Техническое задание на разработку сайта «Рос Дор Банк»
Сайт — Информационная система, предоставляющая пользователям сети Интернет доступ к своему содержимому и функционалу в виде упорядоченного набора взаимосвязанных HTML-страниц
World wide web (WWW, web, веб) Единое информационное пространство на базе сети Internet, состоящее из совокупности сайтов. Приставка «веб-» может использоваться для обозначения объектов, ориентированных на использование в WWW или использующих типичные для WWW технологии (например, веб-интерфейс — интерфейс на базе веб-страниц)
HTML-страница (веб-страница, страница) Основной носитель информации в World ide Web. Особым образом сформатированный файл (набор файлов), просматриваемый с помощью www-браузера как единое целое (без перехода по гиперссылкам)
HTML-теги (теги) Управляющие коды, посредством которых осуществляется форматирование
HTML-страницы Гиперссылка (ссылка, линк) Активный элемент HTML-страницы, задаваемый специальным тегом. Выделенный фрагмент текста или изображения, позволяющий загрузить другую страницу или выполнить определенное действие
Выделенный фрагмент текста или изображения, позволяющий загрузить другую страницу или выполнить определенное действие
WWW-браузер (браузер) Клиентская программа, поставляемая третьими сторонами и позволяющая просматривать содержимое HTML-страниц
HTML-форма (форма) Часть HTML-страницы, предназначенная для взаимодействия с посетителем сайта. Представляет собой набор элементов (текстовых полей, селекторов, выпадающих списков), посредством которых пользователь может ввести какую-либо информацию и отправить ее для обработки на сервере
Поле (поле БД, поле формы) Структурный элемент, содержащий однотипную информацию, например, текст, дату, числовые значения и т.п.
Флаг Особое поле данных, могущее содержать только одно из двух допустимых значений. Позволяет указать на наличие или отсутствие какого-либо события или свойства объекта
Справочник Вспомогательная структура данных, содержащая список допустимых значений для какого-либо поля основных форм или БД. Справочники подразделяются на фиксированные (неизменяемые и поставляемые Исполнителем вместе с готовым сайтом) и редактируемые (состав которых может изменяться администратором)
Справочники подразделяются на фиксированные (неизменяемые и поставляемые Исполнителем вместе с готовым сайтом) и редактируемые (состав которых может изменяться администратором)
Администратор (менеджер, редактор) сайта Лицо, осуществляющее от имени Заказчика информационную поддержку сайта
Дизайн-шаблон страниц Файл, содержащий элементы внешнего оформления HTML страниц сайта, а также набор специальных тегов, используемых системой публикации сайта для вывода информации при создании окончательных HTML страниц Дизайн веб-сайта Уникальные для конкретного веб-сайта структура, графическое оформление и способы представления информации
Информационные материалы Информация о деятельности Заказчика. Может включать графические, текстовые, аудио или видео материалы. Предоставляется Заказчиком
Наполнение (контент) Совокупность информационного наполнения веб-сайта. Включает тексты, изображения, файлы и т.п. предназначенные для пользователей системы
Элемент наполнения (контента) Отдельная запись в базе данных, внешнее представление которой зависит от управляющего ей программного модуля (например, в модуле «новостная лента» элементом наполнения является отдельная новость)
Система динамического управления наполнением (контентом) сайта Информационная система, позволяющая авторизованным пользователям производить изменения иерархической структуры и информационного наполнения веб-сайта без использования каких либо дополнительных специальных программных средств
Дамп Совокупность объектов базы данных, представленная в виде файлов, позволяющая восстановить точную копию структуры исходной базы данных в аналогичной системе управления базами данных
Веб-интерфейс Совокупность экранов и элементов управления системы, позволяющих пользователю, осуществляющему доступ к системе через веб-браузер, осуществлять поддержку и управление системой.
Шаблона раздела Особым образом размеченный ASCII-файл, определяющий как графическое оформление страниц раздела, так и их макет (раскладку) – взаимное расположение блоков с наполнением раздела
WYSIWYG редактор Редактор языка HTML, имеющий возможности по работе в текстовом режиме и в режиме WYSIWYG (What You See Is What You Get). В режиме WYSIWYG элементы HTML страницы при редактировании представляются в том же виде, что и при просмотре
Роль Класс пользователей системы, обладающих определенным набором прав доступа
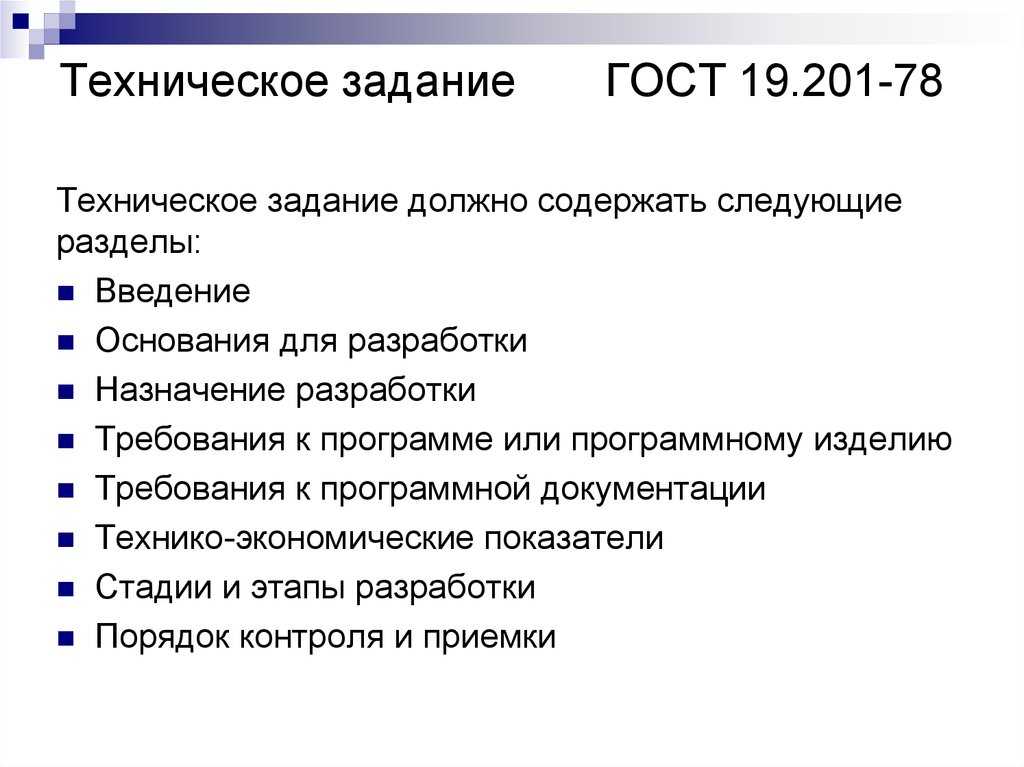
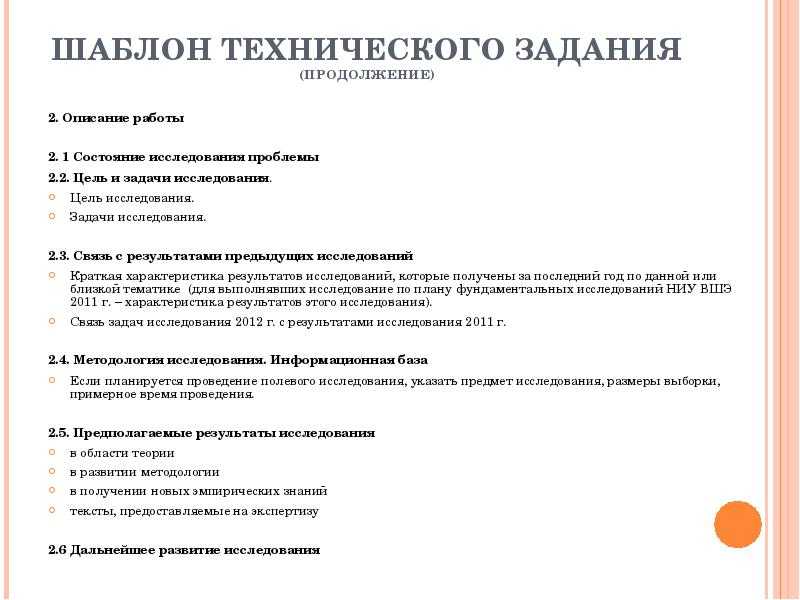
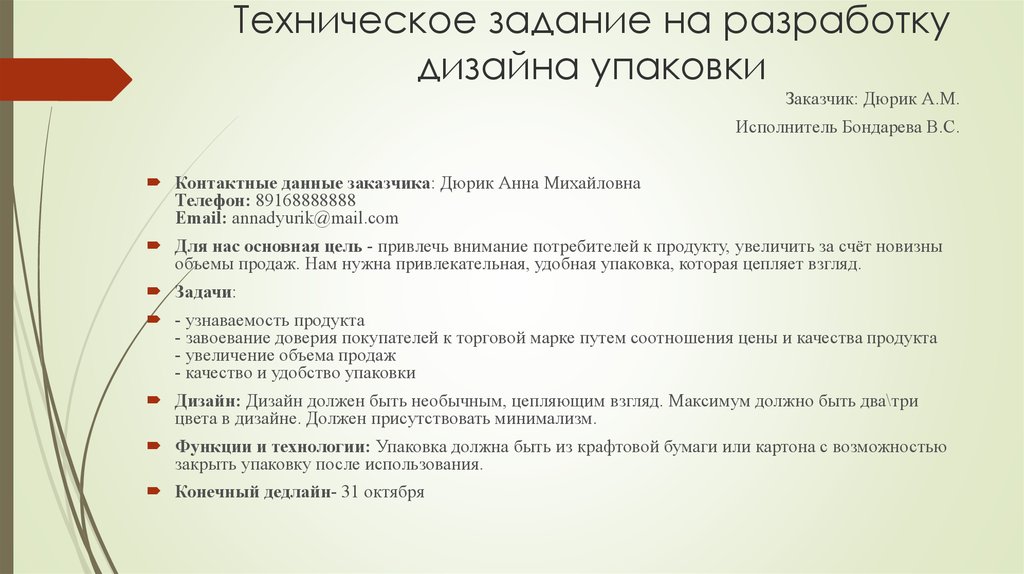
Состав технического задания (ТЗ) на разработку сайта
Представляю вашему вниманию содержание и пример-шаблон технического задания на разработку сайта.
Предлагаемый ниже под скачку документ – основа, НЕ ИСТИНА В ПОСЛЕДНЕЙ ИНСТАНЦИИ!!! Для каждого проекта состав ТЗ может варьироваться. Главное – вы должны понимать, что написано в этом документе, что значит, каждое слово!
Если у вас есть проблемы с составлением ТЗ, то я к вашим услугам.
 В моем портфеле более 100 составленных ТЗ 🙂
В моем портфеле более 100 составленных ТЗ 🙂Содержание:
- ТЕРМИНЫ, ИСПОЛЬЗУЕМЫЕ В ТЕХНИЧЕСКОМ ЗАДАНИИ
- ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Название сайта
2.2. Наименование предприятий разработчика и заказчика сайта и их реквизиты
2.3. Перечень документов, на основании которых создается сайт
2.4. Порядок внесения изменений в техническое задание
2.5. Состав и содержание работ по созданию сайта
2.5.1. Очередность работ
2.5.2. Порядок производства работ
2.6. Плановые сроки начала и окончания работ - Порядок оформления и предъявления заказчику результатов работ
- НАЗНАЧЕНИЕ И ЦЕЛИ СОЗДАНИЯ САЙТА
4.1. Цели создания сайта
4.2. Задачи, решаемые при помощи сайта
4.3. Целевая аудитория сайта - ТРЕБОВАНИЯ К САЙТУ И ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ
5.1. Требования к программному обеспечению сайта
5.2. Общие требования к оформлению и верстке страниц
5.3. Требования к численности и квалификации персонала обслуживающего сайт
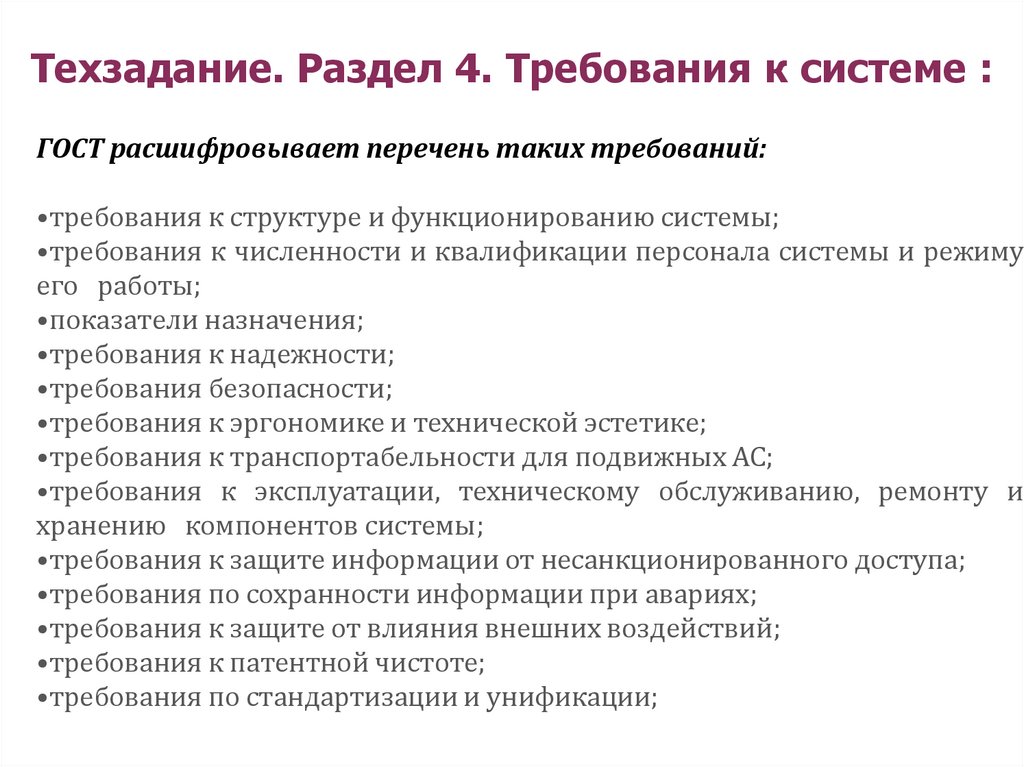
5. 4. Требования к системе администрирования
4. Требования к системе администрирования - ЯЗЫКОВЫЕ ВЕРСИИ САЙТА
- ГРУППЫ ПОЛЬЗОВАТЕЛЕЙ
- ДИЗАЙН САЙТА
- СТРУКТУРА САЙТА
- НАВИГАЦИЯ ПО САЙТУ
10.1. Основное навигационное меню
10.2. Дополнительная навигация по сайту - ОПИСАНИЕ СТРАНИЦ САЙТА
11.1. Описание статических страниц
11.2. Описание динамических страниц - ФУНКЦИОНАЛ САЙТА
- КОНТЕНТ И НАПОЛНЕНИЕ САЙТА
13.1. ФОРМАТ ПРЕДОСТАВЛЕНИЯ МАТЕРИАЛОВ ДЛЯ САЙТА - ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
- ПОРЯДОК КОНТРОЛЯ И ПРИЕМКИ РАБОТ
- РЕКВИЗИТЫ И ПОДПИСИ СТОРОН
- TZ_bitrix_korp
Скачать шаблон ТЗ на разработку сайта
PrevЕщеПодходы к сегментированию целевой аудитории
ЕщеКАК ЗАСТАВИТЬ ИНТЕРНЕТ РАБОТАТЬ НА БИЗНЕСNext
Вам может быть интересно
Аудит контекстной рекламной кампании, разработка рекомендаций
Не понимаете, почему не работает контекстная рекламная кампания? Сливаете деньги «в никуда»? Система контекстной рекламы Яндекс. Директ на сегодня является одной из основных рекламных систем, доступных
Директ на сегодня является одной из основных рекламных систем, доступных
2022-11-30
События
11-12/11/2022 — форум Преобразование 2022 г.Сугут
11-12.11.2022 г. Сургут. Объединение учёных, педагогов, экспертов, бизнес-тренеров, руководителей учреждений системы образования в стремлении выработать единые инструменты повышения качества образования в Югре и РФ в
2022-11-29
Хотите улучшить свой бизнес?
Напишите мне любым удобным для вас способом
Написать
Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie и пользовательских данных в целях функционирования сайта, проведения ретаргетинга и проведения статистических исследований и обзоров. Если вы не хотите, чтобы ваши данные обрабатывались, покиньте сайт.
Подготовка технического задания для проекта по развитию ИТ АКА 6 шагов к новой информационной системе, интернет-магазину или сети
Каждый правильный проект по разработке всегда начинается с качественного технического задания . Часто думают, что техническое задание должно быть максимально объемным, но реальная жизнь неоднократно доказывала, что важно не количество страниц, а качество написанной на них информации.
Часто думают, что техническое задание должно быть максимально объемным, но реальная жизнь неоднократно доказывала, что важно не количество страниц, а качество написанной на них информации.
Наверное, все мы в течение жизни читали документы, которые на первый взгляд содержат много информации, но на самом деле по каким-то причинам не содержат самой важной информации.
На другом конце спектра мы получаем запросы, когда потенциальный клиент не предоставляет полностью описанного технического задания, но желает быстро получить фиксированную цену. К сожалению, ни у кого нет хрустального шара, указывающего на Ваши конкретные потребности, мысли и пожелания, поэтому невозможно составить оптимальное ценовое предложение для таких запросов.
Если техническое задание отвечает на наиболее важные вопросы, то дизайнеры и разработчики могут детально оценить загруженность проекта.
Однако мелкие нюансы относительно интерфейсов, методологии реализации проекта, используемых технологий или пользовательского интерфейса могут повлиять на размер проекта на десятки процентов , и проект, который изначально считался крошечным, может быстро стать монстр, далеко превосходящий бюджет клиента.
Обратите внимание, что, хотя пункты, упомянутые в этой статье, необходимы для создания максимально точной оценки объема проекта, им не обязательно следовать, если мы создадим техническое задание вместе.
В этом случае мы выставим вам счет на основе часов, потраченных на задачу, и мы сможем вместе определить точные потребности, гарантируя, что проект может начаться как можно скорее.
А сейчас я представлю вам обзор наиболее важных моментов, на которые следует обратить внимание при заказе проекта t по разработке информационной системы, интернет-магазина, сайта или мобильного приложения.
1. Кратко запишите справочную информацию о проекте.
Подумайте, какую проблему вы хотите решить с помощью разработки и каких изменений вы хотите добиться. Необходимо поставить цели и прописать их в техзадании . Кроме того, включите ссылки на интернет-магазины/приложения/электронные решения, которые вам нравятся и/или считаются вашими конкурентами.
Цели у каждого клиента разные. В случае интернет-магазина целью может быть увеличение оборота или трафика и снижение показателя отказов.
Для информационных систем это может быть повышение эффективности или общей удовлетворенности пользователей на определенный процент. Однако для веб-сайтов цели могут быть ограничены количеством посещений или запросов, полученных через Интернет. Итак, подумайте о них и запишите их.
2. Запишите свой бюджет разработки и ориентировочный график, исходя из того, что вы действительно можете сделать.
Неприятно оказаться в ситуации, когда то, что вы хотите, и то, что вы можете себе позволить с точки зрения бюджета, не совпадают. Однако, поскольку проекты разработки могут осуществляться самыми разными способами, бюджет дает нам четкое представление об ограничениях проекта и помогает нам выбрать наилучший возможный способ достижения вашей цели.
Если мы знаем бюджет с самого начала, то можем, при необходимости, порекомендовать уменьшить объем проекта или изменить технологию или методологию, используемую для его реализации.
Например, можно пойти на компромисс и снизить стоимость разработки, выбрав стандартный механизм управления контентом для серверной части, т.е. Drupal, WordPress или аналогичный, а не сделанный на заказ. Однако невозможно предложить такое решение, если мы не знаем бюджета.
Одной из самых распространенных ошибок, допускаемых как в частном, так и в государственном секторе, является конфликт между желаниями и бюджетом. Если у вас большие пожелания и жесткие требования, но вы не уточняете бюджет в своем техническом задании, вы можете получить ставки, многократно превышающие его.
Это означает, что если вы готовите госзакупку, обязательно запишите и сметную стоимость. К сожалению, мы видели довольно много закупок, где представлены заявки, превышающие бюджет заказчика, и весь процесс закупки упирается в песок.
Стоит отметить, что партнеры по развитию, скорее всего, порекомендуют указывать ориентировочный объем работы вместо фиксированного и выставлять счета на основе фактически отработанных часов каждый месяц.
Для этого есть особая причина. А именно, жестко фиксированные затраты хорошо подходят для ситуаций, когда заказывается конкретная лицензия или готовое решение (проще говоря: нет вариативности), а разработка ПО — это создание и изобретание чего-то нового до самой последней минуты, аналогичного тому, как пишется художественное произведение.
Кроме того, каждое разработанное представление и каждая разработанная конечная точка API уникальны и имеют свои прелести и недостатки.
В таких проектах наиболее разумно согласовать приблизительный объем проекта вместе с действиями, которые должны быть выполнены , а затем контролировать все как со стороны заказчика, так и со стороны подрядчика, чтобы обеспечить работоспособный результат, который делает все стороны счастливы в рамках заданного бюджета.
3. Подумайте о требованиях к вашему проекту и запишите их.
Функциональные требования описывают, что система должна делать и как, а нефункциональные требования накладывают технические ограничения. Требования можно записать, например, в виде простого списка.
Требования можно записать, например, в виде простого списка.
У большинства веб-сайтов обычно всего несколько требований, тогда как у интернет-магазинов, приложений и особенно информационных систем их больше. Требованиями могут быть, например, выбор языка (независимо от того, должно ли быть 1, 3 или 10 разных языков), функциональные возможности, требуемые пользователями, требования доступности, требования к нагрузке и т. д.
В случае интернет-магазинов и информационных систем необходимо предоставить информацию о любых интерфейсах. Например, запишите, нужно ли вашей системе взаимодействовать с другими системами, и если да, то какие, и кто будет их разрабатывать. Для интернет-магазинов команда разработчиков также должна получить от вас информацию о платежных решениях.
Чем больше интерфейсов и чем они сложнее, тем выше объем разработок и стоимость проекта.
Не забудьте проверить, насколько полными являются описания требований, чтобы убедиться, что вы не окажетесь в ситуации, когда часть информации была описана очень подробно, а другая сторона полностью проигнорирована. .
.
Примером этого на основе интернет-магазина может быть подробное описание того, как продукты отображаются и выбираются, но без упоминания о том, откуда берется информация о продуктах для магазина. вводится вручную или через информационную систему (PIM/ERP).
4. Затем продумайте и запишите, кто ваши типичные пользователи (персоны).
Ваш образ клиента показывает, какие функции люди используют чаще всего и какими базовыми знаниями они обладают для этого. Другими словами, гораздо проще заниматься и проектированием, и разработкой, если вы знаете, какие люди будут использовать окончательное решение.
Таким образом, вы получите максимально удобный веб-сайт, приложение, интернет-магазин или информационную систему. Вы можете получить более полное представление о персонах и других методах сопоставления пользовательского опыта в этом сообщении блога.
5. Если возможно, нарисуйте первоначальный прототип.
Это может быть простой набросок на бумаге или прототип, созданный с помощью программного обеспечения для прототипирования, но он помогает нам получить первоначальное представление о том, какой пользовательский интерфейс вы хотите для своей информационной системы.
Если вы не можете сделать набросок самостоятельно, мы можем помочь вам с нашими дизайнерами и сделать это вместе на этапе доработки технического задания.
Прототипирование необходимо для более сложных проектов (крупные интернет-магазины, приложения, веб-сайты и информационные системы), поскольку оно значительно сокращает количество задач по улучшению, которые необходимо выполнить позже, во время разработки.
В таких проектах более точная оценка времени и стоимости разработки может быть дана после этапа прототипирования. Вы можете прочитать больше о прототипировании в нашей недавней записи в блоге о прототипировании.
6. После выполнения предыдущих шагов поместите всю собранную информацию в один заархивированный архив или документ и отправьте его нам по электронной почте. Вы можете связаться с руководителями моей команды и со мной, написав на адрес [email protected].
После выполнения предыдущих шагов поместите всю собранную информацию в один заархивированный архив или документ и отправьте его нам по электронной почте. Вы можете связаться с руководителями моей команды и со мной, написав на адрес [email protected].
Будьте готовы к дополнительным вопросам от нас, потому что идеального технического задания, вероятно, не существует. Тем не менее, мы уже можем дать вам достаточно реалистичную цитату, основанную на информации, собранной по пунктам, затронутым в этой статье.
Для более простых веб-сайтов, приложений и интернет-магазинов вы можете составить техническое задание самостоятельно, не усложняя его.
Просто продумайте свои пожелания и запишите их, а потом, на этапе инициации проекта, мы можем их вместе уточнить. Самый простой способ начать проект — выставлять счета на основе постоянной почасовой ставки.
Однако в случае больших и сложных информационных систем, а также в ситуациях, когда у Вас нет своего аналитика, целесообразно заказать составление технического задания как отдельную услугу, т. к. в зависимости от сложности системы, это может быть очень сложным и масштабным мероприятием.
к. в зависимости от сложности системы, это может быть очень сложным и масштабным мероприятием.
Подробнее о нашей услуге составления технического задания можно прочитать на странице наших услуг.
В Trinidad Wiseman мы можем помочь вам на каждом этапе проекта и провести анализ, дизайн UX / UI, брендинг, разработку, тестирование и обслуживание. В любом случае, я призываю вас написать нам, даже если техническое задание еще не ясно.
На этом этапе мы можем помочь вам отшлифовать ваши мысли и, таким образом, убедиться, что отправная точка проекта является как можно более хорошей, поскольку от этого зависит успех проекта.
Бесплатный шаблон простого веб-контракта для скачивания
Мы создали невероятно простой шаблон веб-контракта (в формате PDF и Word), который вы можете скачать и использовать прямо сейчас! Наша документация была проверена экспертами по правовым вопросам и профессиональными корректорами, чтобы вы могли быть уверены в ее отправке своим клиентам.
Скачать документ
Скачать PDF
Предыдущий
Следующий
Бесплатный простой шаблон договора на сайте для скачивания
Мы создали невероятно простой шаблон договора на сайте (PDF и Word), который вы можете скачать и сразу же использовать! Наша документация была проверена экспертами по правовым вопросам и профессиональными корректорами, чтобы вы могли быть уверены в ее отправке своим клиентам.
Что в этом шаблоне?
- • Обязанности и услуги
- • Результаты и сроки
- • Условия оплаты
Загрузите наш бесплатный шаблон
Скачать документ
Скачать PDF
Что такое договор веб-сайта и в какой ситуации он вам нужен?
Контракт веб-сайта, также известный как контракт на разработку веб-сайта, представляет собой официальное соглашение между вами и вашим клиентом, в котором излагаются положения и условия ваших веб-сервисов.
Соглашения играют неотъемлемую роль в процессе приема клиентов. Во многих случаях клиент на самом деле не является клиентом, пока он не готов подписать ваш контракт и согласиться с предложенными вами условиями.
После того, как все стороны подписались, каждый несет ответственность за то, о чем они договорились, что с самого начала делает весь процесс более прозрачным и профессиональным.
Следует также отметить, что после того, как все стороны подпишут договор, он становится юридически обязывающим документом.
Получите доступ к нашему легкому и простому контракту на веб-дизайн сегодня
Помните, что ключ к хорошему контракту — сделать его понятным для клиентов. Это помогает им чувствовать себя комфортно с вашими условиями и выступает в качестве точки отсчета ответственности для всех вовлеченных сторон.
Мы тесно сотрудничали с юристами и корректорами, чтобы разработать простой шаблон, а также включить в него всю необходимую информацию для успешной работы вашего клиента.
Скачать образец договора 9 с нашего сайта0005
Скачать документ
Скачать PDF
Что такое договор веб-сайта и в какой ситуации он вам нужен?
Контракт веб-сайта, также известный как контракт на разработку веб-сайта, представляет собой официальное соглашение между вами и вашим клиентом, в котором излагаются положения и условия ваших веб-сервисов. Такие услуги включают в себя такие вещи, как разработка веб-страниц, превращение дизайна в функциональный веб-сайт, предложение веб-хостинга и обслуживание веб-сайта.
Соглашения играют неотъемлемую роль в процессе приема клиентов. Во многих случаях клиент на самом деле не является клиентом, пока он не готов подписать ваш контракт и согласиться с предложенными вами условиями.
После того, как все стороны подписались, каждый несет ответственность за то, о чем они договорились, что с самого начала делает весь процесс более прозрачным и профессиональным.
Следует также отметить, что после того, как все стороны подпишут договор, он становится юридически обязывающим документом.
Проблема с большинством шаблонов контрактов веб-сайтов
Хотя веб-дизайн и разработка становятся все более популярными, для многих клиентов это все еще чуждое понятие.
Вообще говоря, у людей нет ни времени, ни энергии для изучения HTML, javascript, CSS, файлов PSD, хостинга, доменов, плагинов и прочего жаргона, используемого в веб-индустрии.
В конце концов, клиенты просто хотят иметь полностью функционирующий веб-сайт, который поможет им достичь своих целей.
Но затем агентства заключают многословные соглашения о дизайне веб-сайтов, которые пугают клиентов страницами с мелким шрифтом.
Иногда длинные контракты слишком утомительны для клиентов, заставляющих их подписывать, не читая, что впоследствии может привести к конфликтам в ваших отношениях. Или иногда клиенты вообще не будут продолжать проект, что, очевидно, не идеально.
В высокотехнологичной сфере очень важно создать простой шаблон договора на веб-сайте, который потенциальным клиентам будет легко понять и который позволит им чувствовать себя уверенно в партнерстве.
Получите доступ к нашим бесплатным базовым контрактам на веб-дизайн сегодня
Помните, что ключ к хорошему контракту — сделать его понятным для клиентов. Это помогает им чувствовать себя комфортно с вашими условиями и выступает в качестве точки отсчета ответственности для всех вовлеченных сторон.
Мы тесно сотрудничали с юристами и корректорами, чтобы разработать простой шаблон, а также включить в него всю необходимую информацию для успешной работы вашего клиента.
Загрузите шаблон договора с нашего веб-сайта
Скачать документ
Скачать PDF
Как привлечь следующего клиента с помощью нашего простого шаблона контракта для веб-сайта
Независимо от того, являетесь ли вы крупным агентством веб-дизайна или фрилансером из одного человека, вам нужна система для превращения новых лидов в постоянных клиентов, а контракт — это важнейший инструмент в этом процессе.
Чтобы понять, как вы можете использовать наш очень простой шаблон контракта на веб-сайте, давайте разберем, как выглядят ваши новые точки взаимодействия с клиентами.
Итак, клиент узнает о ваших услугах, а затем обращается к вам, чтобы узнать о своем проекте.
Оттуда вы записываетесь на консультацию, чтобы понять особенности работы, которую они хотят выполнить для своего веб-сайта.
Вы уходите и составляете предложение на основе предоставленной информации. В предложении описывается ваш подход к работе, доказательства того, что вы выполняли аналогичную работу в прошлом, и другие маркетинговые материалы, чтобы показать клиенту, что вы лучше всего подходите для этого проекта.
Именно в этот момент ваш потенциальный клиент в восторге от идеи работать с вами, но по какой-то причине он не готов продолжать.
Почему веб-дизайнеру нужно предложение веб-сайта
Возможно, они проводят собеседования с другими агентствами веб-разработки или не совсем уверены в окупаемости инвестиций в ваши услуги. Или просто они морально не готовы к такому начинанию.
Или просто они морально не готовы к такому начинанию.
Как бы то ни было, прямо сейчас вы можете отправить им свой простой контракт и спросить, довольны ли они условиями.
Этот жест может раскрыть любые возражения вашего потенциального клиента по поводу работы с вами, которые на первый взгляд могут показаться противоречащими друг другу. Но на самом деле это хорошо.
Создавая диалог на основе вашего контракта, вы начинаете понимать, почему клиент до сих пор не нанял вас. И с этим пониманием вы можете обсуждать условия вашего соглашения до тех пор, пока все стороны не будут готовы продолжить.
Таким образом, ваш договор с веб-сайтом можно использовать как мощный инструмент продаж для выявления возражений клиентов.
Часто задаваемые вопросы
Часто задаваемые вопросы о нашем веб-сайте Шаблон контракта
Мне действительно нужен шаблон контракта на веб-дизайн или вместо него можно использовать сообщения электронной почты?
Несмотря на то, что профессиональные соглашения могут быть заключены посредством текстовых сообщений, электронной почты и других форм общения, мы рекомендуем вам заключить официальный договор, чтобы избежать путаницы.
Наличие контракта с веб-сайтом показывает вашим клиентам, что вы настроены серьезно, и мотивирует их своевременно предоставлять вам данные, активы и информацию, чтобы вы могли выполнять свою работу наилучшим образом.
Могу ли я использовать ваш шаблон для всех типов веб-сервисов?
Да, будь то дизайн, разработка или техническое обслуживание, вы можете использовать наш простой шаблон договора на веб-сайт для всех веб-сервисов.
Единственное, что вам нужно будет скорректировать, — это результаты, чтобы они соответствовали целям проекта.
Как мне изменить ваше соглашение о дизайне веб-сайта?
Наш шаблон представляет собой полностью настраиваемый документ Word. Всегда приятно адаптировать свой контракт к специфике проекта клиента.
Но имейте в виду, что если вы вносите существенные изменения в наш шаблон, мы рекомендуем проконсультироваться с юристом.
Можно ли расторгнуть договор веб-дизайна?
Как и любое юридическое соглашение, договор с вашим веб-сайтом может быть расторгнут, если одна из сторон не выполнила свои обязательства.
Кроме того, контракт может быть расторгнут, если все стороны взаимно согласятся сократить свои потери и уйти.
предварительный просмотр документа
Соглашения о простом дизайне веб-сайта
Соглашение о простом дизайне веб-сайта
Стороны
– Настоящее Соглашение о дизайне простого веб-сайта (далее именуемый «Соглашение» ) заключен ______________ ( «Дата вступления в силу» ), между __________________________, по адресу ______________ (далее именуемый «Клиент» ) и ______________ по адресу ______________ (далее – «Разработчик» ) (совместно именуемые «Стороны» ).
Описание Проекта
– Проектировщик обязуется оказать Заказчику следующие услуги: __________________________________________________________________________________________________________________________________________________________________________________
Право на доработку
– Заказчик имеет право на ______________ доработку работы, выполненной Проектировщиком. Любые исправления, превышающие эту сумму, будут оплачиваться по ставке ______________ за каждое изменение.
Любые исправления, превышающие эту сумму, будут оплачиваться по ставке ______________ за каждое изменение.
Цена и оплата
– Заказчик соглашается компенсировать Дизайнеру сумму ______________ в час, а Дизайнер соглашается выставлять Заказчику счет на общую сумму отработанных часов в конце каждого месяца.
– Стороны соглашаются, что в случае, если счета не будут оплачены в течение тридцати дней с момента их получения, Проектировщик будет иметь право взимать плату за просрочку платежа в размере ______________.
Конфиденциальность
– Все положения и условия настоящего Соглашения и любая конфиденциальная информация должны храниться в тайне, за исключением случаев, когда раскрытие требуется в соответствии с законом.
— Раскрытие или использование этой информации в любых целях, выходящих за рамки настоящего Соглашения или за исключениями, изложенными выше, категорически запрещено без предварительного согласия Сторон.
— Стороны соглашаются, что пункт о конфиденциальности в настоящем Соглашении останется в силе и в силе даже после прекращения действия настоящего Соглашения.
Интеллектуальная собственность
— Дизайнер соглашается с тем, что любая интеллектуальная собственность, предоставленная ему / ей Заказчиком, останется исключительной собственностью Заказчика, включая, помимо прочего, авторские права, патенты, права на коммерческую тайну и другую интеллектуальную собственность. имущественные права, связанные с любыми идеями, концепциями, методами, изобретениями, процессами, авторскими произведениями, конфиденциальной информацией или коммерческой тайной.
— Разработчик обязуется воздерживаться от использования такой интеллектуальной собственности после прекращения действия настоящего Соглашения.
Применимое законодательство
– Настоящее Соглашение регулируется и толкуется в соответствии с законодательством ______________.
Альтернативное разрешение споров
. Любой спор или разногласие, возникающие из настоящего Соглашения или в связи с ним, должны быть переданы на рассмотрение в арбитраж/посредничество/переговоры (обведите один) в соответствии с законами ______________.
Поправки
– Стороны соглашаются, что любые поправки, вносимые в настоящее Соглашение, должны быть оформлены в письменной форме и должны быть подписаны обеими Сторонами настоящего Соглашения.
– Соответственно, любые изменения, внесенные Сторонами, будут применяться к настоящему Соглашению.
Переуступка
– Стороны настоящим соглашаются не возлагать какие-либо обязанности по настоящему Соглашению на третью сторону, если обе Стороны не дали на это письменное согласие.
Полнота Соглашения
– Настоящее Соглашение содержит полное соглашение и понимание между Сторонами в отношении его предмета и заменяет собой все предыдущие соглашения, договоренности, побуждения и условия, явные или подразумеваемые, устные или письменные, любого природе в отношении ее предмета. Явно выраженные условия Соглашения контролируют и заменяют собой любой ход выполнения и/или использования торговли, несовместимый с каким-либо из его условий.
Представительство и гарантии
– Стороны соглашаются и раскрывают, что они полностью уполномочены заключить настоящее Соглашение. Действия и обязательства обеих Сторон не должны нарушать права какой-либо третьей стороны или нарушать другие, если таковые имеются, соглашения, заключенные между ними и/или любой другой организацией, лицом, предприятием или законом/государственным постановлением.
Отказ от гарантий
— Дизайнер гарантирует выполнение Услуг, перечисленных в настоящем Соглашении, в соответствии с требованиями и спецификациями Заказчика. Однако Дизайнер не заявляет и не гарантирует, что такие услуги, предоставляемые в настоящем Соглашении, приведут к дополнительным продажам, представлению, узнаваемости бренда, прибыли или другим преимуществам.
– Помимо вышеперечисленного, Проектировщик не несет ответственности перед Заказчиком в случае, если выполненная работа не привела к желаемому Заказчиком результату.
Ограничение ответственности
. Ни при каких обстоятельствах ни одна из сторон не будет нести ответственность за любые косвенные, особые, косвенные или штрафные убытки (включая упущенную выгоду), возникающие из или в связи с настоящим Соглашением или сделками, которые она предполагает (будь то для нарушение договора, правонарушение, халатность или иное действие) в случае, если это не связано с прямым результатом небрежности или нарушения одной из Сторон.
Ни при каких обстоятельствах ни одна из сторон не будет нести ответственность за любые косвенные, особые, косвенные или штрафные убытки (включая упущенную выгоду), возникающие из или в связи с настоящим Соглашением или сделками, которые она предполагает (будь то для нарушение договора, правонарушение, халатность или иное действие) в случае, если это не связано с прямым результатом небрежности или нарушения одной из Сторон.
Делимость
— В случае, если какое-либо положение настоящего Соглашения будет признано судом компетентной юрисдикции недействительным и не имеющим исковой силы, остальные положения останутся в силе в соответствии с намерением Сторон.
Подпись и дата
– Стороны настоящим соглашаются с условиями, изложенными в настоящем Соглашении, что подтверждается их подписями ниже:
Дизайнер
Имя: ______________________
Подпись: ___________________
Дата: _______________________
Клиент
Имя: ______________________
Подпись: ___________________
Дата: ____________________________
Связанные предложения и шаблоны
Получите доступ к нашему простому контракту на веб-дизайн сегодня
Помните, что ключ к хорошему контракту — сделать его понятным для клиентов.


 4. Требования к системе администрирования
4. Требования к системе администрирования