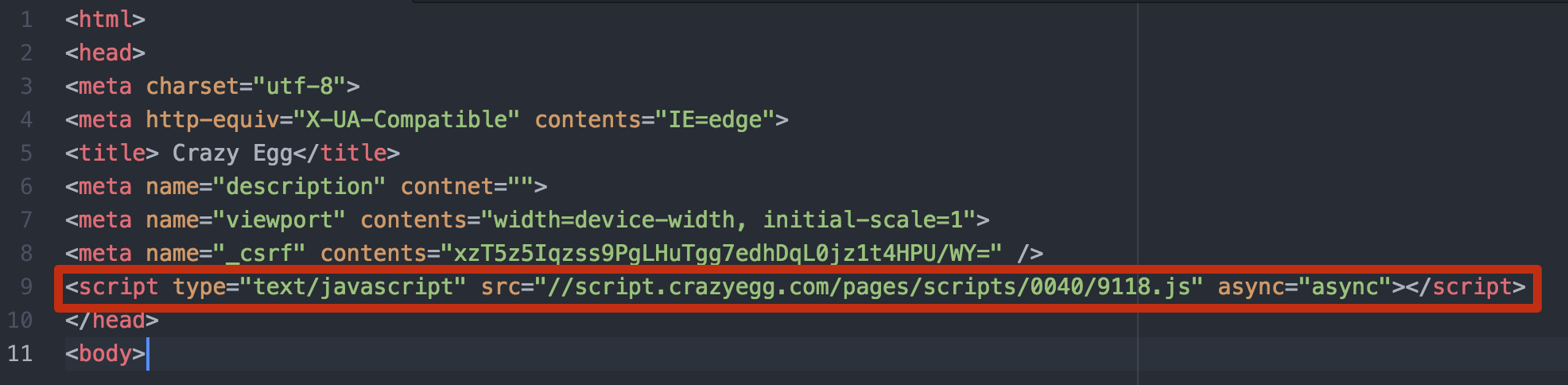
что это такое на странице сайта, пример мета тега
Title – основной элемент специальной разметки, выполненный в HTML. Он в лаконичной и доступной форме отображает тематическую нагрузку интернет-страницы и ее основную мысль. Все это необходимо роботам поисковиков и обычным посетителям сайта.
Тайтл применяется в последующих ситуациях:
- В заголовке странички в обычном браузере.
- В сниппете, присутствующем в выдаче различных систем поисковиков.
- При перепосте любой ссылки в различных соцсетях.
Оптимизация внутренняя любого Интернет-ресурса подразумевает под собой работу с огромным множеством всевозможных моментов. Многочисленные начинающие и не профессиональные собственники сайтов сразу же начинают погружаться в самые масштабные задачи. Поэтому этот тег нередко остается без соответствующего применения. Подобный подход категорически не допускается. Такая часть мета данных играет огромную роль в решении такой задачи, как поисковое продвижение.
Тег «Тайтл»: основные требования к созданию
Для выработки самой эффективной концепции наиболее эффективной оптимизации, необходимо понимать, что «Тайтл» — определенный набор сжатых хорошо данных, где рассказывается о том, какая именно информация размещается на страничке. Речь может идти и о том, кому обозначенные сведения предназначаются. В связи с этим, любой «Тайтл» должен являться релевантен содержащемуся на странице материалу.
При заполнении тега «Тайтл» рекомендовано соблюдение последующих требований:
- Длина должна находиться в пределах 50-75 символов. Если она окажется больше, тогда данные не будут отображены в поисковой выдаче. ПС просто не учтут информацию. Это не просто бессмысленно, но и достаточно вредно. Не должно быть и переспама ключевых слов.
- Смысловая составляющая «Тайтл» должна быть понятна пользователю с первого раза. Огромную роль играет и мотивирующий характер.
- В «Тайтл» должны присутствовать релевантные запросы.
 Лучше, если их будет несколько. Самый важный запрос должен находиться, как можно ближе к началу.
Лучше, если их будет несколько. Самый важный запрос должен находиться, как можно ближе к началу. - Материал должен быть написан, как говориться, для людей. В тексте не должны присутствовать ни грамматические, ни стилистические ошибки. Перечисленные ключи должны быть вписаны в текст естественно и аккуратно. Всевозможная корявость – не допускается. Все это не нравится ни поисковым системам, ни обычным пользователям.
Категорически не допустимо и банальное копирование Н1. Особенное внимание рекомендуется уделить уникальности. На каждой отдельной странице должен присутствовать свой оригинальный текст. Если речь идет о многостраничном ресурсе, тогда допускается применение готовых шаблонов, предназначающихся для создания меиатегов.
«Тайтлы» ни при каких обстоятельствах не должны быть заспамлены. Не рекомендуется брать тег и у различных конкурентных организаций. Все без исключения ПС посчитают подобные действия за плагиат.
Как правильно пишется тег «Тайтл»?
Всю работу рекомендуется начинать с анализа структуры, а также содержимого самого сайта. Особенное внимание уделяется изучению сематического ядра. Благодаря этому, можно подобрать правильные и эффективные ключевые фразы, которые в дальнейшем должны присутствовать в «Тайтле». Учитывается частотность слов и тематическое направление.
Особенное внимание уделяется изучению сематического ядра. Благодаря этому, можно подобрать правильные и эффективные ключевые фразы, которые в дальнейшем должны присутствовать в «Тайтле». Учитывается частотность слов и тематическое направление.
Первоначально нужно заполнить «Тайтл» на главной странице сайта. Здесь в обязательном порядке должны присутствовать именно высокочастотные запросы. Статья должна быть мотивирующей, а также привлекательной. Необходимо постараться сделать запоминающийся, а также достаточно яркий рекламный слоган.
Состав «Тайтла» для оставшихся страничек привязывается к содержанию, а также к выбранной тематике. Помимо ключевых слов, здесь можно использовать и фразы, привлекающие внимание. К примеру, сюда стоит отнести такие слова: «бесплатная доставка», «фото», «скидка» и т.д.
HTML/Атрибут name (Элемент meta)
Синтаксис
HTML
XHTML
<head> ... <meta name="[значение]" content="..."> ... </head>
Описание
Атрибут / параметр name (от англ. «name» ‒ «имя, название») указывает название метаданных документа (то есть идентифицирует свойство метаданных).
Примечание
В HTML5, если meta элемент не имеет «content» атрибута, то тогда значение являющееся частью пары метаданных имя-значение является пустой строкой.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Associated Meta-information: META | Перевод |
3. 2 2 | META | |
| 4.01 | The META element name = name [CS]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.2.5 The meta element …has a name attribute… | |
| 5.1 | 4.2.5. The meta element …has a name attribute… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
Стандартные имена метаданных
- application-name
- Указывает имя веб-приложения, расположенного на странице.

- author
- Указывает имя одного из авторов страницы.
- description
- Указывает описание страницы.
- generator
- Идентифицирует программный пакет, используемый для создания документа.
- keywords
- Указывает ключевые слова, относящиеся к документу.
Расширенный список имён метаданных (WHATWG Wiki MetaExtensions)
- referrer
- Управляет содержимым HTTP заголовка «Referer».
- robots
- Устанавливает отношение поисковых роботов к содержимому страницы.
Регистр символов: в HTML 4.01 ‒ учитывается; в HTML5 ‒ не учитывается.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр name (Элемент meta)</title>
<meta name=»author» content=»Толкачев Сержъ»>
<meta name=»description» content=»Пример использования пар метаданных имя-значение. «>
«>
<meta name=»keywords» content=»html, xhtml, тег meta, параметр content, параметр name, атрибут content, атрибут name, пары метаданных, имя-значение»>
<body>
<h2>Пример использования атрибута «name»</h2>
<p>В данном документе приводится пример использования пар метаданных имя-значение.</p>
</body>
</html>
Параметр name (Элемент meta)
html — Разница между тегом и тегом
спросил
Изменено 11 месяцев назад
Просмотрено 105 тысяч раз
Уточните, пожалуйста, в чем разница между тегом и тегом
Название страницы
Если используются оба, какой из них важнее?
Я заметил, что некоторые сайты имеют теги и
Если бы мы не использовали заголовок тега , возникли бы проблемы с SEO?
<голова>Переполнение стека
- html
- seo
- meta
Хотя технически это не метатег, этот тег часто используется вместе с «описанием». Содержимое этого тега обычно отображается в качестве заголовка в результатах поиска (и, конечно же, в браузере пользователя).
Также подумайте о внедрении структурированных данных, см. schema.org.
Я думаю, что в наши дни важно иметь HTML-разметку, основанную на веб-стандартах, чистую и семантически богатую HTML-разметку для всей страницы.
title (Обратите внимание, что элемент title не является «мета-заголовком».


 Лучше, если их будет несколько. Самый важный запрос должен находиться, как можно ближе к началу.
Лучше, если их будет несколько. Самый важный запрос должен находиться, как можно ближе к началу. ..
</head>
..
</head>