Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
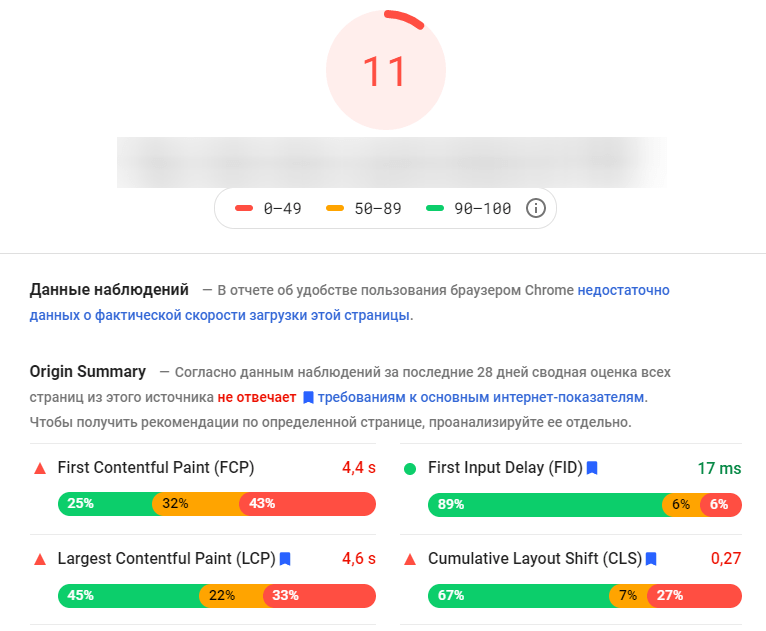
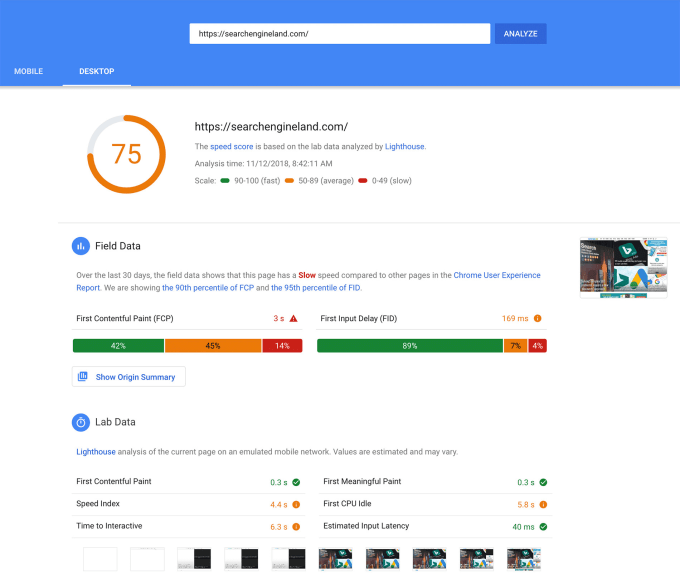
Результат анализа скорости загрузки сайта выглядит так:
После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize imagesСамая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser cachingОпределяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold contentJavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTMLОпция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirectsОпределяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Редиректов по возможности стоит избегать.
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
Categories: Работа сайтов
Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т. д.
д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
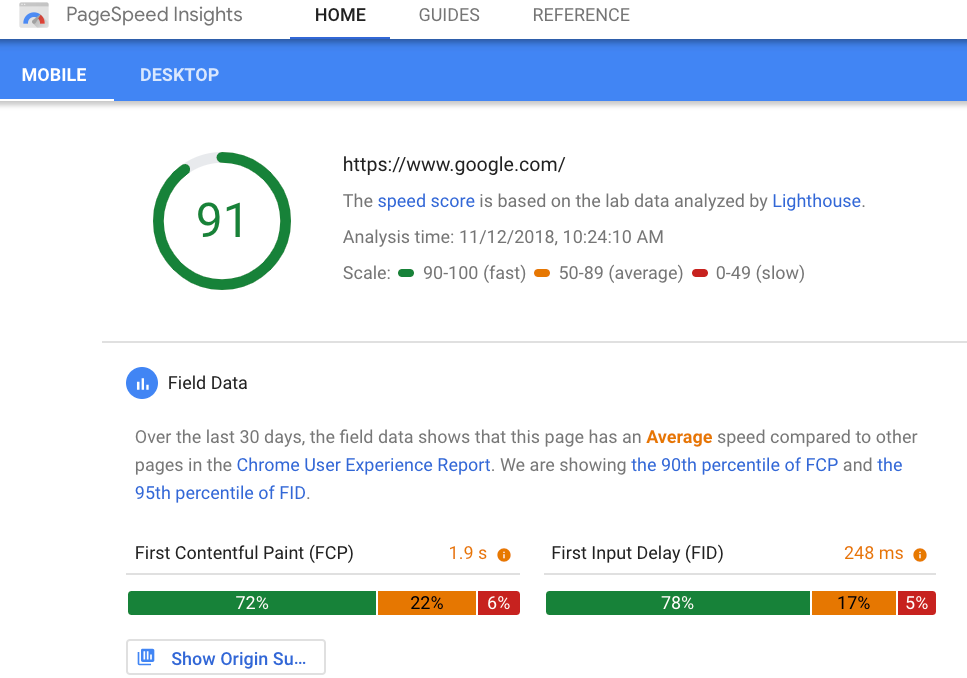
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Тест скорости Интернета | Проверка скорости широкополосного доступа
Тест скорости Интернета | Проверьте скорость широкополосного доступа | Google FiberЧтобы начать, проверьте свой адрес.
Пожалуйста, введите действительный почтовый адрес.
Пожалуйста, введите действительный почтовый адрес и почтовый индекс.
Пожалуйста, введите действительный адрес электронной почты.
Введите действительный почтовый адрес, почтовый индекс и адрес электронной почты.
Пожалуйста, введите действительный почтовый адрес и адрес электронной почты.
Введите действительный почтовый индекс и адрес электронной почты.
Введите действительный почтовый индекс.
закрыть
Два простых интернет-плана. Быстро и еще быстрее
- Скорость загрузки и выгрузки до 1 гигабита
- Подходит для всех ваших устройств
- Сеть Mesh Wi-Fi в комплекте
- Нет ограничений на объем данных или годовых контрактов
- Без платы за установку
- Круглосуточная поддержка клиентов 7 дней в неделю
- 1 ТБ бесплатного облачного хранилища
- Скорость загрузки до 2 гигабит
- Загрузка до 1 гигабита
- Сеть Wi-Fi 6 включена в комплект
- Подходит для устройств следующего поколения и технически подкованных домашних хозяйств
- 1 ТБ бесплатного облачного хранилища
- Без ограничений на объем данных или годовых контрактов
- Профессиональная установка включена
- 24/7 служба поддержки клиентов
| Спецификации | 1 Гиг | 2 Гиг | ||
|---|---|---|---|---|
| Скорость загрузки до | 111111119 | До | 11111111111111111 год. 0072 0072 | 2 gigabits per second |
| Upload speed up to | 1 gigabit per second | 1 gigabit per second | ||
| Time to download a 2.5 hour movie (1080p, 6Mbps encoding) | 56,9 секунды | 28,5 секунды | ||
| Время загрузки 2,5-часового фильма (кодирование 4K, 15 Мбит/с) | 2,4 минуты 7090 7 | 3 | 0073 | |
| Time to download 30 5-minute songs (MP3@190kbps) | 1.8 seconds | .9 seconds | ||
| Time to download a 10GB game | 1.5 minutes | 42.2 seconds | ||
| Включенное оборудование | 1 Гиг поставляется с Wi-Fi с поддержкой Mesh, или вы можете использовать свой собственный маршрутизатор. | Маршрутизатор Wi-Fi 6, расширитель сетки |
Скорость загрузки измеряет, насколько быстро информация может быть передана вам. Это влияет на такие вещи, как время, необходимое для загрузки больших файлов, обновления игр или отображения страниц с большим количеством фотографий. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с). Один гигабит — это 1000 Мбит/с, два гигабита — это 2000 Мбит/с.
Это влияет на такие вещи, как время, необходимое для загрузки больших файлов, обновления игр или отображения страниц с большим количеством фотографий. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с). Один гигабит — это 1000 Мбит/с, два гигабита — это 2000 Мбит/с.
Скорость загрузки измеряет скорость передачи информации от вас. Это влияет на то, как вы выглядите во время видеозвонков, как быстро вы можете загружать файлы в облако и сколько времени требуется для добавления вложений в электронные письма. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с).
Когда у вас 1 или 2 гигабайта интернета, скорость вашего интернета может составлять 1000-2000 Мбит/с. Ваша скорость зависит от того, как вы подключены к Интернету. Например, Wi-Fi медленнее, чем прямое соединение через Ethernet. Кроме того, максимальная скорость вашего устройства, адаптера Ethernet или карты Wi-Fi может быть ниже, чем у маршрутизатора или подключения к Интернету.
Пинг измеряет, насколько быстро ваше устройство получает ответ от сервера. Низкий показатель пинга лучше, особенно в приложениях, где все зависит от времени, таких как онлайн-игры или прямые трансляции. Пинг измеряется в миллисекундах (мс).
Низкий показатель пинга лучше, особенно в приложениях, где все зависит от времени, таких как онлайн-игры или прямые трансляции. Пинг измеряется в миллисекундах (мс).
Джиттер измеряет колебания скорости, с которой отправляется поток данных. Высокий показатель джиттера может повлиять на потоковую передачу и видеовызовы, делая их внешний вид и звук прерывистыми или глючными. Джиттер измеряется в миллисекундах (мс).
IP-адрес — это последовательность цифр, которая идентифицирует вашу личную сеть для внешнего мира. Точно так же, как пакеты, которые вы заказываете, отправляются на ваш домашний адрес, данные, которые вы запрашиваете, отправляются на ваш IP-адрес. Как и ваш домашний адрес, номер телефона или номерной знак, эта информация является конфиденциальной и не должна разглашаться.
Как использовать Google PageSpeed Insights (правильный способ)
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это бесплатный инструмент, помогающий находить и устранять проблемы, замедляющие работу вашего веб-приложения. Инструмент с открытым исходным кодом под названием Lighthouse собирает и анализирует лабораторные данные, которые объединяются с реальными данными из набора данных Chrome User Experience Report. Результатом является оценка, которая обобщает производительность и ряд рекомендаций.
Инструмент с открытым исходным кодом под названием Lighthouse собирает и анализирует лабораторные данные, которые объединяются с реальными данными из набора данных Chrome User Experience Report. Результатом является оценка, которая обобщает производительность и ряд рекомендаций.
Схема работы маяка – Источник: Google
Оценка производительности представляет собой средневзвешенное значение показателей, а вес каждой метрики представляет собой представление пользователя о производительности. Вы можете поэкспериментировать с влиянием различных показателей на ваш счет, используя калькулятор подсчета очков Lighthouse.
| Аудит | Описание | Масса |
|---|---|---|
| Первая отрисовка контента (FCP) | Первый момент времени, когда пользователь может видеть любое содержимое страницы на экране. | 15% |
| Индекс скорости (SI) | Визуальная последовательность загрузки страницы и скорость прорисовки содержимого. | 15% |
| Краска с наибольшим содержанием (LCP) | Время до полного отображения на экране самого большого элемента содержимого. | 25% |
| Время до начала взаимодействия (TTI) | Время, необходимое для того, чтобы страница стала полностью интерактивной. | 15% |
| Общее время блокировки (TBT) | Серьезность неинтерактивности страницы до тех пор, пока она не станет достоверно интерактивной. | 25% |
| Суммарное смещение макета (CLS) | Как часто пользователь сталкивается с неожиданным изменением макета. | 5% |
Примечание. Эти веса точны для Lighthouse 6, но могут измениться в будущих версиях на основе исследования команды Lighthouse о том, что оказывает наибольшее влияние на воспринимаемую пользователем производительность. Кроме того, ваша производительность может меняться при каждом запуске теста из-за присущей веб- и сетевым технологиям изменчивости, даже если код не изменился.
Совокупная оценка производительности делится на категории «Хорошо», «Требует улучшения» и «Плохо» в зависимости от значений каждой взвешенной метрики.
- Хорошо : 90-100 баллов
- Требуется улучшение : 50-89 баллов
- Плохо : Баллы от 1 до 49
Любой результат выше 90 считается хорошим. В большинстве случаев усилия по разработке лучше направить в другое место после того, как вы наберете хороший балл — на самом деле, 100/100 баллов довольно сложно постоянно получать. Этот инструмент лучше всего использовать для рекомендаций, которые более подробно рассматриваются в следующем разделе.
Простота в использовании
По сути, это то же самое, что и Маяк. При желании вы можете установить Lighthouse в качестве плагина для Chrome, чтобы не посещать Google PageSpeed Insights, и создавать отчеты, которые можно сохранять локально для справки.
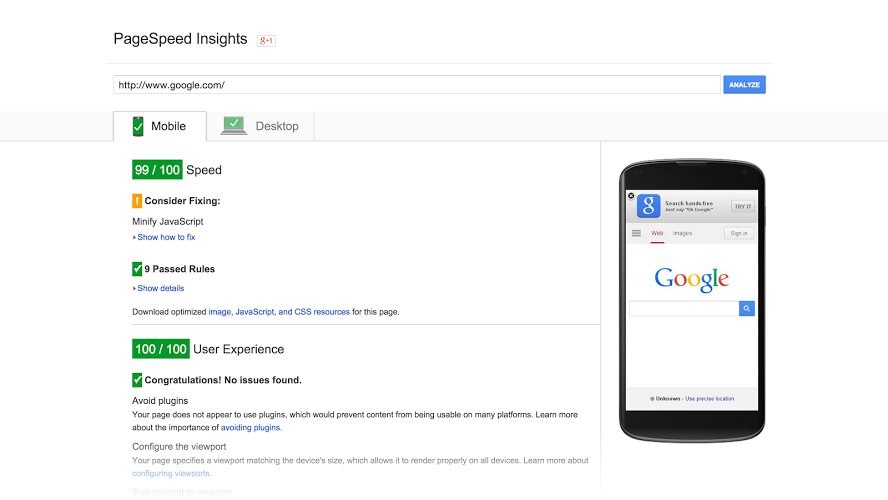
При этом начать работу с Google PageSpeed Insights легко:
- Посетите страницу Google PageSpeed Insights
- Введите URL вашей веб-страницы
- Щелкните Анализ
Через несколько секунд анализа вы увидите отчет, в котором показана общая оценка производительности, а также разбивка по различным категориям.
Пример результатов производительности для Yahoo.com – Источник: Google
Сгенерированный отчет разделен на несколько разделов:
- Оценка производительности : Общая оценка
- Полевые данные : реальные данные Google, если они доступны
- Сводка по происхождению : Обзор основных веб-показателей
- Лабораторные данные : Показатели, рассчитанные по Lighthouse
- Возможности : Предложения по ускорению загрузки страницы
- Диагностика : дополнительная информация о производительности приложения
Вы можете переключаться между версиями отчета для настольных компьютеров и для мобильных устройств , что полезно при оптимизации взаимодействия с пользователем. Если у вас есть веб-приложение только для настольных компьютеров, вы можете игнорировать отчет о производительности для мобильных устройств и сосредоточиться исключительно на настольной версии.
Раздел возможностей часто является самой полезной частью отчета, так как содержит конкретные рекомендации по повышению производительности.
Пример возможности для улучшения — Источник: Google
В приведенном выше примере Google PageSpeed Insights показывает, что веб-приложение может извлечь выгоду из форматов изображений следующего поколения, которые могут сократить время загрузки почти на 20 секунд. Сервис даже распознал сайт как работающий на WordPress и предложил использовать плагин, который может автоматически преобразовывать загружаемые изображения в оптимальные форматы.
Возможно, вам потребуется оптимизировать несколько элементов для повышения производительности вашего веб-приложения. Мы рекомендуем сначала сосредоточиться на самых крупных предметах.
Вам по-прежнему необходимо нагрузочное тестирование
Google PageSpeed Insights измеряет производительность одного пользовательского сеанса и может включать в себя некоторые сводные данные, но это не должно быть единственным инструментом тестирования производительности в вашем арсенале.

