Инструкция по Созданию Редиректов в NGINX
VPS
Окт 26, 2021
Olha L.
3хв. читання
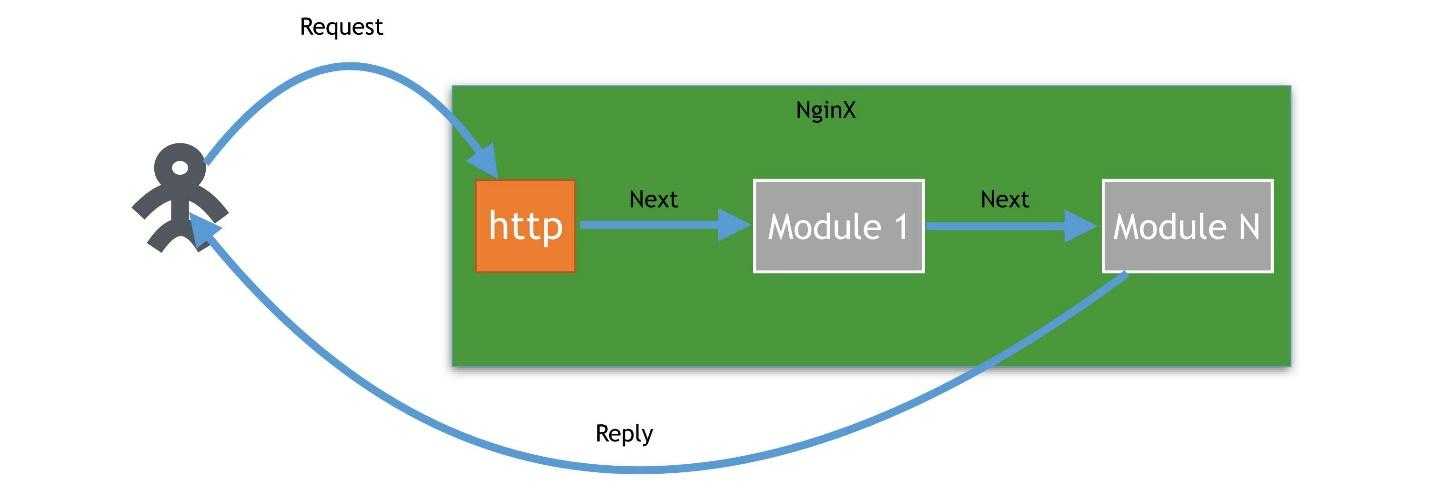
Nginx (произносится как engine-x) — мощный HTTP веб-сервер с открытым исходным кодом. Он может работать как обратный прокси или прокси POP3/IMAP. Это третий по популярности веб-сервер, известный своей высокой производительностью, простотой использования и настройки, стабильностью и минимальным использованием ресурсов. В этом руководстве мы покажем вам, различные способы перенаправления трафика с помощью Nginx.
По данным Datanyze, Nginx — это 32% всего рынка веб-серверов. Он используется на многих известных сайтах, таких как Github, Netflix, CloudFlare, Hulu, Airbnb, WordPress и многих других.
Прокачайте ваш проект, воспользовавшись скидками на VPS-хостинг в Hostinger! Большой выбор планов, как для учебных, так и для крупных коммерческих проектов.
К предложению
Оглавление
Перенаправления в Nginx
Возможность переадресовать URL-адрес сайта на другой адрес или точку в соответствии с вашими критериями является важной функцией веб-сервера Nginx. Процесс настройки редиректов в Nginx очень простой. Часто пользователи хотят перенаправить страницу с хорошим SEO-рейтингом. Например, при переходе с CMS на другую платформу, ваши URL полностью изменятся. В таком случае, если вы хотите сохранить текущий рейтинг страницы в Google, вы можете перенаправить старый URL на новую страницу.
Процесс настройки редиректов в Nginx очень простой. Часто пользователи хотят перенаправить страницу с хорошим SEO-рейтингом. Например, при переходе с CMS на другую платформу, ваши URL полностью изменятся. В таком случае, если вы хотите сохранить текущий рейтинг страницы в Google, вы можете перенаправить старый URL на новую страницу.
В этом руководстве мы познакомим вас с двумя видами перенаправлений Nginx: постоянными и временными. Не забудьте установить Nginx (англ) на свой VPS.
Постоянный и Временный Nginx Redirect
Временные перенаправления полезны в том случае, если нам нужно временно изменить местоположение страницы с одного места на другое. Чтобы обозначить временное перенаправление страницы, используется код ответа 302.
Временные перенаправления сообщают пользователям, что сайт временно не доступен, например, когда он закрыт на обслуживание. Ещё один пример временного редиректа, когда вы связываете страницу с неполной информацией с другим пунктом или главной страницей:
Посетитель–> Страница сайта–> Сайт находится на обслуживании
В свою очередь, постоянное перенаправление Nginx сообщает веб-браузеру, что он должен постоянно связывать старую страницу или домен с новым местоположением или доменом. Для обозначения постоянного перемещения страницы используется код ответа 301. Такие перенаправления полезны, когда пользователь хочет изменить имя домена и больше не хочет, чтобы браузер обращался к нему.
Для обозначения постоянного перемещения страницы используется код ответа 301. Такие перенаправления полезны, когда пользователь хочет изменить имя домена и больше не хочет, чтобы браузер обращался к нему.
Например, если вы хотите изменить домен вашего сайта или создать новую страницу, чтобы заменить старую:
Посетитель –> Нажимает на www.devisers.in/home –> Перенаправлен на www.devisers.in/home1
Перенаправления Страниц в Nginx
Обратите внимание, что сначала вы должны получить доступ к вашему VPS через SSH. Если у вас возникли проблемы, ознакомьтесь с нашим руководством по PuTTY.
В Nginx большинство перенаправлений могут быть реализованы с помощью встроенной функции перезаписи. Перезапись является функцией по умолчанию, доступной в чистой установке Nginx. С её помощью можно создать оба вида перенаправлений Nginx – как постоянные, так и временные. Для самого простого редиректа вам понадобится минимум два параметра – старый URL и новый URL.
Перенаправить страницы на временное или постоянное местоположение на веб-сервере Nginx довольно просто. http://www.devisers.com$request_uri? permanent;
}
http://www.devisers.com$request_uri? permanent;
}
Здесь мы используем два домена. Тот, который мы хотим перенаправить – www.devisers.in, а новый – www.devisers.com.
Nginx Redirect с HTTP на HTTPS (SSL)
HTTP и HTTPS используют разные порты – HTTP-порт 80 и HTTPS-порт 443. HTTPS означает безопасное соединение, защищённое от MITM-атак, которые могут перехватить ваш сеанс. Обратите внимание, что для того, чтобы этот метод работал, вам нужно настроить SSL. Таким образом, чтобы защитить информацию, которая циркулирует между вами и вашими посетителями, следует перенаправлять все запросы, поступающие с HTTP на HTTPS. Для этого мы можем добавить следующую модификацию в тот же файл:
server {
listen 80 default_server;
server_name _;
return 301 https://$host$request_uri;
}
Теперь весь трафик на дефолтный HTTP-сервер перенаправляется на HTTPS.
Nginx Redirect Определённых Сайтов
Если вы используете различные сайты или приложения и хотите перенаправить только один из них, следуйте инструкциям:
server {
listen 80;
server_name devisers. in;
return 301 https://devisers.in$request_uri;
}
in;
return 301 https://devisers.in$request_uri;
}В этом примере мы перенаправляем сайт http://www.devisers.in на https://www.devisers.in.
Переадресация с www на без www
server {
server_name www.devisers.in;
return 301 $scheme://devisers.in$request_uri;
}Важно: это постоянный, или “301 редирект”.
Чтобы увидеть изменения, перезапустите веб-сервер Nginx, используя команду:
sudo systemctl restart Nginx
Для редиректа с без www на www, просто замените URL сайта в примере выше. Вместо www.devisers.in укажите devisers.in.
Выводы
Nginx – это один из самых мощных и простых в использовании веб-серверов, который позволяет создавать как временные, так и постоянные перенаправления.
Теперь вы знаете, как создать Nginx redirect с HTTP на HTTPS, с www на без www и наоборот. Убедитесь, что вы используете правильные типы перенаправлений, так как неправильные редиректы будут влиять на ваш рейтинг в поиске. С помощью точных переадресаций вы можете поддерживать текущий рейтинг в Интернете, при этом изменяя структуру сайта по мере необходимости.
Надеемся, что это руководство будет вам полезным. Увидимся в следующем!
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
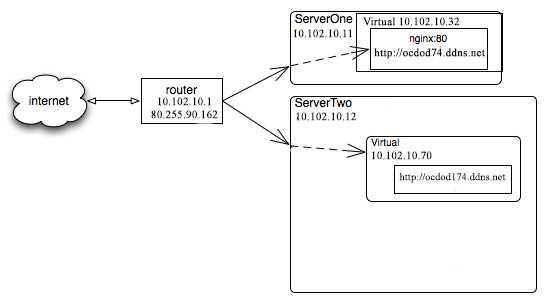
Конфигурация nginx для перенаправление сайта с-www на без-www с использованием SSL-сертификата
Как правильно настроить nginx для 301 редиректов основных зеркал сайта для корректного SEO продвижения? Давайте разберемся.![]() Для начала правильно сформулируем задачу. Любой сайт, как правило, может быть доступен по 4-ым основным зеркалам. Откуда 4ре и как их быстро запомнить для тестирования в любое для и ночи при настройке перенаправлений? Делюсь своими правилами.
Для начала правильно сформулируем задачу. Любой сайт, как правило, может быть доступен по 4-ым основным зеркалам. Откуда 4ре и как их быстро запомнить для тестирования в любое для и ночи при настройке перенаправлений? Делюсь своими правилами.
4 варианта зеркал сайта
- любой сайт может быть доступен по двум протоколам: HTTP и HTTPS — это 2 варианта
- т.к. на заре зарождения интернета была традиция начинать проговаривать названия сайта с трех W — то логично любой домен делать доступным и с поддоменом www — это еще 2 варианта
Итого получаем 2 * 2 = 4 варианта обращения к главной странице сайта в адресной строке браузера. Рассмотрим на примере домена tale.by:
- http://tale.by
- https://tale.by
- http://www.tale.by
- https://www.tale.by
Это и есть основные 4 зеркала сайта, о которых идет речь в данной статье. Главный на палубе определяет, какой вараинт домена является основные, а дальше технический специалист со всех остальных 3-х вариантов настраивает 301 редирект на главное зеркало. В случае нашего сайта — это www.tale.by. Почему капитан сказал оставить www ? Потому что домен короткий и на визитках с www лучше смотрится. Обычно домены не бывают такими короткими, и основным зеркалом делают вариант без поддомена — так мы сделали на сайте arista.by.
В случае нашего сайта — это www.tale.by. Почему капитан сказал оставить www ? Потому что домен короткий и на визитках с www лучше смотрится. Обычно домены не бывают такими короткими, и основным зеркалом делают вариант без поддомена — так мы сделали на сайте arista.by.
Настройка выделенного сервера для редиректов
В этой статье рассмотрена самая популярная конфигурация VPS на момент написания:
- операционная система — Ubuntu 18.04
- веб-сервер — nginx
- бесплатные SSL сертификаты — Let’s Encrypt
- утилита для генерации сертификатов — certbot
Для чего нужен SSL-сертификат
SSL-сертификат нужен для корректной работы сайта по протоколу HTTPS. Зачем вообще сайту работать по протоколу HTTPS? И чем он отличается от старого-доброго HTTP?
Что такое протокол HTTPS
S на конце — это сокращение от английского слова Secure — что в переводе означает безопасность. Когда мы хотим открыть в браузере сайт — наш просмоторщик устанавливает соединение с компьютером, на котором хранятся файлы этого сайта. Наш компьютер называется клиентом, а компьютер сайта — сервером. В процессе клиент-серверного взаимодействия между ними передаются байты информации, а чтобы и клиенту, и серверу было понятно, как трактовать переданную/принятую информацию — нужен алгоритм общения между ними. Этот алгоритм общения регулируется опредленным сводом правил — протоколом. HTTP — это название для протокола общения клиента и сервера. Secure HTTP — HTTPS — это вариант общения, когда передаваемые данные шифруются.
Когда мы хотим открыть в браузере сайт — наш просмоторщик устанавливает соединение с компьютером, на котором хранятся файлы этого сайта. Наш компьютер называется клиентом, а компьютер сайта — сервером. В процессе клиент-серверного взаимодействия между ними передаются байты информации, а чтобы и клиенту, и серверу было понятно, как трактовать переданную/принятую информацию — нужен алгоритм общения между ними. Этот алгоритм общения регулируется опредленным сводом правил — протоколом. HTTP — это название для протокола общения клиента и сервера. Secure HTTP — HTTPS — это вариант общения, когда передаваемые данные шифруются.
Зачем сайту передаваться между комьютерами в зашифронованном виде?
Объективно это надо только тогда, когда передается важная информация, к примеру, данные о платженой карте.
Несколько лет назад браузеры не проявляли визуальной враждебности к сайтам, работающим по протокалу HTTP. Но теперь в адресной строке такие сайты подсвечиваются как небезопасные. Поэтому любой маркетолог и SEO-шник вам скажет: не отпугивайте посетителей, используйте безопасный протокол передачи данных — HTTPS. Согласитесь, одной этой причины уже достаточно, чтобы не рассматривать работу по нешифрованному протоколу HTTP.
Но теперь в адресной строке такие сайты подсвечиваются как небезопасные. Поэтому любой маркетолог и SEO-шник вам скажет: не отпугивайте посетителей, используйте безопасный протокол передачи данных — HTTPS. Согласитесь, одной этой причины уже достаточно, чтобы не рассматривать работу по нешифрованному протоколу HTTP.
Связь HTPS и SSL-сертификата
Не вникая в глубины теории, чтобы шифрование по протоколу HTTPS работало нужны два файла: секретный ключ и публичный ключ. Очень грубо говоря SSL-сертификат из них и состоит. Кашэрный сертификат должен быть удостоверен авторитетным центром. Если попытаться открыть сайт по протоколу HTTPS, а на сервере сайта не будет находиться привязанного к сайту, действительного сертификата, то вместо содержимого сайта ваш браузер выдаст враждебно раскрашенное предупреждение о попытке установления небезопасного соединения:
Бесплатный SSL-сертификат
Из вышесказанного должно быть понятно, что для корректной работы сайта по протоколу HTTPS нужно достать дейтсвительный SSL-сертификат. Обычно их предлагают за маленькие и не маленькие деньги хостер-провайдеры. На определенных не базовых тарифах хостинга в качестве бонуса могут давать сертификаты бесплатно. Какой выбрать? Все зависит от специфики конкретного сайта. Если вы через свой сайт не передаете важные конфиденциальные данные — используйте бесплатный. Иначе — тот, на который денег не жалко.
Обычно их предлагают за маленькие и не маленькие деньги хостер-провайдеры. На определенных не базовых тарифах хостинга в качестве бонуса могут давать сертификаты бесплатно. Какой выбрать? Все зависит от специфики конкретного сайта. Если вы через свой сайт не передаете важные конфиденциальные данные — используйте бесплатный. Иначе — тот, на который денег не жалко.
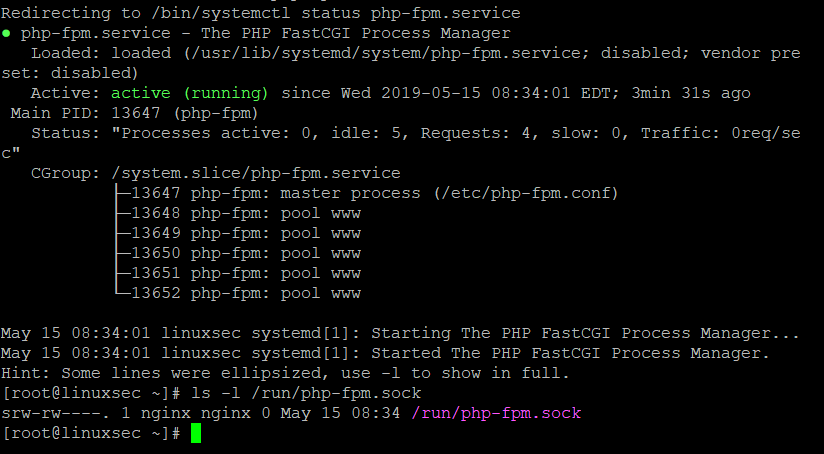
На собственном VPS сгенерировать бесплтаный Let’s Encrypt SSL-сертификат можно при помощи утилиты certbot — она в считанные секунды сгенерирует сертификаты и настроит nginx для работы с ними.
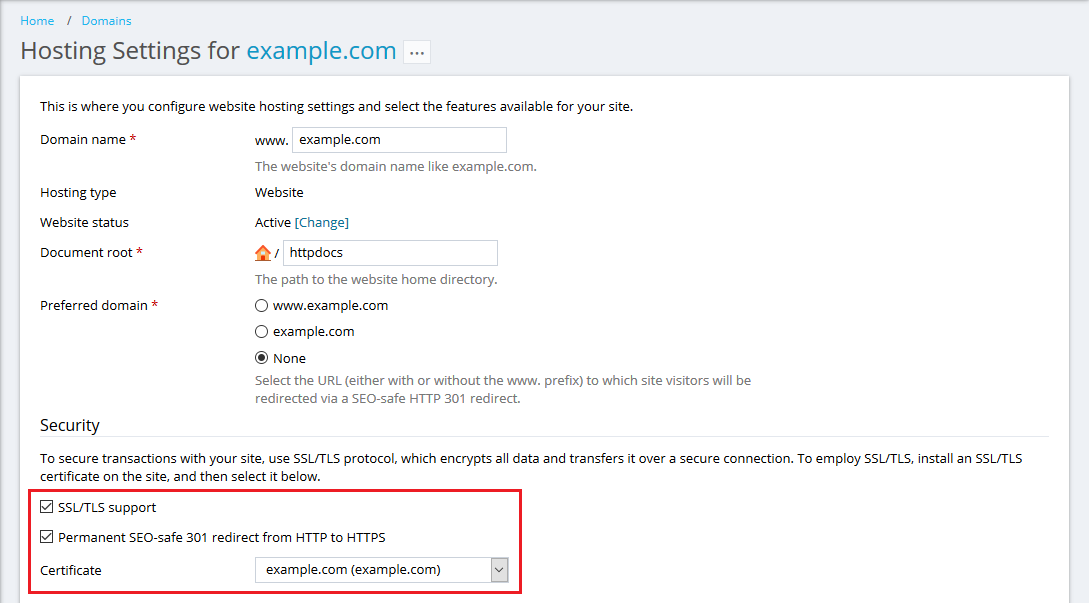
Рассмотрми на примере сайта madewithfire.com. Я хочу, чтобы certbot сам добавил в конфиг вирутального хоста nginx пути к сгенерированным ключам сертификата и настроил 301-редиректы. Что для этого надо?
Запуск certbot для nginx
Запускаем команду в терминале виртуального сервера: certbot —nginx -d madewithfire.com -d www.madewithfire.com
Когда команда задаст вопрос: Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access — выбираем:
2: Redirect — Make all requests redirect to secure HTTPS access. Choose this for
Choose this for
new sites, or if you’re confident your site works on HTTPS. You can undo this
change by editing your web server’s configuration.
Далее открываем сайт с конфигом и проверяем редиректы.
Перенаправление https://www на просто https:// без www
Для этого должна быть прописана конфиграция сервера, которая:
- обрабатывает домен с поддоменом www: server_name www.madewithfire.com;
- слушает порт 443 (listen 443 ssl), указывая по какому пути лежат ключи для шифрования
- делает 301 редирект на главное зеркало: return 301 https://madewithfire.com$request_uri;
Код для такой конфигурации приведен ниже:
server {
server_name www.madewithfire.com;
return 301 https://madewithfire.com$request_uri;
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/madewithfire.com/fullchain. pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/madewithfire.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/madewithfire.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
Настройка server для основного зеркала
Эта настройка должа включать следующее:
- что она для версии сайта без www: server_name madewithfire.com;
- что прослушивается 443 порт и указаны пути для ключей
Отрывки этой конфигурации приведены ниже:
server {
server_name madewithfire.com;
...
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/madewithfire.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/madewithfire.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
Перенаправление не-www версии сайта с http на https
Должно быть:
- слушается порт 80: listen 80;
- server_name madewithfire.
 com;
com; - происходит 301 редирект на https://
Конфигурация приведена ниже. Она делает редирект с http://madewithfire.com на https://madewithfire.com
server {
if ($host = madewithfire.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name madewithfire.com;
listen 80;
return 404; # managed by Certbot
}
Перенаправление с http://www на https://www
Для этого нужно:
- прослушивать 80-ый порт: listen 80;
- версией с поддоменом www: server_name www.madewithfire.com;
- возвращать 301 редирект: return 301 https://$host$request_uri;
Пример конфига от certbot для этого случая приведен ниже:
server {
if ($host = www.madewithfire.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name www.madewithfire.com;
listen 80;
return 404; # managed by Certbot
}
Проверка на внимательность
Внимательный читатель может заметить:
- в последнем конфиге перенаправление на главное зеркало идет не сразу.
 Конфиг направит непосредственно на версию https://www — а она уже перенаправит на https:// без www
Конфиг направит непосредственно на версию https://www — а она уже перенаправит на https:// без www - в конфигах от certbot есть много лишнего. К примеру, в п1 выше можно было сразу перенаправить на главное зеркало. Но надо понять, что certbot старается сгенерировать универсальную конфигурацию — а универсальная не равна оптимальной
- проверка на if ($host = … вообще не обязательна, потому что в этих примерах в server_name указывается только один домен
- по умолчанию http запросы обрабатываются 80-ым портом, а https — 443
- если конфиг настроен на прослушку 443 порта, надо указывать, где лежат ключи для действительного сертификата
Количество просмотров: 2 285
Поделиться в соцсетях:
Сервер Настройка редиректов | Правила ведения проектов
Редактировать
Сервисы
- https://bertal.ru/
Nginx
http://stackoverflow.com/questions/7947030/nginx-no-www-to-www-and-www-to-no-www
www -> no www
server {
server_name www. (.*) http://domain.com$1 permanent;
}
server {
server_name domain.com;
#The rest of your configuration goes here#
}
(.*) http://domain.com$1 permanent;
}
server {
server_name domain.com;
#The rest of your configuration goes here#
}
1) создать файл include conf/disable/log.conf;
access_log off; log_not_found off;
2) сами редиректы
server {
listen 80;
server_name www.tandoors.ru tandoors.ru;
include conf/disable/log.conf;
return 301 https://tandoor.ru$request_uri ;
}
server {
listen 80;
server_name www.tandoor.ru tandoor.ru;
include conf/disable/log.conf;
return 301 https://tandoor.ru$request_uri ;
}
server {
listen 443 ssl;
server_name www.tandoors.ru tandoors.ru;
include conf/disable/log.conf;
return 301 https://tandoor.ru$request_uri ;
}
server {
listen 443 ssl;
server_name www.tandoor.ru;
include conf/disable/log.conf;
return 301 https://tandoor.ru$request_uri ;
}
server {
# Включение HTTPS и HTTP/2
listen 443 ssl http2;
server_name tandoor.
ru;
# ... остальная часть настроек ...
}
Apache
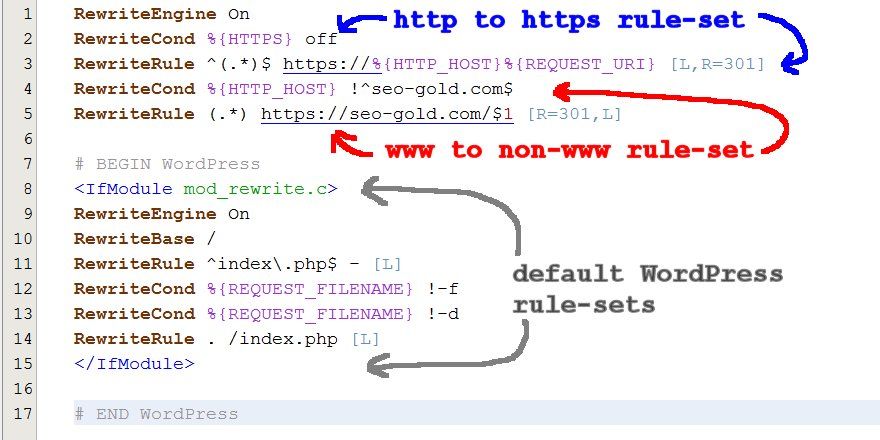
Как работает mode_rewrite и как правильно писать и читать правила RewriteRule и RewriteCond
Синтаксис htaccess, полное руководство
Настройка файла htaccess
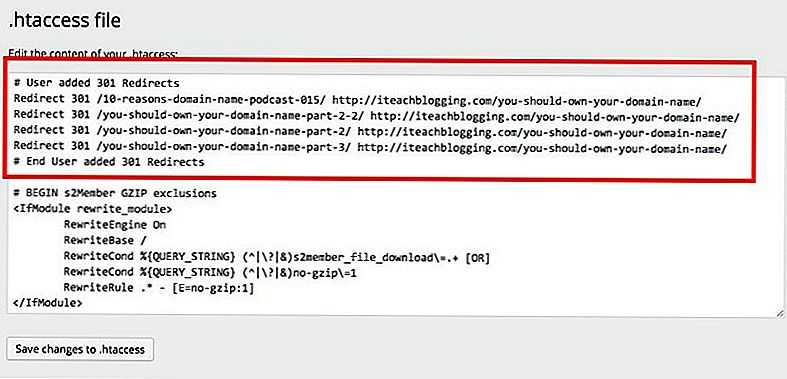
301 редирект (переадресация) через .htaccess – на все случаи жизни
301 редирект (переадресация) через .htaccess – на все случаи жизни
Советы
Располагайте переадресации страниц в файле от частных к более глобальным (сверху вниз). Например: простая переадресация двух страниц стоит выше, чем глобальное правило редиректов с www на без www. Избегайте двух, трех и т.д. последовательных редиректов. Правила должны быть настроены так, что при возникновении редиректа он должен перенаправлять пользователя (робота) только один (!) раз. Каждое лишнее переадресация – это секунды драгоценного времени отдачи страницы, это нагрузка на сервер, это нечеткие команды для поисковых роботов. Не забывайте, что многие браузеры кешируют (запоминают редиректы), поэтому проверять переадресации лучше на сайте — http://www.(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
- Удалить повторяющиеся слеши
RewriteCond %{THE_REQUEST} //
RewriteRule (.*) /$0 [R=301,L]
Как настроить NGINX 301 Redirect
NGINX — очень мощный инструмент веб-сервера для балансировки потребностей программного обеспечения или веб-приложения. Его используют почти 42,2% всех известных веб-сайтов и известных веб-серверов, чуть уступая Apache, который используется 43,3% всех веб-сайтов по состоянию на 2019 год. Излишне говорить, что это популярное и удобное программное обеспечение с открытым исходным кодом.
NGINX 301 Перенаправления — это очень полезный способ правильного перенаправления адресов в браузере. Владельцам веб-сайтов обычно необходимо делать это при смене доменов или переупорядочении контента на своем веб-сайте.
Так как именно выполняется это перенаправление? Давайте углубимся в то, как можно выполнить перенаправление NGINX 301 шаг за шагом.
Связанный: Полное руководство для начинающих по отображению на первой странице Google
Что такое перенаправление NGINX 301?
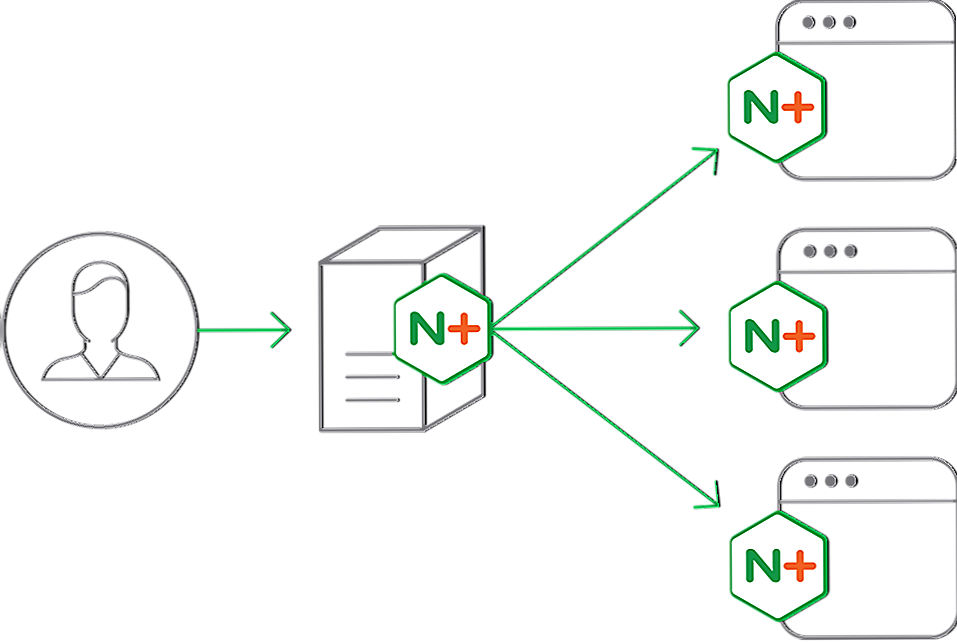
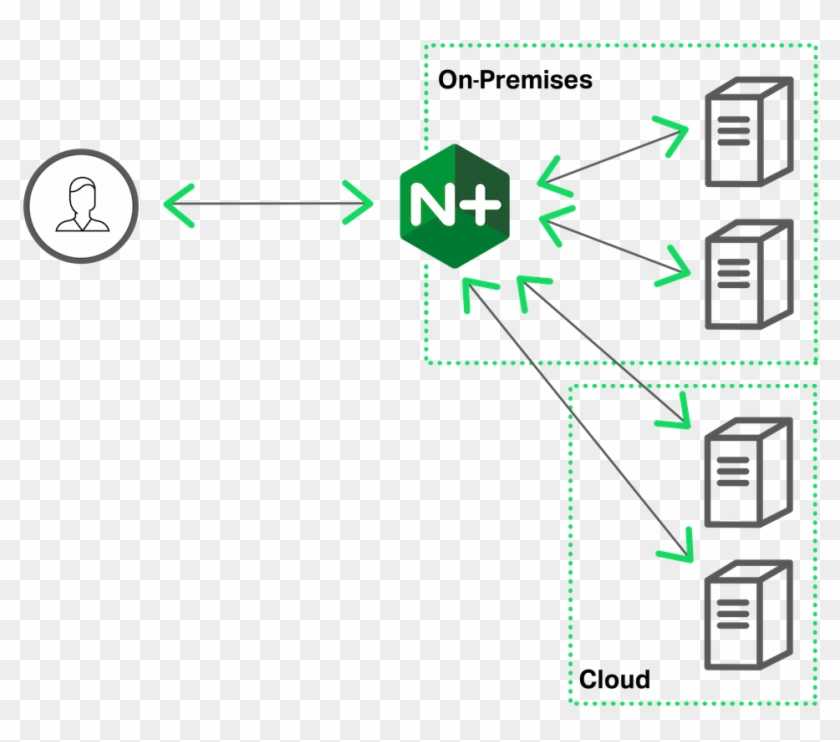
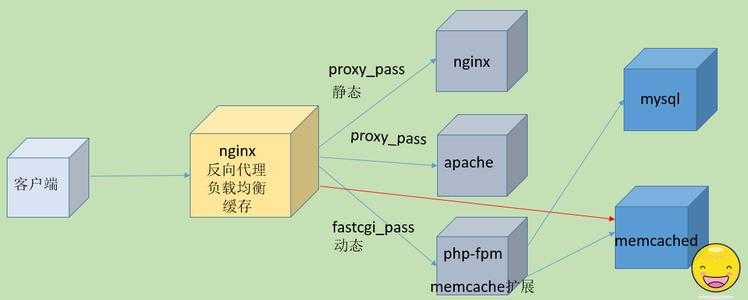
NGINX — это тип программного обеспечения с открытым исходным кодом для кэширования, балансировки нагрузки, обратного проксирования и многого другого. Изначально NGINX разрабатывался как веб-сервер для повышения производительности и стабильности. Помимо возможностей HTTP-сервера NGINX, его также можно использовать в качестве прокси-сервера для электронной почты, а также в качестве обратного прокси-сервера и балансировщика нагрузки для различных типов серверов.
Изначально NGINX разрабатывался как веб-сервер для повышения производительности и стабильности. Помимо возможностей HTTP-сервера NGINX, его также можно использовать в качестве прокси-сервера для электронной почты, а также в качестве обратного прокси-сервера и балансировщика нагрузки для различных типов серверов.
NGINX 301 Redirect — это форма перенаправления HTTP. Можно использовать перенаправление HTTP, чтобы перенаправить один домен или адрес на другой домен или адрес. Существует несколько типов перенаправлений, каждый из которых имеет разное значение в клиентском браузере. Двумя наиболее используемыми и известными типами перенаправления являются «временные» перенаправления и «постоянные» перенаправления.
Постоянные перенаправления, такие как NGINX 301 Redirect, просто заставляют браузер полностью забыть старый адрес и предотвращают дальнейшие попытки доступа к этому адресу. Эти перенаправления очень полезны, если ваш контент был постоянно перемещен в новое место, например, когда вы меняете доменные имена или серверы.
Теперь, когда мы знаем, что такое NGINX 301 Redirect, давайте рассмотрим различные способы его настройки.
Как настроить перенаправление NGINX 301
Если вам нужно настроить перенаправление NGINX, вы можете выбрать один из нескольких вариантов.
Самый простой и быстрый способ выполнить перенаправление — использовать оператор «return». Чтобы выполнить это утверждение, поместите следующий код в блок server :
return 301 https://sample.com$request_uri; 9/foo/(bar)/(.*)$ $scheme://$server_name/$1/$2 Permanent;}
Присоединяйтесь к более чем 1000 других компаний и проанализируйте свой веб-сайт с помощью Twiz
Довольно просто, правда? Теперь, если у вас есть группа адресов или регулярных выражений, которые нужно перенаправлять по отдельности и по-разному, вы можете использовать карты. Карты могут быть определены в отдельных файлах, и их определения должны быть вне блока сервера. Это будет выглядеть примерно так:
include redirect-map. conf;server { […] if ( $redirect_uri ) { return 301 $redirect_uri; }}
conf;server { […] if ( $redirect_uri ) { return 301 $redirect_uri; }}
После выполнения файл конфигурации для карты перенаправления будет выглядеть примерно так:
map $request_uri $redirect_uri { /about.html /about-us; /partners.html /наши партнеры; /services.html /our-services;}
Стоит отметить, что регулярные выражения чувствительны к регистру символов. Сопоставление с учетом регистра должно начинаться с ~ , а сопоставление без учета регистра должно начинаться с ~*. Обратите внимание, что $redirect_uri можно назвать как угодно, но имя переменной в карте должно совпадать с именем блока сервера. Этот пример кода показывает это:
карта $request_uri $redirect_uri { /about.html /about-us; /partners.html /наши партнеры; /services.html /наши-услуги; # Соответствует любому URL-адресу, который заканчивается на services.html или services.htm ~services\.html?$ /our-services; # нечувствительная к регистру версия приведенного выше ~*services\. html?$ /our-services; # Именованный захват, отображающий # например. service-1234.html в /services/item-1234/overview ~service-(?
html?$ /our-services; # Именованный захват, отображающий # например. service-1234.html в /services/item-1234/overview ~service-(?
Есть также дополнительные переменные, которые вы можете учитывать, которые уже предопределены в NGINX для использования в конфигурациях. К ним относятся:
- $server_name. Это первое имя из объявления имени хоста в конфигурации для блока сервера, который немедленно отвечает на запрос.
- $request_uri. Это полный унифицированный идентификатор ресурса (или URI) исходного запроса, который включает аргументы.
- $запрос_имя_файла. Это путь к файлу для текущего запроса.
- $схема. Это конкретная схема, используемая для вашего текущего запроса, например «https».
- $хост. Это имя хоста, предоставленное клиентом для данного запроса.
Есть также десятки других переменных, которые могут быть полезны для ваших перенаправлений.
Вероятно, в NGINX можно использовать миллион различных способов перенаправления. Некоторые из них включают:
9www\.(?HTTP на HTTPS
Вы можете выполнить это перенаправление с помощью;
возврат 301 https://$host$request_uri;
Создайте каноническое имя хоста
Это перенаправление полезно для предотвращения дублирования контента. Код будет выглядеть примерно так:
имя_сервера sample.com www.sample.com запрос_ури;}
Каким было наше руководство по выполнению перенаправления NGINX 301? Расскажите нам, что вы думаете, а также свои собственные советы по выполнению этого перенаправления в комментариях ниже.
Как настроить перенаправление Nginx на HTTPS, www/non-www и многое другое!
ВПС
09 августа 2022 г.
Эдвард С.
4 мин Чтение
Nginx (произносится как engine-x) — это мощный высокопроизводительный веб-сервер HTTP с открытым исходным кодом. Он может работать как обратный прокси-сервер или прокси-сервер POP3/IMAP. Это третий по популярности веб-сервер, хорошо известный своей повышенной производительностью, простотой использования и настройки, стабильностью и минимальным использованием ресурсов. Вот почему в этом руководстве мы покажем вам, как использовать Nginx для перенаправления трафика различными способами.
Он может работать как обратный прокси-сервер или прокси-сервер POP3/IMAP. Это третий по популярности веб-сервер, хорошо известный своей повышенной производительностью, простотой использования и настройки, стабильностью и минимальным использованием ресурсов. Вот почему в этом руководстве мы покажем вам, как использовать Nginx для перенаправления трафика различными способами.
По данным Datanyze, Nginx занимает 32% рынка веб-серверов. Он поддерживает множество известных веб-сайтов, таких как Github, Netflix, Cloudflare, Hulu, Airbnb, Hulu, WordPress и многие другие.
Загрузить полную памятку по командам Linux
Перенаправление в Nginx
Возможность переадресации URL-адреса веб-сайта на другой адрес или точку на основе ваших критериев является важной функцией веб-сервера Nginx. Редирект Nginx прост и удобен в настройке. Часто пользователи выбирают для перенаправления страницу с хорошим SEO-рейтингом. Например, при переходе с CMS на другую платформу. Это полностью изменит состав вашего URL. Таким образом, чтобы сохранить текущую страницу с хорошей позицией в поисковой выдаче, вы можете перенаправить старый URL-адрес на новую страницу.
Таким образом, чтобы сохранить текущую страницу с хорошей позицией в поисковой выдаче, вы можете перенаправить старый URL-адрес на новую страницу.
В этом руководстве мы покажем вам, как создать два вида перенаправления Nginx: постоянное и временное. Не забудьте установить Nginx на свой VPS.
Временное и постоянное перенаправление Nginx Объяснение
Временные перенаправления полезны, если местоположение страницы необходимо временно изменить с одного места на другое. Код ответа перенаправления 302 используется для обозначения временного перемещения страницы.
Если проводится техническое обслуживание веб-сайта, используются временные перенаправления для уведомления пользователей о том, что веб-сайт недоступен. Другой пример — когда вы делаете временную переадресацию незавершенной страницы; вы связываете эту страницу с другой точкой или главной страницей:
Посетитель -> Страница веб-сайта -> Веб-сайт находится на обслуживании
С другой стороны, постоянное перенаправление Nginx информирует веб-браузер о том, что он должен постоянно связывать старую страницу или домен с новым местоположением или доменом. Чтобы отобразить это изменение, код ответа перенаправления 301 используется для обозначения постоянного перемещения страницы. Эти виды перенаправлений полезны, когда пользователь хочет изменить доменное имя и больше не хочет, чтобы браузер обращался к нему.
Чтобы отобразить это изменение, код ответа перенаправления 301 используется для обозначения постоянного перемещения страницы. Эти виды перенаправлений полезны, когда пользователь хочет изменить доменное имя и больше не хочет, чтобы браузер обращался к нему.
Например, если вы хотите изменить домен своего веб-сайта или создать новую страницу для старой:
Посетитель–> Нажмите www.devisers.in/home -> Перенаправление на www. разработчики. in/home1
Перенаправление страниц в Nginx
Помните, что сначала вам нужно получить доступ к вашему VPS через SSH. Если у вас возникли проблемы, ознакомьтесь с нашим руководством по PuTTY.
В Nginx большинство перенаправлений можно выполнить с помощью встроенной функции перезаписи. Это функция по умолчанию, которая доступна при чистой установке Nginx и может формировать оба типа перенаправления Nginx — то есть постоянное и временное. В простой форме он принимает как минимум два случая: старый URL-адрес и новый URL-адрес. 9http://www.devisers.com$request_uri? постоянный;
}
9http://www.devisers.com$request_uri? постоянный;
}
Здесь мы используем два домена. Тот, который мы хотим перенаправить — www.devisers.in, а новый — www.devisers.com.
Перенаправление Nginx с HTTP на HTTPS (SSL)
HTTP и HTTPS используют разные порты — HTTP-порт 80 и HTTPS-порт 443. Использование HTTPS гораздо полезнее, поскольку оно защищает вас от атак MITM, которые могут перехватить ваш сеанс. Помните, что для работы этого метода у вас должен быть уже настроен SSL. Итак, чтобы защитить всю информацию, передаваемую между вами и вашими посетителями, полезно перенаправить все запросы, поступающие с HTTP на HTTPS. Для этого мы можем добавить эту модификацию в этот же файл:
сервер {
слушать 80 default_server;
имя сервера _;
вернуть 301 https://$host$request_uri;
} Теперь весь трафик для HTTP-сервера по умолчанию перенаправляется на HTTPS.
Nginx перенаправляет определенные сайты
Это важно, если вы используете различные сайты или приложения и хотите перенаправить только один сайт. Выполните следующие действия:
Выполните следующие действия:
сервер {
слушать 80;
имя_сервера devisers.in;
вернуть 301 https://devisers.in$request_uri;
} Здесь мы перенаправляем сайт http://www.devisers.in на https://www.devisers.in
Перенаправление с www на не-www
Во многих случаях вы хотите, чтобы ваши посетители обращались к простому домену вашей веб-страницы, например, devisers.in вместо www.devisers.in. Хотя в Nginx существует множество вариантов перенаправления с www на без www, один из простых способов сделать это описан ниже:
server {
имя_сервера www.devisers.in;
вернуть 301 $scheme://devisers.in$request_uri;
} Важно! Это постоянное перенаправление или «301 перенаправление».
Перезапустите веб-сервер Nginx, чтобы изменения вступили в силу, с помощью команды:
sudo systemctl restart Nginx
Если вы хотите перенаправить с не-www на www, просто замените URL-адрес веб-сайта, указанный в приведенной выше команде. Замените www.devisers.in на devisers.in и наоборот.
Замените www.devisers.in на devisers.in и наоборот.
Заключение
Nginx — один из самых мощных и простых в использовании веб-серверов, который позволяет делать временные и постоянные перенаправления, как описано выше.
Теперь вы знаете, как создавать редирект Nginx с HTTP на HTTPS, с www или без www или наоборот. Убедитесь, что вы используете правильные типы перенаправления, так как неправильные перенаправления повлияют на ваш поисковый рейтинг. С помощью точных перенаправлений вы можете использовать свое текущее присутствие в Интернете, изменяя структуру сайта по мере необходимости.
Мы надеемся, что это руководство поможет вам! Увидимся в следующем.
Эдвард — редактор контента с многолетним опытом работы в области ИТ в качестве писателя, маркетолога и энтузиаста Linux. Цель Эдварда — побудить читателей создать впечатляющее присутствие в Интернете. Еще он очень любит собак, гитары и все, что связано с космосом.
Подробнее от Эдварда С.
Как создать правила перезаписи NGINX
В этой записи блога мы обсуждаем, как создавать правила перезаписи NGINX (одинаковые методы работают как для NGINX Plus, так и для программного обеспечения NGINX с открытым исходным кодом). Правила перезаписи изменяют часть или весь URL-адрес в клиентском запросе, как правило, для одной из двух целей:
Правила перезаписи изменяют часть или весь URL-адрес в клиентском запросе, как правило, для одной из двух целей:
- Для информирования клиентов о том, что запрашиваемый ими ресурс теперь находится в другом месте. Примеры использования: когда доменное имя вашего веб-сайта изменилось, когда вы хотите, чтобы клиенты использовали канонический формат URL-адреса (с префиксом www или без него), и когда вы хотите отловить и исправить распространенные орфографические ошибки в вашем доменном имени. Для этих целей подходят директивы
returnиrewrite. - Для управления потоком обработки в NGINX и NGINX Plus, например для пересылки запросов на сервер приложений, когда контент должен создаваться динамически. 9Для этой цели часто используется директива 0248 try_files .
Примечание: Чтобы узнать, как преобразовать правила перезаписи HTTP-сервера Apache в правила перезаписи NGINX, см. нашу сопутствующую запись в блоге Преобразование правил перезаписи Apache в правила перезаписи NGINX.
Предполагается, что вы знакомы с кодами ответов HTTP и регулярными выражениями (NGINX и NGINX Plus используют синтаксис Perl).
Сравнение
return , rewrite и try_files Directives Две директивы общего назначения для перезаписи NGINX — это return и rewrite , а директива try_files — это удобный способ направлять запросы к серверам приложений. Давайте рассмотрим, что делают директивы и чем они отличаются.
Директива
return Директива return является более простой из двух директив общего назначения, и по этой причине мы рекомендуем использовать ее вместо rewrite , когда это возможно (подробнее о том, почему и когда). Вы заключаете return в контекст server или location , который указывает URL-адреса, которые должны быть перезаписаны, и определяет исправленный (переписанный) URL-адрес, который клиент будет использовать в будущих запросах на ресурс.
Вот очень простой пример, который перенаправляет клиентов на новое доменное имя:
сервер {
слушать 80;
слушать 443 ssl;
имя_сервера www.old-name.com;
вернуть 301 $scheme://www.new-name.com$request_uri;
} Директивы listen означают, что блокировка сервера применяется как к трафику HTTP, так и к трафику HTTPS. Директива server_name сопоставляет URL-адреса запросов, которые имеют доменное имя www.old‑name.com . Директива return указывает NGINX прекратить обработку запроса и немедленно отправить код 301 (перемещено навсегда) и указанный переписанный URL-адрес клиенту. Переписанный URL-адрес использует две переменные NGINX для захвата и репликации значений из исходного URL-адреса запроса: $scheme — это протокол ( http или https ), а $request_uri — это полный URI, включая аргументы.
Для кода из серии 3 xx параметр url определяет новый (переписанный) URL.
возврат (301 | 302 | 303 | 307) url ;
Для других кодов вы дополнительно определяете текстовую строку, которая появляется в теле ответа (стандартный текст для кода HTTP, например, Не Найден за 404 , все еще в шапке). Текст может содержать переменные NGINX.
возврат (1 хх | 2 хх | 4 хх | 5 хх ) [" текст "];
Например, эта директива может быть уместна при отклонении запросов, не имеющих действительного токена аутентификации:
вернуть 401 «Доступ запрещен, поскольку токен просрочен или недействителен»;
Есть также несколько синтаксических сокращений, которые вы можете использовать, например, опускание кода, если он равен 302 ; см. справочную документацию по директиве return .
(В некоторых случаях вы можете захотеть вернуть ответ, который является более сложным или детализированным, чем вы можете получить в текстовой строке. С помощью директивы error_page вы можете вернуть полную пользовательскую HTML-страницу для каждого HTTP-кода, как а также изменить код ответа или выполнить перенаправление.)
Таким образом, директива return проста в использовании и подходит, когда перенаправление удовлетворяет двум условиям: переписанный URL-адрес подходит для каждого запроса, который соответствует server или location block, и вы можете создать переписанный URL со стандартными переменными NGINX.
переписывает директиву Но что, если вам нужно проверить более сложные различия между URL-адресами, захватить элементы в исходном URL-адресе, которые не имеют соответствующих переменных NGINX, или изменить или добавить элементы в пути? В таких случаях вы можете использовать директиву rewrite .
Как и директива return , вы заключаете переписать директиву в контексте сервера или местоположения , который определяет URL-адреса, которые должны быть перезаписаны. В противном случае две директивы скорее отличаются, чем похожи, и директиву rewrite может быть сложнее правильно использовать. Его синтаксис достаточно прост:
переписать регулярное выражение URL [ флаг ];
Но первый аргумент, regex , означает, что NGINX Plus и NGINX переписывают URL-адрес, только если он соответствует указанному регулярному выражению (в дополнение к совпадению server или директива location ). Дополнительный тест означает, что NGINX должен выполнять больше обработки.
Второе отличие состоит в том, что директива rewrite может возвращать только код 301 или 302 . Чтобы вернуть другие коды, необходимо включить директиву return после директивы rewrite (см. пример ниже).
пример ниже).
И, наконец, директива rewrite не обязательно останавливает обработку запроса NGINX как возвращает , и это не обязательно отправляет клиенту перенаправление. Если вы явно не укажете (с помощью флагов или синтаксиса URL-адреса), что хотите, чтобы NGINX остановил обработку или отправил перенаправление, он просматривает всю конфигурацию в поисках директив, определенных в модуле перезаписи ( break , if , возвращают , заменяют , а задают ), и обрабатывает их по порядку. Если переписанный URL-адрес соответствует последующей директиве из модуля Rewrite, NGINX выполняет указанное действие над переписанным URL-адресом (часто перезаписывая его снова).
Здесь все может усложниться, и вам нужно тщательно спланировать порядок действий, чтобы получить желаемый результат. Например, если исходный блок location и правила перезаписи NGINX в нем совпадают с переписанным URL-адресом, NGINX может попасть в цикл, применяя перезапись снова и снова до встроенного ограничения в 10 раз. Чтобы узнать все подробности, смотрите документацию к модулю Rewrite. Как отмечалось ранее, мы рекомендуем по возможности использовать
Чтобы узнать все подробности, смотрите документацию к модулю Rewrite. Как отмечалось ранее, мы рекомендуем по возможности использовать return 9.вместо директивы 0249.
Вот пример правила перезаписи NGINX, в котором используется директива rewrite . Он соответствует URL-адресам, которые начинаются со строки /download , а затем включают каталог /media/ или /audio/ где-то дальше по пути. Он заменяет эти элементы на /mp3/ и добавляет соответствующее расширение файла, .mp3 или .ra . Переменные $1 и $2 фиксируют неизменяемые элементы пути. Например, 9(/download/.*)/audio/(\w+)\.?.*$ $1/mp3/$2.ra последний;
вернуть 403;
# ...
}
Выше мы упоминали, что вы можете добавить флаги в директиву rewrite для управления потоком обработки. Флаг last в примере является одним из них: он указывает NGINX пропустить все последующие директивы Rewrite-module в текущем блоке server или location и начать поиск нового location , соответствующего переписанному URL-адресу. .
.
Последняя директива return в этом примере означает, что если URL-адрес не соответствует директиве rewrite , клиенту возвращается код 403 .
Директива
try_files Подобно директивам return и rewrite , директива try_files размещается на сервере или в блоке . В качестве параметров он принимает список из одного или нескольких файлов и каталогов и окончательный URI:
try_files файл ... uri ;
NGINX проверяет наличие файлов и каталогов по порядку (составляя полный путь к каждому файлу из настроек директив root и alias ) и обслуживает первый найденный. Чтобы указать каталог, добавьте косую черту в конце имени элемента. Если ни один из файлов или каталогов не существует, NGINX выполняет внутреннее перенаправление на URI, определенный конечным элементом ( ури ).
Чтобы директива try_files работала, вам также необходимо определить блок location , который фиксирует внутреннее перенаправление, как показано в следующем примере. Последним элементом может быть именованное местоположение, обозначенное начальным знаком at ( @ ).
Директива try_files обычно использует переменную $uri , которая представляет часть URL-адреса после имени домена.
В следующем примере NGINX предоставляет файл GIF по умолчанию, если файл, запрошенный клиентом, не существует. Когда клиент запрашивает (например) http://www.domain.com/images/image1.gif , NGINX сначала ищет image1.gif в локальном каталоге, указанном директивой root или alias , которая относится к местоположению (не показано во фрагменте). Если image1.gif не существует, NGINX ищет image1.gif/ и, если он не существует, перенаправляет на /images/default. gif . Это значение точно соответствует второй директиве
gif . Это значение точно соответствует второй директиве location , поэтому обработка останавливается, NGINX обслуживает этот файл и помечает его для кэширования на 30 секунд.
местоположение /изображения/ {
try_files $uri $uri/ /images/default.gif;
}
местоположение = /images/default.gif {
истекает 30 с;
} Примеры – стандартизация доменного имени
Одним из наиболее распространенных способов использования правил перезаписи NGINX является захват устаревших или нестандартных версий доменного имени веб-сайта и перенаправление их на текущее имя. Есть несколько связанных вариантов использования.
Перенаправление с прежнего имени на текущее имя
Этот пример правила перезаписи NGINX постоянно перенаправляет запросы с www.old‑name.com и old‑name.com на www.new‑name.com с использованием двух переменных NGINX для захвата значений из исходного URL-адреса запроса. —
— $scheme — исходный протокол ( http или https ), а $request_uri — полный URI (после имени домена), включая аргументы:
server {
слушать 80;
слушать 443 ssl;
имя_сервера www.старое-имя.com старое-имя.com;
вернуть 301 $scheme://www.new-name.com$request_uri;
} Поскольку $request_uri фиксирует часть URL-адреса, которая следует за доменным именем, эта перезаписи подходит, если существует однозначное соответствие страниц между старым и новым сайтами (например, www.new-name .com/about имеет то же основное содержание, что и www.old‑name.com/about ). Если вы реорганизовали сайт в дополнение к изменению доменного имени, может быть безопаснее вместо этого перенаправить все запросы на домашнюю страницу, опустив $request_uri 9. ], который полностью соответствует исходному URL). Соответствующая директива return также легче интерпретируется читателем: return 301 более ясно указывает, что NGINX возвращает код 301 , чем rewrite . постоянная нотация 90. ..
..
Добавление и удаление префикса www
Эти примеры добавляют и удаляют префикс www :
# add 'www'
сервер {
слушать 80;
слушать 443 ssl;
имя_сервера домен.com;
вернуть 301 $схема://www.domain.com$request_uri;
}
# удалить "www"
сервер {
слушать 80;
слушать 443 ssl;
имя_сервера www.domain.com;
вернуть 301 $схема://домен.com$request_uri;
} 9(.*)$ $схема://www.domain.com$1 постоянная; Перенаправление всего трафика на правильное доменное имя
Вот особый случай, когда входящий трафик перенаправляется на домашнюю страницу веб-сайта, когда URL-адрес запроса не совпадает ни с одним блоком server и location , возможно, из-за неправильного написания имени домена. . Он работает путем объединения параметра default_server с директивой listen и символом подчеркивания в качестве параметра server_name 9. директива 0249.
директива 0249.
сервер {
слушать 80 default_server;
слушать 443 ssl default_server;
имя сервера _;
вернуть 301 $схема://www.domain.com;
} Мы используем символ подчеркивания в качестве параметра для имя_сервера , чтобы избежать случайного совпадения с реальным доменным именем — можно с уверенностью предположить, что ни один сайт никогда не будет использовать подчеркивание в качестве своего доменного имени. Запросы, которые не соответствуют каким-либо другим блокам server в конфигурации, попадают сюда, и default_server параметр для listen указывает NGINX использовать этот блок для них. Исключая переменную $request_uri из переписанного URL-адреса, мы перенаправляем все запросы на домашнюю страницу, что является хорошей идеей, поскольку запросы с неправильным доменным именем, скорее всего, будут использовать URI, которых нет на веб-сайте.
Пример. Принудительное использование SSL/TLS для всех запросов
Этот блок сервера заставляет всех посетителей использовать защищенное (SSL/TLS) соединение с вашим сайтом. 9https://www.mydomain.com$uri постоянный;
}
9https://www.mydomain.com$uri постоянный;
}
Но этот метод требует дополнительной обработки, потому что NGINX должен как оценить условие if , так и обработать регулярное выражение в директиве rewrite .
Пример – включение Pretty Permalinks для веб-сайтов WordPress
NGINX и NGINX Plus — очень популярные платформы доставки приложений для веб-сайтов, использующих WordPress. Следующая директива try_files указывает NGINX проверить наличие файла, $uri , а затем каталог $uri/ . Если ни файла, ни каталога не существует, NGINX возвращает перенаправление на /index.php и передает аргументы строки запроса, которые фиксируются параметром $args .
местоположение / {
try_files $uri $uri/ /index.php?$args;
} Пример – удаление запросов для неподдерживаемых расширений файлов
По разным причинам ваш сайт может получать URL-адреса запросов, которые заканчиваются расширением файла, соответствующим серверу приложений, который у вас не запущен. В этом примере из блога Engine Yard сервер приложений — Ruby on Rails, поэтому запросы с типами файлов, которые обрабатываются другими серверами приложений (Active Server Pages, PHP, CGI и т. д.), не могут быть обслужены и должны быть отклонены. В
В этом примере из блога Engine Yard сервер приложений — Ruby on Rails, поэтому запросы с типами файлов, которые обрабатываются другими серверами приложений (Active Server Pages, PHP, CGI и т. д.), не могут быть обслужены и должны быть отклонены. В server , который передает любые запросы на динамически сгенерированные ресурсы в приложение, эта директива location отбрасывает запросы для типов файлов, отличных от Rails, до того, как они попадут в очередь Rails.
местоположение ~ .(aspx|php|jsp|cgi)$ {
вернуть 410;
} Строго говоря, код ответа 410 (Gone) предназначен для ситуаций, когда запрошенный ресурс раньше был доступен по этому URL, но его больше нет, и сервер не знает его текущего местоположения, если оно есть. Его преимущество перед кодом ответа 404 заключается в том, что он явно указывает, что ресурс постоянно недоступен, поэтому клиенты больше не будут отправлять запрос.
Возможно, вы захотите предоставить клиентам более точное указание причины сбоя, вернув код ответа 403 (Запрещено) и пояснение, такое как "Сервер обрабатывает только
8 Rubyзапросов"в виде текстовой строки.


 pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/madewithfire.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/madewithfire.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
 com;
com; Конфиг направит непосредственно на версию https://www — а она уже перенаправит на https:// без www
Конфиг направит непосредственно на версию https://www — а она уже перенаправит на https:// без www (.*) http://domain.com$1 permanent;
}
server {
server_name domain.com;
#The rest of your configuration goes here#
}
(.*) http://domain.com$1 permanent;
}
server {
server_name domain.com;
#The rest of your configuration goes here#
}

 (.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]