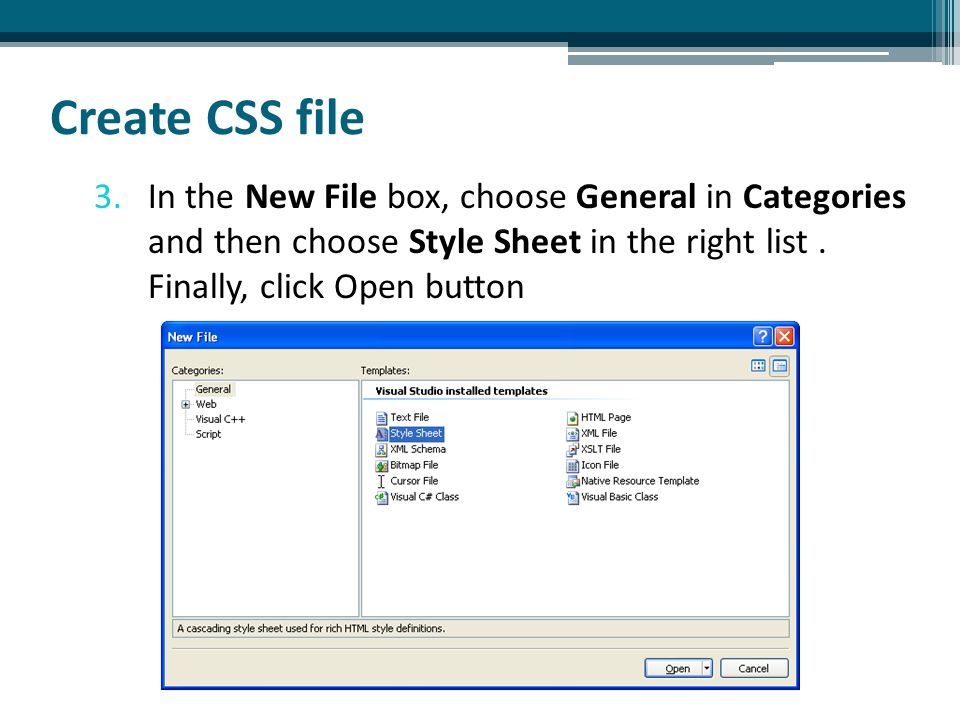
Чем открыть файл css на компьютере
Как открыть css в html. Чем открыть файл css? Программы для открытия или конвертации CSS файлов
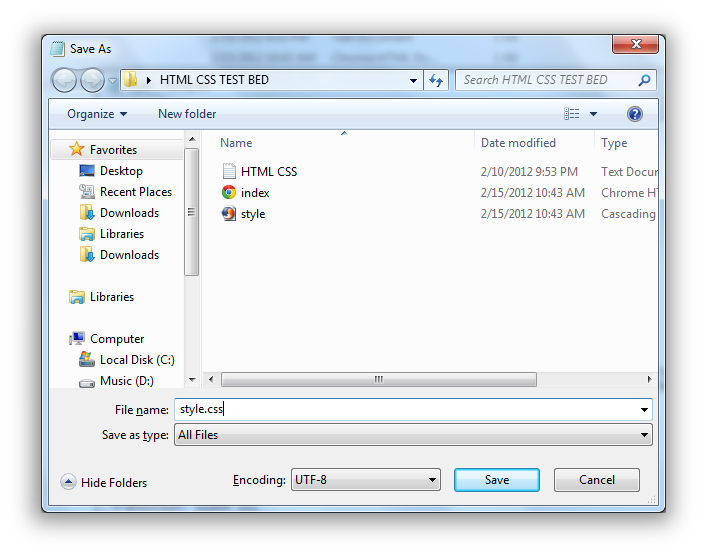
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл CSS поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет.
 Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS» . Просто замените слово «файл» на нужное вам название;
Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS» . Просто замените слово «файл» на нужное вам название; - Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
При наличии на компьютере установленной антивирусной программы можносканировать все файлы на компьютере, а также каждый файл в отдельности . Можно выполнить сканирование любого файла, щелкнув правой кнопкой мыши на файл и выбрав соответствующую опцию для выполнения проверки файла на наличие вирусов.
Например, на данном рисунке выделен файл my-file.css , далее необходимо щелкнуть правой кнопкой мыши по этому файлу, и в меню файла выбрать опцию «сканировать с помощью AVG» . При выборе данного параметра откроется AVG Antivirus, который выполнит проверку данного файла на наличие вирусов.
Иногда ошибка может возникнуть в результате неверной установки программного обеспечения , что может быть связано с проблемой, возникшей в процессе установки. Это может помешать вашей операционной системе
Это может помешать вашей операционной системе
Иногда простая переустановка Stats+ Datafile может решить вашу проблему, правильно связав CSS с Stats+ Datafile. В других случаях проблемы с файловыми ассоциациями могут возникнуть в результате плохого программирования программного обеспечения разработчиком, и вам может потребоваться связаться с разработчиком для получения дополнительной помощи.
Совет: Попробуйте обновить Stats+ Datafile до последней версии, чтобы убедиться, что установлены последние исправления и обновления.
Это может показаться слишком очевидным, но зачастую непосредственно сам файл CSS может являться причиной проблемы . Если вы получили файл через вложение электронной почты или загрузили его с веб-сайта, и процесс загрузки был прерван (например, отключение питания или по другой причине), файл может повредиться . Если возможно, попробуйте получить новую копию файла CSS и попытайтесь открыть его снова.
Осторожно: Поврежденный файл может повлечь за собой возникновение сопутствующего ущерба предыдущей или уже существующей вредоносной программы на вашем ПК, поэтому очень важно, чтобы на вашем компьютере постоянно работал обновленный антивирус.
Если ваш файл CSS связан с аппаратным обеспечением на вашем компьютере , чтобы открыть файл вам может потребоваться обновить драйверы устройств , связанных с этим оборудованием.
Эта проблема обычно связана с типами мультимедийных файлов , которые зависят от успешного открытия аппаратного обеспечения внутри компьютера, например,
File Extension .CSS / Расширение файла .CSS / Открыть файл CSS
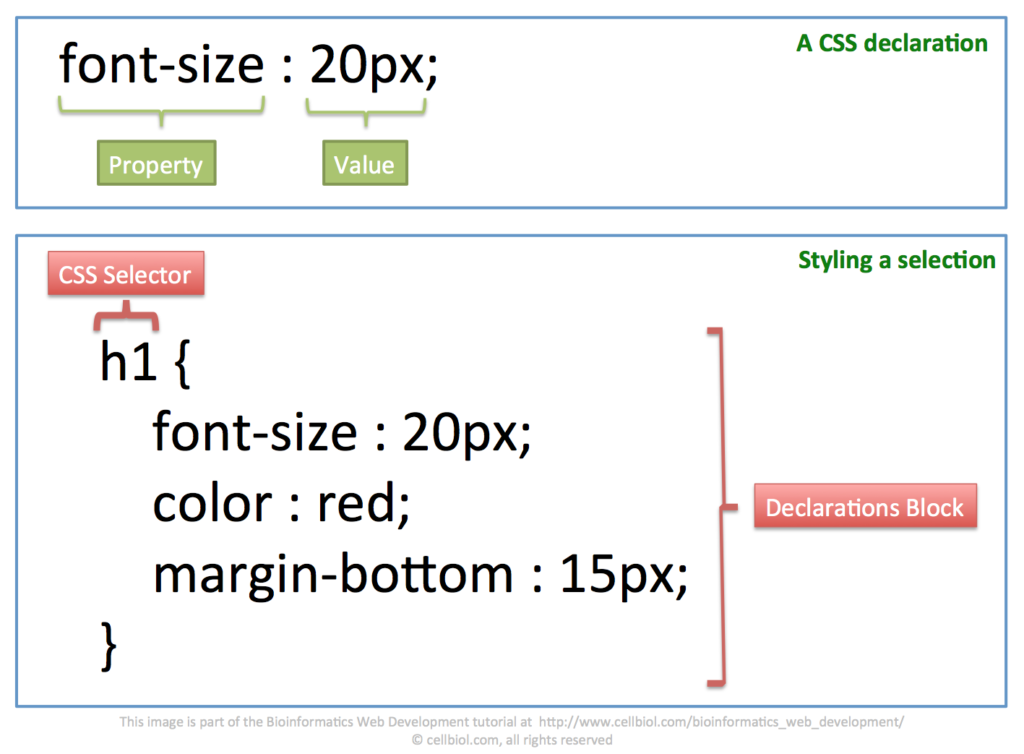
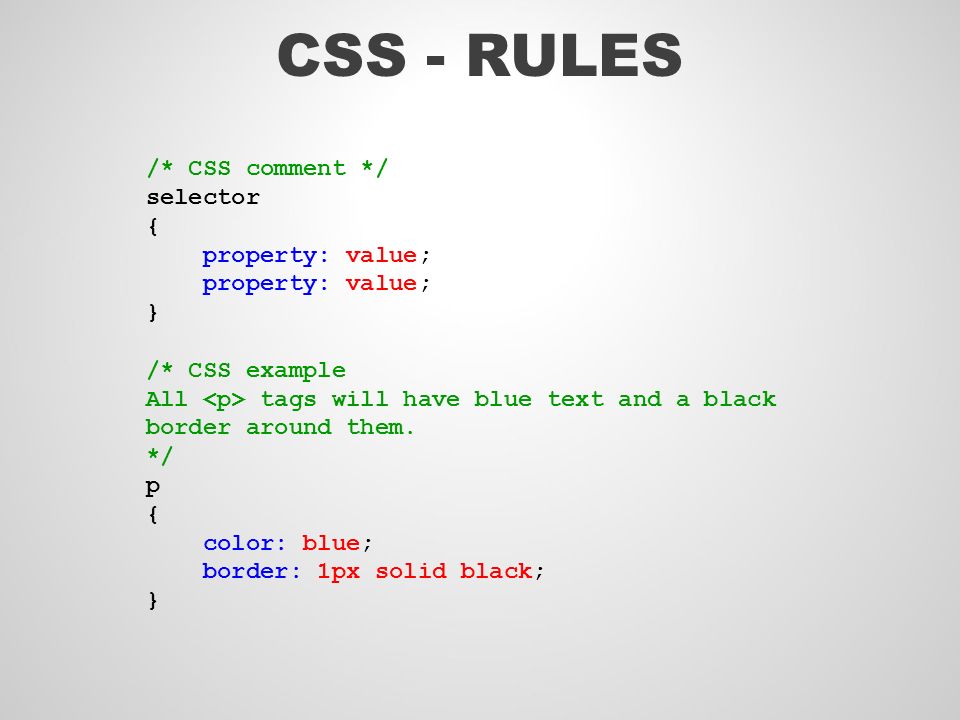
The .CSS file format stands for Cascading Style Sheet file. This file is used for providing presentation to a document written in a markup language such as HTML or XML. Designers and developers use CSS files to give a consistent look and feel to web pages on their websites.
The World Wide Web Consortium provides for the CSS specification. It uses an English like syntax to define style properties for different elements in a document. A CSS file typically consists of a set of rules, which are made up of selectors and declaration blocks.
| Тип файла | Cascading Style Sheets Format |
| Разработчик | Информация отсутствует |
| Популярность | |
| Share |
Программы, открывающие файл CSS
Windows
Linux
MacOS
Ища ответ на вопрос — Как открыть файл CSS?- наверняка Вы несколько раз попадали на страницы, предлагающие программное обеспечение, открывающее все расширения файлов. Не позвольте обмануть себя, нет одной программы, которая позволила бы Вам работать со всеми расширениями файлов, включая файлы CSS. Каждый содержит другие данные и Вам необходима специальная программа, чтобы правильно работать с файлом CSS. Здесь находится список программ, предназначенных для работы с файлом CSS, — не забывайте, такие аппликации могут открыть только несколько расширений файлов, предназначенных для работы с конкретным типом данных.
Не позвольте обмануть себя, нет одной программы, которая позволила бы Вам работать со всеми расширениями файлов, включая файлы CSS. Каждый содержит другие данные и Вам необходима специальная программа, чтобы правильно работать с файлом CSS. Здесь находится список программ, предназначенных для работы с файлом CSS, — не забывайте, такие аппликации могут открыть только несколько расширений файлов, предназначенных для работы с конкретным типом данных.
Проблемы, которые часто встречаются с файлом CSS
Файл CSS поврежден
Если после установки необходимой программы из списка, Вы по-прежнему не можете открыть файл с расширением CSS, поводом может быть его повреждение. Решением может быть нахождение новой копии файла CSS, который Вы собираетесь открыть
Расширение файла CSS не связано с соответствующим приложением
Запись, касающаяся файла CSS в «Реестре Системы Windows» удалена либо повреждена
Записи, содержащие расширения файла CSS с аппликациями находится в ключе HKEY_CLASSES_ROOT. Если Вы не знаете, как добраться до реестра Windows, либо как вводить в нем изменения, обратитесь за помощью к специалисту. Незнания этой темы может привести к неотвратимым изменениям на Вашем компьютере.
Если Вы не знаете, как добраться до реестра Windows, либо как вводить в нем изменения, обратитесь за помощью к специалисту. Незнания этой темы может привести к неотвратимым изменениям на Вашем компьютере.
Файл CSS инфицирован вирусом
Может случится так, что компьютерный вирус подшивается под файл CSS. В таком случае, наверняка не будет возможности открытия такого файла. Скачайте любую хорошую антивирусную программу и сканируйте файл CSS. Если антивирусная программа обнаружит опасные данные, это может обозначать индикацию файла CSS.
Похожие расширения файлов
Чем открыть файл css?: Интернет — Статьи — Дай программу!
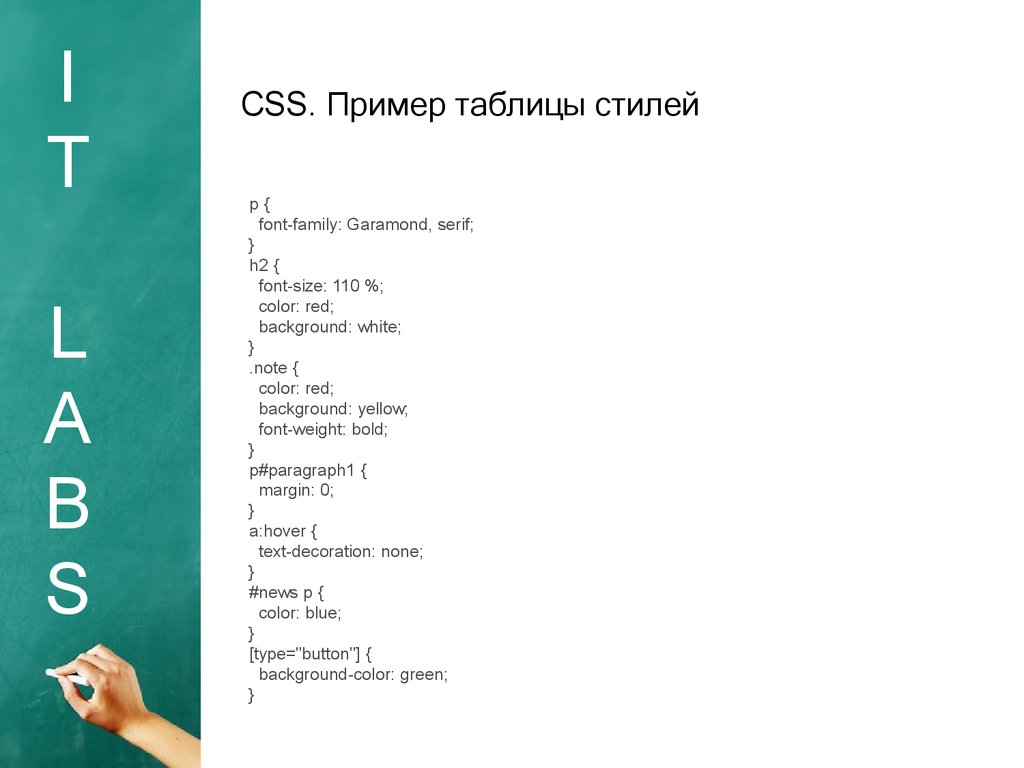
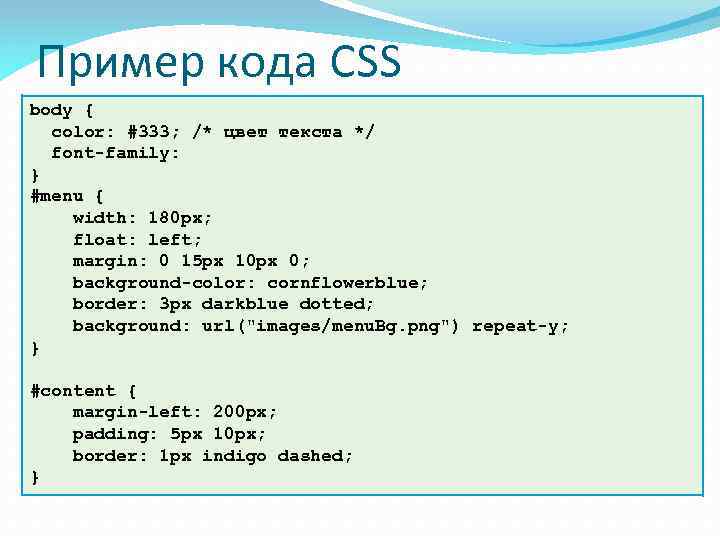
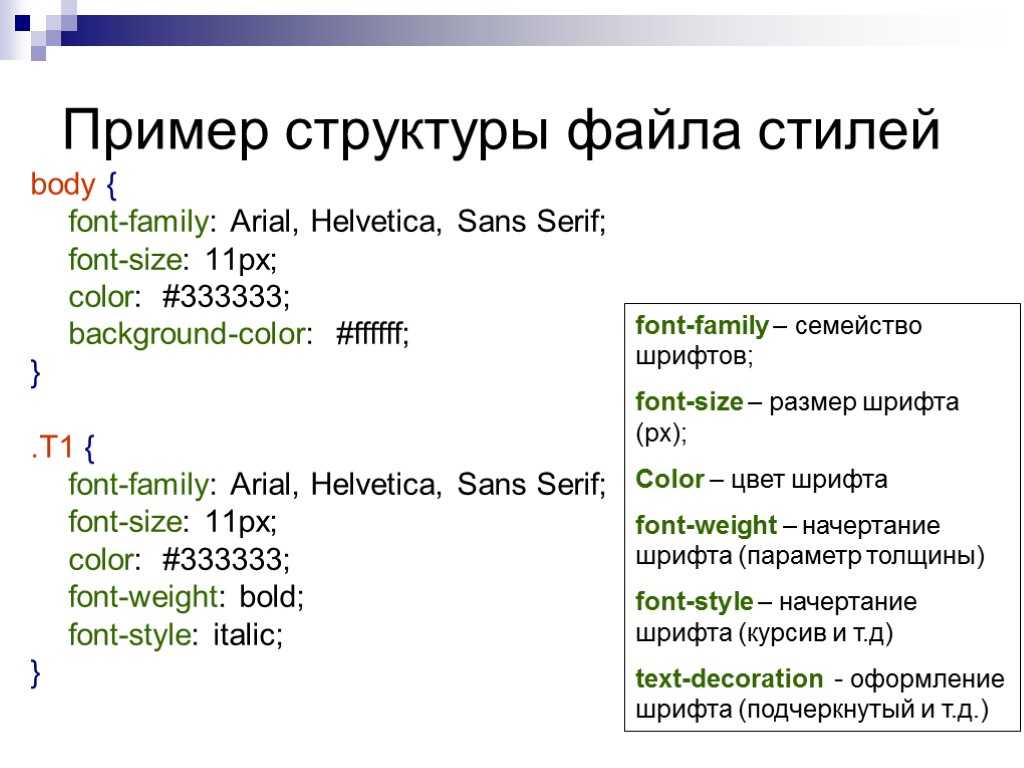
Чем открыть формат css?Формат CSS — это язык каскадных таблиц, который является стандартом веб. Своё начало данный формат берёт в далёких 90-х годах, когда Виум Ли и Бертом Босом стали разрабатывать язык СSS. С помощью формата css происходит описание внешнего вида документов, которые написаны с помощью языка разметки. Обычно язык CSS применим для внешнего оформления веб-страниц, написанных в HTML и XTML. Так, с его помощью задают размер, цвет и начертание шрифта. С помощью CSS производится разделение структуры страницы, которое предоставляет более высокую гибкость и доступность документа. Документ, созданный в CSS можно, как просматривать на мониторе компьютера, так и печатать. Кроме этого допускается его голосовое прослушивание и использование при выводе на печать шрифта Брайля.
Обычно язык CSS применим для внешнего оформления веб-страниц, написанных в HTML и XTML. Так, с его помощью задают размер, цвет и начертание шрифта. С помощью CSS производится разделение структуры страницы, которое предоставляет более высокую гибкость и доступность документа. Документ, созданный в CSS можно, как просматривать на мониторе компьютера, так и печатать. Кроме этого допускается его голосовое прослушивание и использование при выводе на печать шрифта Брайля.
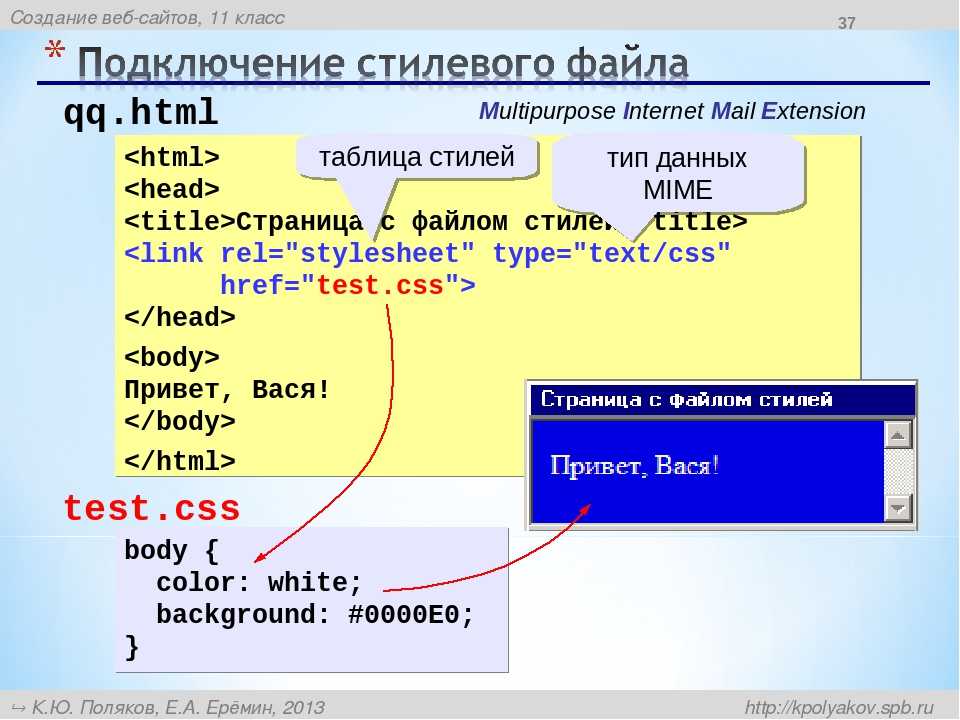
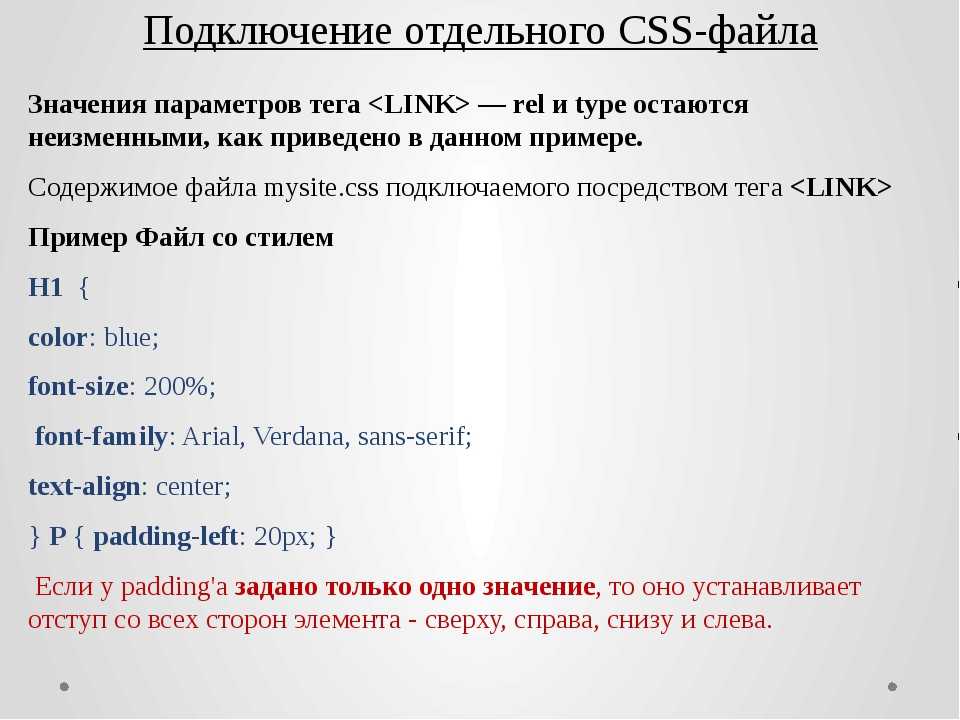
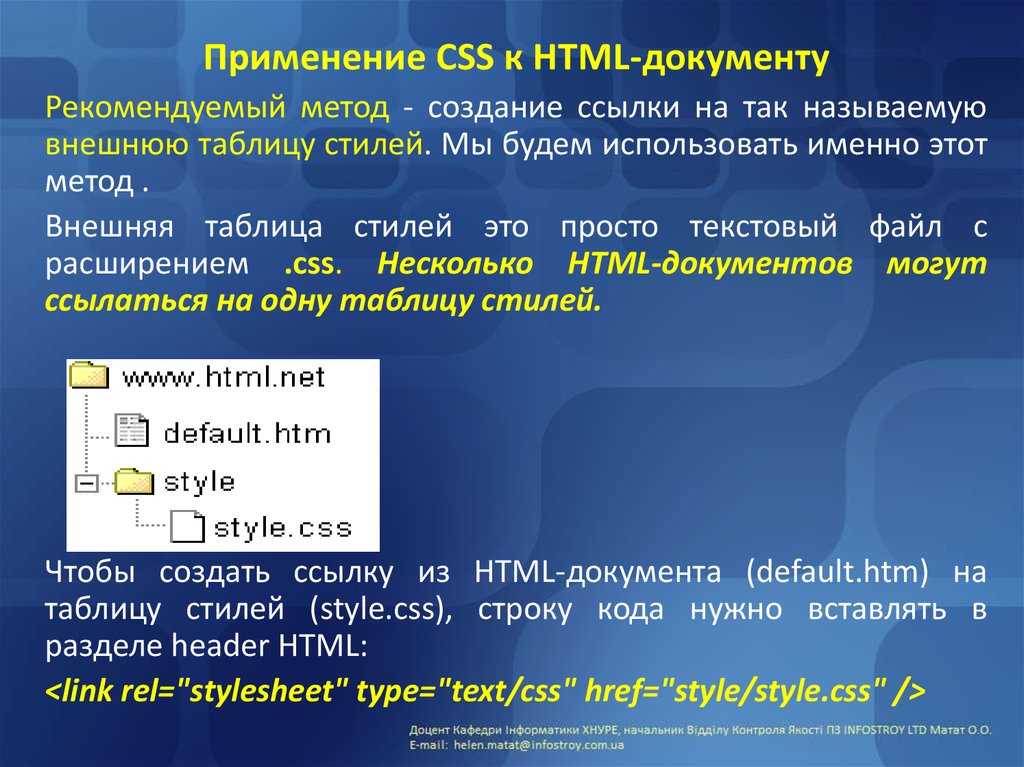
CSS таблицы могут находиться, как в самом веб-документе, так и в отдельных файлах. Обычно подключаются таблицы стилей 4 способами:
- С помощью тега «Link»
- Посредством директивы @import
- Расположение таблиц между <style> и </style>.
- Нахождение в теле отдельного тега.
Первые два способа описывают применение внешних таблиц стилей к документу, вторые – внедрение.
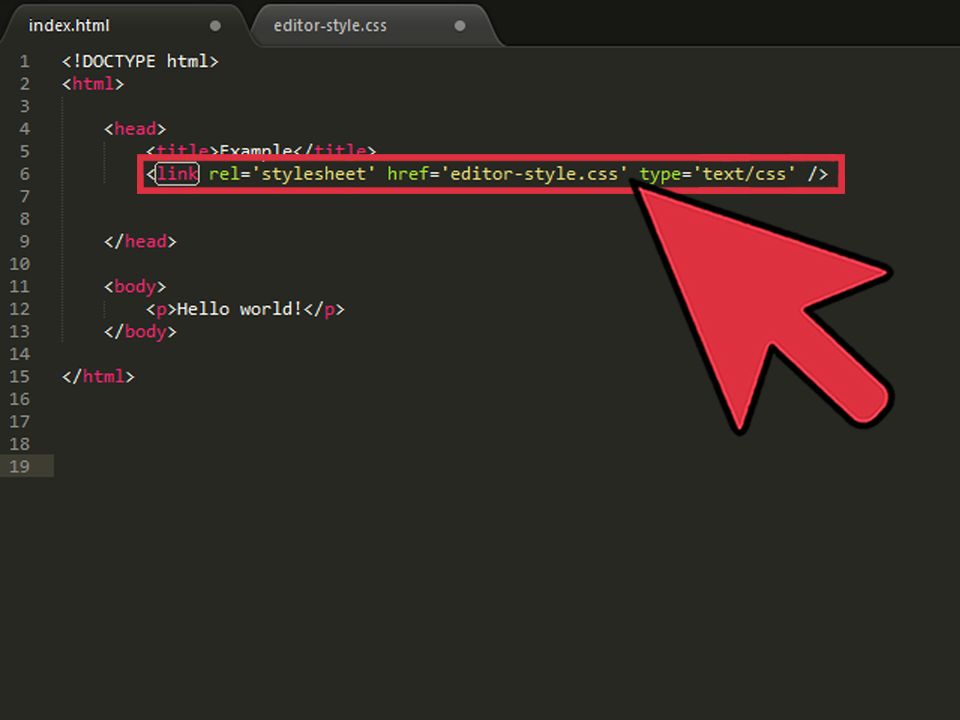
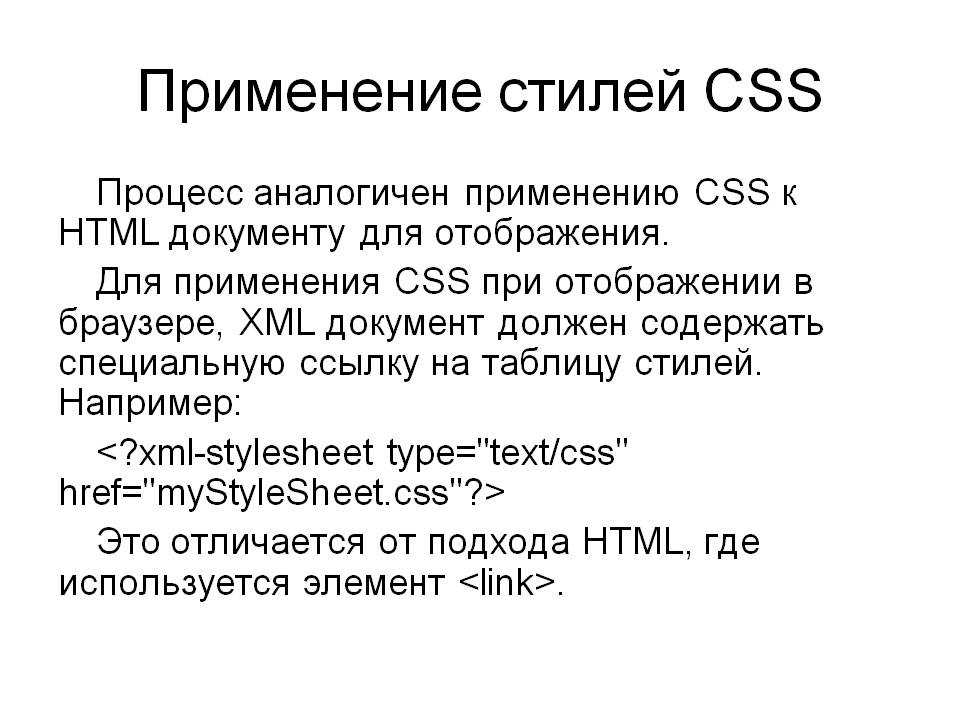
Когда к XTML документу добавляется таблица стилей – это указывается с помощью специальной ссылки.
Как открыть CSS файл?
У вас не открывается CSS файл? Основной причиной такого явления служат проблемы в реестре. Проведите проверку реестра на наличие ошибок. Если после полной проверки проблемы не выявлены – установите одну из предложенных программ:
Проведите проверку реестра на наличие ошибок. Если после полной проверки проблемы не выявлены – установите одну из предложенных программ:
- Teleport (1.62 Pro. Программа позволяет скачивать сайты с интернета. Читает такие форматы как CSS 2.0, HTML 4.0 и DHTML.
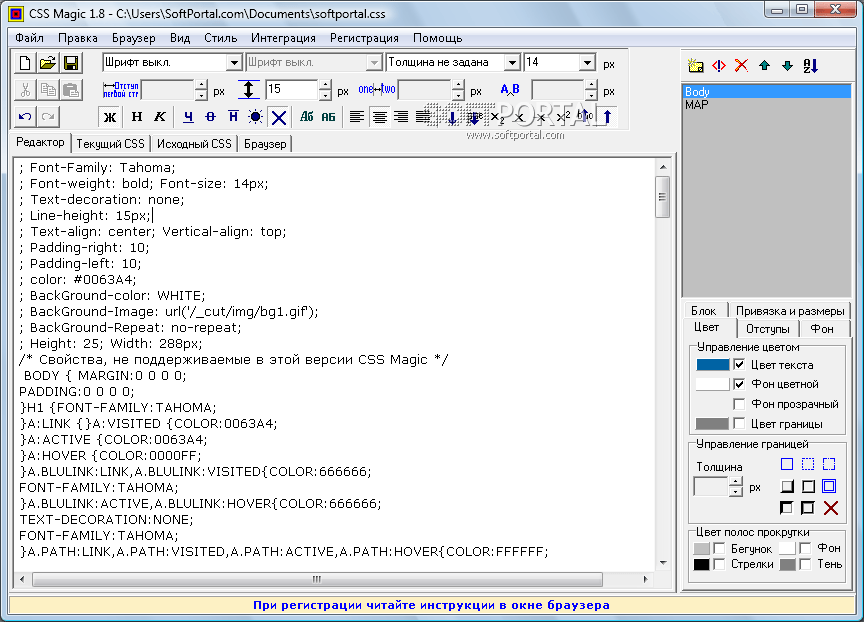
- Css Magic 1.8. С помощью данной программы вы сможете не только просматривать, но и редактировать CSS файлы. За очень короткое время с помощью данной программы можно целиком изменить сайт на своё усмотрение.
- Rapid CSS. Программа позволяет, как изменять ранее созданные CSS файлы, так и создавать новые. Включает в себя большое количество заготовленных шаблонов, для создания таблиц и стилей.
Формат CSS появился очень давно, но знаком обычным пользователям на недостаточно хорошем уровне. Для того, чтобы не иметь проблем с работой CSS вам придётся не только установить программы, но и прочитать литературу по данной теме.
Чем редактировать CSS файл? Программы для изменения CSS
Если вам необходимо просто открыть файл CSS, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл CSS? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный CSS редактор — это Adobe Dreamweaver (для ОС Windows). Ниже мы составили список программ для операционной системы Windows, Mac, iOS, Linux. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы — каждая из них гарантированно позволит осуществить редактирование нужного файла.
Программы для редактирования CSS файлов на компьютере
Чем редактировать CSS в Windows? Mac iOS Linux
Общее описание расширения CSS
Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Узнать подробнее что такое формат CSS
Знаете другие программы, которые могут редактировать файлы . CSS? Не смогли разобраться как отредактировать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
CSS? Не смогли разобраться как отредактировать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Расширение файла CSS — Как открыть файл CSS?
Расширение файла .css (Cascading Style Sheet)Программы, использующие это расширение: .css
- Adobe Dreamweaver CC
- Adobe ColdFusion Builder 2
- Microsoft Visual Studio 2012
- Blumentals WeBuilder
- PSPad
- Notepad++
- Other text editor
- Any Web browser
- Adobe Dreamweaver CC
- Adobe ColdFusion Builder 2
- Apple TextEdit
- Other text editor
- Any Web browser
Расширение .css могут использовать и другие программы, кроме вышеуказанных. Если вы знаете что-нибудь о файлах .css, что могло бы быть полезным другим посетителям сайта HowOpen.org, сообщите нам, пожалуйста, и мы постараемся обновить нашу базу.
При посещении нашего сайта вы наверняка задавали себе один из нижеперечисленных вопросов:
- С помощью какой программы открыть файл .
 css?
css? - Чем открыть файл .css?
- Что это за файл — .css?
- Как сконвертировать файл .css?
- Где я найду информацию о файле .css?
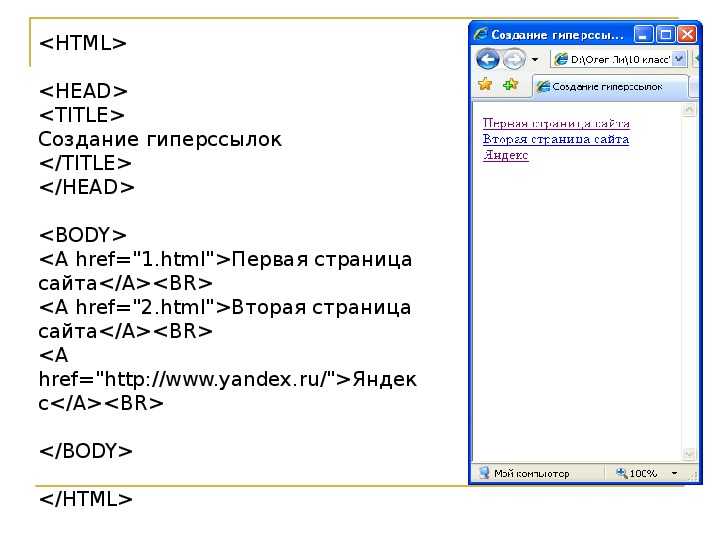
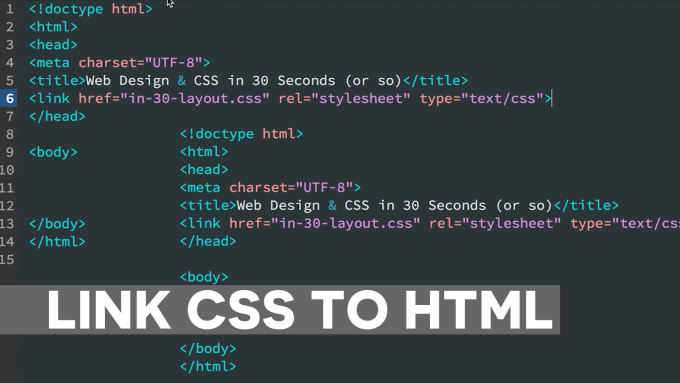
Чем открыть HTML? Программа для открытия .hml файлов
Как открыть файл в формате HTML?
Сразу стоит внести ясность, что при попадании на любой сайт мы можем видеть итоговый результат взаимодействия браузера с файлом расширения .html при отображении исходного кода странички. Таким путем мы можем узнать открыть всю информацию, содержащуюся в HTM или HTML-документе. Для редактирования текстовых файлов следует загрузить специальную утилиту. В настоящее время их много. Если не знаете, чем открыть файл HTML, рекомендуем обратить внимание на бесплатное приложение Windows Office.
После установки софта, внесения изменения в документ соответствующего разрешения будет осуществляться, как при использовании простого текстового редактора. Впрочем, открывать и редактировать HTML можно даже в стандартном блокноте, установленном в Windows по умолчанию. Но, указанная утилита разрабатывалась для других целей, поэтому существенно уступает в плане функционала более продвинутым аналогам, которые хорошо взаимодействуют с языком гипертекстовой разметки.
Но, указанная утилита разрабатывалась для других целей, поэтому существенно уступает в плане функционала более продвинутым аналогам, которые хорошо взаимодействуют с языком гипертекстовой разметки.
Программа Windows Office для редактирования HTML файлов
Таким образом, если Вы планируете просмотреть или внести правки в документ, содержащие данные о веб-странице, можете загрузить Windows Office. Приложение поддерживает форматирование текста, картинок, таблиц и других данных, используемых большинством существующих веб-сайтов в качестве статических страниц. Если не знаете, как открыть .html — достаточно просто кликнуть два раза мышкой по иконке. Если планируете просто просмотреть код, можно выполнить задачу с помощью любого браузера. Для этого необходимо найти опцию, отвечающую за отображение исходного кода. Но в последнем случае Вы не сможете хранить, редактировать, конвертировать содержимое. Поэтому оптимальной программой для работы с файлами HTML мы считаем редактор Windows Office. В частности, по той причине, что всего одна программа поддерживает все форматы, поддерживаемые как бесплатными, так и платными офисными пакетами.
В частности, по той причине, что всего одна программа поддерживает все форматы, поддерживаемые как бесплатными, так и платными офисными пакетами.
Как правильно подгружать css файл в WebBrowser? — Хабр Q&A
Использую язык C# и систему WPF для построения GUI интерфейса. И появилась задача выводить на экран «красиво» оформленный текст, да так, что бы пользователь мог его сам создавать. Для этого я выбрал HTML + CSS.
Для отображения я использую класс WebBrowser, но вот на этом моменте(отображения) и появляется наша проблема, которую я сейчас и опишу, а так же дополню моими догадками, которые, как я не исключаю, являются верными.
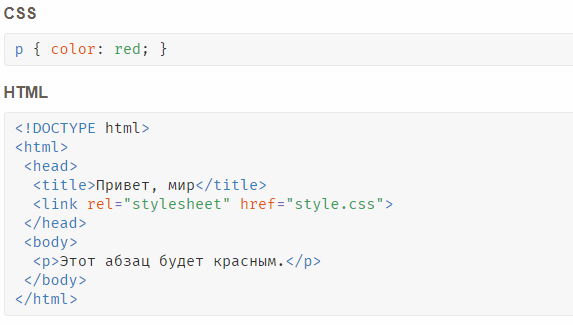
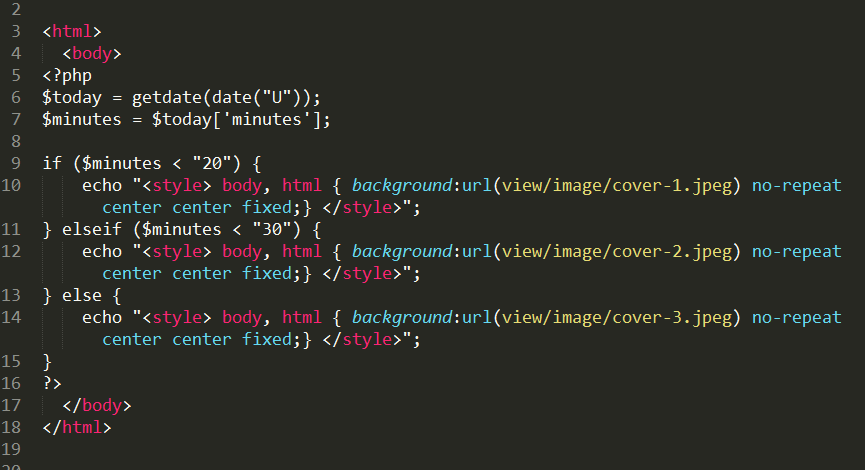
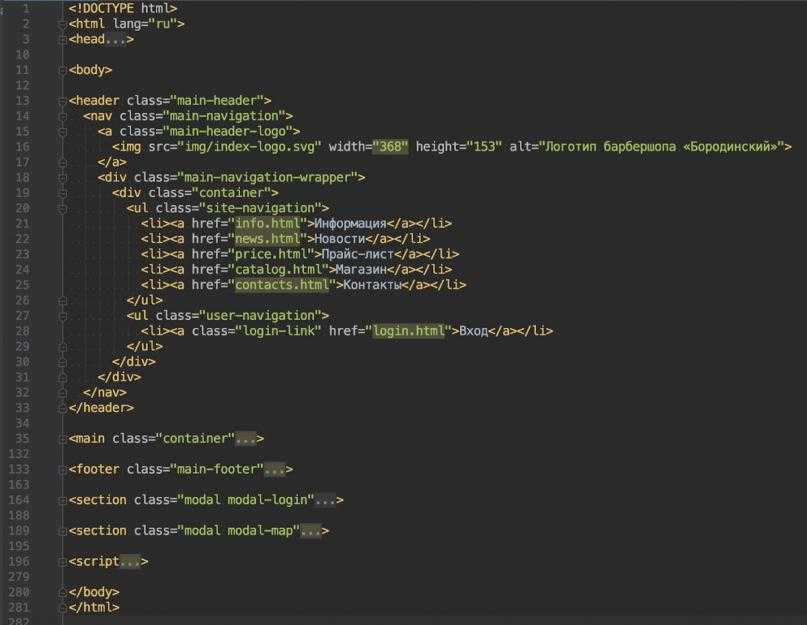
Допустим у нас есть следующий HTML-файл:
На экране браузера Google Chrome это выглядит следующим образом:
Но WebBrowser шутит над нами и выводит другой результат:
Причина ясна, не подгружает CSS-файл. Или подгружает как-то не так. Что бы в этом убедиться на сто процентов, в теге head мы добавляем тег style с содержанием CSS-файла:
И о чудо, WebBrowser вывел нам то, что мы и хотели:
Вот мои догадки причины этого сего беспорядка:
HTML-файл подгружается по следующему пути: file:///D:/ … . html
html
, а вот CSS-файл, подгружаемый с помощью тега link, по слегка другому пути: http://D:/ … .html
CSS-файл подгружается через виртуальный адрес, хотя лежит он на абсолютном пути, а не на относительном.
Это чисто мои догадки, но если они верны, то: Как правильно подгружать css файл в WebBrowser?
Файл CSS — это таблица стилей, определяющая позиционирование и отображение контента на веб-странице. Файл содержит общие свойства оформления внешнего вида HTML или XHTML страниц, например, межстрочный интервал, размер шрифта и цвет текста, расположение изображений и других элементов. Таблицы стилей также могут быть применены к любым XML-документам, включая SVG и XUL.
Файлы CSS имеют простой текстовый формат, поэтому для их просмотра подойдет обычный текстовый редактор, такой как стандартный Блокнот или специализированные приложения для программистов — Notepad++ и UltraEdit. Кроме того, многие среды веб-разработки, например, Dreamweaver и ColdFusion Builder, предоставляют удобные визуальные инструменты для редактирования таблиц стилей.
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Adobe Dreamweaver (для ОС Windows) — данная программа гарантированно открывает эти файлы. Ниже вы найдете полный каталог программ, открывающих формат CSS для операционной системы Windows, Mac, iOS, Linux.
Программы для открытия CSS файлов
Чем открыть CSS в Windows?
Mac
iOS
Linux
Общее описание расширения
Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу. «. В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть CSS? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
- Видео форматы
- Аудио форматы
- Электронные книги
- Текстовые форматы
- Дисковые образы
- Табличные данные
- Растровые изображения
- Векторные изображения
- Резервное копирование
- Raw
- Сжатые файлы
- Файлы данных
- Базы
- 3D Изображения
- CAD файлы
- Файлы разработчиков
- Зашифрованные файлы
- Исполняемые форматы
- Шрифты
- Файлы игр
- GIS, карты
- Другие расширения
- Форматы макетов
- Форматы плагинов
- Файлы настроек
- Системные файлы
- Веб форматы
Самой частой причиной проблем с раскрытием файла CSS является просто отсутствие соответствующих приложений, установленных на Вашем компьютере. В таком случае достаточно найти, скачать и установить приложение, обслуживающее файлы в формате CSS — такие программы доступны ниже.
| Тип файла | Cascading Style Sheets Format |
| Создатель | N/A |
| Популярность |
Поисковая система
Введите расширение файла
Помощь
Подсказка
Необходимо учесть, что некоторые закодированные данные из файлов, которые наш компьютер не читает, иногда можно просмотреть в Блокноте. Таким образом мы прочитаем фрагменты текста или числа — Стоит проверить, действует ли этот метод также в случае файлов CSS.
Таким образом мы прочитаем фрагменты текста или числа — Стоит проверить, действует ли этот метод также в случае файлов CSS.
Что сделать, если приложение со списка уже было установлено?
Часто установленное приложение должно автоматически связаться с файлом CSS. Если это не произошло, то файл CSS успешно можно связать вручную с ново установленным приложением. Достаточно нажать правой кнопкой мышки на файл CSS, а затем среди доступных выбрать опцию «Выбрать программу по умолчанию». Затем необходимо выбрать опцию «Просмотреть» и отыскать избранное приложение. Введенные изменения необходимо утвердить с помощью опции «OK».
Программы, открывающие файл CSS
Windows
- Adobe Dreamweaver
- Adobe ColdFusion
- Visual Studio
- WeBuilder
- PSPad
- Notepad++
- Microsoft Visual Studio
- Nvu
- Adobe ColdFusion Builder
- Microsoft Windows NotePad
- Firefox
- Safari
- Opera
- Google Chrome
- Microsoft Expression Web
- Rapid CSS Editor
- Top Style For Windows
- Web Page Maker
- Microsoft Internet Explorer
- TABLE2CSS
- Adobe Creative Suite
Mac OS
- Adobe Dreamweaver
- Adobe ColdFusion
- Apple TextEdit
- Text editor
- Web browser
- TextEdit
- Safari
Linux
- GNU Emacs
- gedit
- Chromium
Почему я не могу открыть файл CSS?
Проблемы с файлами CSS могут иметь также другую почву. Иногда даже установление на компьютере программного обеспечения, обслуживающего файлы CSS не решит проблему. Причиной невозможности открытия, а также работы с файлом CSS может быть также:
Иногда даже установление на компьютере программного обеспечения, обслуживающего файлы CSS не решит проблему. Причиной невозможности открытия, а также работы с файлом CSS может быть также:
— несоответственные связи файла CSS в записях реестра
— повреждение файла CSS, который мы открываем
— инфицирование файла CSS (вирусы)
— слишком маленький ресурс компьютера
— неактуальные драйверы
— устранение расширения CSS из реестра системы Windows
— незавершенная установка программы, обслуживающей расширение CSS
Устранение этих проблем должно привести к свободному открытию и работе с файлами CSS. В случае, если компьютер по-прежнему имеет проблемы с файлами, необходимо воспользоваться помощью эксперта, который установит точную причину.
Мой компьютер не показывает расширений файлов, что сделать?
В стандартных установках системы Windows пользователь компьютера не видит расширения файлов CSS. Это успешно можно изменить в настройках. Достаточно войти в «Панель управления» и выбрать «Вид и персонализация». Затем необходимо войти в «Опции папок», и открыть «Вид». В закладке «Вид» находится опция «Укрыть расширения известных типов файлов» — необходимо выбрать эту опцию и подтвердить операцию нажатием кнопки «OK». В этот момент расширения всех файлов, в том числе CSS должны появится сортированные по названию файла.
Затем необходимо войти в «Опции папок», и открыть «Вид». В закладке «Вид» находится опция «Укрыть расширения известных типов файлов» — необходимо выбрать эту опцию и подтвердить операцию нажатием кнопки «OK». В этот момент расширения всех файлов, в том числе CSS должны появится сортированные по названию файла.
что это такое? Краткий обзор HTML/CSS, PHP, Javascript и Python-фреймворков
4 years ago | 151.9K
Статья посвящена одному из важных инструментов программиста — фреймворкам, которые делают разработку сайта более быстрой. Вы узнаете об особенностях фреймворков, их возможностях, назначении.
Статья обновлена в 2021 году.
Фреймворк: что это?
Рассмотрим слово «фреймворк«, которое является действительно новым неологизмом, не так давно появившимся в нашем языке. Слово начали использовать примерно в первой половине XXI века. Если рассматривать перевод слова с английского — это «конструкция» или «структура».
Суть фреймворка заключается как раз в переводе слова. Это программная среда специального назначения, своеобразный каркас, используемый для того, чтобы существенно облегчить процесс объединения определенных компонентов при создании программ. Это основа, которая позволяет добавлять компоненты в зависимости от потребностей. База, на которой можно сформировать программу любого назначения достаточно быстро и без особых затруднений.
Классификация фреймворков:
- Фреймворки приложений;
- Фреймворки программных моделей;
- Фреймворки концептуальных моделей.
Наша статья рассмотрит фреймворки, используемые для разработки современных веб-проектов и принадлежит второму пункту в классификации.
Сравниваем CMS, чистый код и фреймворк
Если у программиста стоит задача создать сайт, ему необходимо сразу же определить дальнейшую стратегию работы. Есть три пути разработки, каждый программист может выбрать тот, который больше всего подходит под его умения.
- Можно написать требуемый исходный код с нуля. Главным преимуществом этого варианта, является его вариативность — практически никаких ограничений, можно реализовать любой задуманный функционал, потребуются лишь определенные умения. Главным минусом можно назвать трудоемкость процесса, временные затраты. Также придется приложить очень много усилий для тщательного тестирования полученного продукта — придется найти все его изъяны, чтобы создать идеальный веб-проект.
- Использование фреймворков. Существуют определенные ограничения, если проводить параллели с предыдущим способом. Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.

- Использование готовой CMS. Данный вариант является идеальным для людей, которые мало понимают в сегменте веб-разработки. Вы сможете оперативно создать сайт, соответствующий вашим требованиям. Есть возможность вносить необходимые коррективы через административную панель. Но данный подход не пользуется особой популярностью — главным минусом является огромное количество ограничений.
Исходя из сравнительных характеристик, можно понять, что именно фреймворк — «золотая середина» между написанием сложного кода и применением ограниченной по функционалу CMS. Вы получаете уже готовый каркас для своего проекта, при этом не теряя гибкости в плане функционала. Фреймворки разделяют по принадлежности к языку программирования, к которому они относятся.
Рассмотрим фреймворки, их типы, особенности, чтобы помочь каждому, кто захочет воспользоваться данным способом для создания сайта.
HTML/CSS-фреймворки и библиотеки: их главные особенности
Bootstrap — этот фреймворк (до 4й версии, в 5й версии — это уже библиотека) является невероятно популярным и востребованным, его представили еще в начале 2011 года. Адаптивность (адаптивная верстка) — его главное преимущество. Bootstrap позволяет создавать проекты с невероятно отзывчивым, стильным дизайном — проект будет автоматически подстраиваться, учитывая размер экрана компьютера или мобильного устройства пользователя, просматривающего сайт. К преимуществам относится: большое количество стилей, шаблонов, постраничный дизайн — это существенно облегчает создание сайта.
Адаптивность (адаптивная верстка) — его главное преимущество. Bootstrap позволяет создавать проекты с невероятно отзывчивым, стильным дизайном — проект будет автоматически подстраиваться, учитывая размер экрана компьютера или мобильного устройства пользователя, просматривающего сайт. К преимуществам относится: большое количество стилей, шаблонов, постраничный дизайн — это существенно облегчает создание сайта.
Bootstrap стал столь популярным из-за огромного количества достоинств, в нем практически отсутствуют недостатки. Это не только HTML/CSS-фреймворк, в Bootstrap также включены плагины и готовые стили JS/Jquery. Знание Bootstrap часто является одним из обязательных требований работодателей.
Официальная страница getbootstrap.com
Обратите вниманию, что для изучения HTML-фреймворков вам потребуются базовые знания HTML и CSS. Изучить HTML/CSS можно на наших курсах: курс HTML/CSS, курс HTML/CSS Advanced.
Semantic UI — используется для создания переносимых интерфейсов. Данный фреймворк можно назвать достаточно молодым, однако стоит отметить его постоянное развитие. В нем можно найти огромное количество кнопок и других элементов, необходимых для работы — изображения, иконки, надписи.
Данный фреймворк можно назвать достаточно молодым, однако стоит отметить его постоянное развитие. В нем можно найти огромное количество кнопок и других элементов, необходимых для работы — изображения, иконки, надписи.
Официальная страница semantic-ui.com
Foundation — данный фреймворк является одним из популярных в сегменте front-end-фреймворков. Последние версии отличаются улучшенным функционалом для современных мобильных устройств. Благодаря семантическому подходу, есть возможность использования SCSS, написания более чистого кода в HTML. Данный фреймворк является идеальным для ситуации, когда нужно быстрое прототипирование.
Официальная страница foundation.zurb.com
Pure by Yahoo! — в данном фреймворке есть несколько небольших CSS-модулей, которые хорошо подойдут для любого современного проекта. Название фреймворка, характеризует его основную особенность — ничего лишнего, только необходимый, ничем не утяжеленный программный каркас, который прекрасно подойдет для создания сайта.
Официальная страница purecss.io
Uikit — фреймворк отличается модульной, легкой структурой. Есть несколько особенностей, которые позволяют ему выделяться на фоне современных фреймворков. Это markdown — возможность предварительно просмотреть страницу сайта в режиме реального времени. Также можно отметить синтаксическую подсветку для HTML.
Официальная страница getuikit.com
PHP-фреймворки: основные особенности
Yii — достаточно «возрастной» фреймворк, который продолжает обновляться в наши дни. Отличается удобным функционалом — кэширование, высокая производительность, полная обработка ошибок, возможность переноса (миграции) существующих баз данных, использование jQuery и другое. Фреймворк Yii отличается своей простотой, можно быстро освоить его основы, нет никаких сложностей в работе и использовании основного функционала. Начните изучать Yii2 фрейморк на нашем курсе. Данный PHP-фреймворк часто советуют людям, которые делают первые шаги в понимании PHP-программирования.
Официальная страница yiiframework.com
CodeIgniter — еще один «возрастной» фреймворк, появившийся в начале 2006 года. Именно тогда состоялся его публичный релиз. Среди основных преимуществ этого фреймворка:
— Хорошая документация;
— Небольшой вес и быстрая установка;
— Простота использования.
Многие используют CodeIgniter в качестве базы для обучения — его простота действительно считается наиболее значимым преимуществом. Постоянно появляются новые версии, каждая из которых отличается большим количеством нововведений, исправленных багов.
Официальная страница codeigniter.com
Symfony — невероятно стабильный, мощный фреймворк, который специалисты рекомендуют применять для созданиях крупных проектов. Значительный функционал, гибкость в настройках — популярность этого фреймворка обусловлена его преимуществами. Присутствует огромное количество полезных, многоразовых компонентов, которые можно использовать для создания большого сайта. Сюда можно отнести шаблоны, настройки форм, безопасность.
Сюда можно отнести шаблоны, настройки форм, безопасность.
Официальная страница symfony.com
Laravel — частый лидер разнообразных опросов и рейтингов, посвященных php-фреймворкам. Проект является действительно многообещающим, получил признание достаточно опытных специалистов. Фреймворк просто освоить, является идеальным вариантом для небольших, а также средних по сложности проектов. Подойдет для быстрого, удобного написания требуемого кода.
Официальная страница laravel.com
Phalcon PHP — отличается открытым кодом (языки программирования C, C++, PHP), поддержкой практически всех современных ОС. Производительность этого фреймворка находится на высоком уровне — это подтверждено множеством специализированных тестирований, и, как следствие, его популярностью. Есть возможность использования на собственном сервере.
Официальная страница phalconphp.com
Прежде чем приступать к изучению каких-либо PHP фреймворков, вам потребуются знания основ PHP. Изучите язык PHP с помощью нашего интерактивного курса PHP.
Изучите язык PHP с помощью нашего интерактивного курса PHP.
Python-фреймворки: главные особенности
Flask — отличается минимальным количеством базового функционала, но является расширяемым. В любой момент можно добавить необходимый функционал, учитывая особенности конкретного проекта. Благодаря большому количеству расширений, у вас не возникнет проблем с реализацией собственной задумки. Подходит для начинающих программистов в качестве первого знакомства с phyton-фреймворками.
Официальная страница flask.pocoo.org
Web2py — его основой является концепция RAD(rapid application development) – быстрая разработка приложений. Это позволяет программистам оперативно создавать качественные продукты, при этом не придется затрачивать слишком много сил или времени. Разработчики постарались сделать фреймворк максимально простым и эффективным. Полностью открытый код позволяет создавать любые динамические сайты на языке Python. Фреймворк отличается масштабным функционалом и производительностью.
Фреймворк отличается масштабным функционалом и производительностью.
Официальная страница web2py.com
Django — фреймворк является очень популярным в целом, он лидирует в своем сегменте благодаря простоте и функциональности. Во-первых, для старта не нужны глубокие знания языка программирования Python. А благодаря DRY (Don`t repeat yourself)-принципу написание кода упрощается — вам не придется повторно вписывать строки, которые уже использовались, фреймворк самостоятельно это сделает, при этом код будет лаконичным и эффективным. Наследование шаблонов, а также стандартная структура — основные преимущества этого python-фреймворка. Имеется также система администрирования – CMS Django.
Официальная страница djangoproject.com
TurboGears — «долгожитель» своего сегмента, структура этого фреймворка оставлена из WSGI — компонентов (например, Pylons, CherryPy), позволяющих создавать любые современные проекты. Фреймворк является действительно мощным, отличается приличным функционалом. Есть поддержка разных баз данных, возможность масштабирования, недостатков практически нет.
Есть поддержка разных баз данных, возможность масштабирования, недостатков практически нет.
Официальная страница turbogears.org
Tornado — у него есть главная особенность, которая сказывается на популярности — решение проблемы 10 000 соединений. Благодаря особенностям сервера, этот фрейворк может прекрасно справляться с тысячами одновременных подключений.
Официальная страница tornadoweb.org/en/stable
Javascript фреймворки и библиотеки
Язык Javascript очень популярный в 2021 году и на нем создается большое количество веб-приложений. Javascript используют как в Frontend, так и в Backend. Что такое Frontend и Backend вы можете узнать в этой статье:
https://fructcode.com/ru/blog/what-is-modern-javascript-and-frontend/
React — это очень популярная библиотека разработанная и поддерживаемая компанией Facebook. Социальная сеть Facebook использует React для отображения практически всех блоков сайта Facebook. Официальная страница https://reactjs.org/
Официальная страница https://reactjs.org/
VueJS — это популярный javascript фреймворк, который используют тысячи веб-сайтов по всему миру и с каждым годом фреймворк VueJS становится все популярнее. Javascript фреймворк VueJS очень похож на React, но разрабатывать на VueJS веб-приложения намного проще, чем на React. Начните изучать VueJS прямо сейчас на нашем интерактивном курсе по VueJS. Официальный сайт VueJS: https://vuejs.org/
Прежде чем приступать к изучению React или VueJS вам необходимо освоить современный Javascript. Изучить современный Javascript вы можете с помощью различных онлайн-курсов, в том числе с помощью нашего интерактивного курса Modern Javascript. Начните обучение современному Javascript прямо сейчас.
Также вам потребуются знания NodeJs. О том, что такое NodeJS вы можете прочитать здесь.
Angular — это еще один популярный javascript фреймворк от Google. В отличии от React и VueJS, фреймворк Angular сложнее. Официальная страница: https://angular. io/
io/
Также для того, чтобы разрабатывать современные веб-приложения (веб-сайты) вам потребуются знания верстки веб-сайтов. С помощью наших курсов по HTML/CSS и HTML/CSS Advanced, вы сможете изучить верстку веб-сайтов.
Итак, мы рассмотрели наиболее популярные HTML/CSS, PHP и Python-фреймворки, Javascript фреймворки и библиотеки, которые помогут вам при создании сайтов. Какой из них выбрать — зависит от вашего проекта и необходимых для реализации условий и характеристик фреймворка — выбор за вами. И, конечно, каждый фреймворк требует изучения и практики применения, только в умелых руках, он творит настоящие чудеса!
Не забудь подписаться на наш YouTube канал:https://www.youtube.com/channel/UCXneQRoicIlzKJe_yKnYt4g
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот
А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
3
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
4
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretch
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет
flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для
padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи «How Flexbox works — explained with big, colorful, animated gifs»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Отдел CSS / Дом
Я ищу…
- Альфред И. Дюпон
- Арлингтон
- Болдуин
- Академия Мост к Успеху
- Академия Зарядных устройств
- Школа медицинских искусств Дарнелла-Кукмана
- Дункан Флетчер
- Дюваль Виртуальный
- Форт Кэролайн
- Академия ГРАСП
- Хайлендс
- Джеймс Велдон Джонсон
- Жан Рибо
- Джулия Лэндон
- Джон Э.

- Джозеф Стилуэлл
- Кернан
- Лейк Шор
- Ориентир
- Школа искусств Лавилла
- Мандарин
- Мэтью Гилберт
- Центр альтернативного образования Мэтти В. Резерфорда
- Мейпорт
- Океанвей
- Саутсайд
- Спрингфилд
- Академия Твин Лейкс
- Вестсайд Мидл
- Школа Westview K-8
- Академия лидерства молодых мужчин и женщин
- Эндрю Джексон
- Академия карьеры А.
 Филипа Рэндольфа
Филипа Рэндольфа - Средняя школа Атлантического побережья
- Болдуин
- Академия «Мост к успеху»
- Школа медицинских искусств Дарнелла-Кукмана
- Школа искусств Дугласа Андерсона
- Дункан Флетчер
- Дюваль Виртуальный
- Эдвард Х. Уайт
- Энглвуд
- Первое побережье
- Технологическая академия Фрэнка Х. Петерсона
- Гранд Парк Центр
- Жан Рибо
- Мандарин
- Образовательный центр морской науки
- Центр альтернативного образования Мэтти В.
 Резерфорда
Резерфорда - Школа повышения квалификации Paxon
- Риверсайд
- Школа перспективных исследований и лидерства Сэмюэля В. Вольфсона
- Сандаловое дерево
- Подготовительная школа колледжа Стэнтон
- Терри Паркер
- Вестсайд
- Уильям М. Рейнс
- Студенческий центр Alden Road Exceptional
- Выдающийся студенческий центр на горе Херман
- Академия Оук-Хилл
- Палм-авеню Исключительный студенческий центр
Общая информация
Государственные школы округа Дюваль предлагают различные программы для учащихся с расстройствами аутистического спектра (РАС) и связанными с ними нарушениями, учитывающие широкий спектр образовательных потребностей учащихся с РАС и связанными с ними нарушениями.
 Чтобы обеспечить индивидуальную программу, основанную на потребностях учащихся, услуги предоставляются в различных условиях.
Чтобы обеспечить индивидуальную программу, основанную на потребностях учащихся, услуги предоставляются в различных условиях.Как принимается решение о школе или программе моего ребенка?
Школа/место обучения вашего ребенка основано на школьной междисциплинарной команде. Эта команда состоит из специалистов в области образования, которые работали с вашим ребенком. Вспомогательный персонал программы, терапевты, родители и другие лица, близко знакомые с ребенком, также играют роль в процессе принятия решений. После того, как образовательная программа ребенка определена, зачисление в школу осуществляется по домашнему адресу. Студенты оцениваются в индивидуальном порядке. В зависимости от различных потребностей учащихся с РАС доступны различные программы. Некоторые учащиеся получают специальные образовательные услуги в школах по соседству, в то время как другие учащиеся получают услуги в автономном классе в рамках программы «Коммуникации и социальные навыки» (CSS).
 Все команды учитывают наименее ограничительную среду при планировании индивидуального образовательного плана учащегося.
Все команды учитывают наименее ограничительную среду при планировании индивидуального образовательного плана учащегося.Семьи, недавно поступившие в округ, должны связаться с отделом трудоустройства по телефону 348-7800.
Что такое программа CSS?
Программа CSS предоставляет образовательные услуги, основанные на знании актуальных актуальных исследований и эффективных практик. Программа CSS направлена на повышение независимой жизни, академических навыков, социализации и навыков общения в контексте позитивной поведенчески поддерживающей среды в течение учебного дня. Программа CSS проводится в 24 школах округа. Эти услуги доступны учащимся от дошкольного до переходного возраста.
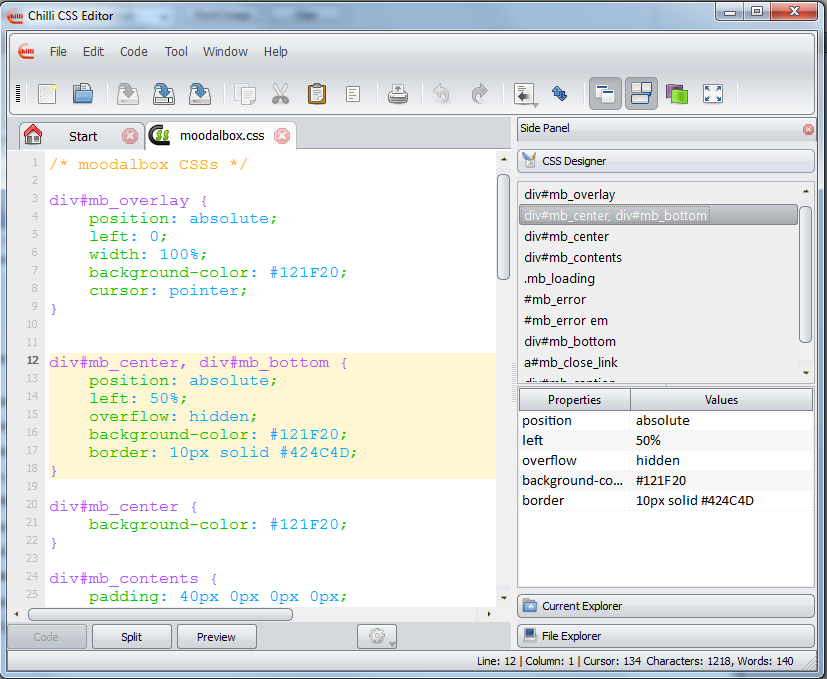
11 лучших бесплатных программ для редактирования CSS для Windows и Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды. Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.
Ниже приведен список избранных редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшее программное обеспечение для редактирования кода HTML и CSS (бесплатное/платное)
| Название инструмента | Платформа | Поддержка браузера | Поддерживаемые языки | Бесплатная пробная версия | Звено |
|---|---|---|---|---|---|
| Visual Studio | macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat. | Internet Explorer, Chrome и Firefox | JavaScript, HTML, TypeScript, CSS | Бесплатно | Узнать больше |
| Блокнот++ | Windows | IE, Safari Firefox и Chrome | C, C++, CSS, Java, HTML, PHP, ASP | Бесплатно | Узнать больше |
| Атом | Linux, macOS и Windows | Firefox, Safari и Chrome | HTML, CSS, JavaScript | Бесплатно | Узнать больше |
| Рапид CSS | Windows | Хром, ИЭ | HTML, CSS, JavaScript, SASS, LESS PHP, Perl, XML, ASP | Бесплатная пробная версия | Узнать больше |
| Поднятый текст | Windows, Linux и Mac. | Firefox, Chrome, Edge и Safari | HTML, CSS, Java, Котлин, Python, JavaScript | Бесплатно | Узнать больше |
1) Visual Studio
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (Управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Имеет сложное управление плагинами/расширениями.

Ссылка: https://code.visualstudio.com/docs/languages/css
2) Notepad++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Особенности:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.

- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
3) Atom
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами. Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Особенности:
- Предлагает интегрированный диспетчер пакетов для поддержки плагинов.
- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макроса
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.

- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Позволяет кросс-платформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https://atom.io/
4) Rapid CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Особенности:
- Вы можете просмотреть дизайн вашего сайта с любого размера экрана.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Встроенная проверка орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Сложный пользовательский интерфейс.

Ссылка: https://www.rapidcsseditor.com/
5) Sublime Text
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие. . Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Особенности:
- Этот редактор позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.

- Легко справляется с большим объемом текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автоматическое сохранение документов.
Ссылка: https://www.sublimetext.com/
6) Nova
Nova — это CSS-редактор, с помощью которого вы без труда сможете создать веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Особенности:
- Может автоматически удалять пробелы при написании кода.
- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.

- Это поможет вам легко запускать код CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Это немного дорого по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
7) Jetbrains
Jetbrains — один из лучших редакторов, который позволяет без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Особенности:
- Это поможет вам просматривать изменения в режиме реального времени.
- Вы можете определить свои собственные сокращения в шаблонах.

- Этот редактор может обнаруживать недопустимые свойства CSS.
- Вы можете настроить точки останова кода.
- Предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: $199.
Плюсы:
- Может автоматически дополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает много памяти на вашем компьютере.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
8) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически создавать отступы в вашем коде по мере его ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код.
- Редактор Komodo имеет встроенную систему контроля версий.

- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.
Ссылка: https://www.activestate.com/products/komodo-ide/
9) Espresso
Espresso — это CSS-редактор, позволяющий создавать веб-сайты быстрее и с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Особенности:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему вкусу.
- Поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99.
Плюсы:
- Помогает вам эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.

- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.
- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
10) Editplus
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Особенности:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.

- Поддерживаемые платформы: Windows.
- Цена: $35.
Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
11) NoteTab
NoteTab — хороший редактор кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Особенности:
- Предлагает поиск с помощью простых подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Он имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
12) Skybound
Skybound — это редактор, позволяющий писать безошибочный код CSS. Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Особенности:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: $79.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменять размеры CSS.
- Этот редактор позволяет легко изменять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать CSS, а не HTML для внешнего вида?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей. Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Visual Studio
- Блокнот++
- Атом
- Рапид CSS
- Возвышенный текст
- Нова
- Джетбрейнс
- Комодо Править
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам просматривать конечные результаты до того, как будет создан реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
| IDE | Текстовый редактор |
|---|---|
IDE — это полноценное приложение, которое содержит основные инструменты разработчика, необходимые для создания и тестирования веб-сайта. | Это просто компьютерная программа для редактирования текста без форматирования. |
| IDE требуют больше дискового пространства, памяти и вычислительной мощности. | Текстовые редакторы требуют меньше аппаратных ресурсов компьютера для запуска программы. |
| IDE объединяют компьютерные программы в единый графический интерфейс. | Текстовый редактор принимает входные данные, обрабатывает их и создает выходные данные. |
HTML с CSS — javatpoint
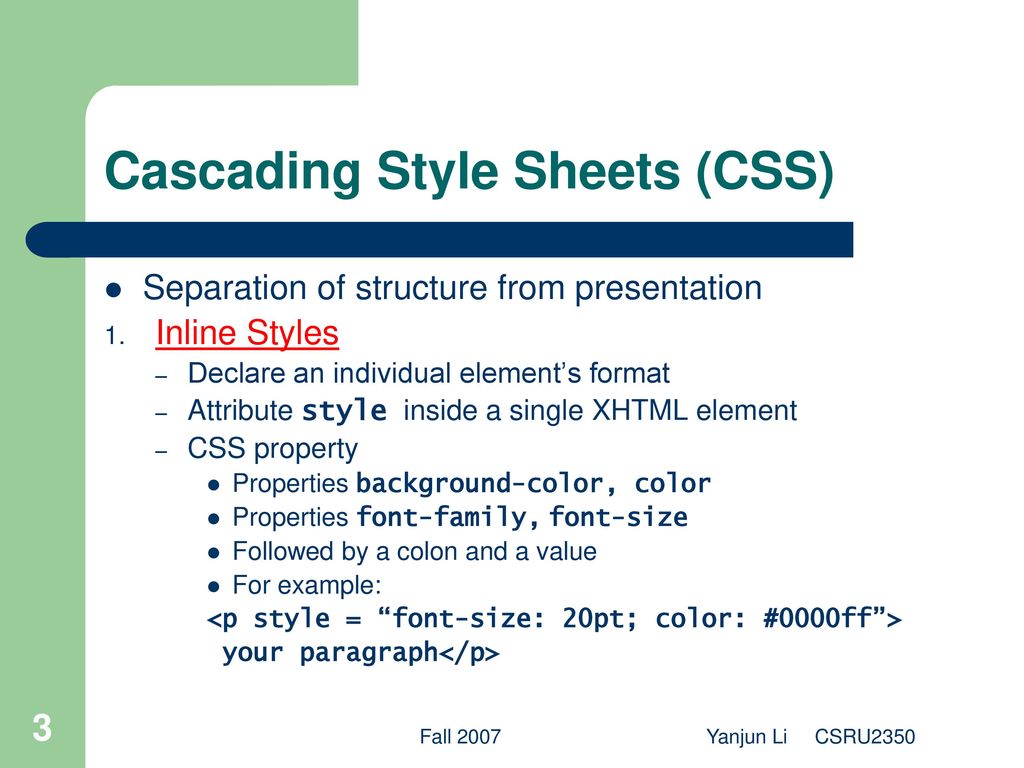
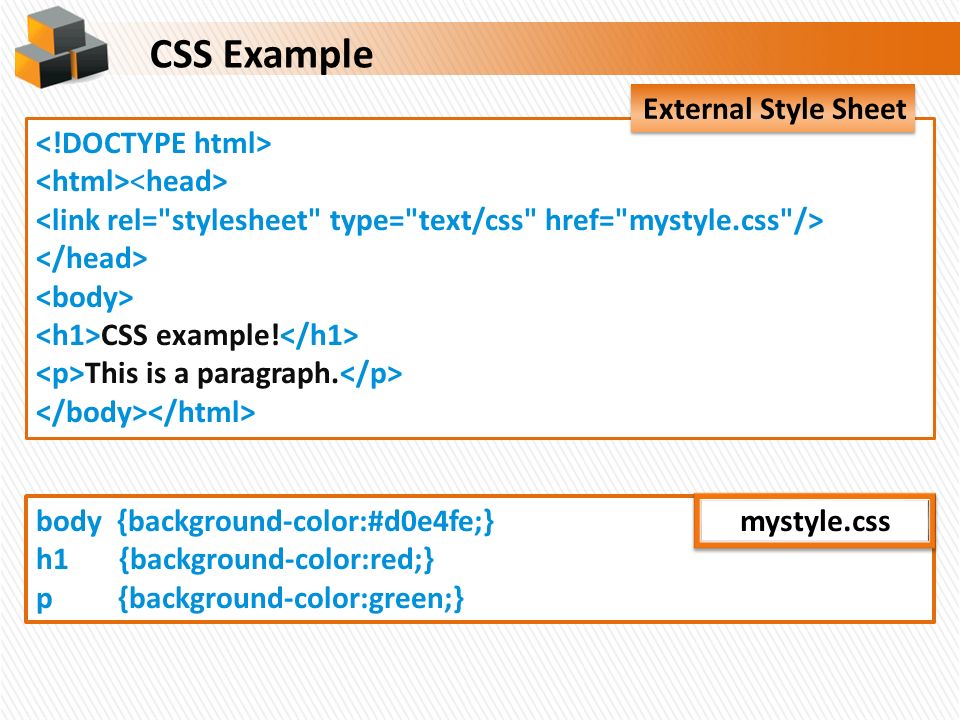
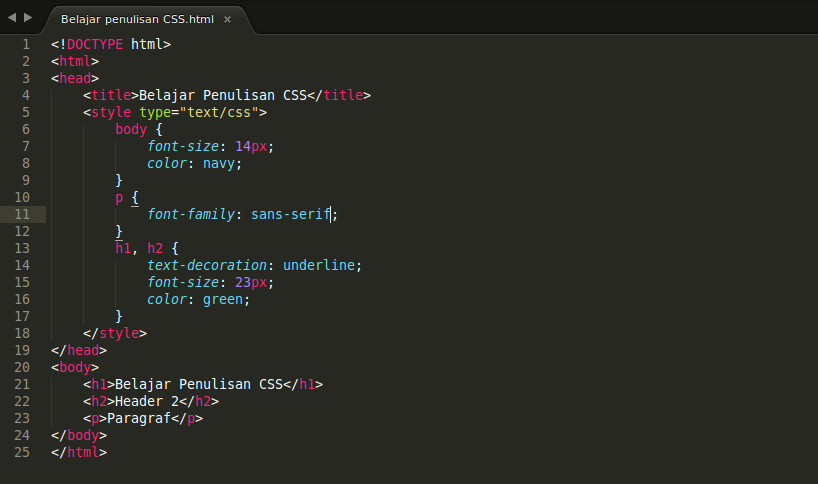
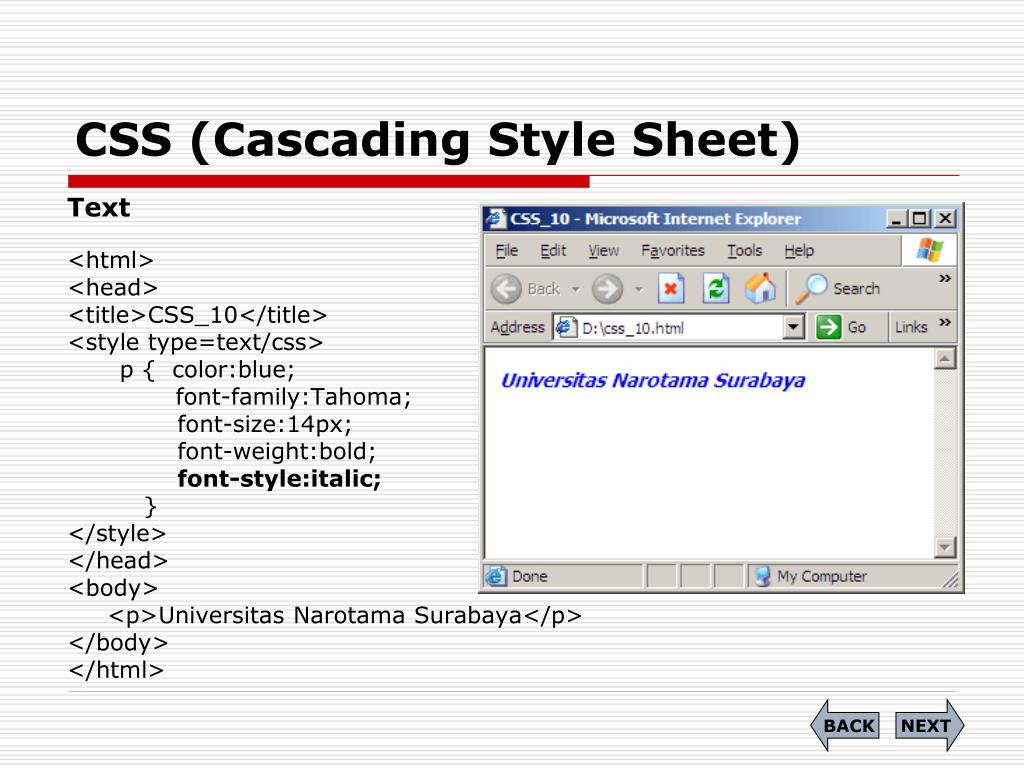
следующий → ← предыдущая Предположим, мы создали нашу веб-страницу, используя простой HTML-код, и нам нужно что-то, что могло бы представить нашу страницу в правильном формате и визуально привлекательно. Итак, чтобы сделать это, мы можем стилизовать нашу веб-страницу с помощью свойств CSS (каскадная таблица стилей). CSS используется для применения стиля на веб-странице, состоящей из элементов HTML. Он описывает внешний вид веб-страницы. CSS предоставляет различные свойства стиля, такие как цвет фона, отступы, поля, цвет границы и многие другие, для стилизации веб-страницы. Каждое свойство в CSS имеет пару имя-значение, и каждое свойство отделяется точкой с запятой (;). Примечание. В этой главе мы дали небольшой обзор CSS. Вы узнаете все подробности о CSS в нашем учебнике по CSS.Пример:<тело> Добро пожаловать в javaTpointЭто отличный веб-сайт для очень простого изучения технологий. Протестируйте сейчасВ приведенном выше примере мы использовали атрибут стиля, чтобы задать формат стиля для нашего кода. Вывод: Добро пожаловать в javaTpointЭто отличный веб-сайт для очень простого изучения технологий. Три способа применения CSSСуществует три способа использования CSS с HTML-документом:
|


 Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS» . Просто замените слово «файл» на нужное вам название;
Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS» . Просто замените слово «файл» на нужное вам название; css?
css?
 square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.
 Филипа Рэндольфа
Филипа Рэндольфа Резерфорда
Резерфорда Чтобы обеспечить индивидуальную программу, основанную на потребностях учащихся, услуги предоставляются в различных условиях.
Чтобы обеспечить индивидуальную программу, основанную на потребностях учащихся, услуги предоставляются в различных условиях. Все команды учитывают наименее ограничительную среду при планировании индивидуального образовательного плана учащегося.
Все команды учитывают наименее ограничительную среду при планировании индивидуального образовательного плана учащегося.