Когда Photoshop отображает совсем не то, что надо / Хабр
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet.

У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.
Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот.
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.
Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.
Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
Многие начинающие верстальщики перебирают все три способа, пока картинка не будет идентична той что отображается в просмотрщик(ACDSee или Irfan и примеру). И останавливаются на третьем. Это НЕ ПРАВИЛЬНО, потому что вас просмотрщик тоже отображает не правильно.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.
Внимание. В Photoshop CS3 она прячется здесь.
Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку
Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
На этом все. Жду ваших вопросов.
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
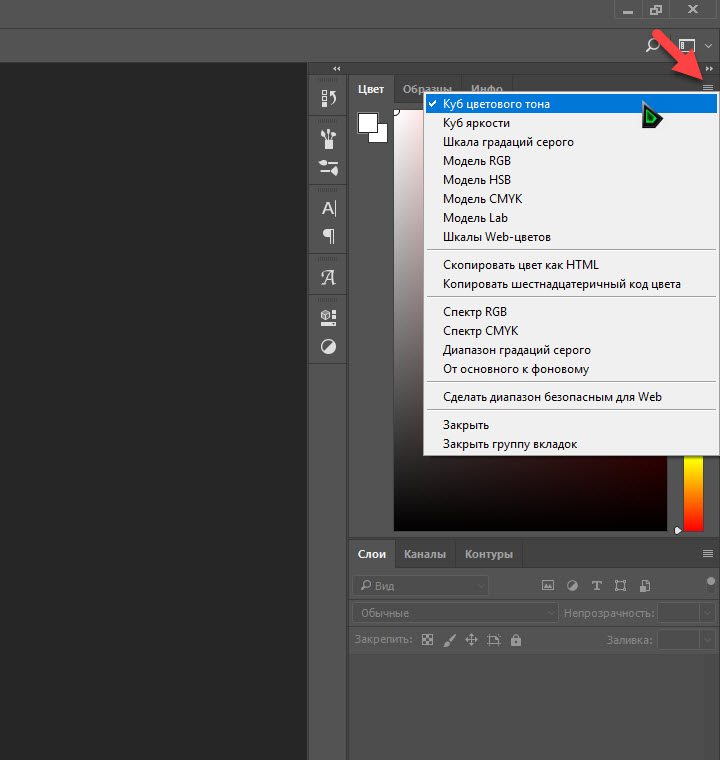
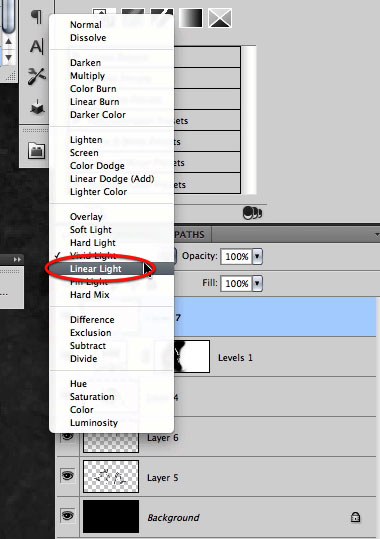
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Инструмент «Замена цвета» в Photoshop
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Далее я продолжу обесцвечивать воздушные шары. Вот готовый результат:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик». Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика. Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
как починить, если все вдруг поломалось?
Я помню свой ужас, когда несколько лет назад сделала шаблон для поста на своем компьютере, открыла на рабочем, а там кардинально поменялся цвет. Синий апельсин – это, конечно, редкое невезение, но вот оранжевый лимон жизнь может подбросить каждому. Давайте разберемся, как решаются проблемы цветопередачи в «Фотошопе».
Почему с цветом все сложно?
Цвет, который мы видим, не является постоянной характеристикой предметов в физическом мире или в файлах на компьютере. Одна и та же трава при ярком солнечном свете будет зелененькой, а в сумерках – серо-синей. Одна и та же фотография этой травы будет зелененькой на дисплее последнего айфона и серо-синей – на телефоне десятилетней давности.
Одна и та же трава при ярком солнечном свете будет зелененькой, а в сумерках – серо-синей. Одна и та же фотография этой травы будет зелененькой на дисплее последнего айфона и серо-синей – на телефоне десятилетней давности.
Чтобы придать цветам хоть какие-то объективные значения, люди придумали цветовую модель Lab, которая лежит в основе системы управления цветом в «Фотошопе». В ней у каждого цвета есть три параметра: координата на оси от красного к зеленому, координата на оси от синего к желтому и яркость.
Чаще всего в «Фотошопе» работают с цветовым пространством RGB, а все, что надо напечатать, по мере готовности переводят в CMYK. Обе эти модели не определяют цвет как таковой, а указывают на его данные для воспроизведения на мониторах и печатных устройствах. Разницу между ними вы все наверняка видели.
Если на бумаге хочется получить тот самый идеальный оттенок, который недоступен в CMYK, можно выбрать в программе плашечный цвет. Для него при печати берется отдельная краска, которая передает желаемый оттенок в точности. Но в реальной жизни плашечные цвета редко используют, потому что печать с ними дорогая.
Для него при печати берется отдельная краска, которая передает желаемый оттенок в точности. Но в реальной жизни плашечные цвета редко используют, потому что печать с ними дорогая.
Итак, CMYK и RGB – это аппаратно-зависимые модели, с которыми дизайнеры чаще всего имеют дело. Но координат RGB или CMYK для точного описания цвета недостаточно.
Скажем, СMYK показывает возможные цвета для передачи на бумаге – но на какой именно бумаге? У газетного листа впитывающая способность меньше, чем у обложки глянцевого журнала: на него можно вылить меньше красок, и диапазон цветов будет более узким. Аналогично дело обстоит и с электронными устройствами.
Поэтому не существует универсального CMYK или универсального RGB. Их диапазон уточняют с помощью ICC-профилей.
Что такое ICC-профиль?
Профили привязывают цветовой охват картинки к конкретному или гипотетическому устройству. Как ни странно, нам будут полезны именно профили несуществующих устройств: в отличие от реальных, они описываются простой кривой и предсказуемо ведут себя в работе.
В модели RGB чаще всего встречаются четыре абстрактных профиля:
- sRGB описывает усредненный охват монитора ПК;
- Apple RGB описывает усредненный охват монитора Mac (на момент утверждения стандартов), близок к sRGB;
- Adobe RGB имеет огромный охват, перекрывающий любые существующие устройства;
- ProPhoto RGB еще шире, чем предыдущий, нужен для ретуши и цветокоррекции высококачественных снимков.
Для СMYK «Фотошоп» предлагает кучу абстрактных профилей, описывающих разные стандарты печати. Но не все они соответствуют действующим стандартам: при необходимости правильные профили скачивают и устанавливают самостоятельно под нужный тип бумаги и требования типографии.
Типографика в дизайне сайта: основные понятия + секретная информация из курса «Текстерры»При переходе из одного профиля в другой цвета могут меняться до неузнаваемости. В любой непонятной ситуации «Фотошоп» спрашивает, как вам настроить цвет. Но если вы отключили эту опцию, привыкли игнорировать всплывающие окна или не знаете, что нажать, будут неприятные сюрпризы.
В любой непонятной ситуации «Фотошоп» спрашивает, как вам настроить цвет. Но если вы отключили эту опцию, привыкли игнорировать всплывающие окна или не знаете, что нажать, будут неприятные сюрпризы.
Какие кнопки нажать в «Фотошопе»?
Из всех программ Adobe в «Фотошопе» самые широкие возможности для управления цветом, но большинство из них важно для офсетной печати. Если вы делаете шаблоны для SMM, контент для сайта или макет для цифровой печати, нужно знать всего несколько пунктов.
Давайте откроем меню Edit – Color Settings. Здесь можно задать все нужные настройки. В разделе Working Spaces вам потребуются только первые две строчки. Поставьте для RGB профиль sRGB, для CMYK можно выбрать Coated FOGRA39 – популярный профиль при отсутствии конкретных задач.
Следующий раздел – Color Management Policies: это стратегии управления цветом отдельно для RGB, CMYK и черно-белых картинок. Отключать управление цветом для них не надо ни в коем случае. Можно выбрать Preserve Embedded Profile, чтобы встроенные профили не менялись. Или Convert to Working Space – чтобы программа преобразовывала новые картинки в рабочий профиль, стараясь сохранить цвета (это может быть невозможно при переходе из широкого охвата в узкий).
Можно выбрать Preserve Embedded Profile, чтобы встроенные профили не менялись. Или Convert to Working Space – чтобы программа преобразовывала новые картинки в рабочий профиль, стараясь сохранить цвета (это может быть невозможно при переходе из широкого охвата в узкий).
Важно проставить все три галочки в конце раздела – тогда при несовпадении/отсутствии профилей всегда будет всплывающее окно для настроек каждой «сомнительной» картинки.
Если вы откроете в «Фотошопе» картинку, профиль которой не совпадает с вашим рабочим, во всплывающем окне Embedded Profile Mismatch будет три опции:
- Use the embedded profile: работать со встроенным профилем изображения, отличным от рабочего пространства;
- Convert the document’s colors to working space: преобразовать картинку в рабочий профиль, максимально сохраняя цвета;
- Don’t color manage: отвергнуть встроенный профиль, редактировать соответственно профилю рабочего пространства и сохранить файл без профиля (довольно бесполезная опция).

Иногда из Интернета или с соседской флешки вы можете скачать файл изначально без профиля. Для него будут актуальны три аналогичные опции: ничего не делать, назначить профиль рабочего пространства или назначить любой профиль из списка.
Всплывающее окно также появится, когда вы попытаетесь вставить одно изображение в другое (Paste Profile Mismatch). Тут две опции:
- Convert (preserve color appearance): профиль объекта меняется на целевой с сохранением цветов — картинка не изменится визуально, числовые значения RGB изменятся;
- Don’t convert (preserve color numbers): визуально цвета объекта изменятся при сохранении их числовых значений.
Изменить профиль документа можно в любой момент. В меню Edit рядом с Color Settings есть еще две опции: Assign Profile и Convert to Profile. Назначение профиля поменяет внешний вид картинки с сохранением чисел, конвертация — максимально сохранит внешний вид с заменой чисел.
Как получаются оранжевые лимоны?
Итак, когда я впала в панику от неожиданно изменившихся цветов, я вставила изображение с профилем sRGB в файл Adobe RGB. При этом либо отключив управление цветом, либо выбрав опцию Don’t convert – уже не помню, что именно из этого я сделала, но результат будет одинаковый. Сейчас покажу, как это работает.
Я скачала картинку с желтыми лимонами. На квадраты вынесла их основные цвета. Исходный профиль картинки sRGB:
Теперь с помощью команды Assign Profile я присвою картинке профиль ProPhoto RGB – самый яркий, для наглядности. С тем же успехом можно создать новый файл в ProPhoto и перетащить в него мои лимоны, выбрав опцию Don’t convert. И лимоны станут апельсинами:
Такой косяк может случиться на собственном ноутбуке, если вы в минуты отчаяния любите потыкать на разные непонятные кнопочки и сбить все настройки. Или на любом компьютере общего пользования, где добрые люди до вас успели отключить управление цветом.
Как вернуть лимонам естественный цвет?
Теперь представьте, что исходный желтый был фирменным цветом компании или цветом человеческого лица – такое искажение никуда не годится. А при увеличении еще и видно, что мы потеряли детализацию в светлых участках, потому что картинка не приспособлена для такого охвата. Чтобы превратить апельсины обратно в лимоны, надо вернуть им родной sRGB в окне Assign Profile.
Для этого заходим в меню Edit, находим там Assign Profile и выбираем нужный пункт в контекстном меню. У меня sRGB рабочий профиль, и меню выглядит так:
А если ваше рабочее пространство отличается от исходного профиля нужной картинки, кликайте по последнему пункту Profile и выбирайте из списка нужный вариант (sRGB в случае с моими лимонами).
Цвета в рамках модели RGB от такой ошибки не будут потеряны безвозвратно. Файлы можно сохранять в любом формате, открывать и назначать профили с более широкими/узкими охватами туда-сюда с помощью команды Assign Profile.
Главное – в конце концов вернуть картинку в родной профиль. Иначе, как я показала на лимонах, вы столкнетесь с неестественными оттенками и потерей детализации.
Выбирайте правильные цветовые профили и берегите свои нервы!
Наши специалисты отлично разбираются не только в работе «Фотошопа». Видеомаркетинг под ключ – одно из основных направлений работы агентства TexTerКак найти нейтральный цвет / Creativo.one
В этом уроке вы узнаете, как найти точку серого цвета для коррекции фотографии с помощью инструментов Кривые (Curves) или Уровни (Levels).
Если с черным и белым цветом все более-менее просто, то чтобы найти серый цвет с определенными параметрами (в нейтральном сером цвете значения всех цветовых каналов одинаковы и составляют 128, то есть R:128, G:128, B:128), приходится потрудиться.
Как сделать это быстро и точно? Сейчас и узнаем.
Шаг 1. Открываем изображение. Создаем новый слой, нажав SHIFT+CTRL+N, либо соответствующую пиктограмму в палитре слоев.
Шаг 2. Заливаем слой 50% серым цветом. Для этого идем в меню Редактирование – Заливка (Edit – Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет.
Шаг 3. Изменим режим наложения серого слоя на Разницу (Difference). В этом режиме цвет пикселей определяется разницей между исходным и вносимым цветами. Проще говоря, если цвета на обоих слоях одинаковые, они отображаются как черные. То есть нейтральный серый цвет на исходном изображении превратится в черный.
Шаг 4. Добавляем корректирующий слой Изогелия (Threshold).
Передвигаем ползунок полностью влево, затем, начинаем понемногу сдвигать его вправо до появления небольшого количества пикселей. Это и будут области, соответствующие 50% серому цвету.
Шаг 5. Теперь нужно пометить эту область. Наводим на нее курсор, принявший форму пипетки, и щелкаем, удерживая клавишу SHIFT. Появится метка контрольной точки.
Шаг 6. Теперь можно удалить корректирующий слой и слой с заливкой, свою задачу они выполнили. Теперь добавляем корректирующий слой Кривые или Уровни. Выбираем пипетку точки серого и кликаем по отмеченной области. Для большей точности нужно увеличить масштаб изображения.
Шаг 7. Вот финальный результат после коррекции. Как видите, все просто и быстро.
До встречи на новых уроках!
Автор: photoshopessentials
Как вписать любой объект в фон по цвету. Способ цветокоррекции в фотошопе.
Посмотреть видео-урок
В данном уроке мы рассмотрим один интересный способ цветокоррекции объектов при создании коллажа. В одном из уроков я показывал технику, с помощью которой можно вписать объект в фон в Photoshop и там был использован один из простых способов подбора цвета, с помощью кривой. В данном видео, мы будем делать выборочную коррекцию цвета, с помощью корректирующего слоя.
В одном из уроков я показывал технику, с помощью которой можно вписать объект в фон в Photoshop и там был использован один из простых способов подбора цвета, с помощью кривой. В данном видео, мы будем делать выборочную коррекцию цвета, с помощью корректирующего слоя.
Для работы я взял вот такое изображение, в качестве фона
и в качестве объекта, который мы будем вписывать в этот фон, я взял вот такую девушку. Изображение девушки я взял уже вырезанное с фото, в png формате. Вы можете взять какие-то свои фото и изображения или воспользоваться этими же.
Как мы видим, девушка выбивается из цветовой гаммы заднего фона.
Наша задача откорректировать цветовой тон девушки так, чтобы она максимально вписалась в фон и коллаж выглядел, как единая композиция.
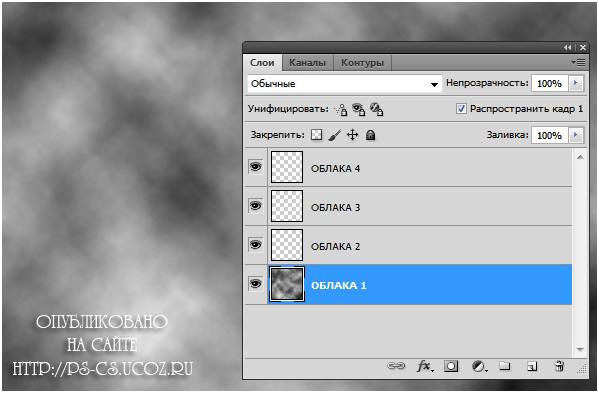
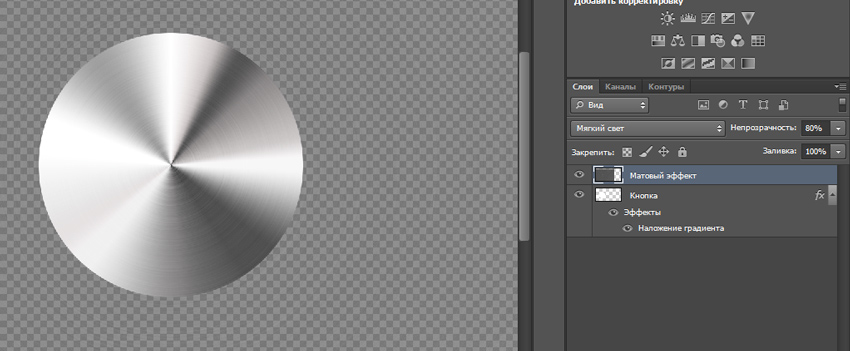
1. Создание слоя с заливкой 50% серого
Первым делом, необходимо поверх всех слоёв сделать слой с заливкой 50% серого, чуть позже я объясню для чего это нужно. Создаём новый слой
Создаём новый слой
и выбираем в верхнем меню «Редактировать» — «Выполнить заливку», в содержании ставим 50% серого и нажимаем «Ок».
Выставим этому слою параметры наложения яркость.
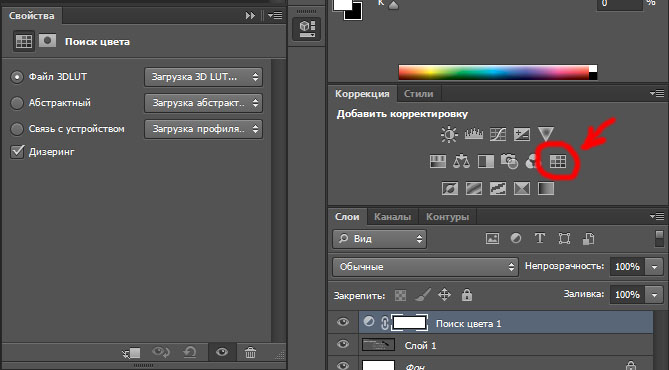
2. Создаём корректирующий слой
Сверху создадим корректирующий слой «Цветовой тон/Насыщенность»,
в котором насыщенность выкрутим на 100%, чтобы все цвета были отчётливо видны. В результате получается вот такая картинка, которая напоминает экран тепловизора.
Теперь мы видим все основные оттенки. Белый и чёрный на данном изображении мы не увидим, потому что они не имеют цвета. Обратите внимание, что только вот в этом месте у нас имеется серое пятно, т.е. мы видим наш созданный серый слой, цвета в этом месте отсутствуют.
Если мы отключим созданные слои, то увидим, что тут белый свет — это означает, что в этом месте он максимально переходит в белый, без каких-либо оттенков.
Смотрите, если взять чисто чёрный и кистью нарисовать что-нибудь, то мы увидим серый фон. Именно для этого мы и создавали этот слой с заливкой серого, чтобы увидеть места на изображении, в которых отсутствуют цвета.
Если снова посмотреть на всё изображение, то можно сделать вывод, что на нём отсутствуют чёрный и белый, кроме вот этого места.
Например, вот здесь, за лодкой, не чисто чёрный, а с синеватым оттенком, вот здесь, где свет не чисто белый, а с желтоватым оттенком и так далее.
3. Корректируем цвета объекта
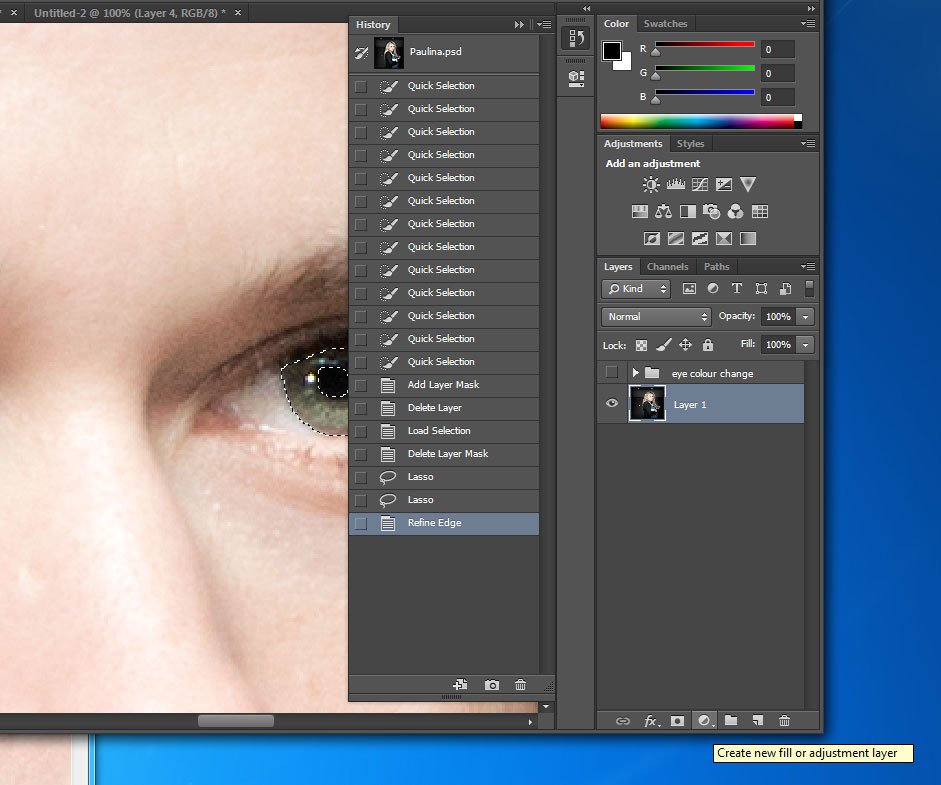
Теперь, используя вот этот типа тепловизор мы будем подгонять цветовой тон объекта, девушки, под цветовой тон самого фона. Для этого создадим корректирующий слой с выборочной коррекцией цвета. Кликаем по значку, выбираем «Выборочная коррекция цвета» и накладываем этот слой на слой с девушкой, чтобы он воздействовал только на наш объект.
Наводим курсор между слоями, удерживая Alt и при появлении пинтограммы «стрелка» кликаем левой кнопкой мыши.
Выделяем значок корректирующего слоя и теперь в параметрах мы можем корректировать цвета. Здесь вот имеются все основные цвета, которые можно откорректировать по отдельности, но все цвета корректировать — это достаточно долгая процедура, можно взять только белый, нейтральный, чёрный и красный.
Начнём с белого, выбираем его и если мы будем перемещать ползунок, то увидим, что на объекте изменяются места, которые содержат белый, а именно зубы, браслет и немного немного вот здесь на руке рефлекс имеется.
Чтобы подогнать белый на объекте под оттенки фона, давайте посмотрим где на фоне имеются такие оттенки. Отключим слои и видим, что на фоне белый с различными оттенками, тут с желтоватым, тут с зелёным, здесь с синим.
Если нам нужно сделать белый с синеватым оттенком, так как тут весь фон имеет такой оттенок, то смотрим как выглядит нужный нам цвет. Сделаем белый на объекте, как вот в этом месте на столбике. Включаем слои и видим, что тут зеленоватый такой цвет.
Такой же нам нужно настроить и на объекте. Уменьшаем тут голубой, пурпурный и жёлтый, добиваемся похожего результата.
Получается как-то вот так.
Нет, если вы хотите сделать зубы и браслет максимально белыми, то просто выкручиваете все ползунки на -100%. Но, в таком случае и рефлекс на коже будет слишком белый.
С белым разобрались, теперь берём нейтральный цвет.
Здесь задача состоит в том, чтобы все цвета объекта максимально были похожи на окружающие цвета фона, ну в данном случае они и так достаточно идентичны, просто в другой ситуации они могут значительно отличаться и выбиваться из общего плана. Корректируем тут так же настройки цветов и добиваемся максимальной идентичности. Между делом, отключайте слои и смотрите, что у вас получается.
Далее, переходим к красному цвету. Выбираем его в настройках корректирующего слоя и немного убавляем во всех цветах, подгоняем, как и в случае с нейтральным, потому что на объекте отсутствует ярко-выраженный красный.
Если бы на объекте было что-то красное, то нужно было бы настраивать оттенок под какой-нибудь красный на самом фоне, а в данном случае мы просто немного убавим его и подгоним под общий фон.
Ну и переходим к черному, выбираем его в настройках корректирующего слоя и смотрим где максимально черный тон у нас на объекте и где на самом фоне. На фоне я за пример возьму вот в этом месте, а на объекте буду ориентироваться на складки одежды, тут максимально тёмные места.
Смотрим как выглядит черный на фоне. Он имеет такой синий оттенок с вкраплениями зелёного. Вот под такой результат подгоняем тени складок на одежде.
Примерно вот так, ну и смотрим, что у нас получается.
Вот объект до цветокоррекции и после неё.
Этот способ достаточно точный, но нужно немного принаровиться. По началу может показаться всё сложным, возможно у вас будет не получаться что-то. Тут самое главное понимать в какую сторону изменять цвет на корректирующем слое убавлять его или наоборот прибавить, нужно не просто выкручивать настройки на бум, а думать. Например, если вы заметили, при корректировке чёрного я его немного убавил, потому что чисто чёрного на фоне вообще нет. Зато, при корректировке других цветов я черный вообще не трогал, чтобы цвета не потускнели.
Для точной корректировки цвета нужна тренировка и практика, поэтому всё в ваших руках. При коррекции цвета глаз «замыливается» и перестаёт точно отличать оттенки. Для того, чтобы глаза отдыхали можно сделать ваше изображение чёрно-белым и время от времени смотреть на него в ходе работы. Это типа, как при выборе парфюма, чтобы рецепторы отдыхали вам консультант предлагает понюхать кофе.
Вот 5 способов изменить цвет чего-либо в Photoshop
Есть несколько способов изменить цвет объектов в Photoshop, и множество различных объектов, которые вы можете захотеть изменить: одежду, цвет волос, светлый цвет, мебель и так далее. Натаниэль Додсон из Tutvid создал фантастическое видео, в котором показаны пять техник изменения цвета различных объектов. Вы можете выбрать тот, который вам больше всего нравится, или тот, который соответствует типу изменяемого объекта.
В этом видео Натаниэль меняет цвет платья, фонового света и автомобиля. Он также сопоставляет цвет объекта с цветом образца, а также добавляет цвет белому платью. Он использует разные техники, и они подготовят вас к любой задаче по изменению цвета, которая может стоять перед вами.
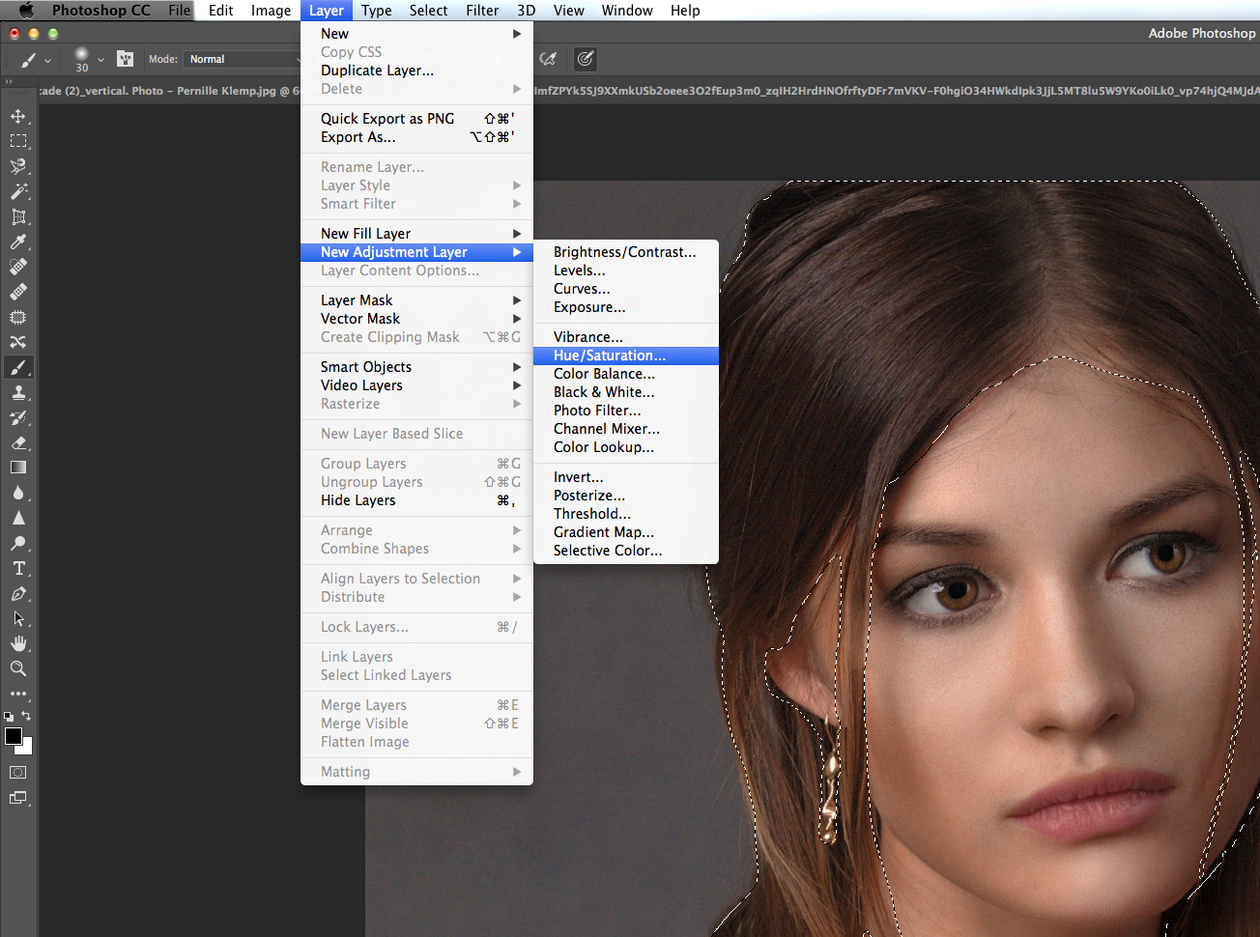
1. Корректирующий слой «Цветовой тон / насыщенность»
Это самый простой и довольно распространенный метод. Натаниэль использовал модель в красном платье и изменил цвет платья.
Сначала выделите объект, который хотите изменить (в данном случае платье). Затем добавьте новый корректирующий слой Hue / Saturation. С этого момента вы можете поиграть с оттенком, насыщенностью и яркостью, пока не будете удовлетворены результатом:
Если вы хотите смешать исходный цвет с тем, который вы добавили, вы можете уменьшить непрозрачность корректирующего слоя «Цветовой тон / насыщенность». Поскольку платье на фотографии Натаниэля красное, и он превратил его в синее, уменьшив непрозрачность корректирующего слоя, платье станет фиолетовым.
2. Сплошной цвет корректирующего слоя
Другой способ — использовать корректирующий слой Solid Color. Чтобы проиллюстрировать это, Натаниэль использовал фотографию красной машины:
Опять же, сделайте выбор автомобиля предпочтительным способом. Затем добавьте новый корректирующий слой Solid Color. Это будет выглядеть очень плохо, но не волнуйтесь — изменение режима наложения исправит это.
Измените режим наложения на «Цвет» или «Оттенок». Режим наложения «Оттенок» будет выглядеть более естественным, но вы также можете выбрать режим наложения «Цвет» и настроить цвет, чтобы немного уменьшить насыщенность.
Вы также можете использовать инструмент «Пипетка», чтобы выбрать цвет из окружающей среды. Используя этот метод, Натаниэль сопоставил цвет автомобиля с зеленым окружением. Это не лучший цвет для автомобиля, но он показывает, как работает этот метод:
3. Добавьте цвет к белому объекту
Добавить цвет к белому объекту немного сложно, потому что он будет выглядеть неестественно. Но это необратимо. Натаниэль использует модель в белом платье и меняет цвет платья, как в первом примере.
Сначала выберите белый объект, а затем добавьте новый корректирующий слой «Цветовой тон / насыщенность». Это похоже на первый пример, но на этот раз выберите функцию «Раскрасить».
Затем выберите цвет, который хотите добавить к объекту, с помощью ползунка «Оттенок». Не забудьте также отрегулировать насыщенность и яркость, и не беспокойтесь, если вы еще не совсем достигли этого.
Чтобы изменения выглядели более реалистично и добавили некоторого контраста и деталей, удерживая Ctrl / Cmd, щелкните маску слоя.Добавьте еще один корректирующий слой: Уровни. Поиграйте с уровнями, чтобы добавить больше контраста и сделать раскрашенный объект более реалистичным.
4. Целевой цвет на фото
Для этой техники вы снова воспользуетесь корректирующим слоем «Цветовой тон / насыщенность», но без выделения. Это повлияет на всю фотографию, и вы замаскируете те части, которые хотите оставить без изменений. Для иллюстрации Натаниэль выбирает фотографию, на которой он хочет изменить цвет фонарей
Итак, добавьте новый корректирующий слой Hue / Saturation.В раскрывающемся меню выберите цвет, который хотите изменить. В данном случае он будет желтым, потому что цель — изменить цвет огней. Затем регулируйте ползунок «Оттенок», пока не получите нужный цвет света.
Поскольку это изменение коснется кожи, волос и рубашки модели, вы можете замаскировать эти части, чтобы сохранить исходный, более естественный цвет. вот как это выглядит:
Вы также можете сделать это, выбрав инструмент для чистки, а затем щелкнув и перетащив цвет, который хотите настроить.Просто щелчок и перетаскивание изменяет насыщенность. Но если вы хотите изменить оттенок, удерживайте клавишу Ctrl / Cmd, а затем щелкните и перетащите.
5. Изменение цвета объекта на определенный цвет — согласование цветов
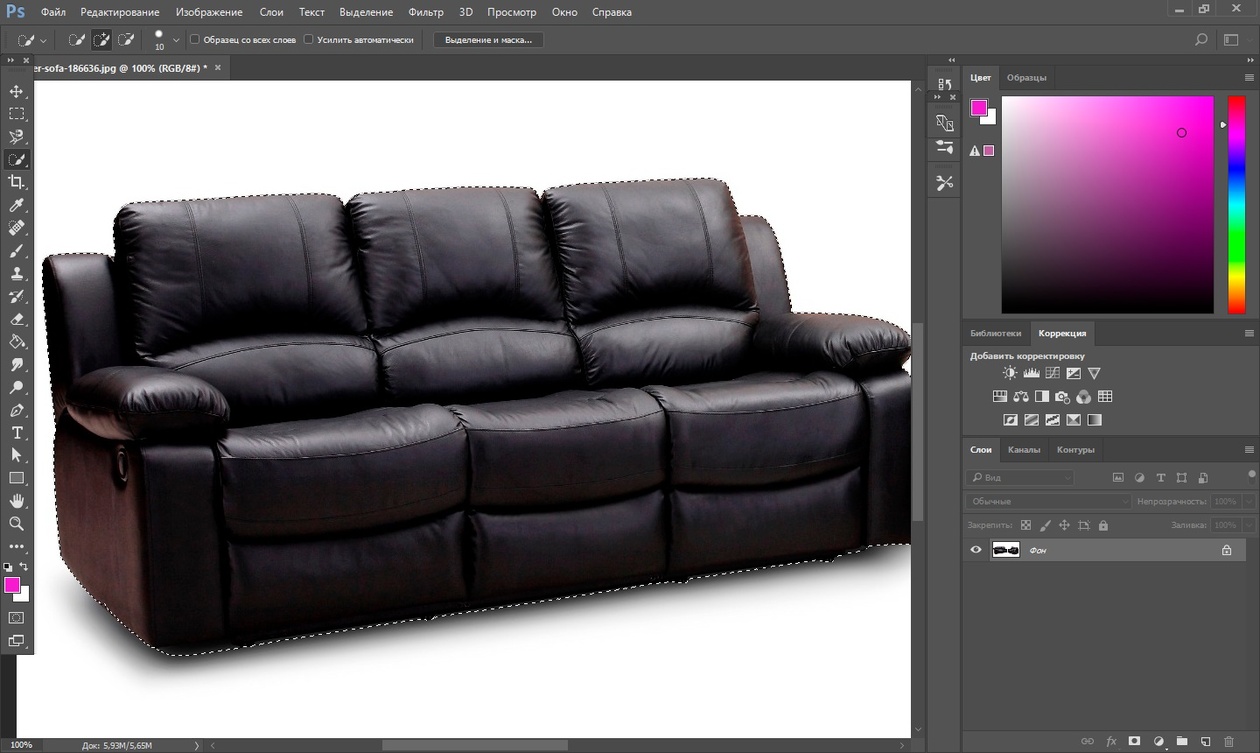
Этот подход кажется немного сложным, но он очень полезен, если вам нужно сопоставить цвет объекта с образцом цвета из каталога. На фото Натаниэля интерьер с двумя стульями, белый цвет нужно подобрать к оранжевому.
Во-первых, чтобы создать образец цвета, сделайте небольшой выбор в любом месте фотографии.Перейдите в палитру цветов и выберите цвет, или вы можете ввести конкретное название цвета. Удерживайте Alt / Option + Delete / Backspace, чтобы залить выделение цветом.
Теперь возьмите инструмент «Пипетка» и щелкните цвет, чтобы отбросить первую точку образца. Проделайте то же самое с изменяемым объектом, чтобы добавить вторую точку отбора проб.
Теперь на информационной панели измените показание с RGB на Lab Color. Щелкните правой кнопкой мыши №1 и №2 и выберите Цвет лаборатории. Думайте о «L» как о яркости, «A» как о ползунке оттенка и «B» как о ползунке температуры в Camera Raw.
Выделите объект и добавьте корректирующий слой Curves. Удерживая клавишу Ctrl / Cmd, нажмите на точку №2, которая добавит контрольную точку на кривые. С этого момента отрегулируйте кривые так, чтобы числа справа (стул) совпадали с числами слева (цвет образца).
Вот окончательный результат
Надеюсь, эти техники помогут вам справиться с любой ситуацией, когда вам нужно изменить цвет. Обязательно посмотрите видео, чтобы увидеть примеры и весь рабочий процесс, а также ознакомьтесь с другими учебными пособиями на канале Tutvid на YouTube.
[5 способов изменить цвет ЧЕГО в Photoshop | Тутвид]
Как выбрать параметры печати управления цветом в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выбрать параметры печати управления цветом в Photoshop CS6
Автор: Барбара Обермайер
Существует множество различных вариантов цвета управление при печати с помощью Photoshop CS6. Различные устройства вывода работают в разных цветовых пространствах.Мониторы, настольные принтеры, широкоформатные принтеры, офсетные принтеры и т. Д. — все они имеют собственное уникальное цветовое пространство. Параметры управления цветом позволяют преобразовывать цветовое пространство изображения во время печати.
У разных принтеров есть свои сильные стороны, недостатки и особенности. Рекомендуется запускать тестовые отпечатки на разных типах бумаги, чтобы увидеть, какие настройки дают наиболее точный результат, и придерживаться их.
Выполните следующие действия, чтобы поэкспериментировать с настройками управления цветом и выяснить, какие настройки печати работают лучше всего:
Выберите «Файл» → «Печать», чтобы открыть диалоговое окно «Печать».
Предыдущие пользователи будут рады узнать, что Photoshop CS6 изменил диалоговое окно печати, чтобы сделать его менее запутанным. Вдобавок диалоговое окно печати теперь увеличено. Перетащите треугольник в правом нижнем углу, чтобы уменьшить или увеличить диалоговое окно.
Разверните параметры управления цветом, щелкнув треугольник.
Выберите метод во всплывающем меню «Обработка цвета».
Принтер управляет цветами: Отправляет документ без изменений на принтер, помеченный его цветовым профилем.Затем драйвер принтера выбирает соответствующий цветовой профиль и преобразует цвета вашего документа в окончательную распечатку. Просто убедитесь, что вы включили управление цветом в диалоговом окне вашего принтера.
Photoshop управляет цветами: Сообщает Photoshop, что нужно выполнить преобразование цветов, используя настройки, которые вы выбираете во всплывающих меню «Профиль принтера» и «Назначение рендеринга». Photoshop также проверяет, выбран ли этот параметр «Компенсация черной точки». Убедитесь, что вы отключили управление цветом в диалоговом окне вашего принтера.
Цветоделение: Выберите этот параметр, если хотите распечатать цветоделение. Ваше изображение должно быть в режиме CMYK.
Если вы выбрали Photoshop Manages Colors на шаге 3, выберите свой принтер и тип бумаги во всплывающем меню Printer Profile.
Профили, связанные с текущим принтером, выбранным в подменю «Принтер», сортируются и помещаются в верхнюю часть списка профилей.
Несмотря на то, что вы можете изменить настройку Rendering Intent, оставьте это значение по умолчанию Relative Colorimetric, особенно при печати фотографий или разноцветных иллюстраций.
Если случайно на вашем изображении много областей сплошного насыщенного цвета, вы можете попробовать «Насыщенность». Кроме того, оставьте для параметра «Компенсация черной точки» значение по умолчанию — выбрано или не выбрано — если только вы не гуру цвета и у вас есть более веская причина не делать этого. Установка этого параметра позволяет вашему принтеру более точно печатать черные цвета изображения.
Когда вы выбираете Photoshop Manages Color, у вас есть три дополнительных параметра, расположенных непосредственно под предварительным просмотром изображения. Эти параметры являются строго предварительными.Параметр «Соответствовать цветам печати» отображает «мягкую» пробу печати на основе профилей, параметров управления цветом и выбранного принтера.
Параметр Предупреждение о гамме отображает цвета, которые будут на вне гаммы, или вне диапазона печатаемых цветов. По умолчанию эти цвета отображаются как серые пиксели. И, наконец, опция «Показать белую бумагу» имитирует белую точку бумаги, которую вы выбираете в подменю «Профиль принтера».
Если у вас 16-битное изображение, обязательно выберите «Отправить 16-битные данные».
Когда вы закончите делать выбор, щелкните Печать.
Если вы выбрали опцию Photoshop Manages Colors, вам следует отключить управление цветом в диалоговом окне вашего конкретного принтера.
Если все, что вам нужно сделать, это распечатать цветные отпечатки на настольном принтере, начните с выбора «Документ» в области «Печать» и выбора Photoshop «Управляет цветами для обработки цвета», что дает вам максимальный контроль над печатью. Если у вас есть немного времени, бумаги и чернил для сжигания, распечатайте еще одну копию с помощью параметра «Принтер управляет цветами» и сравните.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как открывать и редактировать фотографии HEIC в Photoshop
Если вы хотите отредактировать файл HEIC в приложении Photoshop на своем компьютере и задаетесь вопросом, как его открыть, следующее руководство научит вас открывать файлы HEIC в Photoshop, чтобы вы могли ретушировать свои фотографии и улучшить их внешний вид.Прочтите, чтобы узнать, как это сделать.
Photoshop, пожалуй, одно из лучших доступных приложений для редактирования фотографий. Миллионы людей используют его ежедневно, чтобы редактировать ваши фотографии, ретушировать их и в конечном итоге делать фотографии максимально красивыми. Apple объявляет о новом формате файлов изображений под названием HEIC для своих устройств iOS. Вы можете задаться вопросом, как вы можете открывать и редактировать эти изображения HEIC в Photoshop на вашем компьютере.
Следующее руководство посвящено HEIC и Photoshop, в котором рассказывается, можно ли и как запускать фотографии HEIC для редактирования в приложении Photoshop на компьютере.А если это невозможно, он показывает альтернативные методы выполнения задачи.
Давайте посмотрим без лишних слов:
Если и как открывать файлы HEIC в Photoshop с параметрами по умолчанию
Если вы уже давно используете приложение Photoshop, то наверняка знаете, что оно без проблем открывает практически любой формат изображений. Однако когда дело доходит до изображений HEIC, все меняется.
По умолчанию приложение Photoshop не имеет встроенной поддержки формата файла HEIC.Для вас как для конечного пользователя это означает, что вы не можете открывать файлы HEIC в приложении на своем компьютере. Вы увидите, что файл становится серым, когда вы пытаетесь открыть файл HEIC в Photoshop, что означает, что его нельзя открыть напрямую. На данный момент приложение не распознает HEIC как формат изображения и, таким образом, не позволяет вам открыть его для любых целей редактирования.
Невозможно открыть HEIC в Photoshop напрямую
Однако это верно только для текущих версий приложения Photoshop, доступных на рынке.В будущем все обязательно изменится, и вы сможете открывать файлы HEIC в приложении, как только Adobe добавит в приложение поддержку формата HEIC.
Но если вы должны открыть файл HEIC в приложении Photoshop и не возражаете против преобразования файлов, у вас есть способ выполнить эту задачу. Photoshop поддерживает десятки форматов файлов, включая PNG, JPG, GIF, BMP, TIFF, PSD и так далее. Вы можете преобразовать свой HEIC в любой из этих форматов, и Photoshop с радостью откроет вам ваше изображение.
Как открыть файлы HEIC в приложении Photoshop путем преобразования их формата
Если вы решили преобразовать файлы HEIC в другие форматы, чтобы затем открыть их в Photoshop, в этом разделе рассказывается, как это можно сделать.
Поскольку Photoshop и другие основные средства просмотра изображений не имеют встроенной поддержки формата файлов HEIC, вы можете столкнуться с трудностями при преобразовании файлов стандартными методами. Однако на рынке доступны некоторые специальные конвертеры HEIC, которые помогут вам легко преобразовать HEIC в другие форматы файлов, чтобы сделать их совместимыми с Photoshop.
Одним из таких конвертеров является iMobie HEIC Converter, который позволяет конвертировать файлы HEIC в широко поддерживаемый формат JPG. Это совершенно бесплатный конвертер HEIC в JPG, который предлагает такие опции, как сохранение или удаление данных EXIF, изменение качества изображения и т. Д. Ниже описано, как вы можете использовать iMobie HEIC Converter для преобразования файлов HEIC в формат JPG, а затем открывать файлы в Photoshop.
Шаг 1. Откройте новую вкладку в веб-браузере и перейдите на веб-сайт iMobie HEIC Converter.Подождите, пока сайт загрузится.
Шаг 2. Когда веб-сайт загрузится, нажмите кнопку с надписью «Щелкните, чтобы выбрать», чтобы добавить файлы HEIC для преобразования. Вы также можете использовать перетаскивание, если предпочитаете добавлять файлы таким образом.
Преобразование файлов HEIC для открытия в Photoshop
Шаг 3. Если вы хотите сохранить данные EXIF, не снимайте флажок «Сохранить данные EXIF». Затем в раскрывающемся меню выберите качество изображения.
Шаг 4. Подождите, пока файлы HEIC будут преобразованы.Затем загрузите преобразованные файлы на свой компьютер.
Шаг 5. Щелкните преобразованные файлы правой кнопкой мыши и выберите вариант «Открыть с помощью», а затем «Photoshop». Ваши файлы откроются в приложении Photoshop на вашем компьютере.
Открыть преобразованные файлы HEIC в Photoshop
Таким образом вы запускаете файлы HEIC в Photoshop после преобразования файлов в другие форматы.
Итог
Если вы хотите отредактировать фотографии в формате HEIC в приложении Photoshop, в приведенном выше руководстве вы узнаете, как открывать файлы HEIC в приложении, даже если этот формат изначально не поддерживается.Мы надеемся, что это поможет вам.
Другие статьи по теме
Том БойерПисатель для iMobie, уже более 3 лет освещает статьи с практическими рекомендациями / обзоры приложений для iOS, Mac и Android. Например, поделиться чем-то о знаниях и приложениях для восстановления данных.
цветов ggplot2: как менять цвета автоматически и вручную? — Easy Guides — Wiki
Цель этой статьи — описать, как изменить цвет графика, созданного с помощью программного обеспечения R и пакета ggplot2 .Цвет может быть указан либо по имени (например: «красный»), либо с помощью шестнадцатеричного кода (например: «# FF1234»). Различные цветовые системы, доступные в R, описаны по этой ссылке: цвета в R.
ToothGrowth и mtcars Наборы данных используются в приведенных ниже примерах.
# Преобразование столбцов дозы и баллона из числовых в факторные переменные
Зубной рост $ доза ## len supp доза
## 1 4,2 VC 0,5
## 2 11,5 VC 0,5
## 3 7,3 VC 0,5
## 4 5.8 VC 0,5
## 5 6,4 VC 0,5
## 6 10,0 ВК 0,5 голова (вагоны) ## mpg cyl disp hp drat wt qsec vs am gear carb
## Mazda RX4 21,0 6160110 3,90 2,620 16,46 0 1 4 4
## Mazda RX4 Wag 21,0 6160110 3,90 2,875 17,02 0 1 4 4
## Datsun 710 22,8 4 108 93 3,85 2,320 18,61 1 1 4 1
## Hornet 4 Drive 21,4 6 258110 3,08 3,215 19,44 1 0 3 1
## Hornet Sportabout 18.7 8 360 175 3,15 3,440 17,02 0 0 3 2
## Valiant 18,1 6225105 2,76 3,460 20,22 1 0 3 1 Убедитесь, что столбцы доза и цил преобразованы как факторные переменные с помощью сценария R.
библиотека (ggplot2)
# Коробчатый сюжет
ggplot (ToothGrowth, aes (x = доза, y = len)) + geom_boxplot ()
# диаграмма рассеяния
ggplot (mtcars, aes (x = wt, y = mpg)) + geom_point () # коробчатая диаграмма
ggplot (ToothGrowth, aes (x = доза, y = len)) +
geom_boxplot (fill = '# A4A4A4', color = "darkred")
# диаграмма рассеяния
ggplot (mtcars, aes (x = wt, y = mpg)) +
geom_point (color = 'darkblue') Цвета по умолчанию
Следующий код R изменяет цвет графика на уровни доза :
# Коробчатая диаграмма
п.п. Яркость (l) и насыщенность (c, интенсивность цвета) цветов по умолчанию (оттенок) могут быть изменены с помощью функций scale_hue следующим образом:
# Коробчатая диаграмма
bp + scale_fill_hue (l = 40, c = 35)
# Точечный график
sp + scale_color_hue (l = 40, c = 35) Обратите внимание, что значения по умолчанию для l и c: l = 65, c = 100.
Изменить цвет вручную
Пользовательские цветовые палитры можно указать с помощью функций:
- scale_fill_manual () для прямоугольной диаграммы, штриховой диаграммы, скрипичной диаграммы и т. Д.
- scale_color_manual () для линий и точек
# Коробчатая диаграмма
bp + scale_fill_manual (values = c ("# 999999", "# E69F00", "# 56B4E9"))
# Точечный график
sp + scale_color_manual (values = c ("# 999999", "# E69F00", "# 56B4E9")) Обратите внимание, что аргумент разрывает , чтобы управлять внешним видом легенды.Это справедливо и для других функций scale_xx () .
# Коробчатая диаграмма
bp + scale_fill_manual (breaks = c («2», «1», «0,5»),
values = c ("красный", "синий", "зеленый"))
# Точечный график
sp + scale_color_manual (breaks = c («8», «6», «4»),
values = c ("красный", "синий", "зеленый")) Здесь описаны встроенные названия цветов и таблица кодов цветов: цвет в R.
Используйте палитры RColorBrewer
Цветовые палитры, доступные в пакете RColorBrewer , описаны здесь: цвет в R.
# Коробчатая диаграмма
bp + scale_fill_brewer (palette = "Dark2")
# Точечный график
sp + scale_color_brewer (palette = "Dark2") Доступные цветовые палитры в пакете RColorBrewer:
Используйте цветовую палитру Уэса Андерсона
Установите и загрузите следующие цветовые палитры:
# Установить
install.packages ("wesanderson")
# Загрузить
библиотека (Весандерсон) Доступные цветовые палитры:
библиотека (wesanderson)
# Коробчатый сюжет
bp + scale_fill_manual (values = wes_palette (n = 3, name = "GrandBudapest"))
# Точечный график
sp + scale_color_manual (values = wes_palette (n = 3, name = "GrandBudapest")) Используемые функции:
- scale_colour_grey () для точек, линий и т. Д.
- scale_fill_grey () для прямоугольных графиков, штриховых графиков, скрипичных графиков и т. Д.
# Коробчатая диаграмма
bp + scale_fill_grey () + theme_classic ()
# Точечный график
sp + scale_color_grey () + theme_classic () Измените значение серого на нижнем и верхнем концах палитры:
# Коробчатая диаграмма
bp + scale_fill_grey (начало = 0.8, конец = 0,2) + theme_classic ()
# Точечный график
sp + scale_color_grey (начало = 0,8, конец = 0,2) + theme_classic () Обратите внимание, что значение по умолчанию для аргументов начало и конец : начало = 0,2, конец = 0,8
Как преобразовать фотографию в раскраску 4 способами [Окончательное решение]
Сравните, чтобы преобразовать фотографию в линейный рисунок, вы должны выбрать фотографию с большим контрастом между различными объектами при преобразовании фотографии в раскраску.Фотография с белым фоном должна быть лучшей фотографией для первого преобразования. Просто следуйте процедуре, чтобы преобразовать фотографию в бесцветную страницу, если вы получите желаемое фото.
Шаг 1. Импортируйте фотографию в Photoshop. Чтобы получить удовольствие от раскрашивания, вы можете выбрать портрет с яркой тканью, чтобы преобразовать фотографию в страницу раскраски.
Шаг 2: Дублируйте фоновый слой с исходной фотографией. Перейдите к слою > New > Layer через Copy .И теперь у вас может быть два слоя фотографии. Убедитесь, что это доминирующий слой, который указан над исходным.
Шаг 3. Превратите фотографию в черно-белую с функцией обесцвечивания. Выберите Image > Adjustment > Desaturate . Здесь вы можете найти фотографию в оттенках серого, чтобы преобразовать фотографию в книжку-раскраску.
Шаг 4: Вы снова можете продублировать ненасыщенный слой. Перейдите к слою > New > Layer через Copy .Теперь у вас есть три слоя, включая фон, слой с оттенками серого и новый слой.
Шаг 5: Инвертируйте последний слой с пониженным насыщением в почти белый слой. Перейдите к Изображение > Adjustments > Invert . Преобразование фотографии в раскраску — важный шаг.
Шаг 6: Измените режим наложения слоев на Color Dodge . В палитре слоев измените Layers Blend Mode для последнего слоя на Color Dodge .
Шаг 7. Примените фильтр размытия по Гауссу и отрегулируйте ползунок Radius Slider для получения наилучшего результата. Перейдите к Filter > Blur > Gaussian Blur .
Шаг 8: Вышеупомянутый процесс преобразования фотографии в раскраску аналогичен преобразованию фотографии в эскиз.


