How To или как сделать CSS стили уроки для начинающих академия
❮ Назад Дальше ❯
Когда обозреватель читает таблицу стилей, он форматирует HTML-документ в соответствии с информацией в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешняя таблица стилей
- Внутренняя таблица стилей
- Встроенный стиль
Внешняя таблица стилей
С помощью Внешняя таблица стилей, вы можете изменить внешний вид всего веб-сайта, изменив только один файл!
Каждая страница должна содержать ссылку на внешний файл таблицы стилей внутри элемента <Link>. Элемент <Link> попадает внутрь <head> раздела:
Пример
<head>
<link rel=»stylesheet» type=»text/css»
href=»mystyle.css»>
</head>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-тегов.
Файл таблицы стилей должен быть сохранен с расширением. CSS.
CSS.
Вот как выглядит «myStyle. CSS»:
background-color: lightblue;
}
h2 {
color: navy;
margin-left: 20px;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения (например, margin-left: 20 px; ). Правильный путь:margin-left: 20px;
Внутренняя таблица стилей
Внутренняя таблица стилей может использоваться, если одна отдельная страница имеет уникальный стиль.
Внутренние стили определяются в элементе <Style> внутри <head> раздела HTML-страницы:
Пример
<head>
<style>
body {
background-color: linen;
}
h2 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Встроенные стили
Встроенный стиль может использоваться для применения уникального стиля для одного элемента.
Чтобы использовать встроенные стили, добавьте атрибут style к соответствующему элементу. Teh атрибут style может содержать любое свойство CSS.
В приведенном ниже примере показано, как изменить цвет и левое поле элемента <h2>:
Пример
<h2>This is a heading</h2>
Совет: Встроенный стиль теряет многие преимущества таблицы стилей (путем смешивания контент с презентацией). Используйте этот метод экономно.
Несколько таблиц стилей
Если некоторые свойства были определены для одного и того же селектора (элемента) в разных таблицах стилей, будет использовано значение из последней таблицы стилей чтения.
Примере
Предположим, что внешняя таблица стилей имеет следующий стиль для элемента <h2>:
h2
{
color: navy;
}
Затем предположим, что внутренняя таблица стилей также имеет следующий стиль для элемента <h2>:
h2
{
color: orange;
}
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей, элементы <h2> будут «оранжевым»:
Пример
<head>
<link rel=»stylesheet» type=»text/css» href=»mystyle. css»>
css»>
<style>
h2 {
color: orange;
}
</style>
</head>
Однако если внутренний стиль определен перед ссылкой на внешнюю таблицу стилей, элементы <h2> будут «navy»:
Пример
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
</head>
Каскадный порядок
Какой стиль будет использоваться при наличии более одного стиля, заданного для элемента HTML?
Вообще говоря, мы можем сказать, что все стили будут «Каскад» в новый «виртуальный» стиль лист по следующим правилам, где номер один имеет наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние таблицы стилей (в разделе head)
- Браузер по умолчанию
Таким образом, встроенный стиль (внутри определенного элемента HTML) имеет наивысший приоритет, что означает, что он будет переопределять стиль, определенный внутри тега <head>, или в
Внешняя таблица стилей или значение по умолчанию обозревателя.
❮ Назад Дальше ❯
Учебник CSS3. Статья «создание первой таблицы стилей»
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Рис. 2 Текстовый редактор Notepad++.Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием.</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Рис. 2.1 Пример создания внутренней таблицы стилей в документе.
2.1 Пример создания внутренней таблицы стилей в документе.Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл css у Вас должен содержать следующий код:
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.

h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.
border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
- Как управлять шрифтами вы научитесь в статье «Работа со шрифтами в CSS».
- Как работать с отступами элемента вы научитесь в статье «Блочная и строчная модель в CSS».
- Как использовать границы элемента вы научитесь в статье «Границы элемента в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
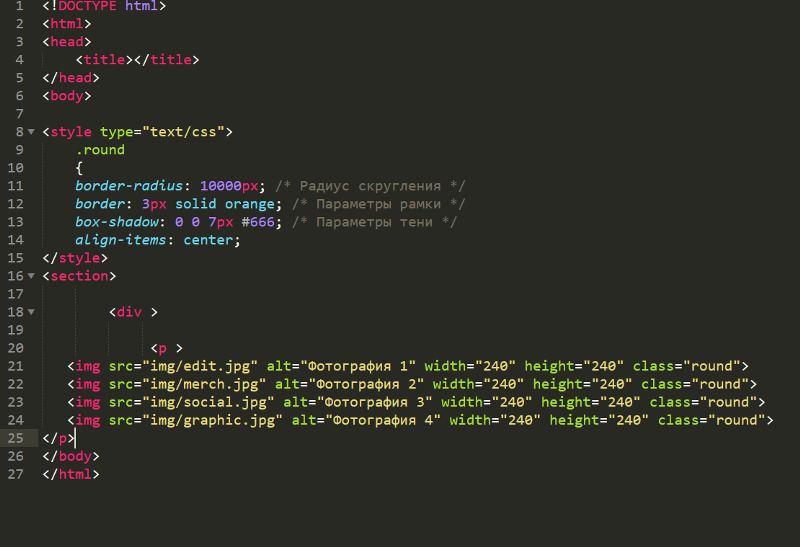
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
Как создать внешнюю таблицу стилей CSS
Внешние таблицы стилей создаются в отдельных документах с расширением .css. Внешняя таблица стилей — это просто список правил CSS. Он не может содержать теги HTML. Тег , который находится в заголовке HTML-страницы, используется для ссылки на внешнюю таблицу стилей. Количество внешних таблиц стилей, которые может использовать одна HTML-страница, не ограничено. Кроме того, внешние таблицы стилей можно комбинировать со встроенными таблицами стилей. Выполните следующие действия, чтобы создать внешнюю таблицу стилей.
Кроме того, внешние таблицы стилей можно комбинировать со встроенными таблицами стилей. Выполните следующие действия, чтобы создать внешнюю таблицу стилей.
- Начните с HTML-файла, содержащего встроенную таблицу стилей, такую как эта. Скопируйте этот текст и вставьте в новый файл HTML.
<голова> <мета-кодировка="UTF-8">
Встроенная таблица стилей <стиль> ч2 { цвет: #009; размер шрифта: 1em; нижняя граница: .3em; выравнивание текста: по центру; оформление текста: подчеркивание; } стол { поле: .3em; ширина: 290 пикселей; } й { заполнение: .2em; } тд { цвет фона: #ffc; граница: 1px сплошная #900; отступ слева: .5em; заполнение справа: .5em; } #trЗаголовок { цвет: #900; оформление текста: подчеркивание; } .centerCell { выравнивание текста: по центру; } <тело> <дел>Рекорд хоумрана за все время
<таблица>Игрок Хоумраны Команда Барри Бондс 762 Гиганты Хэнк Аарон 755 Выдерживает Бэйб Рут 714 Янкиз Вилли Мэйс 660 Гиганты



 css
css  Он должен выглядеть так:
Он должен выглядеть так:
 htm».
htm».