Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.

Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.

Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.

Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.

Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.

Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.

Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.

Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.

Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.


Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.

Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.

Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.

Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
- Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.

Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.

Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.

Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.

Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.

Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.

Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.

Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.

2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.

Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.

4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.

5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.

6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.

7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.

Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в ИнтернетСтруктура сайта в виде схемы: примеры и подробный разбор
 Статья родилась не случайно, ведь большинство пользователей заинтересованы вопросом: что такое структура сайта в виде схемы и как ее сделать самостоятельно без навыков? Начинающему мастеру создать достаточно сложно, поэтому разберем подробно вопрос.
Статья родилась не случайно, ведь большинство пользователей заинтересованы вопросом: что такое структура сайта в виде схемы и как ее сделать самостоятельно без навыков? Начинающему мастеру создать достаточно сложно, поэтому разберем подробно вопрос.
Имея полностью сделанный сайт, надо настроить его конструкцию, намного трудней разработать схему его продвижения на будущее. Если ваш сайт представлен в индексе, но схема не очень или отсутствует, то стоит быстренько представит в виде схемы.
Понятие структуры сайта
Понятие структуры ресурса представляет собой систему расположения адресов по точной и правильно сформированной в виде схеме. По сути она похожа на файловую систему компьютера, где каждая папка упакована отдельно.
Для лучшего понимания разделяют на следующие части:
- Где я нахожусь или вход.
- Куда я могу перейти в дальнейшем.
- Взаимосвязанные категории.
Таким образом, чем лучше будет сформирована основа, тем лучше и комфортней будет вашим посетителям. Приведу пример самой простой схемы интернет-магазина. Здесь сразу видно, что все располагается на своих местах и удобная навигация для посетителей.
Здесь сразу видно, что все располагается на своих местах и удобная навигация для посетителей.
Так же советую прочитать про то как скачать видео с youtube, про отличную программу для сжатия фото, и как удалить amisites.
Cтруктура сайта в виде схемы: требования
Структура сайта в виде схемы и требования предъявляются к правильно разработанному проекту. Главным образом их формируют поисковики, поэтому под них обычно подстраиваются вебмастера. Однако не стоит забывать, что первым делом необходимо позаботиться о посетителях, а уж затем о роботах.
Поисковые системы анализируют сайт по-своему, беря во внимание URL. Надо сказать, что структура сайта и URL являются одинаковыми понятиями. У каждого поисковика свои требования, расскажу о них вкратце.
Требования от Яндекс:
- Старайтесь поддерживать четкое расположение ссылок. Все документы должны относиться к определенному разделу. Кроме того, на каждую страницу должна идти хотя бы одна ссылка, много ресурсов образовательного учреждения не берут во внимание.
- Не забывайте про карту проекта, она может ускорить индексацию.
- Один адрес должен быть доступным только по одной ссылке.
Требования от Google:
- Структуру следует делать простой.
- URL понятны для обычных пользователей.
- Применяйте слова, а не идентификаторы.
- Не стоит делать очень длинные и сложные адреса.
Правильная основа и примеры в схемах
Честно говоря, побродив по просторам интернета, прочитал много лишней информации, так как не все вебмастера умеют четко обозначить понятие структуры сделал примеры. Некоторые придумали кучу разных схем и названий, а также непонятно откуда взятых описаний.
Я постараюсь рассказать вам все подробно. Давайте по порядку. Конструкция сайта подразделяется на следующие виды:
- Простая или двухуровневая. То есть предусмотрена главная и несколько внутренних (подходит для образовательных организаций).

- Сложная древовидная структура. Здесь имеются больше трех уровней вложенности, такую видел даже у школьного блога.

Больше вариантов по сути нет. Конечно, вы наверняка встречались с такими понятиями, как линейная, смешанная, решетчатая и т.д., но это всего лишь выдумки и дополнения.
Разделяется структура на эти типы:
- Правильная или идеальная. То есть логически созданная, понятная посетителям и роботам.
- Не правильная. Здесь отсутствует логика и нет четкой схемы расположения.
Примеры схем конструкции сайта
Изначально хочу привести пример простейшей конструкции одностраничного сайта.
Как видите, она больше подходит для небольших проектов, где тема каждой страницы очень похожа с предыдущей. Если помимо главной хотите добавить еще много дополнительных, то необходима структура, разбивание на абзацы и группы. Только в этом случае все будет сделано правильно и положительно скажется на продвижении.
Далее…древовидная является самой распространенной. Она применяется на большинстве больших сайтов, интернет – магазина и порталах. Вот ее внешний вид:
Внутренняя и внешняя структуры
То, что я описал выше, относится к внутренней структуре. Необходимо тщательно продумать, каким сайт будет в будущем. От этого параметра зависит продвижение и индексация.
Внешняя основа довольно обширна. К ней относятся юзабилити, красочность дизайна, удобство навигации и прочие аспекты. Однако предусмотрено одно правило, которое ни в коем случае нарушать нельзя. Все пользователи привыкли видеть стандартное расположение блоков на сайте. Например:
Базовые элементы на ресурсе располагаются по следующему принципу:
- Шапка, голова и хедер – это названия верхушки, где располагается эмблема, меню и добавочные элементы.
- Сайдбар или боковое меню. Его можно делать, а можно и нет. Эти блоки несут дополнительную информацию и их задачей является, насколько можно дольше задержать посетителей.
- Основной блок. В этом случае контент должен быть легко читаемым и заметным посетителям на первой странице.
- Подвал проекта где размещается информация о контактах и полезные ссылки.
Пункты изменения конструкции проекта
Основное понятие мы разобрали, теперь переходим к наиболее интересному. С чего начать изменение ресурса? Рассмотрим подробно.
- Четко продумываем и переписываем на отдельный лист, как будут выглядеть проект в виде схемы. Здесь следует заранее указать адреса страниц для удобства (особенно для интернет-магазина).
- Используем дополнительные рубрики с ключевиками.
- Распределяем по категориям, пакуем их в отдельные листы или файлы.
- Придумываем ключи для формирования контента.
- Прописываем для каждой страницы URL.
- Готовим тексты дополнительных адресов.
- Добавляем рубрики и контент к ним.
- Меняем структуру ссылок.
- Перенаправляем старые адреса ссылок на новые.
- Меняем внутренние ссылки, делаем перелинковку.
На первый взгляд может показаться, что все очень сложно. Но если разобраться, то работа занимает максимум неделю при среднем количестве контента.
Онлайн программа для создания внутренней структуры
Программа mindmeister лучший выбор, советую. Основная задача делать интеллектуальные карты в виде схемы. Регистрация идет в две минуты. После регистрации вам дан начальный пакет в три бесплатных карты. Чтобы начать делать нажимаем my maps и выбираем шаблон.

Создаете карту сайта в виде блок схемы и сохраняете. Интерфейс интуитивно понятный разбирать не буду.
Вывод
Из всего вышеперечисленного мной, можно сделать единственный вывод: структура сайта играет основополагающую роль в продвижении. Если вы уверены, что она плохая, то обязательно соберитесь с силами и измените ее. В результате вы получите колоссальные изменения.
Вы можете самостоятельно изучить конструкцию своего проекта или использовать полезные сервисы и программы. Однако, лично я рекомендую относиться к ним с осторожностью, так как все они работают не столько направленно. Одним из них является онлайн сервис byinsecure.com.
Надеюсь, теперь стало понятно, что такое структура сайта в виде схемы и как ее можно составлять. Применяйте полученные знания на практике. Успехов!
Читать ещеСтруктура сайта: разработка логической схемы
Тема данной статьи — структура сайта. В этой статье рассмотрим вопрос о создании структуры сайта. Грамотно продуманная организация всех разделов, подразделов, категорий и просто страниц сайта крайне важна для успеха его продвижения. Если пользователю будет сложно ориентироваться на сайте, он просто закроет его, так и не совершив целевого действия.
Для чего нужна структура сайта
Следующий этап после подбора и анализа ключевых слов — разработка логической структуры сайта и разбивка ключевых слов по посадочным страницам.
Чтобы понять, как это выглядит, лучше всего воспользоваться инструментом наподобие Cacoo. Вот пример логической структуры веб-сайта интернет-магазина туристического снаряжения в виде схемы:

Это упрощённый пример. Здесь содержится описание самого принципа создания такой структуры. У реального интернет-магазина гораздо больше разделов. Товары делятся не только по назначению (летние, зимние), но и по брендам. Например, Deuter, Hannah и т. д.
При разработке логической структуры сайта нужно учитывать доступность важных разделов для пользователей. Посетители не должны искать необходимые разделы, они (разделы) должны быть всегда на виду. Пользователь не должен совершать более двух-трёх кликов мышкой, чтобы попасть в нужный раздел. Кроме того, уровень вложенности не глубже третьего упростит индексацию сайта поисковыми системами.
У крупных интернет-порталов и магазинов может быть довольно сложная разветвлённая структура сайта, состоящая из разделов, категорий, подкатегорий и т. д. При её разработке важно учитывать те же общие принципы, что и для любого другого сайта.
Анализ конкурентов при создании структуры сайта
Ещё один способ правильно спроектировать свой сайт — анализ сайтов-конкурентов, находящихся в ТОПе поисковых систем по ключевым словам, соответствующим вашему бизнесу. Опыт конкурентов может пригодиться при разработке собственной структуры проекта.
Семантическая схема сайта
Когда общая концепция сайта готова, известны основные разделы и категории, необходимо распределить семантическое ядро по страницам сайта (так называемые «посадочные страницы»). Если семантического ядра ещё нет, можно воспользоваться несколькими способами:
Рекомендую воспользоваться вторым способом. В программе Словоёб (или её платной версии KeyKollector) есть возможность создать древовидную структуру проекта. Удобно распределять семантическое ядро по разным папкам проекта внутри программы. По завершению подбора ключевых слов и распределения их по папкам получится практически готовая логическая структура сайта с посадочными страницами, разделами, подразделами и категориями.
Выводы
- Разработка структуры сайта — важный этап, который необходимо прорабатывать до начала работ по созданию и SEO-продвижению сайта;
- Структура напрямую влияет на то, какую CMS выбрать для сайта;
- Для создания структуры сайта необходимо иметь на руках готовое семантическое ядро;
- Опыт конкурентов играет большую роль при создании удачной структуры сайта.
Разработка структуры сайта на примерах: пошаговая инструкция
 Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
В этой статье я расскажу о том, с чего в первую очередь надо начинать разработку нового интернет-ресурса. А именно, как правильно составить структуру веб сайта или блога. При этом, не имеет значения на чем вы планируете разрабатывать ваш сайт — использовать конструктор сайтов или CMS с открытым кодом — без разницы. В данном вопросе важно понимать последовательность действий, чтоб в итоге не пришлось переделывать много объемной работы.
По сути, подбор ключевых слов и создание структуры сайта – это два взаимосвязанных процесса. Для грамотного составления структуры, необходимо понимать пользовательский спрос на те, или иные услуги, продукты или информацию. Приступим к пошаговой инструкции по разработке структуры сайта на примере туристической тематики.
Содержание:
Разработка структуры сайта
Структура сайта – это зачастую иерархическая система его разделов, подразделов и страниц. Предположим, что вы определились с тематикой своего ресурса. Немаловажным фактором при первоначальном составлении иерархии будет уровень ваших знаний о предмете сайта. То, насколько четко и полно вы можете распределить и структурировать информацию по вашей тематике, будет определять эффективность вашей системы.
Для составления схематической иерархии сайта можно использовать специальные программы, типа Mingjet, или любые другие удобные вам способы.
Вот набросок, пример структуры сайта туристической фирмы, сделанной в Mindjet:

Это, так называемая логическая структура web-сайта. В ее составлении важно учитывать доступность и удобство навигации для пользователя. Желательно, чтобы каждый раздел был разбит на более-менее равное количество подразделов.
Крупные интернет-магазины или порталы, могут иметь гораздо более развернутую структуру с множеством раскрывающихся пунктов и подпунктов. Что касается небольших информационных сайтов, то желательно, чтобы уровень вложенности страниц не превышал третьего. Это упростит индексацию ресурса поисковыми роботами, а также улучшит юзабилити. Также для улучшения индексации не забудьте сделать карту сайта. Грамотная внутренняя перелинковка позволит распределить вес страниц, улучшит поведенческие факторы, а также укажет путь к каждой странице поисковым роботам.
Ваше главное меню должно включать самые основные разделы, убирайте всю лишнюю информацию. Постарайтесь максимально упростить структуру. Каждый раздел должен быть логически связан с подразделами, которые в него включены. После создания логической правильной структуры сайта, вам потребуется создать также его url-систему, которая будет соответствовать иерархии ресурса. Используйте для этого ЧПУ (человеко-понятный url) при создании структуры сайта на WordPress или другой CMS.
Опыт конкурентов при создании структуры сайта
Перед тем, как создать структуру сайта, не лишним будет ознакомиться с успешными примерами структур веб-ресурсов конкурентов. Для этого можно ознакомиться с рейтингами интернет-ресурсов своей сферы, а также просмотреть сайты, которые занимают топовые позиции по ряду целевых запросов в поисковиках. Структуру площадок конкурентов вы можете оценить по их карте сайта.
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».

Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».

Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.

Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».

Можно здесь задать название группы:

Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.

Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.

После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
Схема структуры сайта. Пример (часть 5)

Семантическое ядро – это список ключевых слов, по которым будут заходить пользователи на ваш сайт из поисковых систем.
Сначала собирают семантическое ядро сайта и создают структуру сайта, смотрят какие ключевые запросы у вас есть и как их по смыслу можно сгруппировать в категории, в некоторых случаях потребуются и подкатегории. И только потом уже приступают к созданию самого сайта.
Почему именно в таком порядке? Потому, что ваши представления о содержании сайта могут отличаться от реальных запросов пользователей. Прежде, чем купить шаблон или обратиться к дизайнеру, схема сайта уже должна быть готова и основана на реальных запросах по статистике, а не на ваших фантазиях. Тогда и шаблон будет правильно подобран и дизайнеру вы не будете морочить голову.
Сбор семантического ядра
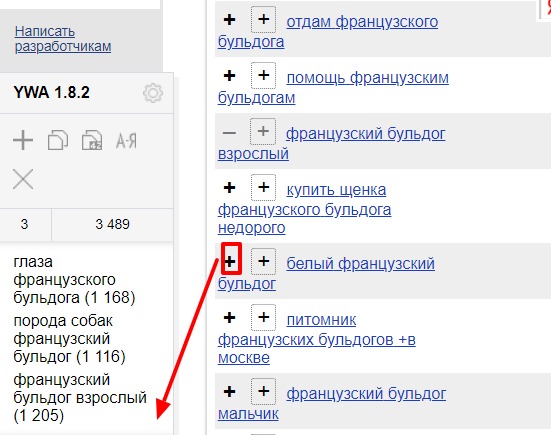
Открываем wordstat.yandex.ru и собираем все подходящие информационные запросы на тему французские бульдоги. Пропускаем все транзакционные запросы со словами (купить, продать), коммерческие запросы со словами (сколько стоит, цена, недорого, магазин) ГЕО-зависимые запросы с названиями городов (Москва, Самара), брендовые (авито, питомник), медийные запросы (фото, видео) и разный мусор (даром, отдам.)
Для удобства сбора и дальнейшего копипаста собранного списка, добавьте в браузер Chrome, расширение Yandex Wordstat Assistant.

Дополнительные источники идей
wordAssociations.ru (поиск ассоциаций)wikipedia.org
лидер ниши – сайт конкурент (находим в поиске по НЧ запросам)
Создание структуры сайта
Держа перед глазами список ключевых слов, изучив википедию и сайт-конкурент, мы видим, что часть запросов связана с описанием породы (окрасы, характер). Много запросов по вопросам питания, ухода, здоровья, разведения. Мы наметили категории:
- описание породы
- питание
- уход и содержание
- здоровье
- щенки
- одежда
Категория описание породы, сама напрашивается на деление на 2 подкатегории:
окрасы (белый французский бульдог, черный французский бульдог)характер (добрый французский бульдог, смешные французские бульдоги)
Запросы, что в круглых скобочках – темы для будущих статей. Это ключевые слова, которые сформируют заголовок и должны встречаться в тексте статей. Некоторые запросы уже содержат в себе заголовок, бери как есть.
Например:
Как стричь когти французскому бульдогуСтандарт французского бульдога
Такие запросы наиболее ценные, статьи с длинными запросами будут точно отвечать на запрос пользователя и выше ранжироваться на поиске.
Все категории и подкатегории должны состоять из статей из собранных запросов. Если какой-нибудь запрос сложно отнести к той или категории и он такой один, то все равно не создавайте полупустых категорий. Пристройте бесхозную статью в любую категорию, а если таких статей много, то сгруппируйте их вместе и поместите в специальную категорию (разное).
Схема структуры сайта
Схему структуры сайта можно рисовать на бумажке, в программе Excel, но удобнее всего рисовать в специальных программах, которые любят использовать дизайнеры и прочие креативные люди для мозгового штурма или генераций идей.
Для составления наглядной схемы сайта воспользуемся сервисом xmind.net. У сервиса xmind.net есть ограниченная бесплатная версия, но нам этого достаточно для создания схемы сайта. Похожих сервисов для создания интеллект карт в сети много и почти у всех есть бесплатные версии с ограничениями.
На картинке ниже, вы увидите пример схемы структуры сайта (учебный вариант), в реальности схема должна получиться намного больше, слова в столбиках – ключевые слова для статей. Вот так должно выглядеть правильное семантическое ядро сайта. Когда поисковые роботы приходят на ваш сайт, они отмечают, что вся информация хорошо структурирована и логично понятная для пользователя. У меня обычно на составление схемы или карты сайты уходит целый рабочий день.

Какая структура сайта неправильная? Это когда, все статьи кидаются в одну общую категорию Статьи, без разделения по темам.
Заключение
Семантика собирается, только после того как мы выполнили 8 шагов по выбору темы сайта и это последний рубеж, перейдя который (собрав запросы) ещё не поздно передумать создавать сайт в выбранной тематике.
В каком случае следует отказаться от выбранной тематики сайта? Иногда бывает так, что мы имеем высокую частотность самого запроса французские бульдоги, но в процессе сбора семантики, выясняется, что информационных запросов, пригодных для написания статей, мало. Даже для самого узкотематического информационного сайта необходимо как минимум 100 статей.
-
 Создано 19.12.2018 10:04:12
Создано 19.12.2018 10:04:12 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Внутренняя перелинковка страниц сайта, схемы и примеры


Перелинковка страниц — это система внутренних ссылок между страницами сайта. Что такое перелинковка страниц сайта и нужна ли она? Внутренняя перелинковка — это нервная система, а ссылки — связи. Чем меньше связей, тем примитивнее система, тем ваш сайт (простите) глупее и глупость проявляется в том, что сайт не может объяснить поисковикам, какая страница отвечает какому запросу, и какую из нескольких страниц с похожими ключевыми запросам нужно показывать в поиске.
Я уже слышу возмущение тех, кто скажет: — «У меня на сайте 20 страниц, все они разные и ничего не путается!!!111разразраз». Это прекрасно, что ваша дитятка выучила 20 слов и научилась отличать дерево от автомобиля, но что делать с сайтом на 1к+++ страниц, где возникают связи между страницами и они начинают цитировать друг друга? Ответ один — создавать внутреннюю ссылочную структуру — перелинковку.
Через систему внутренней перелинковки передается:
- вес между страницами сайта;
- смысловая связь.
Я уже писал про внутренний вес страниц сайта, сегодня давайте рассмотрим смысловые связи между страницами, логическую структуру сайта, и как сделать перелинковку страниц сайта правильно.
Правильная перелинковка страниц
Правильная перелинковка страниц сайта отличается от неправильной перелинковки, также как наушники, которые лежат у вас в кармане, и наушники, которые вы, матерясь, все-таки размотали.
С перелинковкой на сайте аналогично, если о ней не думать, то размотать будет очень сложно. Итак, правильная перелинковка — это перелинковка в рамках жесткой схемы с четким разделением смысла каждой страницы. Не ключевого запроса, а именно смысла, так как ключевые запросы определяют смысл страницы.
Для того, чтобы создать структуру страниц, необходимо:
- собрать подробное семантическое ядро;
- создать общую структуру страниц сайта;
- создать логическую структуру страниц сайта.
И тогда у вас получится грамотная перелинковка страниц на основе логической структуры страницы, которая опирается на общую структуру.


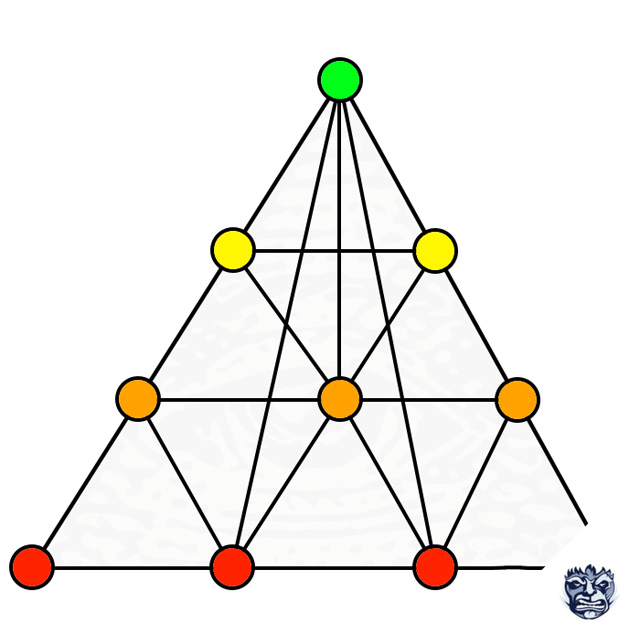
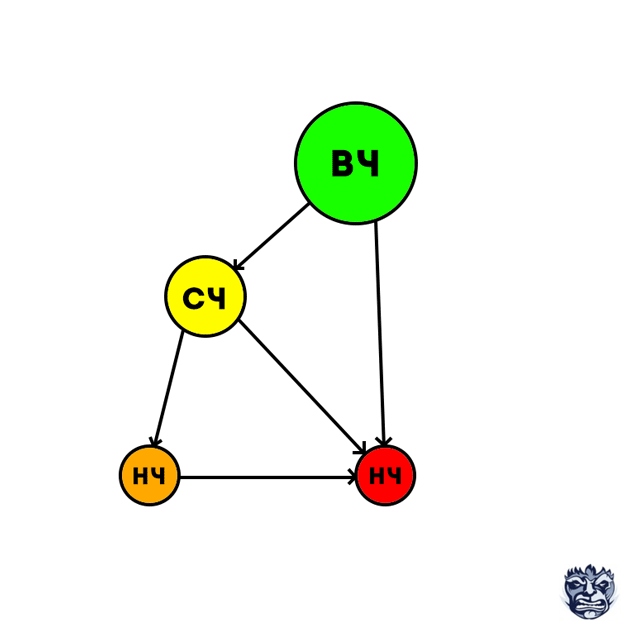
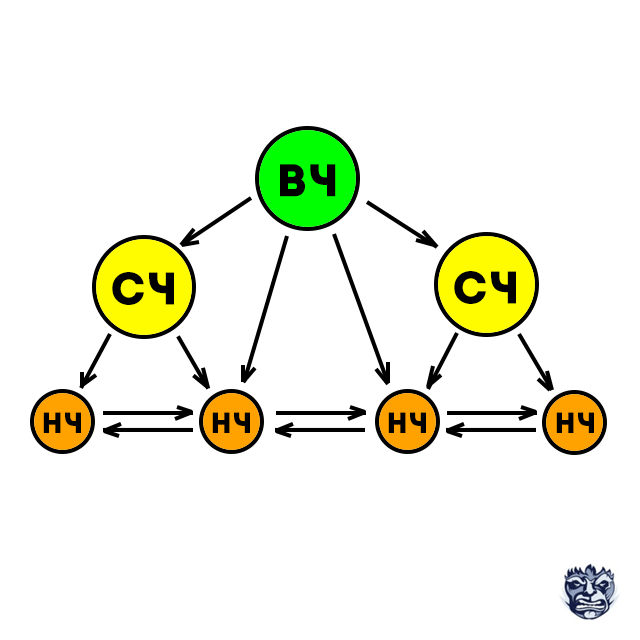
Схема 1. Общая ссылочная структура сайта из 4-х уровней.
На схеме 1 показана общая структура, где главная страница (выделено зеленым) на вершине схемы собирает на себя ссылки со всех страниц сайта, другие же страницы связаны следующим образом:
- Главная страница ссылается на категории (желтые), подкатегории (оранжевые) и конечные страницы (красные).
- Категории ссылаются на другие категории (желтые), подкатегории (оранжевые) и конечные страницы (красные).
- Подкатегории ссылаются на категории (желтые), другие подкатегории (оранжевые) и конечные страницы (красные).
- Конечные страницы ссылаются на категории (желтые), подкатегории (оранжевые) и другие конечные страницы (красные).
На схеме показано 4 уровня вложенности, однако каждая страница сайта должна быть доступна не более чем за 2-3 клика от главной страницы. Чем глубже страница, от главной — тем ниже ее приоритет, и тем реже она будет индексироваться.
Взаимная перелинковка внутренних страниц
Взаимная перелинковка внутренних страниц позволяет создать более сложную внутреннюю структуру, опираясь на общую структуру, пример которой изображен на схеме выше. Взаимная перелинковка позволяет собирать статический вес на определенных страницах сайта, передавать этим страницам логику смежных по запросам страниц и тем самым повышать релевантность страницы.
Что это значит на примере: если у вас есть 5 страниц, на которых есть одни и те же ключевые слова, то страницы могут конкурировать друг с другом в поиске. Благодаря взаимной перелинковке, мы можем с четырех страниц сослаться на одну по общему ключевому запросу и тем самым указать, что именно эта страница отвечает запросу, а не все пять страниц.


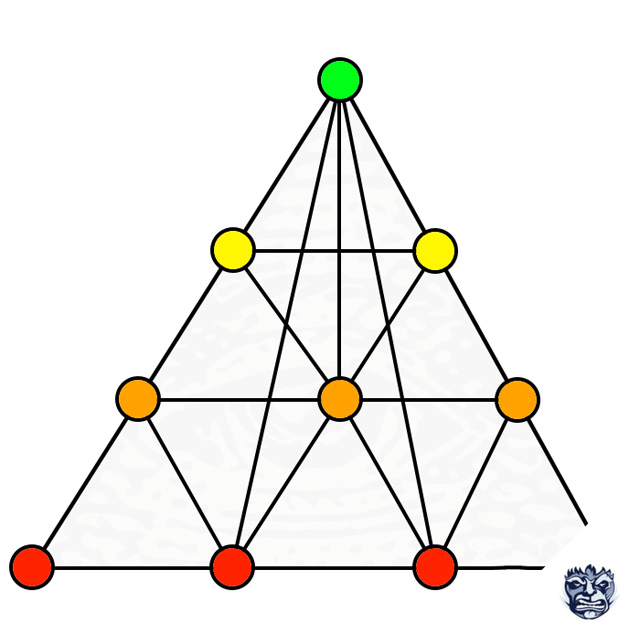
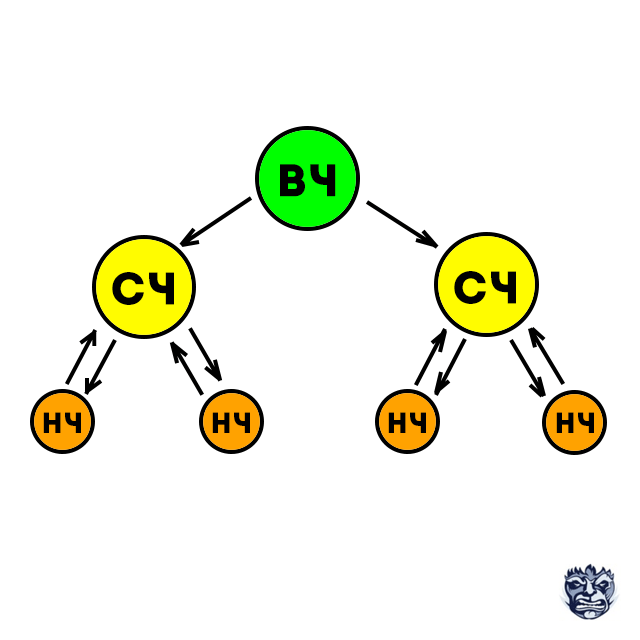
Схема 2. Внутренняя перелинковка с целью вывести конкретную страницу по запросу.
Схемы перелинковки страниц сайта
В зависимости от того, какие страницы вы собираетесь продвигать в поиске, можно использовать различные схемы перелинковки.
Примеры схем перелинковки страниц сайта:


Схема 3. Прелинковка для переноса веса на страницы с высокочастотными запросами.
Благодаря внутренней перелинковке по высокочастотным ключевым запросам, можно перенести статичный вес на те страницы, которые сложнее всего продвигать по SEO.


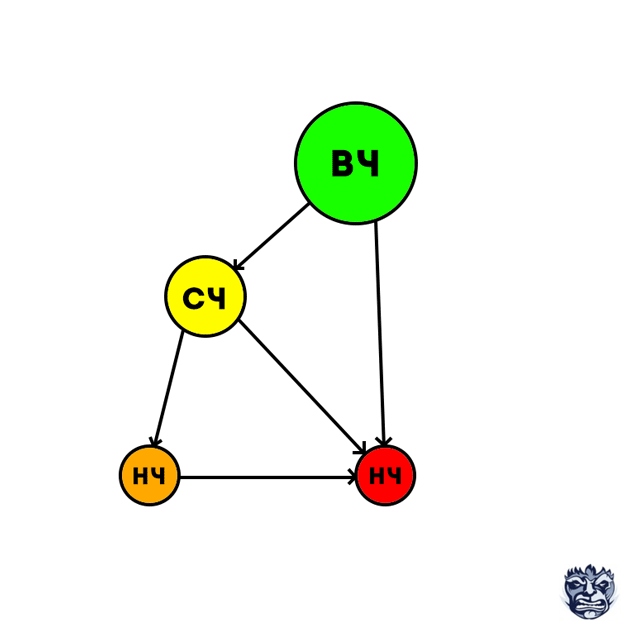
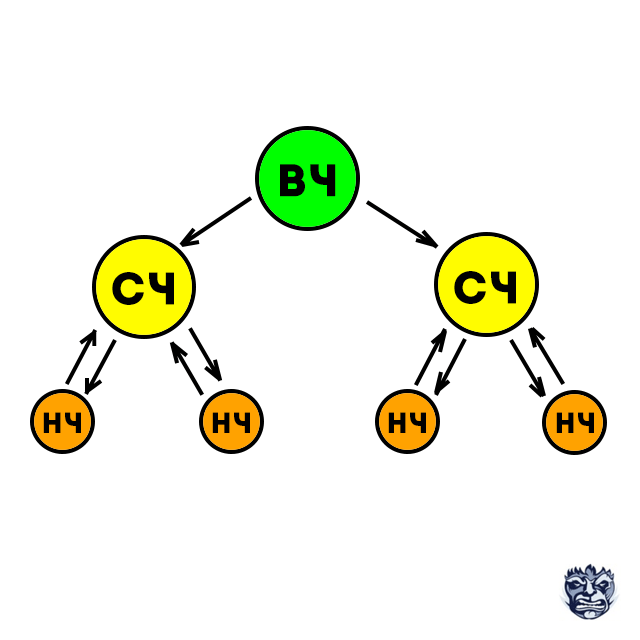
Схема 4. Прелинковка страниц сайта отвечающих среднечастотным ключевым запросам.
Логичнее всего переносить вес на страницы, которые отвечают самым высококонкурентным запросам: высокочастотным и среднечастотным; низкочастотные запросы чаще всего занимают высокие позиции самостоятельно при хорошей оптимизации страниц.


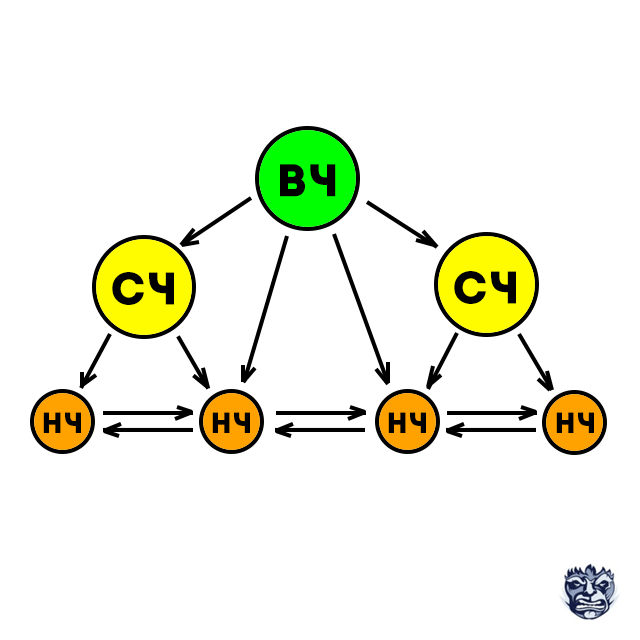
Схема 5. Прелинковка для низкочастотных страниц сайта.
Если же вам необходимо вывести в ТОП поиска страницы с низкочастотными запросами, используйте схему выше. Главное — четко разделяйте страницы по ключевым запросам и не забывайте, какую страницу вы продвигаете и по какому запросу, иначе в перелинковку могут попасть несколько конкурирующих страниц и не факт, что в поиске окажется нужная.
Плагины для перелинковки страниц
Ранее я неоднократно использовал слово логика и неспроста. Процесс перелинковки страниц на сайте может быть очень трудоемким, в зависимости от объема размера сайта, ну и тут в у большинства «SEO специалистов» включается «а нафига и так сойдет» и в ход идут всевозможные плагины для перелинковки страниц и прочая автоматизация. Так вот, логическое ядро сайта на то и логическое, что продвижение страниц идет не по ключевым запросам, а по смыслу и смысл всех страниц сайта создает логику тематики или тематик сайта. Автоматизировать логические связи невозможно на том уровне, на котором это необходимо сделать для широкого доступа.
Безусловно, вы наверняка найдете море предложений, различных плагинов wordpress для перелинковка страниц, прочих программ и сервисов, но на 99% они не сделают то, что должно быть сделано, а именно жесткая логическая организация и перелинковка страниц всеми возможными склонениями, синонимами, логическими синонимами запросов и различными видами ссылок.
Да, я написал в 99% случаев именно потому, что автоматическая перелинковка возможна, но для реализации подобной системы потребуется колоссальная статистика и ее обработка на очень высоком уровне. Такие системы существуют, но возможность использования, стоимость покупки или разработки делает их доступными только для очень крупных проектов.
Вывод
Не обманывайте себя тем, что вы нашли ПРОСТОЙ И БЫСТРЫЙ способ эффективной перелинковки, его не существует. Работайте с семантическим ядром и статистикой, стройте четкое логическое ядро сайта и создавайте перелинковку в его рамках своими руками. Вы лучше поймете реальные потребности целевой аудитории, повысите качество предоставления информации на сайте и вам воздастся за труды.
Это действительно работает.
Остались вопросы? Пиши в комментариях.
Жми репост, сохраняй себе, делись с статьей с друзьями.
Структура сайта в виде схемы. Для чего нужна схема сайта или блога? Виды и назначение
- Николай Гурский
- 2016-10-19
- Блоговедение
Для чего нужна структура сайта в виде схемы.
Структура сайта в виде схемы. Очень важно иметь в самом начале представление о том как должна выглядеть структура сайта в виде схемы. Спросите зачем? А для того что все четко работало и пользователям было удобно. И сейчас я предлагаю поговорить о структуре сайта и понять что структура сайта это важная и нужная часть. Меня зовут Николай Гурский и я рад видеть вас на своем блоге.
Как делались большинство сайтов и блогов раньше? Да как и множество всего у нас в России и не только. Захотелось и сделалось…. Без всякой подготовки и плана. Ведь так проще? Конечно… Как сказал один наш человек в ответ немцу на вопрос: «А у вас есть план?»… Ответ: «какой план? Нет плана нет проблем…!». Вот и все, нет плана нечему и следовать и голова не болит.
Но без плана, или структуры любой проект, будь то сайт или блог будет не полноценным. Структура сайта это как скелет где все должно быть на своем месте и функционировать должно все правильно и удобно. Итак в данном посте мы рассмотрим следующее:
Виды структур.
- Структура – Линейная.
- Линейная вид 2 с ответвлениями.
- Блочный вид структуры.
- Вид структуры – Древовидная.
Примеры сайтов и их структуры.
- Сайт визитка.
- Коммерческий.
- Сайт информационный или блог.
- Интернет-магазин.
Вообще следования каким либо инструкциям нам, русским, не особо свойственно. Инструкции мы чаще читаем только тогда, когда либо уже что то сломали, или дошли до «края» и уже нашего мозгового штурма не хватает.
Виды структур.
Структура – Линейная.
Это вид самой простой структуры. В данной структуре все ясно и понять. Можно сравнить с последовательным подключением в электро сети. Одна страница связана с последующей. Вес главной странице распределяется между следующими. В связи с этим реальная возможность эффективного продвижения остается только за главной страницей.
Такая структура подойдет для презентаций, лендингов, или портфолио. Продвигать такую структуру очень сложно, а точнее сказать не имеет смысла. Такая структура пойдет для сайта для личных нужд.
![]()
Линейная вид 2 с ответвлениями.
Не слишком сильно отличается от первой рассмотренной нами структуры. Структура сайта пример которого мы рассматриваем имеет не значительные отличия от первого варианта. Отличие в основном состоит в том что на данной структуре можно расположить несколько продуктов с не большой глубиной вложения. Вес от главной в данной структуре распространяется на последнюю страницу, а их здесь в отличии от первого варианта несколько. Так же не самый лучший вариант для продвижения.
![]()
Блочный вид структуры.
Здесь в отличии от первых двух структур все не так просто, и имеются значительные отличия. А именно: В данной структуре страницы ссылаются на остальные. Данная структура подойдет для ресурса на котором представлен определенный продукт, а на остальных страницах прописаны свойства этого продукта, описание, отличия и т.д.
С распределением веса в данной структуре все гораздо лучше, на них уже присутствует перелинковка, и вест страниц перенаправляется на главную что позволяет более эффективно производить продвижение. Но такая структура также имеет свою специфику и подойдет не каждому проекту.
![]()
Вид структуры – Древовидная.
Сразу хочу сказать что данный вид практически универсальный и используется как минимум в 95% проектов. Данная структура подходит как для сайтов так и для блогов. Конечно есть отличия между сайтом и блогом, но это как говорится совсем другая история. В данной структуре присутствуют свои отдельные тематические ветки с разделами и подразделами. Глубина вложения в таких схемах не должна быть больше 4-х.
Распределения веса здесь практически идеально, распределение ведется не только на главную но и на разделы. Страницы ссылаются на главную, и на свои разделы (для более эффективного распределения веса необходимо настроить хлебные крошки).
![]()
Как же построить структуру своего сайта или блога? Первое что нужно сделать это составить семантическое ядро для своего блога или сайта. И на основании вашего СЯ вы построите структуру именно для вашего ресурса.
Итак что такое структура сайта в виде схемы мы рассмотрели. Теперь давайте посмотрим несколько примеров сайтов и их структуры.
Примеры сайтов и их структуры.
Я думаю что все мы понимаем что примеры приведенные выше носят лишь схематичные возможные примеры. Остальной дизайн уже «натягивается» на сформированную схему вашего ресурса.
Сайт визитка.
Это самая распространенная форма и вид сайта к которому прибегают предприниматели для представления своих услуг или продукции. Такой сайт сложен для продвижения в ПС, и чаще всего такие сайты делаются именно как визитка. Его используют в качестве рекламного объекта, URL размещаются на рекламной продукции и т.д.
![]()
Коммерческий.
Здесь конечно же все сложнее но и более эффективно. На главной странице расположена основная информация о компании, логотип, описание и т.д. На других страницах располагается дополнительная информация, услуги, товары… Такая структура идеальна для сайтов коммерческой направленности, например оказание услуг.
![]()
Сайт информационный или блог.
Структура данного вида похожа на пред идущую но с небольшими отличиями. Здесь уровни будут выводится разделами (рубриками) а не страницами первого уровня. Так как блог не статичен то вся новая информация выводится на главной, и каждая статья прикрепляется к своей рубрике. У рубрики так же могут быть подрубрики.
![]()
Интернет-магазин.
Эта структура самая сложная и много витиеватая. Для полноценного интернет магазина в данную структуру необходимо встраивать разнообразные фильтры. Например для фильтрации товара по свойствам, размеру, цвету и т.д. продвижение интернет магазинов разительно отличается от продвижения сайтов и блогов. И требует чаще всего гораздо больше времени и средств. Простейшую схему структуры интернет магазина смотрите ниже.
![]()
Структура сайта это важная часть вашего проекта. Если вы только задумываетесь над запуском, то уделите ваше время для составления качественной структуры на основание собранного СЯ для вашего сайта. Структура сайта ввиде схемы вам также понадобиться когда будите формировать ТЗ для дизайнера который будет делать дизайн вашего проекта.
Если у вас уже есть свой сайт или блог, вы можете проанализировать свою структуру и внести изменения при необходимости. Конечно же лучше все делать правильно с самого начала. А вы составляли структуру для своего сайта или блога? Как вам это далось? Было сложно?
Вот такая техническая статья получилась. Надеюсь вам не было скучно. Иногда важные вещи в нашей жизни бывают именно скучными и монотонными, но несут огромную пользу и важность.
Жду ваших отзывов в комментариях. Если не сложно то поделитесь с друзьями в социальных сетях. Подписывайтесь на обновление моего блога и получайте полезные и интересные материалы.
С уважением Николай Гурский.




 Создано 19.12.2018 10:04:12
Создано 19.12.2018 10:04:12