HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
Это революционный стандарт, который позволил языку выйти на новый уровень.
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности.
 Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Язык HTML: возможности и ограничения
В статье рассказывается:
- Особенности языка HTML
- История развития HTML
- Принцип работы HTML
- Часто используемые HTML-теги
- Преимущества и недостатки HTML
- Интеграция различных инструментов в HTML
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Язык HTML лежит в основе каждого сайта в сети Интернет. Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Научившись работать с HTML, вы получите массу возможностей: создавать свои собственные сайты и редактировать чужие, определять внешний вид публикуемых материалов, даже обходить некоторые блокировки доступа к закрытому контенту. В общем, грех такими возможностями не воспользоваться. А еще такие услуги высоко оплачиваются.
Особенности языка HTML
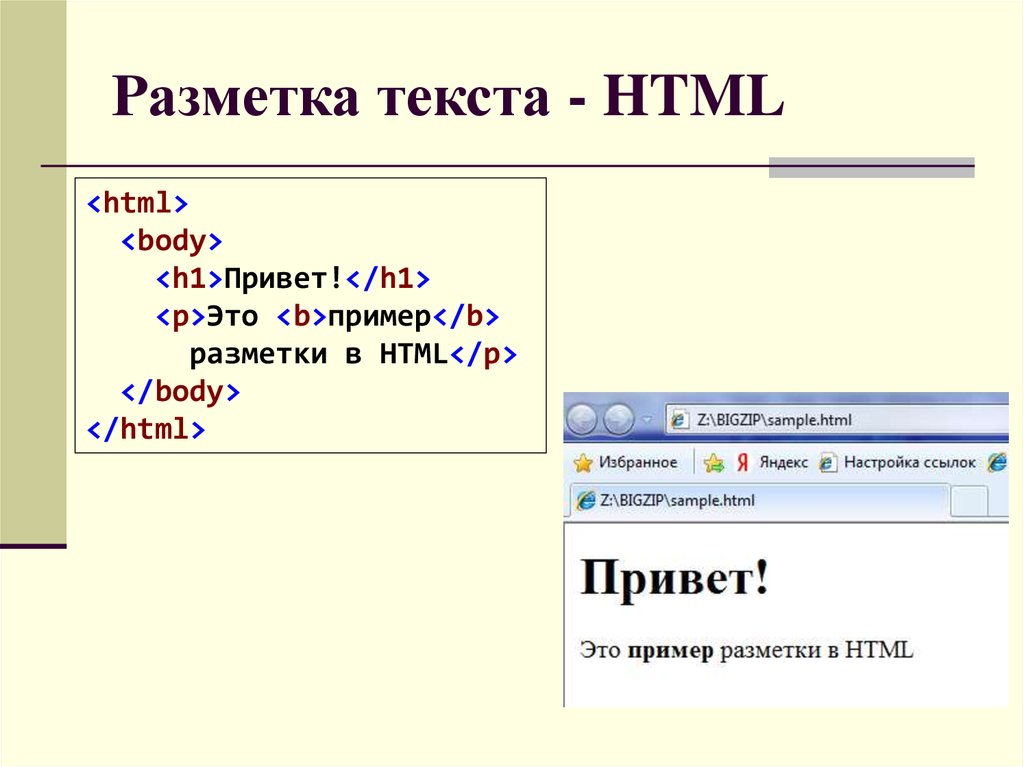
Подавляющее большинство веб-документов написано с помощью HTML, поэтому именно его смело можно назвать главным языком в интернете. Вне всяких сомнений, именно в теги <p>…</p> завернут любой абзац на каждой открываемой вами странице, а в теги <a>…</a> — каждая ссылка, по которой вы когда-либо переходили.
Особенности языка HTMLГоворя простыми словами, это инструмент, предназначенный для разметки гипертекста. Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Браузер преобразует результат и выдает его пользователю в виде обычного текста, выводимого на экран того или иного устройства. При создании первых сайтов в основном использовался код HTML «в чистом виде» с минимальным добавлением скриптов на JavaScript.
История развития HTML
Интернет-язык HTML был придуман сотрудником швейцарского исследовательского института ЦЕРН физиком Тимом Бернерсом-Ли. Именно ему пришла в голову идея создания в интернете гипертекстовой системы. Под гипертекстом (Hypertext) понимается текст, в котором есть ссылки на другие тексты и возможность мгновенно их открывать. Основа языка HTML – 18 тегов, из которых и состояла его первая версия, опубликованная в 1991 году.
С апреля 1994 года разработку стандартной спецификации HTML следующей версии начал специально образованный для этого Консорциум W3C (World Wide Web Consortium). Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Параллельно Консорциум W3 уже начал обсуждать подготовку третей версии языка (HTML 3.0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
Поэтому многие «фишки» HTML 3.0 были убраны из следующей версии под номером 3.2.
Утверждение четвертой версии состоялось 18 декабря 1997 года. Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
24 декабря 1999 года Консорциум W3 принял к использованию HTML 4.01, в который, кстати, были внесены довольно серьезные изменения (хотя поначалу они такими не кажутся).
К современным версиям добавлялись теги для оформления графики и мультимедиа, что делало HTML зависимым от платформы. В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
Новые варианты языка отличались в основном появлением дополнительных функций, таких как, к примеру, ввод разных типов данных (дата, время, домен сайта, электронная почта). Плюс появлялась возможность с помощью языка HTML добавлять на страницы сайта звук, видеофайлы. А с применением скрипта JavaScript еще и изображать рисунки.
А с применением скрипта JavaScript еще и изображать рисунки.
Наиболее крупным считается обновление HTML 5, утвержденное в 2014 году. Здесь к разметке добавились семантические теги, по которым сразу видно смысловое содержание контента. Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
В опубликованном Mozilla Developer Network Справочнике HTML Element Reference перечислено 140 тегов HTML. Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.![]()
Принципы работы HTML
По сути, HTML-документ – это файл с расширением .html или .htm. на конце, доступный для просмотра через любой браузер, к примеру, через Google Chrome, Safari, Mozilla Firefox и т.п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
То есть, происходит следующее:
- Вы вбиваете адрес сайта или страницы в браузер.
- Поисковик, осуществив нужный запрос, получает результат в виде файла формата .html.
- Система представляет зашифрованный в файле код в виде визуальных объектов.
Правила преобразования, которыми руководствуется браузер, могут быть разными и зависят от его системы, типа и версии. Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19949
В среднем сайт включает в себя несколько HTML-страниц разного назначения, а именно, обычных, домашних, страниц с контактами (для них у языка будут отдельные HTML-документы).
В роли своеобразных строительных блоков (или элементов) каждой из страниц выступают определенные наборы тегов. Образуемая ими иерархия представляет контент в четко структурированном виде, где у каждого блока (заголовка, параграфа, раздела) есть свое место.
Чаще всего для открытия и закрытия элементов в языке HTML применяется синтаксис <tag> </tag>. Например, структуризацию составляющих веб-страницы можно выполнить с помощью следующего кода:
<div>
<h2> Основная рубрика </h2>
<h3> Подзаголовок </h3>
<p> Пункт 1 </p>
<img src = «/» alt = «Картинка»>
<p> Пункт 2 с гиперссылкой <a href=»https://example.com»> </a> </p>
</div>
Простым разделением <div> — </div> обозначаются границы основных, крупных разделов контента.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 марта
Осталось 17 мест
Внутри разделения есть заголовок (обозначенный символами <h2> </h2>), подзаголовок (<h3> </h3>), два абзаца с какой-либо информацией (<p> </p) и картинка (<img>).
Во втором абзаце имеется ссылка (<a> </a>). Атрибут ссылки – href, и он включает в себя целевой URL.
Тег картинки снабжен двумя атрибутами. Один (src) для отображения пути этой картинки, а другой (alt) – для ее описания.
Часто используемые HTML-теги
Теги в языке программирования HTML бывают двух основных типов, а именно, теги уровня блока и встроенные. Большую часть места на веб-странице занимают блоки, как раз ими обозначают запуск новой строки документа. Теги блок-уровня – это, к примеру, заголовки, параграфы.
Внутреннее содержание блоков формируется из встроенных элементов, с которых не запускается новая строка. Места под встроенные теги выделяется столько, сколько понадобится. В качестве примеров – ссылки, подчеркнутые строки.
- Теги уровня блока
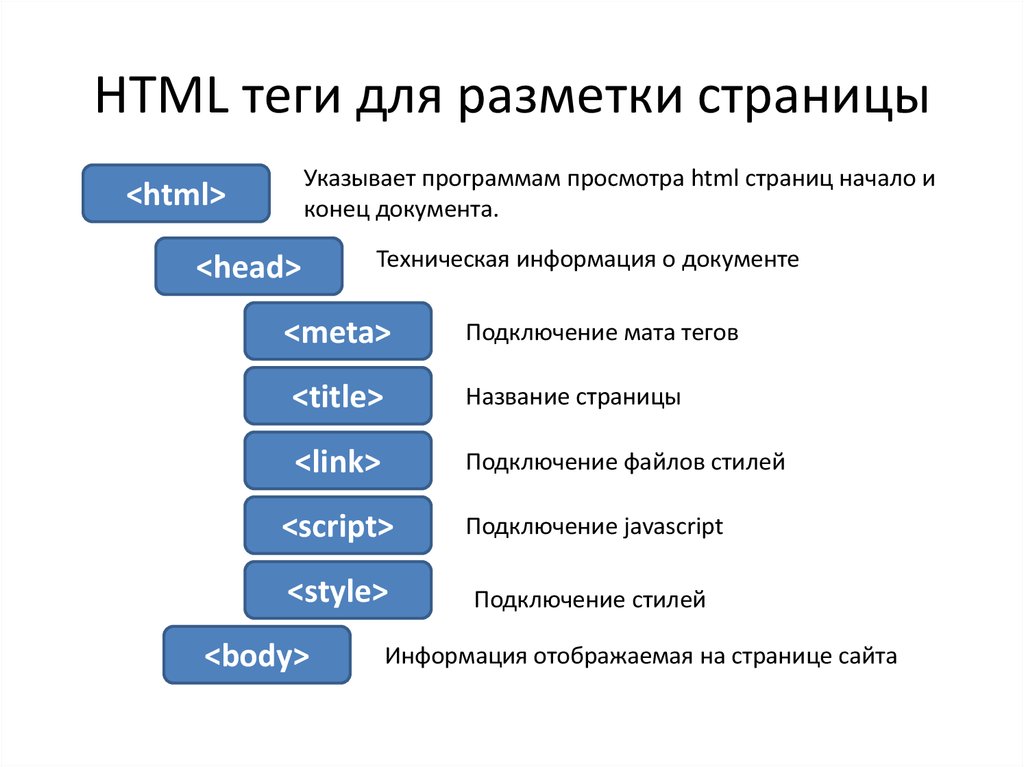
В любом документе, составленном на языке HTML, должны быть следующие теги блок-уровня: <html>, <head>, <body>.
Границы каждой из страниц обозначаются тегом самого высокого уровня <html> </html.
Метаинформация (заголовки страниц, кодировка) охватывается тегом <head> </head>.
Далее идут теги <body> </body>, между которыми заключен, собственно, весь контент страницы.
<html>
<head>
<!— META INFORMATION —>
</head>
<body>
<!— PAGE CONTENT —>
</body>
</html>
В языке HTML предусмотрены шестиуровневые заголовки (<h2> </h2> — <h6> </h6>). Заголовки самого высокого уровня – это h2, самого низкого — соответственно, h6. Для обозначения абзацев используются теги <p> </p>, а для блочных комментариев — <blockquote> </blockquote>.
Крупными объектами контента считаются разделы. Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Границы упорядоченных списков обозначаются тегами <ol> </ol>, а неупорядоченных – тегами <ul> </ul>. Для охвата отдельных элементов списка используют тег <li> </li>. Вот так, к примеру, можно отобразить на языке HTML основной неупорядоченный список:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
- Встроенные теги
С их помощью текстам на веб-страницах придается нужный формат. Например, жирный шрифт задается тегом <strong> </strong>, а курсив – тегом <em> </em>.
Теги <a> </a> используются для обозначения гиперссылок (их тоже относят к встроенным элементам), а атрибут href указывает на адресата. Пример:
Пример:
<a href=»https://example.com/»>Нажми сюда!</a>
Еще одна категория встроенных элементов – изображения. Одну картинку можно добавлять даже с помощью лишь открывающего тега <img> (без закрывающего), но при этом добавить src (атрибут, задающий путь изображения). К примеру, вот так:
<img src=»/images/example.jpg» alt=»Пример изображения»>
Преимущества и недостатки языка HTML
Разумеется, в использовании языка HTML есть и плюсы, и минусы. Положительные моменты тут следующие:
- Он весьма популярен, и его ресурсы огромны.
- Язык HTML заложен изначально в каждом поисковике.
- Дает чистую и упорядоченную разметку.
- Консорциум World Wide Web (W3C) обеспечивает официальную поддержку веб-стандартов.
- Возможна интеграция с базовыми языками вроде PHP или Node.js.
- Всегда доступен для бесплатного использования.
Недостаток HTML в том, что по большей части он годится для отображения статических страниц. Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Еще один минус – все-таки отсутствие некоторых важных функций. К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.

- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой. Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Тег HTML »
В тегах HTML, Новый
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
HTML-тег - Элемент
используется для обозначения содержимого веб-страницы, относящегося к центральной теме этой страницы или приложения. Он должен включать контент, уникальный для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантический | Structural
Содержание
- 1 Структурирование вашего HTML Document
- 1,1 Использование
- 1.2 Правильные определения на вашей странице
- 2 Броузер — это структурный и семантический элемент, определяющий основной раздел страницы, где отображается контент. Подобные элементы включают
, который описывает примечание или комментарий. Раздел
Раздел Использование
Элемент
и его закрывающий тег. Они не могут перекрывать их или сидеть внутри них.Правильные определения на вашей странице
 Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C.
Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C. . Для более четкого понимания рассмотрите, как вы будете стилизовать
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Browser Support for main
12 21 26 13 7 16 Is HTML considered a programming language ?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 272к раз
210
голосов
В нынешнем виде этот вопрос не подходит для нашего формата вопросов и ответов.
Мы ожидаем, что ответы будут подкреплены фактами, ссылками или опытом, но этот вопрос, скорее всего, вызовет дебаты, аргументы, опросы или расширенное обсуждение. Если вы считаете, что этот вопрос можно улучшить и, возможно, снова открыть, посетите справочный центр для получения инструкций.
Закрыт 11 лет назад.
Заблокировано . Этот вопрос и ответы на него заблокированы, потому что вопрос не по теме, но имеет историческое значение. В настоящее время он не принимает новые ответы или взаимодействия.
Я думаю, вопрос не требует пояснений, но мне интересно, можно ли считать HTML языком программирования (очевидно, «L» означает язык).
Причина вопроса более прагматична — я составляю резюме и не хочу выглядеть дураком, когда перечисляю такие вещи, как HTML и XML, по языкам, но не могу понять, как их классифицировать.
9
507
голосов
Нет, HTML не является языком программирования.
 «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
«М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.Если вы хотите добавить больше алфавитного супа в свое резюме, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Технологии» или как вам угодно. Помните, однако, что все, что вы перечисляете, является справедливой игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и т. д.), так что вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены. 🙂
Однако, если ваш опыт работы с HTML включает серьезные элементы веб-дизайна, включая Ajax, JavaScript и т.
 д., вы можете рассказать об этом в разделе «Опыт».
д., вы можете рассказать об этом в разделе «Опыт».18
80
голосов
ДА, декларативный язык программирования.
Вы действительно хотите перечислить самые важные вещи, которые вы знаете, связанные с работой, на которую вы претендуете, в своем резюме. Если вы перечисляете ASP.NET, но не перечисляете HTML, даже если это несколько очевидно, есть много менеджеров и/или типов HR, которые предполагают, что вы не знаете HTML, поскольку его нет в списке. У меня это случалось со мной раньше.
Обновление. Некоторые говорят, что нет, это не язык программирования, и вы можете не согласиться со мной в этом, но независимо от резюме, это ЯВЛЯЕТСЯ языком программирования. Вы заставляете HR-специалистов просматривать ваше резюме еще до того, как его увидит менеджер по найму. Если менеджер говорит, что вам нужно знать HTML, а его нет в разделе «Языки программирования», тогда сотрудник отдела кадров может не принять во внимание ваше резюме, думая, что вы его не знаете, потому что его нет в списке.

Обновление от 08.06.2012. Любая инструкция, предписывающая компьютеру что-то сделать, является языком программирования. Так что даже после всех этих лет я все еще остаюсь при своем ответе. HTML — это язык программирования. Что-то, что не является языком программирования, было бы XML.
38
53
голосов
Нет, подсказка в букве М — это язык разметки.
4
33
голосов
На каком-то уровне Крис Пичман прав. SQL не является полным по Тьюрингу (по крайней мере, без хранимых процедур), но люди будут указывать это как язык, TeX является полным по Тьюрингу, но большинство людей считают его языком разметки.
Сказав это: если вы просто подаете заявку на работу, не аргументируя формальную логику, я бы просто перечислил их все как технологии. Такие вещи, как .NET, не являются языками, но, вероятно, также будут перечислены.

3
21
голосов
«М» означает «Наценка». Это «язык разметки», а не язык программирования. Некоторые люди не согласятся с этим, но я считаю, что если в нем отсутствуют логические конструкции (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Что касается резюме, я бы предложил поместить HTML и XML в раздел вроде «Технологии». У меня обычно есть такой раздел, где я перечисляю такие вещи, как программное обеспечение для контроля версий, ОС, для которых я разработал, системы сборки и т. д.
1
20
голосов
Нет, HTML не является языком программирования. По этой причине это называется «разметкой».
Если вы хотите сказать, что HTML — это язык программирования, вы могли бы также включить такие вещи, как текстовые документы, поскольку они тоже основаны на ML или «языке разметки».

Проще говоря, HTML определяет контент!
3
18
голосов
Думаю, не совсем язык программирования, а именно то, что говорит его название: язык разметки. Мы не можем программировать, используя только чистый HTML. Но просто аннотируйте, как представить контент.
Но если вы рассматриваете программирование как указание компьютеру, как представлять содержимое, то это язык программирования.
2
17
голосов. , который подразумевает тезис Черча-Тьюринга, представляет собой набор всех вычислимых по Тьюрингу функций.
По этому определению HTML не является языком программирования, даже декларативным. Это, как объяснили другие, язык разметки.
Но людей, просматривающих ваше резюме, вполне может не волновать такое формальное отличие. Я бы последовал хорошему совету, данному другими, и перечислил бы его в разделе типа «Технологии».

6
15
голосов
Я думаю, что это определенно имеет место в резюме. Знание HTML является ценным, и действительно многое нужно знать, что касается вопросов совместимости между браузерами и стандартов, которым следует следовать.
Я бы не стал указывать HTML в разделе «языки программирования» рядом с C# или чем-то подобным, но стоит отметить ваш опыт.
13
голосов
Нет — в IT существует большое предубеждение против веб-дизайна; но в этом случае «настоящие» программисты находятся на довольно твердой почве.
Если вы проделали большую работу в области веб-дизайна, вы, вероятно, использовали JavaScript, поэтому вы можете записать это в графу «языки программирования»; если вы также хотите перечислить HTML, то я согласен с ответом, который предлагает «Технологии».
Но если вы не нацелились на агентов, которые пытаются поставить галочки, а не найти вам хорошую работу, голый список вещей, которые вы использовали, на самом деле не выглядит так уж хорошо.
 Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.
Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.11
голосов
Я обхожу эту проблему тем, что в моем резюме нет раздела «языки программирования». Вместо этого я обозначаю его просто как «языки», а в конце добавляю HTML и CSS. Я бы предпочел облегчить жизнь рецензентам, чтобы они могли видеть, соответствуют ли мои требования всем их требованиям.
Только дураки будут игнорировать кандидата, потому что он или она указали HTML в графе «языки», а не какой-либо другой ярлык, тем более, что отраслевого стандарта нет. А кто хочет работать на дураков?
2
9
голосов
Ну, L для языка, но это не подразумевает язык программирования. В конце концов, английский или французский тоже (естественные) языки! 😉
Как было сказано выше, поместите их в вспомогательный раздел, технология кажется хорошим термином.

(Глядя на свое собственное резюме, которое давно не обновлялось) Я создал раздел под названием «Языки», так что не могу ошибиться… 😀
Я добавил «(X)HTML и CSS , XML/DTD/Schema и SVG» в конце раздела, четко разделенные.На французском языке у меня есть раздел «Языки» (программирование и разметка) и еще один «Языки» (французский/английский). В английской версии я озаглавил оба слова «Языки», что, как мне кажется, выглядит неуклюже, хотя контекст поясняет это. Я должен найти лучшую формулировку.
9
голосов
HTML никоим образом не является языком программирования.
Языки программирования имеют дело с «функциями обработки» и т. д. HTML просто имеет дело с визуальным интерфейсом веб-страницы, где фактическое программирование обрабатывает обработку. PHP например.
Если кто-то действительно разбирается в программировании, я действительно не понимаю, как люди могут ошибочно принимать HTML за реальный язык программирования.
4
7
голосов.



 Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.

 Раздел
Раздел  Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C.
Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C. 
 «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
«М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту. д., вы можете рассказать об этом в разделе «Опыт».
д., вы можете рассказать об этом в разделе «Опыт».



 Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.
Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.