HTML | Введение в веб-разработку
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
HTML — это первое, с чем сталкиваются начинающие веб-разработчики.
Когда мы открываем страницы сайтов, перед нами, обычно, красивые картинки, текст, иногда реклама и другие элементы. Но если вызвать контекстное меню и нажать на пункт «Исходный код страницы» (в зависимости от браузера и языка системы называется по-разному), то мы увидим примерно следующее:
<div>
<a aria-hidden='true' href='/'>Hexlet</a>
<ul>
<li>
<a href="/my"><span></span>
Мой Хекслет
</a>
</li>
<li><a href="/courses"><span></span>
Курсы
</a>
</li>
</ul>
</div>
Именно такой код и называется HTML. Hypertext Markup Language (HTML) — это язык разметки для создания веб-страниц или веб-приложений. Пусть вас не смущает слово «язык», HTML не является языком программирования.
Формально языком программирования называют только тот язык, который является Тьюринг-полным.
Проще всего понять идею HTML на примере редактирования текста в редакторе. Когда нам необходимо выделить текст жирным, создать список или вставить таблицу, мы «размечаем» текст. В обычных текстовых редакторах это делается визуально. Мы выделяем текст, затем нажимаем кнопку «Жирный», и текст становится жирным.
Так мы видим текст, когда открываем наш файл через специализированный редактор, понимающий его формат. Но внутри самого файла, конечно же, нет никакого жирного текста. Просто тот блок, который мы видим как жирный, помечен специальным образом. При выводе разметка превращается в визуальные выделения.
В HTML такие выделения делаются с помощью тегов. Теги — своеобразные кирпичики, из которых строится страница. Например, для подчеркивания текста используется тег u и выглядит это так:
текст c <u>ашыпкой</u> будет подчёркнутым
Тег u относится к парным тегам. Кроме открывающего тега
Кроме открывающего тега <u> он требует наличия закрывающего тега: </u>. Так браузер понимает, когда нужно перестать делать текст подчеркнутым.
Подобных тегов в HTML довольно много. С помощью них, например, можно создавать таблицы, списки, заголовки, вставлять картинки, ссылки и тому подобное. Некоторые элементы, такие как списки, требуют использования сразу нескольких тегов, вложенных друг в друга. Еще есть теги, которые для корректной работы нуждаются в атрибутах.
<!-- Список из двух элементов --> <ul> <li>one</li> <li>two</li> </ul>
Перед тем, как двигаться дальше, давайте попробуем создать нашу первую страничку. Вы увидите, насколько это тривиально.
Создайте файл index.html в любом удобном месте вашего компьютера. Добавьте туда html код, указанный ниже, а затем откройте файл в браузере.
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta name="description" content="My first page">
</head>
<body>
<h2>Hello, World!</h2>
<ul>
<li>One</li>
<li>Two</li>
</ul>
</body>
</html>
Поздравляю, вы сделали свою первую страницу! Если захотите потренироваться, то это всегда можно сделать здесь https://plnkr. co/edit/ (другие подобные сервисы легко гуглятся).
co/edit/ (другие подобные сервисы легко гуглятся).
Подобным образом вы можете создать сколько угодно страниц. Добавив на эти страницы ссылки, которые сплетают их в единое целое, мы получим статический сайт. Именно из-за ссылок веб называется гипертекстовым. Ссылки выглядят так:
<a href="/about">О компании</a> <a href="https://hexlet.io">Хекслет</a>
В данном случае мы воспользовались атрибутом href тега a и подставили туда место для перехода. Как видите, это может быть страница на том же сайте или ссылка на внешний ресурс.
HTML — не единственный язык разметки. Например, текст этого урока я пишу с использованием разметки Markdown. Она обладает более скромными возможностями, чем HTML, но при этом сильно удобнее для простых текстов, которые пишутся вручную и требуют только базового форматирования. Более того, на Хекслете Markdown используется повсеместно. Практически в любом месте, где вы можете написать нам, можно использовать markdown.
## Заголовок * Первый элемент списка * Второй элемент списка
Но браузер не понимает разметку Markdown. Как же она работает? Все очень просто: сначала Markdown транслируется в HTML, который уже отдается браузеру, а браузер уже выполняет свою главную задачу — отрисовывает страницу. Трансляция производится программным способом, но для понимания общего принципа работы это не важно.
Важно понимать, что страница, созданная с использованием только HTML, статична, то есть на ней ничего не двигается, не выезжает, не меняется при наведении и вообще никак себя не выдает (на самом деле есть некоторые элементы, которые добавляют каплю динамизма, но суть от этого не меняется). Динамизм появляется благодаря CSS и JavaScript.
HTML, как и большинство языков разметки, очень прост. Учить его «от и до» не нужно. Главное, понять общую схему работы и научиться применять правильные теги. Этого достаточно для старта. Хороший справочник по html можно найти на developer.mozilla.org.
Браузер для разработчиков
В любом современном браузере есть специальная панель разработчика (Developer Tools или «инструменты разработчика»). Она позволяет в удобном виде просматривать структуру страницы и менять её. Показывает статистику по загрузке зависимых ресурсов. Помогает анализировать изменения во время взаимодействия с загруженной в браузере страницей. Попробуйте открыть её в вашем любимом браузере и поэкспериментировать.
Хекслет
На Хекслете есть бесплатный курс Основы современной вёрстки, содержащий текстовые уроки, интерактивные упражнения и тесты.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Основы HTML | Веб-программирование
Учебные программы » Веб-программирование » Лабораторный практикум » Основы HTML
HTML (HyperText Markup Language) — язык разметки гипертекста, используемый для создания документов, независимых от аппаратно-программной платформы. HTML — это не язык программирования, а описательный язык.
HTML — это не язык программирования, а описательный язык.
Цель работы: В ходе выполнения этой лабораторной работы необходимо освоить базовые приемы использования языка HTML для создания макета веб-страницы.
Задание к работе
- Спроектировать структуру веб-сайта по теме вашей учебной научно-исследовательской работы (УНИРС) или по любой другой теме, сопоставимой (или бОльшей) по объему с УНИРС. (см. также Практикум по программированию)
- Разработать эскиз оформления веб-сайта (использовать любой графический редактор).
- Выполнить верстку
Указания к работе
Описание тегов здесь и далее дается без привязки к конкретной версии языка HTML, это сделано умышленно, чтобы акцентировать внимание на общих принципах разметки. Это же относится и к атрибутам тегов. Подробные описание возможностей различных версий HTML (на уровне стандартов) всегда доступны на сайте http://www. w3.org.
w3.org.
Типовая структура парного тега:
<тег [атрибут="значение" [атрибут="значение" [...]]]>содержимое</тег>
Типовая структура непарного (одиночного) тега:
<тег [атрибут="значение" [атрибут="значение" [...]]] />
Подавляющее большинство тегов HTML — парные, т.е. требуют наличия закрывающего тега.
Теги могут быть вложенными, при этом важно соблюдать порядок соответствия открывающих и закрывающих тегов.
- Теги HTML не чувствительны к регистру.
- Различные версии HTML поддерживают устаревшие (deprecated) теги только для обратной совместимости.
- Значения атрибутов крайне рекомендуется закрывать в одинарные или двойные кавычки.
Структура веб-страницы
См. Введение в HTML.
Список основных тегов HTML
| Тег | Обязательные атрибуты | Описание |
|---|---|---|
| <html> | Контейнер HTML-документа. | |
| <head> | Блок мета-данных HTML-документа | |
| <title> | Название HTML-документа, выводится в заголовке окна программы-браузера. | |
| <meta> | См. подробное описание мета-тегов | Предоставляет дополнительную информацию о документе. |
| <body> | Начальный и конечный тег тела документа. | |
| <p> | Параграф, основной текстовый контейнер, закрывающий тег обязателен </p>. После закрывающего тега браузер выполняет перенос строки и абзацный отступ. | <div> | Контейнер, основное предназначение — размещение блоков содержимого на странице |
| <br> (в XHTML/HTML 5 — <br />) | Принудительный перенос строки, закрывающий тег не требуется | |
| <pre> | Заключенный в теги <pre></pre> текст будет отображаться так, какон был отформатирован: с точным соблюдением переносов строк и интервалов. | |
| <ul> | Неупорядоченный (маркированный) список, элементы списка выводятся тегом <li> | |
| <ol> | Упорядоченный (нумерованный) список, элементы списка выводятся тегом <li> | |
| <a> | href = «URI» | Создает в документе гиперссылку, обязательный атрибут href указывает на ресурс или его местонахождение |
| <i> | Заключенный в теги <i></i> текст будет отображаться курсивом. | |
| <b> | Заключенный в теги <b><b> текст будет отображаться жирным шрифтом. | |
| <tt> | Заключенный в теги <tt></tt> текст будет отображаться моноширинный шрифтом. | |
| <h2>…<h6> | Заголовки разделов. Возможные значения — от h2 до h6. Семантически правильная структура заголовков веб-страницы влияет на ее ранжирование в поисковом индексе. | |
| <sub> | Заключенный в теги <sub></sub> текст будет смещен вниз (нижний индекс) | |
| <sup> | Заключенный в теги <sup></sup> текст будет смещен ввверх (верхний индекс). | |
| <big> | Заключенный в теги <big></big> текст будет отображаться шрифтом большего размера. | |
| <small> | Заключенный в теги <small></small> текст будет отображаться шрифтом меньшего размера. | |
| <img> | src=»URI» alt = «some text» | Непарный тег. Указывает на изображение, загружаемое с адреса, заданного значением обязательного атрибута src. Значение атрибута alt используется, если изображение не может быть загружено или отображено. |
| <table> | Контейнер таблицы. Строки формируются тегом <tr>, ячейки — <td> |
Мета-теги
Основное предназначение мета-тегов (<meta . .. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
.. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
Вся информация, находящаяся в мета-тегах ориентирована на серверы, браузеры и поисковых роботов. Для посетителя веб-страницы информация, которую несут в себе мета-теги, будет не видна.
В документе может находится любое количество тегов <meta>. Все они размещаются в блоке <head>…</head>.
Рассмотрим некоторые, часто используемые мета-теги:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Используется для того, чтобы браузер мог правильно определить тип и содержимого и кодировку веб-страницы.
<meta http-equiv="Refresh" content="N; url=http://example.org/">
Автоматическое перенаправление (редирект) через N секунд после открытия с текущей страницы на указанный адрес .
<meta name="author" content="Имя автора страницы">
Используется для указания имени автора. Поисковые системы могут найти нужную информацию по имени автора.
Поисковые системы могут найти нужную информацию по имени автора.
<meta name="keywords" content="список, ключевых, слов">
В мета-теге keywords указываются ключевые слова и их синонимы, присутствующие в документе. Этот тег изначально был ориентирован на поисковые машины, но был скомпрометирован веб-мастерами, ипользовавшими его для поискового спама.
<meta name="description" content="Сюда вписывается краткое описание страницы">
Этот тег задает фразу, по которой пользователь определяет суть вашей страницы и решает, посещать ли ее. Вписанные выражения в данный meta-тег играют важную роль в рейтинге страницы. Ключевые фразы из описания должны совпадать с основным текстом страницы, это тоже играет большую роль при индексации страницы поисковыми роботами.
<meta name="robots" content="index,all">
Управление поисковым роботом, указание ему того, что страницу нужно индексировать (или нет, если указано «noindex»).
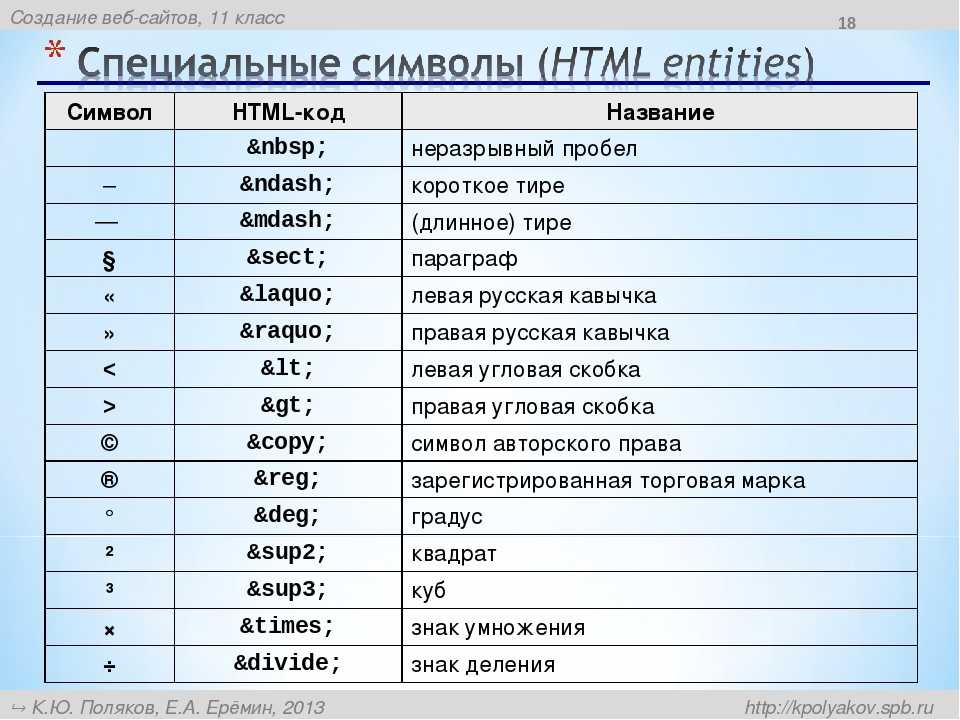
Cпециальные символы
В таблице приведены некоторые специальные символы HTML, имеющие особое назначение и собственный способ представления в виде мнемонического или числового кода.
| Символ | Мнемокод | Числовой код | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¥ | ¥ | ¥ | иена или юань |
| § | § | § | параграф |
| © | © | © | знак copyright |
| « | « | « | левая двойная угловая скобка |
| ­ | ­ | место возможного переноса | |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ° | ° | ° | градус | ² | ² | ² | верхний индекс два (x²) |
| ³ | ³ | ³ | верхний индекс три (x³) |
| · | · | · | точка по середине |
| » | » | » | правая двойная угловая скобка |
| ½ | ½ | ½ | дробь – одна вторая |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| σ | Σ | Σ | греческая заглавная буква сигма |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| • | • | • | маркер списка |
| … | … | … | многоточие . .. .. |
| € | € | € | валюта евро |
Немного о верстке
Общее форматирование
<!-- Это комментарий --> <h2>Заголовок</h2> <p align="center">Абзац по центру</p> <p align="right">Абзац по правому краю</p> <p>Обычный текст — <b>полужирный текст</b></p> <p><span>Ooops!</span> — использование CSS</p>
Структура макета веб-страницы
Возможности HTML и CSS позволяют создавать гипертекстовые страницы как с линейной, так и с нелинейной структурой. Линейные структуры (где текст отображается последовательно, элемент за элементом) сейчас используются не часто. Пример веб-страницы с линейной структурой приведен в листинге 1 (обратите внимание на исходный код веб-страницы).
Больше возможностей по дизайну представляют макеты веб-страниц с нелинейной структурой, которые создаются:
- С использованием фреймов.

- С использованием табличной верстки.
- С использованием блочных элементов.
Пусть требуется создать документ, логически разделенный на три блока (рис. 2): «head» — верхний блок, «menu» — левый блок, «content» — правый блок. Примеры, иллюстрирующие как это можно сделать перечисленными способами, приведены в листингах 2, 3 и 4.
Рис.2. Веб-страница с тремя блоками
Листинг 2. Фреймовая структура
<!-- Содержимое блоков хранится в файлах top.html, left.html, content.html Сборка выполнена в файле index.html, имеющем следующий вид: --> <html> <head> <title>Фреймы</title> </head> <frameset rows="10%,*"> <frame name="top" src="top.html"> <frameset cols="10%,*"> <frame name="left" src="left.html"> <frame name="cont" src="content.html"> </frameset> <noframes>Это для браузеров, не поддерживающих фреймы.</noframes> </frameset> </html>
Листинг 3. Табличная структура
Табличная структура
<html> <head> <title>Таблицы</title> </head> <body> <table> <tr> <td colspan=2>HEAD</td> </tr> <tr> <td>LEFT</td> <td>CONTENT</td> </tr> </table> <body> </html>
Листинг 4. Блочная структура
<html>
<head>
<title>Блоки (div)</title>
<style> <!-- см. внедренные стили -->
body {margin: 10px;}
div {border: solid 1px black;}
.top {position: relative; height: 100px; width: 100%;}
.left {position: absolute; top: 114px; left: 10px; width: 200px; }
.main {position: absolute; top: 114px; left: 214px; margin-right:8px;}
</style>
</head>
<body>
<div>TOP</div>
<div>LEFT</div>
<div>CONTENT</div>
</body>
</html> Контрольные вопросы
- Что такое HTML? Что такое гипертекстовый документ?
- Что такое тег? Структура тега HTML.
 Формат записи.
Формат записи. - Привести структуру HTML документа. Описать назначение тегов <html>, <head>, <meta>, <body>.
- Что такое атрибут тега? Формат записи атрибутов.
- Перечислить теги для представления текстовго содержимого и дать их описание.
- Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок.
- Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML.
- Что такое вложенные списки в HTML? Привести пример разметки вложенного списка.
- Как включаются графические объекты в HTML документы?
- Куда будет указывать ссылка, если атрибут href оставить пустым (<a href=»»>анкор</a>)?
- Как будет отображаться страница, если мета-тег charset не будет соответствовать фактической кодировке текста?
- Что произойдет, если в странице использовать следующий код:
<meta http-equiv="refresh" content="0;">
CC-BY-SA Анатольев А. Г., 12.02.2013
Г., 12.02.2013
Разделы дисциплины
Методические материалы
Конспект лекций
Лабораторный практикум
Задания на самостоятельную подготовку
Дополнительные материалы
Материалы раздела
МУ к ЛР по веб-программированию (Скачать pdf, 2.2МБ)
Основы HTML
Каскадные таблицы стилей
Введение в JavaScript
Объекты javascript
Администрирование веб-сервера
Серверные приложения. Основы языка PHP
Библиотечные функции PHP
Веб-формы
Взаимодействие серверных веб-приложений с БД
Сессии. Ограничение доступа к содержимому веб-страниц
Использование .htaccess
Спецификация SiteMap
Формат RSS
Интеграция веб-сайта с внешними сервисами
Отладка сайта. Размещение сайта на веб-сервере
Связанные темы
Лекция 2. Основы HTML
Лекция 3. Каскадные таблицы стилей
Лекция 4. Протокол HTTP
Каскадные таблицы стилей
Как выбрать лучший браузер?
Типы веб-сайтов
Проектирование структуры сайта
Тег HTML »
В тегах HTML, Новый
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
HTML-тег - Элемент
используется для обозначения содержимого веб-страницы, относящегося к центральной теме этой страницы или приложения. Он должен включать контент, уникальный для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантический | Structural
Содержание
- 1 Структурирование вашего HTML Document
- 1,1 Использование
- 1.2 Правильные определения на вашей странице
- 2 Бруузер — это структурный и семантический элемент, определяющий основной раздел страницы, где отображается контент. Подобные элементы включают
, который описывает примечание или комментарий. Раздел
Раздел Использование
Элемент
и его закрывающий тег. Они не могут перекрывать их или сидеть внутри них.Правильные определения на вашей странице
 Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C.
Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C. . Для более четкого понимания рассмотрите, как вы будете стилизовать
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Browser Support for main
12 21 26 13 7 16 If HTML is not a programming язык, что я делаю, если я делаю HTML-коды?
Я пишу статью о программировании.
 Например, если я использую C#, я программист на C#, и я программирую на C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодировка ?
Например, если я использую C#, я программист на C#, и я программирую на C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодировка ?5
Редактировать 2:
Ничего себе, по-видимому, вы можете назвать HTML/CSS языком программирования, потому что HTML5/CCS3 является полным по Тьюрингу случайно (для первой ссылки проверьте комментарии).
Основной ответ:
«Как насчет HTML?» Я считаю, что для программирования язык должен быть полным по Тьюрингу. Итак, по моему определению, вы не можете быть программистом Regex. Более простое определение заключается в том, что ему нужны переменные и операторы управления, такие же простые, как наличие инструкций «если» и «ветвь». Как вы заметили, чистый HTML — это не язык программирования. Но HTML в реальном мире — это не просто текстовые файлы html!
Я бы назвал пользователя HTML HTML-технологом или HTML-автором , но если кто-то скажет, что он HTML-кодировщик или даже программист, я и глазом не моргну и не попытаюсь исправить его.
 Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)
Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)Редактировать 1:
Мне нравится ответ, который я нашел о том, почему «настоящие программисты» так защищаются, напоминая людям, что HTML/CSS не является «настоящим программированием». Вопрос ОП касался того, как называть авторов HTML, но этот вопрос возникает, потому что «настоящие программисты» так твердо проводят различие между своей работой. Мне нравится эта цитата Крамли (ссылка ранее)
Бывают случаи, когда разница между языками программирования и другими языками действительно имеет значение. Однако довольно часто мы все можем совершенно эффективно общаться, если просто свалить их все вместе.
У вас есть три вопроса…
Q1: Я программист на C# и программирую на C#. Как насчет HTML?
A1: Я кодирую в HTML
Q2: Если HTML не язык программирования, а разметка языке, какой правильный глагол применим к человеку, кодирующему на HTML?
A2: Verb = Coding , Но я думаю, что вы ищете термин Coder
Q3: Это просто кодирование?
A3: Да
HTML — это язык разметки , отсюда и название «Язык гипертекстовой разметки».
Фактически вы являетесь современным эквивалентом наборщика в полиграфии.
Если вы вносите минимальный вклад в процесс создания страницы, то вы, вероятно, являетесь программистом, однако, если вы вносите значительный вклад в макет страницы, то эта должность обычно называется веб-дизайнером. Если вы пишете много скриптов (скажем, на PHP, Python, Ruby, Perl или на чем-то еще, что для вас менее всего подходит) для создания страниц достаточно профессиональным способом, то вы можете присудить себе прекрасное звание веб-разработчика 🙂
Если вы поразмыслите над тем, как все эти сценарии будут связаны друг с другом и как пользователи будут взаимодействовать с вашим сайтом, тогда вы можете претендовать на звание аналитика.
 🙂
🙂В Интернете рабочие роли довольно размыты; лично я считаю себя смесью всего вышеперечисленного, больше концентрируясь на стороне разработчика/аналитика, поскольку, хотя я понимаю технические аспекты HTML и CSS, я не ценю хороший дизайн и презентацию, чтобы полностью претендовать на звание дизайнера. в профессиональном контексте.
Я также предлагаю вам прочитать ответы на соответствующие вопросы справа на этой странице…
Как и на любом языке — будь то музыкальный, программный, математический, гипертекстовый или что-то среднее — как создатель контента ты писатель.
Специально для языка разметки (такого как HTML) вы аннотируете документ с помощью тегов, которые являются отдельными объектами от текста между ними, и поэтому могут считаться Editor , Author или Дизайнер , потому что вы обычно управляете содержимым страницы.
Возникают различия с HTML по сравнению с написанием технических документов с использованием, например, DITA .
 Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры .
Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры .Если вы начнете добавлять языки программирования, такие как PHP или JScript , вас будут называть веб-разработчик , но разработчик и дизайнер часто взаимозаменяемы между этими двумя вариантами.
какой правильный глагол применим к человеку, кодирующему HTML?
код — это процесс, в котором используется язык программирования.
 поскольку HTML не является языком программирования, вы можете использовать , записывая вместо , кодируя . так просто, как, что.
поскольку HTML не является языком программирования, вы можете использовать , записывая вместо , кодируя . так просто, как, что.Нет, HTML не является языком программирования. «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свое резюме, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Технологии» или как вам угодно. Помните, однако, что все, что вы перечисляете, является справедливой игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и т. д.), так что вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены.





 Формат записи.
Формат записи. Раздел
Раздел  Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C.
Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C.  Например, если я использую C#, я программист на C#, и я программирую на C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодировка ?
Например, если я использую C#, я программист на C#, и я программирую на C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодировка ? Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)
Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)
 🙂
🙂 Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры .
Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры . поскольку HTML не является языком программирования, вы можете использовать , записывая вместо , кодируя . так просто, как, что.
поскольку HTML не является языком программирования, вы можете использовать , записывая вместо , кодируя . так просто, как, что.