Установка счетчика Яндекс.Метрики на Тильду
Онлайн-школа БИТ
Установка счетчика Яндекс.Метрики на Тильду
02 ноября 2020
2346
Здравствуйте. С вами руководитель веб-студии “ИВЦ 8 бит” Вадим Твердохлеб. И сегодня я расскажу, как проходит установка счетчика Яндекс.Метрики на Тильду.
Для чего нужен счетчик Яндекс.Метрики?
«Яндекс.Метрика» позволяет оценивать посещаемость сайтов. Одним из инструментов отслеживания является счетчик. Счетчик – это скрипт, который нужно размещать в начале страницы. Он генерируется автоматически, так что знания javascript или html не потребуется. Далее мы рассмотрим, непосредственно, подключение счетчика.
Установка счетчика Яндекс.Метрики:
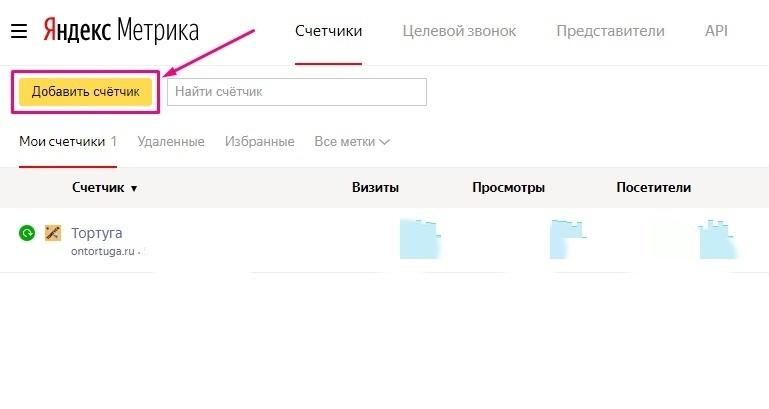
- Для начала нужно зайти в Яндекс Метрику и нажать кнопку «Добавить счетчик»
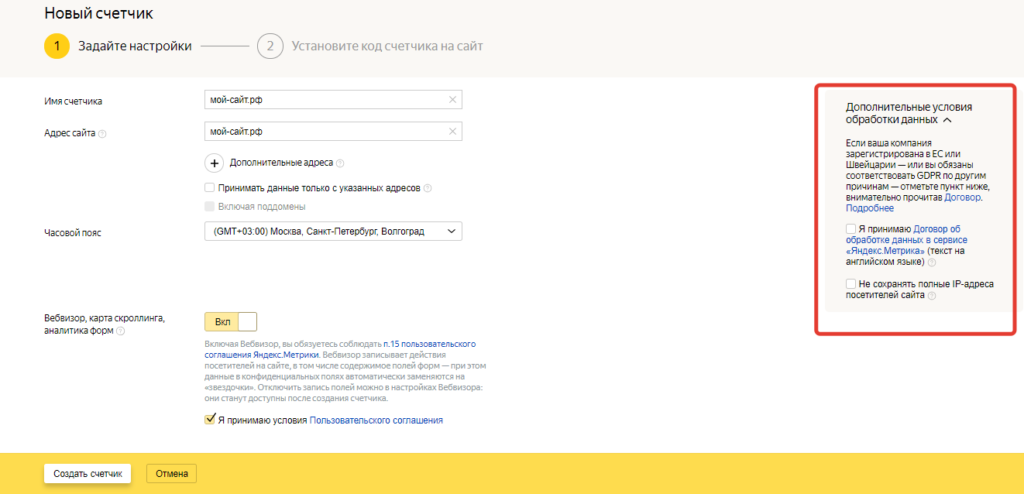
2. Заполняем открывшуюся форму. Вставляем имя сайта. Даем имя счетчику.
3. Включаем вебвизор, он нужен для более тщательного отслеживания поведения пользователя на сайте
4. После заполнения всех полей кликаем «Создать счетчик» и переходим к второму этапу
5. 2 шаг нам не интересен, так как, счетчик на Тильду мы устанавливаем не кодом.
6. Нажимаем «Начать пользоваться»
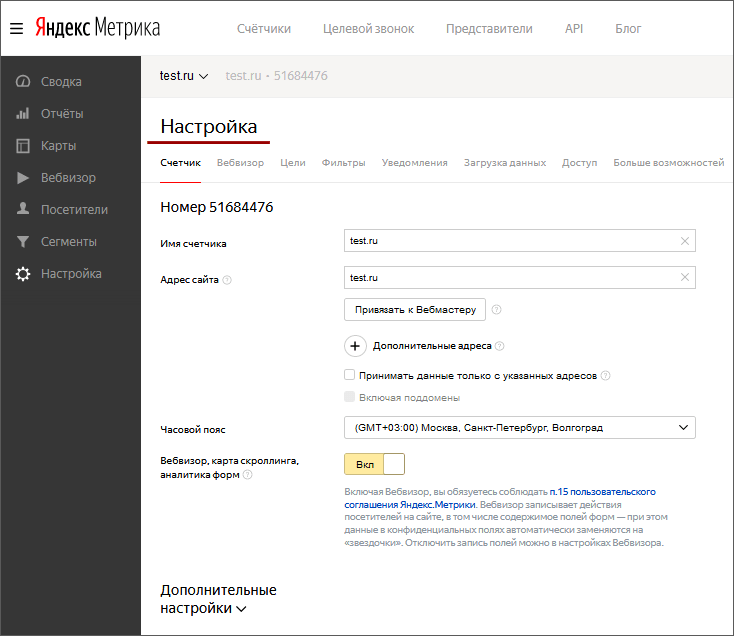
7. После этого счетчик сохраняется и перекидывает Вас на главную страницу, там будет отображаться Ваш счетчик и его статистика.
8. Теперь нам нужен номер счетчика, для подключения к Тильде. Найти номер счетчик можно тут. Копируем номер.
9. Заходим в Тильду. Переходим в настройки сайта. Далее в аналитику.
10. Ищем Яндекс Метрику в списке. Вставляем номер счетчика в строку.
11. Сохраняем.
12. Теперь нужно опубликовать все страницы сайта. Это нужно, чтобы все изменения, связанные с счетчиком вступили в силу.
Готово! Если Вы сделали все правильно, то счетчик начнет работать в течении суток. В противном случае проверьте правильность выполнения шагов.
Как проверить, заработал ли счетчик?
Стоит отметить, что счетчик Яндекс.Метрики начинает засчитывать посещения сайта не сразу после создания, а, примерно, через 15-40 минут после создания.
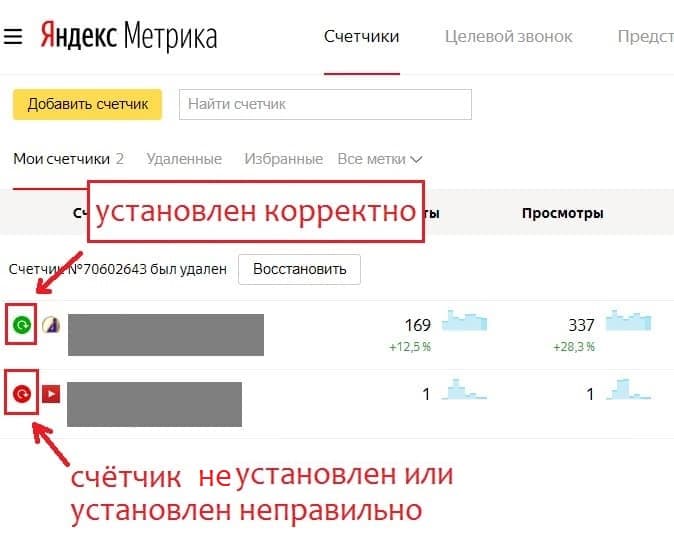
1 способ.
Для проверки, начал ли свою работу счетчик, в Метрике есть специальные маркеры. Они бывают трех цветов: зеленый, желтый, красный.
Работают по аналогии светофора.
Красный: Счетчик не работает.
Желтый: Счетчик проходит проверку.
Зеленый: Счетчик установлен корректно.
2 способ.
Зайти на страницу сайта, нажимаем сочетание клавиш CTRL+U.
В появившемся окне нажимаем клавиши Ctrl+F и вводим “Yandex.Metrika” или номер вашего счетчика.
Внимание! Интеграции с различными сервисами работают только на платных тарифах.
Как установить цели Яндекс.Метрики — еще одна полезная веб-мастеру статья.
Всем этим премудростям мы учим в нашей онлайн-школе «БИТ: Бизнес. Интернет.Технологии»
Интернет.Технологии»
С уважением, Вадим Твердохлеб
3
Поделиться
Счетчик посетителей — добавление виджета счетчика посетителей на HTML-сайт [2022]
Отслеживание показателей веб-страницы и анализ основных статистических данных
Описание
Счетчик посетителей для HTML — это простой инструмент, позволяющий вам контролировать количество посетителей и наиболее популярный контент, просматриваемый в течение определенного периода времени. Статистику естественного движения населения теперь легко проверить, не требуя особых навыков анализа данных. Кроме того, вы можете легко убедить зрителей, что вы авторитетная компания, и получить гораздо больше продаж. С нашими настраиваемыми стильными возможностями и удобными макетами вы можете интегрировать виджет на свой сайт всего за несколько секунд.
С помощью счетчика посетителей проверьте свою статистику и ощутите устойчивый рост бизнеса!
Как мне встроить счетчик посещений на мой веб-сайт HTML?
Сборка инструмента происходит на страницах Elfsight и кодить не нужно.
Лучшие способы использования интеграции Hit Counter
Мы предлагаем широкий спектр возможностей настройки: полноразмерные виджеты для добавления в зону содержимого, плавающие плагины для параметров прокрутки, макеты для нижнего колонтитула, заголовка и всевозможные вертикальные параметры для боковых панелей и меню.
Есть ли возможность построить встроенный или подробный счетчик посетителей с помощью вашего редактора?
Вы можете формировать любые варианты виджета. В редакторе доступно большое количество макетов, и все они могут быть быстро настроены именно так, как вам не хватает.
Ознакомьтесь со списком самых мощных функций:
- Простота управления без профессиональной квалификации SEO и кодирования
- Большое разнообразие временных интервалов для подсчета ваших показателей
- Удобные схемы для удобного управления всеми точками
- Светлые, темные и настраиваемые цветовые схемы для настройки инструмента
- Установить размер и вес шрифта
- Простота интеграции даже для нетехнических пользователей
Вы можете проверить, подходит ли вам этот виджет, попробовав демонстрацию
Как добавить счетчик посетителей на мой HTML-сайт?
youtube.com/embed/Z6Qhq7KaAek» frameborder=»0″ allowfullscreen=»»/>Просто следуйте инструкциям ниже, чтобы интегрировать плагин:
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать свой собственный инструмент.
Найдите предпочтительную компоновку и параметры инструмента и примените исправления. - Получите свой индивидуальный код, указанный в специальной форме в приложениях Elfsight.
Сразу после создания инструмента скопируйте личный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Войдите при использовании виджета на вашем HTML-сайте.
Добавьте недавно скопированный код на свою домашнюю страницу и примените изменения. - Готово! Настройка успешно завершена.
Перейдите на свою веб-страницу, чтобы проверить, как работает виджет.
Если у вас возникнут вопросы или возникнут трудности, свяжитесь с нашим персоналом по обслуживанию клиентов. Наши люди стремятся решить все вопросы, которые могут у вас возникнуть с виджетом.
Наши люди стремятся решить все вопросы, которые могут у вас возникнуть с виджетом.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Кроссплатформенная версия, подходящая для любого сайта
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Бесплатная и своевременная поддержка
Бесплатная помощь по установке
Ограниченное по времени предложение для нескольких приложений
Легко редактировать контент
Добавить на сайт
Первые шаги | Прометей
- Загрузка Прометея
- Настройка Прометея
- Запуск Прометея
- Использование обозревателя выражений
- Использование графического интерфейса
- Мониторинг других целей
- Резюме
Добро пожаловать в Прометей! Prometheus — это платформа мониторинга, которая собирает метрики с отслеживаемых целей путем очистки конечных точек HTTP метрик на этих целях. Это руководство покажет вам, как установить, настроить и контролировать наш первый ресурс с Prometheus. Вы скачаете, установите и запустите Prometheus. Вы также загрузите и установите экспортер, инструменты, которые предоставляют данные о временных рядах хостов и служб. Нашим первым экспортером будет сам Prometheus, который предоставляет широкий спектр метрик на уровне хоста об использовании памяти, сборке мусора и многом другом.
Это руководство покажет вам, как установить, настроить и контролировать наш первый ресурс с Prometheus. Вы скачаете, установите и запустите Prometheus. Вы также загрузите и установите экспортер, инструменты, которые предоставляют данные о временных рядах хостов и служб. Нашим первым экспортером будет сам Prometheus, который предоставляет широкий спектр метрик на уровне хоста об использовании памяти, сборке мусора и многом другом.
Загрузка Прометея
Загрузите последнюю версию Prometheus для вашей платформы, затем извлеките его:
tar xvfz prometheus-*.tar.gz cd prometheus-*
Сервер Prometheus представляет собой единый двоичный файл с именем prometheus (или prometheus.exe в Microsoft Windows). Мы можем запустить двоичный файл и просмотреть справку по его параметрам, передав флаг --help .
./прометей --помощь использование: прометей [] Сервер мониторинга Prometheus . . .
Перед запуском Прометея настроим его.
Настройка Прометея
Конфигурация Prometheus — YAML. Загрузка Prometheus поставляется с образцом конфигурации в файле с именем
Мы убрали большую часть комментариев в файле примера, чтобы сделать его более лаконичным (комментариями являются строки с префиксом # ).
глобальный:
скреб_интервал: 15 с
оценка_интервал: 15 с
файлы_правил:
# - "first.rules"
# - "Вторые.правила"
scrape_configs:
- job_name: прометей
статические_конфигурации:
- цели: ['localhost:9090'] В примере файла конфигурации есть три блока конфигурации: global , rule_files и scrape_configs .
Блок global управляет глобальной конфигурацией сервера Prometheus. У нас есть два варианта. Первый, scrape_interval , определяет, как часто Prometheus будет очищать цели. Вы можете переопределить это для отдельных целей.
Assessment_interval Параметр определяет, как часто Prometheus будет оценивать правила. Prometheus использует правила для создания новых временных рядов и генерации предупреждений. Блок rule_files указывает расположение любых правил, которые мы хотим, чтобы сервер Prometheus загружал. Пока у нас нет правил.
Последний блок, scrape_configs , определяет, какие ресурсы отслеживает Prometheus. Поскольку Prometheus также предоставляет данные о себе как о конечной точке HTTP, он может очищать и отслеживать свое собственное состояние. В конфигурации по умолчанию есть одно задание, которое называется 9.0123 prometheus , который очищает данные временных рядов, предоставленные сервером Prometheus. Задание содержит одну статически настроенную цель, localhost
9090 . Prometheus ожидает, что метрики будут доступны для целей по пути /metrics . Таким образом, это задание по умолчанию очищает данные по URL-адресу: http://localhost:9090/metrics.
Таким образом, это задание по умолчанию очищает данные по URL-адресу: http://localhost:9090/metrics.Возвращаемые данные временных рядов будут содержать подробную информацию о состоянии и производительности сервера Prometheus.
Полную спецификацию параметров конфигурации см. документация по конфигурации.
Запуск Прометея
Чтобы запустить Prometheus с нашим только что созданным файлом конфигурации, перейдите в каталог, содержащий двоичный файл Prometheus, и выполните:
./prometheus --config.file=prometheus.yml
Prometheus должен запуститься. Вы также должны иметь возможность перейти на страницу состояния о себе по адресу http://localhost:9090. Дайте ему около 30 секунд, чтобы собрать данные о себе из собственной конечной точки метрик HTTP.
Вы также можете убедиться, что Prometheus предоставляет метрики о себе, переход к собственной конечной точке метрик: http://localhost:9090/метрика.
Использование обозревателя выражений
Давайте посмотрим на некоторые данные, которые Prometheus собрал о себе. К
используйте встроенный браузер выражений Prometheus, перейдите к
http://localhost:9090/graph и выберите представление «Таблица» в «Графике».
вкладка
К
используйте встроенный браузер выражений Prometheus, перейдите к
http://localhost:9090/graph и выберите представление «Таблица» в «Графике».
вкладка
Как вы можете узнать из http://localhost:9090/metrics, одна метрика,
Экспорт Прометея о себе называется promhttp_metric_handler_requests_total (общее количество /metrics запросов сервер Prometheus обслуживал). Идите вперед и введите это в консоль выражения:
promhttp_metric_handler_requests_total
Это должно вернуть ряд различных временных рядов (вместе с последним значением, записанным для каждого), все с именем метрики promhttp_metric_handler_requests_total , но с разными метками. Эти метки обозначают различные статусы запросов.
Если бы нас интересовали только запросы с HTTP-кодом 200 , мы могли бы использовать этот запрос для получения этой информации:
promhttp_metric_handler_requests_total{code="200"}
Чтобы подсчитать количество возвращенных временных рядов, вы можете написать:
count(promhttp_metric_handler_requests_total)
Подробнее о языке выражений см.