.htaccess — Переадресация в htaccess на страницу 404
Здравствуйте! Сделала переадресацию на сайт в htaccess таким образом:
RewriteEngine On ErrorDocument 404 /404.html
И в корне создала файл 404.html
Проблема в том, что все работает, если в конце страницы есть расширение, т.е. если она имеет вид http://example.ru/selfi/830-self.jpg, http://example.ru/selfi/830-self.html и т.д, но если расширения в конце нет, т.е. страница вида http://example.ru/selfi/830-self — то редирект на 404 не срабатывает и показывается пустая страница. Как можно дополнить код, чтобы редирект срабатывал и в случае несуществующей страницы, в конце которой нет расширения? Если имеет значение, то сайт на dle. Спасибо заранее!
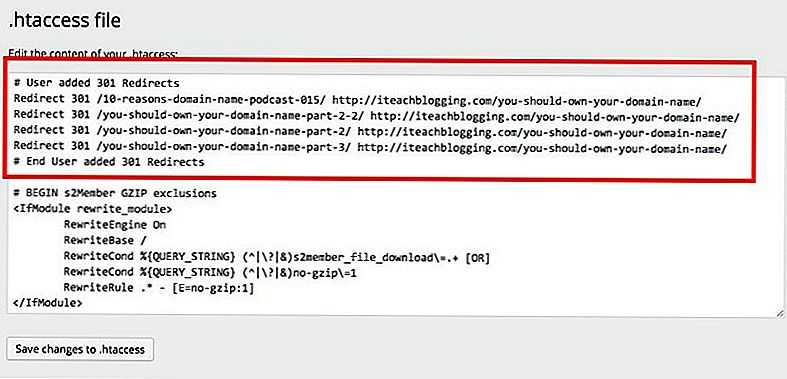
Вот весь файл htaccess (все, что ниже оформлено прежним владельцем сайта, я трогать не стала):
DirectoryIndex index.php
Options +FollowSymLinks
RewriteEngine On
ErrorDocument 404 /404.html
php_value post_max_size 58M
php_value upload_max_filesize 58M
RewriteCond %{HTTP_HOST} ^www. /]+).html$ index.php?do=static&page=$1 [L]
AddDefaultCharset cp1251
/]+).html$ index.php?do=static&page=$1 [L]
AddDefaultCharset cp1251
.htaccess — Не работает редирект на 404-ую страницу для страничек с расширением .php
Вопрос задан
Изменён 1 год 6 месяцев назад
Просмотрен 144 раза
Такой вопрос. На сайте в .htaccess прописано стандартное правило для редиректа с несуществующих страниц на страничку 404.html вида:
ErrorDocument 404 http://mysite.com/404.html
Переадресация работает корректно для всех видов страниц, кроме тех, которые имеют расширение .php.
Т.е., если ввести в браузере http://mysite.com/noexist.html или http://mysite.com/noexist, то редирект работает как надо, но, если ввести ссылку вида http://mysite.com/noexist.
 0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule> - php
- .htaccess
- http-status-code-404
- сайты
- error404
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
htaccess 404
У вас есть несколько вариантов того, как справляться с ошибками 404 в htaccess, например, настроить собственное сообщение об ошибке 404 или перенаправить на URL-адрес, такой как пользовательская страница 404 или ваша домашняя страница. Вот как установить пользовательское сообщение 404, настроить пользовательскую страницу 404 и перенаправить ошибки 404 на домашнюю страницу вашего сайта в htaccess
Вот как установить пользовательское сообщение 404, настроить пользовательскую страницу 404 и перенаправить ошибки 404 на домашнюю страницу вашего сайта в htaccess
Сообщение об ошибке по умолчанию, когда пользователь посещает несуществующую страницу, выглядит примерно так.
Apache предоставляет директиву ErrorDocument , которая позволяет нам обрабатывать ошибки, отображая сообщение или перенаправляя на URL-адрес. Статус ErrorDocument — Core, что означает, что он всегда доступен на веб-сервере Apache. Это означает, что нет необходимости делать что-то вроде RewriteEngine на .
Как установить пользовательское сообщение об ошибке 404 с помощью htaccess
Во-первых, если вы просто хотите отображать пользовательское сообщение об ошибке для пользователей, которые в конечном итоге посещают несуществующий URL-адрес, вы можете вставить пользовательское сообщение об ошибке непосредственно в файл htaccess.
ErrorDocument 404 «Ой, такой страницы не существует!»
Вот как вышеприведенное пользовательское сообщение об ошибке 404 будет выглядеть в браузере.
Вы также можете включать теги HTML, такие как заголовки и теги абзацев, в собственное сообщение об ошибке непосредственно в файле htaccess.
ErrorDocument 404 »
К сожалению, этой страницы не существует!
бла-бла-бла
»Вот как вышеприведенное пользовательское сообщение об ошибке 404 с тегами HTML будет выглядеть в браузере.
Как перенаправить на пользовательскую страницу 404 с помощью htaccess
Если вы создали собственную пользовательскую страницу 404 и хотите перенаправить пользователя, который посещает несуществующий URL-адрес, на пользовательскую страницу 404, вставьте URL-адрес своей пользовательской страницы 404 после ErrorDocument 404 . Это может быть относительный URL-адрес, такой как «/404.
Если вы используете полный URL-адрес, замените домен в этом примере своим собственным доменом и убедитесь, что вы используете https, если он включен на вашем сайте, в противном случае вы можете просто использовать URL-адрес http.
ErrorDocument 404 /404.html
# или используя полный путь URL
ErrorDocument 404 https://example.com/404.html
Этот метод позволяет вам использовать страницу 404, которую вы разработали так, чтобы она соответствовала брендингу вашего веб-сайта. Вы можете проявить гораздо больше творчества и полностью оформить свою страницу с помощью пользовательской страницы 404. Некоторые пользовательские страницы 404 также содержат изображения и/или ссылки на другие страницы.
Если вы укажете полный URL-адрес своей пользовательской страницы 404, пользователь увидит именно этот URL-адрес, например «example.
Если вы используете полный путь к своей пользовательской странице 404 и у вас есть несколько веб-сайтов на одном и том же хостинге, а другие веб-сайты расположены в своем собственном каталоге/каталогах внутри файловой структуры вашего основного сайта, все сайты в конечном итоге на вашей пользовательской странице 404, определенной в файле htaccess в корневом/основном каталоге сайта, если у вас также нет файла htaccess в корневом каталоге каждого веб-сайта с собственными URL-адресами страницы 404.
Это не идеально, так как вы, скорее всего, захотите, чтобы каждый из ваших веб-сайтов был отдельным, и это еще одна причина, по которой я бы использовал относительный URL-адрес для перенаправления на пользовательскую страницу 404. Использование относительного URL-адреса означает, что ошибка 404 для каждого из ваших веб-сайтов будет перенаправлена на собственную пользовательскую страницу 404 этого веб-сайта с тем же именем ; всего из одного файла htaccess в корневом каталоге вашего основного сайта, при условии, что другие ваши сайты являются его подкаталогами и не имеют собственных файлов htaccess, поскольку они будут перезаписывать файлы в родительских каталогах.
Или вы могли бы взглянуть на это так: использование относительного URL-адреса означает, что вы можете добавить один и тот же файл htaccess на каждый веб-сайт, и он будет работать одинаково.
В любом случае, с 1 файлом htaccess в корневом/родительском каталоге для всех сайтов или 1 файлом htaccess для каждого сайта. Просто убедитесь, что вы создали пользовательскую страницу 404 для каждого сайта, если вы перенаправляете на пользовательскую страницу 404, или сайт(ы), на которых вы этого не сделали, по-прежнему будет отображать сообщение об ошибке по умолчанию, потому что страница 404, на которую вы перенаправляетесь, не существует сама по себе.
Просто убедитесь, что вы создали пользовательскую страницу 404 для каждого сайта, если вы перенаправляете на пользовательскую страницу 404, или сайт(ы), на которых вы этого не сделали, по-прежнему будет отображать сообщение об ошибке по умолчанию, потому что страница 404, на которую вы перенаправляетесь, не существует сама по себе.
Как перенаправить ошибку 404 на домашнюю страницу с помощью htaccess
Если вы хотите перенаправить все ошибки 404 на домашнюю страницу вашего веб-сайта, вы можете просто поставить косую черту /
ErrorDocument 404 или вставить полный URL-адрес своей домашней страницы.ErrorDocument 404 /
# или используя полный путь URL
ErrorDocument 404 https://example.com
Это простой метод, но простое перенаправление ошибки 404 на домашнюю страницу не дает пользователю никаких сведений о том, что произошло и почему он внезапно оказался на домашней странице.
Если вы используете метод прямой косой черты / вместо использования полного URL-адреса вашей домашней страницы, посетитель может по-прежнему видеть имя страницы, которую он пытался посетить, в URL-адресе, когда он попадает на домашнюю страницу. Например, если вы зашли на несуществующую страницу под названием «не существует» и в правиле htaccess ErrorDocument 404 вы просто поместили косую черту
В этом случае при перенаправлении на домашнюю страницу вместо пользовательской страницы 404 вы можете захотеть очистить URL-адреса, используя полный URL-адрес при перенаправлении на домашнюю страницу, чтобы скрыть путь несуществующего URL-адреса, но есть симпатичный большая оговорка.
Аналогично перенаправлению на пользовательскую страницу 404, если у вас есть несколько веб-сайтов на одном и том же хостинге, вложенных в корневой каталог вашего основного сайта, перенаправление на домашнюю страницу с полным URL-адресом будет означать, что все ваши сайты перенаправляются на домашнюю страницу вашего основного сайта, что, вероятно, не то, что вы хотите, поскольку вы, скорее всего, хотите, чтобы они были разделены.
/ , ошибки 404 каждого сайта будут перенаправлять на его собственную домашнюю страницу , что имеет гораздо больше смысла и позволяет разделить ваши сайты. Это если у вас нет отдельного файла htaccess на других веб-сайтах, который перезапишет правила в файле htaccess родительского каталога. Таким образом, я бы использовал относительный URL-адрес для перенаправления ошибок 404 на домашнюю страницу вашего сайта .Для других перенаправлений, например, если вы изменили местоположение страницы на новый URL-адрес и хотите перенаправить старый URL-адрес на новый URL-адрес, вы можете использовать перенаправление 301 с помощью htaccess.
Спасибо, что прочитали.
Райан
Опубликовано 22 августа 2022 г.
Вам также может понравиться
Отключить список каталогов с помощью .htaccess 301 редирект .
Пользовательская страница 404: Создание страниц ошибок с помощью htaccess
Создание пользовательской страницы 404 очень важно для SEO в настоящее время. Прежде всего, для целей SEO. Google повышает репутацию доменов с правильно настроенной страницей ошибки 404. Код ошибки 404 означает, что один конкретный файл на сервере не найден. Например, вы можете использовать изображения, цвета шрифта HTML и стили CSS на страницах ошибок. Это часть структуры протокола HTTP, определенная в RFC7231.
Преимущества правильно настроенной страницы ошибки «Не найдено»:
- Это помогает вашим посетителям найти правильное место на вашем сайте
- Google повысит ваш рейтинг в поисковых системах
- Это очаровательно и современно
Как выглядит необработанная ошибка 404 Not found по умолчанию (без настройки):
Чтобы иметь пользовательскую страницу 404 для этой ошибки, мы должны отредактировать наш файл . htacess, который находится в корневой папке (обычно внутри папку public_html для серверов cPanel).
htacess, который находится в корневой папке (обычно внутри папку public_html для серверов cPanel).
Если вы не можете найти файл .htacess, вы можете просто создать его.
Установка пользовательского сообщения об ошибке 404 внутри .htaccess
Чтобы установить собственное сообщение в формате html, вы должны вставить эту строку в .htaccess :
ErrorDocument 404 "Error 404
My Custom Error 404 message идет сюда»
Теперь ваша страница с ошибкой будет выглядеть так:
Настройка ошибки «Файл не найден» для перенаправления на конкретную ошибку 404 пользовательская страница
Вы можете создать специальную пользовательскую страницу 404 для обработки этой ошибки. В этом примере мы создадим файл с именем 404.html и поместим его в нашу корневую папку (обычно public_html).
Теперь мы должны добавить эту строку в наш файл .htaccess :
ErrorDocument 404 /404.html
Теперь при открытии несуществующего URL в браузере вы можете увидеть содержимое только что настроенного 404. Страница html :
Также можно настроить страницы распространенных ошибок, например 500, 401, 403
401 — Неавторизованный — Когда ваш посетитель пытается получить доступ к защищенной паролем папке без действительного входа в систему.
403 — Запрещено — Когда ваш посетитель пытается получить доступ к URL-адресу без действительных разрешений для файла или папки.
500 — внутренняя ошибка сервера — появляется при возникновении проблем со сценариями cgi-bin или разрешениями.
Чтобы настроить их, вы должны добавить эти строки в ваш файл .htacess:
ErrorDocument 500 /500.html Документ об ошибке 401 /401.html Документ об ошибке 403 /403.html
Это руководство применимо как для дешевых серверов веб-хостинга cPanel, так и для выделенных серверов, на которых работает Apache или аналогичный веб-сервер.


 /]+).html$ index.php?do=static&page=$1 [L]
AddDefaultCharset cp1251
/]+).html$ index.php?do=static&page=$1 [L]
AddDefaultCharset cp1251
 html
html