Создание и проверка микроразметки сайта Schema.org
Опубликовано Elvi Digital 13/09/2015 в разделе Поисковое продвижение (SEO) Tags: Google, SEO, микроразметка, сниппет
Elvi Digital2018-01-20T21:12:23+03:00
Микроразметка помогает поисковым системам правильно «понимать» содержимое страницы сайта, что позволяет формировать более качественное представление сайта (сниппеты) в результатах поиска. Такое дополнительное невидимое для посетителей сайта описание элементов страницы возможно при помощи расширенной семантической микроразметки schema.org, которая была создана совместными усилиями компаний Google, Microsoft и Yahoo! Данная разметка позволяет разъяснить поисковой системе, какие именно элементы страницы и какую смысловую нагрузку несут при описании различных сущностей, речь о которых идет на той или иной странице сайта.
На данный момент schema.org позволяет описывать элементы следующих основных сущностей:
- Статьи на сайтах и посты в блогах
- Товары
- Организации
- Мероприятия/эвенты (концерты, спектакли, семинары и пр.
 )
) - Отзывы
- Рестораны
- Приложения
- Телевизионные передачи, сериалы и фильмы
Сама разметка не представляет большой трудности, однако в зависимости от той сущности, которую вы описываете, в зависимости от особенностей разметки самой страницы сайта, в зависимости от того, а будут ли у вас вложенные сущности и пр., работа по реализации самой разметки на сайте (а как правило на одном сайте приходится размечать много элементов на множестве страниц и даже в рамках одной страницы возможно разметка разных элементов) может быть достаточно трудоемкой.
Существует ли способ упростить задачу реализации сложной микроразметки? Ответ – да. Для этого нужно обратиться к специальному визуальному инструменту от Google Мастер разметки структурированных данных.
Работает этот инструмент следующим образом. Для начала выбираем тип элемента, который собираемся размечать, и указываем адрес (URL) документа, где уже говориться о данном элементе. Для примера возьмем статью или сообщение в блоге.
Далее все интуитивно просто – выделяем на странице в соответствии со списком справа те элементы, которые соответствуют той или иной информации статьи (это для нашего примера, а при разметке других сущностей выбирать придется уже совсем другие элементы, так для товара придется указывать цену, изображение товара, его описание и пр.). И как только все необходимые элементы будут указаны – создаем HTML (красная кнопка справа вверху).
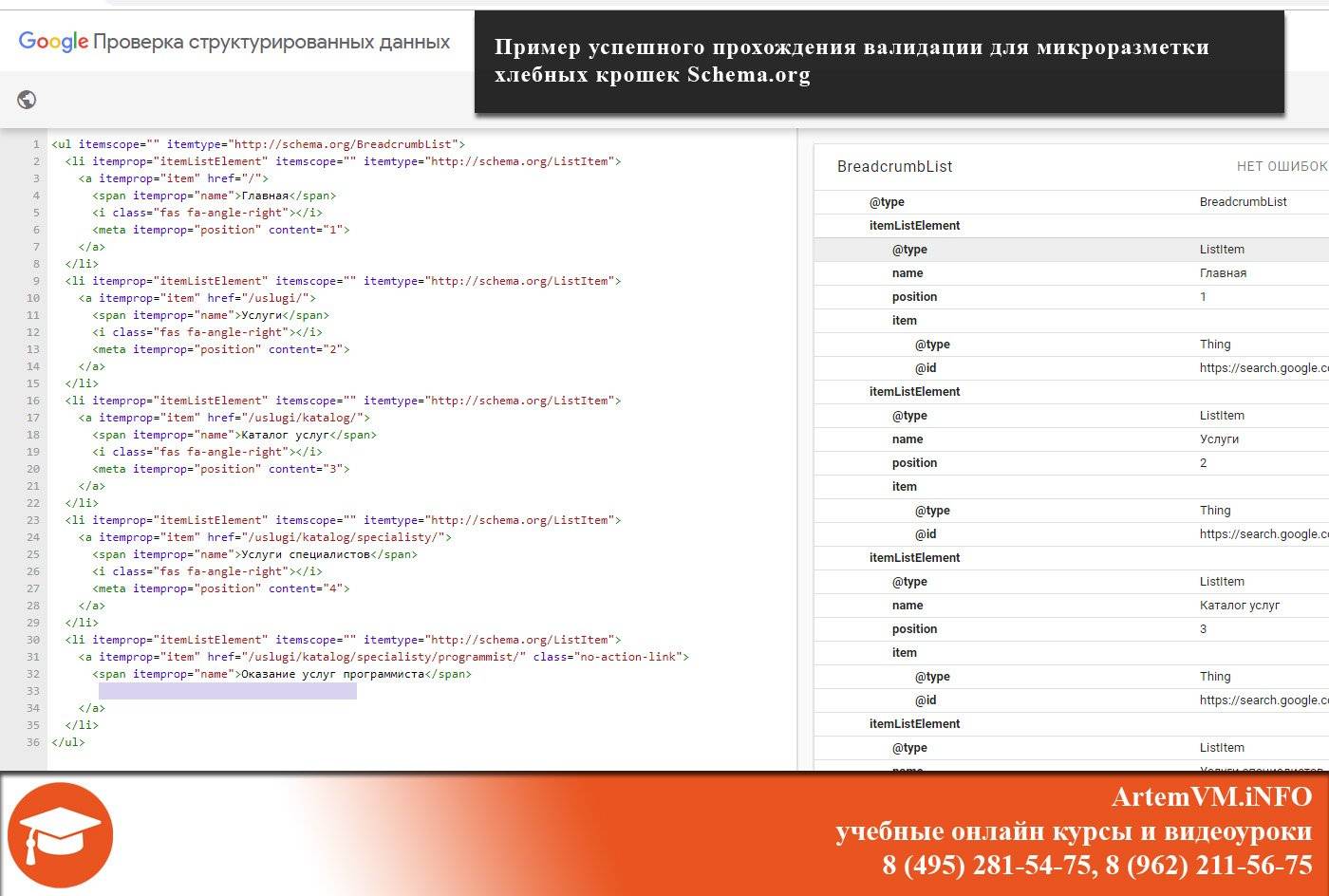
Как видим, инструмент прошелся по исходному коду нашей страницы сайта и добавил элементы микроразметки в те HTML-теги (а иногда добавляются и новые теги), которые мы выбирали на предыдущем шаге. Теперь все, что остается, – это по примеру добавить выделенные желтым цветом элементы семантической микроразметки на страницы самого сайта.
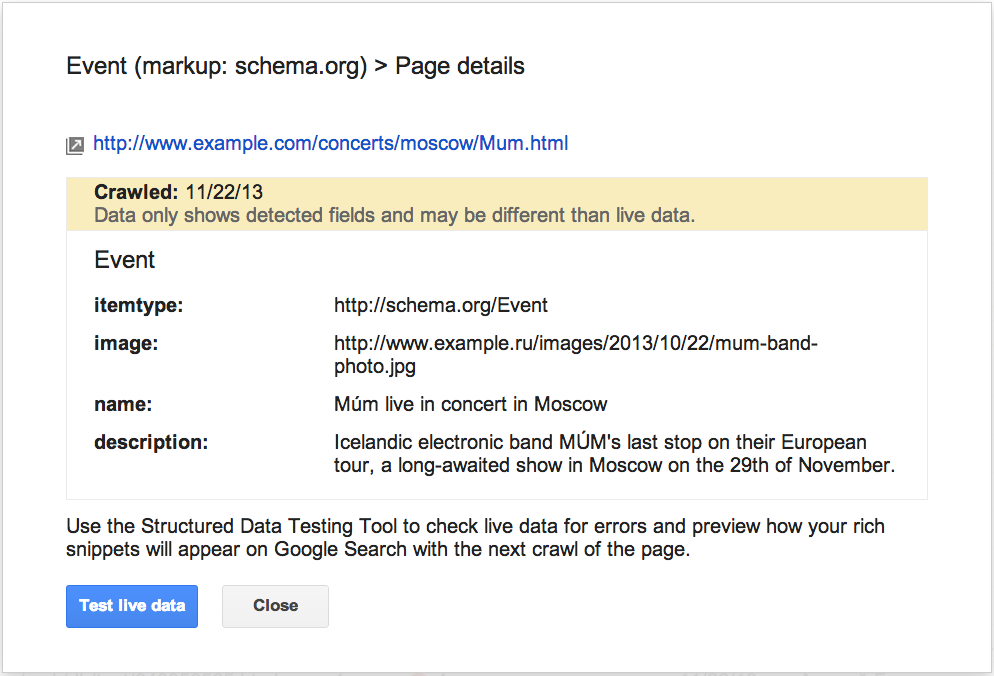
Не забывайте также обязательно провести проверку правильности добавленной микроразметки, для чего используем еще один инструмент от Google – Structured Data Testing Tool.
Summary
примеры микроразметки и инструкция по проверке
⚠️ Приглашаем вас 16 сентября в 15:30 по МСК присоединиться к новому вебинару Александра Ожгибесова на тему «Микроразметка сайта» 🎥 В прямом эфире он расскажет, для чего нужна микроразметка, что такое валидатор микроразметки в Яндекс и в Google, объяснит важность выполнения проверки разметки Schema. org. Более того, Александр пообещал отдать и чек-лист проверки микроразметки, а также готовые ТЗ программисту для внедрения микроразметки на сайт для e-commerse, услуг и блога.
org. Более того, Александр пообещал отдать и чек-лист проверки микроразметки, а также готовые ТЗ программисту для внедрения микроразметки на сайт для e-commerse, услуг и блога.
SEO-консультации от Александра Ожгибесова: все, что Вы должны знать
5500₽/1 час
Заказать
✅ На этом практическом вебинаре вы узнаете:
- какие существуют типы разметок;
- обязательно ли выполнять валидацию микроразметки;
- как именно микроразметка «хлебных крошек», разметка схема орг, микроразметка меню, микроразметка статей, микроразметка изображений, микроразметка OG относится к SEO;
- каким образом проверка микроразметки в Google и Яндекс сказывается на улучшении распознавания поисковыми роботами содержимого, расположенного на страницах вашего сайта.
🎳 В ходе вебинара будут приведены примеры микроразметки, подробно разобраны микроразметка Schema.org и микроразметка Open Graph 🆗 Вы узнаете, как внедрить в html-код вашего сайта дополнительные теги и атрибуты, чтобы он выглядел привлекательнее для поисковых роботов и помогал донести больше полезной информации до целевой аудитории и потенциальных клиентов.
Чтобы не пропустить прямой эфир о том, зачем нужна микроразметка и как проверить микроразметку, нажмите на колокольчик 🛎 А лучше подпишитесь на канал Александра Ожгибесова. Здесь вы узнаете много полезного о SEO, научитесь учитывать все важные факторы при создании сайта с нуля, получите полезную информацию о продвижении сайтов в поисковых системах, об улучшении качества контента, о сборе семантического ядра, о тонкостях раскрутки интернет-магазинов на маркетплейсах и о многом другом.
Этот вебинар будет полезен и для тех, кто не знает, что такое «meta property og title content», и для тех, кто всегда уделяет проверке микроразметки онлайн самое пристальное внимание. Если вам есть что сказать, задавайте свои вопросы и предлагайте темы в комментариях: самые интересные будут разобраны во время этого вебинара или следующих.
Продвижение сайтов
Комплексные работы по продвижению сайтов: аналитика, стратегия, работа по KPI в виде трафика.
от 60 000₽/мес Подробнее
1,18 млн SEO трафика в станках Смотреть кейс Кейс не является полностью завершенным. Мы идем по самому максимальному прогнозу трафика ниши. К 11 месяцу мы выполнили наш максимальный из четырех возможных прогнозов по месячным визитам на 105%. Есть не менее важный KPI, который мы пообещали выполнить. Это сделать 1 миллион визитов в рамках первого года продвижения.
Мы идем по самому максимальному прогнозу трафика ниши. К 11 месяцу мы выполнили наш максимальный из четырех возможных прогнозов по месячным визитам на 105%. Есть не менее важный KPI, который мы пообещали выполнить. Это сделать 1 миллион визитов в рамках первого года продвижения.
Старт: 880 509 визитов в год
Финиш: 1,18 млн визитов в год
Хочу так же!
Федеральная сеть сумок и чемоданов Смотреть кейсАбсолютно идеальный кейс, где царила гармония между заказчиком и специалистом. Нам удалось внедрить более 25 000 запросов в категорийной семантике. Были выявлены самые важные страницы и написаны качественные SEO-текста, внедрена перелинковка, реализована региональная стратегия продвижения.
Старт: 4 530 посетителей в мес.
Финиш: 38 962 посетителей в мес.
Хочу так же!
Магазин мотоциклов Смотреть кейс Все работы по проекту были завершены в Январе 2022 года, срок сотрудничества составил 16 месяцев.
Старт: 0 посетителей
Финиш: 254 000 посетителей за год
Хочу так же!
Лидер в АГРО строительстве Смотреть кейсСложность обусловлена тем, что в выдаче по коммерческим запросам присутствуют информационные результаты. Для того, чтобы избежать каннибализации, нам пришлось применять нестандартные методики, а именно, проведение текстового анализа в сравнении сразу с 2 типами конкурентов.
Старт: 50 посетителей в мес.
Финиш: 7 568 посетителей в мес.
Хочу так же!
Сайт генерального подрядчика Смотреть кейс «Долго запрягаем, да быстро едем!». Пока велись работы по редизайну сайта, нам удалось провести всю необходимую аналитику для SEO. В следствие этого первые результаты по росту трафика и позиций получили за 3 месяца, на 50% позиций в ТОП вышли через 6 месяцев. В мае мы приступили к внедрению работ на сайт.
Пока велись работы по редизайну сайта, нам удалось провести всю необходимую аналитику для SEO. В следствие этого первые результаты по росту трафика и позиций получили за 3 месяца, на 50% позиций в ТОП вышли через 6 месяцев. В мае мы приступили к внедрению работ на сайт.
Старт: 621 посетителей в мес.
Финиш: 1 320 посетителей в мес.
Хочу так же!
Как протестировать разметку схемы
Хотя это может показаться техническим, разметка схемы — один из лучших способов сообщить поисковой системе, о чем ваш сайт. И, если все сделано правильно, это может привести к стремительному росту ваших усилий по SEO.
Но что такое разметка Schema и, что более важно, как ее тестировать? Многие люди думают, что тестирование схемы вашего сайта включает просмотр строк и строк кода, но правда в том, что существует несколько различных способов проверки вашего сайта на наличие технических ошибок. И, что самое приятное, это может сделать практически каждый.
Однако, чтобы правильно изучить и исправить разметку схемы на вашем сайте, вам необходимо точно знать, что такое схема и почему она так важна. Скорее всего, ваш сайт трещит по швам от данных, которые могут появиться прямо в результатах поиска и повысить ваш рейтинг кликов, но если у вас нет правильной разметки, они не появятся.
Поскольку это может показаться слишком техническим, мы спросили экспертов по SEO, какие инструменты они используют для проверки схемы на своих сайтах. Проработайте их и посмотрите, какой подход лучше всего подходит для вас, и вы заметите, что ваши результаты улучшаются со временем.
Что такое разметка схемы?
Хотя термин «схема» обычно ассоциируется с поисковой оптимизацией, на самом деле он относится к любому плану или теории, которые используются в качестве схемы. Разработанная для быстрого чтения, схема точно сообщает вам, в какой форме находится контент, указывая на основные моменты и факты, которые наиболее важны для читателя, чтобы он мог как можно легче его переварить.
То же самое относится и к разметке схемы веб-сайта. Разметка схемы, обычно помещаемая в какой-либо код, предоставляет набор тегов, которые вы можете прикрепить к своему HTML, что позволяет поисковым системам быстро понимать данные, находящиеся на вашей веб-странице. Любая информация может быть размечена, например, даты событий, рецепты и даже информация о дозировке лекарств.
Хотя это может показаться незначительным, на самом деле это огромный стимул для читателей, поскольку им не нужно переходить на веб-сайт, чтобы получить нужную им информацию. При этом большинство сайтов, использующих разметку схемы, сообщают о более высоком рейтинге кликов, поэтому ее определенно стоит добавить, хотя бы по той причине, что она вызывает доверие в вашей нише.
По правде говоря, одним из самых удивительных аспектов разметки схемы является не то, что она делает, а то, как она была создана. Разработанный как мультиплатформенный подход для нескольких различных поисковых систем, таких как Google, Bing и Yahoo, цель состояла в том, чтобы помочь создателям контента максимально точно описать свой сайт. Эти платформы смогли отложить в сторону свои конкурентные различия, чтобы создать формулу, которая будет более эффективно обслуживать поисковиков.
Эти платформы смогли отложить в сторону свои конкурентные различия, чтобы создать формулу, которая будет более эффективно обслуживать поисковиков.
Почему разметка схемы так важна?
Несмотря на технический характер разметки схемы относительно просто добавить на страницу с помощью нескольких простых инструментов. Хотя было бы идеально, если бы каждая страница вашего сайта была размечена для схемы, основные страницы, к которым вы хотите обратиться, — это те, на которых есть подробные данные. Календарь событий, телесериалы и даже описания продуктов — идеальные кандидаты для схемы.
Но зачем тебе все это, как бы это ни было просто? По правде говоря, эксперты расходятся во мнениях относительно его важности. Например, нет прямых доказательств того, что страницы с разметкой схемы имеют более высокий рейтинг, но большинство специалистов по цифровому маркетингу согласны с тем, что разметка схемы значительно повышает рейтинг кликов, что, в свою очередь, повышает конверсию.
Одним из самых больших преимуществ разметки вашего веб-сайта является ваше конкурентное преимущество перед другими сайтами. Только около 1/3 веб-сайтов, которые сейчас ранжируются в Google, помечены для схемы, и, поскольку это многоплатформенный подход, он, скорее всего, будет использоваться и в будущем. Разметка вашей схемы сейчас может защитить ваш контент в будущем на долгие годы.
Как проверить мой сайт на разметку схемы?
Поскольку схема не так широко используется (или понимается), вполне возможно, что на большинстве ваших сайтов вообще не используется разметка схемы. Если вы используете WordPress, некоторые плагины могут помочь реализовать это автоматически, но обычно разработчику приходится создавать конкретную схему, которую он хочет для своего сайта.
Существует множество различных способов проверки схемы сайта, многие из которых бесплатны и очень просты в использовании.
Инструмент проверки структурированных данных (SDTT)
На момент написания этой статьи SDTT был одним из самых эффективных способов чтения разметки на вашем сайте — если схема вообще существует. Хотя он находится в процессе постепенного вывода из эксплуатации, он по-прежнему доступен для общего использования вместе со всеми инструментами, необходимыми для изучения вашего сайта. Однако не беспокойтесь, как только SDTT станет полностью устаревшим, валидатор разметки схемы (упомянутый ниже) займет его место и предоставит очень похожий набор инструментов.
Хотя он находится в процессе постепенного вывода из эксплуатации, он по-прежнему доступен для общего использования вместе со всеми инструментами, необходимыми для изучения вашего сайта. Однако не беспокойтесь, как только SDTT станет полностью устаревшим, валидатор разметки схемы (упомянутый ниже) займет его место и предоставит очень похожий набор инструментов.
Чтобы использовать его, просто зайдите на сайт и введите свой URL. Нажмите «Выполнить тест», и валидатор покажет вам всю схему в правой части экрана с соответствующим кодом слева. Любые ошибки или предупреждения будут появляться автоматически, указывая, какие изменения необходимо внести на ваш сайт.
Поскольку SDTT находится в процессе прекращения использования, при использовании этого инструмента необходимо учитывать несколько предостережений. Во-первых, он не очень хорошо справляется с кэшированием, поэтому любой введенный URL-адрес может, например, показывать старую страницу. Обычно вы можете запускать фрагменты кода внутри нового теста, чтобы определить более точное чтение, но вы все равно можете получить смешанные результаты. Кроме того, вы можете столкнуться со странными ошибками, которые больше не имеют смысла для вашего сайта, например, увидеть устаревшие изображения, связанные с вашим URL-адресом, которые больше не отображаются при просмотре веб-сайта вручную.
Кроме того, вы можете столкнуться со странными ошибками, которые больше не имеют смысла для вашего сайта, например, увидеть устаревшие изображения, связанные с вашим URL-адресом, которые больше не отображаются при просмотре веб-сайта вручную.
SDTT лучше использовать в сочетании с другими инструментами, такими как инструмент проверки расширенных результатов (RRTT), упомянутый ниже, чтобы вы могли получить более точное представление о своем сайте.
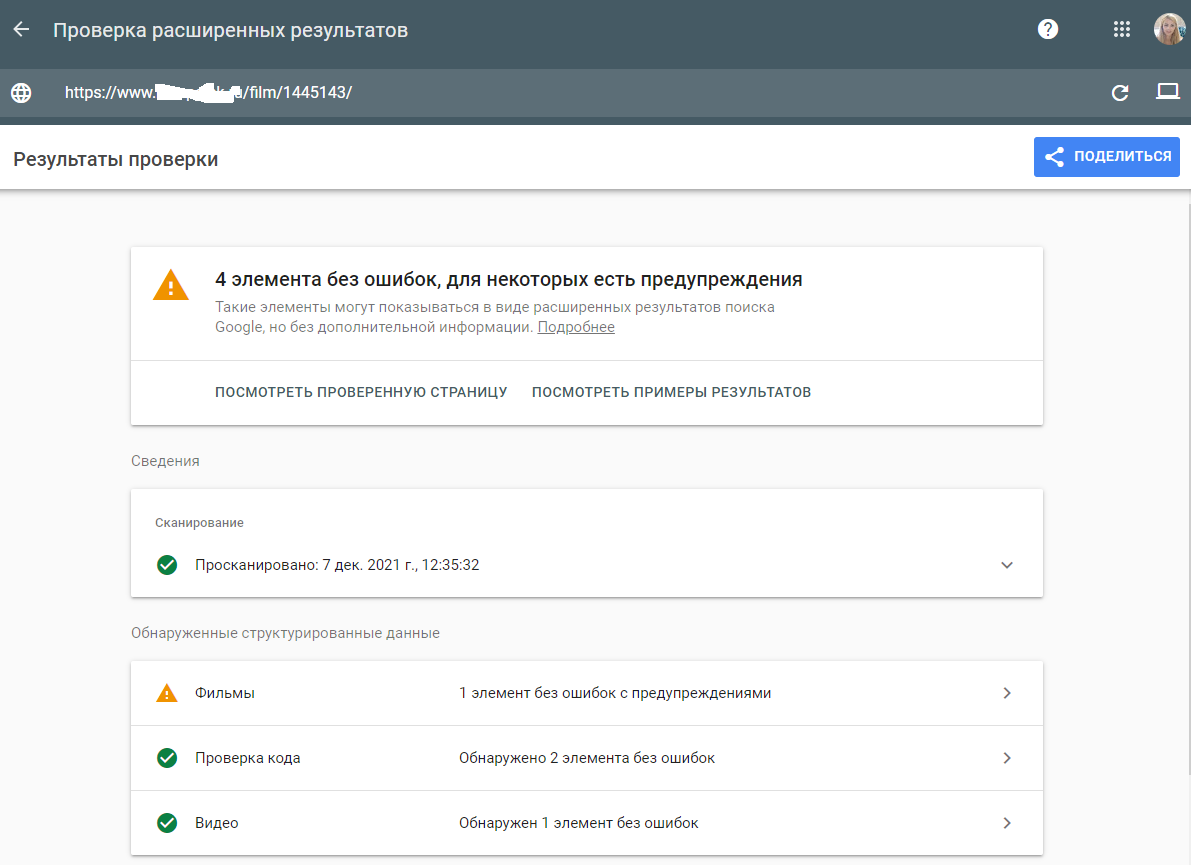
Инструмент тестирования расширенных результатов (RRTT)
Инструмент тестирования расширенных результатов — это не столько сайт для тестирования схемы, сколько аудитор, но он по-прежнему очень эффективен, когда дело доходит до тестирования расширенных результатов на твой сайт. RRTT связывается напрямую с вашей консолью поиска Google и отображает все возможные возможности фрагментов, которые у вас есть в вашем распоряжении, и даже дает вам предварительный просмотр того, как ваша страница может выглядеть в поисковой выдаче.
Единственным недостатком является то, что RRTT будет отображать только возможности, которые уже подходят для расширенных результатов, поэтому вы не сможете сразу увидеть остальную часть схемы. Вы можете копаться в данных JSON, чтобы убедиться, что ваш сайт сканируется, но помимо этого, он относительно ограничен.
Google Search Console
Если вы какое-то время занимаетесь SEO, вы, скорее всего, знакомы с поисковой консолью Google. Существует огромное количество информации, которую вы можете получить из поисковой консоли Google, и некоторые из них более технические, чем другие, но трудно получить более точную информацию, чем искать ваш конкретный сайт в GSC.
В левой части консоли есть вкладка с надписью «хлебные крошки». Оттуда вы можете щелкнуть свой сайт, чтобы увидеть, есть ли какие-либо ошибки, а также сколько ваших страниц действительны. Если на вашем сайте есть ошибки, эта страница не будет соответствовать расширенным результатам, поэтому вам придется ее исправить. К счастью, если у вас есть плагин, такой как Yoast, вы сможете относительно просто редактировать его в разделе администратора вашего сайта. Вы даже можете добавить другие разметки схемы, в зависимости от того, что вы хотите показать в расширенных результатах.
К счастью, если у вас есть плагин, такой как Yoast, вы сможете относительно просто редактировать его в разделе администратора вашего сайта. Вы даже можете добавить другие разметки схемы, в зависимости от того, что вы хотите показать в расширенных результатах.
Средство проверки разметки схемы (SMV)
По состоянию на май 2021 года средство проверки разметки схемы официально доступно на сайте schema.org и изначально предназначалось для замены упомянутого ранее SDTT. Хотя теперь он работает в тандеме с другими сервисами, SMV предоставляет наиболее полный и удобный для чтения обзор схемы вашего веб-сайта. Вы просто вводите URL-адрес, нажимаете «Выполнить тест», и вы можете увидеть все структурированные данные и синтаксические ошибки, которые могут присутствовать.
Для новых SEO-специалистов (и тех, кто хочет провести быстрый аудит) SMV является ценным вкладом в ваш набор инструментов. Хотя вы, возможно, не сможете изменить его внутри schema.org, вы сможете очень быстро увидеть, какие изменения необходимо внести, чтобы вы могли их изменить и быстро повысить рейтинг своих веб-страниц.
Оптимизация веб-сайта с помощью разметки схемы
Что такое разметка схемы? Это то же самое, что и структурированные данные? Как добавить его на свой сайт? Продолжайте читать, чтобы получить ответы на эти и другие вопросы, поскольку мы охватываем все, что связано со схемой для SEO, а также списки бесплатных и платных продуктов.
Эта статья в первую очередь касается Google, но также относится и к другим платформам, таким как Meta, Microsoft и т. д.
Что такое разметка схемы?
Согласно schema.org, схема — это словарь или язык, который можно использовать в Интернете для идентификации контента . Если разметка схемы — это язык, вам может быть интересно, что такое структурированные данные и чем они отличаются. Структурированные данные — это просто данные, которые вы предоставляете в словаре схемы.
Каждый тип схемы имеет набор принадлежащих ему свойств, и эти свойства расположены иерархически. Мы рассмотрим некоторые примеры позже в этом посте.
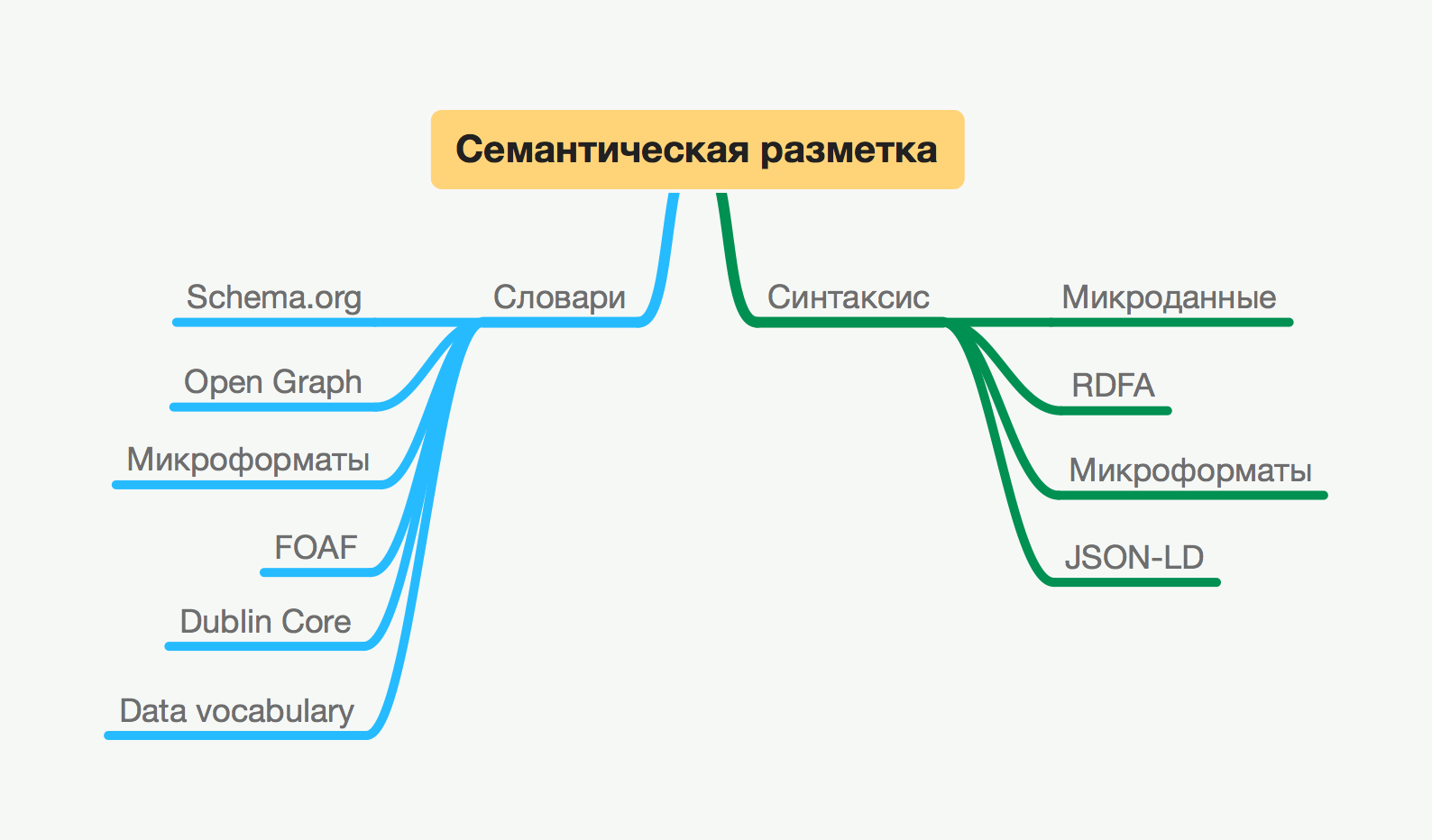
Форматы разметки схемы
Чтобы поисковые роботы могли читать схему веб-сайта, структурированные данные должны быть закодированы в одном из трех форматов: RDFa, микроданные или JSON-LD .
Что такое RDFa?
RDFa расшифровывается как Структура описания ресурсов в атрибутах и представляет собой набор атрибутов, добавленных в HTML-код веб-сайта для отображения машиночитаемых данных . Общим атрибутом является «собственность».
John Smith, Что такое микроданные?
Микроданные — это еще одна форма структурированных данных. Хотя Google может читать и интерпретировать их, не считается «на перспективу», означает, что Google может потребовать другой формат в будущем, но не сейчас. Как и RDFa, микроданные встраиваются в HTML-код веб-сайта с использованием атрибутов тегов для именования свойств , таких как «itemprop».
Джон Смит, Что такое JSON-LD?
JSON-LD означает Нотация объектов JavaScript для связанных данных и представляет собой удобный для чтения и записи формат связанных данных для машиночитаемых данных . Его легко создать и легко обновить, добавить или удалить с веб-сайта. Хотя сейчас Google не требует определенного формата, Джон Мюллер заявил, что Google рекомендует JSON-LD для структурированных данных. Он использует «@context» для отображения свойств предмета и того, как они связаны.
«@context»: «https://schema.org»,
«@type»: «Person»,
«name»: «John Smith»,
Как узнать, какой формат разметки Schema используется на вашем веб-сайте
Чтобы протестировать разметку структурированных данных вашего веб-сайта или определить, какой тип она использует, вы можете использовать инструмент проверки schema.org или собственный тест расширенных результатов Google. Вставьте либо URL-адрес, либо фрагмент кода (разметку), и инструмент покажет вам, что вы используете.
Нажмите на первую строку кода справа, чтобы перейти к ней на панели слева. Ищите RFDa, Microdata или JSON-LD. Вы также можете использовать этот инструмент для устранения неполадок или тестирования новых структурированных данных, чтобы убедиться в отсутствии ошибок, прежде чем применять их на своем веб-сайте.
Кроме того, вы можете узнать, какую разметку использует ваш веб-сайт, просто просмотрев страницу со структурированными данными. Перейдите на страницу > CTRL SHIFT I> CTRL F> введите любой формат схемы, который вы ожидаете увидеть (RFDa, Microdata или JSON-LD), чтобы узнать, есть ли он там. Обратите внимание, что JSON-LD иногда указывается как «ld + json», поэтому проще всего нажать CTRL F для «схемы» и посмотреть строку или две выше первого упоминания об этом, чтобы определить, какой формат использует ваш сайт.
Рекомендуемая схема разметки для SEO
Выбор типа схемы зависит от вашей цели.
Если вы ищете большую видимость на страницах результатов поисковой системы (SERP) , добавление схем, специфичных для SEO, является хорошей идеей. Однако, если вас также интересует бесплатных и платных списков в Google , для этого вам потребуется включить специальную схему. Типы схемы, которые мы рекомендуем для SEO, приведены ниже.
Однако, если вас также интересует бесплатных и платных списков в Google , для этого вам потребуется включить специальную схему. Типы схемы, которые мы рекомендуем для SEO, приведены ниже.
Дополнительные типы схем могут быть добавлены для целей SEO, такие как видео, FAQ и т.д.; однако ниже приведены три основных схемы, которые должен иметь любой сайт электронной коммерции .
Разметка организации
Один распространенный (и рекомендуемый) тип схемы для добавления на веб-сайт называется Организация. В схеме «Организация» вы можете включить некоторые или все следующие структурированные данные: торговую марку, адрес, телефон, изображение, местоположение, адрес электронной почты, опции «sameAs» для учетных записей социальных сетей и т. д.
Популярный сайт для активного отдыха REI.com отлично справляется с реализацией некоторых опций разметки организации. Вот их схема, взятая прямо из HTML-кода их веб-сайта:


 )
) Вот пример веб-сайта, хорошо использующего разметку хлебных крошек, и как выглядит их список SERP:
Вот пример веб-сайта, хорошо использующего разметку хлебных крошек, и как выглядит их список SERP: д.), существуют приложения, плагины и расширения, которые помогут вам добавить структурированные данные на ваш сайт, если вы незнаком или невозможно добавить его вручную. Существуют также услуги «под ключ», которые могут справиться со всем за вас, если у вас нет разработчика или маркетинговой команды, которые могли бы помочь.
д.), существуют приложения, плагины и расширения, которые помогут вам добавить структурированные данные на ваш сайт, если вы незнаком или невозможно добавить его вручную. Существуют также услуги «под ключ», которые могут справиться со всем за вас, если у вас нет разработчика или маркетинговой команды, которые могли бы помочь.
 Это помогает гарантировать, что ваши клиенты смогут приобрести продукты, которые они ищут, по цене, которая устроит всех. В то время как цены и доступность, возможно, важнее всего для потребителей, есть много дополнительных данных, связанных с вашими продуктами, которые вы должны включить на свой сайт. Google обеспокоен ими, и мы здесь, чтобы помочь вам выбрать правильный путь, углубившись в разметку структурированных данных для бесплатных и платных списков и почему это важно.
Это помогает гарантировать, что ваши клиенты смогут приобрести продукты, которые они ищут, по цене, которая устроит всех. В то время как цены и доступность, возможно, важнее всего для потребителей, есть много дополнительных данных, связанных с вашими продуктами, которые вы должны включить на свой сайт. Google обеспокоен ими, и мы здесь, чтобы помочь вам выбрать правильный путь, углубившись в разметку структурированных данных для бесплатных и платных списков и почему это важно.
 00
00


 Вы можете найти этот отчет в разделе «Производительность» > «Результаты поиска». Добавьте фильтр «Внешний вид в поиске» для результатов «Продукт», чтобы просмотреть показатели, связанные с вашими расширенными результатами, или щелкните вкладку «Внешний вид в поиске» в верхней части таблицы под графиком, чтобы просмотреть результаты для «Продукты», «Отзывы», «Видео» и другие улучшения внешнего вида поиска.
Вы можете найти этот отчет в разделе «Производительность» > «Результаты поиска». Добавьте фильтр «Внешний вид в поиске» для результатов «Продукт», чтобы просмотреть показатели, связанные с вашими расширенными результатами, или щелкните вкладку «Внешний вид в поиске» в верхней части таблицы под графиком, чтобы просмотреть результаты для «Продукты», «Отзывы», «Видео» и другие улучшения внешнего вида поиска.