Редактор Wix: Изменение макета меню сайта | Центр Поддержки
На сайтах Wix есть три варианта меню: горизонтальное, вертикальное и якорное. Вы можете настроить макет каждого типа меню (например, выравнивание и интервалы) в соответствии со стилем и контентом сайта.
Помимо самого меню, вы также можете настроить макет пунктов и текст, в частности, установить желаемый интервал между пунктами, выравнивание текста и направление подменю.
Узнайте, как изменить макет:
Горизонтальное меню — это интересный способ помочь пользователям перемещаться по сайту. Доступно множество стилей, и вы можете отредактировать макет меню и подменю отдельно.
Чтобы изменить макет горизонтального меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .
- Перейдите во вкладку Меню или Подменю и настройте параметры:
Варианты макета меню
- Если все пункты не входят: выберите, как отображать пункты, которые не помещаются в меню:
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.

- Прокрутка: посетители могут просматривать скрытые пункты меню, прокручивая его.
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.
- Интервалы между пунктами: используйте ползунок для настройки горизонтального интервала между пунктами меню.
- Вертик. отступ между пунктами: используйте ползунок для настройки вертикального интервала между пунктами меню.
- Распределить по меню: нажмите на переключатель, чтобы включить или отключить эту опцию:
- Включено:
- Отключено: пункты не растягиваются по всей ширине и автоматически выравниваются по левому краю, правому краю или центру меню.
- Включено:
- По какому краю выровнять текст? выровняйте текст по левому краю, правому краю или по центру.
- Направление пунктов: выберите, отображать ли пункты слева направо или справа налево.
- Поля пунктов: используйте ползунки для настройки вертикального и горизонтального отступа для пунктов в меню.

Варианты макета подменю
- Как открывать подменю: выберите способ отображения пунктов подменю:
- Сбоку: пункты подменю отображаются рядом с пунктом меню, в котором они размещены.
- Столбцы: столбцы отображаются под главным меню и содержат пункты подменю.
- Интервал между меню и подменю: используйте ползунок для настройки расстояния между меню и подменю.
- Растянуть на всю ширину: используйте переключатель, чтобы включить или отключить эту опцию:
- Включено: подменю растягивается на всю ширину страницы.
- Отключено: подменю остается в границах сетки главного меню.
- Количество столбцов: используйте ползунок, чтобы настроить количество столбцов в подменю.
- Выравнивание столбцов: выберите, выравнивать ли столбцы по левому краю, правому краю, по центру или по ширине.

- Расстояние между столбцами: используйте ползунок для настройки расстояния между столбцами.
- Выравнивание подменю: выберите, выровнять ли по левому краю или по центру.
- По какому краю выровнять текст? выровняйте текст подменю по левому краю, правому краю или по центру.
- Отступы: используйте ползунки для настройки горизонтальных и вертикальных отступов в подменю.
- Интервал между пунктами: используйте ползунок, чтобы настроить расстояние между пунктами подменю.
Примечание: вы увидите разные параметры настройки в зависимости от того, как открывается подменю (сбоку или как столбцы).
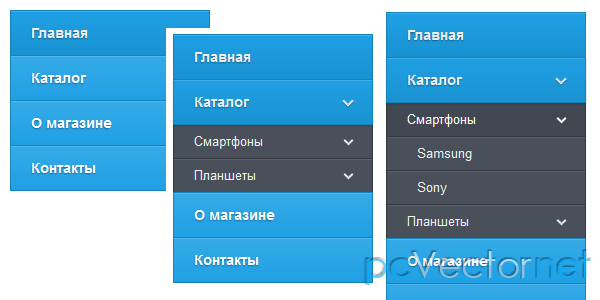
Вертикальное меню — это простой и понятный способ отображения страниц и элементов сайта. Вы можете настроить выравнивание пунктов меню, а также направление отображения пунктов подменю.
Чтобы настроить макет вертикального меню:
- Нажмите на меню в редакторе.

- Нажмите значок Макет .
- Настройте макет:
- Как выровнять пункты меню? Выберите выравнивание пунктов меню: слева, по центру или справа.
- Как открывать подменю? Выберите, где будут открываться подменю: слева или справа от меню.
Якорное меню — это эффектный способ показать якоря, которые вы добавили на сайт. Якорное меню плавает на странице, поэтому всегда видно посетителям сайта.
На вкладке Макет вы можете выровнять текст меню в соответствии с дизайном и контентом сайта.
Чтобы изменить макет якорного меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .
- Выберите выравнивание:
- Слева: выравнивает текст по левому краю поля меню.
- По центру: выравнивает текст по центру поля меню.
- Справа:

как сделать фиксированным горизонтальное меню для сайта — Вопрос от Максим Лукьянченко #2
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16634)
- Платные услуги (2159)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (236)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1543)
- Дизайн сайта (13504)
- Безопасность сайта (1489)
- Доп.

Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (320)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (433)
ru (433) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- как сделать фиксированным…
голоса: 0
Лучший ответ
Попробуйте в файле стилей https://windowspro-pro. my1.ru/css/style.css найти строку номер 183:
my1.ru/css/style.css найти строку номер 183:
header{width: 100%;border-bottom:2px solid #e6e6e6;min-height:72px;position: fixed;z-index: 10;}
добавьте выделенное красным.
| Автор: Yuri_Geruk
Выбор ответа лучшим |
…
Ein gutes Navigationsmenü ist ausschlaggebend für das Optimieren des Benutzererlebnisses. Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Wenn die Metriken deiner Веб-сайт schlecht sind, muss das nicht an deinem Content liegen. Vielleicht brauchst du etwas Hilfe bei deiner Веб-сайт-навигация. Das Navigationsmenü ist eines der wichtigsten Bestandteile deiner Website. Es hilft den Besuchern, sich von Seite zu Seite und von Links innerhalb und außerhalb deiner Seiten zu bewegen.
Die Art und Weise, wie dein Navigationsmenü deinen Besuchern präsentiert wird, ist entscheidend dafür, dass sie sich über dein Angebot informieren können. Außerdem verbessert es die Professionalität deiner Website. Sieht deine Navigationsleiste aus, als könnte sie etwas Hilfe gebrauchen? Wenn ja, dann ложь weiter.
Einfach ausgedrückt versteht man unter Navigation die Art und Weise, wie man sich orientiert und von einem Ort zum nächsten gelangt. Zur Website-Navigation zählen также die Mittel und Methoden, die verwendet werden, um sich auf einer Website umzusehen. Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Der Inhalt ist nach wie vor der wichtigste Bestandteil, aber wahrscheinlich werden sich die Besucher deinen Blog, deine Artikel oder deine anderen Angebote nicht ansehen, wenn sie nicht wissen, wie sie dorthin gelangen. Und ohne Navigationsmenü können sie gar nicht dorthin gelangen.
Wenn deine Navigation übersichtlich und benutzerfreundlich ist, wirst du mehr Besucher haben, da sie die Navigation auf deiner Website einfach finden. Ist die Seite nicht benutzerfreundlich, werden sie sie wahrscheinlich eher verlassen, weil sie sich nicht zurecht finden oder weil sie sie allgemein optisch nicht ansprechend finden.
Vergiss nicht deine mobilen Benutzer. Веб-сайты müssen sich auch auf Mobilgeräten Problemlos navigieren lassen. Wenn die Website-Navigation auf deinem Mobilgerät umständlich oder nicht benutzerfreundlich ist, werden die Besucher die Website wahrscheinlich verlassen und zu einem Konkurrenten gehen, bei dem die mobile Navigation besser funktioniert. Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Dein Menu ist auf deiner Haupt-Landingpage sowie auf allen Seiten sichtbar, auf denen du es deinen Besuchern zugänglich machst. In der Regel findet sich das Menu auf jeder Seite, damit es den Besuchern immer zur Verfügung steht.
Warum ist die Веб-сайт-навигация, что?
Die Navigationsleiste und das Menu der Website sind wichtig, da sie es Besuchern und Kunden ermöglichen, genau dorthin zu gelangen, wo sie hin möchten. Es gibt ihnen das Gefühl, die Kontrolle über ihren Besuch auf deiner Website zu haben, und nicht, dass sie von einem autotisierten Scrollsystem geleitet werden, wie es es часто auf sogenannten «minimalistischen» Websites zu finden ist.
Gegen reinen Minimalismus ist nichts einzuwenden, aber die Kunden Wollen das Gefühl haben, dass sie ohne viel Aufwand dorthin gelangen können, wo sie hinwollen, und es ist von Vorteil, wenn du ihnen dabei hilfst.
Unter dem Strich hat eine Website, die einfach zu navigieren ist, folgende Vorteile:
- Sie ist einfach zu bedienen
- Besucher bleiben länger auf deiner Веб-сайт
- Besucher haben einen besseren Überblick über deine Angebote
- Diesuchmaschinenrankings Verbessern sich
- Sie sorgt für ein professionalelles Erscheinungsbild
In der Regel handelt es sich bei einem Navigationsmenü um eine horizontale oder vertikale Leiste, die sich auf jeder Landingpage deiner Веб-сайт befindet. Mit einem Navigationsmenü können sich die Besucher leicht auf deiner Website zurechtfinden und dorthin gelangen, wo sie hinwollen, egal ob es sich um deinen Интернет-магазин oder deine „Über uns“-Seite handelt.
Für die Benutzererfahrung ist ein Navigationsmenü extrem wichtig. Fast 50 % der Benutzer, die über eine Verweiswebsite oder einesuchmaschine auf die Website eines Unternehmens gelangen, nutzen ein Navigationsmenü, um sich zu orientieren. Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Prüfe immer die Qualität des HTML-codes, bevor du deine Navigationsseite zur Veröffentlichung freigibst. Ein schlecht geschriebener HTML-Code kann deine Besucher frustrieren und dafür sorgen, dass sie stattdessen die Website eines Konkurrenten aufrufen.
Kontrolliere alle Links in deinem Navigationsmenü und stelle sicher, dass sie alle funktionieren. Prüfe auch das Menu an sich, um zu sehen, ob es lesbar und benutzerfreundlich ist, auch für Benutzer, die sich nicht so gut mit Technik auskennen.
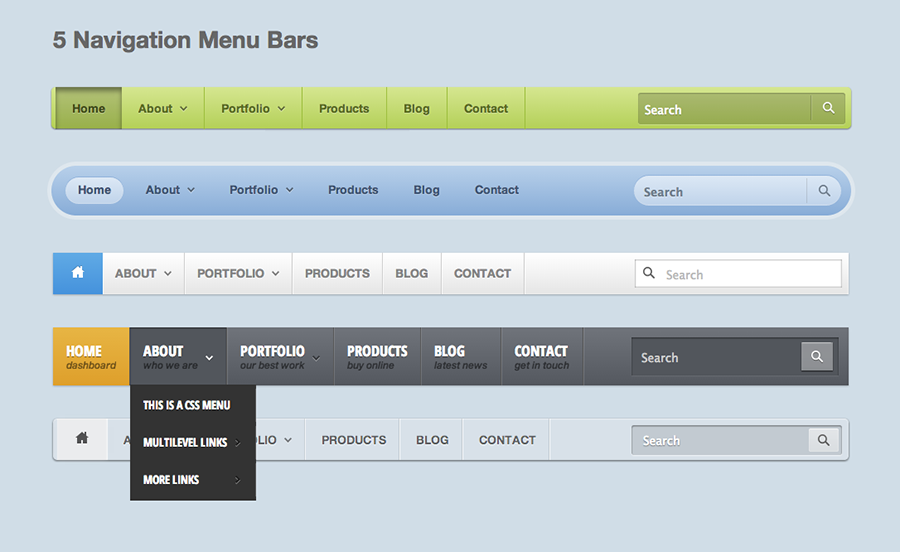
Es gibt viele Arten von Navigationsmenüs, u. а. Горизонтальное меню, выпадающее меню, меню гамбургеров и вертикальное меню. Sie alle erfüllen ihren eigenen Zweck und können gleichermaßen effektiv sein. Dies hängt von der Art der Website ab, die du erstellst, vom Design und der Benutzeroberfläche.
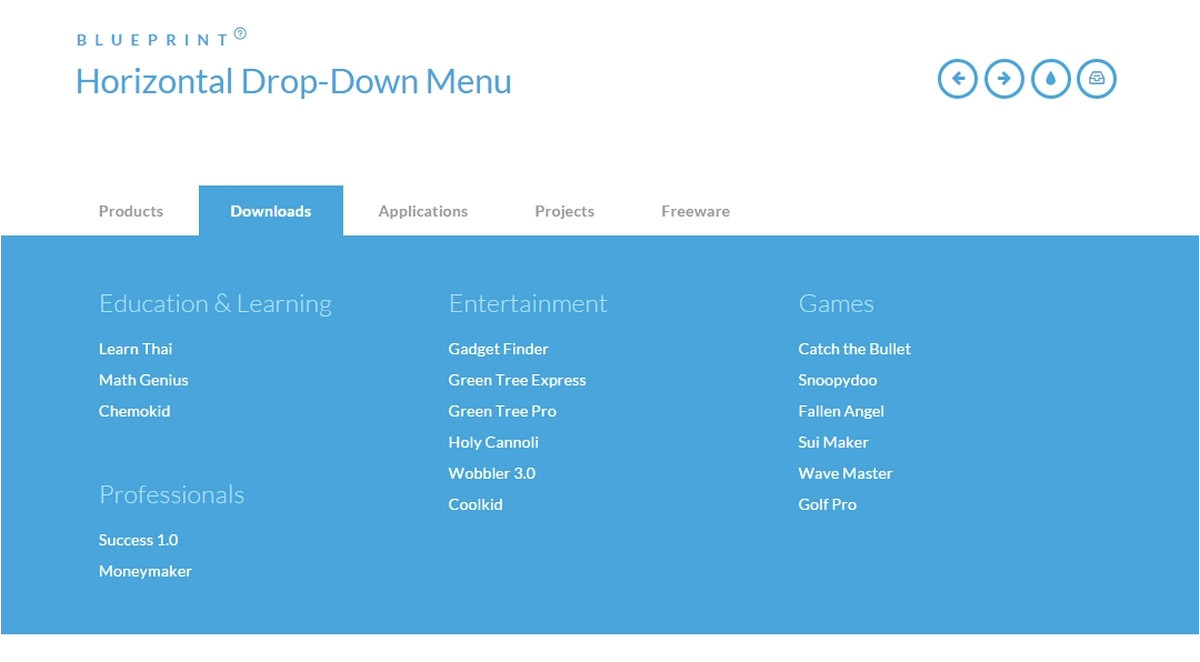
Bei der oberen horizontalen Navigation erstreckt sich das Menu in der Regel über den gesamten oberen Bereich der Seite und enthält Links zu den verschiedenen Seiten deiner Website. Wenn du möchtest, dass der Zugriff auf alle deine Seiten gleich einfach ist, dann wäre diese Lösung wahrscheinlich am praktischsten. Beachte dabei aber, dass es zwar gut ist, einen einfachen Zugriff zu allen Seiten zu ermöglichen, dass es dann aber schwieriger sein kann, die Benutzer auf die Seiten zu locken, die sie besuchen sollten.
Aus diesem Grund entscheiden sich viele Website-Ersteller und Unternehmer für die minimalistische Automatic Scroll-Funktion, da du den Besucher damit durch deine Website führen und ihn auf die gewünschten Seiten leiten kannst.
Beide Optionen haben Vor- und Nachteile, aber die meisten Besucher werden sich lieber selbstständig und in ihrem eigenen Tempo auf deiner Website umsehen Wollen, anstatt gezwungen zu sein, auf die Verkaufsseite zu gehen. Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Die Zeiten der schnellen Verkäufe sind vorbei. Du musst deinen Besucher erst einmal für dich gewinnen und ihm zeigen, dass du ein Freund bist, jemand, der daran interessiert ist, ihm zu helfen. Wenn er bereit zum Kaufen ist, kannst du entsprechende Links zur Verfügung stellen.
Das Dropdownmenü enthält eine Liste mit verschiedenen Möglichkeiten, die der Kunde auswählen kann. Diese Option wird häufig im Shopping-Bereich einer Website verwendet, damit der Kunde anhand verschiedener Kategorien und Kriterien durch Produkte und Dienstleistungen navigieren kann. Ein Dropdown-Navigationsmenü wird jedoch auch häufig auf Homepages verwendet, da es den Besuchern ermöglicht, schnell die verschiedenen Seiten deiner Website aufzurufen.
Diese Art der Navigation ist bei Software für Mobilgeräte üblich, da sie die Benutzerfreundlichkeit für mobile Benutzer erhöhen kann. Dieses Menu wird auch für Kunden verwendet, die einen Desktop oder Mac nutzen und besteht aus drei horizontalen Linien oben rechts. Wenn die Benutzer darauf klicken, erscheint Automaticisch ein Menu mit Optionen, die sie auswählen können, um zu einer bestimmten Seite zu gelangen.
Bei der vertikalen Seitenleiste sind alle Seiten deiner Website in einer übersichtlichen Reihenfolge aufgelistet, eventuell nach Wichtigkeit geordnet. Du solltest dir allerdings Gedanken über die Reihenfolge machen, da Benutzer in der Regel auf die ersten fünf Möglichkeiten klicken, die ihnen angezeigt werden, und sich nicht das gesamte Menu anschauen.
Eine gute Стратегии, Optionen, auf die die Besucher klicken sollen, in der Reihenfolge ihrer Wichtigkeit aufzulisten. Auf diese Weise kannst du sie auf die gewünschte Seite leiten, ohne dass sie das Gefühl haben, dass sie auf die Verkaufsseite gehen müssen.
Wenn du kein Webdesign-Experte bist, mag das Hinzufügen eines Menus zu deiner Website ein wenig kompliziert erscheinen. Glücklicherweise bieten die meisten Website-Erstellungsdienste Tools, mit denen du mit nur wenigen Klicks ein Navigationsmenü hinzufügen kannst. Beachte jedoch, dass du dich etwas mit HTML auskennen solltest, wenn du eine Navigationsleiste haben möchtest, die voll und ganz den spezifischen Anforderungen deiner Website oder deines Unternehmens entspricht.
Wenn du noch keine Website für dein Unternehmen erstellt hast, dann kann dir Mailchimp dabei helfen. Mit Mailchimp kannst du dir schnell und einfach eine Резервирование домена, дизайн веб-сайта и использование einen Online-Store erstellen, in dem sich Besucher umsehen und einkaufen können. Sobald deine Website und dein Online-Stet eingerichtet sind, kannst du neue Seiten hinzufügen und entscheiden, wie sie im Navigationsmenü deiner Seite erscheinen sollen.
Абшлисенде Анмеркунген
Navigationsmenüs wirken sich auf das Verhalten der Besucher auf deiner Website aus. Daher ist es wichtig, das Thema Navigation überlegt und strategisch anzugehen. Laut Webdesign-Experten können selbst kleinste Änderungen am Menu oder der Website einen großen Unterschied bei den Einnahmen machen.
Beachte diese Tipps, um eine möglichst effektive Webnavigation für deine Website zu erstellen:
- Überlege dir, был определен Kunden am wichtigsten ist.
- Überlege dir, wohin deine Kunden auf deiner Website gehen sollen.
- Sorge dafür, dass sie zwar sehen, was du ihnen zeigen möchtest, aber nicht das Gefühl haben, dass sie dorthin geführt werden.
- Überlege dir, welche Art von Navigation für deine Website am besten geeignet ist.
- Entscheide dich für ein ansprechendes Farbschema, das zu den Farben deiner Website passt und für eine положительный Benutzererfahrung sorgt.
Wenn du mit dem Design deiner Wunsch-Website beginnst, überlege dir, ob du Mailchimp nutzen möchtest. Mit Mailchimp kannst du eine Website und einen Online-Shop einrichten und erhältst Zugang zu allen Tools, die du für die Vermarktung deines Unternehmens benötigst. Von der Durchführung von E-Mail-Marketing-Kampagnen bis zur Erstellung digitaler Ads – mit Mailchimp kannst du alles machen.
Mit Mailchimp kannst du eine Website und einen Online-Shop einrichten und erhältst Zugang zu allen Tools, die du für die Vermarktung deines Unternehmens benötigst. Von der Durchführung von E-Mail-Marketing-Kampagnen bis zur Erstellung digitaler Ads – mit Mailchimp kannst du alles machen.
10 лучших практик навигации по веб-сайту
Доберитесь отсюда тудаВозможно, вы не знаете всех лучших практик навигации по веб-сайту, но вы, вероятно, можете сказать, когда им не следуют. Вы когда-нибудь попадали на веб-сайт и не знали, куда щелкнуть в верхней части навигации? Или чувствуете себя перегруженным кучей ссылок в нижнем колонтитуле?
Если да, то эта путаница, скорее всего, была вызвана сочетанием проблем с коммуникацией, дизайном веб-сайта и иерархией сайта, и все это можно исправить, используя передовые методы навигации по веб-сайту.
Что такое навигация по сайту?
Навигация по веб-сайту — это меню на веб-сайте, которые направляют пользователей на внутренние страницы этого сайта. Он включает в себя верхнюю строку меню, ссылки в меню нижнего колонтитула и боковой панели. Но дизайн навигации по сайту — это гораздо больше.
Он включает в себя верхнюю строку меню, ссылки в меню нижнего колонтитула и боковой панели. Но дизайн навигации по сайту — это гораздо больше.
Навигация по веб-сайту организует веб-сайт для пользователей, а также показывает архитектуру внутренних ссылок для поисковых систем.
Архитектура внутренних ссылок — это своего рода карта, которая показывает, как страницы на веб-сайте связаны друг с другом. Он передает важность, добавляет контекст к страницам, соединяя их с другими страницами, и показывает иерархию информации — самая важная информация находится вверху и переходит во все более и более подробную информацию.
Почему так важен дизайн навигации по сайту?
Хороший дизайн навигации по веб-сайту полезен как пользователям (помогая им понять, куда идти дальше), так и поисковым системам (помогая им понять информацию на вашем веб-сайте).
Интуитивно понятная и хорошо продуманная структура навигации может помочь:
- Повысить рейтинг в поисковых системах и повысить посещаемость веб-сайта.

- Увеличьте время пребывания на сайте и количество просмотров страниц.
- Улучшить взаимодействие с пользователем.
- Увеличьте конверсию и продажи на сайте.
Когда вы используете хороший дизайн навигации на веб-сайте, это приносит пользу читателям, поисковым системам и, в конечном счете, вашему бизнесу.
Примечание редактора: GoDaddy Websites + Marketing — это мощный конструктор веб-сайтов, который может помочь вам с дизайном навигации. Начните сегодня.
10 лучших способов навигации по веб-сайту
Используйте эти 10 лучших способов навигации по веб-сайту, чтобы улучшить существующую структуру сайта или создать план для нового веб-сайта. Просто помните, что это лучшие практики. Используйте их, чтобы управлять своим процессом, но вносите коррективы в зависимости от того, что лучше всего подходит для вашей аудитории и отрасли.
1. Начните с карты сайта
Если вы не знаете, с чего начать дизайн навигации по веб-сайту, начните с карты сайта. Карта сайта — это список всех страниц вашего сайта. Он описывает ваши страницы, начиная с основных категорий и тем, а затем определяя страницы в рамках этих основных идей. Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
Карта сайта — это список всех страниц вашего сайта. Он описывает ваши страницы, начиная с основных категорий и тем, а затем определяя страницы в рамках этих основных идей. Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
2. Удовлетворение желаний и потребностей посетителей
Передовые методы навигации по веб-сайту должны быть в первую очередь сосредоточены на ваших пользователях. Вы хотите, чтобы они могли попасть на ваш сайт и быстро найти наиболее актуальную и полезную для них информацию. Подумайте о пути, который пользователи проходят на вашем сайте на пути к конверсии. Какие страницы должен увидеть каждый пользователь? Убедитесь, что эти страницы представлены в навигации вашего сайта.
Рекомендуем прочитать: Карта пути клиента для веб-дизайнеров и разработчиков
3. Используйте описательные короткие заголовки меню
Длинные заголовки меню могут загромождать навигацию и сделать веб-сайт беспорядочным на мобильных устройствах, поэтому по возможности используйте короткие заголовки. Сократите заголовки до минимально возможного количества слов. В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
Сократите заголовки до минимально возможного количества слов. В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
4. Ограничьте количество пунктов меню в верхней навигации
Так же, как слишком много слов в заголовках меню может загромождать навигацию, так же может и слишком много опций.
Люди просматривают веб-сайты, чтобы быстро найти то, что им нужно, и они не могут этого сделать, если вариантов слишком много.
Эксперт по веб-сайтам Энди Крестодина из Orbit Media советует ограничить количество пунктов меню в основной навигации до семи.
5. Не используйте более двух уровней меню в верхней навигации
Сложные предприятия могут нуждаться в использовании более семи пунктов меню в своей верхней навигации. Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
6. Используйте заголовки меню в «толстых нижних колонтитулах» и «мегаменю»
«Толстый нижний колонтитул» — это структура навигации в нижней части веб-сайта, которая включает несколько меню и ссылок. Если вы используете «толстый нижний колонтитул» или «мегаменю», в котором много ссылок, добавьте заголовки, чтобы классифицировать ссылки и облегчить пользователям поиск.
Фото: Hubspot.com Нижний колонтитул7. Добавьте кнопку призыва к действию в верхнюю панель навигации
Используйте основную панель навигации, чтобы привлечь аудиторию к основному призыву к действию (CTA) на вашем сайте, добавив кнопку. Красочная кнопка с четким CTA может помочь посетителям веб-сайта легко увидеть следующий шаг, который вы хотите, чтобы они сделали.
Связано с этим: 8 дорогостоящих ошибок призыва к действию, которые вы совершаете на своем веб-сайте
8. Экспериментируйте с липким верхним меню навигации
Липкая верхняя навигационная панель — это строка меню, которая остается в верхней части веб-страницы, даже когда пользователь прокручивает ее.
Если ваша верхняя панель навигации включает самые важные страницы вашего сайта, которые ваша аудитория захочет и должна изучить, рассмотрите возможность использования этого типа липкого меню на вашем сайте.
Это особенно полезно, если у вас есть кнопка CTA в меню, так как она всегда доступна для нажатия пользователями.
9. Учитывайте мобильное представление вашего меню
Адаптивный дизайн веб-сайта настраивает макет веб-сайта в зависимости от размера экрана. Веб-сайты адаптируются, чтобы создать оптимизированный опыт для пользователя, независимо от того, является ли он небольшим мобильным устройством или большим настольным компьютером. Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
10. Используйте аналитику для улучшения
Ранее в этом посте я упоминал, что это лучшие методы навигации по веб-сайту, но они не высечены на камне.
Как и во всех маркетинговых тактиках, не существует точной формулы, которая всегда работала бы для каждого бренда.
Используйте Google Analytics, чтобы отслеживать результаты, узнавать, что лучше всего подходит для вас, и вносить коррективы на основе полученных данных. Посмотрите на свою аналитику и используйте отслеживание по тепловой карте, чтобы определить, как люди используют ваш сайт, а затем повторите попытку, чтобы улучшить взаимодействие с пользователем и результаты. Вам может понадобиться:
- Удалять или переименовывать элементы меню, которые редко нажимаются.









 постинг (213)
постинг (213) ru (433)
ru (433)