Разбираем CSS-код — Как создать сайт
Разбираем код языка CSS
Урок №2Разбираем CSS код
В прошлом уроке, мы внедрили следующий CSS-код в HTML-документ:
h2 {
color: white;
background-color: green;
}
p {
color: orange;
font-size: 20px;
} Открыв в браузере файл index.html вы должны увидеть следующее.
В этом уроке мы разберем CSS-код и выясним из каких основных частей он состоит.
CSS-код обычно располагают в шапке HTML-документа и обрамляют тегами <style> </style>. Сам CSS-код начинается с имени тега, а затем идут фигурные скобки { }, внутри которых располагаются CSS-свойства, именно они и влияют на внешний вид HTML-тегов.
Схема CSS-кода выглядит следующим образом:
имяТега {
CSS-свойство: значение;
} После CSS-свойства, нужно обязательно ставить двоеточие :
; Для заголовка h2 мы применили следующие CSS-свойства и значения:color: white; — цвет шрифта — белый,background-color: green; — цвет фона — зелёный.
Для абзацев p мы применили следующие CSS-свойства и значения:color: orange; — цвет шрифта — оранжевый,font-size: 20px; — размер шрифта — 20 пикселей.
CSS-свойств существует очень много, они изменяют у тегов: цвет, фон, размеры, высоту, ширину, отступы, границы, положение, прозрачность, градиент, округление углов и многое другое (в будущем, каждое CSS-свойство мы рассмотрим отдельно).
Давайте добавим еще несколько CSS-свойств, заголовку и абзацам нашего HTML-документа.
К заголовку мы добавим четыре CSS-свойства:width: 50%; — ширина заголовка должна занимать 50% окна браузера,text-align: center; — заголовок должен выравниваться по центру,
padding: 5px; — между шрифтом и границей фона, должен появиться зазор в 5 пикселей,font-family: Impact; — имя шрифта устанавливаем как Impact. К абзацам мы добавим три CSS-свойства:background-color: #ffc; — цвет фона абзацев быть светло-жёлтым,width: 50%; — ширина абзацев должна занимать 50% окна браузера,padding: 10px; — между шрифтом и границей фона, должен появиться зазор в 10 пикселей,font-family: Arial; — имя шрифта устанавливаем как Arial.
В итоге, ваш HTML-документ должен выглядеть следующим образом (новый добавленный CSS-код выделен красным цветом):
<!DOCTYPE html>
<html>
<head>
<title>Страница о снежном барсе</title>
<style>
h2 {
color: white;
background-color: green;
width: 50%;
text-align: center;
padding: 5px;
font-family: Impact;
}
p {
color: orange;
font-size: 20px;
background-color: #ffc;
width: 50%;
padding: 10px;
font-family: Arial;
}
</style>
</head>
<body>
<h2>Снежный барс</h2>
<p>
Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства
кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии,
Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России,
Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом,
относительно короткими лапами, небольшой головой и очень длинным хвостом.
Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
</body>
</html> Открыв в браузере, файл index.html вы должны увидеть следующее.
Таким образом, добавляя между фигурными скобками различные CSS-свойства, можно влиять на внешний вид того или иного тега (элемента).
Читать далее: Основные CSS-свойства
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Навигация по записям
16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.

Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.

CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.

Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров. В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.

Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.

CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения. Такой подход позволит сократить количество HTTP-запросов к серверу.

Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.

Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.

Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!

EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом. Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.

CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.

CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.

Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.

Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS. Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.

Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.

Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.

How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Данная публикация представляет собой перевод статьи «16 Best CSS Code Generators for Developers» , подготовленной дружной командой проекта Интернет-технологии.ру
Внедряем CSS-код в HTML-документ — Как создать сайт
Внедряем CSS-код в HTML-документ (Учебник CSS, урок №2)Для начала, внедрим CSS-код в HTML-документ. Допустим, у нас есть файл index.html, в нём содержится следующий HTML-документ:
<!DOCTYPE html> <html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Открыв в браузере файл index.html вы получите следующее.
С помощью CSS, мы можем изменить внешний вид любых тегов, в нашем примере мы изменим внешний вид заголовка h2 и абзацев p. Разместите в голове HTML-документа следующий код, я выделил его красным цветом:
<!DOCTYPE html>
<html>
<head>
<title>Страница о снежном барсе</title>
<style>
h2 {
color: white;
background-color: green;
}
p {
color: orange;
font-size: 20px;
}
</style>
</head>
<body>
<h2>Снежный барс</h2>
<p>
Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства
кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии,
Казахстана, Кыргызстана, Китая, Монголии, Непала, Пакистана, России,
Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом,
относительно короткими лапами, небольшой головой и очень длинным хвостом.
Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
</body>
</html> Открыв в браузере файл index.html вы должны увидеть следующее.
Как вы можете увидеть, благодаря языку CSS мы смогли изменить внешний вид заголовка и абзацев. Текст заголовока стал белым, а его фон зелёным, шрифт у абзацев увеличился и стал оранжевым.
Посмотрите еще раз на CSS-код, который мы внедрили в HTML-документ:
h2 {
color: white;
background-color: green;
}
p {
color: orange;
font-size: 20px;
}На этом урок закончен. В следующем мы подробно разберём CSS-код и узнаем из каких частей он состоит.
Читать далее: Разбираем CSS-код
Дата публикации поста: 15 июля 2019
Дата обновления поста: 15 июля 2019
Навигация по записям
Генераторы, полезные онлайн-сервисы CSS
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.Генераторы, онлайн-сервисы CSS
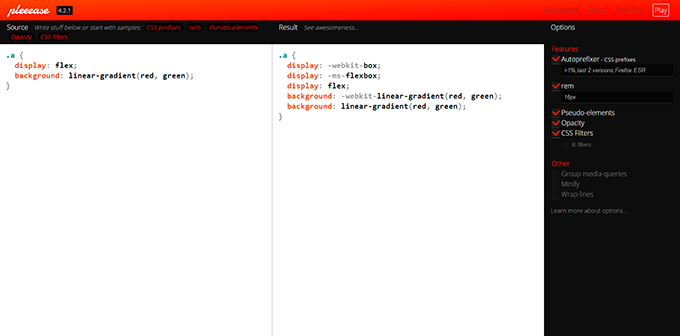
Pleeease — сервис для генерации браузерных префиксов и не только.

COLORION — огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.

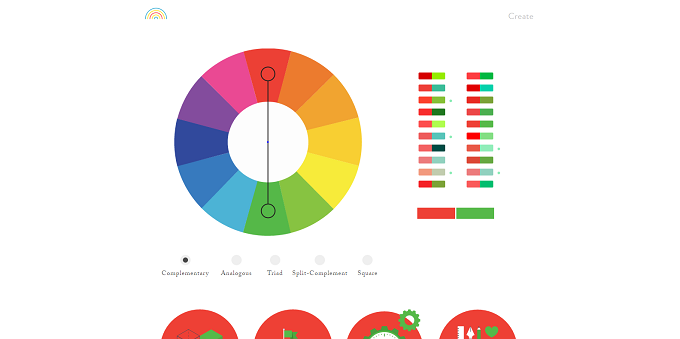
Color Supply — генератор цветовых схем.

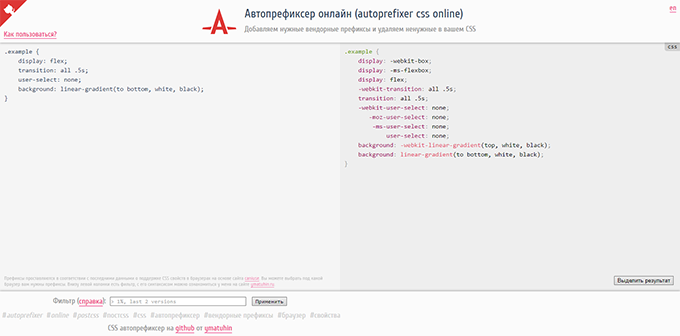
Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.

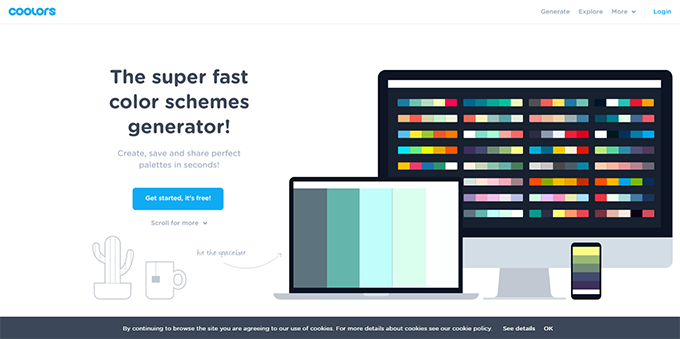
Coolors — сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.

cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.

Type Scale — визуальный калькулятор для расчёта размера заголовков.

TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.

Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.

Tridiv — 3D-редактор для создания объёмных моделей на чистом CSS.

Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.

HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.

img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.

CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.

Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.

The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.

Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.

CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.

Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.

Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.

Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.

CSS Lint — веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.

Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.

CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.

3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.

Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.

CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient. Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.

CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.

CSS Menu Maker — незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.

CSS Portal содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.

Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.

CSStemplater — генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!

CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.

Ui LIVETOOLS — уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.

Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
![]()
CSS3 Patterns Gallery предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!

CSS3 TEST предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.

Чит коды на CSS — список лучших кодов для КСС

С помощью чит-кодов можно облегчить и сделать свою игру намного веселее. Кроме того, с их помощью можно настраивать некоторые параметры сервера и спаунить дополнительных ботов. Использовать такие читы, к сожалению, можно только на собственном сервере, либо при игре по локальной сети.
Перед тем как вводить читы, следует убедиться в том, что в настройках игры включена консоль разработчика. Делается это следующим образом:
- Запустить КСС.
- Зайти в настройки.
- Выбрать вкладку «Дополнительно».
- Отметить галочкой пункт «Включить консоль», либо «Включить консоль разработчика».
Самые полезные чит-коды в CSS
Прежде чем пытаться вводить коды, надо активировать чит-режим. Делается это очень просто. Достаточно вписать в консоль команду sv_cheats 1. Теперь можно свободно пользоваться кодами.
Итак, какие чит коды на CSS могут оказаться самыми полезными? Вот их список:
- Impulse 101 — дает все оружие и патроны к нему;
- Notarget — противники не обращают внимания на игрока;
- Killserver — отправляет в главное меню;
- sv_gravity 800 — меняет гравитацию, для большего веселья стоит поэкспериментировать с этим параметром, можно добиться весьма интересных результатов;
- give weapon_[наименование оружия] — выдает оружие, указанное в команде;
- +reload — включает автоматическую перезарядку;
- -reload — отключает автоматическую перезарядку;
- Noclip — одна из самых известных команд, которая позволяет пройти сквозь и может использоваться для поиска пасхалок на некоторых картах, либо простого троллинга друзей.
Следующие чит-коды будут работать только если игрок создал собственный сервер
- bot_add — создает бота, команды выбираются поочередно;
- bot_add_ct — добавляет бота-спецназовца;
- bot_add_t — добавляет бота-террориста;
- bot_all_weapons — позволяет AI использовать любое вооружение;
- bot_defer_to_human 0 — заставляет ботов защищать людей, они будт все время ходить рядом;
- bot_profile_db — показывает путь к профайлу ботов для их настройки;
- bot_kill — убивает всех ботов на сервере, может убить только конкретного, но потребуется ввести его имя после основной команды;
- mp_c4timer [1-100] — устанавливает время до взрыва бомбы в секундах;
- bot_zombie 0 — при значении 1 заставляет ботов просто стоять и не реагировать на окружающую ситуацию.
| перевернутый восклицательный знак | ¡ | ¡ | ¡ | ¡ |
| цент | ¢ | ¢ | ¢ | ¢ |
| фунт стерлингов | £ | £ | £ | £ |
| знак денежной единицы | ¤ | ¤ | ¤ | ¤ |
| йена | ¥ | ¥ | ¥ | ¥ |
| вертикальная черта | ¦ | ¦ | ¦ | ¦ |
| параграф | § | § | § | § |
| диереза | ¨ | ¨ | ¨ | ¨ |
| знак авторского права | © | © | © | © |
| показатель женского рода | ª | ª | ª | ª |
| открывающая двойная угловая кавычка | « | « | « | « |
| знак отрицания | ¬ | ¬ | ¬ | ¬ |
| мягкий перенос | ­ | ­ | ­ | |
| охраняемый знак | ® | ® | ® | ® |
| надчеркивание | ¯ | ¯ | ¯ | ¯ |
| градус | ° | ° | ° | ° |
| плюс-минус | ± | ± | ± | ± |
| вторая степень | ² | ² | ² | ² |
| третья степень | ³ | ³ | ³ | ³ |
| острое ударение | ´ | ´ | ´ | ´ |
| знак микро | µ | µ | µ | µ |
| конец абзаца | ¶ | ¶ | ¶ | ¶ |
| средняя точка | · | · | · | · |
| седиль | ¸ | ¸ | ¸ | ¸ |
| единица в верхнем индексе | ¹ | ¹ | ¹ | ¹ |
| показатель мужского рода | º | º | º | º |
| закрывающая двойная угловая кавычка | » | » | » | » |
| одна четвертая | ¼ | ¼ | ¼ | ¼ |
| одна вторая | ½ | ½ | ½ | ½ |
| три четверти | ¾ | ¾ | ¾ | ¾ |
| перевернутый вопросительный знак | ¿ | ¿ | ¿ | ¿ |
| A с тупым ударением | À | À | À | À |
| A с острым ударением | Á | Á | Á | Á |
| A с циркумфлексом | Â | Â | Â | Â |
| A с тильдой | Ã | Ã | Ã | Ã |
| A с диерезой | Ä | Ä | Ä | Ä |
| A с кружком | Å | Å | Å | Å |
| лигатура AE | Æ | Æ | Æ | Æ |
| C с седилем | Ç | Ç | Ç | Ç |
| E с тупым ударением | È | È | È | È |
| E с острым ударением | É | É | É | É |
| E с циркумфлексом | Ê | Ê | Ê | Ê |
| E с диерезой | Ë | Ë | Ë | Ë |
| I с тупым ударением | Ì | Ì | Ì | Ì |
| I с острым ударением | Í | Í | Í | Í |
| I с циркумфлексом | Î | Î | Î | Î |
| I с диерезой | Ï | Ï | Ï | Ï |
| ETH | Ð | Ð | Ð | Ð |
| N с тильдой | Ñ | Ñ | Ñ | Ñ |
| O с тупым ударением | Ò | Ò | Ò | Ò |
| O с острым ударением | Ó | Ó | Ó | Ó |
| O с циркумфлексом | Ô | Ô | Ô | Ô |
| O с тильдой | Õ | Õ | Õ | Õ |
| O с диерезой | Ö | Ö | Ö | Ö |
| знак умножения | × | × | × | × |
| O перечеркнутое | Ø | Ø | Ø | Ø |
| U с тупым ударением | Ù | Ù | Ù | Ù |
| U с острым ударением | Ú | Ú | Ú | Ú |
| U с циркумфлексом | Û | Û | Û | Û |
| U с диерезой | Ü | Ü | Ü | Ü |
| Y с острым ударением | Ý | Ý | Ý | Ý |
| THORN | Þ | Þ | Þ | Þ |
| двойное s | ß | ß | ß | ß |
| a с тупым ударением | à | à | à | à |
| a с острым ударением | á | á | á | á |
| a с циркумфлексом | â | â | â | â |
| a с тильдой | ã | ã | ã | ã |
| a с диерезой | ä | ä | ä | ä |
| a с кружком | å | å | å | å |
| лигатура ae | æ | æ | æ | æ |
| c с седилем | ç | ç | ç | ç |
| e с тупым ударением | è | è | è | è |
| e с острым ударением | é | é | é | é |
| e с циркумфлексом | ê | ê | ê | ê |
| e с диерезой | ë | ë | ë | ë |
| i с тупым ударением | ì | ì | ì | ì |
| i с острым ударением | í | í | í | í |
| i с циркумфлексом | î | î | î | î |
| i с диерезой | ï | ï | ï | ï |
| eth | ð | ð | ð | ð |
| n с тильдой | ñ | ñ | ñ | ñ |
| o с тупым ударением | ò | ò | ò | ò |
| o с острым ударением | ó | ó | ó | ó |
| o с циркумфлексом | ô | ô | ô | ô |
| o с тильдой | õ | õ | õ | õ |
| o с диерезой | ö | ö | ö | ö |
| знак деления | ÷ | ÷ | ÷ | ÷ |
| o перечеркнутое | ø | ø | ø | ø |
| u с тупым ударением | ù | ù | ù | ù |
| u с острым ударением | ú | ú | ú | ú |
| u с циркумфлексом | û | û | û | û |
| u с диерезой | ü | ü | ü | ü |
| y с острым ударением | ý | ý | ý | ý |
| thorn | þ | þ | þ | þ |
| y с диерезой | ÿ | ÿ | ÿ | ÿ |
| кавычка | " | " | " | « |
| амперсанд | & | & | & | & |
| меньше (левая угловая скобка) | < | < | < | < |
| больше (правая угловая скобка) | > | > | > | > |
| лигатура OE | Œ | Œ | Œ | Œ |
| лигатура oe | œ | œ | œ | œ |
| S с птичкой | Š | Š | Š | Š |
| s с птичкой | š | š | š | š |
| Y с диерезой | Ÿ | Ÿ | Ÿ | Ÿ |
| циркумфлекс | ˆ | ˆ | ˆ | ˆ |
| малая тильда | ˜ | ˜ | ˜ | ˜ |
| неразрывный межсловный пробел | |   |   | |
| узкий пробел (тонкая шпация) |   |   |   | |
| короткий пробел (полукруглая шпация) |   |   |   | |
| длинный пробел (круглая шпация) |   |   |   | |
| разделитель нулевой ширины | ‌ | ‌ | ‌ | |
| соединитель нулевой ширины | ‍ | ‍ | ‍ | |
| указатель слева направо | ‎ | ‎ | ‎ | |
| указатель справа налево | ‏ | ‏ | ‏ | |
| короткое тире | – | – | – | – |
| длинное тире | — | — | — | — |
| открывающая одинарная кавычка | ‘ | ‘ | ‘ | ‘ |
| закрывающая одинарная кавычка | ’ | ’ | ’ | ’ |
| нижняя одинарная кавычка | ‚ | ‚ | ‚ | ‚ |
| открывающая двойная кавычка | “ | “ | “ | “ |
| закрывающая двойная кавычка | ” | ” | ” | ” |
| нижняя двойная кавычка | „ | „ | „ | „ |
| кинжал (крест) | † | † | † | † |
| двойной кинжал (двойной крест) | ‡ | ‡ | ‡ | ‡ |
| знак промилле | ‰ | ‰ | ‰ | ‰ |
| открывающая угловая кавычка | ‹ | ‹ | ‹ | ‹ |
| закрывающая угловая кавычка | › | › | › | › |
| евро | € | € | € | € |
| курсивное f | ƒ | ƒ | ƒ | ƒ |
| прописная альфа | Α | Α | Α | Α |
| прописная бета | Β | Β | Β | Β |
| прописная гамма | Γ | Γ | Γ | Γ |
| прописная дельта | Δ | Δ | Δ | Δ |
| прописной эпсилон | Ε | Ε | Ε | Ε |
| прописная дзета | Ζ | Ζ | Ζ | Ζ |
| прописная эта | Η | Η | Η | Η |
| прописная тета | Θ | Θ | Θ | Θ |
| прописная иота | Ι | Ι | Ι | Ι |
| прописная каппа | Κ | Κ | Κ | Κ |
| прописная ламбда | Λ | Λ | Λ | Λ |
| прописная мю | Μ | Μ | Μ | Μ |
| прописная ню | Ν | Ν | Ν | Ν |
| прописная кси | Ξ | Ξ | Ξ | Ξ |
| прописной омикрон | Ο | Ο | Ο | Ο |
| прописная пи | Π | Π | Π | Π |
| прописная ро | Ρ | Ρ | Ρ | Ρ |
| прописная сигма | Σ | Σ | Σ | Σ |
| прописная тау | Τ | Τ | Τ | Τ |
| прописная ипсилон | Υ | Υ | Υ | Υ |
| прописная фи | Φ | Φ | Φ | Φ |
| прописная хи | Χ | Χ | Χ | Χ |
| прописная пси | Ψ | Ψ | Ψ | Ψ |
| прописная омега | Ω | Ω | Ω | Ω |
| строчная альфа | α | α | α | α |
| строчная бета | β | β | β | β |
| строчная гамма | γ | γ | γ | γ |
| строчная дельта | δ | δ | δ | δ |
| строчная эпсилон | ε | ε | ε | ε |
| строчная дзета | ζ | ζ | ζ | ζ |
| строчная эта | η | η | η | η |
| строчная тета | θ | θ | θ | θ |
| строчная иота | ι | ι | ι | ι |
| строчная каппа | κ | κ | κ | κ |
| строчная ламбда | λ | λ | λ | λ |
| строчная мю | μ | μ | μ | μ |
| строчная ню | ν | ν | ν | ν |
| строчная кси | ξ | ξ | ξ | ξ |
| строчный омикрон | ο | ο | ο | ο |
| строчная пи | π | π | π | π |
| строчная ро | ρ | ρ | ρ | ρ |
| строчная сигма конечная | ς | ς | ς | ς |
| строчная сигма | σ | σ | σ | σ |
| строчная тау | τ | τ | τ | τ |
| строчная ипсилон | υ | υ | υ | υ |
| строчная фи | φ | φ | φ | φ |
| строчная хи | χ | χ | χ | χ |
| строчная пси | ψ | ψ | ψ | ψ |
| строчная омега | ω | ω | ω | ω |
| символ строчная тета | ϑ | ϑ | ϑ | ϑ |
| ипсилон с крючком | ϒ | ϒ | ϒ | ϒ |
| символ пи | ϖ | ϖ | ϖ | ϖ |
| маркер списка | • | • | • | • |
| многоточие | … | … | … | … |
| знак прим | ′ | ′ | ′ | ′ |
| знак двойной прим | ″ | ″ | ″ | ″ |
| надчеркивание | ‾ | ‾ | ‾ | ‾ |
| дробная черта | ⁄ | ⁄ | ⁄ | ⁄ |
| рукописная P | ℘ | ℘ | ℘ | ℘ |
| мнимая часть числа | ℑ | ℑ | ℑ | ℑ |
| действительная часть числа | ℜ | ℜ | ℜ | ℜ |
| торговая марка | ™ | ™ | ™ | ™ |
| алеф | ℵ | ℵ | ℵ | ℵ |
| стрелка влево | ← | ← | ← | ← |
| стрелка вверх | ↑ | ↑ | ↑ | ↑ |
| стрелка вправо | → | → | → | → |
| стрелка вниз | ↓ | ↓ | ↓ | ↓ |
| стрелка влево-вправо | ↔ | ↔ | ↔ | ↔ |
| возврат каретки | ↵ | ↵ | ↵ | ↵ |
| двойная стрелка влево | ⇐ | ⇐ | ⇐ | ⇐ |
| двойная стрелка вверх | ⇑ | ⇑ | ⇑ | ⇑ |
| двойная стрелка вправо | ⇒ | ⇒ | ⇒ | ⇒ |
| двойная стрелка вниз | ⇓ | ⇓ | ⇓ | ⇓ |
| двойная стрелка влево-вправо | ⇔ | ⇔ | ⇔ | ⇔ |
| квантор всеобщности | ∀ | ∀ | ∀ | ∀ |
| знак дифференциала | ∂ | ∂ | ∂ | ∂ |
| квантор существования | ∃ | ∃ | ∃ | ∃ |
| пустое множество | ∅ | ∅ | ∅ | ∅ |
| набла | ∇ | ∇ | ∇ | ∇ |
| принадлежит множеству | ∈ | ∈ | ∈ | ∈ |
| не принадлежит множеству | ∉ | ∉ | ∉ | ∉ |
| является членом | ∋ | ∋ | ∋ | ∋ |
| n-арное произведение | ∏ | ∏ | ∏ | ∏ |
| n-арная сумма | ∑ | ∑ | ∑ | ∑ |
| знак минус | − | − | − | − |
| оператор звездочка | ∗ | ∗ | ∗ | ∗ |
| радикал | √ | √ | √ | √ |
| пропорционально | ∝ | ∝ | ∝ | ∝ |
| бесконечность | ∞ | ∞ | ∞ | ∞ |
| угол | ∠ | ∠ | ∠ | ∠ |
| логическое И | ∧ | ∧ | ∧ | ∧ |
| логическое ИЛИ | ∨ | ∨ | ∨ | ∨ |
| пересечение | ∩ | ∩ | ∩ | ∩ |
| объединение | ∪ | ∪ | ∪ | ∪ |
| интеграл | ∫ | ∫ | ∫ | ∫ |
| следовательно | ∴ | ∴ | ∴ | ∴ |
| оператор тильда | ∼ | ∼ | ∼ | ∼ |
| приблизительно равно | ≅ | ≅ | ≅ | ≅ |
| асимптотически равно | ≈ | ≈ | ≈ | ≈ |
| не равно | ≠ | ≠ | ≠ | ≠ |
| тождественно равно | ≡ | ≡ | ≡ | ≡ |
| меньше или равно | ≤ | ≤ | ≤ | ≤ |
| больше или равно | ≥ | ≥ | ≥ | ≥ |
| подмножество | ⊂ | ⊂ | ⊂ | ⊂ |
| надмножество | ⊃ | ⊃ | ⊃ | ⊃ |
| не подмножество | ⊄ | ⊄ | ⊄ | ⊄ |
| подмножество или равно | ⊆ | ⊆ | ⊆ | ⊆ |
| надмножество или равно | ⊇ | ⊇ | ⊇ | ⊇ |
| прямая сумма | ⊕ | ⊕ | ⊕ | ⊕ |
| векторное произведение | ⊗ | ⊗ | ⊗ | ⊗ |
| перпендикулярно | ⊥ | ⊥ | ⊥ | ⊥ |
| оператор точка | ⋅ | ⋅ | ⋅ | ⋅ |
| левый верхний угол | ⌈ | ⌈ | ⌈ | ⌈ |
| правый верхний угол | ⌉ | ⌉ | ⌉ | ⌉ |
| левый нижний угол | ⌊ | ⌊ | ⌊ | ⌊ |
| правый нижний угол | ⌋ | ⌋ | ⌋ | ⌋ |
| левая угловая скобка | ⟨ | 〈 | 〈 | ( |
| правая угловая скобка | ⟩ | 〉 | 〉 | ) |
| ромб | ◊ | ◊ | ◊ | |
| пики | ♠ | ♠ | ♠ | ♠ |
| трефы | ♣ | ♣ | ♣ | ♣ |
| червы | ♥ | ♥ | ♥ | ♥ |
| бубны | ♦ | ♦ | ♦ | ♦ |
Спецсимволы HTML

Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определенные символы из символьного набора документа. В основном они используются для указания символов, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы (Windows-1251, UTF-8 и т.д.).
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content).
Популярные спецсимволы HTML
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| 🖂 | 🖂 | \1F582 | Обратная сторона конверта |
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2. Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3. Стрелки
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником по часовой стрелке |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зодиака
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |

