как быстро создать карту сайта
14971
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КАРТЫ САЙТА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
HTML карта — это страница со вторым уровнем вложенности. В ней находятся ссылки на полезные страницы сайта. Главная задача HTML карты — помочь пользователю найти нужный раздел или страницу на сайте. К тому же, это дополнительная перелинковка.
Содержание
- Зачем нужна карта сайта HTML
- Рекомендации для формирования HTML-карты сайта
- Примеры HTML карт сайта
- Способы создания HTML карты сайта
- Создание HTML карты сайта для пользователя
- FAQ
Заключение
Зачем нужна карта сайта HTML
Если не создать корректную карту для пользователя и он не сможет самостоятельно найти необходимое, вы можете его потерять. Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Рекомендации для формирования HTML-карты сайта
Учтите основные принципы при создании карты:
- Структурированность подачи информации. Расположите страницы сайта в строгом соответствии с их иерархией от главной страницы к разделам, подразделам и целевым страницам товара/услуги.
- Доступность. Расположение карты должно быть интуитивно понятно пользователю. Как правило, карту размещают на главной странице. Лучшее место для карты в футере сайта.
Пример добавления ссылки на HTML-карту в футере
- Разместите дополнительно ссылку на карту сайта для пользователя на странице ошибки 404, чтобы продолжить его сеанс на существующих страницах.

- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстрее найти подходящий товар/услуг. Таким образом, пользователь не покинет сайт из-за того, что долго искал и ему надоел этот процесс, а успешно совершит сеанс. Это работа над поведенческими факторами глубины просмотра и показателя отказа.
Учтите также несколько важных нюансов:
Не закрывайте карту сайта от индексирования поисковыми роботами noindex + nofollow. Не закрывайте robots.txt и x-robots-tag. С помощью карты вы сбалансировано распределите вес по внутренним страницам сайта, поэтому лучше карту оставлять открытой.
Не загромождайте страницу тысячами ссылок. Это усложнит восприятие и карта не станет полезной для пользователя, он ее покинет в поисках чего-то попроще. Если же есть необходимость перечислить множество ссылок, то лучше создать многоуровневую карту, которая будет поэтапно открывать разделы.
Обязательно оставляйте ссылки только на существующие страницы, которые открыты для индексации. Технические страницы, которые не полезны пользователю не должны отображаться в данной карте.
Карта требует регулярного обновления. Убирайте удаленные страницы и добавляйте новые.
Примеры HTML карт сайта
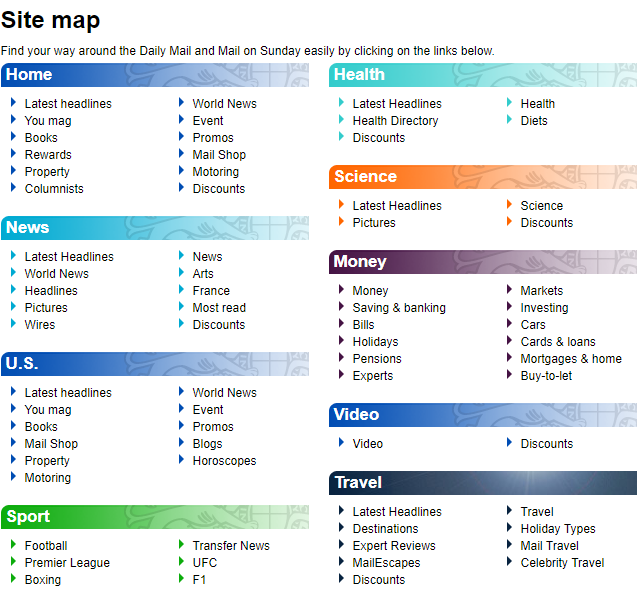
В итоге у вас должна получиться карта сайта как на примере:
Пример Sitemap
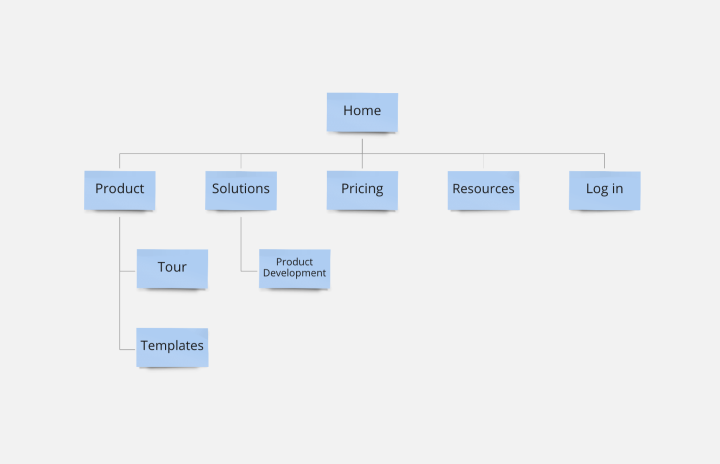
Как мы видим, ссылок немного, они размещены по разделам и ссылка размещена на главной странице. Еще один пример классификации страниц по темам можно увидеть в многоуровневой карте:
Пример HTML-карты
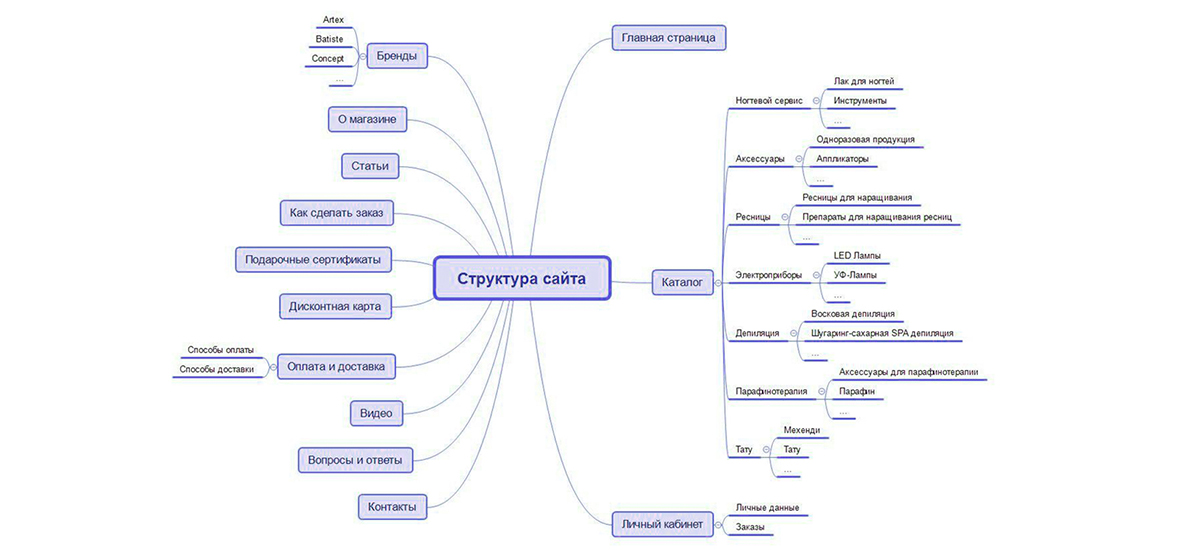
Эта карта сайта также хорошо структурирована и позволяет пользователю легко найти нужную категорию или подкатегорию:
Пример карты сайта в формате HTML
Способы создания HTML карты сайта
- Создание вручную. Такой способ подойдет для небольшого сайта, если вы опытный пользователь и владеете необходимыми навыками HTML.

- С помощью онлайн-сервисов, которые предназначены для автоматической генерации карты сайта. Такие генераторы могут быть как бесплатными, так и платными, в некоторых сервисах есть лимит на количество бесплатных страниц.
- Используя плагины CMS. Например:
- плагины WordPress WP Sitemap Page или Simple Sitemap;
- расширение Joomla OSMap;
- модуль Drupal Sitemap.
Рассмотрим подробнее, как создать HTML-карту для любого сайта.
Создание HTML карты сайта для пользователя
Для ускорения и автоматизации процесса стоит выбрать генератор HTML карты сайта, например, XML-Sitemaps. Это бесплатный сервис для сайтов с объемом страниц до 500. Чтобы создать карту, перейдите по ссылке из названия. В указанное поле вставьте скопированный ранее адрес сайта и нажмите кнопку старта.
Сервис XML-Sitemaps для создания карты сайта
Через несколько минут отчет будет готов:
Отчет о создании карты в XML-Sitemaps
Чтобы открыть вашу карту, нажмите на голубую кнопку под отчетом и переходите на следующую страницу. Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Загрузка всех сгенерированных карт сайта
Скачанные файлы перенесите в корневую папку.
Также сгенерировать HTML-карту сайта можно в программе Netpeak Spider:
На боковой панели на вкладке «Параметры» отметьте «Head теги» и «Заголовки h2-H6».
Введите в адресной строке начальный URL сайта и нажмите «Старт».
По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap», настройте параметры и нажмите на кнопку «Сгенерировать»:
Создание карты сайта в Netpeak
Для чего необходима карта сайта в формате HTML?
HTML-карта позволяет посетителям сайта быстро найти необходимые разделы, подразделы и отдельные веб-страницы сайта. Помимо этого, Sitemap является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
Что должно быть в HTML карте сайта?
В HTML-карту необязательно добавлять все страницы сайта, однако в ней должны присутствовать ссылки на наиболее важные страницы: контакты, условия оплаты и доставки, категории и подкатегории, информация о компании. Главное, чтобы в карте не было ссылок на закрытые от индексации и удаленные страницы.
Заключение
HTML карта сайта предназначена для пользователей. Главная задача, которую она решает, заключается в упрощении работы с сайтом, путем структурирования страниц в иерархическом порядке. При создании учитывайте нюансы:
Карта должна быть доступна для индексации, чтобы передавать равномерно вес сайта по другим своим страницам.
Создайте несколько карт или многоуровневую карту, чтобы не размещать на одной странице множество ссылок, более 100-200.
Следите за обновлением карты и не допускайте наличие в ней удаленных или технических страниц.
Расположите карту в футере сайта.
Чтобы создать HTML карту сайта, потребуются соответствующие навыки. Но есть готовые решения, которые позволяют создать карту сайта онлайн. Один из бесплатных генераторов для малогабаритных сайтов — xml-sitemaps.
Без регистрации вы можете бесплатно получить готовые карты, при условии если страниц на сайте меньше 500. Перенесите созданные инструментом карты в корневую папку. Перед этим проверьте корректность xml карты через встроенные панели Google Search Console и Яндекс Вебмастер.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
3.5 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как добавить сайт в Google Search Console
How-to
Анастасия Сотула
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
How-to
Анастасия Сотула
Что такое CDN и как его настроить
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как сделать карту сайта (HTML и XML-Sitemap)
В данной статье мне хочется поговорить о карте сайта, о том, зачем она нужна, какую роль играет в продвижении интернет проекта, как создается, редактируется и многое другое. Уверен, что данная статья будет полезна многим пользователям сети, особенно тем, которые усердно стараются поднять посещаемость своего сайта. Здесь я постараюсь выложить все свои знания, касающихся карт сайта и все что с ними связано, поэтому читайте пост до конца, уверяю вас, не пожалеете! Итак, давайте приступим.
Сейчас на многих сайтах и форумах посвященных тематики раскрутки сайтов очень часто можно встретить информацию, которая гласит о том, что на каждом интернет ресурсе обязательно должна быть карта сайта. Но дело в том, что когда новички читают такого рода информацию, они не всегда понимают, о чем идет речь. Поэтому для начала давайте разберемся, что собой представляет карта сайта и какие ее виды существуют.
Но дело в том, что когда новички читают такого рода информацию, они не всегда понимают, о чем идет речь. Поэтому для начала давайте разберемся, что собой представляет карта сайта и какие ее виды существуют.
Если говорить простым человеческим языком, то карта сайта это обычный список адресов страниц сайта, которые собраны в одном месте с целью ускорения индексации интернет ресурса.
Но здесь необходимо понимать, что существует два вида карт сайта:
- HTML-карта;
- Карта сайта в xml-формате.
Данные карты принципиально отличаются друг от друга и выполняют разные функции.
HTML-карта сайта
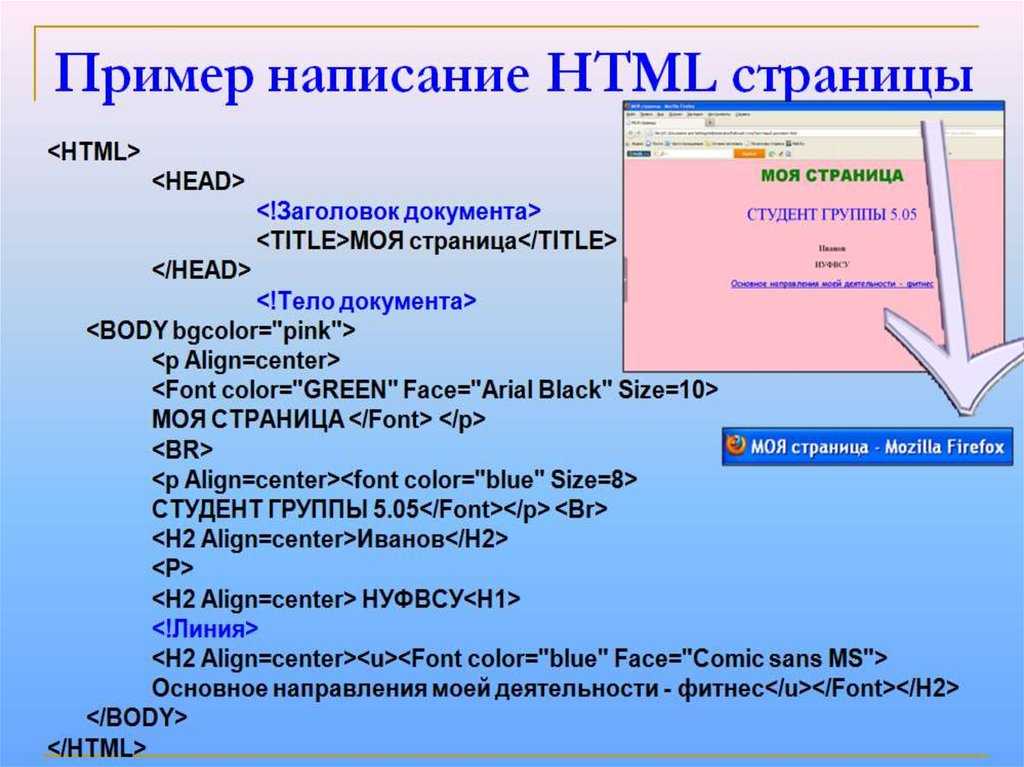
Если мы откроем html-карту сайта, то мы увидим приблизительно такую картину:
HTML-карта сайта
То есть это обычный список ссылок, которые структурированы по категориям и страницам. Такую карту сайта можно встретить практически на каждом блоге или сайте. Вам необходимо всего лишь найти в навигации ресурса страницу с названием типа: «Все статьи», «Карта сайта» «Содержание» и. т.д. и перейти по ней, где вы и увидите список таких ссылок. Как правило, использование такого рода карт сайта обосновывается удобством для пользователя. Ведь подумайте сами, имея такую карту на сайте, пользователь может с легкостью выбирать для себя любую статью для чтения, ему не нужно будет постоянно перемещаться по страницам блога, чтобы найти для себя что-то интересное.
т.д. и перейти по ней, где вы и увидите список таких ссылок. Как правило, использование такого рода карт сайта обосновывается удобством для пользователя. Ведь подумайте сами, имея такую карту на сайте, пользователь может с легкостью выбирать для себя любую статью для чтения, ему не нужно будет постоянно перемещаться по страницам блога, чтобы найти для себя что-то интересное.
Все что от него требуется это перейти на одну единственную страницу и из списка статей выбрать для себя ту, которая его заинтересует. Правда, удобно?
Мало того html-карта сайта положительно влияет на скорость индексирования сайта. Так как в этом случаи робот попав на карту сайта, может за один заход загрузить в индекс сразу все страницы ресурса. Поэтому хотите вы того или нет, но html-карту должен иметь каждый.
Но это еще не все, гораздо большей интерес для нас представляет xml-карта сайта, которая в плане улучшении скорости индексации, работает на все 200%.
XML-карта сайта
Основное отличие xml-карты сайта от вышерассмотренной html-карты в том, что она не видна посетителям ресурса, а предназначена исключительно для поисковых роботов. Такая карта создается с использованием специального синтаксиса (основанном на языке XML), и читать ее могут только поисковые машины.
Такая карта создается с использованием специального синтаксиса (основанном на языке XML), и читать ее могут только поисковые машины.
То есть, как все выглядит? В корне вашего сайта создается специальный файл с расширением .xml, который, как правило, называется sitemap (хотя это не принципиально, называние может быть каким угодно, главное указать роботу какое название вы дали этому файлу).
В данном файле, используя специальный синтаксис, указываются ссылки на все страницы сайта, дата изменения этих страниц и степень их важности. Это все делается для того чтобы указать поисковому роботу, какие новые страницы появились на сайте, и какие страницы требуется переиндексировать по причине их редактирования или, если можно так выразится, модернизации.
Хоть и синтаксис кажется нам совсем не понятным, не следует его пугаться, здесь нет ничего сложного и сделать подобную карту мажет абсолютно каждый, главное разобраться, что значить каждый из указанных здесь параметров.
Итак, самая верхняя директива, указывает тип документа, его кодировку и дополнительные параметры.
Здесь особо внимание заострять нет смысла, так как эта директива является стандартной для всех подобных документов, поэтому ее можно просто переписать себе, да и все.
Далее идут специальные блоки, заключенные в тег «url», которые содержат адреса страниц сайта.
XML-карта сайта
Как видите в тег <loc> заключается адрес сайта, именно этот параметр является обязательным в блоке <url> , что касается всех остальных тегов, то их можно не указывать, но знать, что они обозначают, необходимо обязательно. То есть другими словами здесь указывается url страницы, которая недавно появилась на нашем сайте или которая была изменена.
Тег <priority> указывает поисковому роботу важность (приоритет) страницы, данный параметр измеряется от 0 до 1, получается, страница с параметром 0 будет иметь самый низкий приоритет, а соответственно страница с параметром 1 будет самый высокий статус.
Что здесь имеется ввиду? Дело в том, что когда поисковых робот заходит на сайт, он имеет некий лимит страниц, которые он может проиндексировать за один раз (данный лимит равен 100 страницам) и чтобы в индекс сначала попадали самые нужные страницы, он ориентируется по показателю их важности, который определяется параметром priority в карте сайта.
В теге <changefreq> указывается как часто может меняться страница.
Далее идет тег <lastmod>, который показывает дату последнего изменения документа (страницы). Именно по этому показателю робот определят, стоит ли переиндексировать документ заново или нет. Он просто сравнивает дату, когда была произведена загрузка документа к себе в индекс, с датой его изменения, и если они разные, то соответственно происходит переиндексация страницы. Как видите все предельно просто.
Вот с таких url блоков и состоит xml-карта сайта. Здесь важно знать, что существуют небольшие ограничения для таких карт, а именно, они не должны содержать в себе больше 50.000 адресов страниц, а также нельзя, чтобы они весили больше 10 Мб. Поэтому большие интернет ресурсы очень часто применяют несколько карт сайта, что позволяет им обходить вышеописанные ограничения.
Еще хочется добавить, что использование xml-карты сайта ОЧЕНЬ ВАЖНО, так как это очень сильно улучшает индексацию ресурса. Мало того наличие sitemap.xml считается неким хорошим тоном вебмастера, позволяющим поисковикам относится к нему совсем по-другому. Короче, не буду вас уговаривать, просто сделайте sitemap и точка, хуже от этого не станет, а вот польза колоссальная.
Мало того наличие sitemap.xml считается неким хорошим тоном вебмастера, позволяющим поисковикам относится к нему совсем по-другому. Короче, не буду вас уговаривать, просто сделайте sitemap и точка, хуже от этого не станет, а вот польза колоссальная.
Вот мы и постепенно подошли к вопросу создания XML-Sitemap и HTML-карт сайта. Так что давайте все подробно рассмотрим.
Скажу сразу, сейчас существует достаточно много способов создания карт сайта, но я расскажу о самых простых из них, чтобы даже самый не опытный человек мог все самостоятельно сделать.
Как сделать HTML-карту сайта для WordPress
Как по мне самым простым способом создания карты сайта для вордпресс является использование плагина DDSitemapGen, который очень легок в настройке и использовании.
Итак, как вы понимаете для начала нам необходимо скачать и установить данный плагин, здесь я подробно останавливаться не буду. Просто следуйте по указанной ссылке и выполняйте все описанные там инструкции.
Установили плагин DDSitemapGen? Отлично! Теперь нам необходимо создать страницу, на которой и будет отображаться наша карта сайта, и вставить туда специальный код для отображения карты. Для этого в административной панели блога переходим в раздел «Страницы» → «Создать новую», далее даем название нашей страницы и в режиме HTML-форматирования добавляем код:
Для этого в административной панели блога переходим в раздел «Страницы» → «Создать новую», далее даем название нашей страницы и в режиме HTML-форматирования добавляем код:
<!-- ddsitemapgen -->
Обновляем страницу и смотрим на результат. Все должно работать на Ура. Кстати, скорей всего вам понадобиться произвести кое-какие настройки данного плагина, в частности указать язык отображения карты сайта. Так что в случаи чего в админ панели в разделе «Настройки» выбрав данный плагин, вы найдете все, что вам необходимо. Там все очень просто, разберется даже школьник.
Так, это мы установили HTML-карту сайта далее нам необходимо сделать Sitemap.xml.
Как сделать карту сайта формата XML (Sitemap.xml)
Как уже было сказано выше, sitemap.xml можно легко сделать вручную, тем более мы уже с вами рассмотрели, из чего состоит данная карта. Но согласитесь, такой способ создания sitemap не совсем удобный. Одно дело, когда у вас небольшой 10-20-ти страничный сайт, бог с ним, можно все сделать ручками. Но когда у вас большой контентный сайт, который постоянно обновляется, ручная работа здесь уже будет некстати. Что же в этом случае делать? Да нечего здесь думать, сейчас на просторах Интернета существует огромное количество сервисов, которые могут легко сгенерировать для вашего сайта sitemap.xml. Например: xml-sitemaps.com.
Но когда у вас большой контентный сайт, который постоянно обновляется, ручная работа здесь уже будет некстати. Что же в этом случае делать? Да нечего здесь думать, сейчас на просторах Интернета существует огромное количество сервисов, которые могут легко сгенерировать для вашего сайта sitemap.xml. Например: xml-sitemaps.com.
Итак, мы с вами разобрались, зачем нужна карта сайта, как она создается и т.д., но это еще не все. Нам еще необходимо сказать поисковому роботу о том, что на нашем ресурсе появилась xml-карта. Делается это двумя способами:
- Указанием в файле robots.txt специальной директивы «sitemap» с адресом карты сайта;
- Добавлением адреса карты сайта в панель инструментов Яндекс.Вебмастер.
Рассмотрим данные методы более подробно.
Итак, открываем файл robots.txt и в конце пишем следующую строку:
Sitemap: http://igorek.info/sitemap.xml
Естественно вы пишите свой адрес домена. Этим самым мы укажем поисковому роботу, где ему необходимо искать карту сайта.
Ну и также у нас имеется возможность напрямую указать путь к файлу sitemap.xml воспользовавшись панелью инструментов Яндекс.Вебмастер и Google.Вебмастер, добавив путь к файлу в специальную форму.
Для этого перейдите в Яндекс.Вебмастер в раздел «Настройка индексирования» далее в «Файлы Sitemap» и в указанную форму введите адрес карты, как это указано на странице.
Форма для добавления адреса карты сайта
В таком же духе добавляем файл карты в Google.Вебмастер.
Вот так вот создаются html и XML-карты сайта. Понимаю, информации достаточно много, но здесь главное внимательно отнестись ко всему вышеописанному и сделать все как указано в статье, тогда у вас обязательно все получится.
Создание в WordPress и их важность
Мэтт | 4 января 2016 г.
Что такое карта сайта HTML? Файл Sitemap в формате HTML – это страница на вашем веб-сайте со ссылками на каждую страницу важного контента на вашем веб-сайте.
Но у меня уже есть XML Sitemap! Файл Sitemap в формате XML предназначен исключительно для поисковых систем, и не гарантируется, что все страницы, которые вы отправляете через XML, будут проиндексированы. Файлы Sitemap в формате XML бесполезны для вашего конечного пользователя. Они созданы для роботов и выглядят так, будто созданы для роботов. Смотрите наши здесь.
Как выглядит карта сайта в формате HTML? Простой список важных страниц со ссылками на каждую. Посетите нашу страницу карты сайта Mockingbird Marketing!
Почему ваш HTML-файл Sitemap важен
Весь контент на вашем сайте должен быть доступен для навигации с помощью кликов. Но для доступа к некоторым из ваших действительно старых записей в блоге или глубоких страниц может потребоваться довольно много ссылок и кликов.
Этому видео может быть несколько лет, но объяснение Мэтта Каттса по-прежнему звучит правдоподобно, см. ниже:
Неясно, являются ли карты сайта в формате HTML по-прежнему основной силой/фактором SEO…. Однако их легко создать и, возможно, они будут полезны для поиска и пользователей. Они должны быть на каждом сайте.
Однако их легко создать и, возможно, они будут полезны для поиска и пользователей. Они должны быть на каждом сайте.
Как создать HTML-карту сайта WordPress: наше любимое решение
WordPress имеет тысячи бесплатных и премиальных плагинов, доступных для выполнения любых действий на вашем веб-сайте. Некоторые плагины, которые нам нравятся, упрощают определенные SEO-задачи. Мы используем WordPress SEO от Yoast для выполнения всех видов SEO-задач на сайте, таких как создание файлов Sitemap в формате XML. Этот плагин имеет потрясающую функциональность, но в нем отсутствует генератор HTML Sitemap. И поверьте мне, вы не хотите вручную создавать карту сайта в формате HTML. Для этого потребуется создать ссылку на каждую страницу вашего веб-сайта и добавлять ссылку каждый раз, когда вы создаете новую страницу.
Вот почему мы используем этот замечательный плагин — WP SEO HTML Sitemap. Он интегрируется с вашими настройками Yoast XML Sitemap, но не требует, чтобы Yoast функционировал. С Yoast этот плагин HTML Sitemap создаст одну ссылку на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
С Yoast этот плагин HTML Sitemap создаст одну ссылку на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
Шаги по настройке HTML-страницы Sitemap:
- Установите плагин на свой сайт WordPress.
- Создайте страницу под названием «Карта сайта».
- На экране администратора WordPress вашего сайта наведите указатель мыши на «Настройки» и нажмите «SEO HTML Sitemap».
- Настройки:
- Страница карты сайта: выберите «Карта сайта».
- Расположение на странице: выберите «После содержимого страницы».
- Отключить CSS плагина?: Выберите «Отключить стили CSS». Это отключит настройку столбца. Совет: вы не хотите загружать ненужные дополнительные ресурсы css на свой сайт.
- Ссылка на XML-карту сайта: выберите «Нет, не ссылаться на XML-карту сайта».
- Кредитная ссылка: выберите «Не добавлять».
 Извините, автор плагина..
Извините, автор плагина.. - Нажмите кнопку «Сохранить изменения».
- Добавьте ссылку на новую HTML-страницу Sitemap в нижний колонтитул веб-сайта.
- Готово!
Видите, как это было просто? Несколько быстрых шагов к повышению качества вашего сайта!
Как создать HTML карту сайта для сайта. Примеры генераторов HTML-карт сайта
43887
| Практическое руководство | – 10 минут чтения |
Читать позже
Как создать правильную HTML карту сайта для веб-сайта
Стейси Майн
Редактор Serpstat содержит список ссылок на главные страницы сайта.
Основная задача HTML-карты сайта — помочь пользователю найти нужный раздел или страницу на сайте. Кроме того, это дает возможность для дополнительной перелинковки.
В чем разница между картой сайта HTML и картой сайта XML?
Когда создается новая страница веб-сайта, поисковые роботы в конечном итоге находят ее и добавляют в индексы поисковых систем. В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
Ключевое отличие состоит в том, что карта сайта в формате HTML помогает посетителям обнаружить содержимое вашего сайта, в то время как карта сайта в формате XML предназначена исключительно для поисковых систем .
Вы можете использовать XML-карты сайта для уведомления поисковых систем о добавлении новых страниц или контента на свой сайт.
Кому нужна карта сайта в формате HTML?
Существует множество причин, по которым карта сайта в формате HTML будет полезна посетителям вашего сайта. Если вы хотите выполнить следующие задачи, вам обязательно понадобится карта сайта:
- Категоризация контента вашего веб-сайта
- Улучшение навигации по вашему сайту
- Улучшенные способы добавления нового контента
- Организация больших веб-сайтов
Распространенные ошибки при создании HTML-карта сайта
Если вы не создадите правильную карту сайта и пользователи не смогут найти то, что им нужно, вы их потеряете.
Прощание с потенциальными клиентами — это не то, чего вы хотите? Затем, не колеблясь, создайте HTML-карту сайта для веб-сайта.
Карта сайта включает в себя структурированный список всех страниц сайта с гиперссылками на каждую из них. Поскольку карты сайта очень важны для эффективности органического поиска вашего сайта, вот список наиболее распространенных ошибок в HTML-карте сайта и способы их избежать:
Не блокировать карту сайта от индексации поисковыми роботами с помощью noindex + nofollow.
Не закрывайте robots.txt и x-robots-tag. Используя карту, вы уравновешиваете вес внутренних страниц сайта, поэтому карту лучше оставить открытой.
Не загромождайте свою страницу тысячами ссылок.
Это усложнит восприятие, а карта сайта не поможет пользователям, они уйдут от нее в поисках чего-то попроще. Если есть необходимость перечислить много ссылок, лучше создать многоуровневую карту, которая будет открывать разделы поэтапно.
Обязательно оставляйте ссылки только на существующие страницы, открытые для индексации.
Технические страницы, которые не являются полезными для посетителя сайта, не должны отображаться на карте.
Карта сайта требует регулярного обновления.
Очистить удаленные страницы и добавить новые.
В результате у вас должна получиться карта сайта, как показано в примере html карты сайта:
Как мы видим, ссылок немного, они сгруппированы по разделам, а ссылка находится на главной странице. Другой пример классификации страниц по тематике можно увидеть на многослойной карте:
Конечно, если вы опытный пользователь и обладаете необходимыми навыками, вы сможете создать карту сайта вручную, но давайте рассмотрим автоматические способы ее создания.
Создание HTML-карты сайта с помощью генератора
Для ускорения и автоматизации процесса следует выбрать онлайн-генератор HTML-карты сайта, например, XML-Sitemaps. Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Отчет будет готов в течение нескольких минут:
Чтобы открыть карту, нажмите синюю кнопку под отчетом и перейдите на следующую страницу. Под картой XML будет раздел, где вы сможете скачать все карты сайта: XML и HTML.
Перенесите загруженные файлы в корневую папку.
Если вам нужна карта сайта HTML для WordPress, вы можете использовать специальный плагин, одним из примеров карты сайта HTML может быть карта сайта HTML Page Sitemap. Аналогичные решения есть и для других популярных CMS.
При создании карты сайта помните об основных принципах:
- Структурированное представление информации. Выстроить страницы сайта в строгом соответствии с их иерархией от главной до разделов, подразделов и посадочных страниц товара/услуги.
 Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
- Наличие. Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
- Разместите дополнительную ссылку на карту сайта , чтобы пользователь на странице с ошибкой 404 мог продолжить сеанс на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстро найти нужный товар/услугу. Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Узнайте обо всех технических проблемах на вашем веб-сайте, которые негативно сказываются на его эффективности, с помощью инструмента аудита сайта Serpstat!
Хотите получить личную демонстрацию, пробный период или кучу успешных вариантов использования?
Отправьте запрос, и наш эксперт свяжется с вами 😉
| Запросить демонстрацию |
5 лучших бесплатных инструментов для создания карт сайта
Ознакомьтесь с 5 лучшими бесплатными онлайн-картами сайта.
Заключение
HTML карта сайта предназначена для пользователей. Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Карта сайта должна быть открыта для индексации для равномерного распределения веса сайта по другим его страницам.
Создайте несколько карт сайта или многоуровневую карту сайта , чтобы не размещать много ссылок (более 100-200) на одной странице.
Следите за обновлениями карты и не допускайте туда удаленные или технические страницы.
Поместите карту сайта в формате HTML в нижний колонтитул веб-сайта.
Чтобы узнать, как самостоятельно создать HTML-карту сайта, вам потребуются некоторые дополнительные навыки. Но есть готовые решения, позволяющие создать карту сайта онлайн. Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Без регистрации можно бесплатно получить готовые карты сайта при условии, что на сайте менее 500 страниц. Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Что должно быть включено в карту сайта в формате HTML?
Основными требованиями к карте сайта в формате HTML являются простота, ясность и информативность. Он должен помогать сайту удерживать посетителей, а не отталкивать их громоздким контентом, обилием разделов и пунктов меню.
Нужна ли карта сайта в формате HTML?
Мы настоятельно рекомендуем создать карту сайта в формате HTML. Карта сайта — очень полезный инструмент для эффективной индексации вашего сайта. Карты сайта — полезный инструмент для поисковых роботов, поскольку они «прячутся» на вашем сайте.
Какая польза от карты сайта HTML в SEO?
Файлы Sitemap улучшают рейтинг веб-сайта в поисковой выдаче, тем самым улучшая SEO. Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Набор инструментов для сокращения времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версию
Оцените статью по пятибалльной шкале
Статью уже оценили в среднем 17 человек 3,88 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
How-to
Stacy Mine
Как найти новые ключевые слова и расширить список ключевых слов
How-to
How to Valeria Lokhtenko 90 00 Найдите и исправьте ошибку 404 на своем сайте
How-to
Денис Кондак
Как проверить ссылки доноров на коды ответов сервера
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе.




 Извините, автор плагина..
Извините, автор плагина.. Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.