Виджет Мы ВКонтакте на сайт Юкоз — Вопрос от Юрий Маков #3
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16649)
- Платные услуги (2160)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Поиск по сайту (427)
- Меню сайта (1767)
- Дизайн сайта (13508)
- Безопасность сайта (1489)
- Доп.
 функции (1310)
функции (1310)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Как добавить виджет комментарии вконтакте для ДЛЕ-сайта » TCSE разработка и техническое сопровождение сайтов на основе DLE (DataLife Engine)
вот что говорится в официальной аннотация к данному виджету:
При помощи виджета ВКонтакте Вы можете за 5 минут добавить на Ваш сайт возможность комментирования статей и других материалов. 80 миллионов пользователей не только смогут моментально делиться своим мнением без дополнительной регистрации, но и автоматически привлекут к обсуждению своих друзей.
Каждый комментарий, оставленный на Вашем сайте, автоматически транслируется на страницу комментатора ВКонтакте со ссылкой на исходную статью Вашего сайта. Со страницы автора комментария и из раздела Новости о статье узнают все друзья автора, которые могут присоединиться к дискуссии.
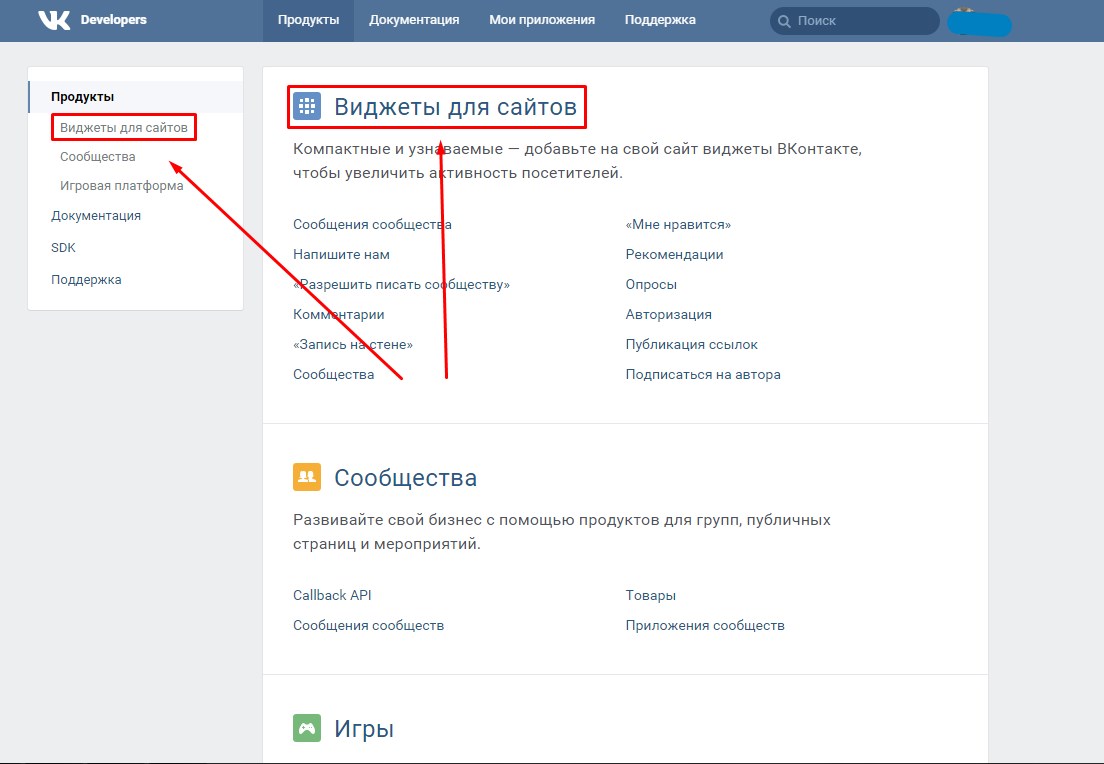
сама информация и конструктор виджетов располагается на странице vkontakte.ru/developers.php
подключаем новый сайт, вписываем все необходимые данные и после прохождения простейшей КАПЧи получаем готовый код для своего сайта
Полученный код делим на две части.
Обратите внимание, у каждого сайта будет сгенерирован свой собственный код, кроме этого ваш собственный аккаунт от вконтакта из-под которого Вы собственно и настраивали код виджета в конструкторе имеет модераторские права при работе с комментариями на сайте.
Код виджета делится на две части.
Первая размещается между тегами
<head> </head>
, а вторая часть кода в том месте, где будет выводится сама форма для ввода комментария.
Что интересно, в принципе код можно не разбивать на составляющие а просто добавить в шаблон fullstory.tpl — проверяно, все прекрасно работает и так.
Рассмотрим вариант установки виджета комментариев на ДЛЕ сайт версии 7 или 8
(про самую свежую версию 9.2 будет ниже, в отдельном абзаце)
Так как по умолчанию виджет сохраняет адрес каждой уникальной страницы в своих настройках вывод формы комментариев вконтакте будем устанавливать аналогично стандартному модулю комментариев ДЛЕ, непосредственно в шаблон fullstory.tpl
Смотрим на результат… Как то не очень…
При наличии минимальных знаний можно слегка облагородить — украсив внешними рамками в стиль сайта, но не более того.
для этого вам придется изменить код шаблона addcomments. tpl
tpl
А вот если у вас установлена самая свежая версия ДЛЕ 9.2 то можно улучшить отображение формы стандартных комментариев и виджета комментариев вконтакте.
Будем использовать вкладки с разными формами на jQuery тем более, что его поддержка встроена в движок DLE.
добавляем ява-срипт в папку вашего шаблона + отдельный css для оформления блока камментов.
Подключаем эти скрипты в главной странице шаблона main.tpl между тегами
<head> </head>
т.е. добавляем две строки
<link rel="stylesheet" type="text/css" href="{THEME}/css/tabs.css" /><script type="text/javascript" src="{THEME}/js/tabs.js"></script>если ли же Вы используете ДЛЕ версии ниже, чем 9.0, то так же необходимо подключить jQuery
делается это с помощью добавления строки
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
туда же, между тегами HEAD
скачать архив для своего шаблона
[attachment=3:templates. zip]
zip]
Далее обращаемся к документации с официального сайта поддержки ДЛЕ,
Сказано, что теперь можно более гибко выводить форму добавления комментариев и саму ленту камментов.
В шаблоне fullstory.tpl в конце страницы вставляем наш код.
Для тех, кто совсем не бум-бум поясняю.
Теги каммент отвечают за отображения на страницах сайта стандарной формы комментариев.
выписка с DLE-news.ru
названия пунктов: комментарии и вконтакте — отображают на странице заголовки вкладок, при этом css класс current указывает какая вкладка по умолчанию будет активной.
в блоках между закоментированными строками вписываем наш код от виджета вконтакте.
<!-- section --><div> <ul> <li>Комментарии</li> <li>ВКонтакте</li> </ul> <!-- comment --> <div> {addcomments}<br />{comments}{navigation} </div> <!-- .comment --> <!-- vk --> <div> ваш код полученный на сайте вконтакте </div> <!-- . vk --> </div><!-- .section -->
vk --> </div><!-- .section -->Сохраняем страницу и наслаждаемся результатом.
Аналогично с использованием вкладок можно добавить формы комментирования и от других соц.сетей, например Google Мастер сообществ — позволяющий оставлять комментарий с помощью учетки от гугла или твиттера. Либо форма комментариев от Мордакниги. Или от твиттера, или как реализовано у нас, виджет комментариев от проекта РуТвит.
Код блока вкладок в этом случаи будет выглядить примерно так:
Что бы вкладки с формами комментариев выглядили более аккуратно, помимо одинаковой ширины для форм добавления по возможности старайтесь адаптировать цветовую схему виджетов под свой дизайн.
Полезный совет:
одной из вкладок в блоке добавления комментариев стоит сделать страницу со справочной информацией.
например такую:
подобная информация позволит разъяснить неискушенным пользователям прелести использования социальных плагинов или удобство регистрации на сайте.
Дополнения к статье после комментариев посетителей
Можно как-то проверить, где появились новые комментарии? или нужно убет ходить по всем страницам и проверять комментарии на спамные ссылки ит.д?
На самом деле такая возможность появилась не так давно.
Если вы являетесь администратором виджета комментариев от вконтакта, то рядом с количество комментариев на старнице у вас появится кнопка администрирование
при клике на которую, отобразятся все комментарии на сайте, ане только те, что предназначены конкретно для этой страницы
И тут уже самостоятельно решайте на что отвечать, а что просто удалить.
Скажите, а как завлеч посетителя, чтобы он выбрал именно вкладку с Вконтакте? Хотелось бы еще более заметное удобное решение сделать. Ну это решение очень удобно, но хотелось бы, что бы посетитель понимал, что «Вконтакте» подразумевает под собой возможность комментирования сайта через систему Вконтакте.
К сожалению на странице Документация о виджете комментариев я не смог найти данные для вывода отдельным кодом количество комментариев, по этому на одном из проектов в качестве эксперимента сделал вкладку с формой комментариев Вконтакте основной
а вкладки с системой комментариев сайта и фейсбука обозначил количеством имеющихся комментариев.
Другой вариант придумать не смог
Image Slider — добавьте виджет Photo Slider на свой веб-сайт (за 2 минуты)
Создавайте потрясающие слайдеры с помощью
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне Elfsight Slider?
Больше привлекательных предложений. Больше конверсий.
Повышение вовлеченности посетителей
Привлекательный визуальный эффект сделает ваш контент незаметным для пользователей и повысит взаимодействие и вовлеченность.
Привлечение новых продаж
Выделите свои проекты, лучшие работы или избранные проблемы с помощью ползунка, который направляет пользователей прямо к покупке.
Улучшите взаимодействие с пользователем
Разместите весь наиболее важный контент в одном визуально привлекательном месте, чтобы облегчить изучение вашего веб-сайта.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета-слайдера для веб-сайта бесплатно.
Создать виджет
Что делает Elfsight Photo Slider особенным?
СЛАЙДЕРЫ
Все типы слайдеров для вашего сайта. Легко и быстро.
С адаптивным виджетом Elfsight Slider вы можете добавить на свой сайт слайд любого типа и легко достичь своих бизнес-целей. Рекламируйте свои продажи через скидочные баннеры; выделить лучшие или самые популярные предложения; рассказать о своей компании с помощью фото или видео слайдов; показать этапы использования продукта и многое другое.
ДИЗАЙН
Создайте свой собственный слайдер
с высокой конверсией
Мы предоставим вам множество вариантов, чтобы сделать ваши слайдеры интерактивными и избежать их невозможно. Создайте чистую и современную функцию с полноэкранным цветом фона или добавьте различные элементы, такие как заголовки, тексты, значки и кнопки, чтобы сделать ее более привлекательной. Выбор ваш.
НАСТРОЙКИ
Важные функциональные детали
Используя несколько функциональных элементов Image Slider для веб-сайта, вы можете одновременно обеспечить большее удобство использования и настройку. Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал Photo Slider для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции Image Slider в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Вы получите не только впечатляющие характеристики. Чтобы предоставить вашему веб-сайту все, что ему может понадобиться, мы всегда доступны с качественной поддержкой по любому запросу и готовыми последними обновлениями.
Полезный живой конфигуратор
Никакого программирования, никакого разработчика — наша интерактивная панель обеспечивает быструю и простую установку, чтобы сэкономить ваше время.
Профессиональная команда Elfsight
Мы всегда рядом с быстрой профессиональной помощью и бесплатной услугой добавления для вашего удобства.
Фантастический сервис Elfsight Apps
Облачные инструменты для регулярных автоматических обновлений, мгновенного исправления ошибок и высокой скорости загрузки в любом месте.
Что говорят наши клиенты ❤️
Превосходные виджеты, легко настраиваемые, и если у вас возникнут какие-либо проблемы, у вас будет идеальная поддержка. Я действительно думаю об использовании почти всех продуктов.
Команды Elfsight оказывают огромную поддержку независимо от того, применяете ли вы пробные инструменты или продукты по подписке, настоятельно рекомендуем использовать их плагины.
Слайдер изображений великолепен и прост в использовании! Я опытный разработчик веб-сайтов и дизайнер, и у меня была возможность использовать множество плагинов и виджетов. Я должен признать, что этот плагин Elfsight — самый простой, простой и элегантный из всех, с которыми я когда-либо сталкивался.
ПОТРЯСАЮЩИЕ инструменты с самыми простыми настройками. Ты жжешь! Продолжайте делать их визуально привлекательными, элегантными и очень полезными виджетами. Спасибо Эльфсайт!!
Это потрясающе! Виджет Photo Slider удивляет простотой настройки и продуманным макетом. Я рекомендую этот плагин. Это потрясающе!
Их плагины потрясающие, а поддержка клиентов очень быстрая и добрая. У меня была проблема после оплаты, они исправили ее в течение часа. Применимо и надежно, я действительно рекомендую их!
Часто задаваемые вопросы
Что такое слайдер веб-сайта?
Это интерактивный виджет, который может организовать фотопортфолио, интерьерную галерею или изображения продуктов в удобном слайдере со стрелками, нумерацией страниц или эскизами на сайте. Это не требует никаких навыков кодирования. Чтобы добавить изображения или видео в виджет, вы просто загружаете их со своего устройства или по URL-адресу.
Как получить код виджета для установки?
Вы можете получить код после создания своего приложения через демо-версию или прямо через административную панель Elfsight после регистрации.
Как добавить слайдер на мой сайт?
Чтобы реализовать наш виджет, ознакомьтесь с шагами из несложного туториала:
- Запустите демо и начните формировать свой пользовательский инструмент.
- Отредактируйте функции приложения и внесите необходимые изменения.
- Получите индивидуальный код, появившийся в окне.
- Поместите код виджета на свою веб-страницу и нажмите, чтобы сохранить.
- Молодец! Вы успешно установили новый виджет на сайт.
Столкнулись с какими-либо проблемами во время установки? Не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь.
Как лучше всего отобразить слайдер изображений на моем веб-сайте?
Разместите виджет слайдера в соответствии с вашими потребностями. Чтобы выделить особенности продукта и увеличить продажи, вставьте его на его страницу. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фотослайдер с уютным или роскошным интерьером. Хотите показать свои работы? Разместите ползунок прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Хотите показать свои работы? Разместите ползунок прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в Slider Creator?
Виджет Elfsight Slider поддерживает самые популярные виды слайдеров для обогащения контента вашего сайта: фотографиями, видео, текстом или баннерами. Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Подходит ли он для моего конструктора сайтов или CMS?
Конечно. Виджеты Elfsight подходят для всех популярных платформ веб-сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google. Сайты, GoDaddy, Jimdo, PrestaShop.
Сайты, GoDaddy, Jimdo, PrestaShop.
Каким образом я могу создать карусель фотографий с автовоспроизведением на своем сайте?
В Elfsight Photo Slider есть опция Auto Slide, которая заставляет слайдер перемещаться автоматически. Вы также можете активировать опцию «Бесконечный цикл», и слайд-шоу будет воспроизводиться бесконечно одно за другим.
Как менять слайды в Photo Slider после его интеграции?
Конечно, вы можете предоставлять любые необходимые обновления в любое время. Если вы хотите добавить больше слайдов или изменить их, перейдите в панель администратора Elfsight. Примените все изменения, нажмите кнопку «Сохранить», и они будут немедленно применены к вашему сайту.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своей учетной записи Instagram или по хэштегу на свой веб-сайт
Бестселлер
Создавайте все типы всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
В тренде
Многочисленные способы демонстрации фотографий: сетки, слайдеры, карусели и многое другое
Панель поиска — добавьте пользовательский виджет поиска Google на веб-сайт [2023]
Упростите навигацию по веб-сайту с помощью
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне нужна пользовательская панель поиска Google?
Повысьте удобство поиска для пользователей до максимума.
Поиск на основе Google API
Виджет поиска поможет вам мгновенно отобразить элементы, которые лучше всего соответствуют цели поиска клиентов.
Хорошо структурированные результаты
Вся информация, представленная в разделе результатов, хорошо систематизирована по разметке schema.org и представлена в доступной форме.
Улучшенная навигация по всему сайту
Позвольте своим клиентам беспрепятственно искать товары. Они быстро и сразу перейдут на нужную страницу.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете бесплатно создать свой первый виджет панели поиска.
Создать виджет
Что делает поиск Elfsight Google особенным?
ПОИСК
Лучшее качество и скорость поиска
Помогите пользователям найти именно то, что они ищут, встроив панель виджета поиска на свой веб-сайт. Основанный на Google API, он работает очень быстро и показывает только самые релевантные результаты. Виджет анализирует структуру веб-страниц, предоставляя пользователям полную информацию о товарах. Увеличьте продажи, сделайте навигацию по сайту понятнее и быстрее с помощью пользовательского поиска.
Основанный на Google API, он работает очень быстро и показывает только самые релевантные результаты. Виджет анализирует структуру веб-страниц, предоставляя пользователям полную информацию о товарах. Увеличьте продажи, сделайте навигацию по сайту понятнее и быстрее с помощью пользовательского поиска.
FIELD
Полная интеграция и красивый дизайн
Что делает виджет Google Search особенным, так это его красивый и выдающийся дизайн. Сохраняйте внешний вид вашего бренда, выбирая цвет, размер и форму панели поиска. Выберите, хотите ли вы, чтобы эта кнопка была плавающей или имела фиксированное положение. Разместите его в любом месте, введите любой текст, покажите или скройте значок кнопки, легко настройте поле с помощью нашего редактора.
РЕЗУЛЬТАТЫ
Соответствующие результаты, великолепное представление
Предоставьте пользователям лучшее соответствие тому, что они ищут. Только релевантные результаты, представленные в максимально доступной и структурированной форме. Все понятно и легко найти. Выберите, хотите ли вы представить результаты на весь экран или в виде всплывающего окна. Выберите элементы для отображения, настройте фон и цвет текста, чтобы раздел результатов стал неотъемлемой частью вашего веб-сайта.
Все понятно и легко найти. Выберите, хотите ли вы представить результаты на весь экран или в виде всплывающего окна. Выберите элементы для отображения, настройте фон и цвет текста, чтобы раздел результатов стал неотъемлемой частью вашего веб-сайта.
БЫСТРЫЕ ССЫЛКИ
Люди находят товары, не вводя ни слова
Если у вас есть какие-то конкретные элементы для продвижения, поместите их в Быстрые ссылки. Они появятся сразу после того, как люди нажмут на строку поиска. Направляйте пользователей и предварительно заполните раздел результатов лучшими продуктами.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал панели поиска Google для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции виджета пользовательского поиска в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Мы предоставим вам широкий спектр возможностей выделиться. Последние обновления постоянно доступны, чтобы сделать вашу домашнюю страницу фантастической. И если случится так, что вы столкнетесь с некоторыми проблемами, наша команда поддержки всегда здесь, чтобы помочь.
Интерактивный простой в использовании конфигуратор
Используя нашу простую в использовании доску, вы сможете легко настроить и интегрировать любой инструмент на свой сайт! Больше не нужно искать профессионального разработчика или учиться программировать.
Профессиональные люди, на которых всегда можно положиться
Беспроблемная интеграция и непрерывный контакт с нашей квалифицированной службой поддержки подарят приятное знакомство с нашими виджетами.
Впечатляющий сервис Elfsight Apps
Облачные решения гарантируют высокую скорость загрузки и срочное устранение неполадок. Вы получите самую свежую стабильную версию без уведомления об используемом устройстве.
Что говорят наши клиенты ❤️
Виджет очень полезный и простой по сравнению с другими виджетами, которые я использовал. Продолжай в том же духе, Elfsight. Спасибо!
Это лучший виджет поиска, он быстрый и функциональный. Поддержка была потрясающей, они очень быстро решили все проблемы, которые у меня были.
Я просто обожаю этот виджет. Это упростило поиск по сайту для меня и моих клиентов. 100% рекомендую!
Благодаря этому плагину пользоваться моим сайтом стало намного проще. Супер-просто настроить, мне потребовалось всего 5 минут, чтобы встроить его.
Не думаю, что у меня когда-либо была лучшая техническая поддержка. Виджет работает отлично, а панель поиска потрясающая. И цена потрясающая для такого отличного продукта!
Плагин естественным образом интегрировался в дизайн моего сайта. Поддержка клиентов быстрая. Это отличный виджет, чтобы мой магазин приносил больше денег.
Часто задаваемые вопросы
Что такое виджет панели поиска?
Виджет «Пользовательский поиск» от Elfsight — идеальный инструмент для простой и быстрой навигации по вашему сайту. Основанный на Google API, он показывает только подходящие результаты за считанные секунды.
Основанный на Google API, он показывает только подходящие результаты за считанные секунды.
Как получить код установки виджета?
Код можно скопировать после создания виджета с помощью бесплатной демо-версии или непосредственно в админке после регистрации.
Как добавить виджет поиска на любой сайт?
Чтобы добавить плагин, выполните все шаги из несложного руководства ниже:
- Перейдите в редактор и начните формировать свой собственный плагин.
- Измените параметры приложения и нажмите, чтобы сохранить необходимые исправления.
- Получите свой индивидуальный код, указанный во всплывающем окне.
- Вставьте код виджета на главную страницу и сохраните его.
- Готово! Вы легко установили новое приложение на свой сайт.
Столкнулись с проблемами во время установки? Свяжитесь с нашей группой поддержки клиентов, и они будут рады помочь.
Совместим ли он с моим конструктором сайтов или CMS?
Да. Виджеты Elfsight адаптируются ко всем CMS. Проверьте список:
Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Jumpseller, Сайты Google, GoDaddy , Джимдо, PrestaShop.
Виджеты Elfsight адаптируются ко всем CMS. Проверьте список:
Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Jumpseller, Сайты Google, GoDaddy , Джимдо, PrestaShop.
Лучший способ использовать виджет поиска Google на своем веб-сайте
Создайте кнопку поиска, которая всегда будет оставаться перед глазами пользователей — плавающую, а макет Masonry поможет вам сделать вывод на весь экран.
Как я могу отобразить все результаты поиска на своем веб-сайте?
Вы можете выбрать один из двух вариантов: Полноэкранный или Всплывающий. Решите, что вам больше подходит, в зависимости от того, сколько места на веб-странице вы хотите, чтобы результаты занимали.
Нужен ли мне ключ Google API для создания пользовательского поиска Elfsight?
Да. Так как поиск работает на основе Google, вам потребуется создать Google Search Engine и получить Google API Key.


 функции (1310)
функции (1310) постинг (213)
постинг (213)
 vk --> </div><!-- .section -->
vk --> </div><!-- .section -->