Настройка виджетов
Виджеты позволяют вашим клиентам быстро обратиться за помощью через удобный канал связи, оставить предложение по улучшению услуг, а также найти интересующую их информацию в базе знаний.
Создать виджет можно по пути аккаунт администратора — раздел «Каналы» — подраздел «Виджеты». Нажмите на кнопку «Добавить виджет», чтобы приступить к созданию и настройке виджета.
Настройка виджета — пошаговый конструктор: выбирайте нужные вам опции и в режиме реального времени отслеживайте изменения в окне предпросмотра справа от формы.
Если вы предпочитаете видеоформат — можете посмотреть руководство по виджетам на нашем Youtube-канале.
Настройки отображения виджета
Типы виджетов и их настройка
Особенности добавления канала ВКонтакте
Добавление кастомных кнопок
Добавление виджета на сайт
Мультиязычность в виджете
Прочие моменты
Настройки отображения виджета
Для кнопки виджета можно выбрать формат, место расположения, иконку и цветовую тему. Изменения в режиме реального времени мы отображаем в окошке предпросмотра справа. Также вы можете посмотреть полноэкранную версию виджета, кликнув на кнопку под окном предпросмотра.
Изменения в режиме реального времени мы отображаем в окошке предпросмотра справа. Также вы можете посмотреть полноэкранную версию виджета, кликнув на кнопку под окном предпросмотра.
Если вы планируете использовать соцсети или мессенджеры, то виджет может выглядеть только как иконка в левом или правом нижнем углу сайта.
Если же общение предполагается через форму обратной связи, также доступны варианты кнопок с текстом, которые можно добавить не только вниз сайта или базы знаний, но и «прилепить» к одной из сторон страницы.
Темы для виджетов полностью соответствуют темам центра поддержки. Можно как комбинировать разные цвета, так и задать одинаковую палитру для центра поддержки и виджета.
ПодсказкаЧтобы клиенты легко понимали, что виджет — это способ быстро связаться с вами, добавьте появление подсказки, которая привлечет дополнительное внимание. Подсказка может выводиться на разных языках. Подробнее об этой настройке — в разделе о мультиязычности в виджетах.
Также подсказки при наведении курсора на кнопки виджета отображаются и для всех остальных каналов.
Типы виджетов и их настройка
В зависимости от решаемых вами задач и каналов, по которым вы общаетесь с клиентами, можно выбрать один из четырех типов виджетов. Перейдите к подробному описанию настроек, кликнув на название:
База знаний → Запрос: этот вариант удобен, если клиенты часто пишут вам простые однотипные вопросы, и вы хотите разгрузить сотрудников.
Все каналы: этот тип виджета собирает в себе все возможные способы связи с вами, включая каналы «База знаний» и «Предложения»: клиенты свободны в выборе и поступают так, как им удобнее.
Только почта: подойдет, если вы планируете принимать обращения от клиентов только через форму обратной связи.
Только мессенджеры: клиенты смогут связаться с вами через соцсети и мессенджеры.
«База знаний → Запрос»Логика: сначала пользователям предлагается выполнить поиск по базе знаний, и только если ответ не найден, обращаться в поддержку.
Подсказка PRO: выстроенная схема «самообслуживания» поможет разгрузить команду и одновременно повысить удовлетворенность клиентов вашим сервисом. Чтобы это сработало, нужно наполнять и поддерживать в актуальном состоянии вашу базу знаний.
Настройки1. В настройках можно выбрать, что будут видеть клиенты после клика по виджету:
а) только форму поиска:
б) форму поиска и до пяти статей базы знаний, которые вы рекомендуете к прочтению:
2. Затем выберите каналы связи, по которым клиенты смогут к вам обратиться. Доступны все из числа подключенных к сервису.
Выбранные каналы связи клиенты будут видеть в окне с результатами поиска и в окне просмотра статей.
Если среди выбранных вами каналов будет почта, то на странице создания виджета появятся настройки формы обратной связи, параметров входящих обращений и действия после отправки запроса. Подробнее мы рассматриваем их в разделе о создании виджета типа «Только почта». Если же вы отключите этот канал, то на этом настройки виджета закончатся.
Если же вы отключите этот канал, то на этом настройки виджета закончатся.
Перейти к разделу:
Особенности добавления канала ВКонтакте
Добавление кастомных кнопок
Добавление виджета на сайт
Мультиязычность
Прочие моменты
Этот тип виджета собирает в себе все способы связи с вами, включая каналы «База знаний» и «Предложения», которые дублируют соответствующие разделы из вашего центра поддержки. То есть клиенты смогут:
обратиться к вам за помощью через удобный канал;
прямо в окне виджета, без перехода в сам центр поддержки, самостоятельно поискать ответ в базе знаний;
оставить своё предложения или проголосовать за предложения других клиентов.
Добавьте все нужные вам каналы. При добавлении каналов «База знаний» и «Предложения» указывается подсказка, появляющаяся при наведении курсора, задаются иконка и её цвет, а также выбирается, какая страница / категория откроется по умолчанию.
Так будет выглядеть взаимодействие с базой знаний через виджет:
Цветовая схема базы знаний в виджете наследует настройки вашего центра поддержки. Также поддерживается сквозная авторизация: если пользователь авторизован в центре поддержки, то при использовании базы знаний в виджете на вашем сайте он тоже будет авторизован. Подробнее
При добавлении в виджет канала «Предложения» у ваших клиентов появится возможность ознакомиться с разделом на вашем сайте, без перехода в центр поддержки. Добавить новое предложение также можно будет непосредственно из виджета. Подробнее
Если среди выбранных вами каналов будет почта, то на странице создания виджета появятся настройки формы обратной связи, параметров входящих обращений и действия после отправки запроса. Подробнее мы рассматриваем их в разделе о создании виджета типа «Только почта». Если же вы отключите этот канал, то на этом настройки виджета закончатся.
Перейти к разделу:
Особенности добавления канала ВКонтакте
Добавление кастомных кнопок
Добавление виджета на сайт
Мультиязычность
Прочие моменты
При выборе этого типа виджета по клику на иконку будет сразу открываться форма для обратной связи по почте. При этом в поле «Тема» клиенты также смогут выполнить поиск по статьям в вашей базе знаний, чтобы найти ответ без обращения в поддержку.
При этом в поле «Тема» клиенты также смогут выполнить поиск по статьям в вашей базе знаний, чтобы найти ответ без обращения в поддержку.
В настройках можно изменить вспомогательный текст в форме, добавить нужные поля и т. д.
а) Если вы хотите добавить кастомное поле, чтобы клиенты указывали в них нужную вам информацию, например номер договора, тип аккаунта и т. д., сначала создайте эти дополнительные поля в аккаунте администратора по пути Каналы — Поля данных. Подробнее
Затем добавьте нужные поля в форму обратной связи и укажите с помощью звездочки, будет ли оно обязательным для заполнения или нет.
б) Если у вас подключено несколько ящиков к Омнидеску, вы можете выбрать, какой из них указывать как ящик для ответа в обращениях, поступивших с этого виджета, а также сразу выставлять определённую группу или добавлять метку в такие обращения. Эти настройки полезны, если вы размещаете разные виджеты на разных страницах своего сайта и хотите отслеживать, откуда именно клиент отправил обращение.
в) Чек-бокс «Текст о согласии на обработку персональных данных» открывает блок для добавления ссылки на соглашение об обработке персональных данных. Но добавить сам текст уведомления и ссылку, по которой такое соглашение размещено на вашем сайте, вам нужно вручную.
По умолчанию опция активна. Однако если в каких-то формах (к примеру, в размещенной внутри вашей админки) вам эта ссылка не нужна, просто уберите галочку с чекбокса.
Когда ссылка на соглашение об обработке персональных данных добавлена в виджет, форма для отправки запроса получает следующий вид:
г) На последнем шаге вы можете выбрать, что произойдёт после отправки запроса: вывести сообщение об успешно созданном обращении, просто закрыть виджет или выполнить редирект на какую-то страницу.
д) Для формы обратной связи по почте помимо настроек отображения есть продвинутые возможности, которые активируются с помощью дополнительного скрипта. Они будут работать в любом типе виджета, если в него добавлен канал «Почта». Подробнее
Подробнее
Перейти к разделу:
Особенности добавления канала ВКонтакте
Добавление кастомных кнопок
Добавление виджета на сайт
Мультиязычность
Прочие моменты
Этот тип виджета по умолчанию включает в себя только синхронные каналы общения, которые подключены в вашем аккаунте. В итоге клиенты смогут связаться с вами через соцсети и мессенджеры. Практически для всех каналов будет работать логика, что когда клиент кликнет по одному из каналов, он автоматически перейдёт в интерфейс выбранной соцсети или мессенджера. Но для ВКонтакте также есть возможность использовать виджет самой соцсети, то есть по клику на иконку ВКонтакте клиент останется на странице вашего сайта и сможет обратиться к вам через виджет ВКонтакте. Подробнее про особенности добавление этого канала
Перейти к разделу
Добавление кастомных кнопок
Добавление виджета на сайт
Мультиязычность
Прочие моменты
Особенности добавления канала ВКонтакте
При добавлении канала ВКонтакте есть возможность выбрать обычную ссылку или виджет соцсети:
Если выбрать опцию «обычную ссылку», при клике на иконку соцсети переписка откроется в новой вкладке. Если выбрать «виджет соцсети», при клике на иконку откроется виджет самой соцсети:
Если выбрать «виджет соцсети», при клике на иконку откроется виджет самой соцсети:
При выборе опции «виджет соцсети» не забудьте разрешить его использование в настройках сообщества в ВКонтакте.
Добавление кастомных кнопок
Во всех типах виджетов, кроме «Только почта», можно добавлять кастомные кнопки. Используйте их, чтобы собрать в виджете ссылки на все полезные ресурсы: можете добавить ссылку на базу знаний, API-документацию или страницу с калькулятором стоимости услуг.
При добавлении кастомной кнопки нужно выбрать ее цвет, иконку, указать название, которое появится при наведении курсора, и ссылку, которая откроется при нажатии.
Добавление виджета на сайт
Сразу после создания виджета откроется модальное окно с кодом, который вам нужно скопировать и вставить на страницу вашего сайта:
Добавить виджет в ваш центр поддержки можно в аккаунте администратора по пути Центр поддержки — персонализация — виджеты и скрипты. Подробнее
Мультиязычность в виджете
Если вы оказываете поддержку на нескольких языках, можно перевести все видимые клиенту элементы виджета на любые языки.
Обратите внимание! Перевод основных моментов на английский мы уже сделали, поэтому его можно просто добавить в списке языков. Переводы на остальные языки вам нужно будет сделать самостоятельно. Для этого необходимо скачать языковой файл и загрузить его в настройках аккаунта администратора. Подробнее
Когда у вас добавлено несколько языков, то при создании виджета появится дополнительный шаг «Язык», на котором вы сможете выбрать необходимое поведение.
1. Если в Омнидеске добавлено несколько языков, то при создании любого типа виджета появится пункт для выбора языка, на котором будет отображаться виджет.
Подробнее о каждом варианте:
а) Язык, установленный в браузере пользователя
Эта опция будет полезна, если у вас мультиязычный сайт, и к вам обращаются за помощью пользователи из разных стран. При такой настройке язык виджета будет меняться в зависимости от языка, выставленного в настройках браузера пользователя.
Если в браузере пользователя выставлен язык, который добавлен в вашем аккаунте в Омнидеске, то виджет отобразится именно на нем (при условии, что при создании виджета вы перевели все фразы виджета на этот язык). Если в браузере пользователя выставлен язык, которого НЕТ в вашем аккаунте в Омнидеске, то виджет отобразится на языке, установленном по умолчанию (отмеченном звёздочкой).
Например, вы оказываете поддержку пользователям из Европы. В этом случае есть смысл выставить языком по умолчанию английский — тогда, если у вас не будет добавлен итальянский, пользователи всё равно смогут разобраться в полях виджета.
б) Язык, установленный в центре поддержки
Эту опцию следует выбирать, если вы используете центр поддержки Омнидеска и создаёте виджет, который будет размещён именно в центре поддержки (аккаунт администратора — раздел «Центр поддержки» — подраздел «Персонализация» — блок «Виджет»). При выборе этой опции язык виджета будет зависеть от языка, выбранного в центре поддержки.
При первом посещении центра поддержки неавторизованный пользователь видит его на языке, который установлен в настройках его браузера, при условии что этот язык есть в списке языков оказания поддержки в вашем аккаунте в Омнидеске. Если языка пользователя в вашем списке нет, то центр поддержки отобразится на языке, установленном по умолчанию. Если пользователь поменяет язык, мы сохраним его в cookies на 30 дней, и при следующем посещении страница будет открываться на языке, выбранном в прошлый раз. Если с последнего визита пройдёт более 30 дней, то мы отобразим центр поддержки снова на языке из настроек браузера или языке по умолчанию.
в) Конкретный язык
Если при создании виджета в пункте «Язык» выбрать какой-то конкретный язык, то виджет будет всегда отображаться именно на этом языке. Этот вариант стоит использовать, если вам нужны разные виджеты (разного типа, с разными полями в форме и т. п.) для каждого языка.
2. После выбора языка виджета у всех последующих полей появятся переключатели для добавления перевода на другие языки. Переключение между языками также отображается в предпросмотре виджета.
Переключение между языками также отображается в предпросмотре виджета.
Перевод всех стандартных фраз на английский язык мы уже добавили ✅
3. В двух случаях индикаторы языков работают не для конкретного поля, а для всего блока.
а) При создании виджета типа «База знаний+почта» в блоке для выбора рекомендуемых статей индикаторы языка отслеживают, у всех ли выбранных статей есть переводы на другие языки. Если хотя бы для одной статьи перевода не будет, индикатор загорится красным цветом.
Если всё-таки создать мультиязычный виджет со статьями, у которых нет перевода на другие языки, то когда виджет будет отображаться на этих языках, в блоке с рекомендуемыми статьями просто не будут предлагаться статьи без перевода. Этот момент также можно увидеть в предпросмотре, переключая язык блока с рекомендуемыми статьями.
б) При создании виджетов, которые содержат форму обратной связи для обращений по почте, в блоке с полями формы индикаторы языка тоже проверяют наличие переводов сразу для всех полей.
Если для какого-то поля у вас не будет перевода для некоторых языков, то вы можете либо добавить перевод названия поля в его настройках (аккаунт администратора — раздел «Каналы» — подраздел «Поля данных»), либо просто переименовать название поля на другой язык прямо во время создания виджета.
Прочие моменты
1. Виджеты поддерживают идентификатор JavaScript-событий, которые можно использовать для настройки целей в Яндекс.Метрике, Google Analytics и других аналогичных сервисах.
2. Размер вложений, отправляемых через форму обратной связи в виджете, — 20 МБ
3. Можно подключить собственную форму обратной связи к сервису через API: в этом случае получится использовать свои дизайн.
4. Если вы работаете с онлайн-чатом, подключили интеграцию с Чатра или Чапорт и другие каналы в виджете вам не нужны, можете использовать виджет самих Чатра или Чапорт. Виджет Омнидеска нужен, чтобы пользователи могли выбрать удобный канал из нескольких доступных.
5. Если при настройке интеграции с Чатрой вы соотнесли отделы в Чатре и группы в Омнидеске, то при создании виджета для канала «Онлайн-чат» у вас появится возможность выбрать одну из связок. Подробнее
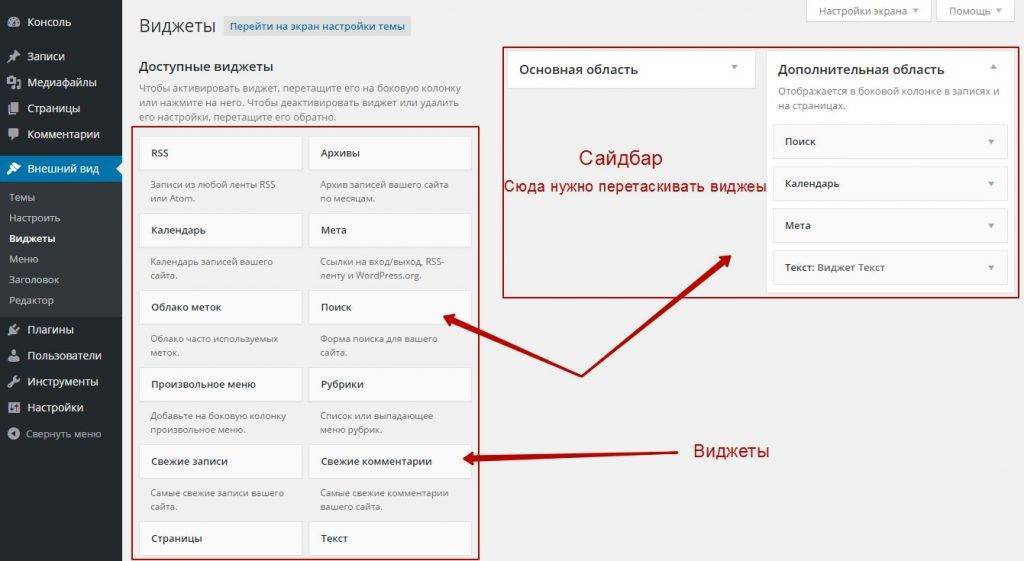
6. Если ваш сайт сделан на WordPress, ознакомьтесь с инструкцией по добавлению и настройке виджетов тут.
7. Для виджетов есть API, с помощью которого можно управлять отображением виджета на странице. Подробнее
8. Некоторые дополнительные возможности email-виджета активируются через скрипт. К примеру, вы можете настроить поле «Тема» в виде выпадающего списка или скрыто передавать некоторые данные о пользователе. Подробнее
9. Во время тестового периода в виджете отображается ссылка на сайт Омнидеска. Сразу после оплаты сервиса она пропадает.
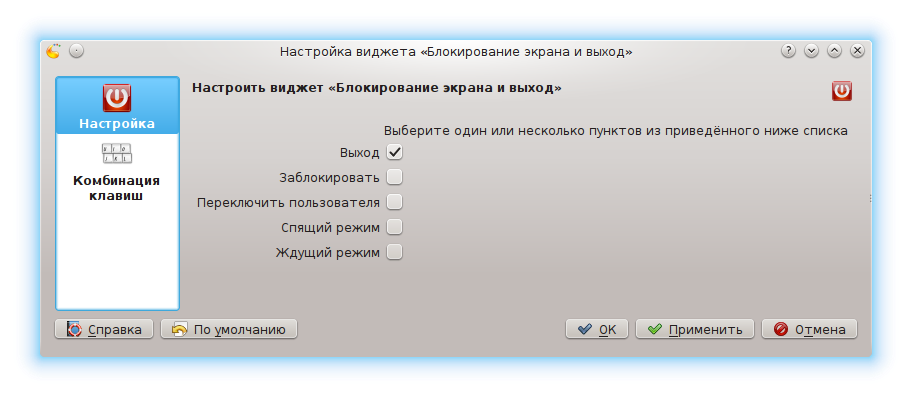
6.3.4. Настройка панелей виджетов
К панели инструментов можно применять различные пользовательские настройки. Для этого необходимо вызвать меню настройки нажатием на кнопку , в появившемся меню выбрать пункт «Настройка панелей виджетов».
Для этого необходимо вызвать меню настройки нажатием на кнопку , в появившемся меню выбрать пункт «Настройка панелей виджетов».
После выбора пункта меню, откроется страница настройки панели, сама панель инструментов при этом перейдет в режим редактирования и все используемые виджеты будут отображены в красном цвете. Если настройка запускается в первый раз, то панель будет пустой.
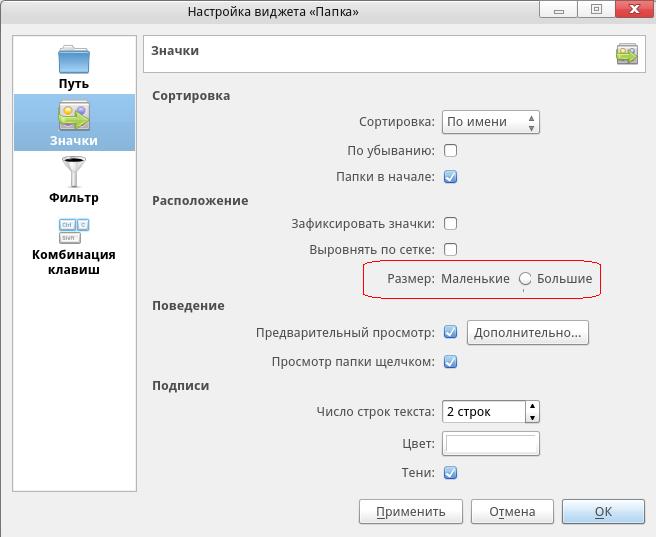
Меню «Изменить видимость и размер панелей» позволяет расположить панель инструментов в удобном пользователю углу экрана (в верхней, нижней, правой или левой части), а так же выбрать размер панели инструментов для расположения на ней более одного ряда виджетов либо виджетов нестандартного размера. Данная настройка позволяет использовать до 4 панелей управления одновременно и располагать на них виджеты функциональных возможностей ПО. Для управления функцией видимости панели необходимо галочкой выбрать область экрана расположения панели инструментов. Для изменения размера панели необходимо регулировать значение кнопками , доступные значения от 1 до 5 единиц, 1 единица = размеру стандартного виджета.
В нижней части страницы настройки панелей предоставлен список доступных к использованию виджетов. Данный список может изменяться по ходу расширения базы виджетов. С полным списком и обозначением виджетов можно ознакомиться в разделе 6.2.
Управление виджетами
Для добавления виджета на панель инструментов, необходимо ЛКМ нажать на виджет затем ЛКМ зажать выбранный виджет и перенести его на свободную область панели инструментов.
Для перемещения добавленного виджета по панели инструмента необходимо ЛКМ зажать выбранный виджет и переносить его по свободным областям панели инструментов.
Для удаления виджета необходимо выделить его ЛКМ и нажать на странице настройки панелей «Удалить виджет с панели» .
Либо нажав на виджет ПКМ в появившемся меню выбрать пункт «Удалить виджет».
 В меню также доступны дополнительные действия с виджетами: удаление всех виджетов панели, удаление всех виджетов панели расположенных после выбранного, выравнивание виджетов по дальнему краю.
В меню также доступны дополнительные действия с виджетами: удаление всех виджетов панели, удаление всех виджетов панели расположенных после выбранного, выравнивание виджетов по дальнему краю.
Управление шаблонами панелей
Каждую настроенную панель инструментов можно сохранить как шаблон, для последующего применения шаблона разными пользователями.
Доступен экспорт и импорт настроенных шаблонов панелей в файл, что позволяет переносить шаблоны в другие программные комплексы. Для этого необходимо нажать на кнопку Экспорт в файл/Импорт из файла, после чего будет предложено сохранить/выбрать файл. Файлы шаблонов панелей виджетов сохраняются в формате xml.
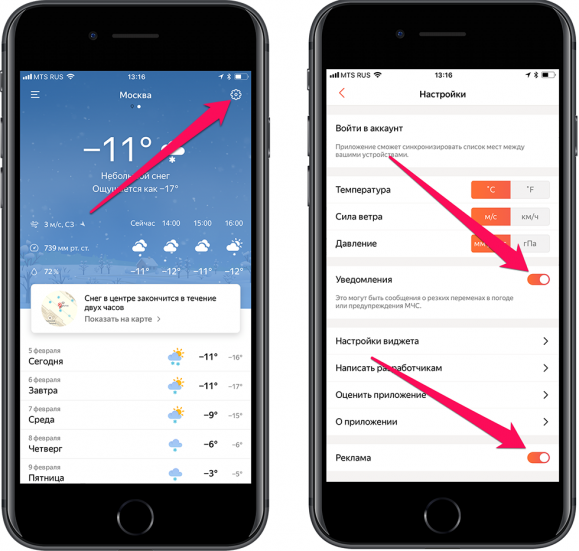
20 лучших идей виджетов для домашнего экрана вашего iPhone (2023)
С обновлением Apple iOS 14 и продолжением на устройствах iOS 16 появилась новая долгожданная функция для пользователей iPhone: возможность настраивать и персонализировать домашний экран телефона и экран блокировки, организация их вокруг единой темы и цветовых схем.
Apple также придала виджетам свежий вид с различными вариантами размера и улучшенным дизайном, который позволяет сразу увидеть больше информации. В то время как iPhone имеет коллекцию собственных виджетов, несколько сторонних приложений предоставляют простой способ настраивать и редактировать виджеты по желанию.
Эта статья поможет вам найти лучшие идеи виджетов для домашнего экрана вашего iPhone в 2023 году и покажет, как создавать и добавлять собственные виджеты.
Table of contents
- 20 aesthetic home screen widget ideas for iPhone
- Widgetsmith
- Notion
- ScreenKit
- Launcher
- Shortcuts
- Smart Stack
- Streaks
- Battery Widget & Color Widgets
- Fantastical Calendar
- Fitness
- Color Widgets
- Hey Weather
- Bears Countdown
- Apple News
- Notes
- Widget Wizard
- Clock Widget: Custom Clock App
- Smart Battery Widget
- Sports Alert
- How чтобы добавить виджет на главный экран вашего iPhone
- Как создать собственный виджет в iOS
- Takeaway
20 идей эстетичных виджетов на главном экране для iPhone
В этом разделе мы поделимся некоторыми из лучших идей виджетов на главном экране для вашего iPhone. Наш выбор основан как на превосходной функциональности этих виджетов на iOS 14 и более поздних версиях, так и на их приятной эстетике при добавлении на экран телефона.
Наш выбор основан как на превосходной функциональности этих виджетов на iOS 14 и более поздних версиях, так и на их приятной эстетике при добавлении на экран телефона.
Widgetsmith
💲 Цена: Бесплатно | Премиум: $1,99 в месяц
Widgetsmith имеет большую коллекцию настраиваемых виджетов и является одним из самых популярных приложений для домашнего экрана вашего iPhone. Например, вы можете динамически планировать свои пользовательские виджеты для отображения информации о погоде утром и отображения календаря в течение рабочего дня. Если у вас есть Apple Watch, вы также можете добавить удобное кольцо активности, когда занимаетесь спортом вечером, и оно легко интегрируется с Apple Health.
🔽 Скачать Widgetsmith в App Store
Notion
💲 Цена: Бесплатно | Personal Pro Monthly: 4,99 долл. США
Notion — одно из лучших приложений для повышения производительности, которое вы можете найти, и одно из самых интуитивно понятных в использовании. Недавно он интегрировал искусственный интеллект, чтобы сэкономить время и силы при выполнении повседневных задач. Сотрудничайте в режиме реального времени, добавляйте мультимедиа, упорядочивайте информацию и планы и синхронизируйте все между устройствами. Наличие Notion на домашнем экране вашего iPhone — одна из лучших идей виджетов, которые мы можем придумать, когда речь идет о производительности, и она позволит вам легко получить доступ к любому рабочему пространству или информации по вашему выбору.
Недавно он интегрировал искусственный интеллект, чтобы сэкономить время и силы при выполнении повседневных задач. Сотрудничайте в режиме реального времени, добавляйте мультимедиа, упорядочивайте информацию и планы и синхронизируйте все между устройствами. Наличие Notion на домашнем экране вашего iPhone — одна из лучших идей виджетов, которые мы можем придумать, когда речь идет о производительности, и она позволит вам легко получить доступ к любому рабочему пространству или информации по вашему выбору.
🔽 Скачать Notion в App Store
ScreenKit
💲 Цена: Бесплатно | Все значки приложений и виджеты: 9,99 долл. США
ScreenKit содержит более 5000 красиво оформленных значков и более 500 эстетичных тем и виджетов. Приложение позволяет вам оформить домашний экран iPhone по своему вкусу. Получите лучшие идеи виджетов для вашего iPhone, доступные в нескольких категориях, включая часы, обратный отсчет, аккумулятор, дату и календарь. Он также имеет возможность смены значков для создания пользовательских значков приложений.
🔽 Скачать ScreenKit в App Store
Launcher
💲 Цена: Бесплатно | Версия Pro: $2,99
Launcher — один из самых универсальных виджетов для iPhone. Он полностью настраиваемый и позволяет быстро запускать ваши любимые приложения. Вы также можете точно настроить его для звонков, сообщений, электронной почты, доступа к вашим любимым веб-сайтам и даже запускать видеозвонки FaceTime на экране блокировки или Dynamic Island.
В приложении есть возможность настроить прозрачные фоновые изображения с имитацией размытия и возможность их загрузки. Вы также можете закрыть приложение после запуска определенных средств запуска, таких как музыкальные средства запуска, фоновые веб-пусковые установки и встроенные средства запуска.
🔽 Загрузить Launcher в App Store
Ярлыки
💲 Цена: Бесплатно
Как следует из названия, приложение «Ярлыки» полезно для создания быстрого доступа к вашим любимым приложениям. Имея более 300 встроенных действий, которые, среди прочего, соединяют Контакты, Музыку, Фото, Напоминания, Safari и Здоровье, вы можете использовать его для создания виджетов, которые подключаются к вашим приложениям прямо на главном экране вашего iPhone, включая команды Siri.
Имея более 300 встроенных действий, которые, среди прочего, соединяют Контакты, Музыку, Фото, Напоминания, Safari и Здоровье, вы можете использовать его для создания виджетов, которые подключаются к вашим приложениям прямо на главном экране вашего iPhone, включая команды Siri.
🔽 Скачать ярлыки в App Store
Smart Stack
Наборы виджетов — это группы виджетов, которые можно легко пролистывать на главном экране iOS и которые встроены в операционную систему iPhone. Думайте об этом как о виджете виджетов. Самая сильная сторона Smart Stack — возможность отображать информацию в зависимости от использования вашего iPhone. Например, он может отображать подкасты, когда вы хотите догнать их, и показывать напоминания о том, что у вас есть на вашем устройстве.
Предустановлено
Полосы
💲 Цена: 4,99 $
Хотите выработать привычку? Streaks — это победитель Apple Design Award, интегрированный с Apple Health, который может помочь вам выработать устойчивые привычки. Вы можете создать до двенадцати задач и выполнять их ежедневно, например, практиковать язык, гулять с собакой, правильно питаться или ходить в спортзал.
Вы можете создать до двенадцати задач и выполнять их ежедневно, например, практиковать язык, гулять с собакой, правильно питаться или ходить в спортзал.
Виджет предлагает эстетичные значки приложений, которые можно добавить в качестве удобного виджета на главный экран вашего iPhone, чтобы быстро увидеть свой прогресс по кругу. Он также работает с Mac и Apple Watch.
🔽 Загрузить Streaks в App Store
Виджет батареи и цветные виджеты
💲 Цена: Бесплатно | Еженедельная подписка: 3,99 долл. США
Если вы хотите следить за важной информацией, такой как батарея, объем памяти, яркость экрана и память, Battery Widget & Color Widgets — один из наиболее подходящих виджетов. Он полностью настраиваемый и позволяет легко отслеживать информацию об оборудовании в режиме реального времени, такую как использование памяти, Wi-Fi и сотовые данные, а также состояние сетевого подключения.
🔽 Загрузите виджет батареи и цветные виджеты в App Store
Фантастический календарь
💲 Цена: Бесплатно | Flexibits Premium: $6,99
Это один из самых красивых виджетов для отображения встреч и событий, запланированных на день. Виджет «Фантастический календарь» также может отображать задачи и быстро просматривать предстоящие события. Настройте виджеты для отображения текущей даты, добавьте вызовы Zoom, списки событий на день или ежемесячный календарь. Вы также сможете комбинировать такие виджеты, как список событий и ежемесячные календари. Приложение также доступно для Apple Watch и iPad.
Виджет «Фантастический календарь» также может отображать задачи и быстро просматривать предстоящие события. Настройте виджеты для отображения текущей даты, добавьте вызовы Zoom, списки событий на день или ежемесячный календарь. Вы также сможете комбинировать такие виджеты, как список событий и ежемесячные календари. Приложение также доступно для Apple Watch и iPad.
🔽 Загрузить Фантастический календарь в App Store
Фитнес
💲 Цена: Бесплатно
Наряду с предустановленными в iOS виджетами календаря и погоды, Фитнес является одним из лучших виджетов для вашего iPhone, особенно для тех, которые ставят здоровье и физические упражнения на первое место. Один виджет может сделать больше, чем вы думаете, чтобы помочь вам достичь ваших целей в фитнесе, поскольку он покажет вам, сколько калорий осталось сжечь в день или сколько еще времени вам нужно для достижения ваших целей. Используя виджет «Фитнес», вам не нужно будет погружаться в приложение «Здоровье», чтобы выяснить, насколько хорошо вы работаете.
🔽 Фитнес предустановлен, но вы можете найти его в App Store
Цветные виджеты
💲 Цена: Бесплатно | Pro: $2,99
Цветные виджеты позволяют настроить главный экран iPhone с помощью различных виджетов и красивых цветовых тем. Каждый виджет можно отредактировать до мельчайших деталей, таких как время и дата, батарея и приложения, такие как Погода, Музыка, Календарь и Напоминания. Вдохновите себя индивидуальными значками приложений и получите широкий выбор тем на свой вкус. Вариант виджета Pro предлагает еще больше возможностей для улучшения пользовательского интерфейса и обдумывания новых идей настройки экрана.
🔽 Загрузить цветные виджеты в App Store
Hey Weather
💲 Цена: Бесплатно | Подписка на 1 месяц: 2,99 долл. США
Любимое пользователем приложение Hey Weather включает в себя новые стильные виджеты в iOS 14, с помощью которых вы можете добавлять информацию о погоде на главный экран. Он предоставляет несколько вариантов настройки с несколькими цветами, значками и стилями на выбор. Выберите погоду на следующий час, завтра или на следующей неделе и отслеживайте до 10 городов одновременно.
Он предоставляет несколько вариантов настройки с несколькими цветами, значками и стилями на выбор. Выберите погоду на следующий час, завтра или на следующей неделе и отслеживайте до 10 городов одновременно.
🔽 Скачать Hey Weather в App Store
Bears Countdown
💲 Цена: Бесплатно | Bears Unlimited: $2,99
Хотите приложение, которое будет напоминать вам обо всем? Bears Countdown — красивое приложение с симпатичными виджетами и нарисованными от руки изображениями, которые будут уведомлять вас о важных датах. Вы также можете писать заметки для каждого события и баллы для важных сроков работы.
🔽 Загрузите Bears Countdown в App Store
Apple News
💲 Цена: Бесплатно | Подписка на Apple News+: 9,99 долларов США в месяц
Виджет Apple News — отличный выбор для тех, кто любит быть в курсе последних событий в мире. Вы можете получить доступ к сотням премиальных публикаций с одной подпиской на Apple News+. Приложение также будет курировать и персонализировать истории, чтобы предоставлять актуальные и надежные новости, включая местные новости и подробные спортивные новости. Виджеты позволят вам сразу увидеть популярные и рекомендуемые статьи приложения.
Приложение также будет курировать и персонализировать истории, чтобы предоставлять актуальные и надежные новости, включая местные новости и подробные спортивные новости. Виджеты позволят вам сразу увидеть популярные и рекомендуемые статьи приложения.
🔽 Загрузить Apple News в App Store
Notes
💲 Цена: Бесплатно
Notes — известное встроенное приложение для ведения заметок, включающее изображения, контрольные списки, отсканированные документы, рукописные заметки и наброски. . Он синхронизируется с iCloud, чтобы каждая заметка была доступна с любого устройства Apple. Вы можете настроить виджет для отображения заметок из определенной записной книжки и быстрого доступа к ним с экрана по вашему выбору.
🔽 Скачать заметки в App Store
Мастер виджетов
💲 Цена: Бесплатно | Widget Wizard Pro: $3,99
Widget Wizard может быть не самым популярным приложением для создания виджетов. Однако, если вам нужны полезные и эстетичные идеи виджетов для домашнего экрана вашего iPhone, это отличный выбор. Вы можете использовать его для отслеживания своих целей в фитнесе, добавления погоды, повестки дня, календаря, часов и виджета напоминаний, а также для их глубокой настройки. Кроме того, он многоязычный, и вы можете полностью создать свою тему с ним.
Вы можете использовать его для отслеживания своих целей в фитнесе, добавления погоды, повестки дня, календаря, часов и виджета напоминаний, а также для их глубокой настройки. Кроме того, он многоязычный, и вы можете полностью создать свою тему с ним.
🔽 Загрузить Мастер виджетов в App Store
Виджет часов: приложение с часами
💲 Цена: Бесплатно | Weekly Clock Widget: $1,99
Clock Widget позволяет добавлять и персонализировать красивые и красочные цифровые виджеты часов на главный экран вашего iPhone. Существует множество дизайнов макетов, фонов и цветов текста на выбор, а также возможность добавлять свои собственные фотографии в качестве фона часов.
🔽 Загрузите виджет часов: приложение Custom Clock в App Store
Smart Battery Widget
💲 Цена: Бесплатно
Устали от виджета батареи iOS и его ограничений? В этом случае Smart Battery Widget может вам помочь. Показанные виджеты стильные и красивые и предоставят вам точную информацию об использовании батареи и о том, сколько у вас осталось, в зависимости от ваших действий, таких как просмотр видео или игры. Вы также можете проверить хранилище и сетевые данные, включая объем и скорость.
Вы также можете проверить хранилище и сетевые данные, включая объем и скорость.
🔽 Загрузите Smart Battery Widget в App Store
Спортивная тревога
💲 Цена: Бесплатно | Удалить рекламу на 1 месяц: 0,99 долл. США
Обязательное приложение для любителей спорта и тех, кто следит за НФЛ, НБА, MLB, НХЛ и другими. Легко получайте результаты в реальном времени с помощью различных виджетов, которые можно добавить на главный экран iPhone. Вы даже можете получать обновления статистики в реальном времени на своем значке значка и узнавать спортивные данные, не открывая приложение, и мгновенно получать уведомления после важных событий, таких как голы, тачдауны и пробежки.
🔽 Загрузить Sports Alert в App Store
💲 Цена: Бесплатно
Популярная служба обмена сообщениями WhatsApp, которую часто упускают из виду, предлагает собственные виджеты для быстрого и прямого общения с людьми, с которыми вы общаетесь больше всего. Он органично сочетается с другими значками ваших приложений, и это одна из самых полезных идей виджетов, о которых мы только можем подумать.
Он органично сочетается с другими значками ваших приложений, и это одна из самых полезных идей виджетов, о которых мы только можем подумать.
🔽 Загрузите WhatsApp в App Store
Как добавить виджет на главный экран вашего iPhone
Выполните следующие простые шаги, чтобы добавить виджет на главный экран вашего iPhone:
- Нажмите и удерживайте пустую область на экране , пока ваши приложения не начнут покачиваться и не отобразятся символы минуса (-).
- Коснитесь знака плюс (+) в верхнем левом углу.
- Нажмите на виджет, который вы хотите добавить . Проведите пальцем влево и вправо, чтобы выбрать его размер и форму.
- Нажмите Добавить виджет .
- После добавления виджета коснитесь любого места на главном экране , чтобы выйти из режима редактирования.
При первом касании виджета вам может быть предложено настроить его функции. Чтобы переместить виджет вокруг или на другой экран, нажмите на него некоторое время, пока он не начнет трястись, а затем переместите его туда, куда вы хотите его поместить.
Чтобы переместить виджет вокруг или на другой экран, нажмите на него некоторое время, пока он не начнет трястись, а затем переместите его туда, куда вы хотите его поместить.
Умный стек, как мы видели ранее, также предоставит вам популярные идеи виджетов для вашего iPhone, такие как заметки, которые вы часто используете, воспоминания из приложения «Фотографии», события календаря или местная погода. Все, что вам нужно знать, можно добавить в виде виджетов на домашний экран и экран блокировки.
Как создать пользовательский виджет в iOS
Для редактирования значков приложений вам нужны настраиваемые виджеты. Такие приложения, как Widgetsmith и Color Widgets, являются одними из самых популярных вариантов. Вы можете использовать эти приложения для создания и настройки виджетов. Выберите, какую информацию они будут отображать, шрифты, цвета, границы и многое другое. После того, как вы создали свои виджеты, их можно добавить на главный экран.
- Нажмите и удерживайте пустую область на главном экране , пока ваши приложения не начнут покачиваться.

- Коснитесь знака плюс (+) в верхней левой части экрана, чтобы добавить виджет.
- Выберите Widgetsmith, приложение Color Widgets или любое приложение редактируемых виджетов по вашему выбору.
- Выберите размер виджета .
- Нажмите Добавить виджет .
- Поместите виджет на главный экран и, пока он находится в режиме покачивания , коснитесь его, чтобы изменить его параметры.
- Нажмите Готово в правой верхней части для выхода.
Существуют ограничения на то, что вы можете делать с пользовательскими виджетами. Тем не менее, возможности этих приложений продолжают расширяться с последними обновлениями.
Takeaway
В iOS 14 Apple позволила пользователям в некоторой степени настраивать макет главного экрана iPhone. Вместо того, чтобы просто перемещать значки, вы можете удалить их благодаря новой библиотеке приложений. Затем заполните домашний экран чем-то другим, кроме приложений, используя новые виджеты. Более того, iOS 16 переработала экран блокировки, чтобы добавить виджеты.
Затем заполните домашний экран чем-то другим, кроме приложений, используя новые виджеты. Более того, iOS 16 переработала экран блокировки, чтобы добавить виджеты.
Надеемся, вам понравились эти лучшие идеи виджетов для вашего iPhone. Если вы ищете новый смартфон, зайдите на RefurbMe и просмотрите наши восстановленные iPhone, совместимые со скидками на iOS 16. Мы сравниваем лучшие скидки на iPhone, доступные на рынке, с гарантией и в идеальном рабочем состоянии.
Руководство по установке | Widget API
Это краткое руководство проведет вас через шаги, необходимые для настройки вашей среды разработки для написания и создания простого виджета для FigJam. К концу этого руководства у вас будет простой виджет-счетчик, который записывает и отображает количество нажатий на него людей.
Настройка для разработки виджетов очень похожа на настройку для разработки плагинов. Если вы уже знакомы с разработкой плагинов Figma, смело переходите к разделам «Создание нового виджета», «Примеры виджетов» или «Создание виджетов с нуля».
Установка
Код Visual Studio : Код Visual Studio можно загрузить здесь: https://code.visualstudio.com/.
Node.js и NPM : вы можете скачать Node.js здесь, который будет включать NPM: https://nodejs.org/en/download/.
Получить настольное приложение Figma : В настоящее время разработка и тестирование виджетов должны выполняться с использованием настольного приложения Figma. Это связано с тем, что Figma необходимо прочитать ваш код, сохраненный как локальный файл. Настольное приложение Figma можно скачать здесь: https://www.figma.com/downloads/.
Если у вас уже есть настольное приложение, обязательно обновите его до последней версии, так как некоторые функции были добавлены специально для того, чтобы обеспечить лучший опыт разработки виджетов.
Создать новый виджет
Войдите в свою учетную запись и откройте настольное приложение Figma
Вы можете открыть любой существующий документ Figma / FigJam или создать новый.

Перейдите в Меню > Виджеты > Разработка > Новый виджет…
Откроется модальное окно «Создать виджет» для создания начального виджета. Дайте ему имя, затем выберите «Простой виджет» на следующем экране. Сохраните виджет в любом месте на диске.
Измените виджет
Откройте только что созданную папку с помощью Visual Studio Code. Виджеты определяются с использованием нескольких файлов, и вы захотите иметь возможность редактировать их все, поэтому один трюк заключается в том, чтобы открыть саму папку, а не какой-либо из файлов внутри нее.
Установите зависимости : запустите
npm install.Мы устанавливаем typescript, а также типы виджетов и плагинов, поскольку большая часть кода, который вы напишете внутри виджетов, будет использовать API плагинов Figma, а также API виджетов.
Настройка компиляции TypeScript
Компиляция TypeScript в JavaScript: запустите пункт меню «Терминал > Запустить задачу сборки…», затем выберите «npm: watch».
 Это говорит Visual Studio Code, что нужно скомпилировать код
Это говорит Visual Studio Code, что нужно скомпилировать код widget-src/code.tsxв файлdist/code.js. Он будет отслеживать изменения в файлах*.tsxи каждый раз автоматически перегенерироватьdist/code.js. Вам придется делать это снова каждый раз, когда вы снова открываете Visual Studio Code.Вставьте свой виджет в файл
Внутри вашего файла FigJam вы должны иметь возможность перейти к
Меню > Виджеты > Разработка > {your_widget_name}, чтобы вставить только что созданный виджет. Образец виджета должен выглядеть как простой счетчик.Внесите несколько тестовых изменений
Внесите несколько простых изменений в
widget-src/code.tsx, чтобы ознакомиться с Visual Studio Code (, а не код . js — генерируется и перезаписывается!).
Вот и все! Теперь вы готовы создать свой собственный виджет!
Образцы виджетов
Если вы понимаете основы создания виджетов или лучше всего учитесь на примерах, вы можете изучить эти образцы виджетов на GitHub.


 В меню также доступны дополнительные действия с виджетами: удаление всех виджетов панели, удаление всех виджетов панели расположенных после выбранного, выравнивание виджетов по дальнему краю.
В меню также доступны дополнительные действия с виджетами: удаление всех виджетов панели, удаление всех виджетов панели расположенных после выбранного, выравнивание виджетов по дальнему краю.