Как ускорить сайт в WordPress
Первое впечатление на пользователей производит скорость загрузки сайта. Если картинки медленно открываются, в большинстве случае люди закрывают страницу и уходят к конкурентам. Поэтому даже если вы выстроили идеальную воронку продаж, у вас выгодное предложение и прекрасно продумано юзабилити, конверсия окажется низкая, потому что люди ничего этого не увидят. В этой статье мы расскажем об основных ошибках настройки сайтов в WordPress, которые тормозят загрузку и рассмотрим способы решения этих проблем.
Что такое скорость сайта
Скорость загрузки сайта – это время, за которое веб-страница или мультимедиа загружается с серверов хостинга для отображения в браузере. Можно сказать, это длительность ожидания пользователя между моментом, когда он нажал на ссылку или ввёл доменное имя в поисковик, до полного открытия веб-ресурса.
Этот показатель дает представление о характеристиках сайта: его техническом качестве, адаптивности и ux-дизайне. А это, в свою очередь, положительно сказывается на других бизнес-показателях – ltv, roi и т.д.
А это, в свою очередь, положительно сказывается на других бизнес-показателях – ltv, roi и т.д.
Что влияет на скорость загрузки сайта
Открытие сайта представляет собой процесс, состоящий из 3 этапов.
- TTFB (Time To First Bite). Дословный перевод – время до первого байта. Когда мы заходим на страничку, браузер направляет HTTP-запрос серверу, а сервер отдаёт первый байт веб-странички. Чем меньше этот интервал, тем быстрее откроется сайт.
- Время отрисовки страницы. Сначала загружается HTML-файл, который выглядит как «скелет» сайта. Отображается только структура, то есть мы понимаем, где будут расположены заголовки, текст, картинки, видео.
- Время загрузки контента. И только в последний момент «подтягиваются» CSS- и JS-файлы, картинки, формы, видеоролики. Если оптимизировать код и изменить серверные параметры, скорость каждого этапа можно повысить, в результате сайт начнет открываться быстрее.
Рекомендуемые показатели загрузки сайта
В идеале страничка должна загружаться за 0. 2 секунды, тогда он сможет удержать внимание пользователей, занять высокие позиции в поисковых системах. На практике даже доли секунды имеют значение – чем быстрее ваш сайт загружается по сравнению с ресурсами конкурентов, тем привлекательнее он в глазах пользователей.
2 секунды, тогда он сможет удержать внимание пользователей, занять высокие позиции в поисковых системах. На практике даже доли секунды имеют значение – чем быстрее ваш сайт загружается по сравнению с ресурсами конкурентов, тем привлекательнее он в глазах пользователей.
Исследования показывают, что 40% пользователей закрывают сайт на третьей секунде, если он не успел открыться. Соответственно, длительная загрузка снижает конверсию, то есть владельцы сайтов переплачивают за продвижение – привлечённые клиенты уходят из-за низкой скорости.
Кроме того, поисковики оценивают скорость загрузки сайта, в приоритете будут те, что открываются быстрее. Это значит, в выдачи понижаются «медленные сайты», раскрутить их сложнее. Это особенно ощутимо для интернет-магазинов, которые перегружены изображениями и другими элементами. Многие SEO-специалисты после внедрения нового алгоритма Google Speed Update заметили сокращение показов, хотя никаких изменений в сам сайт или рекламную кампанию не вносили.
Анализ скорости загрузки сайта на WordPress
Существуют специальные инструменты, которые помогают определить, не является ли ваш сайт слишком медленным. Их стоит использовать непосредственно перед запуском нового проекта или в любой другой момент для оптимизации его работы.
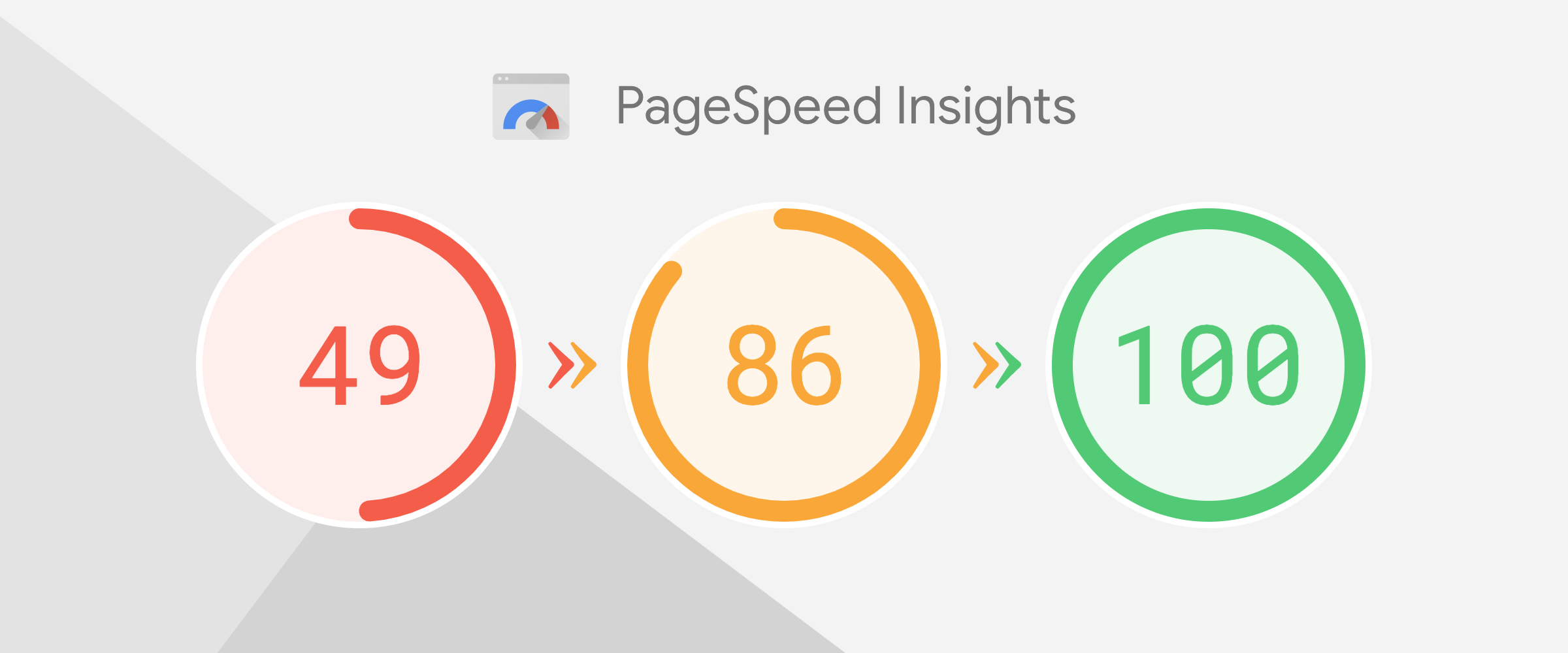
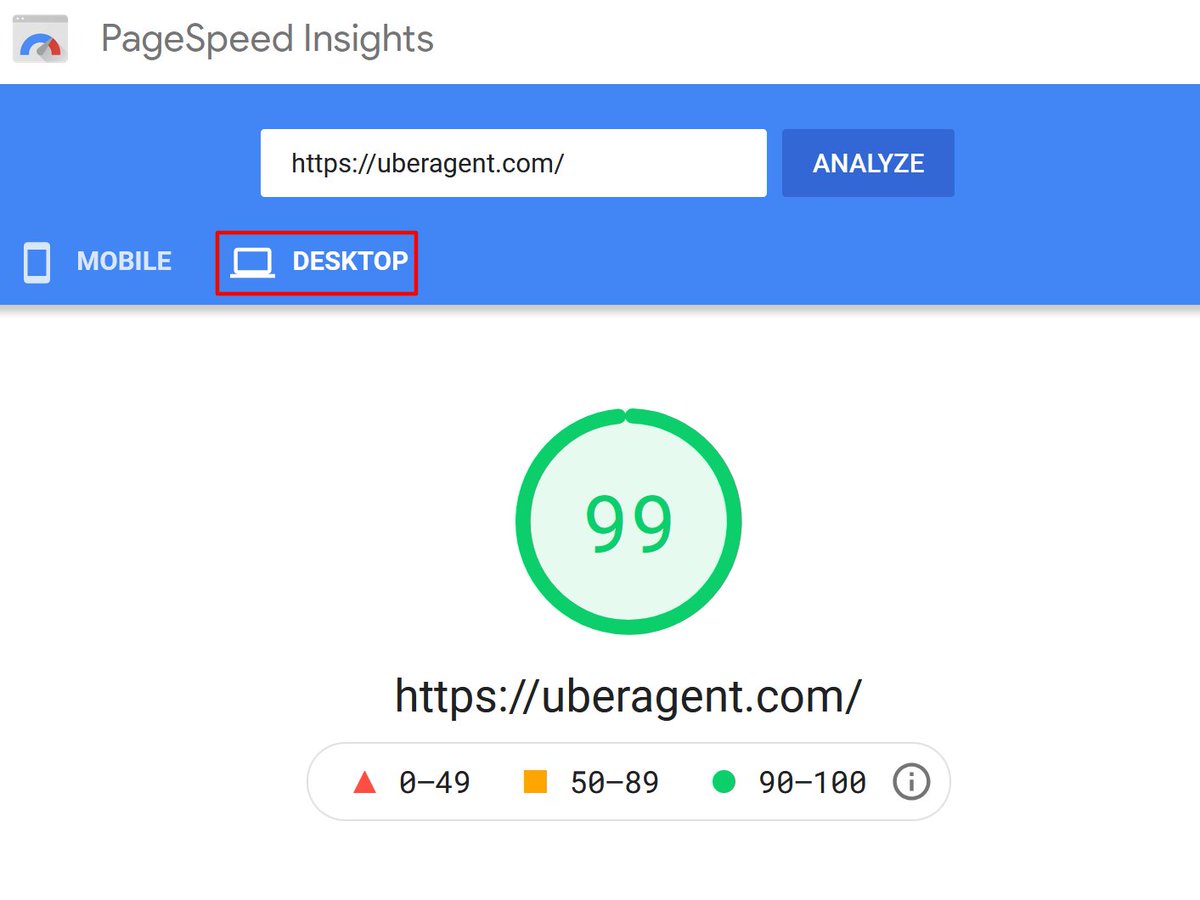
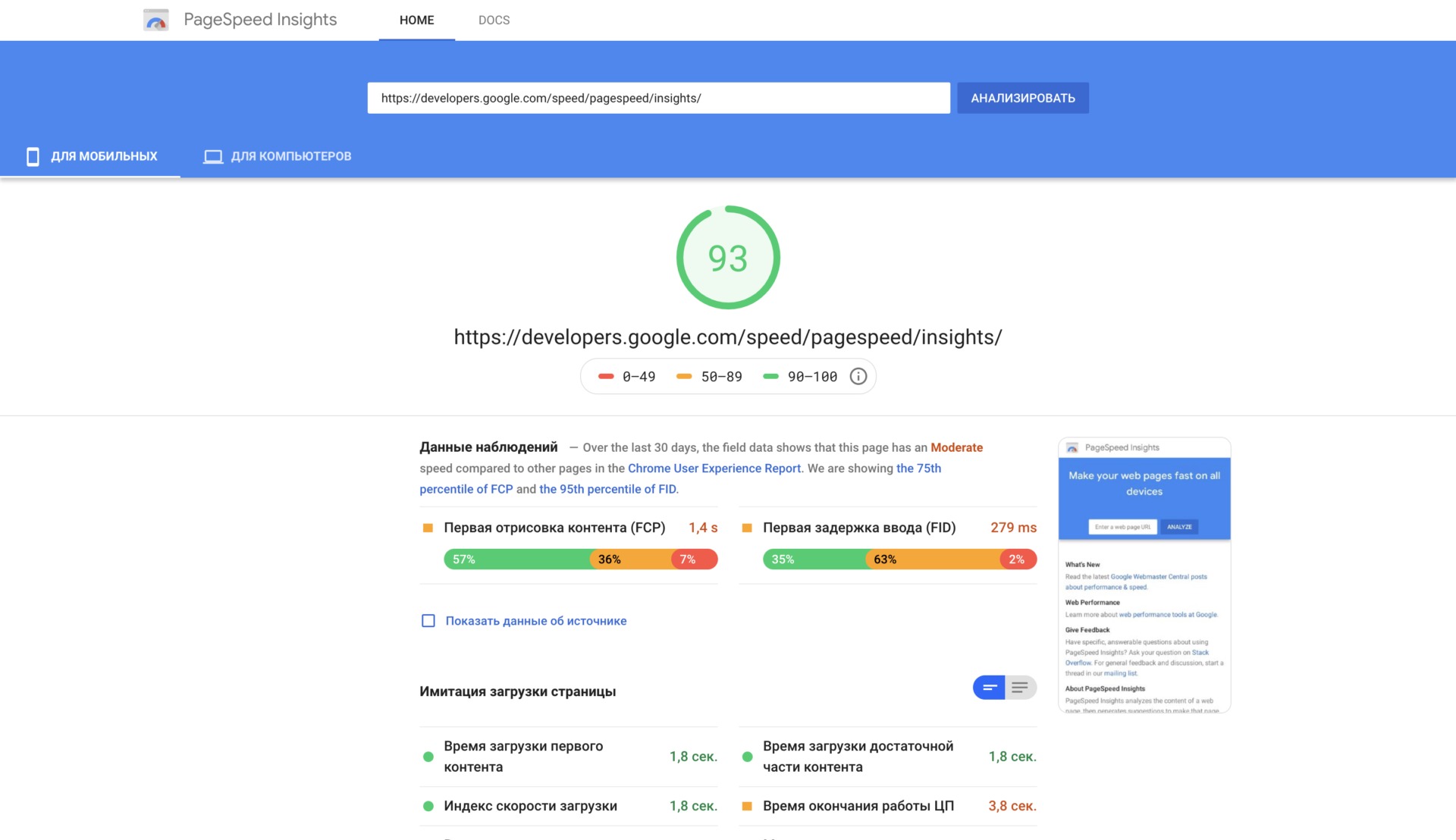
- PageSpeed Insights. Оценивает сайт по 6 параметрам по шкале от 1 до 100. Кроме того, у него есть множество решений для повышения скорости загрузки.
- WebPageTest. Бесплатный продукт, который позволяет проводить оценку веб-сайта с помощью 25 различных веб-браузеров.
- Pingdom Website Speed Test. Удобный инструмент для выявления проблем с производительностью, в котором быстро разберутся даже новички.
- SpeedTest.me. Этот инструмент измеряет скорость открытия веб-страниц в разных странах, актуально для выхода на новый рынок, расширения аудитории.
- Website Grader. Кроме тестирования этот сервис составляет список персональных рекомендаций для повышения производительности и отправляет их на e-mail.

Иногда на скорость загрузки влияет качество услуг интернет-провайдера. Это можно проверить, открыв сайт с разных устройств. Кроме того, нужно учитывать, что со смартфонов загрузка происходит медленнее, поэтому желательно делать разные версии сайтов для компьютера и мобильных устройств.
Как ускорить сайт на WP
Важно проанализировать несколько факторов, по возможности оптимизировав параметры.
- Структура сайта. Мы уже знаем, что сначала загружается структура сайта, а потом к ней подтягивается контент. Подключенные в начале HTML-кода файлы могут тормозить загрузку: сервер их не пропускает, чтобы вернуться позже, а обрабатывает сразу. Поэтому начало кода должно содержать исключительно данные для прорисовки контента. А в конце кода можно разместить «тяжёлые» файлы.
- HTTP-запросы. Для загрузки каждого файла предусмотрен свой HTTP-запрос. Чем их больше, тем медленнее открываются страницы. Однако файлы можно объединить, для этого в текстовом редакторе нужно вставить код нескольких файлов.

- CSS и JS. Пробелы, переносы строк в тексте и другие лишние символы тоже влияют на скорость загрузки. Нужно очистить от них код с помощью онлайн-сервисов, таких как CSS Minifier, JavaScript Compression Tool и других.
- Изображения. Тяжёлые картинки загружаются очень долго, тормозят весь процесс, поэтому их необходимо сжимать: снижать глубину цвета, отсекать лишние пиксели. Перед загрузкой следует уменьшить размер. Наиболее подходящими форматами считаются JPG, JPEG, PNG, GIF для анимации и SVG для векторных файлов.
- Версия php. Устаревшая версия php снижает скорость обработки скриптов, поэтому её нужно периодически обновлять на хостинге в панели управления.
- Кэширование . Чтобы ускорить процесс, нужно включить кэширование. Копии набора данных сохраняются в памяти, за счёт чего запросы обрабатываются быстрее.
 Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится.
Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится. - CDN. Физическое расположение пользователей от сервера, на котором размещён сайт, тоже влияет на скорость загрузки. Желательно подключить CDN-сервисы, которые будут хранить кэш в разных ЦОД. Благодаря им пользователи в разных регионах и даже странах смогут открывать сайты ещё быстрее.
- Внешние скрипты. Лишние скрипты перегружают систему обработки данных, достаточно оставить основные – счетчики и инструменты аналитики, системы комментирования.
- Gzip-сжатие. Архиваторы сживают один или несколько объёмных файлов, позволяя быстро их передавать, при этом качество не теряется. И хотя создаётся дополнительная нагрузка на сервер, даже на минимальных тарифах мощности хватает.
- Хостинг. Иногда при правильных настройках скорость остаётся низкой. Это может произойти, если исчерпаны ресурсы хостинга.
 Не стоит выбирать эконом-решения, так как соседние сайты будут оттягивать ресурсы на себя. Более удачной альтернативой станут VDS, выделенный быстрый сервер. Желательно выбрать тариф с высокими параметрами CPU.
Не стоит выбирать эконом-решения, так как соседние сайты будут оттягивать ресурсы на себя. Более удачной альтернативой станут VDS, выделенный быстрый сервер. Желательно выбрать тариф с высокими параметрами CPU.
Плагины WordPress для ускорения загрузки сайта
Плагин – это компилируемый программный модуль, расширяющий функционал программы. Для WP создано большое количество плагинов, которые помогают оптимизировать длительность загрузки сайта.
- Для сжатия изображений
Smush — удобный инструмент, работающий по принципу «включил и забыл».
Optimus — может изменить размер до 70% от первоначального размера без потери качества.
EWWW Image Optimizer — уменьшает размер картинок до 150 Mb.
ShortPixel Image Optimizer — готов уменьшить картинку до 90% от оригинала. В бесплатной версии нет ограничений на размер загружаемых файлов.
Imagify — с его помощью реально сжать картинку на 98%, но бесплатно получится работать только с файлами до 2 Mb.
- Для удаления ненужных символов
Autoptimize. Оптимизирует CSS, JS и HTML файлы WP-сайта, объединяет скрипты и стили в общий файл.
Better WordPress Minify. Аналогичное решение для быстрой загрузки. - Для кэширования.
W3 Total Cache (W3TC), W3 Super Cache или WP Rocket – отличные решения для автоматизирования сложных процессов, добавляют правила кэширования к отдельным элементам. - Для архивирования
- Для очистки.
Optimize Database. WordPress создает резервные копии сайта, когда вы проводите редактирование, а хранятся они в базе данных. Плагин удаляет лишние, а также спам-комментарии, неиспользуемые теги, пингбэки, трекбэки. Он оптимизирует таблицы и формирует журнал для изменений.
WP-Optimize. Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.
Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.
WP Fastest Cache. Плагин помогает оптимизировать код, уменьшить размер файлов, выполнить кэширование.
PageSpeed Ninja. Подходит для работы с десктопными и мобильными версиями. Кэширует страницы, сжимает файлы, оптимизирует порядок скриптов и кода, а также выполняет другие задачи.
Будьте внимательны, плагины тоже тормозят процесс, поэтому лишние нужно удалить. Оставьте только те, которыми действительно пользуетесь. Учитывайте, что многие из них выполняют одинаковые задачи, поэтому выбирайте решения с расширенным функционалом. Подведём итоги Мы рассмотрели несколько способ увеличения скорости загрузки интернет-страничек. Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
Подведем итоги
Мы рассмотрели несколько способ увеличения скорости загрузки интернет-страничек. Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
Проанализируйте настройки вашего сайта и подберите подходящий хостинг, чтобы не терять клиентов, которых с таким трудом привлекли.
проверенные методы от агентства интернет-маркетинга
- SEO
- Разработка
Нравится статья?
Понравится и работать с нами.
Начать- Что мы имеем в виду под скоростью сайта
- От чего зависит скорость сайта
- Как проверить скорость сайта
- Как ускорить загрузку сайта
- Всегда ли нужно ускорять сайт
- Как поддерживать стабильную работу сайта
Скорость оценивают и учитывают при ранжировании поисковые системы, особенно сегодня, в эпоху мобильного интернета, а еще она крайне важна для реальных пользователей. Мало кто спокойно смотрит по 5-10 секунд на страницу загрузки – до 75% людей просто выбирают более быстрые ресурсы.
Поэтому советуем обязательно включить в стратегию SEO-продвижения работу со скоростью: без этого ваши потенциальные клиенты уходят, даже не увидев сайт. Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Что мы имеем в виду под скоростью сайта
«Скорость загрузки» кажется абстрактным понятием, пока мы не знаем, что именно замеряется. Рассказываем, из каких показателей складывается общая скорость сайта:
- Время, за которое отвечает сервер – как только загрузился первый байт информации, ответ получен. В идеале это должно занимать доли секунды.
- Время, за которое отрисовываются страницы. Когда информация с сервера начала загружаться, на экране пользователя появляются очертания страниц с выделенным местом под фото, интерактивные элементы и другие блоки.
- Время, за которое загружается контент. Когда на устройстве пользователя отобразились все картинки, кнопки и текст с вашего сервера, можно считать страницу полностью загруженной.
Чем меньше времени занимают все 3 этапа, тем выше ваша скорость работы сайта по сравнению с конкурентами. Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
От чего зависит скорость сайта
Вот основные факторы, которые могут тормозить или ускорять загрузку вашего сайта:
- Количество и вес контента на странице (сколько вы используете картинок и встроенных элементов, в каком разрешении).
- Тип и возможности движка (системы управления сайтом, CMS).
- Техническая сложность сайта, HTML-верстка.
- Пользовательские факторы – вы не можете на них влиять, но они тоже определяют скорость загрузки сайта. Это вид и модель устройства, с которого просматривают страницу, а также тип соединения и скорость интернета. Понятно, что скоростной домашний или офисный Wi-Fi выигрывает по сравнению с 3G-сетями.
- Тип хостинга, который вы используете, технические возможности сервера, а также физическое расстояние от пользователя до дата-центра.
Что еще почитать: Выбор хостинга для SEO продвижения. Рейтинг 2019
Рейтинг 2019
Как проверить скорость сайта
Для проверки можно использовать инструменты Яндекс.Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Посмотрим, как проверять скорость загрузки сайта в Google Page Speed – бесплатном официальном сервисе. Тест занимает менее 1 минуты, причем вы видите не только общую скорость в секундах, но и полезную дополнительную информацию.
Чтобы запустить проверку скорости сайта Google, скопируйте в строку URL любой страницы.
Сервис покажет в секундах и миллисекундах время отрисовки страниц, ответа сервера и других процессов.
А еще система сразу предложит несколько решений, чтобы оптимизировать загрузку.
Помимо мгновенного теста, вы можете постоянно мониторить время загрузки отельных страниц – делать это позволяет, например, сервис вебаналитики Google Analytics.
Как ускорить загрузку сайта
Если онлайн-проверка скорости сайта показала, что ваши посетители ждут загрузку больше 4-5 секунд, советуем использовать приемы из списка ниже.
«Облегчаем» графику
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта, если вы их не оптимизируете.
Чтобы сократить общий вес графики на странице в 1,5-2 раза, делаем следующее:
- Удаляем лишние элементы, но не увлекаемся: страница должна остаться привлекательной для пользователя визуально.
- Везде, где возможно, заменяем PNG-картинки изображениями в формате JPEG: его проще уменьшить без потери качества.
- Сжимаем слишком крупные JPEG-картинки. Уменьшаем разрешение всего на 25-50% и значительно выигрываем в скорости загрузки страниц сайта.
- Вместо больших масштабируемых изображений добавляем несколько файлов разного формата – для десктопов, планшетов и мобильных устройств. Чтобы браузер сам каждый раз выбирал и загружал картинку в нужном формате, используем плагин Imager.

Внешне сайт с оптимизированными картинками ничего не теряет, если использовать формат JPEG и сжимать изображения в пределах разумного.
Что еще почитать: Каким должен быть дизайн сайта
Применяем сжатие данных
Технологии сжатия zip или gzip на 50-75% уменьшают объем страниц. Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Кэшируем данные
Этот способ увеличивает скорость загрузки сайта для тех, кто уже был на вашем ресурсе. Во время первого посещения объемные элементы страниц сохранятся в браузере пользователя и в дальнейшем будут быстро отображаться из кэша.
Упрощаем JavaScript и CSS-файлы
Уменьшаем объем элементов JavaScript и CSS и экономим время загрузки – удаляем из кода ненужные комментарии, пробелы и т.д. Для этого используем сервисы: например, CSS Drive или CSS Compressor.
Еще один лайфхак с JavaScript-файлами: их лучше размещать в конце страницы, чтобы браузер не тратил время на скрипты, а загружал в первую очередь основные элементы.
Применяем CDN
Если сайт медленно загружается из-за удаленности сервера в пространстве, решаем проблему с помощью CDN-сети доставки контента. Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Подключаем Турбо и AMP-страницы
Альтернативный способ – не только оптимизировать основной сайт, но и создать ускоренные версии страниц для мобильной выдачи.
Сайт с Яндекс Турбо буквально взлетает: ускоренные страницы подгружаются плюс-минус за 1 секунду. Страницы Яндекс-Турбо и AMP Google имеют упрощенный стандартный дизайн, весят примерно в 10 раз меньше обычных и хранятся на серверах поисковиков.
Что еще почитать: Турбо и AMP страницы: как работают и чем удобны
Всегда ли нужно ускорять сайт
Бывает, что сервис проверки показывает плохой результат, а на практике причин паниковать нет. Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
В каких случаях ускорять страницы не нужно, даже если сервис проверки советует это сделать:
- Когда речь идет о непопулярных и неосновных страницах сайта, на которые практически не переходят из поиска. Они могут загружаться медленно, и в этом нет ничего страшного.
- Когда на статистику влияет ваш целевой трафик. Бывает, что с сайтом всё в порядке – просто у большинства пользователей медленный интернет или недостаточно мощные смартфоны.
- Когда причина медленной загрузки – ненадежный хостинг или тарифные ограничения сервера. В этом случае бесполезно оптимизировать сайт: нужно либо переезжать на другой сервер, либо попробовать тариф с большим пакетом опций.
- Когда все важнейшие показатели растут – конверсия и продажи в норме, сайт по-прежнему в ТОПе выдачи. Если реальных ухудшений нет, скорость допустимо оставить в пределах «хорошо, но можно лучше».

Что еще почитать: Как приручить перфоманс-маркетинг
Как поддерживать стабильную работу сайта
Для успешного продвижения сайта важна не только скорость, но и стабильность – чтобы страницы всегда были доступны пользователям, отвечали на запросы поисковиков, не выдавали ошибок. Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Чтобы поддерживать стабильную работу сайтов, у нас в «Эврике» есть собственный робот «Обходчик». Он ежедневно мониторит сайты наших клиентов: проверяет скорость загрузки и доступность всех основных страниц, оперативно сигнализируя о проблемах.
Продвижение сайтов в «Эврике»
Технологии, кейсы, стоимостьОбсудить проект
Поделитесь с друзьями
Еще по теме
Выбор хостинга для SEO продвижения. Рейтинг 2019
Чем отличаются разные виды хостингов и какой подойдет вам. Рекомендуемые сервисы
Турбо и AMP страницы: как работают и чем удобны
Как использовать страницы с ускоренной загрузкой для SEO продвижения
Как выбрать систему управления сайтом: наш рейтинг CMS
Какие бывают CMS и как выбрать лучшую с учетом специфики сайта и бюджета
Продвижение сайтов в ТОП 10 Яндекса
Специфика продвижения сайта в поисковой системе Яндекс. Особенности и отличия от Google
Особенности и отличия от Google
Юзабилити в теории и в реальности: как и зачем тестировать сайт
Пошаговый план и примеры тестирования сайта на реальных пользователях
ИКС: новый показатель качества сайта от Яндекса
Суть нововведения и комментарии специалиста «Эврики»
Подписаться
Отзывы клиентов
www.energyc.ru
Электролаборатория
2 года эффективной работы
ООО «Комплексный Энерго Подряд» является клиентом ООО «Эврика» с 2016 г. Сотрудники вашей компании зарекомендовали себя как профессионалы своего дела. Всегда обеспечен быстрый ответ на интересующие вопросы. Работа ведется непрерывно и результативно, о чем свидетельствует обращение в нашу компанию новых заказчиков.
Читать полностьюeurotech-group.ru
Аэродромная техника
Рекомендуем!
Компания «ЕвроТэк» благодарит компанию «Эврика» за оказанные услуги и быстрый отклик на любую проблему. За период работы сайт eurotech-group.ru поднялся в ТОП по отрасли.
Читать полностью
abn.ru
Крупнейший дистрибутор материалов и оборудования для СКС
Благодарим за разработку сайтов abn.ru и hyperline.ru.
Благодарим ООО «Эврика» за работу по проектам abn.ru и hyperline.ru. Наше сотрудничество началось в 2015 году. По проекту abn.ru был спроектирован и реализован новый дизайн, выполнена адаптация верстки под мобильные устройства, а благодаря продвижению сайта трафик из поисковых систем увеличился в 2 раза.
Читать полностьюwww.gormed.su
Многопрофильная клиника
Результатами мы довольны
Раньше я платил за клики, не представляя, что клики и звонки – разные вещи. Работа с системой Calltouch поразила меня тем, насколько можно увеличить количество звонков. Не кликов, а именно звонков, уменьшив при этом расходы с помощью достаточно простых манипуляций. Результат впечатляющий.
Читать полностьюwww.snegovik.ru
Магазин подарков
Профессионализм и оперативность
Благодаря услугам продвижения и рекламы, оказанных компанией «Эврика», на сайт был привлечен качественный и эффективный целевой трафик по основным направлениям деятельности.
Читать полностью
Оставьте заявку
Ваше имя
Электронная почта
Телефон *
Нажимая на кнопку Отправить, я даю согласие на обработку персональных данных10 причин медленной загрузки веб-сайта (с решениями)
СодержаниеМедленная и неуклонная работа могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода, и достоверность.
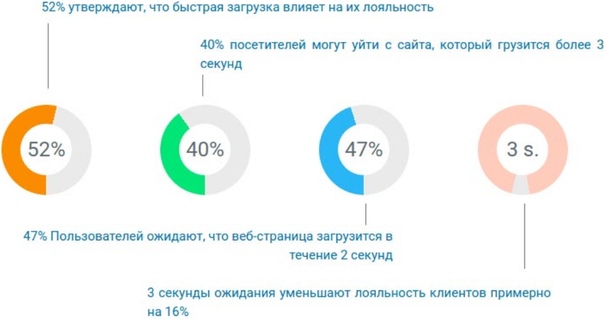
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
Когда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.
- Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервера Междугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.
Решение . Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафик Веб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
5. Увеличение HTTP-запросов Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кодаКак поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламы Хотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
9. Использование устаревшей CMSСистема управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.

Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно скорее.
10. Отсутствие CDNCDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.

- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
- SpeedLab предлагает простой способ проверить производительность веб-сайта и уменьшить медленную загрузку веб-сайта.
- Чтобы повысить производительность, начните выяснять, загружаются ли веб-страницы медленно, и используйте рекомендации SpeedLab и важные показатели.
- После этого используйте SpeedLab, чтобы убедиться, что изменения сработали.

- Поскольку не может быть места сбоям, когда речь идет о пользовательском опыте, не может быть сбоев и при проверке производительности веб-страницы.
Попробуйте SpeedLab бесплатно
Как ускорить работу вашего сайта (2023)
Если вы новичок и новый владелец сайта, в большинстве случаев вам не стоит беспокоиться о скорости сайта.
После того, как вы создадите свой веб-сайт или запустите свой блог, может показаться, что все на своих местах. Ваш сайт прекрасен, поэтому это должно означать, что у людей не возникнет проблем с ожиданием еще пары секунд, чтобы он загрузился должным образом, верно?
Нет, это не так.
Согласно исследованиям Google, чем дольше загружается страница, тем больше людей покидают веб-сайт.
Кроме того, Google представил Web Core Vitals (который считается фактором ранжирования веб-сайтов), в котором еще более подробно рассматривается скорость загрузки веб-сайтов. Чем быстрее ваш сайт, тем больше у вас шансов попасть на первую страницу результатов поиска Google.
14 шагов для повышения скорости веб-сайта
- Шаг 1. Проведите тест скорости
- Шаг 2. Получите быстрый и надежный веб-хостинг
- Шаг 3. Внедрите службу сети доставки контента (CDN)
- Шаг 4. Минимизируйте CSS и файлы JavaScript
- Шаг 5: Включите кэширование браузера
- Шаг 6: Оптимизируйте и очистите базу данных WordPress
- Шаг 7: Используйте оптимизированные/премиум и простые темы
- Шаг 8: Оптимизируйте все изображения на вашем сайте
- Шаг 9. Отложенная загрузка изображений и видео
- Шаг 10. Предотвращение хотлинкинга изображений
- Шаг 11. Размещение видео на сторонних сервисах и разгрузка больших медиафайлов
- Шаг 12. Сократите количество подключаемых модулей/найдите подключаемые модули, которые замедляют работу
- Шаг 13: Контролируйте перенаправления на вашем сайте
- Шаг 14: Оптимизируйте контент (используйте выдержки, разделяйте длинные статьи и комментарии и т.
 д.)
д.)
Шаг 1: Проведите тест скорости
Прежде чем что-либо делать, важно что вы проводите надлежащий тест. Хотя вы можете многое сделать и без него, я настоятельно рекомендую провести хотя бы один тест скорости, чтобы у вас был эталон, который поможет вам понять, насколько хорошо работает ваш сайт и насколько хорош результат после того, как вы закончите все улучшения. шаги.
Бесплатные инструменты
К счастью, всем доступны бесплатные тесты скорости. Вам просто нужно выбрать один, ввести свой URL-адрес и позволить инструменту выполнить свое волшебство.
Google PageSpeed Insights
Поскольку большинство людей оптимизируют свой сайт для Google, первым инструментом, который я упомяну, является Google PageSpeed Insights. Это довольно просто, и вы можете получить результат за считанные секунды.
- Откройте Google PageSpeed Insights.
- Введите URL вашего сайта.
- Нажмите кнопку «Анализ».
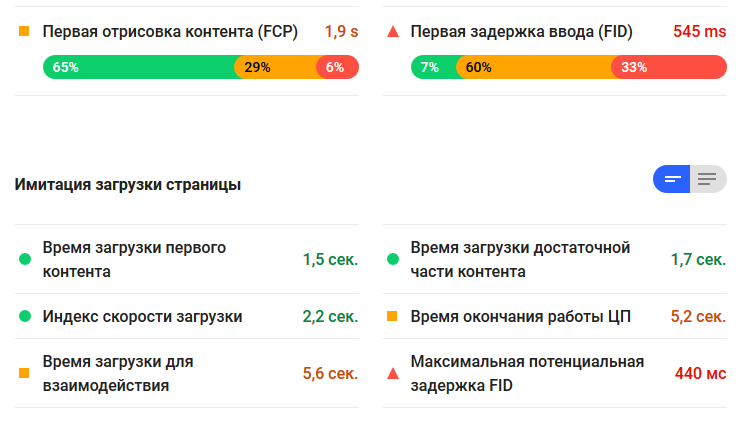
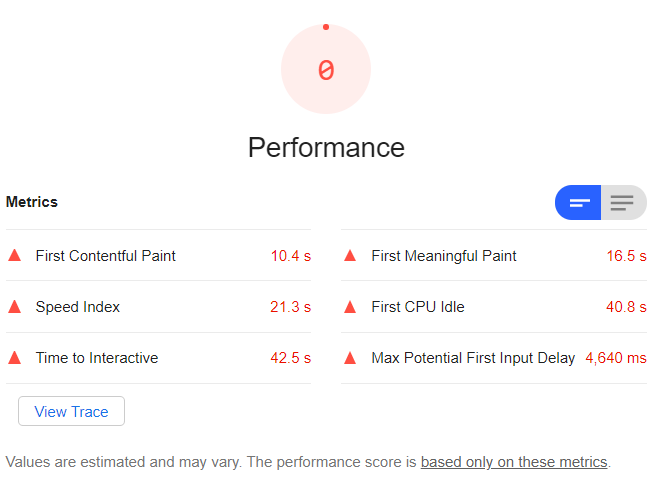
В моем случае для завершения теста потребовалось всего 10-15 секунд, и я показал результаты, представленные на снимке экрана ниже.
После того, как вы увидите зеленое число вверху, где вы стремитесь получить 100 баллов, вам нужно будет изучить несколько других сегментов. Это:
- Первая отрисовка контента (FCP)
- Самая большая отрисовка контента (LCP)
- Совокупное смещение макета (CLS)
Все три элемента являются частью Web Vitals, которые теперь включены в основные показатели Google, показывающие, насколько быстр или медленнен ваш сайт. Вы можете узнать больше о Web Vitals в нашем руководстве о том, как оптимизировать свой мобильный сайт.
GTmetrix
Одним из самых популярных тестов скорости сайта является GTmetrix. Это совершенно бесплатно, и это можно сделать менее чем за минуту:
- Перейти на GTmetrix.
- Введите полный URL вашего сайта.
- Нажмите кнопку «Выполнить тест» и подождите около 30 секунд.
После этого вы получите оценку, которая покажет вам, насколько быстр ваш сайт. Тест также покажет вам такие детали, как производительность вашего сайта, его структура, а также веб-жизненные показатели, которые теперь являются основным фактором ранжирования для Google.
Если вы еще не работали над оптимизацией своего сайта для повышения скорости, скорее всего, вы не получите высший балл. Но не волнуйтесь, вы можете добиться этого, если начнете выполнять все шаги.
Шаг 2. Получите быстрый и надежный веб-хостинг
Быстрый сайт начинается с хорошего хостинга. Как бы вы ни старались обеспечить наилучшее взаимодействие с пользователем, если ваш хостинг отстой, скорость вашего сайта пострадает.
Лучшие хостинговые компании позаботятся обо всем, и вам не обязательно понимать, что происходит за закрытыми дверями. От качественного и хорошо обслуживаемого оборудования до регулярно обновляемых программных компонентов — хостинг может многое сделать для повышения скорости вашего сайта.
Чтобы начать с правильного пути, разместите свой сайт на Bluehost, одной из редких хостинговых компаний, официально рекомендованных WordPress.org. Многолетний опыт и миллионы размещенных веб-сайтов делают эту хостинговую компанию одной из лучших в своей области, что легко превратится в надежный веб-сайт.
Шаг 3. Внедрение службы сети доставки контента (CDN)
Наш мир огромен. Хотя скорость интернета за последние годы значительно улучшилась, физическое расстояние между компьютерами и серверами по-прежнему играет важную роль в скорости онлайн-соединения. Это означает, что загрузка информации с сервера из вашей страны, как правило, будет быстрее, чем загрузка данных со всего мира, так же как вам проще купить журнальный столик в ИКЕА в вашем родном городе, чем ехать за ним в другую страну. .
Здесь на помощь приходят сети доставки контента. Они позволяют разместить ваш веб-сайт на нескольких серверах по всему миру. CDN может распознавать ближайшее местоположение для каждого отдельного пользователя, загружающего ваш сайт, и загружать контент с ближайшего сервера. Так, если посетитель попытается загрузить ваш сайт из США, он получит контент с одного из серверов США, а кто-то из Европы загрузит ваш сайт через сервер, расположенный рядом с ним, например, в Лондоне.
Если вы размещаете сайт на Bluehost, вы можете найти их TrueSpeed CDN в панели управления. Просто настроив его, ваш сайт станет глобальным и будет быстрее загружаться для людей со всего мира.
Просто настроив его, ваш сайт станет глобальным и будет быстрее загружаться для людей со всего мира.
Вы также можете получить сторонние услуги CDN. Наиболее популярные CDN:
- Cloudflare
- KeyCDN
- StackPath
- Google Cloud CDN
- Rackspace
- CacheFly
- Amazon CloudF ront
Подробнее:
Как найти лучший сервис CDN для вашего сайта
Шаг 4. Сократите файлы CSS и JavaScript
Современные веб-сайты заполнены файлами CSS и JavaScript, которые работают вместе, чтобы веб-страницы выглядели красиво и работали в интересах пользователей. Строка за строкой кода эти файлы становятся излишне большими, что может быстро замедлить работу вашего сайта.
Веб-дизайнеры (те же люди, которые создают шаблоны, которые вы в конечном итоге покупаете) любят, чтобы их код был аккуратным. Это означает, что они делают код красивым и понятным. Однако наличие этих пробелов, дополнительных строк и символов только увеличивает вес файла, который можно легко уменьшить путем минимизации.
Вот пример простого кода CSS:
body {
padding:10px;
цвет:#f35123;
фон:#f22f12;
}
Его можно преобразовать в следующее:
body{padding:10px;color:#f35123;background:#f22f12}
Хотя это простое отличие не окажет существенного влияния на ваш сайт, представьте, что происходит, когда у вас есть тысячи и тысячи ненужных пробелов и линий.
К счастью, для минимизации файлов CSS и JavaScript вам не нужно просматривать код и вносить изменения самостоятельно. Есть плагины, которые сделают это автоматически за вас и обеспечат правильную работу:
- Перейдите в «Плагины > Добавить новый».
- Найдите «Автооптимизация».
- Установить и активировать «Автооптимизацию».
- Перейдите в «Настройки -> Автооптимизация».
- Установите флажок «Оптимизировать код JavaScript?» и «Агрегировать JS-файлы?».
- Установите флажок «Оптимизировать код CSS?» и «Агрегировать CSS-файлы?».
Подробнее:
Как минимизировать CSS, HTML и Javascript вашего веб-сайта
Шаг 5.
 Включите кэширование в браузере
Включите кэширование в браузереВключив кэширование в браузере, вы позволяете контенту сохраняться в браузерах людей. Это означает, что если посетитель решит вернуться на ваш сайт, ему не придется снова загружать все файлы с сервера, поскольку они уже сохранены в их браузере.
Кэширование в браузере может значительно повысить скорость вашего сайта для постоянных пользователей.
Чтобы включить это на своем сайте, все, что вам нужно, это бесплатный плагин WordPress, например:
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
Если вы используете, например, W3 Total Cache , все, что вам нужно сделать, это установить плагин:
- Перейдите в Плагины -> Добавить новый.
- Найдите «Общий кэш W3».
- Установите и активируйте плагин.
- Пройдите настройку, позволив плагину проверить настройки вашего сайта и сервера.
Плагин автоматически установит ваши настройки кеширования, и они тут же начнут работать в вашу пользу. Если вы решите углубиться в детали, вы можете открыть вкладку «Производительность», которая теперь видна в левой части меню WordPress, где видны все настройки плагина. Здесь вы можете изменить другие параметры, если это необходимо.
Если вы решите углубиться в детали, вы можете открыть вкладку «Производительность», которая теперь видна в левой части меню WordPress, где видны все настройки плагина. Здесь вы можете изменить другие параметры, если это необходимо.
Шаг 6. Оптимизация и очистка базы данных WordPress
Ваш сайт WordPress не может работать без базы данных. Все, что вы делаете и имеете на сайте, хранится там. Как вы можете себе представить, темы и плагины не всегда поддерживают его в чистоте, поэтому даже если вы удалите определенный плагин, он оставит некоторые данные в вашей базе данных. Со временем база данных станет загроможденной и неэффективной, что приведет к замедлению работы веб-сайта.
Хотя можно очистить базу данных вручную, это означает, что вы должны понимать, как это работает. И даже если вы это сделаете, есть вероятность, что вы все равно можете все испортить.
К счастью, существуют бесплатные плагины для WordPress, которые оптимизируют и очищают базу данных. Однако, прежде чем что-либо делать, обязательно создайте полную резервную копию своего веб-сайта или имейте возможность отменить изменения. Несмотря на то, что WP-Optimize — известный и безопасный плагин, прямое редактирование базы данных иногда может пойти не так.
Однако, прежде чем что-либо делать, обязательно создайте полную резервную копию своего веб-сайта или имейте возможность отменить изменения. Несмотря на то, что WP-Optimize — известный и безопасный плагин, прямое редактирование базы данных иногда может пойти не так.
Итак, если что-то пойдет не так, я предлагаю WP Reset. Этот плагин создаст снимок вашего сайта и позволит вам быстро откатить любые сделанные изменения. Таким образом, если что-то пойдет не так, вы сможете восстановить базу данных за пару минут, в отличие от восстановления полной резервной копии, которое может занять больше времени.
- Перейдите в Плагины -> Добавить новый.
- Найдите WP-Optimize, установите и активируйте его.
- Выберите нужные параметры и нажмите кнопку, чтобы начать оптимизацию.
Шаг 7: Используйте оптимизированные/премиум и простые темы
Шаблоны и темы не только визуальные. Чтобы создать их, веб-дизайнеры должны закодировать функции, параметры и вставить изображения, которые будут объединены в единую рабочую тему.
Как вы понимаете, шаблон, который загружает, например, пять файлов и три изображения, будет загружаться намного быстрее, чем тот, который поставляется с десятью файлами и двадцатью изображениями. Само число — не единственный важный фактор, но также важно, насколько хорошо все оптимизировано.
Поскольку доступно так много тем и шаблонов WordPress, трудно определить лучшие из них. Вот некоторые из популярных тем WordPress, которые хорошо выглядят и быстро загружаются:
- Hello Elementor
- Astra
- GeneratePress
- OceanWP
- Sydney
Шаг 8: Оптимизация все изображения на вашем сайте
Изображения может легко стать одной из основных проблем скорости вашего сайта. Неоптимизированные изображения останутся излишне большими и их будет трудно загрузить. Если вы используете слишком много из них, пользователям будет трудно загрузить всю страницу вашего веб-сайта, и, вероятно, в конечном итоге они уйдут, не увидев контент.
К счастью, оптимизировать изображения не так сложно. Важно, чтобы вы изучили свою тему/шаблон, чтобы узнать, какие размеры изображений вам нужны. Затем вы можете позаботиться об изображении перед загрузкой, изменив его размер и настройки качества.
Если вам нужно оптимизировать только пару изображений, вы можете использовать сторонний сервис, например TinyPNG. Этот инструмент оптимизации изображений позволит вам загружать исходные изображения, после чего они будут автоматически оптимизированы. Просто перетащите изображения, и пусть Panda творит чудеса. Затем вы сможете загрузить оптимизированные версии ваших изображений, которые вы можете безопасно разместить на своем веб-сайте.
Если у вас уже есть активный веб-сайт и у вас нет времени оптимизировать изображения по одному, есть бесплатный плагин, который решит все ваши проблемы. ShortPixel Image Optimizer позаботится обо всех ваших изображениях, доступных в вашей медиатеке. Он также отлично работает с NextGEN, Foo Gallery и другими плагинами для галерей и слайдеров.
Бесплатная версия позволяет обрабатывать до сотни изображений. Некоторые из функций включают в себя:
- Оптимизация размера и качества изображений.
- Преобразование форматов в другой.
- Работает с WebP и AVIF.
Все, что вам нужно сделать, это установить плагин и настроить параметры так, как вы хотите. Выберите необходимое сжатие, установите размер изображений и нажмите кнопку, когда будете готовы к тому, что плагин начнет процесс оптимизации.
Шаг 9: Отложенная загрузка изображений и видео
Обычно, когда пользователь открывает веб-сайт, весь контент, который должен отображаться, начинает загружаться автоматически. Таким образом, даже если пользователю нужен только вышеуказанный контент на сгибе, у него все равно будет загружено все, что доступно на этой странице.
Вместо этого за счет ленивой загрузки изображений и видео пользователи могут загружать только тот контент, который виден на экране. Как только пользователь начнет прокручивать, начнут загружаться изображения и видео, которые перемещаются в видимую область экрана. Таким образом, весь сайт будет загружаться быстрее и будет удобнее для пользователей.
Таким образом, весь сайт будет загружаться быстрее и будет удобнее для пользователей.
Как включить ленивую загрузку в WordPress:
- Перейдите в Плагины -> Добавить новый.
- Поиск отложенной загрузки с помощью WP Rocket.
- Установите и активируйте плагин.
- Отметьте содержимое, которое вы хотите отложенно загрузить, и сохраните настройки.
Горячая ссылка — это действие, которое включает копирование источника изображения с одного веб-сайта для использования на другом. Хотя изображение будет отображаться без проблем, на самом деле оно не загружается с вашего сервера. Вместо этого он использует все ресурсы оригинального сайта и фактически считается незаконным.
Предотвратив хотлинкинг, вы можете предотвратить кражу ваших изображений другими людьми. Таким образом, вы экономите ресурсы на собственном хостинге, а это означает, что ваш сайт будет единственным, использующим эти ресурсы, что приведет к более быстрой работе сайта для ваших посетителей.
Существует несколько способов предотвратить хотлинкинг:
- Использование CDN : в большинстве популярных CDN, таких как Cloudflare и KeyCDN, уже включена защита от хотлинкинга.
- Использование плагинов безопасности : Плагин All In One WP Security & Firewall позволяет вам контролировать хотлинкинг.
- Отключение щелчка правой кнопкой мыши на ваших изображениях : используйте плагин, такой как Предотвратить кражу контента [Отключить щелчок правой кнопкой мыши].
- Изменение файла .htaccess : более продвинутые пользователи могут отключить хотлинкинг напрямую, изменив код в файле .htaccess.
Шаг 11. Разместите видео на сторонних сервисах и разгрузите большие медиафайлы
При запуске веб-сайта имеет смысл разместить все ваши видео и большие медиафайлы на собственном сервере. Однако вы можете упустить то, что хранение и воспроизведение больших файлов занимает ресурсы сервера. Когда дело доходит до скорости вашего сайта, гораздо удобнее разгружать видео и большие медиафайлы на сторонних сервисах для экономии трафика.
Когда дело доходит до скорости вашего сайта, гораздо удобнее разгружать видео и большие медиафайлы на сторонних сервисах для экономии трафика.
Видео, загруженное с YouTube, будет работать так же хорошо (если не лучше), как загруженное с вашего сервера. И если у вас более высокий трафик, это означает меньшее влияние на вашу пропускную способность, что приводит к более быстрому сайту.
Что касается видео, вы можете разместить их на:
- YouTube;
- Vimeo; или
- Вистия.
Шаг 12. Сократите использование плагинов/найдите плагины, которые замедляют вашу работу
Каждый плагин улучшает ваш сайт. Однако каждая новая функция также означает новые файлы, которые занимают место и полосу пропускания. Кроме того, не все плагины написаны одинаково, поэтому есть вероятность, что у вас есть плагин, который замедляет работу вашего сайта, загружая ненужные элементы, о которых вы, возможно, даже не подозреваете.
Перед тем, как начать отключать все плагины, предлагаю провести тест скорости.
- Перейдите в Плагины -> Добавить новый.
- Поиск P3 (Профилировщик производительности подключаемого модуля).
- Установите и активируйте плагин.
- Перейдите в Инструменты -> Профилировщик подключаемых модулей P3.
- Начать сканирование.
Этот плагин проведет несколько тестов на вашем веб-сайте и покажет вам график и детали. Здесь вас интересует вкладка «Время выполнения по плагинам», на которой будет отображаться график, показывающий все ваши активные плагины и их влияние на сайт.
Найдите самые большие «кусочки пирога» на графике, показывающем самые медленные плагины на вашем сайте. Обратите внимание, что это не означает, что вам нужно избавиться от этого конкретного плагина.
Этот тест позволит вам проанализировать все ваши надстройки, чтобы вы могли взвесить все за и против и решить, какие медленные плагины вы можете удалить или найти альтернативу.
Шаг 13. Управляйте переадресацией на своем веб-сайте
Наличие переадресации улучшает взаимодействие с пользователем и даже может улучшить вашу поисковую оптимизацию, если все сделано правильно. Наличие активных редиректов не окажет негативного влияния на ваш сайт. Однако с каждым перенаправлением ваш сайт становится немного медленнее. Таким образом, если у вас слишком много редиректов (создается так называемая цепочка редиректов), миллисекунды будут складываться, и ваш сайт станет медленнее.
Наличие активных редиректов не окажет негативного влияния на ваш сайт. Однако с каждым перенаправлением ваш сайт становится немного медленнее. Таким образом, если у вас слишком много редиректов (создается так называемая цепочка редиректов), миллисекунды будут складываться, и ваш сайт станет медленнее.
Одним из самых популярных инструментов для обработки редиректов является Screaming Frog. Вы также можете проверить:
- Redirect Checker
- Sitebulb
- Deepcrawl
Установив программное обеспечение или запустив онлайн-сканирование (в зависимости от выбранного вами инструмента), вы сможете сканировать свой веб-сайт. Он покажет вам подробный анализ веб-сайта и быстро покажет вам URL-адреса перенаправления. Поскольку одно только знание того, что URL-адрес перенаправлен, не имеет большого смысла, вам понравится функция, которая показывает вам источник перенаправления. Это поможет вам понять ваш веб-сайт и позволит вам воздействовать на редиректы, удаляя ненужные.
Если вы обнаружите цепочку перенаправлений, которая замедляет работу вашего сайта, решение простое: вместо перенаправления со ссылки A на ссылку B, ведущую к ссылке C, вы должны просто изменить перенаправление на последнюю ссылку в цепочке.
Для обработки перенаправлений в WordPress вы можете использовать бесплатный плагин WP 301 Redirects, который поможет вам управлять всеми вашими перенаправлениями.
Шаг 14. Оптимизация контента (использование выдержек, разделение длинных статей и комментариев и т. д.)
Иногда можно многое сделать, изменив небольшие элементы. Если вы ведете блог, вы можете добиться более быстрого сайта, контролируя его содержимое. При показе последних статей из блога используйте выдержки вместо загрузки всей статьи.
Если вы используете классический редактор, отобразить пользовательский отрывок относительно просто:
- Перейдите на панель инструментов WordPress -> Записи -> Добавить новую.
- Нажмите кнопку «Параметры экрана».

- Включить опцию окна выдержки.
- Прокрутите вниз, найдите поле выдержки и напишите собственное резюме.
Теперь отображение отрывка на главной странице зависит от вашей темы. Возможно, он уже включен, или вам, возможно, придется проверить параметр где-то в вашей теме. Я предлагаю проверить документацию или обратиться в службу поддержки, потому что каждая тема отличается.
Если вы склонны писать длинные статьи, вы можете быстро разделить их на две или более частей. Если вы используете редактор блоков, вам не нужны внешние плагины. Просто отредактируйте длинный пост, нажмите на значок «плюс» и найдите блок «Разрыв страницы», который разделит вашу статью пополам.
Если вы используете классический редактор, просто добавьте тег , который сделает то же самое.
Наконец, для тех, у кого много комментариев, вы можете разбивать комментарии на страницы, а не загружать их все сразу:
- Перейдите в Настройки WordPress -> Обсуждение.

- Найдите параметр «Разбить комментарии на страницы».
- Введите количество комментариев, которые должны отображаться на одной странице.
- Сохранить настройки.
Продолжайте тестировать скорость вашего веб-сайта
Даже если вы выполните все шаги из этого руководства и успешно ускорите свой веб-сайт, это не означает, что вы закончили. Все может быстро измениться, и вы никогда не знаете, как будет вести себя ваш сайт завтра или через месяц. Вот почему так важно регулярно проводить тесты скорости и регулярно улучшать свой сайт.
Вы можете добавить этот туториал в закладки на тот случай, если вы забудете, где и как тестировать свой сайт, а также вспомнить, какие шаги нужно пройти, чтобы ускорить его.
Как медленный веб-сайт может навредить вам
Даже если вы не возражаете против загрузки сайтов, у большинства людей с этим возникают проблемы. И если вы пренебрегаете проблемой, это может навредить вам в долгосрочной перспективе. Как?
Как?
- Более высокие показатели отказов . Даже если ваш посетитель решит дождаться загрузки страницы, это не означает, что он будет терпелив на протяжении всего посещения. Вы рискуете увеличить показатель отказов, из-за чего люди покинут ваш сайт после посещения первой страницы.
- Потеря денег . Если вы продаете товары или услуги на своем веб-сайте, медленный сайт будет отталкивать потенциальных покупателей и будущих клиентов.
- Потеря трафика – Вы хотите больше трафика, который будет продвигать ваш сайт? В этом случае вы не можете позволить себе потерять посетителя, потому что ваш сайт не оптимизирован должным образом.
- Более низкий рейтинг SERP — Google и другие поисковые системы учитывают скорость загрузки. Более медленная страница может привести к перемещению вниз по странице результатов поисковой системы, даже если ваш контент хорош.
Все еще не считаете, что скорость важна? Я надеюсь, что эти четыре причины убедят вас в том, что скорость веб-сайта имеет решающее значение, и что вы готовы сделать свой сайт лучше.




 Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится.
Серверу не нужно каждый раз заново передавать данные, браузер загружают то, что уже в них находится. Не стоит выбирать эконом-решения, так как соседние сайты будут оттягивать ресурсы на себя. Более удачной альтернативой станут VDS, выделенный быстрый сервер. Желательно выбрать тариф с высокими параметрами CPU.
Не стоит выбирать эконом-решения, так как соседние сайты будут оттягивать ресурсы на себя. Более удачной альтернативой станут VDS, выделенный быстрый сервер. Желательно выбрать тариф с высокими параметрами CPU.
 Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.
Инструмент для комплексного очищения, в том числе кэширования, сжатия файлов, удалению резервных копий и автоматической очистке по заданному графику.






 д.)
д.)