Проверка вашего сайта в Google Search Console | Центр Поддержки
Подтверждение права собственности на домен в поисковых системах помогает улучшить позиции в результатах поиска. Вы можете подтвердить свой сайт в Google Search Console, добавив метатег на свой сайт Wix.
Шаг 1 | Получите свой метатег из Google Search Console
Для начала, вам нужно получить метатег для сайта из аккаунта Google Search Console.
Чтобы получить метатег:
- Откройте Google Search Console.
- Нажмите Начать (если нужно).
- Щелкните в текстовом поле Ресурс с префиксом в URL и введите полный URL своего сайта (например, https://www.mystunningwebsite.com).
- Нажмите Продолжить.
- Нажмите стрелкув разделе Тег HTML.
- Скопируйте код метатега.
- Не закрывайте окно Google Search Console.
Шаг 2 | Добавьте метатег на сайт Wix
Затем вам нужно добавить метатег из Google Search Console на свой сайт Wix с помощью инструмента проверки сайта.
Чтобы добавить метатег:
- В новой вкладке, перейдите в панель SEO.
- Выберите К подтверждению сайта в разделе Инструменты и настройки.
- Откройте раздел Google Search Console.
- Введите метатег.
- Нажмите Сохранить
Шаг 3 | Завершите подтверждение сайта в Google Search Console
Последний шаг — использовать Google Search Console для проверки метатега, который вы добавили на свой сайт.
Чтобы подтвердить свой сайт:
- Вернитесь в Google Search Console.
- Нажмите Подтвердить.
Устранение неполадок с подтверждением в Google Search Console
Если у вас возникли проблемы с подтверждением своего сайта в Google Search Console, попробуйте выполнить следующие действия:
Проверьте свой адрес эл. почты
Если у вас есть более одного аккаунта Google, убедитесь, что при входе в аккаунт указан правильный адрес электронной почты. Если это не так, выйдите из всех аккаунтов Google, а затем выполните вход с правильной учетной записью Google.
Если это не так, выйдите из всех аккаунтов Google, а затем выполните вход с правильной учетной записью Google.
Если вы используете адрес электронной почты университета или учебного заведения с доменом «.edu», ваш университет может заблокировать доступ к определенным услугам. Вы можете изменить адрес электронной почты своего аккаунта Wix, а затем отправить новый запрос индексации с помощью SEO-мастера. Подробнее
Повторно подключите свой сайт к Google Search Console
Google использует авторизацию OAuth для подтверждения вашего аккаунта при подключении к Google Search Console. Иногда вам нужно обновить эту авторизацию, чтобы она работала правильно. Например, если вы измените пароль своего аккаунта Google, предыдущая авторизация не сработает.
Если вы видите ошибку, в которой говорится, что Wix потерял соединение с Google Search Console, нажмите Reconnect Now, чтобы повторно авторизовать свой аккаунт.
Убедитесь, что сайт опубликован
Поисковые системы могут индексировать только опубликованные вами страницы. Любые страницы, которые вы добавили после последней публикации сайта, не появятся в результатах поиска.
Любые страницы, которые вы добавили после последней публикации сайта, не появятся в результатах поиска.
Убедитесь, что ваш сайт опубликован, прежде чем пытаться подтвердить его с помощью Google Search Console.
Убедитесь, что поисковые системы могут индексировать ваш сайт
Вы можете выбрать, разрешать ли поисковым системам индексировать ваш сайт в Настройках SEO. Если вы хотите подтвердить свой сайт с помощью Google Search Console, важно разрешить поисковым системам индексировать ваш сайт.
Чтобы поисковые системы проиндексировали ваш сайт:
- Перейдите в панель управления SEO.
- Выберите В настройки SEO в разделе Инструменты и настройки.
- Убедитесь, что переключатель Разрешить поисковым системам индексировать ваш сайт включен.
Убедитесь, что главная страница не защищена паролем
Если доступ к главной странице вашего сайта только для пользователей или защищен паролем, боты поисковых систем не смогут сканировать и индексировать ее. Вам нужно будет удалить защиту паролем с главной страницы, прежде чем вы сможете подтвердить свой сайт в Google Search Console.
Вам нужно будет удалить защиту паролем с главной страницы, прежде чем вы сможете подтвердить свой сайт в Google Search Console.
Узнайте, как удалить защиту паролем в Редакторе Wix и Editor X.
Проверьте свойства аккаунта Google Search Console
В аккаунте Google Search Console может быть до 1000 свойств. Если у вас более 1000 свойств, вам необходимо удалить некоторые свойства в настройках Google Search Console, после чего попробуйте подтвердить свой сайт снова.
Очистите кеш браузера и удалите файлы cookie.
При посещении сайтов часто создаются файлы, известные как файлы cookie. Файлы cookie содержат информацию о пользователе, такую как данные аутентификации, и хранятся в вашем веб-браузере.
Ваш браузер также хранит (или «кеширует») данные о каждом посещаемом вами сайте, чтобы ускорить загрузку. Со временем кэшированные данные вашего браузера могут отличаться от реальных веб-страниц, что может вызвать проблемы.
Если у вас возникли проблемы с подключением вашего сайта к Google, вы можете попробовать удалить файлы cookie Wix из своего браузера и очистка кеша браузера.
Все еще не работает?
Если проблема не устраняется, свяжитесь с нами и предоставьте следующую информацию:
Информация, которую нужно добавить в запрос:
- Название или URL вашего сайта Wix.
- Название и версия вашего браузера.
- Название и версия операционной системы вашего компьютера.
- Описание шагов, которые вы предприняли: это поможет нам воссоздать проблему с нашей стороны
- Снимок экрана с демонстрацией проблемы
Службы подтверждения подлинности сайтов — Поддержка
Подтвердив подлинность сайта в таких службах, как Google, Bing, Pinterest, Yandex и Facebook, вы можете разблокировать их дополнительные функции, например аналитику и ускоренный процесс индексации поисковыми системами.
Большинство инструментов подтверждения подлинности сайта предлагают добавить «метатег» в заголовок сайта; мы предлагаем специальные инструменты, позволяющие автоматически добавить метатег на сайт. Выберите Мой сайт → Инструменты → Маркетинг → Посещаемость и прокрутите страницу вниз до раздела Службы подтверждения подлинности сайтов для доступа к этим инструментам.
В этом руководстве
Google Search Console
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google и нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.- В окне «Выберите тип ресурса» выберите
- Укажите адрес вашего сайта WordPress.com (включая https://) и нажмите Продолжить.
- На следующем экране во всплывающем окне «Подтверждение права собственности» выберите «Другие способы подтверждения» и нажмите Тег HTML.
- Затем вы увидите примерно следующую строку HTML-кода:
- Скопируйте весь код, предоставленный Google, с помощью кнопки Копировать.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.
 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. - Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из раздела тега HTML Google, в раздел Google.
- Нажмите Сохранить настройки.
- Вернитесь на страницу подтверждения в Google Search Console и нажмите Подтвердить.
Подтверждение подлинности вашего домена в Google с использованием записей DNS
В некоторых ситуациях вам может потребоваться использовать запись DNS, а именно запись TXT, чтобы подтвердить ваше доменное имя в Google.
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google. В Google Search Console нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.
- В окне «Выберите тип ресурса» выберите вариант Доменный ресурс
- Введите имя пользовательского домена без https, например
yourgroovydomain.com, и нажмите Продолжить.
Либо, если выбрать опцию префикса URL-адреса, введите свой полный адрес (включая https://) и прокрутите вниз до подраздела Поставщик доменных имён в разделе Другие способы на следующей странице.
Привязка DNS-записи к Google- На экране Подтверждение права собственности на домен с помощью записи DNS скопируйте придоставленную запись TXT.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com, выберите Мои сайты → Платные услуги → Домены и нажмите домен, который вы проверяете.

- Выберите Изменение серверов доменных имен и записей DNS, а затем нажмите DNS-записи, чтобы добавить пользовательскую запись TXT.
- В нижней части экрана «DNS-записи» в раскрывающемся списке Тип выберите TXT. Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.
- Нажмите Добавить новую запись DNS, чтобы сохранить новую запись.
- Наконец, вернитесь на экран Google и нажмите кнопку Проверить.
📌
В большинстве случаев проверка выполняется немедленно, но подтверждение статуса проверки вашего домена в Google может занять до 72 часов.
Здесь даны пошаговые инструкции Google.
Загрузка карты сайта WordPress.com в Google Search Console
Проверив сайт в Google одним из вышеупомянутых способов, выполните следующие действия для отправки карты сайта.
- Для перехода в раздел «Карты сайта» в Google Search Console откройте Индекс→ Карты сайта.
2. Загрузите URL-адрес карты сайта. Он должен выглядеть примерно так: https://your-website-name.wordpress.com/sitemap.xml
⚠️
При появлении сообщения об ошибке после загрузки карты сайта убедитесь, что веб-сайт открыт, и попробуйте снова его загрузить.
Были ли эти инструкции полезны?
Оставить отзыв
Центр веб-мастера Bing
Если вы уже проверили свой сайт в Google, его будет можно импортировать в Bing, а не выполнять процедуру проверки, представленную ниже. См. это руководство из Bing (прокрутите вниз до раздела «Импортировать из Google Search Console»).
Сначала войдите на сайт http://www.bing.com/webmaster, используя свою учётную запись Live!.
- В Bing Webmaster Tools добавьте адрес своего основного сайта (yourgroovysite.wordpress.
 com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
- На следующем экране введите URL-адрес карты сайта и нажмите Добавить.
Предоставление адреса и карты вашего веб-сайтаВаш URL-адрес карты сайта практически всегда будет адресом вашего веб-сайта с /sitemap.xml в конце. Пример:
yourgroovydomain.com/sitemap.xml
- На следующем экране отображается несколько опций. Взгляните на опцию
- Скопируйте весь код, предоставленный из Bing.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Bing, в раздел Bing.

- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Bing и нажмите Проверить.
Проверка сайтов Pinterest
Войдите на сайт https://pinterest.com, используя свою учётную запись Pinterest. Щёлкните меню рядом с изображением своего профиля в верхнем правом углу и нажмите Настройки.
Выбор настроек в профиле- Перейдите в раздел Изменение профиля и откройте вкладку Заявить.
- Введите адрес сайта, если он не был указан ранее.
- Нажмите кнопку Заявить.
- Установите флажок Добавить тег HTML и скопируйте метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.
 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. - Прокрутите вниз до раздела Службы подтверждения подлинности сайтов
- Нажмите Сохранить настройки.
- Вренитесь на страницу подтверждения сайта Pinterest, нажмите Далее и Отправить в окне Отправить на проверку.
Подтверждение сайта Yandex
Войдите на сайт https://webmaster.yandex.com/. Если у вас ещё нет учётной записи, её можно создать на экране входа в систему.
- Нажмите Вперед для доступа к списку сайтов Yandex.
- Чтобы добавить свой сайт, нажмите Добавить сайт.
- Введите адрес своего веб-сайта в выделенном поле, включая
https://и нажмитеДобавить.
- На следующем экране установите флажок Метатег и скопируйте весь метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Yandex, в раздел Yandex.
- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Yandex и нажмите кнопку Проверить.
Подтверждение компании в Facebook
Сначала откройте //business.facebook.com/settings/ и войдите, используя свою учётную запись Facebook. Выберите свою компанию или создайте новую учётную запись для бизнеса в Facebook. Затем выполните следующие действия.
Затем выполните следующие действия.
- В разделе «Настройки компании» нажмите раздел Безопасность бренда, а затем Домены:
- Нажмите кнопку Добавить, укажите домен в поле и нажмите Добавить:
- На следующем экране будет предложено несколько вариантов проверки. Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
- Вернитесь на WordPress.com, выберите Инструменты → Маркетинг и перейдите на вкладку Посещаемость. Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код в поле для Facebook:
- Нажмите Сохранить настройки.
- Вернитесь в раздел «Настройки Facebook» с шага 3 и нажмите кнопку Проверить. На экране появится подтверждение того, что вы проверили свой домен.

Ваша оценка:
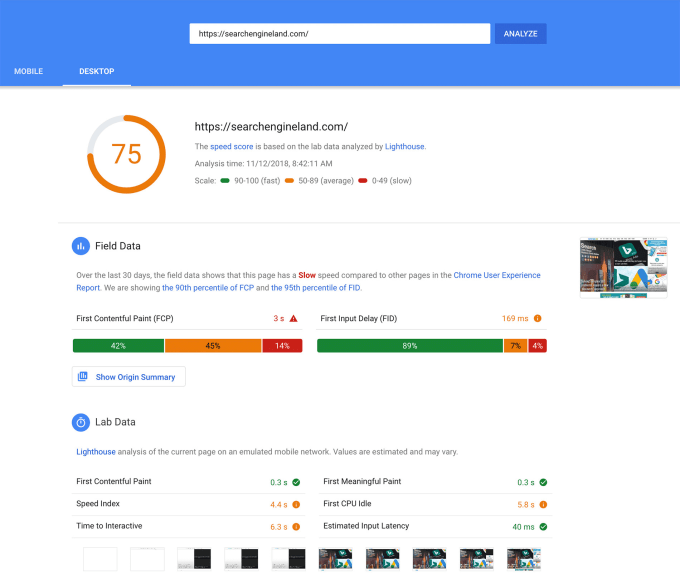
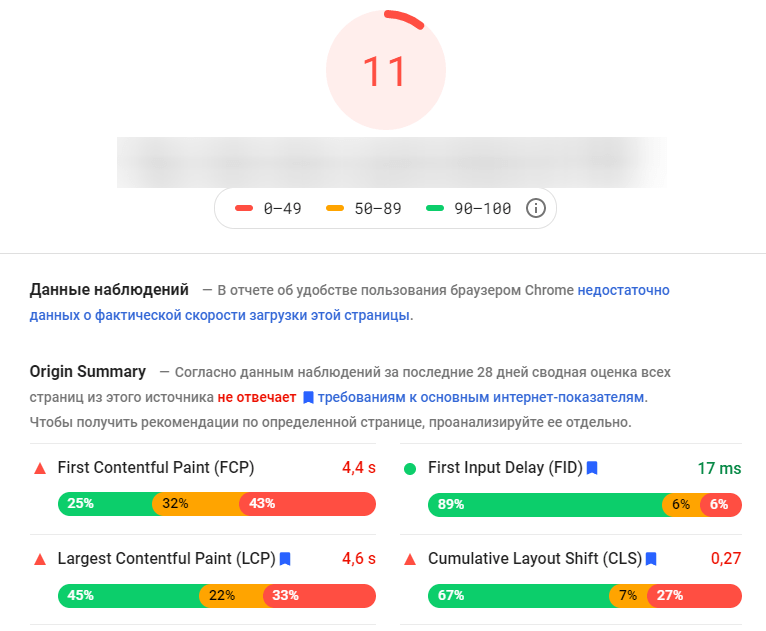
Протестируйте свой сайт с помощью Google и посмотрите, как он работает на разных устройствах
Малый бизнес
02 июня 2016 г.
мин. чтение
Йонг Су Ким
Вице-президент по продажам малого и среднего бизнеса в Америке
Знаете ли вы, что девять из десяти пользователей покинут мобильный сайт, если не смогут сразу найти то, что ищут? 1 Теперь подумайте о сайте вашей компании. Быстро ли он работает как на ноутбуках, так и на смартфонах? Если нет, вы, вероятно, теряете клиентов, пока страницы загружаются медленно. Но если вы не знаете, как сделать его более плавным, не волнуйтесь — мы здесь, чтобы помочь.
Сегодня мы представляем простой способ измерения производительности вашего сайта на разных устройствах — от мобильных до настольных — и даем вам список конкретных исправлений, которые помогут вашей компании быстрее общаться с людьми в Интернете.
Вам не нужно много технических знаний, чтобы понять производительность вашего сайта. Просто введите свой веб-адрес, и через несколько секунд вы увидите, как оценивается ваш сайт. Вы также можете получить подробный отчет, который даст вам представление о том, что делать дальше и куда обратиться за помощью бесплатно. Мы рекомендуем поделиться им с вашим веб-мастером, чтобы помочь вам спланировать следующие шаги и внедрить предлагаемые нами исправления.
Почему вы должны протестировать свой сайт
Ваши клиенты живут онлайн. Когда им нужна информация или они хотят найти ближайший магазин или товар, они хватают ближайшее устройство. В среднем люди проверяют свои телефоны более 150 раз в день, 2 и больше поисковых запросов происходит на мобильных телефонах, чем на компьютерах. 3 Но если потенциальный клиент разговаривает по телефону, а сайт не прост в использовании, вероятность того, что он уйдет, возрастает в пять раз. 4
Чтобы не проиграть в эти решающие моменты, вам нужен сайт, который быстро загружается и удобен для использования на мобильных экранах. Первый шаг — посмотреть, как работает ваш сайт. Мы можем помочь, оценив ваш сайт с точки зрения удобства для мобильных устройств, скорости мобильных и настольных компьютеров. Кроме того, этими результатами легко поделиться. (Кстати, если вы гуру сайтов, вы также можете посетить страницу PageSpeed Insights, которая является основой для оценки.)
Первый шаг — посмотреть, как работает ваш сайт. Мы можем помочь, оценив ваш сайт с точки зрения удобства для мобильных устройств, скорости мобильных и настольных компьютеров. Кроме того, этими результатами легко поделиться. (Кстати, если вы гуру сайтов, вы также можете посетить страницу PageSpeed Insights, которая является основой для оценки.)
Что ваши оценки говорят о вашем сайте
- Удобство для мобильных устройств: это качество взаимодействия с клиентами, когда они просматривают ваш сайт на своих телефонах. Чтобы быть удобным для мобильных устройств, ваш сайт должен иметь кнопки, на которые можно нажимать, на нем должно быть легко перемещаться с маленького экрана, а самая важная информация должна располагаться впереди и по центру.
- Мобильная скорость: сколько времени требуется вашему сайту для загрузки на мобильных устройствах. Если клиенты будут ждать слишком долго, они перейдут к следующему сайту.
- Скорость рабочего стола: сколько времени требуется вашему сайту для загрузки на настольных компьютерах.
 Скорость определяется не только силой интернет-соединения ваших клиентов, но и элементами вашего веб-сайта.
Скорость определяется не только силой интернет-соединения ваших клиентов, но и элементами вашего веб-сайта.
Протестируйте свой сайт и узнайте, что работает, а что нет, и какие исправления следует принять во внимание.
Мир стал мобильным. Теперь твоя очередь.
1. Consumers in the Micro-Moment, Wave 3, Google/Ipsos, США, август 2015 г., n = 129.1 онлайн-пользователи смартфонов 18+
2. Кляйнер Перкинс Кофилд Байерс, «Интернет-тенденции D11 Conference». Май 2013 г.
3. Внутренние данные Google по 10 странам, включая США и Японию, апрель 2015 г.
4. Google, Sterling Research и SmithGeiger, «Чего пользователи больше всего хотят от мобильных сайтов сегодня». июль 2012 г.
ОПУБЛИКОВАНО В:
Как проверить, есть ли на сайте Google Analytics? [6 способов]
Существует множество способов проверить, установлен ли на сайте Google Analytics. В зависимости от причины вы хотите узнать, GA реализован или нет, вам нужно выбрать метод, который сэкономит ваше время. Первый метод — самый быстрый…
В зависимости от причины вы хотите узнать, GA реализован или нет, вам нужно выбрать метод, который сэкономит ваше время. Первый метод — самый быстрый…
Highlights
- Проверка наличия Google Analytics на сайте может занять от секунд до часов, в зависимости от количества страниц, которые вы хотите проверить и метода, который вы используете. Мы перечислили 6 для вас.
- Это полезная информация для вашего собственного сайта, или сайтов клиентов и ведет к . Вы даже можете использовать эти знания в кампаниях холодных охватов . На свой страх и риск, т.
- Даже если GA установлен, это не означает, что данные собираются правильно .
Основные моменты
6 способов проверить, использует ли веб-сайт Google Analytics
#1 Проверьте тег GA в исходном коде сайта
# 2 Используйте инструменты разработчика вашего браузера
#3 Используйте расширение браузера Tag Assistant
#4 Проверяйте сразу много веб-страниц на UA
# 5 Проверьте файлы cookie вашего браузера
#6 Проверьте блокировщик щита Brave
Что вы можете сделать с этой информацией?
Заключительные заметки
6 способов проверить, использует ли веб-сайт Google Analytics
Есть много способов определить GA на сайте. Вам нужно будет сделать это на рабочем столе. На мобильных устройствах это сложнее.
Вам нужно будет сделать это на рабочем столе. На мобильных устройствах это сложнее.
За исключением 4-го метода, убедитесь, что вы:
- Принимаете файлы cookie в маркетинговых целях. Сайты в ЕС обычно запрашивают разрешение.
- Отключить блокировщики слежения.
Готов?
Начнем с самого быстрого метода…
#1 Проверьте тег
GA в исходном коде веб-сайтаЕсли вы откроете сайт, вы можете открыть исходный код HTML и посмотреть, GA установлен или нет. Ведь GA собирает данные только в том случае, если скрипт отслеживания реализован в нужном месте на сайте. Если это не так, он не установлен.
Чтобы просмотреть HTML-код любого сайта, выполните следующие действия:
Шаг 1: Щелкните правой кнопкой мыши веб-сайт и выберите Просмотреть исходный код страницы .
В зависимости от вашего браузера это может выглядеть иначе, чем на снимке экрана ниже:
Кроме того, вы можете открыть веб-сайт и нажать CTRL + U .
Этот ярлык сэкономит вам драгоценные миллисекунды (которые вы потратили впустую, читая это предложение. Упс.)
Шаг 2: Найдите в коде любой из следующих скриптов:
- Скрипт Universal Analytics:
- Сценарий Google Analytics 4:
Обратите внимание, что GA использует уникальный идентификатор для каждого свойства. Для Google Analytics 4 это так называемый идентификатор измерения.
Когда это делать?
Это самый быстрый способ узнать, установлена ли на веб-странице GA или нет. Это займет у вас около 30 секунд максимум.
Преимущества
- Вам нужен только браузер. (И подключение к Интернету. И ноутбук или настольный компьютер. И электричество. И, возможно, очки для чтения.)
Недостатки
- Этот метод подходит для проверки только одной страницы за раз.
 Если вам нужно проверить больше страниц, вам нужно будет повторить шаги для каждой отдельной веб-страницы.
Если вам нужно проверить больше страниц, вам нужно будет повторить шаги для каждой отдельной веб-страницы. - Поскольку скорость является важным фактором ранжирования в Google, некоторые сайты сжимают исходный код и помещают все в одну строку. Вы можете воспользоваться функцией поиска вашего браузера. Нажмите CTRL+F на вкладке исходного кода и введите, например. Google или <скрипт>.
В следующем методе вы также можете просмотреть исходный код, но я поделюсь еще одним приемом.
#2 Используйте инструменты разработчика вашего браузера
Когда вы открываете веб-сайт и нажимаете F12 в Chrome откроется Инструменты разработчика . Здесь вы переходите на вкладку Sources . В левом меню вы ищете Google Analytics .
Существует также вероятность, что GA установлен с Google Tag Manager .
Когда использовать этот метод?
Это, вероятно, предпочтительный метод, если вы являетесь разработчиком или интересуетесь техническими аспектами сайтов, такими как проверка скорости с помощью Lighthouse.
Преимущество
- Это простой метод при условии, что вы (желаете ознакомиться) с Инструменты разработчика .
Недостаток
- Лучше всего проверять сайт в режиме инкогнито. Если вы этого не сделаете, вы также можете увидеть скрипты расширений браузера. Это может сбить с толку неподготовленного глаза.
Если вы любите расширять функциональные возможности своего браузера, вам понравится следующий способ.
#3 Используйте расширение браузера Tag Assistant
Tag Assistant — это продукт Google . Он поставляется с расширениями для браузера, и это удобный способ не только проверить, реализован ли на сайте GA . Это также позволяет вам увидеть, правильно ли он работает.
Я не буду объяснять, как отлаживать Google Analytics 4, а сосредоточусь на том, как использовать его для целей, определенных в этой статье.
В отличие от двух предыдущих способов, сначала вам нужно будет сделать некоторые приготовления.
- Вам необходим доступ к учетной записи Google Analytics . Однако это не обязательно должно быть для домена, который вы хотите проверить.
- Вам необходимо войти в браузер с этой учетной записью Google .
- Вам также необходимо установить расширение для браузера. Вы можете легко проверить, есть ли он у вас, зайдя на сайт Tag Assistant. Если вы видите синий значок головоломки в правом верхнем углу, у вас уже есть расширение.
После настройки выполните следующие действия:
Шаг 1: Посетите https://tagassistant.google.com/
Шаг 2: Нажмите Добавьте домен .
Шаг 3: Введите URL-адрес и нажмите Подключить .
Вам необходимо указать полный URL-адрес, начиная с http:// или https:// .
Tag Assistant теперь будет открывать URL-адрес в новой вкладке браузера и уведомлять вас об успешном завершении. На самом сайте вы увидите такое уведомление:
На самом сайте вы увидите такое уведомление:
Шаг 4: Нажмите Продолжить
Сайт Tag Assistant также покажет вам сообщение об успешном завершении.
Если вы его не видите, это может означать, что
- GA не установлен.
- GA установлен, но что-то пошло не так. Это может быть многое.
Шаг 5: Щелкните значок GA .
И, необязательно, посмотреть, есть ли отправленные хиты.
Когда использовать этот метод?
Это предпочтительный метод, если вы интересуетесь аналитикой, независимо от того, являетесь ли вы экспертом или только начинаете изучать Google Analytics.
Преимущества
- Этот метод показывает гораздо больше, чем наличие GA .
- Вы можете использовать его для любого сайта, даже если у вас нет доступа к учетной записи GA .

- Если GA , вы можете легко увидеть, какая версия работает на сайте.
- Вы можете открыть другие страницы сайта и определить, установлен ли на них GA .
Недостатки
- Вам необходимо установить расширение в свой браузер.
- Вам также необходимо иметь учетную запись GA и войти в нее.
- Соединение не всегда работает. Это означает, что вам, возможно, придется потратить больше времени на выяснение того, GA реализован или нет.
Следующий метод немного устарел, но может быть полезен, если вы ищете установок Universal Analytics .
#4 Проверка множества веб-страниц одновременно на наличие UA
Если вы хотите проверить, установлена ли старая версия GA на веб-сайте до 10 000 страниц, вы можете использовать онлайн-инструмент под названием GAchecker .
Вот как это сделать:
Шаг 1: Открыть этот сайт
Шаг 2: Введите доменное имя, которое вы хотите проверить
Шаг 3: При желании вы можете включить или выключить проверку параметров URL и субдоменов.
- Параметр в URL отличается от параметров в GA4 . Вы можете использовать последний, например, для настройки пользовательских событий. (это еще не опубликовано). В URL-адресах параметры можно использовать для фильтрации, например, продуктов на сайтах электронной коммерции. Если вы сомневаетесь, включите эту опцию.
- Субдомен может быть, например, https:// мой .datadrivenu.com/.
Шаг 4: Нажмите кнопку Проверьте свой сайт .
Не воспринимайте « Ваш сайт» буквально. Вы можете войти на любой сайт, не подтверждая, что он ваш.
Шаг 5: Проверьте наличие страниц без GA .
Вы можете сделать это по-разному.
- Экспорт сканирования
- Отфильтровать результаты: выбрать Без тега и Аналитика
- Или вы можете вручную проверить URL-адреса.
 Красный крестик означает, что UA не установлен.
Красный крестик означает, что UA не установлен.
Впечатляет, не так ли?
Ну да.
И нет.
Когда использовать этот метод?
Этот инструмент идеально подходит, если вам нужно проверить, установлена ли старая версия GA на (почти) всех страницах крупных веб-сайтов.
Преимущества
- Очевидно, что быстрое сканирование сэкономит ваше время. Но если у вас большой сайт, сканирование может легко занять 30 минут.
- Как и Tag Assistant , этот инструмент ищет установку Google Adwords , Google Tag Manager . Два зайца, один камень.
Недостатки
Несмотря на мощь GAchecker , есть и явные недостатки:
- Ограничено первыми 10 КБ страниц, которые он может обнаружить на сайте.
- Проверяет наличие UA , а не GA4 .
- Если вы внедряете GA с Google Tag Manager , инструмент сообщит вам, что UA не установлен.

- В зависимости от размера сайта и нагрузки на сервер сканирование может занять от нескольких секунд до нескольких минут.
Следующий метод использует другой подход.
#5 Проверьте файлы cookie вашего браузера
Google Analytics размещает файлы cookie на устройствах. Поэтому, если вы посещаете веб-сайт (на рабочем столе) и не уверены, что сайт делает это, вы можете щелкнуть значок замка в адресной строке браузера.
В Chrome вы увидите что-то вроде этого снимка экрана:
Перейдите в папку сайта, который вы проверяете, и нажмите на файлы cookie.
Куки Google Analytics начинаются с _ga. Если вы их заметите, GA установлен.
Когда использовать этот метод?
Этот способ фокусируется на одной части GA : файлах cookie. Поэтому это то, что вы можете делать, когда, например, работаете над политикой конфиденциальности сайта.
Преимущества
- Это быстро, и вам не нужно никакого программного обеспечения, кроме вашего браузера.
Недостатки
- Вы также можете установить Google Analytics без использования файлов cookie. Таким образом, этот метод не является полностью надежным.
- Ваш браузер может блокировать файлы cookie.
На самом деле последний недостаток становится преимуществом при использовании одного конкретного браузера.
#6 Проверка блокировщика Brave Shield
Это несколько иной подход к проверке наличия на сайтах GA . Но это также легко. Вам нужен только этот браузер.
После установки Brave автоматически блокирует все трекеры. В тот момент, когда вы открываете сайт, вы видите значок льва в адресной строке.
Нажмите на него, а затем на номер заблокированных трекеров и рекламы .
Когда использовать этот метод?
Если вы уже используете Brave , это простой способ проверить, установлен ли GA на сайте.
Преимущество
- Это не требует никаких технических знаний.
- Вы можете легко увидеть и другие заблокированные скрипты.
Недостаток
- Если вы хотите узнать, не только установлен ли GA , но и правильно ли он работает, вам необходимо разрешить GA . Хотя это возможно в Brave , для запуска скрипта требуются дополнительные шаги. Я рекомендую вам использовать Chrome в этом случае.
Что вы можете сделать с этой информацией?
Информация о том, установлен ли на сайте Google Analytics , может быть полезна по многим причинам.
- Для вашего собственного сайта
Вы определенно хотите быть уверены, что он установлен на всех страницах. И что он собирает все необходимые данные.
- Для сайтов клиентов
- Если вы проводите, например, SEO-аудит, вы хотите убедиться, что GA содержит данные в отчете о привлечении трафика.

- Если вы запускаете платные кампании, вы наверняка хотите отслеживать конверсии и заполнять отчеты рабочей области «Реклама».
- Если вы проводите, например, SEO-аудит, вы хотите убедиться, что GA содержит данные в отчете о привлечении трафика.
- Для сайтов лидов
Если вы получили запрос на предложение изменить дизайн веб-сайта или предоставить какие-либо маркетинговые услуги, проверьте, установлено ли у потенциального клиента GA . Если нет, вы можете сообщить им об этом. А если освоить GA самостоятельно, то можно даже предложить как дополнительную услугу.
- Для перспективных участков
Это еще один шаг вперед. Если вы заметили одним из вышеперечисленных способов, что на сайте нет GA i установлен или все еще использует Universal Analytics , вы можете связаться с ними. Ознакомление с ними не принесет никакого вреда. Если вы сможете убедить их нанять вас для установки или продажи услуг миграции UA, это будет хорошим бонусом.
Заключительные замечания
- Большинство описанных выше методов не требуют каких-либо технических знаний.



 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
 com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.

 Скорость определяется не только силой интернет-соединения ваших клиентов, но и элементами вашего веб-сайта.
Скорость определяется не только силой интернет-соединения ваших клиентов, но и элементами вашего веб-сайта. Если вам нужно проверить больше страниц, вам нужно будет повторить шаги для каждой отдельной веб-страницы.
Если вам нужно проверить больше страниц, вам нужно будет повторить шаги для каждой отдельной веб-страницы.
 Красный крестик означает, что UA не установлен.
Красный крестик означает, что UA не установлен.