Отправка html-письма при помощи web-интерфейса Gmail — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
10 декабря 2018
В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху
Рис. 1Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство
Рис. 2Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».
Рис. 3Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами <div id…> и <div>. Именно это содержимое определяет отображение html-страницы в теле письма.
Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
Правый клик по выделенному блоку <div id…>…<div> вызовет контекстное меню, в нём выбираем команду «Edit as HTML» — редактировать, как HTML.
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».
Рис. 6Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.
Рис. 8Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор <br>, и вставляем вместо него содержимое буфера, т.е. код нашего html-сообщения.
Рис. 9В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.
Рис. 10Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».
По выделенному — правый клик и «Вставить».
Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.
Рис. 12Для выхода из режима правки html-кода закроем окна, отражающие этот код.
Рис. 13Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.
Рис. 14И под занавес обзора несколько обыденных, но от этого не менее жизненных советов. Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Как создать html-шаблон для email-писем в сервисе Stripo
Привет! В этой статье пойдет речь об html-шаблонах для email-писем в рассылку. А точнее, я покажу один интересный сервис, где можно создать себе такой шаблон на основе готовых дизайнов. Сервис называется Stripo. В нем есть бесплатный тариф с ограничениями, но в них вполне можно вписаться.
Тарифы мы видим на скриншоте:
На бесплатном тарифе «Free» все упирается в количество созданных шаблонов – только 2, и в возможность экспорта (4 раза в месяц).
Также, если планируете использовать таймер в письмах, то учтите, что доступно 1000 просмотров в месяц. Для владельцев небольших баз вплоть до 1000-2000 подписчиков, если в месяц отправлять несколько писем с таймером, вполне можно вписываться. Считаются именно открытия писем и просмотры таймера, а не общее количество отправленных писем.
Как в эти ограничения вписаться, если вам нужно больше вариантов шаблонов, чем 2?
Вначале создать 2 шаблона с универсальным оформлением, в которых вам нужно будет менять только текст и ссылку для конкретного письма. Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Экспортировать (скачать) эти шаблон с сервиса. На сервисе скачанные шаблоны можно удалить и создать новые, тоже с учетом того, чтобы в дальнейшем вы могли в них подставлять разные тексты в зависимости от писем. И редактировать текст в своем сервисе рассылок.
Так, вы можете создать себе несколько оформлений и просто всякий раз, когда отправляете письмо – менять текст и ссылку в нем. То есть, без необходимости постоянно пользоваться редактором Stripo.
Я тестировала использование созданного в Stripo шаблона на нескольких сервисах рассылок – Джастклик, Massdelivery и Spoonpay. Поэтому в уроке покажу пример добавления шаблона на каждом из этих сервисов – там есть нюансы.
Вы можете посмотреть мой видеоурок по созданию и использованию шаблона ниже:
Или продолжить читать статью.
Для начала работы понадобится зарегистрироваться на сервисе Stripo по ссылке.
Кстати, есть возможность потестировать сервис и без регистрации, тут имеется такая вкладка «Демо-редактор».
Нажав на нее, можно перейти в редактор, подобрать шаблон или сделать свое оформление с нуля из блоков.
Но чтобы сохранить и экспортировать шаблон, понадобится зарегистрироваться.
В момент регистрации создается проект. Я назвала его по названию своего блога – «О заработке онлайн. Блог Виктории Карповой». И указала на него ссылку.
После регистрации, сбоку слева вы увидите два раздела «Шаблоны» и «Письма».
Создать html-шаблон для своего письма можно и там, и там. Кстати, это вариант обойти ограничения в 2 шаблона.
Если в разделе «Шаблоны» на бесплатном тарифе не дает добавить больше 2 шаблонов, то можно зайти в раздел «Письма» и там создать новое письмо на основе другого шаблона из библиотеки — тем самым расширить количество шаблонов.
Чтобы показать, как пользоваться конструктором, я зайду в раздел «Шаблоны» и создам там новый шаблон письма.
Можно с нуля, добавляя нужные вам блоки.
А можно использовать заготовки – редактировать их, удалять/добавлять блоки.
Рассмотрим вариант создания шаблона на основе готового дизайна со своими правками. Для этого я кликаю по вкладке «Подготовленные шаблоны».
Есть еще раздел с базовыми шаблонами – там представлены несколько типовых макетов из блоков, которые мы просто наполняем своим контентом.
В разделе «Подготовленные шаблоны» есть бесплатные варианты уже с оформлением, а также те, что с пометкой «Премиум» (для платных тарифов).
Плюс вверху есть фильтры, которые можно использовать для сортировки подходящих вам шаблонов.
Чтобы в полном размере посмотреть понравившийся шаблон в браузере, наведите на него мышкой и нажмите на иконку в виде глаза.
А чтобы открыть шаблон в редакторе, просто кликните на него левой кнопкой мыши.
Редактор выглядит следующим образом – по центру наш шаблон, слева набор инструментов для редактирования.
В разделе «Контент» доступны следующие элементы:
«Структуры» позволяют разбить блок на несколько секций и в каждую добавить свои элементы.
В «Блоках» вы найдете те или иные элементы, которые хотите добавить в свое письмо – картинку, кнопку, текст, видео, соцсети и т.д.
В «Модулях» представлены заготовки блоков – хедер, подвал, контентные блоки, блоки с контактами и т.д. В зависимости от выбранного шаблона, там могут быть свои варианты.
В разделе «Оформление» можно задать глобальные настройки шаблона – ширину письма, цвет фона, стиль ссылок, шрифт, интервалы.
А также настройки для блоков – хедера, контентной части, кнопки, футера… Есть отдельный раздел с настройками «Адаптивность» — но лично я тут ничего не меняла, оставив все настройки по умолчанию.
Чтобы отредактировать тот или иной элемент шаблона, выделяем его мышью.
Текст можно менять непосредственно в шаблоне, а также использовать панель редактирования вверху.
Другие настройки – как-то замена картинки, настройка отступов, фона, цветов и т.д. делаются слева при выделенном элементе или блоке.
Если вам нужно удалить какой-либо элемент (блок), выделите его и нажмите на иконку корзины.
Аналогично удаляются модули целиком – выделяем модуль и жмем по корзине. Рядом с иконкой удаления есть иконка копирования и перемещения блоков.
Чтобы добавить свою структуру или блок – выбираем его в меню слева.
Например, я удалила два верхних модуля в шаблоне над картинкой. Хочу добавить туда свою структуру из двух секций – в одну поместить логотип своего блога. А во вторую брендирующее название.
Выбираю нужную мне структуру в одноименном разделе слева и перетаскиваю мышкой в самое начало html-шаблона. Появляется подсказка на черном фоне — «бросьте сюда».
Появляется подсказка на черном фоне — «бросьте сюда».
В одну секцию этой структуры добавляю блок с картинкой – там будет логотип.
Во вторую – просто текст.
Выделяю блок картинки и загружаю свой логотип. Добавляю в него ссылку.
В соседний блок вписываю и форматирую свой текст. Меняю шрифт, размер текста. И верхний отступ:
А также фон – его можно поменять в разделе «Оформление», предварительно выделив целиком структуру с блоками.
В блоке с картинкой ниже поменяю только текст. Выделяю и вписываю свой.
Далее применяю форматирование, пользуясь панелью инструментов сверху.
А ниже отредактирую заголовок и текст своего письма. Это те элементы, которые можно менять в каждом новом письме, не трогая остальных блоков.
После текстового удалю все лишние блоки и добавлю блок с кнопкой.
По задумке – она ведет на страницу, о которой я говорю в письме – это может быть статья на блоге, партнерская ссылка и т. д.
д.
Для редактирования выделяю блок кнопки и использую инструменты слева – вставка ссылки, замена надписи и цвета, скругление углов и т.д.
После кнопки добавлю блок с иконками соцстей.
Вначале добавляю структуру, а уже в нее перетаскиваю блок с соцсетями.
И редактирую иконки с помощью инструментов на панели слева.
Во-первых, можно поменять стили иконок.
Во-вторых, добавить иконки нужных соцсетей/удалить ненужных.
И в каждую встроить ссылку на свой профиль в этой соцсети.
Над блоком с соц. иконками я добавлю текстовое поле с предложением дружить в соцсетях.
Нижний блок с картинкой, который был в шаблоне изначально, оставляю – он придает html-письму завершенный праздничный стиль.
А вот самый последний модуль с логотипом Stripo удаляю.
Блок про отписку я не добавляю, так как он подставляется по умолчанию в сервисе рассылок.
Как будет выглядеть шаблон в браузере с компьютера и с мобильного устройства можно посмотреть, нажимая на иконку предпросмотра справа.
Чтобы сохранить свой шаблон, даю ему название и нажимаю по иконке в виде облака.
Здесь есть вариант – просто скопировать код шаблона, который вы создали в редакторе Stripo, и добавить его в режиме редактирования кода письма в сервисе рассылок.
Я пробовала этот вариант, но столкнулась с проблемой, что искажаются стили шаблона в рассыльщике – шрифты, кнопки. Вот пример с Джасткликом:
Поэтому посоветую использовать второй вариант – экспорт в html.
Тут присутствует возможность экспорта и на многие сервисы рассылок, например, в Sendpulse, Mailchimp.
Если же нужного рассыльщика в списке нет, экспортируем в html.
В настройках при экспорте я ставила обе галочки, как на скриншоте.
Html-файл по умолчанию скачивается в папку «Загрузки», оттуда его можно перетащить левой кнопкой мыши на рабочий стол. Файл имеет значок браузера, который у вас установлен по умолчанию. Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Рассмотрим процесс добавления html-шаблона на примере 3 сервисов рассылок – Джастклик, Spoonpay, Massdelivery.
В Джастклик заходим в «Рассылки» → «Мгновенная» → «По группам» — переходим к созданию письма — удаляем текстовую заготовку, которая там есть. Затем на панели инструментов редактора либо переключается в режим «Источник», либо жмем «HTML». Сюда надо добавить код нашего скачанного шаблона.
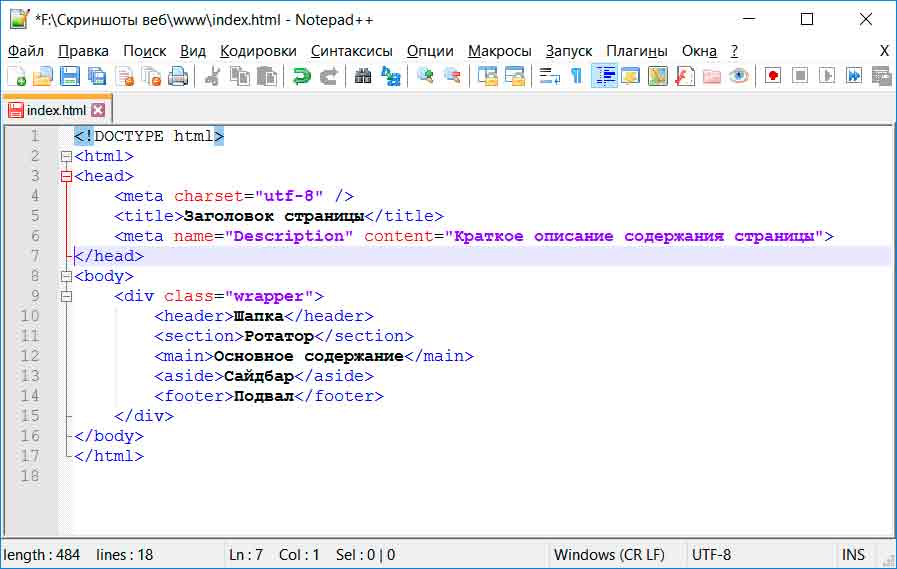
Для этого открываем его на компьютере с помощью блокнота Notepad++ (это бесплатная программка, можно скачать в интернете). Вот так выглядит значок программы:
После установки блокнота кликните по html-шаблону правой кнопкой мыши и выберите «Открыть с помощью Notepad++» или «Edit with Notepad++».
У вас откроется код. Далее полностью скопируйте его.
Для удобства используйте сочетания клавиш:
Ctrl+A – полностью выделить содержимое.
Ctrl+C – скопировать.
Идете в Джастклик и вставляете скопированный код, переключившись на «Источник» или через вставку html.
Используйте сочетание клавиш Ctrl+V – вставить.
Снова переключаетесь в визуальный режим и делаете нужные правки в шаблоне – будь-то текст письма, надпись на кнопке, ссылка.
Если в визуальном режиме что-то не получается (например, съедут стили кнопки, когда поменяете надпись на ней), то отмените действие и отредактируйте надпись на кнопке в режиме кода. Или предварительно откройте код шаблона в блокноте Notepad++, отредактируйте там и потом вставляйте шаблон в сервис рассылки.
Тестируйте письмо себе перед отправкой.
Затем отправляйте по базе.
Добавление шаблона в Spoonpay
Здесь точно так же понадобится скопировать html-код шаблона, открыв его в блокноте Notepad++.
Далее в Spoonpay зайти в «Инструменты маркетинга» → «Письма» и добавить новое письмо.
На панели инструментов редактирования письма переключиться в режим кода, нажав на соответствующую иконку. Удалите там содержимое.
Удалите там содержимое.
Затем сочетанием клавиш Ctrl+V добавьте скопированный код. Снова нажмите по иконке кода и тем самым переключитесь на визуальный режим.
Важно: в редакторе шаблон выглядит немного искаженным с большими отступами, но проверено – в рассылке подписчикам он будет смотреться нормально.
Тут вы также можете отредактировать текст, ссылки в шаблоне прям в визуальном редакторе.
А вот эмодзи (смайлы) в Spoonpay работают неадекватно, поэтому их ни в заголовок, ни в текст лучше не добавлять (вместо них появляются вопросы).
Сохраните добавленное html-письмо. Затем используйте его для отправки по группам подписчиков в разделе «Рассылки».
Как добавить шаблон в Massdelivery?
Перейдите в раздел «Рассылки» → «Отправить письмо».
Выберите группы подписчиков для рассылки, укажите отправителя письма, нажмите «Следующий шаг».
На открывшейся странице, где идет выбор редактора и шаблонов, оставьте вариант «Упрощенный html-редактор» и нажмите «Следующий шаг».
Откроется редактор письма. Здесь вам нужно нажать на «Импорт шаблона» и подгрузить файл с компьютера.
Шаблон подгружается в редактор письма. Опционально вы можете его отредактировать (изменить текст, ссылки) и отправить это html-письмо по базе.
В Stripo созданные шаблоны сохраняются в одноименно разделе «Шаблоны» или «Письма» (зависит от того, где вы изначально добавляли шаблон письма). Нажав на троеточие внизу шаблона – можно его удалить, переместить, скопировать, просмотреть. А чтобы снова открыть в редакторе – просто кликните по шаблону левой кнопкой мыши.
P.S. Кстати, я познакомилась с данным сервисом html-шаблонов в ходе марафона по интернет-рассылкам Владимира Фирсова. Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Также вам можете быть интересна моя статья про отправку мгновенных рассылок подписчикам.
Благодарю вас за внимание!
Виктория
Руководство пользователя бесплатного онлайн-редактора HTML
Добро пожаловать в онлайн-редактор HTML от CKEditor! Это универсальный и всеобъемлющий онлайн-редактор WYSIWYG, основанный на современной, гибкой, многофункциональной платформе, предоставленной CKSource, написанной на чистом JavaScript.
CKEditor — это WYSIWYG-редактор с открытым исходным кодом, предоставляющий форматированный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Основные функции форматирования и стиля текста
Основные стили текста
Функция основных стилей текста позволяет применять наиболее часто используемое форматирование, необходимое для создания содержимого. Этот пакет предоставляет основные функции оформления текста, такие как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием, подстрочным и надстрочным индексами. В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
Используйте кнопки панели инструментов пользовательского интерфейса, чтобы использовать основные стили в вашем контенте — выберите слово или большую часть текста, к которому нужно применить форматирование, а затем используйте кнопку панели инструментов с нужным стилем.
Стили шрифтов
Онлайн-редактор HTML позволяет пользователю выбирать как цвет шрифта, так и цвет фона шрифта. Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Используйте кнопки панели инструментов пользовательского интерфейса для изменения размера шрифта, шрифта, цвета шрифта или цвета фона выбранного содержимого. Примените выбранный стиль к отдельным словам или целым отрывкам.
Копирование, вставка и удаление форматирования
Форматирование также можно легко скопировать и применить к другим областям содержимого или просто удалить одним нажатием кнопки на панели инструментов.
Макет и структура
Блочное форматирование и текстовые операции могут использоваться для редактирования форматированного текста.
Заголовки
Редактор позволяет пользователю использовать функции форматированного текста HTML, такие как заголовки и текст абзаца. Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Выберите предложение, фразу или слово, которое вы хотите превратить в заголовок, а затем используйте соответствующий элемент из раскрывающегося списка заголовков на панели инструментов редактора. Точно так же можно легко превратить заголовок обратно в текст абзаца.
Точно так же можно легко превратить заголовок обратно в текст абзаца.
Выравнивание текста
Параметры выравнивания текста позволяют пользователю использовать HTML-функции форматированного текста, такие как выравнивание текста по левому краю, по правому краю, центрирование или выравнивание по ширине — в соответствии с вашими потребностями. Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Горизонтальная линейка
Горизонтальная линейка часто используется как разделитель между основной частью контента. Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Цитата
Используйте цитату, чтобы подчеркнуть или визуально отделить важные отрывки или предложения. Выберите абзац, который вы хотите отделить от основного текста, и легко примените форматирование блочной цитаты с помощью кнопки на панели инструментов.
Отступ и отступ
Функция отступа и отступа служит аналогичной цели и позволяет отступать или отступать определенные части содержимого для создания графического разделения между отрывками или абзацами. Выберите абзац, для которого нужно сделать отступ, и легко сделайте отступ с помощью кнопки на панели инструментов.
Фрагменты кода
Фрагменты кода позволяют отличить обычный текст от фрагментов кода или скриптов — они представлены в отличительном визуальном образе в зависимости от предопределенных, выбираемых языков и скриптов!
Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно фрагмента кода, вставьте код и выберите из набора предопределенных языков программирования, чтобы правильно выделить код.
Расширенное содержимое
Изображения
Онлайн-редактор HTML поддерживает лучшие возможности редактирования форматированного текста. В этот онлайн-редактор WYSIWYG входят такие основы, как изображения. Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Мультимедиа
Встраиваемая функция мультимедиа обеспечивает поддержку вставки мультимедиа, например видео с YouTube или Vimeo, а также твитов, в форматированный текстовый контент.
Используйте кнопку панели инструментов для встраивания мультимедиа и вставьте URL-адрес контента, который необходимо встроить.
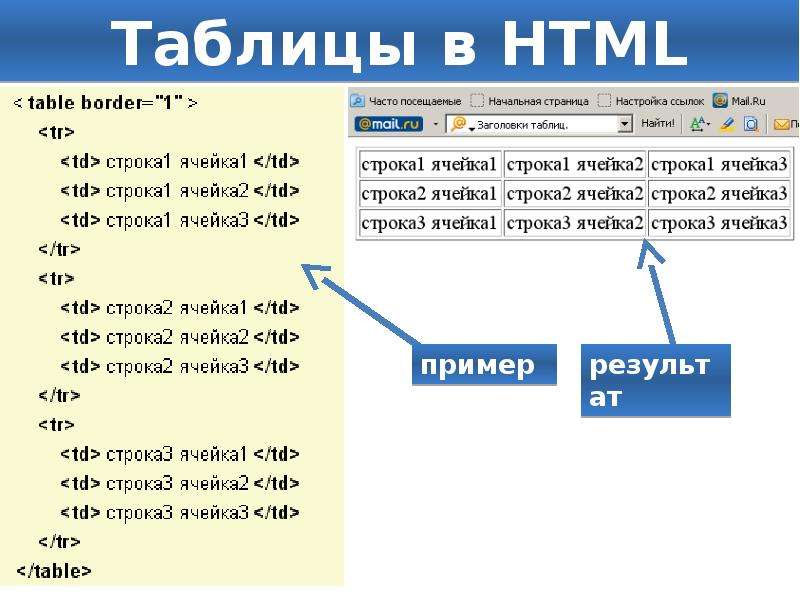
Таблицы
Онлайн-редактор HTML обеспечивает полную поддержку таблиц. Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно вставки таблицы, где вы можете управлять различными аспектами таблицы по мере необходимости.
Списки
Используйте возможности списков для создания более качественных и эффективных сообщений — доступны как упорядоченные, так и неупорядоченные списки, чтобы помочь пользователю организовать контент лучше и в более читабельной, привлекательной форме.
Выберите нужный тип списка — маркированный или нумерованный — на панели инструментов и примените его одним нажатием кнопки. Вы также можете вкладывать различные типы списков!
Ссылки
Ссылки, разумеется, также поддерживаются в онлайн-редакторе! Обычные ссылки, электронные письма и анкоры пригодятся в любое время.
Emojis
В онлайн-редакторе HTML вы также можете вставлять смайлики, используя раскрывающийся список на панели инструментов, где вы можете выбрать один из нескольких предварительно настроенных наборов смайликов.
Вставка
Богатый контент также можно вставлять из Word, Excel, LibreOffice или Google Docs, сохраняя форматирование и стили.
Помощь при написании
Не всегда легко передать сообщение четко и эффективно. Хотя этот онлайн-редактор не может помочь вам с формулировкой или стилем, он предлагает еще одну бесценную функцию — проверку орфографии и грамматики. Выявляйте и исправляйте любые ошибки во время написания в режиме реального времени с помощью этого простого и удобного решения: просто наведите указатель мыши на подчеркнутую ошибку, чтобы просмотреть предложения и исправить ее (или отклонить!) одним щелчком мыши.
Доступ к источнику
«Онлайн-редактор HTML» на основе CKEditor 4 позволяет легко просматривать и редактировать HTML-код. Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Все, что вам нужно для создания правильного HTML, — это наш онлайн-редактор форматированного текста!
Каковы бы ни были ваши потребности, этот онлайн-редактор HTML с множеством функций и опций всегда под рукой. Он предлагает мощный, удобный, быстрый и простой онлайн-редактор. Содержимое может быть выведено в действующий HTML-код, который впоследствии можно использовать везде, где вам нужно. Или, если предстоит совместная работа, просто пригласите своих коллег и отправьте им ссылку на редактирование для совместного праздника.
CKEditor соответствует наиболее важным отраслевым стандартам специальных возможностей, рекомендованным Разделом 508, WCAG 2.0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
Сочетания клавиш
Многие функции в CKEditor 4 имеют эквивалентные сочетания клавиш. Это одна из причин, почему работа с редактором проста и эффективна.
Работа с документом
Esc Закрывает диалоговое окно CKEditor, раскрывающийся список или контекстное меню. Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Ввод Выбирает функцию CKEditor из панели инструментов, раскрывающегося списка или контекстного меню. Эквивалент кнопки OK в диалоговом окне.
Shift+F10 , Клавиша меню/приложения — открывает контекстное меню элемента.
Ctrl+Z — Выполняет операцию отмены.
Ctrl+Y , Shift+Ctrl+Z — Выполняет операцию повтора.
Навигация
Дом – Переход к началу строки.
Ctrl+Home — Переход к началу документа.
Конец – Переход в конец строки.
Ctrl+End — переход в конец документа.
PgDn – Прокручивает документ вниз примерно на длину области редактирования.
PgUp — Прокручивает документ вверх примерно на длину области редактирования.
Письмо
Ввод ( Возврат ) — Конец абзаца и начало нового.
Shift+Enter — Добавляет разрыв строки.
Shift+Ctrl+3 — позволяет вводить содержимое (путем добавления нового абзаца) перед проблемным элементом, таким как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Shift+Ctrl+4 — позволяет вводить содержимое (путем добавления нового абзаца) после проблемного элемента, такого как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Backspace , Del — Удаляет символ.
Ctrl +Backspace, Ctrl+Del — Удалить слово.
Выбор текста
Ctrl+A — Выделяет все содержимое документа.
Shift+Стрелка – Выделяет фрагмент текста по буквам.
Ctrl+Shift+Стрелка — Выделяет фрагмент текста по словам.
Shift+Home — Выделяет фрагмент текста от курсора до начала строки.
Shift+End — Выделяет фрагмент текста от курсора до конца строки.
Ctrl+Shift+Home — Выделяет фрагмент текста от курсора до начала документа.
Ctrl+Shift+End — Выделяет фрагмент текста от курсора до конца документа.
Shift+PgDn – Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и спускаясь вниз.
Shift+PgUp — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и вверх.
Специальные возможности
Alt+0 — открывает диалоговое окно Инструкции по специальным возможностям.
Alt+F10 — открывает панель инструментов или список вкладок текущего открытого диалогового окна.
Alt+F11 — Вводит путь к элементам.
Вкладка — переход к следующей группе кнопок панели инструментов, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка вправо — Переход к следующей кнопке панели инструментов в группе, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Вкладка или Стрелка вниз — переход к следующему раскрывающемуся списку или пункту контекстного меню.
Shift+Tab — переход к предыдущей группе кнопок панели инструментов, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка влево — Переход к предыдущей кнопке панели инструментов в группе, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Shift+Tab или Стрелка вверх — переход к предыдущему раскрывающемуся списку или пункту контекстного меню.
Пробел или Введите — после выбора активирует кнопку панели инструментов, параметр контекстного меню, параметр раскрывающегося списка, элемент пути к элементам или вкладку диалогового окна. Также входит в подменю контекстного меню, если оно доступно.
Вырезать, Копировать и Вставить
Ctrl+X , Shift+Del – Вырезает фрагмент текста в буфер обмена.
Ctrl+C — Копирует фрагмент текста в буфер обмена.
Ctrl+V , Shift+Insert – Вставляет фрагмент текста из буфера обмена.
Shift+Ctrl+V — вставляет содержимое из буфера обмена как обычный текст.
Стилизация текста
Ctrl+B — Применяет полужирное форматирование к текстовому фрагменту.
Ctrl+I — Применяет форматирование курсивом к текстовому фрагменту.
Ctrl+U — Применяет подчеркивание к текстовому фрагменту.
Копировать форматирование
Ctrl+Shift+C — Копирует встроенное форматирование из фрагмента текста и включает режим закрепления.
Ctrl+Shift+V — Применяет ранее скопированное встроенное форматирование к текстовому фрагменту.
Esc — отключает липкий режим.
Форматированный текст
Ctrl+L , Ctrl+K — открывает диалоговое окно «Ссылка».
Вкладка — делает отступ в списке.
Shift+Tab — Выступает за пределы списка.
Этот бесплатный онлайн-редактор HTML содержит лучший выбор функций из обеих доступных версий CKEditor: CKEditor 4 поддерживает онлайн-редактор HTML с просмотром кода, а CKEditor 5 с функциями совместной работы поддерживает редактор совместной работы в реальном времени.
Это WYSIWYG-редактор с открытым исходным кодом, предоставляющий расширенный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как вывод в формате Markdown или коммерческий экспорт в PDF.
Оба они предлагают аналогичное множество функций записи и редактирования, доступных через удобный, ориентированный на эффективность пользовательский интерфейс.
Условия использования — onlinehtmleditor.dev
Ниже приведены условия юридического соглашения между вами и CKSource Holding LTD, компанией, созданной и существующей в соответствии с законодательством Польши, с зарегистрированным офисом в Варшаве, ул. Okopowa 58/72, 01-042 Варшава, Польша, номер NIP 5252860727, REGON: 388793391 («CKSource»).
Получая доступ, просматривая и/или используя этот веб-сайт, вы подтверждаете, что прочитали, поняли и согласны соблюдать эти условия и соблюдать все применимые законы и правила. Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
CKSource может в любое время пересмотреть эти условия, обновив эту публикацию. Используя этот веб-сайт, вы соглашаетесь соблюдать любые такие изменения и поэтому должны периодически посещать эту страницу, чтобы определить текущие условия, с которыми вы связаны.
Этот веб-сайт может содержать опечатки или неточности. CKSource может вносить улучшения и/или изменения в продукты, услуги, программы и цены, описанные на этом веб-сайте, в любое время без предварительного уведомления. Периодически на Сайт вносятся изменения.
Пользовательский контент
CKSource может, но не обязан, отслеживать или просматривать любые области на Веб-сайте, где пользователи размещают контент или общаются друг с другом, включая, помимо прочего, текстовый контент, изображения, видео, файлы и Комментарии. CKSource, однако, не будет нести никакой ответственности, связанной с любым таким контентом, независимо от того, возникает ли он в соответствии с законами об авторском праве, конфиденциальности, клевете, непристойности или иным образом.
CKSource может изменять или удалять данные, сгенерированные пользователями, без предварительного уведомления и по любой причине, при этом CKSource не несет ответственности за потерю данных.
Информация о праве собственности
Информация на этом Веб-сайте, а также любые Материалы (включая, например, описания продуктов и часто задаваемые вопросы) защищены авторским правом CKSource и защищены законами об авторском праве Польши и других стран, а также договорными положениями. CKSource предоставляет вам разрешение копировать такие Материалы при условии, что каждая копия (i) предназначена исключительно для информационного, некоммерческого использования в поддержку продуктов CKSource и не подвергается каким-либо изменениям или исправлениям, (ii) явно отображает все авторские права и другие права собственности. уведомления в той же форме и способом, что и в оригинале, и (iii) отображает заявление о том, что Материалы используются исключительно с разрешения CKSource.
За исключением случаев, прямо предоставленных в этом разделе (или конкретно вам в письменной форме), CKSource и ее поставщики не предоставляют вам каких-либо явных или подразумеваемых прав в отношении каких-либо патентов, авторских прав, товарных знаков или коммерческой тайны.
Торговые марки
Торговые марки CKSource могут использоваться публично только с разрешения CKSource и надлежащего подтверждения. Названия «CKSource», «CKEditor», «CKEditor Ecosystem», «Letters», «CKFinder» и их логотипы являются товарными знаками CKSource.
Имейте в виду, что каждый потенциальный товарный знак CKSource должен пройти юридическую проверку перед принятием, чтобы уменьшить потенциальные нарушения, независимо от того, будут ли они проходить формальный процесс регистрации. Все остальные товарные знаки, бренды и названия являются собственностью соответствующих владельцев.
Конфиденциальность
Мы понимаем, что когда вы решаете предоставить нам информацию о себе, вы доверяете нам действовать ответственно. Вот почему мы разработали Политику конфиденциальности для защиты вашей личной информации. Вы должны ознакомиться с этим документом, прежде чем предоставлять какие-либо личные данные на этом веб-сайте. Пожалуйста ознакомьтесь с нашей политикой конфиденциальности.
Отказ от ответственности
ИСПОЛЬЗОВАНИЕ ЭТИХ СТРАНИЦ И ЛЮБОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ОСУЩЕСТВЛЯЕТСЯ НА СВОЙ РИСК. ЭТОТ ВЕБ-САЙТ, ЕГО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ И УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ НА УСЛОВИЯХ «КАК ЕСТЬ» И «ПО МЕРЕ ДОСТУПНОСТИ». Cksource прямо отказывается от всех гарантий, является ли явным или подразумеваемым, включая, но не ограничиваясь подразумеваемыми гарантиями и условиями товарной пригодности, пригодности для определенной цели и отсутствия нарушения в отношении этого веб-сайта и его программного обеспечения.
ВЫ ПРЯМО ПОНИМАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО CKSOURCE НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ КОСВЕННЫЙ, СЛУЧАЙНЫЙ, ОСОБЫЙ, ПОСЛЕДУЮЩИЙ ИЛИ ПРИМЕРНЫЙ УБЫТКИ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, УЩЕРБОМ ОТ ПОТЕРИ ДОХОДА, ПРИБЫЛИ, РЕЛИГРЕСТИ, ИСПОЛЬЗОВАНИЯ, ДАННЫХ, НЕУДАЧИ РЕАЛИЗУЙТЕ ОЖИДАЕМОЕ ЭКОНОМИЯ ИЛИ ДРУГИЕ НЕМАТЕРИАЛЬНЫЕ УБЫТКИ, ВОЗНИКАЮЩИЕ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ВАМИ ЭТОГО ВЕБ-САЙТА, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ДАЖЕ ЕСЛИ CKSOURCE БЫЛО ПРЕДУПРЕЖДЕНО О ВОЗМОЖНОСТИ ТАКОГО УЩЕРБА.
Несмотря на то, что CKSource пытался предоставить точную информацию на этом веб-сайте в качестве услуги для своих пользователей, CKSource не берет на себя никакой ответственности и не делает никаких заявлений в отношении точности информации. CKSource может изменить упомянутые программы или продукты в любое время без предварительного уведомления. Вы соглашаетесь с тем, что CKSource не несет ответственности перед вами или любой третьей стороной за любые изменения, приостановку или прекращение таких программных продуктов или услуг поддержки.
Этот сайт может содержать сведения о текущих планах CKSource. CKSource не гарантирует, что какие-либо функции или продукты, упомянутые на этом сайте, будут произведены или произведены в описанной форме. CKSource оставляет за собой право изменять свои планы без предварительного уведомления.
Упоминание продуктов или услуг, не принадлежащих CKSource, предназначено только для информационных целей и не является ни одобрением, ни рекомендацией.

