«На какой платформе лучше создать сайт-каталог?» — Яндекс Кью
Популярное
Сообщества
Создание сайтовПлатформы для создания сайтов
Илья Стеблев
·
8,9 K
ОтветитьУточнитьDmitry Belobrov
Программирование
385
IT-специалист, владелец и автор блога soft-setup.ru · 27 апр 2020 · soft-setup.ru
Создавай на той платформе, которую лучше всего знаешь!
Вы задаете такой вопрос который пораждает новые вопросы в геометрической прогрессии.
Каталоги тоже бывают разные. Каталог чего? Товаров? Услуг? Организаций?
И что вы называете платформой? Осмелюсь предположить что CMS.
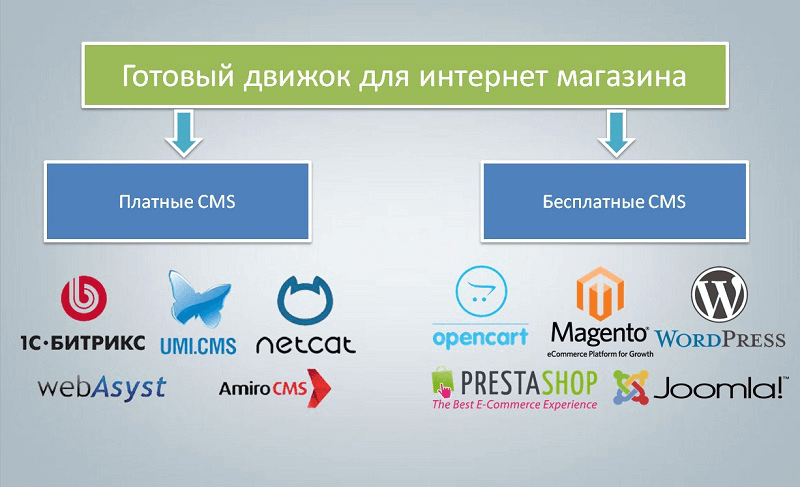
Из наиболее крупных CMS Joomla, WordPress, Битрикс, Drupal — на любой можно сделать каталог.
Если делать каталог товаров, то лучше смотреть в сторону CMS интернет-магазинов — Shop-script, CS-cart, Opencart, тот же Битрикс.
Чтобы получить четкий ответ — сформулируйте для себя четкую идею того, что вы хотите получить. Например, я хочу каталог редких вин, которых всего 10 видов и т.д. И тогда ответы будете получать не такие размазанные.
Руслан Биктуганов
30 сентября 2020
Если бесплатная CMS — то определенно wordpress. Если платные — то можно рассмотреть 1C или netcat. Мы даже делали… Читать дальше
Комментировать ответ…Комментировать…
RU-Center
36
RU-CENTER — крупнейший российский регистратор доменов для бизнеса. · 14 мар 2021 · nic.ru
Отвечает
Станислав Подчаский
— Если речь идет о платформе для интернет-магазина, то рассмотрите WordPress с плагином WooCommerce.
Комментировать ответ…Комментировать…
Сергей Григорьев
Веб-программирование и дизайн · 24 авг 2020
Сделать сайт каталог можно на конструкторе. Удобно в редакторе выгружать и загружать товары, плюс интеграцию легко сделать с платежными системами, корзиной, CRM и т.д. Мне кажется, тут за небольшую стоимость можно получить интернет-магазин. Мне по соотношению цена-качество подошел Tobiz. Только им пользовался, не знаю, что еще посоветовать.
Первый
Uspenskaya. Site
1 мая 2020 · uspenskaya.site
Отвечает
Екатерина У.
У конструкторов сайтов (вроде wix, tilda) есть одна неприятная особенность — сайт вам не принадлежит, чтобы его не удалили необходимо оплачивать абон. плату.
Обратите внимание на бесплатные cms. Например WordPress, один из самых популярных движков для сайта. Возможности ограничиваются только Вашей фантазией, ну и знаниями, конечно.
Комментировать ответ…Комментировать…
Чм по ремонту стиральных машин и холодильников
Ремонт стиральных машин автомат, холодильников, модулей управления, заправка фреона (… · 8 апр 2020 · carmasters.cf
Отвечает
серж уважаемый
Хорошо на Tilde, — потому что, удобно, прогрессивно….. а вообще вы вопрос задали так сказать — туманный…… Но по существу — конструктор сайтов на Tilde хорош…. есть выбор, можно сначало поддомен, а при раскрутке через какое то время перейти на платный тариф — если будет смысл и выдача в поисковиках — хотя бы — топ 50. …. !
…. !
Комментировать ответ…Комментировать…
Владимир Помощников
125
Представитель хостинг-провайдера и регистратора доменов REG.RU · 1 мар 2021 · reg.ru
Многие компании предлагают уже готовые шаблоны, в которых можно поменять некоторые элементы. Так сайт создаётся быстро, но не отличается индивидуальностью. Вы можете рассмотреть услугу REG.Site на базе WordPress. Шаблоны сервиса не ограничивают, а направляют создателя. При желании можно выбрать полностью пустой шаблон. Как это работает: вы выбираете тарифный план… Читать далее
Комментировать ответ…Комментировать…
Евгений Санатин
-1
Разработка сайтов · 27 авг 2020
Дмитрий Белобров дал самый верный и развернутый ответ. Если нужен каталог (интернет магазин, пусть даже виртуальных товаров, например, аудиокниг) — то из бесплатных однозначно OpenCart. Если я правильно понимаю, что такое каталог. Если блог (даже с форумом) или лэндинг, то однозначно WordPress.
Если я правильно понимаю, что такое каталог. Если блог (даже с форумом) или лэндинг, то однозначно WordPress.
Комментировать ответ…Комментировать…
Дима Пушкин
-2
3 июл 2020
Если Вы создаете сайт-каталог, то будет важен поиск по каталогу — по названию, по группам, возможно по артикулам или некоторым характеристикам. Я бы изучил, на какой платформе это реализовано наиболее просто и доступно, и выбрал эту платформу. Когда я искал платформу, чтобы реализовывать интернет магазин и посадочные страницы, я исходил из таких же логических рассуждений… Читать далее
Комментировать ответ…Комментировать…
Маркетинг 2020
Ответы на часто задаваемые вопросы для предпринимателей. · 17 сент 2020
All trades и In Sales простые и удобные платформы. Есть интеграция с транспортными компаниями, легко подгружать товары. Есть служба поддержки которая давольно таки быстро отвечает.
Вообщем все что нужно, что бы долго не ковыряться.
Платформ очень много, смотря для что вам нужно.
Комментировать ответ…Комментировать…
Светлые головы
2 сент 2020 · claramente.ru
Отвечает
Светлые головы
1. Если количество товаров каталога будет больше нескольких тысяч и будет сложная фильтарция по товарам по множеству параметров, то рекомендуется использовать Laravel или Symfony — это сразу обеспечит высокую производительность сайта. 2. В остальных случаях можно выбрать любую готовую платформу от бесплатных WordPress или Opencart до 1С-Битрикс. 3. У бесплатных… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Создание сайтов для образовательных организаций
Создание сайтов для образовательных организацийПростое и быстрое создание сайтов для образовательных организаций Здесь начинается лучшее онлайн-присутствие
прокрутите вниз , чтобы узнать больше
100% российское программное обеспечение
Siteedu. ru компании ООО «Учись Учись» включен в Единый реестр российских
программ для электронных вычислительных машин и баз данных.
ru компании ООО «Учись Учись» включен в Единый реестр российских
программ для электронных вычислительных машин и баз данных.
Демо-сайт
Открыть реестр
Мы предлагаем лучшие в своем классе услуги для образовательных организаций
Создать сайт
Создать сайт для образовательной организации!
Мы поможем вам быстро создать качественный презентабельный сайт для любой образовательной организации – от дошкольного образовательного учреждения, школы, колледжа и техникума до управления образования целого района
Подписание документов ЭЦП Новое
Загрузка документов с ЭЦП и вывод информации о подписанте и даты подписания
Приказ Рособрнадзора от 14.08.2020 № 831
Требования к структуре официального сайта образовательной организации
Доступные цены
Пробная версия на 14 дней бесплатно. После —
оплата за техническую поддержку 4000 руб/год
После —
оплата за техническую поддержку 4000 руб/год
Подключение своего домена
Возможно подключение своего доменного имени оформленного на образовательную организацию
Безопасно
Все сайты создаются и используют безопасный веб-протокол HTTPS
Дизайн
Возможность настройки готового шаблона для разработки сайта
Наш опыт
Большой опыт сотрудничества со многими учебными заведениями
Техническая поддержка
Дополнительное консультирование, помощь в переносе данных со старого сайта
На нашей платформе для вас доступны более 50 вариантов настройки шаблона, среди которых можно найти подходящий. Вам нужно лишь выбрать будущий вид официального представительства в Интернете и выполнить несколько простых действий для наполнения страниц.
Имеем очень большой опыт по работе с образовательными организациями
ТОП 5
Один из лучших сервисов в России100%
Соответствие всем требованиям ФЗ № 27355+
вариантов настройки шаблонаРазвитие
Постоянно развиваем и улучшаемМы регулярно внедряем новые функции, чтобы сделать сервис еще современнее и проще.
У нас есть
решение для всех
Мы знаем ваши потребности и создаем решения под конкретные задачи вашего учреждения
Сайт для детского центра
Вашему центру дополнительного образования нужен свой сайт? Мы поможем создать м…
Узнать больше
Сайт для детского сада
Вашему дошкольному учреждению нужен свой сайт? Мы поможем создать максимально у…
Узнать больше
Сайт для школы / лицея
Собственный веб-ресурс — весьма полезный инструмент для любого учреж…
Узнать больше
Сайт для колледжа / техникума
Вашему колледжу или техникуму необходим личный сайт в интернете? Созд…
Узнать больше
Управления образованием
Вашему управлению образования требуется создание уникального официального сайта…
Узнать больше
Сайт спортивной школы
Собственный сайт для спортивной школы — весьма полезный инструмент для лю…
Узнать больше
Вы нашли
идеальный сервис
На нашей платформе для вас доступны более 50 вариантов настройки шаблона, среди
которых можно найти подходящий вариант.
Демо сайт
Панель
Управления
Мы побеспокоились о будущем функционале вашего сайта, а также разработали удобную панель управления.
Панель управления
Процесс создания правильного сайта
Наши идеи и возможности для вашего комфорта.
Просто и удобно
Удобно и приятно пользоваться сайтом будет всем категориям пользователей вашего сайта
Функциональный дизайн
Персонализурйте ваш сайт, так как вы бы это сами хотели
Более 20 модулей
Вам будет доступен весь функционал системы, все модули
Присоединяйтесь!
Попробуйте создать сайт уже сейчас, и вы удивитесь насколько это просто и быстро.
Создать сейчас
или
Наши контакты
Сайты для образовательных организаций в соответствии с требованиями ФЗ № 273.
У нас одни из самых безопасных и надежных сайтов.
Наши контакты
ООО «Учись учись»620023, Екатеринбург, ул. Патриотов д.6 к.2
тел: 8 800-222-05-11
Email: [email protected]
лучших конструкторов сайтов без кода в 2023 году
Время чтения: 6 минут
В начале 2000-х годов, когда я получал степень по компьютерным наукам, я мечтал создать простой и интерактивный веб-сайт. Я сделал свой первый веб-сайт вручную в HTML, будучи стажером. Разработка веб-приложения в те дни была сложной задачей, так как требовала большого количества кода, который нужно было выполнять вручную.
Доступность таких инструментов, как FrontPage и Dreamweaver, была поистине революционной для того времени. Но нам нужно было нечто большее. С тех пор процесс создания веб-сайтов значительно продвинулся вперед. Кодирование может быть непосильным и экономически истощающим для разработчика, не имеющего технической квалификации.
С тех пор процесс создания веб-сайтов значительно продвинулся вперед. Кодирование может быть непосильным и экономически истощающим для разработчика, не имеющего технической квалификации.
Разработка без кода постоянно разрушает технические барьеры. Точно так же конструкторы веб-сайтов без кода помогают бизнес-пользователям создавать веб-сайты без кодирования. Теперь даже нетехнический человек может бросить вызов старым убеждениям и создать свой собственный веб-сайт. Инструменты без кода полностью демократизировали область разработки программного обеспечения и открыли множество возможностей для своих пользователей.
Что такое инструменты для создания веб-страниц без кода?
Инструменты для создания веб-сайтов без кода — это инструменты, которые позволяют пользователям, не имеющим технических навыков, создавать веб-сайты с минимальным кодированием или вообще без него. Эти инструменты предоставляют визуальные элементы управления перетаскиванием, такие как блоки лего, которые строители могут использовать для создания своих веб-сайтов. Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
По словам Криса Ванстрата, генерального директора GitHub, «будущее программирования — это полное отсутствие программирования».
Кроме того,
По словам Гаутама Ниммагадды, основателя и генерального директора Quixy, «отсутствие кода будет иметь эффект снежного кома и стимулировать инновации в цифровом ландшафте».
11 лучших инструментов для создания веб-сайтов без кода
1. Wix
Wix — это облачный инструмент для создания веб-сайтов без кода. Он имеет множество настраиваемых шаблонов и плагинов, которые позволяют пользователю создавать привлекательный и отзывчивый веб-сайт.
Особенности
- Функция перетаскивания
- Более 900 дизайнерских шаблонов
- Круглосуточная поддержка клиентов
- SEO-оптимизация
Pros
- Экономичный и удобный
- Предлагает бесплатный план
- Высокая степень защиты
Минусы
- Бесплатная версия содержит рекламу
- Техника SEO устарела
2.
 Bubble
BubbleЭто одна из самых передовых платформ для создания веб-сайтов без кода. Это дает пользователям полную свободу при создании SaaS, торговых площадок и социальных сетей.
Особенности
- Настраиваемость и функциональность
- Инструмент рабочего процесса перетаскивания
- Достаточные правила конфиденциальности
- Более 800 плагинов, таких как Google, Facebook, Stripe и др.
Профи
- Автоматическое резервное копирование
- Легко интегрируется с программным обеспечением для выставления счетов, таким как Braintree и Stripe, для платежей
- Безопасно обрабатывает размещение и развертывание
Минусы
- Ограниченные резервные копии для бесплатных пользователей
- Требуются некоторые усилия, чтобы изучить его
3. Webflow
Webflow позволяет разработчикам веб-сайтов создавать индивидуальные и профессиональные веб-сайты без кода. Он предоставляет простой и надежный хостинг.
Он предоставляет простой и надежный хостинг.
Особенности
- Работает на Amazon Web Services
- Предлагает нулевое обслуживание без пакетов для установки или обновлений
- Встроенные инструменты SEO
- Бесплатно, пока веб-сайт не будет свободен для запуска
Плюсы
- Многофункциональный
- Простота использования и высокая производительность
- Круглосуточная поддержка клиентов
- Мощные инструменты проектирования
Минусы
- Изменение плана может сбивать с толку
- Обучение требует усилий из-за множества мощных функций
Также читайте: Быстрорастущий ландшафт без кода
4. SquareSpace
Эта платформа является одним из известных брендов инструментов для создания веб-сайтов, которые идеально подходят для художников, фотографов или для разработки профессионального веб-сайта.
Функции
- Пользователи могут перейти на SquareSpace с другой платформы
- Круглосуточная служба поддержки клиентов
- Аналитику сайта можно отслеживать
- Создает профессиональный портфель
Pros
- Встроенные инструменты SEO
- Интеграция с ведущими инструментами социальных сетей, платежей, доставки и маркетинга
- Оптимизация мобильного сайта
- Бесплатное средство для создания логотипов
Минусы
- К редактору сайта сложно привыкнуть!
5.
 WordPress
WordPressWordPress продолжает оставаться одной из наиболее широко используемых платформ для создания веб-сайтов. Хотя он предлагает возможность настройки кода, веб-сайты также можно создавать без кодирования с помощью таких плагинов, как elementor, divi и т. д. Благодаря более чем 9 600 темам на выбор WordPress добавление контента на веб-сайт становится очень простым!
Особенности
- Инструмент для создания дизайна с помощью перетаскивания
- Расширьте функциональность с помощью сайтов и плагинов
- Настраиваемый дизайн веб-сайта
- Встроенные блоги
Профи
- Простота в использовании и интуитивность
- Масштабируемые сайты
- Более 54 000 плагинов
- Адаптивный дизайн
Минусы
- Частые обновления
- Уязвим к угрозам
- Трудно ориентироваться
6.
 Weebly
WeeblyИнструмент для создания веб-сайтов без кода, с возможностью перетаскивания, настраиваемым дизайном и полезными инструментами. Это мощный инструмент электронной коммерции, который упрощает доставку, управление заказами и платежи.
Особенности
- Это часть набора продуктов Square, позволяющая покупателю платить любым способом
- Круглосуточная поддержка клиентов через чат, электронную почту и телефон
- Доступна мобильная версия
Профи
- Возможность выбрать фон для видео, который придаст динамичности сайту
- Функция автосохранения
Минусы
- Иногда возникают глюки платформы
- SEO имеет ограниченную функциональность
7. Shopify
Это платформа электронной коммерции, предназначенная как для розничных магазинов, так и для интернет-магазинов. Это простой и удобный инструмент.
Возможности
- Более 70 профессиональных тем
- Полный доступ к CSS и HTML
- Платежи соответствуют стандарту PCI и поддерживают безопасные 3D-платежи
- Интегрирован с Google Analytics
Профессионалы
- Круглосуточная поддержка клиентов
- Мгновенные обновления
- Переадресация электронной почты
Минусы
- Возможности SEO нуждаются в улучшении
- Ограниченная настройка
8.
 Dorik
DorikЭто простой в использовании и гибкий инструмент для создания веб-сайтов без кода с более чем 130 компонентами пользовательского интерфейса и широким выбором шаблонов. Он создает адаптивные веб-сайты с неограниченным количеством страниц.
Особенности
- Надежный хостинг и сеть доставки контента (CDN)
- Бесплатный SSL-сертификат, выпущенный Let’s Encrypt
- Простое подключение к домену
- Интеграция с платежными платформами, такими как Gumroad, Stripe и PayPal
Pros
- Простота в использовании и гибкость
- Широкий выбор шаблонов и пользовательского интерфейса
Минусы
- Ограниченная функциональность
9. Кард
Инструмент для создания веб-сайтов, который создает одностраничные сайты практически для чего угодно. Он отзывчивый, простой и абсолютно бесплатный. Это самый простой инструмент для создания веб-сайтов! Кроме того, он лучше всего подходит для начинающих, которые не хотят начинать со сложного дизайна.
Функции
- Создание до трех сайтов на одну учетную запись
- Нет брендинга Carrd в нижнем колонтитуле
- Google Analytics
Pros
- Простота и удобство использования
- Интеграция с MailChimp
- Наличие поддомена даже в бесплатной версии
Минусы
- Ограниченная функциональность
- Запрещено вести блоги и интернет-магазины
Читайте также: Все, что вы должны знать о разработке без кода
10. Zyro
Это простой конструктор веб-сайтов без кода, который помогает быстро создать веб-сайт и загружается с молниеносной скоростью. Это детище бренда Hostinger. Это также производитель логотипов и слоганов.
Функции
- Редактор перетаскивания
- Универсальное платежное решение
- Функциональность электронной коммерции
- Безопасность SSL
- 30-дневная гарантия возврата денег
Профессионалы
- Круглосуточная поддержка клиентов
- Бесплатный хостинг
- Автоматическое масштабирование
- SEO
Минусы
- Медленная поддержка клиентов
- Реклама будет расклеена на разработанном сайте
11.
 Sheet2site
Sheet2siteЭто мощный и интеллектуальный инструмент для создания веб-сайтов, который помогает создавать красивые веб-сайты из Google Sheets с текстом, изображениями, фильтрами и ссылками. Веб-сайт можно создать с помощью всего одного листа Google и без кода!
Возможности
- Бесплатный хостинг
- SEO-менеджмент
- Интегрирован с MailChimp и Google Analytics
Pros
- Можно создавать сайты в стиле сетки.
- Обновляется автоматически, если в Google Sheet вносятся какие-либо изменения.
- 30-дневная гарантия возврата денег
Минусы
- Нет бесплатного плана
- Низкая кривая обучения
Вывод
Каждый конструктор веб-сайтов разработан с большим количеством функций; однако для захвата рынка также предлагаются дополнительные функции. Эти дополнительные функции зависят от разработчиков и могут не соответствовать всем требованиям; поэтому пользователь должен выбрать инструмент для создания веб-сайтов, который соответствует его / ее требованиям. Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
ТЕГИ : Конструктор сайтов без кода
Платформы для сайтов | Создайте свой веб-сайт с помощью IONOS
Сравните платформы для создания веб-сайтов
Что бы вы ни выбрали для своего бизнеса, вы получите бесплатный домен и круглосуточную поддержку.
Платформы веб-сайтов
Часто задаваемые вопросы. Часто задаваемые вопросы
Домашняя страница обычно является первой страницей, которая открывается при открытии веб-сайта. Это первая страница, которую видит пользователь, и ведет к другим страницам.
Некоторые люди называют веб-сайт домашней страницей, но это не одно и то же. Домашняя страница — это одна из нескольких веб-страниц на веб-сайте.
План MyWebsite Now Starter и Plus
IONOS предоставляет удобный для начинающих конструктор веб-сайтов для создания вашего сайта, предоставляя вам также желаемый домен и адреса электронной почты. Воспользуйтесь преимуществами шаблонов дизайна, конструктора перетаскивания и параметров настройки, чтобы воплотить свои идеи в осязаемый веб-сайт.
Воспользуйтесь преимуществами шаблонов дизайна, конструктора перетаскивания и параметров настройки, чтобы воплотить свои идеи в осязаемый веб-сайт.
Служба дизайна MyWebsite создаст для вас ваш веб-сайт
Если у вас нет времени на разработку собственного веб-сайта, вы можете нанять нашу службу дизайна MyWebsite. Команда опытных дизайнеров, копирайтеров и SEO-специалистов возьмет на себя и проследит за созданием вашего сайта. Процесс прост. После того, как вы выбрали услугу дизайна MyWebsite, наши специалисты свяжутся с вами, чтобы обсудить ваши потребности и дизайнерские идеи. Вы по-прежнему можете использовать свои собственные изображения и веб-копии или попросить нас отредактировать их. Ваш сайт публикуется только тогда, когда вы полностью им довольны.
Прежде чем опубликовать свой веб-сайт, убедитесь, что он соответствует местному и национальному законодательству о защите данных и не содержит стороннего контента, защищенного авторскими правами.
Если вы хотите обратиться к читателям или потребителям в Европе, убедитесь, что ваш веб-сайт соответствует требованиям GDPR ЕС:
- Добавьте политику конфиденциальности на свой веб-сайт.
- Получите разрешение от посетителей веб-сайта перед сохранением файлов cookie.
- Убедитесь, что ваш сайт защищен SSL-шифрованием.
- Собирайте только необходимые данные в контактной форме.
- Избегайте плагинов социальных сетей (кнопок «Нравится» Facebook, видео на YouTube и т. д.) или настройте их в соответствии с правилами защиты данных.
- Выберите инструмент для анализа веб-сайтов, соответствующий нормативным требованиям.
- Если вам необходимо сохранить личные данные пользователя, возможно, вам следует более подробно ознакомиться с этой темой.
Что входит в правовую оговорку?
Правовая оговорка является полезным дополнением к любому веб-сайту. Он защищает ваши права и ограничивает ваши обязательства.
- Включите права, которые вы хотите защитить, в заявление об отказе от ответственности, например право собственности на интеллектуальную собственность.
- Отказ от ответственности может также включать возможные риски и опасности, с которыми люди могут столкнуться, например, при использовании вашей продукции.
- Сообщите читателям, что весь контент — это всего лишь мнение.
- Заявление о том, что не вся информация может быть точной или может измениться.
- Сообщите читателям, что ваш контент не является профессиональным советом.
Как правило, тип добавляемого отказа от ответственности зависит от типа веб-сайта и службы, которой вы пользуетесь.
Благодаря конструкторам веб-сайтов IONOS, MyWebsite Now Starter и Plus ваш веб-сайт автоматически получит адаптивный дизайн, который будет работать на всех устройствах, включая ПК, смартфоны и планшеты.
Это по-прежнему актуально, когда вы пользуетесь нашей услугой дизайна MyWebsite, которая является стандартной функцией и не требует дополнительных комиссий или сборов.
Кроме того, когда вы создаете веб-сайт с помощью WordPress, он автоматически адаптируется для смартфонов и планшетов. Все бесплатные и платные шаблоны дизайна от WordPress, также называемые темами, предлагают эту функцию по умолчанию.
Создавать и настраивать дизайн веб-сайта легко с конструктором веб-сайтов MyWebsite Now компании IONOS: просто выберите шаблон и приступайте к работе.
Для всего есть шаблон с широким выбором для каждой отрасли или профессии. Выбрав шаблон, настройте дизайн, добавив контент и выбрав цветовые темы, различные шрифты и изображения.
Прежде чем выбрать шаблон, вам нужна дополнительная информация о веб-дизайне? Ознакомьтесь с нашим руководством «Основы веб-дизайна».
Блоги стали неотъемлемой частью многих веб-сайтов, поскольку они предоставляют своим посетителям актуальный и значимый контент. Это позволяет вам напрямую делиться новостями и обновлениями с вашими клиентами, потребителями и другими заинтересованными сторонами.
Это повышает ценность и выделяет ваш веб-сайт среди конкурентов. Блог компании полезен для увеличения охвата вашего веб-сайта. Google вознаграждает веб-сайты с качественным, релевантным и актуальным контентом более высоким рейтингом в поиске. Если вы регулярно публикуете качественный контент в своем блоге, ваш сайт станет более заметным, а ваш бизнес будет более успешным.
Поделитесь знаниями по теме, которая интересует ваших клиентов. Например, если вы продаете чистящие средства, может иметь смысл вести блог с советами по уборке. Таким образом, вы можете помочь своим клиентам и стать экспертом в своей области. Это маркетинговое преимущество, которое нельзя недооценивать.
Хотите создать веб-сайт и подключить его к своему внешнему блогу? Наше руководство содержит множество полезных советов, которые помогут вам в этом: «Создание блога: пошаговое руководство».
Да! Мы предлагаем решения для профессиональных веб-разработчиков, если ваши требования выходят за рамки требований IONOS MyWebsite. Иногда даже продвинутые пользователи хотят получить больше от своей CMS. Вот как настроить собственный веб-сайт и с чего начать:
Иногда даже продвинутые пользователи хотят получить больше от своей CMS. Вот как настроить собственный веб-сайт и с чего начать:
1. Получить хостинг
Профессионалы могут настроить частный веб-сервер, которым можно управлять самостоятельно. Новичкам лучше использовать предложения веб-хостинга, потому что безопасность и обновления сервера поддерживаются провайдерами. Когда дело доходит до веб-хостинга, вы можете выбрать один из множества планов. Независимо от того, настраиваете ли вы и используете сервер самостоятельно или выбираете решение для веб-хостинга, всегда убедитесь, что производительность хранилища и сервера достаточна для вашего проекта. Полезно знать: некоторые веб-хостинги предлагают управляемый хостинг и установку в один клик, которые представляют собой специализированные пакеты хостинга для популярных систем управления контентом, адаптированные к требованиям приложений.
2. Выберите домен
Чтобы зарегистрировать домен, обратитесь к регистратору домена. Вы также можете сохранить новый адрес веб-сайта через IONOS. Используйте средство проверки домена, чтобы узнать, доступен ли еще нужный домен. Если ваш любимый интернет-адрес уже занят, вам следует проверить, можете ли вы защитить тот же домен второго уровня (имя веб-сайта) с помощью другого домена верхнего уровня. Например, если невозможно зарегистрировать www.example.com, есть множество альтернатив (.org, .net, .web, .online и т. д.). Если вы не можете найти подходящую альтернативу, вы можете попробовать купить веб-адрес у владельца домена.
Вы также можете сохранить новый адрес веб-сайта через IONOS. Используйте средство проверки домена, чтобы узнать, доступен ли еще нужный домен. Если ваш любимый интернет-адрес уже занят, вам следует проверить, можете ли вы защитить тот же домен второго уровня (имя веб-сайта) с помощью другого домена верхнего уровня. Например, если невозможно зарегистрировать www.example.com, есть множество альтернатив (.org, .net, .web, .online и т. д.). Если вы не можете найти подходящую альтернативу, вы можете попробовать купить веб-адрес у владельца домена.
3. Установите CMS
После того, как вы выбрали CMS, установите систему на веб-сервере. Вы можете получить доступ к своему хранилищу через программу FTP и загрузить и установить туда все, что вам нужно. Кроме того, многие веб-хостинги предлагают установку в один клик для настройки систем управления контентом. Установка проста — провайдер сделает это за вас.
4. Выберите свой дизайн
После того, как ваша CMS настроена, пришло время выбрать лучший макет для вашего сайта. В идеале вы уже подумали о некоторых его основных функциях. Если нет, то сейчас самое время подумать о том, кто является вашей целевой аудиторией, на каких категориях вы хотите сосредоточиться, какой макет и структура подходят для вашего веб-сайта и какой контент вы хотели бы включить.
В идеале вы уже подумали о некоторых его основных функциях. Если нет, то сейчас самое время подумать о том, кто является вашей целевой аудиторией, на каких категориях вы хотите сосредоточиться, какой макет и структура подходят для вашего веб-сайта и какой контент вы хотели бы включить.
Особое внимание стоит уделить юзабилити (удобству для пользователя) и дизайну вашего сайта. Хорошее удобство использования достигается, когда вы сосредотачиваетесь на простой структуре, которой легко следовать и которая едина для всех ваших веб-страниц. Когда посетители могут легко и интуитивно ориентироваться на вашем веб-сайте, это свидетельствует о том, что ваш сайт удобен для пользователя. Сложная концепция дизайна определяет не только внешний вид веб-сайта, но и его удобство для пользователя.
Если вам нужно вдохновение для веб-дизайна, взгляните на успешные интернет-сервисы и текущие тенденции веб-дизайна. Большинство систем управления контентом предоставляют шаблоны дизайна или темы, которые помогут вам воплотить ваше видение в жизнь. Поставщики систем, которые могут похвастаться большим сообществом пользователей, обычно предлагают множество бесплатных шаблонов для использования. Это означает, что вы можете попробовать несколько разных, чтобы найти идеальный для вас. Одним из наиболее важных критериев является то, что шаблоны поддерживают адаптивный веб-дизайн. Адаптивные веб-сайты автоматически подстраиваются под размер дисплея устройства (настольный ПК, ноутбук, планшет и смартфон).
Поставщики систем, которые могут похвастаться большим сообществом пользователей, обычно предлагают множество бесплатных шаблонов для использования. Это означает, что вы можете попробовать несколько разных, чтобы найти идеальный для вас. Одним из наиболее важных критериев является то, что шаблоны поддерживают адаптивный веб-дизайн. Адаптивные веб-сайты автоматически подстраиваются под размер дисплея устройства (настольный ПК, ноутбук, планшет и смартфон).
5. Создайте контент веб-сайта
Контент вашего веб-сайта зависит от аудитории, которую вы пытаетесь охватить. Вам нужно острое чувство этого, чтобы наилучшим образом согласовать контент с вашей целевой группой. Точный анализ вашей аудитории заранее может быть полезен. Если вы пытаетесь стимулировать продажи, хорошей идеей будет оценка портретов покупателей. Методы контент-маркетинга — отличные инструменты для рекламы веб-контента или продуктов в интернет-магазине.
Важно регулярно обновлять онлайн-контент.

