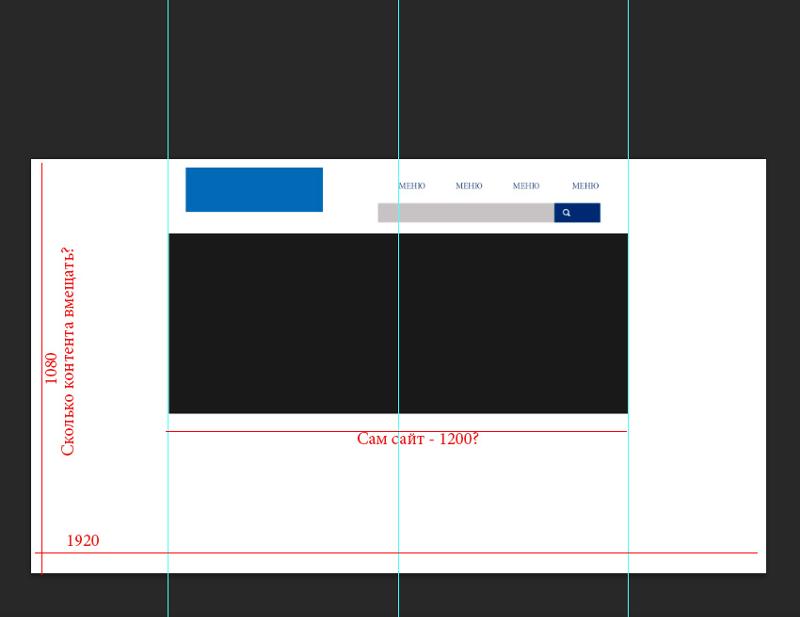
Какой оптимальный размер изображения для сайта
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках..jpg)
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Содержание
- Оптимальный размер изображения для сайта
- Как подготовить размер картинки в photoshop
- Как узнать размер картинки на сайте
- Где скачать изображения для сайта
- Оптимальный размер изображения для сайта. Заключение
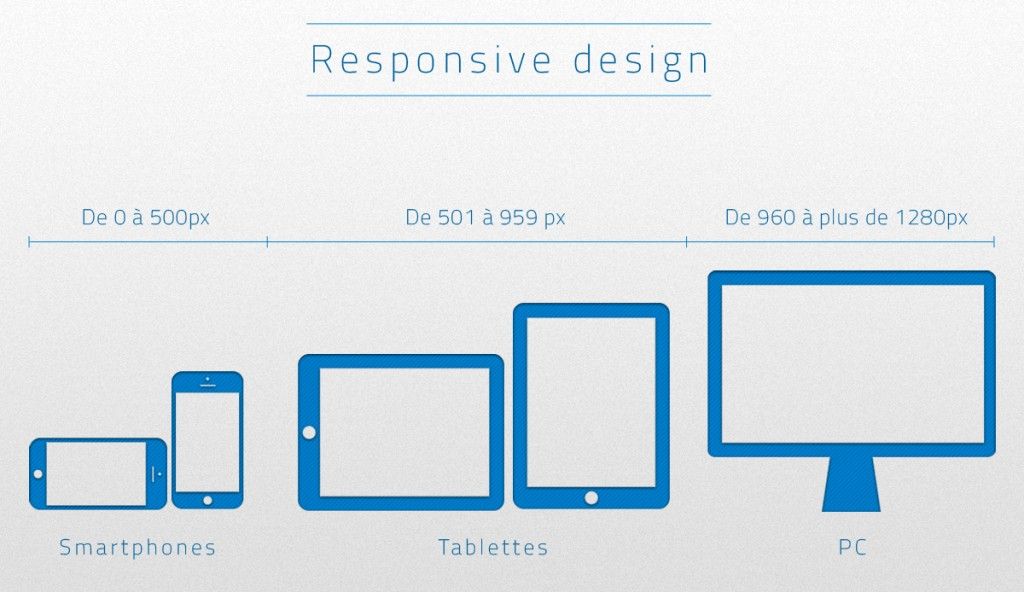
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
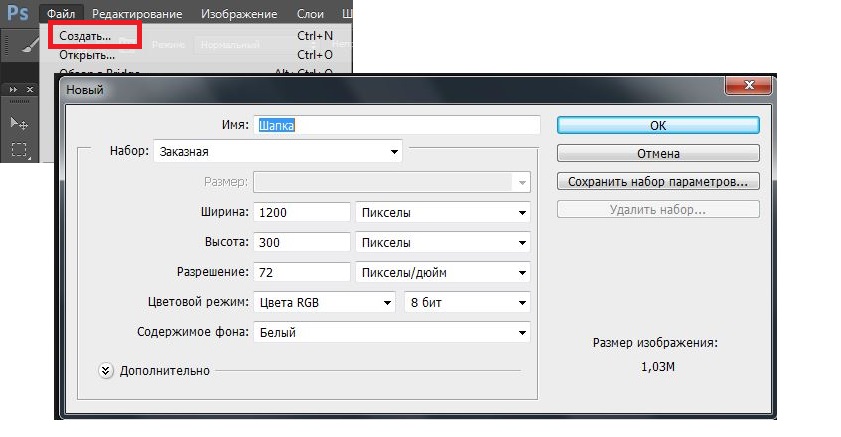
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
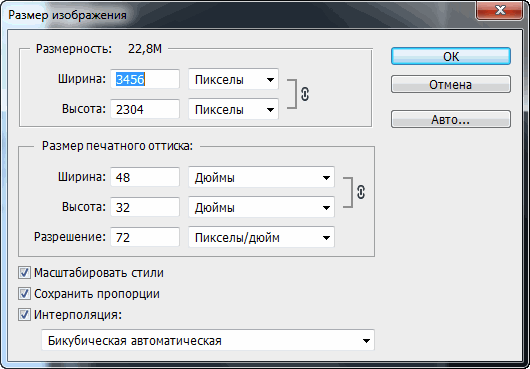
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels, если он конечно доступен.
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder — для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
требования к размеру, формату и смысловому наполнению ᐉ Веб-студия Brainlab
Содержание:
- Технические характеристики фото для сайта
- Размер и вес фотографии
- Формат изображений для сайта
- Оптимальные пропорции
- Выделение кадра и миниатюры
- Настройка резкости изображения
- Не только Photoshop: другие доступные редакторы
- Смысловое наполнение и другие особенности картинок для сайта
- Релевантность бренду, корпоративному стилю сайта и контенту
- Какие картинки на сайте работают лучше всего?
- Цветовая гамма
Фото на сайте — это значимый контент, который во многом может повлиять на отношение и действия пользователей. Чтобы правильно выбрать картинку, учитывают немало параметров — условно разделим их на две группы: технические характеристики и наполнение.
Чтобы правильно выбрать картинку, учитывают немало параметров — условно разделим их на две группы: технические характеристики и наполнение.
Технические характеристики фото для сайта
Важная задача при оптимизации и редизайне сайта — добавить картинки, которые будут хорошо грузиться, гармонично смотреться и при этом отличаться достаточным качеством для передачи ключевой информации.
Размер и вес фотографии
Если снимки сделаны на профессиональный фотоаппарат или телефон с достойной камерой, они будут иметь большой вес. Чем больше таких фотографий на странице, тем медленнее она подгружается даже при высокой скорости интернета. Качество индексации в таком случае падает, поэтому все картинки нужно привести в оптимальное состояние.
Размер фото для сайта измеряется в пикселях. Хороший вариант для большинства ситуаций — 1000х1000 px. Чаще всего показатели при загрузке указываются вручную, но есть движки, при которых оптимизация происходит автоматически — изучите возможности платформы, с которой работаете.
Что касается веса, который измеряется в килобайтах, то для большинства картинок хороший вариант — это 200-400 килобайт. Чем меньше вес, тем быстрее подгружается страница, но не забывайте о качестве — изображение должно быть четким и давать возможность рассмотреть детали (если это необходимо).
Важно! Для лучшего визуального восприятия контента старайтесь делать все изображения и скриншоты на странице одного размера — такого, который не теряется на фоне текста.
Формат изображений для сайта
Корректируя размер картинки для сайта, можно получить разный результат в зависимости от того, какой формат изначально был у фотографии. Вот три наиболее распространенных формата:
- JPEG. В зависимости от изначального качества картинки позволяет произвести сжатие без потери четкости. Подходит в том случае, если нужно сохранить детальность.
- PNG. Также сохраняет детальность, а еще хорошо подходит в том случае, если на изображении много ровных заливок.

- GIF. Формат для добавления на сайт анимации.
Комментарий эксперта: Чтобы изменить параметры с минимальной потерей качества, воспользуйтесь услугами сервисов JPEGmini и TinyPNG.
Оптимальные пропорции
Важен не только оптимальный вес картинок для сайта, но и то, какие пропорции нее пропорции. Для сайтов используются несколько видов прямоугольника: высокий (4:3), простой (3:2), низкий (16:9) — а также квадрат (1:1).
Выделение кадра и миниатюры
Если оптимальный размер фото для сайта не позволяет рассмотреть необходимые детали, можно использовать одну хитрость. Тот участок, который особенно важен для читателя, при помощи Photoshop наложите в нужном размере дополнительным кадром на основное изображение либо просто добавьте отдельной картинкой. Так вы сохраните подходящие параметры всего фото, но выделите значимые места.
Обязательно используйте миниатюры — если движок сайта не предполагает, что они создаются автоматически, параметры можно привести к необходимым показателям вручную. В пикселях оптимальный размер изображения для сайта именно под миниатюру составляет 250. Вес не должен превышать 50 килобайт. Очевидно, что при таких показателях ни о какой детализации нет и речи, поэтому выбирайте для мини-изображений четкие и понятные картинки, посыл которых понятен даже при таких условиях.
В пикселях оптимальный размер изображения для сайта именно под миниатюру составляет 250. Вес не должен превышать 50 килобайт. Очевидно, что при таких показателях ни о какой детализации нет и речи, поэтому выбирайте для мини-изображений четкие и понятные картинки, посыл которых понятен даже при таких условиях.
Настройка резкости изображения
Поскольку оптимальное разрешение фото для сайта часто достигается путем уменьшения картинки, резкость и детализация при таких манипуляциях неизбежно страдают. Чтобы избежать этого эффекта, используйте специальные параметры Bicubic Sharper в редакторе Photoshop.
Комментарий эксперта: Большие снимки необходимо уменьшать и настраивать постепенно – не более чем на 1000 пикселей за один раз. После каждого уменьшения используйте параметры Bicubic Sharper.
Не только Photoshop: другие доступные редакторы
Чтобы изменить разрешение фото для сайта и осуществить другие настройки, необязательно использовать исключительно популярный Photoshop. Есть и другие удобные программы, приложения: GIMP, Paint (для очень простых задач), PicMonkey (онлайн-режим), Pixlr (частичная замена Photoshop). Все программы, исключая PicMonkey, легко устанавливаются на MacOS и Windows. Для каждой в сети есть пошаговая инструкция и много обучающих роликов, позволяющие освоить как простые, так и довольно сложные задачи для продвинутых пользователей.
Есть и другие удобные программы, приложения: GIMP, Paint (для очень простых задач), PicMonkey (онлайн-режим), Pixlr (частичная замена Photoshop). Все программы, исключая PicMonkey, легко устанавливаются на MacOS и Windows. Для каждой в сети есть пошаговая инструкция и много обучающих роликов, позволяющие освоить как простые, так и довольно сложные задачи для продвинутых пользователей.
Смысловое наполнение и другие особенности картинок для сайта
Разрешение картинки для сайта — это то, чем мы не можем ограничиваться, когда речь идет о качестве визуального контента. Очень важно понимать, что именно видит пользователь. И тут тоже есть несколько рекомендаций.
Релевантность бренду, корпоративному стилю сайта и контенту
Фотографии нужны не для того, чтобы разбавить контент и сделать его нескучным — они необходимы, чтобы поддержать текстовую информацию, а также сформировать у пользователя определенное отношение к компании, ее визуальный образ.
На бизнес-сайте необходим визуал, ассоциирующийся с деловой сферой и тем направлением, которым занимается фирма. Интернет-магазин заполняют фотографиями товаров — максимально качественными и детальными, а просто изображения для красоты там неуместны. Даже на развлекательных площадках картинки поддерживают общий посыл статьи, а не добавляются бездумно.
Интернет-магазин заполняют фотографиями товаров — максимально качественными и детальными, а просто изображения для красоты там неуместны. Даже на развлекательных площадках картинки поддерживают общий посыл статьи, а не добавляются бездумно.
Какие картинки на сайте работают лучше всего?
Выбрав формат фото для сайта, подумайте о его наполнении. Вот несколько полезных советов:
- Используйте больше изображений людей. На такие картинки посетители реагируют лучше. А в магазинах одежды изделия рекламируются эффективнее, если они находятся на моделях. А еще читателям нравятся фотографии домашних питомцев (животных, собак), если это отвечает задачам площадки.
- Делайте ставку на эмоциональность. Человек с искренней улыбкой подсознательно воспринимается нами положительно, ассоциируется с чем-то безопасным.
- Проявляйте оригинальность. Ищите или делайте снимки, не похожие на все остальное. Например, можно вдохновиться контентом, сделанным National Geographic.
- Создавайте уникальные снимки.
 Если финансовые возможности позволяют, лучше всего заказать фото для создания сайта у профессионального фотографа.
Если финансовые возможности позволяют, лучше всего заказать фото для создания сайта у профессионального фотографа. - Учитывайте дизайн сайта. Какой бы красивой ни была картинка, если она не вписывается в общий дизайн площадки, лучше ее не использовать — она рискует испортить все впечатление.
- Наносите на изображение логотип только в том случае, если это необходимо и не портит общее впечатление от фото.
Пример фото от National Geographic
Цветовая гамма
Аккуратнее нужно быть и с подбором цветов. Помните, что некоторые цвета — например, ярко-красный — стимулируют, а другие успокаивают. По этой причине, например, большинство сайтов частных клиник выполняются в очень мягких оттенках — их делают зелеными, голубыми, бежевыми, чтобы настроить пациента на спокойный лад.
Важно! При выборе картинок действует тот же принцип: яркие цвета выбираются тогда, когда нужно стимулировать настроение читателя, а светлые и мягкие берут в том случае, когда реакция должна быть спокойной.

Оптимизация сайта — это сложный, кропотливый процесс, требующий использования множества инструментов. И размер изображений для сайта, а также правильный выбор наполнения фото — это лишь малая часть такой задачи. Но без правильного подхода к визуальному контенту можно потерять много клиентов, поэтому отнестись к подбору фотографий или рисунков нужно крайне серьезно.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.сетях
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта?
Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет
вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие. Такое действие может быть направлено на оформление заказа, онлайн оплату или получение
контактных данных пользователя.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Руководство по размеру изображения веб-сайта на 2023 год
Интернет сейчас пронизывает весь земной шар, и люди используют множество различных устройств для доступа к нему. В прошлые дни настольные компьютеры были основным способом выхода в Интернет, а сейчас? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства.
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображения.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Оптимальный размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование наилучших размеров изображений на вашей веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, делая его более приятным для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение, чтобы увидеть его целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком мало для масштабирования по всей странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если владелец этого веб-сайта решил попробуйте разместить маленькое изображение на экране, оно будет слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Если на вашем веб-сайте размещены изображения большого размера, серверу требуется больше времени для загрузки страницы, когда на нее переходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Повышает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтинг домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
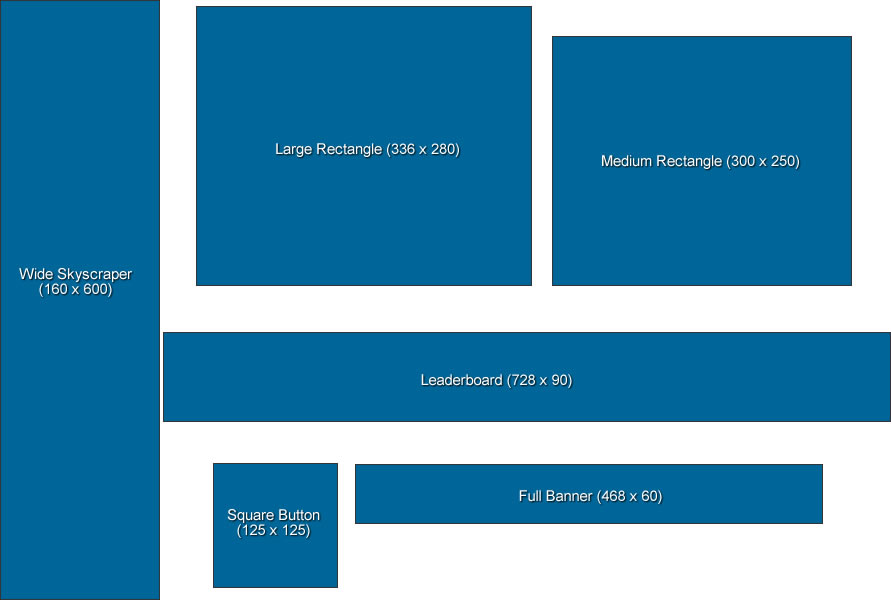
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не все одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
Макс. изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy позволяет своему продукту-герою занять центральное место в этом изображении. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Макс. но в идеале меньшего размера (без ущерба для качества)
Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с меньшим фиксированным соотношением высоты .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
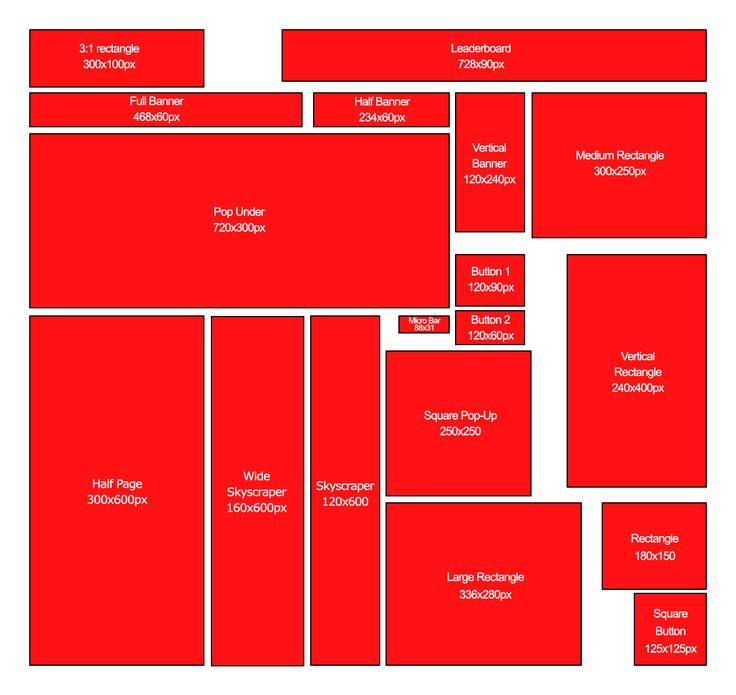
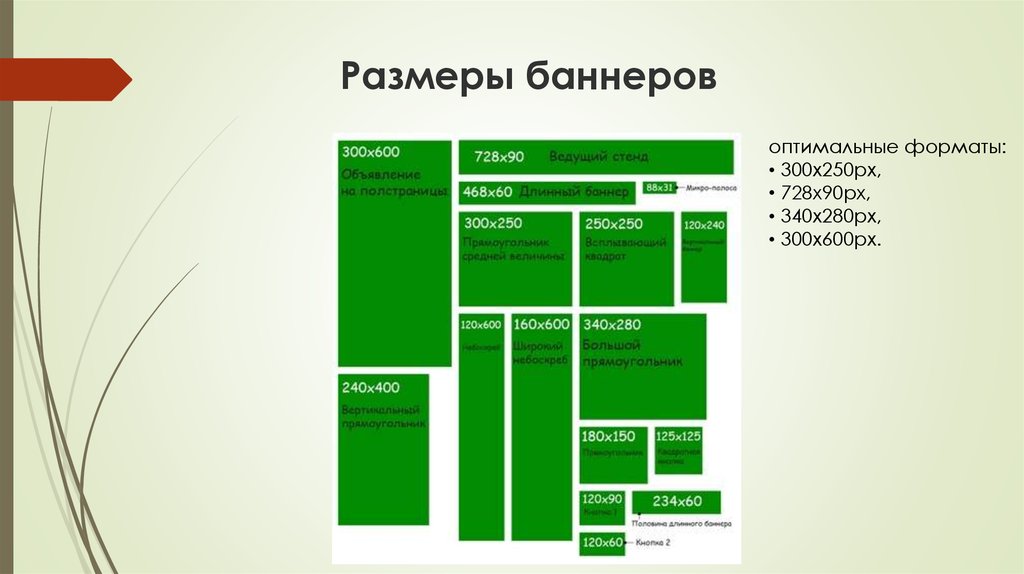
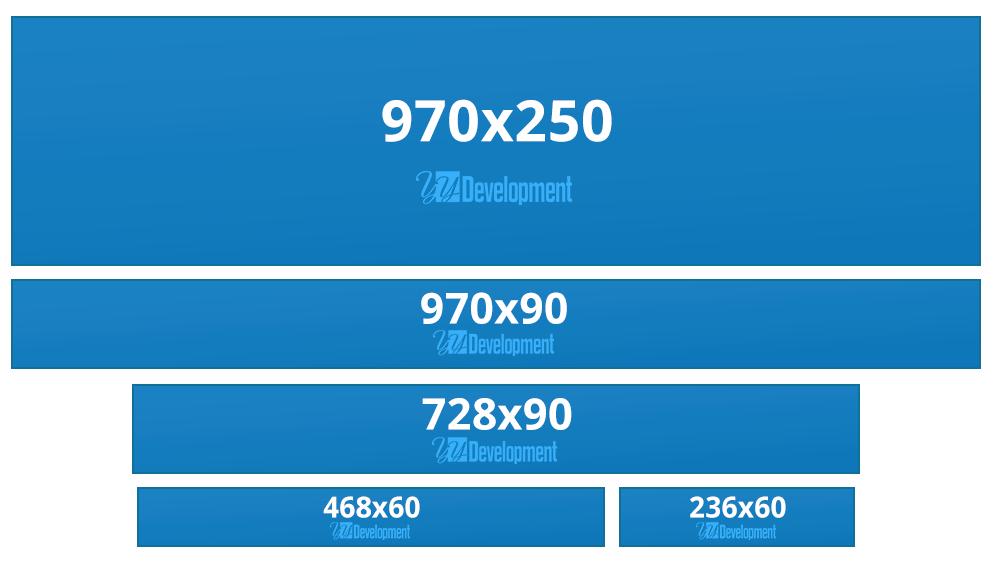
Так как Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Максимальная ширина изображения: 2240 пикселей
Максимальная высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: без уменьшения30 качества 3 МБ, но в идеале меньше
Вы можете посмотреть в верхней части этой страницы пример изображения для блога, но вот еще одно:
Этот пост создан Кулалой, и хотя внутренний размер этого изображения составляет 1200 на 620 пикселей, визуализированный размер составляет гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, вероятно, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в левом нижнем углу примера Кулалы выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти квадратный вид или даже соотношение 4:1.
Макс. ширина изображения: 250 пикселей
Макс. высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
, макс. но в идеале меньше (без ущерба для качества)
Логотип собственного веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип состоит только из слов, а не из графики.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображения
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать сайты и на мобильных устройствах, а квадратные изображения легче перемещать для небольших экранов. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы размер их файлов не был таким большим, особенно потому, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
Существуют онлайн-инструменты, например TinyPNG или Compress JPEG. С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов — около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может обеспечить изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает целую вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
В то время как адаптивный дизайн и алгоритмы Shopify хороши для изменения размера и отображения ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия ограничения на 256 цветов. Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и сокращения изображений до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
ТИФФ
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG является наиболее удобным для сочетания меньшего размера с достойным качеством.
- PNG предлагает сжатие без потерь более высокого качества, но за счет большого размера файла.
- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размер изображения на вашем веб-сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — использовать инструменты разработчика/инспектора браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы вызвать параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. смотрю:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
И все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Наилучший подход — использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к поисковой оптимизации, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для экранов разных размеров необходимо для того, чтобы страницы выглядели интересно и чтобы ваш сайт был ранжирован на страницах результатов поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размерам изображений в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о оптимальных размерах изображений
Какой размер изображения лучше всего подходит для веб-сайта?
Если вам нужно изображение во всю ширину, лучшим вариантом будет ширина 2500 пикселей. Различные размеры изображений зависят от основного изображения, баннера веб-сайта, изображения блога или логотипа веб-сайта, а также от общего веб-дизайна.
Как лучше всего сохранить изображение для Интернета?
Лучший способ сохранить готовое для Интернета изображение — использовать инструмент оптимизатора, такой как Squirai Image Optimizer или LoyaltyHarbour Image Optimizer. Это гарантирует, что вы получите отличное изображение, а размер файла достаточно мал, чтобы не влиять на скорость вашего сайта.
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (самое популярное по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Изображение героя | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 х 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Руководство по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ППИ-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или 16:9.соотношение сторон. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ППИ-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ППИ-72
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ППИ-72
На что обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ППИ-72
На что следует обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с рейтингом в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в Интернете. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Изображение Карта сайта
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify, чтобы использовать их в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Опция «сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.



 Если финансовые возможности позволяют, лучше всего заказать фото для создания сайта у профессионального фотографа.
Если финансовые возможности позволяют, лучше всего заказать фото для создания сайта у профессионального фотографа.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.