Продвижение сайта дизайн-студии
Продвижение сайта дизайн-студии – это привлечение клиентов с помощью примеров работ и обучающих материалов. Для этого сначала создается или оптимизируется готовый сайт. Он должен показывать вашу компетенцию как дизайнера, чтобы посетители могли заинтересоваться в ваших услугах.
Продвижение дизайн-студии с помощью контента
Контент на сайте показывает вашу экспертизу и навыки. Благодаря ему ресурс становится интересным для людей и поисковых систем. Но тут появляются основные сложности:
- Поисковые системы больше рассчитаны на текст.
- Статьи должны больше привлекать клиентов, а не других дизайнеров.
Лучше всего ваши навыки видно в портфолио, а у дизайнеров оно состоит из изображений, поэтому нужно писать больше оптимизированных текстовых материалов, но с упором на пользу для читателей:
- Чек-листы. Х критериев хорошего логотипа/интерфейса/интерьера, Х причин, почему вам пора обновить дизайн, Х полезных действий, которые помогут непрофессионалу улучшить внешний вид чего угодно.
- Руководства. Как выбрать дизайнера, какой подобрать цвет для сайта, что нужно для создания гармоничного интерьера.
- Подборки. 10 самых красивых сайтов, 15 необычных подсвечников, 7 удивительных дизайнерских решений, которые принесли миллионы.
В статьях должна преобладать информация, которая интересна широкой аудитории – так неподготовленный человек сможет понять, что вам можно доверить проект.
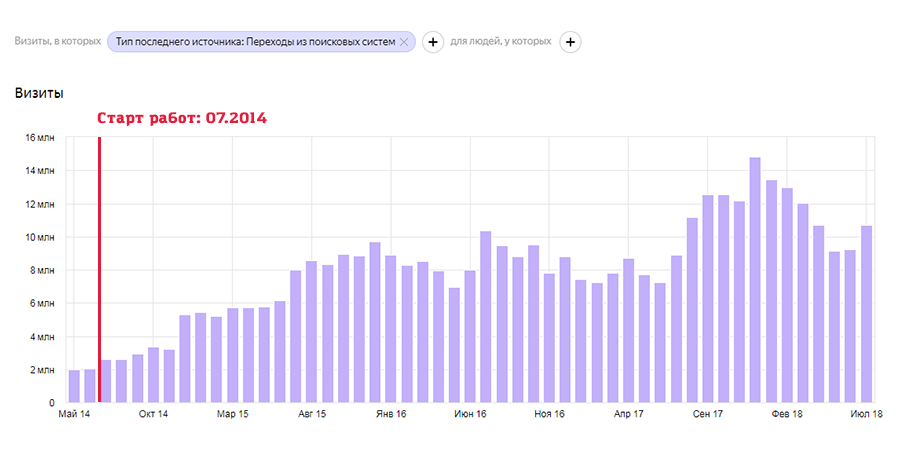
Этот подход использовался нами при работе с сайтом «Едим дома» – с помощью контент-маркетинга нам удалось увеличить трафик с 2 до 15 миллионов визитов в месяц в конкурентной нише:

Визиты на сайт
Как использовать социальные сети для продвижения
Другой важный канал продвижения – социальные сети, в которых популярен визуальный контент. К ним относятся Instagram, «ВКонтакте» и Facebook.
Лучше продвигать студии еще и в социальных сетях – там поисковая оптимизация практически не нужна, поэтому можно вплотную заняться визуальным контентом – постить примеры работ без пространного описания.
Анастасия Фомина,
руководитель отдела SMM компании «Текстерра»
В социальных сетях создается аккаунт или сообщество, в которое регулярно выкладываются примеры работ, которые могут заинтересовать потенциальных клиентов. Также в них можно выставлять готовую продукцию на продажу.
Стоимость
Стоимость продвижения сайта дизайн-студии рассчитывается индивидуально в зависимости от ваших целей и бюджета. Мы можем взяться за дело по всем фронтам или выполнить только малую часть работы. Свяжитесь с нашим отделом продаж удобным способом, чтобы мы могли подготовить для вас лучшее предложение.
Продвижение и дизайн сайта
Как это ни странно, но одним из важнейших моментов в продвижении сайта является его дизайн. Креативный дизайн сайта, во-первых, привлекает пользователя — у него не возникает желания закрыть страницу и никогда к ней не возвращаться. Во-вторых, профессиональный дизайн должен быть легким, так как при этом уменьшается время загрузки страницы и она становится доступной с мобильных устройств, и функционально продуманным.
Привлекательноcть дизайна сайта
Как говорил Мюллер в известном кинофильме «Семнадцать мгновений весны» — «я профессионал и верю деталям». В дизайне сайта нет мелочей, если сайт делается для магазина, торгующего подгузниками, то и оформление страницы должно соответствовать теме сайта. Если посмотреть в портфолио веб студии ДотОрг, то видно, что теплый дизайн для магазинов «Бом-Бом» и «Эко-бэби» сменяется изысканным в магазине Мехового Дома «Пушкинский» и превращается в забавный и функциональный в интернет-магазине рыболовного снаряжения «Aglika.Ru».
SEO и дизайн сайта
На практике часто возникает вопрос, что приоритетней — красивый дизайн или SEO, нужно ли в угоду поисковой оптимизации ухудшать визуальные качества сайта. Наша позиция в том, что при использовании правильных технологий, такого конфликта быть не должно — то что будет хорошо для юзабилити сайта и его дизайна, то будет хорошо и c точки зрения SEO. То есть, верстка должна быть сделана в целом с использованием CSS — они легче, чем таблицы и позволяют учесть семантику содержимого. Flash и другие плагины нужно использовать там где это необходимо и обойтись без них нельзя. То же относится к Ajax технологиям и сходным c ними технологиями асинхронных запросов к серверу (iFrame и.т.д.). Юзабилити сайта во многом связано с семантикой, правильно продуманная навигация и выглядит красиво, и удобна, и с точки зрения SEO тоже хороша.
SEO дизайн сайта и HTML 5
Выход HTML 5 и частичная поддежка его современными браузерами — это уже сегодняшние реалии. Основные новшества, заложенные в новом HTML, это поддержка тегов потокого аудио и видио, теги семантической разметки (элемент nav для меню, section для обозначения частей страницы и.т.д. ). Кроме того, это новый элемент canvas для отображение векторной графики. Грамотная верстка на css поможет избежать проблем несовместимости с новыми стандартами (например использование тега font). Элементы семантической разметки по всей видимости будут учитываться поисковыми системами. По желанию заказчика веб студия ДотОрг может создавать сайты с использованием HTML5, дополняя их специальными таблицами стилей для обратной совместимости со старыми браузерами.
Роль дизайна в продвижении сайта. Составляющие качественного дизайна
Перед тем, как вложить деньги в раскрутку и продвижение сайта, важно оценить его с точки зрения посетителя. Для этих целей разумно и целесообразно:
- провести живое тестирование;
- организовать опрос и голосование;
- обратиться с вопросами к пользователям;
- проанализировать все поведенческие факторы.
Удобна ли площадка для работы? Как посетители оценивают дизайн сайта? Что следует изменить, дабы улучшить оболочку проекта, его функционал, структуру, навигацию? Что именно не устраивает целевую аудиторию?

Чем больше сведений будет собрано на этапе анализа, тем более эффективными окажутся последующие перемены. Задача усложняется только тем фактом, что новые сайты не отличаются большой посещаемостью, а потому добровольцев для тестирования придется искать на стороне, на тематических форумах, в социальных сетях, среди знакомых и друзей.
Хороший дизайн – залог популярности
Если задуматься, то дизайн ресурса отчасти предопределяет популярность проекта, так как прямо влияет на юзабилити. Оболочка веб-площадки должна быть не только красивой, стильной, запоминающейся, но и практичной, удобной, функциональной. И если владелец сайта задумается о сотрудничестве со специалистами по продвижению, ему обязательно укажут на неизбежность правки дизайна.
Оптимальные требования к дизайну сайта
1. Сравнительно небольшой вес. Этот параметр определяет скорость загрузки страниц ресурса и прямо сказывается на ходе продвижения площадки. Веб-ресурс, который перенасыщен большими картинками и фотографиями, а также прочими элементами графики и анимации, вряд ли сможет выйти на лидирующие позиции выдачи.
2. Простота и понятность. Рисованная и необычная оболочка сайта, возможно, привлечет интерес целевого посетителя, но разобраться в ее функциональных элементах будет непросто. Если же пользователь захочет получить быструю информацию, в которой нуждается, он не станет тратить времени на ознакомление с опциями и запутанной структурой сайта, он покинет замысловатый ресурс.
3. Единство стиля. Все страницы проекта должны подчиняться единым стилистическим нормам. К примеру, если на главной странице ссылки подчеркнуты и выделены цветом, размер текста составляет 12 пикселей, а картинки выделены узорчатыми рамками, то это оформление должно использоваться везде. Кстати, если на сайте размещается реклама, она также должна вписываться в общий стиль проекта.
4. Единство функций и элементов. Подразумевается, что дизайн, структура, навигация и функционал работают как единое целое. При этом важно обеспечить максимально короткий путь доступа к наиболее удаленной странице, к которой посетитель должен добираться за 3 перехода (это максимум).
5. Минимум рекламы. Каждый следующий рекламный блок отягощает дизайн проекта, усложняет взаимодействие с сайтом, снижает скорость загрузки страниц, ограничивает месторасположение основного контента, ухудшает поведенческие показатели. Следовательно, вывод рекламы лучше ограничить, а на начальных этапах развития ее присутствие вообще нежелательно.
6. Цвет фона и текста. Не рекомендуется использовать заливку области контента, так как это мешает восприятию информации, затрудняет чтение с экрана монитора. Неправильная подборка цветовых оттенков для текста и фона приводит к проблемам в продвижении ресурса.
7. Очевидность навигационных элементов. Все функциональные кнопки и ссылки должны наглядно выделяться из общего стиля. Добиться этого можно, если обратить внимание на:
- названия кнопок;
- тексты ссылок;
- оформление ссылок в статичном состоянии и при наведении на них курсора мышки;
- оформление кнопок в статичном и активном состоянии.
Сюда же можно добавить явно выраженную строку поиска по сайту, о грамотном оформлении которой вебмастера частенько забывают.
8. Очевидность месторасположения пользователя.
За счет особых блочных элементов сайта (так называемых «хлебных крошек») можно наглядно представить весь путь к той странице, которую просматривает читатель. Подобная опция существенным образом упрощает работу с сайтом и изначально закладывает маршруты для поисковых роботов.Все это положительно сказывается на раскрутке веб-площадки. И хотя реализация этой функции больше затрагивает навигацию площадки, способ ее отображения оказывает непосредственное влияние на графический дизайн.
9. Уникальность стиля. Любой самодельный дизайн всегда лучше шаблонного. Если же возможность создания стопроцентно уникальной обложки отсутствует, допускается некоторая переработка и уникализация шаблона, но использовать готовые стандартные варианты не рекомендуется. Шаблоны, установленные на сотнях других сайтов, вряд ли помогут в продвижении проекта.
10. Полосы прокрутки. Лучше, если пользователю вообще ничего не придется пролистывать. Когда этого не избежать, возможна реализация вертикальной прокрутки, которую можно оптимизировать с помощью активного содержания статьи или специальных кнопок. Горизонтальной прокрутки быть не должно!
11. Адаптивность дизайна. Здесь мы затронем советы, изложенные в предыдущем пункте, дополним их адаптивной способностью дизайна подстраиваться под любые размеры пользовательских экранов. Главное – сайт должен хорошо просматриваться при любых настройках монитора, а для мобильных пользователей нужно создать специальную мобильную версию.
12. Корректировка. Поскольку все элементы веб-сайта можно улучшать до бесконечности, процесс оптимизации не должен прекращаться никогда. Пользователи проявляют стабильный интерес к «живым», изменяющимся и развивающимся сайтам, к новшествам и нововведениям, способным упростить работу с площадкой. В этом плане ситуацию может улучшить:
- неустанный анализ поведенческих факторов;
- периодический редизайн;
- частое обновление элементов оболочки;
- введение новых опций и кнопок;
- работа с юзабилити;
- оптимизация дизайна;
- актуализация дизайна (имеются в виду всевозможные поздравительные сообщения, особые функции вроде падающих зимних снежинок или осенних листьев, прочих актуальных и не слишком ресурсоемких красот).
13. Вставки и надстройки. В графическую оболочку ресурса могут вставляться любые сторонние элементы (например, видео, аудио, калькуляторы, фильтры, виджеты, анимация и прочее). Главное – ни одна из этих надстроек не должна запускаться в автоматическом режиме, не должна перекрывать область контента или как-то иначе мешать восприятию основной информации!
Влияние дизайна на продвижение
В случае реализации вышеуказанных правил дизайн сайта может повысить результативность раскрутки, поспособствовать скорейшему выходу в ТОП. На сегодняшний день поведенческим факторам уделяется колоссальное внимание, а потому даже минимальные улучшения здесь способны дать заметный эффект.
Дизайн — это та часть сайта, с которой непосредственно контактирует пользователь, и важность оболочки сложно переоценить.
Если сайт понравится и запомнится людям, его шансы на успех возрастут. Если же нет, то вебмастеру придется потратить немало денег на искусственное продвижение, которое все равно не даст того желанного результата, которого запросто можно добиться естественными и даже бесплатными способами.
Веб-дизайн и его значение в продвижении и раскрутке сайта
Если веб-технологии ответственны за внутренне функционирование сайта, то веб-дизайн занимается внешним представлением: интерфейсом и интерактивными свойствами ресурса. Посетители сайта, чаще всего, ничего не знают о внутренних процессах, да и не интересуются ими. А вот с внешним графическим оформлением пользователи как раз и имеют дело.

Роль веб-дизайна
Веб-дизайн отвечает за множество факторов, которые прямо влияют на количество посетителей и поисковые позиции сайта. Даже то, будут ли совершаться переходы по рекламным ссылкам и осуществляться покупки, во многом зависит именно от правильности разработки дизайна.
Чтение текстов на экране несколько затруднительно, поэтому необходимо сопровождать информацию уточняющими изображениями. Использовать глубокое форматирование подзаголовками и списками. Использовать выделение отрывков текста жирным шрифтом и курсивом. Людям легче ориентироваться в хорошо оформленном веб-тексте, им будет приятно возвращаться на такой сайт.
Если же на сайте плохо различимые буквы на черном фоне — о каком трафике может идти речь?
Эстетика веб-ресурса теснейшим образом переплетена с таким важнейшим для успеха всякого веб-проекта явлением, как интернет-маркетинг. От способности дизайнера воплотить в графическом исполнении веб-стараницы, замыслы и стратегии маркетолога, зависит продвижение и раскрутка сайта. Вопрос дизайнерского решения во многом творческий, он может иметь бесконечное разнообразие. При этом задача состоит в тонком балансе между общепонятной стандартизацией и поиском уникальной индивидуальности образа, имиджа компании. В погоне за эксклюзивной эстетикой можно так создать интерфейс сайта, что пользователи просто не смогут быстро понять навигацию, не будут знать, как найти нужную информацию. Это провал веб-проекта. Такой сайт по определению не сможет собрать достаточную аудиторию посетителей.
В прошлые годы, в начале существования Интернета, веб-мастера и дизайнеры были очарованы техническими возможностями. В результате сайты были чрезвычайно перегружены массой деталей и были слишком сложными для понимания. Естественно, такая ситуация не могла пойти на пользу пользователям. Поэтому, в последние годы наметилась другая тенденция в разработке дизайна веб-страниц. Стремление к максимальной простоте и удобству для посетителей. Юзабилити стало девизом нашего времени. Все для посетителя, все для комфортного пребывания на сайте. К тому же, было замечено: чем проще и понятнее интерфейс и навигация, тем больше визитеры остаются на сайте. Тем лучше работает реклама и тем больше совершается покупок. В результате, стремление к минимализму в дизайнерских решениях приводит к увеличению прибыли веб-проектов.
Сами посетители сайтов, пользователи Интернета, тоже изменились. Теперь никого не удивишь яркими флеш анимациями. Всплывающие баннеры вообще только раздражают. Фактически, использование всплывающих окон гарантирует, что посетитель никогда больше не вернется на этот сайт.
Если владельцы сайта действительно заинтересованы в повышении посещаемости, привлечении клиентов, они должны думать в первую очередь об интересах и желаниях самих потенциальных посетителей.
Выбор дизайна для конкретного сайта
Огромное значение для выбора дизайна имеет целевая аудитория, тематика и задачи проекта. Когда речь идет о привлечении на сайт публики, заинтересованной в абстрактных направлениях изобразительного искусства или экспериментальной графике — это одно, а официальный сайт корпорации — это совсем другое.
Внешний вид и интерактивные функции интернет-магазина предназначены для того чтобы провести посетителя к покупке самым кратчайшим путем. Здесь даже нет потребности долго удерживать визитеров. Задача состоит в ускорении процесса возникновения желания купить и в осуществлении самой покупки.
Когда же имеется в виду литературный проект, необходимо создать комфортную обстановку для длительного погружения в содержание книг. Ничто не должно отвлекать читателя от сюжета.
Нельзя дать абсолютные рекомендации для любого сайта. В каждом случае вопрос внешнего оформления решается индивидуально.
Конечно, некоторые вещи одинаковы для большинства людей. Например, восприятие информации на дисплее принципиально отличается от книжного. Компьютер и Интернет дают множество новых возможностей, немыслимых в обычных книгах. Это использование анимации, видео и аудио. Использование внутренних гиперссылок для навигации по страницам сайта.
Дизайнер должен думать об интересах и удобстве пользователей, посетителей, только тогда это будет правильное внешнее оформление, оно будет помогать увеличивать посещаемость сайта. Тем более что теперь и поисковые системы бдительно следят, чтобы пользователям было комфортно.
Статья подготовлена при поддержке Всероссийского клуба веб-разработчиков webclub.ru: заходите, читайте последние новости и полезные статьи.
Идеальный дизайн сайта
Web-технологии неуклонно и весьма динамично развиваются, связано это с ростом распространения интернета и популярностью интернет-среды в целом. На сайтах люди зарабатывают уже не первый год и многие успешные проекты приносят своим обладателям существенные средства. Возникают все более технически совершенные решения тех или иных задач и вопросов, а следом за ним в ногу идет и организация внешнего оформления web-ресурсов, так же растущая и улучшающаяся год от года. Дабы сайт всегда оставался актуальным и востребованным, необходимо учитывать современные веяния, некоторые из которых мы и постараемся раскрыть.

Минимализм в дизайне
Минималистичность сегодня является трендом в современном веб-дизайне. Минималистичное оформление сайтов привлекает пользователей тем, что в нем исключается избыточное, но при этом внимание акцентируется на по-настоящему необходимых элементах, призвание которых – взаимодействие с пользователем. Данный дизайн помогает усилить читабельность и доступность контента, просматривая с различных видов устройств.
Использование средств, предоставляемых передовыми HTML5 и CSS3
Ни один современный дизайн сайта не обходится без применения и активного использования таких востребованных в современном сайтостроении технологий и предоставляемых ими весьма впечатляющих возможностей, как HTML5 и CSS3. Благодаря развитию веб-технологий сайты стали еще визуально привлекательнее, появились эффекты анимации и трансформации и их активное использование сделалось возможным без участия языков программирования.
Уход от технологий Flash к использованию возможностей HTML5 и JS
Данная тенденция стала распространена настольно, что сама компания Adobe отказывается от поддержки Flash с 2020 года. Данные изменения в сайтостранении стали благодаря расширенным возможностям HTML5, которые предоставляют разработчику возможность прямого вставления в код медиа-файлов. Кроме того, Flash весьма уязвим с точки зрения безопасности, так что смело можно утверждать, что его время прошло.
Адаптивный дизайн
С ростом популярности мобильных устройств среди населения растет и число выходов в сеть интернет именно со смартфонов и планшетов, что делает в свою очередь востребованными именно те сайты, которые могут выглядеть презентабельно вне зависимости от разрешения устройства, с которого они просматриваются. Так же поисковики отдают предпочтения именно ресурсам, обладающим адаптивностью. Исходя из этого адаптивность стала по-настоящему необходимостью для всех новых сайтов, а владельцы ресурсов со стажем, которые хотят остаться на верхних строчках поисковой выдачи, так же стремятся сделать верстку своих сайтов адаптивной.
Одностраничные сайты и использование parallax-эффекта
В последнее время стало увеличиваться количество одностраничных сайтов, на которых можно увидеть parallax-эффект. Это направление развивается и даже крупные мировые компании используют эффект parallax на своих сайтах. Parallax-эффект заключается в следующем: за счет разной скорости движения слоев макета при прокрутке страницы возникает потрясающий эффект глубины и перспективы. Это привлекает внимание посетителей, а за счет того, что на таких сайтах меню обычно фиксируется (например, сверху или сбоку) и не пропадаем при прокрутке, улучшается взаимодействие с пользователем.
Фиксация блока с меню при прокрутке контента
Об этом тренде уже было упомянуто только что. Давайте рассмотрим его более подробно. Заключается в том, что блок с навигацией позиционируется относительно окна браузера, а не страницы. Поэтому при прокрутке страницы блок остается на своем месте, в отличие от остального контента, который движется. Таким образом, посетителю не нужно прокручивать страницу вверх, чтобы добраться до меню и перейти в другой раздел сайта. Фиксация блока с меню предоставляет посетителю удобную навигацию на каждой странице сайта.
Слайдеры, адаптированные под мобильные устройства
Размещение слайдеров на главной странице сайта очень популярно в современном веб-дизайне. Галерея из крупных изображений – самый надежный способ привлечения внимания аудитории. Все слайдеры основаны на jQuery-плагинах (иногда в сочетании с CSS3). При смене изображений в них происходят интересные визуальные эффекты, которые выглядят очень привлекательно. Многие посетители используют для серфинга по сети различные тач-устройства (планшетные компьютеры или смартфоны), поэтому самые известные jQuery-плагины (Fancybox, Lightbox и другие), предназначенные для создания галерей изображений, учитывают это в своей работе. Важно, что кроме поддержки мобильных устройств с тач-скрином популярные слайдеры адаптируют изображения под размеры экранов различных устройств.
В заключении статьи хотелось бы отметить следующее: современные сайты должны быть в первую очередь удобными для пользователя, многофункциональными и иметь приятный (ненавязчивый, минималистичный) дизайн, а будущее разработки сайтов напрямую зависит от развития веб-технологий и своевременного применения их на сайтах.
Хотите, чтобы ваш сайт был оформлен со всеми современными тенденциями дизайна? Доверьте выполнение поставленной задачи нашим специалистам.
Статьи по теме
Онлайн-коммерция развивается очень быстро, продажи через интернет являются основным способом современной торговли. Как же преуспеть на…
2020-01-22
Основой для успешного будущего практически всегда становится прошлое. Успеть за нововведениями и быть в тренде можно, если постепенно з…
2019-10-30
Посадочные страницы (лэндинги) − именно то место, куда попадают пользователи из различных источников трафика. На них может вести поиско…
2019-10-10
Создание высококонверсионного лэндинга − настоящее искусство. Посадочная страница должна быть красивой, привлекать внимание пользова…
2019-04-25
Ежегодно тенденции в сфере создания интернет-сайтов меняются. Как показывают статистические данные, полученные в результате проведени…
2018-12-27
Количество пользователей, которые изучают информацию в интернете, используя смартфоны или другие мобильные устройства, стабильно раст…
2018-12-05
В ноябре 2017 года Яндекс представил новую технологию Турбо-страниц. Указанные продукты представляют собой шаблонные страницы, которые о…
2018-11-30
Одной из наиболее распространённых ошибок, которые негативно сказываются на уровне юзабилити сайта, является построение сложной навиг…
2018-08-29
Перед тем, как приступать к разработке интернет-ресурса мультиязычного типа, следует понять – нужен ли вам такой формат в принципе. Для …
2018-05-17
Бэкап — это создание резервной копии сайта и помещение ее в безопасное хранилище, чтобы избежать возможные неприятности. Обязательная …
2017-12-15
На сегодняшний день интернет плотно вошел в жизнь современного человека, а посещение сайтов стало каждодневным ритуалом, без которого л…
2017-12-15
На просторах интернета существует не мало предложений услуг хостингов, начиная от бесплатных, до весьма дорогих. Подбор хостинга лично …
2017-12-15
Процесс создания сайта непосредственно берет свое начало с определения целей и задач, для которых сайт создается. Одним из важнейших ша…
2017-12-15
Большинство сайтов, существующих в сети интернет, созданы для коммерческого использования и одной из целей своего создания несут извле…
2017-12-15
Современный веб-хостинг VPS сервера является передачей в аренду (для личного использования) некоторой части возможностей (ресурсов) физи…
2017-12-15
Нужен сайт?! Заказать создание, дизайн сайта с продвижением
Разработка сайтов – это тип работ, который требует правильного и качественного планирования. Вкладывая средства в разработку, вы конечно же хотите получить высокий результат. Верно разработанные и раскрученные сайты будут приносить вам прибыль беспрерывно. Следует понимать, что главным смыслом web-ресурса является достижение целей и поставленных перед ним задач. Создание, продвижение, дизайн сайтов от компании “Нужен сайт” осуществляется профессионалами с суммарным опытом более 8 лет. С нами вы получите эффективность продвижения на все сто процентов! Работа специалистов студии направлена на качественное выполнение работ. Мы гарантируем:
- профессиональный подход;
- рассмотрение предпочтений вашей целенаправленной аудитории;
- творческий индивидуальный подход;
- организованность;
- соответствие запросов потенциальных клиентов;
- создание уникального дизайна;
- SEO оптимизация;
- постоянная техническая поддержка.
Особый подход помогает переосмыслить ценности и открывает новые возможности по проектированию уникального сайта! Сотрудничество с нами будет успешным, поскольку в штате web-студии работают только высококвалифицированные специалисты своего дела.
Как создание сайта с продвижением принесет успех вашему бизнесу
Во-первых, это самый действенный инструмент в области маркетинговых услуг. Так как интернет-аудитория включает в себя огромное количество пользователей, это позволяет моментально раскрутить ваш продукт деятельности. Во-вторых, заказать сайт от студии “Нужен сайт” – означает увеличить свою клиентскую базу и расширить свой бизнес. Мы понимаем, что правильный подход и продвижение значительно ускорят процесс и раскрутят ваш продукт. Результат долго не заставит вас ждать, поддержка сайта от нашей компании эффективна и действует уже на следующий день.
Услуги, которые предоставляет наша веб-студия
Мы предоставляем компетентные услуги веб студии для эффективной деятельности вашего бизнес-плана. Многолетний опыт позволяет нам выполнять спектр услуг на высшем уровне. Так как ваш проект находится в руках специалистов, вы можете быть уверены, что вложения окупятся в кратчайшие сроки.
Раскрутка сайта или как сделать успешным ваш бизнес
Грамотное и правильное использование интернет-маркетинговых инструментов позволяет увеличить количество продаж и улучшает ваш продаваемый ресурс. Веб сайт под заказ от студии “Нужен сайт” станет успешным бизнес-инструментом и принесет вам доход. Реклама в интернете увеличивает узнаваемость вашего бренда и доносит информацию многомиллионной аудитории.
Стоимость раскрутки зависит от многих факторов, при этом учитываются ваши личные требования и предложения. В одном вы точно можете быть уверены, что заказав у нас, вы не оплатите заоблачную цену. Главной целью является, как можно быстрее и дешевле достичь результата и сделать интернет-ресурс узнаваемым в интернете.
Индивидуальный дизайн и комплекс работ по оформлению
Современный дизайн – это способ привлечения клиентов и пользователей на постоянной основе с помощью предоставления информации визуальными средствами. Он должен содержать определенный стиль и доносить информацию в доступной форме. Благодаря развивающимся технологиям, современный сайт должен отчетливо информировать пользователя на понятном ему языке. Данный метод очень эффективный и уже зарекомендовал себя у многих наших клиентов.
Главные требования к современному дизайну:
- комфорт взаимодействия;
- простое логическое формирование структуры;
- понятная разработка визуальной системы;
- индивидуальное графическое оформление;
- построение асимметричных макетов;
- применение эффекта двойной экспозиции;
- внедрение новых тенденций;
- стильные текстуры;
- продуманные анимации (по желанию) и т.д.
Заказать разработку в веб-студии “Нужен сайт”
Если вам необходимо создание сайтов с профессиональным подходом и максимальной прибыльностью – обращайтесь к нашей команде! Мы поможем воплотить ваши желания в реальность и спроектируем предельно качественный продукт. Также вы можете получить квалифицированную техподдержку на всех этапах сотрудничества. На нашем сайте доступны образцы работ и портфолио, с которым можно ознакомиться и выбрать что-то для себя.
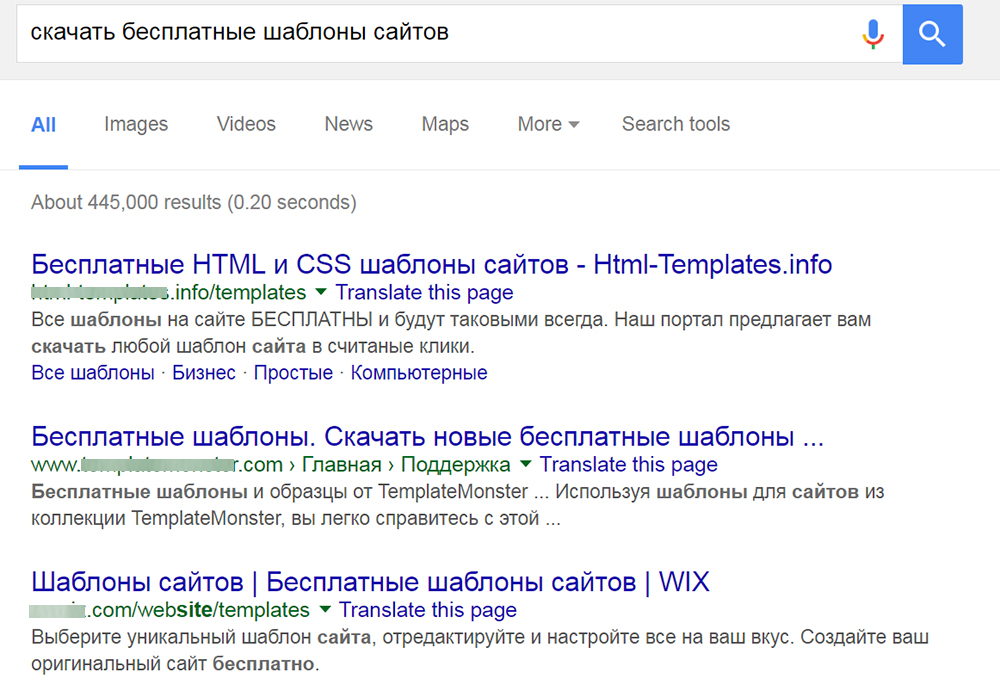
Особенности продвижения шаблонных сайтов — Академия SEO (СЕО)
Шаблонные сайты – минусы и немногочисленные плюсы их использования
Очень часто на наших тренингах по SEO звучит один и тот же вопрос: «Какой сайт лучше – шаблонный или нет?». Учитывая его популярность, было решено дать развернутый ответ в виде отдельной статьи. Итак, начнем.
Многие начинающие веб-мастера в погоне за экономией сами сознательно используют шаблонный дизайн при создании сайтов. Другие же «ведутся» на красивые обещания веб-студий о быстром создании веб-ресурсов за сущие копейки, не подозревая при этом, что получают в результате шаблонные сайты, о минусах которых и пойдет речь в этой статье.
Для тех, кто не совсем в курсе: шаблонный дизайн – это готовое решения для создания графической оболочки веб-сайта, которое отличается простотой установки.
При этом обычно отпадает необходимость в услугах дизайнера, что позволяет существенно сэкономить. Кроме того, использование шаблонов значительно ускоряет создание веб-сайта. В большинстве случаев при использовании конструкторов сайтов с дружелюбным интерфейсом этот процесс занимает буквально несколько минут.

Перечисленные моменты с первого взгляда совсем не похожи на недостатки шаблонных сайтов и даже кажутся преимуществами. И тем не менее они таковыми являются. Сейчас Вы поймете, почему.
Основные недостатки шаблонных сайтов
Для тех, кто выбирает для себя шаблонные сайты, минусы их использования проявляются довольно быстро. Обычно они выражаются в следующем:
- Высокая вероятность того, что еще хотя бы несколько, а то и десятки веб-сайтов в интернете имеют точно такой же дизайн. Ведь бесплатные шаблоны может скачать любой желающий, имеющий доступ в интернет.

Конечно же, это не очень хорошо восприниматься поисковиками. Но гораздо важнее то, как отреагируют посетители, которые ранее вполне могли посетить сайты-двойники. Ведь в таком случае Ваш веб-ресурс будет казаться им вторичным, не заслуживающим должного внимания. Следовательно, недостаток шаблонных сайтов в том, что на хорошие поведенческие показатели рассчитывать не стоит.
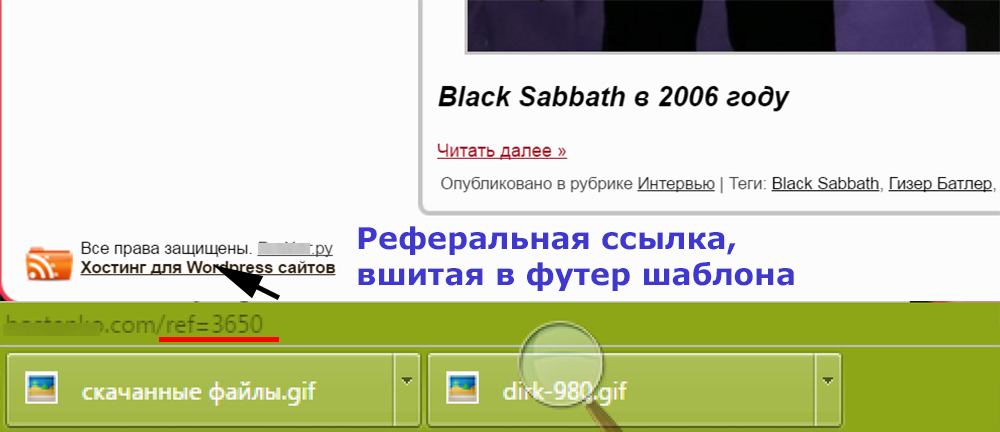
- Создатели бесплатных шаблонов часто вшивают в их код несколько скрытых ссылок с целью получения бесплатной внешней ссылочной массы с веб-ресурсов, для создания дизайна которых они будут применены. Или же эти ссылки могут быть вполне видимыми и в итоге размещаться на всех страницах Вашего сайта. Это значит, что создатель шаблона таким образом обзаведется ценными сквозными ссылками. Или получит массу переходов по реферальным ссылкам, которые потенциально могут принести ему прибыль.

В общем, вариантов со встроенными ссылками масса и все они однозначно относятся к недостаткам шаблонных сайтов.
- У большинства шаблонных сайтов минусом является сложность или даже невозможность внесения существенных изменений в дизайн – перемещение блоков, виджетов, меню и других элементов зачастую весьма проблематично или вообще не предусмотрено. Согласитесь, что это добавляет неприятное ощущение отсутствия свободы действий, несмотря на то, что сайт вроде бы и является Вашей собственностью.
О продвижении шаблонных сайтов
Наиболее существенный при использовании шаблонных сайтов минус состоит в том, что современные поисковые системы научились распознавать факты использования шаблонов и, конечно же, отдают приоритет веб-ресурсам с уникальным дизайном.
И их логика вполне понятна. Ведь если на сайте шаблонный дизайн, слишком велика вероятность того, что этот проект создан для публикации контента любительского уровня, который не сможет удовлетворять пользователей поисковика. Или для размещения ссылок и заработка на этом. Хотя еще более частый вариант – для построения сети сателлитов/дорвеев и использования в других схемах черного SEO, в которых создание дорогостоящих сайтов с уникальным дизайном просто не окупается.
При этом мы не говорим, что продвижение шаблонных сайтов вообще невозможно. Такие сайты вполне адекватно индексируются поисковиками и отображаются в их выдачах. Но достигнуть серьезных результатов, попасть в ТОПы в этом случае очень непросто. По статистике, полученной в результате исследований факторов, влияющих на ранжирование, продвижение шаблонных сайтов в среднем на 38% сложнее по сравнению с ресурсами, имеющими уникальный дизайн.
Сайты с уникальным дизайном имеют свое собственное запоминающееся и в то же время неповторимое «лицо». Их оформление призвано угодить посетителям, оставить положительное впечатление и побудить в них желание вернуться в будущем. Достигается это путем проработки дизайнерами множества вариантов, согласования их с виденьем владельца сайта и тестированием некоторых из них до тех пор, пока не будет выбран наилучший, на который наблюдается наиболее положительная реакция посетителей.
И еще один немаловажный момент – в продвижении шаблонных сайтов минусом является то, что обычно для их создания применяется одна и та же наработанная техника с повторяющимся шаблоном. Если поисковик обнаруживает эту закономерность в отношении нескольких схожих по тематике и содержимому веб-ресурсов, у которых еще и домены зарегистрированы на одно лицо, он воспринимает это как аффилированость сайтов и в поиске останется только один из них.
И все таки, какой сайт лучше – шаблонный или нет?
Подумайте, какой веб-сайт Google выберет для показа в своих выдачах на первых позициях: похожий на тысячи уже существующих в сети или уникальный со сложной версткой на платном движке? После взвешивания всех вышеперечисленных недостатков шаблонных сайтов выводы напрашиваются сами собой – те, кто изрядно потратился на создание дизайна внушают намного больше доверия, чем уделившие этому моменту 5 минут, в общей сложности потраченные на скачивание из интернета и установку бесплатного шаблона.
Шаблонный сайт подойдет для небольших любительских проектов, целью которых не является захват ТОПовых позиций в выдачах поисковиков.
Для серьезного же бизнеса уникальный дизайн является одним тех из условий, без выполнения которых на успешность продвижения и последующее получение прибыли надеяться не стоит. Да, это может существенно повысить расходы на создание веб-сайта. Но следует рассматривать этот момент как инвестицию, ведь обычно вложенные в создание дизайна средства окупаются в n-кратном размере.
Если у Вас другое мнение по поводу того, какой сайт лучше (шаблонный или нет), не забудьте поделиться им в блоке комментариев.