Установка WordPress на хостинг — пошаговая инструкция ✒️
Инструкция по установке зависит от выбранного способа инсталляции CMS.
Способы установки WordPress
- Ручной через панель управления.
- Через FTP.
- Автоматический.
Чтобы установить WordPress первым или вторым способом, предполагается предварительно скачать архив этой платформы с официального сайта, расположенного по адресу ru.wordpress.org. Целесообразно скачивать новейшую версию, т.к. с точки зрения разработчика она менее уязвима.
Ручная установка через ISPManager
Настройка PHP
Для успешной работы CMS WordPress потребуется предварительно поменять режим работы PHP на CGI и установить PHP версии 7.4 или выше. Как сменить версию PHP описано здесь.
Создание БД сайта блога
1. Запустить панель управления ISPManager.
2. На левой панели выбрать «Главное» — «Базы данных» и нажать «Создать базу данных».
3. Указать имя базы. В качестве сервера базы данных указываем mariadb-10. 3.
3.
4. В поле выпадающего списка найти имя существующего пользователя или создать нового, а затем подставить его. Для вновь созданного пользователя в имени автоматически подставится префикс базы.
5. Задать пароль пользователя (можно, путем генерации) и кликнуть кнопку «Оk».
Подробнее процесс создания базы данных рассмотрен здесь.
Загрузка и распаковка файла архива платформы
1. Открыть ISPManager.
2. Перейти в раздел «WWW» в левой панели и выбрать пункт «WWW-домены».
4. Выбрать домен сайта или создать новый WWW-домен, для которого загружается CMS и нажать кнопку «Файлы сайта».
5. В новом каталоге WWW-домена будут созданы файлы парковочной страницы (index.html), которые необходимо удалить. Для этого выбираем файл и нажимаем «Редактировать» → «Удалить» в верхнем меню.
6. Нажать кнопку «Загрузить».
7. Выберите архив CMS, расположенный на локальном диске компьютера. Нажать «Ok».
9. Выделить загруженный архив и распаковать его нажатием кнопки «Извлечь». Распаковка будет произведена во вложенный каталог WordPress.
Распаковка будет произведена во вложенный каталог WordPress.
10. Файлы из каталога «wordpress» необходимо переместить в корневую папку инсталляции домена. Для этой цели потребуется вернуться в каталог «wordpress» и выделить все его файлы, а затем — нажать «Копировать».
11. Указать каталог инсталляции сайта блога.
12. Включить опцию «Перенести файлы» и кликнуть «Оk».
13. Убедиться, что файлы CMS загружены корректно. С этой целью необходимо в браузере открыть сайт. Дальнейшая установка WordPress на хостинг будет возможна в случае успешного открытия стартовой страницы.
Установка CMS
1. Запустить сайт в браузере.
2. На открывшейся стартовой странице нажать кнопку «Вперед».
3. Заполнить параметры соединения с БД. Наименование базы данных, имя пользователя и его пароль должны совпадать с теми, что были заданы на этапе создании базы. Для сервера базы данных MariaDB 10.3 вместо localhost указываем адрес 127.0.0.1:3310. Рекомендуется заменить префикс «wp» на другой. Префикс должен состоять из букв латинского алфавита, а также цифр. По окончании заполнения реквизитов нажать кнопку «Отправить».
Рекомендуется заменить префикс «wp» на другой. Префикс должен состоять из букв латинского алфавита, а также цифр. По окончании заполнения реквизитов нажать кнопку «Отправить».
4. Далее, если все поля были заполнены правильно, следует нажать кнопку «Запустить установку». В противном случае потребуется повторная настройка полей реквизитов подключения к базе.
После установки будет выдано приглашение к авторизации: набрать логин с паролем и кликнуть кнопку «Войти».
Установка при помощи FTP
Если по какой-либо причине панель управления хостинг-провайдера не позволяет распаковать на сервере архив WordPress, то его следует распаковать на локальном носителе информации (HDD, SSD, Flash). Затем с помощью FTP-клиента (FileZilla, FAR, Total Commander или др.) загрузить файлы на сервер хостинга.
В остальном описание инсталляции совпадает с приведенным в предыдущем пункте.
Автоматическая установка
Установка WordPress через встроенный скрипт допустима, если она включена в сервис хостинг-провайдера, согласно тарифному плану. При таком способе пользователю панели управления доступны дополнительные функции.
При таком способе пользователю панели управления доступны дополнительные функции.
В частности, в ISPManager запуск автоматической установки возможен в разделе «WWW» → «WWW-домены», выбираем нужный домен одним кликом и нажимаем «CMS» в верхнем меню.
В появившемся окне нажимаем «Установить» напротив WordPress. Учитывайте, что в панели может использоваться не самая последняя версия CMS.
Этот способ целесообразно использовать только при условии, что пользователь приобрел и привязал к хостингу свой домен. Если функция автоматического запуска скриптов отсутствует в панели управления, то CMS ставится вручную. Ниже представлена пошаговая инструкция по такой установке.
Тема Shawburn — WordPress.com
Shawburnявляется идеальным выбором для создания присутствия в Интернете для вашего бизнеса.
Наша задача — помочь вам в создании хорошего сайта
Знаем, создать сайт с нуля очень непросто. Поэтому мы подготовили понятные пошаговые инструкции и обучающие видеоролики, которые помогут вам создать привлекательный веб-сайт. Если вы хотите перейти прямо к определенному разделу, нажмите на соответствующую ссылку:
Если вы хотите перейти прямо к определенному разделу, нажмите на соответствующую ссылку:
Создание сайта Создание домашней страницы Добавление содержимого Добавление логотипа
Создание меню Подключение социальных сетей
Создание веб-сайта
Настроить внешний вид и структуру сайта можно с помощью конфигуратора. Чтобы открыть конфигуратор, нажмите Мой сайт в левом верхнем углу экрана, найдите раздел персонализации в боковой панели и нажмите Настроить. (В будущем планируется использовать формат Настроить → X для перехода в конкретный раздел конфигуратора.) См. подробную информацию о конфигураторе здесь.
Чтобы выйти из конфигуратора, нажмите X в левом верхнем углу экрана. Чтобы сохранить изменения, нажмите кнопку Опубликовать справа от кнопки X . Мы будем напоминать вам о необходимости сохранения изменений по мере работы. Приступим!
Создание главной страницы
На демонстрационном сайте используется статичная главная страница. Чтобы создать такую же, выполните следующие действия.
Чтобы создать такую же, выполните следующие действия.
- Опубликуйте две страницы и назовите их, например «Главная» и «Новости». Чтобы опубликовать страницу, перейдите в Мой сайт → Страницы → Добавить страницу
- Затем перейдите в раздел Настроить → Настройки главной страницы.
- Нажмите «Статичная страница» и выберите две созданные на первом этапе страницы — «Главная» и «Новости» — в качестве главной страницы и страницы публикаций соответственно.
- Чтобы сайт выглядел проще, можно скрыть ее заголовок статической главной страницы. Для этого прокрутите страницу до конца на нажмите «Скрыть заголовок главной страницы».
- Нажмите кнопку Опубликовать сверху, чтобы сохранить изменения.
Добавление содержимого на главную страницу
Shawburn полностью поддерживает новый редактор WordPress. На своем сайте вы сможете размещать самое разное содержимое, используя любые доступные блоки. Вот инструкции по созданию главной страницы, как на демонстрационном сайте, блок за блоком:
Добавление логотипа
Если у компании есть логотип, его можно разместить в заголовке сайта. Для этого выполните следующие действия.
Для этого выполните следующие действия.
- Откройте раздел Мой сайт → Настроить и нажмите Свойства сайта.
- Нажмите кнопку Добавить логотип , чтобы открыть раздел управления медиафайлами.
- Загрузите новое изображение или выберите существующее из библиотеки медиафайлов.
- Нажмите Установить в качестве логотипа , и логотип появится на изображении предварительного просмотра.
- Если в логотипе есть название сайта или вы хотите, чтобы отображался только логотип, можно скрыть заголовок сайта, убрав галочку Отображать заголовок сайта.
- Нажмите кнопку Опубликовать сверху, чтобы сохранить изменения.
Ваш логотип появится над заголовком сайта. Максимальная высота изображения — 96 пикселей, ширину можно настроить любую.
Создание навигации по сайту
Теперь можно создать меню навигации, чтобы посетители могли найти интересующий их раздел. Сначала нужно создать меню. Для этого следуйте этим инструкциям. После создания меню нужно выбрать разделы, в которые смогут переходить пользователи.
Сначала нужно создать меню. Для этого следуйте этим инструкциям. После создания меню нужно выбрать разделы, в которые смогут переходить пользователи.
- Откройте Настроить → Меню.
- Выберите панель Область для меню.
- Назначьте созданное меню на основную область.
- Нажмите кнопку
Подключение социальных сетей
Тема Shawburn позволяет размещать ссылки на учетные записи в социальных сетях в заголовке, прямо под меню навигации. Для этого нужно создать Меню ссылок на социальные сети. После этого сделайте следующее.
- Откройте Настроить → Меню.

- Выберите панель Область для меню.
- Прикрепите созданное меню к области для ссылок на социальные сети.
- Нажмите кнопку Опубликовать сверху, чтобы сохранить изменения.
При размещении ссылки на профиль в социальной сети в меню автоматически отобразится соответствующий значок. Список поддерживаемых значков см. здесь.
Загрузка темы
Загрузить тему Shawburn для использования на собственном сайте можно по ссылке ниже. Это дочерняя тема темы Varia, поэтому нужно также загрузить копию версии этой темы для WordPress.com отсюда.
Загрузить Varia
Краткие технические характеристики (все размеры указаны в пикселях):
- ширина основного столбца: 750 пикселей.

- Есть одна область для виджетов в подвале с шириной столбца в 750 пикселей.
- Рекомендуемый размер избранного изображения — 2000 пикселей в ширину и 1200 пикселей в высоту.
Как создать веб-сайт
Мы нашли полностью управляемый хост WordPress с фантастической скоростью, безопасностью и поддержкой, который стабильно работал для многих наших сайтов.
Долговечность и репутация WP Engine говорят сами за себя. Они предлагают платформу хостинга, которая позволяет быстрее создавать, тестировать и развертывать, а также имеет встроенную оптимизацию производительности, резервное копирование и многое другое.
Попробуйте сегодня и сэкономьте более 100 долларов в первый год.
Итак, приступим…
Если вы заинтересованы в запуске веб-сайта, вы, вероятно, слышали об этом «WordPress». Это связано с тем, что WordPress на собственном хостинге теперь поддерживает более 40% известной сети, что делает его самым популярным инструментом для создания веб-сайтов.
Но, несмотря на эту популярность, многим новичкам все еще трудно начать работу с WordPress на собственном хостинге. Вы можете выбрать работу с агентством WordPress, но это может быть дорого.
Итак, чтобы помочь вам, я собираюсь показать вам все, что вам нужно, чтобы создать веб-сайт с помощью WordPress менее чем за 50 долларов.
В этом посте вы узнаете все о:
- Выбор домена (бесплатно)
- Регистрация на хостинге (платно)
- Установка WordPress (бесплатно)
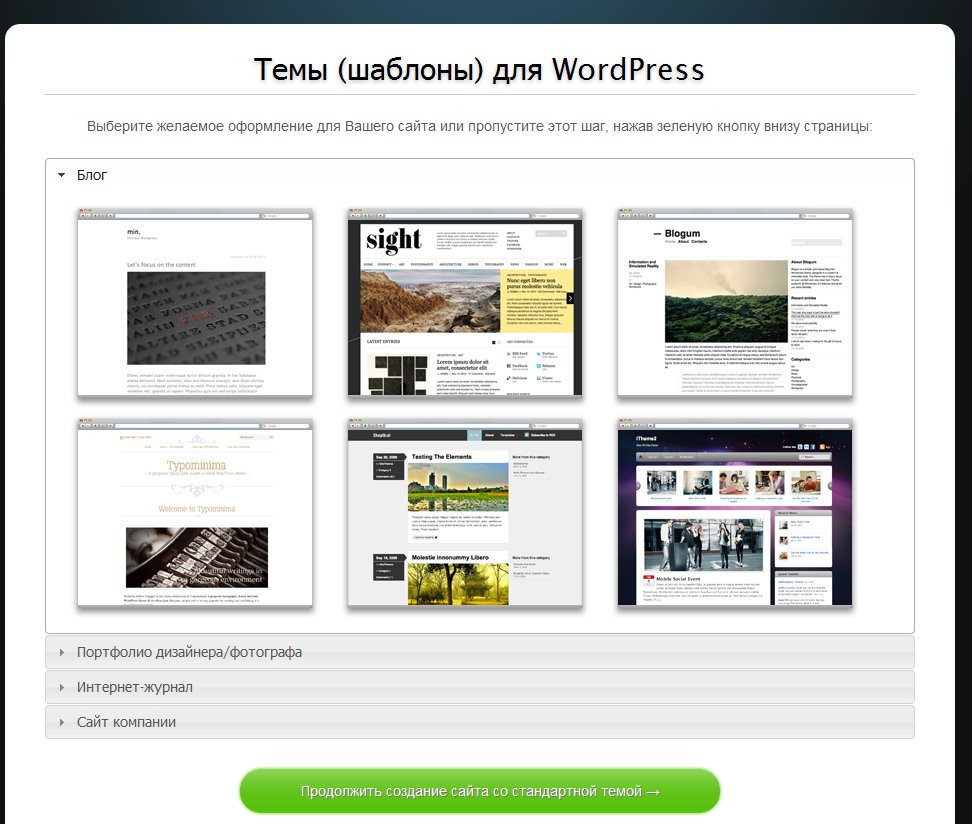
- Выбор/настройка темы (бесплатно или платно)
- Добавление плагинов (бесплатных или платных)
- Написание постов и страниц (бесплатно)
Готовы перейти от нуля WordPress к герою WordPress?
Начнем!
Шаг 1. Выберите доменное имя
Думайте о своем доменном имени как о постоянном адресе вашего сайта WordPress в Интернете. Это стандартизированный формат, который позволяет любому человеку в мире легко найти ваш сайт.
Например, где бы вы ни находились, вы можете легко добраться до WP Mayor, перейдя на «wpmayor.com».
Советы по выбору выдающегося доменного имени
Выбор доменного имени не всегда прост и требует некоторого времени и внимания. Он должен обеспечивать как контекст, так и возможности бренда.
Например, wpmayor.com предоставляет контекст через часть «wp» (WordPress), а способность бренда — через часть «мэр». Эта формула «Контекст» + «Бренд» — отличный способ структурировать ваш домен.
Вот еще несколько советов, которые помогут вам:
- Оставайтесь короткими – короткие домены легче запомнить, поэтому они предпочтительнее длинных.
- Не используйте дефисы — хотя они более доступны, домены с дефисами могут сбивать с толку.
- Попробуйте получить .com — другие расширения домена становятся все более популярными, но .com по-прежнему остается самым узнаваемым доменным расширением.

Где купить доменное имя
Чтобы действительно купить доменное имя, вам понадобится нечто, называемое «регистратором доменов». Ваш регистратор имеет лицензию на регистрацию и управление вашим доменным именем.
Большинство хостинг-провайдеров выполняют функции регистраторов и предлагают бесплатное доменное имя в качестве поощрения за регистрацию. Мы сотрудничаем с Bluehost, лучшим доступным хостинг-провайдером, чтобы предоставить вам бесплатную регистрацию домена при подписке на один из их планов хостинга.
Но вы также можете приобрести доменное имя через стороннего регистратора, такого как Namecheap или NameSilo.
Если вам нужно самое простое решение, мы рекомендуем вам начать работу с Bluehost .
Полная прозрачность: при покупке хостинга, плагинов или иных средств по нашим ссылкам на этой странице мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас. Это не влияет на наш выбор — почти каждый хост, которого мы рекомендуем, будет получать комиссию из-за прочных отношений, которые мы построили с ними за эти годы. Тем не менее, мы рекомендуем только те продукты и услуги, которые мы используем и в которые верим.
Тем не менее, мы рекомендуем только те продукты и услуги, которые мы используем и в которые верим.
Шаг 2: Зарегистрируйтесь для получения надежного хостинга
В то время как доменные имена помогают направлять трафик, веб-хосты — это сервисы, которые на самом деле обслуживают весь тот красивый контент, который вы видите в своем веб-браузере. Чтобы сделать ваш сайт WordPress доступным для посетителей со всего мира, вам понадобится веб-хостинг.
Вы установите WordPress на этот хост и будете использовать его для хранения и доставки всех ваших сообщений и контента.
В то время как высокопроизводительные веб-хостинги могут легко стоить сотни долларов в месяц, вам, как новичку, и близко не нужно тратить столько. Вместо этого вы можете получить доступный веб-хостинг по цене латте или пинты пива. Обычно $3-10 в месяц.
Наш рекомендуемый бюджетный хостинг для начинающих
Для начинающих мы снова рекомендуем Bluehost. Bluehost не только невероятно доступен для начала, но и обладает отличной производительностью и временем безотказной работы. Первое важно, потому что вашим читателям потребуется высокая скорость загрузки страниц. И последнее важно, потому что вы хотите, чтобы ваш сайт WordPress всегда был доступен.
Первое важно, потому что вашим читателям потребуется высокая скорость загрузки страниц. И последнее важно, потому что вы хотите, чтобы ваш сайт WordPress всегда был доступен.
Bluehost предлагает бесплатный SSL-сертификат и бесплатный CDN , которые необходимы для защиты вашего сайта от хакеров. И они даже добавят бесплатный домен на первый год. Теперь вы понимаете, почему их легко рекомендовать для нас.
Как зарегистрироваться на хостинге Bluehost
Чтобы зарегистрироваться на хостинге Bluehost, вам сначала нужно перейти на Bluehost.com. Затем прокрутите вниз, чтобы увидеть список доступных планов для общего хостинга или хостинга WordPress.
Скидка до 15 долларов в месяц!
Bluehost
Bluehost — наш рекомендуемый поставщик виртуального хостинга WordPress. Получите скидку до 15 долларов в месяц на виртуальный хостинг Bluehost.
Bluehost — наш рекомендуемый поставщик виртуального хостинга WordPress. Получите скидку до 15 долларов в месяц на виртуальный хостинг Bluehost. Показать меньше
Получите скидку до 15 долларов в месяц на виртуальный хостинг Bluehost. Показать меньше
После выбора плана вам будет предложено создать новый домен или использовать существующий, которым вы уже владеете. Если вы приобрели доменное имя у стороннего регистратора, выберите вариант «Использовать принадлежащий вам домен» . В противном случае выберите «Создать новый домен» и введите желаемое доменное имя.
Далее вам нужно будет ввести свою учетную запись и платежную информацию.
Ниже на странице вы найдете несколько дополнительных опций, которые стоит рассмотреть. Здесь ваша стоимость может превысить 50 долларов, поэтому следите за общей ценой.
Дополнительные функции включают конфиденциальность и защиту домена, безопасность SiteLock и многое другое. Хотя это и не обязательно для запуска вашего сайта, если вы позволяете себе несколько дополнительных долларов в год, лучше перестраховаться, чем сожалеть.
Затем введите платежную информацию и завершите покупку.
Другие (более дорогие) варианты хостинга WordPress
Хотя Bluehost великолепен, это не единственный качественный веб-хостинг. Если вы хотите взвесить свои варианты и позволить себе заплатить немного больше за дополнительные преимущества, вот некоторые другие хосты, которые мы рекомендуем:
- WP Engine
- Кинста
- Сервеболт
Шаг 3: Установите WordPress одним щелчком мыши
Если вы уже начали работу с Bluehost по одной из наших ссылок, вы сможете установить WordPress за считанные секунды благодаря простой программе установки WordPress одним щелчком мыши.
Установка WordPress придаст вашему сайту базовую форму. Хотя вам по-прежнему нужно будет добавлять темы и плагины, чтобы по-настоящему персонализировать свой веб-сайт WordPress (это дальше!), у вас будет полностью функционирующий сайт WordPress после выполнения этого шага.
Как установить WordPress через Bluehost
После того, как вы получите доступ к своей учетной записи Bluehost, вы увидите кнопку «Войти в WordPress» для вашего нового сайта. нажмите на эту кнопку, и все будет настроено для вас в кратчайшие сроки.
нажмите на эту кнопку, и все будет настроено для вас в кратчайшие сроки.
Это действительно так просто.
Если вы когда-нибудь захотите получить доступ к своему веб-сайту, не заходя сначала в свою учетную запись Bluehost, перейдите на yoursite.com/wp-admin/ (заменив «ваш сайт» своим собственным доменом) прямо из браузера.
Если вы решили использовать другого хостинг-провайдера, существует два способа установки WordPress:
- Автоматически через панель управления вашего хоста (различается в зависимости от хоста)
- Вручную с использованием чего-то под названием FTP ( не рекомендуется для начинающих )
Как установить WordPress с другими хостами
Если вы используете другой хост, вам нужно перейти в базу знаний вашего хоста или обратиться в их службу поддержки, чтобы найти конкретный процесс для вашего хоста. Но если ваш сайт использует cPanel, вот общее руководство по установке WordPress.
Перейдите на панель инструментов cPanel и найдите раздел Autoinstallers . Затем выберите WordPress:
Затем выберите WordPress:
На следующем экране нажмите Установить сейчас и следуйте инструкциям:
Как установить WordPress вручную
Если вам нужно установить WordPress вручную, вам придется копаться на своем сайте через FTP и MySQL. Вместо того, чтобы изобретать велосипед, я направлю вас к официальному руководству на wordpress.org.
Хотя процесс установки прост, если вы знакомы с основными веб-технологиями, он по-прежнему пугает большинство новичков. Вот почему я рекомендую по возможности использовать процесс автоматической установки вашего хоста.
Шаг 4: Выберите красивую тему (дизайн)
Ваша тема WordPress определяет, как будет выглядеть ваш сайт. Думайте об этом как об «одежде» вашего сайта.
Вы можете выбрать как бесплатную, так и премиальную тему. Хотя бесплатные темы WordPress — хороший способ минимизировать начальные затраты, они часто менее многофункциональны и не так удобны для пользователя, как качественная тема премиум-класса.
Если вы согласны с этими компромиссами, вы можете найти множество бесплатных тем в официальном каталоге тем WordPress.
Если вы хотите использовать тему премиум-класса или что-то, что, как вы уверены, будет поддерживаться в течение нескольких лет, мы рекомендуем обратиться к более надежным разработчикам тем. Существуют различные магазины тем, ориентированные на определенные ниши, поэтому вот список типов тем для начала:
- Темы для партнерского маркетинга
- Анимационные темы
- Агрегатор тем
- Темы бронирования и бронирования
- Объявления темы
Существует множество других типов тем, поэтому вы можете начать поиск в нашем разделе тем WordPress. Мы рассмотрели и написали о ряде популярных тем, которые существуют.
Вы также можете рассмотреть конструктор страниц, если вы чувствуете себя более предприимчивым.
В настоящее время разработчики, такие как Elementor и Divi, сделали разработку собственного веб-сайта настолько простой, насколько это возможно. На самом деле, если вы нашли дизайн сайта, который вам нравится, и хотите его клонировать, ознакомьтесь с этими различными способами клонирования любого веб-сайта с помощью правильных инструментов.
На самом деле, если вы нашли дизайн сайта, который вам нравится, и хотите его клонировать, ознакомьтесь с этими различными способами клонирования любого веб-сайта с помощью правильных инструментов.
Как установить тему WordPress
После того, как вы выбрали тему, вам необходимо установить и активировать ее. Если вы выбрали бесплатную тему из официального каталога тем WordPress.org, вы можете установить ее прямо с панели управления WordPress, перейдя на Внешний вид → Темы → Добавить новый и найти название темы :
Если вы используете тему премиум-класса, вам необходимо загрузить файл .zip через аналогичный интерфейс. Перейдите к Внешний вид → Темы → Добавить новую → Загрузить тему:
Независимо от того, какой метод вы используете, обязательно Активируйте вашу тему после ее установки:
Настройка темы WordPress
После активации темы, вы можете настроить его, чтобы сделать его своим. Для большинства тем это можно сделать, перейдя на Внешний вид → Настроить .
Для большинства тем это можно сделать, перейдя на Внешний вид → Настроить .
В настройщике WordPress вы можете вносить изменения и просматривать их в режиме реального времени:
Некоторые темы могут также использовать настраиваемые интерфейсы для настройки темы или полагаться на компоновщики страниц.
Шаг 5. Активируйте некоторые базовые плагины для добавления функциональности
Плагины добавляют дополнительные и/или улучшенные функциональные возможности к программному обеспечению WordPress по умолчанию. Они невероятно универсальны. Плагины могут добавлять небольшие настройки, такие как новый пункт меню, или полномасштабные изменения сайта, такие как превращение вашего сайта WordPress в социальную сеть.
Конкретные плагины, которые вы добавите на свой сайт, будут зависеть от ваших конкретных целей. Но есть несколько универсальных плагинов, которые могут пригодиться всем сайтам.
Основные плагины для всех сайтов WordPress
Вот типы плагинов, которые следует учитывать всем сайтам, а также несколько рекомендаций. Некоторые из этих плагинов являются премиум-вариантами, поэтому они предоставляются за дополнительную плату, но обычно они также предлагают бесплатные версии.
Некоторые из этих плагинов являются премиум-вариантами, поэтому они предоставляются за дополнительную плату, но обычно они также предлагают бесплатные версии.
- Резервные копии: Blogvault
- Безопасность: Malcare или Sucuri
- SEO: RankMath или Yoast SEO
- Формы: WPForms или Gravity Forms
- электронная коммерция: WooCommerce
Существует множество других типов плагинов, которые вы можете рассмотреть в зависимости от того, что вы хотите делать со своим веб-сайтом. Ознакомьтесь с нашим списком других рекомендуемых плагинов WordPress, чтобы найти еще больше идей.
Где найти дополнительные плагины WordPress
Если вы хотите добавить дополнительные функции, характерные для вашей ниши, вот несколько хороших сайтов, на которых можно найти как бесплатные, так и премиальные плагины:
- Репозиторий плагинов WordPress.org — самый большой каталог бесплатных плагинов
- WP Mayor Reviews — мы лично проверили сотни плагинов за эти годы
- Google — вы можете использовать Google, чтобы найти множество обзоров плагинов, в которых представлены лучшие плагины для конкретных целей
Как установить плагин WordPress
Установка плагина почти идентична установке темы. Просто перейдите к Плагины → Добавить новый :
Просто перейдите к Плагины → Добавить новый :
Если вы устанавливаете бесплатный плагин, указанный в репозитории плагинов wordpress.org, вы можете добавить его прямо здесь. Если вы устанавливаете плагин премиум-класса, вам нужно нажать кнопку Загрузить плагин Кнопка для загрузки ZIP-файла.
Как и в случае с темами, вам необходимо активировать подключаемые модули, которые вы устанавливаете, прежде чем вы сможете их использовать.
Шаг 6. Добавьте контент на свой сайт
Теперь, когда у вас настроена тема и плагины, вы готовы к самой интересной части…
Создание и публикация контента.
Существует два основных типа контента, который вы можете создать:
- Сообщения — это сообщения в блогах. Более старые сообщения будут вытеснены более новыми сообщениями, поэтому их строго следует использовать для контента блога.
- Страницы – это постоянные страницы.
 Их удобно использовать для статического контента, такого как страницы About и Contact .
Их удобно использовать для статического контента, такого как страницы About и Contact .
Вы можете создавать сообщения, перейдя на Сообщения → Добавить новый:
Точно так же вы можете создавать страницы, перейдя на Страницы → Добавить новый:
И сообщения, и страницы используют редактор блоков WordPress, который позволяет вам создавать их в интерактивном опыте сборки блоков. Вы также можете загружать изображения или другие медиафайлы, нажав на Добавить медиафайл:
Когда вы закончите со своим контентом, просто нажмите Опубликовать , чтобы поделиться им со всем миром.
Наслаждайтесь своим новым сайтом WordPress
Вот и все! Вы только что узнали, как создать веб-сайт с помощью WordPress. У вас есть собственное доменное имя, собственная тема и вы настроили свой сайт с помощью некоторых необходимых плагинов.
Если вам нужна помощь в настройке вашего сайта WordPress, мы всегда рекомендуем Codeable для настройки WordPress.
Мы также составили подробный список ресурсов WordPress, если вы хотите узнать больше о лучших инструментах WordPress.
Надеюсь, вам понравилось это руководство, и не стесняйтесь задавать вопросы в комментариях!
Как создать и разместить веб-сайт WordPress за 5 простых шагов
Хотите создать веб-сайт WordPress? Для этого не нужно нанимать специалиста. Вы можете сэкономить немного денег и справиться с настройкой самостоятельно. Не торопитесь, пока мы покажем вам, как создать полноценный настраиваемый веб-сайт WordPress за несколько простых шагов.
С помощью этого руководства вы сможете настроить сайт и запустить его за один присест.
1. Получите доменное имя
Ваше доменное имя является идентификатором вашего сайта, поэтому крайне важно, чтобы вы тщательно его выбрали. Этот шаг необходим, если вы предпочитаете купить доменное имя перед размещением своего веб-сайта.
Если вам сложно выбрать, вы можете использовать любой из этих инструментов поиска доменных имен, чтобы узнать, какие домены доступны. Некоторые даже предлагают изменить выбранное вами имя, если им уже владеет кто-то другой.
Некоторые даже предлагают изменить выбранное вами имя, если им уже владеет кто-то другой.
Многие хостинг-провайдеры позволяют выбрать доменное имя при первой подписке на их услуги хостинга.
Так что, если вы хотите купить доменное имя вместе с хостингом, вы можете пропустить его и получить доменное имя, выполнив следующий шаг.
2. Выберите хостинг-провайдера
Выбор подходящей платформы хостинга является важным шагом при создании веб-сайта WordPress.
К счастью, многие провайдеры предлагают выделенный хостинг WordPress. Некоторые из них могут даже начать с бесплатного доменного имени.
В этом руководстве мы будем использовать Namecheap, так как они предлагают 30-дневную бесплатную пробную версию. Но вы можете поискать более гибкие варианты у других хостинг-провайдеров WordPress. Например, Bluehost и HostGator также являются хорошим выбором.
Связано: Лучшие хостинг-провайдеры WordPress
Перейти на хостинг WordPress
На веб-сайте Namecheap наведите курсор на Хостинг в панели навигации и выберите Хостинг WordPress .
Нажмите См. Цены и планы , чтобы увидеть доступные планы хостинга. В этом уроке мы остановимся на опции Bill Monthly . Вы можете выбрать Bill year , если вы хотите заплатить за полный год вперед. Вы сэкономите деньги, но не получите бесплатный пробный период.
Какой бы вариант вы ни выбрали, создание вашего веб-сайта WordPress включает аналогичный процесс. Идите вперед и предоставьте свою платежную информацию. На этом этапе вам нужно будет создать учетную запись, если вы еще этого не сделали.
После настройки платежа нажмите Новый веб-сайт . Заполните информацию на следующей странице и нажмите Продолжить :
Далее выберите план и нажмите Продолжить :
Если у вас еще нет доменного имени, не беспокойтесь, вы можете получить его позже. В этом случае выберите Домен из EasyWP .
Если у вас уже есть доменное имя, выберите Домен у другого провайдера и заполните это поле своим доменным именем.
Нажмите Продолжить , чтобы продолжить. На этом этапе вы получите возможность выбрать некоторые плагины WordPress. Вы можете игнорировать их, так как мы покажем вам, как установить их самостоятельно в следующем разделе. Нажмите Пропустить шаг , чтобы перейти к следующему этапу.
На следующем этапе вы увидите сведения о своем веб-сайте, включая его имя и URL-адрес, которые теперь можно скопировать. Это ваш веб-адрес, который вы и другие пользователи будете посещать для доступа к вашему сайту. Нажмите Продолжить покупку , чтобы настроить свой сайт WordPress.
Теперь войдите в свою учетную запись Namecheap и подтвердите подписку на хостинг. После подтверждения вы должны увидеть следующую страницу:
Бинго! Ваш веб-сайт теперь работает.
Нажмите WP Admin , чтобы перейти на панель управления WordPress. Здесь вы можете добавлять и приглашать новых пользователей, настраивать внешний вид своего веб-сайта, устанавливать плагины и многое другое.
Примечание: Получив доменное имя, вы можете выбрать опцию Управление . Прокрутите вниз эту страницу, под Раздел Веб-сайт , нажмите Изменить справа от Домен . Затем введите свое доменное имя на следующей странице.
3. Настройте свой веб-сайт
Многие параметры настройки доступны на панели администратора WordPress. Например, вы можете добавить больше пользователей, установить роли пользователей, создать дополнительные страницы и формы, настроить теги и категории сообщений и многое другое.
Например, чтобы добавить или изменить страницы:
- На боковой панели наведите курсор на Страницы . Затем выберите All Pages для просмотра существующих страниц.
- Вы можете выбрать Политика конфиденциальности в черновике, чтобы отредактировать эту страницу, если хотите.
- Нажмите Опубликовать , чтобы опубликовать изменения на этой странице.

Чтобы создать страницу «О нас» на вашем веб-сайте WordPress:
- Нажмите «Добавить новую», чтобы создать новую страницу.
- Введите название страницы в строке заголовка в верхней части редактора. Например, вы можете ввести «О программе» для страницы «О программе».
- Вы можете предварительно просмотреть новую страницу, опубликовать ее немедленно, запланировать или сохранить черновик и вернуться к нему позже.
4. Установите основные плагины
Типы плагинов, которые вы устанавливаете в WordPress, зависят от того, что нужно вашему веб-сайту. Например, если это блог, вы можете начать с Yoast SEO . И WooCommerce является популярным для сайтов электронной коммерции.
По умолчанию WordPress не поставляется с редактором форматированного текста. Чтобы добавить один, давайте установим 9Плагин 0033 Classic Editor , более гибкий текстовый редактор для создания контента:
- Посмотрите на левую панель панели инструментов и наведите курсор на Плагины .
 Нажмите Добавить новый .
Нажмите Добавить новый . - Введите Classic Editor в строке поиска в верхней правой части браузера плагинов.
- Когда он появится в результатах поиска, нажмите Установить сейчас , затем Активировать .
Один раз Классический редактор активен, вы можете попробовать создать новый пост в WordPress. Вы увидите, что интерфейс редактирования теперь выглядит более удобным:
В Интернете есть тысячи плагинов для WordPress. Но будьте осторожны, чтобы установить только те, которые вам действительно нужны, для оптимальной производительности.
Связано: Лучшие плагины для оптимизации скорости для веб-сайтов WordPress
5. Установите тему WordPress
Вы можете посетить свой новый веб-сайт WordPress, щелкнув виджет «Домой» в верхнем левом углу панели управления. Вы, вероятно, заметите, что дизайн по умолчанию выглядит немного скучно. Вы можете изменить это, установив тему.
Для этого:
- Наведите курсор на Внешний вид , затем нажмите Темы .
- На следующей странице нажмите Добавить новый , чтобы запустить браузер тем.
Выбор темы зависит от ваших собственных требований и содержания вашего веб-сайта. Хотя мы не можем выбрать одну для вас, вы можете выбрать любую из этих многоцелевых тем, чтобы сэкономить время на поиск подходящей. Выбрав тему, найдите ее с помощью панели поиска в верхней части браузера тем.
Для этого урока попробуйте тему Hestia . Найдя его, нажмите Установить , затем Активировать . После активации нажмите Настроить , чтобы настроить интерфейс.
Настройте свою тему: добавьте значок сайта, заголовок сайта и настройте свой слоган
Возможно, вы захотите изменить многие части дизайна, но вот несколько советов, которые помогут вам начать работу.
Чтобы изменить или удалить слоган по умолчанию, выберите Идентификация сайта на боковой панели меню настройки.
Введите желаемое описание в поле Слоган . Оставьте поле пустым, если оно вам не нужно.
Если вы посмотрите дальше на боковую панель, вы увидите поле файла с инструкциями по загрузке значка сайта, также называемого фавиконом. Этот значок отображается на вкладках браузера или когда кто-то публикует ссылку на ваш сайт в социальных сетях.
Вы также можете использовать этот параметр настройки, чтобы загрузить логотип сайта и изменить фон заголовка, если хотите.
Связано: Как установить, обновить и удалить тему WordPress
При настройке веб-сайта вы можете переключаться между дизайном для ПК, мобильных устройств и планшетов, выбирая один из значков платформы в нижней части боковой панели настройки.
Несмотря на то, что в WordPress существует множество параметров настройки, для их настройки требуется всего несколько щелчков мышью, и нет необходимости писать какой-либо код.
Так что не стесняйтесь экспериментировать с этими параметрами и настройками по своему усмотрению.





 Их удобно использовать для статического контента, такого как страницы About и Contact .
Их удобно использовать для статического контента, такого как страницы About и Contact .
 Нажмите Добавить новый .
Нажмите Добавить новый .