Как использовать микроразметку Schema.org: руководство для чайников
Вы знаете, что такое schema.org, но никак не можете внедрить ее на свой сайт? Вы прочитали кучу статей по теме, но ни одна из них не дала вам четкого руководства к действию? И вроде бы все понятно, но коды все-равно не работают?

Если вы оставляли подобные комментарии и вообще вышеописанная ситуация – это про вас, не расстраивайтесь. Мы поможем вам разобраться. В данном материале мы не будем отсылать вас на сайт schema.org со словами «Там все подробно написано, читайте». Вместо этого мы постараемся в максимально доступной форме (и с наглядными примерами) объяснить вам, как использовать эту пресловутую микроразметку и какой код куда нужно вписывать.
Что такое Schema.org?
Достаточно подробно о том, что такое микроразметка Schema.org, мы писали в одной из наших прошлых статей. А если коротко, то Schema.org – это словарь семантической разметки данных, поддерживаемый всеми ведущими поисковыми системами. Ее цель – помогать поисковым роботам лучше понимать содержание страницы и, тем самым, улучшать результаты выдачи.
На данный момент Schema.org официально поддерживается такими поисковиками, как Google, Яндекс, Bing и Yahoo! При этом, Google открыто говорит, что данный вид разметки является для него наиболее предпочтительным.
Куда что нужно вписывать?
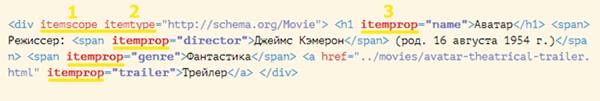
Ну а теперь давайте разбираться, какие коды и куда нужно вписывать. Обратимся к конкретному примеру. Вот так выглядит микроразметка, описывающая фильм «Аватар»:

Здесь мы видим три атрибута, и их вы должны будете неизменно использовать в каждой своей микроразметке:
- itemscope нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
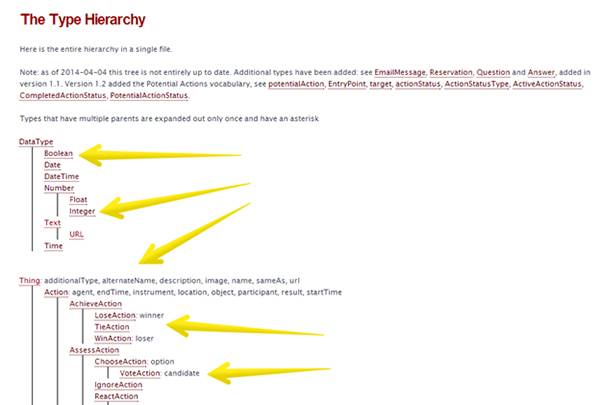
- itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, это Movie). Полный список объектов можно посмотреть по ссылке.

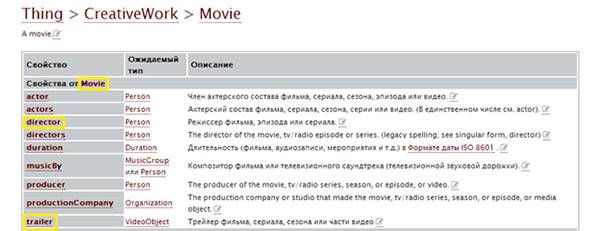
- itemprop – описывает свойства выбранного объекта. В данном случае это: название фильма (name), режиссер (director), жанр (genre) и наличие трейлера (trailer). Все доступные свойства перечислены на сайте schema.org в соответствующем разделе:

Примечание. Вышеприведенный скриншот был сделан на сайте ruschema.org – проект перевода schema.org, развивающийся силами добровольцев. На данный момент переведен не весь сайт. Поучаствовать в переводе может любой желающий.
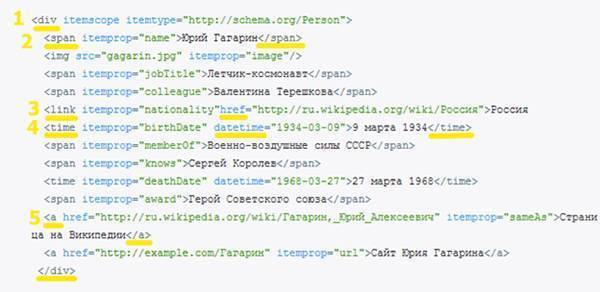
Помимо этих трех атрибутов в коде присутствуют еще и теги. Рассмотрим на другом примере, тип объекта – Person (Человек):

- Теги <div> … </div> показывают, где начинается и заканчивается описание объекта.
- В теги <span> … </span> заключаются те свойства объекта, которые можно описать словами.
- Тег <link> с атрибутом href нужны для перечислений и ссылок на канонические страницы. Ссылки, поставленные таким образом, не видны пользователям.
- Теги <time> … </time> с атрибутом datetime используются для указания даты, времени и длительности. Дату и время необходимо указывать в следующих форматах: YYYY-MM-DD (2014-05-26), Тhh:mm (Т10:25) либо Тhh:mm:ss (Т02:40:15). При этом, их можно указывать одновременно:

- Теги <a> … </a> используются для указания ссылок, видных для пользователей.
- Тег <meta> (на изображении не используется) скрывает информацию от пользователей. Данный тег не рекомендуется использовать слишком часто – Google это не одобряет.
Как это сделать на практике?
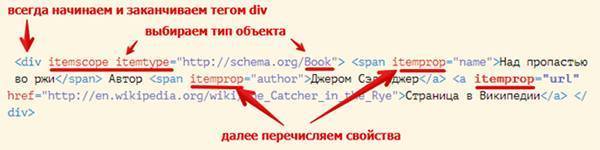
Заходим на ruschema.org в раздел «Схемы». Выбираем нужный объект. Допустим, Book (Книга). Смотрим, какие свойства мы хотим указать. И начинаем собирать код.
У вас должно получиться примерно следующее:

Проверить правильность проставления микроразметки можно в специальных сервисах от Google и от Yandex.
Несколько примеров сниппетов и кодов
Для облегчения вашей задачи мы перечислим несколько примеров сниппетов и готовых кодов к ним. Вам остается только вписать свою информацию:

<div itemscope itemtype=»http://schema.org/VideoObject»>
<h3>Video: <span itemprop=»name»>Название видео</span></h3>
<meta itemprop=»url» content=»http://example.com» />
<meta itemprop=»isFamilyFriendly» content=»True»>
<meta itemprop=»duration» content=»Длительность – T7M02S» />
<meta itemprop=»thumbnail» content=»URL скриншота» />
<meta itemprop=»contentURL»>»Ссылка на сам видеофайл — http://www.example.com/video123.flv»
<meta itemprop=»uploadDate» content=»2011-07-05T08:00:00″ />
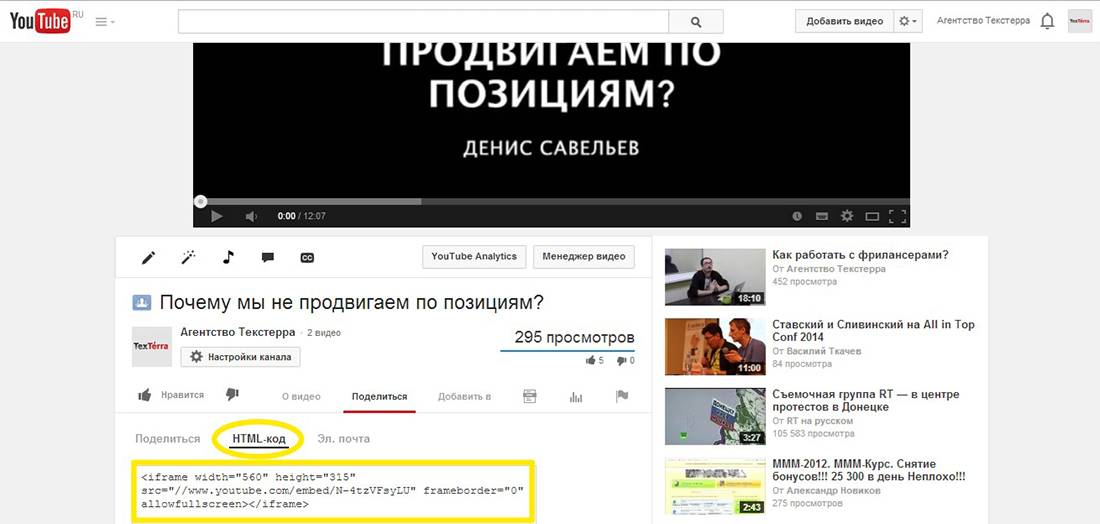
<iframe src=»//www.youtube.com/embed/N-4tzVFsyLU» frameborder=»0″ allowfullscreen></iframe> – HTML-код видео. Берется с видеохостинга:

<span itemprop=»description»>Описание видео</span>
</div>

<div itemscope itemtype=»http://schema.org/Recipe»>
<span itemprop=»name»>Название рецепта</span>
<span itemprop=»recipeInstructions»>Берем бананы, снимаем с них кожуру. Перемалываем в блендере и добавляем туда муку»
<span itemprop=»author»>Имя автора</span>,
<meta itemprop=»datePublished» content=»2009-05-08″>May 8, 2009
<img itemprop=»image» src=»Картинка_блюда.jpg» />
<span itemprop=»description»>Описание рецепта</span>
<meta itemprop=»cookTime» content=»Время приготовления – PT1H»>1 hour
<span itemprop=»ingredients»>3 банана</span>
<span itemprop=»ingredients»>1 яйцо</span>
<span itemprop=»ingredients»>Стакан сахара</span>
</div>

<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<span itemprop=»streetAddress»>Улица</span>,
<span itemprop=»addressLocality»>Город</span>,
<span itemprop=»addressRegion»>Область</span>.
</div>
<img itemprop=»logo» src=»Ссылка на логотип – http://www.example.com/logo.png» />
Phone: <span itemprop=»telephone»>Номер телефона – 206-555-1234</span>
</div>
Важная информация
Если вы используете авторство Google, и в поиске уже отображается ваша фотография, не используйте микроразметку Schema.org, поскольку авторство после этого может нарушиться.
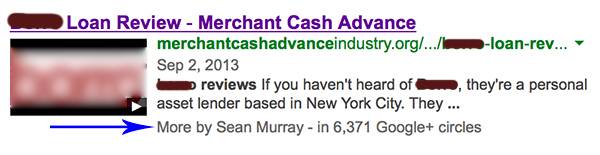
Пример 1. При описании видеообъекта (videoObject), фотография автора полностью заменяется на скриншот из видео (thumbnail), а информация об авторе перемещается в самый низ сниппета. В некоторых случаях, авторство удаляется полностью.

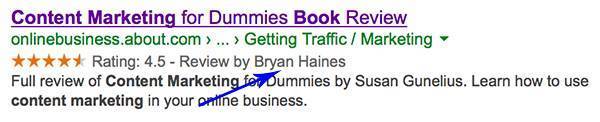
Пример 2. При описании объекта отзыв (review), происходит то же самое – фото автора исчезает и появляется информация о том, кому принадлежит данный отзыв (обзор).

Какой из сниппетов показывает лучший CTR, к сожалению, неизвестно. Но эта информация важна, и ее нужно было донести.
Адаптация материала Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet и Structured Data: Why you should mark-up for higher CTR.
kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikovtexterra.ru
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
Обновленное руководство по Schema.Org: зачем нужна информационная микроразметка, какие виды бывают, и как установить разметку на сайт.
Информационная микроразметка, которая иногда также именуется семантической разметкой (Semantic Markup), не является фактором ранжирования ни в Google, ни в Яндексе. Добавление ее на сайт не поможет вам продвинуть страницы в топ. Но внедрить семантическую разметку все равно стоит.
Зачем нужна микроразметка
Реализация микроразметки предполагает использование дополнительных тегов и атрибутов для четкого структурирования информации. Она указывает поисковым роботам на то, о чем написано на странице и отвечает за формирование красивого кликабельного сниппета в выдаче. К примеру, так можно структурировать контактную информацию организации, данные о товарах в ассортименте интернет-магазина, рецепты на сайте, обзоры и другие виды контента.
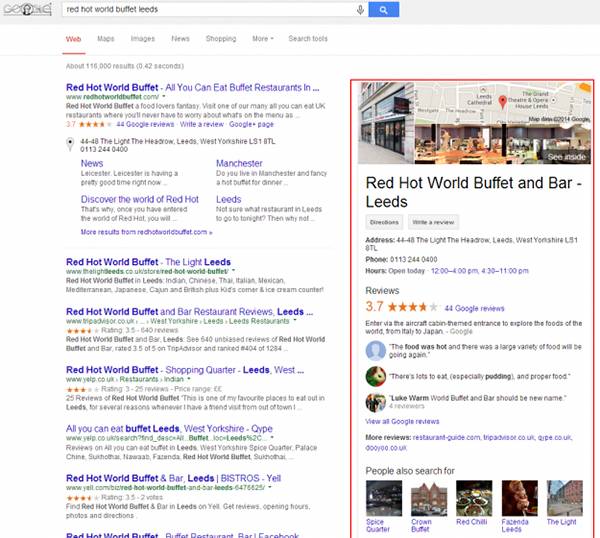
Поисковики в долгу не останутся. Структурированная разметка поможет сайту выделиться на странице результатов поисковой системы (SERP), а это может привести к повышению показателя кликабельности — CTR. Когда пользователь увидит выделяющийся сниппет с рейтингом, картинками, ценой и другими дополнительными элементами, скорее всего он кликнет на него.
 Сниппет с подробной разметкой рецепта
Сниппет с подробной разметкой рецептаКак составить разметку Schema.Org
Это один из самых распространенных и дружественных к новичкам стандартов. Дружественность выражается хотя бы в наличии широкого перечня уже готовых схем практически на все случаи жизни: от страниц мероприятий до разметки товаров и обзорников. Выбрать наиболее подходящую схему можно из коллекции на schema.org.
Многие рекомендуют использовать в качестве синтаксиса не Microdata, а JSON-LD, потому что тот способ проще и короче. В каталоге schema.org есть примеры и для записи Microdata, и для JSON-LD.
Для внедрения Schema.org нужно два шага:
- Оборачиваем в контейнер описание и указываем схему разметки:
- Размечаем свойства:
<div itemscope="" itemtype="http://schema.org/Organization"> </div>
<span itemprop="streetAddress">Орджоникидзе, 57</span>
Код разметки для объекта состоит из тегов и трех атрибутов:
— itemscope дает боту сигнал, что на странице описан объект;
— itemtype указывает тип объекта из официальной коллекции разметки;
— itemprop содержит описание объекта.
Чаще всего используют разметку таких типов:
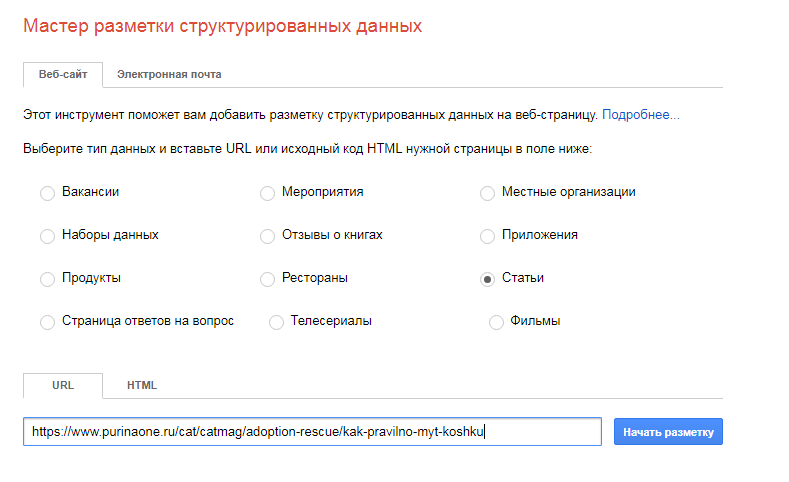
Составить микроразметку для конкретной страницы можно, использовав
Помощника в разметке от Google. Вставляете в сервис ссылку на страницу, выбираете тип схемы и отмечаете элементы, а сервис сам вставляет код в html.
 Работа с инструментом
Работа с инструментомКод можно составить и вручную. Разберем несколько самых популярных случаев применения.
Разметка для главной страницы
Логотип и название компании:
<div itemscope="" itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/">Главная</a>
<img itemprop="logo" src="http://www.example.com/logo.png">
</div>
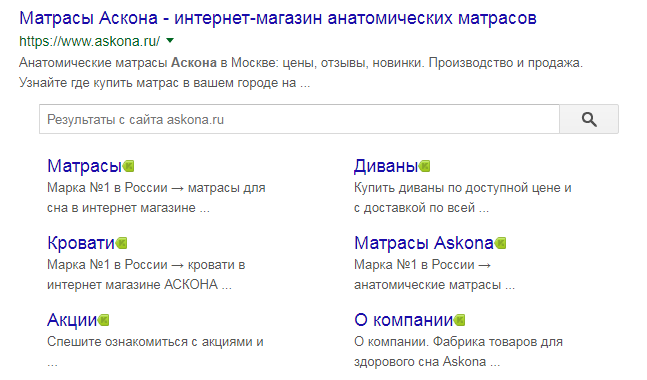
С помощью разметки в сниппет можно вывести поиск по сайту:
 Поиск по сайту в сниппете
Поиск по сайту в сниппетеРазметка товара schema.org и «хлебных крошек»
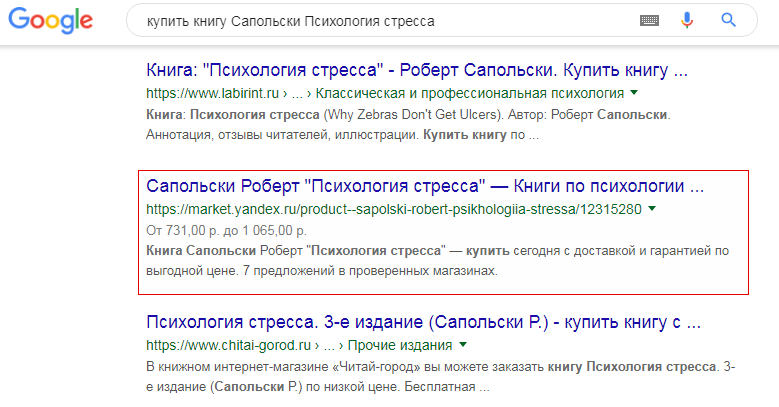
Для товарной позиции в интернет-магазине можно сделать разметку, включающую диапазон цен, описание, указание наличия товара, рейтинг и отзывы.
 Пример разметки товара с ценой
Пример разметки товара с ценой
Сделать сниппет еще привлекательнее помогут «Хлебные крошки» — путь от главной до искомой страницы. Можно настроить понятный пользователям путь с помощью «хлебных крошек». К разметке присмотрятся оба поисковика, но Яндекс использует свои алгоритмы для формирования крошек.
 Как выглядит адрес ссылки в двух разных сниппетах
Как выглядит адрес ссылки в двух разных сниппетахКак сделать разметку товара и «хлебных крошек», какая разметка нужна агрегаторам, а также можно ли разметить товарную категорию — в статье «Микроразметка для сайта интернет-магазина».
Структурирование контактной информации
Реальный пример применения микроразметки для структурирования контактных данных организации:
<div itemscope="" itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span> Контакты:
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Мира, 100</span>
<span itemprop="postalCode">101000</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 000–00–00</span>, Факс:
<span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Разметка статьи
Для статьи в разметке часто указывают URL, автора, дату публикации, дату обновления, описание.
Пример заполнения разметки:
<div itemscope="" itemtype="http://schema.org/Article">
<span itemprop="name">Название статьи</span>
<span itemprop="description">Описание</span>
<span itemprop="author">Автор</span>
<link itemprop="url" href="ссылка на страницу">
<meta itemprop="datePublished" content="Дата публикации">
<div itemprop="articleBody">
Основной текст статьи
</div>
</div>
В разметке могут быть и другие поля: к примеру, рейтинг статьи, комментарии.
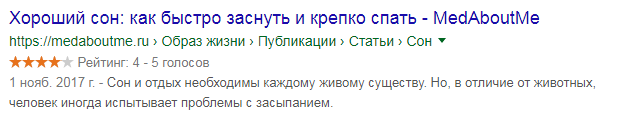
 Сниппет статьи с рейтингом
Сниппет статьи с рейтингомПодробнее о разметке статей и других текстов в материале
«Как настроить разметку Schema.Org для статей и других текстов»
Разметка рецептов
Для рецептов обычно размечают название, URL, калорийность блюда, время готовки. Можно добавить автора рецепта, количество порций.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Recipe">
<h2 itemprop="name">Курица в пиве с рисом</h2> Описание
<img itemprop="resultPhoto" src="адрес фото">
<ul>
<li>Автор рецепта: <span itemprop="author">Оля Давыдова</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield">4 порции</span></li>
<li>Время приготовления:
<meta itemprop="totalTime" content="PT45M">45 минут</li>
</ul>
<h3>Ингредиенты</h3>
<ul>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
</ul>
<h3>Способ приготовления</h3>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
<li><img itemprop="image" src="feks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
</ul>
<span itemprop="recipeCategory">Блюда из курицы</span>
<div itemprop="nutrition" itemscope="" itemtype="http://schema.org/NutritionInformation">
Пищевая ценность:
<ul>
<li>Калории: <span itemprop="calories">927 ккал.</span>,</li>
<li>Жиры: <span itemprop="fatContent">4 г.</span></li>
<li>Белки: <span itemprop="proteinContent">4 г.</span></li>
<li>Углеводы: <span itemprop="carbohydrateContent">28 г.</span></li>
</ul>
</div>
Приятного аппетита!
</div>
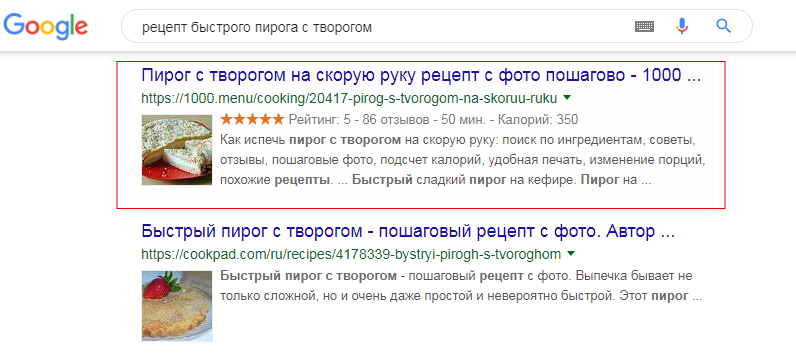
В сниппете может быть и другая информация, к примеру, можно добавить рейтинг блюда, а указание жиров и углеводов убрать.
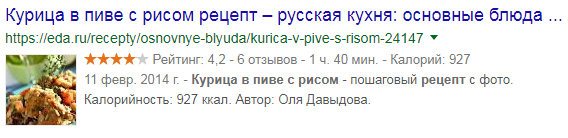
 Сниппет с рецептом
Сниппет с рецептомРазметка для фильма
В такой разметке обычно указывают длительность. рейтинг, год выпуска, сборы, режиссера, главных звезд, могут добавить другие данные.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Movie">
<h2 itemprop="name">Название</h2>
<span itemprop="description">Описание</span> Режиссер
<div itemprop="director" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Имя режиссера</span>
</div>
Звезды:
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">8</span>/<span itemprop="bestRating">10</span> stars from
<span itemprop="ratingCount">200</span> users. Отзывы <span itemprop="reviewCount">50</span>.
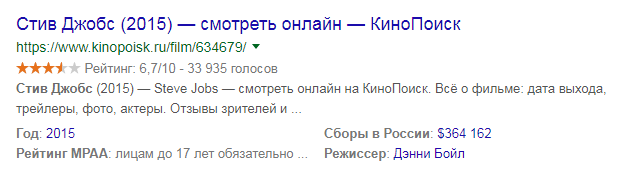
</div></div> Пример сниппета фильма
Пример сниппета фильмаКак внедрить Schema.Org на сайт
Составленную разметку нужно добавить на сайт, это можно сделать с помощью плагинов или вручную: данные вставляют перед закрывающим тегом .
Если вы работаете на WordPress, используйте один из плагинов:
Если на Drupal, то для него тоже есть модуль Schema.org.
Для Joomla! есть расширение
J4Schema.org, которое работает с редактором JCE.
Как проверить корректность разметки Schema.Org
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса.
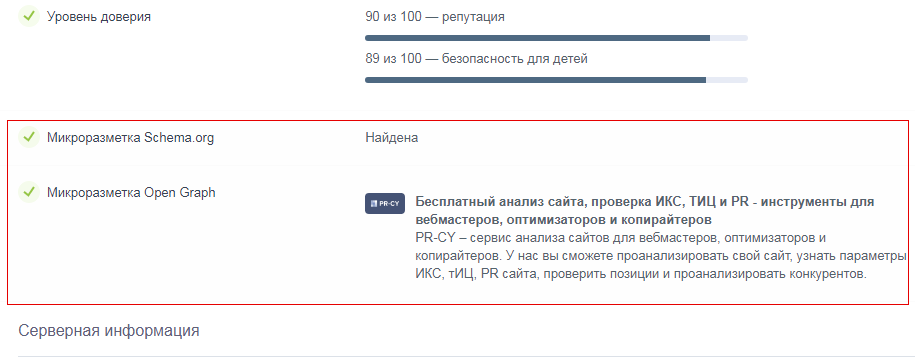
Наличие микроразметки Schema.Org и Open Graph проверит сервис «Анализ сайтов». Кроме сводки по 70+ тестам, он определит, корректно ли установлена микроразметка, и покажет превью ссылки с Open Graph
 Проверка микроразметки в сервисе
Проверка микроразметки в сервисе
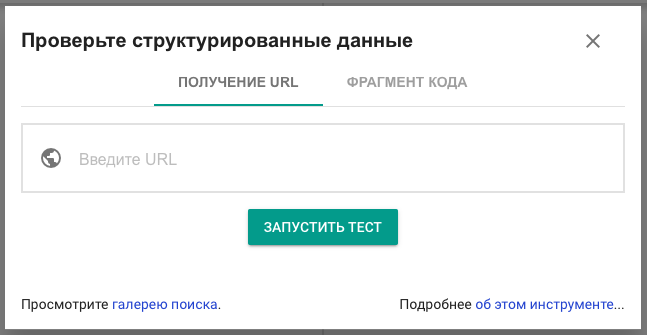
Есть и отдельные инструменты для проверки только разметки. В случае Google для проверки корректности применяется инструмент
Structured Data Testing Tool.
Разметку можно проверить на любом сайте: введите в поле URL или фрагмент кода и запустите проверку, а инструмент покажет ошибки и предупредит, какие графы еще можно заполнить.
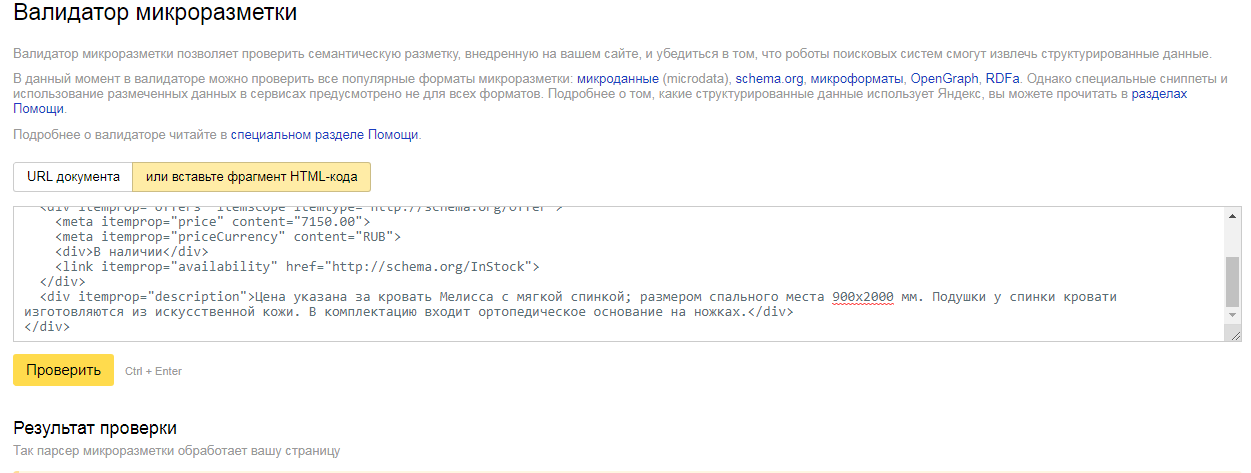
 Пример проверки разметки
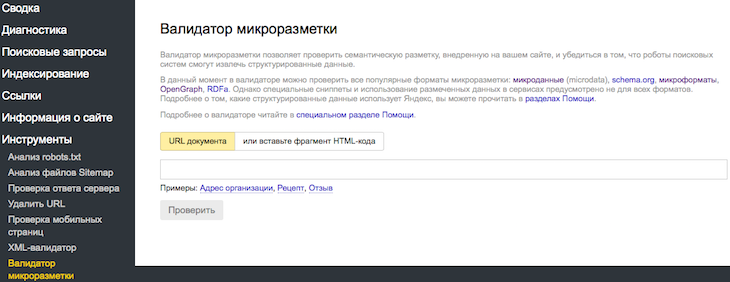
Пример проверки разметкиЯндекс интегрировал специальный валидатор в свой Вебмастер. В него также можно вставить код или адрес страницы. Инструмент показывает, как парсер видит микроразметку.
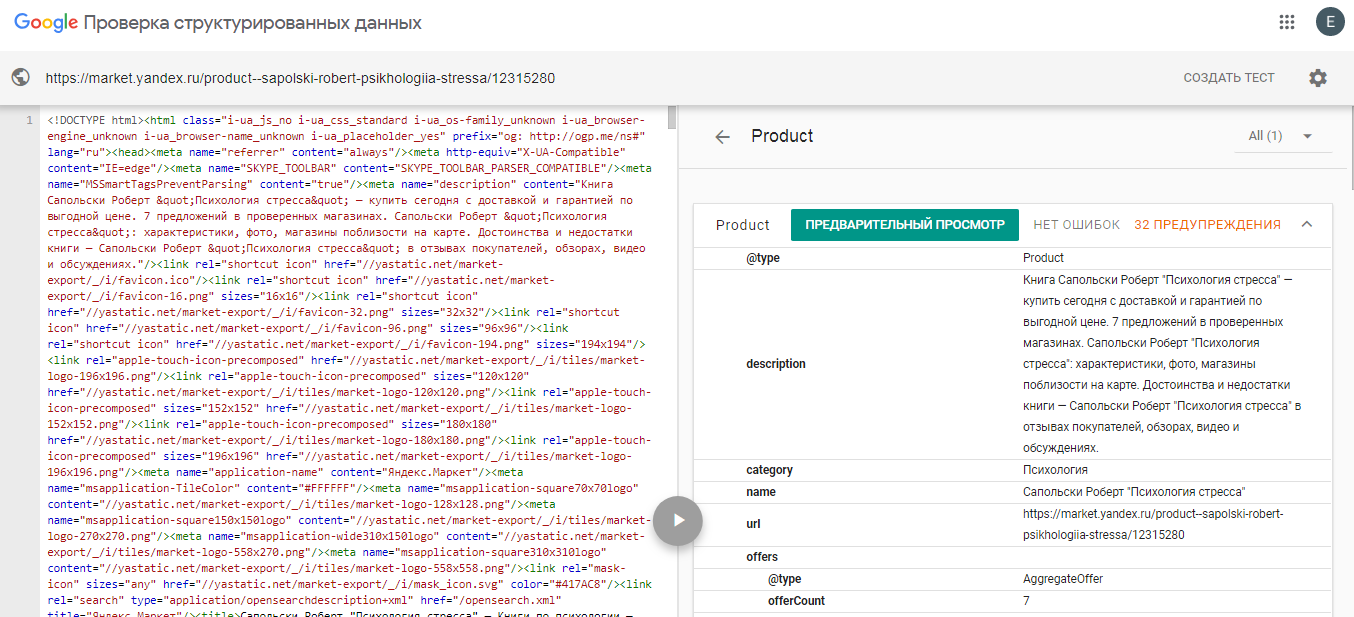
 Результаты проверки валидатором
Результаты проверки валидаторомРекомендуем проверять через оба инструмента, чтобы удостовериться, что и Яндекс, и Google верно считывают информацию. Обратите внимание, что если доступ к странице заблокирован в robots.txt, с помощью метатега noindex или другим способом, бот не сможет считать разметку.
Информационную разметку не так сложно настроить — для составления есть помощники и руководства, для вставки у популярных CMS есть плагины или можно вставлять вручную. Настроенная разметка образует выделяющийся дополненный сниппет, который повысит кликабельность и привлечет больше трафика.
pr-cy.ru
ruschema.org — проект перевода schema.org
Перевод осуществляется в гордом одиночестве и на голом энтузиазме, так что имейте терпение, а если есть возможность — можете помочь 🙂
Все свои замечания или замеченные неточности в переводе пишите сюда
Для тех кто не понял о чем вообще все это — вот определение Яндекса:
Schema.org – это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года.
Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.
Яндекс с осени 2011 года понимает этот формат и поддерживает его в некоторых партнерских программах.
Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Микроданные (HTML microdata) — это международный стандарт семантической разметки HTML-страниц, с помощью атрибутов, описывающих смысл информации, содержащейся в тех или иных HTML-элементах. Такие атрибуты делают контент страниц машиночитаемым, то есть позволяют в автоматическом режиме находить и извлекать нужные данные.
Это сайт, который содержит коллекцию схем (html-тегов), которые вебмастера могут использовать для разметки своих страниц способами, признаными крупнейшими поисковыми системами, такими как Bing, Google, Yahoo! и Яндекс, которые полагаются на эту разметку для улучшения отображения результатов поиска, делая процесс поиска правильных веб-страниц проще для людей.
Многие сайты генерируются из структурированных данных, которые чаще всего хранятся в БД. Когда данные переводятся в HTML, становится очень сложно восстановить первоначальные структурированные данные. Многие приложения, особенно поисковые системы, могут получить значительные преимущества, имея прямой доступ к структурированным данным. Разметка страниц позволяет поисковым системам понимать информацию на веб-страницах и предоставлять пользователю именно ту информацию, которую он ищет. Разметка также может задействовать новые инструменты и приложения, которые используют эту структуру.
Этот общий словарь облегчит вебмастерам выбор правильной схемы разметки и поможет получить максимум выгоды из приложенных усилий. Так, воодушевленные sitemaps.org, Bing, Google and Yahoo! собрались вместе чтобы создать для вебмастеров эту коллекцию схем.
Ну что ж, начнем!
Либо сразу можете перейти к поиску необходимого типа
ruschema.org
Микроразметка Shema.org, OpenGraph, Microdata для Яндекс и Google
Что такое микроразметка и зачем она нужна?
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года). Основная цель — сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
<div>
<span>DH Agency</span>
Контакты:
<div>
Санкт-Петербург, ул. Верности 6
</div>
Телефон: +7 000 00–00–00,
Факс: +7 000 00–00–00,
Электронная почта: [email protected]
</div>
Все стандартно, никаких сложностей нету.
А теперь пример того же отрывка, но уже с размеченным кодом.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">DH Agency</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressLocality">Санкт-Петербург</span>
<span itemprop="streetAddress">ул. Верности 6</span>
</div>
Телефон:<span itemprop="telephone">+7 000 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 000 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?
Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
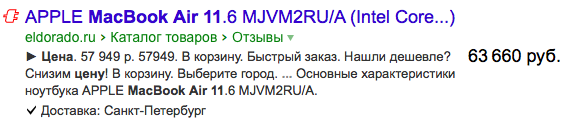
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.

Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах — телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?
Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
- Микроразметка влияет на сниппеты и делает сайт заметнее в выдаче. Что в итоге приводит к увеличению посещаемости при прочих равных условиях.
- Яндекс и Гугл любят качественный и понятные сайты. Микроразметка, это еще одна ступень приведения сайта в «порядок».
Всем ли сайтам это нужно?
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Какие бывают виды?
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый — разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще Open Graph (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат — JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про микроформаты. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.org
Schema.org — это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
<div itemscope itemtype="http://schema.org/Organization" > Тут будут находиться Ваши данные </div>
(Вас не должно пугать наличие ссылки на сторонний ресурс. Не стоит прописывать тэгов rel=»nofollow» и подобные.)
Далее Вы размечаете уже конкретные сущности и их свойства. К примеру, адрес Вашей организации.
<span itemprop="streetAddress">Россия, Санкт-Петербург, ул. Верности</span>
Подробный синтаксис можно посмотреть на официальном сайте — http://schema.org. (Не официальный перевод на русский язык — http://ruschema.org)
Open Graph
Данный формат разработан социальной сетью Facebook и позволяет создать привью, которое формируется, когда в соц. сетях размещается ссылка на сайт.

Данную разметку используют все популярные социальные сети — ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.
Синтаксис и подробную информацию можно найти на официальном сайте — http://ogp.me
Микроформаты
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
<div> Россия, Санкт-Петербург, ул. Верности, 6 </div>
В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте — http://microformats.org/wiki/Main_Page
Какой формат лучше использовать?
Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.

Следовать данным рекомендация или нет — дело Ваше.
Примеры
Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Пример микроразметки контактов:
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.
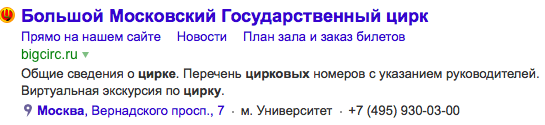
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Фабрика плюшевых ежей "С иголочки"</span>
Контактная информация:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес фабрики:
<span itemprop="addressLocality">Москва</span>
<span itemprop="streetAddress">ул. Ленина 140</span>
</div>
Телефон:<span itemprop="telephone">+7 945 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 945 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Пример микроразметки товара:
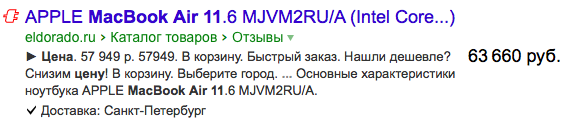
Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Плюшевый еж "Уф Уф"</span> <span itemprop="brand">Фабрика плюшевых ежей "С иголочки"</span> <span itemprop="model">Номер модели 964893NM</span> <img itemprop="image" src="Ссылка на изображение ежа" /> <span itemprop="description">Текстовое описание товара.</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="Валюта - рубли, доллары, евро" /> <span itemprop="price">Стоимость товара</span> <span itemprop="seller">Продавец товара</span> </div> </div>
Пример микроразметки статьи:
Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/BlogPosting">
<link itemprop="mainEntityOfPage" itemscope href="Ссылка" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/>
<meta itemprop="width" content="размер в пикселях">
<meta itemprop="height" content="размер в пикселях">
</div>
<meta itemprop="telephone" content="Телефон">
<meta itemprop="address" content="Адрес">
<meta itemprop="name" content="Название">
</div>
<meta itemprop="datePublished" content="Дата публикации">
<meta itemprop="dateModified" content="Дата последнего редактирования статьи">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</span>
<div itemprop="articleBody">
<h2 itemprop="headline">Заголовок Вашей статьи</h2>
<span itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="image url" alt="Описание изображения" src="Ссылка на изображение"/>
<meta itemprop="width" content="размеры в пикселях">
<meta itemprop="height" content="размеры в пикселях">
</span>
<p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p>
</div>
</div>
Пример микроразметки «хлебных крошек»
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.
С микроразметкой
Без микроразметки
<ul itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/" title="Основной раздел" itemprop="item"> <span itemprop="name">Основной раздел</span><meta itemprop="position" content="0"> </a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/" title="Подраздел уровня 1" itemprop="item"><span itemprop="name">Подраздел уровня 1</span><meta itemprop="position" content="1"></a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/uroven-two/" title="Подраздел уровня 2" itemprop="item"><span itemprop="name">Подраздел уровня 2</span><meta itemprop="position" content="2"></a> </li> </ul>
Валидатор микроразметки
После того, как Вы сделали микроразметку сразу встает вопрос, как ее проверить? Как убедиться, что поисковая система правильно поймет все то, что Вы написали?
Для этих целей Яндекс и Гугл сделали онлайн сервисы по проверке корректности синтаксиса разметки.
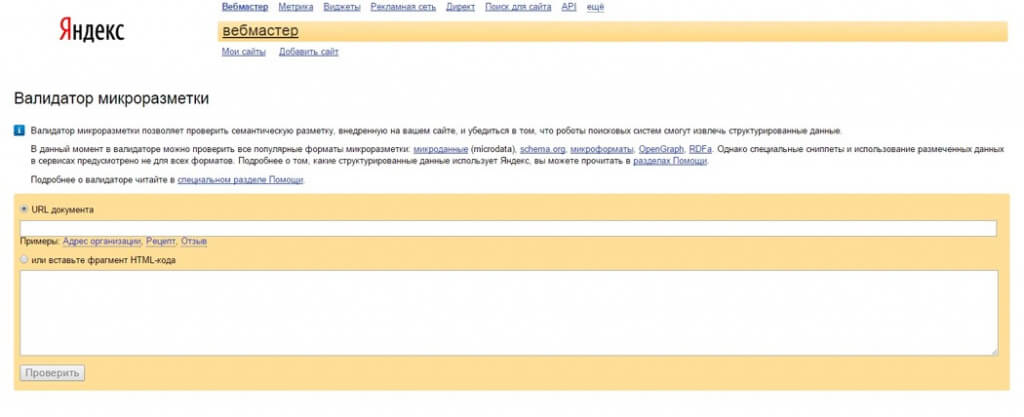
Сервис Яндекса доступен в Вебмастере в разделе «Инструменты» -> «Валидатор микроразметки».
(Напомним, что Яндекс Вебмастер доступен по ссылке — https://webmaster.yandex.ru)
Сервис Гугл доступен по ссылке — https://search.google.com/structured-data/testing-tool?hl=ru
Будьте предельно внимательны! Данные сервисы проверяют только синтаксис разметки. Оценить корректность данных они не в состоянии. Проверяйте несколько раз, корректно ли описаны сущности.
Подводим итоги
Микроразметка нужна как для коммерческих, так и для информационных ресурсов. Каким синтаксисом пользоваться зависит от целей и личного желания. Если у Вас одна из популярных CMS, таких как Joomla!, WordPress и MODx, то размечать каждую статью нету надобности. Все можно сделать в шаблоне один раз.
После создания микроразметки, обязательно проверьте ее при помощи валидаторов. Ждать изменения в сниппетах стоит не раньше, чем через пару тройку обновлений выдачи.
dh-agency.ru
Как сделать микроразметку для страницы контактов
Содержание статьи
Для того чтобы поисковые системы точнее выдавали ваши контактные данные в поиске, я рекомендую внедрить микроразметку Schema.org на страницу контактов Вашего сайта. Для того чтобы это сделать в первую очередь нужно классифицировать свою организацию и отнести её к одному из видов бизнеса, которые выделяет для себя спецификация микроразметки schema.org.
Типы организаций согласно Schema.org
- Организация (Organization) — школа, НПО, корпорация, клуб и т.д. (наиболее общий тип)
- Авиакомпания (Airline) — организация осуществляющая авиаперевозки
- Корпорация (Corporation) — корпорация, крупная фирма, по нашему холдинг и т.п.
- Образовательное учреждение (EducationalOrganization) — начиная от частной школы, кончая университетом
- Правительственное учреждение (GovernmentOrganization) — администрация районов, думы и рп. муниципальные учреждения
- Местная фирма (Local Bussiness) — ИП, Филиал компании, небольшое местное предприятие
- Не правительственная организация (NGO) — общественная организация, например пенсионеры Кубани и т.п.
- Исполнительные группы (PerformingGroup) — оркестр, музыкальная группа, Бурановские бабушки и т.п.
- Спортивные организации (SportsOrganization) — в том числе спортивные команды, их руководство, спорт-клубы и т.п.
Если вы не смогли отнести свою компанию ни к одному из вышеперечисленных видов, выбирайте первый Organization он самый общий и подходит для всех. Давайте теперь рассмотрим по подробней как этими типами пользоваться.
Схема Organization
Тут приводится общая контактная информация, наименование, адреса, телефоны, электронная почта.
<div itemscope="" itemtype="http://schema.org/Organization"> <span itemprop="name">Наименование организации</span> Контактная информация: <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> Почтовый адрес: <span itemprop="streetAddress">номер дома, улица</span> <span itemprop="postalCode">почтовый индекс</span> <span itemprop="addressLocality">город, страна</span> </div> Телефон:<span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </div>
Ещё раз повторюсь, эта схема универсальна, если вы не отнесли свою фирму ни к одному другому типу, смело пользуйтесь этой схемой.
Схема Airline
Если вы решили описать авиакомпанию, схема Airline то что Вам нужно! Собственно ничем кроме наличия IATA-кода микроразметка авиакомпании не отличается от простой организиции. Но я рекомендовал бы активно использовать здесь указание рейтинга, т.к. зачастую клиент оснонывает свой выбор именно на рейтинге авиакомпании (билеты иногда стоят одинаково).
<div itemscope="" itemtype="http://schema.org/Airline"> <span itemprop="iataCode">IATA - код авиакомапнии, уникальный идентификатор авиакомпании в междуном регистри компаний осуществляющих авиаперевозки пассажиров</span> <span itemprop="name">Наименование авиакомпании</span> <img src="img/airline_logo.jpg" itemprop="logo"> <span itemprop="description">Подробное описание авиакомпании</span> <div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4</span> звезды - основано на <span itemprop="reviewCount">250</span> отзывах клиентов компании </div> Контактная информация авиакомпании: <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> Почтовый адрес: <span itemprop="streetAddress">номер дома, улица</span> <span itemprop="postalCode">почтовый индекс</span> <span itemprop="addressLocality">город, страна</span> , </div> Телефон:<span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </div>
Схема Corporation
Схема предназначена для описания крупных сетевых компаний, магазинов имеющих представительства в разных городах и странах, строительных холдингов и т.п.
<div itemscope="" itemtype="http://schema.org/Store"> <h2 itemprop="name">Название сети магазинов</h2> Описание сети магазинов Часы работы: <time itemprop="openingHours" datetime="Mo-Fr 07:00-23:00">Понедельник-Пятница с 7:00 до 23:00 </time> Контактный телефон: <span itemprop="telephone">контаткный телефон</span> </div> Дальше перечесляем предприятия (департаменты) входящие в нашу сеть <div itemprop="department" itemscope="" itemtype="http://schema.org/Pharmacy"> <h3 itemprop="name">Аптека</h3> Описание аптеки Часы работы: <time itemprop="openingHours" datetime="Mo-Fr 07:00-23:00">Понедельник-Пятница с 7:00 до 23:00 </time> Контактный телефон: <span itemprop="telephone">контаткный телефон</span> </div> <div itemprop="department" itemscope="" itemtype="http://schema.org/DryCleaningOrLaundry"> <h3 itemprop="name">Химчистка</h3> Описание химчистки Часы работы: <time itemprop="openingHours" datetime="Mo-Fr 07:00-23:00">Понедельник-Пятница с 7:00 до 23:00 </time> Контактный телефон: <span itemprop="telephone">контаткный телефон</span> Какая-нибудь ветвь компании <span itemprop="branchOf" itemscope="" itemtype="http://schema.org/Corporation"> URL адрес сайта <a itemprop="url" href="http://example.com/"> <span itemprop="name">Наименование ответвтвления</span></a></span>. </div> </div>
Схема EducationalOrganization
Тут всё предельно ясно, мы описываем какое-нибудь образовательное учреждение. Тут есть одно уникальное свойство alumni выпускник. Многие учебные заведения хвастаются своими известными выпускниками. такое как МГИМО например. Так же описывая конкретного человека используюя схему Person можно сослаться на учебное заведение в котором учился этот человек, используюя обратное свойство alumiOf
<div itemscope="" itemtype="http://schema.org/EducationalOrganization"> <span itemprop="name">Наименование образовательного учреждения</span> <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">населённый пункт</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> Список выпускников учебного заведеия <span itemprop="alumni" itemscope="" itemtype="http://schema.org/Person"> <span itemprop="name">Имя выпускника</span> </span> <span itemprop="alumni" itemscope="" itemtype="http://schema.org/Person"> <span itemprop="name">Имя выпускника</span> </span> </div>
Схема GovernmentOrganization
Правительственные организации, неплохо подойдёт для описания бюджетных и муницыпальных учреждений , администраций городов и районов, дум и пр.
<div itemscope="" itemtype="http://schema.org/GovernmentPermit"> <span itemprop="name">Наименование разрешения/лицензии выданное государственным органом</span> <div itemprop="issuedBy" itemscope="" itemtype="http://schema.org/GovernmentOrganization"> <span itemprop="name">Наименование гописываемого гос.учреждения</span> Обязательно нужно указывать адрес организации и контактные данные <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">населённый пункт</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> Телефон:<span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </div> <div itemprop="issuedThrough" itemscope="" itemtype="http://schema.org/GovernmentService"> <span itemprop="name">Услуги предоставляемые данной правительственной организацией, например выдача пособий, оформление определённого вида документов и т.п.</span> </div> <div itemprop="validIn" itemscope="" itemtype="http://schema.org/AdministrativeArea"> <span itemprop="name">Географический регион находящийся под юрисдикцией той или иной власти</span> Обязательно нужно указывать адрес организации и контактные данные <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">населённый пункт</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> Телефон:<span itemprop="telephone">контактный телефон</span>, </div> <time itemprop="validFor">Время действия разрешения/лицензии выданной данной правительственной организации</time> </div>
Схема LocalBusiness
Тут можно описать небольшую комапнию предоставляющую услуги (автосервис, заправка картриджей для принтера) или маленький магазинчик, аптеку, торговую точку в гипермаркете и т.п.
<div itemscope="" itemtype="http://schema.org/Restaurant"> <span itemprop="name">Наименование ларька</span> <div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4</span> звезды - основнано на <span itemprop="reviewCount">250</span> отзывах клиентов ларька </div> <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">город</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> <span itemprop="telephone">Контактный телефон</span> <a itemprop="url" href="http://www.example.com">веб-сайт компании</a> Часы работы: <time itemprop="openingHours" datetime="Mo-Fr 07:00-23:00">Понедельник-Пятница с 7:00 до 23:00 </time> Дальше может идти описание специфичных именно этому бизнесу свойств. Блюда, услуги, музыка и т.п. </div>
Схема NGO
Описание неправительственных общественных организаций. Практически повторяет описание обычной организации.
<div itemscope="" itemtype="http://schema.org/NGO"> <span itemprop="name">Наименование организации</span> <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">город</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> Телефон:<span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </div>
Схема PerformingGroup
Этой схемой можно описать музыкальную группу или танцевальный ансамбль или любое дургое творческое объединение. Не буду подробно тут останавливаться т.к. схема не содержит каких-либо уникальных свойств. Скажу лишь что тут можно сделать упор на описание членов группы, руководителей и т.п.
Схема SportsOrganization
С помощью этой схемы Вы можете описывать футбольные, хоккейные, волейбольные и другие команды, тренеров этих команд выделяя их схемой Person , атрибутику компанд и пр. Уникальным свойством схемы является sport т.е. вид спорта в котором играет эта комманда
<div itemscope="" itemtype="http://schema.org/SportsOrganization"> <span itemprop="name">Наименование команды</span> <span itemprop="description">Описание команды, история, победы, награды, участники</span> <span itemprop="sport">вид спорта в которм состязается эта команда</span> Почтовый адрес клуба где тренируется команда <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">дом, улица</span> <span itemprop="addressLocality">город</span>, <span itemprop="addressRegion">регион</span> <span itemprop="postalCode">почтовый индекс</span> </div> Контактные телефоны Телефон:<span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </div>
Вот собственно и всё. Многие из этих схем например LoacalBusiness имеют дальнейшую градацию на типы бизнеса. Что позволяет ещё точнее рассказать поисковикам о Вашей компании. А в сочетании с грамотно созданными интерактивными картами и удобнымим контактными формами, Ваша страница контактов будет неотразима для поисковика. Оптимизируйте свой контент, пишите нужную людям информацию и будет Вашему сайту счастье!
Не забудьте проверить вашу микроразметку с помощью валидатора Яндекс дабы исключить все ошибки до индексации сайта роботом.
it-svalka.ru
Микроразметка сайта – что это такое
Микроразметка – это стандарт, предназначенный для оптимизации семантики. С 2011 года он поддерживается поисковыми системами Google, Yahoo, Bing и «Яндекс». Назначение этого стандарта – помочь роботам точнее идентифицировать и структурировать данные на веб-страницах. Чтобы сделать микроразметку для сайта, нужно добавить в HTML-код специальные теги, внутри которых должны находиться полезные сведения. Семантическая разметка не требует формирования каких-либо отдельных файлов, так как теги размещаются в коде страницы.

Типы микроразметки
Микроданные. Этот метод разметки предназначен для описания специальных данных. С его помощью определяется информация, содержащая отзывы, дату и время события, сведения об отдельном человеке и др. Для такой микроразметки используются теги <div>, <span> и простые атрибуты. Таким способом элементам и свойствам дают описательные наименования.
Микроформаты. Такой тип разметки подразумевает использование атрибута class тегов <div> и <span>. Они представляют собой сущности и служат для описания типа данных, содержащихся на странице. Например, для описания какого-либо мероприятия у сущности будут следующие свойства: дата, время и место проведения.
RDFa. Этот метод разметки имеет расширенные возможности. Он позволяет работать с сущностями, свойствами и элементами.
«Яндекс» и Google рекомендуют применять для семантической разметки метод микроданных Schema.org, сочетающий в себе большие возможности и удобство использования.
Польза микроразметки
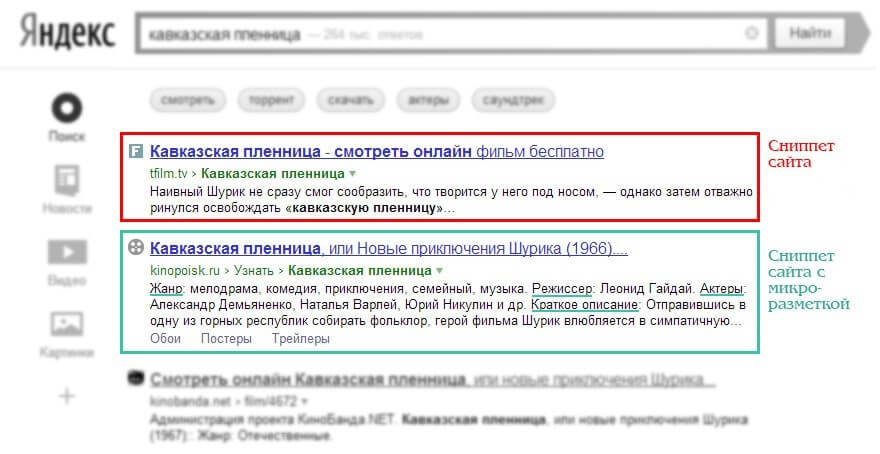
Микроразметка предназначена для того, чтобы поисковики легко определяли, какую информацию нужно обрабатывать. Ее применение помогает повышать релевантность веб-страниц для поисковых систем и пользователей. Если на странице есть микроформат или микроданные, то они отображаются в сниппете. Так, сниппет, сопровождающий ссылку на интернет-ресурс, содержит подробное описание веб-страницы, список разделов сайта, цены товаров, адрес, телефон, фотографии и другие сведения. Для сравнения на рисунке представлены сниппеты с микроразметкой и без нее.

Такой подробный сниппет привлекает из поисковых систем качественный трафик, то есть на сайт заходят пользователи, заинтересованные в контенте, представленном на веб-ресурсе. Подробное описание помогает людям понять, подходит ли данная страница под их запросы. При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
Schema.org
Schema.org – это стандарт, использующий микроданные. Он представляет собой набор словарей, применяющихся для описания сущностей и объектов. В настоящее время он содержит более 550 классов, но их количество постоянно увеличивается. Доработка стандарта не прекращается, в результате чего появляются новые свойства и уточняются уже имеющиеся.
В процессе создания микроразметки следует придерживаться основных принципов. Описание оборачивается в контейнер, для которого указывается схема семантической разметки. Для отдельных свойств назначают конкретные свойства схемы.

Микроразметка и ранжирование
В «Яндексе». Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
- данные о товарах и их стоимости;
- сведения о программах;
- информация об организациях и отзывы о них;
- описания фильмов;
- рецепты;
- описания творческих работ и рефератов;
- разметка вопросов и ответов;
- информация о графических изображениях и видеороликах.
В Google. При ранжировании веб-ресурсов Google микроразметку не учитывает.
Валидатор
Валидатор микроразметки – это сервис, позволяющий веб-мастерам проверять разметку на своем сайте. Владельцам веб-ресурсов не приходится многократно исправлять семантическую разметку, потому что они могут просто проверить микроразметку и правильность извлечения данных роботом. Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.

Таким образом, использование микроразметки на сайте позволяет сделать веб-ресурс структурированным и более привлекательным для пользователей и поисковиков. Семантическая разметка нужна и для коммерческих, и для некоммерческих интернет-ресурсов. Микроразметка Schema.org – это наиболее популярный формат, который рекомендуется «Яндексом». Обязательно нужно размечать контактные данные организаций, описание и цены товаров в интернет-магазинах.
wiki.rookee.ru

