Как внедрить микроразметку информации на сайте, и что это дает?
Реализация микроразметки предполагает использование дополнительных тегов и атрибутов для четкого структурирования информации, указывая поисковым роботам на то, о чем написано на странице. К примеру, таким образом можно структурировать контактную информацию организации и данные о товарах в ассортименте интернет-магазина.
Поисковики, в свою очередь, в долгу не останутся. Структурированная разметка поможет сайту выделиться на странице результатов поисковой системы (SERP), что потенциально может привести к повышению показателя кликабельности (CTR).
Тем не менее, спешить с реализацией семантической разметки не стоит. Слишком уж много развелось самых разных стандартов, словарей и синтаксисов. Для начала рекомендуем сосредоточиться только на Schema.org.
Это один из самых распространенных и дружественных к новичкам стандартов. Дружественность выражается хотя бы в наличии широкого перечня уже готовых схем практически на все случаи жизни: от страниц мероприятий до обзорников.
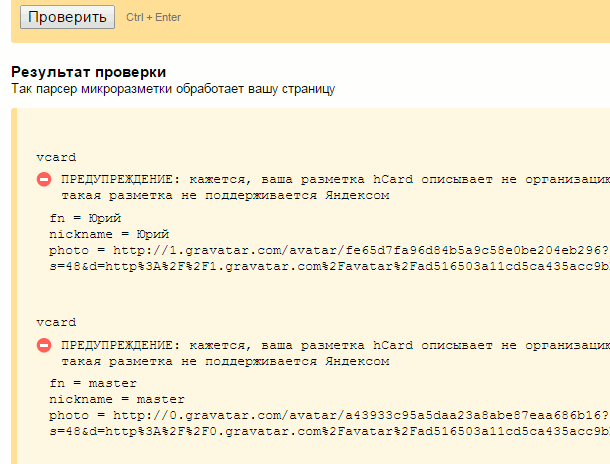
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса. В случае Google для проверки корректности микроразметки применяется инструмент Structured Data Testing Tool . Яндекс, в свою очередь, интегрировал специальный валидатор в свой Вебмастер.
И напоследок реальный пример применения микроразметки для структурирования контактных данных организации:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Название организации</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Мира, 100</span> <span itemprop="postalCode">101000</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон:<span itemprop="telephone">+7 495 000–00–00</span>, Факс:<span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">mail@pr-cy.ru</span> </div>
А также пример разметки для главной страницы. Логотип и название компании.
<div itemscope itemtype="http://schema.org/Organization"> <a itemprop="url" href="http://www.example.com/">Главная</a> <img itemprop="logo" src="http://www.example.com/logo.png" /> </div>
Поделиться материалом
Как увеличить видимость сайта в Google с помощью расширенных сниппетов FAQ
Главная
Блог
SEO
Как увеличить видимость сайта в Google с помощью расширенных сниппетов FAQ
Сидоревич Алена
SEO-специалист агентства RACURS
6172
01.10.2019
Содержание статьи
- Как подключить расширенные сниппеты FAQ 👨💻
- Что еще нужно знать о часто задаваемых вопросах ✔
- Пример кода разметки с вопросами и ответами в формате JSON-LD
- Дополнительная информация
- Что вы об этом думаете?
FAQ — часто задаваемые вопросы (аналогично: ЧАВО, ЧЗВ).
Из этой статьи вы узнаете, как внедрить микроразметку часто задаваемых вопросов на свой сайт и как с ее помощью повысить привлекательность сниппета в Google.
Микроразметка FAQ нужна, чтобы:
- Повысить видимость сайта в поиске Google: сниппет сайта станет более заметным;
- получить 2 ссылки на ваш сайт с одной страницы, но это не всегда работает. Она дважды отобразится на одной странице поиска.
Ниже приведен пример того, как будет выглядеть сниппет после внедрения микроразметки FAQ на страницу.
Если ввести в поисковую строку запрос «зачем нужны хлебные крошки на сайте» — выбран именно этот запрос, так как по нему был найден самый показательный результат — то увидите сниппет вместе с блоком «Часто задаваемые вопросы».
Как подключить расширенные сниппеты FAQ 👨💻
Инструкция по подключению:
- Составляем список релевантных странице вопросов и ответов на них.

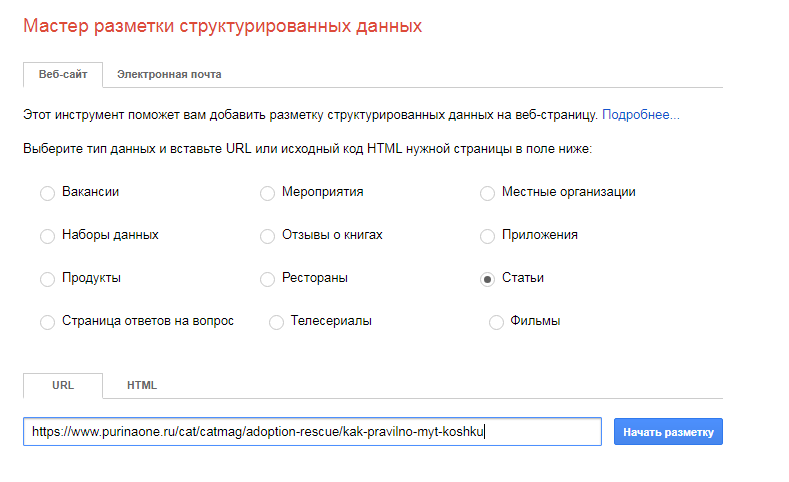
- Генерируем микроразметку для вопросов и ответов: можно самостоятельно или с помощью инструмента.
- Добавляем код микроразметки FAQ на нужную страницу.
- Чистим кеш страницы.
- Заходим в Search Console и в поле «Проверить URL» вставляем адрес страницы. Придется подождать около 30 секунд.
- Нажимаем кнопку «Запросить индексирование». Ожидание может занять примерно 1–2 минуты.
- После того как Googlebot обошел страницу, нужно ее обновить.
- Ждем около 10 минут, и все готово! Можете проверять результаты страницы в поиске Google. 👌
Весь процесс занимает чуть больше 10 минут — столько времени требуется, чтобы добавить блок «Часто задаваемые вопросы» в сниппет выдачи.
Крутые примеры расширенных сниппетов FAQ
Пример для страницы с услугами страхования строительно-монтажных работ. Получилось (субъективно) громоздко и сложно, но выглядит внушительно:
Как будет выглядеть такой сниппет в мобильной версии:
Другой пример на английском языке:
И еще один:
Что еще нужно знать о часто задаваемых вопросах ✔
Можно за короткое время сделать сниппет сайта более заметным и привлекательным в Google с помощью появившегося блока результатов FAQ по ключевым запросам страницы.
Но ни в коем случае не пытайтесь ничего рекламировать, а также отображать нерелевантные вопросы с ответами. В подобных ситуациях могут быть наложены санкции на тех, кто злоупотребляет расширенными сниппетами FAQ и использует их не по назначению. В блоке «Часто задаваемые вопросы» должны быть ответы по определенной теме, релевантной самой странице.
Расширенные результаты с ЧЗВ могут формироваться для всех страниц, где присутствует микроразметка FAQ. Функция работает и на компьютерах, и на мобильных устройствах.
Перед внедрением обязательно ознакомьтесь с рекомендациями Google.
Как использовать:
- Микроразметка FAQ предназначена только для официальных вопросов и ответов компании.
- Не добавляйте микроразметку часто задаваемых вопросов на форумах или других площадках, где пользователи могут отправлять ответы на вопросы. В этом случае используйте разметку страницы вопросов и ответов.
- Отслеживать проблемы с часто задаваемыми вопросами и внешний вид поиска можно в Search Console в отчете по часто задаваемым вопросам, в котором отображаются все ошибки, предупреждения и действительные элементы, относящиеся к размеченным страницам часто задаваемых вопросов.
- Рекомендуется внедрять ее на тех страницах вашего сайта, которые находятся в топ-10 Google.

Пример кода разметки с вопросами и ответами в формате JSON-LD
Дополнительная информация
Где узнать подробнее:
- Документация Google Developers.
- Официальный блог Google Webmaster.
Вы также можете узнать больше о микроразметке FAQ в SearchEngineLand и SERoundTable.
Бесплатные инструменты для генерации микроразметки:
- Генератор кода FAQ сниппета.
- Плагин для вставки верхних и нижних колонтитулов для WordPress.
Что вы об этом думаете?
Получилось ли у микроразметки FAQ привлечь ваше внимание? Оставляйте комментарии и делитесь своими результатами внедрения FAQ сниппетов!
Данное руководство — перевод оригинальной статьи How To Increase Search Visibility With FAQ Rich Snippets с сайта matthewwoodward.co.uk.
Рекомендуемые статьи
- Что нужно знать об оптимизации YouTube-канала
- Оптимизация PDF, DOC и XLS файлов для SEO
- UX дизайн и SEO оптимизация – вместе навсегда
Оглавление
На весь экран
Обсудить сотрудничество
Заявка на бесплатный SEO-аудит
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Проверить достоверность структурированных данных в Google Search Console • Yoast
Консоль поиска Google — важный инструмент для владельцев веб-сайтов.
Что такое Google Search Console?
Консоль поиска Google похожа на швейцарский армейский нож для владельцев сайтов. Вы получите невероятное представление о производительности и внутренней работе вашего сайта с первого взгляда. Мало того, он показывает проблемы и помогает вам решить эти проблемы, давая рекомендации. Google даже отправляет вам электронные письма, когда обнаруживает новые проблемы.
Нужна помощь в начале работы? Пожалуйста, прочитайте наше руководство для начинающих по Google Search Console.
Что такое структурированные данные?
В этом посте основное внимание уделяется структурированным данным, поэтому мы перейдем к разделу отчета об улучшениях в Google Search Console. Нажав на различные отчеты со структурированными данными, отмеченные значком слоя, вы увидите обзор страниц с прикрепленными структурированными данными.
Нажав на различные отчеты со структурированными данными, отмеченные значком слоя, вы увидите обзор страниц с прикрепленными структурированными данными.
Структурированные данные — это вся дополнительная информация, которую вы предоставляете поисковым системам, чтобы помочь им понять, о чем страница. Например, как автор этой статьи, я и Лицо и Автор . Я работаю в Yoast, это моя краткая биография, и вы можете найти меня в социальных сетях. Yoast SEO также позволяет вам добавлять в свой профиль дополнительные сведения, такие как ваши награды и опыт. Все это поддерживает то, что поисковые системы знают обо мне и где меня найти в сети.
Если я добавлю эти данные в исходный код этой страницы, поисковые системы смогут использовать эти данные, чтобы делать невероятные вещи. Например, вы можете расширить свои поисковые списки обзорами, рейтингами, ценами и доступностью, если вы продаете продукты. Все это может стать видимым в результатах поиска.
Автор структурированных данных, сгенерированных Yoast SEOКак Yoast SEO обрабатывает структурированные данные?
Yoast SEO имеет очень сложную реализацию структурированных данных Schema. Yoast SEO не просто добавляет структурированные данные в отдельные части вашего сайта, но связывает все вместе, чтобы создать связанный график.
Yoast SEO не просто добавляет структурированные данные в отдельные части вашего сайта, но связывает все вместе, чтобы создать связанный график.
Кроме того, Yoast SEO имеет надежную, надлежащим образом документированную структуру структурированных данных Schema.org, включая API-интерфейс Schema, который разработчики могут использовать для соединения своих структурированных данных с нашими, создавая обширную сеть структурированных данных. На странице интеграции Yoast SEO вы увидите, какие плагины WordPress интегрируются с ним.
Помощь поисковым системам в понимании вашего сайта с помощью Yoast SEOПлагин SEO обрабатывает большую часть структурированных данных за вас; вам не нужно ничего для этого делать. Ну, во всяком случае, не так уж и много. Вам нужно только выбрать, представляет ли ваш сайт кого-то или организацию, и добавить изображение или логотип. Таким образом, Yoast SEO знает, какие структурированные данные генерировать для этого конкретного сайта.
Yoast SEO генерирует структурированные данные для вашего сайта и отдельных статей. Используя настройки схемы, вы можете пометить свои страницы контактов как
Используя настройки схемы, вы можете пометить свои страницы контактов как ContactPage или ваша страница оформления заказа как CheckoutPage . Узнайте, как установить тип страницы или статьи в настройках схемы. Кроме того, с помощью наших надстроек можно создавать структурированные данные для местоположений, продуктов, видео и новостей.
Как мы уже говорили, одна из вещей, которая делает структуру структурированных данных Yoast уникальной, заключается в том, что весь этот код взаимосвязан. Это означает, что поисковые системы могут видеть и устанавливать связи между каждой частью вашего сайта и его содержимым. Все это помогает сделать ваш контент доступным для поиска и чтения для поисковых систем.
Что такое отчет об улучшениях?
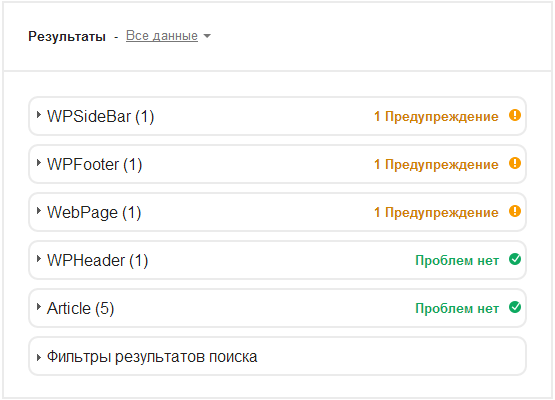
Вкладка «Улучшения» в Search Console — это место, где собраны все идеи и улучшения, которые могут привести к расширенным результатам. На вкладке «Улучшения» вы найдете список элементов, от хлебных крошек до видео. Кроме того, вы можете найти информацию о структурированных данных вашего продукта на вкладке «Покупки». Все эти вкладки показывают, сколько действительных улучшений на вашем сайте или сколько ошибок или предупреждений. Список показывает только те структурированные данные Schema, которые Google нашел на вашем сайте.
На вкладке «Улучшения» вы найдете список элементов, от хлебных крошек до видео. Кроме того, вы можете найти информацию о структурированных данных вашего продукта на вкладке «Покупки». Все эти вкладки показывают, сколько действительных улучшений на вашем сайте или сколько ошибок или предупреждений. Список показывает только те структурированные данные Schema, которые Google нашел на вашем сайте.
Нажав на элемент, вы получите подробную информацию о типах ошибок и предупреждений, а также о том, какие URL-адреса они обнаружены. Также есть линия тренда, которая показывает, увеличивается или уменьшается количество проблем. И это только начало.
Отчеты об улучшениях помогают находить и устранять проблемы, снижающие эффективность поиска. Проверяя проблемы, читая документацию поддержки и проверяя исправления, вы можете увеличить свои шансы на получение расширенных результатов в поиске.
Например, если вы описали свои часто задаваемые вопросы на своем сайте с допустимой схемой часто задаваемых вопросов, они могут быть выделены в результатах поиска. Вы можете попытаться предоставить поисковым системам как можно больше информации о вашем сайте — это поможет им установить правильные связи.
Вы можете попытаться предоставить поисковым системам как можно больше информации о вашем сайте — это поможет им установить правильные связи.
Что мы можем там найти?
Много! Для каждого типа улучшения Google создал панель инструментов, показывающую, как работает ваш сайт или страница. Эти идеи помогут вам быстро увидеть, как вы работаете, и найти области, которые нужно улучшить. Визуальный аспект помогает сделать данные более конкретными и легкими для восприятия, а также вы можете быстро найти проблемы и на каких страницах они возникают.
В отчете отображаются ошибки и предупреждения
Конечно, вы хотели бы, чтобы структурированные данные успешно выполнялись за один раз, но в какой-то момент вы, вероятно, столкнетесь с проблемами. Следование рекомендациям и добавление необходимых свойств будет в порядке, как только вы устраните проблемы. Однако бывают случаи, когда Google запрашивает дополнительные данные, так называемые рекомендуемые свойства. Их добавление изменит цвет элемента структурированных данных с оранжевого на зеленый. Итак, все сводится к следующему:
Их добавление изменит цвет элемента структурированных данных с оранжевого на зеленый. Итак, все сводится к следующему:
Ошибки — это проблемы, а предупреждения — это потенциальные улучшения для улучшения результатов.
Предупреждение — это шанс сделать лучше
Например, некоторые инструкции на нашем сайте используют блоки структурированных данных Yoast SEO How-To для WordPress. Эти блоки автоматически генерируют достоверные структурированные данные с практическими рекомендациями, которые приводят к богатым результатам. Мы не встроили поддержку рекомендуемых типов и инструмента , поэтому мы видим, что Search Console создает предупреждение. Однако наше практическое руководство по-прежнему актуально, и у нас есть богатый результат, подтверждающий это.
Ошибки означают, что расширенные результаты недоступны.
Если в ваших структурированных данных есть ошибки, вы не сможете получить расширенные результаты. Однако это не означает, что ваша страница не будет иметь высокий рейтинг. Это отдельные вещи. Однако наличие достоверных структурированных данных может сделать вас более подходящим.
Однако это не означает, что ваша страница не будет иметь высокий рейтинг. Это отдельные вещи. Однако наличие достоверных структурированных данных может сделать вас более подходящим.
Существует множество причин, по которым ваша реализация структурированных данных может нуждаться в исправлении. Иногда вы забываете правильно добавить необходимые вещи; иногда это проблема с качеством кода. По какой-то причине страницы со структурированными данными не будут отображать расширенные результаты на страницах результатов поиска. Так что вам придется поработать над этим.
При нажатии на страницу с ошибкой открывается модальное окно с выделенными структурированными данными. Отсюда вы можете скопировать код, чтобы начать его исправлять. Как только вы это сделаете, отметьте эту проблему исправленной, чтобы Google знал, что вы работали над проблемой. Если проблема не устранена, она вернется в Google Search Console.
Search Console выделяет строку, в которой появляется ошибка. Вы также можете нажать «Проверить» в правом нижнем углу, чтобы извлечь страницу из индекса и посмотреть, что еще происходит на этой странице. Оттуда вы можете запустить действующий URL-адрес для дальнейшего тестирования.
Оттуда вы можете запустить действующий URL-адрес для дальнейшего тестирования.
Если Search Console не может прочитать ваши структурированные данные из-за ошибок программирования или определить, какой тип они должны описывать, он отправит эти сообщения в отчет о неразборчивых структурированных данных. Запустите свой код в средстве проверки разметки схемы, исправьте ошибки и посмотрите, исчезнут ли они.
Право на расширенные результаты
Зеленый — это хорошо! К этим элементам прикреплены правильно структурированные данные, что может привести к расширенному результату. Красный цвет — это ошибка, которую следует исправить, если вы хотите получить полноценный богатый результат. Предупреждения выделены оранжевым цветом и позволяют улучшить или расширить структурированные данные, чтобы получить полный опыт. Тем не менее, это зависит от вас, хотите ли вы это исправить. Иногда исправить маленькую вещь легче сказать, чем сделать.
На этой странице можно размещать статьи, инструкции, хлебные крошки, логотипы, видео и дополнительные ссылки. Расширенные результаты.
Расширенные результаты.Тенденции сканирования и ошибки. Это поможет определить тенденцию изменения количества проверенных элементов и ошибок.
Линии тренда помогают выявлять тенденции в ошибках или проверкахИзвлекать сообщения из индекса для оценки/исправления
Поскольку Search Console дает вам представление о том, как ваши страницы работают в Google, было бы здорово получить представление о том, как Google видит этих страниц. К счастью, вы можете! Есть несколько способов сделать это, но самый простой — вставить свой URL-адрес в большую панель поиска в верхней части интерфейса Search Console.
Сравнение проиндексированных и активных страниц может привести к интересным выводам. Это дает вам обзор всего индекса, связанного с этим URL, включая то, как Google сканировал страницу. См. ниже. Вы даже можете сравнить проиндексированный URL-адрес с действующим URL-адресом, нажав кнопку Live Test URL в правом верхнем углу. Они должны быть одинаковыми, но иногда на вашей активной странице есть ошибки, которые еще не попали в индекс. Отсюда вы можете выполнять все виды тестов и проверок.
Отсюда вы можете выполнять все виды тестов и проверок.
Какие типы доступны в Google Search Console?
Google быстро расширяет количество типов контента, которые мы видим в Search Console. Есть улучшения для таких вещей, как книги, обзоры, списки приложений, события, курсы, фильмы, рецепты и многое другое. Вы можете увидеть полный список поддерживаемых структурированных данных в документации по структурированным данным Google или обзор различных типов расширенных результатов в галерее поиска. Ниже представлена выборка.
Помните, что при внедрении старайтесь следовать правилам, иначе вы можете не получить никаких результатов. Плохо реализованные структурированные данные не принесут вам никакой пользы.
Добавление структурированных данных на ваш сайт помогает Google определить, как работает ваша навигация и как конкретная страница вписывается в иерархию сайта. Yoast SEO автоматически генерирует это для ваших страниц. Вам нужно всего лишь добавить код в тему WordPress, чтобы активировать эту функцию. После этого включите хлебные крошки в Yoast SEO и настройте хлебные крошки по своему вкусу. Через некоторое время проверьте свою консоль поиска, чтобы увидеть, нет ли ошибок в вашей реализации.
Вам нужно всего лишь добавить код в тему WordPress, чтобы активировать эту функцию. После этого включите хлебные крошки в Yoast SEO и настройте хлебные крошки по своему вкусу. Через некоторое время проверьте свою консоль поиска, чтобы увидеть, нет ли ошибок в вашей реализации.
События
Разметка событий с помощью структурированных данных поможет им выделиться в результатах поиска. Разметка событий доступна для каждого типа событий. Вы можете добавить даты, места, изображения, выступления и многое другое, чтобы максимизировать свои списки. В Search Console вы увидите, правильно ли ваши мероприятия отмечены основными элементами и рекомендуемыми свойствами, которые помогут улучшить ваш список.
Часто задаваемые вопросы: Часто задаваемые вопросы
Одним из удобных элементов структурированных данных является FAQ, который размечает страницы с часто задаваемыми вопросами. Реализуя это, вы можете получить красивое выпадающее меню в результатах поиска. Создание действительного списка часто задаваемых вопросов — это арахис, благодаря блокам содержимого структурированных данных в Yoast SEO. Выберите блок FAQ, заполните поля и готово. Вот как создать структурированную страницу часто задаваемых вопросов на основе данных с помощью Yoast SEO. Search Console покажет вам, действительно ли ваше объявление. После этого вы можете проверить его в тестере расширенных результатов, чтобы увидеть, как он будет выглядеть.
Выберите блок FAQ, заполните поля и готово. Вот как создать структурированную страницу часто задаваемых вопросов на основе данных с помощью Yoast SEO. Search Console покажет вам, действительно ли ваше объявление. После этого вы можете проверить его в тестере расширенных результатов, чтобы увидеть, как он будет выглядеть.
Практическое руководство
Далее следует еще один удобный расширенный результат на основе структурированных данных: практическое руководство. Вы можете добавить структурированные данные с практическими рекомендациями к содержимому, которое описывает, как что-то сделать за пару шагов. Как и в часто задаваемых вопросах выше, Yoast SEO имеет структурированные блоки содержимого данных, которые помогут вам создать правильное практическое руководство. Выберите блок, заполните поля, добавьте изображения и опубликуйте. Это так просто! Узнайте, как добавить схему HowTo в свою статью с практическими рекомендациями. Опять же, в Search Console вы увидите, действительны ли ваши инструкции или их можно улучшить. Бесплатный блок контента Yoast SEO How-to поможет вам добавить его в свои посты WordPress.
Бесплатный блок контента Yoast SEO How-to поможет вам добавить его в свои посты WordPress.
Объявления о вакансиях
Объявления о вакансиях — еще одно интересное дополнение. Google управляет сайтом вакансий, который любит структурировать свои списки. Добавление структурированных данных о вакансиях к доступным вакансиям помогает им обогатить ваши объявления о вакансиях, что, в свою очередь, приводит к лучшей видимости ваших вакансий. Как и в случае с предыдущими улучшениями, Search Console дает вам представление о том, как работают ваши списки, и дает советы по их дальнейшему улучшению.
Логотипы
Добавление разметки к вашему логотипу помогает поисковым системам проверять ваш логотип, чтобы использовать правильный в поиске. Google любит использовать эти файлы в таких вещах, как панели знаний на базе Knowledge Graph в правой части экрана. Yoast SEO автоматически добавляет структурированные данные к вашему логотипу, чтобы поисковые системы могли правильно их подобрать.
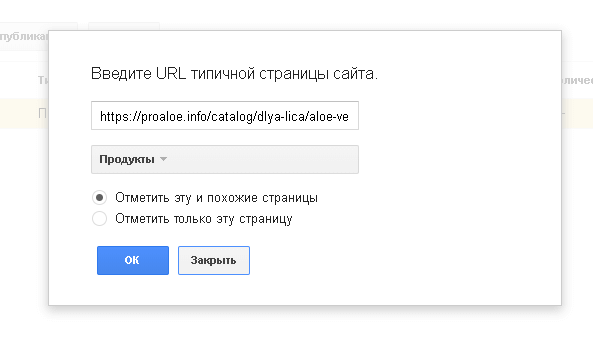
Продукты
Продукты являются жизненной силой многих сайтов. Структурированные данные могут помочь продемонстрировать продукты в поиске. Добавляя релевантные данные, вы можете выделиться в поиске благодаря отзывам, рейтингу, ценам, доступности и многому другому. Как и во всех других отчетах, Search Console показывает, какие продукты подходят для расширенных результатов, а какие нет. Кроме того, вы получите советы о том, что вы должны исправить, чтобы получить их.
Если вы используете Yoast SEO, наше дополнение WooCommerce SEO предлагает простой способ добавления структурированных данных для ваших продуктов. Он автоматически упорядочивает все для вас и даже добавляет структурированные данные вашего продукта к остальным структурированным данным Yoast SEO, создавая полный и взаимосвязанный обзор для поисковых систем.
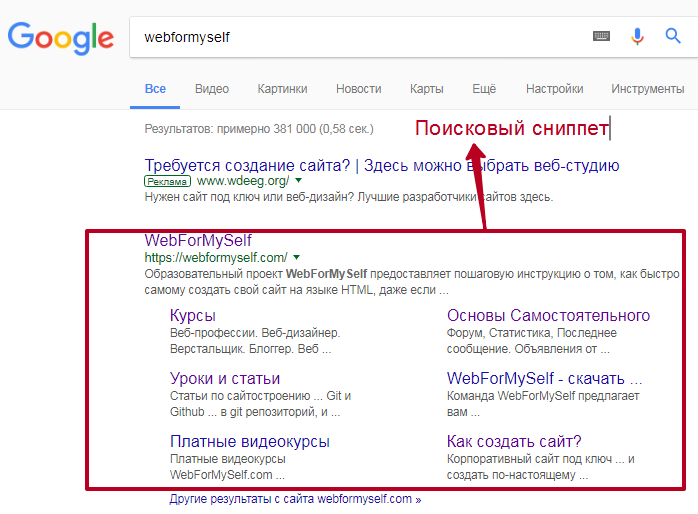
Окно поиска по дополнительным ссылкам
Вы знаете панель поиска, которую вы видите для некоторых сайтов в результатах поиска? Это окно поиска дополнительных ссылок. Это позволяет пользователям осуществлять прямой поиск на сайте, не открывая его предварительно. Yoast SEO автоматически добавляет все структурированные данные, необходимые для полей поиска дополнительных ссылок на вашем сайте, но Google решает, кто их получит, а кто нет. В Search Console вы увидите, какие URL-адреса на вашем сайте могут получить окно поиска.
Это позволяет пользователям осуществлять прямой поиск на сайте, не открывая его предварительно. Yoast SEO автоматически добавляет все структурированные данные, необходимые для полей поиска дополнительных ссылок на вашем сайте, но Google решает, кто их получит, а кто нет. В Search Console вы увидите, какие URL-адреса на вашем сайте могут получить окно поиска.
Видео
В отчетах об улучшениях также есть раздел Видео-видео. Дополнительную информацию о том, как Google видит ваши встроенные видео, вы найдете здесь. Кроме того, Google также внедрил специальную функцию поиска в разделе «Внешний вид в поиске» на вкладке «Производительность», чтобы вы могли видеть, сколько раз ваши видео появлялись в поиске и сколько людей нажимали на них. Надстройка Yoast Video SEO автоматически добавляет необходимый код и аккуратно связывает все вместе. Вот дополнительная информация о том, как получить видеоотчетность Google с помощью плагина Yoast Video SEO.
Следите за своими структурированными данными в Google Search Console
Как мы неоднократно упоминали: Google Search Console — это золотая жила. Это должен быть ваш инструмент, чтобы увидеть, как ваш сайт работает в поисковой системе. Есть что посмотреть и чем заняться. Отчеты об улучшениях, например, показывают, подходит ли ваша реализация структурированных данных для расширенных результатов. Эти отчеты помогут вам исправить ошибки и предупреждения, чтобы получить максимальную отдачу от ваших структурированных данных.
Это должен быть ваш инструмент, чтобы увидеть, как ваш сайт работает в поисковой системе. Есть что посмотреть и чем заняться. Отчеты об улучшениях, например, показывают, подходит ли ваша реализация структурированных данных для расширенных результатов. Эти отчеты помогут вам исправить ошибки и предупреждения, чтобы получить максимальную отдачу от ваших структурированных данных.
Нужны дополнительные структурированные данные? Прочитайте наше Полное руководство по структурированным данным с помощью Schema.org.
Эдвин Тунен
Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
- Событие
Саммит веб-агентств 2023
25 — 28 апреля 2023 г. Команда Yoast посещает, выступает и спонсирует Саммит веб-агентств 2023. Нажмите, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » - SEO-вебинар
Новостной вебинар Yoast SEO — 25 апреля 2023 г.
 25 апреля 2023 г.
Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
25 апреля 2023 г.
Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
Google объясняет, почему сайты должны комбинировать структурированные данные
Лиззи Сассман из Google ответила на вопрос во время сессии Google SEO Office о том, можно ли комбинировать различные типы структурированных данных.
Ответ пролил свет на важный момент о том, как Google интерпретирует структурированные данные и лучше ли объединять структурированные данные или разделять их.
Объединение нескольких структурированных данных называется вложением .
Что такое вложение?
Структурированные данные в основном относятся к типам данных высокого уровня (называемым типами) и атрибутам этих типов (называемым свойствами).
Это похоже на HTML, где основные строительные блоки HTML веб-страницы называются элементами, и каждый элемент имеет свойства, которые их изменяют, которые называются «атрибутами».
HTML-код веб-страницы начинается с сообщения о том, что это HTML-страница, например:
Аналогично, сценарий структурированных данных начинается с того, что сообщает, какие основные структурированные данные для веб-страницы.
Структурированные данные рецепта на веб-странице, посвященной рецепту, выглядят следующим образом:


 ru</span>
</div>
ru</span>
</div>


 25 апреля 2023 г.
Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
25 апреля 2023 г.
Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »