Руководство по созданию Favicon для всех платформ в 2019 году
Добро пожаловать в руководство по проектированию favicon. В этой статье мы подробно расскажем, как создать идеальный favicon, с конкретными советами по созданию иконок для Apple Touch, Windows 8, Android, Chrome, Opera и Safari. Также вы найдете удобное руководство по различным размерам и форматам favicon.
Итак, во-первых, что такое favicon? Сокращенно от англ. FAVorite ICON — «иконка для избранного» – это маленькие символы, которые появляются в строке URL и списке закладок. Сегодня favicon расширяет бренд сайта за пределы окна браузера во многих контекстах, но мы вернемся к этому позже.
На заре Интернета, создание favicon заключалось в прикреплении ссылки на файл иконки размером 16x16px, и на этом все. В настоящее время все немного сложнее – существуют разные размеры и процессы для разных контекстов. Создание правильного favicon – это наука.
В этой статье вы узнаете, как создать favicon. Мы начнем с советов о том, как он должен выглядеть, а затем перейдем к конкретным советам о том, как создать favicon для различных контекстов.
Мы будем использовать шаблон Apply Pixels, чтобы легко генерировать различные требуемые размеры иконок, а в качестве примера – иконку Apply Pixels.
Логотип Apply Pixels, который используется в качестве примера favicon в этой статье
1. Сделайте его узнаваемым
Первое, что нужно учитывать при проектировании favicon, это то, что должно быть представлено на холсте. Помните, что favicon отображается для пользователей только, когда они уже на вашем сайте или добавили его в закладки. Таким образом, нет необходимости пытаться привлечь пользователя своим favicon.
2. Используйте свой логотип
Считайте favicon указателем, который помогает пользователям узнавать ваш сайт при просмотре списков закладок и домашних экранов. Таким образом, логично использовать свой логотип или любой другой символ, который позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
3. Он должен быть понятным
Есть также несколько моментов, которые вы должны избегать. Не используйте favicon в качестве маркетингового инструмента – это означает отсутствие ценников, баннеров «new» или «updated» и т. д. На самом деле, вообще не помещайте текст в favicon. Текст плохо масштабируется, и высока вероятность, что он будет неразборчивым. Наконец, не используйте фотографию – она будет размытой и неузнаваемой в таком мелком размере.
4. Создайте две версии
Когда в Internet Explorer 5 впервые появились favicon, они появились в строке URL-адреса и в списке закладок. Сегодня они также отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Из-за этого довольно трудно прогнозировать, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш favicon выглядел хорошо в различных контекстах, вы должны предоставить его в двух стилях:
- Логотип на прозрачном фоне.
 Эта версия отображается в строке URL-адреса, списках закладок и в других местах, где favicon отображается рядом с URL-адресом или именем вашего веб-сайта.
Эта версия отображается в строке URL-адреса, списках закладок и в других местах, где favicon отображается рядом с URL-адресом или именем вашего веб-сайта. - Логотип на фоне со сплошной заливкой: эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, для достижения единообразного контекста.
5. Создание favicon для десктопного браузера
Давайте начнем с самого простого favicon, который вам нужно создать: классическая иконка для классических десктопных браузеров. Этот тип favicon лучше всего работает на прозрачных фонах, так как зачастую он отображается в строке URL и в списках закладок
Favicon в классическом стиле отображается на панели закладок и в строке URL в Google Chrome
Вам нужно будет предоставить этот тип иконки в трех размерах, все в формате PNG с прозрачным фоном:
- 16×16
- 32×32
- 48×48
Добавьте этот favicon в HTML
, как показано ниже:6.
 Создание иконки Apple Touch
Создание иконки Apple TouchApple iOS использует иконки Apple Touch для представления веб-сайтов, сохраненных на домашнем экране iOS, в качестве закладок. Это означает, что иконка Apple Touch, как все иконки приложений iOS, будет округлена c помощью маски в форме суперэллипса, называемого сквиркл (squircle).
Он также будет отображаться на любом фоне, который пользователь
выбрал для своего домашнего экрана. Поэтому ваша иконка Apple Touch должна иметь сплошную заливку фона.
Вы можете использовать иконку Apple Touch 180×180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев. Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple
Favicon Apple должна быть в формате PNG. Вы можете использовать иконку Apple Touch 180x180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев.
Это подойдет для большинства случаев.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180 (Обязательно)
Добавьте этот favicon в HTML
, как показано ниже:7. Плитка Windows 8 и файл browserconfiguration.xml
Хотя Windows 8 больше не поддерживается Microsoft, многие пользователи планшетов продолжают работать на этой ОС. В зависимости от вашей пользовательской базы, вы можете также создать favicon для этой платформы.
Вот как могла бы выглядеть favicon Apply Pixels, в качестве плиток Windows 8:
Плитка Windows 558×270 является единственным не квадратным favicon.
Windows 8 использует плитки для представления веб-сайтов в пользовательском интерфейсе. Всего поддерживается пять размеров, один размер для Windows 8.0 и четыре размера для Windows 8.1.
Плитка Windows 8 состоит из двух компонентов:
- Передний план: ваш favicon с прозрачным фоном.

- Фон: фон плитки, сгенерированный Windows.
Все плитки Windows должны быть в формате PNG с прозрачным фоном. Это размеры, которые вам нужно использовать.
Для Windows 8:
- 144×144
И для Windows 8.1:
- 128×128
- 270×270
- 558×270
- 558×558
Windows 8.0
Цвет фона указывается в HTML-тегах и файле browserconfig.xml, которые необходимо предоставить:
Windows 8.1
Включает browserconfiguration.xml в корневой каталог вашего сайта:
<?xml version=»1.0″ encoding=»utf-8″?>
#2b5797
Примечание: Указанные размеры favicon в файле browserconfiguration.xml не соответствуют размерам, указанным выше. Это связано с тем, что в целях масштабирования Microsoft рекомендует предоставлять изображения, размер которых превышает стандартные размеры плитки.
8. Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome-512×512.png, которые рекомендует Google.
С момента появления в Android адаптивных иконок к иконкам веб-сайтов, добавленных на домашний экран Android, будет применена маска 192×192. Поэтому иконка приобретает форму предпочитаемого пользователем стиля маскирования. Это может быть сквиркл, эллипс, прямоугольник, прямоугольник с закругленными углами или каплевидная фигура.
В этом случае favicon со сплошной заливкой маскирован в форме сквиркл операционной системы Android Pie. Другие фигуры включают в себя эллипсы, прямоугольник, прямоугольник с закругленными углами и каплевидную фигуру
Вам необходимо создать favicon в формате PNG со сплошным фоном следующих размеров:
- 192×192
- 512×512
Установите эти иконки, добавив файл site. webmanifest на свой сайт и разместив ссылку на него в тегах
webmanifest на свой сайт и разместив ссылку на него в тегах
Ниже приведен код для файла site.webmanifest:
{
«name»: «»,
«short_name»: «»,
«icons»: [
{
«src»: «/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image/png»
},
{
«src»: «/android-chrome-512×512.png»,
«sizes»: «512×512»,
«type»: «image/png»
}
],
«theme_color»: «#ffffff»,
«background_color»: «#ffffff»,
«display»: «standalone»
}
9. Закрепленная вкладка Safari
Это единственный favicon, который необходимо предоставить в векторном формате
в виде SVG-файла. Он отображается в виде пиктограммы, когда пользователь прикрепляет вкладку к окну браузера Safari.В отличие от остальных favicon, этот создается из изображения в формате SVG
Эта иконка должна быть 100% черным SVG-файлом с прозрачным фоном. SVG может быть только одним слоем, и Safari требует, чтобы атрибут viewBox для SVG был установлен в «0 0 16 16».![]()
Добавьте этот favicon в HTML
, как показано ниже:10. Как насчет Google TV, Chrome Web Store и иконок Apple Touch для версий предшествовавших iOS 7?
А что насчет Google TV, Chrome Web Store и иконок Apple Touch для версий, предшествовавших iOS 7? Существует ряд размеров и форматы favicon, которые не были включены в эту статью, либо потому, что они практически устарели, либо потому, что они редко актуальны для обычного веб-разработчика. В общем, разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.
Например: Google TV был заменен на Android TV в 2014 году, а SDK был вовсе упразднен. Chrome Web Store, вероятно, имеет значение только в том случае, если вы создаете приложение, расширение или тему Chrome, а процент устройств iOS работающих под управлением iOS 7 или более ранней версии сейчас менее, чем ~1 %.
Шпаргалка
Итак, если вы хотите поддерживать полный набор устройств и браузеров, в таблице ниже указаны соответствующие размеры. Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Если хотите узнать простой способ проектирования и экспорта всех размеров favicon, взгляните на наш шаблон.
Размеры
Фон
Формат
Классические десктопные браузеры
16×16
Прозрачный
PNG
32×32
Прозрачный
PNG
48×48
Прозрачный
PNG
Apple iOS
180×180
Сплошная заливка
PNG
Windows 8.0
144×144
Прозрачный
PNG
Windows 8.1
128×128
Прозрачный
PNG
270×270
Прозрачный
PNG
558×270
Прозрачный
PNG
558×558
Прозрачный
PNG
Google Android и Chrome
192×192
Сплошная заливка
PNG
512×512
Сплошная заливка
PNG
Opera Coast
228×228
Сплошная заливка
PNG
Safari Pinned Tab
Vector
Прозрачный
SVG
Перевод статьи applypixels.![]() com
com
Как создать фавикон самостоятельно
33056 2
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ИСПРАВЛЕНИЕ
Секрет успешного сайта — в мелочах, которые владельцы часто упускают. Для эффективного продвижения недостаточно одного SEO: сейчас все больше внимания уделяется тонкостям — элементам дизайна, которые ненавязчиво попадают во внимание читателя и быстро запоминаются. Один из таких элементов — favicon. В статье рассмотрим создание favicon различными способами.
Содержание
- Что такое favicon для сайта
- Зачем нужен favicon
— Технические требования к фавиконам - Как создать favicon онлайн
- Как добавить фавикон на сайт
- Распространенные ошибки
- FAQ
Что такое фавикон для сайта
Favicon — это небольшая иконка, квадратное изображение с логотипом сайта, которое отображается во вкладке браузера и в закладках перед названием страницы:
Пример фавикона на сайте
А также в истории просмотров:
Фавиконы сайтов в истории браузера
В некоторых версиях браузера фавикон также появляется в адресной строке перед URL сайта. В выдаче Яндекса также отображаются фавиконы:
В выдаче Яндекса также отображаются фавиконы:
Фавиконы сайтов в Яндексе
Кроме логотипа, в фавикон для сайта иногда вставляют значок, символизирующий тематику ресурса, связанный с названием сайта, первую букву названия компании и т.п. Размер фавикона обычно составляет 32х32 или 16х16 пикселей.
Зачем нужен favicon
Иконка сайта играет важную роль в брендинге сайта. Лаконичная картинка помогает пользователю запомнить ресурс и обеспечивает его оригинальность.Сайт без фавикона выглядит, как минимум, серо по сравнению с другими: вместо запоминающейся иконки стоит стандартный значок Windows, который использовался еще до изобретения плоского экрана.
Пример сайта без фавикона
Следует установить фавикон и по другим причинам, обеспечивающим ряд других преимуществ:
Доверие. Пользователь обычно обращает внимание в первую очередь на то, как сделан сайт. Насколько профессионально разработан дизайн и учтены детали.![]() При прочих равных сайт без этой мини-иконки не будет вызывать такого доверия, как его конкурент, который учел эту небольшую деталь.
При прочих равных сайт без этой мини-иконки не будет вызывать такого доверия, как его конкурент, который учел эту небольшую деталь.
Узнаваемость. Favicon — это удобный поиск. Когда пользователь ищет нужную ему вкладку в браузере, страницу из закладок браузера или истории, первое, что бросается в глаза, — это иконка. Никто не обращает внимания на текст. Представим, что вы что-то ищите, когда в браузере открыто 20 вкладок: кроме иконки не будет видно практически ничего.
Фавиконы сайтов во вкладках браузера
Продвижение. Это преимущество применимо только к поисковику Яндекс. Страница без фавикона в поисковой выдаче просто сливается с белым фоном и никак не выделяется среди остальных. В топе выдачи редко можно встретить страницу без иконки.
Сайт без фавикона в выдаче Яндекса
Проверка фавикона в аудите Serpstat
Хотите узнать, как найти и обезвредить ошибки на сайте с помощью Serpstat?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Технические требования к фавиконам
В 2022 году, помимо стандартных иконок для браузеров, используют фавиконы для Android и Apple.Формат фавикона различается в зависимости от того, для чего он предназначен:
- для устаревших браузеров: favicon.ico такого размера:16х16, 32×32;
- для современных браузеров: один фавикон SVG формата для светлой и темной версии. Большинство браузеров поддерживают SVG формат, который более эффективен для больших изображений;
- для устройств Apple: фавикон размера 180×180 в формате PNG;
- для устройств Android: фавикон 192×192 в формате PNG, используемый на главной странице сайта и 512×512 — для загрузки прогрессивных WEB-приложений.
Сервис Can I Use для проверки поддержки различных фавиконов браузерами
Как создать фавикон онлайн
Чтобы сделать фавикон для сайта, не нужно быть дизайнером и иметь профессиональные навыки.Все подобные сервисы предельно просты в использовании. Мы собрали несколько инструментов, с помощью которых вы быстро и бесплатно сделаете фавикон.
Pr-Cy.ru
Простой и понятный генератор: фавикон создается в два шага. Выбираем картинку на компьютере и превращаем ее в мини-логотип.
Be1.ru
Есть возможность задать разрешение картинки (16х16 или 32х32 пикселя). Просто выберите картинку и нажмите «Конвертировать».
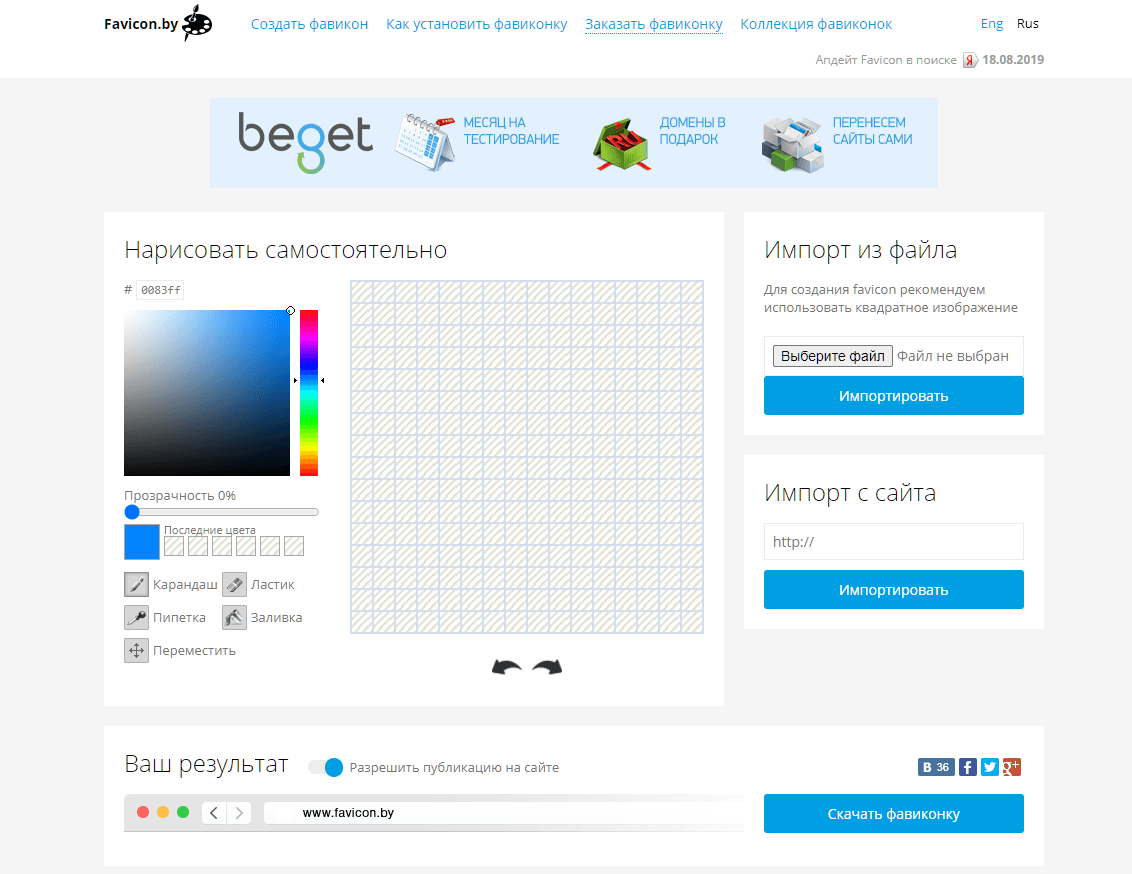
Favicon.by
Подходит для тех, кто хочет самостоятельно создать favicon: генератор позволяет нарисовать иконку своими руками или загрузить уже готовый вариант с компьютера или стороннего сайта.
Logaster.ru
Многофункциональный онлайн-сервис дает возможность подобрать нужную тематику иконки в зависимости от сферы ее применения (спорт, бизнес, автомобили и т.Вы также можете заказать фавикон у дизайнера или сделать его в графическом редакторе, хотя это не самые дешевые и простые варианты.
Генератор фавикона Pr-Cy.ru
Как добавить фавикон на сайт
Чтобы картинка была видна на вкладке, ее нужно добавить с помощью файлового менеджера в корневой каталог сайта. Браузер сам найдет фавикон и выведет иконку на сайт. Для этого картинку нужно загрузить в формате 16х16. С автоматическим выводом формата 32х32 могут возникнуть трудности.Однако для надежности при любом разрешении картинки рекомендуется вручную прописать вывод фавикона в HTML-коде страницы. Для этого:
Добавьте файл favicon.ico в корневую папку — каталог сайта.
Пропишите в коде HTML favicon в формате ico. Он выводится строкой shortcut icon:
<link href="http://ваш-сайт.ru/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="http://ваш-сайт.ru/favicon.ico" type="image/x-icon">
Браузеры используют кэширование иконок, поэтому, если вам понадобится ее заменить, лучше поставить временный код:
<link rel="shortcut icon" href="http://www.yoursite.com/favicon.ico?v=2" />
Здесь значение v = 2 обозначает версию иконки. Увеличивайте его на единицу каждый раз, когда меняете картинку (v = 3, v = 4 и т.д.). Тогда браузер будет сразу отображать последнюю версию. После того, как вы определились с окончательным вариантом иконки, этот параметр можно смело удалять из кода.
Распространенные ошибки
- Яндекс – https://favicon.yandex.net/favicon/site.com;
- Google – https://www.
 google.com/s2/favicons?domain=site.com
google.com/s2/favicons?domain=site.com
1. Отсутствует изображение фавикона в правильном формате в корневой папке сайта.
2. Неправильно прописан код фавикона на страницах ресурса.
3. Фавикон размыт или неуникален.
4. Файл с иконкой закрыт для сканирования поисковиками.
5. Сайт находится ниже 15 позиции в Яндекске — в этом случае фавикон не отображается.
6. Фавикон был загружен недавно — иногда на его отображение в выдаче может потребоваться несколько недель.
В каком формате сохранять favicon?
Стандартный фавикон, подходящий для всех версий браузеров, в том числе устаревших, сохраняется в формате ICO. Современные браузеры и мобильные устройства поддерживают также фавиконы PNG и SVG форматов.
Какого размера делать фавикон?
Стандартный размер фавикона 16×16 и 32×32. Для современных браузеров и мобильных устройств используются более крупные изображения:180×180, 192×192, 512X512.![]()
Заключение
Чтобы создать иконку для сайта и установить ее, вам потребуется не более 10 минут. В сети достаточно много бесплатных онлайн сервисов с разным функционалом и выбором картинок, некоторые предлагают создать логотип самостоятельно.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.78 из 5 на основе 16 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toАнастасия СотулаЧто нужно знать об оптимизации сайта под голосовой поиск
How-toАнастасия СотулаКак обновить версию протокола TLS на сайте
How-toАнастасия СотулаЧто такое крауд-ссылки и крауд-маркетинг
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе.![]() Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Почему размер фавикона должен быть 32×32 или 16×16? Можем ли мы дать ему дополнительный CSS/стиль?
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 4к раз
Я просто хочу знать, почему размер фавикона вроде 32*32 или 16*16 и тоже не больше 25кб?
- Фавикон
Фавикон не обязательно должен быть размером 32*32 или 16*16. Если вы посетите https://www. favicon-generator.org/ и загрузите изображение, оно создаст фавикон с разным размером пикселя для разных устройств.
Фавикон одинакового размера не будет хорошо смотреться на всех устройствах, поэтому вам нужно использовать разные размеры фавиконов.
Некоторые примеры размеров фавиконов:
favicon-generator.org/ и загрузите изображение, оно создаст фавикон с разным размером пикселя для разных устройств.
Фавикон одинакового размера не будет хорошо смотреться на всех устройствах, поэтому вам нужно использовать разные размеры фавиконов.
Некоторые примеры размеров фавиконов:
- 16 x 16 — стандартный размер для браузеров
- 24 x 24 — размер закрепленного сайта IE9 для пользовательского интерфейса
- 32 x 32 — вкладка новой страницы IE, кнопка панели задач Windows 7+, боковая панель «Список чтения Safari»
- 48 x 48 — сайт Windows
- 57 x 57 – iPod touch, iPhone до 3G
- 60 x 60 — сенсорный экран iPhone до iOS7
- 64 x 64 — сайт Windows, боковая панель Safari Reader List в HiDPI/Retina
- 70 x 70 — плитка Win 8.1 Metro
- 72 x 72 — сенсорный экран iPad до iOS6
- 76 x 76 — iOS7
- 96 x 96 – GoogleTV
- 114 x 114 — iPhone Retina Touch до iOS6
- 120 x 120 — iPhone Retina Touch iOS7
- 128 x 128 — приложение Chrome Web Store, Android
- 144 x 144 — плитка Metro IE10 для закрепленного сайта, iPad retina до iOS6
- 150 x 150 — Плитка Metro Win 8.
 1
1 - 152 x 152 — iPad Retina Touch iOS7
- 196 x 196 — Android Chrome
- 310 x 150 — плитка Metro шириной 8.1 Win
- 310 x 310 — Плитка Metro Win 8.1
Для IE Microsoft рекомендует 16×16, 32×32 и 48×48, упакованные в файл favicon.ico.
Для iOS Apple рекомендует определенные имена файлов и разрешения, максимум 180×180 для последних устройств с iOS 8.
0Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.![]()
— Может ли один значок большого размера обслуживать все устройства и браузеры?
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 3к раз
Все обсуждения фавиконов рекомендуют создавать значки разных размеров для разных клиентов. См., например, этот ответ: Фавикон должен быть 32×32 или 16×16?
Мой вопрос: действительно ли необходимо генерировать фавиконы с таким количеством разных размеров? Что если я создам один большой фавикон размером 200×200? Я вижу, что различные браузеры, такие как Chrome и Firefox, автоматически уменьшают его, чтобы отобразить довольно уменьшенный значок на вкладке браузера.![]()
Тогда в чем проблема сделать один большой фавикон размером 200×200?
Примечание. Я хочу, чтобы фавикон работал в любом браузере устройства, который соответствует стандарту (если он есть для фавикон). Например, если iOS Safari нарушает стандарт, я не слишком беспокоюсь о его поддержке.
- изменение размера изображения
- фавикон
Нет проблем с использованием одной большой иконки высокого разрешения (в 2017 году). Браузеры и мобильные устройства с меньшими экранами, выпущенные за последние 4 года, будут автоматически уменьшать их привлекательно (если не идеально) по мере необходимости.
Единственный недостаток, который я могу найти для использования одного большого фавикона — и это натянуто — это то, что мобильные устройства с экранами с более низким разрешением будут загружать немного файл большего размера, чем абсолютно необходимый. Мы говорим о килобайтах здесь.![]()
Размер файла/время загрузки:
Даже при 3G-соединении время, необходимое для загрузки одного фавикона размером 5 КБ по сравнению со значком размером 100 КБ, незначительно. Если ваш фавикон размером 200×200 не имеет на 90 117 намного больше на 90 118 файлов, чем версии с более низким разрешением, совершенно нормально просто создать один файл фавикона с высоким разрешением и использовать его для всех браузеров/устройств.
На самом деле это даже не проблема времени загрузки , потому что в большинстве случаев фавикон загружается в мобильном браузере только тогда, когда он добавлен в закладки, а не загружается вместе с остальной частью страницы.
iOS Safari/Android Chrome:
Лично я никогда не сталкивался с какими-либо проблемами при использовании одного большого изображение фавикона в формате PNG . Вы по-прежнему хотите включить Код значка Apple Touch (
png">) в дополнение к обычному коду фавикона, но вы можете использовать тот же файл изображения favicon.Этот взгляд на то, как iOS Safari уменьшает значки, кажется, соглашается с тем, что удаление меньших размеров файлов значков совершенно нормально, если не требуется 100,0% совершенство пикселей.
Я видел это на нескольких сайтах (осторожно: в темах которым несколько лет), что сами Apple используют один большой Фавикон 152×152 для apple.com. Размер файла 4,5кб.
Хотя Apple использует 152×152 для своего значка Apple Touch, я бы рекомендовал использовать изображение фавикона 192×192, потому что это разрешение используется Android Chrome.
TL;DR:
Насколько я могу судить, да, один фавикон большого размера может работать на всех современных устройствах и браузерах, соответствующих стандартам . Разница в размере файла фавикона в несколько килобайт сегодня в основном неактуальна, поэтому я не могу найти никаких проблем с этим подходом.
Вопросу, который вы упомянули, уже 3 года, и в настоящее время я бы (и обычно так и делаю) создал бы один значок с высоким разрешением, а предположил бы, что браузеры (и, исходя из моего опыта, так и будет) уменьшат его, если это необходимо.
2Некоторые браузеры могут уменьшить масштаб; однако в настоящее время IOS не поддерживает фавиконы, поэтому было бы совершенно бесполезно создавать их для нее. Если вы не хотите добавлять его в свой текстовый файл всякий раз, когда Apple создает для него поддержку.
Я бы порекомендовал использовать размер 16x16px, так как к нему подключено меньше памяти.
0Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.![]()


 1
1