Как дизайн сайта влияет на его продвижение?
Одним из главных составляющих успешного продвижения сайта является его дизайн. К нему есть требования в плане юзабилити (другими словами, удобства для пользователя), а есть требования, которые предъявляют к дизайну поисковики. Комплексная раскрутка ваших сайтов от Seo Solution включает оба этих направления, что позволяет получить хорошие позиции в топе.Удобство для посетителей
1. Приятное оформление. Те сайты, которые внешне выглядят неприятно, формируют у посетителей негативное мнение еще до того, как они начнут их изучать.
2. Удобная навигация и структура. Пользователи, несомненно, задержатся на сайте и в целом просмотрят больше страниц, если им будет несложно в нем ориентироваться.
3. Комфортное визуальное восприятие. Шрифты должны быть разборчивы, цвет фона должен сочетаться с цветом текста. Иначе с контентом на сайте будут ознакамливаться только те, кто просто беспредельно в нем заинтересован (а таких, скорее всего, не очень много).
4. Адаптивность сайта. Если сайт корректно отображается в различных браузерах и на самых разных устройствах, это большой плюс.
5. Минимализм. Современные тенденции веб-разработок таковы, что от информационной перегруженности (господствовавшей раньше) стали повсеместно отказываться. Дизайн стал более плоским. Страницы теперь не включают большое количество элементов. Между блоками информации размещаются большие пустые пространства. Пользователь на сайтах с таким дизайном чувствует себя значительно уверенней.
Удобство для поисковиков
Поисковики видят сайт не обычными человеческими глазами, а в посредством изучения кода, поэтому требования к дизайну здесь предъявляются иные.
1. Размер. Когда поисковая машина индексирует страницы сайта, она обрабатывает лишь те из них, объем кода которых не превышает некоторое значение. Не рекомендуется, чтобы размер странички превышал 80 кб.
2. Ничего лишнего. Код не должен быть перегружен, иначе поисковики не будут доверять ресурсу. «Излишки» лучше подключать посредством дополнительных модулей.
3. Внутренний поиск. Вставленный в сайт блок с внутренним поиском от одного из поисковиков всячески приветствуется и одобряется поисковыми роботами.
4. Отсутствие flash- и java-скриптов. Если в навигации по сайту использовать картинки, в которых текст поисковый робот просто не сможет прочесть, или оформлять меню с помощью flash-технологии, — все это будет только вредить поисковой оптимизации.
Несмотря на то, что в этих конкретных примерах SEO-требования к дизайну сильно отличаются от юзабилити-требований к нему же, — их все так или иначе объединяет одна общая черта: то, что можно обозначить такими словами как «минимализм», «лаконичность», «простота». Люди с самых древних времен высоко оценивали подобные качества, считая, что именно через них и проявляется настоящий талант, гений. Можно с уверенностью говорить, что все это совершенно справедливо и в отношении дизайна.
В заключение стоит отметить, что, работая над дизайном сайта, нужно принимать во внимание самые разные факторы — недостаточно сделать просто удобный для посетителей сайт и не учитывать требования, которые к нему предъявляет поисковик, и наоборот, не стоит совсем забывать про юзабилити, делая реверансы только в сторону поисковых машин. К этому делу нужно подходить комплексно, а самое главное — творчески. Только в этом случае можно будет говорить про качественное продвижение и эффективную раскрутку.
По материалам: http://www.seosolution.kz/
design-mania.ru
Влияние дизайна на продвижение сайта
22 Мая 2006 года, 12:00
1. Введение
Множество компаний, предлагающих услуги веб-дизайна, будь то многоопытные профессионалы своего дела — известные дизайн-студии, или же фирмы-однодневки, использующие «шаблонный дизайн», пытаются позиционироваться как разработчики «качественного» веб-дизайна. Однако далеко не все из них понимают, что «качество» такого дизайна складывается не только из красоты страниц сайта, удобства «юзабилити» для пользователей или клиентов, но и из того, как «видят» дизайн сайта поисковые системы. То есть при разработке концепции дизайна будущего сайта следует учитывать и так называемые «требования» к сайту с точки зрения поисковых систем. С общими краткими советами по данному вопросу можно ознакомиться в разделе помощи у каждой поисковой системы. В данном мастер-классе попытаемся посмотреть на веб-дизайн с разных углов – с точки зрения, как пользователей, так и поисковых систем, опишем возможные ошибки, укажем пути их решения.
2. Дизайн «глазами» пользователей: ожидания, мнения, требования
Веб-дизайн – деятельность творческая. Результаты этой деятельности в итоге оказываются представлены на всеобщее обозрение аудитории сети Интернет. Но дать реальную оценку завершенному дизайнерскому проекту и оценить трудозатраты на него могут только специалисты в области технологий веб-дизайна . Обычные пользователи Интернета оценивают только внешний вид сайта, картинки, цвета – то есть, образно говоря, «вершину айсберга». Высокую оценку, данную сайту специалистами дизайна, рядовому пользователю объяснить достаточно проблематично. Профессиональная терминология в данном случае будет сведена к понятию «качественный дизайн», которым повсеместно оперируют как разработчики сайтов, так и пользователи. Даже если попытаться задать запрос «качественный дизайн», например поисковой системе Яндекс, то на первой странице результатов поиска вряд ли будут ссылки на полезные материалы для дизайнеров; топовые места занимают разнообразные компании, предоставляющих услуги веб-дизайна, к слову, совсем не обязательно «качественного».
Дизайн служит для привлечения внимания пользователей – потенциальных клиентов (для коммерческих проектов). Он позволяет получать удовольствие от работы с сайтом, в результате чего с большой долей вероятности простые пользователи превратятся в покупателей. Для некоммерческих ресурсов, дизайн вполне может быть «шаблонным»; для них гораздо более важен контент, его смысловая нагрузка. Сайтам, ориентированным на увеличение продаж, клиентской базы компании-владельца сайта, нужны более весомые затраты на дизайн, который вполне может быть средством конкурентной борьбы между их владельцами. Зачастую компания-владелец более качественно созданного и прорисованного сайта выглядит более преуспевающей и перспективной.
Рассмотрим веб-дизайн с точки зрения пользователя. Можно выдвинуть некоторые важные требования к оформлению сайта, спрогнозировав ожидания среднего пользователя.
Размер страницы Данное требование ограничивает размер страниц сайта. Нормальным размером загружаемой страницы принято считать размер, не превышающий 70-80 Kb (килобайт). Страницы, размер которых превышает данное требование, загружаются очень долго у посетителей, использующих модемное Dial-Up соединение.
Для того, чтобы не превышать предельный размер страницы, дизайнерам необходимо использовать приемы минимизации графики.
«Общность» оформления
Правило «общности» оформления сайта можно озвучить следующим образом: оформление повторяющихся элементов верстки (графики, таблиц, фреймов, шрифтов и т.д.) должно быть одинаковым для всех страниц сайта.В качестве примера – просто попробуйте использовать в одном тексте на странице несколько вариантов шрифтов. Очевидно, что выглядеть это будет далеко не лучшим образом…
Масштабируемость Масштабируемая структура в большинстве случаев подразумевает «резиновый (тянущийся) дизайн». Дизайн должен быть настолько «резиновым» насколько это нужно: не следует растягивать картинку на весь экран, если при этом строки получаются длинными и мало удобными для чтения. Такой дизайн должен хорошо выглядеть на установленном пользовательском разрешении экрана даже 800х600 пикселей.
-
Соответствие цели Дизайнерское оформление сайта должно соответствовать поставленным перед ним целям.
К примеру, если сайт является презентационным (промо-сайт, PR бренда – небольшой по содержанию), то в данной ситуации дизайн должен быть наиболее привлекательным для пользователя. Несложная структура подобного сайта вполне позволяет это реализовать.
Другой пример – большой поисковый Интернет-портал по заказу и бронированию туристических путевок, авиа и ж/д билетов. В этом случае необходим простой, быстро загружающийся, максимально понятный, но профессионально выполненный дизайн. Ведь такие порталы используют огромную постоянно обновляющуюся базу данных, и запрос пользователя обрабатывается в течение некоторого времени, иногда, достаточно длительного. А если при этом еще и множество графики будет грузиться на странице, то пользователь и вообще может, не дождавшись загрузки закрыть сайт.
3. Дизайн «глазами» поисковых систем: законы, правила, требования
Известно, что один из самых важных текстовых критериев, влияющий на ранжирование сайтов в поисковых системах — положение ключевых слов на странице и их плотность по отношению к остальным словам. Согласно этому критерию и нужно выстраивать концепцию дизайна сайта. При заходе на сайт, робот поисковой системы должен получить «нужную» информацию в верхней части страницы и плотность ключевых слов на странице должна быть достаточно высока (в пределах разумного). Поэтому при разработке дизайн-проекта сайта стоит задуматься об обязательном выделении места под нужное количество текстового наполнения страниц и расположении самого текста по отношению к другим элементам верстки.
Сформулируем одни из основных требований к веб-дизайну с точки зрения поисковых систем:
- Размер страницы
Данное требование отличается от описанного выше с точки зрения пользователей, тем, что роботы поисковых систем не скачивают графику, а только код страницы. При этом поисковые системы не индексируют часть кода страницы, превышающей некоторое определенное значение, различное для разных поисковых систем. Для «Рамблера», к примеру, эта цифра составляет 200 килобайт. Оптимальным для продвижения страницы в поиске можно назвать любое значение размера ее кода из диапазона 5-80 килобайт.
- Наличие «чистого кода»
Наличие больших объемов JavaScript кода, таблиц стилей CSS на страницах сайта могут отрицательно сказаться на поисковом продвижении этого сайта, так как опять же увеличивают размер страницы и время ее загрузки. Схожая проблема возникает и при использовании различных генераторов страниц HTML, как-то Cold Fusion, Front Page и др. Они генерируют очень много «лишних» тегов, также сказывающихся на размере страницы. Поэтому, наиболее правильным будет использование стандартных HTML – редакторов и размещение скриптов и таблиц стилей в отдельных подключаемых к веб-странице файлах.
- Отсутствие фреймовой структуры
Использование фреймов в структуре сайта значительным образом затрудняет поисковое продвижение сайта и от их применения лучше отказаться, ведь существующие на данный момент времени технологии таковы, что использование фреймов совершенно необязательно. Разработчики поисковых систем советуют включать в документы с фреймами HTML-тег noframes с текстом документа и ссылками.
- Грамотное использование FLASH – технологий
Роботы поисковых систем способны частично извлекать данные из объектов Macromedia Flash. Однако сами тексты и некоторые гиперссылки flash-объектов не индексируются. Для сайтов, целиком состоящих из flash-объектов, рекомендуется создать HTML-копию и зарегистрировать ее в поисковой машине. Также, при использовании навигации на сайте, реализованной flash-технологиями, необходимо предусматривать в разработке дизайн-проекта навигационное меню с «прямыми» гиперссылками на страницы сайта.
- Наличие текстовых блоков
При создании дизайн-проекта веб-сайта обязательно нужно предусматривать места, для размещения текстовых блоков и избегать создания так называемых «входных страниц» — небольших страниц, «предлагающих» пользователю перейти наконец-то на главную страницу сайта.
4. Основные ошибки дизайнерского решения при раскрутке сайта
- Нечитаемость текста
Смысл данной ошибки в отсутствии контраста между текстовыми элементами и фоном веб-страницы, а также в возможном наличии слишком мелкого шрифта. Еще хуже, если какие-либо элементы контента будут полностью совпадать по цвету с общим фоном, что может привести к исключению сайта из индекса поисковых систем, и, соответственно, невозможности его дальнейшего поискового продвижения (до снятия с сайта санкций).
- Наличие нерабочих ссылок и ссылок на пустые страницы
Наличие нерабочих ссылок, то есть ссылок, при переходе по которым пользователь получает 404 ответ, и ссылок на пустые страницы типа «under construction» отрицательно сказывается как на поисковом продвижении, так и на имидже сайта.
- Чрезмерное использование Flash-анимации
Использование Flash в реализации навигации по сайту значительно усложняет процесс его индексации роботами поисковых машин. Поэтому рекомендуется либо дублировать навигационное Flash — меню «прямыми» гиперссылками на страницы сайта, либо отказаться от применения элементов Flash для навигации по сайту. К тому же, большое количество Flash-объектов на странице значительно увеличивает время ее загрузки, вызывая недовольство пользователей.
- Большой размер текста
Проблема в том, что многие вебмастера размещают на странице текст, который не укладывается даже в 5-10 «прокруток» экрана. При этом, основные ключевые слова растворяются в общей огромной массе других слов, и страница теряет релевантность по этим ключевым словам в поисковых системах. Следует также помнить, что сайт – это своего рода книга. А книга не состоит из одной страницы, на которой выложена вся информация. У книги, также как и у сайта, есть главы, разделы, подразделы, разбитые постранично.
- Использование фреймов
Использование фреймов – одна из самых грубых ошибок дизайна предназначенного для поискового продвижения сайта, серьезно это продвижение затрудняющая. И пусть многие утверждают, что тег noframes с содержание ключевых слов и ссылками – решение проблем с раскруткой «фреймового» сайта, все равно, использовать фреймы при верстки сайта не стоит. Благо, существует множество способов обойти данную проблему.
- Перебор с графикой
Зачастую, дизайнеры, увлекшись созданием красот внешнего вида веб-страницы, напрочь забывают о том, что кроме множества изображений, страница должна также содержать грамотно размещенный и удобочитаемый текст, так необходимый для успешного продвижения сайта в поисковых системах.
Данная ошибка сказывается также на скорости загрузки страницы, особенно при неоптимизированной графике и наличии большого количества анимации.
- «CSS-клоакинг» текстов
Клоакинг – от английского cloaking – маскировка, сокрытие. CSS-клоакинг текстов – есть маскировка HTML-тегов, увеличивающих релевантность документа по ключевому слову, посредством CSS, – каскадных таблиц стилей. К примеру, весь текст на странице, даже не относящийся к заголовку помещен в тег < h2>, для которого при помощи CSS создан стиль, точно такой же, какой имеет и обычный текст. Как результат – весь текст на странице является для роботов поисковых систем заголовком, а для рядовых пользователей – вполне обычным текстом. Налицо обман поисковой системы, за который ее модераторы могут наложить санкции на сайт в виде запрета его к индексации.
5. Заключение
В настоящее время поисковое продвижение сайта является очень важным процессом, как для коммерческих, так и некоммерческих проектов. В связи с этим, зная некоторые требования к сайтам со стороны поисковых машин, многие «оптимизаторы» жертвуют дизайном в угоду поискового продвижения. С одной стороны, это правильно, так как это приносит прибыль компании-владельцу сайта. Однако если задуматься, то в конечном итоге сайт делается исключительно для пользователей, потенциальных и уже имеющихся клиентов, а не для поисковых систем. Здесь важно найти «золотую середину» между дизайном и поисковым продвижением сайта. Один из путей стремления к ней – это, очевидно, учет требований к веб-сайту как пользователей, так и поисковых систем.Как найти «золотую середину» — вопрос, который совместно должны решать дизайнеры, разработчики и маркетологи. А данный мастер-класс, надеемся, поможет им в этом.
www.seonews.ru
Влияние уникального или шаблонного дизайна сайта на SEO
Влияет ли дизайн на SEO или нет? Нередкий вопрос на который до сих пор нет четкого ответа.
Причина тому — результат влияния крайне сложно отследить. Давайте попробуем разобраться со всем этим и разложить все по полочкам.
Объективно, сейчас дизайн может повлиять на следующие факторы ранжирования в поисковых системах:
- Факт уникальности дизайна (ПС смотрит на структуру html + css)
- Поведенческий фактор (через удобство навигации пользователя на сайте)
- Разметка при верстке (техническая сторона сайта)
Давайте рассмотрим каждый фактор детально.
Факт наличия уникального дизайна
Прежде чем понять откуда появился данный фактор ранжирования, вспомним, что в поисковых системах есть 2 направления развития алгоритма, которые работают в противовес друг друг (как чаши весов).
Алгоритмы принятия решения
Назовем их отделами и разобьем по направлениям:
- Отдел анти-спама
- Отдел оптимизации
Идея в том, что если над алгоритмом будет работать только один отдел (например анти-спам) то все скатится в сторону увеличения списка запретов.
В таком случае сайты бы ранжировались по принципу: чем меньше минусов — тем выше сайт в поисковой системе. Получалось бы не объективно. Борьба за топ выглядела бы как манипуляция над чем угодно, главное было бы не совершать запрещенные приемы из списка вышеперечисленных факторов.
Поэтому для их противовеса имеется отдел оптимизации. Не тот же, что есть в студиях, а несколько другой.
Его задача добавлять в алгоритмы положительные факторы для ранжирования.
В итоге работают эти 2 направления следующим образом. Первый добавляет в алгоритм факторы которые забирают у сайта некий «вес». Второй этот вес сайту добавляет.
Как это работает на практике
Рассмотрим несколько ситуаций при которых будет задействован данный алгоритм.
- Новый дорвей для заработка сделанный вопреки лицензии Яндекса
- Молодой(недавно созданный) коммерческий сайт
- Не молодой коммерческий сайт
- Не молодой информационный сайт
Прежде чем понять: чем же этот алгоритм коснется нашего сайта коммерческой направленности — стоит определиться: против кого формировались факторы, направленные на оценку дизайна изначально.
Я не зря первым в список добавил дорген. Сейчас я поясню, что это такое.
Дорвеи
Дорвей: сайт — собирающий трафик в интернете (с помощью поискового спама), путем формирования страниц и его контента под запросы (часто в автоматическом режиме). Цель дорвея — попадание на высокие места по малоконкуернтным запросам. Посетитель такого сайта (пришедший из поиска) перенаправляется скриптом на иной сайт или страницу, получая за это денежное вознаграждение.
Бороться точечно и вручную с такими сайтами нереально. Страницы на них их генерируются автоматически под запрос владельца, а новые партии сайтов могут загружаться в интернет сотнями штук в день! Множим сотни страниц*сотни сайтов в день. Сайты такого рода нужно убирать из поиска автоматически — на основе характеристик присущим только им. Вот тут то и играет свою роль дизайн. Нарисовать уникальный дизайн даже для одного сайта дело нелегкое и не дешевое, а для сотен — нереальное. Поэтому часто на таких сайтах используются одинаковые шаблоны.
В итоге получается, что поисковая система видит сайт на новом домене, с не уникальным дизайном, которых в сети уже сотни и тысячи. Так же никаких данных о доверии посетителей к сайту у поисковиков еще нет в достаточном количестве (например данные и выводы анализа 5-10 тысяч посещений сайта людьми). Контента же (даже генерированного) ,в виду его заточенности под не конкурентные запросы, хватает что бы без дополнительных затрат выйти в топ выдачи.
Влияние на молодой коммерческий сайт
В краткосрочной перспективе для нового (молодого) сайта шаблонный дизайн — сигнал к недоверию. Шаблон могут скачать все, домен у вас новый, трафика достаточного еще нет. Как тогда оценивать ваш сайт поисковым системам?
Сайт должны посещать. Сначала вам дадут топ по низкочастотным и низкоконкурентным фразам (как дорам), но в отличии от них, у вас посещаемость будет отдавать положительные оценки поведения пользователей.
Вот тут то вы и отличаетесь от доров. Доры живут месяц (типичные), вы же будите набирать свой вес в глазах поисковых систем и жить намного дольше. Как только вы наберете достаточное количество данных — с вас снимут подозрение на ненадежность.
То отношение, которое к вам было до этого момента — так же называется песочницей. В ней держат все молодые сайты. Сайты сидят в песочнице по разному: кто то меньше, кто то больше. Но, чем больше у поисковиков сигналов доверия к вам — тем меньше вы там просидите.
На это влияет:
- Уникальный дизайн
- Данные о поведении людей у вас на сайте
- Как люди ведут себя на вашем сайте, находят ли то что искали
- Читают ли ваши текста
- Оставляют ли у вас заявки\делают ли покупки
- Сигналы из социальных сетей (даже дорам это помогает)
- Сигналы из иных источников
- Яндекс справочник — скажет о наличии у вас офиса и вашей сфере деятельности
- Яндекс вебмастер — поможет указать регион вашей деятельности
- Гугл для бизнеса — сообщит аналогичную информацию для своего поискового алгоритма (у них для проверки высылается письмо на адрес!)
- Группа в социальных сетях — при наличии в ней активности вас и ваших подписчиков, сообщит пс о наличии у вас аудитории.
- Яндекс Директ так же может сыграть плюсом — сайт проверяют модераторы-люди, что вероятно даст плюс к вашему сайт в области доверия как к коммерческому сайту. Так же контекст в целом может дать данные поисковикам о том, как ведут у вас на сайте люди, которые пришли из других источников (в данном случае с контекста), что позволит быстрей собрать необходимое количество данных.
- Указание на сайте адреса вашего офиса, телефона, почты, скайпа, вайбера и др. меседжеров могут дать еще один сигнал о вас как о реальной компании.
- К слову, ваши данные о ИНН и ОГРН, а так же реквизиты расчетного счета так же дадут пищу для поисковиков о вас как о организации.
В частности яндекс давно различает номера телефонов, реквизиты и другое написанное в виде текста. Все же мы пишем эти данные в виде некоторого формата, тот же телефон +7 (код города) номер телефона. Хотя и тут мы можем помочь поисковикам — внедрив микроразметку.
Хотя, конечно, микроразметка это уже далеко не программа минимум. Нам же хватит яндекс справочника, контактов на сайте, метрики и начального трафика по не конкурентным фразам.
Если вы хотите побыстрей выйти из песочницы и пораньше попасть в топ — стоит задуматься о разработке уникального дизайна, если у вас есть на это бюджет. Что важно: именно на уникальный, а не на купленный\скачанный шаблон.
Повысив доверие к сайту, вы выиграете время и раньше покинете песочницу. Но выигрыш времени может оказаться совсем не существенным. Потому не факт, что вложенные средства в дизайн для вас окупятся сиюминутно. Но все же это будет однозначным плюсом для дальнейшего развития вашего сайта.
Влияние уникального шаблона на сайт с возрастом
Предположим, что сайту уже больше года. Тут все иначе. Такой сайт уже однозначно не болтается в песочнице и может претендовать на высокие позиции по частотным запросам. Но, с другой стороны, для того что б эти высокие позиции по частотным запросам занять нам понадобится еще и доказать наше превосходство над нашими конкурентами. Это как в юриспруденции — право субъекта (мы и наш сайт) на что-либо (возможность занять топ). Но — это вовсе не обязанность и не гарантия получения этого объекта (фактического пребывания в топ-10).
Для того что бы добиться этого нам необходимо быть лучше других. Как мы можем этого достичь:
- Давать лучший контент чем другие
- Больше ответов
- Больше пользы
- Больше удобства
- Лучше текст
- Лучше фото
- Лучше видео
- Давать лучший сервис
- Давать лучшее предложение (лучше не всегда значит дешевле)
С помощью дизайна мы можем улучшить эти показатели.
- Мы можем помочь быстрей найти человеку то, что он искал
- Мы можем дать человеку нужный ему контент в удобном (читабельном) виде
Проблема современных сайтов еще и в том, что тех кто удачно сел на трафик, все устраивает. Их удовлетворяет то, что ответ на интересующий вопрос находит только ~3% посетителей их сайта, а вот о оставшихся 97% они не думают. Поэтому не забывайте еще и том что, занимаясь дизайном и контентом, вы можете делать (даже при трафике в 5 раз меньше посетителей чем у конкурента) куда больше заказов, за счет большей конверсии из посетителей. Трафик же придет к вам со временем, к чему вы уже будите готовы.
Все же 22 продажи из 100 посещений лучше, чем 15 продаж из 500 посещений.
Влияние верстки
И все же, помимо выше указанного стоит кратко рассказать про еще один фактор — верстку. Используете вы шаблонный дизайн или же уникальный, вы можете получить в обоих случаях ошибку. Правильность верстки — это человеческий фактор, он же один из самых распространенных.
Например использование заголовков h2 несколько раз. Тут подход прост и понятен, верстать надо под требования поисковых систем. Ошибка совершенная тут- забирает у вас одно преимущество. Не нарушая этих требований ПС — вы сможете добиться хороших результатов, совершая их вы рискуете не получить преимущество или потерять уже имеющиеся преимущества перед конкурентами.
Следует придерживаться именно самых каноничных требований, рваться внедрять все нововведения не всегда есть смысл. Потому внедрение таких вещей как микроразметка или html5 не сделают вам огромного результата и работать с ними стоит тогда, когда все более простые методы уже реализованы.
Вывод
Влияет ли дизайн сайта на SEO ? Конечно, но не как факт его наличия, а как фактор влияющий на пользу, приносимую сайтом и как сигнал ПС для начального доверия к молодому сайту.
Что важней, он влияет на людей и продажи. Не забывайте, что нужно соблюдать баланс. К примеру: уникальный, но не удобный дизайн хуже, чем шаблонный и удобный для посетителя дизайн, приносящий заказы.
Поисковые системы всегда будут ценить те сайты, что направлены в своем развитии на принесение пользы посетителям и соискателям из поисковых систем. А то как вы этого будите добиваться — вопрос для каждой сферы и компании индивидуальный.
Для всего этого, важно не совершать ошибок и работать под те требования которые открыто высказывают поисковые системы.
morgenn.ru
оптимизация как часть процесса разработки :: Shopolog.ru
Нередко о SEO-специалисте вспоминают только на стадии подготовки проекта к запуску после редизайна или разработки. Тот приходит на все «готовенькое» (ха-ха), формирует необходимые правки… И вдруг они идут вразрез с той концепцией, которой ранее придерживались дизайнеры. Вот это поворот! Разногласия двух направлений привели к дополнительным тратам на внеочередную переработку вашего сайта.
Даже полностью соответствующий всем передовым тенденциям в области дизайна сайт без вовремя включившего голову оптимизатора — не претендент на органический трафик. Равно как и самый идеальный с точки зрения требований поисковых систем, но отталкивающий внешне, проект со временем перестанет выполнять свою функцию.
Далее поговорим о связи дизайна с продвижением, оптимизации как части процесса разработки и факторах ранжирования сайтов поисковыми системами. Ну, и разберем некоторые распространенные ошибки.
Зачем сайту правильный дизайн
Прежде всего, хороший дизайн — это не качественно проработанные тени и симпатичные цвета. Такой дизайн в первую очередь полезен — пользователь оперативно находит нужную ему информацию. Ему не приходится для этого напрягаться, как на контрольной по матанализу.
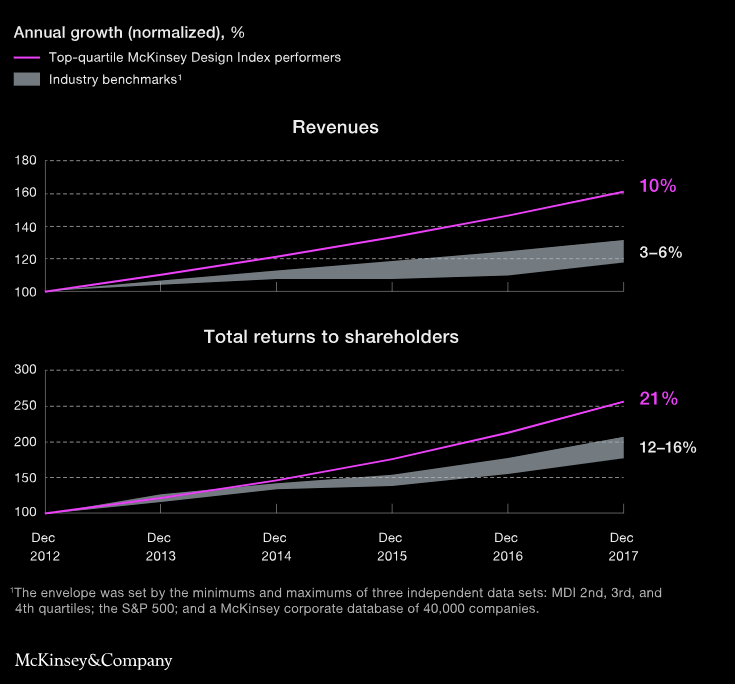
В 2018 году эксперты из McKinsey отчитались о проведенной оценке экономического эффекта от дизайна, изучив перед этим подходы в трех сотнях компаний по всему миру. Сказать, что есть прямая зависимость роста продаж только от качественного оформления, конечно, было бы неверно. Но у лидеров по части дизайна, действительно, и финансовые результаты получше.
Еще один вывод: правильный дизайн работает вне зависимости от специфики, сферы и типа обслуживания (в ходе исследования рассматривались компании из самых разных областей, например, медицины, банковских услуг, торговли и т. д.).

Зависимость темпов роста компании от уровня MDI (индекса оценки качества дизайна McKinsey)
Так или иначе, цель редизайна — повышение конверсии проекта и, как следствие, рост прибыли. Но само по себе создание красивого сайта — не гарант достижения этой цели, направление не может работать в одиночку.
Дизайн — это проектирование, которое обладает огромным количеством источников, позволяющих получать обратную связь от потребителя и определять точки роста.
Роль оптимизатора в разработке
Фактически, веб-дизайн — составляющая часть маркетинга, как и SEO. При этом эффект от разработки сайта с качественным дизайном и ориентацией на SEO-продвижение очевидно будет сильнее, когда оба этих инструмента применяются комплексно, дополняя друг друга.
Между поисковым продвижением и визуальной составляющей проекта есть тесная связь, поскольку сейчас многое определяют поведенческие факторы сайта. А веб-дизайн, в свою очередь, ориентирован на то, чтобы сделать площадку удобной для пользователя.
Однако продвижение сайта в поисковых системах начинается не с анализа того, как пользователь ведет себя на нём, а с определения соответствия проекта требованиям поисковых систем. Ведь сначала пользователя нужно привести на этот сайт. Значит следует сделать последний привлекательным и для поисковиков.
С чего начинается Родина
Существуют как универсальные правила SEO, так и специфические, применимые лишь для сайтов определенной тематики. Чтобы сформулировать стратегию продвижения проекта в поисковых системах, нужно определить сегменты поиска, к которым он относится:
- Тип контента. Новостные сайты, блоги и другие информационные проекты не будут успешны, если там мало, собственно, информационного контента. А вот для интернет-магазина долю такого содержимого можно сводить к минимуму, приоритет отдается представлению товаров на страницах.
- Особенности тематики. Фактически, тематика отражает все тот же тип контента, но более тонко. Например, оформление страниц каталога у дилера автомобилей BMW будет отличаться от книжного интернет-магазина.
- Региональная принадлежность. Можно выявить ряд закономерностей в зависимости от того, насколько широка география деятельности компании, или проанализировав другие проекты конкретного интересующего региона.
Предмет анализа — именно лидеры поисковой выдачи по запросам из семантического ядра нашего проекта. Для SEO в какой-то степени тоже применимо правило бенчмаркинга, когда «лучшие» в своем сегменте проекты задают правила «успешности».
Определив проекты с самой большой видимостью в поиске, можно начать анализировать, что позволяет им эффективно получать трафик поисковых систем. Обращать внимание нужно на все: чем больше разных закономерностей будет выявлено, тем выше шансы проекта соответствовать требованиям поисковиков и быть полезным для пользователя.
Повлиять на успех может как содержимое отдельной страницы, так и структура, удобство навигации по сайту в целом. Анализируются такие показатели, как количество элементов на странице, объем информации (например, оптимальное количество символов в описании товара), расположение элементов на странице сайта, способ технической реализации.

Поисковая выдача в тематике интернет-магазинов автомобильных запчастей. Для объективной оценки лидеров поисковой выдачи следует проводить анализ по наибольшему числу поисковых запросов
Что проверить в первую очередь
Универсального рецепта по продвижению сайта в различных кластерах поиска пока, увы, нет. В зависимости от исходных данных проекта чаще всего применяется индивидуальный подход, формируется собственная стратегия SEO-продвижения.
Однако есть база вполне конкретных элементов и технических показателей сайта, на которые следует обращать внимание при его проектировании. Т. е., реализуя определенные вещи, дизайнер может сделать кое-что полезное для ранжирования сайта поисковыми системами.
Структура
Как вся информация о компании, услугах / товарах распределена по страницам сайта? Удобно ли ориентироваться в разделах, определять, где именно прячется то, за чем пользователь пришел на сайт?
При разработке структуры сайта нужно также определить уровень вложенности страниц в соответствии с их значимостью относительно друг друга.
Отдельно стоит обратить внимание и на то, как технически реализовано формирование вложенности. В идеале url-адреса страниц должны полностью соответствовать иерархии навигационной цепочки. Т. е. когда у всех внутренних страниц сайта одинаковый уровень вложенности — не лучший вариант.
Навигация
Базовый элемент навигации — меню, оно визуально отражает структуру сайта и помогает пользователю быстро перемещаться между разделами. Поэтому оно должно быть доступно со всех страниц и содержать ссылки на все основные разделы.
Помимо меню к навигации можно отнести и такие элементы, как «хлебные крошки», фильтры и сортировки товаров, блоки ссылок на похожие материалы или товары и т. д. Все, что помогает пользователю быстро получить необходимую информацию.
Все основные ссылки должны быть читаемыми для человека и подлежащими индексации поисковыми системами.

Пример удобной навигации, которая включает в себя ссылки на все основные разделы каталога. Строительный гипермаркет Isolux.ru
Контент
Контент — основа поискового продвижения. Определение оптимального количества и вариантов контента на посадочных страницах — это непросто. Чтобы привести страницы сайта в полную боевую готовность, требуется анализ, о котором говорилось выше. Так что обозначим только самые необходимые элементы, на которые стоит обращать внимание:
- Информация о товарах и услугах. Все, что касается вашей деятельности: стоимость, технические характеристики, примеры работ и т. п.
- Медиа. Это наглядное представление вашей деятельности. В первую очередь, изображения, но все большую актуальность приобретает информация, представленная в формате видео.
- Тексты. Да, они нужны не всегда, но очень часто это объективно необходимый элемент. Грамотное представление может заинтересовать в услуге. Сюда же относятся и заголовки h2-H6.

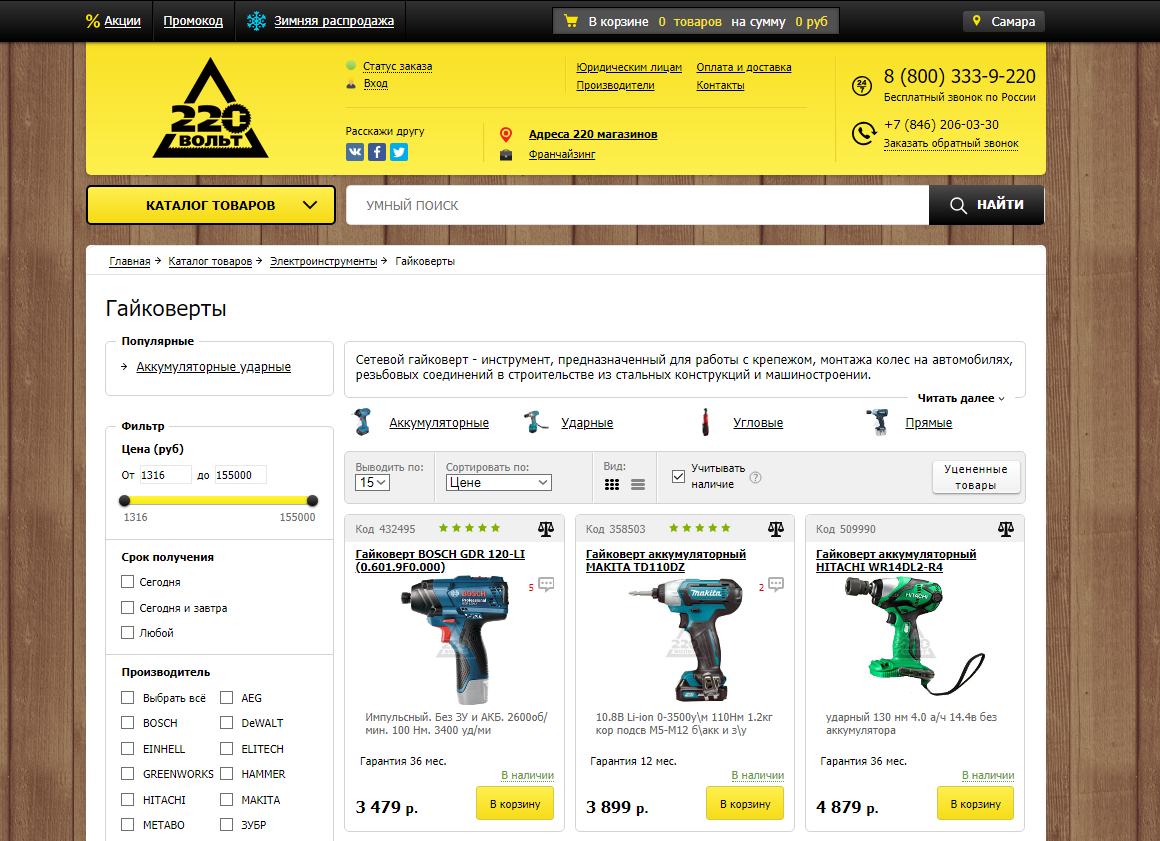
Классическое для интернет-магазина представление продукции в формате листингов — компактное распределение товаров по странице со всей необходимой информацией, под товарами размещено описание и блоки с перелинковкой. 220-volt.ru
Заголовки
Начнем с того, что заголовки на страницах должны быть. При этом есть ряд правил:
- На одну страницу — один главный заголовок h2. С главной фразой или словом, описывающим суть.
- Нужно соблюдать иерархию заголовков. К примеру, h2 никогда не должен располагаться ниже заголовка h3.
- Заголовки применимы к контенту. Сквозные элементы сайта должны быть оформлены за счет CSS стилей, а никак не при помощи H-заголовков.
Вообще, с точки зрения верстки страницы эти же правила предусмотрены и в законах типографики, но опыт показывает, что почему-то соблюдать все это на стадии технической реализации получается не всегда.
Архитектура страниц
Речь идет о композиционной расстановке главных элементов каждой страницы. В зависимости от задач, необходимо определить приоритет каждого элемента и расставить акценты.
К примеру, первое, что должно бросаться в глаза пользователю интернет-магазина — это листинг товаров с фото, ценами и кратким перечислением основных характеристик. А человек, попавший на страницу информационного ресурса, должен сразу понимать, найдет ли он ответ на свой вопрос среди кучи предлагаемой информации.
Вероятно, в будущем, с появлением данных об эффективности страницы её архитектура будет правиться для улучшения результата. Но базовые элементы должны быть определены заранее и иметь больший «вес» среди прочего контента.
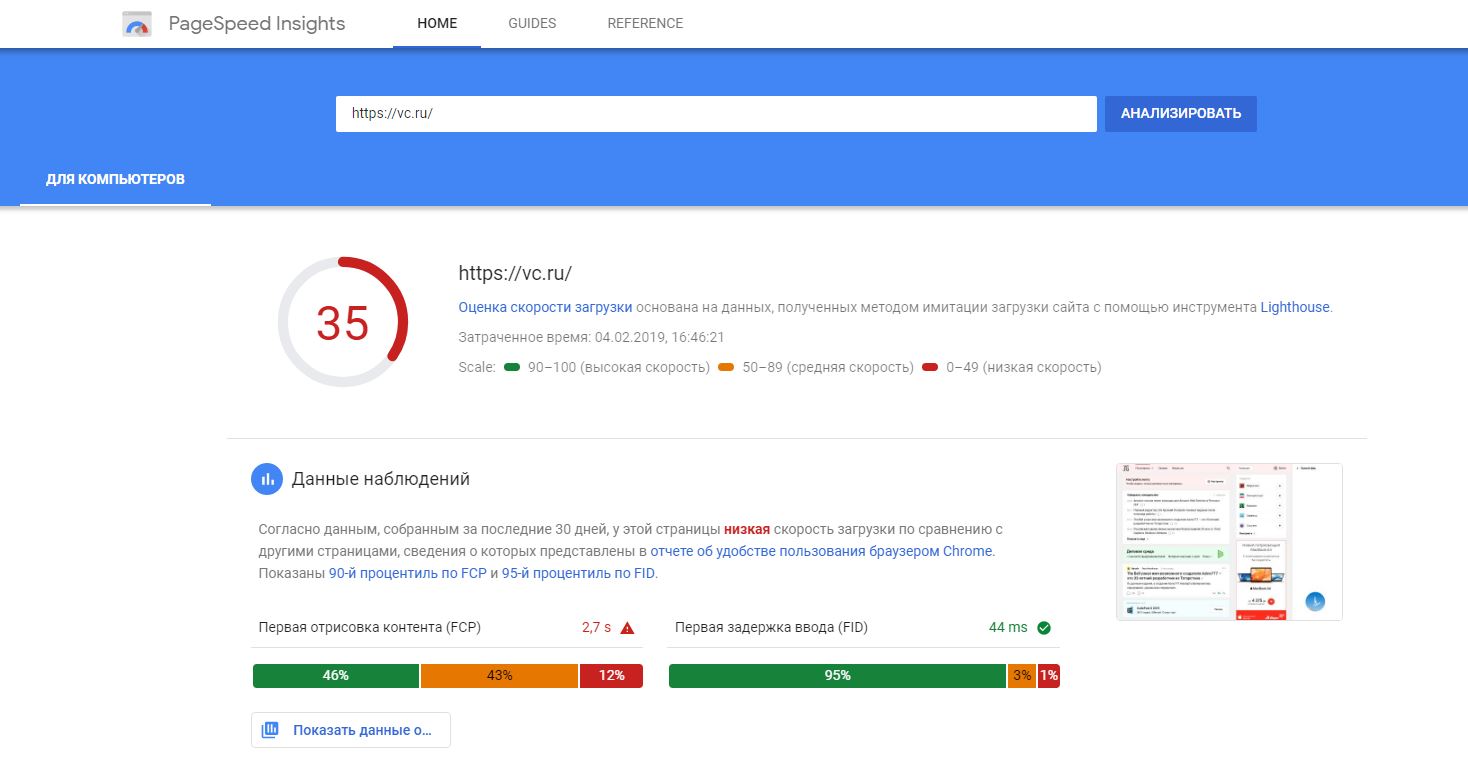
Скорость загрузки страниц
Этот технический показатель имеет все большее значение для поисковых систем и влияет на позиции сайта напрямую. Его уже сейчас вполне можно назвать самостоятельным фактором ранжирования.

Оценка скорости сайта Vc.ru при помощи сервиса PageSpeed Insights (Google)
Главный принцип: нужно реализовать визуальную составляющую и функциональные элементы сайта так, чтобы они оказывали на него как можно меньше нагрузки. Для пользователя важно первое впечатление о площадке, а долгая загрузка может его существенно подпортить.
Оптимальное время загрузки страницы — не более двух секунд.
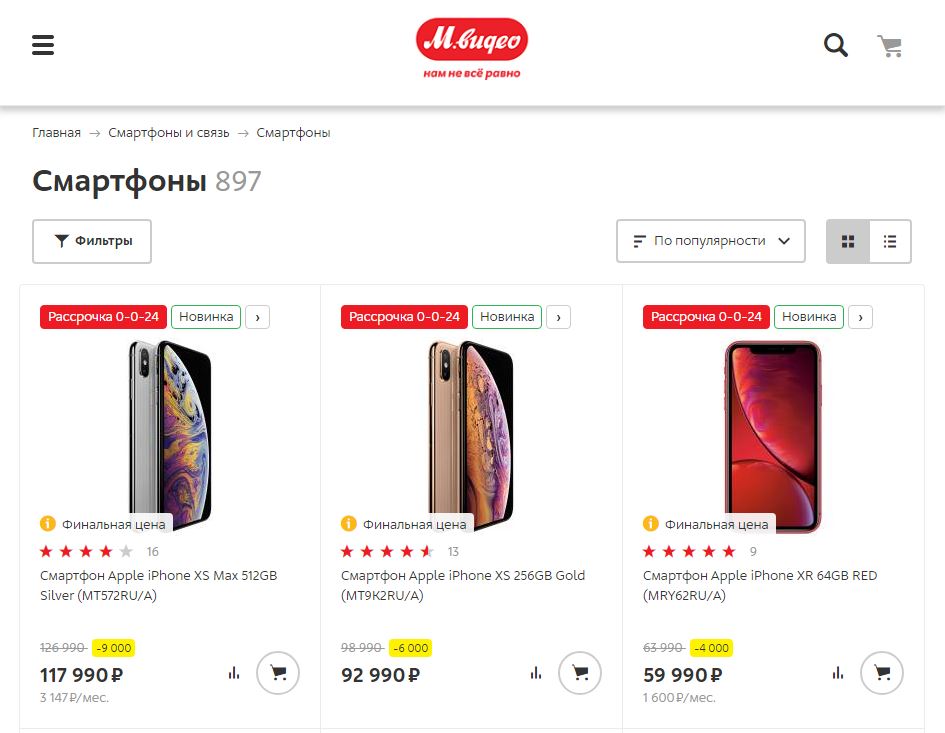
Мобильная/адаптивная версия сайта
После того, как Google в 2018 году ввел mobile-first индексацию, которая отдает предпочтение мобильной версии сайта, вопрос целесообразности адаптивной версии сайта отпал сам по себе. Нужно отметить, что эта инновация не возникла на ровном месте и не навязывается поисковиками от нечего делать. Еще два года назад 50 % аудитории некоторых стран пользовались интернетом при помощи мобильных телефонов.
Таким образом, сайт должен одинаково хорошо решать задачи пользователей десктопа и мобильных, т. е., все описанные выше пункты реализуются с ориентиром на пользователей разных устройств.

Пример адаптивной версии сайта для экрана с небольшим разрешением. Интернет-магазин «М.Видео»
Важный момент: нет необходимости в разработке отдельной версии сайта для смартфонов. Технологии веб-разработки уже давно позволяют реализацию сайтов с адаптивным дизайном, который автоматически настраивается под любые разрешения экранов и типы устройств.
Когда подключать SEO-специалиста
Уже на начальной стадии разработки сайта специалист по поисковой оптимизации может внести свою лепту: провести анализ и подготовить базовые рекомендации.
Место SEO-оптимизатору найдется на каждом этапе работы над веб-проектом:
- Исследование. Анализ текущей ситуации, целей и задач проекта, лидеров выдачи поисковых систем в интересующих сегментах. Подготовка требований к проекту. Подбор семантического ядра поисковых запросов, соответствующих деятельности компании.
- Идея и структура. Формирование структурной схемы проекта и обязательных требований касательно размещения информации на сайте и навигации.
- Прототип. Участие в подготовке «набросков» проекта с внесением необходимых правок по части оптимизации под поисковые системы.
- Контент. Подготовка контента для размещения на основных и посадочных страницах сайта.
- Дизайн. Проверка соответствия готового макета визуальной части сайта требованиям из предыдущих этапов разработки.
- Реализация. Предварительная проверка итогов разработки и формулировка техзадания к запуску проекта. В частности — технический аудит и устранение недостатков и ошибок.
- Запуск. Итоговая проверка сайта и выполнение задач, которые позволят сделать процесс обновления безболезненным: настройка 301-редиректов со старых версий страниц на новые, формирование карты сайта, файла robots и т. д.

Сценарий разработки дизайна. Tilda Publishing
Такой подход призван минимизировать издержки. Ведь гораздо проще вносить корректировки в проект порционно на каждой стадии. Проигнорировав SEO до этапа релиза, можно затянуть процесс разработки, поскольку потребуется дополнительное время на правки оптимизатора. Соответственно, шансы на успешное поисковое продвижение, на скорое достижение результатов снижаются. Тем более, что порой на устранение выявленных недостатков оказывается недостаточно ресурсов.
Ошибки, мешающие привлечению трафика
Поговорим о технических моментах, тесно связанных с визуальной составляющей проекта — его дизайном.
Дубли страниц сайта и блоков
Основная проблема дублирования связана с ошибочным определением релевантности посадочной страницы ключевым фразам. Процесс труднопредсказуем, и не факт, что приоритет получит правильная страница. Еще меньше шансов, что при наличии нескольких одинаковых страниц хотя бы одна попадет в топ поисковой выдачи.
В отдельных случаях контент дублируется только частично, когда на разных страницах сайта есть одинаковые блоки.

Часть дублируемого контента со страниц /insurance/kasko/form/ и /ins/kasko-product/. Сайт Tinkoffinsurance.ru
Неиндексируемый контент
Весь значимый контент сайта должен быть представлен в формате, доступном для индексации. К примеру, такие элементы страниц, как описания, цены, технические характеристики нельзя размещать на баннерах и других изображениях. Вся важная информация должна быть сверстана в текст.
Скрытый контент
Контент, не отображаемый на странице, может быть воспринят как метод так называемого «черного SEO». И поисковики навесят на страницу санкции.
Также не стоит прятать важный контент под спойлеры. Особенно, если он ориентирован, в том числе, на индексацию поисковым роботом.

Страница «Страхование КАСКО» на сайте Tinkoffinsurance.ru. Часть контента спрятана под табы (вкладки)
Динамическое обновление контента
Страницы с динамическим обновлением контента, реализованные при помощи JavaScript, не индексируются поисковиками. Содержимое элементов ajax не имеет собственных страниц и игнорируется поисковыми системами (специалисты, конечно, заявят,что эту проблему можно решить через подстановку индексируемой HTML-версии страницы со всем необходимым контентом (escaped fragment), но мы рассматриваем классический подход к этой теме).
Чаще всего в формате динамического контента реализованы фильтры и сортировка в каталоге.Такое решение не позволяет в полной мере сформировать из них полноценные страницы с собственными ЧПУ адресами и провести внутреннюю оптимизацию.

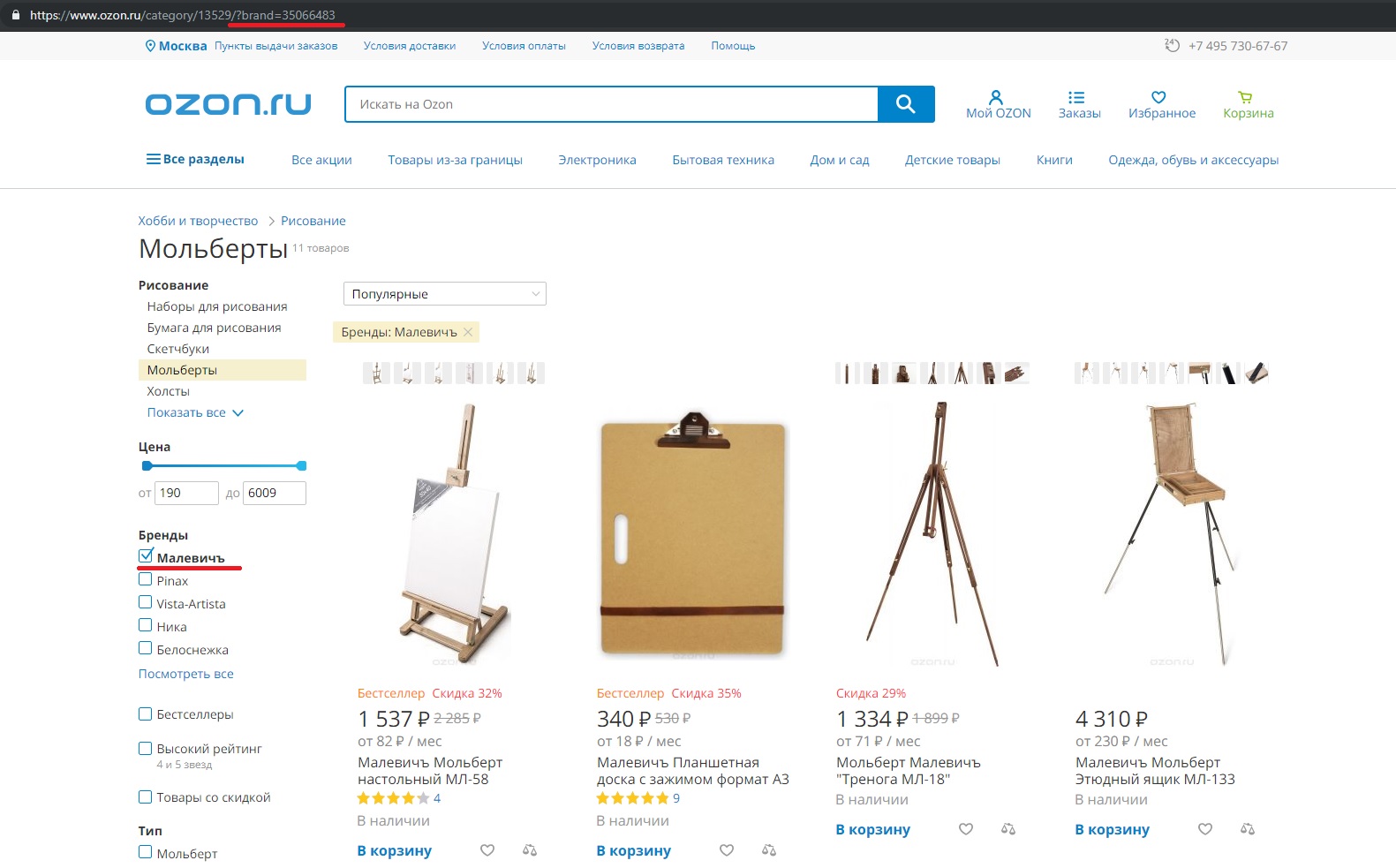
Фильтры в каталоге интернет-магазина Ozon.ru: без собственного ЧПУ адреса страницы и возможности внутренней оптимизации
Что еще роднит SEO и дизайн
Поисковые алгоритмы совершенствуются за счет машинного обучения. Сейчас сайту нужно быть не только релевантным поисковым запросам — он должен соответствовать User eXperience, UX. Т.е. полагаться на опыт пользователя, быть понятным и полезным для него.
Опыт пользователя — это большое количество метрик, их сложная совокупность, которая влияет на длину клика, скорость скроллинга и другие параметры взаимодействия пользователя с сайтом.Чтобы сделать эти метрики положительными, нужно проектировать сайты таким образом чтобы они были удобными для пользователя.
Часто разработка дизайна выстраивается линейно, главная страница позиционируется как первый этап. В действительности же значительная часть органического трафика инициируется внутренними страницами. SEO позволяет рассмотреть реальные сценарии взаимодействия пользователя с сайтом, положительно влияя на поведенческие показатели проекта. Это благоприятно скажется на его дальнейшем продвижении.
Крайне редко в редизайне сайта участвует UX-эксперт. В такой ситуации грамотный SEO-специалист — едва ли не единственный эксперт, который поможет спроектировать действительно эффективный сайт. Именно он владеет данными о реально работающих решениях конкурентов, т. к., сайты, которые находятся в топе, наиболее качественно закрывают потребности пользователя по мнению Яндекса.
Полагаясь на оптимизатора, вы полагаетесь на точность огромной аналитической машины Яндекса в определении качества сайтов (парадигма Яндекса — кто выше, тот лучше). Это куда эффективнее, чем ориентироваться на субъективное «я так вижу».

При помощи тепловой карты кликов Я.Метрики можно определить самые «рабочие» элементы сайта
Таким образом, сегодня SEO — это больше о UX, т. е. о том, как сделать сайт привлекательным для пользователей и выстроить его информационную архитектуру, а не просто о правильной расстановке тегов.

Чек-лист по usability для самостоятельного аудита сайта
Примеры успешного взаимодействия
Сайт услуг полиграфической компании
Фактически SЕО-продвижение сайта началось именно с обновления дизайна. Специалист по поисковому продвижению Original Works активно участвовал в процессе разработки — он сформировал ряд обязательных требований касательно структуры, содержания и технической реализации новой версии сайта.
Уже за первые полгода был получен ощутимый результат — органический трафик вырос более, чем в 10 раз.

График трафика из поисковых систем сайта типографии. На январь 2019 года количество поискового трафика превысило отметку 3000 человек в месяц
Интернет-магазин строительных материалов
Для данного проекта «переезд» на новую версию сайта состоялся уже в ходе процесса его продвижения. Основной задачей оптимизатора при редизайне было сохранение текущих позиций и поиск точек роста для привлечения поискового трафика за счет смены дизайна.
В результате трафик в момент пика сезонного спроса вырос более чем в 2 раза относительного того же периода годом ранее.

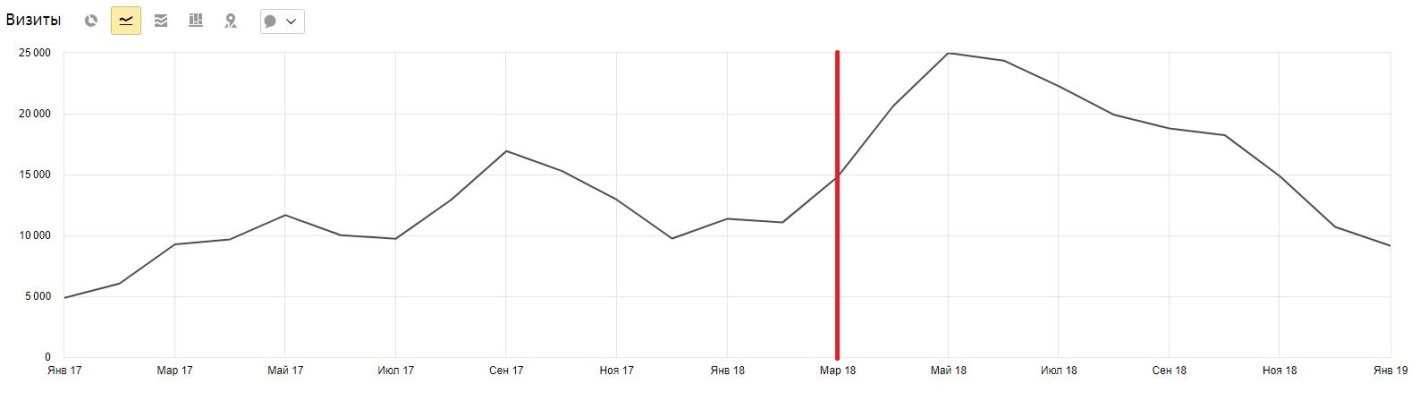
График поискового трафика магазина строительных материалов. Поскольку для тематики характерна сезонность спроса, следует сравнивать показатели отдельных месяцев в разные годы
Вывод
Проект с грамотным дизайном — эффективный маркетинговый инструмент. Его разработка должна основываться на потребностях пользователя и требованиях главного источника трафика — поисковых систем.
Сотрудничество дизайнеров с SEO-специалистом должно быть взаимодополняемым, причем на каждом из этапов разработки, с самого начала.
Спрос на комплексный подход гарантирует профит!
 |
Автор: Виктор Медведев, SEO-специалист digital-агентства Original Works |
www.shopolog.ru
Как особенности дизайна сайта влияют на его продвижение
Выбирая дизайн для веб-проекта, нужно помнить, что визуальная красота здесь – далеко не единственное, о чём стоит позаботиться. Не менее важны следующие нюансы:
- Удобная, интуитивно понятная пользователю навигация;
- Работоспособность сайта на различных устройствах;
- Адаптивность проекта под все устройства;
- «Привлекательный» для поисковых систем код веб-страниц.
На последнем стоит особо заострить внимание. Ведь сайт может выглядеть просто потрясающе и быть суперудобным для пользователей, но из-за неудачного кода его индексация будет затруднена, а потому вывести сайт в ТОП будет очень сложно. В данной статье мы рассмотрим несколько наиболее популярных трендов в оформлении веб-страниц сегодня и проследим, как дизайн может повлиять на поисковое продвижение сайта.

Параллакс
Этот вариант подразумевает, что весь контент сайта будет содержаться на одной странице. С эстетической точки зрения это очень интересное решение, однако, если ключевых слов, по которым вы будете продвигаться, много и они разные – это сильно затруднит оптимизацию и раскрутку проекта. К тому же, поисковому роботу будет трудно определить, чему конкретно посвящена данная страница, что выльется в проблемы с индексацией. А это негативно скажется на продвижении.
Прикреплённое меню
Очень удобное для пользователей, а потому популярное в веб-дизайне решение: при перемотке содержания страницы меню остаётся на одном месте, хорошо подходит под корпоративные сайты, промо-сайты, одностраничные landing page или сайты-визитки. Таким образом, пользователю нет необходимости возвращаться обратно наверх – воспользоваться нужными опциями и пунктами он может в любой момент. Чтобы ничто не мешало продвижению проекта, необходимо удостовериться, что код фиксированного меню доступен/или в некоторых случаях не доступен для индексации и поисковыми роботами.
HTML5
Здесь встроенные в веб-страницы анимация и видео загружаются гораздо быстрее flash. Сайты, созданные с помощью HTML5, любят и пользователи, и поисковики. Однако нужно потратить значительное количество времени и сил на освоение и изучение HTML5, чтобы воспользоваться всеми его преимуществами.
Инфографика
Использование инфографики вместо традиционного текстового контента – очередной тренд, набирающий всё большую популярность. Пользователям нравятся такие изображения – они привлекают внимание, и информация легче воспринимается. Но инфографика – это картинки, которые не индексируются поисковиком, поэтому их необходимо сопровождать традиционным текстом, чтобы поисковой робот мог понять, о чём на данной странице идёт речь. Конечно, это будет несколько искажать изначальную концепцию инфографики, но без этого продвижение вряд ли возможно.
Адаптивный дизайн
Адаптивный дизайн, как следует из названия, позволяет веб-сайту автоматически адаптироваться под различные размеры экранов устройств. Таким образом, один и тот же сайт будет одинаково удобным и для пользователя, который зашёл с ПК, и для того, кто использует планшет или смартфон. Адаптивный дизайн гораздо эффективнее с точки зрения продвижения, чем отдельная мобильная версия сайта с другим URL-адресом, ведь таким образом дублирование контента (и, соответственно, потеря его уникальности) исключено. Сайт с адаптивным дизайном обязательно будет хорошо продвигаться, так как сегодня поисковики благосклонно относятся к ресурсам, которые оптимизированы для работы с мобильными устройствами – ведь количество таких пользователей с каждым годом неуклонно растёт.
www.top-7.ru
6 провальных ошибок при редизайне и их влияние на SEO

Что быть в тренде, примерно раз в несколько лет необходимо проводить ревизию вашего сайта, что бы определить отвечает ли он тенденциям дизайна и юзабилити.
Редизайн сайта, будь то ваш собственный или клиентский ресурс, является неотъемлемой частью digital маркетинга сегодня. Это важно, потому что технологии, тенденции и ожидания пользователей меняются со временем, и если мы хотим оставаться конкурентоспособными, необходимо идти в ногу с этими изменениями.
Но эта важная задача, также представляет определенные риски с точки зрения SEO. Во время процесса редизайна часто, что то может пойти не так как вы планировали. Эти проблемы могут привести к тому, что поисковые системы перестанут рассматривать ваш сайт как релевантный продвигаемым запросам. В некоторых случаях ошибки могут даже приводить к санкциям.
В этой статье мы рассмотрим некоторые из распространенных ошибок веб-дизайна, которые могут разрушить SEO. Знание потенциальных рисков может помочь вам избежать ошибок, которые способны снизить поисковый трафик.
Ошибка №1 Оставить открытыми для индексации страницы и папки во время доработки
При изменении текущих страниц сайта можно пойти несколькими путями
- Менять страницу прямо на живом домене
- Создать копию страницы в подпапке на живом домене
- Сделать копию на виртуальном хостинге и менять там
Единственным правильным решением в этой ситуации будет последний вариант. Так как иначе роботы поисковых систем могут проиндексировать страницу в процессе доработки и пометить ее как некачественную или склеить с копией страницы, которая открыта для индексации.
Также важно использовать чистый url адрес для страницы в процессе доработке, т.е. адрес на который не стоит ссылок с основного домена который индексируется ПС.
Ошибка №2 Изменение имен изображений на страницах, которые хорошо ранжируются
Это не будет проблемой если изображения сайта не были оптимизированы до редизайна, но если веб-страница хорошо ранжируется, изменение имени изображения на этой странице может привести к потере рейтинга в результатах поисковой выдачи. Особенно, если веб-дизайнер не знает, что делает.
Редко когда веб дизайнеры хорошо разбираются в SEO.
В рамках процесса редизайна они заменяют старые изображения новыми, более крупными и качественными, но, не имея соответствующего опыта, используют рандомные имена изображений например image1.jpg., которые снижают уровень оптимизации сайта.
Это может отнять часть поискового трафика и в целом понизить релевантность страницы.
Ошибка №3 Удаление страниц или смена адреса url без переадресации на новый адрес
Во время редизайна некоторые страницы почти наверняка больше не понадобятся. Менее опытные веб-дизайнеры часто просто удаляют их. Другие страницы могут быть перемещены и / или переименованы, что в большинстве случаев изменяет их URL. В этих случаях веб-дизайнеры часто меняют эти URL-адреса и считают, что задача завершена.
Это большая ошибка, так как эти страницы уже участвуют в результатах поиска и с большой долей вероятности имеют входящие ссылки, которые становятся битыми как только страница начинает отдавать код 404.
В некоторых случаях это может привести к резкому снижению трафика.
Правильный способ удаления страниц — перенаправить их на наиболее релевантную страницу, которая в настоящее время существует. Что касается страниц, адрес которых был изменен, важно установить редирект на новый адрес.
Для этих целей используется 301 редирект, который указывает на постоянное перемещение страницы. Для большинства хостинговых платформ это лучше всего сделать, добавив соответствующую запись в ваш файл .htaccess.
Ошибка №4 Не проверить все внутренние ссылки сайта
Независимо от метода, который вы используете для переноса сайта после изменений, вы обязательно столкнетесь с некоторыми ошибками.
Одна из самых частых: ссылки внутри контента, указывающие на неправильное место.
Пример: 
Адрес страницы, на которую ведет ссылка из статьи, после переноса изменился, и ссылка становится нерабочей.
Это всего лишь один пример. Существует бесчисленное множество ссылок не только на страницы сайта, но и на основные изображения, JavaScript и файлы CSS.
К счастью, есть простое решение этой задачи. Например программа Screaming Frog или SEMrush, можно использовать для обхода каждой отдельной ссылки на сайте. Анализ должен включать в себя видимые текстовые ссылки, а также все ссылки на изображения, JavaScript и файлы CSS, которые спрятаны в HTML.
Ошибка №5 Не проверить корректность работы форм сайта
Когда перенастроенный веб-сайт перенесен на живой сервер, вам нужно сделать больше, чем быстро просмотреть несколько страниц, чтобы убедиться, что все выглядит нормально. Важно физически протестировать все, чтобы убедиться, что сайт не только выглядит правильно, но и функционирует должным образом.
Обязательно проверить нужно:
- Контактные формы
- Функциональность электронной коммерции
- Возможности поиска
- Интерактивные инструменты
- Мультимедийные проигрыватели
- Счетчики аналитики
- Проверка Google Search Console / Я.Вебмастер
- Отслеживание пикселей
Ошибка №6 Не проверить корректность работы плагинов CMS
Также важно как и скрыть от индексации сайт на период доработки, обратно открыть его для поисковых систем и сделать это правильно.
Однажды я столкнулась с тем, что вебмастер просто забыл снять флажок в Yoast SEO, который запрещал поисковым системам сканировать и индексировать сайт.
Например, если вы используете WordPress Обязательно проверьте настройки следующих плагинов:
- SEO
- Redirection
- Sitemaps
- Schema
- Caching
В качестве итога: в SEO не бывает мелочей, поэтому не ленитесь составить чек лист для проверки корректности работы сайта после его редизайна!
А если все-таки ленитесь – приходите к нам, мы все сделаем за вас!
Начните с SEO-аудита вашего сайта
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
convertmonster.ru
Как влияет дизайн сайта на его раскрутку?
Принято считать, что дизайн сайта — это его внешняя оболочка, которая особо не влияет на результаты продвижения в поисковиках. И действительно, роботам все равно, насколько красив и привлекателен ресурс, им важнее контент, ключевые слова и тп. В техническом плане это действительно так. В реальности же, посетители сайтов — живые люди, а не роботы. Если дизайн сайта их не устроит, они вряд ли заинтересуются подобными страницами и вернутся к ним снова.Популярность и известность определенного ресурса в сети зависят от множества моментов. Главные составляющие — несомненно реклама, раскрутка в поисковиках, качество содержания, оформление на профессиональном уровне. Эффективное
поисковое продвижение сайтов основывается на оптимизации контента портала, его структуры, учете специфических факторов. Веб-дизайн — это другая сторона медали, не менее важная. Трудно оспорить тот факт, что внешность в современной мире практически на 100% определяет успех индивида или фирмы, веб-портала. Поэтому сайт без стиля, с неудобной для пользователя навигацией, с большим количеством раздражающих элементов оформления обречен на провал, несмотря даже на успешное продвижение в поисковых системах. Качественный веб-дизайн — конкурентное преимущество, способ борьбы за своего клиента.
Грамотно выполненный дизайн всегда будет ориентирован на дальнейшую раскрутку ресурса в сети. То есть, он изначально подготовит сайт для последующего продвижения. Роботы непосредственно не работают с элементами оформления порталов, Они оценивают и учитывают информационную составляющую. Но для них важно расположение ключевых фраз на страницах сайт, места текстовых сообщений, соотношение между собой основных элементов верстки и тп.а. А это уже часть дизайна.
Вот что важно учитывать в разработке дизайна портала, подготавливая его успешному функционированию в сети, независимо от того, предстоит ли профессиональное или самостоятельное продвижение сайта.
— Поисковики «не любят» страницы большого размера. Все, что выше 80 килобайт ими не индексируется.
— Затрудняет индексацию и большое количество фреймов.
— Флеш-анимация, ссылки на флеш-объекты, видео и аудио «утяжеляют» страницы, что не лучшим образом сказывается на результатах оптимизации.
— Текстовые блоки должны занимать центральное место на странице по отношению к элементам оформления.
design-mania.ru

