Внутренняя перелинковка страниц сайта — как сделать правильно
- 05.06.2023
- 5 мин. на чтение
Читать 12 мин. 05.06.2023
В предыдущей статье мы рассказывали, что такое метатеги и как правильно их использовать. Время переходить к шагу №6 — как сделать внутреннюю перелинковку на сайте.
Из статьи вы узнаете:
- Что такое перелинковка страниц
- Для чего нужна внутренняя перелинковка
- Типы перелинковки
- Схема внутренней перелинковки
- Программы и сервисы для внутренней перелинковки
- Как подобрать запросы для перелинковки
- С каких страниц делать перелинковку
Что такое перелинковка страниц
Внутренняя перелинковка — это связывание страниц сайта ссылками. Более упрощенно это выглядит так: вы ставите ссылку в определенных словах со страницы А на страницу Б, аналогично на других страницах.
Для чего нужна внутренняя перелинковка
Внутренняя перелинковка нужна, чтобы:
- передать статический вес страницы на продвигаемые разделы сайта;
- повысить релевантность страниц;
- ускорить индексацию страниц с большим уровнем вложенности;
- увеличить длительность пребывания на сайте и количество просмотров страниц посетителем.

В справке Google для Search Console раньше были рекомендации для веб-мастеров. В них было прямо написано:
«Для поисковых систем количество внутренних ссылок, указывающих на страницу, является признаком важности данной страницы относительно других страниц сайта. Если важная страница отсутствует в этом списке или на менее важную страницу указывает сравнительно много внутренних ссылок, советуем вам пересмотреть структуру своих внутренних ссылок.»
То есть чем больше внутренних ссылок указывают на определенную страницу сайта, тем она важнее других его ресурсов.Из справки к новой Search Console рекомендации убрали, но стратегия осталась рабочей.
С определением и функциями разобрались, теперь рассмотрим, как это может выглядеть на практике.
Типы перелинковки
По местам размещения ссылок внутреннюю перелинковку можно разделить так:👉 Перелинковка в контентной части — ссылки ставятся в основном тексте страницы. В качестве примера можно взять любую страницу Википедии:
👉 Перелинковка в меню и навигации — ссылки в различных частях меню и дополнительной навигации. Вариант перелинковки в футере страницы:
Вариант перелинковки в футере страницы:
Вариант перелинковки в сайдбаре возле фильтров выбора товаров:
Так выглядят ссылки в дополнительной навигации, их еще называют «хлебными крошками»:
👉 Перелинковка в блоках — ссылки в виде блоков с рекомендуемыми товарами или статьями.
Пример стандартного блока с похожими и рекомендуемыми товарами:
Как делать не нужно
Многие интернет-магазины специально создают разделы под средне- и низкочастотные запросы, на которые ссылаются так:
Поисковые роботы на эти страницы попадут, но обычным посетителям будет очень трудно разобраться. Использовать подобный вариант не нужно. Такой блок неструктурированных ссылок рано или поздно негативно отразится на продвижении сайта.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 днейСхема внутренней перелинковки
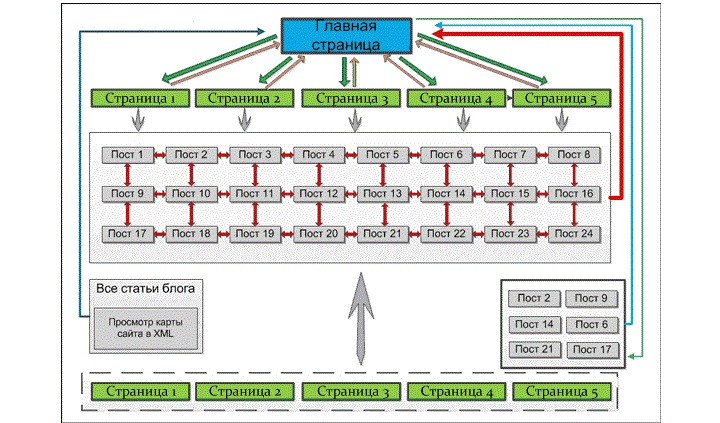
В зависимости от стратегии продвижения сайтов вы можете использовать различные схемы перелинковки — круговую, звездочкой, иерархическую. Схематично выглядят они так:
Схематично выглядят они так:
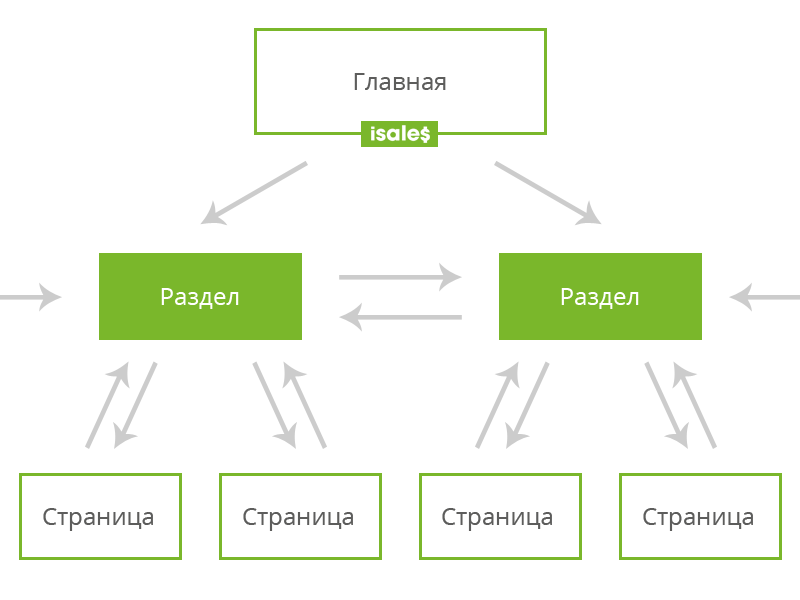
Перелинковка кольцом
Такая схема обычно используется для продвижения высокочастотных запросов. На схеме все страницы сайта ссылаются на продвигаемый раздел.
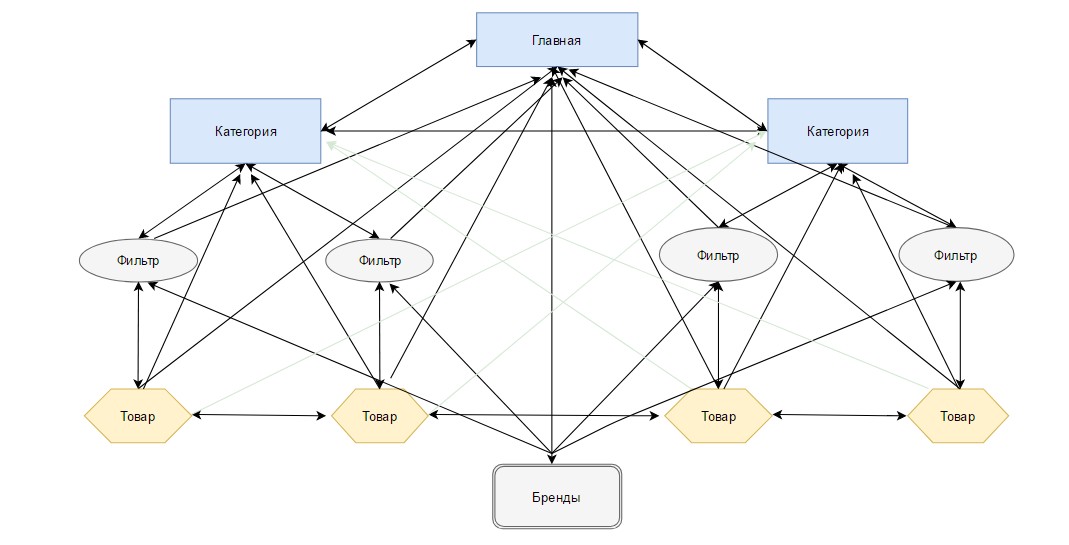
Перелинковка звездочкой
В перелинковке звездочкой все страницы сайта ссылаются друг на друга.
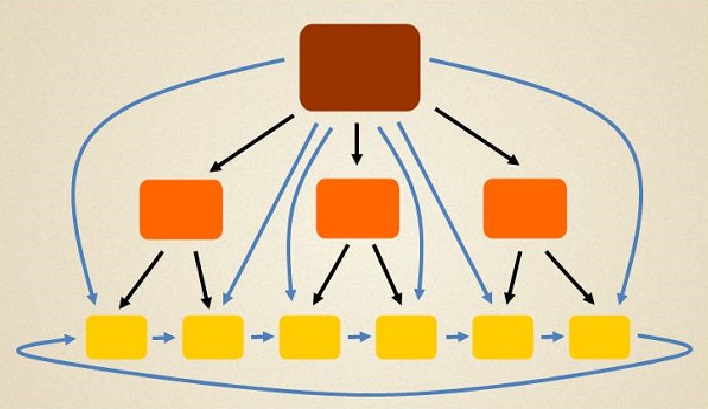
Иерархическая перелинковка
Еще один вид универсальной перелинковки — иерархическая. В таком варианте главная страница будет ссылаться на разделы. В свою очередь, разделы ссылаются на страницы контента, а со страниц контента ставятся ссылки на главную.
Не будем рассматривать сложные схемы перелинковки, а остановимся на более простом способе. Но для начала перечислим инструменты, с помощью которых можно сделать перелинковку.
Программы и сервисы для внутренней перелинковки
Для перелинковки можно использовать такие инструменты:
✔️ Google Search Console
1. Отчет о внутренних ссылках — позволяет получить список страниц с количеством ссылок с других страниц сайта.
Напоминаем про подсказку из справки Google Search Console:
«Если в этом отчете отсутствует важная страница или у вас много ссылок на второстепенный контент, советуем вам пересмотреть их структуру.»
2. Анализ поисковых запросов — отчет позволяет получить список запросов, которые можно использовать в перелинковке.
✔️ Serpstat — многофункциональный инструмент для анализа сайтов. Позволяет быстро получить список запросов по позициям от 10 до 20.
✔️ SE Ranking — еще один многофункциональный инструмент, который поможет проанализировать и улучшить внутреннюю перелинковку сайта. Он показывает, какие ссылки не работают или отсутствуют, какие страницы имеют недостаточно ссылок, и как можно улучшить распределение ссылок.
Еще есть различные готовые скрипты и плагины для перелинковки. Например, если вы создали сайт с помощью WordPress, вы можете установить плагины Yoast SEO, Rank Math и Internal Link Juicer.
Подобные скрипты советуем использовать осторожно, иначе можно получить от перелинковки совсем противоположный эффект. Если у вас есть положительный опыт использования готовых скриптов для перелинковки, напишите о нём в комментариях к этой статье.
Google учитывает скорость сайта при ранжировании
Внутренние и внешние ссылки — важный фактор ранжирования, но не единственный.
С 2018 года скорость сайта стала одной из метрик, которые Google учитывает при ранжировании. Если посетитель не дождался, пока загрузится страница, и закрыл вкладку, это минус в карму и в рейтинг поисковой выдачи.
Позаботьтесь о скорости своего сайта — разместите его на хостинге с чистыми SSD-дисками 🚀
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов.
Смотреть тарифы
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решения по покупке 🔥
Как подобрать запросы для перелинковки
Для начала нам понадобится выгрузить список запросов, по которым посетители приходят на сайт, из Google Search Console.
Запросы в Google Search Console можно найти в разделе «Эффективность» — «Результаты поиска» — «Запросы»:
Чтобы посмотреть запросы для конкретной страницы и узнать, с какими анкорами на нее ссылаться, добавьте фильтрацию через опцию «+ New».
Из списка запросов необходимо удалить мусорные запросы, опечатки и т.д. Как найти подобные слова мы описывали в статье о составлении семантического ядра, в разделе «Как подбирать ключевые слова».
Следующим этапом нужно обсчитать частоты. Это можно быстро сделать с помощью отчета «Ключевые слова» в сервисе Serpstat.
Это можно быстро сделать с помощью отчета «Ключевые слова» в сервисе Serpstat.
Оставляем фильтр «Фразы с неправильным написанием»: без него будет много ключей с опечаткой, которые не выйдет использовать в виде анкора. Дополнительно выбираем фильтры «Частотность» — больше или равно 10, и «Позиция» — между 11 и 20.
Учитывайте, что сервис в этом отчете может отображать позиции, которые снимались несколько недель назад. Еще один момент, на который нужно обратить внимание — в базе Serpstat могут быть далеко не все запросы, по которым посетители переходили на ваш сайт.
С каких страниц делать перелинковку
После подбора запросов для перелинковки нужно найти релевантные страницы, с которых можно поставить ссылки. Для этих целей можете использовать функционал Netpeak Spider или собирать страницы вручную.
Вручную релевантные страницы можно найти, задав запрос в Google с оператором site:
site:mysupersite.com ключевое слово
Также вы можете воспользоваться отчетом по внутренним ссылкам в Google Search Console. Выберите страницы, на которые уже много ссылок, как внешних так и внутренних, и с релевантных из них поставьте ссылки на более слабые страницы, которые хотите продвинуть.
Выберите страницы, на которые уже много ссылок, как внешних так и внутренних, и с релевантных из них поставьте ссылки на более слабые страницы, которые хотите продвинуть.
Быстрые серверы, удобная панель управления и заботливая поддержка 24/7 🔥
Смотреть тарифыПри заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 30%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
При перелинковке необходимо придерживаться правил:
- С каждой страницы не ставьте больше одной ссылки на одну и ту же страницу.
- Не используйте в анкорах спамные конструкции, например — сумка для ноутбука купить.
- Не ссылайтесь на битые ссылки или страницы, которые закрыты от индексации.
- Не забывайте о пользователях. Ставьте ссылки там, где они будут полезны посетителям.
Правильная внутренняя перелинковка страниц поможет быстро подтянуть в ТОП отставшие запросы и увеличить трафик.
Ruslan Ivanov
Работает в сфере SEO с 2007 года. Занимается продвижением HOSTiQ с 2016. Пишет статьи по SEO.
Как сделать внутреннюю перелинковку на сайте
Внутренняя перелинковка — это когда страницы одного и того же сайта ссылаются друг на друга. Например, страница № 1 ссылается на страницу № 2, а та ссылается на страницу № 3 и т. д. Схем подобных перелинковок существует немало, но о них мы поговорим позднее. Сначала давайте узнаем, для чего вообще нужна внутренняя перелинковка и в чем ее смысл.
Какие задачи решает внутренняя перелинковка
- Улучшает поведенческие факторы
Когда посетители переходят по ссылкам внутри веб-ресурса, время нахождения на сайте увеличивается, а глубина просмотра возрастает. Это положительно влияет на SEO. - Повышает релевантность страниц поисковым запросам

- Упрощает навигацию по сайту
Посетителям проще находить нужную информацию, если нее ведут контекстные или сквозные ссылки, специальные блоки, «хлебные крошки» и т. д. - Передает вес страницам ресурса
Если авторитетные страницы ссылаются на новые, им передается вес. А это положительно сказывается на трафике и позициях в поисковых системах. - Ускоряет индексацию новых страниц.
Поисковые роботы сначала анализируют главную и другие важные страницы, поэтому наличие у них ссылок на новые разделы будет сигналом, что их тоже надо просканировать.
Схемы внутренней перелинковки
Существует несколько схем перелинковки, но чаще всего используются три из них. О них мы и расскажем подробнее.
Круговая
Вспомогательные веб-страницы ссылаются на другие страницы, а те, в свою очередь, ссылаются на одну центральную страницу и таким образом передают ей вес. Чаще всего это Главная или раздел, который хотят продвинуть в поисковиках по сложному или высокочастотному запросу.
Чаще всего это Главная или раздел, который хотят продвинуть в поисковиках по сложному или высокочастотному запросу.
Иерархическая
Подобную схему обычно реализуют в интернет-магазинах. Здесь соблюдается определенная иерархия страниц. Главная ссылается на разделы, а те на страницы товаров. Что касается последних, их ссылки ведут обратно на Главную.
«Звезда»
Почему схему назвали «звездой», вы поймете, взглянув на рисунок выше. Суть такой перелинковки в том, что все веб-страницы ссылаются друг на друга. Тем самым они и передают, и получают одинаковый вес. Обычно эта схема подходит для сайтов услуг, где каждая страница важна и не менее значима, чем другая.
Правила внутренней перелинковки
- Используйте Главную страницу в качестве базиса для перелинковки.
- На одну страницу должны ссылаться несколько разделов сайта.
- В качестве анкора применяйте только те запросы, которые релевантны тематике.
- Создайте раздел с базой знаний или помощью, публикуйте ссылки на дополнительные материалы под статьями.

- Задействуйте закольцованную перелинковку и забудьте про циклические ссылки ― ссылки, которые ведут сами на себя.
- Не перебарщивайте с количеством ссылок. Достаточно одной или несколько штук.
- Используйте микроразметку, сделайте логотип кликабельным, ведущим на Главную.
- Добавьте на свой ресурс блоки с полезными статьями или популярными товарами.
Дополнительно очень полезно создать свой блог, как это сделали мы для нашего конструктора 1C-UMI, и размещать в нем полезные статьи. В размещайте ссылки на продвигаемые разделы или товарные карточки. Это улучшат позиции вашего сайта в поисковиках и отдельные SEO-показатели.
Настройте перелинковку между старыми и новыми публикациями. Благодаря этому новые статьи будут быстрее индексироваться, а старые обрастать большей релевантностью и получать трафик.
Выбор страниц для перелинковки
Подобрать те страницы для размещения ссылок несложно. А вот обратный процесс может быть потруднее. Для ссылающихся страниц достаточно узнать их SEO-параметры ― траст, заспамленность и т. д. Чем лучше эти показатели, тем больше они подходят для перелинковки.
Для ссылающихся страниц достаточно узнать их SEO-параметры ― траст, заспамленность и т. д. Чем лучше эти показатели, тем больше они подходят для перелинковки.
Что касается страниц, которые нужно продвинуть, здесь не все так однозначно. Изучите веб-аналитику своего сайта, посмотрите, какие страницы имеют перспективы, какие из них лучше всего конвертируют посетителей в клиентов и т. д. На основе этой информации принимайте решение о перелинковке.
Обычно ссылки ставят на страницы, для которых необходимо:
- Увеличить трафик.
- Организовать продвижение по высокочастотному или сложному запросу.
- Повысить продажи.
- Довести до попадания в ТОП поисковиков (не хватает нескольких позиций).
Если вы хотите выполнить правильную перелинковку своего сайта, прислушайтесь к нашим рекомендациям или наймите профессионального SEO-специалиста. Это позволит вам избежать грубых ошибок, которые могут отрицательно сказаться на продвижении ресурса.
Цвета ссылок HTML
❮ Предыдущая Далее ❯
HTML-ссылка отображается другим цветом в зависимости от был ли он посещен, не посещен или активен.
Цвета ссылок HTML
По умолчанию ссылка выглядит следующим образом (во всех браузерах):
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Вы можете изменить цвета состояния ссылки с помощью CSS:
Пример
Здесь непросмотренная ссылка будет зеленой без подчеркивания. Посещенная ссылка будет розовым без подчеркивания. Активная ссылка будет выделена желтым цветом и подчеркнута. Кроме того, при наведении мыши на ссылку (a:hover) она станет красной и подчеркнутой:
<стиль>a:link {
цвет: зеленый;
background-color: прозрачный;
украшение текста: нет;
}
a:посетили {
цвет: розовый;
background-color: прозрачный;
текстовое оформление: нет;
}
a:hover {
цвет: красный;
background-color: прозрачный;
text-decoration: подчеркивание;
}
a:active {
цвет: желтый;
background-color: прозрачный;
оформление текста: подчеркивание;
}
Кнопки ссылок
Ссылку также можно оформить как кнопку с помощью CSS:
Это ссылка



