User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Другими словами UX-дизайн — это создание комфортного для пользователя процесса взаимодействия с продуктом.
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные
Впечатления от ресурса не самые приятные
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
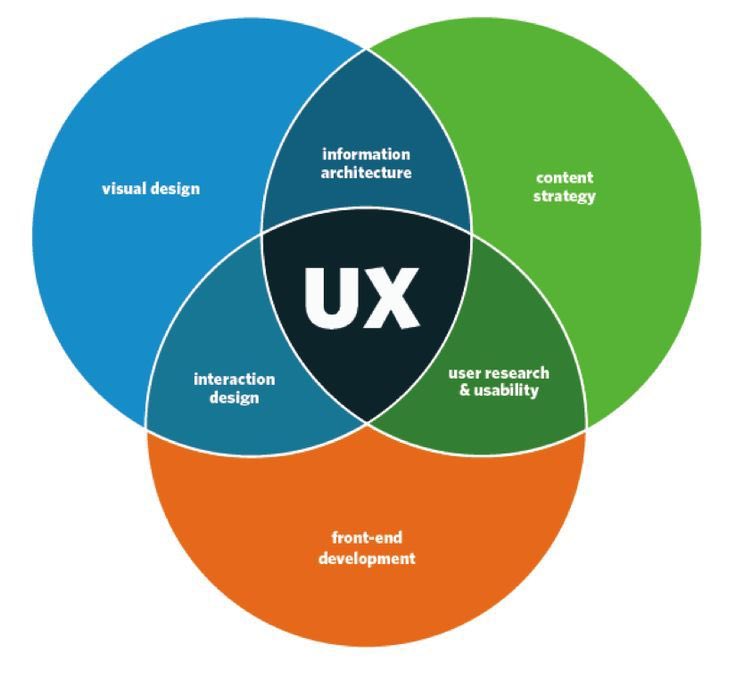
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.

- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.
- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт, собирает всю возможную информацию о конкурентах, целевой аудитории и сценариях взаимодействия с продуктом. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
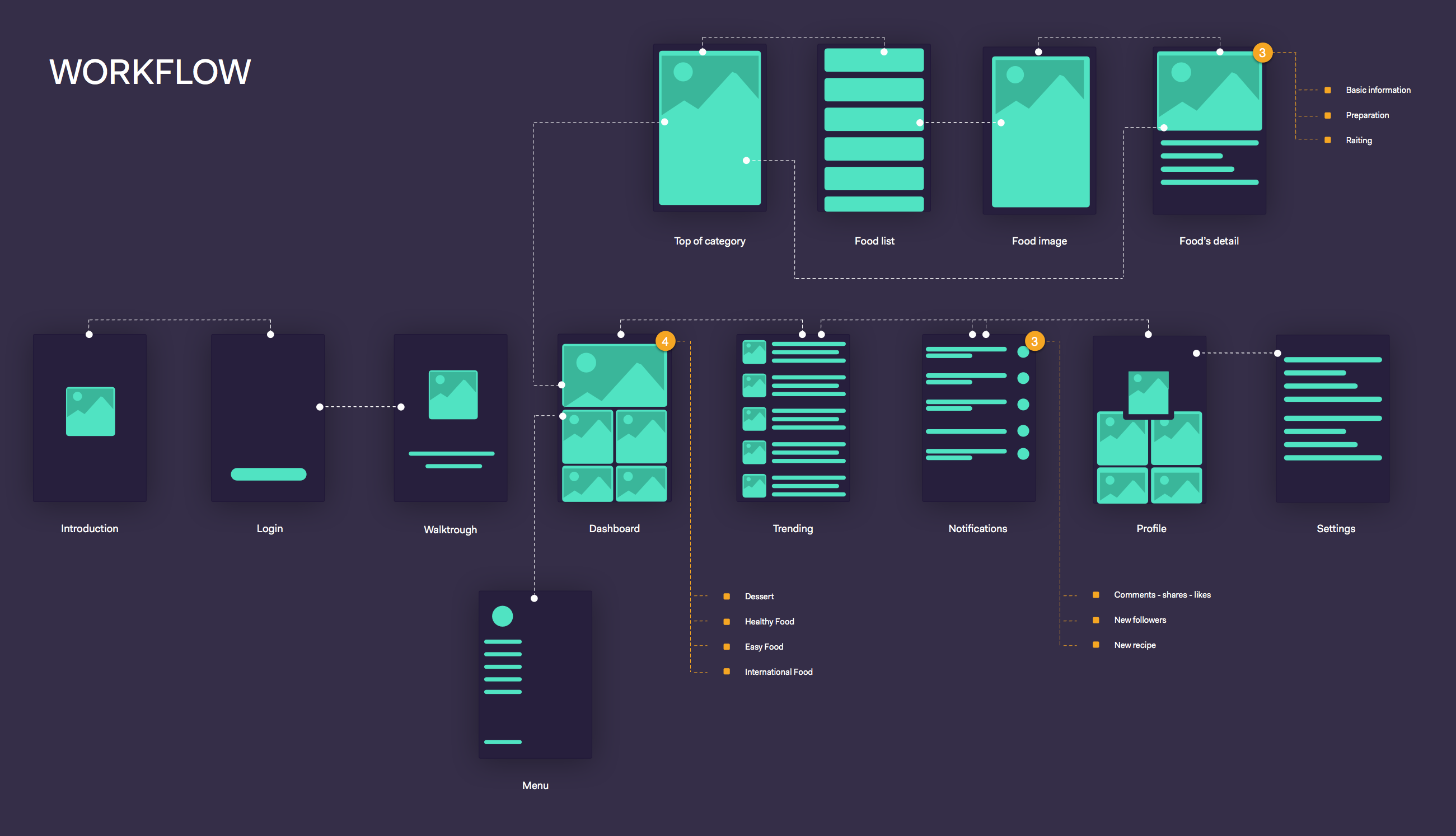
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
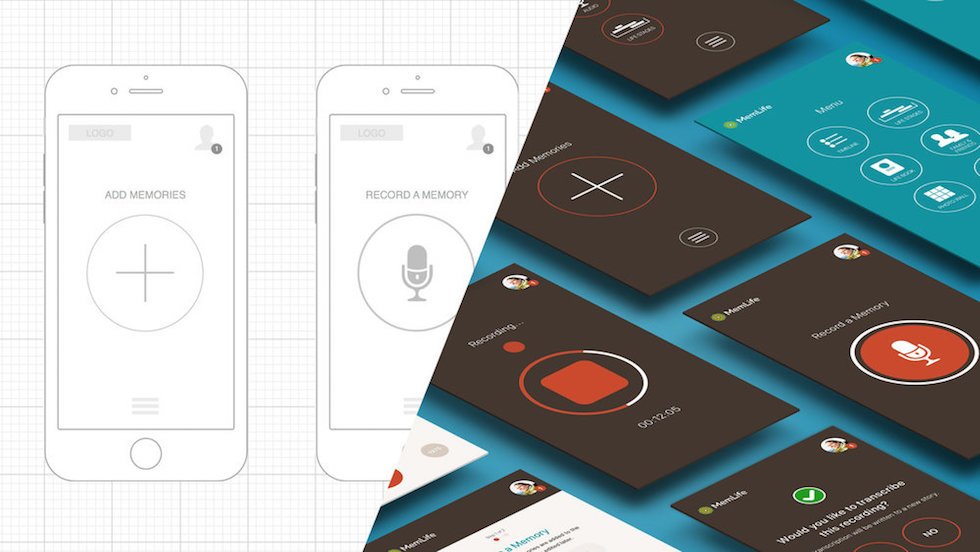
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
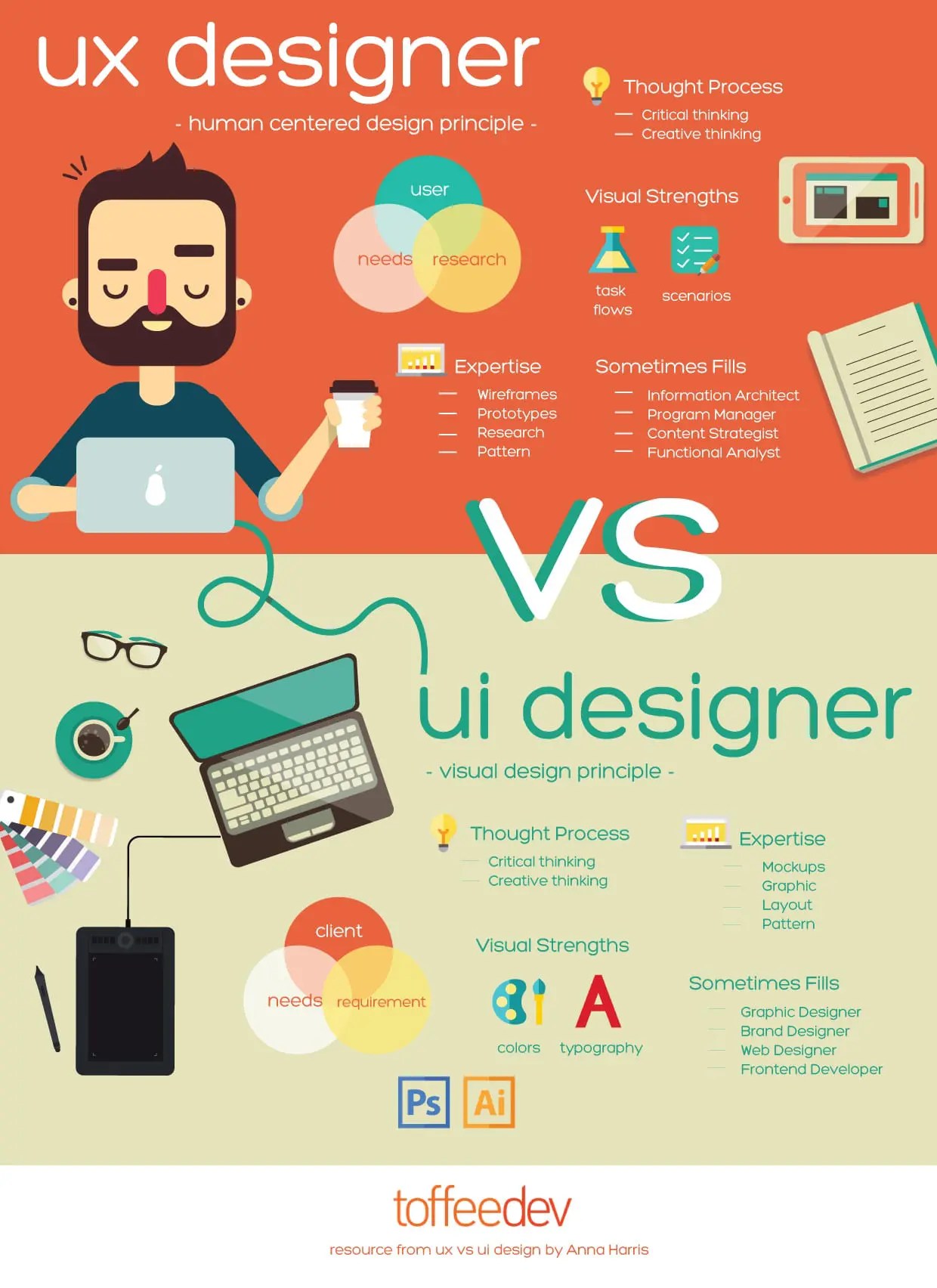
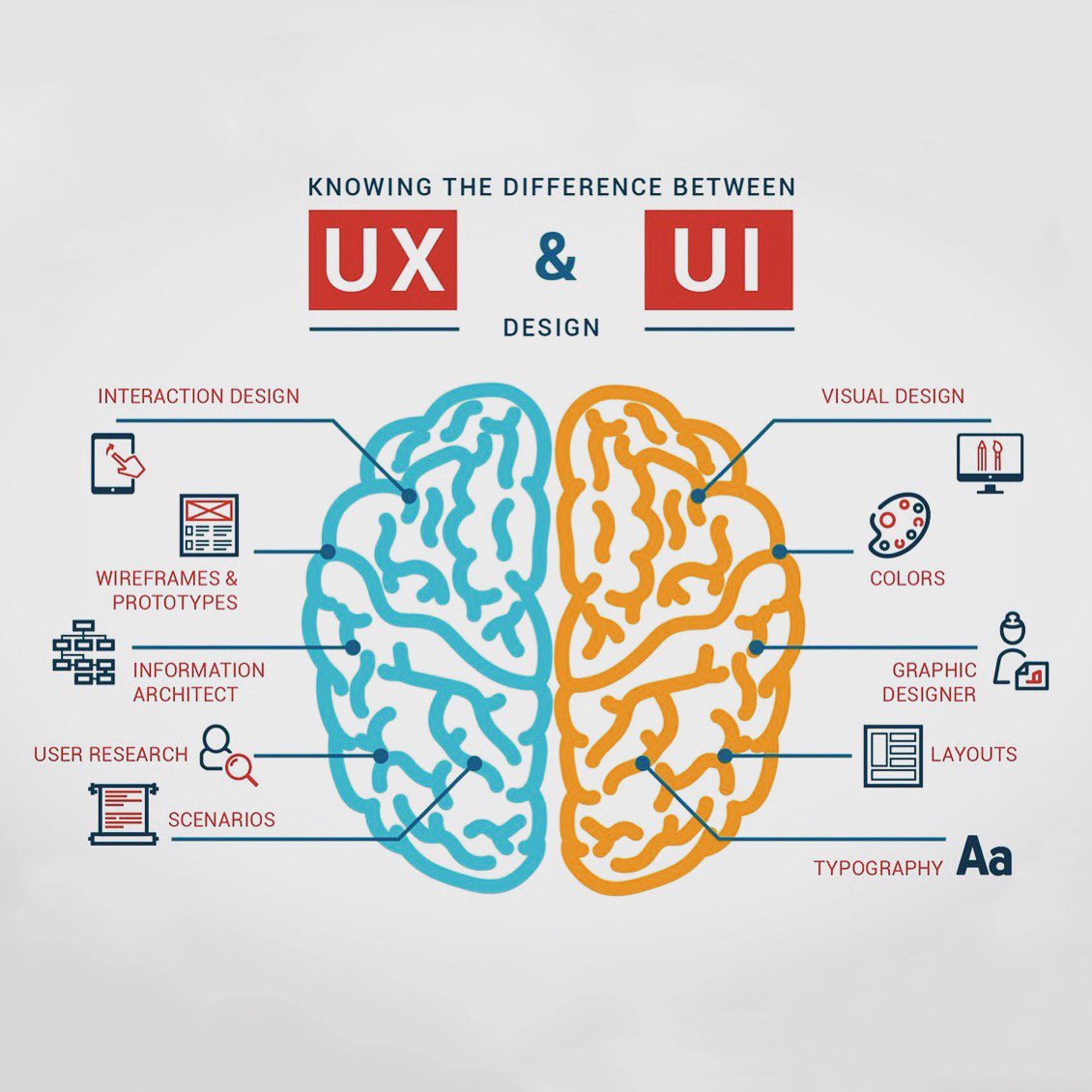
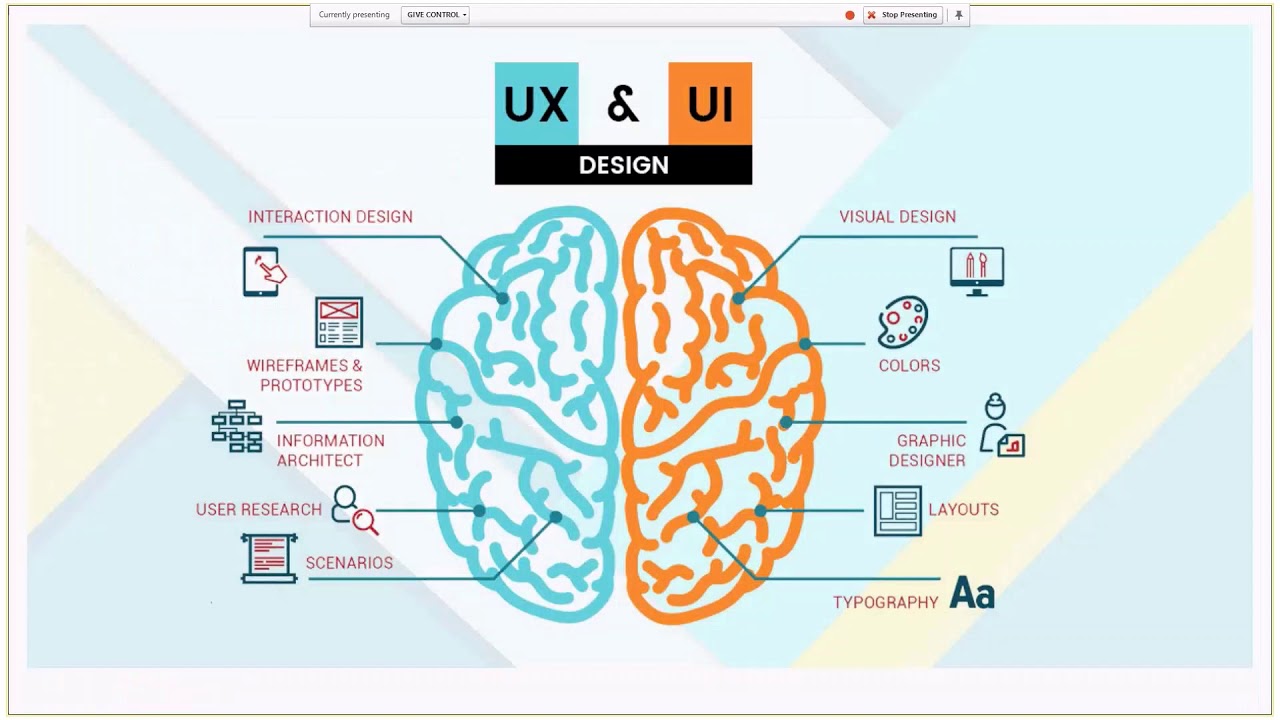
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток».
Бывает, что больше важен UX, а бывает, что и UI. Например, в проектировании сложных CRM или других цифровых больших продуктах, экосистемах, личных кабинетах больше упор делается на взаимодействие, а вот в промолендингах или имиджевых сайтах важнее визуальная яркая подача, потому что по структуре они достаточно просты.
Ирина Хафизова
Дизайн-директор Mailfit
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-копирайтинг: что это и зачем нужна
Направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
Особенности UX-копирайтинга:
- Задача UX-редактора – описать продукт так, чтобы с ним мог взаимодействовать любой человек из целевой аудитории продукта.

- UX-редакторы работают в основном с микротекстами.
- UX-редактор всегда работает в команде с дизайнерами, аналитиками, разработчками.
- UX-редактора оценивают по по количеству посещений, отзывам, повторным визитам, времени, которое пользователь проводит на сайте, отказам.
UX-копирайтинг — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Другими словами UX-дизайн — это создание комфортного для пользователя процесса взаимодействия с продуктом.
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
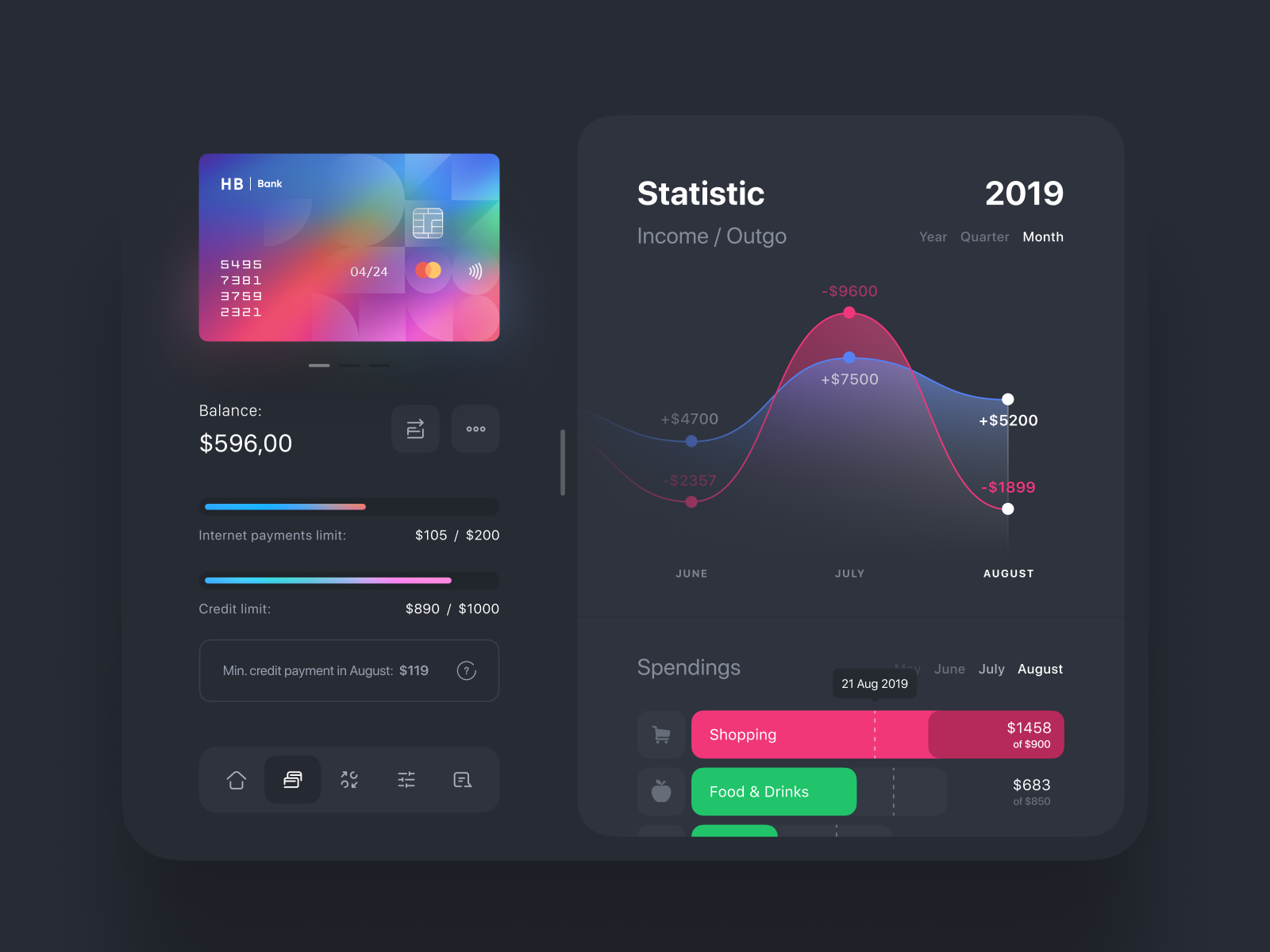
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.

- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт, собирает всю возможную информацию о конкурентах, целевой аудитории и сценариях взаимодействия с продуктом. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Бывает, что больше важен UX, а бывает, что и UI. Например, в проектировании сложных CRM или других цифровых больших продуктах, экосистемах, личных кабинетах больше упор делается на взаимодействие, а вот в промолендингах или имиджевых сайтах важнее визуальная яркая подача, потому что по структуре они достаточно просты.
Ирина Хафизова
Дизайн-директор Mailfit
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-копирайтинг: что это и зачем нужна
Направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
Особенности UX-копирайтинга:
- Задача UX-редактора – описать продукт так, чтобы с ним мог взаимодействовать любой человек из целевой аудитории продукта.

- UX-редакторы работают в основном с микротекстами.
- UX-редактор всегда работает в команде с дизайнерами, аналитиками, разработчками.
- UX-редактора оценивают по по количеству посещений, отзывам, повторным визитам, времени, которое пользователь проводит на сайте, отказам.
UX-копирайтинг — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
Что такое взаимодействие с пользователем? | Определение и обзор
Определение: Пользовательский опыт относится к ощущениям пользователей при использовании продукта, приложения, системы или услуги. Это широкий термин, который может охватывать все, от того, насколько хорошо пользователь может ориентироваться в продукте, насколько легко им пользоваться, насколько актуальным является отображаемый контент и т. д.
Это широкий термин, который может охватывать все, от того, насколько хорошо пользователь может ориентироваться в продукте, насколько легко им пользоваться, насколько актуальным является отображаемый контент и т. д.
Что такое взаимодействие с пользователем?
Пользовательский опыт (UX) — это целостный путь, который пользователи проходят при использовании продукта. Он включает не только их прямое взаимодействие с продуктом, но и то, как он вписывается в их общий процесс выполнения задач.
Независимо от того, находятся ли различные аспекты опыта под непосредственным контролем продукта или просто связаны с продуктом, общий опыт считается частью UX с точки зрения пользователя. Каждая точка взаимодействия между клиентом и компанией включается в общий пользовательский опыт.
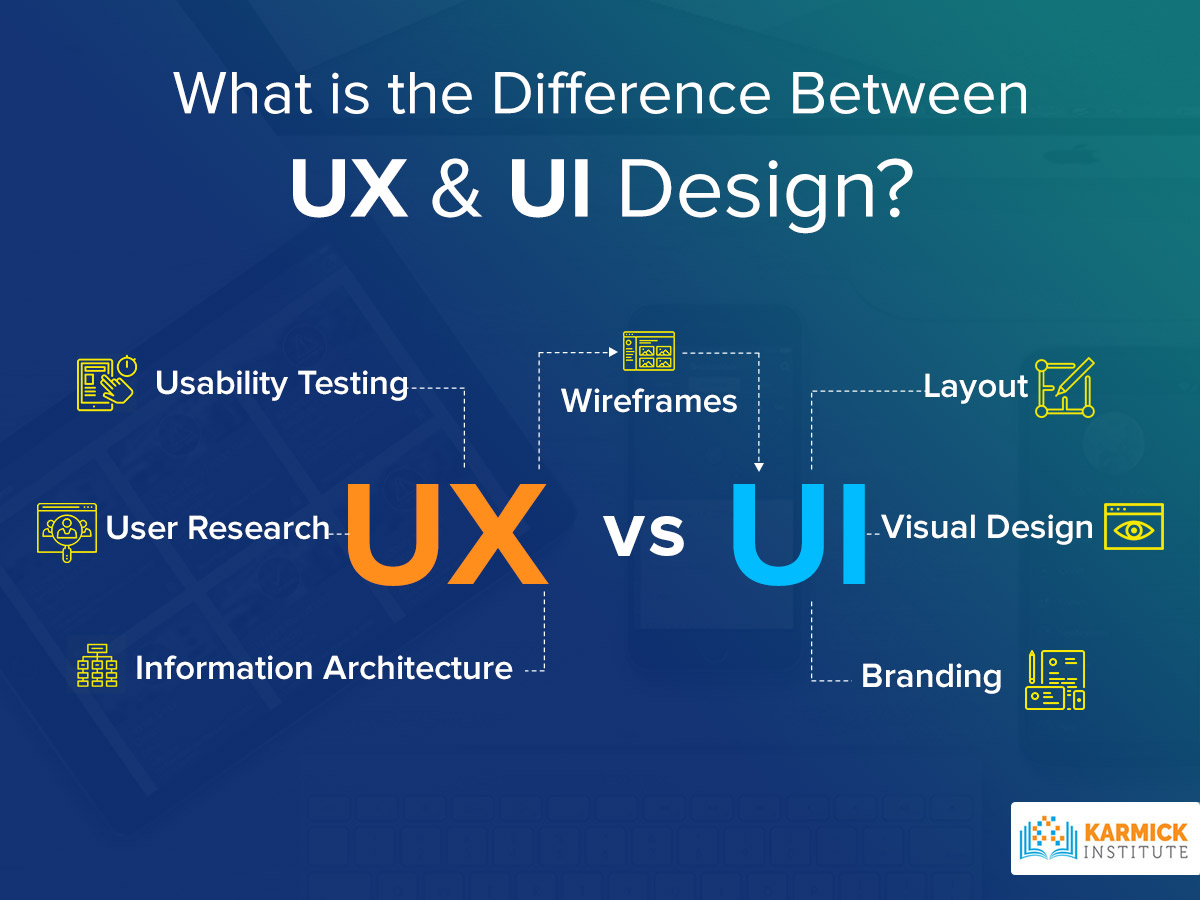
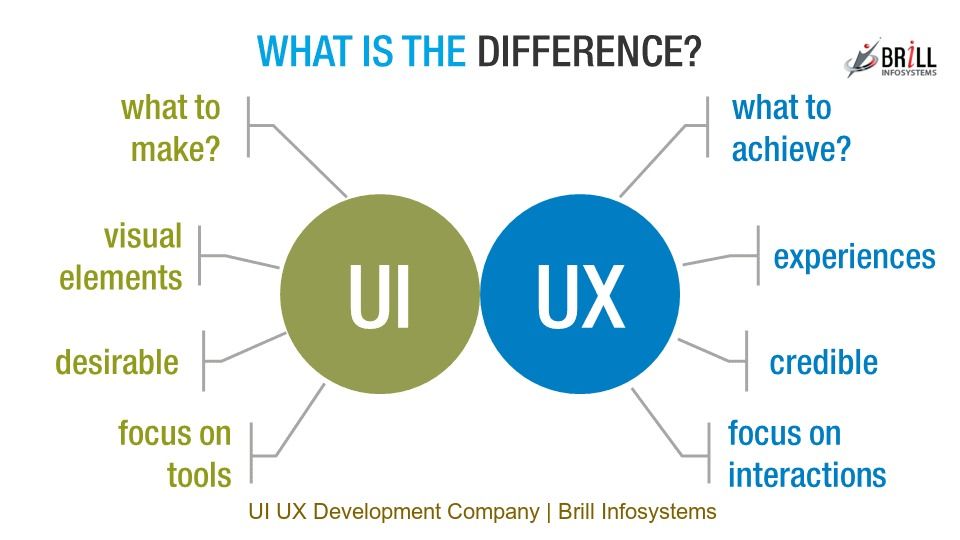
В чем разница между UI и UX?
UI и UX часто используются взаимозаменяемо, но когда аббревиатуры на самом деле расшифровываются, пользовательский интерфейс и взаимодействие с пользователем сильно различаются.
Пользовательский интерфейс — это буквально то, что пользователь видит и с чем взаимодействует внутри продукта: кнопки, макет, навигация, поля форм и т. д. Подобно кабине самолета или кнопкам на пульте дистанционного управления, это то, что пользователь видит, трогает и нажимает. «UI» также иногда может обозначать «внешний вид» продукта.
Взаимодействие с пользователем охватывает гораздо более широкий круг элементов, чем пользовательский интерфейс, хотя пользовательский интерфейс определенно содержится в этом более широком определении. Пользовательский опыт включает в себя все действия конечного пользователя, связанные с продуктом, в том числе то, как это вписывается в их общий рабочий процесс, а также шаги до и после фактического использования продукта. Кроме того, пользовательский опыт показывает, как эти взаимодействия будут меняться с течением времени по мере развития использования клиентом, а также изменения продукта и компании.
Каковы принципы дизайна UX?
Усилия UX сосредоточены на том, чтобы сделать весь путь клиента приятным и продуктивным. Это начинается с выделения ценности решения, чтобы было ясно, какие возможности и преимущества продукт может предложить потенциальным и текущим клиентам, и что ценностное предложение явно желательно для целевого рынка.
Это начинается с выделения ценности решения, чтобы было ясно, какие возможности и преимущества продукт может предложить потенциальным и текущим клиентам, и что ценностное предложение явно желательно для целевого рынка.
Чтобы достичь этого, UX стремится сделать это значение обнаруживаемым и доступным. Это включает в себя четкие формулировки и изображения, а также короткий и простой путь к пониманию потенциала продукта, а также учет пользователей, которые могут иметь физические ограничения.
Далее следует стимулирование взаимодействия и использования продукта, что влечет за собой плавный и понятный начальный опыт и четкую навигационную иерархию. Пользователи должны иметь возможность начать использовать продукт и как можно быстрее осознать его ценность, даже если это предложение для крупного предприятия.
Отсюда UX продолжает улучшать взаимодействие с клиентами, устраняя точки трения и минимизируя необходимые шаги для выполнения различных задач. По мере развития самого продукта UX может выходить за его пределы, помогая с сопутствующими задачами, которые напрямую влияют на ценностное предложение и удовлетворение от фактического опыта использования продукта. Это усовершенствование может также включать в себя создание единообразия в продукте и предоставление максимально возможного контекстного руководства.
Это усовершенствование может также включать в себя создание единообразия в продукте и предоставление максимально возможного контекстного руководства.
Все эти цели достигаются с помощью различных тактик, направленных на лучшее понимание реальных потребностей пользователей. Одним из наиболее важных является постоянное оспаривание внутренних предположений о том, что клиенты пытаются делать и как они на самом деле используют продукт, в сравнении с тем, что, по мнению продуктовой и UX-команд, клиенты хотят и делают. Подтверждение предположений и теорий или обнаружение их недостатков диктуют дальнейшие улучшения.
Чем занимается UX-дизайнер?
UX-дизайнер использует набор инструментов, включающий исследование и тестирование пользователей, графический дизайн, макет, язык и формулировку. Они могут заниматься кодированием (обычно в области HTML/CSS), создавать макеты и макеты, разрабатывать логотипы и кнопки или даже писать текст, который появляется в продукте.
Чтобы понять опыт клиентов, дизайнеры UX могут проводить или участвовать в интервью с клиентами, чтобы получить более полное представление о том, что важно для клиентов и как они выполняют критические задачи (либо с продуктом, либо с использованием альтернативных методов). Как только продукт готов, UX часто берет на себя инициативу по тестированию удобства использования, разработке сценариев, анализу результатов или даже проведению самих тестов.
Как только продукт готов, UX часто берет на себя инициативу по тестированию удобства использования, разработке сценариев, анализу результатов или даже проведению самих тестов.
После того, как продукт будет отправлен, UX-дизайнеры будут использовать аналитику, чтобы глубже погрузиться в путь клиента и попытаться определить, какие рабочие процессы успешны, а какие нарративы где сталкиваются с препятствиями.
UX-дизайнеры также будут определять «визуальную грамматику» для продукта, создавая или выбирая значки и типографику, которые сообщают о бренде и предоставляют пользователям визуальные подсказки, с которыми они узнают со временем. Они также позаботятся о том, чтобы язык, используемый на сайте, был актуальным и понятным для аудитории, а также был последовательным и знакомым на протяжении всего пути клиента.
В чем ценность UX-дизайна для продакт-менеджеров?
UX-дизайн и управление продуктом — две стороны одной медали; UX охватывает пользователя, а управление продуктом заботится о бизнес-стороне дома. Но в отличие от монеты, эти две дисциплины во многом пересекаются.
Но в отличие от монеты, эти две дисциплины во многом пересекаются.
Менеджеры по продукту в основном сосредотачиваются на «что» части уравнения: каков целевой рынок, какие проблемы пытается решить продукт, какие возможности должны быть в наличии для решения этих проблем, какова бизнес-модель и ценностное предложение. и т. д. Между тем, UX концентрируется на компоненте «как» разработки продукта, а именно на том, как пользователь собирается выполнять свои задачи.
Оставив «как» дизайну UX, менеджеры по продукту могут потратить свое ограниченное время на многие другие аспекты продукта людям с более острым фокусом и опытом в пути клиента, удобстве использования и пользовательском интерфейсе. И, объединившись с UX-дизайнерами, вместо того, чтобы пытаться сделать все это самостоятельно, менеджеры по продуктам получают дополнительные преимущества и точки зрения на создание общего выигрышного опыта.
Наилучшие отношения между управлением продуктом и UX-дизайном начинаются с проведения исследований пользователей и совместной разработки вариантов использования. Это создает единую основу, поскольку каждая сторона работает над своими собственными направлениями и гарантирует, что пользовательский опыт полностью зависит от бизнес-целей и потребностей клиентов.
Это создает единую основу, поскольку каждая сторона работает над своими собственными направлениями и гарантирует, что пользовательский опыт полностью зависит от бизнес-целей и потребностей клиентов.
Менеджеры по продуктам также могут извлечь выгоду из повышения уровня своего образования в области UX и включения UX-дизайна в свой общий подход. Это гарантирует, что стратегия, которую они устанавливают, и видение, которое они рисуют, полностью учитывают пользовательский опыт, что необходимо для окончательного успеха или провала продукта.
Что такое UX-дизайн и чем занимаются UX-дизайнеры? Руководство по дизайну взаимодействия с пользователем
Дизайн взаимодействия с пользователем (UX) часто путают с дизайном пользовательского интерфейса (UI). Хотя они тесно сотрудничают, они разные. Эта статья даст вам краткое изложение всего, что вам нужно знать о UX-дизайне, от бизнес-функций UX-дизайнера до полезных инструментов и ресурсов, чтобы стать лучшим UX-дизайнером.
Мы поговорили с Фабио Роузом, UX-инженером и профессором UX, и Хейзел Уоттс, специалистом по UX-контенту, чтобы поддержать эту статью и поделиться некоторыми отраслевыми идеями от тех, кто находится в гуще игры.
Если вы хотите попасть в индустрию UX-дизайна, лучше понять роль UX-дизайна или даже нанять UX-дизайнера, эта статья для вас.
Что такое дизайн взаимодействия с пользователем?
Пользовательский опыт (UX) — это отношения между продуктом и человеком, который его использует. UX-дизайн фокусируется на создании продуктов, которые кто-то может легко использовать и получать удовольствие от использования.
«Дизайн взаимодействия с пользователем заключается в том, чтобы поддерживать потребности пользователя, но не отвлекать его от общего опыта продукта.
История, которую вы рассказываете о продукте, должна быть адресована именно целевой аудитории, без лишнего жаргона или образов.
Между поддержкой процесса и его чрезмерным усложнением определенно есть золотая середина! Исследуйте, пробуйте, тестируйте, повторяйте и снова тестируйте. Это UX-дизайн — ваша работа никогда не заканчивается. История, которую вы представляете, всегда развивается вместе с вашими продуктами». — Хейзел Уоттс, специалист по UX-контенту.
Чем занимается UX-дизайнер?
Дизайнер взаимодействия с пользователем (UX) следит за тем, чтобы продукт был удобен для изучения и использования конечным пользователем. UX-дизайнер работает с самого начала любого процесса продукта, чтобы убедиться, что команды разработчиков создают продукты, которые осознают своих пользователей, их потребности и болевые точки.
UX-дизайнер работает с самого начала любого процесса продукта, чтобы убедиться, что команды разработчиков создают продукты, которые осознают своих пользователей, их потребности и болевые точки.
UX-дизайнер работает с брендингом, навигацией, контентом и функциями продукта, чтобы убедиться, что все эти элементы связаны друг с другом для создания приятного и плавного конечного результата.
UX-дизайнеры несут ответственность не только за опыт и жизненный цикл продукта — они являются ключевыми игроками на протяжении всего жизненного цикла клиента.
Решения, которые принимает UX-дизайнер, влияют на то, привлекает ли пользователя продукт, готов ли он платить и может ли он использовать продукт в первую очередь. Обновления и настройки, которые UX-дизайнер вносит в работающий продукт, могут положительно повлиять на показатели удержания клиентов и пожизненную ценность клиента (CLTV).
Подсказка
Джордж Маркос, руководитель отдела по работе с клиентами Maze, рассказывает изнутри о нашем Консультативном совете по работе с клиентами и рассказывает о преимуществах регулярного привлечения клиентов на протяжении всего процесса разработки продукта.
В чем разница между UX и UI дизайнером?
Дизайн пользовательского интерфейса немного отличается, поскольку он ориентирован на взаимодействие человека с компьютером. Это может быть что угодно, от веб-страницы на рабочем столе до удобства использования экрана приложения на портативном устройстве.
Дизайнеры пользовательских интерфейсов (также известные как дизайнеры взаимодействия) сосредотачиваются исключительно на интерфейсе продукта, а не на переходе между интерфейсами или на опыте пользователя в пути.
Дизайн пользовательского интерфейса тесно связан с дизайном взаимодействия с пользователем. Вместе дизайнеры UX и UI проводят исследования пользователей, оценивают удобство использования и постоянно тестируют дизайн на предмет выдающихся успехов, которые можно повторить, или ошибок, которые нужно исправить.
Дизайнер пользовательского интерфейса обычно имеет какое-то представление о разработке внешнего интерфейса и графическом дизайне. Они сосредотачиваются на визуальных ресурсах, в то время как UX-дизайнер сосредоточится на всех аспектах взаимодействия с пользователем.
Узнайте, как измерять успех и прогресс ваших UX-активностей с помощью этих ключевых показателей эффективности UX.
Какие навыки нужны UX-дизайнерам?
Разобьем этот раздел на две части; hard skills и soft skills, необходимые в UX-дизайне.
Есть определенные наборы практических навыков, которым должен научиться дизайнер, чтобы стать UX-дизайнером. В то же время UX-дизайнеру необходимо практиковать определенные социальные навыки, чтобы стать успешным UX-дизайнером.
Навыки, необходимые UX-дизайнерам
Чтобы получить звание UX-дизайнера, вам нужно немало навыков. Большинству из этих навыков вы научитесь на курсах или курсах UX-дизайна.
- UX Research
- Вайрфрейминг и прототипирование
- Визуальная коммуникация
- Интерактивный дизайн
- Дизайнерское мышление
- Пользовательские потоки
- Интерактивный дизайн 90 121 Тестирование проектов
- Картирование решений
- Информационная архитектура
- Moodboarding
- Визуальный дизайн и дизайн пользовательского интерфейса
- Программирование — для обсуждения, подробнее об этом позже все они.
 Курсы UX-дизайна, ссылки на которые приведены ниже в этой статье, как правило, специализируются в нескольких конкретных областях дизайна и дают вам основы всего вышеперечисленного.
Курсы UX-дизайна, ссылки на которые приведены ниже в этой статье, как правило, специализируются в нескольких конкретных областях дизайна и дают вам основы всего вышеперечисленного.Навыки межличностного общения, необходимые дизайнерам UX
Чтобы помочь нам ответить на этот вопрос, мы поговорили с UX-инженером Фабио Роузом, чтобы получить лучшее представление о некоторых социальных навыках, необходимых UX-дизайнеру для достижения успеха в отрасли.
«Для меня есть три основных социальных навыка, которые нужны каждому UX-дизайнеру.
1. Эмпатия: UX-дизайн ориентирован на пользователей. Вам нужно будет исследовать и полностью понять мотивы, тревоги, потребности и проблемы людей, которые будут использовать ваш дизайн.
 Если вы хотите, чтобы результат был функциональным и значимым, его нужно построить с сочувствием. Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.
Если вы хотите, чтобы результат был функциональным и значимым, его нужно построить с сочувствием. Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.
Фабио Роуз, UX-инженер
2. Организация: UX-дизайн подобен головоломке. Вы не можете пропустить ни одного исследования, если хотите, чтобы оно было полным. Соедините все эти части (исследования пользователей) вместе таким образом, чтобы это лучше всего соответствовало цели продукта, и вы получите успешный дизайн. Хорошая организация имеет важное значение, чтобы получить вас там.
3.
 Любопытство: дизайнеры UX должны оставаться любопытными. Если вы хотите обнаружить последний фрагмент головоломки UX-дизайна, который гармонично связывает все воедино, потребуется определенная доля любопытства. Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер.
Любопытство: дизайнеры UX должны оставаться любопытными. Если вы хотите обнаружить последний фрагмент головоломки UX-дизайна, который гармонично связывает все воедино, потребуется определенная доля любопытства. Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер.Специалист по UX-контенту Хейзел Уоттс соглашается: «Эмпатия — навык номер один, в котором нуждаются все UX-дизайнеры. Люди, для которых вы проектируете, — люди. Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.
У них есть сроки, страхи, заботы о деньгах, и время дорого для всех. Как то, что вы разрабатываете, сначала поддержит их, а затем убедит их взаимодействовать с вашим продуктом?»
Люди, для которых вы создаете дизайн, — люди.
 Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.
Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.Хейзел Уоттс, специалист по UX-контенту
Помимо мягких и сложных навыков, есть одна область UX-дизайна, которая остается неясной для многих, и это код. Готовы получить на него ответ?
Нужен ли код для дизайнеров взаимодействия с пользователем?
Короче говоря, нет. Дизайнерам пользовательского опыта не нужно программировать, хотя это, безусловно, хороший навык.
Даже если UX-дизайнер не пишет код сам, он будет работать с инженерами и разработчиками, которые кодируют для него, поэтому полезно понимать возможности кодирования.

Разговаривая на языке, дизайнеры могут лучше понять осуществимость концепции дизайна взаимодействия с пользователем.
Большинство дизайнеров взаимодействия с пользователем имеют базовые знания HTML, CSS и Javascript. Хотя они не обязательно выучили это, чтобы стать UX-дизайнером, в большей степени из-за прошлого опыта или потому, что они хотят лучше сотрудничать со своими коллегами-инженерами.
Сегодня мы видим, как появляется все больше и больше моделей SaaS для поддержки методов проектирования взаимодействия с пользователем без кода или с малым количеством кода, поэтому потребность в специалистах по кодированию в работах по дизайну UX снижается.
В каких проектах участвуют UX-дизайнеры?
UX-дизайнеров часто просят внести свой вклад в проекты по развитию бизнеса, которые традиционно не входят в круг обязанностей дизайнера.
 Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются.
Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются.Давайте рассмотрим некоторые проекты, в которых вы могли бы (и должны) привлечь UX-дизайнера.
Удержание клиентов
UX-дизайнеры могут внести уникальный вклад в удержание клиентов. У них часто есть определенные наборы данных, которые могут точно определить проблемные области, которые нуждаются в улучшении, и могут помочь удержать клиентов за счет уменьшения этих точек трения.
В частности, дизайнеры взаимодействия с пользователем могут помочь с:
- дизайном приложения
- дизайном продукта
лидогенерацией
Любой проект по лидогенерации должен включать вклад дизайнера UX.
 Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.
Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.Несколько методов лидогенерации, в которые можно включить дизайнера UX:
- Целевые страницы
- Электронная почта
- Дизайн веб-сайта
- Блоги, руководства и тематические исследования
- Исследование пользователей
Внутренние процессы и системы
Наконец, дизайнеры взаимодействия с пользователем могут выходить за рамки ваших клиентов, пользователей, продуктов или услуг. Они также могут помочь в разработке стратегий, которые помогают поддерживать удовлетворенность сотрудников и удерживать персонал.

Используя сочетание социальных и технических навыков, дизайнеры взаимодействия с пользователем могут предложить поддержку, рекомендации и решения технического проектирования, когда речь идет о создании новых процессов, систем и методов коммуникации.
6 инструментов для UX-дизайнеров
Независимо от того, как долго вы работаете в бизнесе, всегда найдутся инструменты для проектирования взаимодействия с пользователем, которые помогут вам выполнять свою работу более эффективно и точно. Мы поделимся более подробным обзором лучших инструментов дизайна взаимодействия с пользователем в другой статье. Тем не менее, есть несколько хорошо известных фаворитов:
- Figma: совместный веб-инструмент для редактирования векторной графики и дизайна интерфейса
- Adobe XD: платформа для векторного дизайна
- Maze: платформа для быстрого пользовательского тестирования прототипов пользовательского опыта — сбор отзывов пользователей от реальных людей
- Sketch: приложение для совместного цифрового дизайна для Mac
- InVision: платформа для цифрового дизайна продуктов конструктор сайтов на визуальном холсте.

Узнайте, как команда UX в Vanquis Bank представила информацию о пользователях, внедрив Maze в свой стек инструментов.
Как стать дизайнером пользовательского опыта
Если вы серьезно подумываете о том, чтобы стать дизайнером взаимодействия с пользователем, выполните следующие пять шагов, чтобы сделать это как можно быстрее.
1. Освежить в памяти принципы UX
Есть несколько принципов проектирования, которым должен следовать каждый UX-дизайнер, если он хочет добиться успеха в своей роли.
Принципы дизайна UX — это такие вещи, как иерархия в информационной архитектуре, согласованность дизайна в брендинге и доступность.
 Там гораздо больше, и это ваши первые шаги в мир UX.
Там гораздо больше, и это ваши первые шаги в мир UX.2. Пройдите курс дизайна UX
Изучение дизайна UX в университете или на онлайн-курсе — отличный способ начать карьеру дизайнера.
Есть несколько отличных университетов и колледжей дизайна UX; Результаты поиска Google переполнены результатами — большинство из них также предлагают онлайн-варианты. Вот некоторые из них:
- SuperHi: введение в UX-дизайн
- Skillshare: основы юзабилити
- Interaction Design Org: руководство по UX для начинающих
- Career Foundry: Стать дизайнером UX
- Лаборатория дизайна: Академия UX
- IronHack: Учебный курс по UX/UI
- Coursera: Специализация по дизайну UI/UX
- Школа кода в Барселоне: Учебный лагерь по UX
- Все для женщин Академия: UX-дизайн ( Неполный рабочий день)
3.
 Примите участие в стажировке или проектах UX
Примите участие в стажировке или проектах UXТеперь пришло время проверить свои навыки. Пришло время совершать ошибки, терпеть неудачи и быстро учиться. Этот шаг лучше всего подходит для внештатных дизайнерских задач или стажировки, где вы получаете наставничество или поддержку руководства.
Стоит отметить, что вы можете сделать это после того, как закончите учебу, или можете заняться чем-то параллельно с учебой и применить то, что вы узнали, в процессе.
4. Создайте свое портфолио
По мере того, как вы берете на себя больше дизайнерских проектов и стажировок, вы, естественно, начинаете формировать свое дизайнерское портфолио.

Это не только место для отслеживания вашей работы, но и ваше резюме для будущего трудоустройства. Имейте в виду опыт менеджера по найму при просмотре вашего портфолио. Они смотрят не только на ваш опыт работы, но и на общую презентацию вашего портфолио — это дает еще один уровень понимания вашего таланта и знаний в области UX.
5. Создайте свою UX-сеть
Наконец, пришло время проявить себя. Убедитесь, что вы следите за вдохновляющими дизайнерами пользовательского опыта, лидерами UX и ведущими брендами в социальных сетях. Они часто делятся статьями и полезными вещами, которые должны знать UX-дизайнеры. Вот некоторые из наших любимых:
- Twohabitsdesign
- Iamnotmypixels
- Dailywebdesign
- Humble_ux
- Steve Krug
- Don Norman 90 121 Ирэн Ау
- Jessicavwalsh
- Uitrends
- Taylor Ling
В то же время подумайте о том, чтобы расширить свое присутствие в социальных сетях, продемонстрировать свою работу и заявить о себе. Социальные сети — это не только Instagram, в Твиттере есть множество возможностей общаться, демонстрировать свои работы, делиться статьями, а также есть несколько отличных дизайнерских сообществ Slack.
Социальные сети — это не только Instagram, в Твиттере есть множество возможностей общаться, демонстрировать свои работы, делиться статьями, а также есть несколько отличных дизайнерских сообществ Slack.
Ваша онлайн-компания в сообществе дизайнеров находится на расстоянии рукопожатия от вашего следующего собеседования на должность дизайнера.
Каждое путешествие в мир UX отличается. Некоторые люди целенаправленно учатся, чтобы стать UX-дизайнером, в то время как другие постепенно начинают склоняться к UX после работы в других ролях в области продукта и маркетинга. Давайте посмотрим, как Фабио и Хейзел начали свое UX-путешествие.
«Более 10 лет назад я получил степень магистра цифрового маркетинга в Автономном университете Барселоны со специализацией в области UX.![]()
С тех пор я понял, насколько важно сосредоточиться на дизайне при создании любого цифрового контента. Я до сих пор работаю в том же университете, проводя UX-упражнения с нынешними студентами.
Хотя эта сфера UX находилась в разработке с 90-х годов, когда несколько суперумных крутых парней работали в лучших компаниях того времени (Apple или IBM), таких как Дон Норман и Джейкоб Нильсен, она только недавно достигла подавляющего большинства компании и быть понятым.
После того, как этот период открытий закончится, путь к будущему в дизайне UX станет блестящим для чутких, организованных и творческих умов». — Фабио Роуз, UX-инженер.
«Я переключился на производство видео. Поработав во многих технологических компаниях, я всегда рассказывал интересные истории о продуктах, но никогда не знал, как я могу участвовать в создании самих продуктов.
Поработав во многих технологических компаниях, я всегда рассказывал интересные истории о продуктах, но никогда не знал, как я могу участвовать в создании самих продуктов.
Посвятив время нескольким стартапам и участвуя в хакатонах, я понял, что мои навыки могут быть перенесены в продукт. Затем я прошла 10-недельный учебный курс по управлению продуктами в AllWomen Academy в Барселоне, курс для женщин, созданный женщинами.
Это был не только отличный ускоренный курс по управлению продуктами, но я также создал фантастическую сеть и теперь регулярно посещаю интересные мероприятия. Женщины по-прежнему составляют меньшинство в сфере технологий, но быть частью шага в правильном направлении действительно полезно, и я надеюсь передать свои знания другим в будущем». — Хейзел Уоттс, специалист по UX-контенту.
Подведение итогов
Независимо от того, создаете ли вы цифровой продукт или демонстрируете услугу, вам с первого дня потребуются талантливые дизайнеры пользовательского интерфейса и дизайнеры взаимодействия с пользователем в команде разработчиков продукта.






 Курсы UX-дизайна, ссылки на которые приведены ниже в этой статье, как правило, специализируются в нескольких конкретных областях дизайна и дают вам основы всего вышеперечисленного.
Курсы UX-дизайна, ссылки на которые приведены ниже в этой статье, как правило, специализируются в нескольких конкретных областях дизайна и дают вам основы всего вышеперечисленного. Если вы хотите, чтобы результат был функциональным и значимым, его нужно построить с сочувствием. Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи.
Если вы хотите, чтобы результат был функциональным и значимым, его нужно построить с сочувствием. Забудь о себе. Слушайте и понимайте, чего хотят ваши пользователи. Любопытство: дизайнеры UX должны оставаться любопытными. Если вы хотите обнаружить последний фрагмент головоломки UX-дизайна, который гармонично связывает все воедино, потребуется определенная доля любопытства. Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер.
Любопытство: дизайнеры UX должны оставаться любопытными. Если вы хотите обнаружить последний фрагмент головоломки UX-дизайна, который гармонично связывает все воедино, потребуется определенная доля любопытства. Это означает, что вам нужно уметь оспаривать предположения и искать альтернативные решения тем, которые кажутся наиболее логичными». — Фабио Роуз, UX-инженер. Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.
Они не «менеджеры по продукту», «предприниматели» или «генеральные директора», они занятые матери, дочери, сыновья и отцы.
 Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются.
Во многом это связано с тем, что они часто обеспечивают уникальную, чуткую линзу, на которой другие основные бизнес-роли обычно не фокусируются. Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.
Будь то качественный ввод и руководство или фактический дизайн процесса генерации лидов, дизайнеры пользовательского опыта могут дать вашей машине генерации наилучшие шансы на успех.

 Там гораздо больше, и это ваши первые шаги в мир UX.
Там гораздо больше, и это ваши первые шаги в мир UX. Примите участие в стажировке или проектах UX
Примите участие в стажировке или проектах UX