170 Команда HTML5 шаблоны
Шаблоны веб-сайтов команд распространены на бизнес-сайтах, а также подходят для сайтов спортивных клубов, например футбольного клуба. В шаблоне присутствует широкий спектр элементов, среди которых могут быть эффекты темы WordPress, состав популярных элементов команды, календарь событий темы WordPress, видеоресурсы дизайна, шаблоны PSD, элементы страницы группы и множество различных типов тем WordPress. баннеры. Одностраничный HTML-шаблон, целевая страница и тема WordPress для членов команды — лучший выбор для вашего веб-дизайнера, чтобы хорошо представить его в команде интернет-бизнеса. Найдите адаптивные бесплатные HTML-шаблоны веб-сайтов для членов команды, неограниченное количество современных веб-шаблонов, видеоресурсы, конструктор логотипов недвижимости, шаблоны таблиц цен, макеты с более быстрым веб-дизайном для вашей команды, бесплатные HTML-шаблоны с мегаменю, целевые страницы Unbounce la, one страница портфолио адаптивный шаблон веб-сайта html5, целевая страница с конструктором страниц Wpbakery, PSD-шаблоны футбольного клуба, персональная тема WordPress футбольной команды, бесплатный футбольный клуб, футбольный клуб, социальные сети, целевая страница с градиентным дизайном веб-сайта и бизнес-HTML-шаблон с градиентным дизайном веб-сайта , Плагины WordPress, тема WordPress для футбольного клуба, редакторы тем WordPress для футбольных клубов и т. Д.
Д.
Бесплатные шаблоны Adobe Photoshop cc, которые можно скачивать без ограничений для спортивных клубов. В качестве фона используются оригинальные целевые страницы клубных адаптивных веб-сайтов, бесплатные темы WordPress, бесплатные шаблоны веб-сайтов спортивных клубов и стоковые видеоролики. Веб-шаблоны WordPress сокращают время. Вы можете настроить сайт шаблона веб-сайта HTML под любые особенности, адаптируя его к использованию популярных плагинов WordPress, конструкторов веб-сайтов конусных страниц, конструкторов элементов или страниц, создателей логотипов страниц команд и т. Д. В шаблоны администраторов команд есть встроенные конструкторы веб-сайтов, чтобы упростить задачу. Веб-шаблоны групповых фотографий включают служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию. Шаблон веб-сайта командной страницы позволит вам реализовать обширные возможности. Изучите популярные категории адаптивных шаблонов веб-сайтов и шаблонов футбольных клубов бесплатно на нашем веб-сайте. Шаблоны целевых страниц бесплатные и основаны на Bootstrap, а теперь в 2020 году в дизайнере Elementor для темы WordPress. Минималистичный HTML-шаблон одностраничных новостей отлично подходит для спортивного клуба, страницы теннисной команды и т. Д.
Шаблоны целевых страниц бесплатные и основаны на Bootstrap, а теперь в 2020 году в дизайнере Elementor для темы WordPress. Минималистичный HTML-шаблон одностраничных новостей отлично подходит для спортивного клуба, страницы теннисной команды и т. Д.
Полностью адаптивная тема WordPress включает несколько заготовок в одном стиле. Темы WordPress для бизнеса обеспечивают веб-дизайн каждого тематического раздела для вашей команды. HTML-шаблоны футбольных клубов имеют динамичный и энергичный дизайн. Такие шаблоны оформления adobe xd отлично справляются с задачей бизнес-лендинга, который предлагает специализированные страницы для спортивного клуба, и вы даже можете начать продавать различные аксессуары. Набирают популярность CSS-шаблоны посадочных страниц, шаблоны социальных сетей для риэлторской компании, бесплатные шаблоны командных сайтов, выполненные в современном стиле. Вы можете разработать шаблон веб-сайта и добавить страницу «Знакомство с командой», градиентный веб-дизайн, плагины для видео, чтобы создать мощный веб-сайт. HTML-шаблоны сайтов предлагают популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне. Включен набор плагинов, которые помогут с настройкой, от конструкторов WPBakery и Revolution Slider до бронирования встреч.
HTML-шаблоны сайтов предлагают популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне. Включен набор плагинов, которые помогут с настройкой, от конструкторов WPBakery и Revolution Slider до бронирования встреч.
Простой минималистичный шаблон HTML5 для создания сайта
11.12.2021 Программирование
При создании сайта с нуля, вам необходима будет верстка (шаблон) сайта. Можно взять готовый сверстанный шаблон сайта, но тут есть проблемы, вам придется переделывать его под себя. По этому наилучшим выходом будет взять просто готовый шаблон верстки сайта с использованием стандарта HTML5.
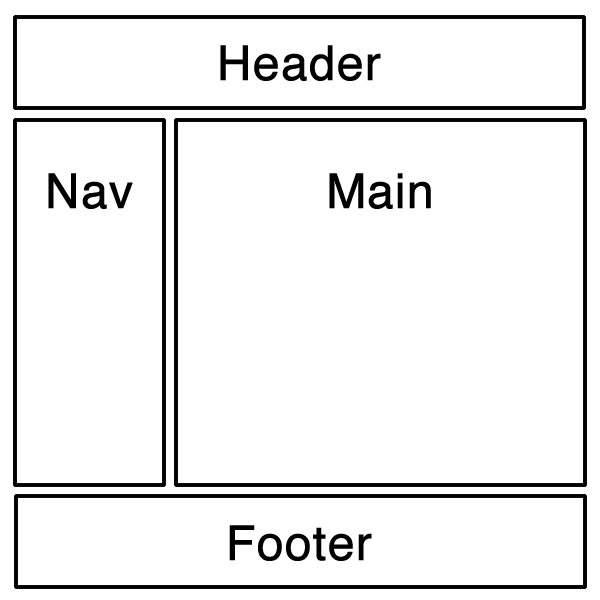
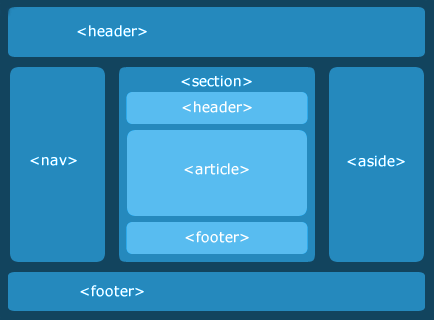
Большинство сайтов состоят из следующих блоков: шапки, контентной зоны, сайдбара и подвала. Т.е. базовая часть верстки сайта представляет из себя такой вот каркас:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой шаблон HTML5</title> </head> <body> Простой пример верстки сайта </body> </html>
Основные блоки сайта
В HTML5 введено несколько новых тегов: <article>, <aside>, <footer>, <section>, <header>, <nav>, которые заменяют в некоторых случаях привычный тег <div>.
Использование тегов в блоках
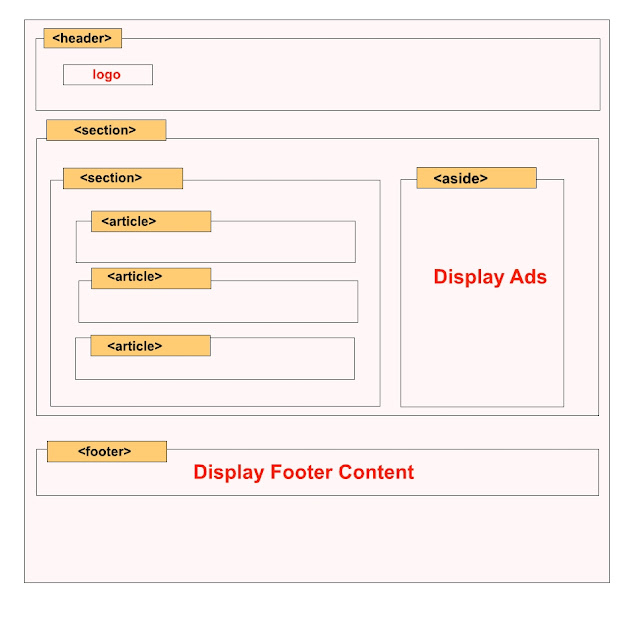
Для «шапки» (верхняя часть сайта) обычно используют тег <header>, в это блоке обычно находятся логотип сайта и часть меню. Для блока «контентная зона» используется тег <article>, который как раз и отвечает за содержимое сайта. Для «сайдбар» используется тег <aside> Для подвала используется тег <footer> Для других блоков обычно используют <section>
Тег <nav>, используется для меню и обычно используется внутри выше перечисленных тегов.
Шаблон HTML5
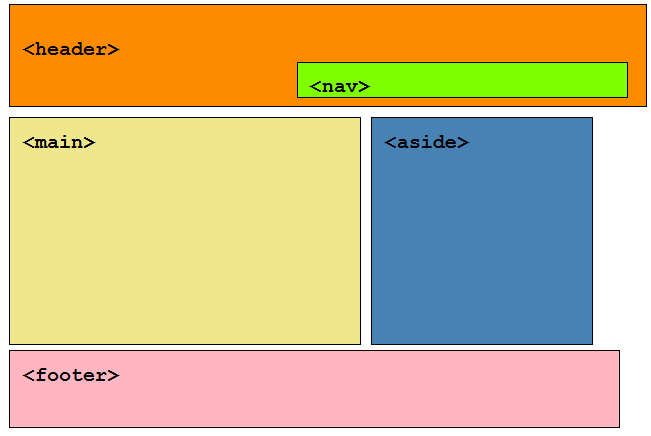
С учетом выше перечисленных подходов у нас получается вот такая вот заготовка верстки под наш сайт:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой сайта</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Шапка сайта</header> <aside> Сайдбар <section> Какой то блок в сайдбаре <section> </aside> <article> <nav>Меню навигации</nav> Контентая зона </article> <footer> Подвал сайта </footer> </body> </html>
На основании этого шаблона уже можно дальше выстраивать сайт, добавляя новые блоки в структуру шаблона.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка lang=»ru» как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
html — видео HTML5 (как webm, так и MP4) показывает пустой белый экран и не воспроизводится
Задавать вопрос
спросил
Изменено 7 месяцев назад
Просмотрено 15 тысяч раз
Я провел час в гугле, но либо я ничего не понимаю, либо это не частая проблема.
Вот тег моего видео:
В каком бы порядке я их не размещал, ни webm , ни mp4 загрузится, они просто показывают пустой белый экран. Я также не получаю 404 с сервера, поэтому видео должно сходить с сервера?
Цените любой ввод
РЕДАКТИРОВАТЬ: мы удалили атрибут preload="none" , и теперь отображается первый кадр видео, но по какой-то причине остальная часть видео не воспроизводится автоматически ( несмотря на наличие в элементе autoplay="autoplay" .
- html
- html5-video
- mp4
- вебм
4
Добавьте приглушенный атрибут . (Chrome. Возможно, какая-то антирекламная политика.)
(Chrome. Возможно, какая-то антирекламная политика.)
(Также убедитесь, что вы не вложили
1
Я столкнулся с очень похожей проблемой, где решение заключалось в том, что я предоставлял строку с «px», когда ожидалось число для ширины и высоты. Мне потребовалось НАВСЕГДА, чтобы поймать ошибку, и я просто показал пустой экран.
// ПУСТОЙ БЕЛЫЙ ЭКРАН + ВЫДЕРЖИВАНИЕ ВОЛОС <управление видео> <источник...
// РАБОТАЮЩИЙ ВИДЕОПЛЕЕР <управление видео> <источник...
Надеюсь, это поможет другим.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
10 бесплатных пустых тем WordPress
Это обзор лучших пустых тем WordPress вариантов.
Что такое пустая тема WordPress?
Пустые темы WordPress — это шаблоны, которые служат отправной точкой для разработки вашей собственной пользовательской темы, поэтому их также называют «стартовыми темами» и (реже) «голыми темами». Пустые темы WordPress поставляются с базовым кодом WordPress PHP, CSS и HTML, а также уже заполненными для вас файлами тем. В отличие от фреймворков тем, большинство файлов в пустой теме WordPress предназначены для изменения в соответствии с вашими потребностями.
Зачем использовать пустые темы WordPress?
Пустые темы WordPress ускоряют рабочий процесс за счет сокращения объема кода, который необходимо написать.
Наличие скелетной основы означает, что вам не нужно выполнять один и тот же процесс инициации снова и снова каждый раз, когда вам нужно приступить к созданию новой темы. Кроме того, использование пустой темы WordPress снижает вероятность того, что вы забудете важные файлы или код, необходимые для правильной работы темы. Некоторые базовые темы WordPress также будут иметь полезные встроенные функции, такие как адаптивные макеты и образцы данных, которые помогут вам протестировать вашу тему.
Некоторые базовые темы WordPress также будут иметь полезные встроенные функции, такие как адаптивные макеты и образцы данных, которые помогут вам протестировать вашу тему.
Ниже представлен обзор 10 лучших бесплатных пустых/начальных тем WordPress , которые я смог найти.
1. Roots
Roots — отличная стартовая тема WordPress с открытым исходным кодом. Он построен с использованием HTML5 Boilerplate и Bootstrap (если он вам не нужен, вы можете заменить или удалить его). Он также имеет файлы Grunt для быстрой компиляции LESS-кода и объединения файлов CSS и JS.
Отличительной особенностью Roots является Theme Wrapper, которая помогает вам избежать написания одного и того же кода в нескольких файлах. Ознакомьтесь с темами, созданными с помощью Roots, в галерее Roots. Чтобы начать работу с Roots, перейдите к официальной документации проекта.
Демо | Страница загрузки (github.com)
2. Underscores
Underscores или _s — это бесплатная пустая тема WordPress, разработанная Automattic, создателями WordPress. Он имеет пять шаблонов макета. К сожалению, в Underscores нет готового адаптивного макета, поэтому вам придется его создать.
Он имеет пять шаблонов макета. К сожалению, в Underscores нет готового адаптивного макета, поэтому вам придется его создать.
Серия руководств от ThemeShaper (крупная компания по разработке тем для WordPress) поможет вам научиться создавать темы для WP с помощью символов подчеркивания. Страница загрузки (underscores.me)
3. Bones
Bones — бесплатная пустая тема, созданная на основе HTML5 Boilerplate. Он отзывчивый и разработан в соответствии с философией Mobile First. На WPtuts+ есть отличное руководство по Bones, которое поможет вам начать работу с этой замечательной стартовой темой.
Страница загрузки (github.com)
4. Тема HTML5 Reset WordPress
Эта пустая тема поможет вам начать с правильного пути к созданию семантически и структурно обоснованных тем HTML5 WordPress. Например, шаблон сообщения, включенный в тему HTML5 Reset WordPress, включает микроформат hNews, чтобы помочь поисковым системам лучше понять ваш контент. Страница загрузки (github.com)
Страница загрузки (github.com)
5. Пустая тема WordPress HTML5
Это оптимизированная для веб-разработчиков пустая тема WordPress для разработчиков. Пустая тема WordPress HTML5 поставляется с полезными пользовательскими функциями темы, такими как динамическая боковая панель, а также шаблонный код для использования WordPress Shortcode API в ваших темах. Демо | Страница загрузки (html5blank.com)
6. HTML5 Boilerplate для WordPress
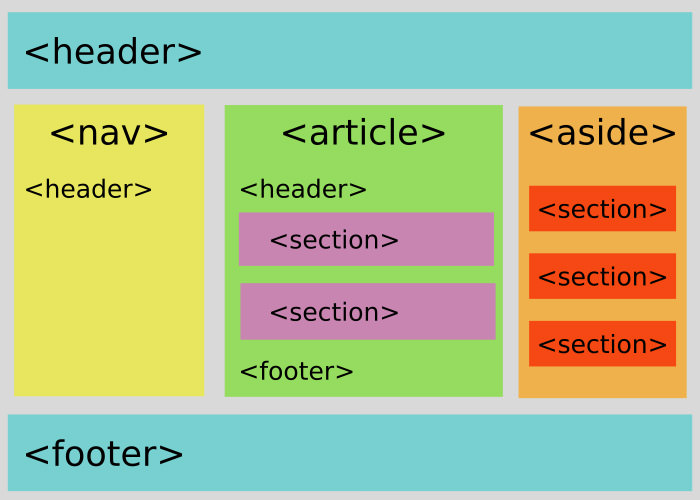
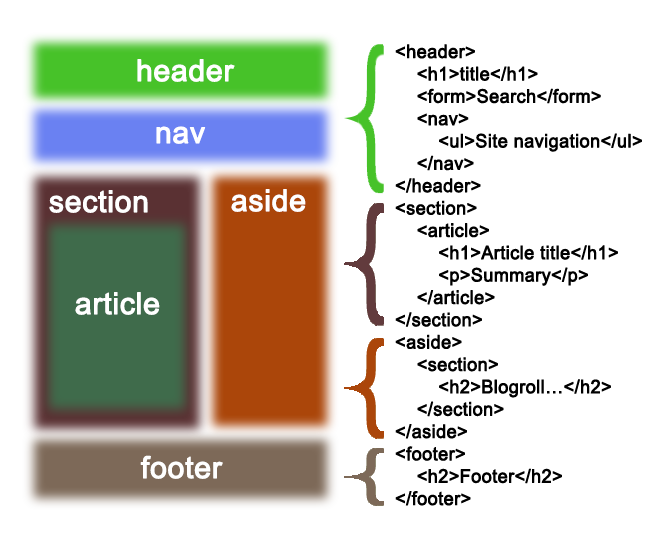
Этот проект с открытым исходным кодом взял популярную HTML5 Boilerplate и преобразовал ее в пустую тему WordPress. В проекте HTML5 Boilerplate for WordPress используется современная структура блога HTML5, основанная на рекомендованной евангелистом Opera Web Брюсом Лоусоном структурной разметке для блогов: Источник: html5doctor.com Страница загрузки (github.com)
7. Naked WordPress
Эта пустая тема WordPress отлично подходит для людей, которые хотят научиться разрабатывать темы. Тема Naked WordPress имеет встроенные комментарии, поэтому при создании темы WordPress вы понимаете, что на самом деле происходит. Это похоже на учебник WordPress + стартовую тему вместе.
Тема Naked WordPress имеет встроенные комментарии, поэтому при создании темы WordPress вы понимаете, что на самом деле происходит. Это похоже на учебник WordPress + стартовую тему вместе.
Демо | Страница загрузки (bckmn.com)
8. WP-Flex
WP-Flex — адаптивная пустая тема WordPress. У него есть серьезные функции, которые оценят веб-разработчики, такие как образцы данных для модульного тестирования и строгое соответствие официальным руководствам по тематике WordPress. Демо | Страница загрузки (github.com)
9. JointsWP
JointsWP построен на основе Foundation 5 (основной интерфейсной среды разработки наряду с Bootstrap). У вас есть возможность использовать версию Sass или просто версию CSS, если хотите. Демо | Страница загрузки (jointswp.com)
10. BlankSlate
BlankSlate, вероятно, является самой простой минималистичной пустой/шаблонной темой, которую вы можете получить. BlankSlate — это нечто среднее между созданием тем WordPress полностью с нуля и использованием больших стартовых тем, таких как Roots или Underscore. Страница загрузки (wordpress.org)
BlankSlate — это нечто среднее между созданием тем WordPress полностью с нуля и использованием больших стартовых тем, таких как Roots или Underscore. Страница загрузки (wordpress.org)
Сводная таблица
| Сайт | Репо | Лицензия | Проявитель | Популярность* |
|---|---|---|---|---|
| Корни | Гитхаб | Пользовательский | Корни | 5469 |
| Подчеркивание | Гитхаб | GPLv2 | Автоматический | 4254 |
| Кости | Гитхаб | ВТФПЛ | Тембл | 2945 |
| HTML5 Сброс темы WordPress | Гитхаб | неизвестно | Тим Мерто | 1091 |
| HTML5 Пустая тема WordPress | Гитхаб | Массачусетский технологический институт | Тодд Девиз | 938 |
| Шаблон HTML5 для WordPress | Гитхаб | Нелицензия | Зенкодер | 748 |
| Голый WordPress | Гитхаб | Неизвестно | Джошуа Бекман | 214 |
| WP-Flex | Гитхаб | GPLv2 | Деннис Гэбель | 131 |
| СоединенияWP | Гитхаб | неизвестно | Джереми Энглерт | 82 |
| Бланк | Гитхаб | GPLv3 | TidyThemes | 18 |
*Популярность была рассчитана путем суммирования количества людей, которые смотрели проект на GitHub, отметили его звездочкой и разветвили его по состоянию на 7 января 2014 года.


 css" />
</head>
<body>
<header>Шапка сайта</header>
<aside>
Сайдбар
<section>
Какой то блок в сайдбаре
<section>
</aside>
<article>
<nav>Меню навигации</nav>
Контентая зона
</article>
<footer>
Подвал сайта
</footer>
</body>
</html>
css" />
</head>
<body>
<header>Шапка сайта</header>
<aside>
Сайдбар
<section>
Какой то блок в сайдбаре
<section>
</aside>
<article>
<nav>Меню навигации</nav>
Контентая зона
</article>
<footer>
Подвал сайта
</footer>
</body>
</html>