Как сделать свою маску для инстаграма? Подробная инструкция — Meduza
С августа любой пользователь инстаграма может сделать свою маску для сториз — и выпустить ее в официальный каталог, чтобы все желающие могли ее попробовать. Чтобы это сделать, придется разобраться в специальной программе Spark AR Studio, но сделать это не очень сложно. И «Медуза» вам в этом поможет прямо сейчас.
0. Что надо знать перед тем, как начать пользоваться этой инструкцией
Первое: Spark AR и платформа для масок в инстаграме все еще активно развиваются. Обновления программы выходят раз в пару недель, и порой они могут изменить интерфейс, набор функций или еще что-то. Поэтому если вы не видите кнопку, которую мы упоминаем, в нужном месте, посмотрите по сторонам — возможно, ее куда-то перенесли. Для истории: эта инструкция основана на Spark AR 73.1.0 для macOS.
Второе: мы не можем в рамках одной инструкции рассказать вообще про все функции Spark AR, их слишком много. Зато мы расскажем, как собрать свою первую маску, и куда смотреть дальше.
Третье: не забывайте время от времени сохранять ваш проект. Spark AR иногда работает нестабильно, и если программа вдруг закроется с ошибкой, ваша работа может потеряться.
1. Скачайте Spark AR
Зайдите на эту страницу и скачайте программу — она доступна как для Windows, так и для macOS. Кроме того, вы можете поставить на телефон приложение Spark AR Player, которое позволяет быстро просматривать собранные вами маски. Оно есть на Android и iOS.
При первом запуске вас попросят войти в свой аккаунт в фейсбуке — без этого никак. Введите свой логин и пароль от соцсети, чтобы продолжить (Spark AR Studio принадлежит Facebook, так что это должно быть безопасно).
2. Начните новый проект
Когда вы откроете Spark AR на компьютере, он предложит изучить один из базовых проектов-примеров. К этому вы сможете вернуться позже, а пока просто создайте новый проект с помощью кнопки Create Project.
3. Осмотритесь
Перед вами интерфейс Spark AR. Он состоит из трех смысловых областей.
Он состоит из трех смысловых областей.
В левой части — там, где блоки с названиями Scene, Layers и Assets — собираются объекты и расставляется «сцена» маски.
В центре — общий вид на ту же «сцену» и отдельно то, что будет видеть пользователь во фронтальную камеру. В Spark AR встроено несколько зацикленных видео с лицами людей, чтобы было проще примерять свою маску. Переключение между лицами (а также веб-камерой компьютера) происходит с помощью кнопки Video у левого края экрана.
В правой части будут появляться разные свойства объектов, которые вы будете выделять.
4. Добавьте в проект трекинг лица
Одна из самых важных функций для масок — поиск лиц в кадре и определение их точных координат. К счастью, с этим Spark AR справляется сам. Вот что надо сделать:
- В левой панели в блоке Scene нажать на кнопку Add Object
- Найти в списке пункт Face Tracker
- Выбрать его и нажать Insert
В проекте почти ничего не изменится — только в области, на которой видно сцену, появятся оси координат с центром в центре лица. Это нормально.
Это нормально.
Теперь в блоке Scene кликните правой кнопкой на объект faceTracker0 и выберите пункт Add, а затем — Face Mesh. Теперь вы видите, как программа выделила лицо в кадре и покрасила его в черно-белую текстуру.
5. Ого, это уже маска?! (Спойлер: да, но не останавливайтесь)
Технически, у вас уже получилась простейшая маска, которая умеет находить лицо человека и покрывать его шахматной текстурой. Можете ее опробовать. Есть два способа:
- С помощью Spark AR Player. Подключите телефон к компьютеру по проводу, откройте на телефоне приложение Spark AR Player, а затем в Spark AR на компьютере нажмите на кнопку с изображением телефона в левой части экрана (она называется Test on Device).
- С помощью приложения фейсбука или инстаграма. Нажмите на ту же кнопку Test on Device в Spark AR, а затем на кнопку Send напротив Facebook Camera или Instagram Camera.
 Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Порадуйтесь своим успехам, но не останавливайтесь на достигнутом — впереди еще море возможностей сделать свою уникальную маску.
6. Создайте материал для лица
Вернитесь в Spark AR и нажмите на пункт faceMesh0 в том же блоке Scene. В панели у правого края программы появятся свойства этого объекта — видимый он или нет (галочка Visible), оставляет ли он отверстия на месте глаз и рта человека (галочки Eyes и Mouth соответственно — в нашем случае обе галочки должны быть включены), его координаты, размеры и сдвиг.
Среди этих параметров есть пункт Materials. Нажмите на иконку с плюсиком справа от него — так вы создадите свой первый материал. Материалы — это объекты, которые включают в себя набор разных свойств, влияющих на то, как будет выглядеть объект (скоро поймете). Каждому объекту может соответствовать только один материал, но один материал можно применить к нескольким объектам.
Каждому объекту может соответствовать только один материал, но один материал можно применить к нескольким объектам.
Пока же у вас только стандартный материал без текстуры, поэтому маска вместо шахматной стала просто серой. Это нормально!
7. Поиграйте с материалом
В блоке Assets в левой панели интерфейса появилась папка Materials, внутри которой лежит ваш первый материал — material0. В Assets будут попадать и другие типы объектов, которые вы добавите в свою «сцену»: текстуры (то есть изображения, которыми покрывают объекты), 3D-модели и скрипты.
Если кликнуть на material0, в левой панели откроется большое количество параметров. Попробуйте попереключать некоторые и последить за результатами. Например, если во вкладке Shader Properties — Diffuse нажать на прямоугольник возле строки Color и выбрать какой-нибудь цвет (скажем, красный), маска покрасится в красный. А если после этого включить галочку в строке Specular, она начнет еще и блестеть.
В самой верхней части этой панели есть переключатель Shader Type. Он влияет на то, как будет выглядеть маска: по умолчанию установлен параметр Standard, который подходит для реалистичной симуляции 3D-объектов. Кроме того, можно выбрать Flat (тогда объект не будет реагировать на освещение), Physically-Based (еще более реалистичные поверхности, чем по умолчанию), Retouching (для ретуширования лица), Blended (для смешивания текстур и цветов) и Face Paint (для рисования на коже лица).
В рамках этой инструкции мы будем пробовать нарисовать маску Джокера (самое банальное, что только может быть), поэтому переключайтесь на Face Paint. Маска «прилипнет» к лицу, но сделает его бесцветным. Скоро мы это исправим.
8. Отложите Spark AR. Пора нарисовать текстуру!
Spark AR позволяет собирать в «сцене» двухмерные и трехмерные объекты, а также текстуры и другие элементы — но это не универсальный редактор всего на свете. Если вы захотите создать свою 3D-модель, придется перейти в 3D-редактор. Если нужно нарисовать текстуру, придется открывать соответствующее приложение.
Если вы захотите создать свою 3D-модель, придется перейти в 3D-редактор. Если нужно нарисовать текстуру, придется открывать соответствующее приложение.
В нашем случае подойдет графический редактор, поддерживающий слои. Это может быть и Adobe Photoshop, и бесплатный Gimp.
Кроме того, надо скачать с сайта Facebook архив, в котором лежат файлы для работы с масками. Зайдите на эту страницу и кликните на ссылку в строчке «Download the Face Reference Assets».
В архиве окажутся две папки. В папке Mesh лежат трехмерные модели лица, они нужны, чтобы создавать 3D-модели правильного масштаба. А в папке Texture — несколько текстур, которые правильно накладываются на модель лица.
Нам понадобится файл faceMasculine.jpg или faceFeminine.jpg. Откройте его в графическом редакторе, создайте прозрачный слой поверх существующего и нарисуйте там «грим Джокера». «Намажьте» на лицо белую основу и добавьте красные и синие детали вокруг рта, носа и глаз.
У нас получилось вот так:
Теперь скройте или удалите нижний слой с изображением лица и сохраните изображение как PNG-файл с прозрачностью.
Если у вас что-то не получается, можете скачать наш файл.
9. Вернитесь в Spark AR и примерьте текстуру
Снова откройте Spark AR, выберите материал material0 и найдите в списке его параметров строчку Texture. Кликнув Choose File…, вы сможете добавить в проект текстуру с диска компьютера. В нашем случае надо выбрать PNG с макияжем из предыдущего шага.
10. Поздравляем, у вас получился Джокер!
По крайней мере, что-то, отдаленно на него похожее.
На этом шаге вы снова можете просмотреть свою маску на телефоне.
- С помощью Spark AR Player. Подключите телефон к компьютеру по проводу, откройте на телефоне приложение Spark AR Player, а затем в Spark AR на компьютере нажмите на кнопку с изображением телефона в левой части экрана (она называется Test on Device).

- С помощью приложения фейсбука или инстаграма. Нажмите на ту же кнопку Test on Device в Spark AR, а затем на кнопку Send напротив Facebook Camera или Instagram Camera. Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Дальше мы расскажем, как добавить несложную анимацию и логику в проект. Если маске вашей мечты это не нужно, можете сразу перейти к пункту 17, чтобы узнать, как загрузить ее в инстаграм.
11. Добавьте слезы
Следующее, что мы будем делать с Джокером — заставим его плакать. Для этого вернитесь в панель Scene в левой части интерфейса и нажмите Add Object. Найдите в списке пункт Particle System и добавьте его в «сцену».
Particle System — это генератор однотипных объектов, которые рождаются в какой-то точке, куда-то улетают и затем исчезают. Скорее всего, на этом этапе вы увидите генератор черно-белых прямоугольников, вылетающих из центра «сцены». В блоке Scene перетяните объект emitter0, чтобы он оказался внутри объекта faceTracker0. Теперь прямоугольники должны начать вылетать из носа человека.
В блоке Scene перетяните объект emitter0, чтобы он оказался внутри объекта faceTracker0. Теперь прямоугольники должны начать вылетать из носа человека.
Но нам нужны слезы из глаз, а не прямоугольники из носа! Сначала разберемся с внешним видом потока: кликните на только что перетянутый emitter0 и взгляните на массу настроек в правой части интерфейса.
Найдите там вкладку Shape, раскройте ее и в выпадающем меню Shape переключитесь на пункт Sphere. В пункте Radius, который появится ниже, выставьте значение 0,3 — чтобы слезы не были слишком большими.
Еще ниже есть строка Materials. Нажмите там на плюсик и выберите Create New Material — так вы создадите отдельный материал для слез. В блоке Assets в левой части интерфейса кликните по новому material1 и измените его настройки. Для простоты на этот раз используем не текстуру, а простую заливку цветом — оставьте Shader Type в положении Standard, а ниже во вкладке Diffuse выставьте значение Color на тот цвет, который вам больше нравится (наверняка логично будет использовать оттенок голубого).
Ниже есть блок Render Options — здесь можно выставить шарам полупрозрачность, чтобы они больше походили на капли: сдвиньте ползунок Opacity на положение в районе 60-70%.
В итоге вы должны получить Джокера, у которого из носа вертикально вверх вылетают голубые капли.
12. Познакомьтесь с программированием — это несложно!
В Spark AR можно программировать логику с помощью Javascript-кода, но это путь для подготовленных людей. Мы пойдем проще. Нажмите в главном меню программы в верхней части интерфейса на кнопку View и выберите пункт Show/Hide Patch Editor. В центре экрана появится пустое поле Patch Editor — это место, в котором можно соединять разнообразные блоки и тем самым задавать логику маске.
Для начала нажмите на кнопку Add Patch в углу Patch Editor и добавьте два объекта — Face Finder и Face Select. Первый находит и считает лица в кадре, а второй — выбирает одно из этих лиц для дальнейших манипуляций.
Теперь блоки надо соединить между собой. Кликните мышкой на выход Faces в блоке Face Finder и проведите линию до входа Faces в Face Select.
Мы хотим, чтобы слезы текли из глаз человека, открывшего маску — поэтому теперь в Patch Editor надо добавить еще один объект, Eyelid («веко»). Соедините единственный выход из Face Select с единственным входом в Eyelid, чтобы маска знала, веко на каком из лиц ей нужно найти.
У блока Eyelid масса выходов, отвечающих за координаты разных частей глаза. Не пугайтесь — нам понадобится только пара из них. Но сначала нам нужно добавить в Patch Editor объект, отвечающий за координаты точки, из которой вылетают наши слезы.
Вот как это сделать: выберите в блоке Scene в левой части интерфейса приложения объект emitter0, а затем в списке параметров справа найдите блок Transformations. В начале строки Position есть небольшая стрелочка — кликните на нее, и в Patch Editor добавится соответствующий объект. Вы заметите, что строчка Position стала желтой, а изменить вручную координаты нельзя — потому что теперь это делается программно.
Вы заметите, что строчка Position стала желтой, а изменить вручную координаты нельзя — потому что теперь это делается программно.
Последний шаг — в Patch Editor соедините выход Left Outside Corner Position со входом 3D Position нашего emitter0.
13. Поменяйте направление слез
Итогом предыдущего шага должна стать маска с гримом Джокера, у которой из угла одного из глаз вертикально вверх вылетает поток слез.
Чтобы поменять направление слез, в блоке Scene кликните по emitter0 и просмотрите настройки в правой части интерфейса. Нас интересует блок Spray Angle. Первый столбец, в котором ячейки подписаны как X, Y и Z, отвечает за угол в соответствующей плоскости. Второй столбец — это погрешность в градусах, в пределах которой будет меняться направление полета частиц. В нашем случае нужно изменить только ячейку Z — впишите туда число —100 (с минусом). Теперь слезы будут вылетать из глаза вбок.
Чуть ниже есть строка Speed, которая отвечает за скорость полета частиц. Измените в первой ячейке значение с 0,2 до 0,1 — чтобы слезы двигались не так резво. А еще ниже раскройте блок Particle и в строчке Lifespan выставьте новое значение — 1 вместо 0,4. Теперь слезы будут лететь медленно — но достаточно быстро, чтобы можно были успеть насладиться их движением.
14. Добавьте слезы для второго глаза
Это проще, чем было с первым. Кликните правой кнопкой мыши на объект emitter0 в колонке Scene и выберите пункт Duplicate в выпавшем меню. Так в «сцене» появится второй поток слез — но он начинается в носу.
Чтобы исправить это, выберите новый emitter1, в колонке с параметрами нажмите на стрелочку у строки Position. В Patch Editor появится новый объект, отвечающий за положение этого потока — протяните к нему мышкой линию от выхода Right Outside Corner Position того же объекта Eyelid, который использовался для первого глаза.
Наконец, в списке параметров emitter1 в блоке Spray Angle поменяйте в ячейке Z значение с —100 на просто 100. Теперь поток из каждого глаза будет направлен в нужную сторону.
15. Еще немного, и вы у цели!
В принципе, на этом можно остановиться. Но ведь наша маска совсем не интерактивная. А что если слезы будут вылетать из глаз не постоянно, а только когда человек перед камерой улыбается? Ведь, как говорил Джокер, «я думал, моя жизнь это трагедия, но сейчас я понял, что это комедия».
Снова перейдите в Patch Editor и нажмите кнопку Add Patch. Найдите в меню объект Smile и добавьте его. Это — детектор улыбки. Spark AR также позволяет привязать действия к морганию и открыванию рта, но на этот раз мы остановимся именно на улыбке.
Подключите выход из Face Select, который уже есть в поле для программирования, ко входу в Smile. Осталось связать это все со слезами. По очереди выберите в блоке Scene в левой части окна объекты emitter0 и emitter1 и нажмите на стрелочки возле строки Visible. Так в Patch Editor появятся свойства потоков, отвечающие за их видимость.
По очереди выберите в блоке Scene в левой части окна объекты emitter0 и emitter1 и нажмите на стрелочки возле строки Visible. Так в Patch Editor появятся свойства потоков, отвечающие за их видимость.
Осталось соединить выход из Smile со входами в оба новых объекта. У вас должна получиться такая цепочка:
16. Ура! Проверьте, что у вас получилось
Маска — такая, какой мы ее задумали в этой инструкции — готова. Теперь можете отправить ее из Spark AR на телефон и протестировать.
- С помощью Spark AR Player. Подключите телефон к компьютеру по проводу, откройте на телефоне приложение Spark AR Player, а затем в Spark AR на компьютере нажмите на кнопку с изображением телефона в левой части экрана (она называется Test on Device).
- С помощью приложения фейсбука или инстаграма. Нажмите на ту же кнопку Test on Device в Spark AR, а затем на кнопку Send напротив Facebook Camera или Instagram Camera.
 Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
17. Отправьте маску в каталог
Пока вашей маской можете пользоваться только вы и ваши друзья, которым вы отправите прямую ссылку. Чтобы она появилась в инстаграме — в каталоге и в вашем профиле, — нужно отправить ее на одобрение модераторам.
Для этого в главном меню Spark AR нажмите File — Export и в появившемся окне снова Export. Сохраните проект на компьютере и откройте страницу facebook.com/sparkarhub. Нажмите синюю кнопку Upload Effect (или «Загрузка эффекта») и пройдите все шаги. В процессе от вас понадобится несколько вещей:
- Экспортированный файл проекта
- Имя маски
- Иконка (как их рисовать, читайте здесь)
- Короткое видео с демонстрацией эффекта
- Описание для модератора на английском языке
Все! Теперь придется дождаться, пока вашу маску одобрят — либо отклонят с объяснением причин. Этот процесс может занять неделю, а может и месяц — как повезет. Но рано или поздно в вашем профиле в инстаграме появится маска, сделанная вашими руками. И любой желающий сможет снять фото или видео с ней.
Этот процесс может занять неделю, а может и месяц — как повезет. Но рано или поздно в вашем профиле в инстаграме появится маска, сделанная вашими руками. И любой желающий сможет снять фото или видео с ней.
18. Что дальше?
Во-первых, попробуйте тренировочные проекты, которые открываются в Spark AR при запуске программы.
Во-вторых, изучите документацию на сайте Facebook: ее очень много, порой она запутанная, но при желании можно найти описание нужной функции. Или даже пошаговый урок.
В-третьих, загляните в фейсбук-сообщество Spark AR Community. Там можно вдохновиться чужими примерами и спросить совета.
Султан Сулейманов
как найти и сделать самому — Блог LiveDune
Маски в Инстаграм с каждым днем все больше приобретают свою популярность у пользователей и уже, без сомнений, занимают весомую долю контента в stories Инстаграм. Где же найти новые маски, как их создать самостоятельно и какую пользу можно из этого вынести — узнаем в этой статье.
Наши продукты помогают оптимизировать работу в соцсетях
Узнать подробнее
и улучшать аккаунты
с помощью глубокой аналитики
аккаунты с помощью глубокой аналитики
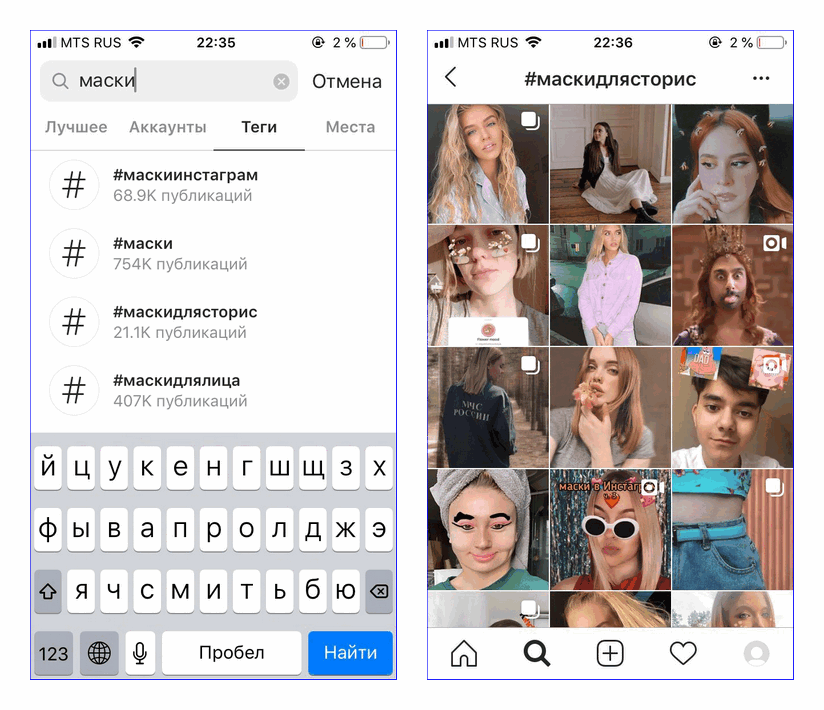
Где искать маски в Инстаграм
Мы подобрали несколько аккаунтов авторов, которые создают интересные маски.
В аккаунте @instmask можно найти все маски и их авторов. Весьма удобно для быстрого поиска и выбора подходящего фильтра именно для вас.
Как сохранить маску в Инстаграм
Большинство пользователей знакомы со стандартными масками, которые доступны в stories Инстаграм. Однако немногие знают, что существуют редкие маски, их создают сами пользователи.
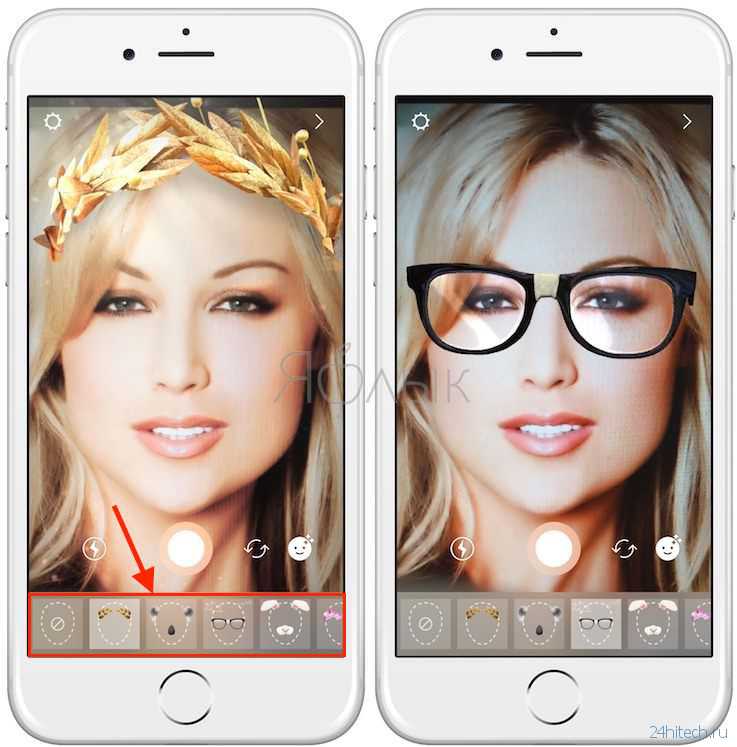
Если вы хотите получить себе авторскую маску, вам достаточно просто сохранить ее или подписаться на автора. После подписки все маски автора будут доступны вам совершенно бесплатно и добавятся в stories автоматически. Автор маски указывается сверху при выборе фильтра. Если это авторская маска— указывается аккаунт создателя. Если же маска является стандартной, то автором выступает сам Инстаграм.
Автор маски указывается сверху при выборе фильтра. Если это авторская маска— указывается аккаунт создателя. Если же маска является стандартной, то автором выступает сам Инстаграм.
Добавленную маску вы можете удалить. Для этого включите ее, нажмите на нее еще раз в ленте масок. У вас появится диалоговое окно, которое предложит вам удалить маску или пожаловаться на автора. Жалобы принимаются в том случае, если вы считаете, что такой контент неуместен или нарушает права интеллектуальной собственности.
Маски в Инстаграм: польза для бизнеса и блогеров
Инстаграм не платит авторам за создание новых масок. Но каждый раз, когда кто-либо использует авторский фильтр, имя его создателя, как мы уже выяснили, указывается сверху. Таким образом, распространение креативных и необычных масок приобретет вирусный характер. Автор получает новых подписчиков (рост количества подписчиков — рост стоимости рекламы у блогера, например).
Многие блогеры идут еще дальше. Используя данный тренд, они не только создают маски, но и запускают платные онлайн-курсы «Как сделать маску в Инстаграм самому» и т. п.
Маски можно использовать в разных сферах бизнеса. Например, создать маски для тату-салона с эскизами татуировок, которые можно «примерить» на разные части тела. Или как компания по производству косметики Kylie Cosmetics выпустила маски, которые облегчили выбор своим клиентам. Пользователи могли выбрать оттенки помад и теней, подходящие именно им.
Маски больше не доступны.
Как делать маски в Инстаграм самому
При создании масок для Инстаграм не нужно специальных технических знаний, однако сложности все равно могут возникнуть. Для помощи пользователям у Facebook есть обучающие материалы. Дополнительно мы расписали пошаговую инструкцию.
Шаг 1. Скачиваем программу Spark AR Studio на компьютер и приложение на телефон, так как она работает в связке смартфона и компьютера. Корректно она будет работать в связке MAC + iPhone, увы.
Корректно она будет работать в связке MAC + iPhone, увы.
Шаг 2. Запускаем программу Spark AR Studio. Соединяем смартфон и компьютер через usb, чтобы потом протестировать свою маску на смартфоне.
Шаг 3. Добавляем трекеры лица для дальнейшего создания маски, нажимаем Insert > Scene Understanding > Face Tracker, далее Insert > 3D objects > Face Mesh. Вы должны увидеть разметку (оси) на лице. Это раздел, в котором вы можете визуализировать все ваши действия с маской.Так как это трехмерный объект, слева у вас будет раздел со слоями. Вы можете управлять «иерархией» объектов и менять их местами при необходимости.
Шаг 4. И только теперь добавляем нужные объекты для создания маски (текстура, материалы). С левой части экрана в меню найдите надпись Assept и нажмите на плюсик рядом с ней, а потом Create new material.
Если вы хотите протестировать программу, вам будет достаточно стандартных материалов, доступных в программе. Если же вы хотите создать что-то авторское и оригинальное, в данном случае вам необходимо предварительно подготовить файл в Photoshop (png).
Если же вы хотите создать что-то авторское и оригинальное, в данном случае вам необходимо предварительно подготовить файл в Photoshop (png).
Скрин: angelicaortizcreates.com.
Шаг 5. В программе на компьютере нажимаем на кнопку Mirror ( в правом верхнем углу), чтобы протестировать маску на смартфоне.
Шаг 6. Когда все будет готово сохраняем маску на компьютер. Переходим в Центр Spark AR и загружаем нашу маску.
Однако есть одно НО. Для того чтобы вашу маску могли использовать другие люди, необходимо подать заявку на использование бета-версии. Заявка проходит модерацию и при успешной проверке появляется у автора и всех ваших подписчиков автоматически. Без данной манипуляции выпустить свое творение в свет, увы, не получится.
Добавьте свой аккаунт в LiveDune, чтобы отслеживать динамику охватов после создания маски
| Оценить результат |
Почему маски не появились?
1.![]() После того как вы подписались на аккаунт автора, маски появятся в ленте storis автоматически (чаще всего в конце, т.е. после стандартных масок Инстаграм). Если этого не произошло сразу, вам необходимо выйти и снова зайти в приложение Инстаграм.
После того как вы подписались на аккаунт автора, маски появятся в ленте storis автоматически (чаще всего в конце, т.е. после стандартных масок Инстаграм). Если этого не произошло сразу, вам необходимо выйти и снова зайти в приложение Инстаграм.
2. Большинство масок доступны на гаджетах с платформой IOS. На Android доступно значительно меньше масок, увы.
3. Периодически пользователи сталкиваются с отсутствием свободной памяти в телефоне. В таком случае просто удалите наименее нужные файлы и приложения, тем самым освободив место для маски.
Почему маски пропали?
Если данная функция до этого исправно работала, а в один момент маски просто пропали, тогда, вероятнее всего, виноват технический сбой. Попробуйте зайти в аккаунт Инстаграм с другого устройства, если проблема сохранилась, обратитесь в техническую поддержку. Если проблема на новом устройстве не найдена, тогда попробуйте выйти и снова зайти в приложение, перезагрузите смартфон. Если вышеперечисленные манипуляции не помогли, удалите приложение Инстаграм со своего телефона и снова установите его.
Если вышеперечисленные манипуляции не помогли, удалите приложение Инстаграм со своего телефона и снова установите его.
Маски в Инстаграм появились в 2017 году и сейчас лишь набирают популярность. Бесспорно, данный вид контента будет еще долго пользоваться спросом. Поэтому будьте в тренде, следите за авторами и их «творчеством», создавайте маски сами и развивайте свой аккаунт или даже бизнес.
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи 9 способов бесплатного продвижения в Инстаграм
Популярные статьи
≈ 6 мин на чтение 20.04.2020
5 интересных идей для stories Instagram
5 способов оформить stories, которые помогут выделиться и удивить пользователей в Instagram.
≈ 13 мин на чтение 05.03.2020
Преимущества нативной рекламы
Нативная реклама — это удачный выход из ситуации, когда простая реклама уже не работает, или очередная последняя конвульсия маркетинга стимулировать продажи? Рассмотрим удачные виды и примеры нативной рекламы и те, что лучше не использовать.
#инстаграм 25.11.2019
Как найти конкурентов в Instagram
Как искать конкурентов через поиск в Instagram, онлайн-карты и поисковые системы.
≈ 6 мин на чтение 28.06.2019
Спонсорские посты в Instagram
Разобрались, кто из блогеров может выкладывать брендированные посты, как бренду одобрять такой материал или ставить на продвижение.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
AR-фильтры для Instagram Stories
Фильтры дополненной реальности (AR) — это новая тенденция в маркетинге в социальных сетях. С ростом числа пользователей социальных сетей, таких как Instagram, бренды считают его идеальным местом для продвижения своей продукции. За последние несколько лет количество пользователей Instagram резко возросло. Подсчитано, что в среднем 200 миллионов пользователей ежедневно посещают хотя бы один бизнес-профиль. В результате этого потребность в новых и привлекательных маркетинговых методах стала заметной.
В этом контексте фильтры дополненной реальности стали ведущей технологией для бренд-маркетинга, показывая проверенные результаты в повышении ценности бренда. В частности, из-за ситуации с пандемией COVID-19 популярность масок дополненной реальности в Instagram резко возросла.
Как фильтр дополненной реальности Queppelin в Instagram может помочь моему бизнесу? Создавая привлекательный и забавный контент, пользователи стремятся опробовать различные фильтры, тем самым привлекая к себе внимание его создателей. Более того, маркетинг экспоненциален, поскольку он доступен друзьям человека, который его просматривает и применяет.
Более того, маркетинг экспоненциален, поскольку он доступен друзьям человека, который его просматривает и применяет.
Covid-19 ввел в общество новые нормы, такие как ношение масок, использование дезинфицирующих средств для рук и соблюдение социальной дистанции, становится обязательным. Например, ношение масок стало нематериальной частью жизни людей. Многие интернет-пользователи выходят в социальные сети, публикуя различные фотографии и селфи в масках. Instagram наводнен этими фотографиями масок Instagram, где люди пробуют разные маски AR, доступные от разных брендов в Instagram.
Зачем использовать фильтры дополненной реальности Queppelin в Instagram для продвижения моего бренда? Брендинг в Instagram работает в геометрической прогрессии. Чтобы опробовать маску в Instagram, нужно зайти на страницу компании. После того, как пользователи опробуют маску AR в Instagram и опубликуют ее в своей истории, она автоматически станет доступна всем их подписчикам, чтобы попробовать ее. Таким образом, маркетинг становится экспоненциальным.
Таким образом, маркетинг становится экспоненциальным.
Кроме того, текущая ситуация в мире дала толчок к популяризации использования масок. Почти каждая компания выпускает маски с фильтрами дополненной реальности для своих подписчиков в качестве сообщения о том, что нужно оставаться в безопасности. Такое использование масок Instagram, в свою очередь, способствует росту стоимости бренда.
Дополненная реальность в целом доказала, что создает более надежную связь между брендами и их клиентами. Клиенты делают бренд частью своей повседневной жизни, используя фильтры бренда. Следовательно, помогая бренду утвердиться в своей области по сравнению с конкурентами.
Как компания Queppelin может помочь в создании масок дополненной реальности в Instagram для моего бизнеса?Есть много причин, по которым фильтры дополненной реальности Queppelin Instagram могут помочь вам в маркетинге вашего бренда: —
- Расширение охвата вашей компании
Фильтры дополненной реальности Instagram в последнее время находятся в тренде.
 С помощью фильтров Instagram AR вы сможете повысить осведомленность о своей компании, подключившись к более широкой аудитории. Фильтры дополненной реальности в Instagram, такие как маски дополненной реальности, позволяют пользователям изучить вашу компанию и узнать о ней.
С помощью фильтров Instagram AR вы сможете повысить осведомленность о своей компании, подключившись к более широкой аудитории. Фильтры дополненной реальности в Instagram, такие как маски дополненной реальности, позволяют пользователям изучить вашу компанию и узнать о ней. - Улучшение взаимодействия с вашей аудиторией
Наличие фильтров дополненной реальности в Instagram поможет вам лучше взаимодействовать с существующей аудиторией. Выпуская AR-фильтры для лица, ваши подписчики могут попробовать его и опубликовать в своей истории в Instagram, что еще больше увеличит охват вашей компании. Ваша аудитория становится послами вашего бренда.
- Адаптация к изменениям
Фильтры дополненной реальности Instagram переживают бум, и они помогут вашей компании оставаться на шаг впереди и быть инновационными по сравнению с вашими конкурентами.
Мы в Queppelin можем помочь вам создать любой AR-контент, включая фильтры AR для Instagram. У Queppelin есть специализированная команда, которая разработает правильную стратегию и контент Instagram AR, который поможет в маркетинге вашего бренда.
У Queppelin есть специализированная команда, которая разработает правильную стратегию и контент Instagram AR, который поможет в маркетинге вашего бренда.
Например, простота создания AR-контента помогла косметическим компаниям создавать свой контент и позволить пользователям опробовать его, не выходя из дома. Более того, при разработке AR-фильтра название бренда отображается на экране истории Instagram, что усиливает его маркетинг.
Создание AR-контента — пугающая задача для предприятий, которым требуются такие навыки, как 3D-моделирование, и хорошее знание работы с программным обеспечением, которое используется для его создания. Мы в Queppelin поможем вам создать персонализированный фильтр AR Instagram для вашего бизнеса. Queppelin может помочь вам создать лучшие фильтрующие маски дополненной реальности, разработанные специально в соответствии с вашими потребностями, за считанные минуты. Эти специально разработанные маски дополненной реальности помогут вам лучше взаимодействовать со своей аудиторией и повысить ценность вашего бренда через Instagram.
- Маска Queppelin Instagram — Queppelin разработала маску для лица с дополненной реальностью в Instagram для рекламы использования масок. Использование масок было в тренде в последние пару месяцев. Он отображает сообщение о том, чтобы оставаться в безопасности и оставаться дома, с целью побудить людей держаться подальше от пандемии. Маску-фильтр Queppelin Instagram AR можно увидеть на многих ее подписчиках.
- Маски Stay Safe . Эти маски носят многие пользователи. Здесь lev.official, консультант по маркетингу в Instagram, носит один из своих.
- Infinite Laundry – это маркетинговая компания, специализирующаяся исключительно на продаже льняной одежды и униформы. Выступая за использование масок, они охватывают более широкую аудиторию.
- Другие маски Instagram — Вот пример человека в маске AR.
 В Instagram можно найти много таких разных масок.
В Instagram можно найти много таких разных масок.
Нынешняя ситуация требует новых эффективных способов маркетинга в социальных сетях. Дизайн масок Instagram является одним из самых эффективных и хорошо подходит среди различных вариантов. Это помогло в продвижении многих предприятий там. Количество пользователей Instagram увеличивается с каждым днем, а аудитория помогает сделать его экспоненциальным продвижением.
В Queppelin мы помогаем вам создавать различные маски для лица с дополненной реальностью в Instagram для ваших историй. Кроме того, мы можем настроить маски дополненной реальности для Instagram, специально подходящие для ваших нужд, чтобы помочь в брендинге вашей компании. Решение использовать маски AR Instagram для маркетинга бренда в настоящее время является разумным, и оно поможет вашему бизнесу достичь больших высот.
Подпишитесь на нашу рассылку, чтобы получать новости о Metaverse, Blockchain, AR, VR и многом другом.
Информационный бюллетень
Маски Instagram в Stories: создание и продвижение
Маски Instagram — это функция дополненной реальности. Возможно, вы уже сталкивались с ними при создании Stories и применении фильтров: кроличьи ушки, 3D-макияж и т. д.
Здесь возникает логичный вопрос: может ли бизнес использовать маски Instagram и как? Существует целая категория деловых масок. В 2019 годуInstagram дал возможность создавать и публиковать персонализированные маски для всех без исключения пользователей Instagram. Теперь любой пользователь может создать и загрузить маску.
Форматы масок Instagram для бизнеса
Виртуальная примерочная
Первый формат масок — виртуальная примерочная.
Покупатель может выбрать определенный оттенок помады, открыть свой смартфон и посмотреть, подходит ли выбранный оттенок.
По сути, вы можете использовать этот формат для любых категорий товаров, например, одежды или косметики. Интересно, что такие эффекты можно применять не только к лицу, но и к любым объектам.
Если вы производите кухонную мебель, вы можете сделать маску, которая позволит пользователям видеть новую кухню вместо старой. Если вы продаете мебель, вы можете создать маску, которая позволит покупателю увидеть, в каком месте предмет мебели выглядит лучше.
Если вы стоматолог, вы можете создать маску, показывающую, как будут выглядеть ваши зубы после отбеливания и так далее.
По сути, здесь решается очень важный вопрос: создавая маску, вы даете покупателю понять, как выглядит ваш продукт и как он работает.
Маски для брендинга
Маски для брендинга работают так: пользователь подносит телефон ближе и видит на себе татуировку в виде вашего логотипа.
Маски-товары
Например, маска-товар от Теремок – это блинное лицо. Это одна из самых популярных бизнес-масок российского Instagram. У компании очень необычный подход: те, кто создает Историю с такими масками, автоматически принимают участие в челлендже. Это приводит к частым загрузкам.
Фирменные игры
Вы создаете маску, в которой ваш персонаж реагирует на повороты головы и другие движения.
Зачем нужно создавать маски в Stories?
- увеличивает взаимодействие продуктов. Клиент лучше поймет ваш продукт;
- это может стать вирусным. Привлечь новую аудиторию можно благодаря маскам. В первую очередь это работает через друзей пользователей, которые видят Stories с вашей маской.
- снижение стоимости соратника. Это позволяет значительно снизить стоимость подписчика по сравнению с таргетированной рекламой или рекламой через блогера.
Как создать маску для Instagram Stories
Есть два варианта.
Первый вариант — купить у специалистов. Уже есть полноценная новая профессия — создатель AR-маски. Стоимость маски сильно варьируется, и зависит она от сложности и других факторов. Простая маска может стоить 3-5 тысяч рублей. Продуманная маска с данными аналитики и дополнительными функциями может стоить более 100 тысяч.


 Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
 Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской.
Когда процесс загрузки на сервер закончится, вам придет уведомление в фейсбуке или инстаграме — кликните на него, и откроется камера с вашей маской. С помощью фильтров Instagram AR вы сможете повысить осведомленность о своей компании, подключившись к более широкой аудитории. Фильтры дополненной реальности в Instagram, такие как маски дополненной реальности, позволяют пользователям изучить вашу компанию и узнать о ней.
С помощью фильтров Instagram AR вы сможете повысить осведомленность о своей компании, подключившись к более широкой аудитории. Фильтры дополненной реальности в Instagram, такие как маски дополненной реальности, позволяют пользователям изучить вашу компанию и узнать о ней.  В Instagram можно найти много таких разных масок.
В Instagram можно найти много таких разных масок.