Шпаргалка HTML — тег SyntaxHighlighter.config.clipboardSwf = ‘plugins/syntax/scripts/clipboard.swf’; SyntaxHighlighter.all();
- Главная»
- HTML-Шпаргалка»
- a
Поддержка браузеров
Пример
<a href ="http://ruseller.com">Ссылка на Ruseller.com</a>
Описание и использование
Тег <a> определяет якорь. Якорь можно использовать двумя способами:
1. Создать ссылку на другой документ, используя атрибут href
2. Создать закладку в текущем документе, используя атрибут name
Элемент a чаще всего называют ссылка или гиперссылка.
Самым важным атрибутом элемента a является — href. Он определяет расположение документа по ссылке.
По умолчанию, ссылки во всех браузерах выглядят следующим образом:
— непосещенная ссылка подчеркнута и синяя
— посещенная ссылка подчеркнута и фиолетовая
— активная ссылка подчеркнута и красная
Разница между HTML и XHTML
Нет
Советы и примечания
Используйте CSS для оформления ссылок!
Необязательные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_кодировка | Определяет набор символов документа, на который идет ссылка |
| coords | координаты | Определяет координаты ссылки |
| href | URL | Определяет расположение ссылки |
| hreflang | код_языка | Определяет язык документа по ссылке |
| name | Определяет название якоря | |
| rel | текст | Определяет отношение между текущим документом и документом по ссылке |
| rev | текст | Определяет отношение между документом по ссылке и текущим документом |
| shape | default rect circle poly |
Определяет форму ссылки |
| target | _blank _parent _self _top название_фрейма |
Определяет в каком окне откроется ссылка |
Стандартные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accesskey | буква | Определяет клавишную комбинацию для получения доступа к элементу |
| class | имя_класса | Определяет имя класса для элемента |
| dir | rtl ltr |
Определяет направление текста для контента в элементе |
| id | id | Определяет уникальный id для элемента |
| lang | код_языка | Определяет код языка для контента в элементе |
| style | определение_стиля | Определяет инлайновый стиль для элемента |
| tabindex | номер | Определяет порядок переноса фокуса в окне с одного элемента управления на другой при нажатии клавиши TAB |
| title | текст | Определяет дополнительную информацию об элементе |
| xml:lang | код_языка | Определяет код языка для контента в элементе, в XHTML документах |
Событийные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| onblur | скрипт | Скрипт будет выполнен после потери элементом фокуса |
| onclick | скрипт | Скрипт будет выполнен при клике |
| ondblclick | скрипт | Скрипт будет выполнен при двойном клике |
| onfocus | скрипт | Скрипт будет выполнен при получении фокуса |
| onmousedown | скрипт | Скрипт будет выполнен при нажатии кнопки мышки |
| onmousemove | скрипт | Скрипт будет выполнен при движении курсора мышки |
| onmouseout | скрипт | Скрипт будет выполнен, когда курсор мышки покинет пределы элемента |
| onmouseover | скрипт |
Скрипт будет выполнен, когда курсор мышки находится над элементом |
| onmouseup | скрипт | Скрипт будет выполнен, когда кнопка мышки будет отпущена |
| onkeydown | скрипт | Скрипт будет выполнен при нажатии клавиши |
| onkeypress | скрипт | Скрипт будет выполнен при нажатии клавиши и последующего разжатия |
| onkeyup | скрипт | Скрипт будет выполнен при разжатии клавиши |
Шпаргалка HTML:
 ..—>
..—>
ТОП-10 Хостеров:
Смотреть весь рейтинг
Шпаргалки:
Рекомендуем
Описание базовой web – страницы редактора HTML Dreimweawer
Основой программирования web – сайтов является язык програмирования HTML (Hyper Text Markup Language — Язык Гипер Текстовой Разметки).
При открытии нового файла в редакторе HTML Dreimweawer создается страница нового web – сайта, и автоматически формируются базовые тэги. Первые строчки — это строки декларации, которые определяют формат версии HTML страницы (версия XHTML 1.0 — переходная).
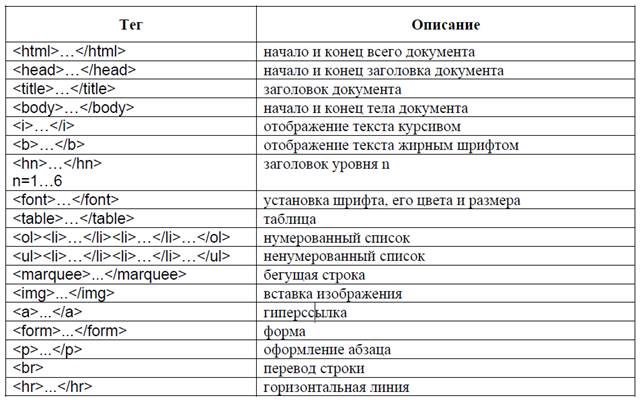
Вся информация web –страницы заключается в тэги:
- <html> – тэги открывают и закрывают web –страницу;
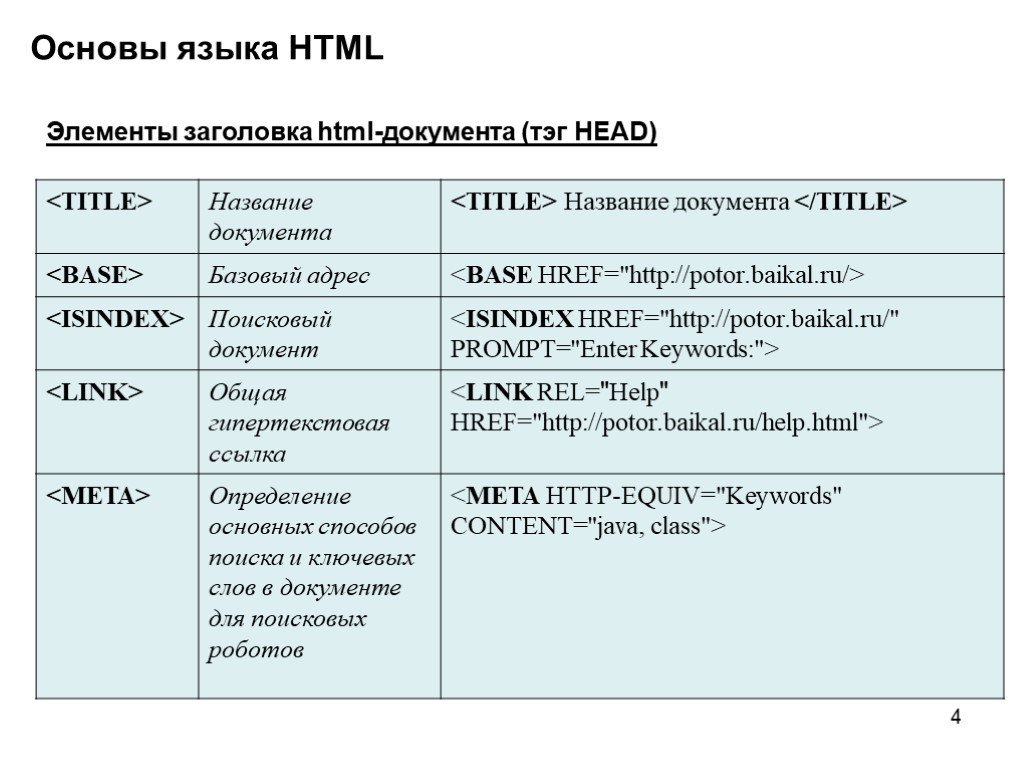
- <head> — (верхушка) — внутри тэгов задается название сайта, тип символов, ключевые слова, описание сайта, css – стили;
- <body> -(тело) — внутри тэга располагается контент страницы (текст, графика, видео-, аудио — информация, ссылки).
Все перечисленные тэги являются обязательными для каждой страницы web – сайта, так как это необходимое условие для корректного определения и отображения сайта в браузере.
Веб-страница состоит из трёх частей:
- Информация о версии HTML,
- Шапка веб-страницы, в которой содержится техническая информация (<head>),
- Тело веб-страницы (<body>).

Информация о версии HTML
Информация об используемой версии HTML представляется в виде первой строки в исходном коде веб-страницы. Стандартом HTML предусмотрены три варианта такой информации:
1. HTML 4.01 Strict DTD[1] — строгое соответствие стандарту. Это означает, что в исходный код веб-страницы входят только рекомендуемые стандартом элементы и атрибуты. Исходный код:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
2. HTML 4.01 Transitional DTD — переходный тип, исходный код содержит и нерекомендуемые элементы и атрибуты (был создан для перехода со старых версий HTML). Исходный код:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
3. HTML 4.01 Frameset DTD — аналогичен переходному, но исходный код может содержать фреймы. Исходный код:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www. w3.org/TR/html4/frameset.dtd»>
w3.org/TR/html4/frameset.dtd»>
Шапка веб-страницы
Шапка веб-страницы содержит различную техническую информацию о веб-странице (например, название, ключевые слова, метаданные) и представляет собой набор элементов, которые не входят в графическое представление веб-страницы.
Шапка веб-страницы ограничивается элементом <head>.
Мета-теги
Мета-теги описывают страницу с технической стороны.
Браузер сам может определить кодировку документа. Но лучше явно указать кодировку.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
…
</head>
<body>
…
</body>
</html>
Вероятно, что http-equiv произошло от equivalent. Также имеется альтернативный вариант указания кодировки, который был добавлен в HTML5:
<meta charset=»utf-8″>
Ключевые слова и описание страницы полезно указывать, чтобы сайт лучше индексировался различными поисковыми системами. Описание страницы также может использоваться при сохранение сайта в закладках.
Описание страницы также может использоваться при сохранение сайта в закладках.
<meta name=»keywords» lang=»ru» content=»слова, через, запятую»>
<meta name=»description» lang=»ru» content=»Описание конкретно для текущей страницы»>
Тело веб-страницы
Тело веб-страницы содержит графическое и информационное представление веб-страницы.
Тело веб-страницы ограничивается элементом <body>.
Редактор описания продукта Amazon — HTML Creator
Редактор описания продукта Amazon HTML
Перестаньте бороться с неуклюжими HTML-кодами. Требуется нулевое знание HTML!
Простота использования
Просто введите текст, используйте кнопки форматирования, и редактор описания товара Amazon автоматически преобразует его в HTML-код.
Разрешенный только Amazon тег
В описании продукта Amazon используются теги расширенного технического формата (HTML-теги), которые Amazon разрешает переходить к вашим спискам продуктов.
Неограниченное использование
Редактор описания продукта Amazon можно использовать столько раз, сколько возможно
Если ваш продукт не получает хороших конверсий, этот БЕСПЛАТНЫЙ редактор описания продукта может помочь вам.
SellerApp Tutorial
Как использовать Amazon Product Description Editor
Как пользоваться бесплатным инструментом Product Description Editor?
Шаг 1: Введите описание продукта в поле ниже. Используйте символы, чтобы он выглядел аккуратно и привлекательно.
Шаг 2: Нажмите «Копировать HTML-код», чтобы скопировать код в буфер обмена. Вставьте код в раздел, где вам нужно написать свой список продуктов на Amazon.
Прежде чем начать, ознакомьтесь с политиками Amazon по подготовке списков продуктов, упомянутых ниже. Они были установлены Amazon и должны соблюдаться дословно.
Правила составления списков товаров на Amazon
- Во-первых, некоторые общие правила применяются ко всем продуктам на Amazon, когда речь идет о составлении списков продуктов. Их можно найти в кратком руководстве по стилю Amazon Services. Так как некоторые продукты имеют дополнительные рекомендации по стилю, вам также следует обратиться к шаблонам для определенных категорий, подготовленным Amazon.
- Не используйте Javascript, HTML или любой другой тип кода на страницах со списком продуктов. Однако в описании можно использовать разрывы строк (
) - Независимо от категории продукта, название продукта не должно превышать 200 символов, включая пробелы
- Названия продуктов, описания и маркеры должны быть написаны аккуратно и лаконично чтобы помочь клиентам понять продукт
- Изображения, используемые для сопровождения продуктов, должны соответствовать стандартам изображений Amazon.
 Их можно найти в требованиях к изображению продукта, установленных Amazon 9.0036
Их можно найти в требованиях к изображению продукта, установленных Amazon 9.0036 - Существующий список нельзя использовать для нового продукта, независимо от изменений материала, размера, характеристик, цвета и названия продукта. Каждая новая версия должна иметь новую страницу со списком продуктов.
- Все продукты должны быть правильно отнесены к категориям. на видео, логотипе или изображениях
- Отзывы/отзывы и запросы на то же самое
- Спойлеры/важные детали сюжета в списках книг, музыки, видео или DVD
- Ссылки на другие веб-сайты для размещения заказов и альтернативных способов доставки
- Любая срочная информация, такая как даты семинаров, лекций или экскурсий
- Информация о цена, наличие или состояние
- Личная информация, такая как адреса электронной почты, индивидуальные адреса, номера телефонов или URL-адреса веб-сайтов
- Непристойное, порнографическое или оскорбительное содержание
Каждый продукт, продаваемый на Amazon, должен соответствовать этим стандартам листинга Amazon. Невыполнение этого требования приведет к отрицательному опыту работы с клиентами и вполне может привести к приостановке продаж привилегий — временно или постоянно.
Невыполнение этого требования приведет к отрицательному опыту работы с клиентами и вполне может привести к приостановке продаж привилегий — временно или постоянно.
См. SellerApp в действии
Что такое Редактор описания продуктов Amazon?
Редактор описания продуктов Amazon — это конвертер HTML-кода, который можно использовать для стилизации описаний продуктов в листинге Amazon. Инструмент редактора описания продукта помогает продавцам Amazon, как опытным, так и новичкам, создавать профессиональные списки продуктов для Amazon, которые будут читабельными и привлекательными с использованием тегов и форматов, разрешенных Amazon.
Продукт SellerApp для Amazon не требует каких-либо предварительных знаний или опыта в области HTML. Скопируйте, вставьте или введите описание продукта, используйте кнопки в HTML-редакторе, чтобы установить нужные эффекты. Текст сразу преобразуется в HTML-код. Скопируйте и вставьте код в поле описания вашего продукта, чтобы сделать красивое, преобразующее описание продукта.
Скопируйте и вставьте код в поле описания вашего продукта, чтобы сделать красивое, преобразующее описание продукта.
Часто задаваемые вопросы
Ищете ответы? Ознакомьтесь с нашими часто задаваемыми вопросами ниже!
Разрешено ли Amazon форматирование списков продуктов?
Быстрый поиск в Интернете покажет множество результатов, утверждающих, что в описаниях Amazon абсолютно запрещено форматирование. Однако это неверно. Вы можете добавить HTML-теги, разрешенные Amazon, для форматирования описаний продуктов Amazon. Редактор описания продукта предоставляет только HTML-теги, разрешенные Amazon для конвертера описания Amazon в HTML.
Удалит ли Amazon мое форматирование?
Нет, совсем нет. Пока вы используете разрешенные Amazon HTML-теги.
Какие теги HTML разрешены Amazon?
Одобренные HTML-теги, которые Amazon разрешает использовать: «b», «br», «em», «font», «h2», «h3», «h4», «h5», «h5», «h6».
 , «хр», «и», «ли», «ол», «р», «пре», «с», «страйк», «сильный», «суб», «суп», «у», « ул» и т. д. Полный список можно посмотреть здесь. Этот список великолепен, но он также очень полезен для тех, кто не знает, как работают HTML-теги.
, «хр», «и», «ли», «ол», «р», «пре», «с», «страйк», «сильный», «суб», «суп», «у», « ул» и т. д. Полный список можно посмотреть здесь. Этот список великолепен, но он также очень полезен для тех, кто не знает, как работают HTML-теги.Могу ли я попробовать сделать это вручную без редактора описания товаров Amazon?
Да, конечно. Вручную вставьте любой из этих тегов и посмотрите, как это выглядит. Однако это рекомендуется только для людей, которые понимают, как использовать html. Для остальных парней, не занимающихся кодированием, лучше всего попробовать редактор описания продукта SellerApp.
Как еще я могу оптимизировать список товаров?
Описание продукта Editor — HTML-редактор Amazon. Есть и другие важные факторы, которые следует учитывать для оптимизации списка товаров.
Как работает Редактор описания товаров Amazon?
Редактор очень прост в использовании.
 Введите то, что вы хотите в своем описании, а затем отредактируйте его с помощью инструментов в верхней части окна редактирования. Когда вы будете довольны тем, как выглядит ваше описание, нажмите «HTML-код» и волшебным образом увидите, как оно преобразуется в HTML-код. Скопируйте HTML-код в поле описания продукта. Вы делаете свой список продуктов более читабельным, а также оптимизируете список Amazon для своего продукта.
Введите то, что вы хотите в своем описании, а затем отредактируйте его с помощью инструментов в верхней части окна редактирования. Когда вы будете довольны тем, как выглядит ваше описание, нажмите «HTML-код» и волшебным образом увидите, как оно преобразуется в HTML-код. Скопируйте HTML-код в поле описания продукта. Вы делаете свой список продуктов более читабельным, а также оптимизируете список Amazon для своего продукта.Разрешено ли Amazon форматирование списков продуктов?
Быстрый поиск в Интернете покажет множество результатов, утверждающих, что в описаниях Amazon запрещено форматирование. Однако это неверно. Вы можете добавить HTML-теги, разрешенные Amazon, для форматирования описаний продуктов Amazon. Редактор описания товаров Amazon предоставляет только HTML-теги, разрешенные Amazon, для конвертера описаний Amazon в HTML.
Удалит ли Amazon мое форматирование?
Нет, совсем нет.
 Пока вы используете HTML-теги, разрешенные Amazon, Amazon не удалит форматирование вашего описания продукта.
Пока вы используете HTML-теги, разрешенные Amazon, Amazon не удалит форматирование вашего описания продукта.Какие теги HTML разрешены Amazon?
Одобренные HTML-теги, которые Amazon разрешает использовать: «b», «br», «em», «font», «h2», «h3», «h4», «h5», «h5», «h6». , «хр», «и», «ли», «ол», «р», «пре», «с», «страйк», «сильный», «суб», «суп», «у», « ul” и т. д. Вы можете посмотреть полный список здесь. Список отличный, но он также очень полезен для тех, кто не знает, как работают HTML-теги.
Могу ли я попробовать сделать это вручную без редактора описания товаров Amazon?
Да, конечно. Вручную вставьте любой из этих тегов и посмотрите, как это выглядит. Однако это рекомендуется только для людей, которые понимают, как использовать HTML. Для остальных парней, не занимающихся кодированием, лучше всего попробовать Редактор описания продукта Amazon от SellerApp.

Как еще я могу оптимизировать список товаров?
Amazon Product Description Editor — это HTML-редактор Amazon, который помогает улучшить внешний вид описания продукта. Есть и другие важные факторы, которые необходимо учитывать для оптимизации списка продуктов: индексация ключевых слов, заголовок, маркеры, изображения, видимость в поиске и многое другое. Оптимизируйте свои списки, запустив их с помощью инструмента оптимизации списков с учетной записью SellerApp Pro.
Дипа Шах, основатель
Cardology
Эйтан Вайнер, основатель
Квантовые сети
Джон Беннетт, основатель
Eco Safety Products
Наши клиенты, наш успех
В SellerApp мы используем всю мощь нашего эксперты в центре всего, что мы делаем. Действительно непобедимая команда.
Действительно непобедимая команда.
«SellerApp предлагает экспертные советы, чтобы убедиться, что мой бизнес FBA работает хорошо».
Джулиан Б
«Когда дело доходит до рекламы, SellerApp знает, как лучше всего это сделать, и оптимизирует все кампании».
Wilson G
«Sellerapp — одно из самых инновационных приложений в отрасли, которое меняет правила игры для продавцов Amazon».
Axel M
Отзывы клиентов
Особенности
Лучшие ресурсы, которые помогут вам
- Блоги
Понимание тенденций электронной коммерции и импорта ance of Global Expansion with Ben Stein
Узнать больше >
Состояние электронной коммерции с участием Рэма Менона из SellerApp
Узнать больше >
Список HTML-описаний (с примерами)
термин.
В HTML мы используем тег
- HTML
- Язык гипертекстовой разметки
- CSS
- Каскадные таблицы стилей
-
-
Элемент тегауказывает значение (определение) ключа.
Однако при создании списка описаний нет необходимости, чтобы один тег (ключ)
Возможные комбинации терминов и описаний терминов:
- Один термин (
- Несколько терминов (
- Несколько определений (
<дт>).
Давайте рассмотрим несколько примеров,
- HTML
- Язык гипертекстовой разметки
- CSS
- Каскадные таблицы стилей
Вывод браузера
Здесь мы видим, что за одним термином следует одно описание.
Иногда мы можем встретить данные, в которых несколько дескрипторов соответствуют одному и тому же термину, например продукт и список его характеристик.

В таком случае вместо того, чтобы перечислять название продукта несколько раз перед каждой функцией, мы можем следовать за одним термином
- Один термин (
<дл>
- HTML
- Язык разметки гипертекста.
- Используется для создания веб-сайтов.
- Выпущен в 1993 году.
для создания списка описаний. Например,<дл>
Вывод браузера
Здесь вы можете увидеть два различных типа элементов списка:
Вы можете видеть, что список описания включает два связанных значения, поэтому его также можно использовать для хранения элементов в парах ключ/значение .
Поскольку список описаний включает определение термина, он также известен как список определений .
Несколько терминов и несколько определений
Как мы видели, список определений используется для отображения данных в формате ключ/значение , где тег
Вывод браузера
Здесь мы видим, что один термин
HTML описывается несколькими определениями Иногда мы сталкиваемся с данными, в которых несколько ключей могут иметь одинаковые значения. Например, несколько языков программирования могут иметь одни и те же наборы функций.
В таких случаях вместо повторения пары ключ/значение мы можем сгруппировать несколько ключей
, за которыми следует одно описание таким образом, чтобы одно описание описывало множество терминов, <дл>




 Их можно найти в требованиях к изображению продукта, установленных Amazon 9.0036
Их можно найти в требованиях к изображению продукта, установленных Amazon 9.0036 , «хр», «и», «ли», «ол», «р», «пре», «с», «страйк», «сильный», «суб», «суп», «у», « ул» и т. д. Полный список можно посмотреть здесь. Этот список великолепен, но он также очень полезен для тех, кто не знает, как работают HTML-теги.
, «хр», «и», «ли», «ол», «р», «пре», «с», «страйк», «сильный», «суб», «суп», «у», « ул» и т. д. Полный список можно посмотреть здесь. Этот список великолепен, но он также очень полезен для тех, кто не знает, как работают HTML-теги. Введите то, что вы хотите в своем описании, а затем отредактируйте его с помощью инструментов в верхней части окна редактирования. Когда вы будете довольны тем, как выглядит ваше описание, нажмите «HTML-код» и волшебным образом увидите, как оно преобразуется в HTML-код. Скопируйте HTML-код в поле описания продукта. Вы делаете свой список продуктов более читабельным, а также оптимизируете список Amazon для своего продукта.
Введите то, что вы хотите в своем описании, а затем отредактируйте его с помощью инструментов в верхней части окна редактирования. Когда вы будете довольны тем, как выглядит ваше описание, нажмите «HTML-код» и волшебным образом увидите, как оно преобразуется в HTML-код. Скопируйте HTML-код в поле описания продукта. Вы делаете свой список продуктов более читабельным, а также оптимизируете список Amazon для своего продукта. Пока вы используете HTML-теги, разрешенные Amazon, Amazon не удалит форматирование вашего описания продукта.
Пока вы используете HTML-теги, разрешенные Amazon, Amazon не удалит форматирование вашего описания продукта.

