Что такое конструктор сайтов?
Онлайн конструктор сайтов — это система по созданию и управлению сайтами.
Пользоваться системой может каждый даже без знания языков программирования. Вам не нужно знать, как устанавливается система управления контентом, как применяются шаблоны и как создается база данных.
Функциональные возможности конструкторов
Вы можете создать полностью функциональный вебсайт с помощью онлайн конструктора. Обновляйте тексты страниц, добавляйте новые статьи, изображения или любой мультимедийный контент – видео или аудио, а также настройте мобильную версию сайта.
Современные онлайн конструкторы сайтов следуют основным принципам системы управления контентом и строго разграничивают понятие контента и дизайна. Современные сайты на основе онлайн конструкторов хорошо индексируются в поисковых системах. Вы сможете легко и без чьей-либо помощи изменять дизайн или шаблоны вашего сайта.
А теперь давайте более подробно поговорим о преимуществах, а также недостатках онлайн конструкторов вебсайтов.
Плюсы:
- Легкий в использовании. Не нужно обладать специфическими знаниями в програмировании. Им управлять также просто, как и бесплатными системами управления контента – WordPress или Joomla.
- Все в одном. Все включено – хостинг, программное обеспечение для сайта, функция блога или интернет-магазина.
- Низкая цена. Обычно конструкторы дешевле, чем услуги хостинга. И вам не нужно платить за разработку сайта.
- Каждый может управлять им. Создать сайт так же легко, как создать страницу в Facebook или Вконтакте.
- Многофункциональный. Онлайн конструктор сайтов постоянно совершенствуется и обновляется.
- Прочная система безопасности. Все, что вам нужно сделать – выбрать надежный пароль.
- Резкие скачки трафика не обрушат ваш сайт. Если вы хостите сайт самостоятельно, помните, что значительное увеличение трафика может привести к сбоям в работе сайта. Такого не произойдет, если вы будете использовать любой из конструкторов, о которых мы поговорим в последующих статьях.
 Они легко справляются с нагрузкой в виде огромного количества трафика.
Они легко справляются с нагрузкой в виде огромного количества трафика. - Поддержка. В зависимости от провайдера техническая поддержка осуществляется через электронную почту, чаты или форумы.
Минусы:
- Ограниченные возможности. Конструкторы имеют определенный набор макетов страниц, которые не всегда могут вас устроить.
- Один провайдер. Следите за финансовым положением провайдера. Если они обанкротятся, вы потеряете сайт. Вот почему так важно пользоваться услугами проверенных провайдеров.
- Управление данными. Ваши данные находятся за пределами сайта. Какие-то провайдеры базируются в вашей стране, какие-то за границей.
- Установка серверных программ. Это очень не нравится программистам, но в конструкторах вебсайтов запрещены сторонние PHP, JavaScript и SQL. Хотя, если вы знаете, что это такое, вам в любом случае не нужно использовать какие-либо конструкторы.
- Большие проекты. Такие системы не походят для сайтов со сложной структурой.

Кому нужен конструктор сайтов?
Такие системы подойдут для индивидуальных предпринимателей, фрилансеров, стартапов, малого бизнеса.
Если я создам свой сайт с помощью конструктора, будет ли контент и дизайн моей собственностью?
Вы сам кузнец своего контента: конструктор не имеет никаких прав и притязаний на то, что создаете вы (статьи, изображения, видео и т.д.). Вы сможете перенести сайт на другой конструктор в любое время, когда захотите.
Что касается дизайна, это уже другой вопрос. Если вы используете шаблон сайта из библиотеки конструктора, вы имеете право использовать его, пока пользуетесь услугами этого конструктора. Если вы перенесете сайт на другой хостинг, то и прав на использование шаблона у вас уже не будет.
В данной статье вы узнали о том, что же такое онлайн-конструкторы, для чего и кому они нужны, в чем их преимущества, а в чем недостатки.
В следующих статьях мы поговорим о 5 самых лучших онлайн-конструкторах сайтов. И начнем с самого лучшего, на наш взгляд, Squarespace.
Если у вас возникли дополнительные вопросы — пишите нам [email protected]
Или звоните:
+375 17 209 00 95
+375 17 254 73 89
+375 17 306 43 05
+375 29 619 05 79
Прочитайте и другие полезные статьи:
- Обзор на Squarespace
- Обзор на Weebly
- Обзор на Wix
- Обзор на Voog
Зачем кодить, если есть конструкторы сайтов — Разработка на vc.ru
Зачем платить за разработку полноценного сайта, если есть конструктор, в котором соберешь по-быстрому? Именно этот вопрос мы разбираем в сегодняшней статье.
1522 просмотров
Конструктор — инструмент, который позволяет любому пользователю собрать сайт из готовых блоков и тут же его запустить. При этом вам не нужно знать языки программирования.
А еще это быстрее и дешевле.
Всё, битва проиграна? Совсем нет.
Аргумент 1
При обращении за разработкой ваш сайт создает целая команда: веб-разработчик, дизайнер, маркетолог, программист. Они ориентируются на ваши вкусы и запросы, а также делятся опытом подобных решений в других проектах. То есть вы получаете возможность предвидеть «выхлоп» от проекта.
Пользуясь самостоятельно конструктором, вы сами должны всё продумать, сделать и запустить. Никто ничего не посоветует, не подскажет и не наставит «на путь истинный».
Аргумент 2
Если вы хотите создать интернет-магазин, лучше отдать его на разработку с нуля. Во-первых, в конструкторах Тильды огромный код, а при создании больших сайтов падает скорость загрузки страниц.
Во-вторых, на хостинге немного места, поэтому создать крупный онлайн-магазин не получится.
Также в конструкторе нет инструментов для хорошей настройки функционала фильтрации и сортировки товаров.
Аргумент 3
Разработка = возможность отредактировать код вручную. В большинстве конструкторов этой возможности нет, поэтому если вам не понравится размер рамки блока, остается только смириться. Также в нем есть ограничение на использование элементов на странице или ее длину.
Шаблоны на Тильде
У сайтов на верстке нет ограничений ни по дизайну, ни по функциональности.
Примечание: да, в Тильде можно не пользоваться шаблонами и создать уникальный дизайн с нуля. Для этого есть редактор Zero Block. С ним вы сможете редактировать каждую деталь: от кнопки до плашки, изменять ее расположение и размер.
Но без навыков в дизайне там, увы, делать нечего. Поэтому тут все равно придется прибегнуть если не к целой команде профессионалов, то хотя бы к опытному дизайнеру.
Немного о продвижении
У большинства сайтов на конструкторе ограниченная SEO-оптимизация. Если рассматривать ту же Тильду, она относится к SAAS сервисам. Почистить код нельзя, а мусора во внутренностях такого сайта немало (модули, которые вам не нужны, остаются в коде).
На сервере, где будет лежать ваш сайт, будут размещены и другие. Некоторые из них могут быть с неприемлемым содержанием. Такое соседство может негативно отражаться на SEO-продвижении.
С каждым новым элементом контента скорость работы сайта постепенно замедляется, что сказывается на его статистике, просмотрах и продажах.
Например, для Google и Яндекс скорость загрузки – один из самых важных факторов ранжирования. А еще поисковые системы умеют распознавать уникальные элементы, анимацию, блоки на сайте и больше «любят» ресурсы с нетипичным дизайном. Если ваш сайт сделан с помощью простейших шаблонов, в первые строчки поиска будет труднее.
Подводя итоги
Написание кода — это только часть сайта. И заказывая разработку, вы получаете еще и услуги консалтинга. Это работа с людьми, которые помогут сформулировать задачи, поделиться своим опытом и вникнут в вашу сферу.
И заказывая разработку, вы получаете еще и услуги консалтинга. Это работа с людьми, которые помогут сформулировать задачи, поделиться своим опытом и вникнут в вашу сферу.
Конструктор — полезный инструмент, который позволяет быстро и недорого создать свой сайт. Но для крупного бизнеса он не всегда подходит. При этом с задачей состряпать промо-страницу, небольшой интернет-магазин, лендинг или корпоративный сайт со скромным функционалом он отлично справится. Чаще ими пользуются на старте.
Для крупномасштабных проектов предпочтительнее более глубокий подход и разработка с нуля.
Кстати, о фронтенд-разработке, новостях из мира IT, интересных кейсах, вы можете почитать на нашем телеграм-канале.
А если есть вопросы,— пишите в комментарии.
Что такое конструктор сайтов и как он работает?
Узнайте все, что вам нужно знать о конструкторах веб-сайтов
В старые времена создание веб-сайта требовало большого количества кода и большой работы. Сейчас есть гораздо более эффективные решения. Например, с помощью конструктора веб-сайтов ваш веб-сайт будет запущен и запущен в течение нескольких минут. Независимо от того, являетесь ли вы фрилансером, блоггером или владельцем малого бизнеса, конструктор веб-сайтов поможет вам создать свой веб-сайт, не выходя из дома, без необходимости нанимать постороннюю помощь.
Например, с помощью конструктора веб-сайтов ваш веб-сайт будет запущен и запущен в течение нескольких минут. Независимо от того, являетесь ли вы фрилансером, блоггером или владельцем малого бизнеса, конструктор веб-сайтов поможет вам создать свой веб-сайт, не выходя из дома, без необходимости нанимать постороннюю помощь.
В этой статье мы обсудим, что такое конструктор сайтов и как он работает. Таким образом, вы поймете, как запустить и подготовить свой веб-сайт в кратчайшие сроки.
Начало работы с конструктором веб-сайтов
На этой странице
- Что такое конструктор веб-сайтов?
- Как работает онлайн-конструктор сайтов?
- Зачем мне использовать конструктор сайтов?
- Что я могу сделать с конструктором сайтов?
- Как начать работу с конструктором сайтов?
Что такое конструктор сайтов?
Прежде чем вы сможете понять, как это работает, вам нужно понять, что такое конструктор сайтов. Конструктор веб-сайтов — это программа или инструмент, который позволяет проектировать и создавать веб-сайты без необходимости редактирования какого-либо кода. Вы можете сделать все, что вам нужно, самостоятельно, без помощи дизайнера или разработчика. С помощью специально разработанного программного обеспечения для создания веб-сайтов с функцией перетаскивания вы можете просто выбирать из широкого спектра шаблонов и настраивать их в соответствии с видением вашего бренда!
Конструктор веб-сайтов — это программа или инструмент, который позволяет проектировать и создавать веб-сайты без необходимости редактирования какого-либо кода. Вы можете сделать все, что вам нужно, самостоятельно, без помощи дизайнера или разработчика. С помощью специально разработанного программного обеспечения для создания веб-сайтов с функцией перетаскивания вы можете просто выбирать из широкого спектра шаблонов и настраивать их в соответствии с видением вашего бренда!
Как работает онлайн-конструктор веб-сайтов?
Существуют как онлайн, так и оффлайн конструкторы сайтов. Автономные конструкторы веб-сайтов необходимо установить, прежде чем вы сможете начать их использовать. Онлайн-конструкторы веб-сайтов используются в веб-приложении, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
Онлайн-конструкторы веб-сайтов просты в использовании как для начинающих, так и для более опытных дизайнеров.
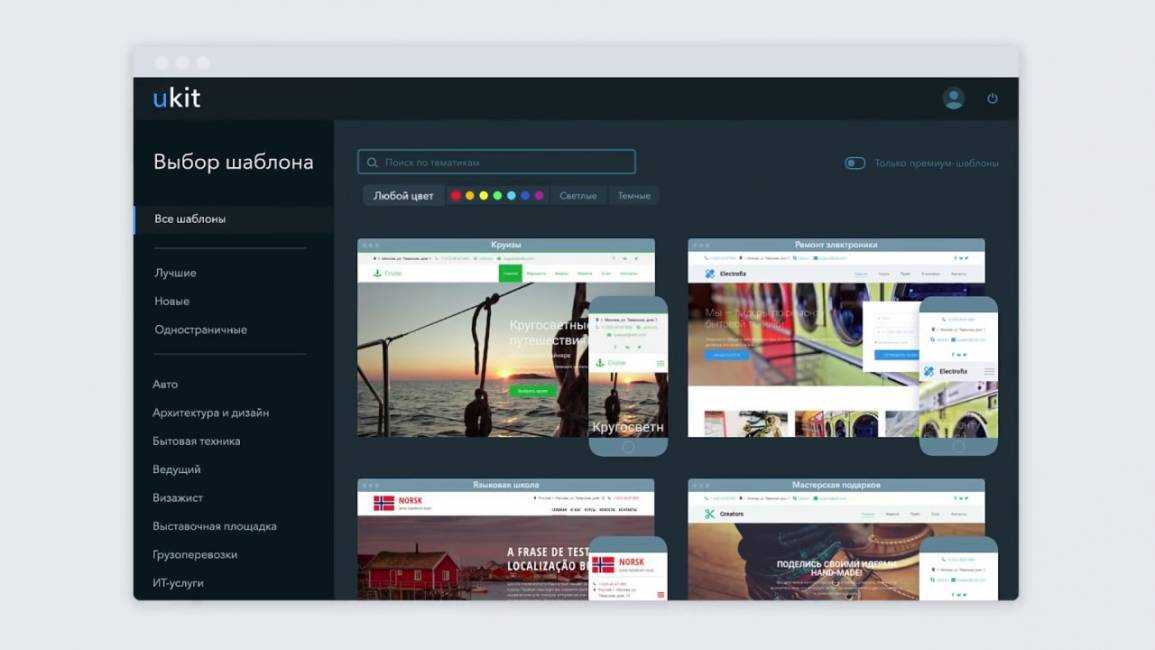
Конструктор сайтов работает очень просто. Вы начинаете с выбора шаблона, который определяет внешний вид вашего сайта. Затем вы просто используете редактор перетаскивания для создания своего веб-сайта, редактируя шаблон, добавляя контент и создавая новые страницы. Перетаскивание буквально означает перетаскивание компонентов и содержимого в рабочее пространство. Вы можете добавлять заголовки, тексты, изображения, видео и многие другие компоненты. То, что вы видите, это именно то, как ваш сайт будет выглядеть, когда он будет запущен. Наш конструктор веб-сайтов предлагает вам выбор из более чем 140 полностью настраиваемых шаблонов. Вы можете легко настроить меню, разделить содержимое на столбцы и изменить практически все, что захотите!
Вы начинаете с выбора шаблона, который определяет внешний вид вашего сайта. Затем вы просто используете редактор перетаскивания для создания своего веб-сайта, редактируя шаблон, добавляя контент и создавая новые страницы. Перетаскивание буквально означает перетаскивание компонентов и содержимого в рабочее пространство. Вы можете добавлять заголовки, тексты, изображения, видео и многие другие компоненты. То, что вы видите, это именно то, как ваш сайт будет выглядеть, когда он будет запущен. Наш конструктор веб-сайтов предлагает вам выбор из более чем 140 полностью настраиваемых шаблонов. Вы можете легко настроить меню, разделить содержимое на столбцы и изменить практически все, что захотите!
Зачем мне использовать конструктор сайтов?
Конструкторы веб-сайтов упрощают создание и поддержку вашего веб-сайта. Если вы хотите, чтобы ваш сайт был успешным, регулярное техническое обслуживание является обязательным. Важно, чтобы весь ваш контент был актуальным и привлекательным. Поскольку редактор перетаскивания конструктора веб-сайтов прост и удобен в использовании, внесение изменений и регулярное обновление вашего веб-сайта — это кусок пирога.
Поскольку редактор перетаскивания конструктора веб-сайтов прост и удобен в использовании, внесение изменений и регулярное обновление вашего веб-сайта — это кусок пирога.
Если вам нужна еще одна причина, почему вы должны использовать конструктор сайтов, мы можем дать вам 6.
- Это удобно.
- Это выгодно.
- Изменить веб-сайт очень просто.
- Знание кодирования не требуется.
- Легко обновлять контент.
- Это требует мало времени и усилий.
Подводя итог, если вы хотите создать веб-сайт, конструктор веб-сайтов часто является отличным вариантом из-за его простоты использования и возможности быстрого запуска веб-сайта.
Что я могу сделать с конструктором сайтов?
Конструктор веб-сайтов — отличный способ начать расширять свое присутствие в Интернете. Вы можете делать что угодно, от создания блога до настройки интернет-магазина. Все остается на ваше воображение. Они особенно идеально подходят для малого бизнеса, фрилансеров и личных веб-сайтов.
Они особенно идеально подходят для малого бизнеса, фрилансеров и личных веб-сайтов.
Некоторые предложения о том, какие виды бизнеса или фрилансеры могут извлечь выгоду из конструктора веб-сайтов:
- Художники
- Блогеры
- Фотографы
- Музыканты
- Писатели
- Флористы
- Прочие малые предприятия
Как начать работу с конструктором сайтов?
Конструктор веб-сайтов — отличный инструмент для создания вашего веб-сайта, и на one.com мы создали собственный конструктор веб-сайтов. Начать работу несложно. Прежде чем вы сможете приступить к созданию своего веб-сайта, вам необходимо выбрать тарифный план хостинга и зарегистрировать доменное имя.
После оформления заказа вы можете сразу приступить к использованию Конструктора веб-сайтов. Если вы хотите попробовать его первым, мы также предлагаем бесплатную 14-дневную пробную версию.
При использовании Конструктора веб-сайтов вам необходимо выполнить 6 простых шагов, прежде чем вы сможете нажать «Опубликовать».
- Войдите в конструктор сайтов.
Войдите в панель управления one.com и выберите Конструктор веб-сайтов. - Выберите и отредактируйте свой шаблон.
Первое, что вам нужно сделать, это выбрать шаблон и настроить его по своему вкусу. - Добавление страниц и редактирование компонентов, таких как текст и изображения.
После того, как вы довольны дизайном своего веб-сайта, вы должны создать страницы и наполнить их контентом. Вы можете легко перетаскивать такие компоненты, как текстовые поля, изображения и кнопки, в нужное место. - Не забудьте сохранить свою работу.
Спаси, сохрани, сохрани! Таким образом, если что-то случится, вы не потеряете всю свою тяжелую работу. - Предварительный просмотр.
Вы можете предварительно просмотреть свой веб-сайт перед его запуском, используя кнопку «Предварительный просмотр».
- Публикация.
Если вы удовлетворены тем, как выглядит предварительный просмотр, и перед публикацией веб-сайта ознакомились с нашим контрольным списком one.com, вы можете опубликовать свой сайт.
Вот оно! Теперь вы понимаете, что такое конструктор сайтов и как он работает. Вы на полпути. Ваши следующие шаги, чтобы начать.
Начните создавать свой веб-сайт
«+» ‘+planRenewsText+’ ‘+totalRenewprice+» «+currencySymbol+» ‘+perFrequencyText+»
«+» ‘+planRenewsText+’ ‘+currencySymbol+’ ‘+totalRenewprice+» «+perFrequencyText+»
» + planRenewsText + ‘ ‘ + planRenewalPrice + » » + currencySymbol + » + perFrequencyText + «*
» + planRenewsText ‘ ‘ + currencySymbol + ‘ ‘ + planRenewalPrice + » » + perFrequencyText + «*
Что такое конструктор веб-сайтов – Forbes Advisor UK
Содержание
- Взломать код
- Возможности конструктора сайтов
- Нужен ли мне конструктор сайтов?
Показать больше Показать меньше
Конструктор сайтов позволяет создавать сайты без опыта программирования. Это удобное решение для фрилансеров, владельцев малого бизнеса или тех, кто хочет быстро создать веб-сайт, не вкладывая слишком много времени или денег. Они используют интерфейс перетаскивания, который интуитивно понятен в использовании и предлагает большую гибкость и настройку. В этой статье объясняется, что такое конструкторы веб-сайтов, для чего они лучше всего подходят и какие функции они предоставляют.
Это удобное решение для фрилансеров, владельцев малого бизнеса или тех, кто хочет быстро создать веб-сайт, не вкладывая слишком много времени или денег. Они используют интерфейс перетаскивания, который интуитивно понятен в использовании и предлагает большую гибкость и настройку. В этой статье объясняется, что такое конструкторы веб-сайтов, для чего они лучше всего подходят и какие функции они предоставляют.
На веб-сайте Wix
Предложение избранного партнера
2
IONOS от 1&1
2
IONOS от 1&1
Узнать больше 00033
GoDaddy
3
GoDaddy
Узнать большеНа безопасном веб-сайте GoDaddy
Предложение для избранных партнеров
Взломать код
Конструктор веб-сайтов — это инструмент, позволяющий создавать веб-сайты без опыта программирования. Существует два разных типа конструкторов сайтов: онлайн и офлайн. Автономный конструктор веб-сайтов — это программное обеспечение, которое вы загружаете для создания веб-сайта на своем персональном компьютере. Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Эта статья посвящена онлайн-конструкторам веб-сайтов, таким как Squarespace, Wix и Weebly. Мы также составили список из 10 наших лучших разработчиков веб-сайтов для удобства сравнения.
Как работают конструкторы веб-сайтов
Конструктор веб-сайтов преобразует ваши команды перетаскивания в код. Они могут размещаться у компании или подключаться к вашему хостинг-провайдеру. Большинство разработчиков веб-сайтов предлагают выбор тем или шаблонов, подходящих для разных типов веб-сайтов. Например, для портфолио будет использоваться другой шаблон, чем для интернет-магазина. Выбрав шаблон, вы сможете настроить многие функции. В зависимости от конструктора веб-сайтов это включает в себя такие элементы, как шрифт, макет и размер текста и изображений. Вы также можете добавлять контактные формы и вставлять видео.
Возможности конструктора веб-сайтов
Конструктор веб-сайтов делает многие сложные аспекты работы веб-сайта простыми и интуитивно понятными. Вот список некоторых наиболее распространенных функций.
Вот список некоторых наиболее распространенных функций.
Интерфейс перетаскивания
Многие конструкторы веб-сайтов позволяют перетаскивать компоненты веб-страницы, создавая впечатление, будто вы собираете коллаж. Это может быть текст, фотографии, видео или любой другой компонент на вашей веб-странице. Каждый конструктор веб-сайтов предлагает различную гибкость для параметров настройки. Некоторые компании используют темы, которые сложнее настроить, в то время как другие позволяют настраивать почти каждый аспект веб-страницы.
Хранение изображений и видео
Конструкторы веб-сайтов упрощают загрузку изображений и видео. Например, с Squarespace у вас будет доступ к галерее изображений в вашей учетной записи. Таким образом, вы сможете редактировать и удалять фото и видео с разных страниц, сохраняя при этом их и ссылаясь на них в будущем. Возможности хранения обычно зависят от плана подписки.
Хостинг и домены
При создании веб-сайта помимо дизайна вам потребуются два компонента: хост веб-сайта и доменное имя (URL-адрес, используемый для перехода на ваш сайт). Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
Сторонние интеграции
Конструкторы веб-сайтов упрощают интеграцию сторонних приложений, таких как каналы социальных сетей или корзины покупок. Формы захвата потенциальных клиентов — еще одна часто используемая интеграция, позволяющая потенциальным клиентам/клиентам предоставлять свою информацию и выгружать ее непосредственно в предпочитаемую вами CRM или репозиторий данных.
Совместимость с мобильными устройствами
Поскольку многие люди просматривают Интернет, совместимость с мобильными устройствами является важной функцией любого веб-сайта. Многие конструкторы веб-сайтов интегрируют эту функцию автоматически и позволяют просматривать мобильную версию вашего веб-сайта по мере редактирования. Некоторые могут даже рефлекторно настроить элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких платформах.
Некоторые могут даже рефлекторно настроить элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких платформах.
Деловая электронная почта
Большинство разработчиков веб-сайтов имеют возможность создать адрес электронной почты с вашим доменным именем в качестве расширения. Некоторые всегда взимают дополнительную плату за эту функцию, в то время как другие предлагают одно или два электронных письма бесплатно и взимают плату за каждое дополнительное электронное письмо, поэтому обязательно выберите лучший план для своих нужд.
SEO-аналитика
В то время как многие люди используют Google Analytics для оценки трафика, большинство создателей веб-сайтов используют собственную форму анализа трафика, более удобную для неспециалистов. Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Нужен ли мне конструктор сайтов?
Если вы хотите создать веб-сайт и у вас нет опыта программирования, конструктор веб-сайтов — самый простой способ сделать это. Другой вариант — создать свой веб-сайт самостоятельно, но для этого требуются знания в области кодирования или наем профессионала. Преимущество найма кого-то заключается в том, что вы полностью контролируете внешний вид сайта.
Когда вы работаете с конструктором веб-сайтов, вы, вероятно, столкнетесь с проблемами проектирования, которые конструктор веб-сайтов не поддерживает. Например, допустим, вам нужно раскрывающееся меню, но используемая вами тема не предлагает эту функцию. Или вам может понравиться определенный шаблон, но вы не можете изменить цветовую тему.
Каждый конструктор веб-сайтов и каждая тема в нем имеют различные ограничения, и вы часто узнаете, что они из себя представляют, только по ходу работы. Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Bottom Line
Конструктор веб-сайтов — идеальное решение для фрилансеров, малого бизнеса или всех, кто хочет создать веб-сайт быстро, легко и без больших вложений. Многие предлагают вариант бесплатного плана с использованием поддомена веб-сайта. Ежемесячная подписка намного ниже, чем у профессионального веб-разработчика. Пока вы не слишком беспокоитесь о мельчайших деталях и гибко относитесь к тому, как будет выглядеть ваш веб-сайт, вы обнаружите, что есть много места для творчества в простой и интуитивно понятной форме.
Узнать большеНа веб-сайте Wix
Предложение избранного партнера
2
IONOS от 1&1
2
IONOS от 1&1
Узнать больше 00033
GoDaddy
3
GoDaddy
Узнать большеНа защищенном веб-сайте GoDaddy
Предложение для избранных партнеров
Часто задаваемые вопросы (FAQ)
Какой онлайн-конструктор веб-сайтов лучше?
Мы составили список из 10 наших лучших конструкторов сайтов.


 Они легко справляются с нагрузкой в виде огромного количества трафика.
Они легко справляются с нагрузкой в виде огромного количества трафика.