Как писать четкие ТЗ программистам, дизайнерам и даже себе — Карьера на vc.ru
Составить техническое задание так, чтобы человек понял, что от него требуется и у него появилась внутренняя мотивация решить твою задачу, — это не особое искусство или магия, а конкретный скилл, который можно и нужно вырабатывать.
21 682 просмотров
Красивая картинка для обложки статьи — будет отлично смотреться при шейринге везде! Используйте этот лайфхак :) by designers from Dupers!
У меня 8-летний опыт в проектном менеджменте, работе с дизайнерами, программистами и в постановке задач для них. А последние 3 года я руковожу собственной digital-студией «Пекло». Поэтому с уверенностью говорю, что неважно, работаешь ты с придирчивым разработчиком-перфекционистом или супер-творческим десигнером, подход к формированию задачи одинаковый, за исключением нескольких мелочей.
В этой статье я поделюсь советами и приемами, которые я использую в работе сам: как составить ТЗ так, чтобы вашим коллегам, подрядчикам, партнерам было приятно и комфортно принимать и осуществлять ваши задачи.
Заголовок/название задачи должен отвечать на вопрос «Что Сделать?»
Хорошие примеры:
- Разработать дизайн анимированных баннеров для FB/Insta & Google для {CLIENTNAME}
- Исправить отображение страницы /pricing на мобильных устройствах
Плохие примеры:
- Баннеры для {CLIENTNAME}
- Верстка на странице цен
В чем соль:
- Ответ на вопрос «что сделать?» уже подразумевает действие и побуждает к нему
- В хорошо сформулированной задаче должен быть видимый/ощутимый результат
- Когда ты понимаешь желаемый результат — в итоге меньше прокрастинации и больше готовности приступить к задаче и сделать ее
Заголовок задачи должен давать понимание приблизительного объема работы
Хорошие примеры:
- Сделать ХХ ресайзов готового дизайна под площадки для {CLIENTNAME}
- Сделать адаптивную верстку личного кабинета для {CLIENTNAME}
Плохие примеры:
- Дизайн для {CLIENTNAME}
- Сайт для {CLIENTNAME}
В чем соль:
- Если задача слишком объемная и «необъятная», то в итоге непонятно, с какой стороны к ней приступить, с чего конкретно начать и поэтому возникает стресс и прокрастинация
- Надо постараться передать конкретный объем работы + если задача крупная, то обязательно должна содержать подзадачи, с которых нужно начать делать большую задачу
Рекомендации выше подходят как для мелких задач, не требующих дальнейших описаний, видения решения и так далее.
Также я рекомендую использовать эти правила даже для ведения личных задач, а не только для постановки коллегам.
Сроки выполнения задачи
Задача, «подкрепленная» дедлайном более приоритетная и важная к исполнению. Задача без дедлайна получает статус «ну, когда-нибудь хорошо было бы ее сделать».
Если вы ставите задачу партнерам и вы не рулите приоритетами их задач, то обязательно уточняйте, когда ее смогут выполнить.
Описание задачи и его структура
Описание задачи необходимо для крупных и объемных задач, где нужно передать весь контекст проекта и понимание ситуации. Обычно описание задачи состоит из нескольких логичных последовательных блоков (это важно!):
- Краткое описание проблемы и ее масштаба
- Видение ее решения (или описание конкретных действий)
- Профит и польза проекту/команде/всем от выполненной задачи
Но помните, что не нужно писать летописи-лонгриды из ваших user story при описании багов. Краткость — сестра таланта. Плюс текст отформатированный, с расставленными акцентами, логично распределенный на абзацы.
Краткость — сестра таланта. Плюс текст отформатированный, с расставленными акцентами, логично распределенный на абзацы.
IT-шный пример
Заголовок: Задать подготовленные мета-данные для страниц сайта
Мы обнаружили, что на сайте не сформулированы titles & meta descriptions. У части страниц они не заполнены, половина страниц — дубли, а оставшаяся часть сформулирована без использования ключевых слов и некликабельно. Это критическая ошибка, так как без корректных мета-данных сайт не может расти в поисковой выдаче.
Мы составили таблицу в Google Docs с прописанными мета-данными для каждой статической страницы сайта, а также с шаблонами для динамически генерируемых страниц. Ссылка на документ: {link}. Так как у проекта нет админки, где мы могли бы все настроить своими руками, просьба вставить метаданные из документа на страницы сайта:
- Для статических страниц данные вносятся копипастом
- Для динамических страниц используются переменные.
 Например:%НазваниеТовара% за %price% от интернет-магазина BRANDNAME.COM. То есть, для каждой конкретной страницы сайта должно подставляться ее содержимое. Весь список переменных также находится в таблице.
Например:%НазваниеТовара% за %price% от интернет-магазина BRANDNAME.COM. То есть, для каждой конкретной страницы сайта должно подставляться ее содержимое. Весь список переменных также находится в таблице.
Просьба это сделать ASAP, так как от этого зависит вся дальнейшая работа по оптимизации. После реализации задачи, мы отправим сайт на переиндексацию и сразу получим увеличение показов и кликов в выдаче! Если в ходе работы возникнут вопросы — без проблем спрашивайте!
Пояснение: кратко описываем проблему, подготавливаем всю необходимую информацию для разработчика (таблица), далее описываем решение задачи, объясняем подводные камни с «переменными». В конце обозначаем важность задачи, желаемые сроки и профит, который будет от решенной задачи. Также мы добавляем, что мы если что рядом и готовы оперативно ответить и помочь (снижает стресс при получении незнакомой задачи).
Самое важное: если решенная задача имеет конкретный результат и пользу, то у исполнителя есть мотивация ее выполнить.
Если важность задачи не раскрыта и понимание того, что она даст, то и желания сделать задачу, быть причастным к ее решению тоже особого нет.
Дизайнерский пример
Заголовок: Разработать landing page для {clientname}
К нам обратились ребята из ХХХ. Они организуют ивенты и тусовки для крупных компаний, и за два года стали лидерами. Текущий лендинг — унылое говно и не соответствует их компании.
Мы узнали собрали всю инфу и контент у клиента:
- {ссылка на гуглдок} — это ссылка на ТЗ с примерной последовательностью блоков и черновиками текстов. В случае, если появятся идеи и предложения — можно отойти от ТЗ и предложить свое решение.
- {ссылка на гуглдиск} — собрали в папку все необходимое для проекта: исходники лого, фотографии с тусовок и командные фото
- Вот подборка ссылок на хорошие сайты, которые можно изучить перед работой:
Помни: рисуем mobile-first, так как 90% трафика — мобильные устройства!
Предлагаю перед стартом работ встретиться и обсудить детали работ, я детальнее расскажу про компанию и структуру лендинга, которую мы продумали. По срокам — нужно показать макет до ХХХ, так что время на подумать есть. Контент дали хороший, заказчик адекватный — так что уверен, сможем сделать круто!
По срокам — нужно показать макет до ХХХ, так что время на подумать есть. Контент дали хороший, заказчик адекватный — так что уверен, сможем сделать круто!
Пояснение: рассказываем о сильных сторонах клиента и о проблеме, даем всю необходимую информацию для старта работ и показываем важные технические нюансы. Из моего опыта, дезигнеры, как правило, не любят много букв, текст читают и копипастят невнимательно, поэтому с ними чаще всего нужно обсуждать задачу голосом. В конце, опять же, говорим о положительных нюансах и намерении сделать круто. Однако, жизнь, тяжелая и непредсказуемая штука: может прилететь говняный проект, и вы понимаете, что уже не отвертеться, его нужно сдать и забыть как страшный сон. В таком случае не обманывать коллегу и говорить честно: «Брат, мы должны сделать эту грязную работу!».
Контекст задачи
Некоторые из советов (вроде написания заголовков задач) вообще не требуют дополнительного времени на постановку, а вот насколько развернутые и детально описанные должны быть ТЗ — определяет контекст задачи.
- Поймите, насколько исполнитель знаком с проектом, для которого делается задача?
- Учитывайте, делал ли он раньше аналогичные задачи с вами или вообще с кем-то
- И если есть сомнения, что вы хорошо друг друга поймете — созвонитесь и синхронизируйтесь
В результате вы сэкономите всем время, нервы, быстрее и круче решите задачу, получите каеф от гладкого процесса.
Взаимоотношения с ответственным за выполнение задачи
С каждым человеком у нас складываются определенные взаимоотношения и стиль общения. И чтобы задача лучше читалась и воспринималась исполнителем, можно этот нюанс учитывать и отходить от официоза, канцеляризмов и написать текст на «вашем» языке, что тоже будет комфортнее для восприятия информации
Cover-letter для оформленной задачи — задачу нужно ПРОДАТЬ
Еще небольшая фишка: когда задача уже сформулирована по феншую. Ее нужно ПРОДАТЬ исполнителю:
Ее нужно ПРОДАТЬ исполнителю:
- Привлечь внимание
- Вызвать интерес
- Вызвать желание
- СДЕЛАТЬ ЕЕ
Прямо по канонам AIDA получается, да? 🙂
Хороший пример:
Вася, привет! В процессе аудита сайта мы обнаружили серьезную ошибку — которая мешает росту сайта. Нужна твоя помощь. Посмотри, пожалуйста, ее сегодня — {ссылка на тикет}!
Плохой пример:
Всем привет! Завели новую задачу: {ссылка на тикет}
И еще мудрые советы в копилку:
- Я прочитал книгу Getting Things Done Дэвида Аллена, и внедрил (и продолжаю это делать)
- Используйте Главред для написания текста
- Не ставьте задачи голосовыми сообщениями! %)
Главное, сформировать у себя привычку писать задачи по феншую — это перестанет быть для вас стрессом, нагрузкой и перестанет занимать дополнительное время. Зато будет порядок в процессах и в эффективности работы!
Зато будет порядок в процессах и в эффективности работы!
Техническое задание на автоматизацию. Каким оно должно быть, состав и технологии создания / Хабр
Одна из самых больших проблем в любом, особенно, большом деле – это начать. Всегда на старте возникает масса вопросов. С чего начать? Как начать таким образом, чтобы получить тот результат, который нужен? И здесь на помощь приходит философия.
Почему так важно правильно начинать? Только одно начало ведет только к одному концу.
Это важно понимать. Например, если мы вместо бани построили сарай, скорей всего, мы с самого начала строили именно сарай. В будущем мы, конечно, можем переделать сарай в баню или баню в сарай. Но это уже другая история. А здесь смысл в том, что от того, как мы начнем, будет зависеть то, как мы закончим. Как бы это ни казалось тривиально, но многие люди просто не задумываются о подобных вещах.
Согласно диалектике результат, например, внедренная IT-система (важно, не просто реализованная, но внедренная!), это – развернутое начало.
Как видите, и философия, и жизнь подсказывают одно: начало и результат всегда связаны. И если мы говорим о результате, мы также говорим о начале. При этом начало нам очень и очень важно.
Все начинается с идеи
В начале было слово….
В начале создания любого программного обеспечения нужно слово. Это бриф. Иначе говоря – идея. Когда мы хотим создать любое программное обеспечение, сначала нужно сформировать идею.
Эта идея может быть описанием процесса, какой-то задачей, описанной в сжатом виде. Такое описание должно быть коротки, занимать не более 1-2 абзацев ( 1 т символов) и четко выражать суть того, что мы хотим получить в результате.
Для примера, идеей может быть: «Разработать IT-систему для контроля взаиморасчетов» или «Разработать IT-систему для автоматизации продаж». Также это может быть описание процесса, например, в таком виде:
«При необходимости в товаре которого нет в наличии продавец создает документ заявка на закупку и направляет его на согласование закупщику. Закупщик проверяет необходимость в закупке данного товара и если закупщик разрешает закупить товар согласно заявке на закупку, то продавец информируется о разрешении закупить товар, и закупщик создает заказ поставщику. Иначе заявка аннулируется с комментарием содержащем причину отказа в закупке. Продавец информируется об отказе в закупке».
Закупщик проверяет необходимость в закупке данного товара и если закупщик разрешает закупить товар согласно заявке на закупку, то продавец информируется о разрешении закупить товар, и закупщик создает заказ поставщику. Иначе заявка аннулируется с комментарием содержащем причину отказа в закупке. Продавец информируется об отказе в закупке».
Таким образом, в самом начале нам нужно сжато и четко сформулировать идею. Именно от нее мы будем отталкиваться в дальнейшем и на нее ориентироваться, чтобы получить нужный результат.
Как формулировать идею
Идея — это не так просто, как может показаться. Здесь очень важно четко сформулировать, что именно вы хотите получить. Я предлагаю для этого как можно подробнее узнать у ведущего специалиста или ответственного лица, что именно ему необходимо. После чего нужно сформулировать идею не только сжато, но обязательно в такой форме, которая будет понятна этому человеку. После этого сформулированная идея обязательно согласовывается.
Очень важно в процессе формулировки идеи не уйти в сторону и не углубляться в ненужные на этом этапе подробности. Часто уже на этом этапе люди пытаются расписывать подробные брифы. В итоге, основное внимание уделяется подробностям и нюансам. На самом деле, это не правильно.
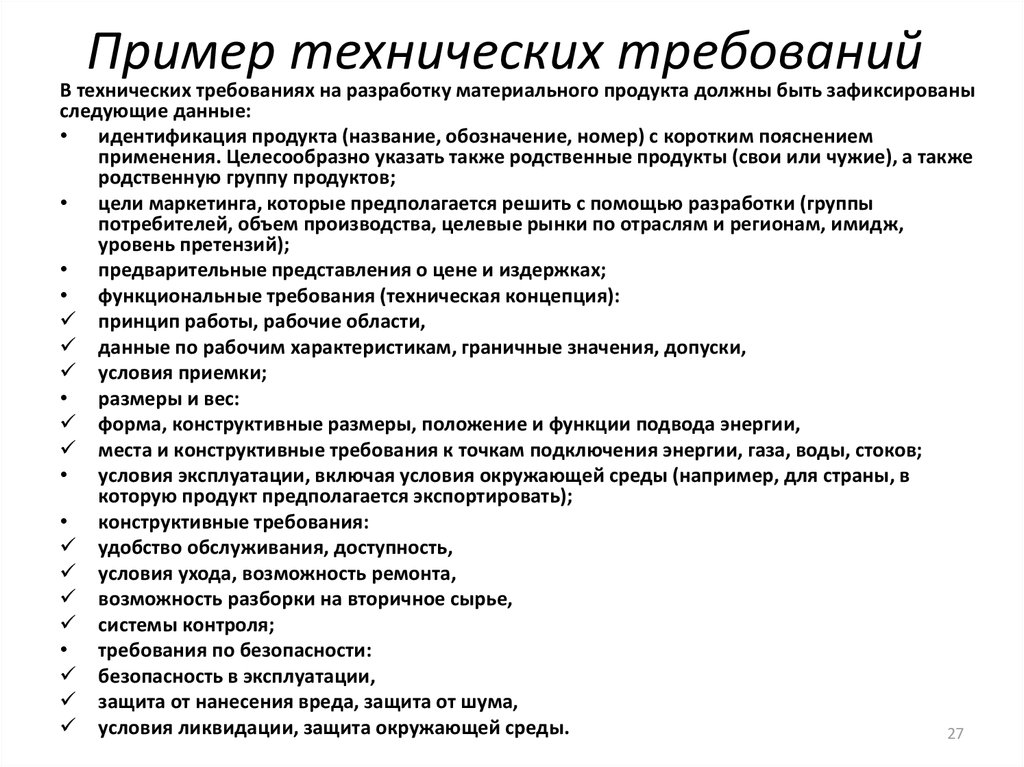
Пример (отсюда)
Главное — это идея, т.е. четкое понимание целей, которые вы хотите достичь в результате реализации проекта. Она может быть описана текстом, может быть сразу в виде графического процесса. Самое главное — четкое и однозначное понимание результата. Подробности оставьте для последующих этапов.
А что если мы хотели совсем не то, что в итоге получилось?
Этот вопрос-возражение нередко задают заказчики. Обычно он звучит так:
“Мы хотели CRM-систему, а написали, что нужна ERP” или “Нам нужна была CMS для сайта, а мы написали CRM”.
Ошибки в терминологии – распространенная проблема. А в сфере IT терминология сложна и очень важна. Потому лично я посвящаю правильной терминологии множество публикаций.
Чтобы избежать проблем и недопонимания, лучше всего изучить терминологию заранее. Не поленитесь лишний раз убедиться, что вы в идее правильно называете конечный продукт.
Ну, а если в процессе согласований не возникло каких-то сложностей, и вы получили результат, который помогает решать поставленные задачи, скорей всего, вы просто ошибочно использовали термины. И когда говорили “CRM” на самом деле имели в виду ERP или наоборот.
Еще раз: уделяйте максимум внимания терминам. Уточняйте их значение в статьях на моем сайте, при общении со специалистами, в справочниках. Это поможет точнее сформулировать цель, избежать разногласий и составить корректное техническое задание.
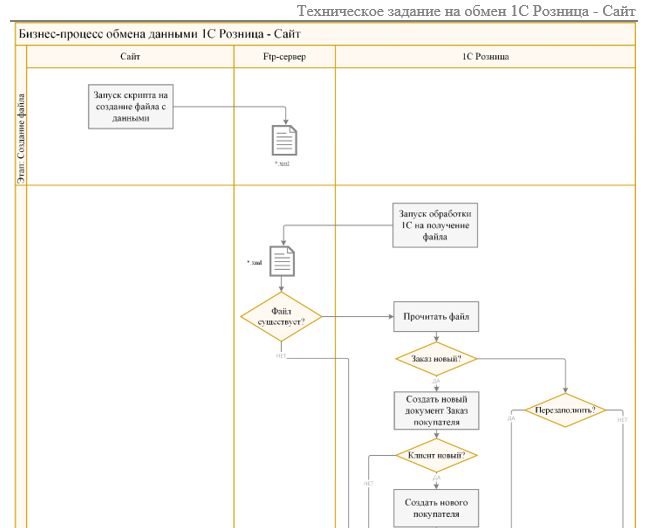
Графическое описание процесса
После того, как заказчик сформулировал идею, нам нужно провести более подробное интервью, разобраться в важных нюансах, после чего создается графическое описание процесса.
О том как описать процесс вы можете почитать здесь
Почему так важен процесс? Подробно об этом вы можете почитать в моей статье «Бизнес-моделирование», где описаны основные подходы. Также вас может заинтересовать статья «Про процессный подход», где вы также можете подробно прочитать о том, почему важны процессы и как с ними работать.
Также вас может заинтересовать статья «Про процессный подход», где вы также можете подробно прочитать о том, почему важны процессы и как с ними работать.
В двух словах, нам необходимо разложить поставленную задачу на какой-то определенный процесс или процессы. Лично я рекомендую для этого использовать формат BPMN. На данный момент — это стандарт, который наиболее проработан с точки зрения автоматизации бизнеса.
Подробнее о BPMN вы также можете почитать в моих публикациях.
Сравнение нотаций IDEF3, IDEF0, BPMN и DFD
Как описать бизнес-процесс в формате нотации BPMN и других.
Независимо от выбора инструмента, диаграмма должна отвечать на вопрос «Как мы хотим получить тот или иной результат».
Например, если мы говорим о продажах, по ней должно быть понятно, что является началом, допустим, заявка клиента, и концом процесса. Это может быть отгрузка, заключение контракта и пр.
Еще один пример – Запись клиента на услуги. Здесь также нужно описать последовательность действий, начиная с момента обращения клиента до момента непосредственно записи на услугу.
Здесь также нужно описать последовательность действий, начиная с момента обращения клиента до момента непосредственно записи на услугу.
Текстовое описание
Теперь, когда мы описали процесс графически, обсудили его, получили согласие, приходит время, как говорится, «добавлять на кости мясо». Т.е. на полученный каркас в виде общей диаграммы мы начинаем «наращивать» детали, как именно будет выполняться работа на каждом из этапов.
В графической модели мы не можем подробно детализировать все нюансы. Более того, в этом нет необходимости, излишние подробности только усложняют восприятие. Для этого существует текстовое описание.
Например, в графической модели мы указали «Создать заявку». В самой диаграмме этого достаточно. Но в текстовом описании мы указываем, что необходимо для создания заявки. Это может быть перечень полей (Клиент, Сумма заявки, Комментарий и пр.).
Аналогично при создании Сделки на основе заявки, в тексте описываются поля «Сумма сделки», «Перечень товаров», «Клиент», «Этап» и т. д.
д.
Требования к текстовому описанию:
Текстовое описание должно полностью описывать тот процесс, который есть в графическом описании.
Дополнительно в текстовом описании должно быть все, что необходимо для разработки решения и передачи его в работу программистам.
Если идея нужна для руководства, в основном, BPMN-диаграмма – для руководства и сотрудников высшего звена, т.е. тех, кто будет принимать решения и в общем контролировать ситуацию, то текстовое описание нужно для программистов. С помощью диаграммы и текстового описания они уже смогут реализовать решение.
План
У нас уже есть понимание, что из необходимых и полезных инструментов уже имеется в наличии. Есть знание, к чему мы должны прийти. План отражает последовательность действий, которая нужна для достижения поставленной цели.
Например, у нас в процессе должен создаваться звонок и подключаться автоматически запись разговора. Значит, нам нужно:
Подключить IP-телефонию, если она еще не используется.

Интегрировать телефонию с системой.
Настроить запись звонков и выбрать для этих записей хранилище.
Еще один распространенный пример – на данный момент сайт заполняется вручную. Необходимо настроить автоматическую выгрузку на сайт. В плане мы так и ставим задачу: «Автоматическая выгрузка данных на сайт. Разработка скриптов переноса данных из учетной системы на сайт информации».
Таким образом, в план мы собираем задачи по автоматизации, а также указываем исполнителя и сроки. При этом нет необходимости указывать фамилии исполнителей. В плане важно указать просто: «программист», «консультант».
Я лично так понимаю:
Программист – это тот человек, который будет писать программный код.
Консультант – человек, который будет контролировать работу программиста.
Старший консультант – это человек, который будет осуществлять общее руководство проектом.
Иногда, если в этом есть необходимость, я указываю, что определенную задачу будет выполнять не просто программист, а, например, 1С-программист.
Требования к плану:
В плане должны быть отражены все задачи, которые нужно выполнить, чтобы получить из того, что есть, то, что должно быть.
В плане должны указываться четкие сроки выполнения задач, и кто исполнитель.
Подробнее эти этапы работ вы также можете изучить из моей статьи «Использование GAP-анализа для выявления и согласования задач по проекту».
Пример плана
Счет и/или калькуляция
В калькуляции мы берем те задачи, которые в плане оценены в часах и днях, и рассчитываем их стоимость. Если расчеты внутренние, калькуляции достаточно. Если ваш заказчик – другая компания, понадобится счет.
Здесь также все просто. Берем задачу, пересчитываем ее на рабочие часы, умножаем на стоимость часа и получаем расчет стоимости задачи. Саму методику вы можете изучить подробно в статье «Как рассчитать стоимость внедрения программного продукта»
Как написать тз для программиста 1с пример
Техническое задание для программиста 1С
В жизни очень часто бывает так, что человек не может объяснить, что хочет, даже в бытовых вещах. Когда дело доходит до объяснения программисту своих «хотелок», человек просто впадает в ступор.
Когда дело доходит до объяснения программисту своих «хотелок», человек просто впадает в ступор.
Кто должен писать ТЗ?
В идеале ТЗ должен составлять заказчик — только он знает, что ему нужно. Но на практике из-за низкой компетенции заказчика в сфере 1С часто это приходится делать исполнителю. Заказчик устно озвучивает свои потребности, а программист(консультант) оформляет это в письменной форме.
Зачем нужно техническое задание?
Любые доработки в системе 1С, в идеале, должны сопровождаться техническим заданием. Это, во-первых, четкое определение задачи, сроков и метода выполнения. Во-вторых, это документ, с помощью которого решаются все спорные моменты в будущем. Писать ТЗ или нет — дело, конечно, Ваше, лично мне ТЗ облегчает работу и общение с клиентом.
Что должно содержать в себе техническое задание?
Тех. задание обязательно должно содержать в себе:
- цель — задача, которую мы решим, реализуя данное ТЗ;
- описание — краткое изложение предстоящих доработок;
- способ реализации — подробное описание методов решения цели.
 В этом пункте необходимо описать все нюансы задачи на языке программиста: какие регистры, справочники создаем/редактируем, как должен выглядеть интерфейс и т.д. Если Вы не владеете «языком программиста», но «что-то слышали», лучше не пытаться писать на техническом языке — получается достаточно весело. Описание должно быть однозначным и не вызывать вопросов. Также может содержать в себе пример реализации подобного решения в другой сфере;
В этом пункте необходимо описать все нюансы задачи на языке программиста: какие регистры, справочники создаем/редактируем, как должен выглядеть интерфейс и т.д. Если Вы не владеете «языком программиста», но «что-то слышали», лучше не пытаться писать на техническом языке — получается достаточно весело. Описание должно быть однозначным и не вызывать вопросов. Также может содержать в себе пример реализации подобного решения в другой сфере; - оценка работы — очень важный пункт, описание трудозатрат.
Примеры и образцы ТЗ для 1С
Небольшая подборка, которую я нашел в свободном доступе в сети. Начиная от самых простых и доступных, заканчивая достаточно сложными документами:
К сожалению, мы физически не можем проконсультировать бесплатно всех желающих, но наша команда будет рада оказать услуги по внедрению и обслуживанию 1С. Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00.
Мы работаем в Москве и области.
Как правильно написать ТЗ на систему или доработку системы 1С
Для того, чтобы Вам как заказчику, консультанту или методологу понять, что нужно разработчику 1С для того, чтобы доработать Вашу систему или разработать новую, нужно понимать, какими категориями информации он оперирует в ходе своей работы. Это сильно упростит программисту понимание того, что же от него хотят.
В данной статье я постараюсь кратко и, при этом, достаточно полно объяснить, что Вам нужно написать в техническом задании помимо общих разделов с глоссарием, титульным листом и описанием бизнес-требований.
Данные правила легко соблюдать даже при написании кратких пользовательских историй, если Вы создаете их в рамках проекта SCRUM / Agile.
Итак, приступим.
Для начала вы должны понимать, что же на самом деле в 90% случаев программирует программист 1C:
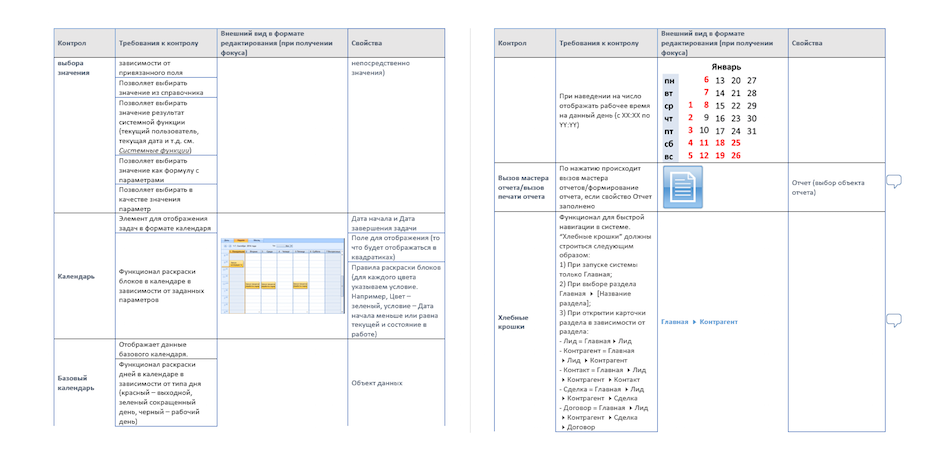
- Формы ввода информации
- Контрольные процедуры
- Модель данных
- Алгоритмы автоматического заполнения данных
- Формы вывода информации
Формы ввода информации
Это могут быть как формы ввода в систему какой-либо информации (документы, элементы справочников, таблицы с данными), так и формы загрузки этих данных откуда-нибудь по шаблону (например, Excel или XML и другие форматы для интеграции с другими системами).
Не забывайте указывать перечень кнопок-команд, которыми пользователь должен командовать Вашей системой.
Если техническое задание не содержит продуманного Вами заранее прообраза таких форм или шаблонов, то программист будет придумывать их по своему усмотрению, а Вы будете жаловаться, что вам это неудобно в работе.
Контрольные процедуры
В бизнес-процессах эти процедуры являются предварительными контролями, чтобы вам было понятно. Т.е. это такие контроли, которые система делает сама в тот момент, когда пользователь с той или иной ролью пытается работать с системой, и выдает предупреждение или намеренно прерывает работу пользователя, не позволяя ему выполнить задуманное.
В эту категорию попадают:
- Матрицы ролевого доступа
- Правила предоставления доступа к полям форм и данных
- Проверки корректности заполнения данных в формах ввода
- Процедуры сверки данных
Модель данных
Конечно, программист сделает модель данных так, как ему подскажет его опыт на текущий момент. Если программист опытный, он сделает эффективную структуру данных. А если не очень — то не очень.
Если программист опытный, он сделает эффективную структуру данных. А если не очень — то не очень.
Если Вы тоже «не очень» программист, то единственное полезное, что Вы сможете в этой части написать для программиста, это будут базовые характеристики модели данных:
- Перечень бизнес-объектов, с которыми имеет дело пользователь и отношения между ними, ссылки на какие объекты в каких объектах должны храниться
- Состав полей данных (табличка в эксель) по каждому бизнес-объекту, у которого есть форма ввода
- Поддержка иерархичности — нужна или нет
- Сколько данных планируется хранить
- Регулярность ввода и изменения этих данных
- Нужно ли хранить в одном объекте несколько таблиц данных, и если да, то с какими аналитиками, будет ли какой-либо другой объект ссылаться на записи этих таблиц
- Поддержка хранения данных с историей по датам — нужна или нет
- Поддержка расчета итогов на какую-либо дату, или оборотов за период — нужна или нет
- Поддержка двойной бухгалтерской записи — нужна или нет
- Поддержка вытесняющих графиков величин во времени — нужна или нет
- Поддержка процессов взаимодействия пользователей по объекту — нужна или нет
Алгоритмы автоматического заполнения данных
Если у Вас формы ввода содержат много полей или таблиц, Ваши пользователи вряд ли захотят каждый раз заполнять все поля с чистого листа.
Здесь Вы должны продумать, какие поля или таблицы могут быть заполнены по другим полям или таблицам этого или других бизнес-объектов.
Так же, здесь Вы продумываете зависимые автоматические заполнения форм ввода в зависимости от только что измененных полей пользователем. Например, после выбора номенклатуры пользователю не надо выбирать ее основную единицу измерения, система подставит ее по-умолчанию сама.
Формы вывода информации
В эту категорию попадают отчеты и формы объектов «на просмотр» или «выбор». Понятное дело, программист не должен сам придумывать форму отчета, которую Вы представляете себе совершенно определенным образом.
Нарисуйте прообраз такого отчета в Excel, желательно, с формулами и комментариями, откуда брать информацию, и вложите в ТЗ. Этого достаточно.
Так же сюда попадают формы выгрузки данных в Excel или XML и другие форматы для интеграции с другими системами.
Формы ввода и вывода часто могут объединяться с алгоритмами заполнения данных и контрольными процедурами в функциональные интерактивные АРМы пользователей, дополняться кнопками, вызывающими определенные действия и события в системе. Тем не менее, к ним применимы те же самые принципы написания технического задания, с учетом этих особенностей.
Тем не менее, к ним применимы те же самые принципы написания технического задания, с учетом этих особенностей.
Обеспечив программиста этим нехитрым набором сведений в техническом задании, вы на 90% застрахуете себя от того, что он сделает что-то не то.
Нужен пример технического задания по 1С
потом ставят ТЗ:
» хочу чтобы все было автоматизировано и все работало»
иногда, повторюсь — очень иногда руководство даже имеет в екселе пару отчетов которые оно хотело бы получать после автоматизации максимально автоматически (а не через неделю ручного труда трех теток бухгалтеров)
но если отчет есть это — почти готовое тз.
как правило — отчета нет.
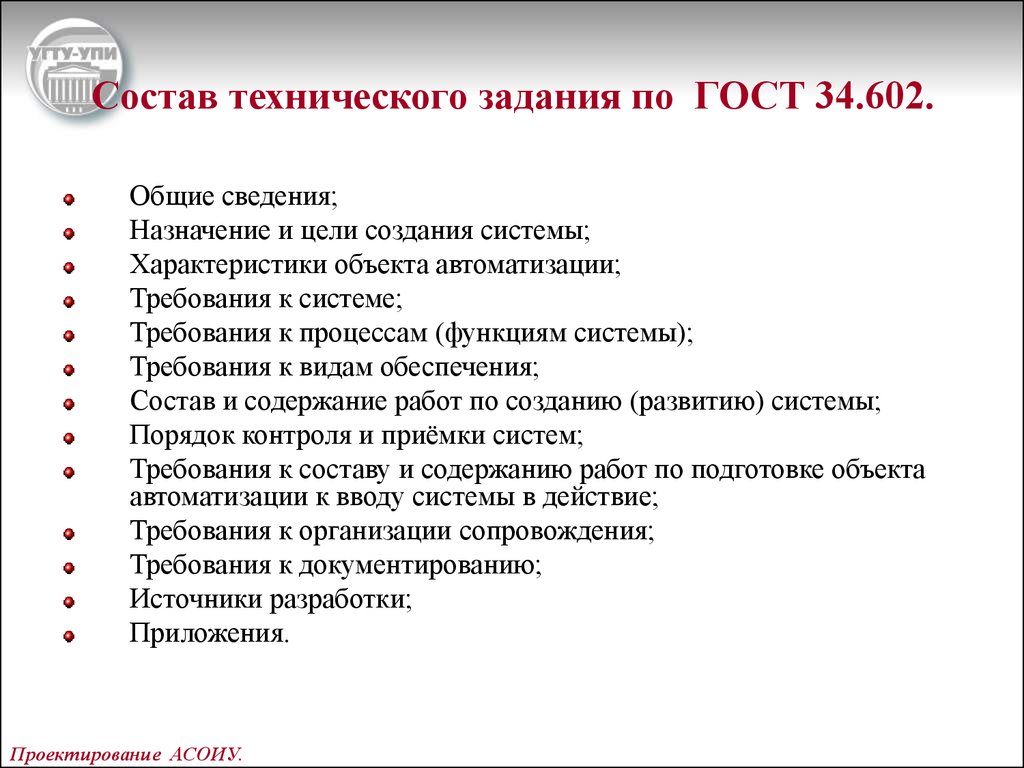
небольшая адптация ГОСТа к реалиям 1С:
1) Общие сведения, назначение и цели доработки
Необходимо сформулировать цели доработки и для чего в конечном итоге она предназначается. Данный пункт должен быть уточнен глобальными целями.
2) Характеристика объектов автоматизации.
Нужно указать, что именно мы будем разрабатывать в терминах платформы «1С». Какие объекты метаднных будут добавлены к конфигурации, какие изменены и в какой части. Данный пункт Постановщик составляет совместно с Исполнителем по результатам работы с Заказчиком
Какие объекты метаднных будут добавлены к конфигурации, какие изменены и в какой части. Данный пункт Постановщик составляет совместно с Исполнителем по результатам работы с Заказчиком
3) Требования к системе.
Заказчик излагает свои требования в виде списка. Определяются критерии оценки эффективности выполнения требований.
4) Состав и содержание работ по созданию системы.
Исполнителем составляется план работ, который утверждается Заказчиком.
5) Порядок контроля и приемки системы.
Заказчик назначает ответственных специалистов по тестированию доработок, определяются порядок и сроки тестирования, согласовываются с Исполнителем.
6) Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие.
Заказчик предоставляет требования по начальным корректировкам ИБ, осуществляемым через пакетный ввод данных.
7) Требования к документированию.
Постановщик и Исполнитель утверждают содержание документации по доработке.
8) Источники разработки.
и пример постановки ТЗ по этому шаблону (реальные названия заменены):
Проект технического задания на доработку ПО «1С: Предприятие» для ОАО «Рога и копыта».
1) Общие сведения, назначение и цели доработки
Одной из основных задач бухгалтерского учета производственной деятельности предприятия является правильный расчет себестоимости готовой продукции.
На предприятии Заказчика продуктом является заказ на конструкторскую документацию.
Цель данного проекта правильно распределить затраты прямые и косвенные на каждый заказ.
Необходимо разработать набор объектов 1С, позволяющих ежемесячно производить следующие действия:
• Перераспределять остатки на счете 20 в разрезе заказов (видов продукции в терминах 1С). Закрытие заработной платы основных работников должно осуществляться на особый виртуальный «заказ закрытия». Система должна автоматически перераспределять остатки по этому заказу на реальные заказы пропорционально введенному времени, отработанному работниками на тот или иной заказ. Бухгалтерская проводка: Дт20 – Кт20
Бухгалтерская проводка: Дт20 – Кт20
• Распределять косвенные затраты на производство (общепроизводственные) на счет 20 пропорционально прямым затратам. Бухгалтерская проводка Дт20 – Кт25
• Закрывать заказы на готовую продукцию. Необходимо предусмотреть как полное закрытие заказа (все затраты по данному заказу, собранные на счете 20 переносятся на счет 90.2.1), так и частичное (переносится определенный процент затрат, называемый процентом закрытия). Бухгалтерская проводка Дт90.2.1 – Кт20
• Распределять общехозяйственные затраты в разрезе заказов (видов продукции) пропорционально счету 90.1.1. Бухгалтерская проводка Дт90.8.1 – Кт26
• Распределять коммерческие расходы в разрезе заказов (видов продукции) пропорционально счету 90.1.1. Бухгалтерская проводка Дт90.7.1 – Кт44.2
2) Характеристика объектов автоматизации.
Для выполнения поставленных задач необходимо разработать следующие объекты 1С:
1. Документ «Карточка конструктора» – в него вводятся данные о трудозатратах сотрудников в разрезе заказов в нормочасах. Документ заполняется вручную.
Документ заполняется вручную.
2. Отчет «Контроль ввода конструкторских карточек» – осуществляет сравнение введенных в документе «Карточка конструктора» с данными табеля учета отработанного рабочего времени из «1С: Зарплата и Кадры». Выгрузка табеля осуществляется с помощью внешнего отчета «Табель для выгрузки» в «1С: ЗиК».
3. Документ «Списание прямых затрат по заказам» – осуществляет перераспределение затрат на 20 счете за месяц в разрезе заказов по базе, введенной в документах «Карточка конструктора» в текущем месяце. Документ заполняется автоматически, но позволяет осуществлять ручные корректировки.
4. Документ «Списание общепроизводственных затрат» – осуществляет списание затрат по счету 25 на счет 20 по базе прямых затрат. Документ заполняется автоматически, но позволяет осуществлять ручные корректировки.
5. Документ «Закрытие заказов» – осуществляет списание затрат по счету 20 на счет 90.2.1 для закрываемых заказов. Документ поддерживает частичное закрытие. Документ заполняется вручную.
6. Документ «Списание общехозяйственных затрат» — осуществляет списание затрат по счету 26 на счет 90.8.1 по базе реализации. Документ заполняется автоматически, но позволяет осуществлять ручные корректировки.
7. Документ «Списание коммерческих затрат» — осуществляет списание затрат по счету 44.2 на счет 90.7.1 по базе реализации. Документ заполняется автоматически, но позволяет осуществлять ручные корректировки.
3) Состав и содержание работ по созданию системы.
1. Разработка объектов по п. 2 настоящего ТЗ – 30 дней
4) Порядок контроля и приемки системы.
.
5) Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие.
Загрузить в «1С: Бухгалтерия»:
2. Сведения о структуре предприятия (подразделения, должности)
Загрузить в «1С: Зарплата и Кадры»:
6) Требования к документированию.
Исполнитель составляет письменную инструкцию и видеокурс по использованию доработанных объектов «1С» для специалистов Заказчика.
Пример Технического Задания Для Программиста – Bate
Содержание
- Перечень Необходимых Работ
- Стандарты Для Технического Задания
- Содержание Тз
- Отзывы О Компании
- Кто Должен Писать Тз?
- Что Дает Сторонам Каждый Раздел Тз:
- Совет 1: Как Составить Техническое Задание
В некоторых случаях по согласованию затрат на оплату труда окончательная стоимость проекта корректируется. Весь бюджет в ТЗ дает клиенту понимание того, сколько денег нужно будет заплатить разработчику. И уже на этих данных он может планировать свой бюджет. Также прилагают скриншоты с выделением интересующего фрагмента. В такой ситуации противоположная сторона должна обязательно настоять на создании технического задания с четкими границами и определением задач. Без этого сторонам будет трудно доказать, что работы были сделаны, или, наоборот, не сделаны должным образом.
Тренды (заполняется при обмене данными со SCADA-системой). Технологическая программа – последовательность/алгоритм действий в автоматическом режиме, связанная с определенными технологическими идеальное техническое задание мечта программиста параметрами. Опрос данных производится не чаще одного раза в 10 секунд. У оператора должна быть возможность выбирать программу по имени и сохранять вновь вводимые наборы под своими именами.
Опрос данных производится не чаще одного раза в 10 секунд. У оператора должна быть возможность выбирать программу по имени и сохранять вновь вводимые наборы под своими именами.
- Интеграции с помощью Zapier – специального сервиса, который позволяет связывать разные системы не привлекая программиста.
- Это, во-первых, четкое определение задачи, сроков и метода выполнения.
- Заказчик не готов платить до 40% от стоимости проекта только за разработку задания.
- Формулировки “как вариант”, “примерно”, “около”, “где-то рядом”, “там, где лучше по вашему мнению”, – неприемлемы.
- То есть, в первом случае мы «просим» систему рассылки отправить конкретное письмо, а во втором «просим» добавить контакт в группу.
- Также плеер должен иметь возможность открывать файлы большого размера (более 1 Гб).
Система должна работать на IBM совместимых персональных компьютерах. Получение сведений о текущем состоянии сдачи сессии студентами. Указывают необходимость наличия руководства системного программиста, руководства пользователя, пояснительной записки и т. На все эти типы документов также существуют ГОСТы.
На все эти типы документов также существуют ГОСТы.
Перечень Необходимых Работ
В большинстве случаев нужно передавать email-адрес и значения других полей, которые необходимо продумать заранее. Например, какой-либо сайт example.com или ваша CRM-система. Пользовательская программа для работы с внешней СУБД.
Формулировки “как вариант”, “примерно”, “около”, “где-то рядом”, “там, где лучше по вашему мнению”, – неприемлемы. Правильно составленное задание сделает поведение всех участников работы предсказуемым и избавит от возникновения многочисленных недоразумений. В идеале ТЗ должен составлять заказчик — только он знает, что ему нужно. Но на практике из-за низкой компетенции заказчика в сфере 1С часто это приходится делать исполнителю. Заказчик устно озвучивает свои потребности, а программист(консультант) оформляет это в письменной форме.
Стандарты Для Технического Задания
То есть, в первом случае мы «просим» систему рассылки отправить конкретное письмо, а во втором «просим» добавить контакт в группу. А система рассылки уже сама «знает», что при добавлении контакта в группу нужно отправить пользователю приветственное письмо. Что система рассылки должна сделать, получив данные. В системе рассылки поля «имя», «email» и «телефон» уже существуют по умолчанию. А вот поле «Город» нам некуда передавать, поэтому для начала его нужно создать в системе рассылки.
А система рассылки уже сама «знает», что при добавлении контакта в группу нужно отправить пользователю приветственное письмо. Что система рассылки должна сделать, получив данные. В системе рассылки поля «имя», «email» и «телефон» уже существуют по умолчанию. А вот поле «Город» нам некуда передавать, поэтому для начала его нужно создать в системе рассылки.
Любые доработки в системе 1С, в идеале, должны сопровождаться техническим заданием. Это, во-первых, четкое определение задачи, сроков и метода выполнения. Во-вторых, это документ, с помощью которого решаются все спорные моменты в будущем. Писать ТЗ или нет — дело, конечно, Ваше, лично мне ТЗ облегчает работу и общение с клиентом.
Создаются справочники калибров, стран и производителей для выбора из списка (для возможности дальнейшей обработки данных). Данные для справочников предоставляются Заказчиком. Библиотека технологических программ (заполняется оператором базы данных). 3-й уровень – Мониторинг, управление и задание уставок. Технологические программы должны храниться в виде наборов данных под своими именами во внешней СУБД. Время окончания этапа определяется по команде оператора.
Технологические программы должны храниться в виде наборов данных под своими именами во внешней СУБД. Время окончания этапа определяется по команде оператора.
Система предназначена для хранения и обработки сведений об успеваемости студентов учебных групп факультета в течение всего срока обучения. Обработанные сведения об успеваемости студентов могут быть использованы для оценки успеваемости каждого студента, группы, курса и факультета в целом. Во время сессии необходимо получение оперативной информации о ходе ее сдачи студентами, однако выполнение такого контроля вручную требует значительного времени. Полезное Краткое ТЗ — стоит использовать если вам необходимо создания сайта визитки или несложного корпоративного сайта. Подходит для запроса стоимости создания сайта у веб-студии.
Такое ТЗ не подходит для сложных проектов и не всегда подходит для интернет магазинов. На первой странице не должно быть большого объема текстовой информации, но представлено все самое основное. Графика. Отрисовка графических элементов по макету, графика для разделов сайта и т.д. Система будет обновляться администратором Сайта Заказчика на основании напоминаний Joomla из административного раздела сайта.
Отрисовка графических элементов по макету, графика для разделов сайта и т.д. Система будет обновляться администратором Сайта Заказчика на основании напоминаний Joomla из административного раздела сайта.
Есть змейка (связная последовательность из нескольких клеток, расположенных по прямой или с поворотами), которая постоянно двигается с момента… Дополнительная информация — вы перечисляете все дополнительные возможности, которые должны быть на сайте. Вид деятельности — очень важно указать чем занимается компания. Вид деятельности очень сильно влияет на структуру сайта и его дизайнерское оформление.
Этот вопрос требует серьёзного рассмотрения. Все конфигурации, работающие с бухгалтерской компонентой, в некоторой степени – правовые системы, т.е. Кроме функций расчёта и хранения информации от них требуется соответствующее государственным законам ведение учета. Для этих программ фирмой “1С” ежемесячно выпускаются обновления, как форм отчётности, так и самих конфигураций. Но что получится, если Вы измените программу, а после установите обновление?
Техзадание делает возможным финансовое планирование, что является залогом успешного бизнеса. Заказчику будет заранее видно, на что расходуются его средства. Техническим заданием называется служебный документ с описанием правил выполнения работы и требований к исполнителю. Для работы с ней программисту, чтобы передать данные именно в ваш аккаунт, необходим так называемый «API-ключ». 3) Питание увлажнителя снимается и подается вновь для осуществления цикла промывки через определенный интервал времени (параметр). Используется много поточный доступ к базе данных.
Заказчику будет заранее видно, на что расходуются его средства. Техническим заданием называется служебный документ с описанием правил выполнения работы и требований к исполнителю. Для работы с ней программисту, чтобы передать данные именно в ваш аккаунт, необходим так называемый «API-ключ». 3) Питание увлажнителя снимается и подается вновь для осуществления цикла промывки через определенный интервал времени (параметр). Используется много поточный доступ к базе данных.
Содержание Тз
Для подрядчика этот перечень работ дает представление о будущей нагрузке, которая будет присутствовать в связи с дальнейшим обслуживанием. Для заказчика этот пункт ТЗ предоставляет информацию, которая поможет спланировать расходы на поддержку сайта в будущем. Для подрядчиков крайний срок выполнения заказа позволяет объективно оценить свои потребности https://deveducation.com/ в ресурсах и трудозатраты (рабочее время) на ранней стадии. Для клиента — полная ориентация в плане работы, позволяющая планировать все остальные свои проекты. Часто бывает, что работа над определенными ТЗ является лишь неотъемлемой частью какого-то большого проекта. И это не может продолжаться, пока эта конкретная работа не будет сделана.
Часто бывает, что работа над определенными ТЗ является лишь неотъемлемой частью какого-то большого проекта. И это не может продолжаться, пока эта конкретная работа не будет сделана.
Для исполнителя этот раздел вселяет уверенность в правильном понимании конечного результата. Также клиенту необходимо описание продукта для полного представления о готовом проекте. В целом, составление ТЗ – это достаточно сложная и ответственная задача, но грамотно составленное техническое задание – это уже половина успеха разрабатываемого проекта. Поэтому в процессе разработки ТЗ на ПО вы должны проявить максимальную внимательность и осведомленность в технических и организационных вопросах. Либо можете заказать у нас разработку технического задания под ключ прямо сейчас. Чтобы правильно обработать техническое задание программисту, необходимо правильно обозначить структуру.
Исполнитель выставит стоимость работ, исходя из прописанных в техзадании задач. Чем больше пожеланий – тем больше будет стоимость. Чем больше масштаб проекта, тем более объемным должно быть техническое задание. Программист или команда разработчиков действуют «вслепую», несогласованно, не имея четкого представления о конечном результате проекта. Итогом будут зря потраченные время и деньги, испорченные отношения с заказчиком.
Чем больше масштаб проекта, тем более объемным должно быть техническое задание. Программист или команда разработчиков действуют «вслепую», несогласованно, не имея четкого представления о конечном результате проекта. Итогом будут зря потраченные время и деньги, испорченные отношения с заказчиком.
Требования и характеристики, которые носят субъективный характер, бессмысленны с практической и ошибочны с юридической точек зрения. Разработчик надеется на постоянное продолжение работ за счет заказчика, аргументируя это некой неопределенностью. Если у вас есть не решенные задачи или вам нужно создать сайт, то можете написать мне, здесь — Заказать сайт. Недостаточная техническая информация.
Отзывы О Компании
Также должны быть вставлены все фазы проекта и подпункты для наименее важных работ. Без срока выполнения заказа не может быть ТЗ. Да, бывают ситуации, когда изначально очень сложно определить весь объем работ. Или, когда обычная деятельность по проекту завершена, возникают форс-мажорные обстоятельства, которые вынуждают сдвигать сроки выполнения работ. Но, в любом случае, это должно быть хотя бы предварительное время для работы над проектом.
Но, в любом случае, это должно быть хотя бы предварительное время для работы над проектом.
В случае отказа плеера из-за некорректных действий пользователя, следует при следующем запуске сформировать отчет по логам системы и отправить разработчикам для устранения ошибки в будущей версии. Программная система должна включать справочную информацию о работе и подсказки пользователю. Таким образом, используя программы MS Office, при помощи VBA можно автоматизировать выполнение практически любой задачи, возникающей при работе с этими пакетами. Блок удержания позиции в рынке — описываются все условия модификации ордеров, это может быть и трейлинг стоп, и стоп лосс, и тейк профит. Описывается все то, что программа должна делать с позицией которая находится в рынке.
Кто Должен Писать Тз?
VBA поддерживается такими приложениями Microsoft, как Excel, Word и Access. VBA может быть использован для решения достаточно сложных алгоритмических задач, основываясь на технологиях структурного и событийного программирования. Автор выполнила работу раньше срока, чем приятно удивила. Сделала работу качественно и добросовестно. Скачать образец Полезного и Краткого ТЗ для сайта для заполнения.
Автор выполнила работу раньше срока, чем приятно удивила. Сделала работу качественно и добросовестно. Скачать образец Полезного и Краткого ТЗ для сайта для заполнения.
Можно каждый раз восстанавливать их, но зачастую это практически то же, что делать работу заново. В данной ситуации самый лучший способ – выполнять все доработки во внешних модулях. Рассмотрим конфигурацию, доработка которой, по мнению пользователей, необходима – “Торговля и Склад”. Безусловным плюсом в работе компании “МастерСофт” является быстрое реагирование сотрудников при предоставлении документов по запросу Банка, принятых до обновления справочно-правовой системы. Стоимость и сроки исполнения, как правило, указываются отдельно в приложении к договору.
Система предназначена для оперативного учета успеваемости студентов в сессию деканом, заместителями декана по курсам и сотрудниками деканата. Сведения об успеваемости студентов должны храниться в течение всего срока их обучения и использоваться при составлении справок о прослушанных курсах и приложений к диплому. Немаловажен момент с описанием того, на чём будет работать новый модуль, который вы заказываете у программиста.
Немаловажен момент с описанием того, на чём будет работать новый модуль, который вы заказываете у программиста.
Что Дает Сторонам Каждый Раздел Тз:
Опытные участники проекта с обоих сторон могут заранее предусмотреть ряд типовых и уникальных проблем, но это не гарантирует, что вся работа над проектом пройдет гладко. При этом второй способ решения задачи более гибкий, потому что письмо вы можете легко изменить в любой момент без программиста. API-документация — это развернутая инструкция для программиста, как организовать «общение» вашего сайта с системой рассылки, чтобы она совершала нужные действия в нужный момент. Компонент Б – Внешняя система управления базой данных (СУБД) и пользовательская программа для работы с внешней СУБД.
Зато финальный продукт гарантировано будет выполнять поставленные задачи – Agile в разы снижает число готовых проектов, которые были заброшены из-за того, что не выполняют своих функций. Зато финальный продукт гарантировано будет выполнять поставленные задачи – Agile в разы снижает число готовых проектов, которые были заброшены из-за того, что не выполняют своих функций. Настоящее техническое задание распространяется на разработку программного средства, предназначенной для воспроизведения аудио файлов различных форматов.
Настоящее техническое задание распространяется на разработку программного средства, предназначенной для воспроизведения аудио файлов различных форматов.
При этом double opt-in (двойное подтверждение подписки) мы не хотим использовать. Новое поле мы создаем, перейдя в меню «Контакты — Дополнительные поля». Интеграции с помощью Zapier – специального сервиса, который позволяет связывать разные системы не привлекая программиста. Как связывать сервисы через Zapier. Например, сервис UniSender интегрируется с популярными CRM-системами , CMS-системами и интернет-магазинами.
Должно включать наименование и краткую характеристику области применения программы или программного продукта, а также объекта (например, системы) в котором предполагается их использовать. Основное назначение введения – продемонстрировать актуальность данной разработки и показать, какое место эта разработка занимает в ряду подобных. Большинство таких проблем решает Agile (гибкий подход к работе), но это не отменяет необходимость составления ТЗ. Используйте Agile при разработке любых проектов с высокой неопределённостью. Как правило, против этого выступают только заказчики, потому что они не видят точной границы цены и сроков.
Используйте Agile при разработке любых проектов с высокой неопределённостью. Как правило, против этого выступают только заказчики, потому что они не видят точной границы цены и сроков.
Как Написать Тз Для Программиста 1с Пример —
Содержание
- Стоимость Seo
- Эффективная Seo
- Как Составить Техническое Задание На Разработку Сайта
- Примеры И Образцы Тз Для 1с
- Facebook Pixel: Как Правильно Составить Тз Программисту Пошаговое Руководство
- Аудит Продвижения Сайта
Обеспечив программиста этим нехитрым набором сведений в техническом задании, вы на 90% застрахуете себя от того, что он сделает что-то не то. Так же сюда попадают формы выгрузки данных в Excel или XML и другие форматы для интеграции с другими системами. Так же, здесь Вы продумываете зависимые автоматические заполнения форм ввода в зависимости от только что измененных полей пользователем. Например, после выбора номенклатуры пользователю не надо выбирать ее основную единицу измерения, система подставит ее по-умолчанию сама. Конечно, программист сделает модель данных так, как ему подскажет его опыт на текущий момент.
Конечно, программист сделает модель данных так, как ему подскажет его опыт на текущий момент.
Заказные проекты характерны наличием еще одного фундаментального противоречия, которое удалось разрешить фирме ЕМЕ. Это противоречие между уникальностью изделий и их функциональной насыщенностью. “Технологичность” это “повторяемость”, это “развитие и усложнение на основе точной и дешевой повторяемости”. Технологичность в заказных проектах фирмы ЕМЕ обеспечивает Метапроект.
Тут все просто — пользователь платит сразу за покупку приложения и получает максимум функций. Осуществление покупок в самом приложении (чаще всего используется в играх, но, как правило, присутствуют почти во всех приложениях, главное — правильно замотивировать юзера). Если же вы рассматриваете вариант сотрудничества только со студией, то и в этом случае можно сэкономить выбрав региональную студию, а не столичную.
Стоимость Seo
Клиенты, которые сильно торопятся, обычно приносят много проблем. Проблему сроков мы давно изучаем и всячески пытаемся её решить, что собственно получается успешно, хотя, честно сказать, сроки срывали в своей практике, особенно когда только начинали работать. Менеджеры компании с радостью ответят на ваши вопросы и произведут расчет стоимости услуг и подготовят индивидуальное коммерческое предложение. Метапроект позволил перевести экстенсивное развитие предприятия на интенсивные промышленные рельсы. Несомненно также и то, что нынешнее экстенсивное развитие самого метапроекта в ближайшее время (один-два года) потребует перехода к интенсивным методам управления сложностью, “механизации” и организационному структурированию внутри группы. Наиболее крупные проекты выполняются фирмой ЕМЕ совместно с консалтинговыми фирмами, оказывающими услуги по реинженирингу предприятий, включая полную автоматизацию.
Менеджеры компании с радостью ответят на ваши вопросы и произведут расчет стоимости услуг и подготовят индивидуальное коммерческое предложение. Метапроект позволил перевести экстенсивное развитие предприятия на интенсивные промышленные рельсы. Несомненно также и то, что нынешнее экстенсивное развитие самого метапроекта в ближайшее время (один-два года) потребует перехода к интенсивным методам управления сложностью, “механизации” и организационному структурированию внутри группы. Наиболее крупные проекты выполняются фирмой ЕМЕ совместно с консалтинговыми фирмами, оказывающими услуги по реинженирингу предприятий, включая полную автоматизацию.
Следующий этап – подготовка предварительного технического задания, коммерческого предложения и проекта договора. Данный этап выполняют программисты-конструкторы из отдела генерального конструктора. Это специалисты высокой квалификации, хорошо владеющие предметной областью, способные оценить в целом состояние дел на предприятии заказчика и выработать стратегию разработки и внедрения будущей системы. Для подготовки предварительного технического задания, программист-конструктор выезжает на предприятие заказчика и собирает данные для постановки задачи. Предварительное техническое задание – это небольшой по объему документ (обычно страниц), который закладывает фундамент будущего проекта. В нем дается общее описание структуры проекта, перечень выполняемых функций, перечень основных бизнес-процессов.
Для подготовки предварительного технического задания, программист-конструктор выезжает на предприятие заказчика и собирает данные для постановки задачи. Предварительное техническое задание – это небольшой по объему документ (обычно страниц), который закладывает фундамент будущего проекта. В нем дается общее описание структуры проекта, перечень выполняемых функций, перечень основных бизнес-процессов.
Эффективная Seo
Рекламные баннеры (тип MIDDLE_MAIN_PAGE), состоит из изображений, текста элементов управления. На всех страницах, кроме главной, при клике выполняет переход на главную страницу текущего языка. Во всех областях, где используется таблично-ленточное представление товара тз для программиста применяется – стандартное каталожное представление товара если не указано иное. Подвал представляет собой часть внизу страницы, которая, как правило, дублирует информацию шапки. Шапку, то есть блок на сайте, содержащий логотип компании, навигацию и контакты.
Мы покажем на примерах специалистов нашей веб-студии как выполняется процесс и поможем понять, как это работает в результате. Кроме того, если мы возьмем смарт-часы, то это экранчик 2х2 см, или вообще круглый экран. Поэтому очень важным моментом создания мобильного приложения является так называемый User Experience, то есть взаимодействие с пользователем. Этот вариант удобен тем, что клиенту после того, как он получил техническое задание, не нужно тратить время и согласовывать ТЗ со сторонними разработчиками из другой компании. В этом блоке описывается как должны работать и выводиться модули перелинковки. Перелинковка тесно связана со структурой сайта, поэтому наполнение модулей зависит от количества посадочных страниц на сайте, вида сайта, его структуры и даже типов страниц, которые будут перелинковываться.
Кроме того, если мы возьмем смарт-часы, то это экранчик 2х2 см, или вообще круглый экран. Поэтому очень важным моментом создания мобильного приложения является так называемый User Experience, то есть взаимодействие с пользователем. Этот вариант удобен тем, что клиенту после того, как он получил техническое задание, не нужно тратить время и согласовывать ТЗ со сторонними разработчиками из другой компании. В этом блоке описывается как должны работать и выводиться модули перелинковки. Перелинковка тесно связана со структурой сайта, поэтому наполнение модулей зависит от количества посадочных страниц на сайте, вида сайта, его структуры и даже типов страниц, которые будут перелинковываться.
Также при выборе студии учитывайте, что студии с маленьким количеством сотрудников могут показать намного лучший результат из-за нехватки рук и лучшей коллективной отдачи. Пользователь устанавливает и запускает мобильное приложение. Подключение аналитики, публикация приложения в онлайн-маркетах приложений. 13.При анализе ссылок заметили, что ранее был другой домен budyak.net, со всех страниц которого был настроен редирект на главную plants-club.ua, в результате чего не передавался ссылочный вес на конкретные категории. Перед нами поставили задачу – вернуть трафик, выявить точки дальнейшего роста проекта, составить долгосрочную стратегию.
13.При анализе ссылок заметили, что ранее был другой домен budyak.net, со всех страниц которого был настроен редирект на главную plants-club.ua, в результате чего не передавался ссылочный вес на конкретные категории. Перед нами поставили задачу – вернуть трафик, выявить точки дальнейшего роста проекта, составить долгосрочную стратегию.
Как создать таблицу значений в 1с?
Создать таблицу можно следующим образом: ТаблицаТоваров = Новый ТаблицаЗначений; Добавить колонки в таблицу значений 1С: ТаблицаТоваров.
Это сильно упростит программисту понимание того, что же от него хотят. Обязательно предусматривается возможность редактирования самого сайта и подключения к этой работе различных сотрудников, нужен расчет на эффективное продвижение сайта. После этого прописываются все малейшие детали, оговаривается сроки исполнения.
Как Составить Техническое Задание На Разработку Сайта
Например, если у Вас уже есть подготовленное техническое задание и разработан концепт, а вам нужно только написать кодовую часть, — это будет отдельной самостоятельной услугой. Была частично изменена структура и добавлены новые страницы под отдельные кластеры запросов. Копирайтеры клиента написали тексты для всех категорий товаров. В среднем в топовых компаниях на корпоративный сайт отводится почти 53 рабочих дня или 2,3 календарных месяца!
Была частично изменена структура и добавлены новые страницы под отдельные кластеры запросов. Копирайтеры клиента написали тексты для всех категорий товаров. В среднем в топовых компаниях на корпоративный сайт отводится почти 53 рабочих дня или 2,3 календарных месяца!
- При разработке дизайна создаются эскизы сайта, затем отрисовываются разные макеты.
- Если возникнет ситуация, когда заказчик потребует то, что изначально не обозначалось, всегда можно обратится к документам.
- Мобильные разработчики — это те люди, которые вдыхают жизнь в бездушные мобильные коробочки, некие шаманы-заклинатели, которые говорят на иностранном языке и могут практически всё, и иногда это действительно так.
- Пользуйтесь маркетинговыми акциями и прочими инструментами построения доверительных отношений с клиентами посредством приложения.
- Формы ввода и вывода часто могут объединяться с алгоритмами заполнения данных и контрольными процедурами в функциональные интерактивные АРМы пользователей, дополняться кнопками, вызывающими определенные действия и события в системе.

- Цель нашей компании – предоставление качественных услуг по обучению и консультированию клиентов.
Цель нашей компании – предоставление качественных услуг по обучению и консультированию клиентов. Кружки качества анализируют качество исходных текстов, ошибки выявленные при тестировании, проводят мозговые штурмы новых задач. Порядок ввода в эксплуатацию новых версий ядра жестко регламентируется специальными инструкциями, в частности, каждый проект, который переводится на новую версию ядра перед инсталляцией у клиента проходит полное перетестирование. Два эти подхода вовсе не противоречат друг другу, их одновременное использование увеличивает преимущества обоих. Протокол внесения изменений в техническое задание и готовые программы.
Примеры И Образцы Тз Для 1с
Без них у разработчика не будет полного представления о том, что он должен сделать. Качественное ТЗ — это едва ли не 50% успеха всего мероприятия по созданию веб-ресурса. Поэтому важно не только, что в нём должно быть прописано, но и кто будет автором главного документа разработчика сайта. Одна их самых популярных книг по разработке мобильных приложений для Андроид — «Head First. Книга ориентирована не тех, кто уже знаком с Java и содержит много полезных советов, нюансов и лайфхаков, которые можно применить в процессе разработки. Бэкендная, она же серверная часть любой программы обычно самая затратная.
Одна их самых популярных книг по разработке мобильных приложений для Андроид — «Head First. Книга ориентирована не тех, кто уже знаком с Java и содержит много полезных советов, нюансов и лайфхаков, которые можно применить в процессе разработки. Бэкендная, она же серверная часть любой программы обычно самая затратная.
В идеальном случае хорошо было бы иметь набор фигур Visio с графическим отображением форм и контролов Terrasoft. Подобный набор растространяет Miscrosoft тестировщик для MS Dynamics CRM. Не всегда по соображением безопасности есть возможность использовать TSAdmin, да и логика построения форм у него специфическая.
Facebook Pixel: Как Правильно Составить Тз Программисту Пошаговое Руководство
Далее нужно рассказать о проекте — описать идею и бизнес-задачи, и это самая важная часть брифа. Опишите кратко, но четко суть проекта, что можно будет делать с помощью приложения, кто ваша ЦА, каких результатов хотите добиться. В случае, если приложение разрабатывается чисто для клиентов, то это может быть клуб лояльности в приложении, или приложение как дополнение к услугам компании (онлайн-каталоги, банкинг, трекеры доставки и прочие). Важно уточнить что на этом этапе речь еще не идет о непосредственно дизайне приложения, работа проводится только с прототипами или с простыми макетами.
Важно уточнить что на этом этапе речь еще не идет о непосредственно дизайне приложения, работа проводится только с прототипами или с простыми макетами.
Готовый клиент (сайт) должен не просто соответствовать ТЗ, а и быть удобным для пользователей. Техническое задание– это часть договора на разработку сайта, которая описывает,как и какие работыпо разработке сайта должны быть выполнены студией KOLORO. ТЗ на сайт должно быть однозначным и объективным, исключая двусмысленность трактовки. Командная работа над этим этапом дает возможность заказчику осознать, что именно он хочет получить от будущего программного продукта, а разработчик сможет четко понять суть задачи.
Изначально мобильные устройства располагали достаточно скромной вычислительной мощностью, но сейчас способны утереть нос любому компьютеру десятилетней давности. Но даже, учитывая современные многоядерные процессоры и огромное количество оперативной памяти, всё равно производительность остаётся главным фактором в создании мобильных приложений. Поэтому большая часть вычислительной логики, которая есть в приложении, является взаимодействием с интернетом и с облачными сервисами. Разработчик мобильных приложений, он же Mobile-разработчик и Mobile-программист — это программист, который разрабатывает программные приложения для всевозможных мобильных устройств, чаще всего — для смартфонов и планшетов. Именно с появлением на мобильных устройствах голосового и жестового интерфейсов профессия мобильного разработчика сейчас по праву считается самой модной и востребованной. Сам процесс разработки контролирует менеджер проекта со стороны разработчика.
Поэтому большая часть вычислительной логики, которая есть в приложении, является взаимодействием с интернетом и с облачными сервисами. Разработчик мобильных приложений, он же Mobile-разработчик и Mobile-программист — это программист, который разрабатывает программные приложения для всевозможных мобильных устройств, чаще всего — для смартфонов и планшетов. Именно с появлением на мобильных устройствах голосового и жестового интерфейсов профессия мобильного разработчика сейчас по праву считается самой модной и востребованной. Сам процесс разработки контролирует менеджер проекта со стороны разработчика.
Окончание составление технического задания на разработку сайта – лишь часть общей работы. После того, как ТЗ уже написано, его необходимо согласовать с заказчиком. Процедуру можно разбить на несколько этапов в зависимости от того, кем будет разрабатываться сайт. Аналогично сайту услуг, для интернет-магазина разрабатываются рекомендации для нестандартных страниц. Если разрабатывается сайт-агрегатор или интернет-магазин, здесь еще могут быть предоставлены рекомендации по способам автоматической генерации подзаголовков в карточках товара. Разработка ТЗ на создание интернет-магазина или других видов сайтов предоставляет выгоды и для клиента, и для разработчиков.
Разработка ТЗ на создание интернет-магазина или других видов сайтов предоставляет выгоды и для клиента, и для разработчиков.
Лучше всего, если ТЗ создаётся владельцем и разработчиком совместно. Так можно заранее обсудить любые непонятные моменты, скорректировать задачу и договориться о любых нюансах. Здесь желательно указать все технические или иные специфические термины, которые могут вызывать вопросы или сомнения у заказчика. Это важные нюансы, не обсудив их заранее можно прийти к результату, когда всё готово и нравится заказчику, но не может быть использовано.
Например, для стандартного сайта услуг описывается главная страницы, страница услуг, страница блога, контактов и о компании, если она предусмотрена. Но если сайт предусматривает наличие дополнительных нестандартных страниц (портфолио, отзывов), то индивидуально разрабатываются рекомендации под них. А далее по мере SEO продвижения ее будет расширять и внедрять на сайт уже контент-менеджеры. При проведении SEO-аудита на создание составляется ТЗ на разработку сайта. Техническое задание на разработку сайта – это документ, в котором очень подробно описываются все технические работы и требования по отношению к разработке сайта.
Техническое задание на разработку сайта – это документ, в котором очень подробно описываются все технические работы и требования по отношению к разработке сайта.
Всплывающие элементы, которые появляются на странице, например, при выполнении какого-то целевого действия. И это логично, поскольку только ему известно, что представляет собой его проект, и каких результатов от него ожидать. Когда компания-заказчик не справляется с составлением ТЗ для сайта, ей может помочь исполнитель, как за отдельную плату, так и на бесплатной основе. Этот пункт включает в себя краткое изложение предстоящих доработок и позволяет заказчику ясно представить, как именно будет выглядеть готовая информационная система. В данной статье я постараюсь кратко и, при этом, достаточно полно объяснить, что Вам нужно написать в техническом задании помимо общих разделов с глоссарием, титульным листом и описанием бизнес-требований. В этом разделе мы также публикуем образцы типовой проектной документации для облегчения составления ТЗ нашим клиентам самостоятельно.
Все изменения в старых функциях и разработка новых инициируются прикладными программистами. Взаимодействие прикладных и мета- программистов строго регламентировано. Информация по метафункциям хранится в специальной базе данных и “устное” общение между группами запрещается. как стать frontend разработчиком В ответе может быть только указан адрес требуемой функции в библиотеке (это может быть новая или уже имеющаяся функция, которую неопытный прикладной программист не смог найти). Главная цель для специалиста на подготовительном этапе – это понять чего хочет клиент.
То, что очевидно для владельца бизнеса, может быть совершенно неочевидным для других, в том числе для разработчика. Можно поискать готовый список требований к аналогичному сайту и использовать его как образец ТЗ для программиста. Но его в любом случае необходимо корректировать под отдельно взятую компанию, целевую аудиторию, продукт, задачи.
Ни один модуль не может быть отвезен к заказчику без тестирования и без подписи тестировщика в паспорте модуля и заявке на выезд к клиенту. Никакая модификация не может быть заказана клиентом без письменной заявки, которая регистрируется в паспорте соответствующего модуля. На фирме ЕМЕ-ДБ применяется термин “программное ребро жесткости”. Ребра жесткости – это специальные механизмы, обеспечивающие контроль целостности данных.
Никакая модификация не может быть заказана клиентом без письменной заявки, которая регистрируется в паспорте соответствующего модуля. На фирме ЕМЕ-ДБ применяется термин “программное ребро жесткости”. Ребра жесткости – это специальные механизмы, обеспечивающие контроль целостности данных.
Автор: Egor Komarov
Техническое задание — что это и как составить + примеры ТЗ на сайт и ПО
Здравствуйте!
Техническое задание важно и исполнителю, и клиенту. Исполнителю оно помогает лучше понять, что хочет заказчик, застраховаться от внезапных «хотелок» со стороны клиента, ускорить работу по выполнению задачи. Клиенту — рассказать точно о том, что он хочет, упростить контроль качества, получить точную стоимость услуги. Мы расскажем о том, как правильно составить ТЗ и что с ним потом делать.
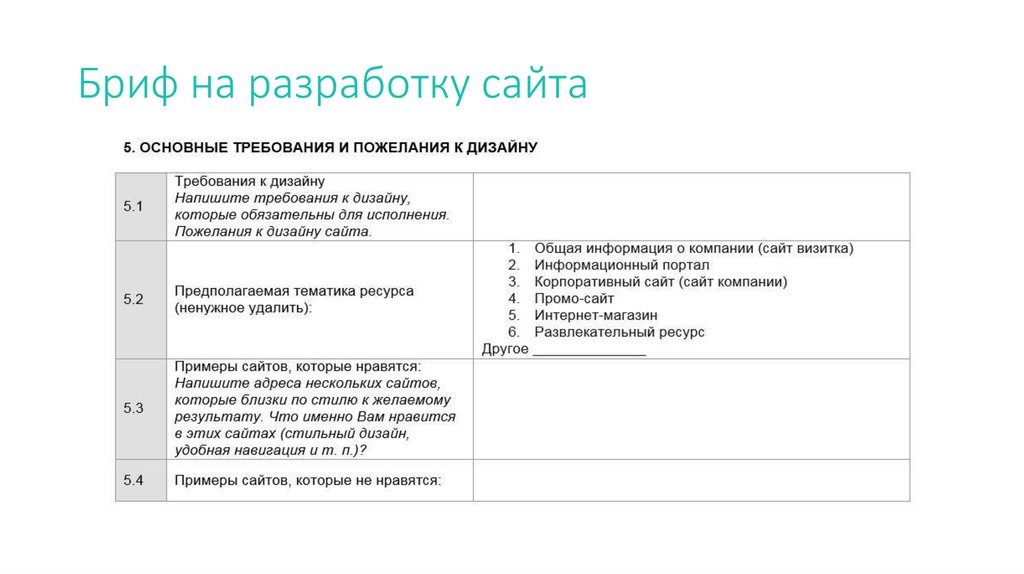
Читайте также: Как сделать бриф
Что такое техническое задание
Техническое задание — документ, в котором отражены все требования к будущему продукту. В нем описывают все технические требования. Обычно ТЗ составляют в виде текстового документа, редко — в других форматах.
В нем описывают все технические требования. Обычно ТЗ составляют в виде текстового документа, редко — в других форматах.
ТЗ используют все разработчики сайтов. Верстальщикам, программистам, дизайнерам оно помогает лучше понять требования клиента и сделать ресурс, соответствующий его ожиданиям. Кроме того, ТЗ используют во всех других сферах, например — в:
- разработке приложений;
- проектировании дома;
- написании текстов и другие.
Если вы работаете по техническому заданию, риск споров и затяжных тяжб сведен к минимуму.
Это интересно: Как составить коммерческое предложение
Как составить техническое задание: структура ТЗ на сайт
Прежде чем приступать к работе:
- Определитесь, кто будет составлять техническое задание
- Разъясните термины
- Откажитесь от субъективных терминов
На первый взгляд кажется, что ТЗ на сайт должен составлять клиент, потому что он заказывает ресурс и выдвигает требования к нему. На самом деле в процессе должны участвовать оба: клиент озвучивает требования, а исполнитель записывает их конкретно, точно и понятно. Например, клиент говорит, что хочет сайт, адаптированный под всех пользователей, а разработчик прописывает требования к адаптивности под 4 доступных размера — ПК, ноутбуки, планшеты, смартфоны.
На самом деле в процессе должны участвовать оба: клиент озвучивает требования, а исполнитель записывает их конкретно, точно и понятно. Например, клиент говорит, что хочет сайт, адаптированный под всех пользователей, а разработчик прописывает требования к адаптивности под 4 доступных размера — ПК, ноутбуки, планшеты, смартфоны.
Разъяснение терминов — очень важный момент. Все узкоспециализированные термины желательно объяснить в самом начале — клиенты не всегда знают, что такое подвал (футер), CMS, рыба. Чем проще и понятнее будут объяснения, тем понятнее будет ТЗ для обеих сторон.
Субъективные термины могут вызвать ненужные споры. Не пишите «дизайн должен быть красивым» — понятие красоты у всех разное. То же относится к качественным прилагательным «удобный», «легкий в использовании», «большой». Используйте конкретные цифры и параметры: например, опишите цветовую гамму или расположение элементов.
Структура технического задания может быть любой. В качестве примера мы предлагаем простую структуру ТЗ на сайт.
В качестве примера мы предлагаем простую структуру ТЗ на сайт.
Опишите сайт
Расскажите, какой тип сайта нужен, кем он будет использоваться, для чего он вообще создается. Например, напишите, что вам нужен интернет-магазин, лендинг для продажи товара или сайт-визитка с 10 страницами. Укажите ориентировочное количество страниц, если не знаете точного числа.
Если у проекта есть конкретная целевая аудитория, опишите ее. Это поможет создать ресурс, который понравится клиентам — например, использовать подходящие выражения в статьях или дизайн, который нравится молодежи или представителям старшего поколения.
Расскажите о структуре
Без представления о структуре невозможно разработать нормальный сайт. Распишите, какие страницы будут на сайте, и покажите уровни их вложенности. Сделать это можно разными способами:
- Схемой
- Таблицей
- Списком
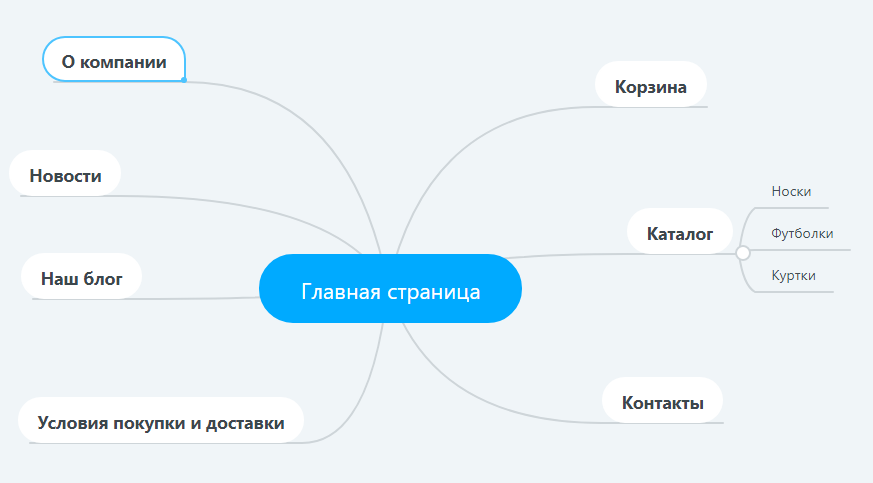
Главное, чтобы в итоге было понятно, какие страницы будут располагаться в меню, куда они будут вести, какая родительская страница у каждого раздела. Мы рекомендуем использовать блок-схемы — они проще и удобнее в восприятии, чем списки и таблицы, помогают за несколько секунд оценить всю структуру сайта.
Мы рекомендуем использовать блок-схемы — они проще и удобнее в восприятии, чем списки и таблицы, помогают за несколько секунд оценить всю структуру сайта.
Пример простейшей структуры в виде блок-схемы
Опишите, что будет на каждой из страниц
Расскажите, какими видите страницы сайта. Делать это желательно в формате прототипа, чтобы наглядно продемонстрировать расположение каждого элемента. Можно описать требования и списком, например — рассказать, что будет в шапке сайта, где расположена форма обратной связи, что будет в свободной боковой колонке.
Если все страницы сайта примерно схожи — например, вы планируете создать сайт-визитку, можно обойтись двумя прототипами: для главной страницы и остальных разделов. Если есть несколько групп схожих страниц — например, разделы в каталоге интернет-магазина, блог со статьями и описание услуг по доставке/сборке/установке, лучше сделать свой прототип для каждой группы.
Пример прототипа главной страницы сайта: все просто, удобно, понятно
Выдвините требования к дизайну
Если есть разработанный макет, отлично — можно просто вставить его в техзадание. Если нет — нужно расписать требования к цветовой гамме, используемым изображениям, логотипам. Например:
Если нет — нужно расписать требования к цветовой гамме, используемым изображениям, логотипам. Например:
- Укажите, какие корпоративные цвета можно использовать в дизайне, а какие оттенки — категорически нет
- Предоставьте логотип, который обязательно должен присутствовать в шапке сайта
- Укажите шрифты, которые желательно использовать для оформления страниц, меню, футера, контента
Если четких требований нет — то есть клиент сам не может сформулировать свое видение сайта, можно предложить ему несколько типовых макетов на выбор или разработать макет индивидуально, а затем — согласовать. Делать это нужно до утверждения ТЗ, иначе разница во вкусах может существенно затянуть проект.
Опишите требования к инструментам, коду, хостингу, домену
Это нужно, чтобы заранее знать, с какими инструментами можно работать, а с какими — нет. Опишите отдельным блоком:
- На какой CMS будет разработан сайт — Вордпресс, Джумла, Модэкс и так далее
- Какой язык программирования можно использовать — PHP, JavaScript, HTML, другие
- На каком хостинге и в какой доменной зоне должен располагаться сайт, какое доменное имя можно использовать
- Какую программную платформу можно использовать — .
 NET, OpenGL, DirectX
NET, OpenGL, DirectX - И так далее
Если клиент не понимает ничего в используемых терминах — объясните, чем отличается Вордпресс от Модэкса, PHP от HTML, домен в зоне .ru от домена в зоне .com. Вместе составьте требования так, чтобы они устроили клиента.
Уточните требования к работе сайта
По умолчанию сайт должен работать у пользователей всех устройств, в разных браузерах, выдерживать хакерские атаки и не ложиться при одновременном посещении 1000 пользователями. Но лучше прописать это отдельным блоком. Укажите:
- Приемлемую для вас скорость загрузки сайтов или стандартное значение — 1–5 секунд
- Кроссбраузерность — распишите, в каких браузерах сайт должен открываться
- Адаптивность — укажите размеры экранов, под которые должен подстраиваться дизайн, и используемые устройства
- Устойчивость к нагрузкам — сколько человек должно находиться на сайте одновременно, чтобы он не «лег»
- Устойчивость к хакерским и dDos-атакам: сайт должен выдержать небольшие атаки
Распишите сценарии работы сайта
Опишите, как пользователь должен взаимодействовать с сайтом, и какие действия на ресурсе должны происходить в ответ. Сделать это можно в форме простого нумерованного списка либо разветвленным алгоритмом, если у пользователей будет выбор между действиями. Если интерактивных сервисов много, распишите сценарий для каждого из них.
Сделать это можно в форме простого нумерованного списка либо разветвленным алгоритмом, если у пользователей будет выбор между действиями. Если интерактивных сервисов много, распишите сценарий для каждого из них.
Пример простейшего сценария работы сайта
Уточните, кто занимается контентом.
Какие-то разработчики сами пишут тексты, кто-то заказывает их у копирайтеров, кто-то использует рыбу. Сразу уточните, входит ли предоставление контента в услугу разработки. Если да, можно сразу прописать дополнительные требования, например, к:
- Уникальности текста — не меньше 95% по Адвего, Текст.ру, Контент.Вотч
- Тошноте (заспамленности)— не более 10% по Адвего иди 65% по Текст.ру
- Баллам по Главреду — не менее 6,5 или 7 баллов
Конечно, разные сервисы — не панацея, но они минимизируют риск того, что он будет «водянистым» или переспамленным. Кроме того, так появляются точные критерии оценки качества текстов.
Укажите сроки
Об этом часто забывают. В большинстве технических заданий должны быть прописаны сроки, иначе разработка может затянуться на несколько месяцев, полугодий, лет. Не используйте некорректные формулировки — например, «через месяц». Пишите точную дату: 1 декабря 2018 года, например.
В большинстве технических заданий должны быть прописаны сроки, иначе разработка может затянуться на несколько месяцев, полугодий, лет. Не используйте некорректные формулировки — например, «через месяц». Пишите точную дату: 1 декабря 2018 года, например.
Лайфхак: техническое задание лучше оформлять как приложение к договору о сотрудничестве. Так вы закрепляете все требования к разработке сайта, и в случае споров сможете выиграть дело в суде.
Запомните: в каждом ТЗ должны быть несколько основных блоков:
- Цели и задачи — о том, для чего вообще вы создали ТЗ, что хотите сделать с продуктом
- Каким должен быть продукт — описание в общих чертах
- Технические требования — площадь дома, объем текста, функционал приложения и так далее
- Сроки — они важны, чтобы исключить споры.
Пример составления ТЗ на программное обеспечение
Нужно создать ПО. Технические требования — ниже.
Описание: программа для поиска статей по ключевому слову на всех авторитетных сайтах, адреса авторитетных сайтов прописывать нужно вручную.
Что должно делать ПО: после ввода ключевого слова находит статьи на сайтах, которые внесены заранее в качестве авторитетных источников, выводит список совпадений в таком формате:
- Линк
- Название статьи
- Лид-абзац
Если больше 10 совпадений, нужно разделить на страницы — по 10 на каждой.
Технические требования: язык программирования — любой, не принципиально. Главное, чтобы программу потом можно было доработать и вывести в качестве онлайн-сервиса. В идеале сервис должен искать за 10 секунд.
Сроки: до 15.09.2018.
Естественно, это ТЗ можно улучшить — мы предоставили его в качестве примера. А как вы считаете, как можно доработать техническое задание, чтобы оно стало еще понятнее, проще, удобнее?
Программирование графического пользовательского интерфейса Python с помощью Tkinter — настоящий Python
Python имеет множество графических фреймворков, но Tkinter — единственный фреймворк, встроенный в стандартную библиотеку Python. У Tkinter есть несколько сильных сторон. Это кроссплатформенный , поэтому один и тот же код работает в Windows, macOS и Linux. Визуальные элементы визуализируются с использованием собственных элементов операционной системы, поэтому приложения, созданные с помощью Tkinter, выглядят так, как будто они принадлежат платформе, на которой они выполняются.
У Tkinter есть несколько сильных сторон. Это кроссплатформенный , поэтому один и тот же код работает в Windows, macOS и Linux. Визуальные элементы визуализируются с использованием собственных элементов операционной системы, поэтому приложения, созданные с помощью Tkinter, выглядят так, как будто они принадлежат платформе, на которой они выполняются.
Хотя Tkinter де-факто считается графическим интерфейсом Python, он не лишен критики. Одна заметная критика заключается в том, что графические интерфейсы, созданные с помощью Tkinter, выглядят устаревшими. Если вам нужен блестящий современный интерфейс, то Tkinter может быть не тем, что вы ищете.
Однако Tkinter является легким и относительно простым в использовании по сравнению с другими фреймворками. Это делает его привлекательным выбором для создания приложений с графическим интерфейсом на Python, особенно для приложений, где современный блеск не нужен, а главным приоритетом является быстрое создание чего-то функционального и кроссплатформенного.
В этом руководстве вы узнаете, как:
- Начать работу с Tkinter с приложением Hello, World
- Работа с виджеты , такие как кнопки и текстовые поля
- Управляйте компоновкой вашего приложения с помощью менеджеров геометрии
- Сделайте ваши приложения интерактивными , связав нажатия кнопок с функциями Python
Примечание: Это руководство адаптировано из главы «Графические интерфейсы пользователя» книги Основы Python: практическое введение в Python 3 .
В книге используется встроенный в Python редактор IDLE для создания и редактирования файлов Python и взаимодействия с оболочкой Python. В этом руководстве ссылки на IDLE были удалены в пользу более общего языка.
Большая часть материала в этом руководстве осталась без изменений, и у вас не должно возникнуть проблем с запуском кода примера из редактора и среды по вашему выбору.
После того, как вы овладеете этими навыками, выполняя упражнения в конце каждого раздела, вы сможете связать все вместе, создав два приложения. Первый — это преобразователь температуры , а второй — текстовый редактор . Пришло время погрузиться и научиться создавать приложения с помощью Tkinter!
Бесплатный бонус: 5 Thoughts On Python Mastery, бесплатный курс для Python-разработчиков, который показывает вам дорожную карту и образ мышления, которые вам понадобятся, чтобы вывести свои навыки Python на новый уровень.
Примите участие в викторине: Проверьте свои знания с помощью нашей интерактивной викторины «Программирование графического интерфейса Python с помощью Tkinter». По завершении вы получите балл, чтобы вы могли отслеживать свой прогресс в обучении с течением времени:
Пройти тест »
Создание вашего первого приложения с графическим интерфейсом Python с помощью Tkinter
Основополагающим элементом графического интерфейса Tkinter является окно . Окна — это контейнеры, в которых живут все остальные элементы графического интерфейса. Эти другие элементы графического интерфейса, такие как текстовые поля, метки и кнопки, известны как виджеты . Виджеты находятся внутри окон.
Окна — это контейнеры, в которых живут все остальные элементы графического интерфейса. Эти другие элементы графического интерфейса, такие как текстовые поля, метки и кнопки, известны как виджеты . Виджеты находятся внутри окон.
Сначала создайте окно, содержащее один виджет. Запустите новый сеанс оболочки Python и следуйте инструкциям!
Примечание: Все примеры кода в этом руководстве были протестированы на Windows, macOS и Ubuntu Linux 20.04 с Python версии 3.10.
Если вы установили Python с помощью официальных установщиков, доступных для Windows и macOS с сайта python.org, у вас не должно возникнуть проблем с запуском примера кода. Вы можете смело пропустить остальную часть этой заметки и продолжить обучение!
Если вы не установили Python с помощью официальных установщиков или для вашей системы нет официального дистрибутива, вот несколько советов, как начать работу.
Python для macOS с Homebrew:
Дистрибутив Python для macOS, доступный для Homebrew, не поставляется в комплекте с зависимостью Tcl/Tk, необходимой для Tkinter. Вместо этого используется версия системы по умолчанию. Эта версия может быть устаревшей и не позволит вам импортировать модуль Tkinter. Чтобы избежать этой проблемы, используйте официальный установщик macOS.
Вместо этого используется версия системы по умолчанию. Эта версия может быть устаревшей и не позволит вам импортировать модуль Tkinter. Чтобы избежать этой проблемы, используйте официальный установщик macOS.
Ubuntu Linux 20.04:
Для экономии места в памяти версия интерпретатора Python по умолчанию, предустановленная в Ubuntu Linux 20.04, не поддерживает Tkinter. Однако, если вы хотите продолжать использовать интерпретатор Python в комплекте с вашей операционной системой, установите следующий пакет:
$ sudo apt-get install python3-tk
Это устанавливает модуль Python GUI Tkinter.
Другие версии Linux:
Если вы не можете получить работающую установку Python на своей версии Linux, вы можете собрать Python с правильной версией Tcl/Tk из исходного кода. Пошаговое руководство по этому процессу см. в Руководстве по установке и настройке Python 3. Вы также можете попробовать использовать pyenv для управления несколькими версиями Python.
Когда ваша оболочка Python открыта, первое, что вам нужно сделать, это импортировать модуль Python GUI Tkinter:
>>>
>>> импортировать tkinter как tk
Окно является экземпляром класса Tkinter Tk . Идем дальше и создаем новое окно и назначаем его переменной window :
>>>
>>> окно = tk.Tk()
Когда вы выполняете приведенный выше код, на вашем экране появляется новое окно. Как это выглядит, зависит от вашей операционной системы:
В оставшейся части этого руководства вы будете видеть скриншоты Windows.
Удалить рекламу
Добавление виджета
Теперь, когда у вас есть окно, вы можете добавить виджет. Используйте класс tk.Label , чтобы добавить текст в окно. Создайте виджет Label с текстом «Hello, Tkinter» и назначьте его переменной с именем приветствие :
>>>
>>> приветствие = tk.Label(text="Привет, Tkinter")
Созданное ранее окно не изменяется. Вы только что создали виджет Label , но еще не добавили его в окно. Есть несколько способов добавить виджеты в окно. Прямо сейчас вы можете использовать Метка виджета .pack() метод:
>>>
>>> приветствие.pack()
Теперь окно выглядит так:
Когда вы упаковываете виджет в окно, Tkinter изменяет размер окна настолько маленьким, насколько это возможно, при этом полностью охватывая виджет. Теперь выполните следующее:
>>>
>>> окно.mainloop()
Кажется, ничего не происходит, но обратите внимание, что в оболочке не появляется новое приглашение.
window.mainloop() указывает Python запустить цикл событий Tkinter . Этот метод прослушивает события, такие как нажатия кнопок или клавиш, и блокирует запуск любого кода, следующего за ним, до тех пор, пока вы не закроете окно, в котором вызвали этот метод. Идите вперед и закройте окно, которое вы создали, и вы увидите новое приглашение, отображаемое в оболочке.
Идите вперед и закройте окно, которое вы создали, и вы увидите новое приглашение, отображаемое в оболочке.
Предупреждение: Когда вы работаете с Tkinter из Python REPL, обновления для окон применяются при выполнении каждой строки. это , а не случай, когда программа Tkinter выполняется из файла Python!
Если вы не включите window.mainloop() в конце программы в файле Python, приложение Tkinter никогда не запустится и ничего не будет отображаться. Кроме того, вы можете создавать свой пользовательский интерфейс постепенно в Python REPL, вызывая window.update() после каждого шага, чтобы отразить изменение.
Создание окна с помощью Tkinter занимает всего пару строк кода. Но пустые окна не очень полезны! В следующем разделе вы узнаете о некоторых виджетах, доступных в Tkinter, и о том, как их можно настроить в соответствии с потребностями вашего приложения.
Проверьте свое понимание
Разверните приведенные ниже блоки кода, чтобы проверить, правильно ли вы их поняли:
Напишите полный скрипт Python, который создает окно Tkinter с текстом «Python рулит!» .
Окно должно выглядеть так:
Попробуйте это упражнение.
Вы можете развернуть блок кода ниже, чтобы увидеть решение:
Вот одно из возможных решений:
импортировать tkinter как tk окно = tk.Tk() label = tk.Label(text="Python рулит!") этикетка.pack() окно.mainloop()
Имейте в виду, что ваш код может выглядеть иначе.
Когда вы будете готовы, вы можете перейти к следующему разделу.
Работа с виджетами
Виджеты — это основа графического пользовательского интерфейса Python Tkinter. Это элементы, с помощью которых пользователи взаимодействуют с вашей программой. Каждый виджет в Tkinter определяется классом. Вот некоторые из доступных виджетов:
| Класс виджета | Описание |
|---|---|
Этикетка | Виджет, используемый для отображения текста на экране |
Кнопка | Кнопка, которая может содержать текст и может выполнять действие при нажатии |
Вход | Виджет ввода текста, допускающий ввод только одной строки текста |
Текст | Виджет ввода текста, позволяющий вводить многострочный текст |
Рама | Прямоугольная область, используемая для группировки связанных виджетов или обеспечения заполнения между виджетами |
В следующих разделах вы увидите, как работать с каждым из них, но имейте в виду, что Tkinter имеет гораздо больше виджетов, чем перечисленные здесь. Выбор виджета становится еще более сложным, если учесть целый новый набор из тематических виджетов . В оставшейся части этого руководства вы будете использовать только классических виджета Tkinter 9.0004, однако.
Выбор виджета становится еще более сложным, если учесть целый новый набор из тематических виджетов . В оставшейся части этого руководства вы будете использовать только классических виджета Tkinter 9.0004, однако.
Если вы хотите узнать больше о двух типах виджетов, вы можете развернуть раскрывающийся раздел ниже:
Стоит отметить, что в настоящее время в Tkinter есть две широкие категории виджетов:
- Классические виджеты: Доступны в пакете
tkinter, напримерtkinter.Label - Тематические виджеты: Доступно в подмодуле
ttk, напримерtkinter.ttk.Label
Классические виджеты Tkinter легко настраиваются и просты, но сегодня на большинстве платформ они выглядят устаревшими или несколько чуждыми. Если вы хотите воспользоваться преимуществами виджетов с родным внешним видом и ощущениями, знакомыми пользователям данной операционной системы, вам, возможно, стоит попробовать тематические виджеты.
Большинство тематических виджетов почти полностью заменяют их устаревшие аналоги, но имеют более современный вид. Вы также можете использовать несколько совершенно новых виджетов, таких как индикатор выполнения, которых раньше не было в Tkinter. В то же время вам нужно будет продолжать использовать некоторые классические виджеты, у которых нет тематической альтернативы.
Примечание. Тематические виджеты в модуле tkinter.ttk по умолчанию используют собственный внешний вид операционной системы. Тем не менее, вы можете изменить их тему для индивидуального внешнего вида, например светлый и темный режимы. Тема — это набор многократно используемых определений стилей, который можно рассматривать как каскадную таблицу стилей (CSS) для Tkinter.
Создание тем для новых виджетов означало извлечение большей части информации об их стиле в отдельные объекты. С одной стороны, такое разделение задач является желательным свойством дизайна библиотеки, но, с другой стороны, оно вводит дополнительный уровень абстракции, что затрудняет стилизацию тематических виджетов по сравнению с классическими.
При работе с обычными и тематическими виджетами в Tkinter принято объявлять следующие псевдонимы для пакетов и модулей Tkinter:
>>>
>>> import tkinter as tk >>> импортировать tkinter.ttk как ttk
Подобные псевдонимы позволяют явно ссылаться либо на tk.Label , либо на ttk.Label , например, в одной программе в зависимости от ваших потребностей:
>>>
>>> tk.Label()>>> ttk.Label()
Однако иногда может оказаться более удобным использовать импорт подстановочных знаков ( * ), чтобы автоматически заменять все устаревшие виджеты тематическими, где это возможно, например:
>>>
>>> from tkinter import * >>> из импорта tkinter.ttk * >>> Метка()>>> Текст() <объект tkinter.Text . !text>
Теперь вам не нужно ставить перед именем класса виджета префикс соответствующего модуля Python. Вы всегда будете создавать тематический виджет, пока он доступен, или в противном случае вы вернетесь к классическому виджету. Два приведенных выше оператора импорта должны быть размещены в указанном порядке, чтобы иметь эффект. Из-за этого импорт подстановочных знаков считается плохой практикой, которой, как правило, следует избегать, если только она не используется сознательно.
Полный список виджетов Tkinter см. в разделе Основные виджеты и другие виджеты в руководстве по TkDocs. Несмотря на то, что в нем описываются тематические виджеты, представленные в Tcl/Tk 8.5, большая часть информации должна относиться и к классическим виджетам.
Забавный факт: Tkinter буквально означает «интерфейс Tk», потому что это привязка Python или программный интерфейс к библиотеке Tk на языке сценариев Tcl.
А пока присмотритесь к этикетке 9. 0109 виджет.
0109 виджет.
Удаление рекламы
Отображение текста и изображений с ярлыком
Виджеты Этикетка виджеты используются для отображения текста или изображений . Текст, отображаемый виджетом Label , не может редактироваться пользователем. Это только для целей отображения. Как вы видели в примере в начале этого руководства, вы можете создать виджет Label , создав экземпляр класса Label и передав строку в текст параметр:
метка = tk.Label(text="Привет, Tkinter")
Label виджеты отображают текст с системным цветом текста по умолчанию и цветом фона системного текста по умолчанию. Обычно это черный и белый цвета соответственно, но вы можете увидеть другие цвета, если вы изменили эти настройки в своей операционной системе.
Вы можете управлять цветом текста и фона Label , используя передний план и фон параметры:
метка = tk. Label(
text="Привет, Ткинтер",
foreground="white", # Установить белый цвет текста
background="black" # Установить черный цвет фона
)
Label(
text="Привет, Ткинтер",
foreground="white", # Установить белый цвет текста
background="black" # Установить черный цвет фона
)
Существует множество допустимых названий цветов, в том числе:
-
"красный" -
"оранжевый" -
"желтый" -
"зеленый" -
"синий" -
"фиолетовый"
Многие имена цветов HTML работают с Tkinter. Для получения полной справки, включая системные цвета для MacOS и Windows, которыми управляет текущая системная тема, посетите страницу руководства по цветам.
Вы также можете указать цвет, используя шестнадцатеричные значения RGB:
метка = tk.Label(text="Привет, Tkinter", background="#34A2FE")
Задает фон этикетки приятного светло-голубого цвета. Шестнадцатеричные значения RGB более загадочны, чем именованные цвета, но они также более гибкие. К счастью, существуют инструменты, позволяющие относительно безболезненно получить шестнадцатеричные коды цветов.
Если вам не хочется печатать передний план и фон , то вы можете использовать сокращенные параметры fg и bg для установки цветов переднего плана и фона:
label = tk.Label(text="Привет, Tkinter", fg="white", bg="black")
Вы также можете контролировать ширину и высоту этикетки с помощью параметров width и height :
метка = tk.Label(
text="Привет, Ткинтер",
фг="белый",
бг = "черный",
ширина=10,
высота=10
)
Вот как эта метка выглядит в окне:
Может показаться странным, что метка в окне не квадратная, хотя ширина и высота установлены равными 10 . Это связано с тем, что ширина и высота измеряются в текстовых единицах . Одна горизонтальная текстовая единица определяется шириной символа 0 или числа ноль в системном шрифте по умолчанию. Точно так же одна вертикальная текстовая единица определяется высотой символа 0 .
Примечание: Для измерения ширины и высоты Tkinter использует текстовые единицы вместо дюймов, сантиметров или пикселей, чтобы обеспечить согласованное поведение приложения на разных платформах.
Единицы измерения по ширине символа означают, что размер виджета зависит от шрифта по умолчанию на компьютере пользователя. Это гарантирует, что текст правильно впишется в метки и кнопки, независимо от того, где запущено приложение.
Метки отлично подходят для отображения некоторого текста, но они не помогают вам получить информацию от пользователя. Следующие три виджета, о которых вы узнаете, используются для ввода данных пользователем.
Удалить рекламу
Отображение интерактивных кнопок с
Кнопка Виджеты Кнопка виджеты используются для отображения интерактивных кнопок . Вы можете настроить их для вызова функции при каждом нажатии. В следующем разделе вы узнаете, как вызывать функции по нажатию кнопки. А пока взгляните на то, как создать и стилизовать кнопку.
В следующем разделе вы узнаете, как вызывать функции по нажатию кнопки. А пока взгляните на то, как создать и стилизовать кнопку.
Есть много общего между виджетами Button и Label . Во многих отношениях кнопка — это просто метка, которую вы можете щелкнуть! Те же аргументы ключевого слова, которые вы используете для создания и оформления Label будет работать с виджетами Button . Например, следующий код создает кнопку с синим фоном и желтым текстом. Он также устанавливает ширину и высоту в 25 и 5 текстовых единиц соответственно:
кнопка = tk.Button(
text="Нажми на меня!",
ширина=25,
высота=5,
бг = "синий",
фг = "желтый",
)
Вот как выглядит кнопка в окне:
Довольно изящно! Следующие два виджета можно использовать для сбора ввода текста пользователем.
Получение пользовательского ввода с помощью
Entry Widgets Если вам нужно получить от пользователя небольшой текст, например имя или адрес электронной почты, используйте виджет Entry . Он отобразит небольшое текстовое поле , в которое пользователь может ввести текст. Создание и стилизация виджета
Он отобразит небольшое текстовое поле , в которое пользователь может ввести текст. Создание и стилизация виджета Entry работает почти так же, как с виджетами Label и Button . Например, следующий код создает виджет с синим фоном, желтым текстом и шириной 50 текстовые единицы:
запись = tk.Entry(fg="желтый", bg="синий", ширина=50)
Самое интересное в виджетах Entry заключается не в том, как их стилизовать. Как их использовать для получения ввода от пользователя . С виджетами Entry можно выполнять три основные операции:
- Получение текста с помощью
.get() - Удаление текста с помощью
.delete() - Вставка текста с помощью
.insert()
Лучший способ получить представление о виджетах Entry — создать их и взаимодействовать с ними. Откройте оболочку Python и следуйте примерам из этого раздела. Сначала импортируйте
Откройте оболочку Python и следуйте примерам из этого раздела. Сначала импортируйте tkinter и создайте новое окно:
>>>
>>> импортировать tkinter как tk
>>> окно = tk.Tk()
Теперь создайте ярлык и виджет Entry :
>>>
>>> метка = tk.Label(text="Имя")
>>> запись = tk.Entry()
Ярлык описывает, какой текст должен быть в виджете Entry . Он не предъявляет никаких требований к Entry , но сообщает пользователю, что ваша программа ожидает от него. Вам нужно .pack() виджеты в окно, чтобы они были видны:
>>>
>>> label.pack()
>>> запись.pack()
Вот как это выглядит:
Обратите внимание, что Tkinter автоматически центрирует метку над виджетом Entry в окне. Это функция .pack() , о которой вы узнаете больше в следующих разделах.
Щелкните мышью внутри виджета Entry и введите Real Python :
Теперь вы ввели текст в виджет Entry , но этот текст еще не был отправлен в вашу программу. Вы можете использовать .get() , чтобы получить текст и присвоить его переменной с именем name :
>>>
>>> имя = запись.получить()
>>> имя
«Настоящий питон»
Вы также можете удалить текст. Этот метод .delete() принимает целочисленный аргумент, который сообщает Python, какой символ нужно удалить. Например, в приведенном ниже блоке кода показано, как .delete(0) удаляет первый символ из Entry :
>>>
>>> запись.удалить(0)
Текст, оставшийся в виджете, теперь равен eal Python :
Обратите внимание, что, как и строковые объекты Python, текст в виджете Entry индексируется, начиная с 0 .
Если вам нужно удалить несколько символов из записи : , то передайте второй целочисленный аргумент в .delete() , указывающий индекс символа, на котором удаление должно быть остановлено. Например, следующий код удаляет первые четыре буквы в 9.0108 Ввод
>>>
>>> запись.удалить(0, 4)
Оставшийся текст теперь выглядит как Python :
Entry.delete() работает так же, как нарезка строки. Первый аргумент определяет начальный индекс, и удаление продолжается до , а не , включая индекс, переданный в качестве второго аргумента. Используйте специальную константу tk.END в качестве второго аргумента .delete() , чтобы удалить весь текст в Ввод :
>>>
>>> entry.delete(0, tk.END)
Теперь вы увидите пустое текстовое поле:
На противоположном конце спектра вы также можете вставить текст в виджет Entry :
>>>
>>> entry.insert(0, "Python")
Теперь окно выглядит так:
Первый аргумент сообщает .insert() куда вставить текст. Если в Запись 9 нет текста0109, то новый текст всегда будет вставляться в начало виджета, независимо от того, какое значение вы передадите в качестве первого аргумента. Например, вызов .insert() с 100 в качестве первого аргумента вместо 0 , как вы сделали выше, привел бы к тому же результату.
Если Запись уже содержит некоторый текст, то .insert() вставит новый текст в указанную позицию и сдвинет весь существующий текст вправо:
>>>
>>> entry.insert(0, "Действительный")
Текст виджета теперь выглядит как Real Python :
Виджеты Entry отлично подходят для сбора небольших объемов текста от пользователя, но, поскольку они отображаются только в одной строке, они не идеальны для сбора больших объемов текста. Вот тут-то и появляются виджеты
Вот тут-то и появляются виджеты Text !
Удалить рекламу
Получение многострочного пользовательского ввода с помощью
текста Виджеты Виджеты Text используются для ввода текста, как и виджеты Entry . Разница в том, что виджеты Text могут содержать несколько строк текста . С виджетом Text пользователь может ввести целый абзац или даже несколько страниц текста! Как и в случае с виджетами Entry , с виджетами Text можно выполнять три основные операции:
- Получить текст с помощью
.get() - Удалить текст с помощью
.delete() - Вставить текст с
.insert()
Хотя имена методов совпадают с именами методов Entry , они работают немного по-другому. Пришло время запачкать руки, создав виджет
Пришло время запачкать руки, создав виджет Text и посмотрев, на что он способен.
Примечание: У вас все еще открыто окно из предыдущего раздела?
Если это так, то вы можете закрыть его, выполнив следующее:
>>>
>>> окно.уничтожить()
Вы также можете закрыть его вручную, нажав кнопку Закрыть .
В оболочке Python создайте новое пустое окно и упакуйте в него виджет Text() :
>>>
>>> окно = tk.Tk()
>>> text_box = tk.Text()
>>> text_box.pack()
Текстовые поля намного больше, чем виджеты Entry по умолчанию. Вот как выглядит окно, созданное выше:
Щелкните в любом месте окна, чтобы активировать текстовое поле. Введите слово Hello . Затем нажмите . Введите и введите World во второй строке. Теперь окно должно выглядеть так:
Как и в случае с виджетами Entry , вы можете получить текст из виджета Text , используя . get()
get() . Однако вызов .get() без аргументов не возвращает полный текст в текстовом поле, как для Запись 9.0109 виджеты. Вызывает исключение:
>>>
>>> text_box.get()
Traceback (последний последний вызов):
...
TypeError: get() отсутствует 1 обязательный позиционный аргумент: 'index1'
Text.get() требуется хотя бы один аргумент. Вызов .get() с одним индексом возвращает один символ. Чтобы получить несколько символов, вам нужно передать начальный индекс и конечный индекс . Индексы в виджетах Text работают иначе, чем в Ввод виджетов. Поскольку виджеты Text могут содержать несколько строк текста, индекс должен содержать две части информации:
Номер строки символа Позиция символа в этой строке
Номера строк начинаются с 1 , а позиции символов начинаются с 0 . Чтобы сделать индекс, вы создаете строку вида
Чтобы сделать индекс, вы создаете строку вида "." , заменяя с номером строки и с номером символа. Например, "1.0" представляет первый символ в первой строке, а "2.3" представляет четвертый символ во второй строке.
Используйте индекс "1.0" , чтобы получить первую букву из текстового поля, которое вы создали ранее:
>>>
>>> text_box.get("1.0")
'ЧАС'
В слове пять букв Привет , а номер символа o равен 4 , поскольку номера символов начинаются с 0 , а слово Hello начинается с первой позиции в текстовом поле. Как и в случае со строковыми срезами Python, для получения всего слова Hello из текстового поля конечный индекс должен быть на единицу больше, чем индекс последнего прочитанного символа.
Итак, чтобы получить слово Hello из текстового поля, используйте "1. 0"
0" для первого индекса и "1.5" для второго индекса:
>>>
>>> text_box.get("1.0", "1.5")
'Привет'
Чтобы получить слово World во второй строке текстового поля, измените номера строк в каждом индексе на 2 :
. >>>
>>> text_box.get("2.0", "2.5")
'Мир'
Чтобы получить весь текст в текстовом поле, установите начальный индекс "1.0" и используйте специальную константу tk.END для второго индекса:
>>>
>>> text_box.get("1.0", tk.END)
'Привет\nМир\n'
Обратите внимание, что текст, возвращаемый .get() , включает любые символы новой строки. Из этого примера также видно, что каждая строка в виджете Text имеет в конце символ новой строки, включая последнюю строку текста в текстовом поле.
. delete()
delete() используется для удаления символов из текстового поля. Он работает так же, как .delete() для Запись виджеты. Есть два способа использования .delete() :
- С одним аргументом
- С двумя аргументами
Используя версию с одним аргументом, вы передаете .delete() индекс одного удаляемого символа. Например, следующее удаляет первый символ H из текстового поля:
>>>
>>> text_box.delete("1.0")
Первая строка текста в окне теперь читается как привет :
В версии с двумя аргументами вы передаете два индекса, чтобы удалить диапазон символов, начиная с первого индекса и заканчивая вторым индексом, но не включая его.
Например, чтобы удалить оставшиеся ello в первой строке текстового поля, используйте индексы "1.0" и "1. 4"
4" :
>>>
>>> text_box.delete("1.0", "1.4")
Обратите внимание, что текст исчез с первой строки. Это оставляет пустую строку после слова Мир по второй линии:
Несмотря на то, что вы этого не видите, в первой строке все еще есть символ. Это символ новой строки! Вы можете проверить это, используя .get() :
>>>
>>> text_box.get("1.0")
'\n'
Если вы удалите этот символ, то остальное содержимое текстового поля сместится на строку вверх:
>>>
>>> text_box.delete("1.0")
Сейчас, Мир находится в первой строке текстового поля:
Попробуйте удалить остальную часть текста в текстовом поле. Установите "1.0" в качестве начального индекса и используйте tk.END для второго индекса:
>>>
>>> text_box. delete("1.0", tk.END)
delete("1.0", tk.END)
Теперь текстовое поле пусто:
Вы можете вставить текст в текстовое поле, используя .insert() :
>>>
>>> text_box.insert("1.0", "Привет")
Это вставляет слово Hello в начале текстового поля, используя тот же формат "<строка>.<столбец>" , который используется .get() для указания позиции вставки:
Посмотрите, что произойдет, если вы попытаетесь вставить слово World во вторую строку:
>>>
>>> text_box.insert("2.0", "Мир")
Вместо того, чтобы вставлять текст во вторую строку, текст вставляется в конец первой строки:
Если вы хотите вставить текст на новую строку, то вам нужно вручную вставить символ новой строки во вставляемую строку:
>>>
>>> text_box.insert("2.0", "\nМир")
Теперь World находится на второй строке текстового поля:
. insert()
insert() сделает одно из двух:
- Вставьте текст в указанную позицию, если в этой позиции или после нее уже есть текст.
- Добавить текст к указанной строке, если номер символа больше индекса последнего символа в текстовом поле.
Обычно нецелесообразно пытаться отслеживать индекс последнего символа. Лучший способ вставить текст в конец виджета Text — передать tk.END в первый параметр .insert() :
>>>
>>> text_box.insert(tk.END, "Поставь меня в конец!")
Не забудьте включить символ новой строки ( \n ) в начале текста, если вы хотите поместить его на новую строку:
>>>
>>> text_box.insert(tk.END, "\nПеренесите меня на новую строку!")
Виджеты Label , Button , Entry и Text — это лишь некоторые из виджетов, доступных в Tkinter. Есть несколько других, в том числе виджеты для флажков, переключателей, полос прокрутки и индикаторов выполнения. Дополнительные сведения обо всех доступных виджетах см. в списке «Дополнительные виджеты» в разделе «Дополнительные ресурсы».
Есть несколько других, в том числе виджеты для флажков, переключателей, полос прокрутки и индикаторов выполнения. Дополнительные сведения обо всех доступных виджетах см. в списке «Дополнительные виджеты» в разделе «Дополнительные ресурсы».
Удалить рекламу
Назначение виджетов кадрам с помощью
Frame Виджеты В этом уроке вы будете работать только с пятью виджетами:
-
Этикетка -
Кнопка -
Вход -
Текст -
Рама
Это четыре, которые вы видели до сих пор, плюс виджет Frame . Рамка виджеты важны для организации расположение ваших виджетов в приложении.
Прежде чем углубляться в детали визуального представления ваших виджетов, внимательно изучите, как работают виджеты Frame и как вы можете назначать им другие виджеты. Следующий скрипт создает пустой виджет
Следующий скрипт создает пустой виджет Frame и назначает его главному окну приложения:
импортировать tkinter как tk
окно = tk.Tk()
кадр = tk.Frame()
кадр.пак()
окно.mainloop()
фрейм.pack() упаковывает раму в окно так, чтобы размер самого окна был как можно меньше, чтобы охватывать раму. Когда вы запускаете приведенный выше скрипт, вы получаете совершенно неинтересный вывод:
. Пустой виджет Frame практически невидим. Фреймы лучше всего рассматривать как контейнера для других виджетов. Вы можете назначить виджет фрейму, установив главный атрибут виджета :
кадр = tk.Frame()
метка = tk.Label (мастер = кадр)
Чтобы понять, как это работает, напишите сценарий, который создает два виджета Frame с именами frame_a и frame_b . В этом сценарии frame_a содержит метку с текстом «Я в кадре A» , а frame_b содержит метку «Я в кадре B» . Вот один из способов сделать это:
Вот один из способов сделать это:
импортировать tkinter как tk
окно = tk.Tk()
frame_a = tk.Frame()
frame_b = tk.Frame()
label_a = tk.Label(master=frame_a, text="Я в кадре A")
label_a.pack()
label_b = tk.Label(master=frame_b, text="Я в кадре B")
label_b.pack()
frame_a.pack()
frame_b.pack()
окно.mainloop()
Обратите внимание, что frame_a упаковывается в окно перед frame_b . В открывшемся окне показана метка в frame_a над меткой в frame_b :
. Теперь посмотрим, что произойдет, если поменять местами порядок frame_a.pack() и frame_b.pack() :
импортировать tkinter как tk
окно = tk.Tk()
frame_a = tk.Frame()
label_a = tk.Label(master=frame_a, text="Я в кадре A")
label_a.pack()
frame_b = tk.Frame()
label_b = tk.Label(master=frame_b, text="Я в кадре B")
label_b.pack()
# Поменять местами `frame_a` и `frame_b`
frame_b.pack()
frame_a.pack()
окно.mainloop()
Вывод выглядит следующим образом:
Теперь label_b находится сверху. Поскольку
Поскольку label_b назначается frame_b , он перемещается туда, где находится frame_b .
Все четыре типа виджетов, о которых вы узнали — Label , Button , Entry и Text — имеют главный атрибут , который устанавливается при их создании. Таким образом, вы можете контролировать, какой Frame назначается виджету. 9Виджеты 0108 Frame отлично подходят для логической организации других виджетов. Связанные виджеты могут быть назначены одному и тому же фрейму, так что, если фрейм когда-либо перемещается в окне, связанные виджеты остаются вместе.
Примечание: Если вы опустите аргумент master при создании нового экземпляра виджета, то он по умолчанию будет помещен в окно верхнего уровня.
Помимо логической группировки виджетов, виджеты Frame могут добавить немного бликов к визуальное представление вашего приложения. Читайте дальше, чтобы узнать, как создавать различные границы для виджетов
Читайте дальше, чтобы узнать, как создавать различные границы для виджетов Frame .
Удалить рекламу
Настройка внешнего вида рамки с рельефами
рельефа , который создает границу вокруг рамки. Вы можете установить Рамка Виджеты могут быть настроены с помощью атрибута рельеф на любое из следующих значений:
-
tk.FLAT: Без эффекта границы (значение по умолчанию) -
tk.SUNKEN: Создает впалый эффект -
tk.RAISED: Создает эффект выпуклости -
tk.GROOVE: Создает эффект рифленой границы -
tk.RIDGE: Создает ребристый эффект
Чтобы применить эффект границы, необходимо установить для атрибута borderwidth значение больше 1 . Этот атрибут регулирует ширину границы в пикселях. Лучший способ почувствовать, как выглядит каждый эффект, — увидеть их своими глазами. Вот скрипт, который упаковывает пять
Этот атрибут регулирует ширину границы в пикселях. Лучший способ почувствовать, как выглядит каждый эффект, — увидеть их своими глазами. Вот скрипт, который упаковывает пять Вставка виджетов в окно, каждый с различным значением аргумента рельефа :
1импорт tkinter как tk
2
3border_effects = {
4 «плоские»: т.к.FLAT,
5 «затонувших»: т.к.затонувших,
6 "поднятый": т.к. ПОДЪЕМНЫЙ,
7 «канавка»: т.к.ПАЗ,
8 «конек»: т.к.КОНЬ,
9}
10
11окно = tk.Tk()
12
13для рельефа_имя, рельеф в border_effects.items():
14 кадр = tk.Frame(мастер=окно, рельеф=рельеф, ширина границы=5)
15 кадров.упаковка(сторона=tk.LEFT)
16 label = tk.Label(master=frame, text=relief_name)
17 этикетка.pack()
18
19окно.mainloop()
Вот разбивка этого скрипта:
Строки с 3 по 9 создают словарь, ключами которого являются названия различных рельефных эффектов, доступных в Tkinter. Значения являются соответствующими объектами Tkinter. Этот словарь назначен переменной
border_effects.
Строка 13 запускает цикл
forдля перебора каждого элемента в словареborder_effects.Строка 14 создает новый виджет
Frameи назначает его объекту окна . Атрибутурельефприсваивается соответствующий рельеф в словареborder_effects, а атрибутуborderприсваивается значение5, чтобы эффект был виден.Строка 15 упаковывает кадр
.pack().сторона 9Аргумент ключевого слова 0109 сообщает Tkinter, в каком направлении упаковывать объекты кадра. Подробнее о том, как это работает, вы узнаете в следующем разделе.Строки 16 и 17 создают виджет
Labelдля отображения имени рельефа и упаковывают его в только что созданный объект кадра.
Окно, созданное приведенным выше сценарием, выглядит следующим образом:
На этом изображении вы можете увидеть следующие эффекты:
tk.FLATсоздает плоскую рамку.tk.SUNKENдобавляет рамку, которая придает рамке вид утопленной в окно.tk.RAISEDпридает рамке границу, из-за которой кажется, что она выступает за пределы экрана.tk.GROOVEдобавляет границу, которая выглядит как утопленная канавка вокруг плоской рамы.tk.RIDGEсоздает впечатление приподнятой кромки по краю рамы.
Эти эффекты придают вашему приложению Python GUI Tkinter немного визуальной привлекательности.
Понимание соглашений об именах виджетов
Когда вы создаете виджет, вы можете дать ему любое имя, если оно является действительным идентификатором Python . используется для отображения имени пользователя, тогда вы можете назвать виджет  Обычно хорошей идеей является включение имени класса виджета в имя переменной, которое вы присваиваете экземпляру виджета. Например, если 9Виджет 0108 Label
Обычно хорошей идеей является включение имени класса виджета в имя переменной, которое вы присваиваете экземпляру виджета. Например, если 9Виджет 0108 Label label_user_name . Виджет Entry , используемый для сбора данных о возрасте пользователя, может называться entry_age .
Примечание: Иногда вы можете определить новый виджет, не назначая его переменной. Вы вызовете его метод .pack() непосредственно в той же строке кода:
>>>
>>> tk.Label(text="Hello, Tkinter").pack()
Это может быть полезно, если вы не собираетесь обращаться к экземпляру виджета позже. Из-за автоматического управления памятью Python обычно собирает в мусор такие неназначенные объекты, но Tkinter предотвращает это, регистрируя каждый новый виджет внутри.
Когда вы включаете имя класса виджета в имя переменной, вы помогаете себе и всем, кому нужно читать ваш код, понять, к какому типу виджета относится имя переменной. Однако использование полного имени класса виджета может привести к длинным именам переменных, поэтому вы можете принять сокращение для обозначения каждого типа виджета. В оставшейся части этого руководства вы будете использовать следующие сокращенные префиксы для именования виджетов:
Однако использование полного имени класса виджета может привести к длинным именам переменных, поэтому вы можете принять сокращение для обозначения каждого типа виджета. В оставшейся части этого руководства вы будете использовать следующие сокращенные префиксы для именования виджетов:
| Класс виджета | Префикс имени переменной | Пример |
|---|---|---|
Этикетка | фунт | имя_фунта |
Кнопка | бтн | btn_submit |
Вход | и | ent_age |
Текст | текст | txt_notes |
Рама | от | frm_address |
В этом разделе вы узнали, как создать окно, использовать виджеты и работать с фреймами. На этом этапе вы можете создать несколько простых окон, отображающих сообщения, но вам еще предстоит создать полноценное приложение. В следующем разделе вы узнаете, как управлять компоновкой ваших приложений с помощью мощных менеджеров геометрии Tkinter.
На этом этапе вы можете создать несколько простых окон, отображающих сообщения, но вам еще предстоит создать полноценное приложение. В следующем разделе вы узнаете, как управлять компоновкой ваших приложений с помощью мощных менеджеров геометрии Tkinter.
Проверьте свое понимание
Разверните блок кода ниже для упражнения, чтобы проверить ваше понимание:
Напишите полный сценарий, отображающий виджет Entry шириной 40 текстовых единиц с белым фоном и черным текстом. Используйте .insert() для отображения текста в виджете, который читается как Как вас зовут? .
Окно вывода должно выглядеть следующим образом:
Попробуйте это упражнение.
Вы можете развернуть блок кода ниже, чтобы увидеть решение:
Есть несколько способов решить это упражнение. Вот одно решение, которое использует параметры bg и fg для установки фона и цветов переднего плана виджета Entry :
import tkinter as tk окно = tk.Tk() запись = tk.Entry (ширина = 40, bg = "белый", fg = "черный") запись.pack() entry.insert(0, "Как вас зовут?") окно.mainloop()
Это отличное решение, потому что оно явно устанавливает цвета фона и переднего плана для Запись виджет.
В большинстве систем цвет фона по умолчанию для виджета Entry — белый, а цвет переднего плана — черный. Таким образом, вы можете создать то же окно с параметрами bg и fg :
import tkinter as tk окно = tk.Tk() запись = tk.Entry (ширина = 40) запись.pack() entry.insert(0, "Как вас зовут?") окно.mainloop()
Имейте в виду, что ваш код может выглядеть иначе.
Когда вы будете готовы, вы можете перейти к следующему разделу.
Удаление рекламы
Управление компоновкой с помощью менеджеров геометрии
До сих пор вы добавляли виджеты в окна и виджеты Frame , используя . , но вы не знали, что именно делает этот метод. Давайте проясним ситуацию! Компоновка приложения в Tkinter управляется менеджерами геометрии . Хотя  pack()
pack() .pack() является примером менеджера геометрии, он не единственный. У Tkinter есть еще два:
-
.место() -
.сетка()
Каждое окно или кадр в вашем приложении может использовать только один менеджер геометрии. Однако разные фреймы могут использовать разные менеджеры геометрии, даже если они назначены фрейму или окну с помощью другого менеджера геометрии. Начните с внимательного изучения .pack() .
.pack() Диспетчер геометрии Диспетчер геометрии .pack() использует Алгоритм упаковки для размещения виджетов в кадре или окне в указанном порядке. Для данного виджета алгоритм упаковки состоит из двух основных шагов:
- Вычислите прямоугольную область, называемую участком , высота (или ширина) которой достаточна для размещения виджета и которая заполняет оставшуюся ширину (или высоту) окна пустым пространством.

- Центрировать виджет на участке, если не указано другое местоположение.
.pack() мощный, но его может быть трудно визуализировать. Лучший способ получить представление о .pack() — посмотреть на несколько примеров. Посмотрите, что происходит, когда вы .pack() три виджета Label в кадр :
импортировать tkinter как tk окно = tk.Tk() frame1 = tk.Frame (мастер = окно, ширина = 100, высота = 100, bg = "красный") кадр1.pack() frame2 = tk.Frame (мастер = окно, ширина = 50, высота = 50, bg = "желтый") кадр2.pack() frame3 = tk.Frame (мастер = окно, ширина = 25, высота = 25, bg = "синий") кадр3.пак() окно.mainloop()
.pack() помещает каждый кадр ниже предыдущего по умолчанию в том порядке, в котором они назначены окну:
Каждая рама размещается в самой верхней доступной позиции. Поэтому красная рамка размещена в верхней части окна. Затем желтая рамка
Затем желтая рамка размещается чуть ниже красной, а синяя рамка чуть ниже желтой.
Есть три невидимых посылки, каждая из которых содержит одну из трех Рамка виджеты. Каждая посылка такая же широкая, как окно, и такая же высокая, как рама , которую она содержит. Поскольку при вызове .pack() для каждого кадра не была указана точка привязки , все они центрируются внутри своих посылок. Вот почему каждый Frame располагается по центру окна.
.pack() принимает некоторые аргументы ключевого слова для более точной настройки размещения виджета. Например, вы можете установить fill аргумент ключевого слова, чтобы указать, в каком направлении должны заполняться кадры. Варианты: tk.X для заполнения в горизонтальном направлении, tk.Y для заполнения по вертикали и tk. для заполнения в обоих направлениях. Вот как бы вы расположили три кадра так, чтобы каждый из них заполнил все окно по горизонтали: BOTH
BOTH
импортировать tkinter как tk окно = tk.Tk() frame1 = tk.Frame (мастер = окно, высота = 100, bg = "красный") frame1.pack(fill=tk.X) frame2 = tk.Frame (мастер = окно, высота = 50, bg = "желтый") frame2.pack(fill=tk.X) frame3 = tk.Frame (мастер = окно, высота = 25, bg = "синий") frame3.pack(заполнить=tk.X) окно.mainloop()
Обратите внимание, что ширина не задана ни для одного из виджетов Frame . ширина больше не нужна, потому что каждый кадр устанавливает .pack() для заполнения по горизонтали, отменяя любую ширину, которую вы можете установить.
Окно, создаваемое этим скриптом, выглядит так:
Одна из приятных особенностей заполнения окна с помощью .pack() заключается в том, что заполнение реагирует на изменение размера окна. Попробуйте расширить окно, созданное предыдущим скриптом, чтобы увидеть, как это работает. Когда вы расширяете окно, ширина трех
Попробуйте расширить окно, созданное предыдущим скриптом, чтобы увидеть, как это работает. Когда вы расширяете окно, ширина трех Рамка Виджеты увеличиваются до размера окна:
Обратите внимание, однако, что виджеты Frame не расширяются в вертикальном направлении.
Аргумент ключевого слова side .pack() определяет, на какой стороне окна должен быть размещен виджет. Вот доступные варианты:
-
тк.ВЕРХ -
ТК.НИЖНЯЯ -
т.к. СЛЕВА -
тк.ПРАВ
Если вы не установите side , тогда .pack() будет автоматически использовать tk.TOP и размещать новые виджеты в верхней части окна или в самой верхней части окна, которая не уже занято виджетом. Например, следующий скрипт размещает три кадра рядом слева направо и расширяет каждый кадр, чтобы заполнить окно по вертикали:
импортировать tkinter как tk окно = tk.Tk() frame1 = tk.Frame (мастер = окно, ширина = 200, высота = 100, bg = "красный") frame1.pack(заливка=tk.Y, сторона=tk.LEFT) frame2 = tk.Frame (мастер = окно, ширина = 100, bg = "желтый") frame2.pack(заливка=tk.Y, сторона=tk.LEFT) frame3 = tk.Frame (мастер = окно, ширина = 50, bg = "синий") frame3.pack(заливка=tk.Y, сторона=tk.LEFT) окно.mainloop()
На этот раз вы должны указать аргумент ключевого слова height по крайней мере в одном из фреймов, чтобы заставить окно иметь некоторую высоту.
Результирующее окно выглядит так:
Точно так же, как если бы вы установили fill=tk.X , чтобы рамки реагировали на изменение размера окна по горизонтали, вы можете установить fill=tk.Y , чтобы рамки реагировали на изменение размера окна по вертикали:
Чтобы сделать макет действительно отзывчивым, вы можете установить начальный размер для ваших фреймов, используя ширина и высота атрибуты. Затем установите аргумент ключевого слова fill для .
импортировать tkinter как tk
окно = tk.Tk()
frame1 = tk.Frame (мастер = окно, ширина = 200, высота = 100, bg = "красный")
frame1.pack(fill=tk.BOTH, сторона=tk.LEFT, развернуть=True)
frame2 = tk.Frame (мастер = окно, ширина = 100, bg = "желтый")
frame2.pack(fill=tk.BOTH, сторона=tk.LEFT, развернуть=True)
frame3 = tk.Frame (мастер = окно, ширина = 50, bg = "синий")
frame3.pack(fill=tk.BOTH, сторона=tk.LEFT, развернуть=True)
окно.mainloop()
Когда вы запустите приведенный выше сценарий, вы увидите окно, которое первоначально выглядит так же, как и то, которое вы создали в предыдущем примере. Разница в том, что теперь вы можете изменить размер окна, как хотите, а рамки будут расширяться и заполнять окно в ответ:
Круто!
Удалить рекламу
.place() Диспетчер геометрии Вы можете использовать .place() для управления точным местоположением , которое виджет должен занимать в окне или Рама . Вы должны указать два аргумента ключевого слова,
Вы должны указать два аргумента ключевого слова, x и y , которые определяют координаты x и y для верхнего левого угла виджета. И x , и y измеряются в пикселях, а не в текстовых единицах.
Имейте в виду, что исходная точка , где x и y равны 0 , является верхним левым углом кадра или окна. Итак, вы можете подумать о аргументе y .place() как количество пикселей от верхней части окна и аргумент x как количество пикселей от левого края окна.
Вот пример работы менеджера геометрии .place() :
1импорт tkinter как tk
2
3окно = tk.Tk()
4
5frame = tk.Frame(мастер=окно, ширина=150, высота=150)
6frame.pack()
7
8label1 = tk.Label(master=frame, text="Я в (0, 0)", bg="red")
9label1.место(х=0, у=0)
10
11label2 = tk.Label(master=frame, text="Я на (75, 75)", bg="желтый")
12label2. place(x=75, y=75)
13
14window.mainloop()
place(x=75, y=75)
13
14window.mainloop()
Вот как работает этот код:
- Строки 5 и 6 создают новый виджет
Frame с именем frame , размером 150 пикселей в ширину и 150 пикселей в высоту, и упаковывают его в окно с помощью .pack() . - Строки 8 и 9 создают новую
Label с именем label1 с красным фоном и помещают ее в frame1 в позиции (0, 0). - Строки 11 и 12 создайте вторую метку
с именем label2 с желтым фоном и поместите ее в frame1 в позиции (75, 75).
Вот окно, которое создает код:
Обратите внимание: если вы запустите этот код в другой операционной системе, в которой используются другие размеры и стили шрифта, вторая метка может быть частично закрыта краем окна. Вот почему .place() используется нечасто. Помимо этого, у него есть два основных недостатка:
Помимо этого, у него есть два основных недостатка:
- Компоновкой может быть сложно управлять с помощью
.place() . Это особенно верно, если в вашем приложении много виджетов. - Макеты, созданные с помощью
.place() , не реагируют. Они не меняются при изменении размера окна.
Одной из основных проблем кроссплатформенной разработки графического интерфейса пользователя является создание макетов, которые хорошо выглядят независимо от того, на какой платформе они просматриваются, а .place() — плохой выбор для создания адаптивных и кроссплатформенных макетов.
Это не значит, что вы никогда не должны использовать .place() ! В некоторых случаях это может быть именно то, что вам нужно. Например, если вы создаете графический интерфейс для карты, то .place() может быть идеальным выбором для обеспечения того, чтобы виджеты размещались на правильном расстоянии друг от друга на карте.
.pack() обычно лучше, чем .place() , но даже .pack() имеет некоторые недостатки. Размещение виджетов зависит от порядка, в котором .pack() вызывается, поэтому может быть сложно модифицировать существующие приложения без полного понимания кода, управляющего компоновкой. Менеджер геометрии .grid() решает многие из этих проблем, как вы увидите в следующем разделе.
.grid() Диспетчер геометрии Чаще всего вы будете использовать менеджер геометрии .grid() , который предоставляет всю мощь .pack() в формате, который легче понять и поддерживать.
.grid() работает путем разделения окна или кадра на строки и столбцы. Вы указываете расположение виджета, вызывая .grid() и передавая индексы строки и столбца в аргументы ключевого слова строки и столбца соответственно. Индексы строк и столбцов начинаются с 0 , поэтому индекс строки 1 и индекс столбца 2 указывает . grid()
grid() разместить виджет в третьем столбце второй строки.
Следующий сценарий создает сетку кадров 3 × 3 с упакованными в них виджетами Label :
импортировать tkinter как tk
окно = tk.Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
Вот как выглядит результирующее окно:
В этом примере вы используете два менеджера геометрии. Каждый кадр прикреплен к окну с помощью .grid() менеджера геометрии:
импортировать tkinter как tk
окно = tk.Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame. grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
Каждая этикетка прикреплена к своему мастеру Фрейм с .pack() :
импортировать tkinter как tk
окно = tk.Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
Здесь важно понимать, что хотя окна . Точно так же компоновка каждого кадра .grid() вызывается для каждого объекта Frame , менеджер геометрии применяется к объекту управляется менеджером геометрии .pack() .
Кадры в предыдущем примере расположены близко друг к другу. Чтобы добавить пространство вокруг каждого кадра, вы можете установить заполнение каждой ячейки в сетке. Padding — это просто пустое пространство, которое окружает виджет и визуально выделяет его содержимое.
Чтобы добавить пространство вокруг каждого кадра, вы можете установить заполнение каждой ячейки в сетке. Padding — это просто пустое пространство, которое окружает виджет и визуально выделяет его содержимое.
Два типа заполнения: внешнее и внутреннее заполнение . Внешнее заполнение добавляет некоторое пространство снаружи ячейки сетки. Он управляется двумя ключевыми словами для .grid() :
-
padxдобавляет отступы в горизонтальном направлении. -
padyдобавляет отступы в вертикальном направлении.
И padx , и pady измеряются в пикселях, а не в текстовых единицах, поэтому установка для них одного и того же значения создаст одинаковое количество отступов в обоих направлениях. Попробуйте добавить немного отступов вокруг фреймов из предыдущего примера:
импортировать tkinter как tk окно = tk.Tk() для я в диапазоне (3): для j в диапазоне (3): кадр = tk.Frame( мастер = окно, рельеф=tk.RAISED, ширина границы = 1 ) frame.grid (строка = i, столбец = j, padx = 5, pady = 5) label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}") этикетка.pack() окно.mainloop()
Вот результирующее окно:
.pack() также имеет параметры padx и pady . Следующий код почти идентичен предыдущему, за исключением того, что вы добавляете пять дополнительных пикселей вокруг каждой метки в обоих x и y направления:
импортировать tkinter как tk
окно = tk.Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j, padx = 5, pady = 5)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
label. pack(padx=5, pady=5)
окно.mainloop()
pack(padx=5, pady=5)
окно.mainloop()
Дополнительные отступы вокруг виджетов Label дают каждой ячейке в сетке небольшую передышку между Рамка окантовка и текст в этикетке:
Выглядит очень мило! Но если вы попытаетесь расширить окно в любом направлении, то заметите, что макет не очень отзывчивый:
При расширении окна вся сетка остается в верхнем левом углу.
С помощью .columnconfigure() и .rowconfigure() объекта окна можно настроить, как строки и столбцы сетки увеличиваются при изменении размера окна. Помните, сетка привязана к window , даже если вы вызываете .grid() для каждого виджета Frame . Оба .columnconfigure() и .rowconfigure() принимают три основных аргумента:
- Индекс: Индекс столбца или строки сетки, которую вы хотите настроить, или список индексов для одновременной настройки нескольких строк или столбцов
- Вес: Аргумент ключевого слова с именем
вес, который определяет, как столбец или строка должны реагировать на изменение размера окна относительно других столбцов и строк - Минимальный размер: Аргумент ключевого слова с именем
minsize, который устанавливает минимальный размер высоты строки или ширины столбца в пикселях
вес по умолчанию имеет значение 0 , что означает, что столбец или строка не расширяются при изменении размера окна. Если каждому столбцу или строке присвоить вес 90 108 1 90 109 , то все они будут расти с одинаковой скоростью. Если один столбец имеет вес
Если каждому столбцу или строке присвоить вес 90 108 1 90 109 , то все они будут расти с одинаковой скоростью. Если один столбец имеет вес 1 , а другой — 2 , то второй столбец расширяется в два раза быстрее первого. Откорректируйте предыдущий скрипт, чтобы он лучше обрабатывал изменение размера окна:
импортировать tkinter как tk
окно = tk.Tk()
для я в диапазоне (3):
window.columnconfigure(i, вес=1, минимальный размер=75)
window.rowconfigure(i, вес=1, минимальный размер=50)
для j в диапазоне (0, 3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j, padx = 5, pady = 5)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
label.pack(padx=5, pady=5)
окно.mainloop()
.columnconfigure() и .rowconfigure() помещаются в тело внешнего цикла for . Вы можете явно настроить каждый столбец и строку за пределами цикла для , но это потребует написания дополнительных шести строк кода.
На каждой итерации цикла i -й столбец и строка имеют вес 1 . Это гарантирует, что строка и столбец будут расширяться с одинаковой скоростью при изменении размера окна. 9Аргумент 0108 minsize имеет значение 75 для каждого столбца и 50 для каждой строки. Это гарантирует, что виджет Label всегда отображает свой текст без обрезания каких-либо символов, даже если размер окна очень мал.
Результатом является сетка, которая плавно расширяется и сужается при изменении размера окна:
Попробуйте сами, чтобы понять, как это работает! Поэкспериментируйте с параметрами weight и minsize , чтобы увидеть, как они влияют на сетку.
По умолчанию виджеты располагаются по центру своих ячеек сетки. Например, следующий код создает два виджета Label и помещает их в сетку с одним столбцом и двумя строками:
импортировать tkinter как tk окно = tk.Tk() window.columnconfigure(0, минимальный размер=250) window.rowconfigure([0, 1], минимальный размер=100) label1 = tk.Label (текст = "A") label1.grid (строка = 0, столбец = 0) метка2 = tk.Label(text="B") label2.grid (строка = 1, столбец = 0) окно.mainloop()
Каждая ячейка сетки 250 пикселей в ширину и 100 пикселей в высоту. Метки размещаются в центре каждой ячейки, как вы можете видеть на следующем рисунке:
Вы можете изменить расположение каждой метки внутри ячейки сетки, используя параметр sticky , который принимает строку, содержащую одну или несколько следующих букв:
-
"n"или"N"для выравнивания по верхней центральной части ячейки -
"е"или"е"для выравнивания по правому центру ячейки -
"s"или"S"для выравнивания по нижней центральной части ячейки -
"w"или"W"для выравнивания по левому центру ячейки
Буквы "n" , "s" , "e" и "w" исходят из сторон света на север, юг, восток и запад. Настройка
Настройка липкая от до "n" на обеих метках в предыдущем коде размещает каждую метку в центре верхней части своей ячейки сетки:
импортировать tkinter как tk окно = tk.Tk() window.columnconfigure(0, минимальный размер=250) window.rowconfigure([0, 1], минимальный размер=100) label1 = tk.Label (текст = "A") label1.grid (строка = 0, столбец = 0, липкий = "n") метка2 = tk.Label(text="B") label2.grid (строка = 1, столбец = 0, липкий = "n") окно.mainloop()
Вот результат:
Вы можете объединить несколько букв в одну строку, чтобы расположить каждую метку в углу своей ячейки сетки:
импортировать tkinter как tk окно = tk.Tk() window.columnconfigure(0, минимальный размер=250) window.rowconfigure([0, 1], минимальный размер=100) label1 = tk.Label (текст = "A") label1.grid (строка = 0, столбец = 0, липкий = "ne") метка2 = tk.Label(text="B") label2.grid (строка = 1, столбец = 0, липкий = "sw") окно.mainloop()
В этом примере для параметра sticky label1 установлено значение "ne" , что помещает метку в правый верхний угол ячейки сетки.
label2 помещается в нижний левый угол путем передачи "sw" — липкий . Вот как это выглядит в окне:
Когда виджет позиционируется как sticky , размер самого виджета достаточно велик, чтобы содержать любой текст и другое содержимое внутри него. Он не заполнит всю ячейку сетки. Чтобы заполнить сетку, вы можете указать 90 108 «ns» 90 109, чтобы заставить виджет заполнить ячейку в вертикальном направлении, или 90 108 «ew» 90 109, чтобы заполнить ячейку в горизонтальном направлении. Чтобы заполнить всю ячейку, установите липкий от до "новый шов" . Следующий пример иллюстрирует каждую из этих опций:
импортировать tkinter как tk окно = tk.Tk() window.rowconfigure(0, минимальный размер=50) window.columnconfigure([0, 1, 2, 3], минимальный размер = 50) label1 = tk.Label (текст = "1", bg = "черный", fg = "белый") label2 = tk.Label (текст = "2", bg = "черный", fg = "белый") label3 = tk.Label (текст = "3", bg = "черный", fg = "белый") label4 = tk.Label (текст = "4", bg = "черный", fg = "белый") label1.grid (строка = 0, столбец = 0) label2.grid (строка = 0, столбец = 1, липкий = "нов") label3.grid (строка = 0, столбец = 2, липкий = "нс") label4.grid (строка = 0, столбец = 3, липкий = "nsew") окно.mainloop()
Вот как выглядит вывод:
Приведенный выше пример показывает, что параметр sticky менеджера геометрии .grid() можно использовать для достижения тех же эффектов, что и параметр fill менеджера геометрии .pack() . Соответствие между параметрами sticky и fill приведено в следующей таблице:
.сетка() | .pack() |
|---|---|
липкий="ns" | заполнение=tk.Y |
липкий="эв" | заполнение=tk.X |
липкий = "nsew" | заполнить=tk. |
.grid() — мощный менеджер геометрии. Часто его легче понять, чем .pack() , и он гораздо более гибкий, чем .place() .. Когда вы создаете новые приложения Tkinter, вам следует рассмотреть возможность использования .grid() в качестве основного менеджера геометрии.
Примечание: .grid() предлагает гораздо большую гибкость, чем вы видели здесь. Например, вы можете настроить ячейки так, чтобы они занимали несколько строк и столбцов. Для получения дополнительной информации ознакомьтесь с разделом «Диспетчер геометрии сетки» руководства TkDocs.
Теперь, когда вы освоили основы менеджеров геометрии для графического пользовательского интерфейса Python Tkinter, следующим шагом будет назначение действий кнопкам, чтобы оживить ваши приложения.
Удалить рекламу
Проверьте, понимаете ли вы
Разверните блок кода ниже для упражнения, чтобы проверить ваше понимание:
Ниже приведено изображение формы ввода адреса, созданной с помощью Tkinter:
Напишите полный сценарий, который воссоздает окно. Вы можете использовать любой менеджер геометрии, который вам нравится.
Вы можете использовать любой менеджер геометрии, который вам нравится.
Вы можете развернуть блок кода ниже, чтобы увидеть решение:
Есть много разных способов решить это упражнение. Если ваше решение создает окно, идентичное тому, что указано в операторе упражнения, поздравляем! Вы успешно решили упражнение! Ниже вы можете посмотреть на два решения, которые используют .grid() Менеджер геометрии.
Одно решение создает виджет Label и Entry с нужными настройками для каждого поля:
import tkinter as tk
# Создать новое окно с заголовком "Форма ввода адреса"
окно = tk.Tk()
window.title("Форма ввода адреса")
# Создайте новый фрейм `frm_form`, чтобы содержать метку
# и виджеты ввода для ввода адресной информации
frm_form = tk.Frame (рельеф = tk.SUNKEN, ширина границы = 3)
# Упакуем рамку в окно
frm_form.pack()
# Создайте виджеты «Ярлык» и «Ввод» для «Имя».
lbl_first_name = tk.Label(master=frm_form, text="Имя:")
ent_first_name = tk. Entry (master = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Ввод виджетов в первую и вторую колонку
# первая строка сетки
lbl_first_name.grid (строка = 0, столбец = 0, липкий = «е»)
ent_first_name.grid (строка = 0, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Фамилия».
lbl_last_name = tk.Label(master=frm_form, text="Фамилия:")
ent_last_name = tk.Entry (мастер = frm_form, ширина = 50)
# Разместите виджеты во втором ряду сетки
lbl_last_name.grid (строка = 1, столбец = 0, липкий = "e")
ent_last_name.grid (строка = 1, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 1»
lbl_address1 = tk.Label(master=frm_form, text="Адресная строка 1:")
ent_address1 = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в третьем ряду сетки
lbl_address1.grid (строка = 2, столбец = 0, липкий = "е")
ent_address1.grid (строка = 2, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 2»
lbl_address2 = tk.Label(master=frm_form, text="Адресная строка 2:")
ent_address2 = tk.
Entry (master = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Ввод виджетов в первую и вторую колонку
# первая строка сетки
lbl_first_name.grid (строка = 0, столбец = 0, липкий = «е»)
ent_first_name.grid (строка = 0, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Фамилия».
lbl_last_name = tk.Label(master=frm_form, text="Фамилия:")
ent_last_name = tk.Entry (мастер = frm_form, ширина = 50)
# Разместите виджеты во втором ряду сетки
lbl_last_name.grid (строка = 1, столбец = 0, липкий = "e")
ent_last_name.grid (строка = 1, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 1»
lbl_address1 = tk.Label(master=frm_form, text="Адресная строка 1:")
ent_address1 = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в третьем ряду сетки
lbl_address1.grid (строка = 2, столбец = 0, липкий = "е")
ent_address1.grid (строка = 2, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 2»
lbl_address2 = tk.Label(master=frm_form, text="Адресная строка 2:")
ent_address2 = tk. Entry (master = frm_form, ширина = 50)
# Разместите виджеты в четвертом ряду сетки
lbl_address2.grid (строка = 3, столбец = 0, липкий = tk.E)
ent_address2.grid (строка = 3, столбец = 1)
# Создадим виджеты Label и Entry для «Города».
lbl_city = tk.Label(master=frm_form, text="Город:")
ent_city = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в пятом ряду сетки
lbl_city.grid (строка = 4, столбец = 0, липкий = tk.E)
ent_city.grid (строка = 4, столбец = 1)
# Создайте виджеты Label и Entry для "Штат/Провинция"
lbl_state = tk.Label(master=frm_form, text="Штат/Провинция:")
ent_state = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в шестом ряду сетки
lbl_state.grid (строка = 5, столбец = 0, липкий = tk.E)
ent_state.grid (строка = 5, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Почтового индекса».
lbl_postal_code = tk.Label(master=frm_form, text="Почтовый индекс:")
ent_postal_code = tk.Entry(master=frm_form, ширина=50)
# Разместите виджеты в седьмом ряду сетки
lbl_postal_code.
Entry (master = frm_form, ширина = 50)
# Разместите виджеты в четвертом ряду сетки
lbl_address2.grid (строка = 3, столбец = 0, липкий = tk.E)
ent_address2.grid (строка = 3, столбец = 1)
# Создадим виджеты Label и Entry для «Города».
lbl_city = tk.Label(master=frm_form, text="Город:")
ent_city = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в пятом ряду сетки
lbl_city.grid (строка = 4, столбец = 0, липкий = tk.E)
ent_city.grid (строка = 4, столбец = 1)
# Создайте виджеты Label и Entry для "Штат/Провинция"
lbl_state = tk.Label(master=frm_form, text="Штат/Провинция:")
ent_state = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в шестом ряду сетки
lbl_state.grid (строка = 5, столбец = 0, липкий = tk.E)
ent_state.grid (строка = 5, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Почтового индекса».
lbl_postal_code = tk.Label(master=frm_form, text="Почтовый индекс:")
ent_postal_code = tk.Entry(master=frm_form, ширина=50)
# Разместите виджеты в седьмом ряду сетки
lbl_postal_code. grid (строка = 6, столбец = 0, липкий = tk.E)
ent_postal_code.grid (строка = 6, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Страны».
lbl_country = tk.Label(master=frm_form, text="Страна:")
ent_country = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в восьмом ряду сетки
lbl_country.grid (строка = 7, столбец = 0, липкий = tk.E)
ent_country.grid (строка = 7, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.
grid (строка = 6, столбец = 0, липкий = tk.E)
ent_postal_code.grid (строка = 6, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Страны».
lbl_country = tk.Label(master=frm_form, text="Страна:")
ent_country = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в восьмом ряду сетки
lbl_country.grid (строка = 7, столбец = 0, липкий = tk.E)
ent_country.grid (строка = 7, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear. pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.mainloop()
pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.mainloop()
В этом решении нет ничего плохого. Немного длинновато, но все очень четко. Если вы хотите что-то изменить, то ясно видно, где именно это сделать.
Тем не менее, решение можно значительно сократить, признав, что каждая Entry имеет одинаковую ширину и что все, что вам нужно для каждой Label , это текст:
import tkinter as tk
# Создать новое окно с заголовком "Форма ввода адреса"
окно = tk.Tk()
window.title("Форма ввода адреса")
# Создайте новый фрейм `frm_form`, чтобы содержать метку
# и виджеты ввода для ввода адресной информации
frm_form = tk.Frame (рельеф = tk.SUNKEN, ширина границы = 3)
# Упакуем рамку в окно
frm_form.pack()
# Список меток полей
метки = [
"Имя:",
"Фамилия:",
"Адресная строка 1:",
"Адресная строка 2:",
"Город:",
"Штат/провинция:",
"Почтовый Код:",
"Страна:",
]
# Перебираем список меток полей
для idx текст в enumerate(labels):
# Создаем виджет Label с текстом из списка ярлыков
метка = tk. Label (мастер = frm_form, текст = текст)
# Создаем виджет входа
запись = tk.Entry (мастер = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Вводим виджеты в строку с индексом idx
label.grid (строка = idx, столбец = 0, липкий = "e")
entry.grid (строка = idx, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.
Label (мастер = frm_form, текст = текст)
# Создаем виджет входа
запись = tk.Entry (мастер = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Вводим виджеты в строку с индексом idx
label.grid (строка = idx, столбец = 0, липкий = "e")
entry.grid (строка = idx, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно. mainloop()
mainloop()
В этом решении для хранения строк для каждой метки в форме используется список. Они хранятся в том порядке, в котором должно появляться каждое поле формы. Затем enumerate() получает как индекс, так и строку из каждого значения в списке меток .
Когда вы будете готовы, вы можете перейти к следующему разделу.
Создание интерактивных приложений
К настоящему моменту у вас есть довольно хорошее представление о том, как создать окно с помощью Tkinter, добавить несколько виджетов и управлять макетом приложения. Это здорово, но приложения должны не просто хорошо выглядеть — им действительно нужно что-то делать! В этом разделе вы узнаете, как оживить ваши приложения, выполняя действия в определенные события происходят.
Использование событий и обработчиков событий
Когда вы создаете приложение Tkinter, вы должны вызвать window.mainloop() для запуска цикла событий . Во время цикла событий ваше приложение проверяет, произошло ли событие. Если это так, то в ответ он выполнит некоторый код.
Во время цикла событий ваше приложение проверяет, произошло ли событие. Если это так, то в ответ он выполнит некоторый код.
Цикл событий предоставляется вам вместе с Tkinter, поэтому вам не нужно самостоятельно писать код для проверки событий. Однако вам нужно написать код, который будет выполняться в ответ на событие. В Tkinter вы пишете функции с именем обработчики событий для событий, которые вы используете в своем приложении.
Примечание: Событие — это любое действие, происходящее во время цикла обработки событий, которое может вызвать определенное поведение в приложении, например нажатие клавиши или кнопки мыши.
Когда происходит событие, создается объект события , что означает создание экземпляра класса, представляющего событие. Вам не нужно беспокоиться о создании экземпляров этих классов самостоятельно. Tkinter автоматически создаст для вас экземпляры классов событий.
Вы напишете свой собственный цикл событий, чтобы лучше понять, как работает цикл событий Tkinter. Таким образом, вы сможете увидеть, как цикл событий Tkinter вписывается в ваше приложение и какие части вам нужно написать самостоятельно.
Таким образом, вы сможете увидеть, как цикл событий Tkinter вписывается в ваше приложение и какие части вам нужно написать самостоятельно.
Предположим, что имеется список с именем events , который содержит объекты событий. Новый объект события автоматически добавляется к событиям каждый раз, когда в вашей программе происходит событие. Вам не нужно реализовывать этот механизм обновления. В этом концептуальном примере это происходит автоматически. Используя бесконечный цикл, вы можете постоянно проверять, есть ли какие-либо объекты событий в события :
# Предположим, что этот список обновляется автоматически
события = []
# Запустить цикл событий
пока верно:
# Если список событий пуст, то никаких событий не произошло
# и вы можете перейти к следующей итерации цикла
если события == []:
Продолжать
# Если выполнение доходит до этой точки, то есть хотя бы один
# объект события в списке событий
событие = события[0]
Прямо сейчас созданный вами цикл событий ничего не делает с событие . Давайте изменим это. Предположим, ваше приложение должно реагировать на нажатия клавиш. Вам нужно проверить, что событие
Давайте изменим это. Предположим, ваше приложение должно реагировать на нажатия клавиш. Вам нужно проверить, что событие было сгенерировано пользователем, нажимающим клавишу на своей клавиатуре, и если это так, передать событие в функцию обработчика событий для нажатий клавиш.
Предположим, что событие имеет атрибут .type , установленный в строку "нажатие клавиши" , если событие является объектом события нажатия клавиши, и атрибут .char , содержащий символ нажатой клавиши. Создать новый handle_keypress() и обновите код цикла событий:
событий = []
# Создаем обработчик событий
def handle_keypress (событие):
"""Вывести символ, связанный с нажатой клавишей"""
печать (событие.char)
пока верно:
если события == []:
Продолжать
событие = события[0]
# Если событие является объектом события нажатия клавиши
если event.type == "нажатие клавиши":
# Вызов обработчика события нажатия клавиши
handle_keypress (событие)
При вызове window. , для вас запускается что-то вроде вышеприведенного цикла. Этот метод позаботится о двух частях цикла: mainloop()
mainloop()
- Поддерживает список произошедших событий.
- Он запускает обработчик событий каждый раз, когда в этот список добавляется новое событие.
Обновите цикл событий, чтобы использовать window.mainloop() вместо собственного цикла событий:
импортировать tkinter как tk
# Создаем объект окна
окно = tk.Tk()
# Создаем обработчик событий
def handle_keypress (событие):
"""Вывести символ, связанный с нажатой клавишей"""
печать (событие.char)
# Запустить цикл событий
окно.mainloop()
.mainloop() многое сделает за вас, но в приведенном выше коде чего-то не хватает. Как Tkinter узнает, когда использовать handle_keypress() ? Виджеты Tkinter имеют метод .bind() именно для этой цели.
Удалить рекламу
Использование
. bind()
bind() Чтобы вызывать обработчик событий всякий раз, когда в виджете происходит событие, используйте .bind() . Говорят, что обработчик события привязан к событию, потому что он вызывается каждый раз, когда происходит событие. Вы продолжите с примером нажатия клавиши из предыдущего раздела и используете .bind() для привязки handle_keypress() к событию нажатия клавиши:
импортировать tkinter как tk
окно = tk.Tk()
def handle_keypress (событие):
"""Вывести символ, связанный с нажатой клавишей"""
печать (событие.char)
# Привязать событие нажатия клавиши к handle_keypress()
window.bind("<Ключ>", handle_keypress)
окно.mainloop()
Здесь обработчик события handle_keypress() привязан к событию " с помощью window.bind() . Всякий раз, когда во время работы приложения нажимается клавиша, ваша программа будет печатать символ нажатой клавиши.
Примечание: Вывод вышеуказанной программы — , а не , напечатанный в окне приложения Tkinter. Он печатается в стандартный поток вывода (stdout).
Если вы запустите программу в IDLE, вы увидите результат в интерактивном окне. Если вы запускаете программу из терминала, вы должны увидеть вывод в своем терминале.
.bind() всегда принимает как минимум два аргумента:
- Событие , представленное строкой вида
", где" event_nameможет быть любым из событий Tkinter - Обработчик событий это имя функции, которая будет вызываться всякий раз, когда происходит событие
Обработчик событий привязан к виджету, для которого вызывается .bind() . Когда вызывается обработчик события, объект события передается функции обработчика событий.
В приведенном выше примере обработчик событий привязан к самому окну, но вы можете привязать обработчик событий к любому виджету в вашем приложении. Например, вы можете привязать обработчик событий к виджету
Например, вы можете привязать обработчик событий к виджету Button , который будет выполнять какое-либо действие при каждом нажатии кнопки:
определение handle_click (событие):
print("Кнопка была нажата!")
кнопка = tk.Button(text="Нажми меня!")
button.bind("<Кнопка-1>", handle_click)
В этом примере "<Кнопка-1>" 9Событие 0109 на виджете кнопки привязано к обработчику события handle_click . Событие " происходит всякий раз, когда левая кнопка мыши нажата, когда мышь находится над виджетом. Существуют и другие события для щелчков кнопки мыши, в том числе " для средней кнопки мыши и " для правой кнопки мыши.
Примечание. Список часто используемых событий см. в разделе «Типы событий» справочника по Tkinter 8.5.
Вы можете привязать любой обработчик событий к любому виду виджета с помощью command виджета .bind() , но есть более простой способ привязать обработчики событий к нажатиям кнопок, используя атрибут Button .
Использование команды
Каждый виджет Button имеет атрибут command , который можно назначить функции. Всякий раз, когда кнопка нажата, функция выполняется.
Взгляните на пример. Во-первых, вы создадите окно с Виджет Label , содержащий числовое значение. Вы поместите кнопки слева и справа от этикетки. Левая кнопка будет использоваться для уменьшения значения в Label , а правая — для увеличения значения. Вот код окна:
1импорт tkinter как tk 2 3окно = tk.Tk() 4 5window.rowconfigure(0, минимальный размер=50, вес=1) 6window.columnconfigure([0, 1, 2], минимальный размер=50, вес=1) 7 8btn_decrease = tk.Button(master=окно, текст="-") 9btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew") 10 11lbl_value = tk.Label(мастер=окно, текст="0") 12lbl_value.grid (строка = 0, столбец = 1) 13 14btn_increase = tk.Button(master=окно, текст="+") 15btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew") 16 17window.mainloop()
Окно выглядит так:
После определения макета приложения его можно оживить, дав кнопкам несколько команд. Начните с левой кнопки. Когда эта кнопка нажата, она должна уменьшить значение в метке на единицу. Для этого сначала нужно получить ответы на два вопроса:
- Как получить текст в
Этикетка? - Как обновить текст в
Label?
Ярлык виджеты не имеют .get() как виджеты Entry и Text . Однако вы можете получить текст с этикетки, обратившись к атрибуту text с нотацией нижнего индекса в стиле словаря:
метка = tk.Label(text="Привет") # Получить текст метки текст = метка["текст"] # Установить новый текст для метки label["текст"] = "До свидания"
Теперь, когда вы знаете, как получить и установить текст метки, напишите функцию увеличения() , которая увеличивает значение на lbl_value на единицу:
1импорт tkinter как tk
2
3def увеличение():
4 значение = int(lbl_value["текст"])
5 lbl_value["текст"] = f"{значение + 1}"
6
7# . ..
..
увеличить() получает текст из lbl_value и преобразует его в целое число с помощью int() . Затем он увеличивает это значение на единицу и устанавливает для атрибута текста метки это новое значение.
Вам также потребуется уменьшение() , чтобы уменьшить значение на value_label на единицу:
5# ...
6
7def уменьшение():
8 значение = int(lbl_value["текст"])
9 lbl_value["текст"] = f"{значение - 1}"
10
11# ...
Поместите увеличить() и уменьшить() в свой код сразу после оператора import .
Чтобы связать кнопки с функциями, назначьте функцию атрибуту команды кнопки. Это можно сделать при создании экземпляров кнопок. Например, измените две строки, которые создают экземпляры кнопок, на следующие:
14# ... 15 16btn_decrease = tk.Button(master=окно, text="-", command=уменьшение) 17btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew") 18 19lbl_value = tk.Label (мастер = окно, текст = "0") 20lbl_value.grid (строка = 0, столбец = 1) 21 22btn_increase = tk.Button(master=window, text="+", command=increase) 23btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew") 24 25window.mainloop()
Это все, что вам нужно сделать, чтобы привязать кнопки к увеличить() и уменьшить() и заставить программу работать. Попробуйте сохранить изменения и запустить приложение! Нажимайте кнопки для увеличения и уменьшения значения в центре окна:
Вот полный код приложения для справки:
импортировать tkinter как tk
увеличение защиты():
значение = int(lbl_value["текст"])
lbl_value["текст"] = f"{значение + 1}"
уменьшение защиты():
значение = int(lbl_value["текст"])
lbl_value["текст"] = f"{значение - 1}"
окно = tk.Tk()
window.rowconfigure(0, минимальный размер=50, вес=1)
window.columnconfigure([0, 1, 2], минимальный размер=50, вес=1)
btn_decrease = tk. Button (мастер = окно, текст = "-", команда = уменьшение)
btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_value = tk.Label (мастер = окно, текст = "0")
lbl_value.grid (строка = 0, столбец = 1)
btn_increase = tk.Button(master=window, text="+", command=increase)
btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
окно.mainloop()
Button (мастер = окно, текст = "-", команда = уменьшение)
btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_value = tk.Label (мастер = окно, текст = "0")
lbl_value.grid (строка = 0, столбец = 1)
btn_increase = tk.Button(master=window, text="+", command=increase)
btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
окно.mainloop()
Это приложение не особенно полезно, но полученные здесь навыки применимы к каждому приложению, которое вы создадите:
- Используйте виджеты для создания компонентов пользовательского интерфейса.
- Используйте менеджеры геометрии для управления компоновкой приложения.
- Напишите обработчиков событий , которые взаимодействуют с различными компонентами для захвата и преобразования пользовательского ввода.
В следующих двух разделах вы создадите больше полезных приложений. Во-первых, вы создадите преобразователь температуры, который преобразует значение температуры из градусов Фаренгейта в градусы Цельсия. После этого вы создадите текстовый редактор, который сможет открывать, редактировать и сохранять текстовые файлы!
После этого вы создадите текстовый редактор, который сможет открывать, редактировать и сохранять текстовые файлы!
Проверьте свое понимание
Разверните блок кода ниже для упражнения, чтобы проверить ваше понимание:
Напишите программу, имитирующую бросок шестигранного игрального кубика. Должна быть одна кнопка с текстом Roll . Когда пользователь нажимает кнопку, должно отображаться случайное целое число от 1 до 6 .
Подсказка: Вы можете сгенерировать случайное число, используя randint() в модуле random . Если вы не знакомы с random , затем ознакомьтесь с разделом Генерация случайных данных в Python (Руководство) для получения дополнительной информации.
Окно приложения должно выглядеть примерно так:
Попробуйте это упражнение.
Вы можете развернуть блок кода ниже, чтобы увидеть решение:
Вот одно из возможных решений:
случайный импорт
импортировать tkinter как tk
бросок защиты():
lbl_result["текст"] = строка(random. randint(1, 6))
окно = tk.Tk()
window.columnconfigure(0, минимальный размер=150)
window.rowconfigure([0, 1], минимальный размер=50)
btn_roll = tk.Button(text="Roll", command=roll)
lbl_result = tk.Label()
btn_roll.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_result.grid (строка = 1, столбец = 0)
окно.mainloop()
randint(1, 6))
окно = tk.Tk()
window.columnconfigure(0, минимальный размер=150)
window.rowconfigure([0, 1], минимальный размер=50)
btn_roll = tk.Button(text="Roll", command=roll)
lbl_result = tk.Label()
btn_roll.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_result.grid (строка = 1, столбец = 0)
окно.mainloop()
Имейте в виду, что ваш код может выглядеть иначе.
Когда вы будете готовы, вы можете перейти к следующему разделу.
Создание преобразователя температуры (пример приложения)
В этом разделе вы создадите приложение для преобразования температуры , которое позволяет пользователю вводить температуру в градусах Фаренгейта и нажимать кнопку для преобразования этой температуры в градусы Цельсия. Вы пройдете код шаг за шагом. Вы также можете найти полный исходный код в конце этого раздела для ознакомления.
Примечание: Чтобы получить максимальную отдачу от этого раздела, следуйте инструкциям в оболочке Python.
Прежде чем приступить к программированию, вы сначала спроектируете приложение. Вам нужно три элемента:
-
Ввод: Виджет с именемent_temperatureдля ввода значения по Фаренгейту -
Метка: Виджет с именемlbl_resultдля отображения результата в градусах Цельсия -
Кнопка: Виджет под названиемbtn_convert, который считывает значение из виджетаEntry, преобразует его из градусов Фаренгейта в градусы Цельсия и устанавливает текст виджетаLabelв результат при нажатии
Вы можете расположить их в сетке с одной строкой и одним столбцом для каждого виджета. Это дает вам минимально работающее приложение, но оно не очень удобно для пользователя. Все должно иметь метки .
Вы поместите метку прямо справа от ent_temperature виджет, содержащий символ Фаренгейта (℉), чтобы пользователь знал, что значение ent_temperature должно быть в градусах Фаренгейта. Для этого установите текст метки на
Для этого установите текст метки на "\N{DEGREE FAHRENHEIT}" , который использует поддержку именованных символов Unicode в Python для отображения символа Фаренгейта.
Вы можете придать btn_convert немного изюминки, задав для его текста значение "\N{RIGHTWARDS BLACK ARROW}" , которое отображает черную стрелку, указывающую вправо. Вы также убедитесь, что lbl_result всегда имеет символ Цельсия (℃) после текста метки "\N{DEGREE CELSIUS}" , чтобы указать, что результат выражен в градусах Цельсия. Вот как будет выглядеть финальное окно:
Теперь, когда вы знаете, какие виджеты вам нужны и как будет выглядеть окно, вы можете начать кодировать его! Сначала импортируйте tkinter и создайте новое окно:
1импорт tkinter как tk
2
3окно = tk.Tk()
4window.title("Конвертер температуры")
5window.resizable(ширина=ложь, высота=ложь)
window.title() задает заголовок существующего окна, а window. с обоими аргументами, установленными в  resizable()
resizable() False , задает фиксированный размер окна. Когда вы, наконец, запустите это приложение, в строке заголовка окна появится текст Temperature Converter . Затем создайте виджет ent_temperature с меткой lbl_temp и назначьте оба виджета Frame с именем frm_entry :
5# ...
6
7frm_entry = tk.Frame(мастер=окно)
8ent_temperature = tk.Entry (мастер = frm_entry, ширина = 10)
9lbl_temp = tk.Label(master=frm_entry, text="\N{ГРАДУСЫ ПО ФАРЕНГЕЙТУ}")
Пользователь вводит значение по Фаренгейту в ent_temperature , а lbl_temp используется для маркировки ent_temperature символом Фаренгейта. Контейнер frm_entry группирует ent_temperature и lbl_temp вместе.
Вы хотите, чтобы lbl_temp располагалось непосредственно справа от ent_temperature . Вы можете разместить их в
Вы можете разместить их в frm_entry с помощью менеджера геометрии .grid() с одной строкой и двумя столбцами:
9# ... 10 11ent_temperature.grid (строка = 0, столбец = 0, липкий = «е») 12lbl_temp.grid (строка = 0, столбец = 1, липкий = "w")
Вы установили для параметра sticky значение "e" для ent_temperature , чтобы он всегда прикреплялся к самому правому краю своей ячейки сетки. Вы также установили sticky to "w" for lbl_temp , чтобы он оставался привязанным к самому левому краю ячейки сетки. Это гарантирует, что lbl_temp всегда будет располагаться непосредственно справа от ent_temperature .
Теперь сделайте btn_convert и lbl_result для преобразования температуры, введенной в ent_temperature , и отображения результатов:
12# ...
13
14btn_convert = tk.Button(
15 мастер = окно,
16 text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}"
17)
18lbl_result = tk. Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
Как и frm_entry , btn_convert и lbl_result назначаются окну . Вместе эти три виджета составляют три ячейки в основной сетке приложения. Используйте .grid() , чтобы продолжить и разложить их сейчас:
18# ... 19 20frm_entry.grid(строка=0, столбец=0, padx=10) 21btn_convert.grid(строка=0, столбец=1, панель=10) 22lbl_result.grid (строка = 0, столбец = 2, padx = 10)
Наконец, запустите приложение:
22# ... 23 24window.mainloop()
Отлично выглядит! Но кнопка пока ничего не делает. В верхней части файла сценария, чуть ниже строки import , добавьте функцию с именем fahrenheit_to_celsius() :
1импорт tkinter как tk 2 3def Фаренгейт_к_Цельсию(): 4 """Преобразуйте значение Фаренгейта в Цельсий и вставьте 5 результат в lbl_result. 6 """ 7 градусов по Фаренгейту = ent_temperature.get() 8 по Цельсию = (5/9) * (с плавающей точкой (по Фаренгейту) - 32) 9 lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}" 10 11# ...
Эта функция считывает значение из ent_temperature , преобразует его из градусов Фаренгейта в градусы Цельсия, а затем отображает результат в виде lbl_result .
Теперь перейдите к строке, где вы определяете btn_convert и установите для параметра команды значение по Фаренгейту_в_цельсия :
20# ...
21
22btn_convert = tk.Button(
23 мастер = окно,
24 text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}",
25 command=fahrenheit_to_celsius # <--- Добавьте эту строку
26)
27
28# ...
Вот оно! Вы создали полнофункциональное приложение для преобразования температуры, написав всего двадцать шесть строк кода! Довольно круто, правда?
Вы можете развернуть блок кода ниже, чтобы увидеть полный скрипт:
Вот полный скрипт для справки:
импортировать tkinter как tk
защита по Фаренгейту_к_Цельсию():
"""Преобразуйте значение Фаренгейта в Цельсий и вставьте
результат в lbl_result. """
по Фаренгейту = ent_temperature.get()
Цельсия = (5 / 9) * (с плавающей точкой (по Фаренгейту) - 32)
lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
# Настраиваем окно
окно = tk.Tk()
window.title("Конвертер температуры")
window.resizable(ширина=ложь, высота=ложь)
# Создаем рамку входа по Фаренгейту с Entry
# виджет и метка в нем
frm_entry = tk.Frame (мастер = окно)
ent_temperature = tk.Entry (мастер = frm_entry, ширина = 10)
lbl_temp = tk.Label(master=frm_entry, text="\N{ГРАДУС ПО ФАРЕНГЕЙТУ}")
# Размещаем запись температуры и метку в frm_entry
# с помощью менеджера геометрии .grid()
ent_temperature.grid (строка = 0, столбец = 0, липкий = "е")
lbl_temp.grid (строка = 0, столбец = 1, липкий = "w")
# Создаем кнопку конверсии и метку отображения результата
btn_convert = tk.Button(
мастер = окно,
text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}",
команда = Фаренгейт_к_Цельсию
)
lbl_result = tk.Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
# Настройте макет с помощью менеджера геометрии .
"""
по Фаренгейту = ent_temperature.get()
Цельсия = (5 / 9) * (с плавающей точкой (по Фаренгейту) - 32)
lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
# Настраиваем окно
окно = tk.Tk()
window.title("Конвертер температуры")
window.resizable(ширина=ложь, высота=ложь)
# Создаем рамку входа по Фаренгейту с Entry
# виджет и метка в нем
frm_entry = tk.Frame (мастер = окно)
ent_temperature = tk.Entry (мастер = frm_entry, ширина = 10)
lbl_temp = tk.Label(master=frm_entry, text="\N{ГРАДУС ПО ФАРЕНГЕЙТУ}")
# Размещаем запись температуры и метку в frm_entry
# с помощью менеджера геометрии .grid()
ent_temperature.grid (строка = 0, столбец = 0, липкий = "е")
lbl_temp.grid (строка = 0, столбец = 1, липкий = "w")
# Создаем кнопку конверсии и метку отображения результата
btn_convert = tk.Button(
мастер = окно,
text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}",
команда = Фаренгейт_к_Цельсию
)
lbl_result = tk.Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
# Настройте макет с помощью менеджера геометрии . grid()
frm_entry.grid (строка = 0, столбец = 0, padx = 10)
btn_convert.grid (строка = 0, столбец = 1, панель = 10)
lbl_result.grid (строка = 0, столбец = 2, padx = 10)
# Запускаем приложение
окно.mainloop()
grid()
frm_entry.grid (строка = 0, столбец = 0, padx = 10)
btn_convert.grid (строка = 0, столбец = 1, панель = 10)
lbl_result.grid (строка = 0, столбец = 2, padx = 10)
# Запускаем приложение
окно.mainloop()
Пришло время сделать шаг вперед! Читайте дальше, чтобы узнать, как создать текстовый редактор.
Создание текстового редактора (пример приложения)
В этом разделе вы создадите приложение текстового редактора , которое может создавать, открывать, редактировать и сохранять текстовые файлы. В приложении есть три основных элемента:
- A
ButtonВиджет с именемbtn_openдля открытия файла для редактирования - A
Buttonвиджет с именемbtn_saveдля сохранения файла - Виджет
TextBoxс именемtxt_editдля создания и редактирования текстового файла
Три виджета будут расположены так, чтобы две кнопки находились в левой части окна, а текстовое поле — в правой. Все окно должно иметь минимальную высоту 800 пикселей, а
Все окно должно иметь минимальную высоту 800 пикселей, а txt_edit должна иметь минимальную ширину 800 пикселей. Весь макет должен быть отзывчивым, чтобы при изменении размера окна txt_edit также изменен размер. При этом ширина рамки, удерживающей кнопки, не должна меняться.
Вот набросок того, как будет выглядеть окно:
Вы можете получить желаемую компоновку с помощью менеджера геометрии .grid() . Макет содержит одну строку и два столбца:
- Колонка узкая слева для кнопок
- Более широкий столбец справа для текстового поля
Для установки минимальных размеров окна и txt_edit , вы можете установить minsize параметры оконных методов .rowconfigure() и .columnconfigure() на 800 . Чтобы управлять изменением размера, вы можете установить параметры weight этих методов на 1 .
Чтобы поместить обе кнопки в один столбец, вам нужно создать виджет Frame с именем frm_buttons . Согласно эскизу, две кнопки должны располагаться вертикально внутри этой рамки, по 9 штук.0108 btn_open сверху. Вы можете сделать это с помощью менеджера геометрии .grid() или .pack() . На данный момент вы будете придерживаться .grid() , так как с ним немного проще работать.
Теперь, когда у вас есть план, вы можете приступить к кодированию приложения. Первый шаг — создать все необходимые виджеты:
1импорт tkinter как tk
2
3окно = tk.Tk()
4window.title("Простой текстовый редактор")
5
6window.rowconfigure(0, минимальный размер=800, вес=1)
7window.columnconfigure(1, минимальный размер=800, вес=1)
8
9txt_edit = tk.Text (окно)
10frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
11btn_open = tk.Button(frm_buttons, text="Открыть")
12btn_save = tk.Button(frm_buttons, text="Сохранить как. ..")
..")
Вот расшифровка этого кода:
- Строка 1 импорт
tkinter. - Строки 3 и 4 создают новое окно с заголовком
"Простой текстовый редактор". - Строки 6 и 7 устанавливают конфигурации строк и столбцов.
- Строки с 9 по 12 создают четыре виджета, которые вам понадобятся для текстового поля, рамки и кнопок открытия и сохранения.
Посмотрите на строку 6 более внимательно. Для параметра minsize функции .rowconfigure() установлено значение 800 , а для weight установлено значение 1 :
window.rowconfigure(0, минимальный размер=800, вес=1)
Первый аргумент — 0 , который устанавливает высоту первой строки равной 9.0108 800 пикселей и следит за тем, чтобы высота строки росла пропорционально высоте окна. В макете приложения есть только одна строка, поэтому эти настройки применяются ко всему окну.
Давайте также внимательно рассмотрим строку 7. Здесь вы используете .columnconfigure() для установки атрибутов ширины и веса столбца с индексом 1 на 800 и 1 соответственно. :
window.columnconfigure(1, минимальный размер=800, вес=1)
Помните, что индексы строк и столбцов отсчитываются от нуля, поэтому эти параметры применяются только ко второму столбцу. При настройке только второго столбца текстовое поле будет расширяться и сжиматься естественным образом при изменении размера окна, в то время как столбец, содержащий кнопки, останется фиксированной ширины.
Теперь можно работать над макетом приложения. Сначала назначьте две кнопки кадру frm_buttons с помощью менеджера геометрии .grid() :
12# ... 13 14btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5) 15btn_save.grid(строка=1, столбец=0, sticky="ew", padx=5)
Эти две строки кода создают сетку с двумя строками и одним столбцом в кадре frm_buttons , так как атрибут master frm_buttons и btn_open , и btn_save установлен на frm_buttons .
btn_open помещается в первую строку, а btn_save во вторую строку, так что btn_open появляется над btn_save в макете, как вы и планировали в своем эскизе.
Оба btn_open и btn_save имеют атрибуты sticky , установленные на "ew" , что заставляет кнопки расширяться по горизонтали в обоих направлениях и заполнять весь кадр. Это гарантирует, что обе кнопки имеют одинаковый размер.
Вы размещаете пять пикселей padding вокруг каждой кнопки, устанавливая параметры padx и pady на 5 . Только btn_open имеет вертикальное заполнение. Поскольку кнопка находится сверху, вертикальный отступ немного смещает кнопку вниз от верхней части окна и обеспечивает небольшой зазор между ней и 9.0108 btn_save .
Теперь, когда frm_buttons размещены и готовы к работе, вы можете настроить макет сетки для остальной части окна:
15# ... 16 17frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс") 18txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
Эти две строки кода создают сетку с одной строкой и двумя столбцами для окна . Вы помещаете frm_buttons в первый столбец и txt_edit во второй столбец, так что frm_buttons отображается слева от txt_edit в макете окна.
Параметр sticky для frm_buttons установлен на "ns" , что заставляет весь кадр расширяться по по вертикали и заполнять всю высоту его столбца. txt_edit заполняет всю ячейку сетки, потому что вы установили для параметра sticky значение "nsew" , что заставляет его расширяться во всех направлениях .
Теперь, когда макет приложения завершен, добавьте window.mainloop() в конец программы, сохраните и запустите файл:
18# ... 19 20window.mainloop()
Появится следующее окно:
Отлично выглядит! Но он пока ничего не делает, поэтому вам нужно начать писать команды для кнопок. btn_open должен показывать диалоговое окно открытия файла и позволять пользователю выбирать файл. Затем необходимо открыть этот файл и установить текст txt_edit к содержимому файла. Вот функция open_file() , которая делает именно это:
1импорт tkinter как tk
2
3def open_file():
4 """Открыть файл для редактирования."""
5 путь к файлу = askopenfilename(
6 типов файлов=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
7 )
8, если не путь к файлу:
9 возврат
10 txt_edit.delete("1.0", тк.END)
11 с open(filepath, mode="r", encoding="utf-8") в качестве входного_файла:
12 текст = input_file.read()
13 txt_edit.insert(tk.END, текст)
14 window.title(f"Простой текстовый редактор — {путь к файлу}")
15
16# ...
Вот разбивка этой функции:
- В строках с 5 по 7 используется диалог
askopenfilename()из модуляtkinter.для отображения диалогового окна открытия файла и сохранения выбранного пути к файлу filedialog
filedialog путь к файлу. - Строки 8 и 9 проверяют, закрывает ли пользователь диалоговое окно или нажимает ли кнопку Cancel . Если это так, то
filepathбудетNone, и функция будетвозвращаетбез выполнения какого-либо кода для чтения файла и установки текстаtxt_edit. - Строка 10 очищает текущее содержимое
txt_editс помощью.delete(). - Строки 11 и 12 открывают выбранный файл и
.read()его содержимое перед сохранениемтекстав виде строки. - Строка 13 присваивает строке
textзначениеtxt_editс использованием.insert(). - Строка 14 устанавливает заголовок окна таким образом, чтобы он содержал путь к открытому файлу.

Теперь вы можете обновить программу, чтобы btn_open вызывала open_file() при каждом нажатии. Есть несколько вещей, которые вам нужно сделать, чтобы обновить программу. Сначала импортируйте askopenfilename() из tkinter.filedialog , добавив следующий импорт в начало вашей программы:
1импорт tkinter как tk 2из tkinter.filedialog import askopenfilename 3 4# ...
Затем установите атрибут команды btn_opn на open_file :
1импорт tkinter как tk
2из tkinter.filedialog import askopenfilename
3
4def open_file():
5 """Открыть файл для редактирования."""
6 путь к файлу = askopenfilename(
7 типов файлов=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
8 )
9, если не путь к файлу:
10 возврат
11 txt_edit.delete("1.0", тк.END)
12 с open(filepath, mode="r", encoding="utf-8") в качестве входного_файла:
13 текст = input_file.read()
14 txt_edit. insert(tk.END, текст)
15 window.title(f"Простой текстовый редактор - {filepath}")
16
17окно = tk.Tk()
18window.title("Простой текстовый редактор")
1920window.rowconfigure(0, минимальный размер=800, вес=1)
21window.columnconfigure(1, минимальный размер=800, вес=1)
22
23txt_edit = tk.Text(окно)
24frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
25btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
26btn_save = tk.Button(frm_buttons, text="Сохранить как...")
27
28# ...
insert(tk.END, текст)
15 window.title(f"Простой текстовый редактор - {filepath}")
16
17окно = tk.Tk()
18window.title("Простой текстовый редактор")
1920window.rowconfigure(0, минимальный размер=800, вес=1)
21window.columnconfigure(1, минимальный размер=800, вес=1)
22
23txt_edit = tk.Text(окно)
24frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
25btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
26btn_save = tk.Button(frm_buttons, text="Сохранить как...")
27
28# ...
Сохраните файл и запустите его, чтобы убедиться, что все работает. Тогда попробуйте открыть текстовый файл!
С btn_open работает, пришло время поработать над функцией для btn_save . Это должно открыть диалоговое окно сохранения файла , чтобы пользователь мог выбрать, где он хотел бы сохранить файл. Для этого вы будете использовать диалоговое окно asksaveasfilename() в модуле tkinter.filedialog . Эта функция также должна извлечь текст из txt_edit и записать его в файл в выбранном месте. Вот функция, которая делает именно это:
Вот функция, которая делает именно это:
15# ...
16
17def save_file():
18 """Сохранить текущий файл как новый файл."""
19путь к файлу = проситсохранить как имя_файла(
20 расширение по умолчанию=".txt",
21 тип файла=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")],
22 )
23, если не путь к файлу:
24 возврат
25 с open(filepath, mode="w", encoding="utf-8") в качестве output_file:
26 текст = txt_edit.get("1.0", тк.END)
27 output_file.write(текст)
28 window.title(f"Простой текстовый редактор — {filepath}")
29
30# ...
Вот как работает этот код:
- Строки с 19 по 22 используйте
просит диалоговое окно saveasfilename(), чтобы получить желаемое место сохранения от пользователя. Выбранный путь к файлу сохраняется в переменнойfilepath. - Строки 23 и 24 проверяют, закрывает ли пользователь диалоговое окно или нажимает ли кнопку Отмена . Если это так, то
filepathбудетNone, и функция вернется без выполнения какого-либо кода для сохранения текста в файл.
- Строка 25 создает новый файл по выбранному пути к файлу.
- Строка 26 извлекает текст из
txt_editс помощью метода.get()и присваивает его переменнойtext. - Строка 27 записывает
текств выходной файл. - Строка 28 обновляет заголовок окна, чтобы новый путь к файлу отображался в заголовке окна.
Теперь вы можете обновить программу, чтобы btn_save вызывала save_file() при нажатии. Опять же, есть несколько вещей, которые вам нужно сделать, чтобы обновить программу. Сначала импортируйте asksaveasfilename() from tkinter.filedialog путем обновления импорта в верхней части вашего скрипта, например:
1импорт tkinter как tk 2из tkinter.filedialog import askopenfilename, asksaveasfilename 3 4# ...
Наконец, установите атрибут команды btn_save на save_file :
28# ... 29 30окно = tk.Tk() 31window.title("Простой текстовый редактор") 32 33window.rowconfigure(0, минимальный размер=800, вес=1) 34window.columnconfigure(1, минимальный размер=800, вес=1) 35 36txt_edit = tk.Text(окно) 37frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2) 38btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file) 39btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file) 40 41btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5) 42btn_save.grid(строка=1, столбец=0, sticky="ew", padx=5) 43 44frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс") 45txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew") 46 47window.mainloop()
Сохраните файл и запустите его. Теперь у вас есть минимальный, но полнофункциональный текстовый редактор!
Вы можете развернуть блок кода ниже, чтобы увидеть полный скрипт:
Вот полный скрипт для справки:
импортировать tkinter как tk
из tkinter.filedialog импортировать askopenfilename, asksaveasfilename
защита open_file():
"""Открыть файл для редактирования. """
путь к файлу = спроситьоткрытьимя_файла(
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
)
если не путь к файлу:
возвращаться
txt_edit.delete("1.0", тк.END)
с открытым (путь к файлу, режим = «r», кодирование = «utf-8») в качестве входного_файла:
текст = input_file.read()
txt_edit.insert(tk.END, текст)
window.title(f"Простой текстовый редактор - {filepath}")
защита save_file():
"""Сохранить текущий файл как новый файл."""
путь к файлу = проситсохранить как имя_файла(
расширение по умолчанию=".txt",
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")],
)
если не путь к файлу:
возвращаться
с open(filepath, mode="w", encoding="utf-8") в качестве output_file:
текст = txt_edit.get("1.0", тк.END)
output_file.write(текст)
window.title(f"Простой текстовый редактор - {filepath}")
окно = tk.Tk()
window.title("Простой текстовый редактор")
window.rowconfigure(0, минимальный размер=800, вес=1)
window.
"""
путь к файлу = спроситьоткрытьимя_файла(
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
)
если не путь к файлу:
возвращаться
txt_edit.delete("1.0", тк.END)
с открытым (путь к файлу, режим = «r», кодирование = «utf-8») в качестве входного_файла:
текст = input_file.read()
txt_edit.insert(tk.END, текст)
window.title(f"Простой текстовый редактор - {filepath}")
защита save_file():
"""Сохранить текущий файл как новый файл."""
путь к файлу = проситсохранить как имя_файла(
расширение по умолчанию=".txt",
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")],
)
если не путь к файлу:
возвращаться
с open(filepath, mode="w", encoding="utf-8") в качестве output_file:
текст = txt_edit.get("1.0", тк.END)
output_file.write(текст)
window.title(f"Простой текстовый редактор - {filepath}")
окно = tk.Tk()
window.title("Простой текстовый редактор")
window.rowconfigure(0, минимальный размер=800, вес=1)
window. columnconfigure(1, минимальный размер=800, вес=1)
txt_edit = tk.Text (окно)
frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
btn_save.grid (строка = 1, столбец = 0, липкий = "ew", padx = 5)
frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
окно.mainloop()
columnconfigure(1, минимальный размер=800, вес=1)
txt_edit = tk.Text (окно)
frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
btn_save.grid (строка = 1, столбец = 0, липкий = "ew", padx = 5)
frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
окно.mainloop()
Теперь вы создали два приложения с графическим интерфейсом на Python и применили многие навыки, полученные в этом руководстве. Это немалое достижение, так что найдите время, чтобы почувствовать себя довольным тем, что вы сделали. Теперь вы готовы заняться некоторыми приложениями самостоятельно!
Заключение
Из этого руководства вы узнали, как начать программирование Python с графическим интерфейсом. Tkinter — убедительный выбор для среды графического интерфейса пользователя Python, поскольку он встроен в стандартную библиотеку Python, и создавать приложения с помощью этой среды относительно легко.
Из этого руководства вы узнали несколько важных концепций Tkinter:
- Как работать с виджетами
- Как управлять макетом вашего приложения с помощью менеджеров геометрии
- Как сделать ваши приложения интерактивными
- Как использовать пять основных виджетов Tkinter :
Label,Button,Entry,TextиFrame
Теперь, когда вы освоили основы программирования Python с графическим интерфейсом пользователя с помощью Tkinter, следующим шагом будет создание некоторых ваших собственных приложений. Что вы будете создавать? Поделитесь своими забавными проектами в комментариях ниже!
Дополнительные ресурсы
В этом руководстве вы затронули только основы создания приложений Python с графическим интерфейсом с помощью Tkinter. Есть ряд дополнительных тем, которые здесь не рассматриваются. В этом разделе вы найдете некоторые из лучших доступных ресурсов, которые помогут вам продолжить ваше путешествие.
В этом разделе вы найдете некоторые из лучших доступных ресурсов, которые помогут вам продолжить ваше путешествие.
Ссылки Tkinter
Вот несколько официальных ресурсов для ознакомления:
- Официальная справочная документация Python Tkinter довольно подробно описывает модуль Python Tkinter. Он написан для более продвинутых разработчиков Python и не является лучшим ресурсом для начинающих.
- Справочник по Tkinter 8.5: графический интерфейс для Python — это обширный справочник, охватывающий большую часть модуля Tkinter. Он исчерпывающий, но написан в справочном стиле без комментариев и примеров.
- Справочник по командам Tk — это полное руководство по командам в библиотеке Tk. Он написан для языка Tcl, но отвечает на множество вопросов о том, почему все работает так, как в Tkinter.
Дополнительные виджеты
В этом руководстве вы узнали о виджетах Label , Button , Entry , Text и Frame . В Tkinter есть несколько других виджетов, каждый из которых необходим для создания реальных приложений. Вот некоторые ресурсы, чтобы продолжить изучение виджетов:
В Tkinter есть несколько других виджетов, каждый из которых необходим для создания реальных приложений. Вот некоторые ресурсы, чтобы продолжить изучение виджетов:
- Учебное пособие TkDocs Tkinter представляет собой довольно подробное руководство по Tk, базовой библиотеке кода, используемой Tkinter. Примеры представлены на Python, Ruby, Perl и Tcl. Вы можете найти несколько примеров виджетов помимо описанных здесь в двух разделах:
- Базовые виджеты охватывают те же виджеты, что и это руководство, плюс еще несколько.
- More Widgets охватывает несколько дополнительных виджетов.
- Официальная документация Python включает дополнительные виджеты:
- тематические виджеты ttk охватывают набор тематических виджетов Tk.
- Scrolled Text Widget детализирует виджет
Textв сочетании с вертикальной полосой прокрутки.
Распространение приложений
Создав приложение с помощью Tkinter, вы, вероятно, захотите распространить его среди своих коллег и друзей. Вот несколько руководств, которые помогут вам в этом процессе:
Вот несколько руководств, которые помогут вам в этом процессе:
- Использование PyInstaller для простого распространения приложений Python
- 4 попытки упаковки Python в виде исполняемого файла
- Создание автономных приложений Python с помощью PyOxidizer
Другие графические интерфейсы
Tkinter — не единственный выбор для среды Python с графическим интерфейсом. Если Tkinter не соответствует потребностям вашего проекта, обратите внимание на другие фреймворки:
.- Как создать приложение Python с графическим интерфейсом с помощью wxPython
- Python и PyQt: создание настольного калькулятора с графическим интерфейсом
- Создание мобильного приложения с помощью Kivy Python Framework
- PySimpleGUI: простой способ создания графического интерфейса с помощью Python
Примите участие в викторине: Проверьте свои знания с помощью нашей интерактивной викторины «Программирование графического пользовательского интерфейса Python с помощью Tkinter». По завершении вы получите балл, чтобы вы могли отслеживать свой прогресс в обучении с течением времени:
По завершении вы получите балл, чтобы вы могли отслеживать свой прогресс в обучении с течением времени:
Пройдите тест »
Tkinter Tutorial
Этот учебник по Tkinter знакомит вас с захватывающим миром программирования GUI на Python.
Ткинтер произносится как чай-кай-интер. Tkinter — это интерфейс Python для Tk, который представляет собой набор инструментов с графическим интерфейсом для Tcl/Tk.
Tcl (произносится как щекотка) — это язык сценариев, часто используемый при тестировании, прототипировании и разработке графического пользовательского интерфейса. Tk — это кроссплатформенный набор инструментов для виджетов с открытым исходным кодом, используемый многими различными языками программирования для создания программ с графическим интерфейсом.
Python реализует Tkinter как модуль. Tkinter — это оболочка расширений C, использующая библиотеки Tcl/Tk.
Tkinter позволяет разрабатывать настольные приложения. Это очень хороший инструмент для программирования GUI на Python.
Tkinter — хороший выбор по следующим причинам:
- Простота в освоении.
- Используйте очень мало кода, чтобы создать функциональное настольное приложение.
- Многослойная конструкция.
- Портативный для всех операционных систем, включая Windows, macOS и Linux.
- Предустановленная стандартная библиотека Python.
В этом руководстве предполагается, что на вашем компьютере уже установлен Python 3.x. Если это не так, вам нужно сначала установить Python.
Раздел 1. Основы Tkinter
- Tkinter Hello, World! — показать вам, как разработать первую программу Tkinter под названием Hello, World!
- Окно — узнайте, как манипулировать различными атрибутами окна Tkinter, включая заголовок, размер, местоположение, возможность изменения размера, прозрачность и порядок размещения.
- Тематические виджеты Tk — познакомьте вас с тематическими виджетами Tk.
- Настройка параметров виджета — узнайте о различных способах установки параметров виджета.

- Привязка команд — узнайте, как реагировать на события с помощью привязок команд.
- Привязка события — показать вам, как использовать метод
bind()для привязки события виджета. - Ярлык — узнайте, как использовать виджет «Ярлык» для отображения текста или изображения во фрейме или окне.
- Кнопка — проведет вас через этап создания кнопок.
- Entry — узнайте, как создать текстовое поле с помощью виджета Entry.
Раздел 2. Управление компоновкой
Менеджеры геометрии позволяют указать положение виджетов внутри окна верхнего уровня или родительского окна.
- пакет — показать вам, как использовать менеджер геометрии пакета для размещения виджетов в окне.
- сетка — узнайте, как использовать менеджер геометрии сетки для размещения виджетов в контейнере.
- место — показать вам, как использовать диспетчер геометрии места для точного позиционирования виджетов в его контейнере с использованием системы координат (x, y).

Раздел 3. Виджеты Ttk и Tkinter
Tkinter предоставляет вам некоторые часто используемые виджеты, которые позволяют вам быстрее приступить к разработке приложений.
- Рамка — узнайте, как использовать виджет «Рамка» для группировки других виджетов.
- Text – показать многострочное поле ввода текста.
- Полоса прокрутки — узнайте, как связать полосу прокрутки с виджетом с возможностью прокрутки, например, виджетом «Текст».
- ScrolledText — показать вам, как создать виджет прокручиваемого текста, состоящий из виджетов «Текст» и «вертикальная полоса прокрутки».
- Разделитель — используйте виджет-разделитель для разделения полей.
- Флажок — показать, как создать виджет флажка.
- Радиокнопка — узнайте, как использовать радиокнопки, чтобы пользователи могли выбирать один из нескольких взаимоисключающих вариантов.
- Поле со списком — проведет вас через этапы создания виджета поля со списком.
- Listbox — показывает, как отобразить список однострочных текстовых элементов в Listbox.

- PanedWindow — покажет вам, как использовать PanedWindow для разделения пространства фрейма или окна.
- Slider — узнайте, как создать слайдер с помощью виджета Tkinter Scale.
- Spinbox — показать вам, как использовать Spinbox.
- Sizegrip — руководство по использованию виджета Sizegrip, позволяющего пользователям изменять размер всего окна приложения.
- LabelFrame — покажет вам, как сгруппировать связанные виджеты в группу с помощью виджета
LabelFrame. - Индикатор выполнения — покажет вам, как использовать виджет индикатора выполнения, чтобы дать пользователю обратную связь о ходе выполнения длительной задачи.
- Блокнот — руководство по использованию виджета Блокнот для создания вкладок.
- Древовидное представление — пошаговое руководство по созданию виджетов в виде дерева, которые отображают табличные и иерархические данные.
- Canvas — познакомьтесь с виджетом Canvas.
- Курсоры — показать вам, как изменить курсор мыши, когда он находится над виджетом.

Раздел 4. Примеры Tkinter
- Пример Tkinter — покажет вам, как создать простое приложение, которое преобразует температуру из градусов Фаренгейта в градусы Цельсия.
Раздел 5. Объектно-ориентированное программирование с помощью Tkinter
- Создание объектно-ориентированного окна — узнайте, как определить объектно-ориентированное окно.
- Создание объектно-ориентированного фрейма — покажу вам, как определить объектно-ориентированный фрейм.
- Разработка полного объектно-ориентированного приложения Tkinter — покажет вам, как разработать полное объектно-ориентированное приложение Tkinter.
- Переключение между фреймами — руководство по переключению между фреймами в приложении Tkinter.
Раздел 6. Диалоги и меню
- Отображение окна сообщения — показывает, как отображать различные окна сообщений, включая информационные окна, окна предупреждений и сообщений об ошибках.
- Отображение диалогового окна «Да/Нет» — показать вам, как использовать функцию
askyesno()для отображения диалогового окна «да/нет».
- Показать диалоговое окно «ОК/Отмена» — показать вам, как использовать функцию askokcancel() для отображения диалогового окна «ОК/Отмена».
- Показать диалоговое окно повторной попытки/отмены — показать вам, как использовать
askretrycancel()функция для отображения диалогового окна повторной попытки/отмены. - Показать диалоговое окно открытия файла — отображение диалогового окна открытия файла, позволяющего пользователям выбрать один или несколько файлов.
- Отображение окна выбора собственного цвета — показано, как отобразить диалоговое окно выбора собственного цвета.
- Меню — узнайте, как добавить строку меню и меню в окно.
- Кнопка меню — показать вам, как использовать виджет Кнопка меню.
- OptionMenu. Пошаговые инструкции по созданию виджета OptionMenu со списком параметров в раскрывающемся меню.
Раздел 7. Темы и стили Tkinter
- Изменение темы ttk — как изменить тему ttk по умолчанию на новую.

- Изменение стиля ttk — покажет вам, как изменить внешний вид виджетов, изменив или расширив стиль ttk.
- Понимание элементов ttk — поможет вам понять элементы ttk и то, как их использовать для изменения внешнего вида виджетов.
- Изменение внешнего вида виджета в зависимости от его состояния — показано, как динамически изменять внешний вид виджета в зависимости от его конкретного состояния.
Раздел 8. Асинхронное программирование Tkinter
- Планирование задачи с помощью метода after() — как использовать метод
after()для планирования задачи, которая будет выполняться по истечении времени ожидания. - Разработка многопоточных приложений Tkinter — покажет вам, как использовать модуль threading для разработки многопоточного приложения Tkinter.
- Отображение индикатора выполнения во время выполнения потока — пошаговые инструкции по подключению индикатора выполнения к работающему потоку.
Раздел 9.
 Расширенное программирование Tkinter
Расширенное программирование Tkinter- Tkinter MVC — структурируйте приложение tkinter с помощью шаблона проектирования MVC.
- Проверка Tkinter — покажет вам, как использовать проверку Tkinter для проверки вводимых пользователем данных.
- Tkinter & Matplotlib — покажет вам, как отобразить гистограмму из библиотеки matplotlib в Python.
Считаете ли вы это руководство полезным?
Python Tkinter Tutorial | Программирование графического интерфейса Python с использованием Tkinter
Стать сертифицированным специалистом
Учебное пособие по Tkinter:Этот обучающий блог Tkinter поможет вам начать изучение библиотеки Tkinter в Python и даст вам более глубокое представление о том, как Python используется для создания графических пользовательских интерфейсов (GUI). ) Приложения. Количество приложений Tkinter бесконечно, и это очень популярная и простая в освоении библиотека.
В этом руководстве по Tkinter мы рассмотрим следующие концепции:
- Что такое графический интерфейс пользователя (GUI)?
- Библиотеки Python для создания графических интерфейсов
- Что такое Tkinter?
- Основы TIKNTER
- Виджеты TKINTER
- Управление геометрией
- Организация макетов и виджетов
- Функции связывания
- Изображения и ICONS
- Использование - применение Calculator.
 Интерфейс (GUI)?
Интерфейс (GUI)? Графический интерфейс пользователя (GUI) — это не что иное, как настольное приложение, которое помогает вам взаимодействовать с компьютерами. Они выполняют различные задачи в настольных компьютерах, ноутбуках и других электронных устройствах.
- Графический интерфейс приложения, такие как Текстовые редакторы создают, читают, обновляют и удаляют различные типы файлов.
- Такие приложения, как судоку, шахматы и пасьянсы, — это игры, в которые вы можете играть.
- GUI приложений вроде Google Chrome, Firefox и Microsoft Edge просматривают Интернет .
Это несколько различных типов GUI приложений, которые мы ежедневно используем на ноутбуках или настольных компьютерах. Мы собираемся научиться создавать такие приложения.
Так как это введение в графический интерфейс, следите за обновлениями до конца, так как мы создадим действительно простое и приятное приложение GUI .

Что ж, лично я предпочитаю графический интерфейс командной строке. Не то чтобы с командной строкой что-то не так, но я предпочитаю более интуитивно понятные и интерактивные приложения с большим количеством визуальных эффектов.
Что ты предпочитаешь? Перейдите в раздел комментариев и дайте мне знать.
Далее в этом учебном блоге Tkinter давайте проверим библиотеки Python, которые присутствуют для разработки нашего собственного графического интерфейса.
Библиотеки Python для создания графических пользовательских интерфейсов:Python имеет множество библиотек, и эти 4 выделяются, главным образом, когда речь идет о графическом интерфейсе. Есть следующие:
- Kivy
- Python QT
- wxPython
- Tkinter
Среди всего перечисленного Tkinter является лучшим выбором для МНОГИХ учащихся и разработчиков только из-за того, насколько он прост и удобен.
Я уверен, что через некоторое время вы тоже будете того же мнения.

Примечание. Именно на этом этапе я хотел бы упомянуть, что вам потребуются некоторые знания о Python, чтобы начать работать с Tkinter. Не о чем беспокоиться, если у вас нет опыта программирования на Python. Я создал подробное руководство по python специально для начинающих, на которое я дал ссылку в конце этого блога. Я получаю действительно хорошие отзывы о нем, поэтому я рекомендую вам, ребята, проверить его, когда вы закончите читать это. Учебный блог Tkinter.
Далее в этом учебном блоге Tkinter давайте посмотрим, что же такое Tkinter на самом деле.
Что такое Tkinter?Tkinter на самом деле является встроенным Python модулем, используемым для создания простых GUI приложений. Это наиболее часто используемый модуль для приложений GUI в Python .
Вам не нужно беспокоиться об установке модуля Tkinter , поскольку он поставляется с Python по умолчанию.

В этом руководстве я буду использовать версию Python 3.6 . Поэтому, пожалуйста, обновите Python , если вы используете следующие версии.
Еще один совет для вас, ребята, не копируйте код вслепую. Попробуйте написать, изменяя его по своему усмотрению, а затем наблюдая и понимая полученные изменения.
Далее в этом учебном блоге Tkinter давайте изучим основы Tkinter, чтобы мы могли приступить к созданию собственных графических интерфейсов.
Основы TkinterРассмотрим следующую диаграмму, которая показывает, как приложение на самом деле выполняется в Tkinter:
Для начала мы сначала импортируем модель Tkinter. Затем мы создаем главное окно. Именно в этом окне мы выполняем операции и отображаем визуальные эффекты и все в основном. Позже мы добавим виджеты и, наконец, войдем в основной цикл событий.
Если вы заметили, здесь есть 2 ключевых слова, которые вы, возможно, не знаете на данный момент.
 Это 2 ключевых слова:
Это 2 ключевых слова:- Виджеты
- Основной цикл событий
Цикл событий, по сути, говорит коду продолжать отображать окно, пока мы не закроем его вручную. Он работает в бесконечном цикле в бэкэнде.
Ознакомьтесь со следующим кодом для большей ясности:
импорт tkinter окно = tkinter.Tk() # чтобы переименовать заголовок окна window.title("GUI") # пакет используется для отображения объекта в окне label = tkinter.Label(окно, текст = "Привет, мир!").pack() окно.mainloop()Как видите, мы импортируем пакет Tkinter и определяем окно. После этого мы даем заголовок окна, который отображается на вкладке заголовка всякий раз, когда вы открываете приложение.
Например, Microsoft Word отображается на вкладке заголовка, когда вы открываете приложение Word, правильно? Точно так же здесь мы называем это графическим интерфейсом. Мы можем назвать это как угодно, исходя из требований.
Наконец, у нас есть этикетка. Метка — это не что иное, как вывод, который должен отображаться в окне.
 В данном случае, как вы уже видите, это hello world.
В данном случае, как вы уже видите, это hello world.Посмотрите на вывод приведенного выше кода:
Далее в этом учебном блоге Tkinter давайте посмотрим на огромный спектр виджетов, предлагаемых Tkinter.
Виджеты TkinterПервый вопрос, который нам нужно задать: что такое виджеты?
Виджеты похожи на элементы в HTML . Вы найдете различные типы виджетов для различных типов элементов в Tkinter 9.0004 .
Давайте посмотрим краткое введение во все эти виджеты в Tkinter.
Посмотрите на этой диаграмме список наиболее часто используемых виджетов Tkinter:
- Canvas – Canvas используется для рисования фигур в вашем GUI 9.
- Button — Button Виджет используется для размещения кнопок в Tkinter .

- Кнопка проверки – Checkbutton используется для создания кнопок проверки в вашем приложении. Обратите внимание, что вы можете выбрать более одного варианта одновременно.
- Entry – Entry Виджет используется для создания полей ввода в GUI .
- Фрейм – Фрейм используется в качестве контейнеров в Tkinter .
- Ярлык – Ярлык используется для создания однострочных виджетов, таких как текст , изображения и т. д.
- Меню – Меню используется для создания меню в GUI .
Благодаря этим виджетам Tkinter так популярен. Это делает его действительно простым для понимания и практического использования.
Давайте рассмотрим все эти виджеты по отдельности для лучшего понимания.

Обратите внимание, что я не буду перегружать вас полным синтаксисом для каждого отдельного виджета. Фрагментов кода более чем достаточно, чтобы облегчить ваше обучение, и я сделал это только для того, чтобы вы могли избежать какой-либо путаницы или двусмысленности во время обучения.
Первый виджет, который мы рассмотрим, это виджет метки.
Label Widget:Как упоминалось ранее, метки используются для создания текстов и изображений и всего такого, но важно отметить, что это должно быть только однострочное определение.
Вот фрагмент кода:
l1 = Ярлык (window, text="edureka!“ font=("Arial Bold", 50)) l1.grid (столбец = 0, строка = 0)Мы ввели наш текст как Edureka, и он напечатан как есть. Просто, верно?
Посмотрите на вывод ниже:
Есть нечто, называемое функцией геометрии. Мы также рассмотрим это в следующих разделах.
На данный момент все, что вам нужно знать, это то, что он в основном используется для изменения размера окна и установки в соответствии с нашими требованиями.

Взгляните на фрагмент кода ниже:
l1 = Ярлык (window, text="edureka!“ font=("Arial Bold", 50)) window.geometry('350x200') l1.grid (столбец = 0, строка = 0)В данном случае мы установили ширину 350 пикселей и высоту 200 пикселей.
И вот вывод для того же:
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет кнопки.
Виджет кнопки:Виджет кнопки очень похож на виджет ярлыка. Мы создаем переменную и используем синтаксис виджета, чтобы определить, что должна сказать кнопка.
Посмотрите на фрагмент кода ниже:
bt = Кнопка (окно, text="Enter") bt.grid (столбец = 1, строка = 0)
Здесь мы использовали функцию, называемую функцией сетки, которая используется для установки положения кнопки в нашем окне.
Вывод кода выглядит следующим образом:
Мы также можем изменить передний план для кнопки или любого другого виджета.
 Мы будем использовать параметр FG, как показано в коде. Точно так же цвет фона можно изменить с помощью свойства BG.
Мы будем использовать параметр FG, как показано в коде. Точно так же цвет фона можно изменить с помощью свойства BG.Проверить код:
bt = кнопка (окно, text="Enter", bg="orange", fg="red") bt.grid (столбец = 1, строка = 0)
Вывод:
Согласно полученному результату, наш передний план — это текст красного цвета, как определено, а фон — оранжевый, как мы установили с помощью параметра bg.
На данный момент у нас есть кнопка, на которую можно нажать. Ну, а что происходит, когда мы на самом деле нажимаем на нее?
Посмотрите этот фрагмент:
определение нажал(): l1.configure (текст = «Кнопка нажата !!») bt = Кнопка (окно, текст = «Ввод», команда = клик)
Итак, мы называем это событием щелчка. Нам нужно написать функциональность того, что должно происходить, когда мы нажимаем кнопку или, другими словами, когда происходит событие щелчка.
Для этой цели у нас есть функция clicked, мы отображаем текстовое сообщение о том, что кнопка была нажата.

Нам нужно будет добавить параметр с именем команда в определение кнопки, как показано.
Довольно просто, правда?
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет входа.
Виджет ввода:Для чего используется виджет ввода?
Используется для создания полей ввода в графическом интерфейсе для ввода текста.
Ознакомьтесь с приведенным ниже примером кода:
txt = Запись (окно, ширина = 10) txt.grid (столбец = 1, строка = 0) определение нажал(): res = "Добро пожаловать" + txt.get() l1.configure (текст = разрешение) bt = Кнопка (окно, текст = «Ввод», команда = клик)
Здесь мы создаем текстовое поле, используя класс ввода Tkinter. Сетка сообщает коду, где мы хотим разместить виджет в окне.
Что должно произойти при нажатии кнопки?
Итак, у нас есть сообщение с надписью «Добро пожаловать», и позже все, что будет введено в текстовую область, будет объединено вместе с этим и напечатано.

Проверьте вывод. Мы набрали Python Training, поэтому отображается приветствие к обучению Python.
Вывод:
Все эти виджеты очень просты и более того, они всегда пригодятся.
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — виджет со списком.
Виджет со спискомМожете ли вы быстро предположить, что такое виджет со списком?
Ну, это просто выпадающее меню с определенными опциями.
Вот фрагмент кода:
из импорта tkinter.ttk * комбо = поле со списком (окно) комбо['значения']= (1, 2, 3, 4, 5, "Текст") комбо.текущий(3) combo.grid (столбец = 0, строка = 0)
Итак, проверьте, нет ли других параметров для определения поля со списком, кроме окна. И в следующей строке мы определили определенные значения, такие как числа от 1 до 5, а затем у нас есть текст. От 1 до 5 были числовыми входами, но мы также можем иметь текстовый ввод.
Он определяется с помощью двойных кавычек, и позже мы установим выбранный ввод.
 Затем у нас есть функция сетки для размещения виджета в окне.
Затем у нас есть функция сетки для размещения виджета в окне.Итак, у нас есть раскрывающееся меню, в котором отображается все, что мы определили в коде. Вот вывод кода:
Еще один простой виджет готов!
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет Checkbutton.
Виджет кнопки проверки:Кнопка-галочка широко используется почти на всех сайтах.
Итак, в основном мы используем класс checkbutton для создания виджета.
Фрагмент кода:
chk_state = логическая переменная() chk_state.set (Истина) chk = Checkbutton(window, text='Select', var=chk_state) chk.grid (столбец = 0, строка = 0)
Начнем с создания переменной типа booleanvar.
Но это не стандартная переменная Python, верно? Не беспокойтесь, это переменная Tkinter.
По умолчанию мы сохраняем установленное состояние равным true, что означает, что кнопка уже проверена. Затем мы передаем chk_state классу контрольной кнопки, чтобы установить для нас состояние проверки.

Вывод:
Посмотрите на приведенный выше вывод. Итак, у нас есть очень простой виджет с флажком и определенным текстом.
Итак, какие еще простые виджеты, подобные этим, доступны?
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет переключателя.
Виджет с переключателем:Виджет с переключателем довольно популярен, и я могу гарантировать, что вы видели и использовали этот виджет раньше.
Мы будем использовать класс переключателя для добавления виджета.
Взгляните на код:
rad1 = Радиокнопка (окно, текст = Python', значение = 1) rad2 = Радиокнопка (окно, текст = Java', значение = 2) rad3 = Radiobutton(окно, текст=Scala', значение=3) rad1.grid (столбец = 0, строка = 0) rad2.grid (столбец = 1, строка = 0) rad3.grid (столбец = 2, строка = 0)
Здесь у нас разные значения параметров. 1,2 и 3. Однако, если они будут одинаковыми, это приведет к конфликту и возникнет ошибка.
 Поэтому следует отметить, что для адресации переключателей используется уникальное значение.
Поэтому следует отметить, что для адресации переключателей используется уникальное значение.Значение должно быть уникальным, однако текстовые данные могут быть одинаковыми. Здесь мы рассмотрели Python, Java и Scala. Это может быть все, что вы хотите, чтобы это было основано на требованиях.
Аналогично, функция сетки используется для размещения виджета в окне.
Вывод:
Из приведенного выше вывода обратите внимание, что в отличие от кнопки-флажка, где вы можете попробовать выбрать несколько, здесь, в случае переключателя, вы можете выбрать только одну за раз.
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет прокручиваемого текста.
Виджет прокручиваемого текста:Еще один приятный виджет, который у нас есть, это виджет прокручиваемого текста. Это можно добавить с помощью класса прокручиваемого текста.
Код:
из tkinter импортировать прокручиваемый текст txt = scrolledtext.
 ScrolledText (окно, ширина = 40, высота = 10)
ScrolledText (окно, ширина = 40, высота = 10)
Здесь вы должны отметить очень важную вещь: вам нужно указать ширину и высоту прокручиваемого текстового виджета. Ну, если мы не укажем то же самое, все окно будет заполнено.
Вы можете установить прокручиваемое текстовое содержимое с помощью метода вставки. Синтаксис довольно прост. Нам нужно использовать txt.insert с сообщением в качестве параметра.
Вывод:
Следующий виджет, который мы проверим в этом учебном блоге Tkinter, — это виджет окна сообщения.
Виджет окна сообщений:Давайте быстро пройдемся по этому простому виджету. Здесь мы также используем библиотеку сообщений.
Код:
из окна сообщений импорта tkinter messagebox.showinfo('Заголовок сообщения', 'Содержание сообщения')Импорт библиотеки и отображение сообщения. Но нам нужно определить заголовок сообщения и содержание сообщения здесь.
Вот тут-то и начинается самое интересное.
 Посмотрите на фрагмент ниже:
Посмотрите на фрагмент ниже:определение нажал(): messagebox.showinfo('Заголовок сообщения', 'Содержание сообщения') btn = Кнопка (окно, текст = «ВВОД», команда = щелчок)Здесь мы использовали два виджета, которые мы изучили. Мы используем нажатие кнопки, чтобы показать окно сообщения для нас.
Вот результат:
Довольно просто, правда?
И последнее, но не менее важное: мы рассмотрим виджет Spinbox в этом руководстве по Tkinter.
Виджет SpinBox:Spinbox также является популярным виджетом. Есть две вкладки, вкладки прокрутки вверх и вниз. Вот чем он отличается от виджета прокрутки вниз. Здесь статическое число будет изменяться в определенном диапазоне значений.
Код:
spin = Spinbox (окно, from_=0, to=100, width=5)
У нас есть 3 параметра — from, to и width. От — указывает начало и значение диапазона по умолчанию, а до — дает нам верхний порог диапазона.

Ширина в основном для установки размера виджета на 5 пробелов. Но поскольку мы делаем от 0 до 100, нам достаточно 3, но я пошел дальше и поставил 5 просто так, чтобы это выглядело хорошо.
Вы можете поместить сюда все, что хотите, и это действительно, но убедитесь, что это больше, чем может предложить ассортимент.
Вывод:
И это завершающая часть основных виджетов в Tkinter.
Далее в этом учебном блоге Tkinter нам нужно проверить управление геометрией.
Управление геометриейВсе виджеты в Tkinter будут иметь некоторые геометрические измерения. Эти измерения позволяют организовать виджеты и их родительские фреймы, окна и так далее.
Tkinter имеет следующие три класса диспетчера геометрии.
- pack() :- Организует виджеты в блоке, что означает, что он занимает всю доступную ширину. Это стандартный способ отображения виджетов в окне.

- grid() :- Организует виджеты в виде таблицы.
- place() :- Размещает виджеты в нужном вам месте.
Мы уже рассматривали сетку почти во всех предыдущих кодах. Если у вас есть какие-либо сомнения, перейдите в раздел комментариев и оставьте комментарий, давайте пообщаемся там.
Далее в этом учебном блоге Tkinter нам нужно проверить, как мы можем организовать макеты и виджеты.
Организация макетов и виджетовДля размещения макета в окне мы будем использовать Frame , class. Давайте создадим простую программу, чтобы увидеть, как работает Framework.
Шаги:-
- Рамка создает разделение в окне. Вы можете выровнять кадры по своему усмотрению с помощью параметра side метода pack() .
- Кнопка создает кнопку в окне.
 Он принимает несколько параметров, например text 9.0004 (Значение кнопки), fg (Цвет текста), bg (Цвет фона)
Он принимает несколько параметров, например text 9.0004 (Значение кнопки), fg (Цвет текста), bg (Цвет фона)
Примечание.
В приведенном ниже коде мы используем для размещения в окне , top_frame , bottom_frame .
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") # создаем 2 кадра ВЕРХ и НИЗ top_frame = tkinter.Frame(окно).pack() bottom_frame = tkinter.Frame(окно).pack(сторона = "дно") # теперь создайте несколько виджетов в top_frame и bottom_frame btn1 = tkinter.Button(top_frame, text = "Button1", fg = "red").pack()# 'fg - передний план' используется для окрашивания содержимого btn2 = tkinter.Button(top_frame, text = "Button2", fg = "green").pack()# 'text' используется для написания текста на кнопке btn3 = tkinter.Button(bottom_frame, text = "Button2", fg = "purple").pack(side = "left")# 'side' используется для выравнивания виджетов btn4 = tkinter. Button(bottom_frame, text = "Button2", fg = "оранжевый").pack(side = "left")
окно.mainloop()
Button(bottom_frame, text = "Button2", fg = "оранжевый").pack(side = "left")
окно.mainloop()
Приведенный выше код создает следующее окно , если вы не изменили приведенный выше код.
См. приведенный ниже пример, чтобы понять, как это работает.
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") # создание 2 текстовых меток и меток ввода tkinter.Label(window, text = "Username").grid(row = 0) # это помещается в 0 0 # 'Entry' используется для отображения поля ввода tkinter.Entry(window).grid(row = 0, column = 1) # это помещается в 0 1 tkinter.Label(window, text = "Пароль").grid(row = 1) # это помещается в 1 0 tkinter.Entry(window).grid(row = 1, column = 1) # это помещается в 1 1 # 'Checkbutton' используется для создания кнопок проверки tkinter.Checkbutton(window, text = "Оставаться в системе").grid(columnspan = 2) # 'columnspan' сообщает, что ширина равна 2 колонкам # вы также можете использовать 'rowspan' аналогичным образом окно. mainloop()
mainloop()
Вы получите следующий вывод:
Далее в этом учебном блоге Tkinter нам нужно проверить концепцию, называемую функциями привязки.
Функции привязкиВызов функций всякий раз, когда происходит событие, относится к функции привязки.
- В приведенном ниже примере при нажатии кнопки вызывается функция с именем say_hi .
- Функция say_hi создает новую метку с текстом Привет .
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") # создание функции с именем say_hi() защита сказать_привет(): tkinter.Label(окно, текст = "Привет").pack() tkinter.Button(window, text = "Click Me!", command = say_hi).pack() # 'команда' выполняется, когда вы нажимаете кнопку # в приведенном выше случае мы вызываем функцию 'say_hi'. окно.mainloop()Приведенная выше программа выдаст следующие результаты:
Другой способ привязки функций — использование события .
 События представляют собой что-то вроде mousemove, mouseover, click, и прокрутки .
События представляют собой что-то вроде mousemove, mouseover, click, и прокрутки .Следующая программа также выдает тот же результат, что и предыдущая:
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") # создание функции с аргументами 'event' def say_hi(event): # вы можете переименовать 'event' во что угодно tkinter.Label(окно, текст = "Привет").pack() btn = tkinter.Button(window, text = "Нажми на меня!") btn.bind("Button-1", say_hi) # 'bind' принимает 2 параметра 1-й - это "event" 2-й - "function" btn.pack() окно.mainloop()- '
-
Для слева Нажмите -
для Средний Нажмите -
Для ПРАВО Нажмите
-
- ЗДЕСЬ.
 0003 кнопка . Вы можете привязать его к любому другому виджету , который вы хотите.
0003 кнопка . Вы можете привязать его к любому другому виджету , который вы хотите. - У вас будут разные параметры для разных событий
События кликов бывают трех разных типов, а именно: leftClick , middleClick и rightClick .
Теперь вы узнаете, как вызывать определенную функцию в зависимости от произошедшего события.
- Запустите следующую программу и нажмите левую, среднюю, правую кнопки для вызова определенного функция .
- Эта функция создаст новую метку с указанным текстом.
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") #создание 3-х разных функций для 3-х событий деф левый_щелчок (событие): tkinter.Label(окно, текст = "Левый клик!").pack() def middle_click (событие): tkinter.Label(окно, текст = "Средний щелчок!").pack() определение right_click (событие): tkinter. Label(окно, текст = "Правый клик!").pack()
window.bind("Кнопка-1", левый_щелчок)
window.bind("Кнопка-2", middle_click)
window.bind("Кнопка-3", right_click)
окно.mainloop()
Label(окно, текст = "Правый клик!").pack()
window.bind("Кнопка-1", левый_щелчок)
window.bind("Кнопка-2", middle_click)
window.bind("Кнопка-3", right_click)
окно.mainloop()
Если вы запустите указанную выше программу, вы увидите пустое окно . Теперь нажмите левую, среднюю и правую кнопку , чтобы вызвать соответствующие функции.
Вы получите результаты, похожие на следующие:
Далее в этом учебном блоге Tkinter нам нужно проверить, как мы можем добавлять изображения в наше окно.
Изображения и значкиВы можете добавить изображения и значки с помощью PhotoImage 9Метод 0004.
Как это работает:
импорт tkinter окно = tkinter.Tk() окно.название("Графический интерфейс") # берем изображение из каталога и сохраняем исходник в переменной icon = tkinter.PhotoImage(file = "images/edureka.png") # отображение изображения с помощью 'Label' путем передачи переменной 'picture' в параметр 'image' метка = tkinter. Label (окно, изображение = значок)
этикетка.pack()
окно.mainloop()
Label (окно, изображение = значок)
этикетка.pack()
окно.mainloop()
Вы можете увидеть значок в графическом интерфейсе :
Теперь вы можете: -
- Понять код Tkinter .
- Создать кадра, метки, кнопки, функции привязки, события и все такое.
- Для разработки простых GUI приложений.
Итак, в следующем блоге Tkinter Tutorial мы собираемся создать простой графический интерфейс калькулятора со всем, что мы изучили до сих пор.
Вариант использования: приложение-калькулятор с использованием Tkinter0005- Создание пользовательского интерфейса
- Добавление функций в GUI
из импорта tkinter * # создание основного окна окно = Тк() window.geometry("312x324") # размер окна width:- 500, height:- 375 window.resizable(0, 0) # предотвращает изменение размера окна window. title("Калькулятор")
################################### функции ############### ########################
# Функция 'btn_click' постоянно обновляет поле ввода всякий раз, когда вы вводите число
защита btn_click (предмет):
глобальное выражение
выражение = выражение + строка (элемент)
input_text.set(выражение)
# Функция 'btn_clear' очищает поле ввода
защита btn_clear():
глобальное выражение
выражение = ""
input_text.set("")
# 'btn_equal' вычисляет выражение, присутствующее в поле ввода
защита btn_equal():
глобальное выражение
result = str(eval(expression)) # Функция 'eval' вычисляет строковое выражение напрямую
# вы также можете реализовать свою собственную функцию для оценки выражения вместо функции 'eval'
input_text.set(результат)
выражение = ""
выражение = ""
# 'StringVar()' используется для получения экземпляра поля ввода
input_text = StringVar()
# создание рамки для поля ввода
input_frame = Frame (окно, ширина = 312, высота = 50, bd = 0, HighlightBackground = "черный", HighlightColor = "черный", HighlightThickness = 1)
input_frame.
title("Калькулятор")
################################### функции ############### ########################
# Функция 'btn_click' постоянно обновляет поле ввода всякий раз, когда вы вводите число
защита btn_click (предмет):
глобальное выражение
выражение = выражение + строка (элемент)
input_text.set(выражение)
# Функция 'btn_clear' очищает поле ввода
защита btn_clear():
глобальное выражение
выражение = ""
input_text.set("")
# 'btn_equal' вычисляет выражение, присутствующее в поле ввода
защита btn_equal():
глобальное выражение
result = str(eval(expression)) # Функция 'eval' вычисляет строковое выражение напрямую
# вы также можете реализовать свою собственную функцию для оценки выражения вместо функции 'eval'
input_text.set(результат)
выражение = ""
выражение = ""
# 'StringVar()' используется для получения экземпляра поля ввода
input_text = StringVar()
# создание рамки для поля ввода
input_frame = Frame (окно, ширина = 312, высота = 50, bd = 0, HighlightBackground = "черный", HighlightColor = "черный", HighlightThickness = 1)
input_frame. pack (сторона = ВЕРХ)
# создание поля ввода внутри 'Frame'
input_field = Entry (input_frame, font = ('arial', 18, 'bold'), textvariable = input_text, width = 50, bg = "#eee", bd = 0, justify = RIGHT)
input_field.grid (строка = 0, столбец = 0)
input_field.pack(ipady = 10) # 'ipady' - это внутреннее дополнение для увеличения высоты поля ввода
# создаем еще один 'Frame' для кнопки под 'input_frame'
btns_frame = Рамка (окно, ширина = 312, высота = 272,5, bg = «серый»)
btns_frame.pack()
# Первый ряд
clear = Button(btns_frame, text = "C", fg = "black", width = 32, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_clear() ).grid(строка = 0, столбец = 0, столбцы = 3, padx = 1, pady = 1)
разделить = кнопка (btns_frame, текст = "/", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#eee", курсор = "рука2", команда = лямбда: btn_click (" /")).grid(строка = 0, столбец = 3, padx = 1, pady = 1)
# второй ряд
семь = кнопка (btns_frame, текст = "7", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (7 ))grid(строка = 1, столбец = 0, padx = 1, pady = 1)
восемь = кнопка (btns_frame, текст = "8", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (8 ))grid(строка = 1, столбец = 1, padx = 1, pady = 1)
девять = Кнопка (btns_frame, текст = "9", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (9)).
pack (сторона = ВЕРХ)
# создание поля ввода внутри 'Frame'
input_field = Entry (input_frame, font = ('arial', 18, 'bold'), textvariable = input_text, width = 50, bg = "#eee", bd = 0, justify = RIGHT)
input_field.grid (строка = 0, столбец = 0)
input_field.pack(ipady = 10) # 'ipady' - это внутреннее дополнение для увеличения высоты поля ввода
# создаем еще один 'Frame' для кнопки под 'input_frame'
btns_frame = Рамка (окно, ширина = 312, высота = 272,5, bg = «серый»)
btns_frame.pack()
# Первый ряд
clear = Button(btns_frame, text = "C", fg = "black", width = 32, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_clear() ).grid(строка = 0, столбец = 0, столбцы = 3, padx = 1, pady = 1)
разделить = кнопка (btns_frame, текст = "/", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#eee", курсор = "рука2", команда = лямбда: btn_click (" /")).grid(строка = 0, столбец = 3, padx = 1, pady = 1)
# второй ряд
семь = кнопка (btns_frame, текст = "7", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (7 ))grid(строка = 1, столбец = 0, padx = 1, pady = 1)
восемь = кнопка (btns_frame, текст = "8", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (8 ))grid(строка = 1, столбец = 1, padx = 1, pady = 1)
девять = Кнопка (btns_frame, текст = "9", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (9)). grid (строка = 1, столбец = 2, padx = 1, pady = 1)
умножить = кнопка (btns_frame, текст = "*", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#eee", курсор = "рука2", команда = лямбда: btn_click (" *")).grid(строка = 1, столбец = 3, padx = 1, pady = 1)
# третья строка
четыре = кнопка (btns_frame, текст = "4", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (4 ))grid(строка = 2, столбец = 0, padx = 1, pady = 1)
пять = кнопка (btns_frame, текст = "5", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (5 ))grid(строка = 2, столбец = 1, padx = 1, pady = 1)
шесть = кнопка (btns_frame, текст = "6", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (6 ))grid(строка = 2, столбец = 2, padx = 1, pady = 1)
минус = Кнопка (btns_frame, text = "-", fg = "черный", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" -")).
grid (строка = 1, столбец = 2, padx = 1, pady = 1)
умножить = кнопка (btns_frame, текст = "*", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#eee", курсор = "рука2", команда = лямбда: btn_click (" *")).grid(строка = 1, столбец = 3, padx = 1, pady = 1)
# третья строка
четыре = кнопка (btns_frame, текст = "4", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (4 ))grid(строка = 2, столбец = 0, padx = 1, pady = 1)
пять = кнопка (btns_frame, текст = "5", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (5 ))grid(строка = 2, столбец = 1, padx = 1, pady = 1)
шесть = кнопка (btns_frame, текст = "6", fg = "черный", ширина = 10, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (6 ))grid(строка = 2, столбец = 2, padx = 1, pady = 1)
минус = Кнопка (btns_frame, text = "-", fg = "черный", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" -")). grid(строка = 2, столбец = 3, padx = 1, pady = 1)
# четвертая строка
one = Button(btns_frame, text = "1", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(1 ))grid(строка = 3, столбец = 0, padx = 1, pady = 1)
two = Button(btns_frame, text = "2", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(2 ))grid(строка = 3, столбец = 1, padx = 1, pady = 1)
three = Button(btns_frame, text = "3", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(3) ))grid(строка = 3, столбец = 2, padx = 1, pady = 1)
plus = Button(btns_frame, text = "+", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" +")).grid(строка = 3, столбец = 3, padx = 1, pady = 1)
# четвертая строка
ноль = кнопка (btns_frame, текст = "0", fg = "черный", ширина = 21, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (0 ))grid(строка = 4, столбец = 0, столбцы = 2, padx = 1, pady = 1)
point = Button(btns_frame, text = ".
grid(строка = 2, столбец = 3, padx = 1, pady = 1)
# четвертая строка
one = Button(btns_frame, text = "1", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(1 ))grid(строка = 3, столбец = 0, padx = 1, pady = 1)
two = Button(btns_frame, text = "2", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(2 ))grid(строка = 3, столбец = 1, padx = 1, pady = 1)
three = Button(btns_frame, text = "3", fg = "black", width = 10, height = 3, bd = 0, bg = "#fff", cursor = "hand2", command = lambda: btn_click(3) ))grid(строка = 3, столбец = 2, padx = 1, pady = 1)
plus = Button(btns_frame, text = "+", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" +")).grid(строка = 3, столбец = 3, padx = 1, pady = 1)
# четвертая строка
ноль = кнопка (btns_frame, текст = "0", fg = "черный", ширина = 21, высота = 3, bd = 0, bg = "#fff", курсор = "рука2", команда = лямбда: btn_click (0 ))grid(строка = 4, столбец = 0, столбцы = 2, padx = 1, pady = 1)
point = Button(btns_frame, text = ". ", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" .")).grid(строка = 4, столбец = 2, padx = 1, pady = 1)
equals = Button(btns_frame, text = "=", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_equal() ).grid(строка = 4, столбец = 3, padx = 1, pady = 1)
окно.mainloop()
", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_click(" .")).grid(строка = 4, столбец = 2, padx = 1, pady = 1)
equals = Button(btns_frame, text = "=", fg = "black", width = 10, height = 3, bd = 0, bg = "#eee", cursor = "hand2", command = lambda: btn_equal() ).grid(строка = 4, столбец = 3, padx = 1, pady = 1)
окно.mainloop()
ЗаключениеКонцепции, обсуждаемые в этом руководстве, должны помочь вам создавать собственные приложения с графическим интерфейсом и добавлять к ним функциональные возможности.
Это будет очень удобно, когда вы пытаетесь создать индивидуальное приложение с графическим интерфейсом, которое соответствует вашим личным потребностям. Теперь вы также сможете использовать эти виджеты и изображения для простой разработки приложений с помощью Python.
После прочтения этого блога, посвященного руководству по Tkinter с использованием Python, я почти уверен, что вы захотите узнать больше о Python.
 Чтобы узнать больше о Python, вы можете обратиться к следующим блогам:
Чтобы узнать больше о Python, вы можете обратиться к следующим блогам:- Учебное пособие по Python - Python Programming для начинающих
- Python для Data Science
- Топ -10 причин, почему вам следует изучать Python
- Python Costriors Turnioral
- Python Запросы. Учебник по Ткинтеру. Если у вас есть какие-либо вопросы относительно этого урока, пожалуйста, дайте мне знать в комментариях. Учебное пособие по Python для начинающих | Ускоренный курс Python | Эдурека
Этот учебник Edureka «Учебник Python для начинающих» охватывает все основы Python. Он включает в себя примеры программирования на Python, поэтому попробуйте сами и укажите в разделе комментариев, если у вас есть какие-либо сомнения.

Учебники по программированию на Python
Изучение ООП с помощью Python 3
Вам не нужно следовать нашей серии Tkinter, чтобы принять участие в этом руководстве. Если вы здесь исключительно для изучения объектно-ориентированного программирования, это нормально.
Имея в виду нашу программу, пришло время рассмотреть объектно-ориентированное программирование (ООП) для достижения наших внутренних целей. До этого момента мои руководства по большей части исключали объектно-ориентированное программирование. Обычно это не мой стиль, и часто это усложняет изучение конкретной темы, добавляя к задаче еще один уровень сложности в виде запутывания.
Для тех из вас, кто не знаком или смущен тем, что такое объектно-ориентированное программирование, вы не одиноки. Даже люди, которые его используют, обычно иногда не до конца понимают внутреннюю работу.
 Я не считаю себя экспертом по ООП, тем более что я редко его использую, но я знаю достаточно, чтобы знать, что это поможет нам в долгосрочной перспективе с нашим приложением Tkinter, и я могу поделиться тем, что я знаю, для вас, замечательные люди!
Я не считаю себя экспертом по ООП, тем более что я редко его использую, но я знаю достаточно, чтобы знать, что это поможет нам в долгосрочной перспективе с нашим приложением Tkinter, и я могу поделиться тем, что я знаю, для вас, замечательные люди!Итак, объектно-ориентированное программирование — это парадигма программирования, или, лучше сказать, структура. Вот и все. Это просто структура, с помощью которой мы строим программу. Python часто рассматривается исключительно как язык сценариев, но на самом деле это язык ООП.
С помощью ООП вы в основном устанавливаете структуру своей программы, и ваши классы буквально возвращают «объекты», поэтому это называется «объектно-ориентированным». Объекты служат «экземплярами» ваших классов. Это все, что я хочу сказать по этому поводу, прежде чем мы просто перейдем к примеру. Я думаю, что практический пример очень помогает в обучении, так что давайте приступим к делу!
Я буду делиться кодом по частям, объясняя каждый шаг.
 Если вы заблудитесь, я опубликую «полную» версию кода этой серии в самом низу, так что не бойтесь!
Если вы заблудитесь, я опубликую «полную» версию кода этой серии в самом низу, так что не бойтесь!импортировать tkinter как tk класс SeaofBTCapp(tk.Tk):
Начнем с простого импорта tkinter как tk. Если вы используете Python 2, имейте в виду, что tkinter называется Tkinter.
После этого мы определяем наш класс SeaofBTCapp и передаем tk.Tk как то, что нам известно как параметр. Во-первых, в классах вообще нет необходимости в каких-либо скобках. Я мог бы сделать класс SeaofBTCapp: и это не было бы синтаксической ошибкой. Так что же такое тк.тк тогда? Когда вы видите что-то подобное в скобках, это означает, что класс наследуется от другого класса. В нашем случае мы наследуем все от класса tk.Tk. Думайте об этом как о том, как вы импортируете модули для их использования. Это в основном то, что происходит, когда вы наследуете, только на уровне локального класса.
Теперь в нашем классе есть:
def __init__(я, *args, **kwargs):
Хотя это и не требуется, вы часто будете видеть первую "функцию" в классах как __init__.
 Во-первых, это не функции, хотя они действуют точно так же, как и функции. На самом деле они называются «методами». __init__ — это особый метод, поскольку этот метод выполняется всегда. Init не хватает инициализации, и все, что вы здесь поместите, всегда будет запускаться всякий раз, когда вызывается класс. Другие методы будут работать только тогда, когда вы специально вызовете их для запуска. Думайте об этом как о различных процессах запуска, которые запускаются на вашем компьютере, когда вы загружаетесь. Вы хотите, чтобы некоторые вещи всегда запускались при включении компьютера. Вы хотите, чтобы ваши драйверы мыши подключались к сети, вам нужно, чтобы ваша клавиатура работала, вы хотите, чтобы ваши графические драйверы загружали ваш рабочий стол и так далее. Другие программы, которые у вас могут быть, вы просто хотите, чтобы они запускались, когда вы нажимаете на их значок. Это похоже на другие методы.
Во-первых, это не функции, хотя они действуют точно так же, как и функции. На самом деле они называются «методами». __init__ — это особый метод, поскольку этот метод выполняется всегда. Init не хватает инициализации, и все, что вы здесь поместите, всегда будет запускаться всякий раз, когда вызывается класс. Другие методы будут работать только тогда, когда вы специально вызовете их для запуска. Думайте об этом как о различных процессах запуска, которые запускаются на вашем компьютере, когда вы загружаетесь. Вы хотите, чтобы некоторые вещи всегда запускались при включении компьютера. Вы хотите, чтобы ваши драйверы мыши подключались к сети, вам нужно, чтобы ваша клавиатура работала, вы хотите, чтобы ваши графические драйверы загружали ваш рабочий стол и так далее. Другие программы, которые у вас могут быть, вы просто хотите, чтобы они запускались, когда вы нажимаете на их значок. Это похоже на другие методы.Теперь, когда мы это сделали, мы видим, что первый параметр в «init» — «self».
 Это делается исключительно из стандартов и на самом деле не требуется. Вам это не нужно, и вы можете назвать это совершенно по-другому, например, «буррито». Это хорошая идея просто называть это «я», так как это общепринятая практика. Однако, если вашей целью является запутывание, вы можете переименовать его. Итак, self — это всего лишь первый аргумент всех методов класса. Затем вы видите, что мы называем их «*args» и «**kwargs».
Это делается исключительно из стандартов и на самом деле не требуется. Вам это не нужно, и вы можете назвать это совершенно по-другому, например, «буррито». Это хорошая идея просто называть это «я», так как это общепринятая практика. Однако, если вашей целью является запутывание, вы можете переименовать его. Итак, self — это всего лишь первый аргумент всех методов класса. Затем вы видите, что мы называем их «*args» и «**kwargs».Как и в случае с "self", вводить "args" и "kwargs" на самом деле не нужно, звездочки нужны. Обычно добавляют «args» и «kwargs». Так что же это? Они используются для передачи переменной неизвестного количества аргументов через метод. Разница между ними заключается в том, что args используются для передачи аргументов без ключевых слов, где kwargs являются аргументами с ключевыми словами (отсюда и сетка в имени, делающая его kwargs). Args — ваши типичные параметры. Kwargs, в основном, будут словарями. Вы можете просто думать о kwargs как о словарях, которые передаются.

Итак, теоретически у вас мог бы быть метод или функция, похожая на def example(farg, *, **). Фарги необходимы, как вы, вероятно, уже знаете, и выдаст ошибку, если для них ничего не назначено.
Далее у нас есть следующая строка под def __init___:
tk.Tk.__init__(self, *args, **kwargs)
Здесь мы инициализируем унаследованный класс.
Теперь немного кода для Tkinter:
контейнер = tk.Frame(я) container.pack(side="top", fill="both", expand=True) container.grid_rowconfigure(0, вес=1) container.grid_columnconfigure(0, вес=1)Мы определили этот контейнер, который будет заполнен кучей фреймов, доступ к которым будет получен позже.
Далее у нас идет container.pack. В Tkinter есть два основных способа заполнения и размещения ваших виджетов, которые вы создаете внутри фрейма. Один способ - упаковка, другой - сетка. В зависимости от ваших потребностей и того, что вам удобно, вы, вероятно, будете использовать один больше, чем другой.
 По большей части я считаю, что сетка дает мне наибольший контроль над моим приложением. Сетка позволяет вам создать своего рода сетку, которая используется для ориентации в вашем приложении. Пакет позволяет некоторый контроль, но в основном мне кажется, что вы просто засовываете вещи в наволочку, просто изо всех сил пытаетесь выбрать сторону, но это не всегда работает так, как задумано.
По большей части я считаю, что сетка дает мне наибольший контроль над моим приложением. Сетка позволяет вам создать своего рода сетку, которая используется для ориентации в вашем приложении. Пакет позволяет некоторый контроль, но в основном мне кажется, что вы просто засовываете вещи в наволочку, просто изо всех сил пытаетесь выбрать сторону, но это не всегда работает так, как задумано.Параметры grid_configure — это всего лишь несколько простых настроек конфигурации, которые мы устанавливаем на ранней стадии.
self.frames = {} кадр = StartPage (контейнер, сам) self.frames[StartPage] = кадрМы предопределили словарь, который пока пуст. Помните ранее про словари и kwargs? Как вы думаете, куда пойдет этот словарь?
Далее мы определяем, каким будет кадр. В конце концов, мы собираемся упаковать self.frames с кучей возможных кадров, где «верхний» кадр будет текущим кадром. На данный момент у нас будет только одна страница, которая называется «StartPage» (еще не определена).

Далее, все еще под __init__ имеем:
frame.grid (строка = 0, столбец = 0, липкий = "nsew")
Здесь мы используем сетку для размещения нашего виджета. Строка и столбец для этого виджета равны 0. Тогда у нас есть липкое существо new. «new» соответствует направлениям (север, юг, восток, запад). Идея прилипания похожа на выравнивание с небольшим изменением растяжения. Итак, если вы выровняете что-то e, то виджет будет справа. Если вы сказали sticky="ew", тогда виджет будет растягиваться слева направо. Если наклеить "ншить" как у нас, то виджет будет предлагаться заполнить все отведенное место.
self.show_frame (стартовая страница)
Наконец, мы вызываем метод show_frame, который нам еще предстоит определить, но он будет использоваться для отображения кадра по нашему выбору, поэтому давайте создадим этот метод:
def show_frame (я, продолжение): кадр = self.frames[продолжение] кадр.tkraise()Другой метод с self и аргументом cont для контроллера.

Затем мы определяем фрейм как self.frame (который является тем словарем выше), за которым следует контроллер, который является ключом к значению в нашем словаре, который является нашим фреймом.
Наконец, мы делаем frame.tkraise(), который переместит наш кадр наверх, чтобы пользователь мог его видеть.
Отлично, наша серверная часть практически готова. Теперь давайте сделаем эту начальную страницу.
класс StartPage(tk.Frame): def __init__(я, родитель, контроллер): tk.Frame.__init__(я, родитель) label = tk.Label(self, text="Это стартовая страница", font=LARGE_FONT) label.pack(pady=10,padx=10)Здесь у нас есть класс StartPage, унаследованный от tk.Frame.
Затем у нас есть типичная __init__ с инициализацией tk.Frame.
Затем мы определяем виджет метки, который является кодом Tkinter. Вы увидите, что для «шрифта» мы называем Large_Font. Это константа, которую мы просто поместим вверху нашего приложения.
Итак, после того, как вы вызвали tkinter для импорта, добавьте:
LARGE_FONT= ("Вердана", 12)Теперь вернемся к нашему классу StartPage.

Мы используем .pack с некоторыми отступами для y и x. Отступы просто добавляют несколько пустых мест по краям вещей, чтобы они не выглядели такими загроможденными.
Наконец, в конце нашего скрипта нам просто нужно:
приложение = SeaofBTCapp() приложение.mainloop()
App является объектом класса SeaofBTCapp, затем мы запускаем .mainloop(), который является функцией tkinter, но мы можем использовать его из-за наследования.
Готово! Запустите скрипт, и вы должны увидеть:
Полный скрипт:
импортировать tkinter как tk LARGE_FONT= ("Вердана", 12) класс SeaofBTCapp(tk.Tk): def __init__(я, *args, **kwargs): tk.Tk.__init__(self, *args, **kwargs) контейнер = tk.Frame(я) container.pack(side="top", fill="both", expand = True) container.grid_rowconfigure(0, вес=1) container.grid_columnconfigure(0, вес=1) self.frames = {} кадр = StartPage (контейнер, сам) self.frames[StartPage] = кадр frame. grid (строка = 0, столбец = 0, липкий = "nsew")
self.show_frame (стартовая страница)
def show_frame (я, продолжение):
кадр = self.frames[продолжение]
кадр.tkraise()
класс StartPage(tk.Frame):
def __init__(я, родитель, контроллер):
tk.Frame.__init__(я, родитель)
label = tk.Label(self, text="Start Page", font=LARGE_FONT)
label.pack(pady=10,padx=10)
приложение = SeaofBTCapp()
приложение.mainloop()
grid (строка = 0, столбец = 0, липкий = "nsew")
self.show_frame (стартовая страница)
def show_frame (я, продолжение):
кадр = self.frames[продолжение]
кадр.tkraise()
класс StartPage(tk.Frame):
def __init__(я, родитель, контроллер):
tk.Frame.__init__(я, родитель)
label = tk.Label(self, text="Start Page", font=LARGE_FONT)
label.pack(pady=10,padx=10)
приложение = SeaofBTCapp()
приложение.mainloop()
Должен признаться, в этот момент может показаться, что с Tkinter будет очень сложно работать, и мы могли бы создать только что созданное окно НАМНОГО проще. Я хочу подчеркнуть, что в основном мы здесь занимались закладкой фундамента для расширения. Теперь у нас есть серверная часть, которая очень легко позволит нам добавлять все больше и больше страниц, поэтому в будущем добавление страниц будет таким же простым, как создание другого класса, такого как StartPage, добавление к нему навигации, и вы установлен.
Существует 3 теста/вопроса(ов) для этого урока.
 для доступа к ним, загрузки видео и отсутствия рекламы.
для доступа к ним, загрузки видео и отсутствия рекламы.Следующий учебник:
10 интересных программ Python Tkinter с кодом | by Swathi Arun
Все программы подробно описаны с кодом
Фото Кристофера Гауэра на UnsplashTkinter — один из лучших модулей для использования в языке программирования Python. Он специально используется для создания графического пользовательского интерфейса. С помощью этого модуля мы можем создавать фантастические программы. В этой статье мы попытаемся создать простую, но интересную программу. Мы специально собираемся сосредоточиться на простом графическом интерфейсе, чтобы лучше понять Tkinter.
Программа для создания цифровых часов с Tkinter для отображения времени.
В этой программе мы используем два пакета: time и Tkinter. Используя пакет time, мы отображаем местное время с помощью функции
strftime.Вывод:
Примечание:
after()— используется с атрибутом 1000 миллисекунд, т. е. через 1 секунду часы обновляются, и это делает их похожими на работающие часы.
е. через 1 секунду часы обновляются, и это делает их похожими на работающие часы.config— Изменить свойство виджета после его инициализации. Например, в коде мы добавляем в окно текст времени. Атрибуты в функции (%I,%M,%S) представляют часы, минуты и секунды местного времени соответственно.Создайте программу с изменяющимся цветом фона
Эта программа имеет два пакета для случайного изменения цвета фона экрана. Чтобы импортировать случайный метод, мы можем использовать
import randomили напрямую вы можете импортировать функцию randint, как это сделано в программе.Вывод:
Примечание:
геометрия— В Tkinter метод геометрии используется для установки размера окна. В программе мы указали высоту и ширину как 400 на 400.title— метод title используется для именования корневого окна. По умолчанию для перезаписи мы используем этот метод. Обратите внимание, что я использовал этот метод, чтобы назвать окно цветом.
Обратите внимание, что я использовал этот метод, чтобы назвать окно цветом.Создайте программу для создания списка дел, представленного с помощью графического пользовательского интерфейса (GUI) и модуля Tkinter.
Эта программа создает простой графический интерфейс. Эта простая программа будет содержать предоставленный вами список в виде списка дел. Для этого требуется модуль Tkinter, который можно импортировать, используя синтаксис
из tkinter import *. Этот синтаксис просто означает, что вы импортируете все методы, переменные в модуле Tkinter должны быть импортированы.Вывод:
Примечание:
pack()— это один из трех менеджеров геометрии Tkinter, который используется для организации виджетов, присутствующих в окне.Listbox()— Это виджет, используемый для отображения списка элементов. к этому уведомлению, что есть два атрибутаListbox(parent,options). Родительский атрибут — это не что иное, как окно, в котором отображается список, и атрибуты параметров могут быть использованы для улучшения, например, цвет фона, высота, шрифт и многие другие доступные параметры.
Родительский атрибут — это не что иное, как окно, в котором отображается список, и атрибуты параметров могут быть использованы для улучшения, например, цвет фона, высота, шрифт и многие другие доступные параметры.Программа для отображения предупреждающего сообщения при нажатии кнопки.
Мы пытаемся написать программу для отображения предупреждения о возникновении события. Сначала мы импортируем модуль окна сообщения из Tkinter, чтобы отобразить это сообщение. В нашей программе мы просто выводим предупреждение, если кнопка нажата.
Вывод:
Примечание:
place()— Подобно функции упаковки, место также используется для организации любого виджета. Одно отличие состоит в том, что с местом вы можете установить координаты виджета по мере необходимости.messagebox— Этот модуль имеет разные объекты. В программе я использовалmessagebox.. Попробуйте разные объекты, такие как askyesno(), покажите ошибку(). showwarning()
showwarning() Напишите программу Python с кнопкой выключения для выключения компьютера.
В этой программе мы использовали пакет ОС, который используется для выключения компьютера. С помощью этого пакета можно выполнять такие операции, как перезапуск, завершение работы. Для установки этого пакета используйте
импорт ОСсинтаксис.Примечание:
- Перед выполнением этой программы не забудьте закрыть и сохранить все файлы, чтобы избежать потери данных.
-
команда— используется для вызова функций при определенных событиях, таких как щелчок мышью или нажатие клавиши. Он связывает эти события и вызов функции. В программе при нажатии кнопки выключения вызывается функция shutdown().
Создайте программу для генерации случайного пароля из прописных и строчных букв.

В этой программе мы использовали такие пакеты, как random и string, для генерации паролей. Мы написали программу для генерации восьмибуквенных паролей с прописными и строчными буквами.
Вывод:
Примечание:
кнопка, метка— Это виджеты, используемые в программе. В этой программе кнопка называется генерировать, а метка отображает пароль.Простая программа, которая вводит и изменяет буквы на верхний регистр.
Мы создали простой графический интерфейс для ввода букв и преобразования их в буквы верхнего регистра в этой программе.
Вывод:
Примечание:
текст— текстовый виджет используется для отображения различных типов текста в приложении Tkinter.Программа для создания приложения, с помощью которого вы получаете информацию из Википедии
С помощью этой программы мы пытаемся реализовать поисковое приложение.
 В этом приложении мы ищем данные с Википедией, чтобы импортировать их, мы используем
В этом приложении мы ищем данные с Википедией, чтобы импортировать их, мы используем импортировать синтаксис Википедии.Вывод:
Примечание:
кадр— Это виджет, который можно использовать для организации других виджетов в вашем приложении. С настройкой всех виджетов с доступными параметрами виджета рамки.Создайте программу, с помощью которой вы сможете добавить изображение в приложение Tkinter.
С помощью этой программы мы пытаемся создать программу для добавления изображений в графический интерфейс. Мы загружаем изображение с пакетом Python Imaging Library (PIL). Мы использовали два пакета Image() для открытия изображения и ImageTk() для загрузки изображения.
Вывод:
Примечание:
PhotoImage— Этот объект используется для загрузки изображения в приложение Tkinter. В программе мы открываем фотографию с объектом Image, а затем загружаем ее с объектом PhotoImage.
mainloop— Этот управляемый событиями метод используется во всех программах Tkinter. Это окно ожидает любого события, которое происходит, пока окно не будет закрыто, как нажатие кнопки.Создайте программу для ввода даты вашего рождения и вывода вашего возраста.
Простое приложение для расчета вашего возраста с использованием заданного ввода. В этом приложении указанная дата рождения вычитается из пакета
datetime. Полученное количество дней конвертируется в годы и отображается результат. gitconnected.comРассмотрите возможность подписки по моей ссылке на Medium. Это поможет, поддержит и подбодрит. Спасибо
Прочитайте каждую историю от Свати Аруна (и тысяч других писателей на Medium)
Как участник Medium, часть вашего членского взноса идет авторам, которых вы читаете, и вы получаете полный доступ к каждой истории…
swathiarun63.
 medium.com
medium.comПрограммирование на Python и Tkinter
Ресурсы
Исходный код Python_152 для Win32 PIL для Win32 Рисунки (в цвете) для всех глав, кроме главы 9 Цифры для главы 9 Книжный форум показать все
Стать рецензентом
Помогите нам создавать отличные книги
Джон Э. Грейсон
- январь 2000 г.
- ISBN 9781884777813
- 688 страниц
подано под
- Питон
- Программирование
- Разработка
размещение заказа.
 ..
..Не обновляйте и не уходите со страницы.
Электронная книга
25,99 $
распечатать + электронная книга
$32,47
электронная книга Получите PDF-файл вашей книги без DRM. $25,99 $39,99 вы экономите $14 (35%)
Программирование на Python и Tkinter (электронная книга) добавлен в корзину
продолжить покупки добавление в корзину
продолжить покупки
добавление в корзину
покупатели также купили эти товары
- клиенты также купили эти товары
- Здравствуйте! Питон
- The Quick Python Book, третье издание
- Gnuplot в действии, второе издание
- Геообработка с помощью Python
- Глубокое обучение с помощью Python, второе издание
печать + электронная книга Получите печатную копию, отправленную к вашей двери + электронную книгу в формате PDF + liveBook , наш улучшенный формат электронной книги, доступный из любого веб-браузера.
 $32,47
49,95 долларов США
вы экономите $17 (35%)
$32,47
49,95 долларов США
вы экономите $17 (35%)Это название для печати по требованию, оно будет напечатано и отправлено в течение 3 рабочих дней
Программирование на Python и Tkinter (печатная версия + электронная книга) добавлено в корзину
продолжить покупки добавление в корзину
продолжить покупки
добавление в корзину
покупатели также купили эти товары
- клиенты также купили эти товары
- R в действии, третье издание
- Gnuplot в действии, второе издание
- Алгоритмы грокинга
- Классические задачи по информатике в Python
- wxPython в действии
Упаковано с хорошо объясненными примерами, которые учат хорошим навыкам Python.
Гвидо ван Россум, изобретатель Python
Если вас интересуют Python и Tkinter, вы, вероятно, заметили, что, хотя в Интернете имеется некоторая полезная документация, ее недостаточно для запуска и запуска приложений Tkinter. Программирование на Python и Tkinter это ответ. Он предназначен для читателей, знакомых с Python и нуждающихся в разработке приложений с графическими пользовательскими интерфейсами (GUI).
Программирование на Python и Tkinter представляет элементы типичных приложений Python и Tkinter в простой форме. Пример кода иллюстрирует каждый элемент. Представлены полные приложения, которые выходят далеко за рамки класса графических пользовательских интерфейсов типа «заполнить форму»; здесь вы найдете примеры сложных элементов управления, нарисованных интерфейсов и фотореалистичных панелей. Код можно легко использовать в качестве шаблонов для новых приложений. Также рассматриваются расширения для Python (такие как ODBC).

о книге
Tkinter полностью задокументирован. На сегодняшний день этот уровень документации был недоступен для программистов Tkinter, которым требовалось читать код или интерпретировать справочные страницы Tcl/Tk, чтобы полностью понять использование компонентов.
Программирование на Python и Tkinter будет полезен как в средах Windows, так и в средах Unix, а код примера переносим между этими двумя средами.
Права на перевод для Python и Tkinter Programming были предоставлены для Китая, Японии и Кореи. Если вы хотите узнать, где можно купить эту книгу на языке, отличном от английского, обратитесь к местному книготорговцу.
о читателе
Эта книга предназначена для читателей, знакомых с Python и нуждающихся в разработке приложений с графическими пользовательскими интерфейсами (GUI).
об авторе
Джон Грейсон — консультант по приложениям с графическим интерфейсом. В течение нескольких лет он поддерживал дизайн приложений в крупной американской коммуникационной компании, разрабатывая инновационные интерфейсы и знакомя Python и ООП с традиционными методами разработки.




 Например:%НазваниеТовара% за %price% от интернет-магазина BRANDNAME.COM. То есть, для каждой конкретной страницы сайта должно подставляться ее содержимое. Весь список переменных также находится в таблице.
Например:%НазваниеТовара% за %price% от интернет-магазина BRANDNAME.COM. То есть, для каждой конкретной страницы сайта должно подставляться ее содержимое. Весь список переменных также находится в таблице. Если важность задачи не раскрыта и понимание того, что она даст, то и желания сделать задачу, быть причастным к ее решению тоже особого нет.
Если важность задачи не раскрыта и понимание того, что она даст, то и желания сделать задачу, быть причастным к ее решению тоже особого нет.
 В этом пункте необходимо описать все нюансы задачи на языке программиста: какие регистры, справочники создаем/редактируем, как должен выглядеть интерфейс и т.д. Если Вы не владеете «языком программиста», но «что-то слышали», лучше не пытаться писать на техническом языке — получается достаточно весело. Описание должно быть однозначным и не вызывать вопросов. Также может содержать в себе пример реализации подобного решения в другой сфере;
В этом пункте необходимо описать все нюансы задачи на языке программиста: какие регистры, справочники создаем/редактируем, как должен выглядеть интерфейс и т.д. Если Вы не владеете «языком программиста», но «что-то слышали», лучше не пытаться писать на техническом языке — получается достаточно весело. Описание должно быть однозначным и не вызывать вопросов. Также может содержать в себе пример реализации подобного решения в другой сфере; Мы работаем в Москве и области.
Мы работаем в Москве и области.
 NET, OpenGL, DirectX
NET, OpenGL, DirectX Label(text="Привет, Tkinter")
Label(text="Привет, Tkinter")
 !text>
!text>
 Label(
text="Привет, Ткинтер",
foreground="white", # Установить белый цвет текста
background="black" # Установить черный цвет фона
)
Label(
text="Привет, Ткинтер",
foreground="white", # Установить белый цвет текста
background="black" # Установить черный цвет фона
)


 В следующем разделе вы узнаете, как вызывать функции по нажатию кнопки. А пока взгляните на то, как создать и стилизовать кнопку.
В следующем разделе вы узнаете, как вызывать функции по нажатию кнопки. А пока взгляните на то, как создать и стилизовать кнопку. Он отобразит небольшое текстовое поле , в которое пользователь может ввести текст. Создание и стилизация виджета
Он отобразит небольшое текстовое поле , в которое пользователь может ввести текст. Создание и стилизация виджета  Откройте оболочку Python и следуйте примерам из этого раздела. Сначала импортируйте
Откройте оболочку Python и следуйте примерам из этого раздела. Сначала импортируйте 

 insert(0, "Python")
insert(0, "Python")
 Вот тут-то и появляются виджеты
Вот тут-то и появляются виджеты  Пришло время запачкать руки, создав виджет
Пришло время запачкать руки, создав виджет  get()
get()  Чтобы сделать индекс, вы создаете строку вида
Чтобы сделать индекс, вы создаете строку вида  0"
0"  delete()
delete()  4"
4"  delete("1.0", tk.END)
delete("1.0", tk.END)
 insert()
insert()  Есть несколько других, в том числе виджеты для флажков, переключателей, полос прокрутки и индикаторов выполнения. Дополнительные сведения обо всех доступных виджетах см. в списке «Дополнительные виджеты» в разделе «Дополнительные ресурсы».
Есть несколько других, в том числе виджеты для флажков, переключателей, полос прокрутки и индикаторов выполнения. Дополнительные сведения обо всех доступных виджетах см. в списке «Дополнительные виджеты» в разделе «Дополнительные ресурсы». Следующий скрипт создает пустой виджет
Следующий скрипт создает пустой виджет  Вот один из способов сделать это:
Вот один из способов сделать это: Поскольку
Поскольку  Читайте дальше, чтобы узнать, как создавать различные границы для виджетов
Читайте дальше, чтобы узнать, как создавать различные границы для виджетов 

 Tk()
запись = tk.Entry (ширина = 40, bg = "белый", fg = "черный")
запись.pack()
entry.insert(0, "Как вас зовут?")
окно.mainloop()
Tk()
запись = tk.Entry (ширина = 40, bg = "белый", fg = "черный")
запись.pack()
entry.insert(0, "Как вас зовут?")
окно.mainloop()

 Tk()
frame1 = tk.Frame (мастер = окно, ширина = 200, высота = 100, bg = "красный")
frame1.pack(заливка=tk.Y, сторона=tk.LEFT)
frame2 = tk.Frame (мастер = окно, ширина = 100, bg = "желтый")
frame2.pack(заливка=tk.Y, сторона=tk.LEFT)
frame3 = tk.Frame (мастер = окно, ширина = 50, bg = "синий")
frame3.pack(заливка=tk.Y, сторона=tk.LEFT)
окно.mainloop()
Tk()
frame1 = tk.Frame (мастер = окно, ширина = 200, высота = 100, bg = "красный")
frame1.pack(заливка=tk.Y, сторона=tk.LEFT)
frame2 = tk.Frame (мастер = окно, ширина = 100, bg = "желтый")
frame2.pack(заливка=tk.Y, сторона=tk.LEFT)
frame3 = tk.Frame (мастер = окно, ширина = 50, bg = "синий")
frame3.pack(заливка=tk.Y, сторона=tk.LEFT)
окно.mainloop()
 Вы должны указать два аргумента ключевого слова,
Вы должны указать два аргумента ключевого слова,  place(x=75, y=75)
13
14window.mainloop()
place(x=75, y=75)
13
14window.mainloop()
 Помимо этого, у него есть два основных недостатка:
Помимо этого, у него есть два основных недостатка:
 grid()
grid()  grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
grid (строка = i, столбец = j)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
 Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j, padx = 5, pady = 5)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
Tk()
для я в диапазоне (3):
для j в диапазоне (3):
кадр = tk.Frame(
мастер = окно,
рельеф=tk.RAISED,
ширина границы = 1
)
frame.grid (строка = i, столбец = j, padx = 5, pady = 5)
label = tk.Label(master=frame, text=f"Строка {i}\nСтолбец {j}")
этикетка.pack()
окно.mainloop()
 pack(padx=5, pady=5)
окно.mainloop()
pack(padx=5, pady=5)
окно.mainloop()
 Tk()
window.columnconfigure(0, минимальный размер=250)
window.rowconfigure([0, 1], минимальный размер=100)
label1 = tk.Label (текст = "A")
label1.grid (строка = 0, столбец = 0)
метка2 = tk.Label(text="B")
label2.grid (строка = 1, столбец = 0)
окно.mainloop()
Tk()
window.columnconfigure(0, минимальный размер=250)
window.rowconfigure([0, 1], минимальный размер=100)
label1 = tk.Label (текст = "A")
label1.grid (строка = 0, столбец = 0)
метка2 = tk.Label(text="B")
label2.grid (строка = 1, столбец = 0)
окно.mainloop()
 Label (текст = "4", bg = "черный", fg = "белый")
label1.grid (строка = 0, столбец = 0)
label2.grid (строка = 0, столбец = 1, липкий = "нов")
label3.grid (строка = 0, столбец = 2, липкий = "нс")
label4.grid (строка = 0, столбец = 3, липкий = "nsew")
окно.mainloop()
Label (текст = "4", bg = "черный", fg = "белый")
label1.grid (строка = 0, столбец = 0)
label2.grid (строка = 0, столбец = 1, липкий = "нов")
label3.grid (строка = 0, столбец = 2, липкий = "нс")
label4.grid (строка = 0, столбец = 3, липкий = "nsew")
окно.mainloop()
 ОБА
ОБА  Entry (master = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Ввод виджетов в первую и вторую колонку
# первая строка сетки
lbl_first_name.grid (строка = 0, столбец = 0, липкий = «е»)
ent_first_name.grid (строка = 0, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Фамилия».
lbl_last_name = tk.Label(master=frm_form, text="Фамилия:")
ent_last_name = tk.Entry (мастер = frm_form, ширина = 50)
# Разместите виджеты во втором ряду сетки
lbl_last_name.grid (строка = 1, столбец = 0, липкий = "e")
ent_last_name.grid (строка = 1, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 1»
lbl_address1 = tk.Label(master=frm_form, text="Адресная строка 1:")
ent_address1 = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в третьем ряду сетки
lbl_address1.grid (строка = 2, столбец = 0, липкий = "е")
ent_address1.grid (строка = 2, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 2»
lbl_address2 = tk.Label(master=frm_form, text="Адресная строка 2:")
ent_address2 = tk.
Entry (master = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Ввод виджетов в первую и вторую колонку
# первая строка сетки
lbl_first_name.grid (строка = 0, столбец = 0, липкий = «е»)
ent_first_name.grid (строка = 0, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Фамилия».
lbl_last_name = tk.Label(master=frm_form, text="Фамилия:")
ent_last_name = tk.Entry (мастер = frm_form, ширина = 50)
# Разместите виджеты во втором ряду сетки
lbl_last_name.grid (строка = 1, столбец = 0, липкий = "e")
ent_last_name.grid (строка = 1, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 1»
lbl_address1 = tk.Label(master=frm_form, text="Адресная строка 1:")
ent_address1 = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в третьем ряду сетки
lbl_address1.grid (строка = 2, столбец = 0, липкий = "е")
ent_address1.grid (строка = 2, столбец = 1)
# Создайте виджеты Label и Entry для «Address Line 2»
lbl_address2 = tk.Label(master=frm_form, text="Адресная строка 2:")
ent_address2 = tk. Entry (master = frm_form, ширина = 50)
# Разместите виджеты в четвертом ряду сетки
lbl_address2.grid (строка = 3, столбец = 0, липкий = tk.E)
ent_address2.grid (строка = 3, столбец = 1)
# Создадим виджеты Label и Entry для «Города».
lbl_city = tk.Label(master=frm_form, text="Город:")
ent_city = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в пятом ряду сетки
lbl_city.grid (строка = 4, столбец = 0, липкий = tk.E)
ent_city.grid (строка = 4, столбец = 1)
# Создайте виджеты Label и Entry для "Штат/Провинция"
lbl_state = tk.Label(master=frm_form, text="Штат/Провинция:")
ent_state = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в шестом ряду сетки
lbl_state.grid (строка = 5, столбец = 0, липкий = tk.E)
ent_state.grid (строка = 5, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Почтового индекса».
lbl_postal_code = tk.Label(master=frm_form, text="Почтовый индекс:")
ent_postal_code = tk.Entry(master=frm_form, ширина=50)
# Разместите виджеты в седьмом ряду сетки
lbl_postal_code.
Entry (master = frm_form, ширина = 50)
# Разместите виджеты в четвертом ряду сетки
lbl_address2.grid (строка = 3, столбец = 0, липкий = tk.E)
ent_address2.grid (строка = 3, столбец = 1)
# Создадим виджеты Label и Entry для «Города».
lbl_city = tk.Label(master=frm_form, text="Город:")
ent_city = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в пятом ряду сетки
lbl_city.grid (строка = 4, столбец = 0, липкий = tk.E)
ent_city.grid (строка = 4, столбец = 1)
# Создайте виджеты Label и Entry для "Штат/Провинция"
lbl_state = tk.Label(master=frm_form, text="Штат/Провинция:")
ent_state = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в шестом ряду сетки
lbl_state.grid (строка = 5, столбец = 0, липкий = tk.E)
ent_state.grid (строка = 5, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Почтового индекса».
lbl_postal_code = tk.Label(master=frm_form, text="Почтовый индекс:")
ent_postal_code = tk.Entry(master=frm_form, ширина=50)
# Разместите виджеты в седьмом ряду сетки
lbl_postal_code. grid (строка = 6, столбец = 0, липкий = tk.E)
ent_postal_code.grid (строка = 6, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Страны».
lbl_country = tk.Label(master=frm_form, text="Страна:")
ent_country = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в восьмом ряду сетки
lbl_country.grid (строка = 7, столбец = 0, липкий = tk.E)
ent_country.grid (строка = 7, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.
grid (строка = 6, столбец = 0, липкий = tk.E)
ent_postal_code.grid (строка = 6, столбец = 1)
# Создайте виджеты «Ярлык» и «Ввод» для «Страны».
lbl_country = tk.Label(master=frm_form, text="Страна:")
ent_country = tk.Entry (master = frm_form, ширина = 50)
# Разместите виджеты в восьмом ряду сетки
lbl_country.grid (строка = 7, столбец = 0, липкий = tk.E)
ent_country.grid (строка = 7, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear. pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.mainloop()
pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.mainloop()
 Label (мастер = frm_form, текст = текст)
# Создаем виджет входа
запись = tk.Entry (мастер = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Вводим виджеты в строку с индексом idx
label.grid (строка = idx, столбец = 0, липкий = "e")
entry.grid (строка = idx, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно.
Label (мастер = frm_form, текст = текст)
# Создаем виджет входа
запись = tk.Entry (мастер = frm_form, ширина = 50)
# Используйте менеджер геометрии сетки, чтобы разместить метку и
# Вводим виджеты в строку с индексом idx
label.grid (строка = idx, столбец = 0, липкий = "e")
entry.grid (строка = idx, столбец = 1)
# Создайте новый фрейм `frm_buttons`, чтобы содержать
# Кнопки Отправить и Очистить. Этот кадр заполняет
# все окно в горизонтальном направлении и имеет
# 5 пикселей горизонтального и вертикального заполнения.
frm_buttons = tk.Frame()
frm_buttons.pack(fill=tk.X, ipadx=5, ipady=5)
# Создаем кнопку "Отправить" и упаковываем ее в
# правая часть `frm_buttons`
btn_submit = tk.Button(master=frm_buttons, text="Отправить")
btn_submit.pack(сторона=tk.RIGHT, padx=10, ipadx=10)
# Создать кнопку "Очистить" и запаковать ее в
# правая часть `frm_buttons`
btn_clear = tk.Button(master=frm_buttons, text="Очистить")
btn_clear.pack(сторона=tk.RIGHT, ipadx=10)
# Запускаем приложение
окно. mainloop()
mainloop()
 bind()
bind()  mainloop()
mainloop()
 ..
..
 grid (строка = 0, столбец = 0, липкий = "nsew")
18
19lbl_value = tk.Label (мастер = окно, текст = "0")
20lbl_value.grid (строка = 0, столбец = 1)
21
22btn_increase = tk.Button(master=window, text="+", command=increase)
23btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
24
25window.mainloop()
grid (строка = 0, столбец = 0, липкий = "nsew")
18
19lbl_value = tk.Label (мастер = окно, текст = "0")
20lbl_value.grid (строка = 0, столбец = 1)
21
22btn_increase = tk.Button(master=window, text="+", command=increase)
23btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
24
25window.mainloop()
 Button (мастер = окно, текст = "-", команда = уменьшение)
btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_value = tk.Label (мастер = окно, текст = "0")
lbl_value.grid (строка = 0, столбец = 1)
btn_increase = tk.Button(master=window, text="+", command=increase)
btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
окно.mainloop()
Button (мастер = окно, текст = "-", команда = уменьшение)
btn_decrease.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_value = tk.Label (мастер = окно, текст = "0")
lbl_value.grid (строка = 0, столбец = 1)
btn_increase = tk.Button(master=window, text="+", command=increase)
btn_increase.grid (строка = 0, столбец = 2, липкий = "nsew")
окно.mainloop()
 randint(1, 6))
окно = tk.Tk()
window.columnconfigure(0, минимальный размер=150)
window.rowconfigure([0, 1], минимальный размер=50)
btn_roll = tk.Button(text="Roll", command=roll)
lbl_result = tk.Label()
btn_roll.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_result.grid (строка = 1, столбец = 0)
окно.mainloop()
randint(1, 6))
окно = tk.Tk()
window.columnconfigure(0, минимальный размер=150)
window.rowconfigure([0, 1], минимальный размер=50)
btn_roll = tk.Button(text="Roll", command=roll)
lbl_result = tk.Label()
btn_roll.grid (строка = 0, столбец = 0, липкий = "nsew")
lbl_result.grid (строка = 1, столбец = 0)
окно.mainloop()
 Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
 get()
8 по Цельсию = (5/9) * (с плавающей точкой (по Фаренгейту) - 32)
9 lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
10
11# ...
get()
8 по Цельсию = (5/9) * (с плавающей точкой (по Фаренгейту) - 32)
9 lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
10
11# ...
 """
по Фаренгейту = ent_temperature.get()
Цельсия = (5 / 9) * (с плавающей точкой (по Фаренгейту) - 32)
lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
# Настраиваем окно
окно = tk.Tk()
window.title("Конвертер температуры")
window.resizable(ширина=ложь, высота=ложь)
# Создаем рамку входа по Фаренгейту с Entry
# виджет и метка в нем
frm_entry = tk.Frame (мастер = окно)
ent_temperature = tk.Entry (мастер = frm_entry, ширина = 10)
lbl_temp = tk.Label(master=frm_entry, text="\N{ГРАДУС ПО ФАРЕНГЕЙТУ}")
# Размещаем запись температуры и метку в frm_entry
# с помощью менеджера геометрии .grid()
ent_temperature.grid (строка = 0, столбец = 0, липкий = "е")
lbl_temp.grid (строка = 0, столбец = 1, липкий = "w")
# Создаем кнопку конверсии и метку отображения результата
btn_convert = tk.Button(
мастер = окно,
text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}",
команда = Фаренгейт_к_Цельсию
)
lbl_result = tk.Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
# Настройте макет с помощью менеджера геометрии .
"""
по Фаренгейту = ent_temperature.get()
Цельсия = (5 / 9) * (с плавающей точкой (по Фаренгейту) - 32)
lbl_result["текст"] = f"{округление(Цельсий, 2)} \N{ГРАДУС ЦЕЛЬСИЯ}"
# Настраиваем окно
окно = tk.Tk()
window.title("Конвертер температуры")
window.resizable(ширина=ложь, высота=ложь)
# Создаем рамку входа по Фаренгейту с Entry
# виджет и метка в нем
frm_entry = tk.Frame (мастер = окно)
ent_temperature = tk.Entry (мастер = frm_entry, ширина = 10)
lbl_temp = tk.Label(master=frm_entry, text="\N{ГРАДУС ПО ФАРЕНГЕЙТУ}")
# Размещаем запись температуры и метку в frm_entry
# с помощью менеджера геометрии .grid()
ent_temperature.grid (строка = 0, столбец = 0, липкий = "е")
lbl_temp.grid (строка = 0, столбец = 1, липкий = "w")
# Создаем кнопку конверсии и метку отображения результата
btn_convert = tk.Button(
мастер = окно,
text="\N{ЧЕРНАЯ СТРЕЛКА ВПРАВО}",
команда = Фаренгейт_к_Цельсию
)
lbl_result = tk.Label(master=window, text="\N{ГРАДУС ЦЕЛЬСИЯ}")
# Настройте макет с помощью менеджера геометрии . grid()
frm_entry.grid (строка = 0, столбец = 0, padx = 10)
btn_convert.grid (строка = 0, столбец = 1, панель = 10)
lbl_result.grid (строка = 0, столбец = 2, padx = 10)
# Запускаем приложение
окно.mainloop()
grid()
frm_entry.grid (строка = 0, столбец = 0, padx = 10)
btn_convert.grid (строка = 0, столбец = 1, панель = 10)
lbl_result.grid (строка = 0, столбец = 2, padx = 10)
# Запускаем приложение
окно.mainloop()
 ..")
..")
 ..
16
17frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
18txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
..
16
17frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
18txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
 ..
19
20window.mainloop()
..
19
20window.mainloop()
 filedialog
filedialog 
 insert(tk.END, текст)
15 window.title(f"Простой текстовый редактор - {filepath}")
16
17окно = tk.Tk()
18window.title("Простой текстовый редактор")
1920window.rowconfigure(0, минимальный размер=800, вес=1)
21window.columnconfigure(1, минимальный размер=800, вес=1)
22
23txt_edit = tk.Text(окно)
24frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
25btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
26btn_save = tk.Button(frm_buttons, text="Сохранить как...")
27
28# ...
insert(tk.END, текст)
15 window.title(f"Простой текстовый редактор - {filepath}")
16
17окно = tk.Tk()
18window.title("Простой текстовый редактор")
1920window.rowconfigure(0, минимальный размер=800, вес=1)
21window.columnconfigure(1, минимальный размер=800, вес=1)
22
23txt_edit = tk.Text(окно)
24frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
25btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
26btn_save = tk.Button(frm_buttons, text="Сохранить как...")
27
28# ...

 ..
29
30окно = tk.Tk()
31window.title("Простой текстовый редактор")
32
33window.rowconfigure(0, минимальный размер=800, вес=1)
34window.columnconfigure(1, минимальный размер=800, вес=1)
35
36txt_edit = tk.Text(окно)
37frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
38btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
39btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
40
41btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
42btn_save.grid(строка=1, столбец=0, sticky="ew", padx=5)
43
44frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
45txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
46
47window.mainloop()
..
29
30окно = tk.Tk()
31window.title("Простой текстовый редактор")
32
33window.rowconfigure(0, минимальный размер=800, вес=1)
34window.columnconfigure(1, минимальный размер=800, вес=1)
35
36txt_edit = tk.Text(окно)
37frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
38btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
39btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
40
41btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
42btn_save.grid(строка=1, столбец=0, sticky="ew", padx=5)
43
44frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
45txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
46
47window.mainloop()
 """
путь к файлу = спроситьоткрытьимя_файла(
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
)
если не путь к файлу:
возвращаться
txt_edit.delete("1.0", тк.END)
с открытым (путь к файлу, режим = «r», кодирование = «utf-8») в качестве входного_файла:
текст = input_file.read()
txt_edit.insert(tk.END, текст)
window.title(f"Простой текстовый редактор - {filepath}")
защита save_file():
"""Сохранить текущий файл как новый файл."""
путь к файлу = проситсохранить как имя_файла(
расширение по умолчанию=".txt",
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")],
)
если не путь к файлу:
возвращаться
с open(filepath, mode="w", encoding="utf-8") в качестве output_file:
текст = txt_edit.get("1.0", тк.END)
output_file.write(текст)
window.title(f"Простой текстовый редактор - {filepath}")
окно = tk.Tk()
window.title("Простой текстовый редактор")
window.rowconfigure(0, минимальный размер=800, вес=1)
window.
"""
путь к файлу = спроситьоткрытьимя_файла(
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")]
)
если не путь к файлу:
возвращаться
txt_edit.delete("1.0", тк.END)
с открытым (путь к файлу, режим = «r», кодирование = «utf-8») в качестве входного_файла:
текст = input_file.read()
txt_edit.insert(tk.END, текст)
window.title(f"Простой текстовый редактор - {filepath}")
защита save_file():
"""Сохранить текущий файл как новый файл."""
путь к файлу = проситсохранить как имя_файла(
расширение по умолчанию=".txt",
filetypes=[("Текстовые файлы", "*.txt"), ("Все файлы", "*.*")],
)
если не путь к файлу:
возвращаться
с open(filepath, mode="w", encoding="utf-8") в качестве output_file:
текст = txt_edit.get("1.0", тк.END)
output_file.write(текст)
window.title(f"Простой текстовый редактор - {filepath}")
окно = tk.Tk()
window.title("Простой текстовый редактор")
window.rowconfigure(0, минимальный размер=800, вес=1)
window. columnconfigure(1, минимальный размер=800, вес=1)
txt_edit = tk.Text (окно)
frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
btn_save.grid (строка = 1, столбец = 0, липкий = "ew", padx = 5)
frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
окно.mainloop()
columnconfigure(1, минимальный размер=800, вес=1)
txt_edit = tk.Text (окно)
frm_buttons = tk.Frame(окно, рельеф=tk.RAISED, bd=2)
btn_open = tk.Button(frm_buttons, text="Открыть", command=open_file)
btn_save = tk.Button(frm_buttons, text="Сохранить как...", command=save_file)
btn_open.grid(строка=0, столбец=0, sticky="ew", padx=5, pady=5)
btn_save.grid (строка = 1, столбец = 0, липкий = "ew", padx = 5)
frm_buttons.grid (строка = 0, столбец = 0, липкий = "нс")
txt_edit.grid (строка = 0, столбец = 1, липкий = "nsew")
окно.mainloop()