Как ускорить сайт на WordPress: пошаговое руководство
1 Августа 2016
Технологии
Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил. Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки — один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Впрочем, многие веб-мастеры хотели бы улучшить скорость своего сайта, но у большинства из них недостаточно технических знаний и опыта. Если история вам знакома, а сайт написан на WordPress, то это подробное руководство по оптимизации скорости для вас. Предлагаем ознакомиться с пошаговыми рекомендациями, следуя которым авторы статьи улучшили скорость работы своего сайта (www.maketecheasier.com).
Уменьшите вес сайта
Что происходит, когда пользователь заходит по ссылке на ваш сайт? Перед тем как он увидит страницу, браузер отправляет запрос этой страницы вашему серверу и полностью ее загружает. Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
1. Пересмотрите дизайн темы сайта
Произведите переоценку дизайна темы вашего сайта, проверьте есть ли на сайте ненужные элементы и удалите их. Нет смысла забивать боковое меню большим количеством информации — пользователю интересно только содержание. Вот часть элементов, которые вы можете удалить:
- замысловатое скольжение, анимация и эффекты
- различные виджеты в боковом меню
- реклама ( если на сайте ее слишком много). В некоторых случаях, вы можете заработать больше за счет меньшего количества рекламы.
2. Избавьтесь от ненужных плагинов
Существует два основных типа плагинов для WordPress: первый тип воздействует только на область администрирования, а второй позволяет добавлять контент на сайт. Что касается последнего типа, то такие плагины всегда сопровождаются дополнительными javascript и css файлами, которые добавляют веса вашему сайту.
Посмотрите на список плагинов и отключите все те, что уже не используются. Если плагин долгое время не обновлялся, то вы можете поискать альтернативные варианты плагинов, которые меньше весят и при этом могут выполнять работу более эффективно.
3. Сократите размер HTML, CSS и Javascript файлов
Существует два способа уменьшения общего размера сайта. Первый – объединить разные стили и javascript файлы в один. И второй – уменьшить файлы. Уменьшение в данном случае означает удаление ненужных пробелов, комментариев и объединение многочисленных повторяющихся кодов в один. Для этого вы можете использовать плагин W3 Total Cache
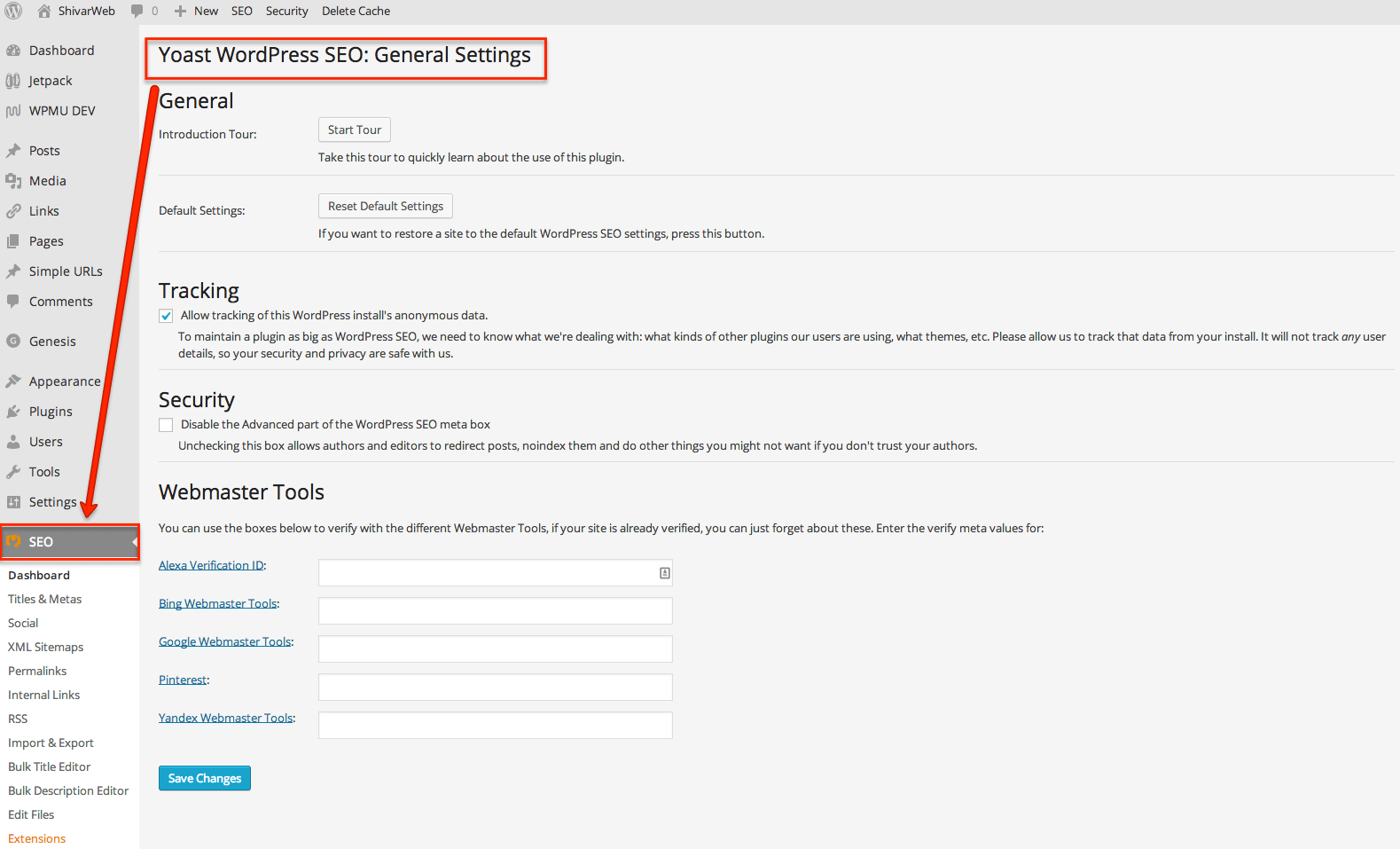
На странице настроек плагина W3 Total Cache в общих настройках («General Settings») установите режим «Minify».
Далее зайдете в «Minify», выберите раздел «HTML & XML» и отметьте галочками пункты «Enable», «Inline CSS Minification», «Inline JS Minification» и «Remove line break»
Затем идем в раздел “JS minification”. Это заковыристая настройка, так как работает для одних тем и не работает для других. Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.
Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.
Единственное, что можно порекомендовать для этих настроек, это использовать «Minify» вместо «Combine only». Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Последнее, что нужно настроить это раздел «CSS minification». Данные настройки позволят вам уменьшить и объединить все CSS файлы, используемые в теме.
Чтобы получить наилучший эффект, откройте исходный код, скопируйте все CSS ссылки в поле «File URL» в разделе «CSS file management». Все скопированные, таким образом, CSS файлы будут уменьшены и объединены в один.
4. Оптимизируйте изображения
Как правило, изображения составляют основную массу файлов на сайте, поэтому очень важно их оптимизировать и постараться уменьшить размер таких файлов настолько, насколько это возможно. Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Увеличьте скорость загрузки сайта
Вот список способов, за счет которых вы также можете увеличить скорость загрузки сайта:
- закэшируйте сайт
- настройте кэш в браузере
- переключитесь на jquery от Google
- используйте отложенную загрузку javascript
- используйте отложенную загрузку изображений
- используйте асинхронный javascript
- используйте CDN
А вот плагины, которые сделают за вас всю работу, описанную выше.
1. W3 Total Cache
В предыдущем разделе мы рассмотрели тему минимизации, а здесь поговорим о плагине W3 Total Cache. Особенным этот плагин делает модуль кэширования. Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».
Прокрутите вниз страницы до раздела «Browser Cache» и установите галочку для активации.
Эти настройки будут распространяться как на кэш браузера, так и на кэш сайта. Кэш страницы – это просто статический HTML, который сохранится вместо динамической PHP страницы. Кэш браузера сообщит браузеру о том, что нужно закэшировать вашу страницу и сохранить ее для последующих посещений пользователями.
2. WP Deferred Script
Большинство javascript файлов блокируют загрузку, это означает, что сайт будет ждать до тех пор, пока все javascript файлы не будут обработаны, и только после этого загpузится контент. Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы. В этом случае, они будут загружаться только после того, как завершится загрузка контента.
WP Deferred Script – полезный плагин, который перемещает все стоящие в очереди скрипты вниз страницы. Он основан на lab.js и будет работать с большинством плагинов. Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
3. Jetpack Photon
Другой хороший способ улучшения скорости – это загрузка всех изображений через CDN. Если у вас уже установлен jetpack плагин, активируйте Photon module, который автоматически включит CDN для изображений на вашем сайте.
Если вы используете внешний CDN, такой как, например, MaxCDN или Amazon CloudFront, то в качестве альтернативы, вы можете настроить CDN модуль в плагине W3 Total Cache.
4. Отложенная загрузка
Вы когда-нибудь замечали, как загружаются изображения, когда вы прокручиваете страницу вниз? Такое явление называется отложенной загрузкой и это еще один хороший способ улучшить скорость сайта. Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать.
5. Google DFP (DoubleClick for Publishers)
Если вы используете рекламу на сайте, то должны знать, что она часто загружается дольше всего и может служить причиной медленной работы сайта. Самое скверное, что в большинстве случаев реклама загружается синхронно и блокирует обработку контента. Избавиться от этой проблемы можно за счет размещения рекламы в Google DFP . Для тех, кто не знает, Google DFP это программа для управления рекламными объявлениями.
На сайте автора www.maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь. Если вам интересно, то пишите об этом в комментариях к оригиналу статьи, и вам составят детальное пошаговое руководство по реализации на вашем сайте.
Заключение
Если вы выполните все вышеперечисленные шаги, то сайт будет работать быстрее, чем прежде, даже если вы используете виртуальный хостинг. Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Перевод: Анна Лебедева
Оригинал статьи: maketecheasier.com
Также в журнале
Новости
13 Июня 2023
Видео ECOM Expo 2023Технологии
10 Июня 2023
Low-code или Сам себе программистНовости
2 Июня 2023
ECOM Expo 2023Как ускорить сайт в WordPress
Современные сайты должны быть не только стильными, лаконичными и понятными, но и быстрыми. Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Что такое скорость загрузки сайта
Когда мы открываем сайт в браузере, проходит какое-то время, прежде чем контент на странице целиком загрузится. Это может происходить очень быстро: 1–2 секунды, и тогда нам кажется, что всё открылось мгновенно. А может дольше – от 5 секунд. Тогда мы понимаем, с сайтом что-то не так и, скорее всего, закроем его, чтобы не тратить своё время.
Это может происходить очень быстро: 1–2 секунды, и тогда нам кажется, что всё открылось мгновенно. А может дольше – от 5 секунд. Тогда мы понимаем, с сайтом что-то не так и, скорее всего, закроем его, чтобы не тратить своё время.
С технической точки зрения загрузка сайта состоит из нескольких этапов. Чем меньше занимает каждый из них — тем выше итоговая скорость.
TTFB (Time To First Bite) — время до первого байта. Когда пользователь попадает на страницу, его браузер отправляет серверу HTTP-запрос. Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.
Время отрисовки страницы — первым делом сервер загружает HTML-файл страницы. Это «голая» структура с минимумом контента. На этом этапе пользователь видит общие очертания: где расположены заголовки, изображения и так далее.
Время загрузки контента — заключительный этап, на котором страница загружается целиком вместе со всеми остальными CSS- и JS-файлами, изображениями и кнопками.

Ускорение загрузки сайта заключается в том, чтобы проработать каждый из этих этапов: оптимизировать код и серверные параметры.
Зачем нужно ускорять сайты
Скорость загрузки влияет не только на UX (восприятие пользователями), но и на ранжирование в поисковых сетях. Рассмотрим подробнее.
Если сайт грузится дольше 3 секунд:
- Возрастают «отказы». Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом».
- Уменьшается конверсия. Конверсия — это соотношение числа посетителей, которые выполнили целевое действие (купить, подписаться, зарегистрироваться и т. п.), к общему числу пользователей, просмотревших страницу. Так, если за неделю на ваш блог зашло 400 человек, а на электронную рассылку подписались 15, конверсия будет 3,75% (15/400).
 Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность.
Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность. - Ухудшается позиция в выдаче. В числе многих факторов поисковики Яндекс и Google оценивают скорость загрузки сайта. Предпочтение отдаётся быстрым сайтам. Медленным же гораздо сложней попасть в топ-10 первых ссылок на странице поиска.
Как узнать скорость загрузки сайта
Определить скорость загрузки сайта можно по-разному:
Проанализировать данные вкладки Network (Сеть) в консоли разработчика. Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.
Воспользоваться специальными сервисами Be1, PR-CY, Google PageSpeed.
Если вы начинающий веб-мастер и не готовы тратить время на то, чтобы разобраться, можно оценить скорость загрузки визуально.
Откройте сайт с нескольких разных устройств с автономным соединением. Если на одном страница загрузилась быстро, а на другом — медленно, вероятно, дело не в самом сайте, а в скорости интернета.
Также стоит помнить о том, что мобильная и полная (десктопная) версия сайта загружаются с разной скоростью. Если на компьютере всё открывается быстро, это не гарантирует того, что и на смартфоне будет то же самое. С учётом того, что всё больше людей сидят в интернете со смартфонов — скорости мобильной версии нужно уделить особое внимание.
Как повысить скорость сайта
Если сайт открывается недостаточно быстро, мы рекомендуем провести аудит по следующим параметрам:
- структура сайта;
- HTTP-запросы;
- размер CSS и JS;
- изображения;
- версия php;
- кэширование;
- gzip-сжатие;
- хостинг.
Разберём, как именно они влияют и как можно их улучшить.
1. Структура сайта → оптимизировать
Как говорилось выше, сначала сервер отдаёт браузеру HTML-страницу (структуру) и только потом загружает внешние файлы (изображения, стили, скрипты). Если в начале HTML-кода подключены другие файлы, они блокируют его загрузку. Сервер, встретив их, не может вернуться к ним позже, после того, как прогрузит структуру. Он начинает обрабатывать другие запросы — и в результате скорость загрузки снижается.
Сервер, встретив их, не может вернуться к ним позже, после того, как прогрузит структуру. Он начинает обрабатывать другие запросы — и в результате скорость загрузки снижается.
Чтобы этого не происходило, начало кода должно содержать только те данные, которые нужны для первичной/основной прорисовки контента. Загрузку всех второстепенных внешних CSS и JS нужно отложить (разместить в конце кода).
Это можно сделать вручную или с помощью плагинов WordPress.
2. HTTP-запросы → сократить количество
Каждый файл, из которого состоит код страницы, загружается с помощью отдельного HTTP-запроса. Чем их больше, тем медленнее работает сайт.
Чтобы сократить количество файлов, их можно объединить. Для этого откройте любой текстовый редактор и последовательно вставьте код каждого файла в том порядке, в каком они влияют на контент. В идеале вместо большого количества отдельных .css- и .js-файлов, для каждой страницы должен быть один основной.
3. CSS и JS → минимизировать
Чем больше лишних незначительных элементов (пробелов, переносов строк) в коде, тем медленнее он загружается. Чтобы убрать их, можно воспользоваться онлайн-сервисами CSS Minifier, JavaScript Compression Tool и т. п. Просто загрузите файл, и инструменты автоматически очистят код от лишних знаков и таким образом оптимизируют их.
Чтобы убрать их, можно воспользоваться онлайн-сервисами CSS Minifier, JavaScript Compression Tool и т. п. Просто загрузите файл, и инструменты автоматически очистят код от лишних знаков и таким образом оптимизируют их.
4. Изображения → оптимизировать
Оптимизация скорости загрузки сайта во многом зависит от того, сколько весят изображения, ведь это самый тяжёлый тип контента (в сравнении с текстовыми кодами и динамическими скриптами). Мы посвятили работе с изображениями отдельную инструкцию.
5. Версия php → обновить
Если версия php, установленная для вашего сайта, устарела, это тоже может замедлять скорость обработки скриптов. Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
6. Кэширование → включить
Кэширование — позволяет экономить время на обработку запросов. Так, если оно включено, сервер просто отдаёт браузерам пользователей файлы из кэша, а не генерирует их каждый раз заново. Мы рассказывали о том, как включить кэширование с помощью плагинов WordPress и в файле . htaccess.
htaccess.
7. Gzip-сжатие → настроить
На хостинге REG.RU по умолчанию включено сжатие для статичных файлов. Подробнее о настройках gzip можно узнать в статье.
8. Хостинг → увеличить тариф
Иногда медленная загрузка сайта — сигнал того, что вы исчерпали возможности вашего тарифа. Если сайт популярен и его посещают тысячи пользователей, а вы используете тариф с низким CPU, сервер просто не справляется с обработкой запросов. Мы рекомендуем выбирать VIP-тарифы с максимальными параметрами CPU. Читайте о том, как изменить тариф, в инструкции.
Как ускорить загрузку сайта на WordPress
Если ваш сайт создан на CMS WordPress для оптимизации скорости загрузки можно использовать плагины. Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
WordPress — оптимизация загрузки сайта
Мы выбрали 2 популярных плагина, которые комплексно решают проблему скорости: PageSpeed Ninja и Autoptimize.
Рассмотрим, как установить их в административной панели и что делать потом.
- 1.
Откройте административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина: PageSpeed Ninja или Autoptimize и следуйте инструкции в нужной вкладке.
PageSpeed Ninja
Autoptimize
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите PageSpeed Ninja:
- 6.
Во вкладке «Общие» отображается оценка оптимизации десктопной и мобильной версии сайта, а также интерфейса. Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта:
- 7.
Включите следующие первоочередные настройки, раскрывая все вкладки и передвигая ползунок вправо. Когда всё будет готово: нажмите Сохранить в правом верхнем углу страницы:
- Gzip compression и Gzip compression in .
 htaccess
htaccess - Caching in .htaccess
- Caching, Experimental Caching и DNS Prefetch
- Merge embedded styles → In head only
- Minify CSS Method → RESS + CSSTidy
- Minify style attributes, Cross-files optimization, Keep extra link tag attributes, Keep extra style tag attributes
- Merge whitespaces, Remove default attributes, Remove IE conditionals
- Cross-files optimization, Keep extra script tag attributes
- Optimization (Images)
- Gzip compression и Gzip compression in .
Готово, после настройки сайт будет загружаться быстрее.
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите Autoptimize:
- 6.
Откройте вкладку JS. CSS & HTML и отметьте галочкой Оптимизировать код JavaScript и сохраните изменения:
- 7.
Повторите то же самое во вкладке «Изображения». Мы рекомендуем включить функцию «Ленивая загрузка», чтобы картинки не прогружались до того момента, пока пользователь до них не долистал страницу.

Готово, вы оптимизируете JS-скрипты и изображения. Это положительно отразится на скорости загрузки.
В этой статье мы рассмотрели ускорение сайта на WordPress. Это довольно сложная техническая тема с большим количеством нюансов. Поэтому по вопросам оптимизации лучше обращаться к разработчикам сайта или в SEO-агентства, которые предлагают технические аудиты скорости загрузки.
Помогла ли вам статья?Да
раз уже помогла
Восемь способов оптимизировать производительность вашего сайта WordPress — Go WordPress
WordPress используют миллионы людей по всему миру. Фактически, он управляет более чем 40 процентами веб-сайтов. Хотя это явно мощная платформа, которая может многое предложить, максимальное использование ее возможностей производительности является обязанностью отдельных владельцев сайтов.
Существует несколько мер, которые вы можете предпринять для оптимизации вашего сайта WordPress. Реализация этих стратегий может помочь вам улучшить скорость страницы и поисковую оптимизацию (SEO) и, в свою очередь, улучшить взаимодействие с пользователем (UX) для ваших посетителей.
Но почему так важна скорость? И какие шаги вы можете предпринять, чтобы улучшить время загрузки?
Почему важна оптимизация производительности WordPress
Медленный веб-сайт WordPress напрямую связан с потерей трафика и доходов. Статистика разнится, но Kissmetrics утверждает, что до 40% ваших посетителей уходят, если страница загружается дольше трех секунд. Поэтому, если вы хотите увеличить количество просмотров страниц, привлечь больше лидов, привлечь больше клиентов или достичь практически любой цели, вам необходимо оптимизировать свой сайт для наилучшего взаимодействия с пользователем. И большая часть этого — скорость сайта.
Производительность вашего сайта WordPress также может повлиять на ваш рейтинг в поисковых системах. Google учитывает несколько факторов при ранжировании вашего сайта, включая скорость и вовлеченность пользователей. Удобный и быстро загружаемый сайт сообщает поисковым системам, что вы заботитесь о своих посетителях и предоставляете им первоклассный опыт. В свою очередь, ваш контент с большей вероятностью будет отображаться выше в результатах поиска.
В свою очередь, ваш контент с большей вероятностью будет отображаться выше в результатах поиска.
Оптимизация WordPress — это не разовая сделка. Чем дольше у вас есть сайт и чем больше контента вы добавляете, тем важнее проводить регулярное обслуживание и оптимизацию.
Как оптимизировать производительность вашего сайта WordPress
Теперь, когда вы понимаете важность оптимизации WordPress, давайте посмотрим, как это сделать. Ниже приведены девять способов оптимизации вашего сайта WordPress.
1. Используйте хороший хостинг
Ваш веб-хостинг несет ответственность за хранение всех файлов вашего сайта и предоставление их посетителям, когда они вводят ваш URL-адрес. Если ваш хост пропустит мяч, вся оптимизация сайта в мире не принесет никакой пользы.
Поэтому важно выбрать хостинг-провайдера для WordPress, который предлагает высокую скорость и гарантию безотказной работы, а также надежную поддержку клиентов. Кроме того, вы захотите найти тот, который предоставляет специфичные для WordPress функции, такие как автоматическое резервное копирование и обновления. Вот почему многие владельцы сайтов выбирают хостинг через WordPress.com.
Вот почему многие владельцы сайтов выбирают хостинг через WordPress.com.
Сайты на WordPress.com размещаются на сверхбезопасных, молниеносных серверах, разработанных специально для WordPress. Считаясь лучшими мировыми экспертами, каждый в команде на 100% сосредоточен на обеспечении сайтов WordPress всем необходимым для успеха. Если у вас возникнут проблемы, профессиональные инженеры счастья окажут вам реальную помощь, ориентированную на человека.
WordPress.com также имеет сеть доставки контента, которая использует глобальную сеть серверов для отображения вашего сайта каждому отдельному посетителю в зависимости от его местоположения. Это, в сочетании с мощными инструментами скорости Jetpack (включенными в планы с поддержкой плагинов WordPress.com), помогает вашему сайту загружаться быстрее, без каких-либо изменений или работы, требуемой с вашей стороны.
2. Выберите высококачественную тему WordPress
Пользователи WordPress имеют доступ к большому количеству тем с различными функциями и стилями. В каталоге тем WordPress есть тысячи вариантов, многие из которых имеют макеты и функции для определенных отраслей и типов сайтов.
В каталоге тем WordPress есть тысячи вариантов, многие из которых имеют макеты и функции для определенных отраслей и типов сайтов.
Хотя заманчиво выбрать дизайн, основываясь на его внешнем виде, нужно учитывать гораздо больше. Выбор того, который выглядит красиво, но имеет плохую производительность, в долгосрочной перспективе навредит вам. Вы всегда можете настроить темы WordPress, чтобы они лучше соответствовали эстетике вашего дизайна.
При выборе темы учитывайте:
- Возможности . Конечно, вы хотите включить обязательный функционал. Но старайтесь избегать тяжелых тем, которые добавляют много дополнительных функций, которые вы не собираетесь использовать.
- Демо . Загрузите демо-версию темы на свой рабочий стол и мобильный телефон. Как быстро вы сможете увидеть все элементы страницы? Отстает ли вообще?
- Отзывы . Как и во всем, масса положительных отзывов — хороший знак. Убедитесь, что они недавние, и следите за медленной загрузкой.

- Опора . Хорошие темы будут иметь несколько вариантов поддержки на случай, если у вас возникнут проблемы, особенно когда речь идет об оптимизации скорости. Многие бесплатные темы зависят от форумов — проверьте их, чтобы узнать, есть ли последние комментарии и активен ли и отзывчив ли разработчик.
- Последние обновления . WordPress, как и любая технология, постоянно развивается. Ваша тема должна соответствовать последней версии WordPress, чтобы она продолжала правильно работать и быстро загружалась. Если с момента выпуска обновления прошло некоторое время, оно может больше не поддерживаться разработчиком.
Узнайте больше о выборе темы WordPress.
3. Оптимизируйте ваши изображения
Изображения являются важной частью вашего веб-сайта, но из-за больших размеров файлов они могут существенно замедлять загрузку. Если ваш сайт работает медленнее, чем вам хотелось бы, и вы никогда не оптимизировали изображения, этот шаг может действительно изменить правила игры.
Помните, что для загрузки больших изображений может потребоваться больше времени, поэтому перед добавлением их на сайт следует уменьшить размер файлов. Есть несколько способов оптимизировать изображения в WordPress. Один из них — изменить размер ваших фотографий перед их загрузкой с помощью программы редактирования изображений, такой как Photoshop, или инструмента сжатия, такого как ImageOptim.
Второй — использовать плагин WordPress, который оптимизирует изображения при их загрузке, например Smush. Их также можно использовать для сжатия изображений, которые уже есть в вашей медиатеке.
Плагин Jetpack также является отличным вариантом со встроенной автоматической оптимизацией изображений. Кроме того, он изменяет размер файлов для мобильных устройств, повышая скорость там, где это необходимо больше всего. Лучшая часть? Если вы используете WordPress.com, функции скорости Jetpack уже встроены — от вас не требуется никаких дополнительных действий!
4. Используйте кэширование
Когда кто-то посещает ваш веб-сайт, его браузер загружает каждый файл, изображение и фрагмент кода на странице. Кэширование ускоряет это, сохраняя копию вашего сайта в браузере посетителя, чтобы он мог пропустить большую часть процесса загрузки, когда они вернутся.
Кэширование ускоряет это, сохраняя копию вашего сайта в браузере посетителя, чтобы он мог пропустить большую часть процесса загрузки, когда они вернутся.
Существует множество плагинов кэширования, которые вы можете использовать, чтобы включить это для своего сайта, включая WP Super Cache и W3 Total Cache. Они требуют разного уровня опыта. Некоторые из них имеют меньше параметров настройки, но их проще настроить. Другие позволяют редактировать каждую деталь, но их сложнее использовать. Здесь будьте осторожны — неправильные настройки кэширования могут сломать ваш сайт.
Но если у вас есть веб-сайт WordPress.com, вам не нужен плагин кэширования. Об этом уже позаботились за вас! Не нужно беспокоиться о сложных настройках или поломке вашего сайта.
5. Деактивируйте все плагины, которые вы не используете
Каждый активный плагин на вашем веб-сайте WordPress загружает код, когда кто-то пытается посетить страницу. Чем больше плагинов вы используете, тем больше кода нужно загрузить и тем больше данных нужно обработать. Это может все замедлить.
Это может все замедлить.
Деактивация плагинов, которые вы не используете, может помочь повысить производительность вашего сайта за счет сокращения данных, которые необходимо обрабатывать. Просмотрите свой список активных плагинов и посмотрите, есть ли какие-то из них, которые вам не нужны. Например, вы можете не использовать плагин, который ваш хост установил автоматически при настройке вашего сайта. Или вам может больше не понадобиться плагин миграции, который вы использовали только временно.
Если вы размещаете свой сайт на WordPress.com, вам не потребуются плагины для каких-либо из следующих функций, поскольку они уже реализованы по умолчанию:
- Безопасность и SSL
- Резервные копии
- Кэширование
- Скорость сайта и оптимизация
- Управление базой данных
- Защита от спама
- Сброс сайта
Если вы не уверены, нужен ли вам плагин, вы можете деактивировать его и посмотреть, заметите ли вы какую-либо разницу на своем веб-сайте. Если это не повлияет на ваш контент или функциональность, вы можете безопасно удалить плагин со своего сайта WordPress. Однако перед этим вы можете создать резервную копию на всякий случай.
Если это не повлияет на ваш контент или функциональность, вы можете безопасно удалить плагин со своего сайта WordPress. Однако перед этим вы можете создать резервную копию на всякий случай.
Чтобы деактивировать плагин, войдите на свой веб-сайт WordPress и перейдите к Плагины → Установленные плагины . Затем найдите тот, который хотите удалить, и нажмите Деактивировать .
Не беспокойтесь, если вы передумаете — вы можете просто повторно активировать плагин. Если вы не планируете использовать его повторно, вы можете удалить его со своего сайта навсегда.
6. Используйте коммерческую службу DNS
Производительность WordPress можно повысить, используя коммерческую службу DNS. Система доменных имен (DNS) — это телефонная книга Интернета. Он преобразует удобочитаемые имена веб-сайтов (например, http://www.example.com) в адреса интернет-протокола (IP), понятные компьютерам (например, 192.168.0.1).
Вы приобрели доменное имя (URL) в службе DNS. И тот, который вы выберете, повлияет на скорость вашего сайта, потому что он отвечает за сообщение браузерам, где находится ваш сайт в Интернете. Чем дольше это происходит, тем дольше загружается ваш сайт.
И тот, который вы выберете, повлияет на скорость вашего сайта, потому что он отвечает за сообщение браузерам, где находится ваш сайт в Интернете. Чем дольше это происходит, тем дольше загружается ваш сайт.
Итак, убедитесь, что вы выбрали надежную и надежную коммерческую службу DNS, такую как WordPress.com. Это гарантирует, что процесс поиска домена всегда будет быстрым и надежным.
7. Используйте CDN
Как упоминалось ранее, сеть доставки контента представляет собой набор географически распределенных серверов, которые работают вместе для более эффективной доставки контента посетителям. Когда кто-то посещает ваш веб-сайт, ваши страницы доставляются с сервера, который находится ближе всего к их местонахождению. Таким образом, CDN может помочь повысить производительность вашего веб-сайта WordPress, сократив расстояние между вашим сервером и вашими посетителями.
Планы с подключаемыми модулями поставляются со встроенной CDN, но вы также можете воспользоваться преимуществами сторонних сервисов, таких как Cloudflare CDN, если хотите.
8. Минимизируйте сторонние скрипты
Сторонние скрипты замедляют ваш сайт так же, как и плагины — они добавляют данные, которые необходимо обрабатывать, когда кто-то посещает ваш сайт. Кроме того, они могут создавать уязвимости в системе безопасности и отслеживать посетителей без их ведома и согласия. Вот несколько примеров инструментов и элементов, которые могут добавлять сторонние скрипты на ваш сайт:
- Службы аналитики, такие как Google Analytics
- Ящики для чата
- Видео, встроенные с YouTube или Vimeo
- Объявления
- Ленты социальных сетей
Хотя многие из них являются совершенно законными, безопасными и полезными, вы должны ограничить их использование, если это возможно. По крайней мере, вы должны свести к минимуму их влияние на производительность вашего сайта.
Хотя вы можете сделать это с помощью пользовательских модификаций кода и определенных инструментов CDN, самый простой вариант — использовать плагин WordPress, который содержит блокировщик скриптов, например Autoptimize.
Как проверить производительность вашего сайта WordPress
Если вы хотите проверить производительность своего веб-сайта WordPress, есть несколько инструментов, которые вы можете использовать. Все, что вам нужно сделать, это ввести свой URL-адрес, и инструмент создаст отчет.
Одним из самых популярных инструментов для проверки скорости является Google PageSpeed Insights.
После ввода URL-адреса вы можете проанализировать свои показатели производительности как на компьютере, так и на мобильном устройстве. Вы также увидите действенные предложения по оптимизации вашего сайта.
Дополнительные инструменты, которые вы можете использовать для проверки производительности вашего сайта WordPress, включают:
- Маяк Google
- GTmetrix
- Тест веб-страницы
- Инструменты Pingdom
Эти инструменты дают аналогичные результаты и рекомендации. Вы также можете использовать их для просмотра своей оценки Core Web Vitals и выявления областей, требующих улучшения.
Оптимизируйте свой сайт WordPress уже сегодня
Несмотря на то, что сайты WordPress известны своей скоростью и надежностью, лучше всего они работают, если преднамеренно повысить скорость сайта и удобство для пользователей.
Как мы уже говорили, существует множество способов повысить производительность вашего сайта. Например, вы можете выбрать надежный хостинг, оптимизировать изображения и удалить неиспользуемые плагины. Вы также можете использовать инструменты, предназначенные для повышения производительности, такие как CDN.
Основным преимуществом хостинга на WordPress.com является то, что вы получите превосходные услуги хостинга, а также множество встроенных инструментов повышения производительности, которые сделают за вас большую часть тяжелой работы. Начните работу с WordPress.com уже сегодня!
Вам также может понравиться: Помогите, WordPress не позволяет мне загружать мои изображения!
Нравится:
Нравится Загрузка.. .
.
Оптимизация – Документация WordPress.org
Независимо от того, используете ли вы установку WordPress с высоким трафиком или небольшой блог на недорогом общем хостинге, вам следует оптимизировать WordPress и ваш сервер для работать максимально эффективно. В этой статье представлен широкий обзор оптимизации WordPress с конкретными рекомендуемыми подходами. Однако это не подробное техническое объяснение каждого аспекта.
Если вам нужно быстрое исправление сейчас , перейдите прямо в раздел «Кэширование», вы получите наибольшую выгоду от наименьших хлопот. Если вы хотите немедленно приступить к более тщательному процессу оптимизации, перейдите к разделу Как повысить производительность в WordPress.
Общий обзор темы производительности приведен ниже в разделе Что влияет на производительность и как вы измеряете производительность. Многие из обсуждаемых здесь методов также применимы к WordPress Multisite (MU).
Несколько факторов могут повлиять на производительность вашего блога (или веб-сайта) WordPress. Эти факторы включают, помимо прочего, среду хостинга, конфигурацию WordPress, версии программного обеспечения, количество графических изображений и их размеры.
Эти факторы включают, помимо прочего, среду хостинга, конфигурацию WordPress, версии программного обеспечения, количество графических изображений и их размеры.
Большинство из этих факторов снижения производительности рассматриваются в этой статье.
Хостинг
Доступные вам методы оптимизации зависят от настроек вашего хостинга.
Общий хостинг
Это самый распространенный тип хостинга. Ваш сайт будет размещен на сервере вместе со многими другими. Хостинговая компания управляет веб-сервером для вас, поэтому у вас очень мало контроля над настройками сервера и так далее.
Области, наиболее важные для этого типа хостинга: кэширование, производительность WordPress и разгрузка контента
Виртуальный хостинг и выделенные серверы
В этом сценарии хостинга вы контролируете свой собственный сервер. Сервер может быть выделенным аппаратным обеспечением или одним из множества виртуальных серверов, использующих одно и то же физическое оборудование.
Главное, у вас есть контроль над настройками сервера. В дополнение к областям, указанным выше (кеширование и производительность WordPress, ключевыми областями здесь являются: Оптимизация серверов и Разгрузка контента
Количество серверов
В ситуациях с очень высоким трафиком может потребоваться использование нескольких серверов. Если вы находитесь на этом уровне, вы уже должны были использовать все применимые методы, перечисленные выше.
Базу данных WordPress можно легко переместить на другой сервер, для чего требуется лишь небольшое изменение в файле конфигурации. Точно так же изображения и другие статические файлы могут быть перемещены на альтернативные серверы (см. разгрузку контента).
Amazon Elastic Load Balancer может помочь распределить трафик между несколькими веб-серверами, но требует более высокого уровня знаний. Если вы используете несколько серверов баз данных, класс HyperDB обеспечивает замену стандартного класса WPDB и может работать с несколькими серверами баз данных как в реплицированных, так и в разделенных структурах.
Производительность оборудования
Возможности вашего оборудования будут иметь огромное влияние на производительность вашего сайта. Важными факторами являются количество процессоров, скорость процессора, объем доступной памяти и дискового пространства, а также дисковый носитель. Хостинг-провайдеры обычно предлагают более высокую производительность по более высокой цене.
Географическое расстояние
Расстояние между вашим сервером и посетителями вашего сайта также влияет на производительность. Сеть доставки контента или CDN может отражать статические файлы (например, изображения) в различных географических регионах, чтобы все посетители вашего сайта имели оптимальную производительность.
Нагрузка на сервер
Объем трафика на вашем сервере и то, как он настроен для обработки нагрузки, также будут иметь огромное влияние. Например, если вы не используете решение для кэширования, производительность будет снижаться до полной остановки, поскольку дополнительные запросы страниц поступают и накапливаются, что часто приводит к сбою вашего веб-сервера или сервера базы данных.
При правильной настройке большинство решений для хостинга могут обрабатывать очень большие объемы трафика. Разгрузка трафика на другие серверы также может снизить нагрузку на сервер.
Злоупотребляющий трафик, такой как атаки грубой силы входа в систему, горячие ссылки на изображения (другие сайты ссылаются на ваши файлы изображений со страниц с высоким трафиком) или 9Атаки 0240 DoS также могут увеличить нагрузку на сервер. Выявление и блокирование этих атак очень важно.
Версия программного обеспечения и производительность
Также важно убедиться, что вы используете новейшее программное обеспечение, поскольку обновления программного обеспечения часто исправляют ошибки и повышают производительность. Очень важно убедиться, что вы используете последнюю версию Linux (или Windows), Apache, MySQL/MariaDB и PHP.
Конфигурация WordPress
Ваша тема будет иметь огромное влияние на производительность вашего сайта. Быстрая и легкая тема будет работать намного эффективнее, чем неэффективная, насыщенная графикой.
Быстрая и легкая тема будет работать намного эффективнее, чем неэффективная, насыщенная графикой.
Количество плагинов и их производительность также будут иметь огромное влияние на производительность вашего сайта. Деактивация и удаление ненужных плагинов — очень важный способ повышения производительности.
Также важно следить за обновлениями WordPress.
Размер графики
Убедившись, что изображения в ваших сообщениях оптимизированы для Интернета, вы сэкономите время, трафик и повысите свой рейтинг в поисковых системах.
- Webpagetest — это инструмент для тестирования реальной производительности веб-сайта из разных мест, браузеров и скоростей соединения.
- Google PageSpeed Insights — это способ измерить производительность вашего сайта WordPress и получить четкие и конкретные отзывы о том, как внести улучшения.
- Во всех встроенных инструментах разработчика браузера (например, Firefox или Chrome) есть инструменты измерения производительности.

Оптимизация вашего веб-сайта WordPress
Сворачивание плагинов
Первый и самый простой способ улучшить производительность WordPress — просмотреть плагинов . Деактивируйте и удалите все ненужные плагины. Попробуйте выборочно отключить плагины для измерения производительности сервера.
Один из ваших плагинов существенно влияет на производительность вашего сайта? Посмотрите документацию плагина или обратитесь за поддержкой на соответствующий форум поддержки плагинов.
Оптимизация содержимого
- Файлы изображений
- Есть лишние изображения? (например, можете ли вы заменить некоторые изображения текстом?)
- Убедитесь, что все файлы изображений оптимизированы. Выберите правильный формат (JPG/PNG/GIF) и сжатие для каждого изображения.
- Общее количество файлов/размер
- Можно ли уменьшить количество файлов, необходимых для отображения средней страницы на вашем сайте?
- При использовании HTTP1 рекомендуется объединить несколько файлов в один оптимизированный файл.

- Сократите файлы CSS и JavaScript.
Вы также можете разгрузить контент для оптимизации темы.
Модернизация оборудования
Доплата за более высокий уровень обслуживания у вашего хостинг-провайдера может быть очень эффективной. Увеличение памяти (ОЗУ) или переключение на хост с твердотельными накопителями (SSD), например. Digital Ocean может иметь большое значение. Также поможет увеличение числа процессоров и скорости процессора. По возможности старайтесь разделять сервисы с разными функциями, такие как HTTP и MySQL, на нескольких серверах или VPS.
Оптимизация программного обеспечения
Убедитесь, что у вас установлена последняя версия операционной системы, т.е. Linux, Windows Server и последний веб-сервер, например. Apache или IIS, база данных, например. Сервер MySQL и PHP.
Возможно, вы не можете выполнить задания, следуйте приведенным ниже советам. Просто попросите вашего хостинг-провайдера сделать это за вас. Хороший хостинг-провайдер обновит или переместит вашу учетную запись на обновленный сервер в соответствии с рекомендациями. При необходимости вы можете переключиться на управляемый хостинг WordPress.
Хороший хостинг-провайдер обновит или переместит вашу учетную запись на обновленный сервер в соответствии с рекомендациями. При необходимости вы можете переключиться на управляемый хостинг WordPress.
DNS : Не запускайте DNS на вашем сервере WordPress. Используйте коммерческий сервис для DNS, такой как Amazon Route 53, или бесплатное предложение вашего регистратора доменов. Использование таких сервисов, как Amazon, также может значительно упростить переключение между серверами резервного копирования во время обслуживания или в чрезвычайных ситуациях. Он также обеспечивает определенную степень отказоустойчивости. Если вы размещаете свой DNS на внешних серверах, это снизит нагрузку на ваш основной веб-сервер. Это простое изменение, но оно разгрузит трафик и нагрузку на процессор.
Веб-сервер : Ваш веб-сервер можно настроить для повышения производительности. Существует целый ряд методов от кэширования веб-сервера до настройки заголовков кэша для снижения нагрузки на одного посетителя. Найдите оптимизацию вашего конкретного веб-сервера (например, введите «оптимизация apache» для получения дополнительной информации). Некоторые веб-серверы имеют версии с более высокой скоростью, за которые вы можете платить, например Apache Litespeed. Существует также ряд способов настроить Apache для повышения производительности в зависимости от вашего конкретного хостинга и конфигурации сайта, например. Кэш памяти.
Найдите оптимизацию вашего конкретного веб-сервера (например, введите «оптимизация apache» для получения дополнительной информации). Некоторые веб-серверы имеют версии с более высокой скоростью, за которые вы можете платить, например Apache Litespeed. Существует также ряд способов настроить Apache для повышения производительности в зависимости от вашего конкретного хостинга и конфигурации сайта, например. Кэш памяти.
PHP : Существуют различные ускорители PHP, которые могут значительно повысить производительность ваших файлов PHP. Это будет применяться ко всем файлам PHP, а не только к вашей установке WordPress. Ищите оптимизацию PHP для получения дополнительной информации, например. APC или OPcache. Плагин W3 Total Cache, описанный ниже, предлагает интегрированную поддержку кэширования Memcache, APC и другого кода операции.
MySQL/MariaDB : Оптимизация MySQL или MariaDB сама по себе является черной магией. Несколько простых изменений в настройках кеша запросов могут существенно повлиять на производительность WordPress, потому что WordPress повторяет множество запросов при каждом запросе. В настоящее время, когда InnoDB является механизмом хранения по умолчанию для MySQL, вы должны убедиться, что используете его. InnoDB можно оптимизировать и настроить, выполните поиск «оптимизация mysql», «производительность mysql innodb» или «оптимизация innodb» или дополнительную информацию и примеры. Найдите «mysql convert myisam to innodb» для получения информации о том, как преобразовать старые таблицы MyISAM в InnoDB.
В настоящее время, когда InnoDB является механизмом хранения по умолчанию для MySQL, вы должны убедиться, что используете его. InnoDB можно оптимизировать и настроить, выполните поиск «оптимизация mysql», «производительность mysql innodb» или «оптимизация innodb» или дополнительную информацию и примеры. Найдите «mysql convert myisam to innodb» для получения информации о том, как преобразовать старые таблицы MyISAM в InnoDB.
Отличный пример оптимизации WordPress представил Илья Полихронов на WordCamp в Сан-Франциско 2012. Помимо прочего, Илья занимается оптимизацией серверов для WordPress.com.
Не запускайте почтовый сервер на своем сервере WordPress. Для вашей контактной формы используйте что-то вроде контактной формы 7 с бесплатным Mailgun.
Кэширование
Плагины кэширования
Плагины кэширования (ищите «кэш» в каталоге плагинов) можно легко установить, и они будут кэшировать ваши сообщения и страницы WordPress в виде статических файлов. Затем эти статические файлы передаются пользователям, что снижает нагрузку на сервер. Это может повысить производительность в несколько сотен раз для довольно статических страниц.
Затем эти статические файлы передаются пользователям, что снижает нагрузку на сервер. Это может повысить производительность в несколько сотен раз для довольно статических страниц.
В сочетании с кэшем страниц системного уровня, таким как Varnish, это может быть довольно мощным. Если ваши сообщения/страницы содержат много динамического контента, настройка кэширования может быть более сложной.
Кэширование на стороне сервера
Кэширование на веб-сервере ‘ более сложное, но используется на сайтах с очень высоким трафиком. Доступен широкий спектр вариантов, выходящий за рамки этой статьи. Простейшие решения начинаются с локального кеширования сервера, в то время как более сложные и сложные системы могут использовать несколько кеширующих серверов (также известных как обратные прокси-серверы) «перед» веб-серверами, на которых фактически работает приложение WordPress. Добавление кеша кода операции, такого как альтернативный кэш PHP (APC), на ваш сервер, во много раз улучшит производительность PHP.
Varnish Cache работает вместе с W3 Total Cache для хранения предварительно созданных страниц в памяти и их быстрого обслуживания без необходимости выполнения стека Apache, PHP, WordPress.
Как описано выше, использование плагина для комментариев, такого как Disqus, вместо собственных комментариев WordPress может помочь Varnish, не требуя от ваших читателей входа в WordPress и увеличивая количество просмотров страниц, которые Varnish может обслуживать из кэша.
Кэширование в браузере
Кэширование в браузере может помочь снизить нагрузку на сервер за счет уменьшения количества запросов на страницу. Например, установив правильные заголовки для файлов, которые не изменяются (статические файлы, такие как изображения, CSS, JavaScript и т. д.), браузеры будут кэшировать эти файлы на компьютере пользователя. Этот метод позволяет браузеру проверять, изменились ли файлы, а не просто запрашивать их. В результате ваш веб-сервер может ответить гораздо больше 304 ответов, подтверждающих, что файл не изменился, вместо 200 ответов, которые требуют отправки файла.
Просмотрите заголовки HTTP Cache-Control (особенно max-age) и Expires, а также Entity Tags для получения дополнительной информации.
W3 Total Cache включает поддержку кэширования браузера и ETag.
Постоянный кэш объектов
Постоянный кэш объектов помогает ускорить загрузку страниц за счет сокращения обращений к базе данных с вашего веб-сервера. Например, данные параметров вашего сайта должны быть доступны для каждого просмотра страницы. Без постоянного кеша объектов ваш веб-сервер должен считывать эти параметры из базы данных для обработки каждого просмотра страницы. Эти дополнительные обращения к базе данных замедляют время отклика вашего веб-сервера (TTFB) и могут быстро привести к перегрузке сервера базы данных во время скачков трафика.
Чтобы на вашем сайте использовалось постоянное кэширование объектов, ваш хостинг-провайдер должен предложить вам сервер определенного типа, кэш-сервер. Популярными кэш-серверами являются Redis и Memcached. Попросите вашего хостинг-провайдера помочь вам установить и настроить постоянный кеш объектов, и он порекомендует правильный плагин, например:
Попросите вашего хостинг-провайдера помочь вам установить и настроить постоянный кеш объектов, и он порекомендует правильный плагин, например:
- Memcached Object Cache — обеспечивает постоянный бэкенд для кеша объектов WordPress. Требуется сервер memcached и расширение memcached PECL.
- Redis Object Cache — обеспечивает согласованную серверную часть кэша объектов Redis для WordPress, которая работает с различными клиентами Redis. Требуется сервер Redis.
Дополнительная литература
- Плагин W3 Total Cache (автор Дугал Кэмпбелл)
- Святой Шмолий!: WP Super Cache
- Рекомендации по ускорению работы вашего веб-сайта — Expires / Cache-Control Header and ETags (от Yahoo! Developer Network)
- WebSiteOptimization.com: используйте управление кэшем сервера для повышения производительности
- Кэш объектов WP
Разгрузка контента
Использование сети доставки контента (CDN)
Использование CDN может значительно снизить нагрузку на ваш веб-сайт.![]() Разгрузка поиска и доставки файлов изображений, javascript, css и тем в CDN не только быстрее, но и снимает большую нагрузку с собственного стека приложений вашего сервера WordPress. CDN наиболее эффективен, если используется в сочетании с плагином кэширования WordPress, таким как W3TC, описанным выше.
Разгрузка поиска и доставки файлов изображений, javascript, css и тем в CDN не только быстрее, но и снимает большую нагрузку с собственного стека приложений вашего сервера WordPress. CDN наиболее эффективен, если используется в сочетании с плагином кэширования WordPress, таким как W3TC, описанным выше.
CloudFlare — популярная сеть доставки контента, которая также предлагает услуги интернет-безопасности. Планы начинаются с бесплатных, но дополнительные функции доступны за дополнительную плату. CloudFlare — это CDN с фиксированной стоимостью, то есть они взимают плату за функции, а не за использование. CloudFlare позволяет вам направлять трафик ваших сайтов через их сеть, прежде чем возвращаться на исходный хост.
Amazon Cloudfront использует сервис Amazon S3 для предоставления функциональности сети доставки контента (CDN) для ваших статических файлов. CDN — это служба, которая кэширует ваши статические файлы на многочисленных веб-серверах по всему миру. Обеспечение более быстрой загрузки для ваших пользователей независимо от того, где они находятся. Рекомендуется использовать Cloudfront в тандеме с S3, а не только с S3 отдельно; затраты существенно не отличаются.
Рекомендуется использовать Cloudfront в тандеме с S3, а не только с S3 отдельно; затраты существенно не отличаются.
MaxCDN — это сеть доставки контента (CDN) с оплатой по мере использования, похожая на Amazon Cloudfront. Среди отличий — поддержка видео по запросу, а также «зеркалирование» (загрузка не требуется) файлов, хотя вы можете загружать их, если хотите.
Другой альтернативный CDN-провайдер — KeyCDN. Они предоставляют пошаговые руководства по интеграции WordPress на своей странице поддержки.
KeyCDN и MaxCDN являются одними из самых доступных вариантов CDN, они могут превзойти цены конкурентов, таких как Amazon, потому что они являются подразделением гораздо более крупных поставщиков CDN.
Статическое содержимое
Любые статические файлы могут быть выгружены на другой сервер. Например, любые статические изображения, файлы JavaScript или CSS можно переместить на другой сервер. Это распространенный прием в высокопроизводительных системах (Google, Flickr, YouTube и т. д.), но он также может быть полезен для небольших сайтов, где проблемы с одним сервером. Кроме того, перемещение этого контента на другие имена хостов может заложить основу для нескольких серверов в будущем.
д.), но он также может быть полезен для небольших сайтов, где проблемы с одним сервером. Кроме того, перемещение этого контента на другие имена хостов может заложить основу для нескольких серверов в будущем.
Некоторые веб-серверы оптимизированы для обслуживания статических файлов и могут работать намного эффективнее, чем более сложные веб-серверы, такие как Apache, например lighttpd.
Amazon Simple Storage Service (S3) — это выделенная служба размещения статических файлов с оплатой по факту использования. Без минимальных затрат это может быть практично для сайтов с низким трафиком, которые достигают пика, с которым может справиться общий или одиночный сервер.
Несколько имен хостов
Также могут быть усовершенствования пользователя путем разделения статических файлов между несколькими именами хостов. Большинство браузеров будут делать только 2 одновременных запроса к серверу, поэтому, если вашей странице требуется 16 файлов, они будут запрашиваться по 2 за раз. Если вы распределите это между 4 именами хостов, они будут запрашиваться по 8 за раз. Это может сократить время загрузки страницы для пользователя, но может увеличить нагрузку на сервер за счет создания большего количества одновременных запросов. Кроме того, известно, что «конвейерная обработка» часто может перегружать интернет-соединение посетителя при чрезмерном использовании.
Если вы распределите это между 4 именами хостов, они будут запрашиваться по 8 за раз. Это может сократить время загрузки страницы для пользователя, но может увеличить нагрузку на сервер за счет создания большего количества одновременных запросов. Кроме того, известно, что «конвейерная обработка» часто может перегружать интернет-соединение посетителя при чрезмерном использовании.
Выгрузка изображений — это самое легкое и простое начало. Все файлы изображений могут быть равномерно разделены между тремя именами хостов (например, assets1.yoursite.com, assets2.yoursite.com, assets3.yoursite.com). По мере роста трафика эти имена хостов могут быть перемещены на ваш собственный сервер. Примечание. Избегайте случайного выбора имени хоста, так как это повлияет на кеширование браузера и приведет к увеличению трафика, а также может привести к избыточному поиску DNS, что приведет к снижению производительности.
Аналогичным образом, любые статические файлы JavaScript и CSS могут быть выгружены на отдельные имена хостов или серверы.
Фиды
Ваши фиды можно довольно легко выгрузить во внешнюю службу. Службы отслеживания каналов, такие как Google FeedBurner, будут делать это автоматически, серверы Feedburner будут обрабатывать весь трафик каналов и обновлять канал только с вашего сайта каждые несколько минут. Это может значительно сэкономить трафик.
Точно так же вы можете выгрузить свои собственные каналы на отдельный сервер (например, feeds.yoursite.com), а затем обрабатывать свою собственную статистику / рекламу в каналах.
Дополнительная литература
- Использование Amazon S3/Cloudfront для разгрузки изображений: Amazon S3 и CloudFront с WordPress,
- Уменьшение использования пропускной способности вашего веб-сайта
Сжатие
Существует несколько способов сжатия файлов и данных на вашем сервере, чтобы ваши страницы быстрее доставлялись в браузеры читателей. W3 Total Cache, описанный выше, объединяет поддержку большинства распространенных подходов к сжатию.
W3 Total Cache поддерживает Minify и Tidy для сжатия и объединения ваших таблиц стилей и файлов javascript. Он также поддерживает сжатие вывода, такое как zlib, см. также Сжатие вывода.
Также важно сжимать медиафайлы, а именно изображения. В этом может помочь плагин WP Smushit.
Настройка базы данных
Очистка вашей базы данных
Плагин WP Optimize может помочь вам уменьшить дополнительный беспорядок в вашей базе данных.
Вы также можете указать WordPress свести к минимуму количество сохраняемых ревизий ваших сообщений и страниц.
Добавление серверов
Хотя это требует дополнительных знаний, добавление серверов может стать мощным способом повышения производительности. Я настоятельно рекомендую прочитать «Архитектура высокомасштабируемого сайта WordPress в AWS». Руководство по созданию более дорогой высокомасштабируемой реализации AWS с использованием Amazon Relational Data Store (RDS).
Вы можете использовать Amazon Elastic Load Balancer для распределения трафика между несколькими веб-серверами, а также вы можете использовать HyperDB или Amazon RDS для запуска более масштабируемых или нескольких серверов баз данных.
Автозагружаемые параметры
Автозагружаемые параметры — это параметры конфигурации для плагинов и тем, которые автоматически загружаются при каждой загрузке страницы в WordPress. Каждый плагин и тема определяют свои собственные параметры и параметры, которые загружаются автоматически. Слишком много автоматически загружаемых опций может замедлить работу вашего сайта. Как правило, вы должны стараться, чтобы автоматически загружаемые параметры вашего сайта не превышали 800 КБ.
По умолчанию автоматически загружаемые параметры сохраняются в таблице wp_options . Автозагрузку можно отключить для каждого параметра в этой таблице. Пошаговые инструкции по просмотру и изменению автоматически загружаемых параметров можно получить у своего хостинг-провайдера.



 Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность.
Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность. htaccess
htaccess


