что это такое, как создать и чем отличается от коммерческого
Информационный сайт – это веб-ресурс, на котором содержатся страницы с размещенным на них контентом (статьи, изображения, видео и аудиофайлы), посвященным одной или нескольким тематикам. Статьи на таком сайте обычно отвечают на вопрос «Что, где, когда, как сделать и т.д.». Проще говоря, информационный сайт представляет собой сборник документов с определенным информационным контентом. Пример наиболее популярного информационного сайта — Википедия.
Зачем нужен информационный сайт?
Инфосайт практически аналогичен библиотеке, только в Интернете. На нем можно найти всю необходимую информацию, касающуюся тем, которым он посвящен. На таком ресурсе, вы можете подписаться на обновления и получать оповещения о выходе новых статей, видео и прочих материалов, пользоваться фильтрами новостей, делиться понравившимся контентом в соц.сетях, оставлять комментарии, участвовать в обсуждениях и так далее.
Вебмастерам информационные ресурсы помогают решать самые разные задачи. Так, фирма, занимающаяся продажей каких-либо товаров, дополнительно может создать блог и повествовать целевой аудитории о сфере своей деятельности. Это поможет выделиться среди конкурентов и получить доверие от клиентов.
Общественным организациям такой сайт понадобится для того, чтобы рассказывать о предстоящих и проведенных мероприятиях, о проделанной работе и т.п. Информационный сайт может завести даже рядовой интернет-пользователь, желающий делиться опытом, мыслями и советами с другими людьми с аналогичными интересами. Подобный ресурс позволяет зарабатывать на рекламе, если такой сайт будет посещаемым.
Какие есть виды информационных сайтов?
- Стандартные веб-ресурсы. Состоят из интернет-страниц, содержащих полезные статьи, видео и прочие материалы. Таких сайтов в информационной сфере больше всего.
- Новостные порталы СМИ.
 Созданы региональными средствами массовой информации для публикации новостей, которые будут интересны большому количеству людей.
Созданы региональными средствами массовой информации для публикации новостей, которые будут интересны большому количеству людей. - Блоги. За блогом в основном стоит конкретный человек, который его ведет и делится информацией, которую попробовал сам. Но блоги есть и коллективные. Человек, ведущий данный ресурс, может делиться контентом в открытом и закрытом (ограниченном) доступе. То есть, автор блога по желанию может скрыть материалы от некоторых посетителей.
- Онлайн-журналы. Ведутся одним или несколькими людьми, заинтересованными одной конкретной тематикой, на которую пишут статьи и делятся ими с посетителями сайта. Чаще всего онлайн-журналы посвящены спорту, моде и здоровому образу жизни.
- Сервисы. К ним можно отнести кредитные организации, обменники, сервисы проката авто и другие подобные сайты, на которых есть специальные формы или калькуляторы для проведения вычислений и пр.

- Форумы. Предназначены для зарегистрированных пользователей, которые могут создавать различные темы для обсуждения, а также просматривать и отвечать в темах, созданных другими авторами.
Эти виды могут находиться и на одном сайте одновременно. Например на стандартном сайте может быть, как форум, сервисы, так и новостной раздел.
Чем информационные сайты отличаются от коммерческих?
Инфосайты создают для того, чтобы разместить текстовую или медиа информацию с целью удовлетворения потребностей или решения проблем интернет-пользователей. Коммерческие ресурсы, в свою очередь, направлены на продажу товаров и предоставление услуг.
Даже тем, кто имеет свой бизнес и сосредоточился на коммерции, создав соответствующий сайт, информационный веб-ресурс будет более чем актуальным. С его помощью можно разместить интересные статьи с авторскими комментариями на тему вашего бизнеса, при этом ненавязчиво разрекламировать свои товары и рассказать, кому они могут понадобиться.
Так вы покажете потенциальным клиентам, что действительно специализируетесь на данной тематике, заслужите их доверие.
На заметку. Инфосайты предназначены для того, чтобы рассказать про определенную тему, а коммерческие – мотивировать человека купить товар или воспользоваться услугой. Все они направлены на продвижение вашего бренда, однако принцип их работы существенно отличается. Тематический сайт позволит привлечь внимание пользователей к проекту или товару, а коммерческий ресурс предлагает непосредственно товар.
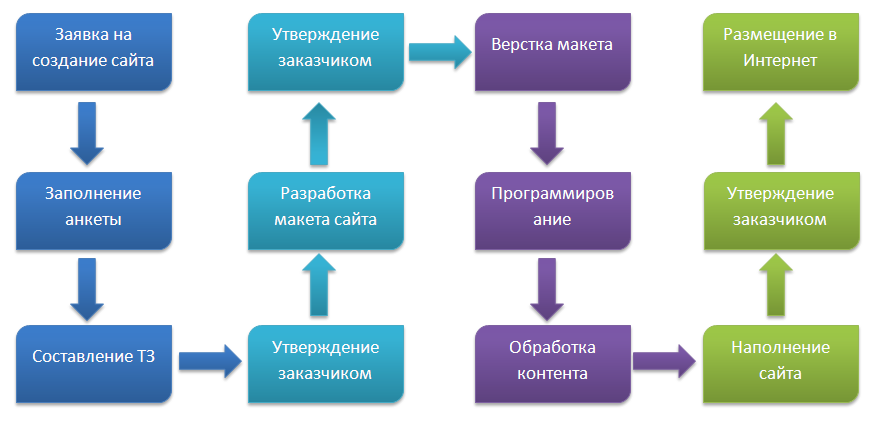
Как создать информационный ресурс?
- Выберите нишу, в которой хорошо разбираетесь или которая вас интересует. Если вы собираетесь создать сайт для рекламы, то его тема должна соответствовать сфере вашей деятельности. Оказывая строительные услуги и рекламируя их на сайте, посвященном спорту, вы не привлечете целевую аудиторию, при этом будете на плохом счету у поисковиков.
- Выберите CMS.
 На создание и размещение контента нужно очень много времени и сил. Облегчить эту процедуру призваны современные системы управления сайтом, например, популярный движок WordPress.
На создание и размещение контента нужно очень много времени и сил. Облегчить эту процедуру призваны современные системы управления сайтом, например, популярный движок WordPress. - Придумайте рубрики. Помимо авторских материалов можно также добавлять новости, касающиеся тематики инфосайта, создав для этого отдельную рубрику.
- Определитесь с тем, как будете продвигать сайт. Все интернет-ресурсы необходимо оптимизировать, чтобы повышать трафик и в дальнейшем зарабатывать на них. В случае с инфосайтом подойдут любые методы SEO-продвижения, в числе которых, размещение внешних ссылок.
Заключение
Информационные сайты позволяют пользователю узнать практически все, что его интересует относительно определенной темы. Более того, подобные ресурсы помогают бизнесменам, так как их грамотное создание позволяет повысить интерес к товарам или услугам, привлечь лояльную аудиторию и, тем самым, увеличить доходы.
Нет комментариев для отображения.
Создание сайта группы или информационного сайта
Создание сайтов, страниц, записей и списков
Обучение работе с SharePoint Online
Создание сайтов, страниц, записей и списков
Создание сайтов, страниц, записей и списков
Создание сайта группы или информационного сайта
-
Создание сайта группы или информационного сайта
Видео -
Знакомство с сайтом группы
Видео -
Использование, фильтрация и обновление списков
Видео -
Добавление и удаление новостей
Видео -
Создание страницы
Видео
Далее: Общий доступ и синхронизация
Проверьте, как это работает!
Создайте сайт группы, чтобы объединить ее участников, или информационный сайт, чтобы расширить аудиторию в масштабах организации.
-
На домашней SharePoint выберите + Создать сайт.
-
На выбор доступно 2 варианта.
Примечание: Несмотря на то, что варианта два, продолжение этого урока посвящено созданию сайта группы.
-
Выберите элемент Сайт группы.
-
Введите имя сайта и проверьте, доступно ли оно.
Примечание: Соответствующая группа Microsoft 365 создается с каждым сайтом группы Microsoft 365, поэтому нет необходимости составлять список рассылки по электронной почте.
 С помощью этого электронного адреса любой пользователь может обратиться ко всей группе.
С помощью этого электронного адреса любой пользователь может обратиться ко всей группе. -
Введите описание сайта.
-
-
Выберите уровень чувствительности и язык по умолчанию для вашего сайта. Когда вы будете готовы, нажмите кнопку далее.
Примечание: Чтобы выбрать чувствительность данных и язык по умолчанию для вашего сайта, администратор должен включить эти функции.
-
При необходимости добавьте других владельцев сайта и участников группы.

-
Нажмите кнопку Завершить.
См. также
Что такое сайт группы SharePoint?
Создание сайта группы в SharePoint
Что такое информационный сайт SharePoint?
Создание информационного сайта в SharePoint
Как создать выдающийся информационный веб-сайт
27.02.2018
Когда-то, когда веб-сайты были новым способом продвижения вашего бизнеса, простого наличия веб-сайта было достаточно, чтобы получить преимущество перед конкурентами. В наши дни, когда он есть у каждого, предприятия должны проявлять творческий и инновационный подход, чтобы поставить их выше своих конкурентов. При всех текущих достижениях в области технологий простой информационный сайт может не дать наилучшего преимущества. Улучшение вашего дизайна, контента и функциональности имеет решающее значение для того, чтобы выделиться.
При всех текущих достижениях в области технологий простой информационный сайт может не дать наилучшего преимущества. Улучшение вашего дизайна, контента и функциональности имеет решающее значение для того, чтобы выделиться.
Дизайн
Важно учитывать дизайн. Вы когда-нибудь заходили на настолько плохо спроектированный сайт, что сомневались в его легитимности? Вы изо всех сил пытались найти контактную информацию? Были ли вы впечатлены фотографиями и изображениями? Все эти элементы невероятно важны для вашего пользовательского опыта и будут определять, как они будут относиться к вашему бренду и станут ли они постоянными клиентами.
Адаптивный дизайн для мобильных устройств
До появления адаптивных технологий передовой практикой было создание микросайта, удобного для мобильных устройств, отдельного от сайта для ПК. Обычно для этого требовалось отдельное обслуживание двух отдельных сайтов. Вот это боль! Мобильная адаптивная технология теперь позволяет вам иметь один веб-сайт, который динамически изменяется и адаптируется к устройству, на котором просматривается сайт. Это означает, что веб-сайт оптимизирует свое отображение и дизайн, чтобы ваш пользователь всегда имел наилучшие возможности.
Это означает, что веб-сайт оптимизирует свое отображение и дизайн, чтобы ваш пользователь всегда имел наилучшие возможности.
Призывы к действию
Призывы к действию являются одним из наиболее важных элементов повышения конверсии. Наличие четких призывов к действию на вашем сайте поможет побудить посетителей выполнять желаемое поведение. Призывы к действию могут варьироваться от «Пожертвовать» до «Присоединяйтесь к нашему списку рассылки», «Запросить предложение» или «Дополнительная информация». Они должны быть кликабельными в виде кнопки или «нажмите, чтобы позвонить», чтобы посетителям было проще выполнить указанное действие. Вы также должны учитывать позиционирование и размещение. Затруднение поиска ваших призывов к действию не поможет создать эти конверсии, поэтому убедитесь, что они большие и видны в верхних и нижних колонтитулах и/или в отдельной области, которую легко найти. Другие способы упростить поиск вашего призыва к действию могут включать использование боковой панели или липкого виджета, который плавает вдоль края экрана, когда пользователь прокручивает страницу.
Изображения
Изображения имеют решающее значение для дизайна, когда речь идет о создании сайта, привлекательного для пользователя. Качество разрешения имеет значение! Обязательно используйте фотографии высокого разрешения на своем сайте, которые будут четкими и эстетичными. Размытые изображения могут испортить даже самый лучший сайт. Хотя камеры смартфонов быстро развиваются, они не могут предложить наилучшее разрешение для фотосъемки веб-сайтов. В частности, они не удовлетворят потребности в больших слайд-шоу или полностраничных изображениях, что в настоящее время является большой тенденцией для современных веб-сайтов. Пригласить фотографа и попросить его сделать несколько отличных фотографий вашего бизнеса и сотрудников — отличный способ получить фотографии самого высокого качества. Другой вариант — купить стоковую фотографию. Если у вас нет ресурсов, чтобы сразу сделать профессиональные фотографии, стоковые фотографии могут быть хорошим вариантом. Изображения бывают разных размеров и, хотя цена варьируется, могут быть очень доступными. Есть даже несколько сайтов, которые предлагают бесплатные стоковые фотографии. Просто помните, что персонализированные снимки вашего реального бизнеса и сотрудников намного лучше, чем наполнение вашего сайта биржевыми опционами. Клиенты любят видеть реальных людей, с которыми они действительно могут взаимодействовать. Если вы решили использовать изображения, которые не принадлежат вам, не «заимствуйте без разрешения». Для большинства людей самый простой способ получить фотографии — запустить поиск изображений в Google. Однако с учетом законов об авторском праве и защите интеллектуальной собственности вас могут оштрафовать, если вы разместите чужие фотографии на своем сайте без их разрешения.
Есть даже несколько сайтов, которые предлагают бесплатные стоковые фотографии. Просто помните, что персонализированные снимки вашего реального бизнеса и сотрудников намного лучше, чем наполнение вашего сайта биржевыми опционами. Клиенты любят видеть реальных людей, с которыми они действительно могут взаимодействовать. Если вы решили использовать изображения, которые не принадлежат вам, не «заимствуйте без разрешения». Для большинства людей самый простой способ получить фотографии — запустить поиск изображений в Google. Однако с учетом законов об авторском праве и защите интеллектуальной собственности вас могут оштрафовать, если вы разместите чужие фотографии на своем сайте без их разрешения.
Меню
Вы когда-нибудь заходили на веб-сайт и вам приходилось переходить на 5 слоев вниз, чтобы добраться туда, куда вы хотели? Вы случайно не выходили из меню и вам приходилось начинать заново? Меню оказывают большое влияние на пользовательский опыт. В меню должно быть легко ориентироваться, а пользователям не нужно делать больше двух кликов, чтобы попасть на нужную страницу. Если у вас более двух уровней, подумайте о «мегаменю». Amazon отлично справляется с использованием этого метода, чтобы помочь своим пользователям ориентироваться в их глубокой структуре. Кроме того, поскольку мобильный трафик превзошел настольные компьютеры, а зависание на мобильных устройствах невозможно, веб-сайты, которые имеют всплывающие меню и не оптимизированы для мобильных устройств, будут ограничивать пользователя в том, что они смогут увидеть.
Если у вас более двух уровней, подумайте о «мегаменю». Amazon отлично справляется с использованием этого метода, чтобы помочь своим пользователям ориентироваться в их глубокой структуре. Кроме того, поскольку мобильный трафик превзошел настольные компьютеры, а зависание на мобильных устройствах невозможно, веб-сайты, которые имеют всплывающие меню и не оптимизированы для мобильных устройств, будут ограничивать пользователя в том, что они смогут увидеть.
Контент
В эпоху Google контент имеет решающее значение не только для ваших посетителей, но и для поисковых систем. Google не будет предлагать ваш сайт потенциальным посетителям, если они не верят, что это принесет им пользу. Google предлагает набор рекомендаций по обеспечению качества, которые помогут сделать ваш сайт привлекательным как для посетителя, так и для поисковой системы. Вот некоторые из их советов:
- Удобные страницы — Google хочет видеть, что вы прилагаете усилия для своих посетителей, а не только для их алгоритмов.

- Не обманывайте своих пользователей – вы когда-нибудь нажимали на результаты поиска и оказывались на странице, которая не имела ничего общего с тем, что вы искали? Использование скрытых переадресаций и страниц с нерелевантными ключевыми словами — это верный способ раздражать ваших посетителей (и Google).
- Избегайте уловок, чтобы улучшить рейтинг в поисковых системах – Google невероятно умен и поймет, если вы играете с системой. Использование скрытого текста или ссылок для повышения вашего рейтинга больше навредит, чем поможет.
- Уникальный контент — если вы копируете и вставляете контент с другого веб-сайта или используете автоматически сгенерированный контент, Google узнает об этом, и в результате пострадает ваш рейтинг. Обязательно напишите свой собственный контент или напишите его профессионально.
В дополнение к качественному контенту крайне важно иметь самую важную доступную и актуальную информацию.
Специальная функциональность
Лучший способ обойти конкурентов — предложить клиентам дополнительную ценность, которой у них нет. Рассмотрим некоторые из них:
- Онлайн-платежи — большинство людей в настоящее время предпочитают оплачивать свои счета онлайн, поэтому предложение этой возможности может помочь вам в их бизнесе по сравнению с вашим конкурентом
- Пользовательская карта местоположения — в частности, для бизнеса с несколькими офисами важно, чтобы клиенты могли легко находить ближайшее к вам местоположение
- Фотогалереи — для предприятий, которые используют визуальные эффекты для продажи своих продуктов или услуг, фотогалереи — отличный способ для клиентов легко ориентироваться в вашей работе
- Портал безопасного общего доступа к файлам — поскольку тенденция к виртуализации продолжается, предоставление вашим клиентам возможности легко и безопасно отправлять документы принесет пользу как вашему бизнесу, так и пользователю
- Загружаемый контент — сбор данных важен для создания вашей клиентской базы данных, поэтому предложение ценного загружаемого контента (например, официального документа) в обмен на адрес электронной почты повысит ценность как для пользователя, так и для вашего бизнеса
- Календари событий — отображение крайних сроков, специальных мероприятий, сборов средств или организационных встреч может легко предложить пользователям ценность и повысить вовлеченность
- Система бронирования — согласно исследованиям, если пользователям не нужно брать трубку, они и не будут.
 Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок .
Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок .
Возможности безграничны с точки зрения специальной функциональности, которую бизнес может добавить на свой веб-сайт. Обязательно дайте своим клиентам простой способ увидеть дополнительную ценность использования вашей компании по сравнению с вашим конкурентом.
Система управления контентом (CMS)
Чтобы связать все эти части воедино, необходима хорошая система управления контентом, поддерживающая специальные функции и обновляющая содержимое веб-сайта. Не все понимают HTML, CSS, Javascript и многое другое. Ключевым моментом является наличие системы управления контентом, которая не требует каких-либо знаний в области кодирования. Позволяет ли ваша CMS легко создавать/обновлять контент, вставлять видео, создавать/обновлять фотогалереи, вести блог, поддерживать метаданные? Можете ли вы сделать все это в одном месте, не зная программирования? Если нет, вам следует подумать о новой платформе, которая дает вам свободу и простоту, необходимые для обслуживания вашего веб-сайта.
Ищете дополнительную помощь?
Если вы считаете, что пришло время обновить ваш веб-сайт, свяжитесь с Brave River Solutions. Мы будем рады предоставить вам бесплатную оценку, чтобы ваш сайт был в порядке. Вы также можете связаться с нами, отправив электронное письмо по адресу [email protected], позвонив по телефону 401-828-6611 или заполнив контактную форму на странице.
Как создать информационную архитектуру, которую легко использовать — Smashing Magazine
- Чтение: 13 мин.
- УБ, Бизнес, электронная коммерция, Стратегия контента
- Поделиться в Twitter, LinkedIn
Об авторе
Пол является лидером в области оптимизации коэффициента конверсии и дизайнерского мышления для пользователей. Он имеет более чем 25-летний опыт работы с такими клиентами, как врачи… Больше о Павел ↬
Если пользователи не могут найти ответы на свои вопросы или не подвергаются критическим сообщениям, они не будут действовать, и ваш веб-сайт перестанет работать. Чтобы этого не произошло, вам нужна эффективная информационная архитектура. В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.
Чтобы этого не произошло, вам нужна эффективная информационная архитектура. В этой статье Пол Боаг предлагает вам процесс, чтобы убедиться, что у вас есть именно это.При создании информационной архитектуры веб-сайта пользователи часто упускаются из виду в пользу внутренней политики и организационного мышления. На больших веб-сайтах каждый отдел хочет иметь свой собственный раздел сайта, и они часто борются за то, чтобы их раздел отображался в основной навигации. Даже небольшие сайты страдают от проблем с информационной архитектурой, поскольку владельцы бизнеса больше сосредотачиваются на том, что они хотят сказать, а не на том, что хотят знать пользователи.
В большинстве случаев стейкхолдеры хуже всего принимают решение об информационной архитектуре, поэтому я хочу поделиться альтернативным процессом. Однако, прежде чем мы сможем реализовать этот процесс, нам нужно объяснить, почему заинтересованные стороны не должны определять структуру сайта. Для этого нам нужно научить их ментальным моделям.
Понимание и объяснение ментальных моделей
Ментальные модели используются для объяснения того, как мы организуем почти все в нашем мире. Например, большинство из нас организовали бы следующие слова в группу, которую мы, вероятно, назвали бы «фруктами»:
- яблоко,
- груша,
- банан,
- дыня,
- апельсин.
Однако не все мы видим мир одинаково. Например, если вы разбираетесь во фруктах, вы, вероятно, включили бы помидоры в этот список. Но, конечно, у большинства из нас помидоры скорее ассоциируются с салатами, чем с фруктами.
Хотя интеллектуально большинство из нас знает, что помидор — это фрукт, мы сильнее ассоциировали его с салатом. Однако специалист по фруктам увидит вещи по-другому. (Большое превью)Многие вещи могут влиять на наши ментальные модели, от предыдущего опыта до культуры. Тем не менее, одним из наиболее важных влияющих факторов является наш уровень опыта в предметной области.
По мере того, как мы становимся более осведомленными в определенном предмете, наша ментальная модель отличается от остального населения. Например, специалист по птицам скажет вам, что чайки не существует, но большинство из нас думает иначе.
Например, специалист по птицам скажет вам, что чайки не существует, но большинство из нас думает иначе.
Именно из-за того, что у экспертов другая ментальная модель, чем у остальных, заинтересованные лица являются худшими людьми, принимающими решения об информационной архитектуре сайта . В конце концов, большинство заинтересованных сторон являются экспертами в своих продуктах или услугах и думают о них иначе, чем большинство людей, посещающих веб-сайт.
Из-за этой проблемы они плохо организуют контент и могут подорвать сам контент.
Создание релевантного контента
Неправильный выбор содержимого может существенно повлиять на эффективность вашей информационной архитектуры. Следовательно, создание информационной архитектуры должно начинаться с определения контента, который должен отображаться на веб-сайте.
Обычно организации совершают две распространенные ошибки при выборе контента для своего веб-сайта. Во-первых, многие бездумно переносят контент со своего старого сайта на новый. Они не спрашивают, актуален ли этот контент.
Они не спрашивают, актуален ли этот контент.
Однако вторая и более важная проблема заключается в том, что заинтересованные стороны исходят из неправильной предпосылки при создании контента. Они начинают с того, что спрашивают себя: «Что мы хотим сказать?», а не « что хочет знать наша аудитория? »
Результатом этой неправильной отправной точки является то, что любая информационная архитектура потерпит неудачу, потому что пользователи не найдут ответов на свои вопросы. Это потому, что контента нет на сайте.
Отправной точкой для любого проекта информационной архитектуры должно быть не определение того, что хочет сказать организация, а то, какие вопросы, возражения и задачи возникают у пользователя, когда он заходит на веб-сайт. Затем вы можете построить контент сайта и, как следствие, информационную архитектуру вокруг этого:
- Вопросы
Они могут варьироваться от общих вопросов, таких как «о чем этот сайт» или «чем этот сайт может мне помочь», до более конкретных вопросов о продуктах или услугах, которые предоставляет сайт.
- Возражения
Это причины, по которым пользователи могут не предпринимать никаких действий. Например, если вашим призывом к действию является подписка на информационный бюллетень, у пользователей могут возникнуть опасения по поводу спама, конфиденциальности или простоты отказа от подписки. Если вы не ответите на эти возражения, люди не будут действовать. - Задачи
Они относятся к действиям, которые пользователь может захотеть выполнить на веб-сайте. Это может включать бронирование мероприятия, подписку на информационный бюллетень или обращение в организацию, стоящую за веб-сайтом.
На сайте электронной коммерции это включает в себя поиск продукта, добавление его в корзину, оформление заказа и управление заказом.
Вы должны использовать другие элементы, такие как социальное доказательство или ценностное предложение компании, чтобы ответить на эти вопросы и возражения. Однако сама информационная архитектура должна строиться вокруг потребностей пользователя.
Итак, прежде чем мы начнем систематизировать контент, нам сначала нужно собрать список вопросов, возражений и задач . Теперь, в зависимости от широты сферы деятельности вашей организации, этот список может превратиться в огромный список. Но это нормально, так как нашим следующим шагом будет определение того, какие вопросы, возражения и задачи наиболее важны для пользователей.
Больше после прыжка! Продолжить чтение ниже ↓
Определите ваш самый популярный контент
Не все вопросы, возражения или задачи одинаковы. Некоторые из них будут гораздо важнее для пользователей или будут заданы гораздо большим количеством людей. Поэтому очень важно, чтобы мы определили наши главные элементы, поскольку мы хотим, чтобы их было особенно легко найти.
В зависимости от времени и бюджета вы можете воспользоваться несколькими подходами. Я настоятельно рекомендую определить критические элементы с помощью анализа основных задач, если у вас есть время. Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Этот подход, созданный Джерри Макговерн, отдает приоритет контенту, опрашивая пользователей и спрашивая их, что их больше всего волнует.
Если у вас ограниченное время или бюджет, то разговора с персоналом, работающим с клиентами , например, с торговыми представителями или сотрудниками колл-центра, часто бывает достаточно, чтобы определить, какие вопросы, возражения и задачи возникают чаще всего.
В любом случае вы обнаружите, что большой процент запросов пользователей будет вращаться вокруг относительно небольшого количества вопросов, возражений или задач.
Вы обнаружите, что пользователи в основном сосредоточены на небольшом количестве вопросов, возражений и задач. (Большое превью)Теперь, когда мы знаем основной контент, мы можем начать проектировать нашу информационную архитектуру.
Создание первого черновика с помощью сортировки с помощью открытых карточек
Для начала мы сосредоточимся исключительно на организации основного содержания и проигнорируем менее важные вопросы, возражения и задачи. Это делается для того, чтобы мы и любые пользователи, которых мы привлекаем, не были перегружены. В идеале вы хотите получить не более 30-60 карт.
Это делается для того, чтобы мы и любые пользователи, которых мы привлекаем, не были перегружены. В идеале вы хотите получить не более 30-60 карт.
Начните с упрощения основного контента . Например, если у вас есть вопрос «сколько это стоит», его можно упростить до «цены». Вы также найдете похожий контент, который достаточно очевиден, чтобы его можно было сгруппировать. Например, «сколько это стоит» и «есть ли какие-либо дополнительные сборы» могут отображаться как «цена».
Когда у вас есть упрощенный список основного контента, вам нужно организовать его в разделы верхнего уровня . Если бюджет или сроки ограничены, вы можете сделать обоснованное предположение, поскольку мы проведем тестирование позже. Однако, если вы это сделаете, вы, вероятно, получите сопротивление от заинтересованных сторон и в конечном итоге будете делать больше переделок. Поэтому этот маршрут часто может быть ложной экономией.
Лучше выполнить сортировку с открытой карточкой . Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
Традиционно сортировка карточек производилась лично. Тем не менее, я предпочитаю делать это онлайн с помощью такого инструмента, как UX Metrics, так как он быстрее, проще в организации и упрощает анализ результатов.
Все, что вам нужно сделать в UX Metrics, — это создать отдельную «карточку» для каждой из ваших областей упрощенного контента. Затем UX Metrics предоставит вам URL-адрес, которым вы сможете поделиться с пользователями в социальных сетях, по электронной почте или даже на своем веб-сайте.
Пользователям, выбравшим сортировку карточек, будет предложено организовать содержимое в любые группы, которые им понятны, и дать каждой группе имя. Эти группы будут их личными предпочтениями для разделов на веб-сайте.
При сортировке с открытой карточкой пользователи могут организовывать содержимое в любые группы, которые им понятны. (Большой предварительный просмотр)
(Большой предварительный просмотр)Примечание : Я рекомендую, чтобы как можно больше людей выполнили сортировку карточек. Однако, как минимум, вам потребуется не менее 13 пользователей, чтобы отсеять выбросы.
После завершения сортировки открытых карточек UX Metrics предоставит вам отчет, показывающий, какие группы создали пользователи и как часто они появлялись. Затем вам нужно объединить похожие группы и выбрать небольшое количество разделов верхнего уровня в пользу часто встречающихся групп.
Этот процесс не является точной наукой и требует опыта. Старайтесь свести количество групп к минимуму . Приблизительно четыре — идеальное число, поскольку мы можем одновременно удерживать только четыре фрагмента информации в нашей кратковременной памяти. Конечно, не превышайте восемь элементов, а при добавлении дополнительных разделов попробуйте разделить группы на отдельные элементы навигации.
Например, у вас может быть основная панель навигации и дополнительная панель инструментов для таких разделов, как справка, вход в систему или связь с нами. Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Не бойтесь ошибиться на этом этапе, так как мы проверим нашу структуру позже . Вы также можете использовать отчет для определения потенциальных подразделов под основной навигацией. Однако они будут дополнительно определены при выполнении сортировки закрытыми карточками.
Сортировка закрытыми карточками аналогична сортировке открытыми карточками с одним отличием. Вместо того, чтобы пользователи объединяли карточки в свой собственный набор групп, они организуют их в предопределенный набор разделов, которые вы им даете.
Другими словами, мы попросим пользователей организовать карточки в созданную нами информационную архитектуру верхнего уровня:
В закрытой сортировке карточек пользователи могут организовывать содержимое в предопределенные группы. В нашем случае это будут черновики разделов верхнего уровня. (Большой предварительный просмотр) Поскольку закрытая сортировка карточек требует, чтобы люди помещали карточки только в предопределенные группы, мы можем попросить пользователей отсортировать значительно больше карточек, чем при открытой сортировке карточек. Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Из-за этого мы можем использовать сортировку с закрытыми карточками, чтобы узнать, вместит ли наш первый черновик весь наш контент, а не только наши главные задачи, вопросы и возражения.
Мы можем использовать UX-метрики для сортировки закрытых карточек, но я предлагаю добавить дополнительный раздел верхнего уровня с пометкой «Я не знаю». Такой подход помогает собирать карточки, о которых пользователь понятия не имеет, куда их следует поместить. Это поможет нам определить, не сбоит ли структура нашего сайта в определенных областях.
После просмотра результатов вы сможете отнести большую часть содержимого к разделу верхнего уровня. Если у вас есть много контента, который вам не подходит, вам, возможно, придется пересмотреть проект архитектуры и повторить упражнение по сортировке закрытых карточек .
Однако нам еще предстоит обратиться к подразделам внутри этих разделов верхнего уровня. Вам может быть интересно, нужно ли вам выполнять весь этот процесс для каждого раздела верхнего уровня веб-сайта.
Как низко вы опускаетесь в сортировке карточек?
Если вы не работаете над обширным сайтом с солидным бюджетом на информационную архитектуру, вы, вероятно, будете запускать сортировку карточек только для разделов верхнего уровня. Ниже вы будете вынуждены делать обоснованные предположения, основываясь на том, какой контент люди разместили в каждом из этих разделов верхнего уровня. Если это так, не беспокойтесь, потому что первый навигационный выбор, сделанный пользователем, является самым важным .
Одним из самых влиятельных исследований юзабилити было «Тестирование юзабилити по первому клику» Боба Бейли и Кэри Вольфсон. Они исследовали важность того, чтобы первый щелчок пользователя был правильным. Они обнаружили, что, если первый щелчок был правильным, люди имели 87% шансов найти нужный им контент, а не 46%, если первый щелчок был неправильным.
Другими словами, если вы запускаете сортировку карт только на верхнем уровне вашей информационной архитектуры, вы все равно удваиваете шансы пользователей на успех.
Конечно, если позволяют время и бюджет, было бы целесообразно запустить сортировку открытых карточек для каждого из разделов вашего сайта , чтобы помочь определить структуру подразделов. Кроме того, если ваш веб-сайт обширен (например, университет или государственный орган), вы можете также запустить сортировку с закрытыми карточками, чтобы убедиться, что весь контент ниже на сайте удобно расположен в его разделах.
Какой бы подход вы ни выбрали, стоит в последний раз протестировать окончательную информационную архитектуру, чтобы убедиться, что она работает успешно.
Я бы рекомендовал запустить простой древовидный тест, чтобы проверить окончательную информационную архитектуру. Опять же, вы можете сделать это с помощью UX Metrics или любого другого инструмента, который вы выберете.
Чтобы создать тест дерева, вам необходимо воссоздать информационную архитектуру вашего сайта в виде иерархического дерева . Как только вы это сделаете, вы можете решить, что вы хотите протестировать. Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
Сначала выберите небольшое количество страниц, которые вы хотите проверить, могут ли их найти пользователи. Например, вы можете попросить пользователей найти на сайте страницу, которая, по их мнению, ответит на определенные вопросы или выполнит определенную задачу.
При рассмотрении того, что тестировать, я рекомендую сосредоточиться на трех типах контента:
- Контент, который особенно важен для пользователя или для успеха сайта;
- Контент, размещенный пользователями в различных разделах во время упражнений по сортировке карточек;
- Содержимое, которое, как вы подозреваете, может быть скрыто слишком глубоко в информационной архитектуре.
Затем вы сообщите UX Metrics самый быстрый путь для поиска каждой части контента.
После того, как вы это сделаете, останется только раздать тест , как вы это делали для сортировки карточек. Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Пользователям будет предложено найти каждую часть контента, а затем вы получите отчет от UX Metrics. Отчет покажет вам, насколько успешными были люди, как быстро они выполнили задачу и выбрали ли они лучший маршрут.
Если вы создаете совершенно новую информационную архитектуру, я рекомендую сосредоточиться на том, смогут ли люди успешно выполнить задачу за достаточно короткое время . Использовали ли они самый прямой маршрут или нет, является второстепенным соображением.
Если структура вашего сайта имеет проблемы с древовидным тестом, не паникуйте, тем более, что у пользователей, вероятно, будут проблемы с поиском только вторичного контента. Важно помнить, что ваша информационная архитектура не существует изолированно.
Навигация по информационной архитектуре вашего сайта — это всего лишь один из способов, который пользователи могут использовать для поиска контента. Например, поиск по сайту также имеет решающее значение. Тем не менее, самый важный инструмент в вашем арсенале для улучшения находимости — это 9. 0032 сшивка .
0032 сшивка .
Когда вы просматриваете результаты вашего древовидного тестирования, вероятно, самая серьезная проблема, которую вы обнаружите, заключается в том, что пользователи не уверены, в каком из двух или более разделов будет часть контента. Столкнувшись с такой ситуацией, они часто предполагают, и если они ошибаются, они могут сдаться, прежде чем изучать другие варианты.
Чтобы решить эту проблему, вам необходимо включить ссылки на страницу в альтернативные разделы, которые просматривают люди. Таким образом, они смогут восстановиться, даже если совершят первоначальную ошибку.
Вы можете определить страницы для перекрестных ссылок, взглянув на упражнение по сортировке закрытых карточек. Во-первых, ищите страницы, которые пользователи регулярно размещают в разных разделах. Затем убедитесь, что вы включили эти ссылки на эту страницу из всех этих разделов, даже если она находится только в одном из этих разделов в иерархии.
Также не забудьте выделить критический контент, который находится ниже в иерархии, чем просматриваемая страница.


 Созданы региональными средствами массовой информации для публикации новостей, которые будут интересны большому количеству людей.
Созданы региональными средствами массовой информации для публикации новостей, которые будут интересны большому количеству людей.
 На создание и размещение контента нужно очень много времени и сил. Облегчить эту процедуру призваны современные системы управления сайтом, например, популярный движок WordPress.
На создание и размещение контента нужно очень много времени и сил. Облегчить эту процедуру призваны современные системы управления сайтом, например, популярный движок WordPress. С помощью этого электронного адреса любой пользователь может обратиться ко всей группе.
С помощью этого электронного адреса любой пользователь может обратиться ко всей группе.

 Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок
Предоставление кому-либо возможности резервировать время встречи на вашем веб-сайте может дать вам большое преимущество перед вашим конкурентом, которому требуется телефонный звонок