Теги Заголовков h2, h3, h4 На Страницах Сайта – VM-Osteopathie
Zum Inhalt springenСодержание
- Теги Заголовков
- Проверка Мета
- Html h3
- Как Сделать Изображение По Центру В Html?
- Теги Заголовков И Html5
Возможно это лишь напоминание далекого отголоска из детства, но если Вы хотите занять верхние позиции в поиске Google, то будьте добры следовать этим правилам. Подзаголовок h3, h4, h5, h5 и h6, все это тег html, от большего к меньшему – величина, размер подзаголовка, где h3 это самый большой после h2, а все остальные идут ниже. В тексте для формирования подзаголовка мы используем h3 или максимум h4, остальные не так важны и можно воспользоваться выделением текста жирным шрифтом. Переписанные теги заголовков не влияют на рейтинг SERP, но могут вызвать колебания в CTR.
Что касается минимальной длины, h2 должен иметь хотя бы минимальный смысл. Заголовки должны быть логически структурированы на странице. Страница начинается сh2, за которым следуетh3 и — если вам нужен еще один подраздел — за ним может следоватьh4. Если вам нужно больше подразделов, вы даже можете добавитьh5-H6. Соблюдайте логическую последовательность тегов заголовков.
Если вам нужно больше подразделов, вы даже можете добавитьh5-H6. Соблюдайте логическую последовательность тегов заголовков.
Контрастность – заголовок должен быть достаточно контрастным по отношению к остальным элементам. Огромное https://deveducation.com/ количество важных элементов на странице воспринимается поисковыми роботами как переспам.
Кроме того они обеспечивают преимущества вашего сайта в системе ранжирования, упорядочивая html код страницы. При индексации страница робот ставит себя на место пользователя, и оценивает структуру текста с его точки зрения. Если теги заголовков H (от английского слова heading – заголовок) расставлены не верно, роботу сложно оценить представленную информацию о содержании и ключевых словах. Упорядоченное применение h2-h3 в процессе анализа дают преимущества вашему сайту в системе ранжирования.
Теги Заголовков
По своей сути они представляют собой заголовок и подзаголовки текста, которые помогают пользователю легче воспринимать размещенную информацию, использовать ее с пользой для себя. Анализ их правильного применения является важной частью СЕО аудита. Лишние символы и теги лучше убрать из заголовков. Кроме того, всегда есть вероятность ошибки, когда в подзаголовок на странице будет выведена часть технической информации.
Анализ их правильного применения является важной частью СЕО аудита. Лишние символы и теги лучше убрать из заголовков. Кроме того, всегда есть вероятность ошибки, когда в подзаголовок на странице будет выведена часть технической информации.
Где x указывает на уровень заголовка и может принять значение от 1 до 6. Тег h2 должен перекликается с заголовком страницы . Обеспечить структуру текста, чтобы его было легче читать и было удобнее для пользователей. • Фотографирование товара, обработка фото, оптимизация фото, публикация фото с уникальным описанием товара характеристиками, фото и медиа файлами. Заголовки предназначены для создания определенной структуры в документе.
Заголовки — это фразы в начале раздела, объясняющие, о чем он. Правильное использование заголовков на странице обеспечивает иерархию и помогает быстро показать, о чем страница. Они помогают посетителям быстро просмотреть страницу и помогают поисковым системам быстро понять структуру страницы и ее содержание. Теги h5, h5, h6 не имеют весомого значения и влияния.
Теги h5, h5, h6 не имеют весомого значения и влияния.
Проверка Мета
Стоит отметить, что поисковые системы придают особое значение заголовкам, поэтому необходимо учиться правильно их использовать. Чтобы текст выделялся, тег h2 обычно форматируется иначе, чем остальные теги страницы. А заголовки подуровневые являются смысловыми подуровнями главного заголовки h2 h3 h4 заголовка на уровень выше. Содержал те же ключевые фразы, что и Title, но при этом теги не должны 100% дублировать друг друга. В Title можно добавить больше детализирующих ключевых слов без ущерба смыслу. Теги Н1-Н6 являются инструментом оптимизации структуры страницы сайта.
Интересное содержание в заголовках даст четкий сигнал потенциальным читателям (в том числе роботам поисковых систем), чего они могут ожидать, изучая (анализируя) публикацию. Часто, прокручивая конкретную публикацию на мобильных устройствах, читатель в основном обращает внимание на заголовки. В дополнение к чисто эстетическим соображениям правильная структура заголовков облегчает интерпретацию и потребление контента. Тогда вероятность того, что пользователь останется на сайте дольше, увеличивается.
Тогда вероятность того, что пользователь останется на сайте дольше, увеличивается.
Не важно какое будет оформление ссылок и какими тэгами они будут выведены, для поисковика NAV признак того, что здесь размещаются ссылки навигации по текущему сайту. Распространённая ошибка — считать HEADER «шапкой» сайта. H6 и должен иметь непосредственное отношение к тексту.
Html h3
Поисковик должен это понять и переделать title статьи в поисковой выдаче так, чтобы он оказался релевантным запросу пользователя. Также поисковик может добавлять к заголовкам страниц даты и цифры, разделять заголовки на основе фразы в кавычках или разделительных знаков. Это только часть примеров, которые мне удалось увидеть за время внедрения нового обновления.
- Можно спокойно сделать абзацы так, чтобы они не создавали перенос, а все B будут его делать.
- Порой можно пренебречь некоторыми ключевыми словами в пользу читабельности заголовка и перенести их в текст страницы.
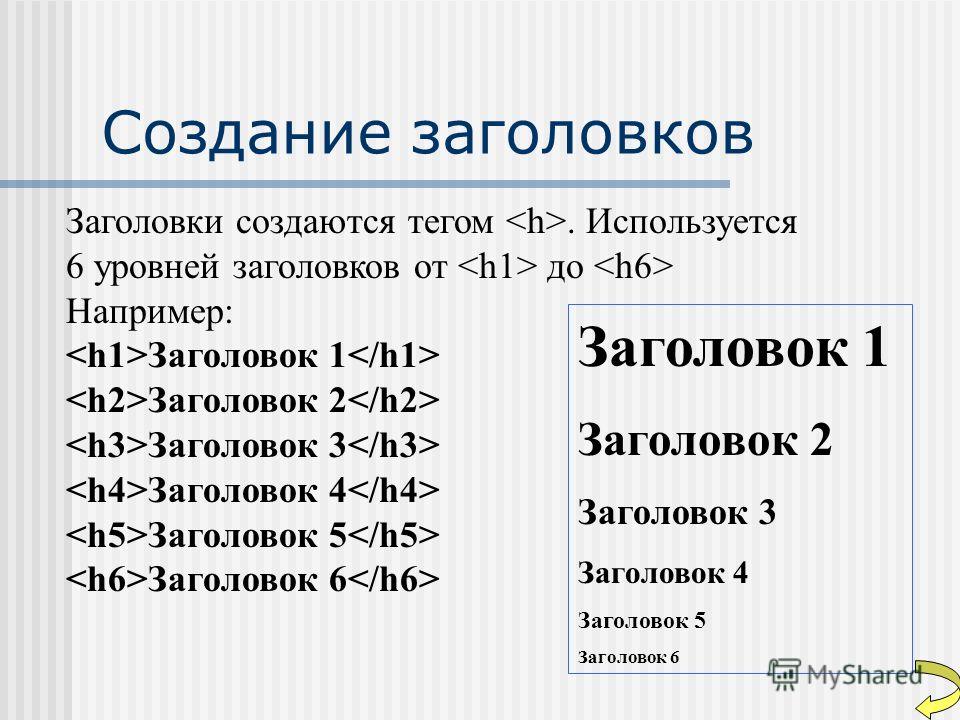
- В данном примере рассматривается применение заголовков от 1-го до 6-го уровня.

Но нужно знать, какие мета-теги важны для SEO-оптимизации. В простом случае заголовки могут быть шести уровней от h2 до H6. Общий смысл в том, что чем важнее заголовок, тем крупнее он отображается.
В данном примере рассматривается применение заголовков от 1-го до 6-го уровня. В данной статье вы найдете устойчивые речевые выражения и фразы, применимые в продажах. А также рекомендации по их применению и примеры..
Посетителииспользуют заголовки, чтобы быстро просмотреть страницу, чтобы определить, насколько она актуальна для них. Более того, посетители с нарушениями зрения используют программы чтения с экрана для просмотра страниц. Программы чтения с экрана полагаются на заголовки, чтобы «понимать» страницы и помогать своим пользователям перемещаться по ним.
Шаблон Для Title
Если хочешь, чтобы твой код был лучше, чем у конкурентов, чтобы твой сайт был на более высоких позициях в выдачах поисковых систем, удели заголовкам больше внимания. Не размещайтеh2 вокруг изображения, так как поисковые системы не понимают изображения так же хорошо, как текст. Вы упустите возможность сообщить поисковым системам, о чем страница. Он должен быть тесно связан с содержимым страницы, уникальным на вашем сайте, и страница должна содержать только одинh2. Неважно, в каком порядке заголовки появляются в исходном коде HTML. Порядок, в котором заголовки представлены на экране посетителя (или при отображении страницы поисковыми системами), является главным.
Вы упустите возможность сообщить поисковым системам, о чем страница. Он должен быть тесно связан с содержимым страницы, уникальным на вашем сайте, и страница должна содержать только одинh2. Неважно, в каком порядке заголовки появляются в исходном коде HTML. Порядок, в котором заголовки представлены на экране посетителя (или при отображении страницы поисковыми системами), является главным.
Пишем оптимизированные тексты с добавлением ранее подготовленных ключевых запросов. Остальные понизить до h3 или h4, поправив стили соответственно. Также сами внутренние и внешние ссылки со страницы, анкоры ссылок, текст, скорость загрузки, контакты, отзывы и цены. В список основных моментов также входит социальные кнопки и их активность, кнопка целевого действия, валидный HTML код, микроразметка и другие подобные услуги. Description должен раскрывать суть страницы, в него можно вписывать несколько предложений. Он тоже должен отличаться для всех страниц ресурса и не повторяться за другими площадками.
Теги Заголовков И Html5
Не забывайте, что некоторые логотипы и другие части сайта, могут быть оформлены в этот тег, а значит, от них надо избавиться. Вопрос уже к программисту, который поддерживает Ваш проект. Но мы еще раз повтори, что это только один из многих элементов внутренней оптимизации, а значит, чтобы добиться большего результата, надо активно поработать над SEO в комплексе. Изучайте html и знайте, что теги бывают, как открытыми, так и закрытыми, делайте выводы и приступайте к работе. Создавая контент, не переусердствуйте с чрезмерной оптимизацией, но и оставьте его в необработанном виде. Стоит сохранить баланс и сосредоточиться на чувствах пользователей, использующих веб-сайты, включая публикации, руководства и другие записи в блогах.
Обычно для оформления текста на сайте достаточно применения тегов Н1-Н3. Теги Н4-Н6 используются редко – для очень больших текстов. Многие CMS поддерживают использование заголовков h2,…,h6.
Page load link Nach oben
Заголовки Страницы h2, h3, h4 H6 Правила Использования Заголовков h2 – AexelBioMed
Если создаётся сайт единовременно, то процесс оптимизации его идёт постоянно. Начинают, как правило, с внутренней оптимизации сайта, так как она имеет определённое число конечных этапов. Впрочем, этапов этих много, поэтому лучше сосредоточится на описании тех, которые наиболее редко применяются вебмастерами из-за своей неизвестности или сложности. Одним из самых незаслуженно недооценённых этапов оптимизации является расстановка заголовков h2-h6 . Как показывает практика, значительная доля вебмастеров даже не знает, зачем нужны эти заголовки, а уж используют правильно их и вовсе единицы.
Начинают, как правило, с внутренней оптимизации сайта, так как она имеет определённое число конечных этапов. Впрочем, этапов этих много, поэтому лучше сосредоточится на описании тех, которые наиболее редко применяются вебмастерами из-за своей неизвестности или сложности. Одним из самых незаслуженно недооценённых этапов оптимизации является расстановка заголовков h2-h6 . Как показывает практика, значительная доля вебмастеров даже не знает, зачем нужны эти заголовки, а уж используют правильно их и вовсе единицы.
Обо всем подробнее читайте в данной статье. Однако в процессе осуществления оптимизации текста статьи поисковые системы воспринимают тег title важнее заголовка h2. Данный вид заголовка, к примеру, на CMS Joomla создается в автоматическом режиме. То есть заголовок, который прописывается к каждому материалу и является тем самым заглавным заголовком title.
Редактирование Шаблона Для Тега h2
Таким образом, теги Hn отвечают за улучшение пользовательского опыта, понимание движками нашего контента и многое другое. Например, в WordPress вам нужно будет редактировать файлы page.php (шаблон страницы) и single.php (шаблон записи). Также полезно будет просмотреть файлы index.php (главная страница) и archive.php (архивы по дате и автору), а иногда в темах есть еще category.php (записи отдельной рубрики). Обычно тег h2 визуально акцентируется в тексте более крупным шрифтом или цветом, используется в начале контента. В теге нельзя использовать бессмысленное перечисление ключевых слов и точных “кривых” вхождений. На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
Например, в WordPress вам нужно будет редактировать файлы page.php (шаблон страницы) и single.php (шаблон записи). Также полезно будет просмотреть файлы index.php (главная страница) и archive.php (архивы по дате и автору), а иногда в темах есть еще category.php (записи отдельной рубрики). Обычно тег h2 визуально акцентируется в тексте более крупным шрифтом или цветом, используется в начале контента. В теге нельзя использовать бессмысленное перечисление ключевых слов и точных “кривых” вхождений. На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
- Или нажмите «Подробнее» чтобы посмотреть политику конфиденциальности.
- Функциональные файлы cookie помогают выполнять определенные функции, такие как совместное использование содержимого веб-сайта в социальных сетях, сбор отзывов и другие сторонние функции.
- Но заголовок на странице сайта – это не совсем то, что мы привыкли видеть в газетах, журналах или книгах.
- Тем более что скорее всего именно он высвечивается в поисковой выдаче.

- Он также учитывается поисковыми алгоритмами при ранжировании и определении релевантности, но имеет меньшую значимость.
- Стоит отметить, что для правильного и эффективного использования тегов h нужно сделать тщательный анализ сайта, а также особенности его продвижения.
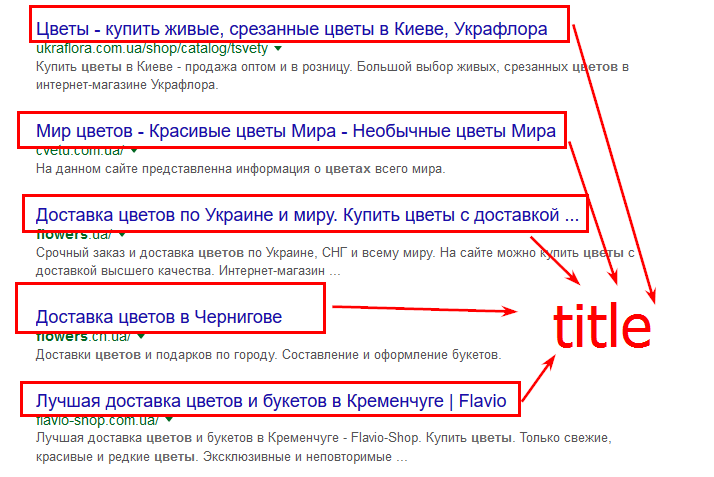
Если h2 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу. Не стоит недооценивать всю важность структурирования текста. Именно благодаря ей пользователь может с легкостью найти на вашей странице искомую информацию и быстро перейти к ней. Title – это тоже заголовок, но прописывается он не только для людей, но и для роботов.
Играет Важную Роль При Формировании Быстрых Ссылок В Поисковой Выдаче Яндекс
Каждый заголовок h должен содержать те или иные по важности ключевые слова или фразы. Так как данные заголовки акцентируют внимание поисковых систем на определённых элементах страницы, не допускается, чтобы акцентирование происходило на «пустые» слова. Лучше вообще не использовать лишние заголовки, если их некуда применить, чем выделять ими что попало.
Так как данные заголовки акцентируют внимание поисковых систем на определённых элементах страницы, не допускается, чтобы акцентирование происходило на «пустые» слова. Лучше вообще не использовать лишние заголовки, если их некуда применить, чем выделять ими что попало.
Заголовки могут как поднять, так и опустить сайт. Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта. Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне.
Правила Составления Главного Заголовка :
Исключение могут составлять страницы, где много видео, картинок, интерактивных элементов и т.д. При публикации статьи, как правило, контент менеджер уже обладает списком ключевых слов и имеет данные об их частотности. Тогда все просто, но при написании некоторых статей не используется семантическое ядро и приходится при публикации таких статей получать данные о ключевых словах. Как сказано выше, основное ключевое слово размещаем в начале Title, далее добавляем дополнительные ключевые слова, которые бы лучше раскрывали статью на предмет его содержания. Если таких ключевых слов нет, то добавляем слова, которые лучше расскажут пользователю, что он «получит», перейдя по ссылке, и выгодно отстроит статью от страниц конкурентов. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Как сказано выше, основное ключевое слово размещаем в начале Title, далее добавляем дополнительные ключевые слова, которые бы лучше раскрывали статью на предмет его содержания. Если таких ключевых слов нет, то добавляем слова, которые лучше расскажут пользователю, что он «получит», перейдя по ссылке, и выгодно отстроит статью от страниц конкурентов. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Многи читатели у меня спрашивают, как правильно использовать заголовки h2, h3, h4 и т.п.? Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок. Ошибкой является как дублирование title в h2 и наоборот, так и дублирование h2 на разные страницы сайта. h2 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
Разница В Использовании h2 , h3 , h4 , h5 , H5 , H6 В Html5 И Html4
Можно сделать общий заголовок для страницы или указать в слайдере, если в нем предусмотрена такая возможность. Либо просто не заморачиваться с этим вопросом. В других шаблонах предлагаем найти данный код путем поиска указанного текста в файлах с расширением .php. Используя шаблоны от известных студий RocketTheme (шаблон Cerulean) и BonusThemes (шаблон Education) было установлено, что по умолчанию заголовки материалов заключены в теги h3.
Либо просто не заморачиваться с этим вопросом. В других шаблонах предлагаем найти данный код путем поиска указанного текста в файлах с расширением .php. Используя шаблоны от известных студий RocketTheme (шаблон Cerulean) и BonusThemes (шаблон Education) было установлено, что по умолчанию заголовки материалов заключены в теги h3.
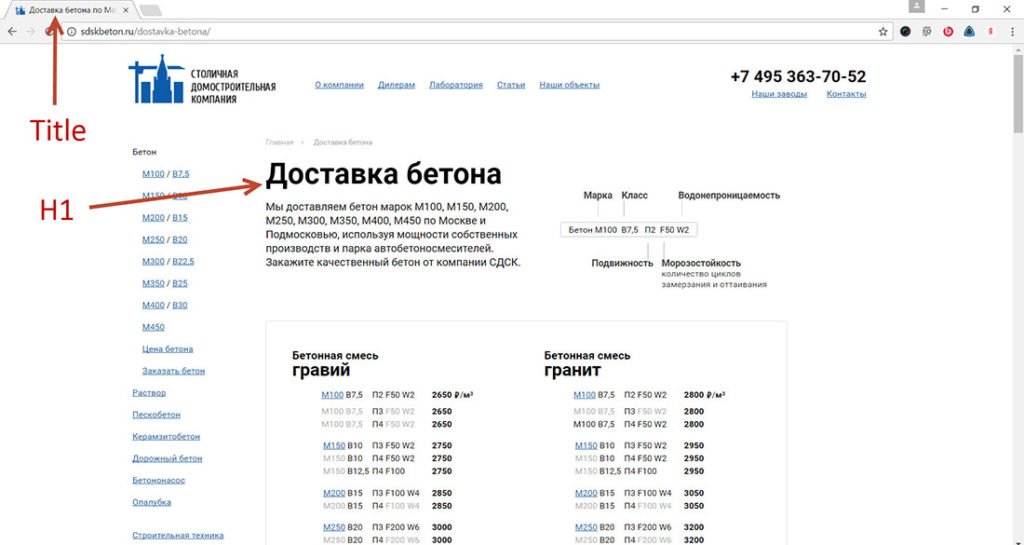
Они служат визуальными подсказками, и суть статьи сразу очевидна. Многие читатели просто просматривают контент и уделяют больше внимания только той части текста, которую захватывает заголовок, который их интересует. Очевидно, что h2 должен быть в самом начале статьи. Title виден при поисковой выдаче и в названии вкладки браузера, а h2 – непосредственно на странице. Остальных заголовков (h3-h6) может быть сколько угодно, в любом количестве. Так-то оно может и так, только вот не нужно специально создавать несколько h2 на странице.
Заголовок 2го Уровня
Исключение составляют лишь названия разделов сайта или категории. Фраза абсолютно уникальна, легко читается и составляется в соответствии со всеми правилами конверсия сайта русского языка. При этом в ней не содержатся излишние восклицательные знаки и спецсимволы. Не стоит допускать набора заголовка полностью заглавными буквами.
При этом в ней не содержатся излишние восклицательные знаки и спецсимволы. Не стоит допускать набора заголовка полностью заглавными буквами.
Заголовок h3
Для таких «маркетинговых» задач можно использовать и знаки препинания, как двоеточие, добавлять небольшую интригу, но разумеется прибегать к приемам желтых заголовком нельзя. Очень классный плагин, у вас всегда будет в каждой статье один тег Н1, а также в блоге категорий или на главной странице как минимум один Н1 точно будет. И при обновлении Джумлы не нужно каждый раз ничего менять в файле default.php. По адресу components/com_content/views/article/tmpl/.
Порядок И Иерархия Заголовков На Странице Сайта
В заголовках могут быть использованы ключевые слова. Однако цели разместить ключи при прописании тегов быть не должно. Заголовки в данных тегах должны использоваться лишь для разбиения текста на логические части.
Пример
Страница 404 – статус запрашиваемой пользователем веб-страницы, говорящий о том, что ее URL не соответствует ни одной странице интернет-ресурса. Причиной «несоответствия» может стать как удаление страницы, так и неправильная ссылка на нее, корректировка названия, которая привела к изменению УРЛа, плохое соединение. Поисковики обрабатывают с ограниченным количеством символов. Поэтому теги с большим числом знаков целиком ими не воспринимаются. Поисковые системы проверяют заголовки на переоптимизацию. Если проверка покажет, что ключей в тегах слишком много, из-за чрезмерной плотности они просто проигнорируют их.
Причиной «несоответствия» может стать как удаление страницы, так и неправильная ссылка на нее, корректировка названия, которая привела к изменению УРЛа, плохое соединение. Поисковики обрабатывают с ограниченным количеством символов. Поэтому теги с большим числом знаков целиком ими не воспринимаются. Поисковые системы проверяют заголовки на переоптимизацию. Если проверка покажет, что ключей в тегах слишком много, из-за чрезмерной плотности они просто проигнорируют их.
В этом случае было бы нецелесообразно интерпретировать заголовок сайта как представляющий любую из этих статей, поэтому мне пришлось бы изменить имя своего блога. Это может быть проблемой, особенно если сайт хочет присвоить себе имя, которое может быть запоминающимся, но не обязательно значимым. Если же используете HTML верстку сайта и необходимо добавлять теги в ручном режиме, то сложностей тут не возникнет. Стоит лишь заключать нужные части текста между открывающим и закрывающим тегами с нужным уровнями. Получается ситуация, когда тег H6 (например) имеет дизайн просто жирного шрифта и вместо того, чтобы выделить строчку в тексте тегом , они заключают его в тег H6. Чтобы спрогнозировать, как поисковые системы будут оценивать использование заголовков на странице, нужно отчётливо понимать для чего они служат.
Чтобы спрогнозировать, как поисковые системы будут оценивать использование заголовков на странице, нужно отчётливо понимать для чего они служат.
Значимость Тегов
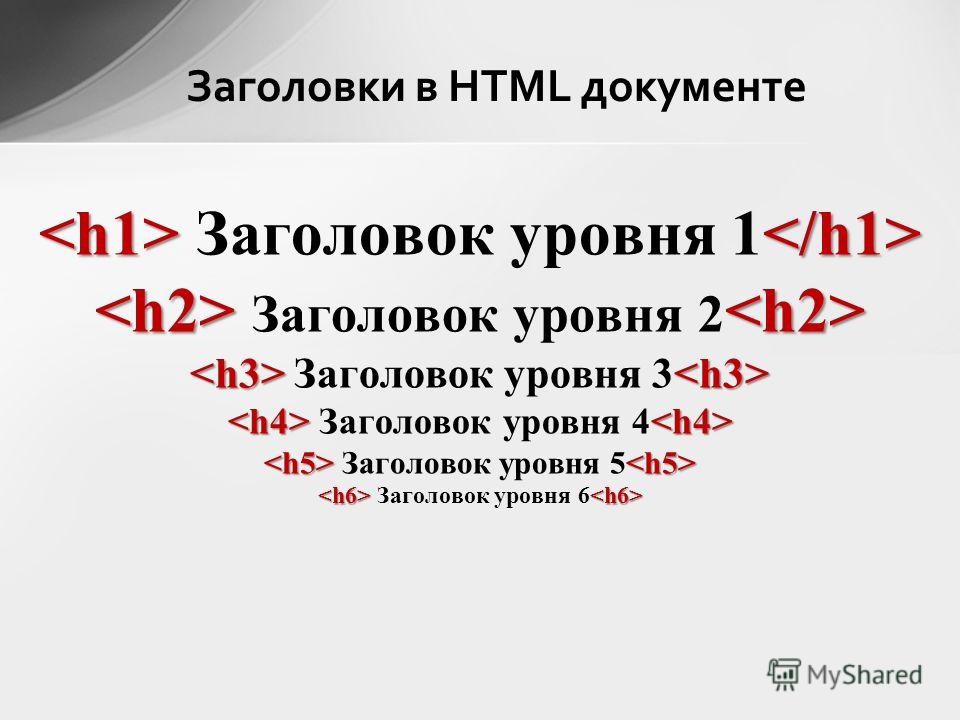
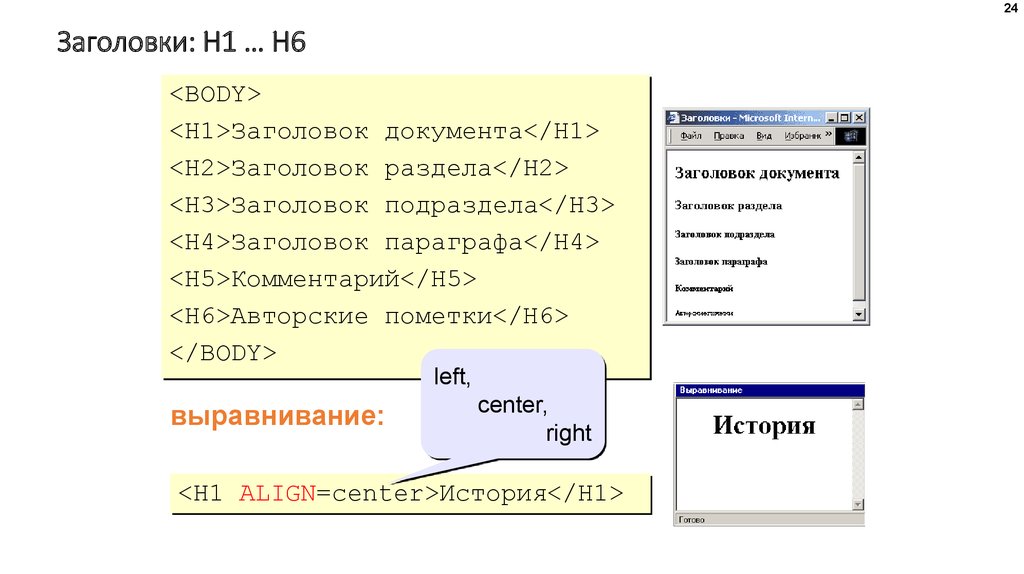
Боты Google ожидают, что ключевые слова будут охватывать основные темы веб-страницы. Избегайте ключевых слов, которые не имеют отношения к содержанию страницы. На изображении видно правильное оформление заголовков в данных тегах, когда размер шрифта идет по убыванию от верхнего уровня к низшему. Если же у вас будет ситуация отличная от этой, то уже стоит обратиться к стилям оформления вашего сайта и отредактировать их должным образом. Теперь о наличии ключевых слов в тегах h2-H6.
Зачем использовать теги h2, h3, h4 для вашего SEO?
Структура веб-сайта и его содержание имеют важное значение для поисковой оптимизации. Чтобы понять и упорядочить содержимое веб-страницы или статьи, проще всего использовать теги Hn. При написании и оптимизации веб-страницы постоянно возникает вопрос о том, как использовать теги. Теги необходимы для создания SEO на сайте и качественного UX для вашего контента! В этой статье мы рассмотрим, почему тегирование Hn важно, и лучшие практики, которые можно применить, чтобы получить максимальную отдачу от него.
Теги необходимы для создания SEO на сайте и качественного UX для вашего контента! В этой статье мы рассмотрим, почему тегирование Hn важно, и лучшие практики, которые можно применить, чтобы получить максимальную отдачу от него.
Что такое теги HTML, h2, h3, h4 и т. д.?
Теги Hn, также называемые разметкой, представляют собой 6 тегов HTML, включая: h2, h3, h4, h5, H5 и H6. Каждый соответствует уровню ранжирования, где h2 — самый важный уровень, а H6 — наименее важный.
Каждое заглавие имеет определенное количество связанной с ним семантической информации. С помощью этих тегов писатели и SEO-специалисты могут структурировать свой контент, упорядочив его по важности. Упрощение создания основы статей и веб-страниц.
Для лучшей визуальной иерархии рекомендуется определить формат для каждого тега с помощью CSS. Предполагается, что h2 является самым большим и наиболее заметным заголовком, в то время как следующие за ним Hns уменьшаются в размере. В CSS вы можете определить размер шрифта, жирность и цвет каждого заголовка Hn.
В CSS вы можете определить размер шрифта, жирность и цвет каждого заголовка Hn.
Предупреждение. Теги Hn в основном предназначены для поисковой оптимизации, а не для целей дизайна.
Структура тегов h2, h3, h4
Имейте в виду, что ваши заголовки должны быть правильно организованы. Если их нет, читатели, роботы или даже вы потеряетесь в структуре! Вот как следует использовать теги Hn:
Для статьи или веб-страницы помните, что заголовок h2 является наиболее важным разделом. h3 и h4 используются для организации подразделов, а h5, H5 и H6 предназначены для предоставления дополнительной информации с более подробной информацией.
Какова роль тегов Hn?
Маркировка Hn имеет 3 назначения:
- Она помогает авторам структурировать свои идеи и создавать карту контента,
- Это позволяет читателям быстро просмотреть карту контента и прочитать только тот раздел, который им больше всего интересен (улучшенный UX),
- Для роботов Google важно обойти вашу веб-страницу и понять, о чем она.

Представьте, как тяжело читать и понимать неструктурированный текст, без выделения и без заголовков… Для робота это невыполнимая миссия!
При сканировании вашей страницы робот просматривает различные уровни заголовков, чтобы определить, упоминается ли тема лишь вкратце в абзаце или же она является темой целого раздела и подробно обсуждается. Индексация вашей страницы в основном будет зависеть от качества и точности ваших тегов Hn!
Почему тег h2 так важен?
Чтобы структурировать свой контент, вы должны начать с создания тега h2. Это то, что определяет общую тему вашего контента. Этот h2 должен быть хорошо продуман и являться частью глобальной стратегии, поскольку потенциально он может быть использован роботами в процессе индексации вашей веб-страницы.
Для некоторых страниц теги h2 очевидны, они просто являются названием статьи. Но убедитесь, что оно содержит основное ключевое слово и другие второстепенные ключевые слова, если они уместны. Заранее вам следует провести исследование ключевых слов и расставить приоритеты. Semji помогает вам работать над семантическим окружением вашего основного ключевого слова, определяя темы с большим потенциалом, по которым вам следует писать. Вот несколько предложений по теме «масло ши», ниже выделено жирным шрифтом:
Заранее вам следует провести исследование ключевых слов и расставить приоритеты. Semji помогает вам работать над семантическим окружением вашего основного ключевого слова, определяя темы с большим потенциалом, по которым вам следует писать. Вот несколько предложений по теме «масло ши», ниже выделено жирным шрифтом:
SEO-оптимизация тега h2
Очень важно работать над ним с точки зрения SEO, как и над тегом TITLE, который поможет вам лучше позиционировать себя по стратегическим ключевым словам. Небольшой совет: вы должны разместить стратегическое ключевое слово вашей страницы в теге h2, желательно в начале. Это название первого уровня должно быть коротким и лаконичным. Если вы хотите ориентироваться на локальное SEO, добавьте название целевого города/округа/региона.
Одни эксперты рекомендуют использовать одинаковые теги Title и h2, другие — наоборот. Как часто в огромном мире SEO мнения расходятся! Наши специалисты больше склоняются ко второму варианту. Создание двух разных тегов позволяет вам получить больше возможностей, предлагаемых длинным хвостом SEO, и использовать больше ключевых слов.
Создание двух разных тегов позволяет вам получить больше возможностей, предлагаемых длинным хвостом SEO, и использовать больше ключевых слов.
Как теги заголовков Hn влияют на SEO?
Среди элементов на сайте, которые имеют большее влияние на SEO, пометка Hn входит в пятерку лучших.
Как упоминалось ранее, расположение ключевых слов в заголовке также имеет определенное значение. Это отчасти объясняет, почему важно размещать ключевое слово, на которое вы хотите настроить таргетинг, в начале тега заголовка данной страницы. Используйте предложения Semji, чтобы определить, какое ключевое слово следует включить первым в тег заголовка.
Логическая последовательность ваших тегов Hn также создает семантические связи между различными соответствующими словами. Поэтому актуально использовать их для усиления смыслового единства разных ваших страниц. При организации SEO-блоков и семантического кластера вашего веб-сайта не стесняйтесь проводить мозговой штурм для разных заголовков!
Создавая свой контент с помощью релевантных и логичных тегов Hn, чтение будет проще и позволит вам улучшить показатель отказов и увеличить продолжительность каждого посещения вашего веб-сайта. Вместе эти два действия окажут положительное влияние на ваше SEO.
Вместе эти два действия окажут положительное влияние на ваше SEO.
Сколько тегов Hn можно использовать?
Как лучше всего использовать теги Hn для оптимизации SEO без чрезмерной оптимизации? SEO-специалисты единодушны в отношении тега h2: ИСПОЛЬЗУЙТЕ ТОЛЬКО ОДИН на странице. Без исключений. Было бы нелогично использовать несколько тегов h2, так как они используются для представления основного заголовка страницы. Вы когда-нибудь читали книгу с разными названиями? Нет, и то же самое относится к вашему веб-сайту. Что касается тегов h3 и h4, ограничений по количеству нет. Не стесняйтесь использовать их, чтобы лучше структурировать свою страницу, чтобы она лучше работала.
Если ваш контент очень длинный, использование одного или нескольких из этих тегов улучшит читаемость и понимание вашей карты контента. Читатель может просмотреть ваше резюме или карту содержания, чтобы получить доступ к той части, которая его больше всего интересует. Более эффективно и экономит время для всех.
Однако использование слишком большого количества тегов h5, H5 и H6 может слишком сильно разбить содержимое и затруднить чтение. Вот почему мы настоятельно рекомендуем вам заменить заголовки маркированными списками, если у вас более 4 последовательных элементов. Имейте в виду, что структура вашего контента должна быть естественной, организованной и последовательной.
Какова наилучшая длина тегов заголовков Hn?
Теоретически для различных тегов Hn (заголовок и метатеги) на вашей веб-странице не существует ограничения на количество символов. Вы можете писать очень короткие или очень длинные заголовки, но на практике все, как всегда, несколько иначе. На самом деле настоятельно рекомендуется использовать длинные заголовки по двум причинам:
- Читатели не смогут правильно понять, о чем этот абзац или раздел, поскольку они будут перегружены информацией. С точки зрения UX, нет ничего хуже!
- Ваше стратегическое ключевое слово будет потеряно посередине и окажет меньшее влияние на SEO.

Используйте короткие, четкие и точные заголовки, которые будут полезны как для SEO, так и для вашей аудитории.
Наши советы по написанию тегов Hn
При написании заголовков всегда думайте о людях-читателях И о роботах. Для этого вы должны следовать различным требованиям, чтобы удовлетворить потребности обеих сторон.
Вот требования, которые вы должны соблюдать при разработке своих заголовков с учетом UX:
- Избегайте кликбейтных заголовков,
- Оставайтесь краткими и лаконичными,
- Используйте ключевое слово или фразу, соответствующие семантическому полю страницы и стратегии ранжирования,
- Вовлеките свою аудиторию и возбудите их любопытство вопросом: «Зачем использовать теги Hn?».
Как насчет роботов?
При написании для роботов необходимо учитывать следующее:
- Использование одного или двух стратегических ключевых слов в заголовке без наполнения ключевыми словами,
- Заголовки должны содержать от 70 до 80 символов,
- Не используйте одно и то же ключевое слово дважды,
- Используйте уникальные теги Hn на странице И на вашем веб-сайте, что может быть довольно сложно для плотного интернет-магазина, продающего аналогичные товары.

Все дело в том, чтобы найти правильный компромисс в названии, понятном как вашей аудитории, так и роботам Google.
Рекомендации по использованию тегов Hn
Теперь вы можете увидеть все преимущества и проблемы использования тегов Hn. Все, что вам нужно сделать, это использовать их с пользой!
Вот краткое изложение того, что вы должны иметь в виду при написании заголовков:
- Никогда, никогда не пропускайте уровень заголовков в тегах.
- Каждая страница вашего веб-сайта должна иметь уникальный тег h2 с целевым ключевым словом и точно отражать содержание вашей страницы.
- Ваши заголовки должны оставаться заголовками: короткими, точными и эффектными. Теги
- Hn являются основой ваших страниц и никоим образом не служат вашему дизайну.
Чтобы проверить актуальность и качество тегов Hn, создайте таблицу содержимого, используя только теги Hn. Если вы дадите этот план кому-то, кто ничего не знает о вашем SEO-проекте, он должен понять структуру и иерархию вашего контента только из заголовков.
Веб-сайт с четкой и стратегической структурой Hn более ценен для Google. Чтобы не потеряться и не потерять драгоценные позиции в рейтинге, отметьте свой путь! Semji помогает повысить видимость вашего контента с помощью рекомендаций по SEO для тегов Hn. Semji идет еще дальше, раскрывая структуру контента ваших основных конкурентов в Google.
Запросите демо-версию, если хотите узнать больше о Semji и попробовать производительность вашего существующего контента по сравнению с вашими конкурентами.
Когда и как использовать h2, h3, h4
Когда дело доходит до написания и форматирования сообщения в блоге, нужно о многом подумать. Если вы публикуете его на сайте, вам необходимо учитывать ключевые слова, SEO, организацию контента, включение изображений и многое другое.
Важнейшим приоритетом для включения в ваш контент (и тот, который обычно сложно правильно отобразить) является наличие отличных подзаголовков для оптимизации и визуального форматирования вашего контента для читателя.
Известен своими тегами h2s, h3s и h4s, хотя может показаться, что подзаголовки статей могут быть небольшими элементами, которые можно игнорировать. Но в мире контента и онлайн-письма это просто неверно.
На самом деле то, как вы решите использовать теги заголовков, может сильно повлиять на эффективность вашего контента. Используйте их неправильно, и в результате вы можете столкнуться с тем, что ваш контент пострадает.
Вот руководство по подзаголовкам: что вам нужно знать об этих надоедливых, но очень важных элементах, которые следует размещать в вашем контенте с осторожностью. Читай дальше!
Узнайте, как мы можем помочь вам, создавая экспертные блоги.
Узнайте, как использовать подзаголовки в своем #SEO-контенте, в руководстве @JuliaEMcCoy. Нажмите, чтобы твитнуть относятся к тому, что написано внутри фрагмента кода, известного как h2, h3, h4. Код, размещенный в текстовом редакторе, сообщает HTML, что это жирный подзаголовок, и визуально представить его таким образом.
Вот так:
(Можете ли вы сказать, что в нашем Руководстве в первую очередь… выше, это h3 ?) онлайн-контент. Если люди читают веб-страницы слово в слово, например книгу, заголовки могут быть не такими важными, как сейчас. Учитывая тот факт, что люди чаще просматривают веб-страницы, чем читают их, теги заголовков помогают людям определить, что они могут ожидать найти в данном фрагменте веб-контента.
Они жизненно необходимы для отличного присутствия в Интернете и презентации контента.
По данным Slate.com, большинство посетителей читают только около 60 % контента, прежде чем покинуть страницу. 10% людей вообще никогда не прокручивают! В свете того факта, что концентрация внимания людей в последние годы ухудшилась, для создателей контента крайне важно подбодрить своих читателей, вставив соответствующие подзаголовки, которые дают подсказку о том, что будет дальше и почему это важно.
В дополнение к тому, что они помогают людям находить точки интереса в части контента, эти небольшие текстовые руководства также могут помочь поисковым системам определить, о чем ваш контент, и ранжировать его соответствующим образом.
Ваше руководство по подзаголовкам: когда использовать h2, h3 и h4 в вашем онлайн-контенте
Очень важно научиться использовать h2, h3 и h4 в письменном онлайн-контенте. Вот несколько ключевых советов для каждого из этих тегов.
Теги h2
Некоторые люди используют теги h2 в качестве тегов подзаголовков. Не сомневайтесь: это ужасная идея. Хотя h2 может помочь вашему рейтингу при правильном использовании, вы должны знать, что вы не должны никогда использовать заголовок h2 в своих блогах WordPress. Никогда. h2 следует использовать только в HTML, с которого начинается страница. Если вы добавите h2 в свои блоги WordPress, роботы SERP будут сбиты с толку темой страницы и могут неправильно ранжировать ее.
Можно с уверенностью сказать, что тег h2 практически никогда не должен использоваться писателем. Команда разработчиков может использовать его для ввода кода в заголовок страницы, но обычно это не то, к чему прикасается писатель.
Теги h3
Теги заголовка 2 гораздо более распространены и необходимы, чем теги заголовка 1. Теги h3 и h4 имеют решающее значение для правильного форматирования контента и могут сыграть огромную роль в том, насколько хорошо контент работает в Интернете.
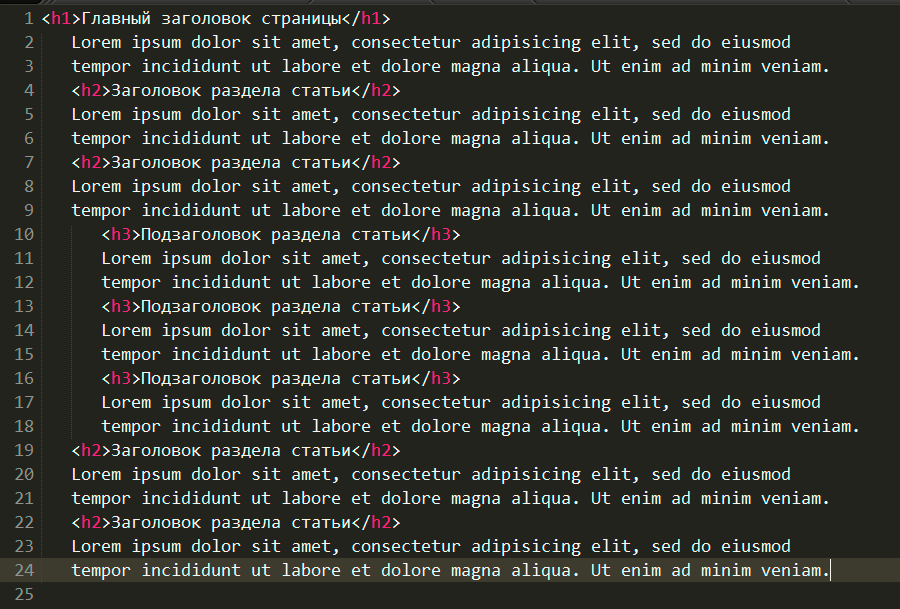
Вот пример того, как теги h3 должны быть представлены в онлайн-контенте:
Думайте о тегах h3 как о крошечных фрагментах оглавления, показывающих вашим читателям, куда идти и что они могут ожидать найти в данных разделах вашего блога. Более того, теги h3 должны быть оптимизированы в соответствии с выбранными вами ключевыми фразами, поскольку они помогают поисковым роботам SERP интерпретировать ваши страницы и ранжировать их соответствующим образом.
Теги h4
Теги заголовка 3, как и теги h3, имеют решающее значение для организации вашего контента. Используемые в сочетании с тегами h3, но всегда после тегов h3, они важны для организации вашего контента и помогают вашим читателям ориентироваться в нем.
В качестве примера того, как работает h4, посмотрите этот фиктивный абзац:
Теги h4 подобны младшим братьям и сестрам контента h3, и их следует использовать во всем контенте, чтобы организовать его более эффективно.
7 маленьких советов и приемов, которые помогут вам создавать потрясающие подзаголовки
Теперь, когда вы знаете, почему заголовки важны, давайте поговорим о том, как правильно использовать их при написании контента:
1. Воспринимайте подзаголовки как заголовки статей и пишите произвести впечатление на ваших читателей
Вы знаете, как усердно вы работаете над названием блога? Оптимизируйте свои подзаголовки с такой же тщательностью и вниманием! Думайте о каждом из них как о выигрышном названии, которое может улучшить или разрушить ваш контент (потому что, на самом деле, люди прокручивают вниз в зависимости от того, насколько хорош ваш контент *кашель* подзаголовки *кашель*). Сегодняшняя типичная продолжительность концентрации внимания меньше, чем у золотой рыбки (<12 секунд), поэтому вы хотите сбить с толку своего читателя.
Используйте такие инструменты, как Анализатор заголовков Advanced Marketing Institute, чтобы помочь вам проанализировать и создать выигрышный заголовок.
2. Сократите их до пяти слов или более
Если у вас нет клиента, который указал, что он или она хотел бы, чтобы их подзаголовки были длиннее или короче, оставьте их как минимум из пяти слов. Это помогает улучшить SEO-ценность подзаголовков и повысить вашу видимость в Интернете. Это также повысит ценность ваших отдельных заголовков и облегчит взаимодействие читателей с ними.
3. Первый подзаголовок, который вы пишете, должен быть оптимизирован с помощью вашего ключевого слова. Это поможет поисковым роботам Google определить, о чем ваш сайт, и соответствующим образом ранжировать его. Это также помогает вашему контенту быть цельным и привлекательным для читателей.
4. Включите не менее двух подзаголовков в каждые 500 слов материала блога.
Подзаголовки помогают разбить и организовать ваш контент, поэтому не бойтесь использовать их соответствующим образом. Если вы пишете контент из более чем 500 слов, рассмотрите возможность включения более двух подзаголовков.
Если вы пишете контент из более чем 500 слов, рассмотрите возможность включения более двух подзаголовков.
Например: эта статья состоит из 1400 слов и содержит поразительные 14 подзаголовков! Это почти 1 на каждые 100 слов. Но если отойти в сторонку, произведение вполне читабельно. Поскольку вашей целью является удобство чтения, не бойтесь создавать много подзаголовков в своем контенте.
5. Первый подзаголовок и последний подзаголовок в вашем контенте должны иметь h3
Думайте об этом как об форзацах вашего контента. Они помогают организовать его и сделать его визуально привлекательным для читателей. Более того, они могут помочь вашему контенту выглядеть более читабельным и могут повысить его коэффициент конверсии.
6. Всегда используйте завершающий заголовок h3
Заключительный заголовок более важен, чем многие думают. Тем не менее, используйте его в своем контенте, чтобы повысить читабельность и закончить материал на хорошей ноте для ваших читателей. Никогда не пренебрегайте заключительным заголовком h3 в своем контенте.
Никогда не пренебрегайте заключительным заголовком h3 в своем контенте.
7. Используйте h4 для конкретизации контента под заголовками h3
Заголовки h4 играют основную роль, поскольку они используются для разбивки контента по подзаголовкам h3. Используйте их для списков и маркированной информации.
Хотите узнать больше об обучении SEO-контенту? Ознакомьтесь с моим интенсивным недельным курсом The Expert SEO Content Writer Course.
Используйте это руководство по подзаголовкам и созданию потока контента в вашем онлайн письме.
Просто помните, как писатель, ваш домен h3s и h4s. Не нужно возиться с тегами h2, если только вы не прописываете их в код страницы. Вместо этого используйте заголовки h3 и h4, чтобы прояснить смысл вашей страницы, разбить ее более интуитивно и помочь вашим читателям легче проследить за ней.
Если вы сделаете это правильно, это может помочь читателям познакомиться с вашим контентом и насладиться им, а также может облегчить чтение для некоторых людей.