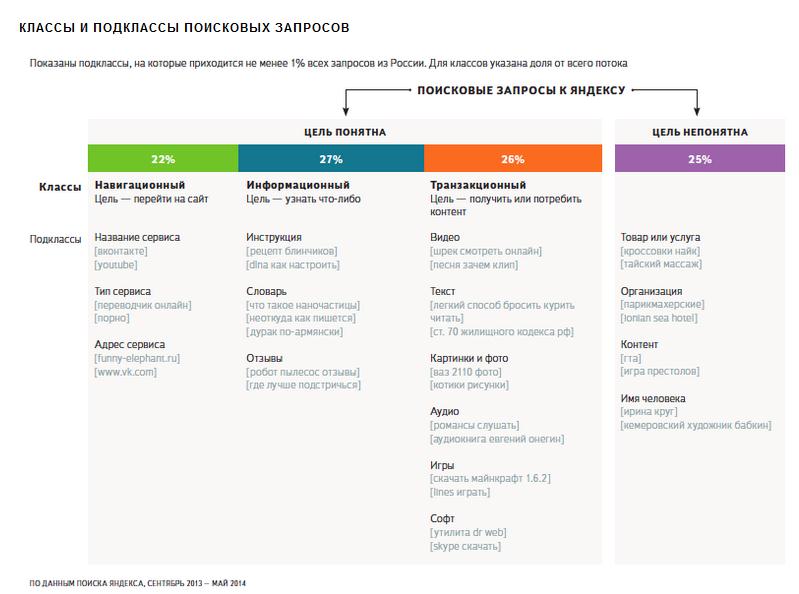
общие запросы, информационный запрос, навигационный запрос, транзакционный запрос.
Ваш запрос успешно отправленВаш запрос не отправлен
- Главная
- Этапы продвижения
- Выбор запросов из шлейфа
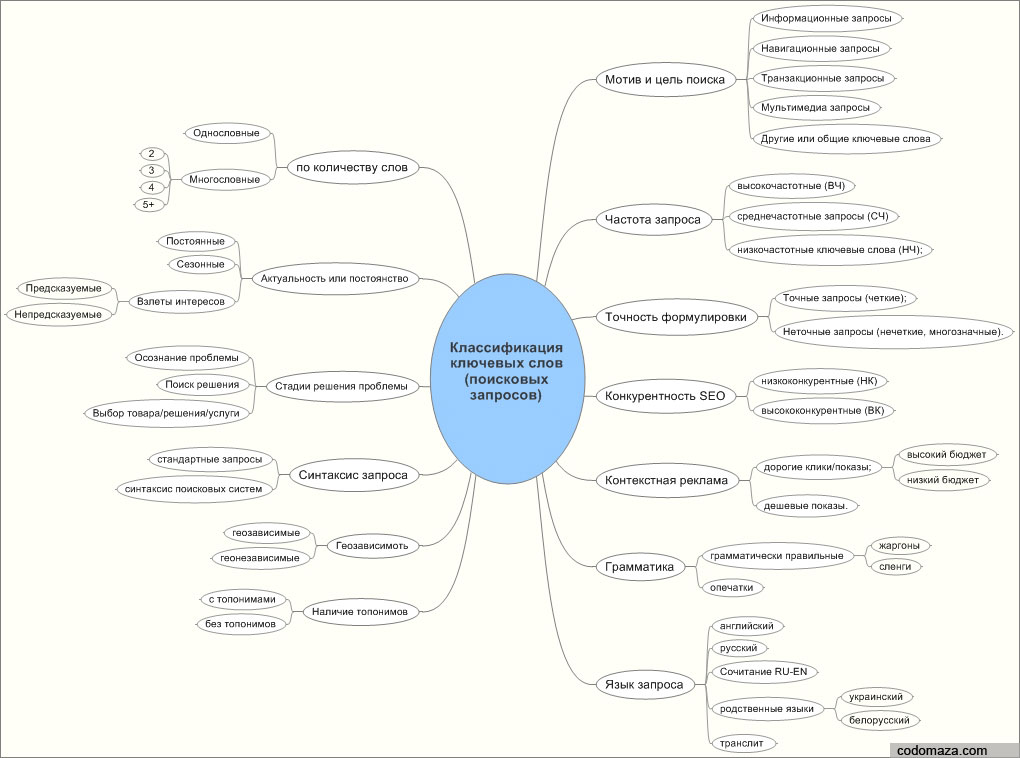
Получив большой список вариантов запросов для семантического ядра, следует отобрать наиболее выгодные с точки зрения целей продвижения. Для этого необходимо определить типы запросов по представленной ниже классификации.
- Общий запрос – отражается не конкретная потребность человека, который его задает, а лишь сфера его интересов. Например, «недвижимость Москва».
- Информационный запрос – уточняется какой-либо аспект общего запроса. Например, «недвижимость Москва агентства».
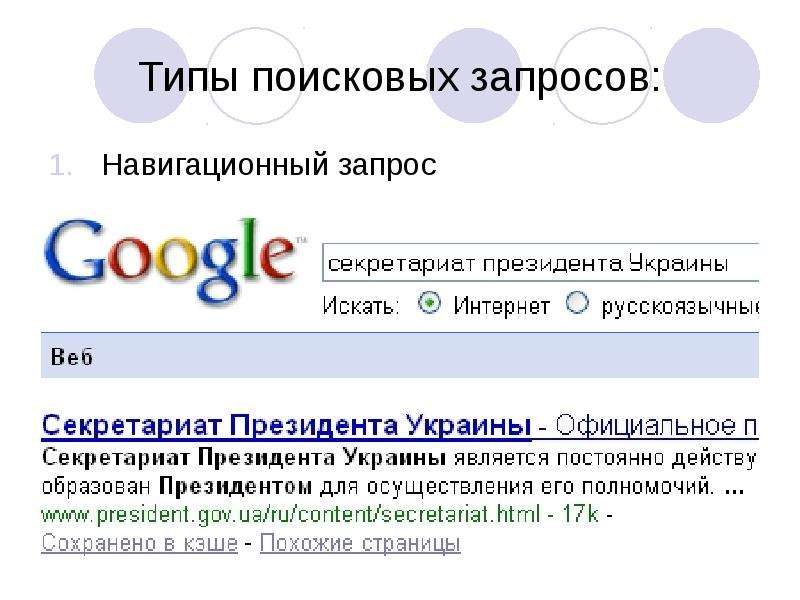
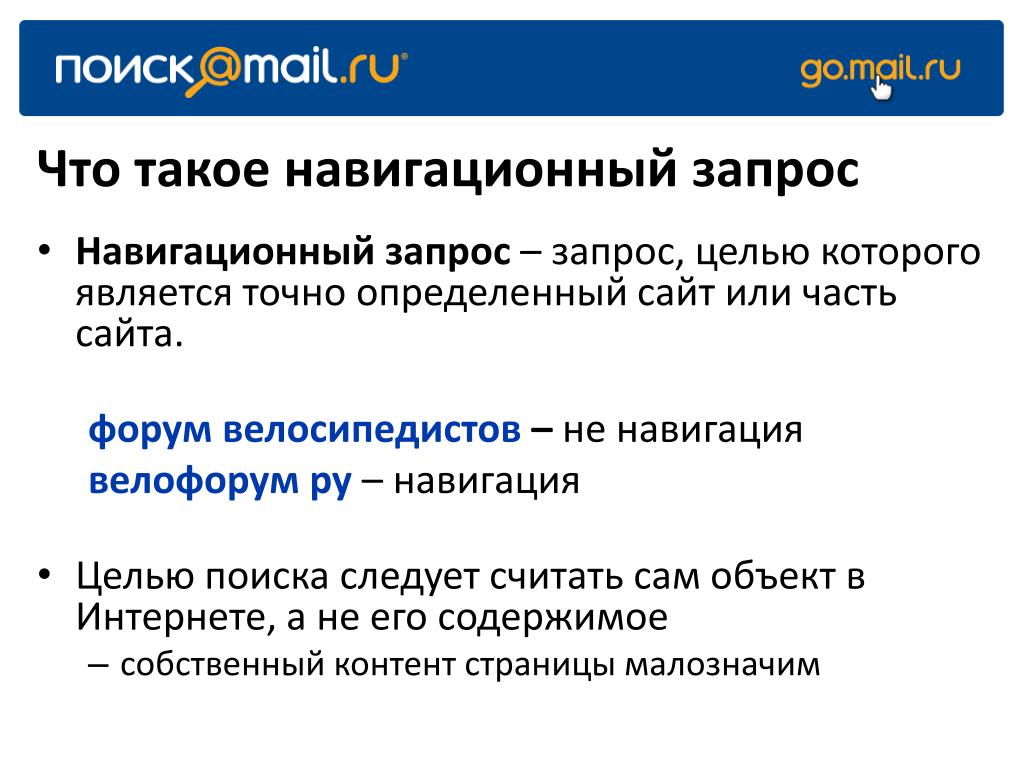
- Навигационный запрос – содержит указание на реальный или виртуальный объект. Например, «недвижимость cian».
- Транзакционный запрос – содержит определенное действие, которое готов совершить спрашивающий.
 Например, «снять комнату в Москве».
Например, «снять комнату в Москве». - Четкий – это запрос, точно выражающий потребность спрашивающего. Например, «куплю квартиру в Москве».
Если цель продвижения – конверсия, то нужно подбирать в первую очередь четкие и транзакционные запросы. Общие запросы увеличивают стоимость продвижения, снижая количество целевых визитов. Однако если цель продвижения – трафик, то общие запросы, запросы информационного типа и навигационные запросы как нельзя лучше подойдут для этого.
Конверсия – это отношение посетителей сайта, выполнивших целевое действие (например, заказали услугу или скачали каталог), к общему количеству посетителей сайта. Если в месяц на сайт заходит 1000 посетителей, а целевых действий (заказов) – 10, то конверсия составит 1%.
Еще несколько правил, которые помогут выбирать правильно запросы для продвижения:
- Не следует выбирать явно неестественные запросы: например: «дома строить цена» или «недвижимость купить дешево».
 Такие запросы трудно вписать в контент сайта, ссылки с таким текстом будут выглядеть неестественно, что увеличит сроки и затраты на продвижение. Wordstat.yandex.ru не учитывает порядок слов в запросе, поэтому приводите его к естественному виду вручную.
Такие запросы трудно вписать в контент сайта, ссылки с таким текстом будут выглядеть неестественно, что увеличит сроки и затраты на продвижение. Wordstat.yandex.ru не учитывает порядок слов в запросе, поэтому приводите его к естественному виду вручную.
- В шлейфе не должно быть омонимичных запросов, не соответствующих деятельности компании. Например, запрос «вертикальный запор» не желательно использовать для продвижения сайта по продаже замков, так как выдача в большинстве своем состоит из сайтов, связанных с медициной. В подобных случаях конкуренция увеличивается в 2 раза, т.к. добавляется дополнительная тематика, а количество целевых визитов в 2 раза сокращается.
- Не следует выбирать многословные низкочастотные запросы, включающие в себя конкурентные ВЧ и СЧ запросы (кроме запроса-маски).
Рассмотрим пример на рисунке. Что плохого, что в одном запросе собраны все услуги строительной фирмы?
- Этот многословный запрос состоит из нескольких «высокочастотных запросов», продвигать которые долго и дорого.

- Реальные пользователи не вбивают такие запросы, поскольку ремонтируют либо офисы, либо квартиры.
- Невозможно написать нормальный текст, в котором этот запрос был бы полностью упомянут.
- Нельзя включать в семантическое ядро запросы с ошибками. Такие запросы поисковые системы автоматически исправляют и выдают совершенно иную выдачу. Например: по запросу «стомОтологические клиники» будет редирект на запрос «стомАтологические клиники», по которому продвижение не производилось, соответственно, деньги по запросу с ошибкой будут расходоваться без отдачи.
Даже если сейчас поисковик выдает результаты по запросу с ошибочным написанием, то где гарантия, что через неделю или через месяц по этому запросу не заработает автоисправление?
Учтите еще и то, что ключевые слова с ошибками нельзя использовать при подготовке текстов, чтобы не повредить репутации компании. Все выложенное в интернете хранится годами и может быть использовано конкурентами, чтобы выставить вас непрофессионалами, которые даже не умеют грамотно изъясняться.

Вернуться назад: Получение шлейфа запросовЧитать далее: Примеры некорректных запросов
Виды поисковых запросов (навигационные, информационные, коммерческие и др.)
Must Read
Здравствуйте, уважаемые читатели сайта Uspei.com. Существует три основных вида поисковых запросов. Это навигационные, информационные и коммерческие запросы.
Навигационные поисковые запросы
Самый простой вид поискового запроса это навигационный запрос. Навигационный запрос – это когда человек использует поисковую систему, как инструмент навигации. К примеру, заходит в Google и вводит vk.com. В этом случае он просто хочет попасть на определенный сайт. Самый популярный запрос в Google за всю историю это запрос “Google”, то есть люди заходят и в браузере chrome вбивают открывают страничку с полем поиска Google.
Бывают скрытые навигационные запросы, то есть когда человек не просто вводит название сайта, а еще какие-то слова, которые могут ввести нас в заблуждение. К примеру, человек заходит в Google и вбивает запрос “новости сегодня” или “спорт сегодня”. Кажется, что он ищет новости за сегодня или спортивные новости за сегодня, но вполне возможно он ищет спортивный раздел на сайте segodny.ru или новости именно на сайте segodny.ru.
К примеру, человек заходит в Google и вбивает запрос “новости сегодня” или “спорт сегодня”. Кажется, что он ищет новости за сегодня или спортивные новости за сегодня, но вполне возможно он ищет спортивный раздел на сайте segodny.ru или новости именно на сайте segodny.ru.
То есть, это скрытый навигационный запрос. Навигационные запросы чаще всего не нужны нам в семантическом ядре, потому что на первых позициях всегда будут сайты и информация про те сайты, которые человек собственно искал. То есть, вы вряд ли сможете занимать лидирующие позиции по запросу “вконтакте” или по запросу “википедия” или по запросу “сегодня”.
Информационные поисковые запросы
Информационный запрос, это когда человек просто ищет информацию, например, рецепт борща, то есть запрос как что-то сделать. Или просто человек хочет узнать какую-то информацию, историю Новгорода или еще что-нибудь в этом духе. При этом, человеку не важно, на каком сайте он получит эту информацию, ему важно просто получить качественную информацию на том языке, на котором он выполняет поиск.
По информационному запросу поисковая система ставит перед собой задачу найти наиболее актуальную, наиболее полную информацию относительно запроса, который вводил пользователь. Но если мы говорим о коммерческих сайтах, то мы должны понимать, что люди, которые придут к нам по информационным запросам, они не готовы действовать как-то в плане покупок или каких-то заказов на нашем сайте.
Они еще не до конца хотят какую-то услугу, возможно, выбирают какой холодильник лучше или выбирают игровой ноутбук, эти люди по таким запросам не готовы купить этот товар сегодня. Хотя они тоже в некотором роде нам интересны.
Крайне желательно собирать коммерческую и информационную семантику разбивая их на разные группы, то есть отдельно. Если увидите информационные запросы, выносите их в отдельное семантическое ядро или как минимум в отдельную группу.
Коммерческие поисковые запросы
Коммерческий поисковый запрос это запрос, по которому человек ищет конкретный товар или услугу. К примеру «купить ноутбук» это коммерческий поисковый запрос, но когда мы говорим о коммерческих запросах нужно понимать, что не в каждый даже в коммерческий запрос человек вкладывает смысл непосредственно покупки. К примеру запрос «купить ноутбук» казалось бы, у нас тут есть слово купить и человек уже говорит нам о том, что он хочет купить определенный товар.
К примеру «купить ноутбук» это коммерческий поисковый запрос, но когда мы говорим о коммерческих запросах нужно понимать, что не в каждый даже в коммерческий запрос человек вкладывает смысл непосредственно покупки. К примеру запрос «купить ноутбук» казалось бы, у нас тут есть слово купить и человек уже говорит нам о том, что он хочет купить определенный товар.
Но на самом деле все не так просто. Давайте представим, если мы идем по улице и нам в голову приходит мысль: “Хочу новый ноутбук, хочу купить новый ноутбук!” Мы же не заходим в ближайший магазин и не покупаем его?! То есть, эта мысль – это только начало нашей покупки.
Мы даже если заходим в какой-то интернет-магазин или офлайн магазин – для начала выбираем товар, мы смотрим, прицеливаемся, выбираем какие-то характеристики, которые нас интересуют. Возможно консультируемся с друзьями, знакомыми, читаем профильную литературу профильные сайты и собираем информацию о бренде и модели, которая нас бы устроила.
Точно так же и человек, который вводит запрос «купить ноутбук». Хотя Google понимает – это коммерческий запрос и в основном будут сайты коммерческого содержания, но человек по этому запросу переходит не с целью непосредственной моментальной покупки, а с точки зрения изучения информации для будущей покупки.
Хотя Google понимает – это коммерческий запрос и в основном будут сайты коммерческого содержания, но человек по этому запросу переходит не с целью непосредственной моментальной покупки, а с точки зрения изучения информации для будущей покупки.
Когда человек изучит уже все данные, выберет какой-то бренд, какую-то модель он зайдет в Google и через какое-то время (возможно даже через неделю или несколько недель) введет какую-то конкретную модель и скорее всего регион, то есть например samsung Новгород, то есть какая-то модель плюс какой-то регион.
Этот запрос намного более точный – человек конкретно сказал какую модель он хочет и в каком регионе, вряд ли он просто хочет посмотреть фотографии этой модели, потому что он указал регион – вот этот запрос тоже коммерческий. Такой запрос еще называют конверсионный.
Конверсионные поисковые запросы
Что такое конверсия? Конверсия это понятие в интернет-маркетинге, под которым подразумевают выполнение целевого действия, то есть в нашем случае покупки. То есть мы понимаем, что этот человек хочет выполнить целевое для нас действие – покупку в нашем интернет-магазине и шанс того, что он выполнит это целевое действие, перейдя по этому запросу, значительно выше, чем просто по абстрактному запросу “купить ноутбук”.
То есть мы понимаем, что этот человек хочет выполнить целевое для нас действие – покупку в нашем интернет-магазине и шанс того, что он выполнит это целевое действие, перейдя по этому запросу, значительно выше, чем просто по абстрактному запросу “купить ноутбук”.
Конверсионные запросы – это обычно запросы с большим количеством уточнений. Они обычно имеют не очень высокую популярность, не очень высокую частотность и очень многие начинающие seo-оптимизаторы или владельцы сайтов вебмастера соблазняются при чистке семантического ядра удалить вот эти не очень популярные слова или словосочетания.
Беда в том, что если мы выберем самые популярные запросы и удалим менее популярные запросы, скорее всего мы избавимся от огромного объема эффективных запросов, конверсионных запросов. Так бывает не во всех темах, в некоторых темах нет большого количество низкочастотных конверсионных запросов.
В некоторых темах действительно самые популярные запросы приносят больше всего заказов. Ну, к примеру, тема такси. Мало кто будет искать вызвать такси на конкретную улицу, конкретный дом.
Мало кто будет искать вызвать такси на конкретную улицу, конкретный дом.
Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
Latest News
Что такое навигационный запрос?
Навигационный запрос — это поиск в Интернете с целью найти конкретный веб-сайт или веб-страницу. Например, поисковый запрос «facebook» является навигационным, поскольку целью является доступ к Facebook. Воспринимайте навигационный запрос как альтернативу вводу полного URL-адреса.
Могу ли я использовать навигационные запросы?
К сожалению, если вы не владеете брендом, который ищет пользователь, вы не получите большой отдачи от инвестиций в навигационные запросы. Почему? Потому что цель этого типа поиска предельно ясна: пользователь хочет посетить Facebook (или YouTube, или Pinterest, или что-то еще). Ваши шансы перенаправить их путь поиска на ваш веб-сайт или продукт практически равны нулю.
Однако не все поиски, которые кажутся навигационными, таковыми являются. Например, поисковый запрос «facebook», безусловно, может быть введен с целью чтения последних новостей о платформе социальных сетей. Поэтому, если вы являетесь новостным агентством или на веб-сайте вашей компании есть блог, статьи, которые вы публикуете о Facebook, имеют шанс органически ранжироваться в первой поисковой выдаче. Подробнее о том, как это можно сделать, читайте в нашем материале по поисковой оптимизации (SEO).
Например, поисковый запрос «facebook», безусловно, может быть введен с целью чтения последних новостей о платформе социальных сетей. Поэтому, если вы являетесь новостным агентством или на веб-сайте вашей компании есть блог, статьи, которые вы публикуете о Facebook, имеют шанс органически ранжироваться в первой поисковой выдаче. Подробнее о том, как это можно сделать, читайте в нашем материале по поисковой оптимизации (SEO).
Итак, что, если мне принадлежит бренд, стоящий за навигационным запросом?
Сделать ставку. Убедитесь, что вы находитесь на вершине как платных, так и органических результатов.
Может показаться расточительным платить за ключевые слова, когда вы уже находитесь в топе органической выдачи, но на самом деле это очень прибыльный шаг. Действительно, фирменные ключевые слова, как правило, приносят больше кликов и конверсий. Кроме того, подумайте о том, как бы это выглядело, если бы ваш главный конкурент занял первое место по платным запросам, содержащим название вашего бренда.
Какие существуют другие типы поисковых запросов?
Информационный поисковый запрос — это широкое слово или фраза с целью получения дополнительной информации о нем. Например, «бейсбол» считается информационным поисковым запросом, потому что пользователь, скорее всего, стремится узнать больше о бейсболе. Очевидно, что за этими поисками часто практически не стоят коммерческие намерения.
Итак, как можно ориентироваться на информационные поисковые запросы? Поскольку их сложно монетизировать, лучшим подходом является неоплачиваемый путь: SEO. Если есть информационный запрос, относящийся к вашему бизнесу, вы можете использовать контент для привлечения соответствующего трафика на ваш сайт. Например, если у вас есть концертная площадка, создайте блог на своем веб-сайте и напишите несколько постов об истории разных музыкальных жанров. Затем, когда кто-то ищет «рок-музыку», он находит ваш блог. В идеале, они заинтересуются предстоящим шоу и купят билеты! Вы можете прочитать больше о методах SEO, которые вам необходимо освоить здесь.
Транзакционный поисковый запрос показывает коммерческие намерения. Другими словами, потребители используют эти запросы, когда хотят приобрести товар или услугу. Например, запрос «эспрессо-машина», скорее всего, исходит от тех, кто хочет увеличить потребление кофеина. В этих ситуациях платный поиск — ваш лучший выбор. Когда поисковик руководствуется коммерческими интересами, он с большей вероятностью нажмет на спонсируемый результат, чем на обычный результат. Кроме того, реклама дает вам гораздо больше возможностей с точки зрения привлечения внимания искателя и привлечения его на ваш сайт. Вы можете написать потрясающий заголовок, включить изображение вашего продукта, вызвать эмоциональный отклик в рекламном тексте и так далее.
Если говорить в целом, то, конечно, разумный баланс SEO и PPC — лучший путь.
Попрощайтесь с разочаровывающей навигацией с помощью навигационных запросов — журнал Smashing Magazine
- 15 мин чтения
- UX, Навигация, Шаблоны проектирования
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
При проектировании интерфейсов мы часто фокусируемся на обычных подозреваемых. Как мы можем разработать лучшие мегаменю и карусели? Как мы поддерживаем пользователей с помощью более качественных хлебных крошек? Как нам лучше отображать навигацию на боковой панели? И как мы можем обеспечить лучший поиск, наряду с хорошей фильтрацией, сортировкой и поиском?
Хотя все эти функции для навигации абсолютно важны и полезны, есть также несколько других шаблонов навигации, которые часто забывают или игнорируют. Мы можем думать о них как о ярлыки навигации , помогающие пользователям быстрее добраться туда, куда они хотят, без использования традиционной навигации.
Как оказалось, иногда они намного эффективнее , особенно на больших сайтах с тысячами страниц, многие из которых пылятся годами.
Эта статья является частью нашей продолжающейся серии статей о шаблонах проектирования. Это также является частью предстоящего 4-недельного живого обучения UX 🍣 и скоро будет в нашем недавно выпущенном видеокурсе.
Наш обычный опыт работы в Интернете несколько необычен. Мы посещаем веб-сайты со всевозможными намерениями, но для реализации этого намерения нам обычно приходится переводить его в осмысленную комбинацию ключевых слов, кликов, нажатий и выбора. Мы редко получаем ответы, которые нам нужны немедленно; вместо этого
Джерри Макговерн однажды справедливо предположил, что на вершине Эвереста побывало больше людей, чем на 10-й странице результатов поиска Google. Вероятно, это так, но обычно наши интерфейсы предоставляют длинные списки опций и редко предназначены для исследования . Мы выявляем множество вариантов вместо того, чтобы воспользоваться контекстом и ассоциациями, как недавно выразился Марчин Игнак.
Вероятно, это так, но обычно наши интерфейсы предоставляют длинные списки опций и редко предназначены для исследования . Мы выявляем множество вариантов вместо того, чтобы воспользоваться контекстом и ассоциациями, как недавно выразился Марчин Игнак.
По сути, мы оставляем пользователей наедине с несколькими указателями по пути. Им нужно исследовать ландшафт, переходить между пунктами меню, повторять поисковые запросы, а также искать теги и ссылки в нижнем колонтитуле.
Работает, но медленно. Чтобы свести к минимуму расстояние между намерением и действием , мы можем опросить пользователей об их намерениях, а затем помочь им в их путешествии. Вот когда в игру вступают навигационные запросы.
Навигационные запросы
Идея навигационных запросов не нова. Мы видели всевозможные вариации шаблона Madlib, формы на естественном языке и чат-боты, все из которых представляют собой удобный для человека способ указать намерение без необходимости использовать поля ввода или меню навигации. Обычно мы видим перед собой всю форму, представленную в виде предложения, с несколькими раскрывающимися списками, позволяющими нам указать, что именно мы ищем. Однако мы также можем применять эту концепцию более динамично.
Обычно мы видим перед собой всю форму, представленную в виде предложения, с несколькими раскрывающимися списками, позволяющими нам указать, что именно мы ищем. Однако мы также можем применять эту концепцию более динамично.
Идея состоит в том, чтобы создать «конструктор запросов» для намерений пользователя. В нашем интерфейсе мы могли бы показать варианты для выбора и, основываясь на одном ответе, предоставить дополнительные варианты, вплоть до того момента, когда мы направляем пользователя на интересующую страницу. И это то, что мы бы назвали навигационным запросом .
Первая страница AO.de посвящена запрашивает тип устройства , который интересует клиентов. После его выбора появляется другой выбор, позволяющий пользователям указать один из фильтров, которые могут быть применены к их запросу. И в зависимости от этого ввода появляется третий выбор фильтра. Наконец, слайдер помогает пользователям выбрать правильный ценовой диапазон для продукта.
И в зависимости от этого ввода появляется третий выбор фильтра. Наконец, слайдер помогает пользователям выбрать правильный ценовой диапазон для продукта.
В этом примере клиентам вообще не нужно использовать навигацию или поиск, чтобы получить релевантные результаты. Очевидно, не мешало бы заменить раскрывающийся список на 9.0003 интеллектуальное автозаполнение , чтобы избежать тупиков, но это работает и здесь.
В прошлом шаблон навигационного запроса на Commonbond.co предоставлял пользователям ярлык для перехода на нужную страницу. (Большой предварительный просмотр) На Commonbond.co вы можете определить свое намерение, используя шаблон навигационного запроса. В специальной области на странице, в дополнение к основной навигации вверху, пользователям предоставляется раскрывающийся список. Они могут указать, что именно они хотели бы сделать на веб-сайте или что они ищут. После выбора одного варианта появляется другой раскрывающийся список, позволяющий им еще больше указать свое намерение.
Этот опыт имитирует навигацию по детализации с несколькими уровнями. Однако разница в том, что пользователи принимают небольшие решения одно за другим, не сталкиваясь со всей навигацией на каждом этапе пути.
Как и в случае с мегаменю, нет необходимости загружать новую страницу, и пользователи могут легко переключаться между параметрами без повторной калибровки указателя мыши или пальца в меню. На самом деле, вы также можете выбрать несколько вариантов одновременно и получите только подборку актуальных для вас страниц.
В Cork Chamber вы можете выбрать, что именно вы хотите сделать, и прыгать туда немедленно, с каждой страницы. (Большое превью) Пробковая камера использует навигационный запрос в дополнение к остальной навигации. «Я хочу» занимает первое место в навигации , направляя пользователей прямо на интересующую страницу. По сути, это просто раскрывающийся список, который предоставляет пользователям несколько вариантов. Но его можно расширить за счет выбора второго и третьего уровня. Обратите внимание, насколько ориентирована на пользователя навигация: «Я хочу» сосредоточен на том, что посетители страницы планируют делать.
Но его можно расширить за счет выбора второго и третьего уровня. Обратите внимание, насколько ориентирована на пользователя навигация: «Я хочу» сосредоточен на том, что посетители страницы планируют делать.
Sbahn.berlin, служба общественного транспорта в Берлине, позволяет пользователям выбрать вид, который им больше всего подходит , и приводит их прямо на страницу, которую иначе они не смогли бы легко найти. Выбрав один из вариантов, они переходят непосредственно к навигации 4-го уровня, без необходимости взаимодействовать с наведением или вообще щелкать меню.
Сообщите службе, что вы хотите сделать и где вы хотите это сделать, и она даст ответ. Навигационные ярлыки, используемые в городе Дюссельдорф. (Большой предварительный просмотр) Поиск нужной страницы для записи на прием в городе Дюссельдорф может занять довольно много времени при использовании глобальной навигации или внешнего поиска. Тем не менее, два раскрывающихся списка в центральной области позволяют гражданам указать свои намерения и выбрать место . Результатом является ссылка на страницу, где они могут выполнить свою задачу. Не нужно вообще пользоваться навигацией или поиском.
Тем не менее, два раскрывающихся списка в центральной области позволяют гражданам указать свои намерения и выбрать место . Результатом является ссылка на страницу, где они могут выполнить свою задачу. Не нужно вообще пользоваться навигацией или поиском.
Monday.com использует аналогичный шаблон для своего потока онбординга . На главной странице потенциальные клиенты могут сначала выбрать, чем они хотели бы управлять с помощью продукта Monday.com. На основе этого ввода запускается один из потоков адаптации, направляющий пользователей на соответствующие доски. Отличный способ привести людей к релевантным взглядам — это минимизирует расстояние между намерением и значением .
Сравнение функций
Представьте, что вы добавили несколько наушников для сравнения на сайте интернет-магазина. Вы, вероятно, не планируете покупать их все, а скорее хотите найти вариант, который лучше всего подходит для вас. Какой опыт вы ожидаете, когда сравнивает эти элементы ?
В большинстве случаев это будет старая добрая таблица сравнения функций с несколькими столбцами, по одному для каждого продукта, и сотнями атрибутов для просмотра. Для навигации мы, вероятно, будем использовать шаблон косилки, просматривая таблицы 9.0003 ряд за рядом , справа налево и обратно. Согласитесь, это довольно утомительное и трудоемкое занятие.
На самом деле, никто не просыпается утром в надежде наконец-то сравнить товары по характеристикам в матрице таблицы сравнения . Как клиенты, мы на самом деле хотим выяснить, какой вариант лучше, но нам нужно проделать немало работы, чтобы добиться этого. Даже несмотря на то, что мы можем иметь в виду очень специфические атрибуты, которые нас больше всего волнуют. Чтобы улучшить их опыт, мы можем просто спросить наших пользователей, каковы их намерения.
Даже несмотря на то, что мы можем иметь в виду очень специфические атрибуты, которые нас больше всего волнуют. Чтобы улучшить их опыт, мы можем просто спросить наших пользователей, каковы их намерения.
Нетипичное сравнение функций на Productchart.com. Вместо использования таблицы сравнения характеристик Productchart отображает все продукты в двумерном пространстве . Клиенты могут выбрать атрибут на каждой оси, а также использовать фильтры, чтобы уменьшить общее количество вариантов до более удобного выбора. Они также могут выделять интересующие товары и сравнивать их друг с другом.
Для сравнения, Media Markt спрашивает, какие атрибуты интересуют пользователей в первую очередь, и показывает только релевантные для них атрибуты. (Большое превью) На Mediamarkt сравнение характеристик происходит вообще без таблиц. Вместо этого, когда пользователи решают сравнить продукты, их просят сначала выбрать соответствующие атрибуты . Потенциально это может быть даже мульти-поле с автозаполнением, дополненное всеми доступными функциями, сгруппированными в аккордеоны.
Вместо этого, когда пользователи решают сравнить продукты, их просят сначала выбрать соответствующие атрибуты . Потенциально это может быть даже мульти-поле с автозаполнением, дополненное всеми доступными функциями, сгруппированными в аккордеоны.
Каждый выбор становится одним шагом в ознакомительная поездка , где клиенты могут голосовать за или против продуктов в зависимости от их функций. Как только это будет сделано, им будет предложен выигрышный вариант , основанный на их интересах и предпочтениях. Кроме того, есть возможность просмотреть всю матрицу сравнения функций и даже загрузить ее в формате PDF для удобства.
Шаблон индекса A-Z
Как только веб-сайт продолжает расти, он попадает в сбой навигации . Новые элементы навигации добавляются повсюду только потому, что, кажется, нет хороших существующих категорий, в которых они могли бы жить. Таким образом, добавляются новые категории, а старые категории и частично устаревший контент никогда не удаляются и не архивируются . А поскольку задействовано много разных контент-менеджеров, с множеством разных систем управления контентом, теги становятся несогласованными, категории неправильно обозначаются, а контент часто дублируется — на всякий случай .
А поскольку задействовано много разных контент-менеджеров, с множеством разных систем управления контентом, теги становятся несогласованными, категории неправильно обозначаются, а контент часто дублируется — на всякий случай .
Правильный способ решить эту проблему — перепроектировать информационную архитектуру и установить правила публикации, категоризации, архивирования и удаления. Конечно, это роль управления , и поэтому могут пройти годы, прежде чем будут реализованы какие-либо существенные изменения. Тем не менее, в течение этого времени посетители сайта едва ли могут найти какую-либо информацию на сайте, и вместо этого им приходится полагаться на Google или Bing, часто вообще попадая на конкурирующие веб-сайты.
Один из способов решить эту проблему — использовать шаблон индекса A-Z . Определяем главные задачи, которые пользователи выполняют на сайте. Для каждой задачи мы определяем набор ключевых слов, с которыми они связывают задачу. Мы запускаем тестирование дерева, чтобы убедиться, что они могут найти страницы, которые ищут. А затем мы отображаем каталог ключевых слов от А до Я на одной странице.
Мы запускаем тестирование дерева, чтобы убедиться, что они могут найти страницы, которые ищут. А затем мы отображаем каталог ключевых слов от А до Я на одной странице.
На самом деле, это очень типичный подход, который будут использовать многие крупные веб-сайты, особенно веб-сайты общественных служб, — наряду с поиском и глобальной навигацией. Каждое ключевое слово, конечно же, является ссылкой , направляющей пользователей на интересующую страницу.
Иногда каждая буква представлена на отдельной странице, а иногда используются вертикальные гармошки. В юзабилити-тестах лучший способ показать индекс от A до Z — это перечислить все ключевые слова на одной странице — в основном потому, что пользователи могут использовать поиск в браузере, чтобы быстро что-то найти, не переходя на несколько страниц.
Чтобы сделать еще один шаг вперед, мы могли бы также предоставить соответствующую информацию прямо в указателе A-Z. Вместо того, чтобы направлять пользователей на специальную страницу, они могут выбрать, какую информацию они хотят узнать — часы работы, местоположение, ссылки для записи на прием и т. д. — и изучать эту информацию, даже не переходя на отдельные страницы.
Хорошим примером подобной идеи является Университет Антверпена, который размещает полезную информацию непосредственно на индексной странице от A до Z. Конечно, эта информация может быть доступна и в аккордеоне, но тогда нам также понадобится кнопка для открыть и свернуть сразу все аккордеоны .
Посетители могут быстро переходить с любой страницы на любую страницу Орхусского университета. Индекс A-Z постоянно доступен в заголовке каждой страницы. (Большой предварительный просмотр)
(Большой предварительный просмотр)Орхусский университет выделяет индекс AZ как часть глобальной навигации. Посетители могут сначала выбрать свою роль, затем выбрать букву, а затем изучить обзор всех доступных вариантов, перейдя к определенному отделу или факультету.
Самое главное, посетители могут быстро переходить с любой страницы на любую другую страницу . В этом случае индекс A-Z постоянно доступен в заголовке каждой страницы. Это не то, что другие шаблоны навигации предоставляют из коробки.
Единственная оговорка заключается в том, что ключевые слова, появляющиеся в индексе A-Z, должны быть тщательно протестированы, чтобы гарантировать, что пользователи действительно найдут в индексе то, что им нужно. А иногда индекс дополняется поиском по индексу, что очень похоже на автозаполнение.
Шаблон автозаполнения Tap-Ahead
Мы склонны использовать автозаполнение, чтобы выделить релевантные варианты ключевых слов . Однако мы также можем направлять пользователей непосредственно к соответствующим категориям, конкретным продуктам, брендам или даже коллекциям предметов или записей, которые мы подготовили заранее.
Однако мы также можем направлять пользователей непосредственно к соответствующим категориям, конкретным продуктам, брендам или даже коллекциям предметов или записей, которые мы подготовили заранее.
На Prisma.fi, Hema.nl и Ikea.com подсказки автозаполнения предложения категорий , продукты, частые поиски, а также продукты и информация о каждом продукте, от их длины до их цен. Вместо того, чтобы сосредотачиваться на списке ключевых слов, автозаполнение фактически предоставляет обзор элементов, которые могут искать пользователи.
Неудивительно, что статистические управления предоставляют данные в своих предложениях автозаполнения. На заметку: Статистическое управление Эстонии 100. (Большой предварительный просмотр) Статистическое управление Эстонии 100 выделяет обзор статей, а также фактические результаты запросов, которые может искать посетитель. Каждый тип данных помечается вместе с последней статистикой, предоставленной прямо в автозаполнении.
Каждый тип данных помечается вместе с последней статистикой, предоставленной прямо в автозаполнении.
Однако мы могли бы перейти на новый уровень. Мы можем предоставить пользователям полезную обратную связь по их запросу и направить их к лучшему ключевому слову запроса, который также принесет им лучшие результаты. И это именно то, что обеспечивает шаблон автозаполнения с опережением касания .
Благодаря автозаполнению с опережением касания мы позволяем пользователям создавать запрос на основе предложений автозаполнения . Когда пользователи нажимают на поле автозаполнения или начинают вводить ключевое слово, появляются предложения. Пользователи могут либо сразу перейти к ключевому слову, либо добавляют часто используемых комбинаций ключевых слов к своему запросу, тем самым «конструируя» свой запрос на основе предложений.
Вы когда-нибудь нажимали на такую стрелку справа? Это Tap-Ahead в действии на Media Markt. (Большой предварительный просмотр)
(Большой предварительный просмотр)Некоторые крупные веб-сайты широко используют шаблон Tap-Ahead. На Mediamarkt.de пользователи могут перейти к ключевому слову, которое соответствует их интересам, или щелкнуть стрелку справа. Затем запрос пользователя заменяется выбранным запросом 9.0004, оставляя пользователя в поле поиска. Они могут продолжать свои итерации по поисковым запросам, пока не почувствуют себя достаточно уверенно в определении своего намерения.
Tap-ahead сводит к минимуму усилия, необходимые для набора текста, но также приводит клиентов к релевантным результатам и дает им уверенность в том, что они действительно находятся на правильном пути.
Пользователи могут создавать расширенные поисковые запросы в Stackoverflow. (Большой предварительный просмотр) Если вы разрабатываете интерфейс для опытных пользователей, возможно, разумнее будет использовать более продвинутые способы использования поиска. Stackoverflow позволяет своим пользователям указать фильтр прямо в поле поиска , не полагаясь на фильтры, теги или любые другие способы навигации. Только фокусные пользователи получают подсказки о том, как использовать поиск более продвинутым способом — если они этого хотят.
Только фокусные пользователи получают подсказки о том, как использовать поиск более продвинутым способом — если они этого хотят.
Stripe также позволяет клиентам указывать фильтры прямо в окне поиска. Пользователи могут сосредоточиться на вводе своего запроса в поле поиска, и при этом они сразу же видят результаты.
Подведение итогов
При разработке навигации мы часто полагаемся на предсказуемые шаблоны. Это хорошо, поскольку наш результат обычно предсказуем, знаком и, следовательно, очевиден для наших клиентов.
Однако иногда навигация может быть слишком утомительной и занимать много времени, и в таких случаях мы можем использовать навигационные запросы , чтобы подобрать наших пользователей, когда они есть, и осторожно направить их на интересующую страницу. их. Они вряд ли помогут вам решить все проблемы с IA на сайте, но могут помочь пользователям быстрее добраться туда, куда они хотят.
Все техники, упомянутые выше, могут помочь нам в этом. Они ни в коем случае не заменяют устоявшиеся навигационные схемы; они дополняют и добавляют опыт , особенно на больших и немного устаревших веб-сайтах.
В следующий раз, когда вы будете работать над навигацией, рассмотрите возможность разработки дополнительных исследовательских интерфейсов для навигации и поиска ; изучите навигационные запросы, ознакомительные поездки, индекс A-Z и автозаполнение с опережением касания. Они вряд ли помогут вам решить все проблемы с IA на сайте, но могут помочь пользователям быстрее добраться туда, куда они хотят. А иногда это как раз то, что нужно на текущем этапе проекта.
Если вас интересуют аналогичные идеи по UX, взгляните на Smart Interface Design Patterns , наш новенький 9-часовой видеокурс с сотнями практических примеров из реальных проектов. Множество шаблонов проектирования и руководств по всему, от аккордеонов и раскрывающихся списков до сложных таблиц и замысловатых веб-форм — с пятью новыми сегментами, добавляемыми каждый год.


 Например, «снять комнату в Москве».
Например, «снять комнату в Москве». Такие запросы трудно вписать в контент сайта, ссылки с таким текстом будут выглядеть неестественно, что увеличит сроки и затраты на продвижение. Wordstat.yandex.ru не учитывает порядок слов в запросе, поэтому приводите его к естественному виду вручную.
Такие запросы трудно вписать в контент сайта, ссылки с таким текстом будут выглядеть неестественно, что увеличит сроки и затраты на продвижение. Wordstat.yandex.ru не учитывает порядок слов в запросе, поэтому приводите его к естественному виду вручную.