Установка виджетов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Размещение сторонних виджетов подразумевает доступ к редактированию HTML кода блока, в который будет добавляться виджет. Обратите внимание что данный режим редактирования доступен только на тарифах PRO и SHOP.
У каждого текстового блока в редакторе сайта есть 3 кнопки:
- «Изменить» — предоставляет доступ к панели редактирования блока.
- «Очистить» — полностью удаляет всю информацию без возможности восстановления.
- «HTML» — предоставляет доступ к редактированию html кода содержимого блока.
Чтобы разместить код виджета, скопируйте его, нажмите кнопку «HTML» нужного блока и добавьте его в нужное место.
Нужно отметить что большинство виджетов являются персональными, оформляются на адрес доменного имени и работают только на опубликованном сайте, т.к. URL сайта в редакторе совсем другой.
- Кнопки «Like», «Мне нравится».
- Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
- Виджет Instagram.
- Виджет «Поделиться».
- Подписка на RSS.
- Вставка карт.
- Вставка видео.
- Создание чата.
- Строка поиска.
- Звонок по Skype.
- Форма обратной связи.
1. Кнопки «Like», «Мне нравится».
Facebook «Like»Кнопка «Нравится» позволяет одним нажатием отметить материалы сайта как понравившиеся и поделиться ими на Facebook. Рядом с кнопкой «Нравится» вы можете разместить кнопку «Поделиться», чтобы люди могли настроить, с кем они хотят поделиться, а также добавить сообщение. Чтобы добавить кнопку «Нравится» от Facebook перейдите по ссылке
Перейдите в настройки конфигуратора кнопки.

В поле «URL-адрес для отметки «Нравится»» укажите адрес страницы где Вы желаете разместить виждет. В блоках «Композиция», «Размер кнопки» и «Тип действия» выберите как именно Вы хотите чтобы отображалась кнопка и нажмите кнопку «Получить код».

Во всплывающем окне скопируйте обе части кода

и разместите в необходимом месте на указанной ранее странице.

Переопубликуйте сайт и проверьте отображение виджета.

Чтобы добавить кнопку «Мне нравится» от ВКонтакте перейдите по ссылке
Выберите «Подключить новый сайт», введите доменное имя Вашего сайта и выберите необходимые настройки кнопки и нажмите «Сохранить».

Скопируйте код виджета из поля «Код для вставки» и разместите его на нужной странице сайта.

Переопубликуйте сайт и проверьте отображение виджета.

Важно! Пока Вы не нажмете кнопку «Сохранить» код в поле «Код для вставки» не будет сгенерирован именно для Вашего сайта, а сам пример кода не будет работать.
2. Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
Все виджеты Вконтакте и Facebook вставляются по аналогии с кнопками «Мне нравится» и «Like». Получить коды можно по ссылкам для Facebook и Вконтакте.
3. Виджет Instagram.
Сегодня Instagram это самая быстрорастущая социальная сеть в России. С помощью этой платформы можно как рекламировать, так и продавать товары. Чтобы добавить виджет Instagram на сайт можно сделать его самому или создать с помощью уже готового конструктора. Подробные инструкции по созданию виджета Вы можете найти по ссылке. Готовый конструктор виджета доступен по ссылке.
Все настройки интуитивно просты. Нужно лишь добавить имя Вашего профилья в Instagram, установить параметры и нажать «Создать виджет». Код виджета доступен под предварительным просмотром.

4. Виджет «Поделиться».
Для вставки виджета «Поделиться» отлично подходит готовый виджет от Яндекс. Отметьте галочками нужные сервисы и скопируйте готовый код для вставки.

Переопубликуйте сайт и проверьте отображение виджета.

5. Подписка на RSS.
Мы отдаем в RSS все новости — все записи на странице типа «Новости». Чтобы получить ссылку на фид новостей просто допишите к адресу страницы новостей «.xml». Например если у вас новости сайта доступны по адресу http://yoursite.ru/news/, то ссылка на фид новостей будет выглядеть http://yoursite.ru/news.xml.
Мы будем делать подписку через Feedburner.
Перейдите на сайт http://feedburner.google.com и войдите в него под своим google-аккаунтом (если у вас его нет, то зарегистрируйтесь). Создайте новый RSS канал для своих новостей, для этого просто введите ссылку на rss-фид (как получить ссылку описано немного выше) и нажимайте на кнопку «Next» пока канал не будет создан.
Теперь, когда канал создан, нам нужно получить код для подписки. Для этого в настройках канала перейдите на вкладку Publicize раздел Chicklet Choose. Выбираем подходящий вид кнопки подписки, копируем код в нижней части раздела и вставляем его в нужное место на нашем сайте. Подписка на rss готова.

Сейчас мы реализовали подписку на RSS с помощью программы чтения RSS-лент.
Активируем подписку по email если она не активирована.

И нам становится доступен код, который нужно вставить в нужное место.
6. Вставка карт.
С помощью виджетов карт Вы можете не только указать где именно находится Ваш офис, склад, или магазин, но и проложить оптимальный маршрут для Вашего клиента.
Для получения кода карты перейдите в Конструктор карт Яндекса и нажмите «Создать карту».

Подробные инструкции по редактированию карт Вы можете найти по ссылке.
На примере сделаем карту маршрута от станции м. Ломоносовский проспект до Биологического факультета МГУ. В поле «Адрес или объект» вписываем «Биологический факультета МГУ и нажимаем «Найти».

Яндекс предложит выбрать точный адрес объекта. Возможно их будет несколько, выберите нужный Вам. Он автоматически будет добавлен в список объектов и будет отмечен на карте.

Таким же способом добавляем объект для станции м. Ломоносовский проспект. Однако, мы знаем что у м. Ломоносовский проспект 6 выходов. Приблизим карту и укажем какой лучше выход использовать нашим клиентам. Просто выделите объект и перенесите его. В нашем случае удобнее всего использовать выход№1.

Теперь мы можем проложить маршрут. Нажмите на кнопку «Линии» и нажатием левой кнопки мыши проложите маршрут.

Введите название карты и нажмите «Сохранить и продолжить».

Выберите границы Вашей карты, нажмите «Получить код карты» и скопируйте сгенерированный код.

Разместите код на странице и переопубликуйте сайт.

7. Вставка видео.
Загружать видео к нам на сервис нельзя. Вы можете встроить видео с youtube или любого другого подобного сервиса. Для этого нужно просто получить код видео и вставить его в нужное место на вашем сайте.
Так же путем размещения кода плеера Вы можете добавлять видео на сайт. Самым популярным видеохостингом на данный момент является youtube. На его примере рассмотрим как получить код видео. Получить код можно несколькими способами.
Нажмите кнопку «Поделиться» в правом нижнем углу под видео

в открывшимся окне нажмите на первый пункт «Встроить».

Код видео будет автоматически добавлен в буфер обмена. Перейдите на страницу Вашего сайта где желаете разместить видео и добавьте его. В этом способе получения кода Вы можете задать время с которого начнется видео при его запуске.

Или просто нажмите правой кнопкой мыши на видео и выберите «Копировать HTML-код». Код видео будет автоматически добавлен в буфер обмена.

Добавив код на сайте Вы можете быть неудовлетворены размерами виджета. Изменить это очень просто. Войдите в HTML редактор блока и задайте необходимые размеры. Они находятся в начале кода. width — ширина виджета, height — высота. Размеры указываются в пикселях. Сами значения обарачиваются в ковычки » «, не удалите их случайно.

8. Чат.
Для создания чата можно использовать, например, следующий сервис http://www.chatovod.ru/new/.
После заполнения простой формы вам на указанный email будет выслана ссылка для активации чата.

После активации чата нужно перейти в Панель управления и нажать на «HTML-код для вставки на сайт».

Теперь просто скопируйте первый вариант кода и вставьте его в нужное место на вашем сайте.

9. Строка поиска.
*тут all, content, gallery и catalog это области поиска. Вы можете оставить только те, какие захотите.
9. Звонок по Skype.
Установка виджета Skype на сайт позволит вашим посетителям звонить или писать вам в Skype всего лишь нажав на кнопку.
Для установки виджета переходим на страницу http://www.skype.com/en/features/skype-buttons/create-skype-buttons/. Вводим в соответствующее поле ваш логин в Skype. После этого выбираем внешний вид кнопки.

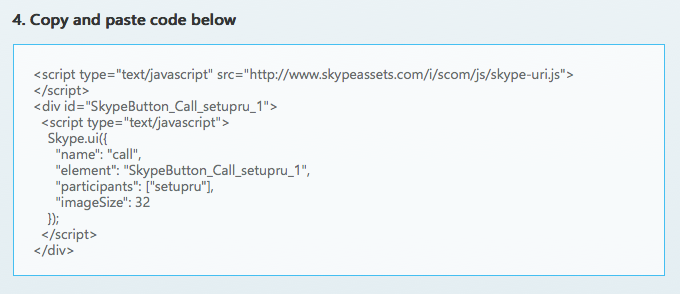
Нам сразу показывается как будет выглядеть кнопка на сайте. Если все устраивает копируем код кнопки и вставляем его в нужное место на вашем сайте, например в шапку.

11. Форма обратной связи.
Если вас, по каким-либо причинам, не устраивает наша стандартная форма обратной связи вы можете создать свою.
Сделать это очень просто.
Перейдите на сайт masterform.info
Создайте такую форму обратной связи, которая вам нужна.

После нажатия на кнопку «Генерировать» вы увидете как будет выглядеть ваша форма.

Затем нажмите на кнопку «Получить код». Скопируйте сгенерированный код из открывшегося окна и вставьте в нужное место на своем сайте.
После этого вернитесь на сайт masterform.info и зарегистрируйте свой сайт, заполнив необходимые поля.

Готово! Теперь можете проверить свою форму в действии.
www.setup.ru
Как добавить на сайт виджеты соцсетей
Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
***
Виджет группы ВКонтакте
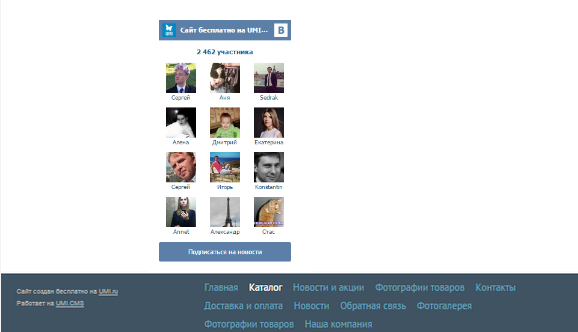
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
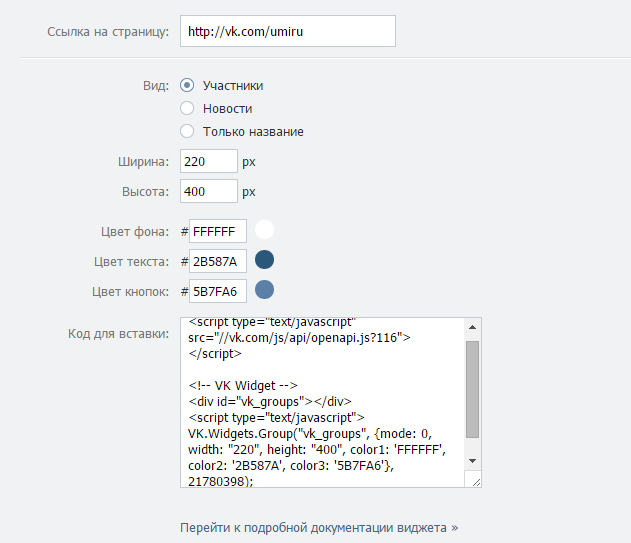
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.

Скопируйте сформированный код для вставки, вставьте его в поле исходного кода на вашем сайте и сохраните изменения на странице

Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
***
Виджет комментариев ВКонтакте
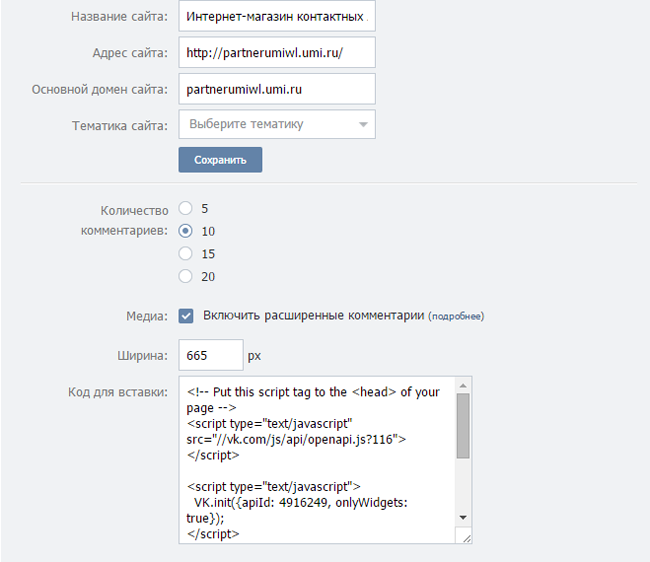
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.

Скопируйте код и вставьте на свой сайт в поле «Исходный код»

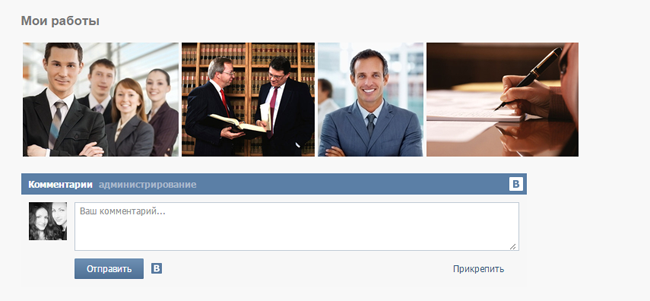
Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
***
Виджет сообщества Facebook
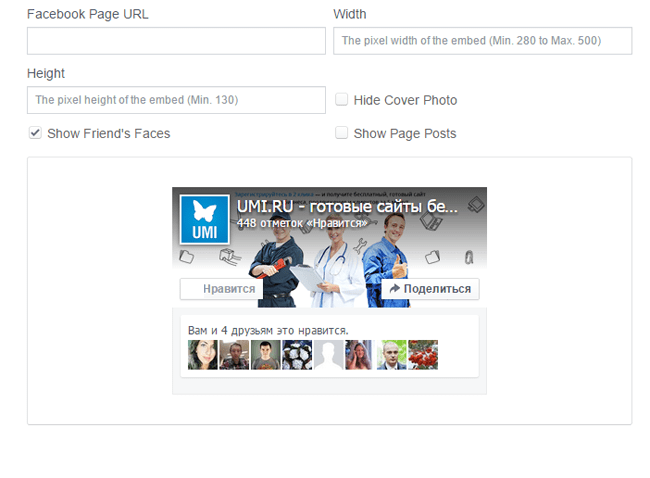
Чтобы получить код вставки виджета сообщества Facebook, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook»
- Show Border — показывать рамку

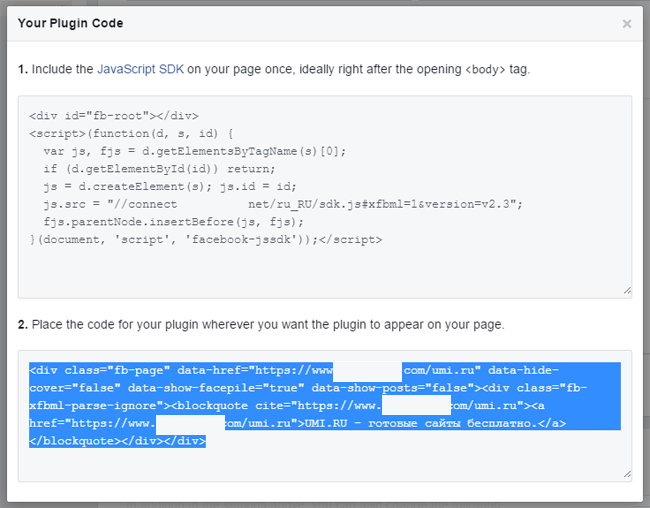
После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

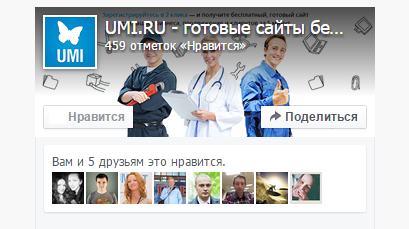
Виджет сообщества Facebook одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
***
Виджет комментариев Facebook
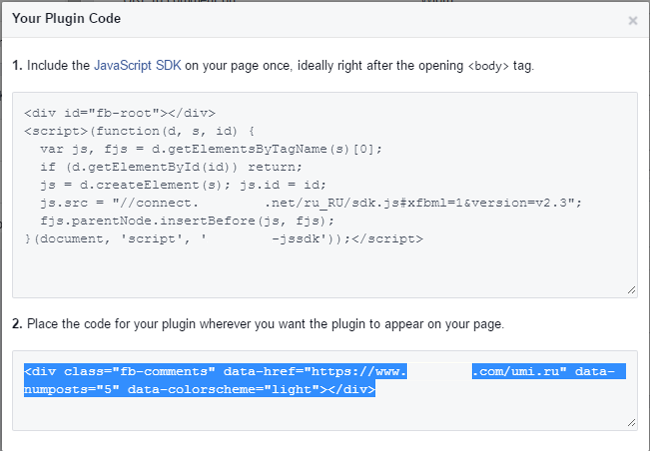
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев

Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
***
Виджет Twitter-ленты
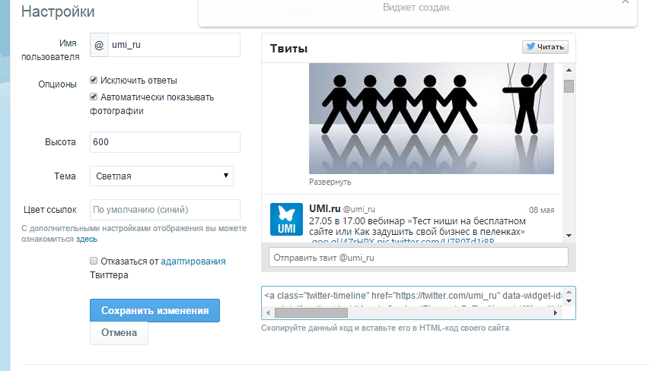
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

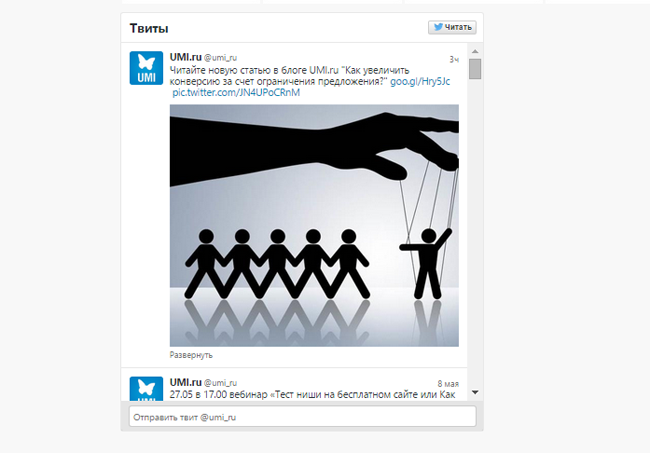
Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
***
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
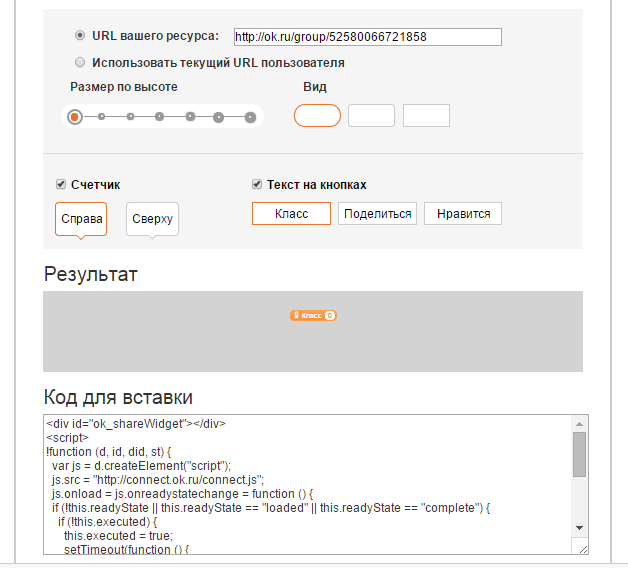
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
***
Группа в «Одноклассниках»:
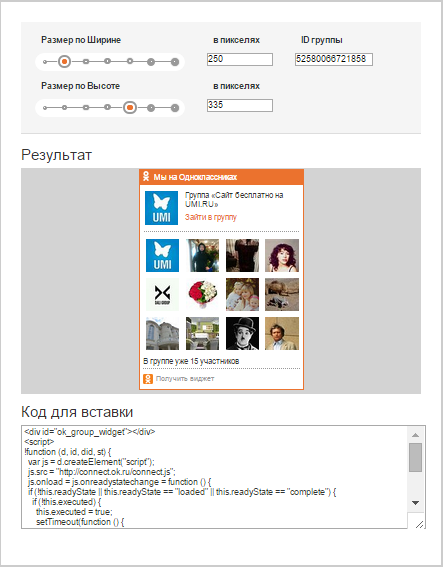
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

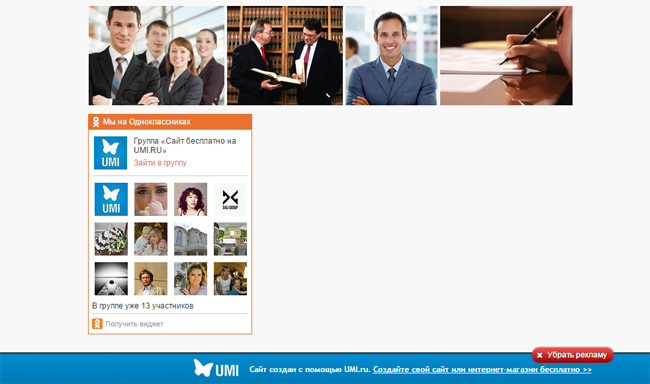
Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
umi.ru
Как добавить Wazzup в виджет на сайт
Виджет Битрикс24 на сайте — это “кнопка», нажав на которую посетитель увидит список доступных инструментов. Теперь помимо встроенных инструментов можно добавить «Wazzup». Функция доступна только для аккаунтов, работающих с Открытой линией.
Подключение виджета:
Войдите в личный кабинет и выберите канал в Открытых линиях.

Обновите страницу и проверьте активность коннектора в разделе «Контакт-центр». Активный коннектор выглядит так:

Перейдите в настройки виджета, как показано на изображении. Вы можете добавить новый виджет или отредактировать уже имеющийся.

В разделе «Каналы подключенные к виджету» установите флажок рядом с иконкой WhatsApp. Там же настройте распределение новых обращений между сотрудниками, положение виджета на сайте, цвет иконки и прочее.

На этой же странице вы можете найти готовый код для вставки на ваш сайт. Дальше добавление зависит от того, каким образом создан ваш сайт. Если вы создали сайт в конструкторе — найдите блок для добавления HTML.

На примере конструктора Tilda: откройте Библиотеку блоков → Другое → Добавить блок T123 → Контент.
Если сайт сверстан — готовый код вставьте в <body>.
После обновления кода/публикации на сайте появится виджет с кнопкой «Wazzup». По клику на неё клиент перейдет в чат канала WhatsApp.
Что делать, если вы не работаете с Открытыми линиями?
У сервиса WhatsApp есть функция создания прямой ссылки в чат. Функция «Прямая связь» работает в мобильной версии приложения и в WhatsApp Web.
Для создания ссылки наберите https://wa.me/<номер>.
Вместо <номер> подставьте необходимый телефонный номер в полном международном формате. Не добавляйте нули, скобки и тире. Номер телефона должен быть привязан к активному аккаунту в WhatsApp.
Пример: https://wa.me/79856256113
Можно создать ссылку с сообщением. Сообщение автоматически отобразится в чате после клика пользователя по ссылке.
Для создания ссылки используйте шаблон — https://wa.me/номертелефонаwhatsapp/?text=urlзакодированныйтекст, где номертелефонаwhatsapp — это номер телефона в полном международном формате, а urlзакодированыйтекст — это URL-закодированное предварительно заполненное сообщение.
Пример: https://wa.me/7923567890?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
После создания ссылки:
а. Вставьте ссылку в код;
б. Добавьте в конструкторе сайтов кнопку для связи и привяжите к ней ссылку.
Оставить отзыв о статье
help.wazzup24.com
Как вставить код или виджет? – WebDirect Help Center
Обновлено
Ваш сайт WebDirect поддерживает вставку кодов и виджетов. С их помощью вы можете добавлять коды (например, значок Tripadvisor) или виджеты (например, виджет погоды), чтобы сделать свой сайт привлекательнее.
Внимание: эта функция доступна только на главной странице и страницах с новыми разделами. На следующих страницах функция недоступна:
- Страница с описанием номеров;
- Страница с контактными данными;
- Страница с фотографиями;
- Страница с достопримечательностями;
- Страница с удобствами;
- Страница с кафе и ресторанами;
- Страница с отзывами;
- Страница со спецпредложениями.
Чтобы вставить код/виджет на главную сторону или страницу с новым разделом:
- Войдите в личный кабинет и откройте раздел «Наполнение сайта» > «Страницы».
- Найдите главную страницу или раздел, в который вы хотите добавить код, и нажмите «Редактировать».
- Вы попадете на страницу, где можно редактировать раздел. Прокрутите вниз, нажмите на желтую кнопку «+Добавить» и выберите Embed («Код»).
- Откроется окно для вставки кода. Вы сможете вставить HTML/iframe-код в поле «Код для вставки». Если вы хотите, чтобы виджет находится по центру раздела, добавьте HTML-тег <center> в начало кода и </center> в его конец.
- После того как вы закончите вставлять код, нажмите «Сохранить» в правом нижнем углу экрана.
- Нажмите «Опубликовать», чтобы загрузить изменения на страницу.
Was this article helpful?
support.webdirect.booking.com
Как добавить на свой сайт виджет Instagram с кнопкой «Подписаться»
У Facebook и «ВКонтакте» есть официальные плагины, с помощью которых вы можете запросто установить их виджеты на свой сайт. Но Instagram не предоставляет готовый код, необходимый для этой задачи. К счастью, проблему можно решить с помощью плагинов от сторонних разработчиков.
Мы расскажем, как добавить виджет Instagram с кнопкой «Подписаться» на примере плагина от ресурса «Инстаграмм.ру». Настройка и вставка занимает всего несколько минут и не требует специальных технических знаний. В итоге на сайте появится блок с последними фотографиями из указанного Instagram-аккаунта и краткой информацией о нём.
Установленный виджет будет выглядеть примерно вот так:

Вы можете настроить его под свои нужды: указать ширину всего блока, количество и формат отображения фотографий, а также цвета графических элементов. Кроме того, можно указать название, которое будет отображаться в шапке виджета, и спрятать краткие сведения об аккаунте.

Итак, чтобы добавить виджет на сайт, выполните следующие шаги.
- Перейдите на ресурс «Инстаграмм.ру».
- В поле «Имя» введите имя нужного Instagram-аккаунта.
- Воспользуйтесь разделом «Настройки», чтобы задать параметры виджета.
- Кликните «Показать превью», чтобы посмотреть на виджет до вставки. Если вас что-то не устроит — измените указанные параметры.
- Нажмите «Получить HTML код», скопируйте появившийся фрагмент кода и вставьте его в подходящий раздел своего сайта.
Как видите, всё очень просто.
lifehacker.ru
коротко о типах и размещении виджетов в конструкторе «Нубекс»
Виджет — это небольшой информационный или функциональный блок, размещенный в узкой колонке сайта. Он может представлять собой кнопку, баннер, строку поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.

Например, на сайте турагентства весьма кстати придется виджет-информер погоды: пользователю не придется дополнительно искать метеопрогнозы в интернете. На сайтах для финансистов можно разместить виджет-информер курса валют, а в колонках интернет-магазинов — блок консультантов и виджет-корзину.
Типы виджетов
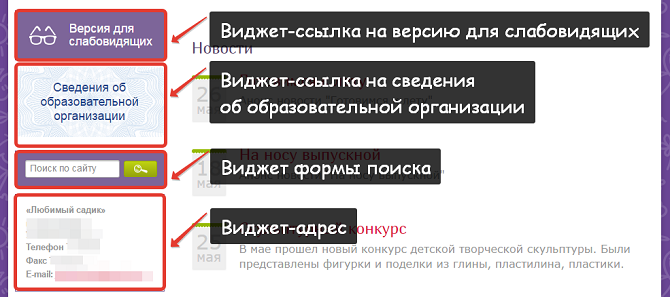
В «Нубексе» Вы можете разместить на своем сайте виджеты следующих типов:
Как видите, выбор довольно велик. Если в этом многообразии нет нужного Вам виджета, его можно добавить самостоятельно: для этого нужно создать виджет с текстовым блоком и в режиме «Источник» вставить html-код, сгенерированный специальным сервисом или предоставленный Вашим партнером.
Как виджеты отображаются на сайте
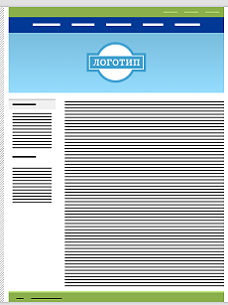
Мы уже упомянули о том, что виджеты размещаются в узких колонках сайта. Но в зависимости от выбранной композиции сайт может иметь либо одну узкую колонку (слева или справа), либо две, либо не иметь их вообще (такой сайт называется одноколоночным).
 |
 |
 |
 |
| Одна узкая колонка слева | Одна узкая колонка справа | Две узкие колонки | Нет узких колонок(одноколоночный сайт) |
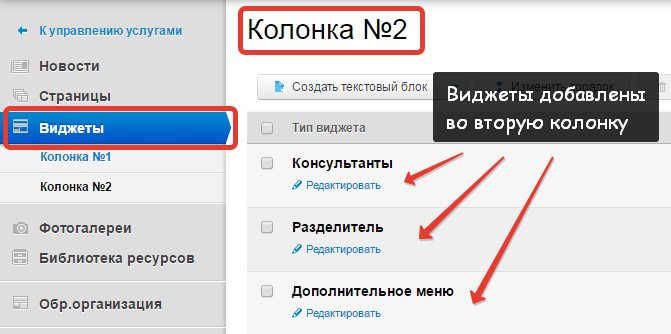
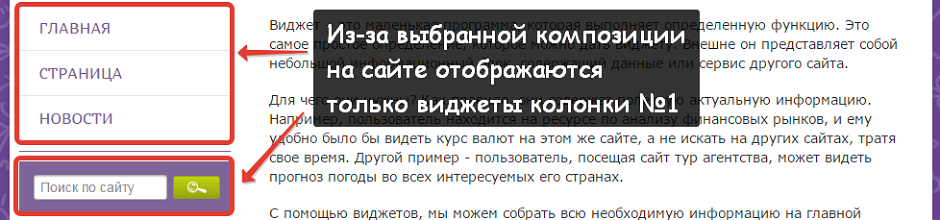
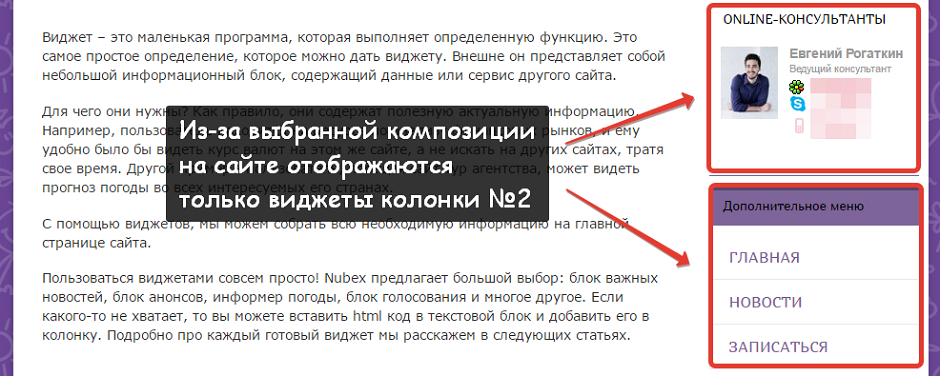
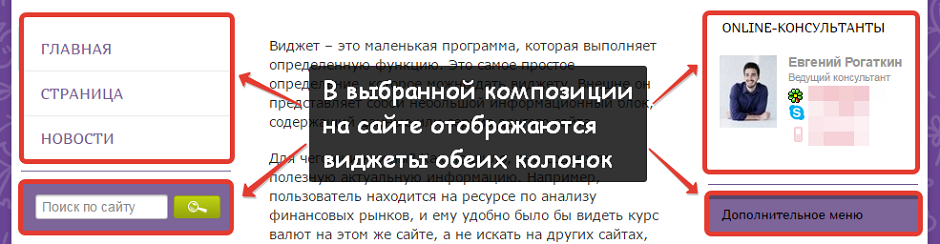
При добавлении виджетов в админке Вы выбираете, в какой колонке их разместить: в первой или во второй (вне зависимости от композиции сайта). Однако, если Ваш сайт имеет только узкую колонку слева, виджеты из колонки № 2 на нем не отобразятся. Аналогично, если на сайте есть только узкая колонка справа, пользователи не увидят виджеты колонки № 1. На одноколоночных сайтах виджеты не отображаются вовсе: для них просто нет места в макете, т.к. нет узких колонок.
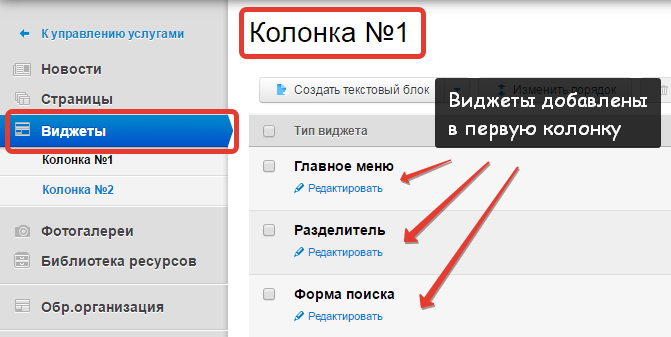
Посмотрите на скриншоты ниже: виджеты добавлены в обе колонки, однако в разных композициях сайта отображаются они неодинаково.






nubex.ru
Лучшие бесплатные HTML виджеты для вашего сайта
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Виджеты Social
- Facebook Кнопка
- Facebook виджет
- Instagram Feed
- Instagram Profile
- Pinterest виджет
- Twitter виджет
- Иконки соцсетей
- Социальные кнопки
- Vimeo виджет
- YouTube виджет
- Audio Player
- Background Music
- Podcast Player
- Radio Player
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- All-in-One Chat
- Facebook Чат
- Telegram чат New
- Viber Chat
- WhatsApp чат
- Конструктор форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица цен и тарифов
- Таймер и Счетчик
- Age Verification
- Back to Top
- Before and After Slider
- Cookie Consent
- FAQ
- Facebook Комментарии
- Google карта
- Number Counter
- PDF виджет
- QR Code
- Restaurant Menu
- Календарь Событий
- Карусель Логотипов new
- Погода
- Портфолио
- Представление Команды
- Слайдер
- Файл виджет
- Фотогалерея
elfsight.com

