Лендинги на главной — QIWI
Шаблоны
Чек-лист
Подготовка к разработке
Изображения
Структура
Баннеры
Типографика
Шаблоны
Скачать шаблон лендингов на главной странице.
Чек-лист
1. Используйте фотореалистичные изображения в стиле QIWI в качестве Key Visual.
2. Выбирайте для фона обложки градиент от #FFF до #E6E6E6.
3. Располагайте Brand Button в размере Accent в нижней части экрана горизонтально по центру.
4. Размещайте в промо-карточках иллюстрации в стиле QIWI.
5. Используйте на промо-карточках Simple Button в размере Normal.
Подготовка к разработке
Размер артбордов
Учитывайте мобильную и планшетную версию при создании дизайна. Готовьте макеты для следующих разрешений:
— 1280px;
— 600px;
— 400px;
— 360px.
Область изображения
Важно!
Растровые картинки для баннеров предоставляются в формате png, векторные иллюстрации — в формате svg .
Подготавливайте изображения в трех размерах — 1x, 2x, 3x.
Ширина картинки может меняться, высота не должна выходить за пределы области, отведенной под изображение.
Размер области под изображение:
— на заставке — 1180×264px или 580×372px;
— на горизонтальном баннере 1180×200px — 280×200px;
— на баннере 580×400px — 216×308px или 492×144px.
Изображения
В качестве key visual рекомендуем использовать брендированные фотореалистичные изображения, содержащие логотип QIWI.
Key visual — это ключевое изображение в визуальной коммуникации, которое воплощает основную идею бренда. Назначение этого визуального символа — помогать идентификации бренда и поддерживать заданный стиль.
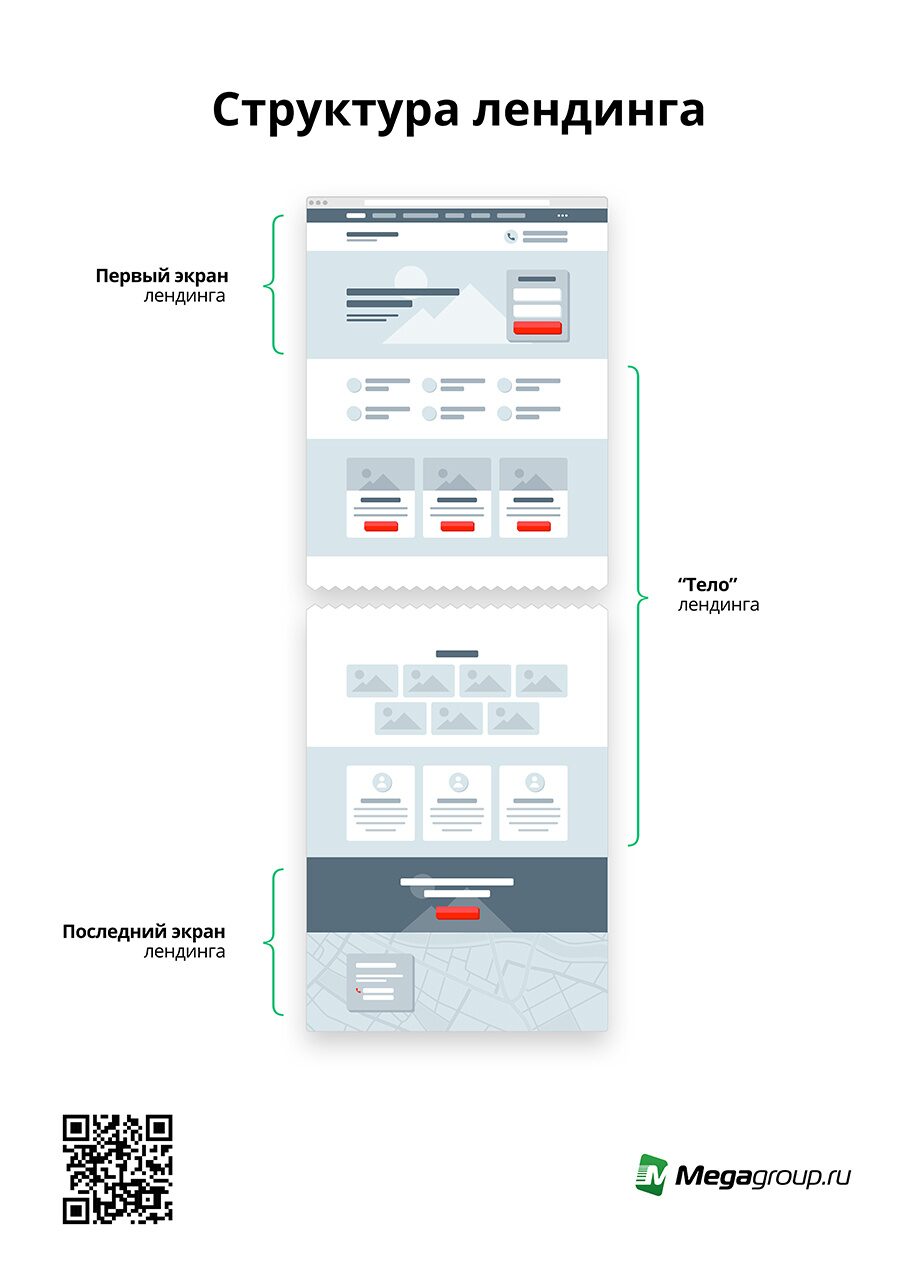
Структура
Лендинг на главной странице состоит из обложки и нижнего блока, состоящего из промо-карточек.
Обложка
Композиция обложки может выравниваться:
— по центру;
— по левому краю;
— по правому краю.
Конентная область
В нижней части страницы располагаются баннеры. Баннеры располагаются в белых интерфейсных блоках.
Баннеры располагаются в белых интерфейсных блоках.
Размер баннеров на лендинге зависит от разрешения устройства.
1280px, 1440px, 1920px
Для десктопных разрешений предусмотрено 2 размера баннеров:
— 1180×200px;
— 580×400px.
Размещайте на баннерах Simple Button в размере Normal.
Для заголовка баннеров используйте уровень h3 (Desktop).
Для основного текста — Body M 300 (Normal) в черном цвете.
1024px
Для разрешения 1024px предусмотрено 2 размера баннеров:
— 944×200px;
— 464×524px.
Для заголовка баннеров используйте уровень h3 (Mobile).
Для основного текста — Body M 300 (Normal) в черном цвете.
600px
Для разрешения 600px предусмотрен один размер баннера с фиксированной шириной — 560px, высота баннера зависит от контента.
Используйте для мобильной версии те же стили текста, что и для разрешения 1024px.
400px
Для разрешения 400px предусмотрен один размер баннера с фиксированной шириной — 360px, высота баннера зависит от контента.
320px
Для разрешения 320px предусмотрен один размер баннера с фиксированной шириной — 288px, высота баннера зависит от контента.Используйте те же стили и размеры, что и для разрешения экрана 400px.
ТипографикаТипографика лендингов следует общей стилистике QIWI. Акцентный заголовок используется во всех продуктах и является одним из отличительных элементов нового стиля.
Десктопная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| Title 1 | 900 | 48 | 56 |
| Title 2 | 900 | 40 | 48 |
| h4 | 900 | 24 | 28 |
| h5 | 700 | 20 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Мобильная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| h2 Mobile | 900 | 28 | 32 |
| h3 Mobile | 900 | 26 | 32 |
| h4 Mobile | 900 | 22 | 28 |
| h5 Mobile | 500 | 18 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Далее «UI-kit и шаблоны»
как размер картинок влияет на пользовательский опыт?
Известное высказывание «одна картинка стоит тысячи слов» хорошо подходит для описания эффективности изображений (как маркетинговых инструментов) на лендингах.
Визуальный контент привлекает внимание и качественно доносит маркетинговое сообщение, так как обрабатывается мозгом в 60 000 быстрее, чем текст, и вызывает эмоциональный отклик.
Дисплеи современных девайсов качественно отображают картинки большого размера, поэтому на сайтах и особенно посадочных страницах стали довольно часто использоваться масштабные изображения и слайдеры: некоторые маркетологи просто не могут выбрать всего одно изображение из огромного ассортимента графического контента и размещают карусели.
Ярким примером веб-дизайна, централизованного на изображении, является сайт Southwest Airlines (авиакомпания) — фоном и фокусным центром страницы является фотография семьи, отдыхающей на лыжном курорте.
Содержание
Оптимальный размер фона для сайта на примере Southwest Airlines
В каких случаях дизайн, сфокусированный на изображении, эффективен?
Оптимальное решение — сбалансированный дизайн
Как узнать размер картинки на сайте?
Как убедиться, что вы используете визуальный контент правильного?
Оптимальный размер фона для сайта на примере Southwest Airlines
Яркий пример веб-дизайна, центром которого является изображение, — это сайт Southwest Airlines (авиакомпания): фон и фокусный центр страницы — это фотография семьи, отдыхающей на лыжном курорте.
Эффективность данного подхода к веб-дизайну основана на уникальной способности графического материала вдохновлять и вовлекать в ознакомление с ресурсом.
В своей книге «Эмоциональный дизайн» (Emotional Design) Дон Норман (Don Norman) говорит о том, что картинки, просмотр которых доставляет эстетическое удовольствие, вызывают у людей сильный висцеральный отклик. К изображениям, вызывающим такую реакцию, можно отнести красочные пейзажи, товары с приятным для глаза дизайном и фотографии людей привлекательной внешности.
Однако висцеральный отклик сам по себе не обеспечивает положительный пользовательский опыт: важную роль также играют юзабилити и контент веб-ресурса.
Изображение, использованное на сайте Southwest Airlines, бесспорно, привлекательно и качественно, но такой большой размер изображения для сайта и столь сильный акцент на одном элементе оформления делает другие составляющие, выполняющие важные функции, незаметными:
- ссылки навигационного меню маленькие и не выделены фоновым цветом;
- поисковое поле заменено иконкой лупы;
- CTA-элемент «Заказать (билет) сейчас» (Book now) также слишком мал и сливается с остальными составляющими интерфейса;
-
окно для поиска билетов смещено ниже линии сгиба для сохранения целостности отображения картинки, в результате чего посетитель может его не заметить, пока не прокрутит страницу.

Сравнение новой и старой версии ресурса Southwest Airlines поможет понять основные плюсы и минусы централизации оформления на визуальном контенте.
Подобно сайтам большинства авиакомпаний, ресурс Southwest Airlines был переполнен ссылками, баннерами и виджетами, что делало фоновый рисунок практически незаметным. Однако окно для поиска авиабилетов размещалось в привычном для online-потребителей месте — верхнем левом углу.
Изучим мобильную версию Southwest Airlines и обратим внимание на размер фоновой картинки сайта.
Размер картинки для фона сайта для мобильных устройств — тоже большой, но она лаконично вписывается в структуру веб-страницы. CTA-элементы также хорошо выделены и заметны на фоне картинки, а избыточность виджетов и текста устранена.
В итоге можно смело заявить, что именно мобильная версия ресурса Southwest Airlines — хороший пример качественного дизайна, центром которого является оптимального размера изображение для сайта.
- 13 вдохновляющих примеров туристических сайтов с адаптивным дизайном
В каких случаях дизайн, сфокусированный на изображении, эффективен?
Поскольку одна посадочная страница может быть направлена на разные сегменты целевой аудитории и иметь различные задачи, оптимальный подход к ее оформлению зависит от ваших приоритетов.
Какой должен размер картинки сайта? Масштабные изображения захватывает внимание пользователей и отвлекает от других элементов интерфейса. Следовательно, такой дизайн не всегда целесообразен.
Рассмотрим несколько примеров оптимального размера картинки сайта и правильной фокусировки на графическом контенте.
Фокусный центр домашней страницы Apple — это изображение последних моделей iPhone, которое служит рекламой нового продукта и помогает потенциальным покупателям увидеть разницу размеров iPhone 6 и iPhone 6 Plus невооруженным глазом.
Однако масштабная картинка не вредит юзабилити: в верхней части страницы расположен контрастно выделенный навигационный бар, позволяющий в один клик перейти на любой раздел сайта.
Размеры фонового изображения для сайта Bing (поисковая система Microsoft) велики, и эта страница — хороший пример правильного использования больших изображений.
Ключевым элементом данной страницы является поисковая строка, выделяющаяся на фоне объемной картинки.
Стоит заметить, что домашние страницы поисковых сервисов требуют специфичного оформления, которое не подходит стандартным ресурсам: главный элемент поисковика — это поисковое окно, так что придавать визуальный вес второстепенным составляющим интерфейса не требуется.
- 5 способов увеличить конверсию с помощью изображений
Оптимальное решение — сбалансированный дизайн
Картинки, создающие образ бренда, но не влияющие на качество отображения другого контента, — вот оптимальное решение для оформления большинства ресурсов.
На сайте State Farm (страховая компания), например, используется большая фотография владельцев транспортного средства.
Изображение подобрано правильно (страхование автомобилей является одной из основных услуг State Farm) и не вредит юзабилити интерфейса, невзирая на большой размер. Изображение фона сайта уравновешено выделенным меню навигации и окном с основными функциями ресурса, размещенным до линии сгиба.
- Изображения как продающий контент
Как узнать размер картинки на сайте?
Чтобы узнать размер картинки на сайте, кликните по ней правой кнопкой мыши. В зависимости от браузера, которым вы пользуетесь, в появившемся меню будет пункт «Свойства изображения», «Информация об изображении» или просто «Свойства». Кликните по нему, и откроется окно с размерами изображения.
Как убедиться, что вы используете визуальный контент правильного?
Ниже представлен ряд шагов, которые помогут определить оптимальный размер фото для сайта и разработать сбалансированный дизайн с акцентом на графическом контенте.
1. Определите приоритетные функции веб-страницы. Ваша задача: определить, с какой целью на страницу переходят пользователи и какую задачу она выполняет для бизнеса.
Ваша задача: определить, с какой целью на страницу переходят пользователи и какую задачу она выполняет для бизнеса.
2. Проанализируйте, какие элементы интерфейса способствуют достижению ключевых целей конверсии. Изображения обычно используются для брендинга и создания привлекательного дизайна, а навигационное меню и структурированное поисковое окно являются инструментами интеракции пользователей с ресурсом.
3. Определите визуальный вес элементов на основе их приоритетности. Если составляющая интерфейса выполняет одну из ключевых целей, ей следует придать визуальный акцент, а маловажные элементы должны привлекать меньше внимания.
Данная рекомендация может показаться очевидной, однако многие веб-дизайнеры либо забывают о важности выделения ключевых составляющих сайта, либо жертвуют их качественным отображением ради привлекательности оформления.
4. Найдите визуальный контент, усиливающий образ бренда. Помните, что картинки должны использоваться не только в качестве декорации, но и для отображения вашего оффера.
5. Выберите качественные, привлекающие внимание изображения. К выбору картинок стоит приступать только после выполнения предыдущих шагов: в противном случае, графические материалы будут подобраны неправильно, и, соответственно, их внедрение будет неэффективным..
6. Не стремитесь следовать трендам. Основной задачей многих проектов по редизайну является модернизация, что нередко подразумевает внедрение трендов графического дизайна. Но, как мы неоднократно писали в статьях нашего блога, погоня за модой в веб-дизайне — это не всегда хорошо.
Типографика, структура лендинга и брендовые цвета также могут придать ресурсу более современный вид, причем использование таких инструментов дизайна не вредит юзабилити.
Не забывайте все гипотезы проверять сплит-тестированием.
Высоких вам конверсий!
По материалам: nngroup.com
28-10-2014
Руководство по правильным размерам
Целевые страницы необходимы для присутствия любого продукта или услуги в Интернете. Они служат первой точкой контакта между потенциальным клиентом и брендом. Размер целевой страницы является фундаментальным фактором, который может повлиять на опыт пользователя, коэффициент конверсии и усилия SEO.
Они служат первой точкой контакта между потенциальным клиентом и брендом. Размер целевой страницы является фундаментальным фактором, который может повлиять на опыт пользователя, коэффициент конверсии и усилия SEO.
Как маркетолог вы стремитесь обеспечить беспрепятственный путь пользователя для своих посетителей. Но неправильный размер целевой страницы может повлиять на внешний вид, внешний вид изображений, скорость загрузки и общий пользовательский опыт. Очень важно выбрать правильный размер, чтобы посетители могли быстро и легко понять ваш бренд, продукты или услуги и предпринять желаемое действие.
В этой статье мы рассмотрим, почему размер целевой страницы так важен, и дадим практические советы по его оптимизации. К концу этого руководства у вас будет четкое представление о том, какой размер выбрать для вашей следующей целевой страницы.
Итак, давайте погрузимся в мир целевых страниц и узнаем, как добиться нужного размера!
Каков правильный размер целевой страницы?
Необходимо учитывать различные факторы, такие как:
Целевая аудитория
Тип устройства
Содержание
При определении правильного размера целевой страницы. Хорошо оптимизированная целевая страница
предоставляет ценную информацию в ясной и лаконичной форме. Учитывая увеличение числа мобильных пользователей, размер целевой страницы становится все более важным для размещения на экранах компьютеров и мобильных устройств.
Хорошо оптимизированная целевая страница
предоставляет ценную информацию в ясной и лаконичной форме. Учитывая увеличение числа мобильных пользователей, размер целевой страницы становится все более важным для размещения на экранах компьютеров и мобильных устройств.
Правильный размер целевой страницы для вашей целевой аудитории зависит от их предпочтений и использования устройства. Используйте данные аналитики, чтобы понять такие факторы, как используемые устройства, объем необходимой информации и желаемый стиль презентации (минималистский или насыщенный контентом), чтобы определить соответствующие размеры целевой страницы.
Здесь мы будем обсуждать только ширину целевой страницы, а не ее длину. Это связано с тем, что длина целевой страницы может варьироваться в зависимости от контента и целевой аудитории. Будь то короткая или длинная целевая страница, ширина должна оставаться одинаковой, чтобы обеспечить одинаковое разрешение во всех проектах.
Рекомендуем прочитать: Путаница с длиной целевой страницы: вот как Apexure может помочь
Размер целевой страницы для настольных компьютеров40–960 пикселей для целевой страницы рабочего стола.
 Было доказано, что этот диапазон размеров работает для большинства размеров экрана и гарантирует, что ваша целевая страница будет легко просматриваться вашей целевой аудиторией.
Было доказано, что этот диапазон размеров работает для большинства размеров экрана и гарантирует, что ваша целевая страница будет легко просматриваться вашей целевой аудиторией.Кроме того, это также поможет предотвратить появление дополнительной боковой прокрутки или пробелов на вашей странице, что позволит вам представить свой контент в привлекательном и легкодоступном виде.
В Apexure мы используем Unbounce для создания целевой страницы и обычно придерживаемся размера ширины 1280 пикселей, иначе указанного нашими клиентами.
Размер целевой страницы для мобильных устройств
Для мобильных устройств крайне важно, чтобы целевая страница была оптимизирована для экранов меньшего размера. Большая целевая страница настольного компьютера может не отображаться должным образом на мобильном устройстве, а ее содержимое может выходить за пределы краев или становиться слишком маленьким для чтения. Большинство мобильных устройств имеют «маленькие» экраны, которые попадают в безопасный диапазон ширины разрешения 320 пикселей, поэтому рекомендуется разрабатывать целевые страницы с учетом этого размера.
Несмотря на то, что некоторые мобильные устройства имеют большие дисплеи, большинство из них могут отображать целевые страницы шириной 320 пикселей. Высота целевой страницы на мобильных устройствах менее важна, но на экране можно одновременно разместить до 426 пикселей по вертикали. Разработав целевую страницу в соответствии с этими требованиями, вы можете быть уверены, что ваш контент будет легко просматриваться вашей целевой аудиторией на мобильных устройствах.
Может показаться, что разработать дизайн для ПК и мобильных устройств с правильным размером целевой страницы и другими элементами может показаться сложной задачей. Здесь вам может помочь понимание адаптивного дизайна целевой страницы.
Что такое адаптивный дизайн целевой страницы?
Адаптивный дизайн относится к целевым страницам, которые адаптируются к размеру и ориентации устройства, на котором они просматриваются. Другими словами, адаптивная целевая страница автоматически настраивает свой макет, размер текста, изображения и другие элементы в соответствии с размером экрана устройства. Это позволяет пользователям получать доступ к контенту на любом устройстве, будь то настольный компьютер, планшет или смартфон, и получать оптимальные впечатления от просмотра.
Это позволяет пользователям получать доступ к контенту на любом устройстве, будь то настольный компьютер, планшет или смартфон, и получать оптимальные впечатления от просмотра.
Используя адаптивный дизайн, маркетологи могут обеспечить доступность своей целевой страницы и возможность ее использования на всех устройствах без создания отдельных версий для разных размеров экрана и ориентации. Это не только улучшает взаимодействие с пользователем, но также может помочь с поисковой оптимизацией, поскольку предпочтительнее иметь единую адаптивную целевую страницу, чем отдельные версии для ПК и мобильных устройств.
Рекомендуем прочитать: Как создать адаптивную целевую страницу для достижения больших результатов
Стремитесь создать целевые страницы с высокой конверсией?
Наши опытные дизайнеры целевых страниц учитывают важные элементы при создании персонализированных и эффективных целевых страниц для наших клиентов. Инвестируйте в профессиональный дизайн, чтобы максимизировать отдачу от ваших маркетинговых усилий и повысить свои шансы на успех. Не упустите возможность повысить конверсию и достичь своих маркетинговых целей с помощью настраиваемой целевой страницы. Поделитесь своими запросами сегодня!
Не упустите возможность повысить конверсию и достичь своих маркетинговых целей с помощью настраиваемой целевой страницы. Поделитесь своими запросами сегодня!
Связанная статья:
Руководство по макету целевой страницы для быстрой конверсии
8 примеров полных целевых страниц, которые обеспечивают лиды и продажи
Целевые страницы сравнения конкурентов: советы и примеры для SaaS
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличьте объем продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работыПоделиться этим постом на
Вам также может понравиться
Васим БаширВпечатляющий UX-дизайн целевой страницы: основы и примеры
Создание идеального дизайна целевой страницы UX может превратить ваш бизнес из хорошего в отличный. Она требует понимания…
Она требует понимания…
Целевые страницы сравнения конкурентов: советы и примеры для SaaS
Вы когда-нибудь ходили по оживленному рынку с множеством продавцов, борющихся за ваше внимание, каждый из которых утверждал, что у них есть…
Мы одержимы конверсией
Получайте качественные посты с информацией об оптимизации коэффициента конверсии, целевых страницах и великолепном дизайне
Имя НикнеймМаркетинг от
Руководство по размеру целевой страницы 2023: увеличьте конверсию
Целевая страница — это отдельная веб-страница, которая загружается после выбора онлайн-рекламы, маркетинговой кампании или результатов поиска, оптимизированных для поисковых систем. Термины онлайн-маркетинга для него включают «страницу захвата лидов», «страницу с одним свойством», «статическую страницу», «страницу сжатия» и «целевую страницу».
Как правило, целевая страница имеет целевое коммерческое содержание, логически вытекающее из рекламы, результатов поиска или ссылки. Лидогенерация является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Лидогенерация является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Чтобы повысить эффективность рекламы, целевые страницы часто связаны с социальными сетями, кампании по электронной почте , маркетинговые кампании в поисковых системах, высококачественные статьи или «партнерские аккаунты». Вычитка целевой страницы необходима для обеспечения ее эффективности в превращении посетителей сайта в потенциальных клиентов или клиентов, поскольку она служит основной целью.
Целевая страница предоставит посетителю механизм связи с компанией, например номер телефона или форму запроса, если целью является привлечение потенциальных клиентов. Целевая страница часто имеет ссылку, которая при нажатии направляет посетителя в корзину или на страницу оплаты, если требуется транзакция. Маркетологи могут оценить эффективность рекламы, просматривая активность, создаваемую связанным URL-адресом, используя такие показатели, как рейтинг кликов и коэффициент конверсии.
Маркетологи могут оценить эффективность рекламы, просматривая активность, создаваемую связанным URL-адресом, используя такие показатели, как рейтинг кликов и коэффициент конверсии.
Среда Virtual Private Server может предложить лучшую масштабируемость и ресурсы, чем виртуальный хостинг, обеспечивая большую гибкость и ресурсы для обработки нагрузок с высоким трафиком и больших целевых страниц.
Какого размера должна быть целевая страница?
Даже для опытного дизайнера выбор правильного размера целевой страницы может оказаться сложной задачей. Все дизайнеры сайтов с этим борются, но разработка лендингов делает на этом особый акцент. Целевая страница какого размера идеальна? К сожалению, однозначного и однозначного ответа нет.
Какой размер посадочной страницы идеален для вашей аудитории – это верный запрос.
Прежде чем выбрать идеальный размер целевой страницы, вы должны понять свой целевой рынок. Чтобы создать базовый уровень, соберите информацию о пользователях из своей аналитики. Присоединяйтесь к Facebook и Twitter, чтобы общаться со своей целевой аудиторией.
Чтобы создать базовый уровень, соберите информацию о пользователях из своей аналитики. Присоединяйтесь к Facebook и Twitter, чтобы общаться со своей целевой аудиторией.
Каким должен быть размер моей стандартной целевой страницы в пикселях?
Размер целевой страницы рабочего стола
При масштабировании целевой страницы проще ориентироваться на наименьший общий знаменатель из-за большого разнообразия размеров и разрешений, доступных для мониторов настольных компьютеров и ноутбуков. Хотя типичные размеры экрана увеличиваются, большинство мониторов имеют разрешение не менее 1024 по 768 . Практически на каждом мониторе компьютера целевые страницы рабочего стола шириной 960 пикселей будут отображаться правильно.
При загрузке страницы любое содержимое целевой страницы, умещающееся в пределах высоты 720 пикселей, безопасно появится на экране. Поскольку посетители настольных компьютеров могут прокручивать экран вниз, чтобы прочитать больше материала, ширина целевой страницы для настольных компьютеров имеет гораздо большее значение, чем высота. Вы всегда можете уменьшить размер страницы и освободить место на экране.
Вы всегда можете уменьшить размер страницы и освободить место на экране.
Создание дизайна для мобильных устройств
Огромная целевая страница настольного компьютера не будет правильно отображаться на мобильном устройстве, поскольку материал будет либо вытекать за пределы страницы, либо становиться слишком маленьким для чтения. Мобильные устройства имеют «маленькие» экраны, которые попадают в безопасный диапазон ширины разрешения 320 пикселей.
Несмотря на то, что некоторые мобильные устройства имеют большие дисплеи, большинство мобильных устройств могут отображать целевые страницы, предназначенные для ширины 320 пикселей. Как и в случае с настольными компьютерами, высота мобильных целевых страниц менее важна, но вы можете одновременно разместить на экране материал размером 426 пикселей по вертикали.
Конфигурация планшетных устройств
Пользовательские целевые страницы могут быть созданы для веб-сайтов для планшетов, однако на больших планшетных устройствах можно разместить целевые страницы для настольных ПК с шириной 960 пикселей . Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 дюймов до 10 дюймов.
Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 дюймов до 10 дюймов.
Разработка целевых страниц для планшетов с шириной 640 пикселей и Высота 480 пикселей будет работать на всех устройствах, так как вы можете разместить меньший материал на большом экране без ущерба для качества и удобочитаемости. Ширина 640 пикселей может работать с обоими размерами экрана, поскольку пользователи небольших планшетов могут выбрать удержание устройства в ландшафтном режиме, в то время как более крупные пользователи планшетов могут захотеть использовать устройство в портретном режиме.
Рассмотрите возможность использования адаптивного дизайна
Используя медиа-запросы и понятие адаптивного дизайна, вы можете создать веб-сайт, который динамически перестраивает информацию в соответствии с размером экрана посетителя, а не создает отдельные целевые страницы для каждого типа устройства. Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Почему так важно выбрать правильный размер изображения веб-сайта для целевой страницы?
В этот момент вы можете спросить, почему так важно указывать размеры изображений для веб-сайтов, которые вы используете, с такой тщательностью. Проще говоря, размер изображений вашего веб-сайта оказывает огромное влияние на то, как люди воспринимают вас профессионально и насколько вы им доверяете.
Любой посетитель, впервые зашедший на сайт, немедленно уйдет с веб-сайта, если какой-либо элемент, особенно целевая страница, отображается не на своем месте или имеет неправильную структуру. Мошеннические веб-сайты широко распространены, и установить доверие в Интернете уже сложно. Вам будет намного сложнее это сделать, если размер изображения сайта неправильный.
С другой стороны, если вы выберете подходящий размер изображения для своего веб-сайта, это мгновенно создаст благоприятное впечатление о вашем бренде у любых новых зрителей. Это побудит их вернуться или, по крайней мере, поможет репутации вашего бренда расшириться из уст в уста. Поэтому крайне важно учитывать размеры изображений для веб-сайтов при разработке всего веб-сайта , особенно целевой страницы веб-сайта.
Целевая страница Marketing Lad
На приведенном ниже снимке экрана показана целевая страница Marketing Lad.
Создайте лучшие изображения целевой страницы
Ниже мы поделились некоторыми советами, чтобы получить лучшие изображения целевой страницы и повысить конверсию :
a. Изображения и производительность страницы
Размер фотографий целевой страницы — один из наиболее важных аспектов, влияющих на них. Это может значительно замедлить скорость загрузки целевой страницы в браузере потенциального клиента. Чем выше вероятность того, что потенциальный клиент уйдет, не увидев ваше предложение, и, таким образом, никогда не сконвертируется, тем медленнее оно загружается.
Чем выше вероятность того, что потенциальный клиент уйдет, не увидев ваше предложение, и, таким образом, никогда не сконвертируется, тем медленнее оно загружается.
Бесплатный инструмент Google PageSpeed Insights Tool позволяет протестировать все ваши предыдущие целевые страницы (а также всю графику на этих страницах).
б. Выбор размеров изображения
Размер изображения будет основным препятствием для производительности страницы. Обычная практика заключается в том, что пользователи отправляют очень большие изображения (, скажем, 2000 на 2000 пикселей ), а затем используют HTML для «размера» их до 200 на 200 пикселей. Проблема здесь в том, что браузер все еще загружает картинку размером 2000×2000 пикселей, что в десять раз больше, чем нужно.
Чтобы не изменять размер в HTML. Вы должны убедиться, что ваше изображение больше соответствует пропорциям, которые вы увидите на экране. Помните, что большинство страниц для настольных компьютеров имеют ширину всего 900–1200 пикселей, поэтому вам следует избегать изображений размером более 1000 пикселей.
г. Изменение размера изображения на целевой странице
Для этого доступно несколько онлайн- и офлайн-инструментов. Бесплатный онлайн-редактор фотографий от Pixlr.com — один из наших любимых.
Используйте опцию «Файл» в верхней части экрана, чтобы сначала открыть файл изображения или URL-адрес. Затем выберите «Размер изображения» в разделе «Изображение» в верхнем меню. Откроется всплывающее окно с запросом на ваши предпочтительные измерения. Оставьте выбранным «Сохранить пропорции», чтобы изображение не выглядело сплющенным. После того, как вы выбрали идеальный размер изображения, просто нажмите «Сохранить» в опции «Файл», чтобы сохранить изображение на свой компьютер.
д. Размеры изображения для социальных сетей
При изменении размера фотографий следует проверить, готовы ли они к публикации в социальных сетях. В каждой социальной сети есть определенные требования к размеру изображения.
- Facebook рекомендует, чтобы фотографии были размером не менее 600 на 315 пикселей.

- Твиттер рекомендует только изображения размером более 60 × 60 пикселей.
- Размер изображений для LinkedIn не должен превышать 180 x 110 пикселей.
Когда кто-то поделится вашей целевой страницей в социальных сетях, будут использованы эти фотографии. Вы можете ощутить их значение. В зависимости от социальных сайтов, для которых вы хотите оптимизировать, это может включать создание множества копий вашего изображения в разных размерах.
эл. Сжатие изображений
Ваши фотографии должны быть дополнительно сжаты, чтобы ускорить загрузку страницы. Теперь, когда они надлежащего размера и стиля.
ф. Create Image Alts
Вы должны установить тег alt после того, как у вас появится изображение на целевой странице. Для читателей, которые не могут видеть изображение, тег alt изображения предоставляет описательный текст об изображении.
Кроме того, теги alt улучшают SEO. Сканирование ключевых слов из ваших alt-тегов позволяет поисковым системам лучше понять содержание ваших фотографий. Когда вы изменяете или выбираете изображение в большинстве систем управления контентом, вы можете указать свои альтернативные теги.
Когда вы изменяете или выбираете изображение в большинстве систем управления контентом, вы можете указать свои альтернативные теги.
Что такое адаптивный дизайн целевой страницы?
Адаптивный дизайн относится к целевым страницам, которые могут адаптироваться к размерам и углу устройства, на котором они просматриваются.
- По сути, адаптивная целевая страница может изменять свое расположение, размер шрифта, изображения и другие компоненты в соответствии с размером экрана устройства.
- Эта функция позволяет пользователям получать доступ к контенту на любом гаджете, будь то настольный компьютер, планшет или смартфон, при этом получая максимальное удовольствие от просмотра.
- Используя адаптивный дизайн, маркетологи могут обеспечить доступ к своим целевым страницам и их использование на всех устройствах без необходимости создавать разные версии для разных размеров экрана и ориентации.
- Это не только улучшает взаимодействие с пользователем, но и может помочь в поисковой оптимизации, поскольку единая адаптивная целевая страница предпочтительнее отдельных версий для настольных компьютеров и мобильных устройств.