10 советов по оптимизации скорости работы вашего сайта / Хабр
Скорость и производительность сайтов очень важна для пользователей. Если Ваш сайт будет слишком медленным, то Вы будете не только терять посетителей, но также и потенциальных клиентов. Поисковые системы такие как Google, учитывают скорость веб-сайта в рейтинге поиска, поэтому, оптимизируя скорость Вашего сайта, Вы должны принять всё во внимание. Учитывается каждая миллисекунда. Вот только несколько основных и общих предложений для того, чтобы улучшить производительность сайта.1. Отсрочьте загрузку контента, когда есть такая возможность.
Ajax позволяет нам строить веб-страницы, которые могут быть асинхронно обновлены в любое время. Это означает, что вместо того, чтобы перезагрузить всю страницу, когда пользователь выполняет действие, мы можем просто обновить часть этой страницы.
Мы можем использовать галерею изображений в качестве примера. Файлы изображений являются большими и тяжелыми; они могут замедлить скорость загрузки веб-страниц. Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
изображения и затем, когда пользователь нажмет на них, мы можем асинхронно запросить полные изображения от сервера и обновить страницу. Если пользователь хочет видеть несколько изображений, он не должен ждать, пока загрузятся все изображения. Этот паттерн разработки называют ленивой загрузкой (Lazy loading).
Библиотеки Ajax/веб разработки, такие как jQuery, Prototype и MooTools могут осуществить отсроченную загрузку контента гораздо легче.
2. Используйте отдельные JS и CSS файлы
Когда пользователь впервые загружает Вашу веб-страницу, браузер кэширует внешние ресурсы, такие как JavaScript и CSS файлы. Таким образом, лучше размещать такие файлы вне страниц.
Используя встроенного CSS также увеличивает время рендеринга веб-страницы; определяя всё в Вашем главном файле CSS, Вы позволяет браузеру делать меньше работы во время рендеринга страницы, так как он уже знает все правила стилей, которые ему надо применить.
В качестве бонуса, использование отдельных JavaScript и CSS файлов делает поддержку сайта более лёгкой, так как вам надо только изменить глобальные файлы вместо того, чтобы искать всё в коде, разбросанном на нескольких страницах.
3. Используйте системы кэширования
Если Вы считаете, что Ваш сайт соединяется с базой данных, каждый раз для того, чтобы создать один и тот же контент — пора начать использовать систему кэширования. При наличии системы кэширования, Ваш сайт должен будет только создать контент один раз вместо того, чтобы создавать его каждый раз,
когда страницу посещают пользователи. Не волнуйтесь, системы кэширования периодически обновляют свои кэши в зависимости от того, как Вы их настроите — таким образом, даже постоянно изменяющиеся веб-страницы (как сообщение в блоге с комментариями) могут быть закэшированными.
У популярных систем управления контентом, таких как WordPress и Drupal, имеется статическое кэширование, которые преобразовывает динамически сгенерированные страницы в статические файлы HTML, чтобы уменьшить ненужную обработку сервером.
Также существуют системы кэширования баз данных и серверных скриптов, которые Вы можете установить на своем веб-сервере (если у Вас есть возможность сделать это). Например, у PHP есть расширения под названием ускорители PHP (PHP accelerators), которые оптимизируют производительность посредством кэширования и различных других методов; один пример PHP-ускорителя — APC. Кэширование базы данных улучшает работу и масштабируемость Ваших веб-приложений благодаря уменьшению работы, связанной с процессами чтения/записи/доступа базы данных; memcached, например, кэширует наиболее часто используемые запросы к базе данных.
4. Избегите изменения размеров изображений в HTML
Если изображение первоначально размером 1280×900 px, но у Вас должно быть 400×280 px, Вы должны изменить размеры и повторно сохранить изображение, используя редактор изображений, такой как Photoshop вместо того, чтобы использовать атрибуты ширины и высоты в HTML
 jpg»/>).
jpg»/>).Это потому что, естественно, большое изображение всегда будет иметь больший размер файла. Вместо того, чтобы изменить размеры изображения, используя HTML, измените размеры его размеры в графическом редакторе и затем сохраните это как новый файл.
5. Не используйте изображения для показа текста
Это не только делает текст на изображении недоступным для экранных читалок и полностью бесполезным для SEO, но и увеличивает время загрузки вашей страницы, потому что чем больше изображений на странице, тем она тяжелее.
Если Вы должны использовать много своих шрифтов на веб-сайте, узнайте о CSS @font-face, чтобы показать текст с пользовательскими шрифтами более эффективно. Очевидно, что обработка файлов шрифтов более оптимальна, чем обработка изображений.
6. Оптимизируйте размеры изображения благодаря использованию правильного формата файла
Выбирая правильный формат изображения, Вы можете оптимизировать размеры файла не теряя качество изображения. Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Чтобы узнать больше, как выбрать между JPG, PNG, и GIF, почитайте следующие гайды:
- The Comprehensive Guide to Saving Images for the Web
- Web Designer’s Guide to PNG Image Format
- JPEG 101: A Crash Course Guide on JPEG
В дополнение, есть много инструментов, которые Вы можете использовать, чтобы далее уменьшить веса файла Ваших изображений. Проверьте этот список инструментов для того, чтобы оптимизировать Ваши изображения.
7. Оптимизируйте метод написания кода
Осмотрите свой исходный код. Вы действительно нуждаетесь во всех тэгах, которые Вы используете, или Вы можете использовать CSS для вывода на экран? Например, вместо того, чтобы использовать <h2><em> Ваш заголовок </em></h2>, Вы можете легко использовать CSS для того, чтобы заголовок был курсивом, используя свойство font-style. Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
8. Загружайте JavaScript в конце документа
Будет лучше, если ваши скрипты загружаются в конце страницы, а не в начале. Это позволяет браузеру отрендерить всё перед тем, как он начнёт грузить JavaScript. Благодаря этому, Ваши страницы будут более отзывчивыми, потому что способ работы Javascript’a такой, что он блокирует всё, пока не закончит загружаться. Если возможно, ссылайтесь на Javascript прямо после закрывающегося тега </body> вашего HTML документа.
Чтобы узнать больше, почитайте об отсроченной загрузке JavaScript.
9. Используйте сеть доставки контента (Content Delivery Network, CDN)
На скорость вашего сайта сильно влияет положение пользователей относительно положения веб-сервера. Чем дальше они находятся, тем большее расстояние должны пройти передаваемые данные. Имея кэшированный контент на нескольких, стратегически расположенных географических положениях, позволяют позаботиться об этой проблеме. CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
10. Оптимизируйте веб-кэширование
Наряду с использованием систем кэширования, Вы должны создать веб-сайты, которые используют веб-кэширование как только это возможно. Веб-кэширование состоит в том, что файлы кэшируются браузером для последующего использования. Браузер кэширует файлы CSS, Javascript и картинки. Кроме основ, таких как помещение CSS и JavaScript кода, который используется на нескольких страницах, во внешние файлы, есть много способов удостовериться, что Вы кэшируете свои файлы самым эффективным из возможным способов.
Например, Вы можете установить заголовки ответа HTTP, такие как Expires и Last-Modified, чтобы уменьшить потребность в повторной загрузке некоторых файлов, когда пользователь вернется на Ваш сайт. Чтобы узнать больше, читайте о кэшировании в HTTP и
усилении кэширования браузера.
Чтобы настроить заголовки Expires в Apache, прочитайте инструкцию по добавлению заголовков, которые истекают в будущем.
Seo оптимизация сайта — Веб студия Voll
SEO оптимизация сайта – это комплекс работ, направленных на улучшение его позиций в результатах поисковой выдачи. Чем выше страницы веб-сайта находятся в выдаче, тем больше посетителей они привлекают по ключевым запросам. Цель оптимизации – сделать из веб-сайта мощный маркетинговый инструмент, стабильно обеспечивающий своего владельца новыми клиентами.
Почему комплексная поисковая оптимизация так важна?
Доля электронной коммерции в общем объеме мировых продаж продолжает расти с каждым годом. Людям легче выбирать товары и услуги в интернете, детально изучая ассортимент и подробности предложения.
К тому же доставка заказов сейчас доступна за самые короткие сроки.
Когда пользователь ищет необходимый товар в поисковых системах, то
редко заходит дальше первой страницы. Большую часть трафика получают
сайты, занимающие первые три позиции в общей выдаче. Оптимизация веб сайта – это мероприятия по устранению внутренних ошибок и плановому повышению позиций
Оптимизация веб сайта – это мероприятия по устранению внутренних ошибок и плановому повышению позиций
Чем выше ваш сайт в выдаче Google, тем больше потенциальных
клиентов смогут вас находить в поиске самостоятельно!
Давайте обсудим все детали реализации проектa
Оставьте заявку на подробную консультацию
Нажимая на кнопку, Вы соглашаетесь на обработку персональных данных
С чего начинаеться базовая оптимизация?
В первую очередь необходимо проанализировать текущее состояние ресурса, его видимость по высокочастотным и низкочастотным запросам. После этого проводится анализ сайтов конкурентов, лидирующих на рынке. Детально и тщательно оценивается их структура, важные технические особенности.
СЕО оптимизация сайта – это услуга, которая не выполняется одноразово. Поддерживать позиции по ключевым запросам необходимо регулярно, ведь конкуренты занимаются тем же самым, чтобы не отдавать никому взятые с трудом и финансовыми затратами позиции
На старте работ отмечаются запросы, под которые создаются и оптимизируются посадочные страницы сайта.
Первичное семантическое ядро позволяет правильно:
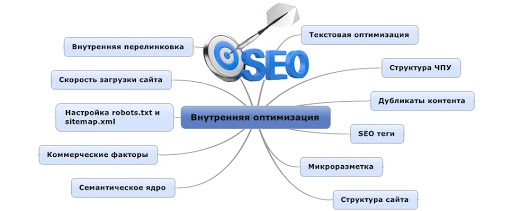
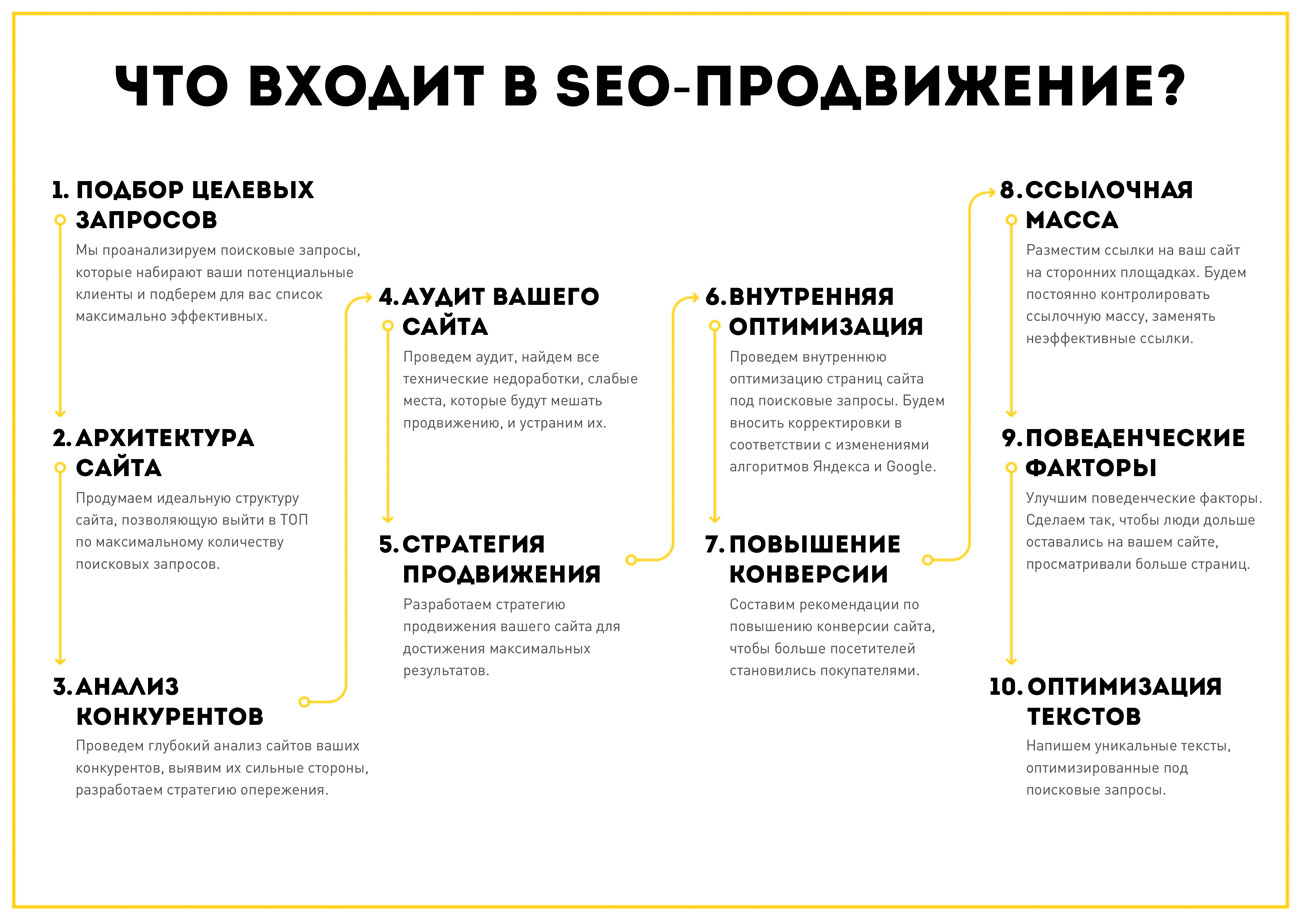
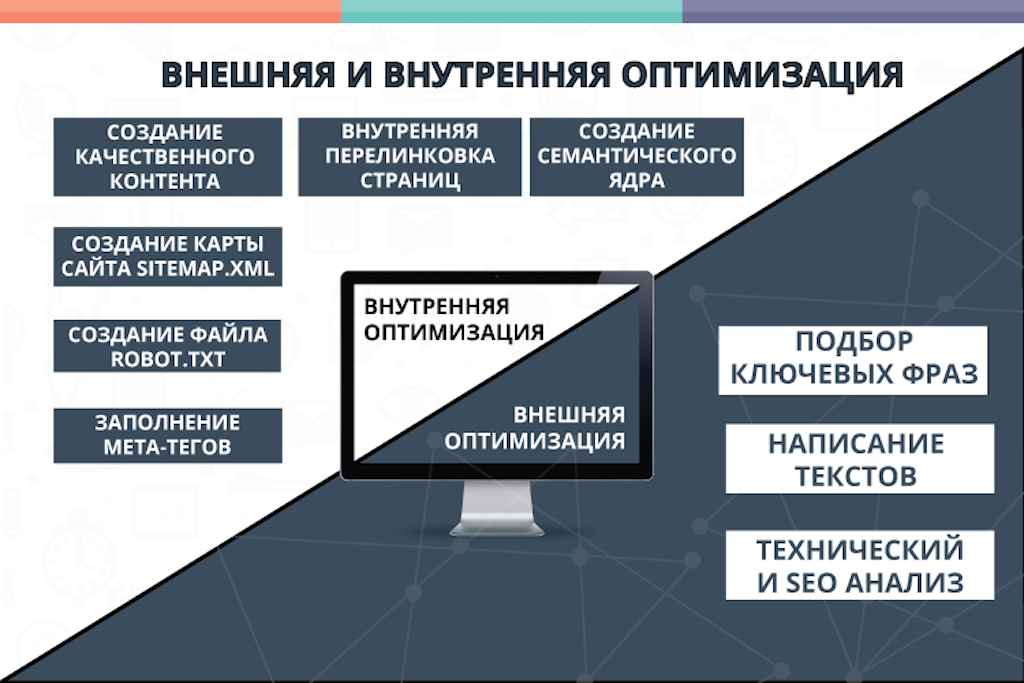
Из чего состоит комплексная оптимизация сайта?
Как проходит комплексная внешняя оптимизация и продвижение сайтов в
поисковых системах?
Когда веб-сайт развивается в нише с высокой конкуренцией, большую пользу может ему принести наращивание качественной внешней ссылочной массы. Чем больше веб-ресурсов с хорошей репутацией будет на вас ссылаться, тем авторитетнее ваш веб-сайт будет становиться для поисковиков.
Мы ответственно подходим к выбору доноров и предлагаем купить ссылки только на проверенных площадках.
СЕО продвижение и раскрутка крупного ресурса – это длительный процесс. SEO-специалисты анализируют результаты проделанных работ, сравнивают показатели и оценивают улучшения. Структура часто редактируется, вносятся изменения в текстовый контент, метатеги и программный код.
Услуги SEO оптимизации могут включать работы по увеличению конверсии:
Доработка онлайн-форм для связи и заказов
Редактирование структуры и контента
Цветовое оформление страниц и отдельных элементов
Формирование воронок продаж, предложений и слоганов
Правильное комплексное продвижение – это регулярная работа
От чего зависит стоимость seo оптимизации?
Наша веб-студия берется за продвижение молодых сайтов с нуля и работы над раскруткой ресурсов с уже имеющимся именем. Цены на услуги для каждого клиента рассчитываются персонально, в зависимости от сложности и объема работ. Иногда на веб-ресурсе достаточно исправить несколько технических ошибок, а порой сайт требует качественной внешней и внутренней доработки.
Цены на услуги для каждого клиента рассчитываются персонально, в зависимости от сложности и объема работ. Иногда на веб-ресурсе достаточно исправить несколько технических ошибок, а порой сайт требует качественной внешней и внутренней доработки.
Мы хорошо понимаем, как работают поисковые системы и какие требования у них к современным веб-ресурсам. К нам обращаются компании, работающие в самых разных нишах и направлениях. В зависимости от цели веб-сайта и его особенностей, мы готовы предложить комплекс сео-услуг за разумную цену.
29 лучших инструментов оптимизации веб-сайтов 2022 года
Правильный набор инструментов оптимизации веб-сайтов очень важен для цифровых агентств. Если вы создаете и поддерживаете веб-сайты для своих клиентов, их производительность — это, по сути, ваш хлеб с маслом. Это то, что может отличить вас от конкурентов, и то, как вы предоставляете качественные веб-сайты.
Так как же обеспечить оптимизацию веб-сайтов ваших клиентов? Самым первым шагом является выбор правильных инструментов.
Во-первых, убедитесь, что у вас есть право конструктор веб-сайтов уже оптимизирован, поэтому вы можете предоставить отказоустойчивый веб-сайт всем своим клиентам, например Нерушимые и сверхбыстрые сайты Дуды с рейтингом 99,9% времени безотказной работы.
А потом выбрать лучшее инструменты оптимизации сайта.
Не знаете, с чего начать и какие инструменты выбрать?
Позвольте мне показать вам!
Что такое оптимизация веб-сайта?
Оптимизация веб-сайта — это вся работа, которую вы выполняете на веб-сайте, чтобы улучшить время загрузки страницы, SEO на странице, качество обслуживания клиентов, а также повысить конверсию и производительность сайта. Все это для того, чтобы посетители сайта не только находили его, но и конвертировали на нем (покупали, подписывались, звонили и т. д.).
24 лучших инструмента для оптимизации веб-сайтов
4 основных типа инструментов для оптимизации веб-сайтов
Существуют тысячи различных инструментов для оптимизации веб-сайтов, но вы можете разделить их на 4 основных типа:
- Скорость страницы инструменты оптимизации
- инструменты оптимизации пользовательского опыта (UX)
- инструменты поисковой оптимизации (SEO)
- инструменты оптимизации коэффициента конверсии (CRO)
Вот некоторые из лучших инструментов в каждой категории.
5 Лучшие инструменты для оптимизации скорости страницы
Повышение скорости веб-страницы — одна из самых важных задач оптимизации. Мало того, что скорость веб-сайта повлияет на SEO вашей страницы, она сильно повлияет на поведение пользователей, производительность целевой страницы, показатели отказов и эффективность вашей маркетинговой кампании.
Вот почему для нас важно, чтобы наша платформа для создания веб-сайтов уже была оптимизирована для Google Core Web Vitals. Фактически, веб-сайты, созданные с помощью Duda, лидируют в отрасли по всем трем показателям Core Web Vitals (скорость страницы, интерактивность и визуальная стабильность).
В идеале веб-сайт должен загружаться за 2 секунды или меньше. Каждый раз, когда пользователь попадает на ваш веб-сайт, если ему приходится слишком долго ждать загрузки страницы (5 секунд или дольше), он, скорее всего, уйдет и найдет свою информацию (или продукт) в другом месте. На самом деле, согласно исследованию, проведенному
Портент, сайт, который загружается за 1 секунду, имеет коэффициент конверсии электронной коммерции. В 2,5 раза выше, чем сайт, который загружается за 5 секунд. Независимо от того, пришли ли они из поисковой системы, публикации в социальных сетях, рекламной кампании или даже внутренней ссылки, вы можете потерять некоторых важных пользователей и продажи из вашей целевой аудитории только из-за скорости страницы.
В 2,5 раза выше, чем сайт, который загружается за 5 секунд. Независимо от того, пришли ли они из поисковой системы, публикации в социальных сетях, рекламной кампании или даже внутренней ссылки, вы можете потерять некоторых важных пользователей и продажи из вашей целевой аудитории только из-за скорости страницы.
Есть много способов повысить скорость страницы:
- Использование CDN (сети распространения контента)
- Сокращение и сжатие HTML, CSS, JavaScript и изображений
- Уменьшение перенаправлений
- И многое другое.
Но как узнать, с чего начать, чтобы улучшить производительность сайта и скорость загрузки страниц?
Эти инструменты помогут вам в этом разобраться!
1. PageSpeed Insights
Что такое PageSpeed Insights: PageSpeed Insights — это средство проверки скорости веб-сайта, созданное никем иным, как Google. С его помощью вы можете оптимизировать скорость веб-страницы, производительность веб-сайта и скорость мобильной страницы.
Просто введите свой URL-адрес в бесплатный инструмент, и PageSpeed Insights предоставит вам оценку скорости страницы, а также несколько предложений по ее повышению.
Стоимость PageSpeed Insights: Бесплатно
2. Lighthouse
Что такое Lighthouse: Lighthouse — это инструмент для улучшения качества веб-страниц с аудитом производительности, доступности, прогрессивных веб-приложений, SEO и т. д. Это автоматизированный инструмент с открытым исходным кодом, который можно запускать в Chrome DevTools, из командной строки или в виде модуля Node. Он выполняет серию проверок страницы, а затем генерирует отчет о том, насколько хорошо страница работает, а также индикаторы, которые помогут вам улучшить страницы.
Маяк Цены: Бесплатно
Связанные: Google Lighthouse Vs Core Web Vitals
3. WebPageTest
Что такое WebPageTest: WebPageTest — это инструмент для тестирования производительности веб-страниц с открытым исходным кодом.
WebPageTest Цены: доступен бесплатный план или план Pro с доступом к API от 15 долларов в месяц.
4. GTmetrix
Что такое GTmetrix: GTMetrix — это инструмент для проверки скорости веб-страницы, в котором вы можете ввести любой URL-адрес и нажать «Проверить свой сайт» для базового теста скорости. Он поставляется с некоторыми рекомендациями по сокращению времени загрузки.
Цена GTmetrix: бесплатно для базового плана или от 10,67 долларов в месяц.
5. Pingdom
Что такое Pingdom: Pingdom — это программа для мониторинга веб-сайтов. Они используют более 70 глобальных избирательных участков для тестирования и проверки ваших веб-сайтов 24 часа в сутки, 7 дней в неделю, круглый год. С Pingdom вы можете отслеживать время безотказной работы, производительность и взаимодействие ваших веб-сайтов. Просто введите URL-адрес вашей веб-страницы, выберите регион тестирования, и Pingdom будет проверять скорость загрузки вашей страницы каждые 30 минут.
Pingdom Цены: планы начинаются с 15 долларов в месяц.
5 Инструменты улучшения взаимодействия с пользователем (UX)
Взаимодействие с пользователем — это то, как пользователь взаимодействует с вашим веб-сайтом и воспринимает его. Это оказывает большое влияние на то, насколько посетители будут любить и доверять вашему веб-сайту и, следовательно, вашему бренду, а также может быть разница между высоким или низким коэффициентом конверсии и продажами. Просто представьте, что вы находитесь на веб-сайте электронной коммерции и не понимаете, как оформить заказ или как добавить товар в корзину. Бьюсь об заклад, вы больше не будете доверять этому веб-сайту и найдете свой товар в другом месте.
Вот несколько инструментов, которые помогут вам проанализировать и отследить пользовательский опыт вашего сайта (UX).
1. Hotjar
Что такое Hotjar: Hotjar — это программное обеспечение для анализа поведения, которое измеряет взаимодействие посетителей веб-сайта и отзывы с помощью тепловых карт. Вы можете видеть, где пользователи нажимали, что они смотрели, где они отказывались и т. д. Вы можете использовать это, чтобы найти ошибки на вашем веб-сайте, оптимизировать коэффициент конверсии или улучшить взаимодействие с пользователем.
Вы можете видеть, где пользователи нажимали, что они смотрели, где они отказывались и т. д. Вы можете использовать это, чтобы найти ошибки на вашем веб-сайте, оптимизировать коэффициент конверсии или улучшить взаимодействие с пользователем.
Hotjar Цены: есть бесплатный план, в противном случае платные планы начинаются с 31 доллара в месяц.
Связанные: На что обратить внимание при проведении аудита сайта?
2. Fullstory
Что такое Fullstory: FullStory — это веб-система цифровой аналитики, которая помогает оптимизировать взаимодействие с клиентом. С его помощью вы можете отслеживать и контролировать активность ваших клиентов; клики, переходы между страницами, просмотры страниц, движения мыши и т. д.
Fullstory Цена: неизвестна/на заказ Fullstory просит, чтобы с вами связались, прежде чем разглашать цену.
3. UserTesting
Что такое UserTesting: UserTesting — это информационная платформа, которая дает компаниям представление от первого лица о том, как их целевая аудитория ведет себя с реальными тестировщиками. Это видеоплатформа, где вы можете увидеть и услышать опыт реальных людей, когда они взаимодействуют с вашими продуктами, проектами, приложениями, процессами, концепциями или брендами.
Это видеоплатформа, где вы можете увидеть и услышать опыт реальных людей, когда они взаимодействуют с вашими продуктами, проектами, приложениями, процессами, концепциями или брендами.
Ценообразование UserTesting: Неизвестно/особое. UserTesting просит, чтобы с ним связались, прежде чем раскрывать свои цены.
4. TryMyUI
Что такое TryMyUI: Подобно UserTesting, TryMyUI набирает тестировщиков для использования вашего веб-сайта и записывает их поведение. Вы получаете экранную запись того, что они делали, и аудиозаписи пользователей в режиме реального времени, описывающие, что происходит у них в голове во время навигации.
TryMyUI Цены: от 99 долларов в месяц.
5. Удобство использования
Что такое UsabilityHub: UsabilityHub проводит короткие тесты и опросы по дизайну, чтобы вы могли проверить удобство использования или функциональность дизайна вашего веб-сайта, а также получить качественный контент. Он использует удаленное пользовательское тестирование, чтобы вы могли улучшить дизайн своего веб-сайта.
UsabilityHub Цены: есть бесплатный план, в противном случае платные планы начинаются с 89 долларов в месяц.
10 лучших инструментов поисковой оптимизации (SEO)
Нельзя говорить о веб-оптимизации, не говоря о SEO. Цель номер один для большинства веб-сайтов — появиться на первой странице Google, поэтому улучшение анализа ключевых слов, метаописаний и контента в SERPS (позиции в поисковой системе) может стать разницей между отсутствием трафика и тысячами посещений каждый день. Создание веб-сайта с помощью конструктора веб-сайтов, оптимизированного для SEO, — это, очевидно, первый шаг, но чтобы пойти дальше, вот несколько отличных инструментов.
1. Screaming Frog
Что такое Screaming Frog: Screaming Frog — это популярное и комплексное программное обеспечение для сканирования веб-сайтов, которое помогает оптимизировать внутреннее и техническое SEO, находить неработающие ссылки, проверять карты сайта HTML и XML, находить дублированный контент, проверять перенаправления и анализировать страницу. заголовки и метаописания.
заголовки и метаописания.
Screaming Frog Цены: Бесплатно до 500 URL-адресов. Платный план составляет $ 209 в год.
2. Google Search Console
Что такое Google Search Console: Google Search Console — это инструмент, предоставляемый Google для проверки эффективности вашего веб-сайта в его поисковой системе. С помощью GSC вы можете измерить эффективность SEO, показы ключевых слов, клики, обратные ссылки и проверить наличие ошибок сканирования и скорости.
Google Search Console Цена: бесплатно
3. Инструменты Bing для веб-мастеров
Что такое инструменты Bing для веб-мастеров: Инструменты Bing для веб-мастеров — это бесплатная служба, являющаяся частью поисковой системы Microsoft Bing, которая позволяет веб-мастерам добавлять свои веб-сайты в индексный сканер Bing, и увидеть производительность своего сайта для этой поисковой системы. По сути, это Google Search Console для Bing.
Инструменты Bing для веб-мастеров Цена: бесплатно
4.
 Google Analytics
Google AnalyticsЧто такое Google Analytics: Google Analytics — это платформа веб-аналитики, предоставляемая Google, которая собирает данные с ваших веб-сайтов и приложений для получения информации о вашем бизнесе. Это можно использовать для SEO, а также для оптимизации производительности веб-сайта, взаимодействия с пользователем, кампаний Google Ads и многого другого. С его помощью вы можете отслеживать такие показатели, как ваши посещения, конверсии, аудитория, источники трафика и цели (среди многих других).
Google Analytics Цены: бесплатно
5. Ahrefs
Что такое Ahrefs: Ahrefs — это программный пакет SEO с инструментами SEO для создания ссылок, исследования ключевых слов, анализа конкурентов, отслеживания рейтинга и аудита сайта. Ahrefs позволяет вам проводить исследование ключевых слов, проверять рейтинг и многое другое.
Ahrefs Цены: Планы начинаются с 99 долларов в месяц.
6. Moz
Что такое Moz: Moz Pro — это популярный пакет программного обеспечения для SEO, который содержит несколько инструментов, предназначенных для улучшения видимости в поисковых системах, таких как Link Explorer, Keyword Explorer и Rank Tracker.
Цены Moz: Доступны некоторые бесплатные инструменты, в противном случае Moz Pro стоит от 99 долларов в месяц.
7. SEMrush
Что такое SEMrush: SEMrush — это программный пакет SEO, который можно использовать для исследования ключевых слов, проведения SEO-аудитов, поиска обратных ссылок и отслеживания общей эффективности SEO.
SEMrush Цены: Планы начинаются со 120 долларов в месяц.
8. Ubersuggest
Что такое Ubersuggest: Ubersuggest — это расширение для Chrome и инструмент SEO, который позволяет вам отслеживать ежемесячный объем поиска по ключевым словам, цену за клик, а также данные о вашей конкуренции на различных платформах (Google, Amazon, Youtube и т. д.). ).
Цена Ubersuggest: бесплатно
9. Clearscope
Что такое Clearscope: Clearscope — это инструмент для SEO-контента, позволяющий создавать контент, оптимизированный для алгоритмов поисковых систем и, следовательно, занимающий более высокие позиции в Google. Их функция оптимизации оценивает ваш контент на основе его актуальности и полноты, а также дает вам ключевые слова для добавления к вашему контенту, чтобы убедиться, что ваш контент ранжируется. Его легко использовать новичкам, которые хотели бы создавать SEO-контент.
Их функция оптимизации оценивает ваш контент на основе его актуальности и полноты, а также дает вам ключевые слова для добавления к вашему контенту, чтобы убедиться, что ваш контент ранжируется. Его легко использовать новичкам, которые хотели бы создавать SEO-контент.
Цены Clearscope: планы начинаются со 170 долларов США в месяц
10. KeywordsFX
Что такое KeywordsFX: KeywordsFX — это бесплатный инструмент для подбора ключевых слов. С его помощью вы можете получить представление о ключевых словах, которые ищет ваша целевая аудитория, и, следовательно, соответствующим образом оптимизировать свои кампании цифрового маркетинга.
Цены на KeywordsFX: бесплатно
4 лучших инструмента оптимизации коэффициента конверсии (CRO)
Работаете ли вы над интернет-магазином, блогом или веб-сайтом любого другого типа, вы хотите увеличить количество конверсий. Конверсии могут означать многое: продажи, регистрации, заполненные формы, подписки и т. д. Это просто то, что вы хотите, чтобы ваши пользователи делали. Отслеживая поведение пользователей на вашем веб-сайте, места, на которые они нажимают, и общую эффективность конверсии, вы можете значительно улучшить итоговую прибыль своих клиентов. Вот несколько инструментов, которые помогут вам анализировать, отслеживать и оптимизировать ваши страницы.
д. Это просто то, что вы хотите, чтобы ваши пользователи делали. Отслеживая поведение пользователей на вашем веб-сайте, места, на которые они нажимают, и общую эффективность конверсии, вы можете значительно улучшить итоговую прибыль своих клиентов. Вот несколько инструментов, которые помогут вам анализировать, отслеживать и оптимизировать ваши страницы.
1. Crazy Egg
Что такое Crazy Egg: Crazy Egg — это онлайн-инструмент, который создает тепловые карты на основе того, где люди нажимали на ваш сайт. Таким образом, вы можете видеть, какие CTA нажимаются на разных страницах, проводить A/B-тестирование и повышать конверсию ваших страниц.
Сумасшедшее яйцо Цена: Планы начинаются с 29 долларов в месяц, оплачиваются ежегодно.
2. Google Optimize
Что такое Google Optimize: Google Optimize (или Google Website Optimizer) — это инструмент веб-аналитики и тестирования, созданный Google. С его помощью вы можете провести несколько экспериментов, направленных на повышение коэффициента конверсии посетителей и общей удовлетворенности посетителей.
Цена Google Optimize: бесплатно
3. Optimizely
Что такое Optimizely: Optimizely — это экспериментальная платформа, которая помогает вам проводить A/B-тесты на веб-сайтах для проверки ваших усилий по оптимизации коэффициента конверсии. Вы можете настроить A/B-тесты и эксперименты с разделенным тестированием, а также многовариантные тесты.
Optimizely Цены: есть бесплатный план для 5 пользователей, платные планы начинаются с 79 долларов в месяц.
4. VWO
Что такое VWO: VWO предлагает A/B-тестирование, многовариантное тестирование, тестирование с разделением URL-адресов и даже последовательности веб-сайтов, записи сеансов, тепловые карты, опросы и аналитику, чтобы вы могли анализировать производительность своего веб-сайта.
Цена VWO: Неизвестно/Пользовательский. VWO просит, чтобы с ним связались, чтобы сообщить их цены.
Связанные: Смотрите запись вебинара: Увеличьте коэффициент конверсии веб-сайтов ваших клиентов
Бонус: 5 лучших инструментов доступности
Доступность важнее, чем когда-либо. В настоящее время веб-сайты должны проектироваться и разрабатываться таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями. Независимо от того, есть ли у них слуховые, когнитивные, неврологические, физические или зрительные нарушения, каждый должен иметь возможность перемещаться по вашим веб-сайтам.
В настоящее время веб-сайты должны проектироваться и разрабатываться таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями. Независимо от того, есть ли у них слуховые, когнитивные, неврологические, физические или зрительные нарушения, каждый должен иметь возможность перемещаться по вашим веб-сайтам.
Если у вас нет инвалидности, может быть сложно обеспечить доступность вашего веб-сайта и при необходимости оптимизировать его, поэтому важно использовать эти несколько отличных инструментов.
1. AudioEye
Что такое AudioEye:
AudioEye сочетает в себе ведущий в отрасли ИИ с сертифицированными экспертами в штате. Он автоматически обнаруживает, отслеживает и устраняет проблемы с доступностью. Он также предоставляет панель инструментов специальных возможностей, которая включает в себя специальную справочную службу специальных возможностей и инструменты взаимодействия для посетителей сайта. Ты можешь
легко добавляйте AudioEye на свои веб-сайты Duda через магазин приложений Duda.
Стоимость AudioEye: Стандартный план — 35 долларов в месяц.
2. UserWay
Что такое UserWay: UserWay обеспечивает более простой и доступный просмотр для пользователей, повышая соответствие требованиям WCAG 2.1, ATAG 2.0, европейского EN 301 549, ADA и разделу 508. Их виджет вносит интеллектуальные изменения в элементы на сайте, которые определены как не соответствующие требованиям, которые могут препятствовать навигации только с помощью клавиатуры или нарушают правила ADA. Вы можете легко добавить UserWay на свои веб-сайты через магазин приложений Duda.
Цены UserWay: доступен бесплатный план, в противном случае тариф начинается с 19 долларов в месяц.
3. WAVE
Что такое WAVE: WAVE — это набор средств оценки, которые могут выявлять многие ошибки в отношении специальных возможностей и Руководства по обеспечению доступности веб-контента (WCAG), а также облегчают оценку веб-контента человеком. Вы можете ввести любой URL-адрес для запуска оценки или загрузить расширение WAVE в Chrome, Firefox и Edge, чтобы оценить веб-контент на наличие проблем с доступностью непосредственно в браузере.
Стоимость WAVE: Бесплатно
4. EqualWeb
Что такое EqualWeb: EqualWeb сканирует домен вашего веб-сайта, чтобы выявить любые возможные проблемы, которые могут препятствовать доступности или привести к риску нарушения для вашей организации. Они также предлагают платные планы для автоматизации решения проблем вашего сайта.
EqualWeb Цены: Бесплатно для анализа, от 39 долларов в месяц за их инструмент автоматического соответствия.
5. Functional Accessibility Evaluator
Что такое Functional Accessibility Evaluator: Оценщик функциональной доступности (FAE) оценивает веб-сайт или отдельную веб-страницу на основе рекомендаций W3C по обеспечению доступности веб-контента (WCAG) 2.0 уровня A и требований AA. Вы можете создать учетную запись, чтобы получить дополнительные функции, такие как оценка нескольких страниц с помощью веб-сканирования, сводный отчет и отчеты об архивных страницах.
Оценщик функциональной доступности Цена: Бесплатно
Готовы к оптимизации?
Благодаря этому огромному разнообразию инструментов вы должны быть готовы оптимизировать страницы всех своих клиентов и каждый раз предлагать им лучший веб-сайт.
Не хотите использовать столько инструментов? Нет необходимости покупать несколько плагинов WordPress, когда вы можете создавать отказоустойчивые веб-сайты с Duda, платформой для создания веб-сайтов со встроенными функциями, предназначенными для SEO, скорости страницы и конверсии.
Гарантированно более высокий трафик и скорость.™
Оптимизация веб-сайтов создает высококонкурентных веб-сайтов, превосходящих по всем параметрам; трафик, скорость, коэффициент конверсии, сквозные продажи и, самое главное, окупаемость ваших инвестиций.
Мы предлагаем экспертные услуги по оптимизации веб-сайтов и книгу «Оптимизация веб-сайтов: секреты скорости, поисковой системы и коэффициента конверсии».
Попробуйте наш бесплатный анализатор веб-страниц , нашу бесплатную проверку орфографии веб-сайта и наш новый инструмент SEO-анализа. Новый сервис интернет-стоматологии.
Основные моменты сайта
- Отчет о пропускной способности
- Тематические исследования
- Рекомендуемые книги
- Услуги по оптимизации
- Неделя оптимизации
- Презентации
- Настройка скорости
- Отзывы
Инструменты веб-сайта
- Анализатор веб-страниц
- Проверка орфографии веб-сайта
Подобно умным поисковым кампаниям для поисковых кампаний, умные кампании в контекстно-медийной сети автоматизируют большую часть полуручного процесса настройки и запуска обычной медийной кампании в Google Рекламе. Сеть контекстно-медийной сети Google охватывает более 2 миллионов сайтов, которые охватывают 90 % пользователей Интернета. Медийные объявления появляются в различных форматах …
Сеть контекстно-медийной сети Google охватывает более 2 миллионов сайтов, которые охватывают 90 % пользователей Интернета. Медийные объявления появляются в различных форматах …
Подробнее
Категории Настройка скорости недели By Website Optimization on 15 ноября 2020 г.В предыдущей статье мы писали о сигналах раннего предупреждения, которые могут помочь вам быстрее оптимизировать контекстную рекламу с помощью данных о телефонных звонках и PTR (коэффициент приема звонков). В этой последующей статье мы рассмотрим дополнительные показатели, которые помогут оптимизировать рекламу PPC быстрее, включая максимальное и абсолютное количество показов, а также среднюю продолжительность сеанса. Использование этих показателей может дать вам …
Подробнее
Категории Настройка скорости недели By Website Optimization 26 апреля 2020 г. В июле 2018 года Google развернула умные кампании в Google Ads в США. Умные кампании предназначены для малого бизнеса, не имеющего специального отдела маркетинга. Полуавтоматические и самооптимизирующиеся смарт-кампании предназначены для привлечения лидов и трафика при минимальной настройке и обслуживании (см. рис. 1). Хотя это может звучать как оксюморон, Smart …
Полуавтоматические и самооптимизирующиеся смарт-кампании предназначены для привлечения лидов и трафика при минимальной настройке и обслуживании (см. рис. 1). Хотя это может звучать как оксюморон, Smart …
Подробнее
Категории Настройка скорости недели By Website Optimization 29 сентября 2019 г.В Google Ads выбранная вами стратегия назначения ставок определяет, как Google рассчитывает ставки для ваших объявлений. Различные стратегии назначения ставок имеют разное применение и преимущества и включают стратегии назначения ставок вручную и автоматически, такие как «Максимум кликов» и «Целевая цена за конверсию» (см. рис. 1). В зависимости от вашей конечной цели, лидов, конверсий или трафика существует одна или несколько стратегий назначения ставок…
Подробнее
Категории Настройка скорости недели By Website Optimization 14 июля 2019 г. Объявления только с номером телефона — это хороший способ привлечь звонки в вашу компанию прямо из рекламы. Объявления только с номером телефона показываются только на устройствах, которые могут совершать звонки, например на смартфонах. Однако со временем мы обнаружили, что на некоторых высококонкурентных рынках показатель качества ключевых слов, связанных с кампанией только с номером телефона, может упасть ниже 3/10, …
Однако со временем мы обнаружили, что на некоторых высококонкурентных рынках показатель качества ключевых слов, связанных с кампанией только с номером телефона, может упасть ниже 3/10, …
Подробнее
Категории Скоростной твик недели Оптимизация веб-сайта 8 мая 2019 г.Медийные объявления — это хороший способ рекламы для большой аудитории по низкой цене. Вы можете максимизировать эффективность своей PPC-кампании, стратегически ориентируясь на демографические данные и расписание своей аудитории. В этой статье показано, как разделить расписание показа объявлений в медийной кампании. Что такое Dayparting? Dayparting — это процесс планирования вашего …
Подробнее
Категории Скорость твик недели Оптимизация веб-сайта 6 марта 2019 г. За последние несколько лет сайты электронной коммерции предприняли согласованные усилия, чтобы улучшить качество покупок. Большинство сайтов электронной коммерции используют сторонние приспособления для добавления таких функций, как чат, рекомендации, обзоры, персонализация и локализация. Проблема в том, что эти сторонние скрипты извлекают затраты: непостоянная производительность веб-сайта. Рост сторонних услуг с …
Проблема в том, что эти сторонние скрипты извлекают затраты: непостоянная производительность веб-сайта. Рост сторонних услуг с …
Подробнее
Категории Оптимизация JavaScript, Психология, Оптимизация сервера, Оптимизация скорости, Опросы и статистика, Производительность в Интернете, Оптимизация сайта Энди Кинг, 1 февраля 2019 г.Персональные данные потребителей стали нефтью 21 века. Ожидается, что в 2018 году американские компании потратят около 20 миллиардов долларов на потребительские данные (New York Times 2018). Трекеры данных — это основной способ, с помощью которого рекламодатели собирают эти ценные данные о потребителях. Трекеры — это небольшие JavaScript-файлы, которые рекламодатели, такие как Google и Facebook, используют для мониторинга …
Подробнее
Категории Оптимизация JavaScript, Оптимизация скорости, Опросы и статистика, Веб-производительность, Оптимизация веб-сайта Энди Кинг, 19 декабря 2018 г. Благодаря новым расширенным текстовым объявлениям Google (90 символов вместо 45) у вас больше возможностей донести свою позицию до потенциальных покупателей.

