Не работает 301 редирект со слешом на без, как решить? — Хабр Q&A
Суть проблемы следующая. Настраиваю 301 редирект и сжатие на сайте. Использую все как обычно и на других сайтах, но сейчас столкнулся с тем, что .htaccess не реагирует на условие связанное со слешом или без.Пробовал все варианты, что нашел в сети. (к примеру: web-optimizator.com/301-redirekt-htaccess/).
Все работает, но вот на слеш никакой реакции….
Вот мой htaccess
Options +FollowSymLinks RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] # 301 редирект со страниц со слешем на без слеша RewriteCond %{REQUEST_URI} !\? RewriteCond %{REQUEST_URI} !\& RewriteCond %{REQUEST_URI} !\= RewriteCond %{REQUEST_URI} !\. RewriteCond %{REQUEST_URI} ![^\/]$ RewriteRule ^(.*)\/$ /$1 [R=301,L] # Редирект c www на без www RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC] RewriteRule ^(.*)$ https://%1/$1 [R=301,L] # Http to https RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] # gzip <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # Header append Vary User-Agent </IfModule> <IfModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> #отключить кэширование <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> #<IfModule mod_expires.c> # ExpiresActive On # # Set default expires to 2 days # ExpiresDefault A172800 # ExpiresByType text/css A31536000 # ExpiresByType application/x-javascript A31536000 # ExpiresByType text/x-component A31536000 # ExpiresByType text/html A3600 # ExpiresByType text/richtext A3600 # ExpiresByType image/svg+xml A3600 # ExpiresByType text/plain A3600 # ExpiresByType text/xsd A3600 # ExpiresByType text/xsl A3600 # ExpiresByType text/xml A3600 # ExpiresByType video/asf A31536000 # ExpiresByType video/avi A31536000 # ExpiresByType image/bmp A31536000 # ExpiresByType application/java A31536000 # ExpiresByType video/divx A31536000 # ExpiresByType application/msword A31536000 # ExpiresByType application/vnd.ms-fontobject A31536000 # ExpiresByType application/x-msdownload A31536000 # ExpiresByType image/gif A31536000 # ExpiresByType application/x-gzip A31536000 # ExpiresByType image/x-icon A31536000 # ExpiresByType image/jpeg A31536000 # ExpiresByType application/vnd.ms-access A31536000 # ExpiresByType audio/midi A31536000 # ExpiresByType video/quicktime A31536000 # ExpiresByType audio/mpeg A31536000 # ExpiresByType video/mp4 A31536000 # ExpiresByType video/mpeg A31536000 # ExpiresByType application/vnd.ms-project A31536000 # ExpiresByType application/x-font-otf A31536000 # ExpiresByType application/vnd.oasis.opendocument.database A31536000 # ExpiresByType application/vnd.oasis.opendocument.chart A31536000 # ExpiresByType application/vnd.oasis.opendocument.formula A31536000 # ExpiresByType application/vnd.oasis.opendocument.graphics A31536000 # ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 # ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 # ExpiresByType application/vnd.oasis.opendocument.text A31536000 # ExpiresByType audio/ogg A31536000 # ExpiresByType application/pdf A31536000 # ExpiresByType image/png A31536000 # ExpiresByType application/vnd.ms-powerpoint A31536000 # ExpiresByType audio/x-realaudio A31536000 # ExpiresByType image/svg+xml A31536000 # ExpiresByType application/x-shockwave-flash A31536000 # ExpiresByType application/x-tar A31536000 # ExpiresByType image/tiff A31536000 # ExpiresByType application/x-font-ttf A31536000 # ExpiresByType audio/wav A31536000 # ExpiresByType audio/wma A31536000 # ExpiresByType application/vnd.ms-write A31536000 # ExpiresByType application/vnd.ms-excel A31536000 # ExpiresByType application/zip A31536000 #</IfModule>
toster.ru
Nginx, 301 на все случаи жизни
Nginx, 301 редирект с http на https протокол
Если у вас на сайте есть SSL сертификат для домена, то вы можете настроить https протокол. После чего для 301-го редиректа вам необходимо добавить следующий код в файл конфигурации nginx для домена:
server {
#...
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
}
или
server {
#...
listen server_ip:80;
server_name www.devreadwrite.com;
rewrite ^ https://www.devreadwrite.com$request_uri? permanent;
}
Nginx, 301 редирект с https на http протокол
Обратный пример конфигурации для редиректа с http на https:
server {
listen 443;
server_name www.devreadwrite.com;
rewrite ^ http://www.devreadwrite.com$request_uri? permanent;
}
server {
listen 80;
server_name www.devreadwrite.com;
#...
}
Nginx, 301 редирект с www на без www
Пример 301-го редиректа на основное зеркало без www:
server {
#...
if ($host ~* www\.(.*)) {
set $host_without_www $1;
rewrite ^(.*)$ http://$host_without_www$1 permanent;
}
}
или
server {
#...
server_name www.devreadwrite.com;
rewrite ^/(.*)$ http://devreadwrite.com/$1 permanent;
}
Nginx, 301 редирект с без www на с www
Обратный пример 301-го редиректа на основное зеркало сайта с www:
server {
#...
server_name devreadwrite.com;
rewrite ^/(.*)$ http://www.devreadvrite.com/$1 permanent;
}
server {
listen 80;
server_name www.devreadvrite.com;
#...
}
Nginx, 301 редирект для одной страницы
Если у страницы поменялся URL, то лучше сделать 301 редирект на новый URL:
server {
#...
if ( $request_filename ~ oldpage/ ) {
rewrite ^ http://www.devreadvrite.com/newpage/? permanent;
}
#...
}
Nginx, 301 редирект для папки
Аналогичный пример 301-го редиректа для папки:
server {
#...
if ( $request_filename ~ oldfolder/.+ ) {
rewrite ^(.*) http://www.devreadvrite.com/newfolder/$1 permanent;
}
#...
}
Nginx, 301 редирект с одного домена на другой
Если вы сменили домен сайт и хотите перенести вес старого домена на новый, то можно сделать 301-й редирект со старого домена на новый:
server {
server_name domain.com www.devreadvrite.com;
rewrite ^ $scheme://www.new-devreadvrite.com;
}
Nginx, 301 редирект с каждой страницы одного домена на такой же URL адрес другого домена
Если вы планируете изменить свой домен или изменить название предприятия, то перенаправление домена является единственным лучшим решением для сохранения пользователей и перевода их запросов на новый домен.
server {
server_name devreadvrite.com www.devreadvrite.com;
rewrite ^ $scheme://www.new-devreadvrite.com$request_uri permanent;
}
Nginx, 301 редирект со страниц со слешем на страницы без слеша в конце URL
Часто бывает так что одна и та же страница доступна по двум URL, например /may-best-page и /my-best-page/, если человеку понятно что это одна и та же страница, то поисковые системы понимают это как две разные страницы, соответственно разбивают вес страницы, а также показываются в аналитике (статистике) как 2 разные страницы. Для того, что бы избежать этого вы можете сделать 301 редирект со страниц со слешем в конце URL на без него:
server {
#...
rewrite ^/(.*)/$ /$1 permanent;
#...
}
Nginx, 301 редирект со страниц без слеша на страницы со слешем в конце URL
Причина делать такой редирект та же, что и в ситуации описанным выше, за исключением того, что редирект необходимо делать со страницы без слеша в конце URL на страницу со слешем в конце URL:
server {
#...
rewrite ^(.*[^/])$ $1/ permanent;
#...
}
Дополнительно
Не забудьте перед использованием примеров сменить devreadwrite.com на свой домен. После внесения изменений в файл конфигурации nginx для домена необходимо перезапустить nginx:
service nginx reload
или
service nginx restart
Если у вас Apache, то примеры 301-го редиректа можно почитать здесь: 301 редирект на все случаи жизни с помощью .htaccess.

Автор
Yehor Rykhnov
Если у вас есть вопросы или предложения по улучшению кода описанного в статье пишите в комментариях.
Я всегда открыт к конструктивному диалогу
xn--d1acnqm.xn--j1amh
.htaccess на https + без www + со слэшем — SEO
By Chernetskiy Поводом для статьи послужил привет от Гугла о том, что с 2017 года поисковик начнет отдавать приоритет сайтам, работающим через защищенный протокол https (соответственно имеющий сертификат безопасности), сайты не перешедшие на https будут понижены в поисковой выдаче а посетителю сайта, при его открытии в браузере будет показываться прискорбное сообщение типа:
ВАШЕ СОЕДИНЕНИЕ НЕ ЗАЩИЩЕНО!
Злоумышленники могут пытаться похитить ваши данные с сайта
(например пароли, сообщения или номера банковских карт!)
Всё это не на пользу сайту как в плане поисковой выдачи, так и в плане доверия посетителей к информации, размещенной на сайте.
Инструкция по переезду на HTTPS
Для начала следует купить и установить на хостинг сертификат безопасности, активировать при этом на хостинге протокол SSL (в настройках домена) и подключить сертификат к домену. Самоподписанный сертификат не подойдет, поскольку его безопасность никто не подтвердит. В нашем случае подойдет любой, самый дешевый сертификат безопасности, которые предлагает практически любой хостинг-провайдер в ассортименте. Цена сертификата варьируется от бесплатно на год при регистрации хостинга, например на reg.ru, или при отдельной покупке — от 1350 р. до 2700 р. в год. Установка происходит автоматически или ручками — по этому поводу у каждого хостинг провайдера есть понятный help, да и их поддержка сделает это быстро, по ваше просьбе.
PS: Можно приобрести сертификат и на стороне, причем дешевле, о чем несколькими постами ниже…
Далее, пошагово:
Смиряемся с тем, что на некоторое время сайт просядет в поисковой выдаче, но из двух зол выбираем меньшее. Сомневаюсь, что кому-то срочно понадобится купить апараменты в Новый год.
Для начала никаких редиректов с http не настраиваем.
В Админке CMS переходим в Настройки-Общее и в позиции Работать через https (work_on_https) ставим 1 и сохраняем.
Открываем файл robots.txt и прописываем директиву host с протоколом https
User-Agent: * Disallow: /admin
…
Disallow: /ipotekaorder/
Host: https://you-site.ru Sitemap: https://you-site.ru/sitemap.xml
Внимание! директива Host: прописывается сразу под последней строкой, не должно быть между ними пустой строки.
Далее переходим в Яндекс.Вебмастер с подтвержденными правами на сайт. Если такого нет, то подтверждаем права (следуя инструкции сервиса).
Далее переходим в раздел Настройка индексирования – Переезд сайта. И выставляем чекбокс (галочку) напротив «Добавить HTTPS», после этого нажимаем «Сохранить».
После этого ждем пока изменения вступят в силу. Как правило, этот срок составляет 2 недели (до Нового года успеваем!).
Настраиваем 301 редирект со страниц http на https, при этом избегайте цепочек переадресации.
Меняем все ссылки, имеющиеся в коде сайта, на https или делаем их относительными (про картинки тоже не забываем).
Смотрим, чтобы в карте сайта .xml присутствовал только протокол https.
Добавляем карту в Вебмастер.Яндекса.
Добавляем все версии сайта в Google Search Console.
Переходим в настройки сайта и выбираем Основной домен (если этого не было сделано раньше).
Переносим все настройки (если такие имелись) с версии сайта http на https.
Инструмент изменения адресов не используем.
Сразу после переноса сайта стараемся обновить все входящие ссылки, в том числе: внешние ссылки, ссылки на профили — например в Google+, Facebook, Twitter, Vk и т.д. И не забываем обновить ссылки карт Гугл и т.п. с протокола http на https (ковыряемся в коде). В результате танцев с бубном, при открытии любой страницы сайта, ссылка страницы в адресной строке браузера должна начинаться с https, а рядом со ссылкой располагаться зеленый замок и надпись Надежный (в Хроме). Если https перечеркнут — ищите недоработки, ваше соединение не защищено, возможно неправильно установлен сертификат (например со старым алгоритмом шифрования SHA-1, надо переустановить с SHA-2 или попросить поддержку сделать это). Если вместо замочка показывается восклицательный знак, значит передается смешанный контент — по протоколам https и http, обычно это старые ссылки, ссылки на переходах с картинок или пунктов меню (если ссылки прямые), загрузка картинок производится с сервера по старому адресу с http и т.п. При клике на восклицательный знак в ссылке обычно сообщается, какая ссылка не безопасна, переходим в админку или в нужные шаблоны и правим их.
Совет: Если что-то не получается, стучимся к Диме
www.sitebill.ru
≡ Редирект с двух слешей • Убираем через 301 редирект несколько слешей в URL
Актуальная информация, как правильно сделать редирект с двух слешей
Возникли вопросы?
Заполните форму
мы свяжемся с Вами в ближайшее время
Настроить 301 редирект с двух слешей достаточно распространенная техническая проблема, которая может существенно повлиять на понижения позиций сайта.
Почему это так важно? Существует мнение, что если роботы не видят запрос с двумя слешами, они не будут его учитывать. Однако данное мнение отчасти ошибочное.
На практике, были случаи, когда именно не настроенный 301 редирект с двух и более слешей были причиной резкого понижения позиции сайта в поиске Google.
Даже по собственной неосторожности в консоли вебматера, при отправлении странице на индексацию, не убрав слеш в url адресе, можно отправить на индексацию страницу с двумя слешами.

В таком случаи отрицательный результат не заставит себя долго ждать
Стоит отметить, что данный 301 редирект с двух слешей необходимо проверять для двух вариантах реализации!
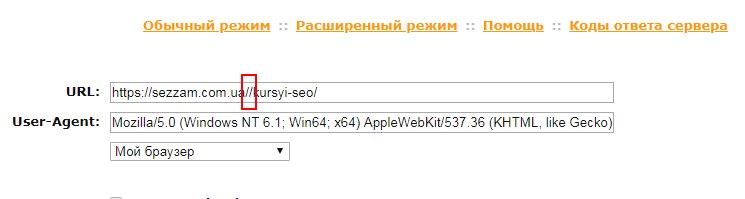
После url адреса главной страницы сайта

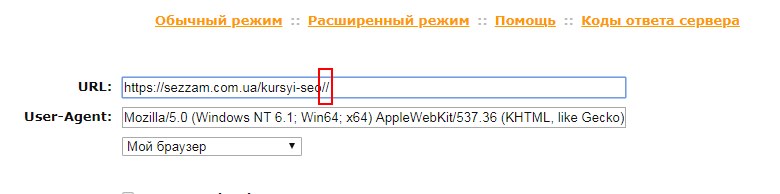
В конце url адреса странице (в том случаи, если адрес без .html)

В данном материале представлены только рабочие, проверенные перенаправления. Напомним, что прописываться 301 редирект с двух слешей и более в файле .htaccess
Если редирект не сработал, попробуйте прописать его в самом начале всех редиректов
Первый вариант
RewriteEngine On
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /{2,}
RewriteRule ^(.*) /$1 [R=301,L]
Второй вариант
RewriteCond %{REQUEST_URI} ^(.*)/{2,}(.*)$
RewriteRule . %1/%2 [R=301,L]
Третий вариант
RewriteCond %{THE_REQUEST} //
# Проверяем, повторяется ли слеш (//) более двух раз.
RewriteRule .* /$0 [R=301,L]
# Исключаем все лишние слеши.
Данные редиректы помогут решить проблему с двумя и более слешами в url адресе сайта на движке:
- WordPress (Вордпресс)
- Opencart (Опенкарт)
- Joomla
- Drupal
- Magento
Для проверки работы используйте сервисы по проверке ответа сервера!
sezzam.com.ua

