Facebook Conversion API + Events Deduplication & Hash User Data
Facebook Pixel позволяет отслеживать, что делают пользователи на вашем сайте, собирать аудитории ремаркетинга и создавать аналоги. Если пиксель Facebook применяется правильно, он будет передавать соответствующую информацию алгоритмам машинного обучения FB. FB ML будет использовать данные пикселей, чтобы показывать ваши рекламы людям, которые с наибольшей вероятностью захотят принять запрос.
Уже несколько лет мы можем отслеживать события на сайте с помощью кода JavaScript, Facebook SDK внутри приложений или загружать события вне сайта. Но как отслеживать пользователей, установивших Ad Blocker, или отслеживать события вне сайта? Или как увеличить срок службы cookie? Это можно сделать, используя Facebook conversion API. В этой статье мы расскажем вам, как настроить Facebook conversion API с помощью Google Tag Manager Server Container.
Что такое Facebook Conversion API?Скопировать ссылку на этот раздел
Давайте рассмотрим, что такое Facebook Conversion API и как мы можем
использовать его для улучшения отслеживания событий, атрибуции и сбора данных в Facebook.
Facebook CAPI имеет ту же цель, что и пиксель Facebook, но за ними стоят разные технологии. Политика и ограничения сделали FB CAPI более приспособленным к потребностям современной среды отслеживания. Что касается Facebook Conversion API, то он не задействует браузер пользователя для отправки информации для отслеживания. Все делается через облачный сервер. Это делает данные пользователя более безопасными и точными.
Если мы внимательно посмотрим на ссылку рекламы Facebook, то увидим, что в конце практически любого URL-адреса FB добавляет свой дополнительный параметр fbclid. Код пикселя на целевой странице хранит значение этого параметра в cookie и затем отправляет его вместе с любым событием Facebook. Facebook использует fbclid для определения того, какой пользователь перешел на ваш сайт и кто совершил конверсию.
FB может сопоставить
пользователей по другим параметрам, таким как электронная почта, номер телефона, имя/фамилия и т. д. Чем больше пользовательских данных вы
отправляете в Facebook Conversion API, тем выше
коэффициент совпадения.
д. Чем больше пользовательских данных вы
отправляете в Facebook Conversion API, тем выше
коэффициент совпадения.
Каковы основные преимущества Facebook Conversion API?Скопировать ссылку на этот раздел
Facebook server-side tagging или Facebook conversion API был доступен на Facebook в течение нескольких лет. Но начиная с 2021 года, FB начал усиленно продвигать Conversion API. Если у вас есть специальный представитель Facebook, помогающий с вашим рекламным аккаунтом, он, скорее всего, позвонит вам и порекомендует настроить Facebook Conversion API.
Cамые важные причины, по которым стоит задуматься о внедрении Facebook Conversion API:
1. С его помощью вы можете отслеживать пользователей, установивших AdBlocker, или тех, кто использует Safari (или любой другой браузер с
интеллектуальными алгоритмами предотвращения отслеживания). Это возможно, потому что запросы отправляются с
сервера, а не из браузера
пользователя. При этом сторонние
файлы cookie не будут блокироваться.
2. Увеличенное срок службы файлов cookie. С помощью Facebook conversion API вы увеличите срок службы cookie Facebook до 6 месяцев. Если вы не используете FB conversion API, Safari ограничит срок службы cookie до 1-7 дней.
3. Conversions API дает вам больше контроля над данными и лучшее понимание клиентского опыта.
4. Вы можете использовать Facebook Conversion API для отслеживания событий, которые происходят не на сайте. Например, телефонные звонки или офлайн-продажи.
Как настроить Facebook Conversion API?Скопировать ссылку на этот раздел
Для настройки Facebook Conversion API мы будем использовать серверный контейнер Google Tag Manager. Внутри серверного контейнера Google Tag Manager необходимо настроить отслеживание на стороне сервера для Universal Analytics и настроить события UA для тех действий, которые вы хотите отслеживать с помощью Facebook conversion API.
Подводя итог, можно сказать, что для настройки Facebook conversion API вам понадобятся следующие вещи:
• Настроенный Google Tag Manager web container
• Настроенный Google Tag manager server container
• Базовый код Universal Analytics и события, работающие с сервера.
В этой статье я не буду рассказывать о том, как создать и настроить Google Tag Manager web container. Я начну с настройки Google Tag Manager server container. Если вы хотите узнать больше о Tag Manager server container и о том, какие преимущества он дает, ознакомьтесь с этой статьей. Итак, давайте приступим.
👇 В этом видео показано, как настроить Facebook Conversion API с помощью Google Analytics 4
Если вы уже настроили GA4 на стороне сервера или планируете начать использовать GA4, похоже, что метод GA4 для вас. Но у этой реализации есть свои минусы — самый существенный из них заключается в том, что запросы GA4 могут быть заблокированы некоторыми адблокерами. В отличие от этого, тег данных и клиент данных устойчивы к таким ограничениям. Недавно мы опубликовали статью, в которой описали, как избежать блокировки запросов Google Tag Manager адблокером.
2. Перейдите в Серверный контейнер Google Tag Manager. Добавьте тег Facebook Conversion API из галереи шаблонов.
3. Создайте Facebook Conversion API Tag внутри Google Tag Manager Server Container. Выберите Tag → Нажмите new → Выберите Facebook Tag, который вы импортировали в предыдущем шаге. Добавьте свой Facebook pixel ID и Facebook API Access Token (я рекомендую добавить их в качестве переменной, поскольку эти значения понадобятся для каждого события Facebook, которое вы хотите отслеживать). Если вы не знаете свой токен доступа к Facebook API, эта документация поможет вам его найти. Настройте триггер для базового тега Facebook Conversion API: нажмите new trigger → custom trigger → even name equals page_view.
4. У вас есть 2 варианта настройки нашего пользовательского тега Facebook conversion API:
• Унаследовать от клиента GA. В этом случае мы сопоставим ваши события Universal Analytics или GA4 со стандартными событиями Facebook. Если мы не сможем
сопоставить событие GA со стандартным событием FB, мы запишем его как пользовательское событие. Все будет сделано
автоматически, вам не нужно настраивать события FB.
• Обход. В этом случае вам нужно будет настроить события FB вручную. О том, как вручную настроить события сервера FB, мы расскажем в шаге №5.
5. Если вы выбрали опцию обхода, вам придется использовать события Universal Analytics (или GA4, или Data Tag/Data Client) для запуска событий сервера Facebook. Событие Facebook pageview должно срабатывать на custom event page_view, которое было заявлено конкретным клиентом (например, если вы решили использовать GA4 в качестве источника данных для серверного GTM, то вам следует использовать событие page_view, когда имя клиента равно GA4).
Чтобы настроить другие события, перейдите в режим предварительного просмотра серверного контейнера Google Tag Manager, выполните действие на вашем сайте, которое вы хотите отслеживать в Facebook, и проверьте имя события, которое UA (или GA4, или Data Tag) отправляет в ваш серверный контейнер.
На скриншоте ниже я хочу настроить событие Facebook ViewContent, когда кто-то открывает страницу продукта на моем сайте. Для этого я создал новый тег внутри серверного контейнера, установил его на переопределение, выбрал стандартное событие ViewContent, добавил API Access Token, Facebook Pixel ID. Я также добавил User Data и Events Data. И создал новый триггер, имя события которого равно view_item_list, а имя клиента равно GA4.
Для этого я создал новый тег внутри серверного контейнера, установил его на переопределение, выбрал стандартное событие ViewContent, добавил API Access Token, Facebook Pixel ID. Я также добавил User Data и Events Data. И создал новый триггер, имя события которого равно view_item_list, а имя клиента равно GA4.
6. Вы можете передавать пользовательские параметры с помощью полей Server Event Data Override и Custom Data. Вы также можете передавать данные пользователей для повышения рейтинга соответствия в Facebook с помощью поля User Data. Обратите внимание, что информация о пользователях, которую вы хотите отправить в Facebook conversion API, должна быть хэширована.
7. Когда вы закончите настройку всех
событий Facebook, откройте режим отладки Google Tag Manager и проверьте, правильно ли работают
события Facebook. Вы также можете
перейти к тегу Facebook внутри серверного контейнера и добавить test ID в Facebook. Вы можете найти ID теста в менеджере событий Facebook на вкладке «Тестовые события».
8. После того как вы настроили и убедились, что Facebook conversion API работает правильно, вам необходимо удалить отслеживание браузера FB или настроить дедупликацию событий. В противном случае ваши события будут дублироваться.
Дедупликация событий для пикселей Facebook и API conversions событийСкопировать ссылку на этот раздел
Facebook рекомендует использовать пиксель Facebook и Conversion API. Но если ваш сайт будет отправлять одни и те же события, используя и пиксель, и Conversions API, события могут дублироваться, поскольку FB будет получать одну и ту же информацию от браузера и сервера.
У Facebook есть функция дедупликации. Если они знают, что события браузера и сервера идентичны, они могут сохранить только одно из них.
Я бы сказал, что настройка дедупликации событий является обязательным условием, если вы хотите отправлять все события как с сервера, так и из браузера.
Чтобы настроить дедупликацию FB Conversion API, вам нужно отправлять уникальные ID событий из браузера и с сервера. Одинаковые события из браузера и с сервера должны иметь одинаковый ID события.
Мы создали пользовательскую переменную, которая генерирует уникальный ID для каждого события. Вы можете добавить ее в свой веб-контейнер, используя эту ссылку на галерею шаблонов. Используйте эту переменную для отправки ID события для пикселя Facebook внутри веб-контейнера и Facebook conversion API с помощью серверного контейнера. У нас есть более подробное описание того, как настроить дедупликацию событий Facebook.
Вы можете передавать уникальный ID события из веб-контейнера в серверный контейнер с помощью пользовательского измерения Google Analytics или Data Tag и Data Client.
Если дедупликация
настроена правильно, вы должны увидеть ее в инструменте
тестирования менеджера событий. А после публикации
всех изменений в продакшн вы можете нажать на детали события, чтобы увидеть количество событий, полученных Facebook от браузера
и сервера. Сколько событий они обработали и
дедуплицировали.
А после публикации
всех изменений в продакшн вы можете нажать на детали события, чтобы увидеть количество событий, полученных Facebook от браузера
и сервера. Сколько событий они обработали и
дедуплицировали.
Отправка параметров пользователя с помощью Facebook conversion APIСкопировать ссылку на этот раздел
Чтобы сопоставить пользователей, посетивших ваш сайт, со своей базой данных, Facebook использует User Data for Conversion API. Они требуют отправки хотя бы одного из параметров пользователя внутри событий Facebook conversion API.
FB требует хэшировать некоторые параметры перед отправкой в Facebook. Чем больше пользовательских параметров вы отправите в Facebook, тем больше шансов, что они будут соответствовать пользователю, и тем более высокую оценку соответствия события вы получите.
Отправка
пользовательских параметров с вашего сайта в Facebook является деликатной
темой, поскольку вы будете передавать данные
пользователей сторонним сервисам. Поэтому перед
отправкой этих данных в FB убедитесь, что они соответствуют политике конфиденциальности.
Если вы решите отправить параметры пользователя в Facebook CAPI, то где вы их возьмете? Для решения этой проблемы мы создаем Data Tag для веб-контейнера Google Tag Manager и Data Client для серверного контейнера. Они должны работать вместе; Data Tag создается для отправки данных из веб-контейнера в серверный контейнер, а Data Client прослушивает этот тег и извлекает информацию. У нас есть более подробное описание отправки данных из веб-контейнера Google Tag Manager в серверный контейнер.
Data Tag автоматически хеширует данные пользователя, которые должны быть
хешированы в соответствии с требованиями Facebook. Если вы используете
наш тег Facebook Conversion API, Data Tag и Data Client, тег Facebook автоматически
обработает все необходимые события и параметры из Data Tag. Нет необходимости отправлять их вручную. Просто убедитесь, что вы правильно настроили все триггеры и переменные. С помощью Data Tag и Data Client вы можете отправить DataLayer из веб-контейнера Google Tag Manager в данные событий внутри серверного
контейнера.
Заключение:Скопировать ссылку на этот раздел
Вот и все. Надеюсь, вы успешно перенесли отслеживание Facebook на сервер. Facebook Conversions API — это отличный инструмент, позволяющий лучше понять, кто ваш клиент, отследить полный путь клиента до момента конверсии и передать больше данных о ваших пользователях алгоритмам машинного обучения Facebook.
Внедряете FB CAPI на своем сайте?
Мы можем помочь. Узнайте, сколько это будет стоить! Получите ответы за 24 часа. Да, мы серьезно.
Получить предложениеКак встроить события Facebook в WordPress (3 простых способа)
Вы ищете простой способ встроить события Facebook в WordPress?
Мероприятия Facebook — отличный способ организовать деловые мероприятия со встроенными функциями социальных сетей. Тем не менее, посетители сайта могут легко пропустить ваши мероприятия, если вы не добавите их на свой сайт.
Итак, в этой статье мы покажем вам, как встроить события Facebook на ваш сайт WordPress, чтобы создать ленту событий, чтобы улучшить их охват и вовлеченность.
Зачем встраивать события Facebook в WordPress?
Встраивание событий Facebook в WordPress может быть полезным по нескольким причинам:
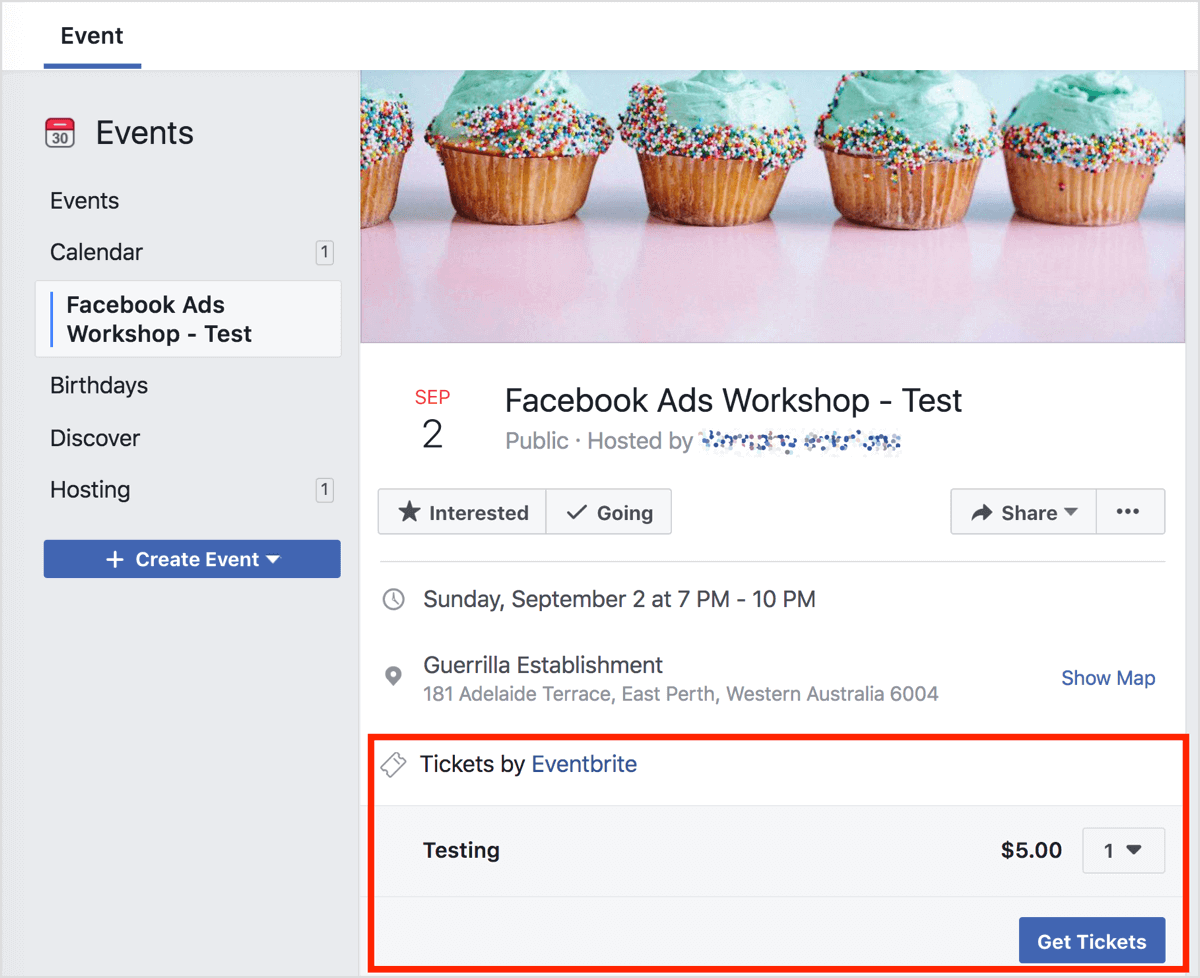
- Продвижение предстоящих событий: Если вы проводите события на Facebook, встраивание этих событий на ваш сайт WordPress может помочь продвигать их для более широкой аудитории. Когда вы отображаете события Facebook на своем веб-сайте, вы облегчаете своим посетителям возможность видеть, какие события вы проводите, когда они происходят, и как они могут принять в них участие.
- Повышение вовлеченности: Встраивая виджет Facebook Events на свой сайт WordPress, вы предоставляете своим посетителям более интерактивный опыт. Посетители могут отвечать на приглашения на ваши мероприятия прямо из календаря событий на вашем веб-сайте, что может увеличить вовлеченность и участие в ваших мероприятиях.
- Экономия времени на управление событиями: Встраивание событий Facebook на ваш сайт WordPress может сэкономить ваше время, избавляя от необходимости создавать отдельные страницы событий на вашем веб-сайте.
 Вместо этого вы можете просто встроить все события Facebook на свой сайт, которые будут автоматически обновляться по мере того, как вы будете вносить изменения в событие в своей учетной записи Facebook.
Вместо этого вы можете просто встроить все события Facebook на свой сайт, которые будут автоматически обновляться по мере того, как вы будете вносить изменения в событие в своей учетной записи Facebook. - Социальное доказательство: Показывая Facebook Events на своем веб-сайте, вы предоставляете социальное доказательство того, что ваши мероприятия популярны и посещаемы. Это может помочь завоевать доверие ваших посетителей, повысить конверсию и побудить их посещать ваши мероприятия.
- Настраиваемое отображение: События Facebook могут быть встроены в ваш сайт WordPress различными способами, что позволяет настроить отображение в соответствии с вашим брендом и темой WordPress. Вы можете выбрать отображение события в виде календаря или списка и настроить цвета и шрифты в соответствии с вашим веб-сайтом.
В этом руководстве мы поделимся тремя способами добавления событий Facebook в WordPress.
Первый метод показывает, как добавлять события Facebook на специальную целевую страницу WordPress. Это отличный способ избавиться от отвлекающих факторов и побудить посетителей зарегистрироваться на ваше мероприятие.
Это отличный способ избавиться от отвлекающих факторов и побудить посетителей зарегистрироваться на ваше мероприятие.
Мы будем использовать плагин Facebook Feed для отображения событий в любом месте вашего сайта во втором методе. А поскольку у него есть множество вариантов настройки, у вас есть полный контроль над тем, как выглядят события Facebook.
Наконец, третий метод включает в себя добавление кода на ваш сайт. Хотя это достаточно просто для пользователей, которые не хотят использовать плагин событий Facebook, в нем отсутствуют параметры настройки, чтобы ваш календарь событий выглядел хорошо.
- Способ 1. Встраивание событий Facebook в WordPress с помощью SeedProd
- Способ 2. Отображение событий Facebook с помощью плагина Facebook Feed Pro
- Способ 3. Добавление событий Facebook в WordPress без плагина
Имея это в виду, давайте сразу перейдем к методу 1.
Метод 1. Встраивание событий Facebook в WordPress с помощью SeedProd
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания, который скоро появится и будет работать в режиме обслуживания. Вы можете использовать этот плагин для создания целевых страниц с высокой конверсией без написания кода CSS и PHP или найма разработчика.
Вы можете использовать этот плагин для создания целевых страниц с высокой конверсией без написания кода CSS и PHP или найма разработчика.
Вы можете не только использовать сотни готовых шаблонов, но и множество блоков контента, предназначенных для привлечения потенциальных клиентов для вашего бизнеса.
Наиболее примечательны блоки Facebook, в которые входят:
- Facebook Like
- Комментарии Facebook
- Страница Facebook
- Встроить в Facebook
Для этого метода мы будем использовать блок «Страница Facebook», чтобы встраивать события Facebook прямо на вашу целевую страницу. И что самое приятное, нет никаких токенов доступа или идентификаторов для копирования и вставки.
1. Установите и активируйте SeedProd
Для начала установите и активируйте подключаемый модуль SeedProd. В этом руководстве мы будем использовать SeedProd Pro, потому что в нем есть расширенные блоки Facebook, которые нам нужны.
2.
 Создайте целевую страницу WordPress
Создайте целевую страницу WordPressПосле установки SeedProd на ваш сайт WordPress вам потребуется создать новую целевую страницу.
К счастью, вы можете следовать этому пошаговому руководству по созданию целевой страницы в WordPress, чтобы быстро приступить к работе.
Или, если вас больше всего интересует страница, посвященная Facebook, следуйте этому руководству о том, как создать целевую страницу Facebook.
Когда дизайн целевой страницы готов, перейдите к SeedProd » Страницы и нажмите Изменить на целевой странице, которую вы создали, следуя нашему руководству.
Откроется визуальный редактор SeedProd, куда вы сможете добавить свои события Facebook.
3. Добавьте блок страницы Facebook
Затем найдите место на своей странице, где вы хотите отобразить календарь событий Facebook. Затем перейдите в раздел «Дополнительные блоки» справа и найдите блок Facebook Page .
Чтобы добавить этот блок на свою страницу, просто перетащите его слева и перетащите на область предварительного просмотра.
Затем в настройках блокировки содержимого страницы Facebook вы можете добавить URL-адрес своей страницы Facebook.
По умолчанию SeedProd автоматически отображает временную шкалу вашей страницы Facebook. Чтобы вместо этого показывать свои события, щелкните параметр Events под заголовком «Вкладки».
Вы также можете изменить стиль заголовка на той же панели, показать или скрыть обложку, настроить выравнивание и многое другое.
А если вы хотите повысить вовлеченность своей страницы Facebook, вы можете использовать блок Facebook Embed, чтобы встроить публикацию, видео или комментарий прямо рядом с расписанием ваших мероприятий.
4. Опубликуйте свою целевую страницу с календарем событий Facebook
Все, что осталось сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой «Сохранить» в правом верхнем углу и нажать «Опубликовать» .
Затем, когда вы нажмете Preview, , вы увидите календарь событий в прямом эфире на своей целевой странице.
Вот и все. Посетители веб-сайта теперь могут видеть ваши события Facebook на вашей целевой странице.
Но если вы хотите отобразить всю ленту событий Facebook, мы предлагаем попробовать следующий метод, в котором мы используем плагин Custom Facebook Feed Pro.
Способ 2. Отображение событий Facebook с помощью плагина Facebook Feed Pro
Для этого метода вам потребуется установить и активировать плагин Smash Balloon Custom Facebook Feed Pro. Чтобы получить помощь на этом этапе, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress.
1. Создайте новую ленту Facebook
После установки и активации плагина перейдите в меню Feed Facebook » All Feeds на панели инструментов WordPress. Оттуда нажмите Добавить новую кнопку , чтобы начать создание ленты событий.
На следующей странице вы увидите 9 различных типов ленты Facebook, которую вы можете добавить на свой веб-сайт, в том числе:
- Хронология
- Фото
- Видео
- Альбомы
- События
- отзывов
- И более
Выберите параметр Events и нажмите кнопку Next , чтобы продолжить.
2. Выберите источник страницы Facebook
После выбора типа канала пришло время выбрать источник страницы Facebook. Это может быть группа Facebook или страница, где вы публикуете события своего бизнеса.
Чтобы добавить источник, нажмите кнопку Добавить новый .
Откроется всплывающее окно с запросом вашего идентификатора страницы Facebook и токена доступа к событию .
Следуйте этим инструкциям, чтобы найти идентификатор приложения и токен секрета приложения для своей страницы, если вы не знаете, как это сделать.
После ввода сведений о приложении Facebook нажмите кнопку Кнопка Добавить источник .
На следующем экране вы увидите только что добавленную страницу Facebook. Просто выберите эту страницу и нажмите Next , чтобы продолжить.
3. Настройте макет календаря событий Facebook
Теперь вы можете приступить к настройке календаря событий Facebook. Параметры настройки находятся слева, а предварительный просмотр вашего канала — справа.
Параметры настройки находятся слева, а предварительный просмотр вашего канала — справа.
Параметры настройки позволяют изменить тип ленты, макет, цвет, дизайн заголовка, дизайн поста и многое другое.
Сначала выберите параметр Макет ленты слева.
Эта опция предлагает 3 различных настройки, включая макеты List, Masonry и Carousel.
Чтобы отображать события одно за другим, выберите вариант макета Список .
Или, если вы предпочитаете отображать свои события в виде нескольких столбцов, вы можете выбрать опцию Masonry .
И, наконец, есть опция Carousel , которая позволяет показывать события в потрясающем слайдере изображений.
Выберите макет, который лучше всего подходит для вашего веб-сайта. Затем нажмите кнопку Customize еще раз, чтобы вернуться к предыдущим настройкам.
4. Настройте цветовую схему ленты событий Facebook
Если вы хотите изменить цвет ленты событий Facebook, щелкните заголовок Цветовая схема . На этой панели вы можете выбрать один из 4 вариантов цвета, например:
На этой панели вы можете выбрать один из 4 вариантов цвета, например:
- Наследовать от темы: Скопируйте цветовую схему вашего веб-сайта
- Светлый : Светлый фон с темным текстом
- Темный: Сделать фон темным со светлым текстом
- Пользовательский: Введите все цвета самостоятельно
После этого вы можете настроить другие параметры, включая дизайн заголовка, размер подачи, поля и многое другое.
Когда вы довольны тем, как все выглядит, нажмите кнопку Сохранить .
5. Встраивание событий Facebook в страницы WordPress
Теперь вы готовы встроить свои события Facebook на свой веб-сайт WordPress, и Smash Balloon позволяет вам сделать это двумя способами.
Сначала нажмите кнопку Встроить в правом верхнем углу. Откроется всплывающее окно с различными вариантами публикации.
Нажмите кнопку Добавить на страницу , чтобы встроить события Facebook в обычную страницу WordPress.
Оттуда вы можете выбрать любую страницу вашего сайта из списка и нажать кнопку Добавить .
Нажав на эту опцию, вы попадете на экран редактирования выбранной вами страницы. Оттуда щелкните значок плюса (+) и выберите виджет Custom Facebook Feed , чтобы добавить календарь событий Facebook.
Когда вы обновляете или публикуете страницу, вы можете просмотреть ее, чтобы увидеть, как выглядит ваш календарь событий.
Если вы предпочитаете добавлять ленту событий в область боковой панели, просто нажмите кнопку Добавить в виджет в окне встраивания.
При выборе этой опции вы перейдете на страницу виджетов, где сможете выбрать боковую панель для отображения событий.
После выбора боковой панели щелкните значок плюса (+), чтобы добавить новый виджет, и выберите виджет Custom Facebook Feed .
После этого вы можете предварительно просмотреть свой веб-сайт и увидеть свои события Facebook в области боковой панели вашего веб-сайта.
Способ 3. Добавление событий Facebook в WordPress без плагина
Если вы не любите использовать слишком много плагинов WordPress на своем веб-сайте, вы можете встраивать события Facebook в WordPress без плагина.
Тем не менее, этот метод требует добавления некоторого кода на ваш сайт, поэтому мы не рекомендуем его для начинающих. Он также не дает большого контроля над тем, как выглядят ваши события.
1. Посетите веб-сайт плагина страницы Facebook.
Чтобы начать работу с этим методом, вам понадобится плагин страницы Facebook. Это не плагин WordPress, а отдельный инструмент Facebook для разработчиков.
Итак, перейдите в инструмент Facebook Plugin и вставьте URL-адрес своей страницы Facebook.
После ввода URL-адреса вашей страницы Facebook инструмент покажет предварительный просмотр вашей временной шкалы. Поскольку мы хотим показывать ваши события на Facebook, удалите слово «временная шкала» в поле «Вкладки» и введите «события».
2.
 Создайте код для встраивания вашего события в Facebook
Создайте код для встраивания вашего события в FacebookТеперь вы увидите список событий вашей страницы на панели предварительного просмотра, поэтому нажмите кнопку Получить код под окном предварительного просмотра.
При нажатии кнопки «Получить код» открывается всплывающее окно с двумя вкладками: JavaScript SDK и IFrame. Перейдите на вкладку IFrame и скопируйте код вставки в буфер обмена.
3. Вставьте код Facebook Events в WordPress
Затем перейдите на свой веб-сайт WordPress и отредактируйте сообщение или страницу, где вы хотите показывать свои Facebook Events.
На экране редактирования сообщения или страницы щелкните значок плюса (+) и найдите блок WordPress Custom HTML .
Теперь щелкните внутри блока HTML и вставьте код для вставки из инструмента «Плагин страницы Facebook».
Затем вы можете сохранить или опубликовать сообщение, и при предварительном просмотре вы увидите свои события Facebook в прямом эфире на своем веб-сайте.
Если вы хотите изменить способ отображения этой ленты, вам нужно будет вернуться к плагину страницы Facebook и снова сгенерировать код wp embed Facebook. Тем не менее, есть ограниченные настройки Facebook, которые вы можете изменить.
Вот оно!
Благодаря этому сообщению вы теперь знаете 3 различных способа встраивания событий Facebook в WordPress.
Вам также может понравиться этот пост о том, как запустить сплит-тестирование Google Optimize A/B, чтобы улучшить результаты вашего веб-сайта.
Спасибо за внимание. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
Импорт социальных событий — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
ВНИМАНИЕ:
Для работы импорта событий Facebook с использованием API вам понадобятся следующие вещи.
- Приложение Facebook (вот как создать приложение FB)
- Ваш сайт должен использовать HTTPS (сертификат SSL)
- Вам нужно пометить события как заинтересованные или перейти на Facebook, чтобы импортировать
Импорт событий Facebook в WordPress:
Импорт социальных событий позволяет автоматически импортировать события Facebook на ваш сайт WordPress. Автоматизируйте свой событийный маркетинг с помощью плагина Import Social Events. Импортируйте события со страницы Facebook, события Facebook и всех ваших событий, помеченных как «Заинтересованные / Идущие».
Автоматизируйте свой событийный маркетинг с помощью плагина Import Social Events. Импортируйте события со страницы Facebook, события Facebook и всех ваших событий, помеченных как «Заинтересованные / Идущие».
Вы можете запланировать импорт событий, чтобы они импортировались/синхронизировались автоматически [Pro]
Используя этот плагин, вы можете импортировать события facebook в перечисленные ниже ведущие плагины управления событиями, что позволяет вам запускать импорт из facebook прямо с вашей панели инструментов. . Импорт событий Facebook устраняет разрыв между вашим веб-сайтом и событиями Facebook, упрощая управление событиями, и является одним из ведущих импортеров событий Facebook.
Импорт событий Facebook в
- Календарь событий — поддерживается последней версией 6.0.
- Менеджер событий
- Организатор мероприятий
- СобытиеON
- Мой календарь
- Встроенные события
Вы можете использовать [facebook_events] для отображения встроенного списка событий facebook. Пример полного короткого кода:
Пример полного короткого кода:
12-25″ end_date=»2018-12-25″ ]
Дополнительные дополнительные функции PRO
- Запланированные события импорта.
- Виджет предстоящих событий в редакторе Elementor
- Предстоящие события Новый стиль представления сетки
- Импорт событий со страницы facebook
- Импорт событий из группы facebook
- Импорт событий из события Facebook
- Импортировать мои события будут импортированы все события, которые вы отметили как Заинтересованные/Пойду
- Автоматически синхронизировать события с facebook
- Простой импорт нескольких событий
- Показать события со страницы facebook в WordPress
- Виджет предстоящих событий
- Работает с конструктором страниц WPBackery. Ожидается поддержка большего количества конструкторов страниц 🙂
Новый универсальный инструмент для импорта событий!
Мы разработали инструмент массового импорта событий.Этот дополнительный сервис для календаря событий позволяет импортировать события из ваших любимых источников, таких как Facebook, Meetup, Eventbrite, iCalendar и ICS.
Проверьте WP Event Aggregator прямо сейчас.
Наши плагины для импорта событий!
- Агрегатор событий WP
- Импорт мероприятий Meetup
- Импорт событий Eventbrite
- Массовое удаление WP
- Страница событий с использованием короткого кода ‘[facebook_events posts_per_page=»12″]’
- Страница одного события (тема Twenty Sixteen).
- События Facebook Блок Gutenberg
- Импорт событий Facebook по идентификаторам событий.
- Импорт событий Facebook по идентификатору организации/страницы (Pro).
- Импорт событий Facebook с помощью файла .ics.
- Запланированный импорт Facebook (Pro).
- История импорта
- Настройки
- Виджет предстоящих событий Facebook в интерфейсе (Pro)
- Виджет предстоящих событий Facebook во внешнем интерфейсе с изображением события (Pro)
- Виджет предстоящих событий Facebook во внешнем интерфейсе без изображения события (Pro) )
Этот плагин предоставляет 1 блок.
- События Facebook
Этот плагин можно установить прямо с вашего сайта.
- Войдите в систему и перейдите в раздел «Плагины и добавление нового».
- Введите «Импорт социальных событий» в поле «Поиск» и нажмите кнопку «Поиск».
- Найдите «Импорт социальных событий» в списке результатов поиска и нажмите «Установить сейчас».
- Щелкните ссылку «Активировать плагин» в нижней части экрана установки.
Также можно установить вручную.
- Загрузите плагин «Импорт социальных событий» с WordPress.org.
- Разархивируйте пакет и переместите его в каталог плагинов.
- Войдите в WordPress и перейдите на экран «Плагины».
- Найдите в списке «Импорт социальных событий» и нажмите ссылку «Активировать».
Очень добрый и отзывчивый персонал из Xylus Themes, очень им рада 🙂
Я столкнулся с проблемой настройки всего, и эти ребята нашли время, чтобы помочь мне все исправить.![]() Плагин делает именно то, что они говорят. Отличный плагин .. отличная поддержка!
Плагин делает именно то, что они говорят. Отличный плагин .. отличная поддержка!
Кем бы ни был парень Xylus (он ведет себя сдержанно), я должен отдать ему должное: большую часть времени плагин работает безупречно, а если и нет, то почти всегда из-за каких-то изменений API со стороны Eventbrite. или Facebook, он в курсе и быстро делает необходимые обновления. Он также очень отзывчив, если вам нужна поддержка. Напротив, конкурирующее приложение из Календаря событий, которым управляет не один человек, а большой штат сотрудников, постоянно ломается, редко обновляется, не может импортировать из Facebook, и разработчики DGAF довольно ясно о вас, даже как о платном пользователе. . Если вы планируете использовать этот плагин или аналогичный из Календаря событий, посоветуйтесь с кем-то, кто знает (я имею в виду, действительно знает, я разбираюсь в этом лучше, чем кто-либо другой), этот плагин — то, что вам нужно.
Я всегда полагался на этот инструмент, но я устал от постоянных ошибок. Теперь я использую сайт EventScrape, и он работает безупречно. Мне грустно уходить :/
Теперь я использую сайт EventScrape, и он работает безупречно. Мне грустно уходить :/
Быстрая и эффективная работа над моим сайтом, вопросы решаются очень быстро.
Сначала у меня были некоторые проблемы из-за моей версии php 8. Но когда я связался со службой поддержки, они очень быстро отреагировали и помогли мне быстро решить проблемы. Теперь работает отлично!
Прочитать все 94 отзыва«Импорт общественных мероприятий» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Ксилус Темы
- Дхармеш Патель
- Раджат Патель
1.7.2
- ИСПРАВЛЕНО: проблема с названием часового пояса.
- УЛУЧШЕНИЯ: Блок Гутенберга
- УЛУЧШЕНИЯ: Поддержка WP 6.2
1.7.1
- ДОБАВЛЕНО: Новый макет списка событий (PRO)
- ДОБАВЛЕНО: Элементорный виджет предстоящих событий (PRO)
- ДОБАВЛЕНО: поддержка не обновлять статус и категорию во время автоматического обновления.
 (Про)
(Про) - ДОБАВЛЕНО: Настройка ссылки на страницу в уведомлении.
- ДОБАВЛЕНО: Расписание импорта Редактировать исходные данные.
- ДОБАВЛЕНО: импорт расписания подменю администратора, история импорта и т. д.
- ИСПРАВЛЕНО: проблема с часовым поясом импорта iCal Outlook.
- ИСПРАВЛЕНО: проблема дублирования событий в TEC.
- ИСПРАВЛЕНО: проблема дублирования событий в «Моем календаре».
- УЛУЧШЕНИЯ: обновлена версия Facebook API до версии 15.0
1.7.0
- ИСПРАВЛЕНО: ошибка событий на весь день.
- ИСПРАВЛЕНО: Ошибка расположения менеджера событий.
- ИСПРАВЛЕНО: Ошибка расположения организатора мероприятия.
- УЛУЧШЕНИЯ: библиотека iCal обновлена до версии 2.30 УЛУЧШЕНИЯ
- : Поддержка PHP 8
1.6.20
- ДОБАВЛЕНО: Совместимость с Календарем событий 6.0
- ДОБАВЛЕНО: Меню администратора «Обновить до Pro».
- ДОБАВЛЕНО: поддержка тайваньского языка.

1.6.19
- ДОБАВЛЕНО: Совместимость с Календарем событий 6.0
- ИСПРАВЛЕНО: iCal Facebook Organizer выдает ошибку
1.6.18
- ДОБАВЛЕНО: Ссылка на поддержку и документы на странице списка плагинов
- ИСПРАВЛЕНО: проблемы с изображением, временем и местоположением iCal
- ИСПРАВЛЕНО: проблема с URL-адресом фиктивного изображения
1.6.17
- ДОБАВЛЕНО: Поддержка импорта изображения и местоположения для ical
1.6.16
- ДОБАВЛЕНО: Учитывается частный статус в случае, если проверка уже существует
- ДОБАВЛЕНО: поддержка импорта iCal в плагин
1.6.15
- ДОБАВЛЕНО: кнопка очистки истории импорта
- ДОБАВЛЕНО: Поле ссылки на источник события в событии создания/редактирования
- ИСПРАВЛЕНО: проблема с местоположением Facebook
- ИСПРАВЛЕНО: проблема с блокировкой компоновщика страниц WPBackery (PRO)
- УЛУЧШЕНИЯ: Поддержка WP 5.
 8
8
1.6.14
- ДОБАВЛЕНО: страница с коротким кодом для помощи
- ДОБАВЛЕНО: Добавлена новая карта Google
- ИСПРАВЛЕНО: некоторые опечатки
- УЛУЧШЕНИЯ: Поддержка WP 5.7
1.6.13
- ДОБАВЛЕНО: Дополнительный отзыв о деактивации плагина
- ИСПРАВЛЕНО: ошибка, связанная с форматом времени .
- ИСПРАВЛЕНО: ошибка предупреждения Event Espresso .
- УЛУЧШЕНИЯ: Placehold.it загружается через https
- УЛУЧШЕНИЯ: Поддержка WP 5.6
1.6.12
- ДОБАВЛЕНО: французский перевод (спасибо PiwEL)
- УЛУЧШЕНИЯ: поддержка WP 5.5
1.6.11
- ДОБАВЛЕНО: Опция для автора.
- ДОБАВЛЕНО: Опция для формата времени.
- ДОБАВЛЕНО: Опция для ярлыка события.
- УЛУЧШЕНИЯ: API Facebook обновлен до версии 7.0
- ИСПРАВЛЕНО: некоторые страницы не загружали события.
1.6.10
- ДОБАВЛЕНО: Возможность прямой ссылки на событие на Facebook.

- УЛУЧШЕНИЕ: проблема с превышением лимита вызовов FB API.
- УЛУЧШЕНИЕ: Новый дизайн страницы поддержки и справки.
- ИСПРАВЛЕНО: событие удалялось до того, как оно произошло (для некоторых часовых поясов)
1.6.9
- ИСПРАВЛЕНО: «Срок действия ссылки, по которой вы перешли, устарел» Проблема
1.6.8
- УЛУЧШЕНИЕ: Улучшения стандартов кодирования WordPress.
1.6.7
- УЛУЧШЕНИЕ: Некоторые улучшения кода.
1.6.6
- ДОБАВЛЕНО: Плагин переименован
- ДОБАВЛЕНО: Функциональность акцентного цвета
- УЛУЧШЕНИЕ: Некоторые улучшения безопасности.
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.6.5
- ДОБАВЛЕНО: Фоновый процесс импорта для запланированного импорта
- УЛУЧШЕНИЕ: Некоторые улучшения.
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.6.4
- ДОБАВЛЕНО: Выпадающий список Мои страницы для импорта по страницам пользователя
- ДОБАВЛЕНО: поддержка часового пояса для «Универсального календаря событий»
- УЛУЧШЕНИЕ: Некоторые улучшения.

- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.6.3
- ДОБАВЛЕНО: Поддержка WP 5.0
- УЛУЧШЕНИЕ: Некоторые улучшения.
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.6.2
- ДОБАВЛЕНО: блок Facebook Events Gutenberg.
- УЛУЧШЕНИЕ: Некоторые улучшения
1.6.1
- ИСПРАВЛЕНО: ошибка в получении пользователя facebook access_token
1.6.0
- ДОБАВЛЕНО: Авторизация Facebook, поэтому теперь возможен импорт по идентификатору события facebook (событие необходимо пометить как заинтересованное или обязательное)
- УЛУЧШЕНИЕ: Некоторые улучшения
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.5.5
- ДОБАВЛЕНО: поддержка импорта с помощью .ics (Facebook имеет функцию экспорта ваших событий в файл ics, чтобы вы могли импортировать свое событие facebook, используя это)
- ИСПРАВЛЕНО: некоторые исправления ошибок.

1.5.4
- УЛУЧШЕНИЕ: Некоторые улучшения
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.5.3
- УЛУЧШЕНИЕ: Некоторые улучшения
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.5.2
- УЛУЧШЕНИЕ: Импорт по странице теперь работает после ограничения API Facebook и некоторых других улучшений
1.5.1
- ДОБАВЛЕНО: поддержка менеджера событий 5.9.1
- УЛУЧШЕНИЕ: Некоторые улучшения кода
1.5.0
- ДОБАВЛЕНО: элемент для Visual Composer (конструктор страниц WPBackery)
- ДОБАВЛЕНО: переопределение шаблона из темы
- ДОБАВЛЕНО: объединена кодовая база Pro и Free, представлен Pro как дополнение
- УЛУЧШЕНИЕ: Некоторые улучшения
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.4.0
- ДОБАВЛЕНО: поддержка повторяющихся событий facebook
- УЛУЧШЕНИЕ: Некоторые улучшения
- ИСПРАВЛЕНО: некоторые исправления ошибок.

1.3.0
- ДОБАВЛЕНО: Поддержка импорта в Event Espresso 4.
- ДОБАВЛЕНО: Расширенная синхронизация для Facebook (Pro).
- ДОБАВЛЕНО: Функциональность для редактирования импорта по расписанию (Pro).
- ДОБАВЛЕНО: Выбор функциональности тегов для TEC, EM и IFE (Pro).
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.2.0
- ДОБАВЛЕНО: Поддержка импорта событий из группы Facebook (Pro).
- ДОБАВЛЕНО: Теперь пользователь может импортировать события, доступные из профиля пользователя (Pro).
- ДОБАВЛЕНО: Опция авторизации для групповых событий импорта (Pro).
- ИСПРАВЛЕНО: исправлены некоторые ошибки
1.1.5
- ДОБАВЛЕНО: больше опций в шорткоде Теперь полный шорткод. [facebook_events col=”2″ posts_per_page=”12″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
- ДОБАВЛЕНО: Прошлые события отображаются путем добавления «past_events=»yes»» в шорткод.

- ДОБАВЛЕНО: Возможность удаления данных при удалении плагина
- УЛУЧШЕНИЯ: Сопоставление полей City, State и Country с новой версией EventON.
- ИСПРАВЛЕНО: jQuery UI css конфликтует с некоторыми плагинами
- ИСПРАВЛЕНО: проблема TimeZone в «Все в одном календаре событий» иногда импортирует неправильное время события
- ИСПРАВЛЕНО: исправлены некоторые ошибки
1.1.4
- ИСПРАВЛЕНО: исправлены некоторые ошибки.
1.1.3
- ДОБАВЛЕНО: Виджет предстоящих событий Facebook (Pro)
- УЛУЧШЕНИЯ: сделать дату многоязычной
- УЛУЧШЕНИЯ: в архиве событий и на странице сведений об отдельных событиях.
- ИСПРАВЛЕНО: некоторые исправления ошибок.
1.1.2
- ДОБАВЛЕНО: опция отключения встроенного управления событиями
- ДОБАВЛЕНО: опция в шорткоде для списка событий «category,col»
- ИСПРАВЛЕНО: некоторые исправления ошибок в импорте событий ai1ec.



 Вместо этого вы можете просто встроить все события Facebook на свой сайт, которые будут автоматически обновляться по мере того, как вы будете вносить изменения в событие в своей учетной записи Facebook.
Вместо этого вы можете просто встроить все события Facebook на свой сайт, которые будут автоматически обновляться по мере того, как вы будете вносить изменения в событие в своей учетной записи Facebook. Этот дополнительный сервис для календаря событий позволяет импортировать события из ваших любимых источников, таких как Facebook, Meetup, Eventbrite, iCalendar и ICS.
Этот дополнительный сервис для календаря событий позволяет импортировать события из ваших любимых источников, таких как Facebook, Meetup, Eventbrite, iCalendar и ICS. (Про)
(Про)
 8
8