Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
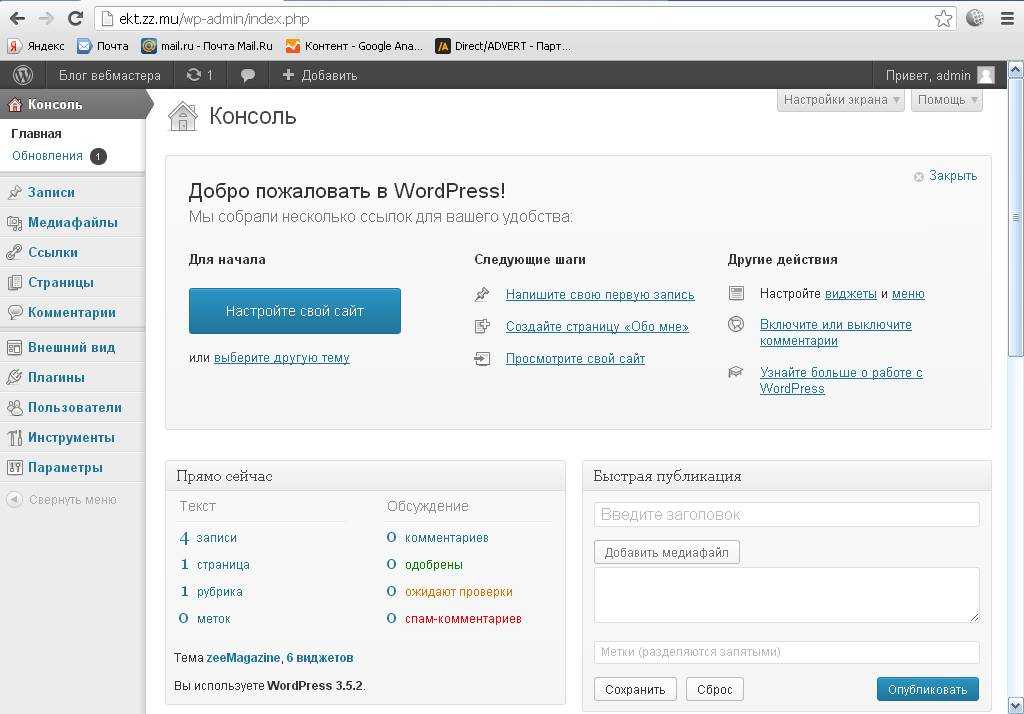
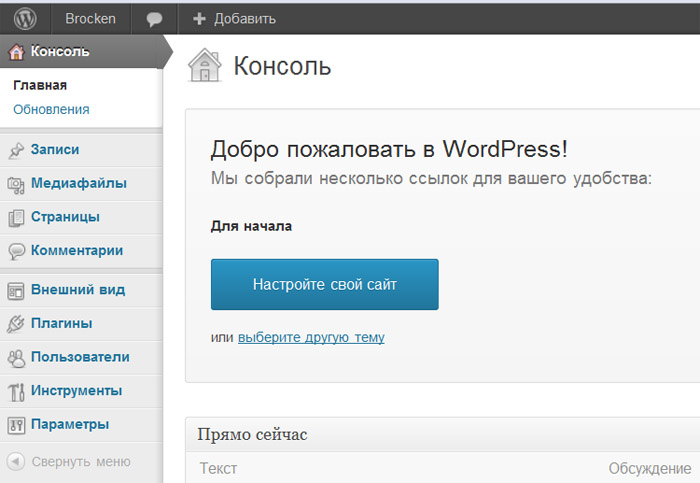
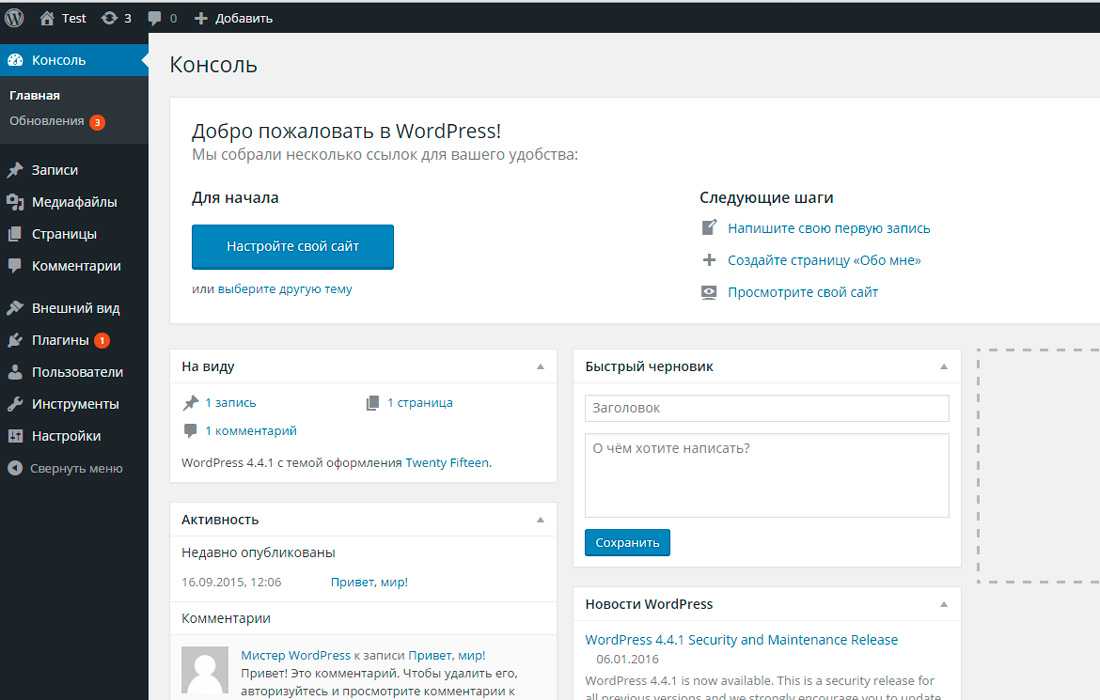
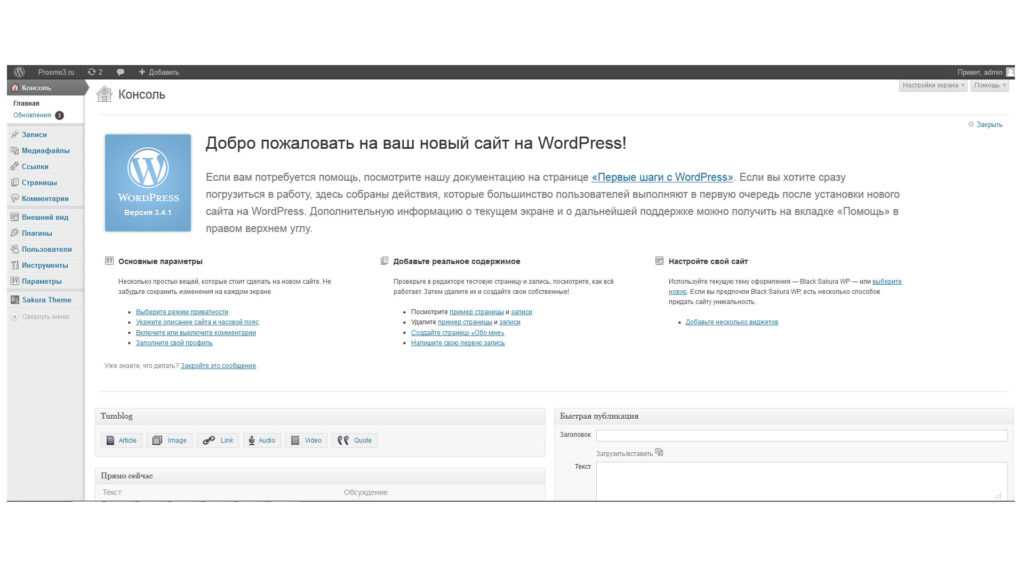
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.
Создадим страницу.
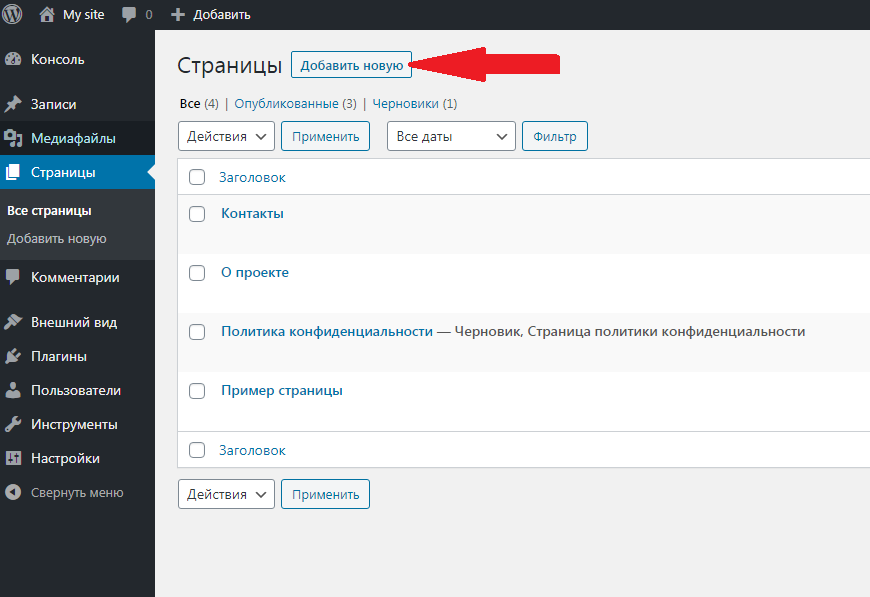
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
Меню сайта находятся по адресу «Внешний вид» => «Меню»
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
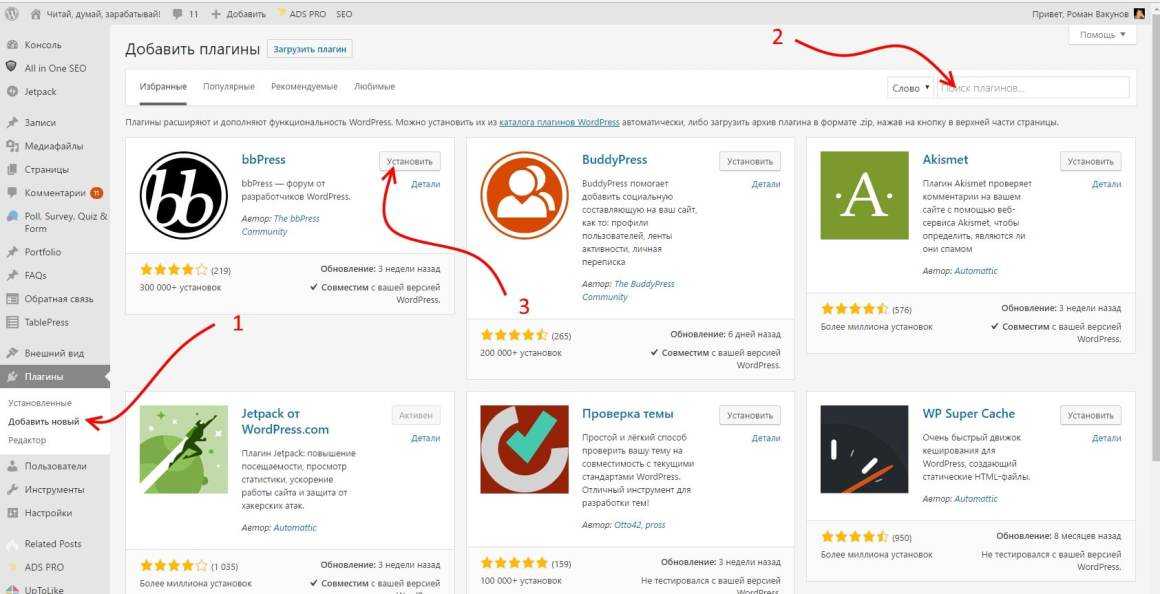
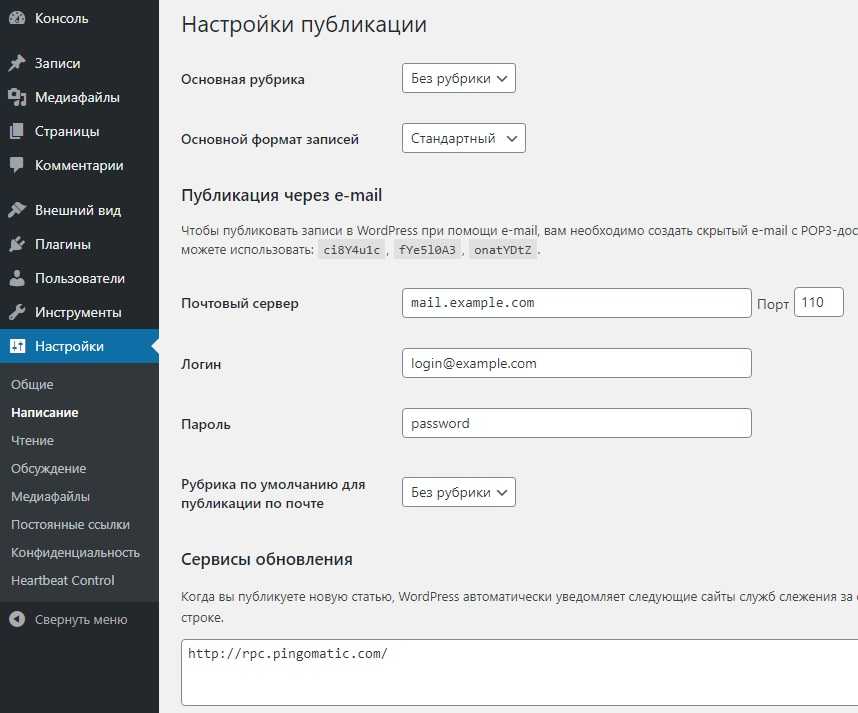
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею.
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой.
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Инструкция по работе с WordPress темами от Шаблонера
- Установка
- Изменение блоков на главной странице
- Форма обратной связи
- Настройка меню
- Изменение адреса, телефона и часов работы компании
- Изменение адреса Яндекс.Карты
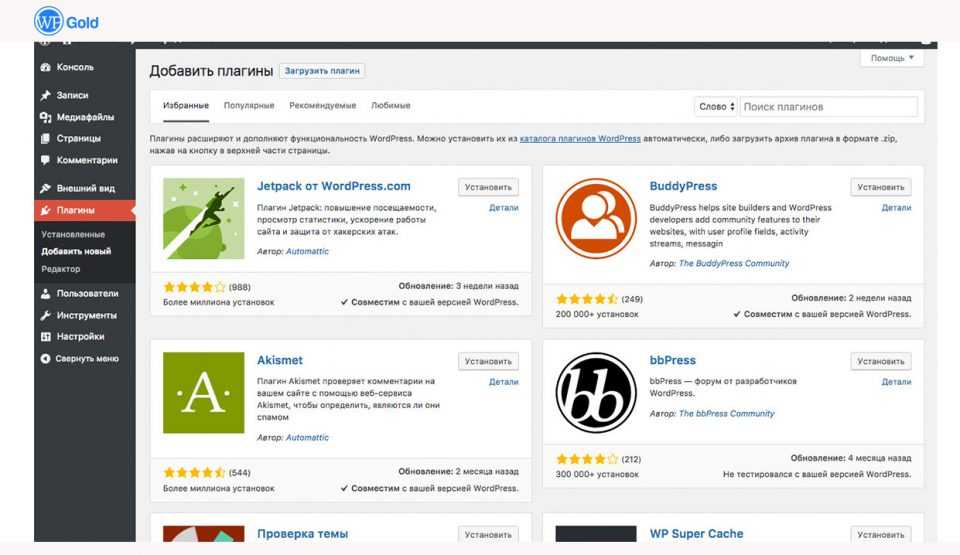
- Рекомендуемые плагины
- Шаблон не устанавливается, что делать?
Тема устанавливается как любая тема WordPress, никаких дополнительных действий не требуется.
Для ознакомления с работой темы или для основы будущего сайта, можете установить демо данные.
Демо-данные можно импортировать из файла demo.xml (лежит в корне темы) через инструменты -> импорт:
После этого необходимо присвоить меню соответствующие области отображения на странице http://ВАШ_САЙТ/wp-admin/nav-menus.php, чтобы меню отображалось корректно:
- Главное меню присвоить в область «Главное меню»
- Второе меню (если есть) присвоить в область «Второе меню»
- Третье меню (если есть) присвоить в область «Третье меню»
- Четвертое меню (если есть) присвоить в область «Четвертое меню»
Готово!
Содержимое блоков главной страницы редактируется через файлы в папке:
АДРЕС_ТЕМЫ/blocks/
Чтобы понять порядок расположения блоков, посмотрите файл главной страницы:
После этого откройте для редактирования нужный блок, например, services. php:
php:
Здесь среди кода разметки мы видим тексты и изображения.
Изображением является тег <img src=”АДРЕС_ИЗОБРАЖЕНИЯ” />
Чтобы понять какой код соответствует определенному изображению – смотрите по текстам, если изображение находится визуально близко к определенному тексту, значит, скорее всего, это его код.
Чтобы загрузить свои изображения, перейдите в библиотеку файлов и нажмите «Добавить новый» (откройте её на дополнительной вкладке в браузере – так будет удобней работать в дальнейшем):
Загрузите нужное изображение и кликните на него. В результате откроется окно, из которого можно узнать адрес изображения:
Полученный адрес укажите в качестве атрибута <img src=”АДРЕС_ИЗОБРАЖЕНИЯ” />
Например:
Готово!
Для приема заявок через формы, имеющиеся в теме, измените почтовые ящики в файле:
АДРЕС_ТЕМЫ/emails.txt
Чтобы продублировать заявку сразу на несколько почтовых ящиков, укажите каждый ящик с новой строки (всего до 25 ящиков). Следите за тем, чтобы не было лишних пробелов и других символов, не относящихся к почтовым ящикам.
Следите за тем, чтобы не было лишних пробелов и других символов, не относящихся к почтовым ящикам.
Если вы хотите изменить поля формы, сделать это можно в файле:
АДРЕС_ТЕМЫ/forms/default.html
Важно, чтобы названия полей имели название d[число] (<input name=”d[0]” …), каждое поле должно иметь уникальный номер (например, от 0 до 9).
Если вы планируете использовать несколько разных форм, создайте файл с расширением html в папке АДРЕС_ТЕМЫ/forms/
Например, вы создали форму callback.html и положили её в папку форм:
АДРЕС_ТЕМЫ/forms/callback.html
Чтобы эта форма открылась по при нажатии на кнопку, нужно в исходном коде шаблона изменить адрес формы в параметре нужной кнопки data-api-url=
Для вызова этой формы нужно подставить название формы к скрипту dialog.php
Правильным адресом формы будет: <?=get_template_directory_uri()?>/forms/dialog.php?form=callback
Полный код будет выглядеть примерно так:
По умолчанию вызывается форма default. html
html
Таким образом вызов всплывающего окна можно сделать при клике на любую кнопку/ссылку, добавив к нужному тегу аттрибуты data-api-url=»<?=get_template_directory_uri()?>/forms/dialog.php?form=callback» и data-api-type=»popup-form» (значение этого атрибута не меняется).
Вместо форм, открывающихся по кнопкам, можно использовать сервисы вроде Чатры (http://chatra.io ) или CallbackHunter (https://callbackhunter.com/ )
Через api данных сервисов можно сделать так, чтобы при нажатии на кнопку, срабатывало открытие формы. Например, у Чатры это делается при помощи присвоения функции для параметра onclick ссылки (https://chatra.io/ru/help/api/ ):
Если форма встроена в страницу содержимого WordPress, а не в файл темы, нужно открыть её для редактирования:
И заменить содержимое открывающего тега формы на следующий код:
<form method=»post» novalidate=»» data-api-url=»/wp-content/themes/premium_5297/forms/contact_form. php» data-api-type=»form»>
php» data-api-type=»form»>
Вместо premium_5297 папка с вашей темой.
Меню изменяется через стандартную настройку темы WordPress:
Если какое-то меню отображается некорректно, то нужно просто присвоить для него соответствующую область в теме:
Для этого тема создает специальное меню слева, в админке WordPress:
Каждому элементу информации о компании соответствуют специальные функции шаблона:
Адрес: <?=get_option( ‘address’ )?>
Телефон: <?=get_option( ‘phone’ )?>
Почта: <?=get_option( ‘prdvg_email’ )?>
Часы работы: <?=get_option( ‘schedule’ )?>
Ссылка на группу Вконтакте: <?=get_option( ‘prdvg_vk’ )?>
Ссылка на группу Facebook: <?=get_option( ‘prdvg_facebook’ )?>
Ссылка на канал YouTube: <?=get_option( ‘prdvg_youtube’ )?>
Ссылка на Instagram: <?=get_option( ‘prdvg_instagram’ )?>
Ссылка на Twitter: <?=get_option( ‘prdvg_twitter’ )?>
Чтобы в теме отобразились указанные данные, нужно вставить данные функции в коде темы.
Если в вашем шаблоне есть интерактивная Яндекс.Карта, вы можете заменить в ней адрес на свой. Для этого нам нужно изменить содержимое файла АДРЕС_ТЕМЫ/yandex_map.php:
1. Зайдите в конструктор карт Яндекса: https://yandex.ru/map-constructor/
2. Создать новую карту со своим адресом:
3. Ввести нужный адрес и увеличить карту до нужного масштаба:
4. Нажать кнопку «Сохранить и продолжить»
5. Отмечаете галочку «Растянуть по ширине»
6. В качестве высоты указываете значение height в коде карты из файла АДРЕС_ТЕМЫ/yandex_map.php:
В данном примере, высота карты у нас 240, соответственно указываем её в конструкторе карт:
7. Нажимаем «Получить код карты» и заменяем содержимое файла yandex_map.php на полученный код
Готово!
Для фотогалереи рекомендуем использовать плагин NextGEN
Для раздела обратной связи можно использовать плагин Contact Form 7
Для раздела отзывов можно использовать плагин гостевой книги Gwolle
За время работы мы выявили наиболее частые распространенные проблемы:
1. При загрузке архива с темой, возникает белый экран, или пишет «страница устарела или просрочена».
При загрузке архива с темой, возникает белый экран, или пишет «страница устарела или просрочена».
Скорее всего, эта проблема связана с ограничением в php на размер загружаемого файла. Распакуйте архив с темой и загрузите папку вида premium_НОМЕР_ТЕМЫ в /wp-content/themes/ и активируйте без загрузки. В 99% случаев это решает проблему.
2. После импорта demo.xml меню отображается «криво».
Не забудьте присвоить меню соответствующим областям как в инструкции
3. Файл demo.xml не импортируется
Во-первых, удостовертесь, что вы делаете именно импорт и именно через WordPress плагин, а не через RSS или какой-либо другой:
Если делаете всё по инструкции, но ничего импорт не происходит, то, скорее всего, проблема в настройках PHP, либо версия PHP устаревшая и не соответсвует свежей версии WordPress.
Смотрите, какие ошибки выдаются при попытке загрузить demo.xml. Если ошибки не отображаются, попробуйте сделать следующее:
1. Включите на время отображение ошибок в PHP или отключите safe_mode
Включите на время отображение ошибок в PHP или отключите safe_mode
2. Поменяйте режим работы PHP с модуля apache на CGI или наоборот
3. Посмотрите логи php в панели управления хостингом
Действуйте в зависимости от отображаемой/найденной ошибки, например:
Class 'DOMDocument' not found in .... on line ...
означает, что не установлено расширение DOMxml, необходимое для импорта.
4. С главной пропали все картинки и содержимое.
Проблема в том, что в качестве главной установлена статическая страница. Зайдите в «Настройки» -> «Чтение» и установите, чтобы отображались «Ваши последние записи».
Почему WordPress бесплатен? Каковы затраты? Что такое улов?
Один из наиболее часто задаваемых вопросов нашими пользователями: «Должен ли я платить за использование WordPress?». Мы говорим им, что WordPress — это бесплатное программное обеспечение с открытым исходным кодом, после чего обычно следует вопрос «Почему WordPress бесплатный?».
В этой статье мы обсудим, почему WordPress бесплатен, сколько стоит запуск сайта WordPress и в чем подвох?
WordPress — это программное обеспечение с открытым исходным кодом. Это бесплатно в смысле свобода не в смысле бесплатное пиво. Вы спросите, в чем разница между этими двумя?
Программное обеспечение с открытым исходным кодом предоставляет вам свободу использовать, модифицировать, дополнять и распространять программное обеспечение любым удобным для вас способом без уплаты каких-либо сборов.
Однако в других областях могут быть расходы. Мы обсудим стоимость использования программного обеспечения WordPress с открытым исходным кодом позже в этой статье.
Почему они не продают WordPress как программное обеспечение?
Нас часто спрашивают, почему люди и компании, стоящие за WordPress, не продают его? Если WordPress так хорош, как все говорят, то, очевидно, они заработают намного больше денег, продавая его.
Это утверждение имело бы смысл , если бы WordPress принадлежала одной компании или частному лицу .
WordPress — это проект сообщества с открытым исходным кодом, в котором десятки тысяч талантливых людей внесли свой вклад, чтобы превратить его в отличное программное обеспечение, которым оно является сегодня.
Существует основная группа разработчиков, которые ведут разработку проекта, но каждый может вносить исправления, исправлять ошибки, создавать функции, предлагать функции и т. д.
Кроме того, руководители проектов меняют одну версию на другую. Если вы активно участвуете в сообществе, вы также можете стать основным участником WordPress.
Философия программного обеспечения с открытым исходным кодом
Философия движения программного обеспечения с открытым исходным кодом заключается в том, что программное обеспечение не похоже на другие материальные продукты. После создания программного обеспечения его можно многократно копировать с небольшими затратами.
Возьмем в качестве примера фабрику игрушек. Каждая изготовленная игрушка состоит из разных частей, и каждая часть имеет свою стоимость. Стоимость изготовления этих деталей может быть рассчитана заводом, чтобы определить разумную норму прибыли для продукта.
Стоимость изготовления этих деталей может быть рассчитана заводом, чтобы определить разумную норму прибыли для продукта.
С другой стороны, стоимость создания программного обеспечения и его копий неодинакова. Некоторые группы считают, что с каждой проданной копией прибыль от программного обеспечения становится все более несправедливой.
Чтобы больше узнать об идеалах программного обеспечения с открытым исходным кодом, ознакомьтесь с Философией GNU.
Как люди зарабатывают деньги с помощью WordPress?
Двумя основными прибыльными частями любого программного обеспечения с открытым исходным кодом являются продукты и услуги, основанные на одном и том же программном обеспечении с открытым исходным кодом.
Люди часто путают WordPress с WordPress.com, но на самом деле это две разные вещи. WordPress (часто называемый самостоятельным размещением WordPress или WordPress.org) — это бесплатная платформа для ведения блогов и конструктор веб-сайтов.
Мэтт Малленвег, соучредитель разработчика WordPress, запустил компанию Automattic, которая предоставляет «ограниченный» бесплатный сервис хостинга блогов на WordPress. com, и вы можете заплатить / обновить, чтобы разблокировать функции и удалить рекламу.
com, и вы можете заплатить / обновить, чтобы разблокировать функции и удалить рекламу.
Однако, чтобы разблокировать все функции WordPress, вам необходимо перейти на платный план. Например, вы не можете открыть интернет-магазин на WordPress.com, если не заплатите за план электронной коммерции, который начинается с 45 долларов в месяц.
Automattic собрал более $985 миллионов в финансировании. (Источник)
Другие разработчики также пошли вперед, чтобы построить успешный многомиллионный бизнес вокруг WordPress, создавая коммерческие плагины, коммерческие темы и даже предлагая хостинг WordPress.
Некоторые примеры успешных многомиллионных компаний WordPress:
- WPEngine — управляемая хостинговая компания WordPress, которая привлекла более 290 миллионов долларов и теперь также владеет коммерческими темами StudioPress.
- Awesome Motive — еще одна многомиллионная компания, основанная на WordPress, возглавляемая Сайедом Балхи. Компания управляет WPBeginner, OptinMonster, WPForms, MonsterInsights, SeedProd, AIOSEO, Smash Balloon и другими популярными плагинами WordPress, которые используются более чем на 20 миллионах веб-сайтов.

- ElegantThemes — многомиллионная компания-разработчик тем, стоящая за популярным конструктором страниц с перетаскиванием: Divi и несколькими другими плагинами.
Связанный: См. наш список 20 лучших компаний WordPress.
Хорошие разработчики и консультанты WordPress также получают удобный постоянный доход, создавая собственные веб-сайты, приложения и плагины на основе WordPress для своих клиентов. Многие из них сами зарабатывают шестизначные суммы в год.
Свободен ли WordPress от авторских прав?
Нет, WordPress не свободен от авторских прав. Оно лицензировано таким образом, что его может использовать каждый, но каждый вклад в программное обеспечение защищен авторским правом.
Он выпущен под лицензией GPL, поэтому вы можете свободно использовать, модифицировать и распространять код. Вы будете иметь авторские права на модификации, которые вы вносите в программное обеспечение, а не на весь код.
GPL требует, чтобы любая производная работа, которую вы выпускаете или распространяете, также лицензировалась по GPL. У вас могут быть авторские права на все, что вам угодно, ваша производная работа автоматически наследует лицензию GPL, поэтому другие могут свободно использовать, модифицировать и распространять ваш код любым способом по своему выбору.
У вас могут быть авторские права на все, что вам угодно, ваша производная работа автоматически наследует лицензию GPL, поэтому другие могут свободно использовать, модифицировать и распространять ваш код любым способом по своему выбору.
Означает ли это, что все премиальные темы и плагины WordPress находятся под лицензией GPL?
Согласно официальному сообщению в блоге на WordPress.org, темы также являются GPL. Изображения, CSS и Javascript, используемые внутри тем и плагинов, могут быть исключены, но все части PHP и HTML тем и плагинов широко используют функциональность WordPress, поэтому они являются производной работой, поэтому распространяются по лицензии GPL.
Хотя некоторые люди не согласны с этим, наиболее надежные компании WordPress следуют и соблюдают правила сообщества.
Контент, опубликованный с помощью WordPress, также наследует GPL?
Нет, вы имеете право лицензировать свой контент любым удобным для вас способом. Если контент, который вы публикуете, на самом деле не является производной работой WordPress или любой другой работы под лицензией GPL.
Например, если вы делитесь своими статьями, фотографиями или любыми другими произведениями искусства в своем блоге, вы обладаете полными авторскими правами на них.
Однако, если вы пишете сообщение в блоге, показывающее людям, как использовать функцию WordPress с примерами, то это конкретное сообщение в блоге может лицензироваться по-другому. Код, использованный в примерах, на самом деле является производной работой и автоматически наследует лицензию GPL.
Товарный знак WordPress
Код WordPress как программного обеспечения выпускается под лицензией GPL, но слова WordPress, WordCamp и логотип WordPress являются зарегистрированными товарными знаками, принадлежащими WordPress Foundation.
Чтобы провести различие между сайтом или ресурсом, который является официальным или управляемым сообществом, фонд просит людей не использовать «WordPress» в своем доменном имени.
Именно поэтому наш сайт называется WPBeginner, а не WordPressBeginner. Любой веб-сайт, учебный курс или ресурс, который вы видите, имеет WordPress в своем доменном имени, вероятно, управляется кем-то, кто недостаточно знает о WordPress. Это означает, что вы, вероятно, не должны платить им свои деньги
Это означает, что вы, вероятно, не должны платить им свои деньги
Большинство законных предприятий, построенных на основе WordPress, осведомлены о политике в отношении товарных знаков и соблюдают правила.
Стоимость использования WordPress
WordPress как программное обеспечение можно загрузить и использовать бесплатно. Однако для использования WordPress в Интернете вам понадобится хостинг WordPress.
Вы можете использовать WordPress.com для создания бесплатного блога, но имейте в виду, что есть некоторые отличия. См. наше сравнение WordPress.com и WordPress.org для более подробной информации.
Стоимость использования WordPress относительно минимальна и применима также для запуска любого другого типа веб-сайта. Единственная реальная стоимость — веб-хостинг (7,9 долл. США).9 в месяц) и доменное имя (14 долларов в год).
Однако пользователи WPBeginner могут получить бесплатное доменное имя и скидку 60% на веб-хостинг от Bluehost, что означает, что вы можете запустить веб-сайт всего за 2,75 доллара в месяц. Bluehost — официально рекомендуемый хостинг-провайдер WordPress.
Bluehost — официально рекомендуемый хостинг-провайдер WordPress.
Связанный: Как начать блог WordPress (Полное руководство)
Дополнительные расходы могут быть связаны с коммерческими темами WordPress, также известными как премиальные темы WordPress. Однако вы не обязаны использовать их, потому что их более 9.500+ бесплатных тем WordPress, которые вы можете использовать.
Люди часто используют коммерческие плагины, но вы не обязаны их использовать, потому что доступно более 59 000 бесплатных плагинов WordPress.
Мы создали подробное руководство о том, сколько на самом деле стоит создание веб-сайта WordPress, с инструкциями о том, как создать веб-сайт с ограниченным бюджетом и сэкономить деньги.
Мы надеемся, что эта статья ответила на ваши вопросы о лицензировании WordPress, затратах на содержание сайта WordPress и бизнесе, связанном с WordPress. Возможно, вы также захотите ознакомиться с нашим списком простых идей для онлайн-бизнеса, которые действительно приносят деньги.![]()
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
25 лучших бесплатных бизнес-тем для WordPress 2023 года
Вы ищете лучшие бесплатные бизнес-темы для WordPress?
В репозитории WordPress есть тысячи бесплатных тем для всех видов бизнеса. Однако с таким большим выбором найти идеальную тему может стать довольно сложно.
Для большинства бизнес-сайтов нужна тема, которая хорошо выглядит, легко настраивается и помогает развивать бизнес.
В этой статье мы поделимся некоторыми из лучших бесплатных бизнес-тем WordPress на ваш выбор. Все эти темы оптимизированы для производительности и удобны для мобильных устройств.
Создание бизнес-сайта с помощью WordPress
WordPress — самый популярный конструктор веб-сайтов для создания бизнес-сайтов.
Существует два вида WordPress. WordPress.com — это платформа хостинга с ограниченным доступом, а WordPress. org — популярная платформа WordPress с собственным хостингом.
org — популярная платформа WordPress с собственным хостингом.
Связанный: Разница между WordPress.com и WordPress.org (Полное сравнение)
Мы рекомендуем использовать собственный WordPress.org для вашего веб-сайта. Он дает вам доступ ко всем функциям и функциям WordPress прямо из коробки.
Чтобы создать веб-сайт, вам потребуется доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Мы рекомендуем использовать Bluehost в качестве веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер WordPress.
Bluehost предлагает читателям WPBeginner огромную скидку на хостинг, а также бесплатное доменное имя и бесплатный SSL-сертификат.
Дополнительные рекомендации см. в нашем руководстве о том, как выбрать лучший хостинг для WordPress.
После покупки веб-хостинга вы можете следовать нашему руководству о том, как создать бизнес-сайт, чтобы получить пошаговые инструкции по настройке.
При этом давайте рассмотрим некоторые из лучших бесплатных бизнес-тем WordPress, которые вы можете использовать.
1. Astra
Astra — популярная многоцелевая тема WordPress. Он поставляется с десятками стартовых сайтов, включая несколько демо для бизнес-сайтов.
Astra полностью настраивается, что позволяет очень легко изменять цвета, фон, шрифты и другие параметры. Astra отлично работает с любым из лучших конструкторов страниц, поэтому вы можете создавать свои собственные макеты.
2. SeedProd
SeedProd — популярный и современный плагин для создания тем WordPress. Хотя это не традиционная тема, она попала в наш список, потому что SeedProd дает вам полный и бесплатный контроль над дизайном страниц для вашего сайта WordPress без написания кода.
Вы также получаете несколько готовых макетов для недвижимости, газет, партнерского маркетинга и других веб-сайтов. Эти макеты легко импортировать и быстро запустить ваш сайт.
Бесплатная облегченная версия SeedProd доступна в репозитории WordPress. Тем не менее, мы рекомендуем премиум-плагин SeedProd, чтобы получить все функции и разработать собственную тему WordPress как профессионал. Вы можете использовать наш эксклюзивный код купона SeedProd, чтобы получить 50% скидку на премиум-версию.
Тем не менее, мы рекомендуем премиум-плагин SeedProd, чтобы получить все функции и разработать собственную тему WordPress как профессионал. Вы можете использовать наш эксклюзивный код купона SeedProd, чтобы получить 50% скидку на премиум-версию.
3. OceanWP
OceanWP — бесплатная бизнес-тема WordPress, предназначенная для создания веб-сайтов любого типа. Он поставляется с несколькими готовыми демонстрационными версиями, которые вы можете использовать для быстрого запуска своего бизнес-сайта.
Тема электронной коммерции, готовая к запуску интернет-магазина в несколько кликов. Он имеет самое быстрое время загрузки страницы и встроенные функции SEO (поисковая оптимизация) для увеличения посещаемости вашего сайта.
4. Neve
Neve — это легкая многоцелевая тема WordPress, подходящая для веб-сайтов малого бизнеса и магазинов электронной коммерции.
Он имеет минималистский макет с красивыми цветами и продвинутой типографикой. Он интегрируется с популярными компоновщиками страниц, такими как Beaver Builder, для легкой настройки.
5. Тема Guten
Тема Guten — это тема WordPress с поддержкой Gutenberg, которую вы можете использовать для создания своего бизнес-сайта. Он поддерживает дополнительные блоки Гутенберга, которые вы можете использовать для создания красивых макетов для своего сайта.
Он также хорошо работает с конструкторами страниц с перетаскиванием, что дает вам еще больше возможностей для настройки. Он оптимизирован для скорости и производительности.
6. Sydney
Sydney — мощная бизнес-тема WordPress. Он поставляется с полноразмерным слайдером изображений, собственным логотипом, неограниченными вариантами цвета и доступом ко всем шрифтам Google.
Другие примечательные функции темы включают липкое меню навигации, изображение заголовка и прокрутку параллакса.
7. Mesmerize
Mesmerize — супергибкая многоцелевая тема WordPress, созданная для бизнес-сайтов. Он удобен для начинающих и поставляется с множеством опций, которые позволяют вам создать веб-сайт без написания кода или CSS.
Домашняя страница имеет дизайн бизнес-сайта, который включает в себя пять стилей заголовков и более дюжины готовых к использованию разделов контента. Mesmerize также поддерживает видеофоны, слайд-шоу, типы содержимого заголовков, градиентные наложения и многое другое.
8. Ultra
Ultra — это высококачественная тема WordPress, разработанная с профессиональным макетом для бизнес-сайтов. Он имеет прокрутку параллакса, настраиваемые фоны, мегаменю и импорт демо-контента одним щелчком мыши для немедленного запуска.
Тема Ultra также совместима со всеми популярными компоновщиками страниц, что позволяет легко создавать собственные шаблоны страниц.
9. Hestia
Hestia — бесплатная тема WordPress, идеально подходящая для бизнес-сайтов. Он поставляется с сопутствующим плагином, который добавляет отзывы клиентов и раздел услуг на главную страницу.
Он совместим с популярными плагинами для создания страниц и предлагает готовую поддержку WooCommerce. Hestia легко настроить с помощью настройщика живой темы.
Hestia легко настроить с помощью настройщика живой темы.
10. Богатый
Богатый — бесплатная тема WordPress, хорошо подходящая для корпоративных и бизнес-сайтов. С минимальным и профессиональным макетом он имеет настраиваемые типы сообщений, слайдер домашней страницы, блоки контента и ротатор отзывов.
Affluent интегрируется с популярными плагинами WordPress, такими как All in One SEO, WooCommerce и WPML, для расширения функциональности.
11. Foodica
Foodica — отличная бесплатная тема WordPress для любого бизнеса, связанного с продуктами питания. Он предлагает просторный макет с белым фоном, который выделяет ваш контент и изображения.
Эта тема имеет несколько навигационных меню, слайдер изображений, значки социальных сетей и раздел избранного контента на главной странице. Его легко настроить с помощью живого настройщика WordPress.
12. Avant
Avant — это бесплатная и современная бизнес-тема WordPress для быстрого создания профессиональных веб-сайтов. Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Вы также можете настроить параметры макета, чтобы отрегулировать интервалы в области верхнего и нижнего колонтитула и виджета. Avant готов к многоязычию и поддерживает WooCommere из коробки.
13. Total
Total — красивая и бесплатная тема WordPress для бизнес-сайтов. Он поставляется с гибким макетом домашней страницы с различными областями для добавления слайдера, контактной формы, индикатора выполнения, портфолио, раздела команды, отзывов и раздела блога.
Он включает в себя несколько готовых областей для виджетов и полную поддержку настройки для изменения настроек темы. Тема Total полностью совместима с WooCommerce и может использоваться для создания многоязычного веб-сайта с помощью WPML.
14. Hueman
Hueman — бесплатная многоцелевая бизнес-тема WordPress. Он легко настраивается и поставляется с простой в использовании панелью параметров темы.
У Hueman есть несколько вариантов макета, включая макеты с одним, двумя или тремя столбцами. Он предлагает два места меню навигации и меню социальных сетей, встроенное прямо в тему.
Он предлагает два места меню навигации и меню социальных сетей, встроенное прямо в тему.
15. Poseidon
Poseidon — минималистичная тема WordPress с красивым просторным макетом. Его можно использовать как простую тему блога, бизнес-сайта и даже онлайн-журнала.
Poseidon позволяет создавать макет домашней страницы с помощью пользовательских виджетов. Вы можете использовать настройщик тем WordPress, чтобы изменить цвета, шрифты и фон.
16. Customizr
Customizr — одна из самых популярных бизнес-тем WordPress с широкими возможностями настройки. Он полностью адаптивен и удобен для мобильных устройств. Он поставляется с избранным слайдером, несколькими шаблонами страниц, вариантами макета и цветами.
Эта тема имеет привлекательное пользовательское фоновое изображение во всю ширину, чтобы произвести на посетителей потрясающее первое впечатление.
17. Make
Make — отличная тема WordPress, поддерживающая конструкторы страниц и функции перетаскивания, что позволяет быстро создать бизнес-сайт. Он поставляется с несколькими вариантами макета и полностью адаптивным дизайном.
Он поставляется с несколькими вариантами макета и полностью адаптивным дизайном.
Make также включает полноразмерные баннеры и галереи изображений для демонстрации вашего бизнес-портфолио.
18. Vantage
Vantage — бесплатная и гибкая бизнес-тема WordPress, которую можно использовать практически для любого веб-сайта. Он легко настраивается с помощью плагинов для конструктора страниц. Вы можете использовать функцию перетаскивания, чтобы быстро настроить макет.
Vantage оптимизирован для скорости и производительности, а также готов к работе с сетчаткой, чтобы отлично выглядеть на всех устройствах. Кроме того, его можно использовать для создания веб-сайтов электронной коммерции или веб-сайтов портфолио.
19. Go
Go — это бесплатная и минималистичная тема WordPress, разработанная специально для лайф-коучей, бизнес-консультантов и владельцев малого бизнеса. Он фокусируется на привлечении новых потенциальных клиентов с помощью кнопок призыва к действию в верхней части.
Тема полностью настраивается с помощью конструкторов страниц с перетаскиванием и конструктора веб-сайтов GoDaddy. Вы можете сделать сайт без написания кода.
20. Pinnacle
Pinnacle — смелая тема WordPress с плоским дизайном и полностью адаптивным макетом. Он имеет полноразмерное фоновое изображение заголовка с пользовательским логотипом и меню навигации.
Pinnacle также поддерживает WooCommerce, чтобы превратить ваш бизнес-сайт в магазин электронной коммерции.
21. Spacious
Spacious — бесплатная бизнес-тема WordPress с минималистичным макетом. Он поставляется со слайдером изображений, пользовательскими виджетами и разделами главной страницы для рекомендуемого контента.
Он также включает варианты макетов в штучной упаковке и широкий, шаблон страницы блога и несколько других макетов страниц. Вы можете выбирать между более светлыми или более темными цветовыми схемами для веб-сайта и использовать их с любым плагином для конструктора страниц.
22. Moesia
Moesia — адаптивная бизнес-тема WordPress с полной поддержкой параллакса. Он поставляется с предопределенными блоками, которые вы можете использовать для создания своей домашней страницы.
Каждый блок может иметь свой собственный фон параллакса, что создает прекрасный опыт для ваших пользователей.
23. Engrave Lite
Engrave Lite — мощная бизнес-тема WordPress. Он демонстрирует полноразмерный слайдер изображений и настраиваемые разделы на главной странице.
Он имеет несколько навигационных меню, области для виджетов, поддержку плагинов электронной коммерции и простые параметры настройки. Это быстро настроить, не борясь со слишком большим количеством опций.
24. GeneratePress
GeneratePress — легкая и бесплатная тема WordPress, созданная для малого бизнеса и стартапов. Он без проблем работает с редактором блоков WordPress и компоновщиками страниц, позволяя вам создать бизнес-сайт.
Тема готова к переводу и предлагает множество вариантов настройки, включая выбор цвета, красивые шрифты, меню навигации, макеты боковой панели и области виджетов.